No products in the cart.
آموزش Illustrator : ترسیم هلوی وکتور

آموزش Illustrator : ترسیم هلوی وکتور
توی این آموزش، ترسیم هلوی وکتور رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : ترسیم هلوی وکتور ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ترسیم هلو با استفاده از مش
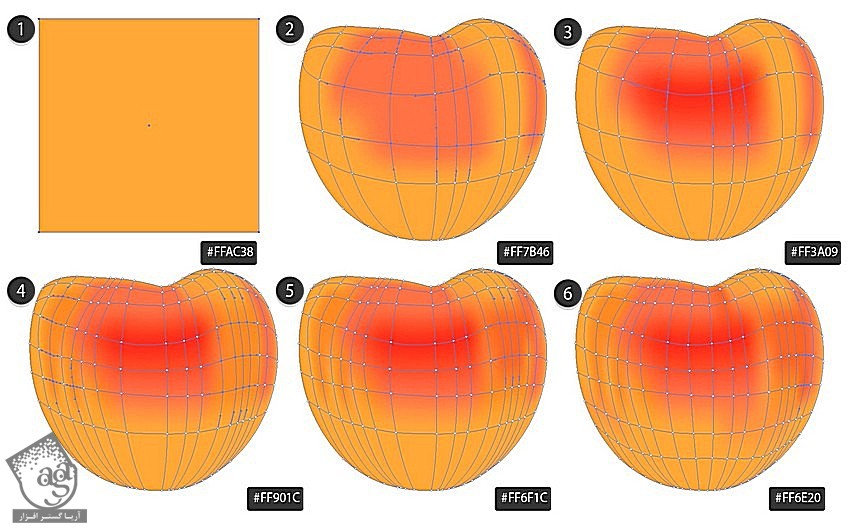
گام اول
با ترسیم بخش بالایی هلو شروع می کنیم و برای این کار از Gradient Mesh استفاده می کنیم.
یک مستطیل نارنجی رنگ با کد رنگی #ffac38 درست می کنیم.
ابزار Mesh رو بر می داریم. کلیک کرده و چند تا نود اضافه کرده و به Mesh Grid تبدیل می کنیم. لبه های مستطیل رو انتخاب کرده و اون ها رو به صورت گرد در میاریم تا به شکل هلو در بیاد.
بعد از انجام این کار، دسته میانی نودها رو انتخاب کرده و کدر نگی #ff7b46 رو بهش اختصاص میدیم.
بعد هم نودهای تیره تر رو انتخاب کرده و کد رنگی #ff3a09 رو براش در نظر می گیریم.
تن رنگی تیره تری رو با کدهای رنگی #ff901c و #ff61c و #ff6e20 درست می کنیم.

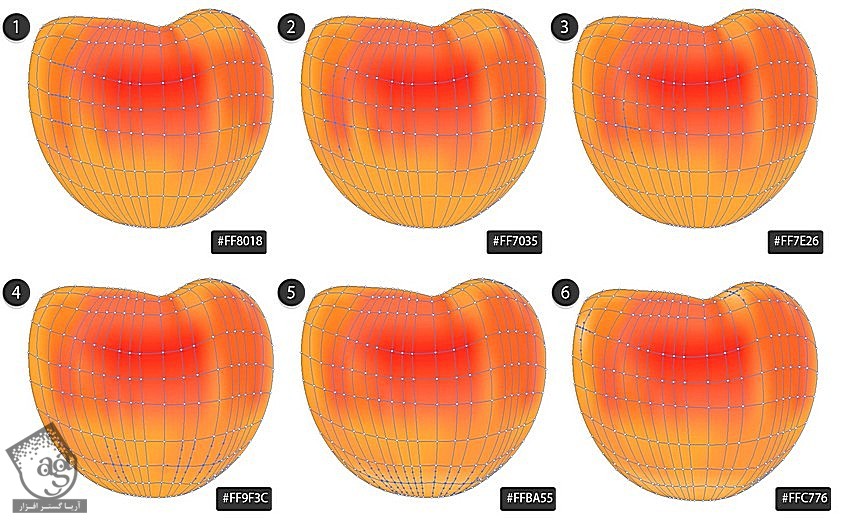
گام دوم
به رنگ آمیزی نودها با استفاده از کدهای رنگی زیر ادامه میدیم.
- #ff8018
- #ff7035
- #ff7e26
- #ff9f3c
- #ffba55
- #ffc776

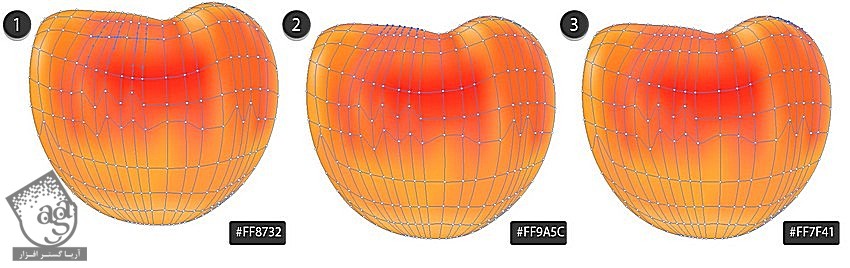
گام سوم
با رنگ های زیر، این قسمت رو تکمیل می کنیم.
- #ff8732
- #ff9a5c
- #ff7f41

گام چهارم
بخش بالایی هلو رو شروع می کنیم.
- #fbdaa7
- #febb86
- #ff6b3f
- #ffa673
- #ff8753
- #ff4105

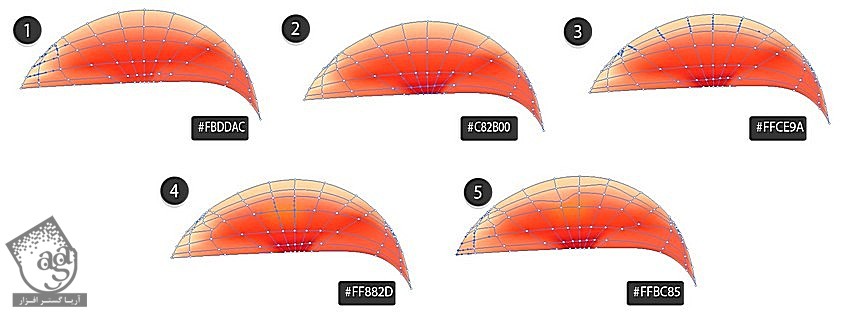
گام پنجم
کار هلو رو تکمیل می کنیم.
- #fbddac
- #c82b00
- #ffce9a
- #ff882d
- #ffbc85

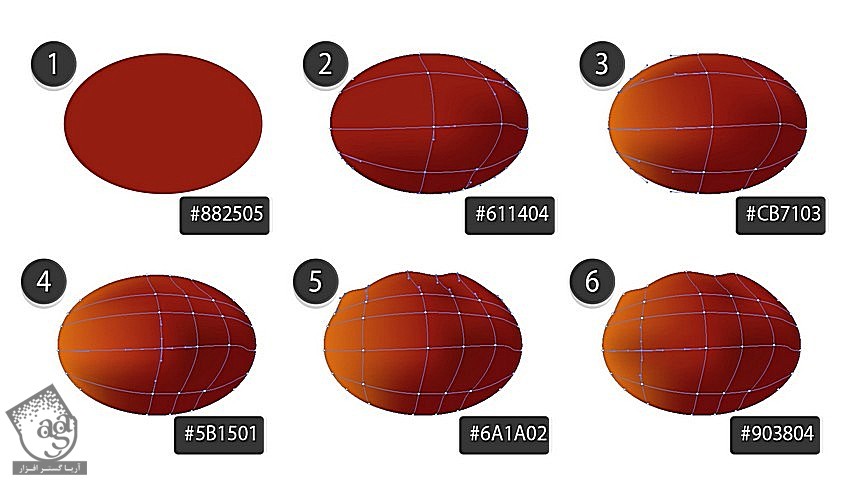
گام ششم
بخش دیگه هلو رو شروع می کنیم.
- #882505
- #611404
- #cb7103
- #5b1501
- #6a1a02
- #903804

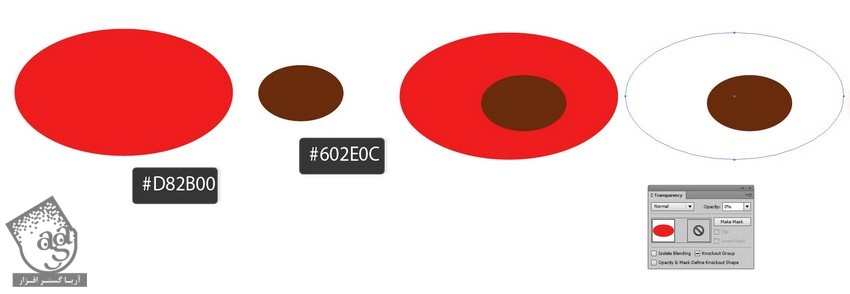
گام هفتم
دو تا بیضی رسم می کنیم. کد رنگی #d82b00 رو برای بیضی بزرگ تر و کد رنگی #602e0c رو برای بیضی کوچک تر در نظر می گیریم. بعد هم بیضی قهوه ای رو داخل بیضی قرمز قرار میدیم و بیضی بزرگتر رو Transparent می کنیم.

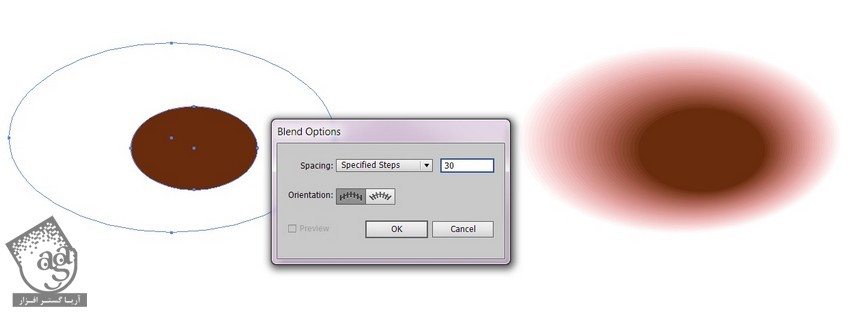
گام هشتم
وارد مسیر Object > Blend > Blend Options میشمی. Specified Steps رو روی 30 قرار میدیم.
هر دو بیضی رو انتخاب کرده و وارد مسیر Object > Blend > Make میشیم و Trasparency رو روی Multiply قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام نهم
ساقه رو به بالای هلو اضافه می کنیم.

اضافه کردن تکسچر
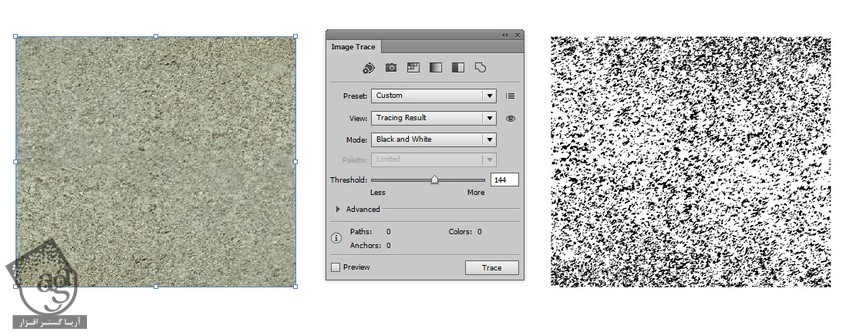
گام اول
فایل ProjectFile رو داخل Illustrator می کنیم.
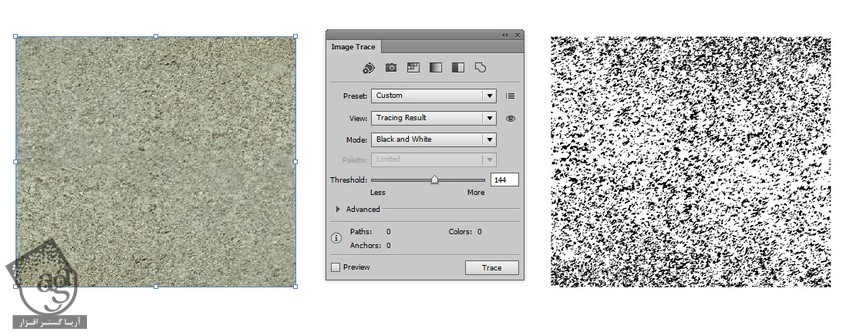
وارد مسیر Window > Image Trace میشیم و Mode رو روی Black & White و Threshold رو روی 144 قرار میدیم. بعد هم روی Trace کلیک کرده و نتیجه رو Expand می کنیم.

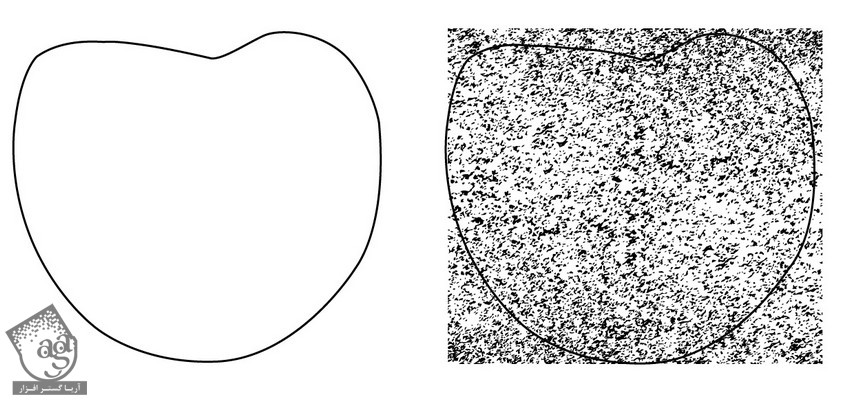
نتیجه رو کپی می کنیم و یک Outline برای مش هلو رسم می کنیم. Outline رو بالای تکسچر قرا رمیدمی. هر دو رو انتخاب می کنیم. کلیک راست کرده و Make Clipping Mask رو می زنیم.

گام سوم
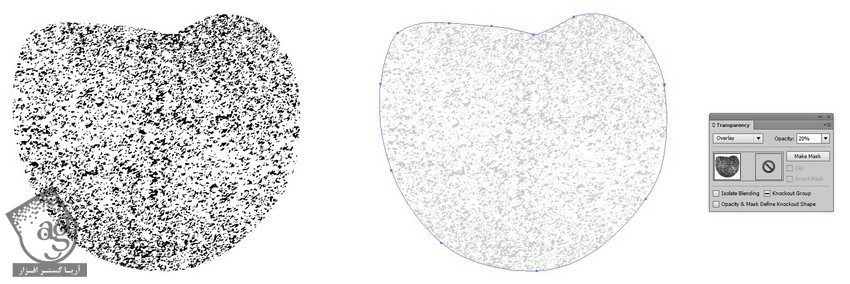
Blend Mode مربوط به تکسچر رو روی Overlay و Opacity رو روی 20 درصد قرار میدیم.

گام چهارم
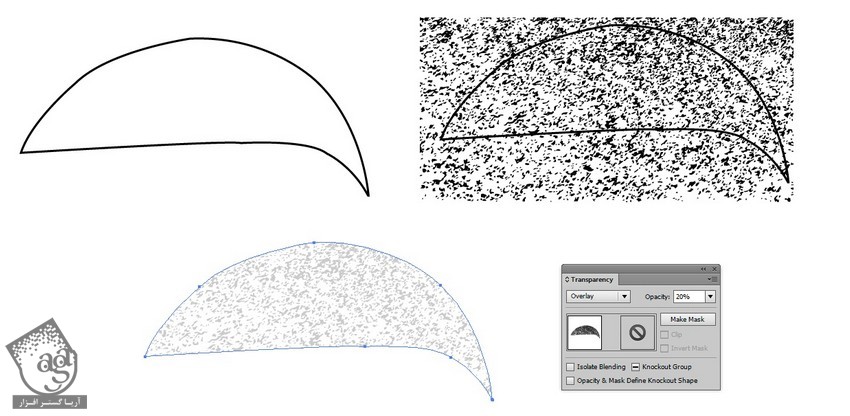
یک Outline بالای هلو رسم کرده و یک Clipping Mask با کپی تکسچر اصلی درست می کنیم. Blend Mode رو روی Overlay و Opacity رو روی 20 درصد قرار میدیم.

گام پنجم
تکسچرها رو روی هلو قرار میدیم.

اضافه کردن برگ
گام اول
برگ رو با ابزار Pen رسم می کنیم.

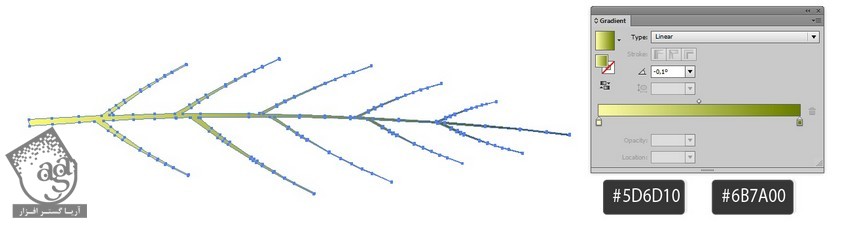
گام دوم
اون رو انتخاب کرده و وارد مسیر Object > Epxnad Appearance میشیم. Linear Gradient با کد رنگی #5d6d10 تا #6b7a00 رو روی اون اعمال می کنیم.

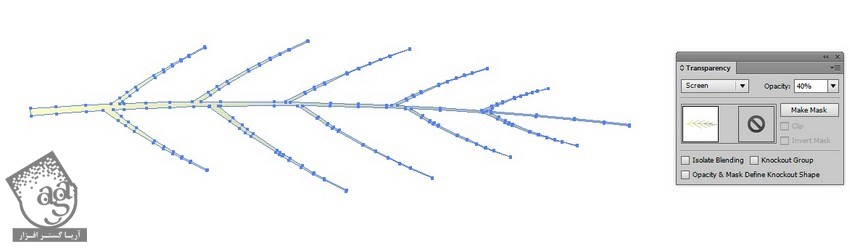
گام سوم
Blend Mode رو روی Screen و Opacity رو روی 40 درصد قرار میدیم.

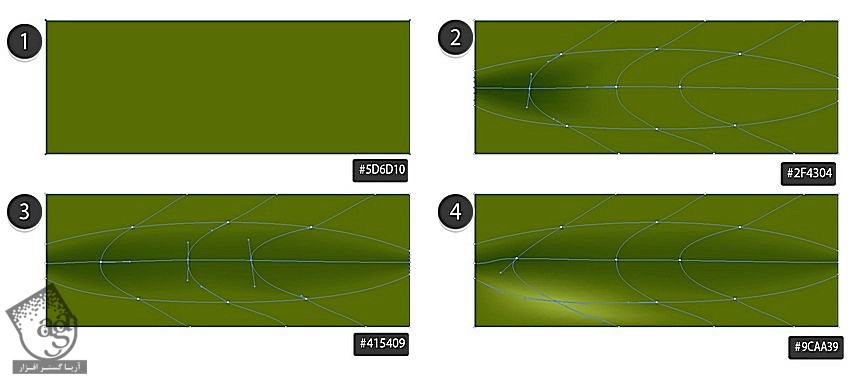
گام چهارم
مش رو به صورت زیر رنگ آمیزی می کنیم.
- #5d6d10
- #2f4304
- #415409
- #9caa39

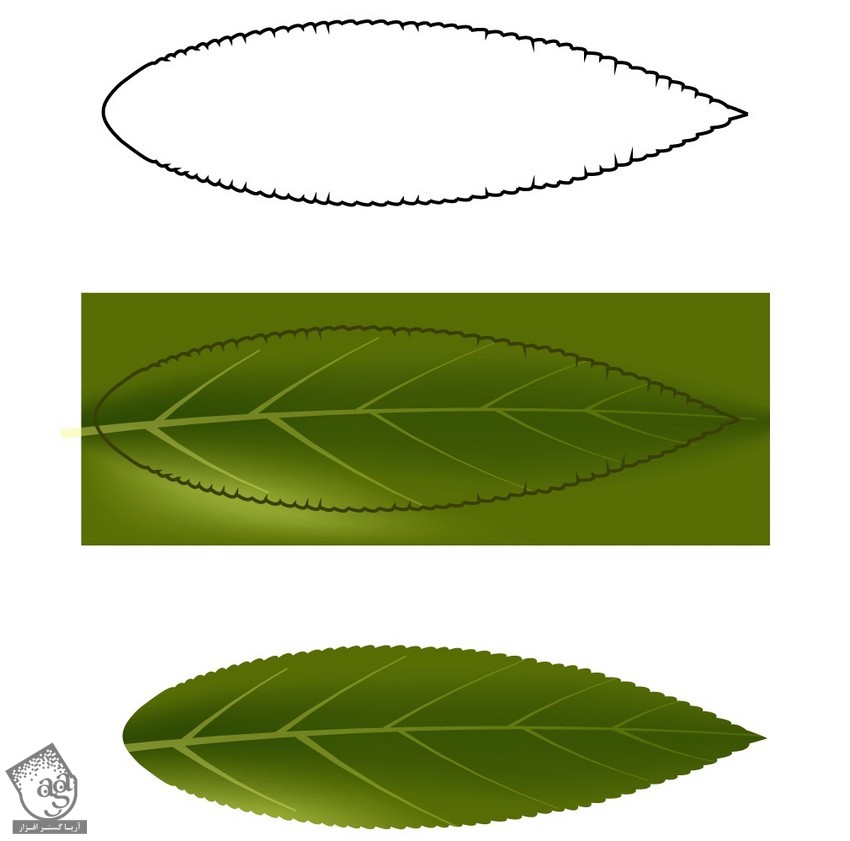
گام پنجم
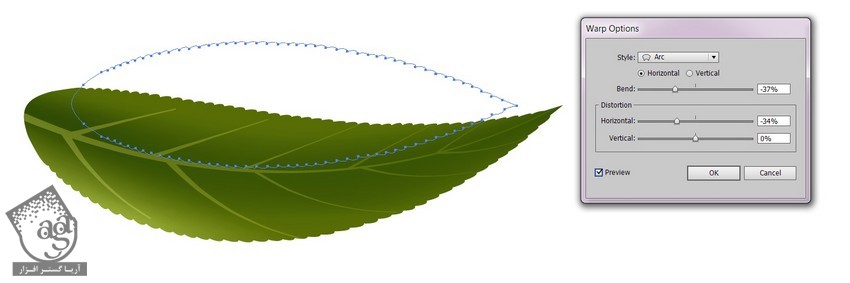
یک Outline برای برگ رسم می کنیم. اون رو بالای مش قرار داده و Clipping Mask رو اعمال می کنیم.

گام ششم
وارد مسیر Effect > Warp > Arc میشیم. Bend رو روی 37- درصد و Horizontal Distortion رور وی 34- درصد قرار میدیم.

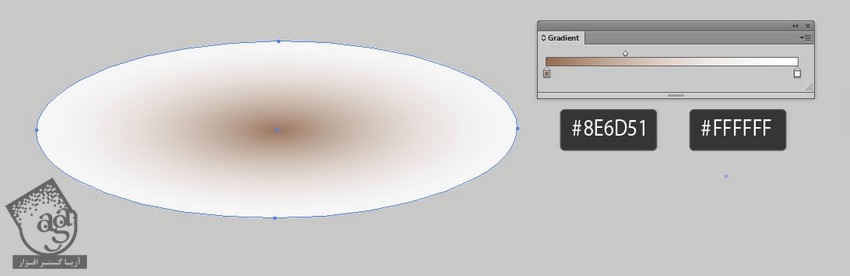
گام هفتم
یک Radial Gradient با کد رنگی #8e6d51 و سفید رو روی یک بیضی اعمال می کنیم.

گام هشتم
Blend Mode رو روی Multiply و Opacity رور وی 86 درصد قرار میدیم.

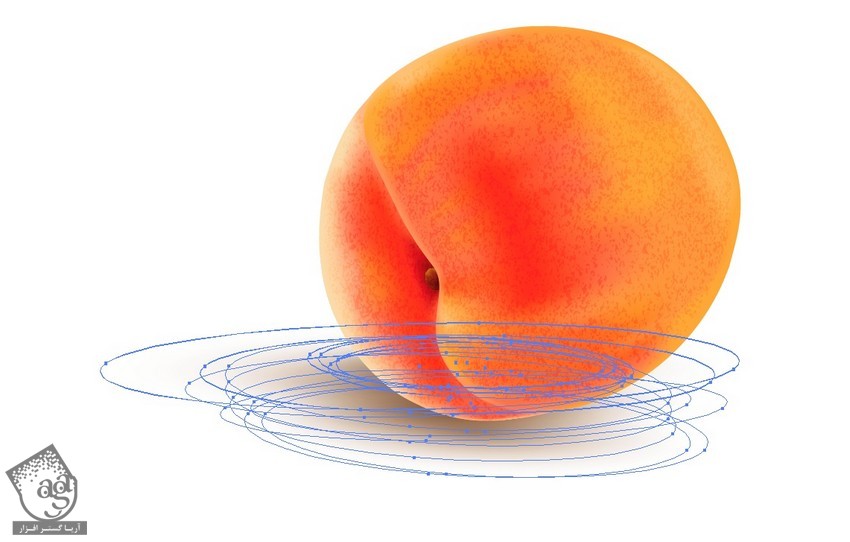
گام نهم
چند تا سایه زیر مش هلو اضافه می کنیم.

گام دهم
برگ و سایه ها رو اضافه می کنیم.

گام یازدهم
همون هلو رو کپی کرده و کنار نسخه اصلی ولی به شکل دیگه قرار میدیم.

امیدواریم ” آموزش Illustrator : ترسیم هلوی وکتور ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت