No products in the cart.
آموزش Illustrator : تابلوی چوبی و برگ

آموزش Illustrator : تابلوی چوبی و برگ
توی این آموزش، تابلوی چوبی و برگ رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : تابلوی چوبی و برگ ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی کاغذ
گام اول
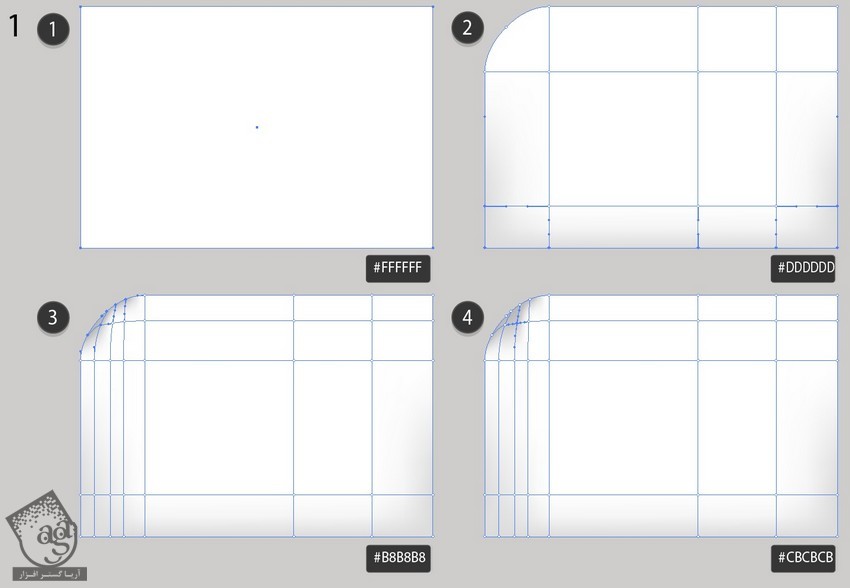
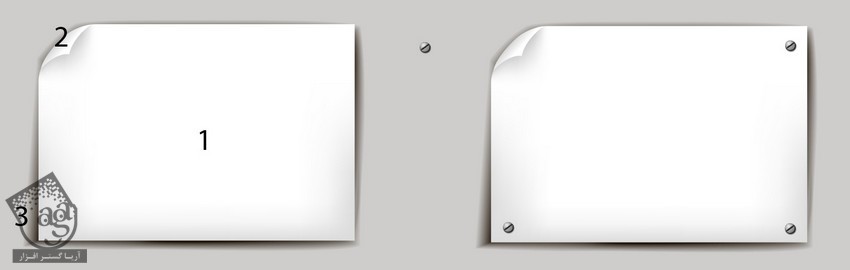
ابزار Mesh رو بر می داریم. یک مستطیل سفید رنگ درست می کنیم. داخل مستطیل کلیک کردع و یک Mesh Grid درست می کنیم. کد رنگی #dddddd رو برای سمت راست کاغذ در نظر می گیریم.
گوشه بالای سمت چپ کاغذ رو خم می کنیم. کد رنگی #b8b8b8 رو براش در نظر می گیرمی. در نهایت، کد رنگی #cbcbcb رو برای نود در نظر می گیریم.

گام دوم
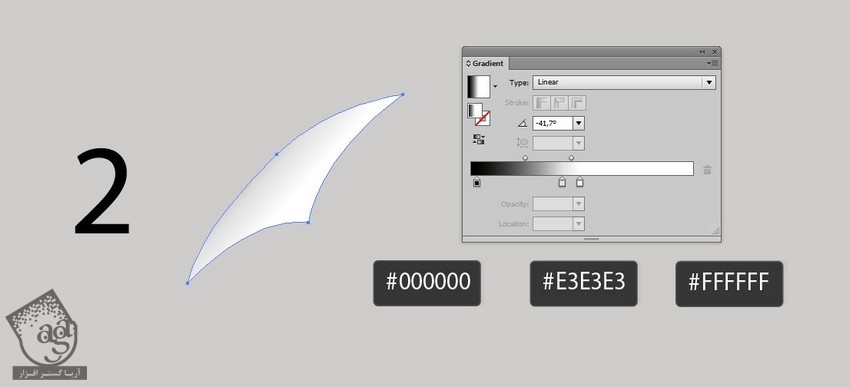
شکل زیر رو رسم می کنیم. Linear Gradient با کد رنگی #000000 و #e3e3e3 تا #ffffff رو براش در نظر می گیریم.

گام سوم
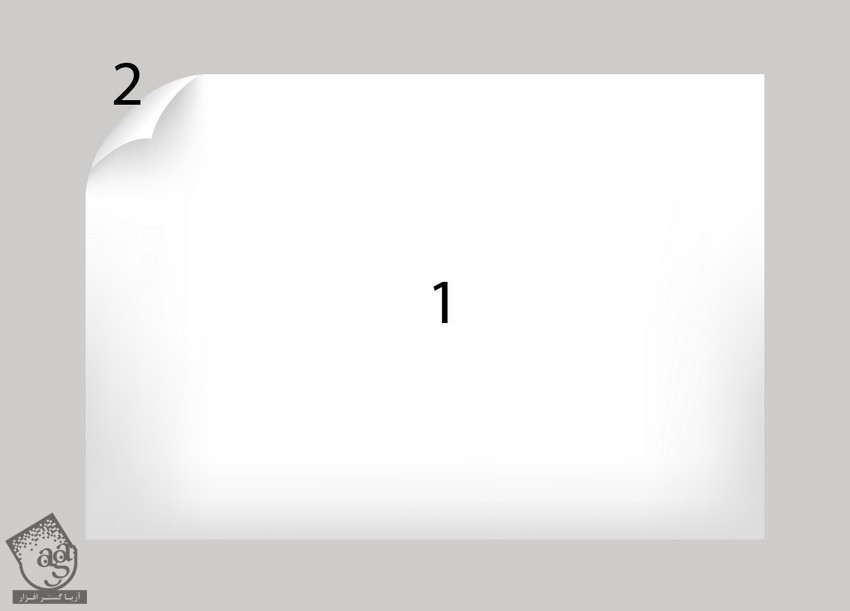
این شکل رو به کاغذ وصل می کنیم.

گام چهارم
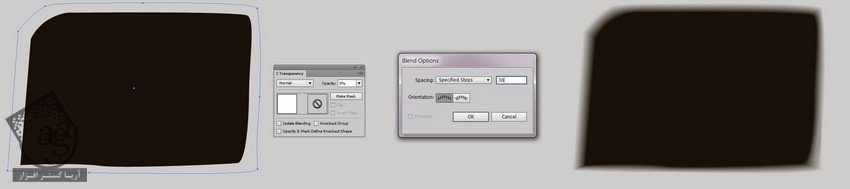
دو تا شکل به صورت زیر رسم می کنیم. رنگ مشکی رو به شکل کوچک تر اختصاص میدیم.
شکل مشکی رو داخل شکل سفید قرار میدیم.

گام پنجم
شکل سفید رو Transparent می کنیم. بعد هم وارد مسیر Object > Bend > Blend Options میشیم و Specified Steps رو میزاریم روی 30
در نهایت، هر دو شکل رو انتخاب کرده و وارد مسیر Object > Blend > Make میشیم.

گام ششم
میخ ها رو طراحی کرده و بهش اضافه می کنیم.

گام هفتم
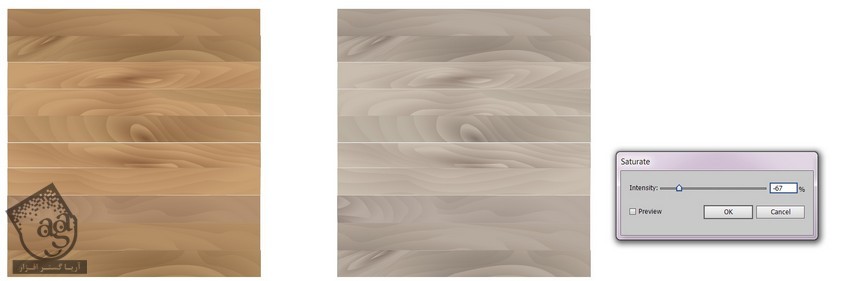
یک تکسچر چوبی انتخاب می کنیم.

گام هشتم
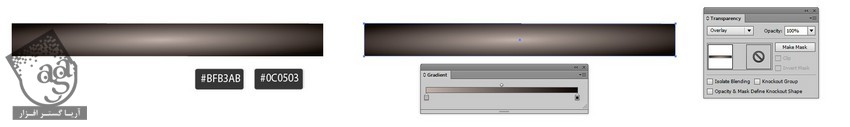
یک Gradient Overlay درست می کنیم. Radial Gradient با کد رنگی #bfb3ab تا #0c0503 رو بهش اختصاص میدیم و Mode رو روی Overlay قرار میدیم.

گام نهم
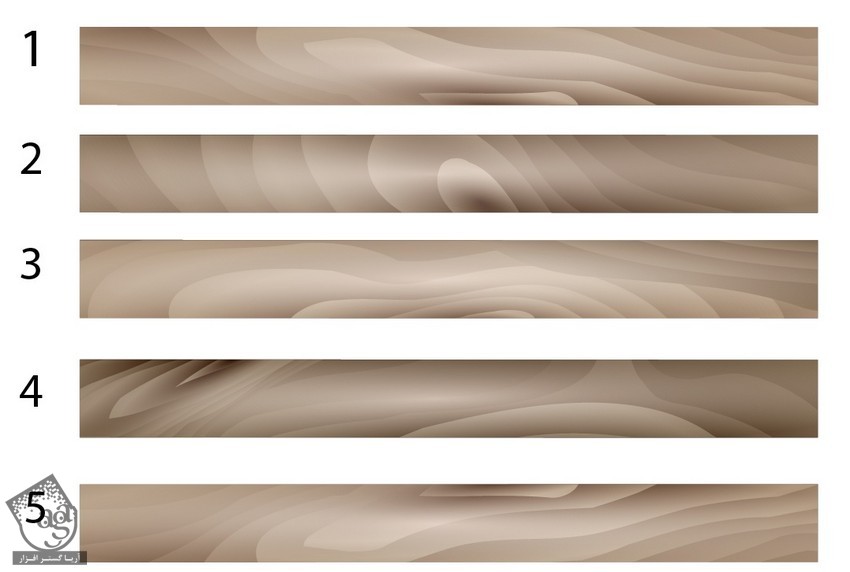
پنج تا تخته رو انتخاب می کنیم و اون ها رو روی همدیگه قرار میدیم.

گام دهم
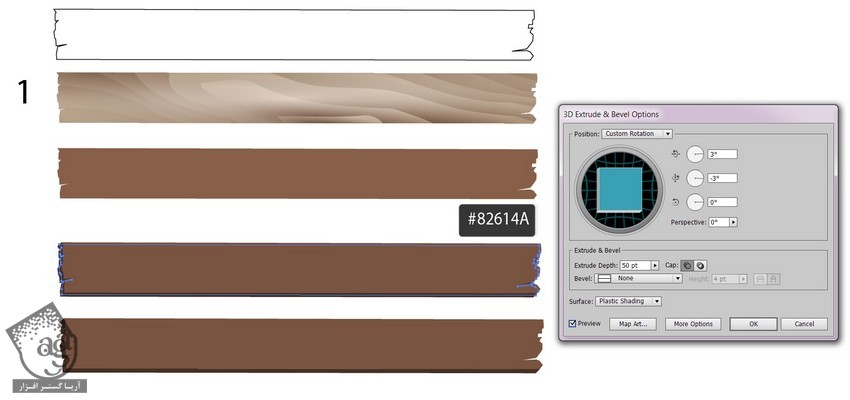
Outline تخته رو رسم کرده و کپی می کنیم.
از نسخه اصلی به عنوان Clipping Mask استفاده می کنیم. کد رنگی #82614a رو برای Fill نسخه کپی در نظر می گیریم و وارد مسیر Effect > 3D > Extrude and Bevel میشیم.
مقادیر زیر رو وارد می کنیم. بعد هم وارد مسیر Object > Expand Appearance میشیم.

گام یازدهم
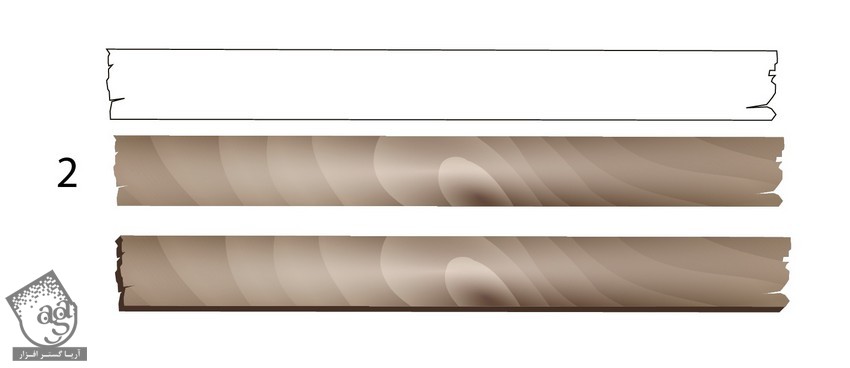
تکسچر رو بالای شکل قرار میدیم.

گام دوازدهم
از همون Outline و شکل سه بعدی برای دومین تخته هم استفاده می کنیم.

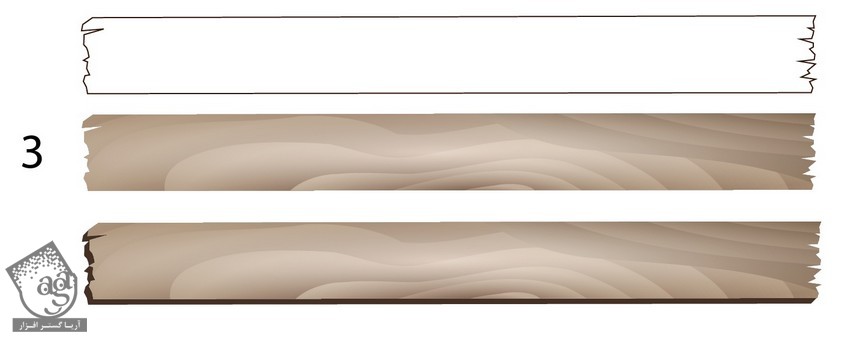
گام سیزدهم
یک Outline جدید برای چهارمین و پنجمین تخته در نظر می گیریم و گام های 10 تا 12 رو تکرار می کنیم.


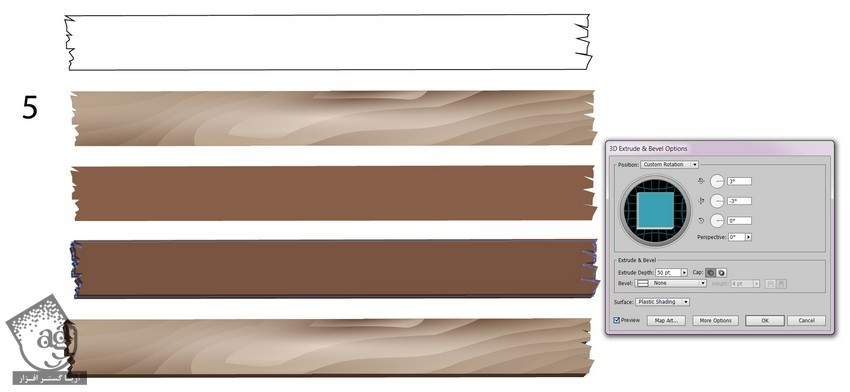
گام چهاردهم
آخرین Outline و شکل 3D رو برای تخته پنجم در نظر می گیریم.

گام پانزدهم
تمام اجزا رو سر هم کرده و یک مقدار می چرخونیم.

گام شانزدهم
تخته اول و چهارم رو انتخاب می کنیم. اون ها رو کپی کرده و یک مقدار هم می کنیم.

گام هفدهم
اون ها رو هم پشت بقیه اضافه می کنیم.

گام هجدهم
کاغذ رو هم روی اون قرار میدیم.

طراحی کفشدوزک
گام اول
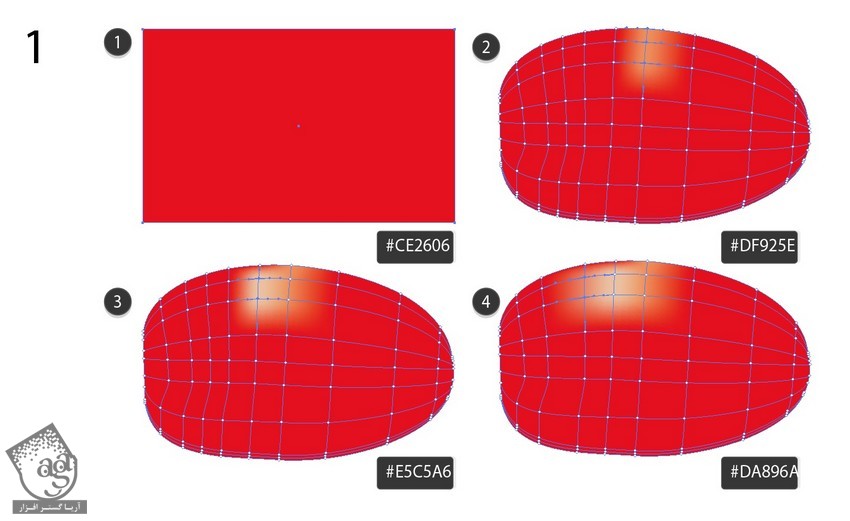
برای ترسیم بدن کفشدوزک، از Mesh کمک می گیریم و کدهای رنگی زیر رو بهش اختصاص میدیم.
- #ce2606
- #df925e
- #e5c5a6
- #da896a

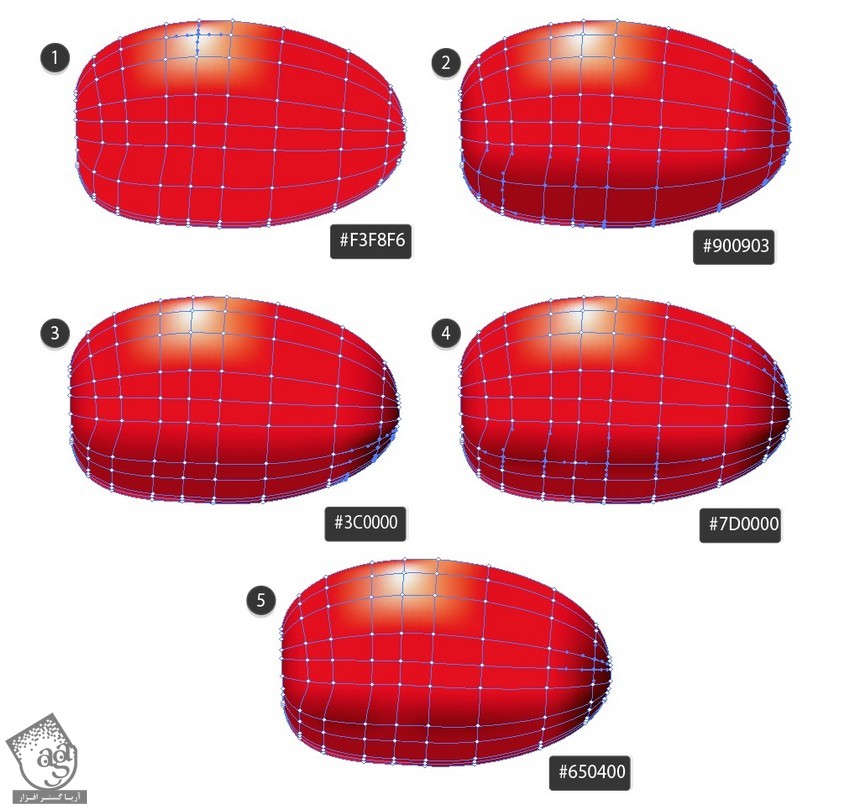
گام دوم
- #f3f8f6
- #900903
- #3c0000
- #7d0000
- #650400

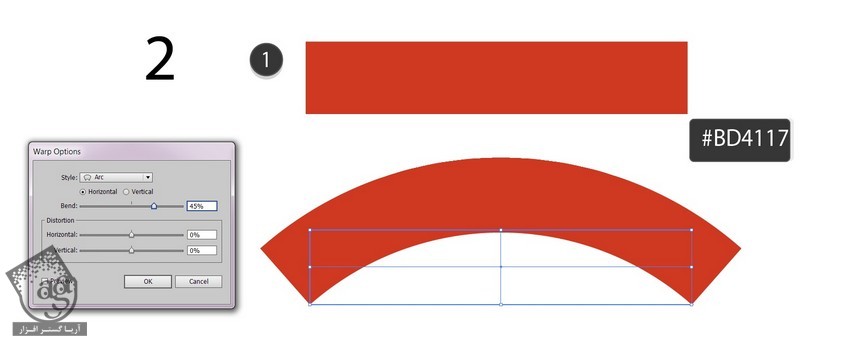
گام سوم
یک مستطیل با کد رنگی #bd4117 رسم می کنیم. اون رو با Arc و Expand Appearance خم می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
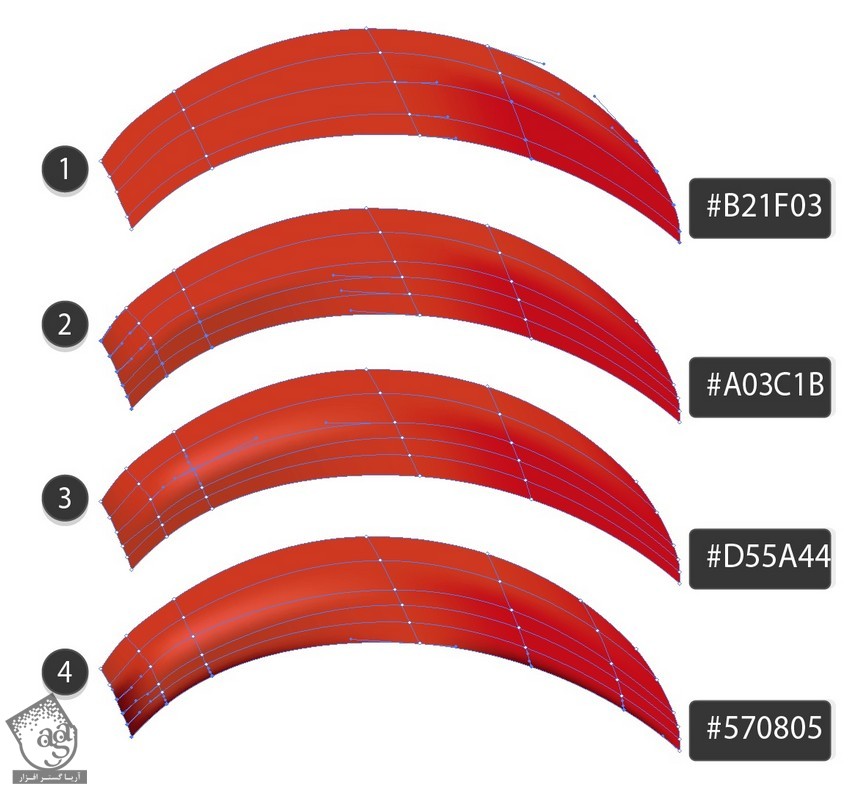
گام چهارم
شکل رو به صورت زیر رنگ آمیزی می کنیم.
- #b21f03
- #a03c1b
- #d55a44
- #570805

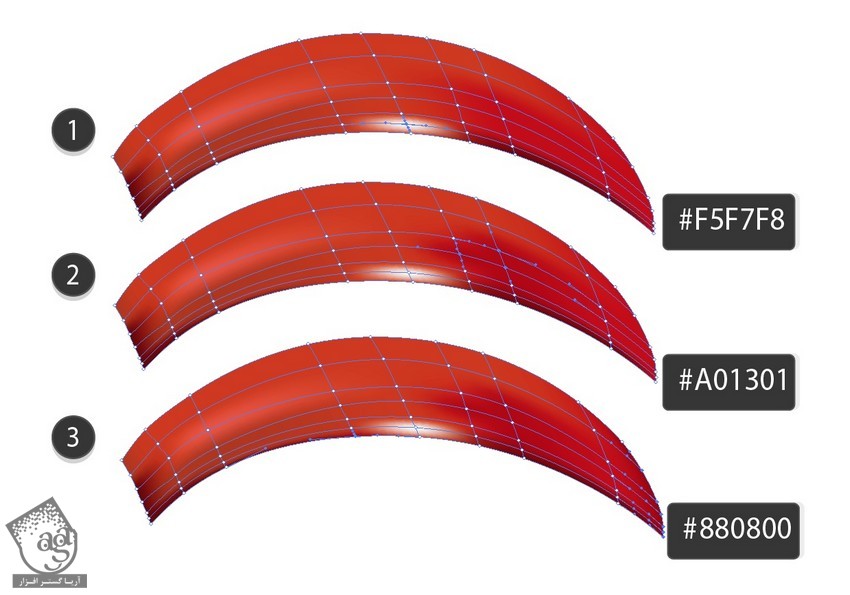
گام پنجم
بال ها رو تکمیل می کنیم.
- #f5f7f8
- #a01301
- #880800

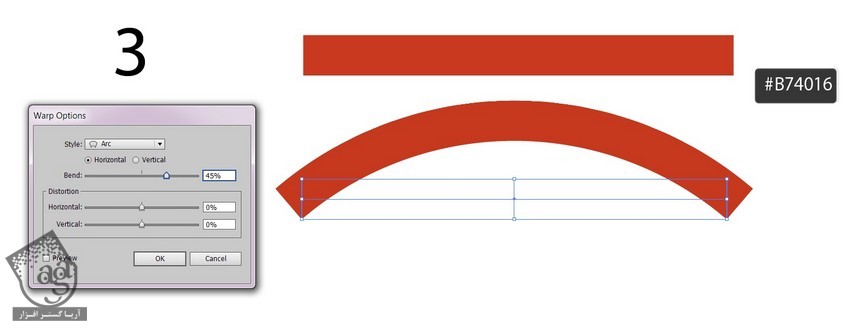
گام ششم
یک مستطیل با کد رنگی #b74016 خم می کنیم.

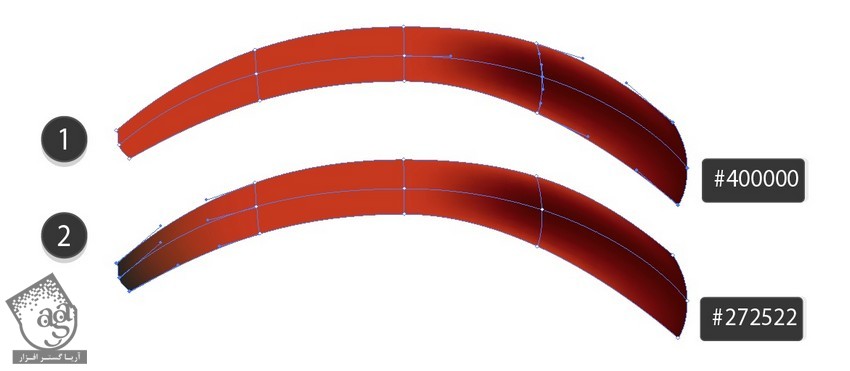
گام هفتم
مش رو رنگ آمیزی می کنیم.
- #400000
- #272522

گام هشتم
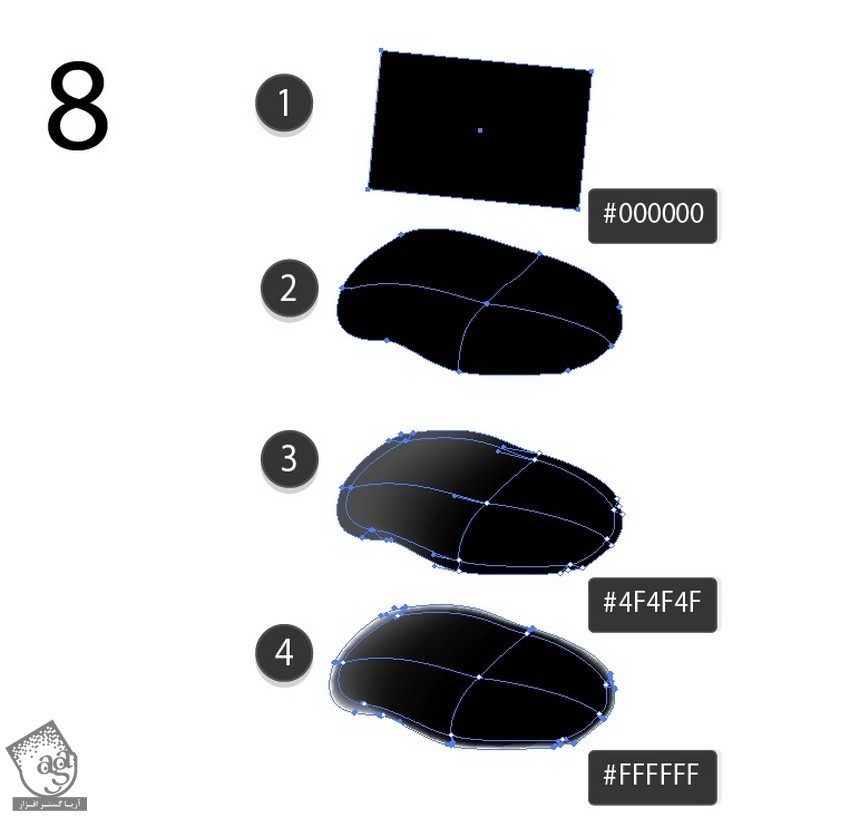
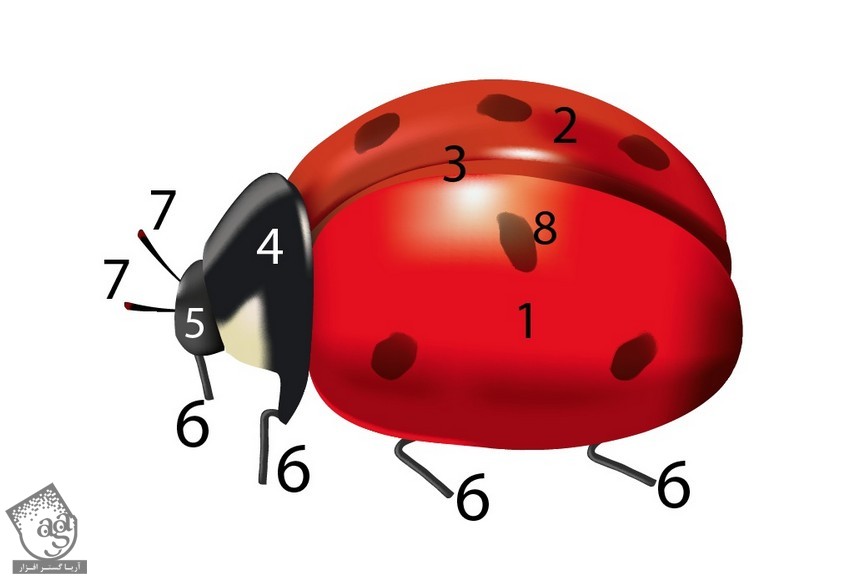
سر کفشدوزک رو رسم می کنیم.
- 1b1d20
- #e3dcb2
- #eee6da
- #797776

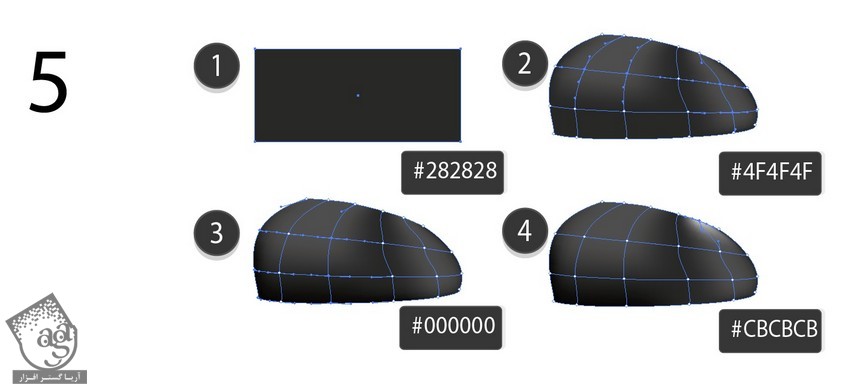
گام نهم
بخش بعدی سر رو رسم می کنیم.
- #282828
- #4f4f4f
- #000000
- #cbcbcb

گام دهم
پاها رو رسم می کنیم.
- #2e2e2e
- #686868

گام یازدهم
شاخک رو رسم می کنیم.
- #010101
- #720500

گام دوازدهم
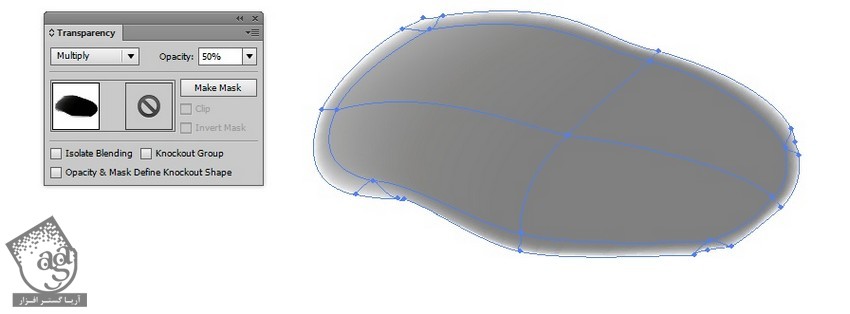
خال ها رو رسم می کنیم.
- #000000
- –
- #4f4f4f
- #ffffff

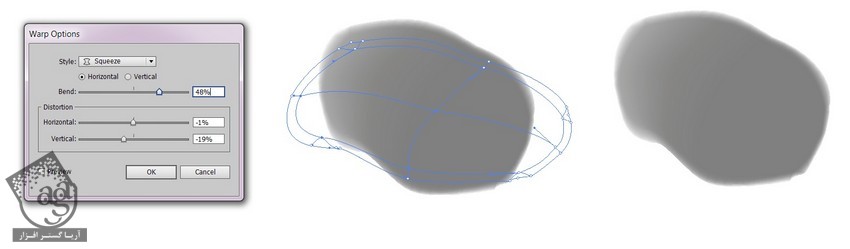
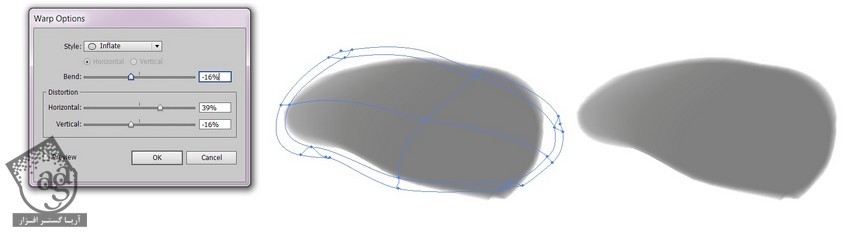
گام سیزدهم
Transparency نقاط رو نغییر داده و اون رو چند بار کپی کرده و وارد مسیر Effect > Bend میشیم.



گام چهاردهم
اجزای کفشدوزک رو سر هم می کنیم.

گام پانزدهم
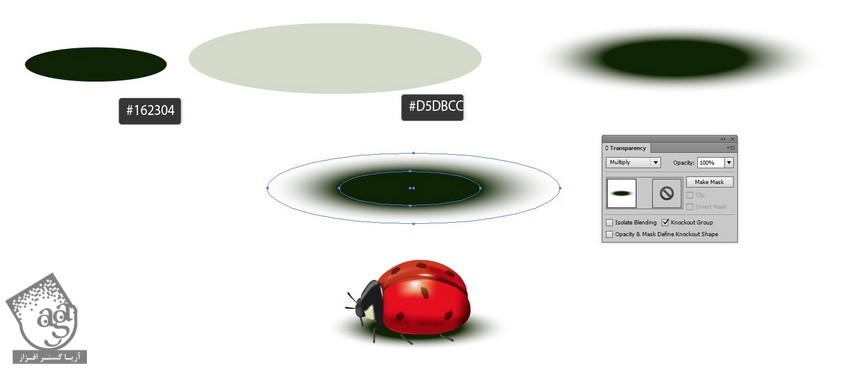
یک سایه با بیضی هایی با کدهای رنگی #162304 و #d5dbcc درست می کنیم.

طراحی پس زمینه
گام اول
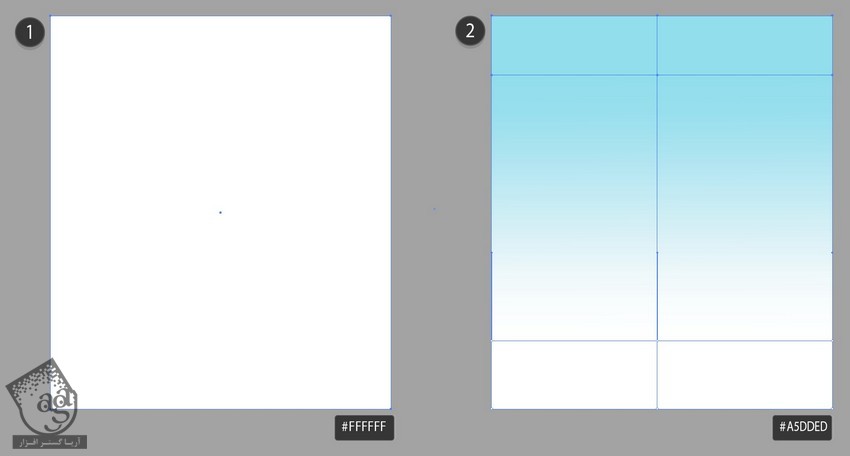
یک مش با کدهای رنگی #ffffff و #a5dded درست می کنیم.

گام دوم
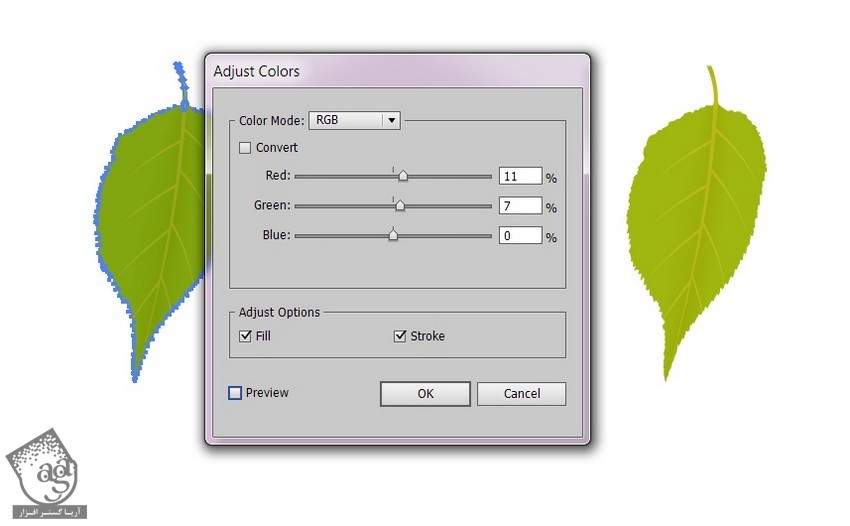
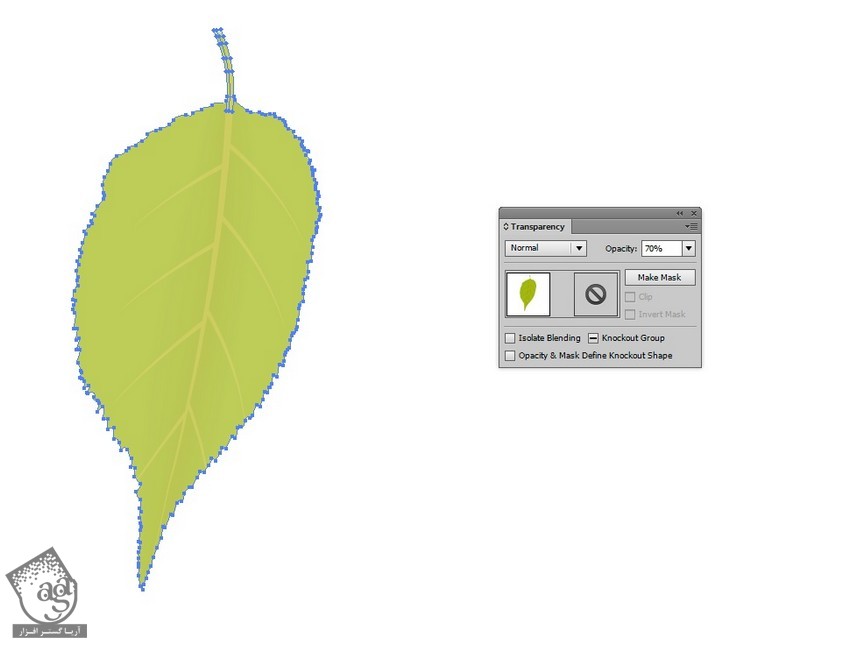
برای طراحی برگ ها، ” آموزش Illustrator : طراحی گیاه “ رو دنبال کنین.
وارد مسیر Edit > Edit Colors > Adjust Colors میشیم و Red رو روی 5% قرار میدیم.

گام سوم
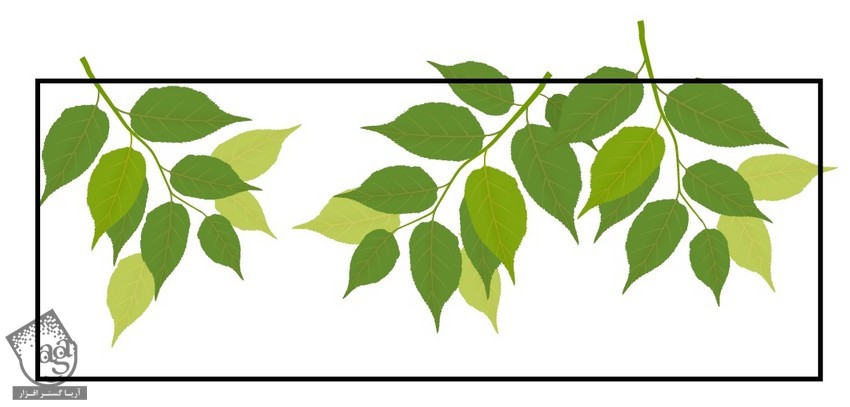
رنگ بعضی از برگ ها رو با روش قبلی، تغییر میدیم.


گام چهارم
اون ها رو به شکل زیر روی پس زمینه قرار میدیم.

گام ششم
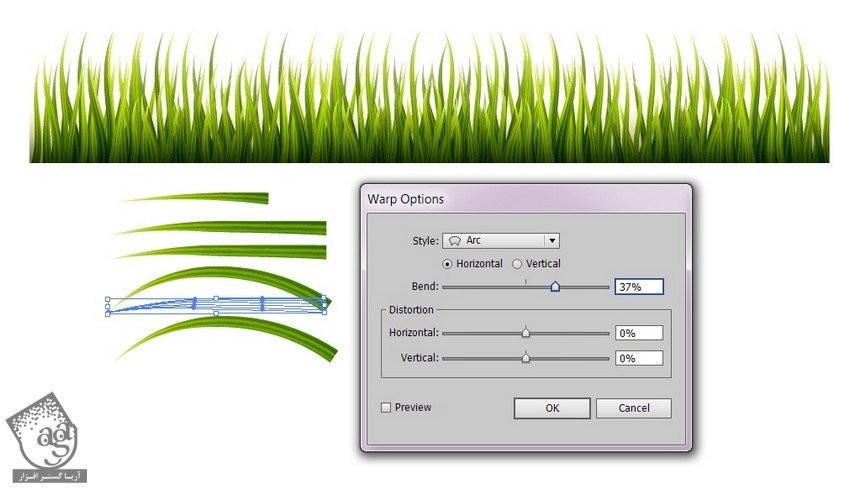
چمن رو هم طراحی کرده و وارد مسیر Effect > Warp > Arc میشیم.

گام ششم
کفشدوزک رو بالای یکی از برگ های چمن قرار میدیم.

گام هفتم
اون رو وسط چمن ها قرار میدیم.

گام هشتم
دایره هایی با ابعاد مختلف و با کد رنگی #b4b4b4 رسم می کنیم. Blend Mode رو روی Overlay قرار میدیم.

گام نهم
Opacity اون ها رو تغییر میدیم.

گام دهم
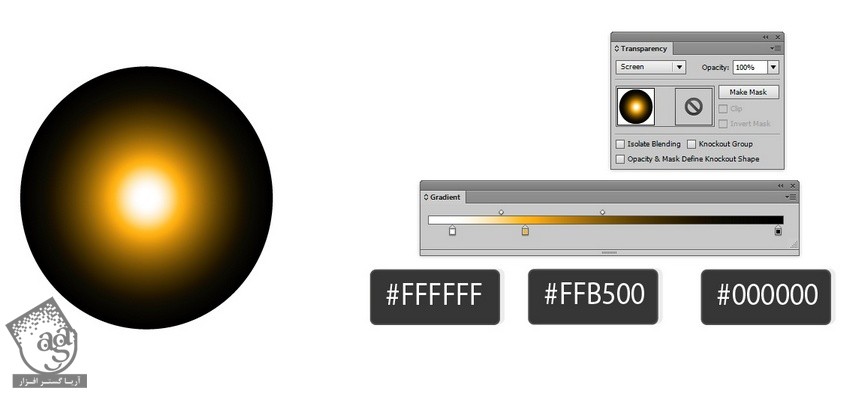
خورشید رو رسم می کنیم. Radial Gradient رو با کدهای رنگی #ffffff و #ffb500 و #000000 اضافه می کنیم.
Transparency رو روی Screen قرار میدیم.

گام یازدهم
تمام شکل ها رو روی پس زمینه قرار میدیم و تمام!

امیدواریم ” آموزش Illustrator : تابلوی چوبی و برگ ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت