No products in the cart.
آموزش Illustrator : تصویرسازی درام – قسمت دوم

آموزش Illustrator : تصویرسازی درام – قسمت دوم
توی این آموزش، با نحوه تصویرسازی درام با Illustrator آشنا میشیم. برای اینکار، مجموعه ای از شکل های ساده رو درست می کنیم. اول از همه، اولین درام رو با استفاده از تکنیک های ساده بلندینگ و افکت های Transform، تصویرسازی می کنیم. در ادامه با طراحی نگهدارنده درام و نحوه استفاده از Grahoic Styles آشنا میشیم. استفاده از پنل Appearance و Graphic Style های ذخیره شده، خیلی توی این کار بهمون کمک می کنه. در نهایت، یک پس زمینه ساده رو اضافه می کنیم. توی بخش اول، بخشی از کار رو انجام دادیم. حالا بیاین ادامه بدیم!
با ” آموزش Illustrator : تصویرسازی درام ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : تصویرسازی درام – قسمت اول “
” آموزش Illustrator : تصویرسازی درام – قسمت دوم “
طراحی سایر درام ها
گام اول
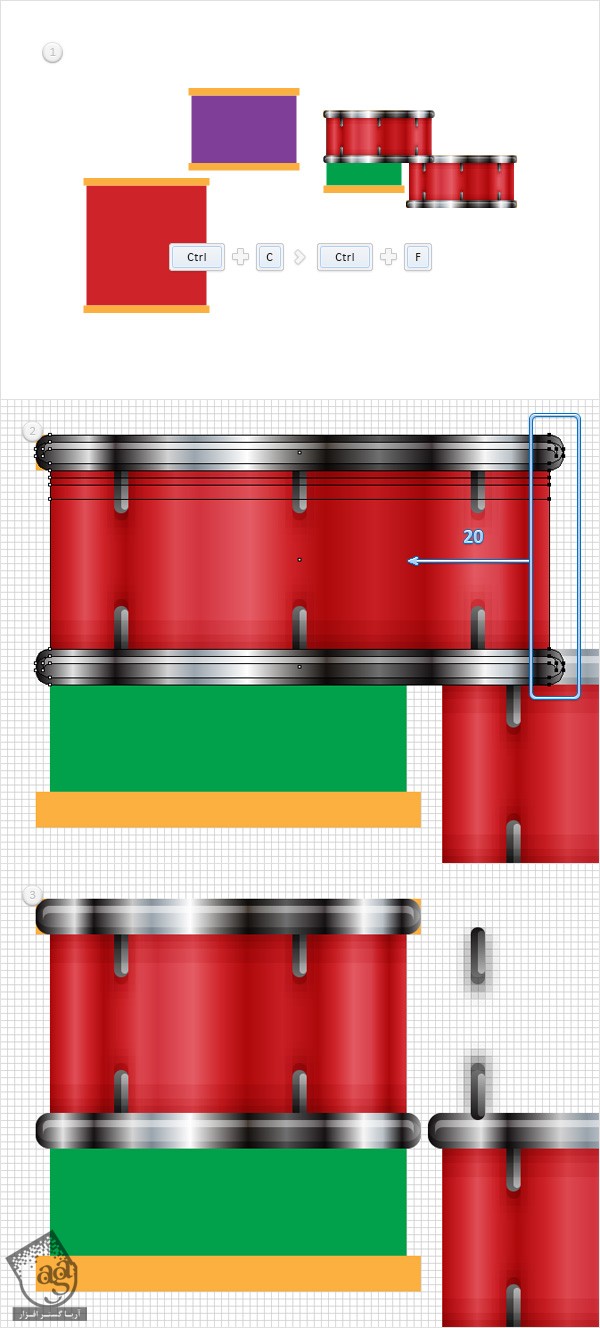
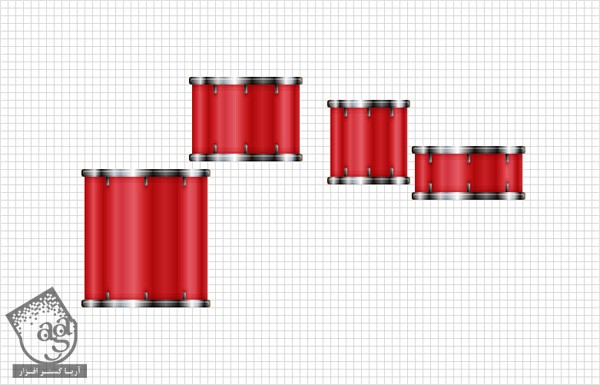
Snap to Grid رو فعال می کنیم. مطمئن میشیم که گروه drumOne همچنان انتخاب شده باشه. بعد هم ازش کپی می گیریم. این کپی رو انتخاب می کنیم و اون رو دقیقا در محلی که توی تصویر زیر می بینین، قرار میدیم. سعی می کنیم از مستطیل پشتی به عنوان مرجع استفاده کنیم.
میریم سراغ پنل Layers. گروه drumOne رو قفل یا Lock می کنیم و اسمش رو میزاریم drumTwo. بر می گردیم سراغ صفحه کار و گروه drumTwo. ابزار Direct Selection رو بر می داریم. Anchor Point های هایلایت شده توی تصویر دوم رو انتخاب می کنیم و اون ها رو 20 پیکسل به سمت چپ درگ می کنیم. در نهایت باید چیزی مشابه تصویر زیر داشته باشیم.

گام دوم
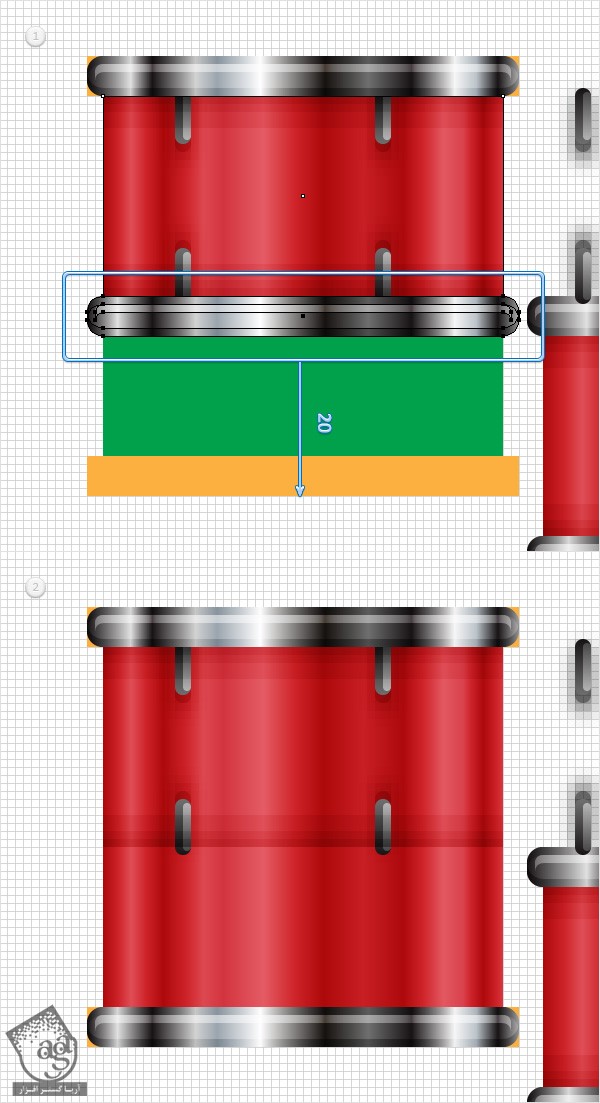
به کار روی گروه drumTwo ادامه میدیم. مطمئن میشیم که ابزار Direct Selection انتخاب شده باشه. Anchor Point های هایلایت شده توی تصویر اول رو انتخاب می کنیم و اون ها رو 20 پیکسل به سمت پایین درگ می کنیم. سدر نهایت باید چیزی مشابه تصویر زیر داشته باشیم.

گام سوم
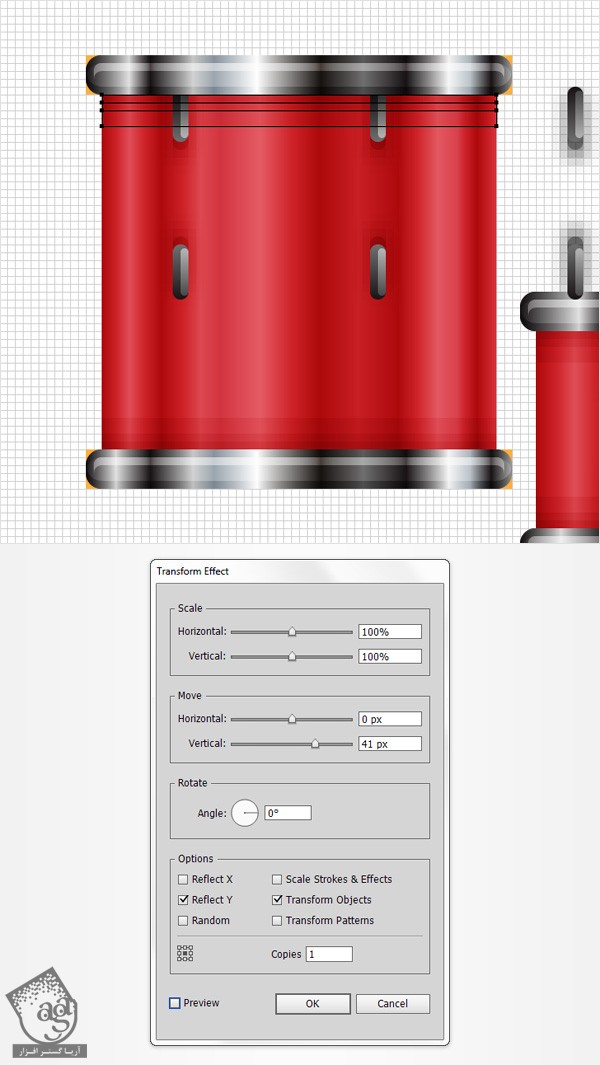
میریم سراغ پنل Layers و گروه drumTwo رو باز می کنیم. زیر گروه drumShading رو انتخاب می کنیم و وارد پنل Appearance میشیم. افکت Transform رو باز می کنیم. بعد هم اسلایدر Move-vertical رو 41 پیکسل درگ می کنیم و Ok می زنیم.

گام چهارم
فاصله خطوط چهارخانه رو مجددا روی 5 پیکسل قرار میدیم. وارد پنل Layers میشیم. زیر گروه vPath داخل گروه drumTwo رو انتخاب می کنیم.
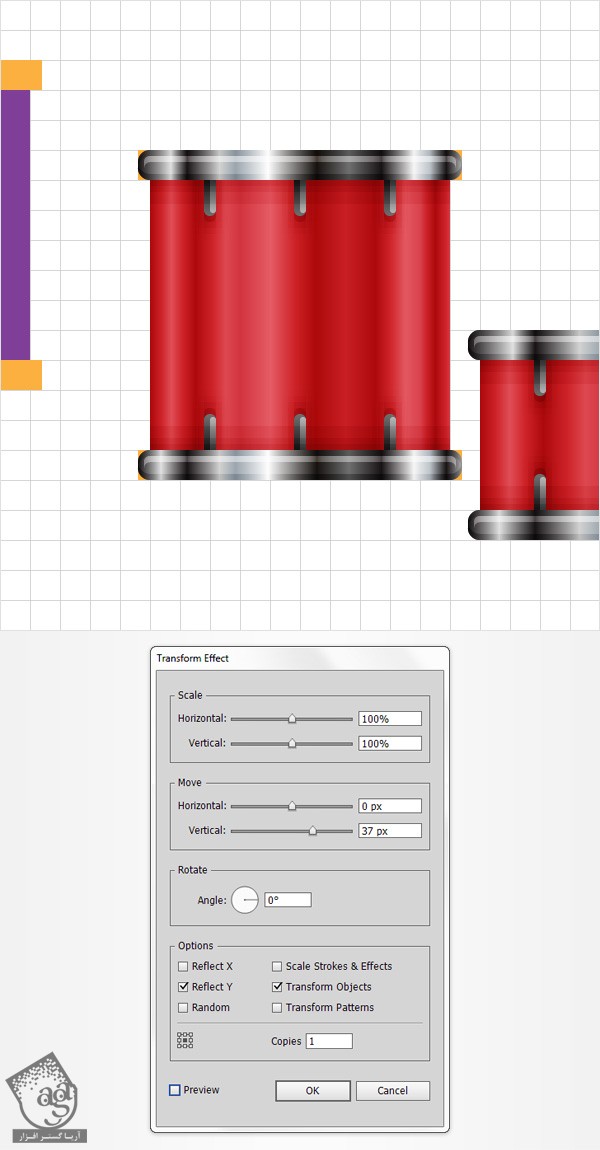
میریم سراغ پنل Apperance. افکت Transform کنونی رو باز می کنیم و اسلایدر Move-Vertical رو تا 37 پیکسل جا به جا می کنیم و Ok می زنیم. این سه مسیر رو یک به یک انتخاب می کنیم و اون ها رو در محلی که توی تصویر زیر می بینین، قرار میدیم.

گام پنجم
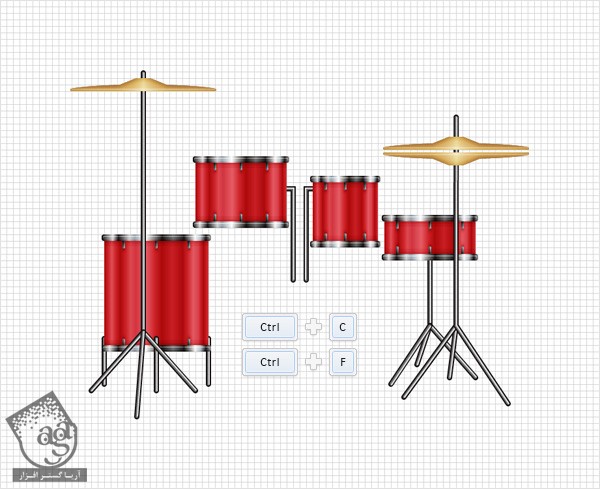
با استفاده از همون تکنیک های قبلی، دو تا درام دیگه هم مثل تصویر زیر درست می کنیم. یادتون نره که از مستطیل به عنوان مرجع استفاده کنین. وقتی کارمون تمام شد می تونیم گروه guideShapes رو Unlock و حذف کنیم.

طراحی نگه دارنده فلزی
گام اول
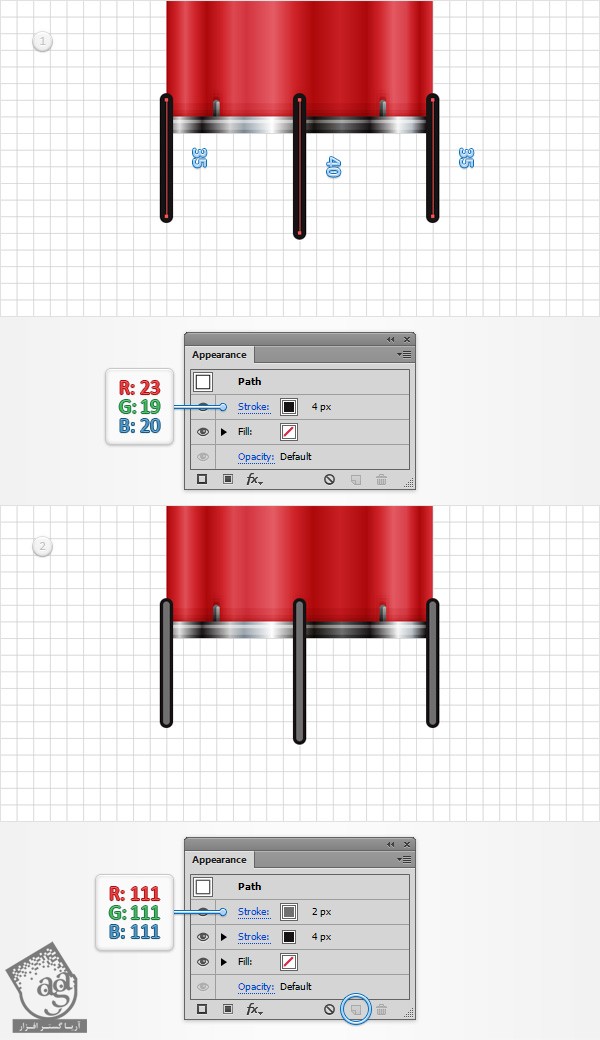
ابزار Pen رو بر می داریم و میریم سراغ بخش پایینی درام سمت چپ. دو تا مسیر عمودی 35 و 40 پیکسلی درست می کنیم و اون ها رو به شکلی که توی تصویر اول می بینین، قرار میدیم.
مطمئن میشیم که هر سه مسیر انتخاب شده باشه. وارد پنل Appearance میشیم. هیچ رنگی برای Fill نباید در نظر گرفته شده باشه. اما Stroke رو انتخاب می کنیم. رنگ اون رو روی مشکی قرار میدیم و Weight رو هم میزاریم روی 4 پیکسل. بعد هم Round Cap رو از پنل Stroke انتخاب می کنیم.
میریم سراغ پنل Appearance. مطمئن میشیم که Stroke موجود همچنان انتخاب شده باشه. بعد هم روی دکمه Duplicate Selected Item کلیک می کنیم تا Duplicate بشه. Stroke جدید رو انتخاب می کنیم و مقادیر رنگی R=111, G=111, B=111 رو براش در نظر می گیریم. در نهایت، Wieght رو تا 2 پیکسل کاهش میدیم.

گام دوم
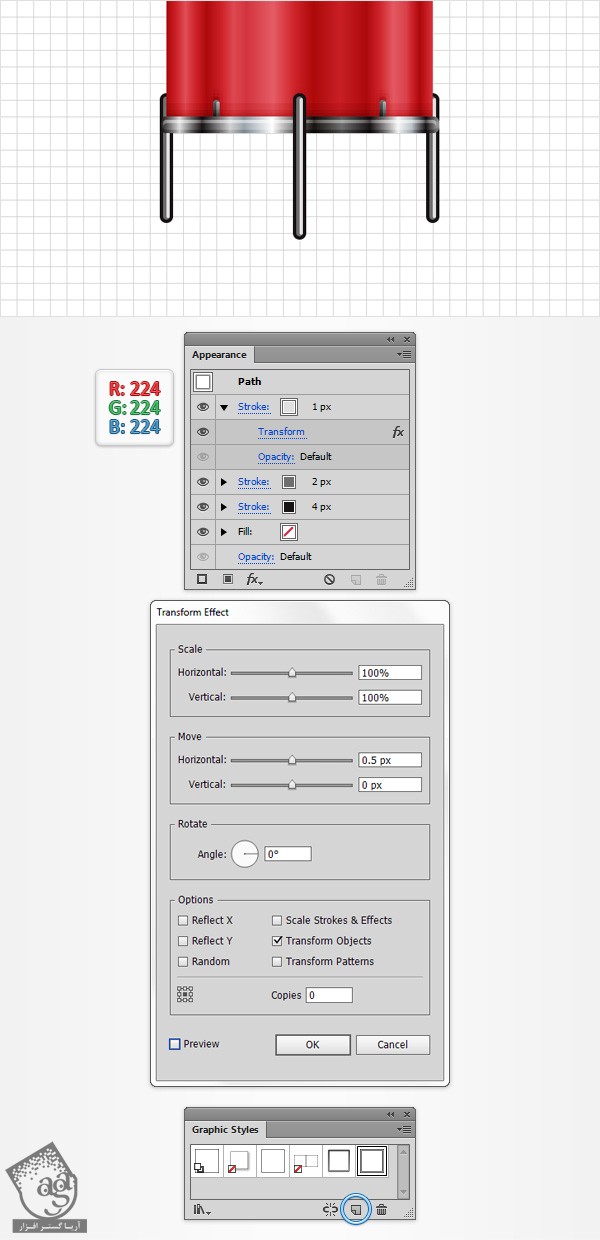
هر سه مسیری که توی مرحله قبل درست کردیم رو انتخاب می کنیم. میریم سراغ پنل Appearance. این بار Stroke بالا رو انتخاب و Duplicate می کنیم. این Stroke جدید رو انتخاب می کنیم و مقادیر رنگی R=224, G=224, B=224 رو براش در نظر می گیریم. Weight رو تا 1 پیکسل کاهش میدیم و وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move-Horizontal رو روی 0.5 پیکسل قرار میدیم. مطمئن میشیم که این مسیرهای عمودی همچنان انتخاب شده باشن. وارد پنل Graphic Styles میشیم. این گرافیک استایل جدید رو انتخاب می کنیم و اسمش رو میزاریم metalBar.

گام سوم
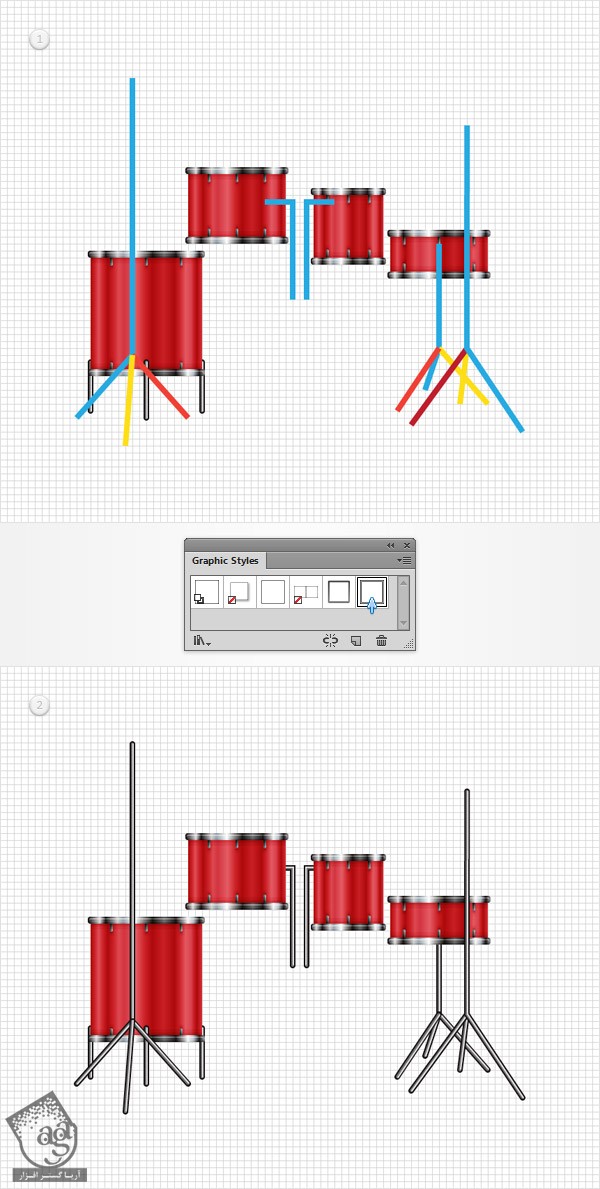
با استفاده از ابزار Pen، تعدادی مسیر طبق تصویر زیر اضافه می کنیم. مطمئن میشیم که تمام این مسیرهای جدید انتخاب شده باشن. بعد هم metalBar Graphic Style رو اضافه می کنیم.

طراحی سنج ها
گام اول
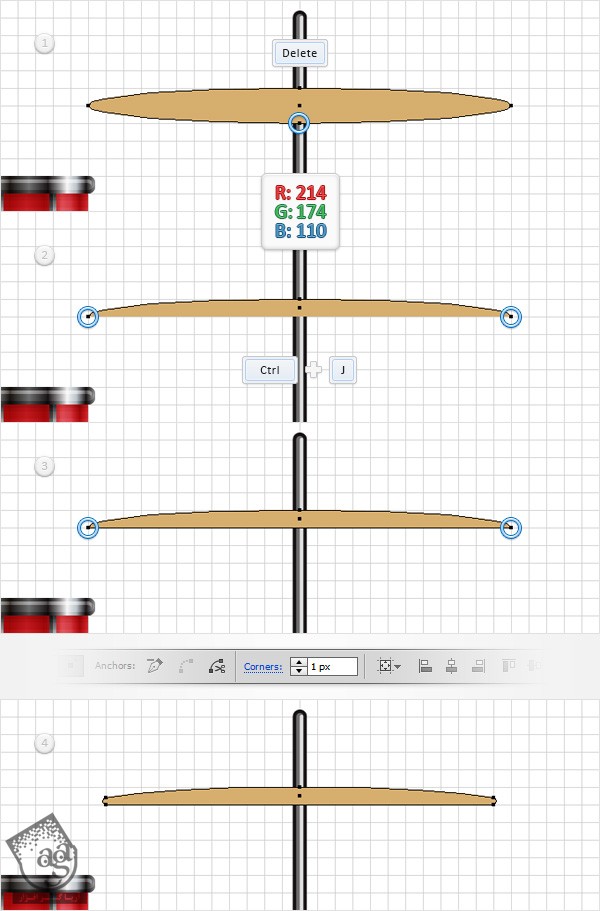
با استفاده از ابزار Ellipse، یک بیضی به ابعاد 120 در 10 پیکسل درست می کنیم. مقادیر رنگی R=214, G=174, B=110 رو برای Fill در نظر می گیریم و اون رو در محلی که در تصویر زیر می بینین، قرار میدیم.
میریم سراغ ابزار Direct Selecetion. حالا Anchor Point پایین (توی تصویر زیر با دایره آبی مشخص شده) رو انتخاب می کنیم و دکمه Delete روی کیبورد رو می زنیم.
دو تا Anchor Point مسیر حاصل رو که توی تصویر دوم هایلایت شده رو انتخاب می کنیم و Ctrl+J می زنیم.
مطمئن میشیم که ابزار Direct Selection همچنان انتخاب شده باشه. Anchor Point های چپ و راست (توی تصویر با دایره آبی مشخص شده) رو مجددا انتخاب می کنیم. وارد بخش Corners پنل Control میشیم و عدد 1 رو توی بخش سفید وارد می کنیم. در نهایت باید شکلی مشابه تصویر زیر داشته باشیم.

گام دوم
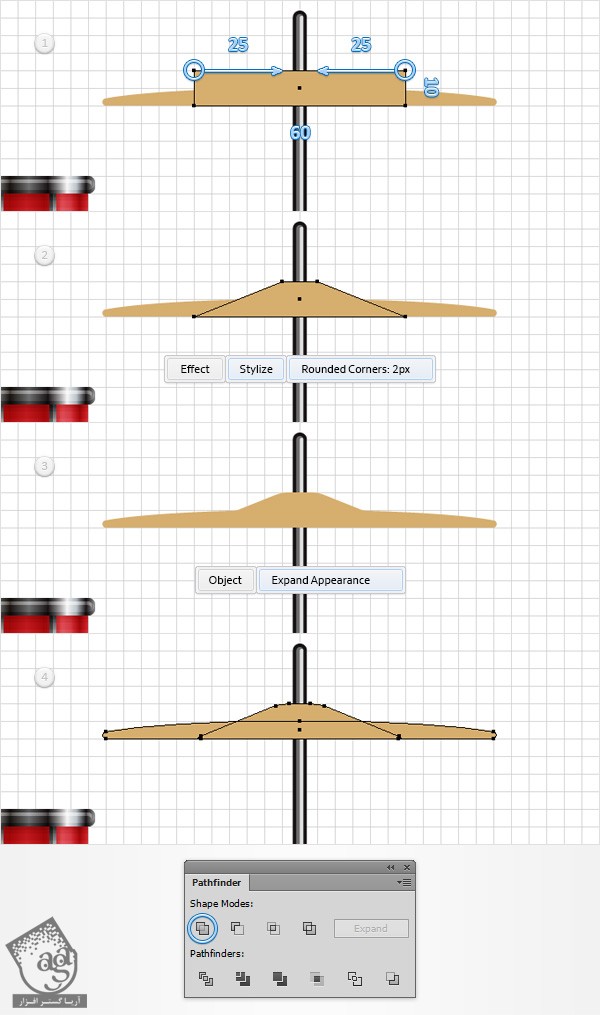
با استفاده از ابزار Ellipse، یک بیضی به ابعاد 60 در 10 پیکسل درست می کنیم. مقادیر رنگی R=214, G=174, B=110 رو برای Fill در نظر می گیریم و اون رو در محلی که در تصویر زیر می بینین، قرار میدیم.
میریم سراغ ابزار Direct Selecetion و بخش بالایی مستطیل جدید. Anchor Point سمت چپ رو انتخاب می کنیم و اون رو 25 پیکسل به سمت راست می کشیم. بعد هم Anchor Point سمت راست رو انتخاب می کنیم و 25 پیکسل به چپ می کشیم.
شکلی که توی این مرحله درست کردیم رو مجددا انتخاب می کنیم و وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 2 رو برای Radius در نظر می گیریم و Ok می زنیم. این بار وارد مسیر Object > Expand Appearance میشیم. شکل حاصل رو به همراه شکل بعدی انتخاب می کنیم و دکمه Unite پنل Pathfinder رو می زنیم.

گام سوم
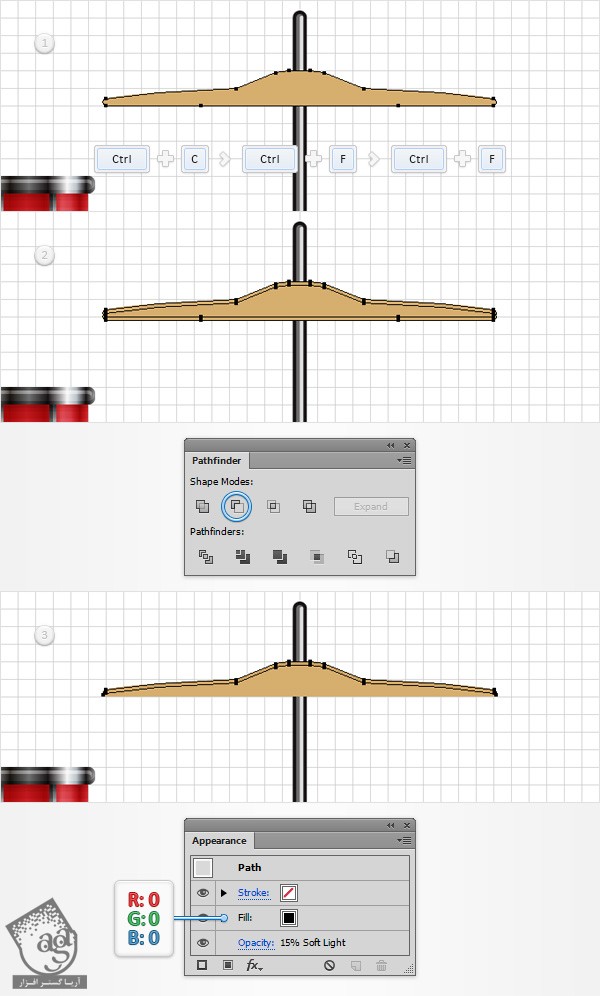
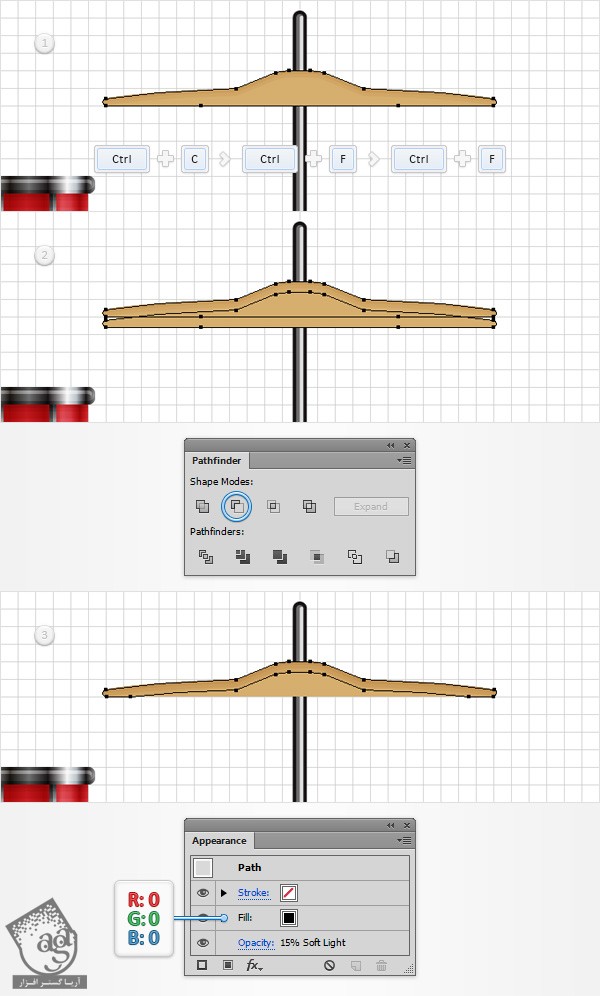
Snap to Grid رو غیر فعال می کنیم. مطمئن میشیم که شکل Khaki همچنان انتخاب شده باشه. بعد هم اون رو دو بار کپی می کنیم و کپی بالا رو 1 پیکسل به پایین می بریم.
هر دو کپی ایجاد شده توی این مرحله رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. شکل حاصل رو مشکی می کنیم. Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو هم میزاریم روی Soft Light.

گام چهارم
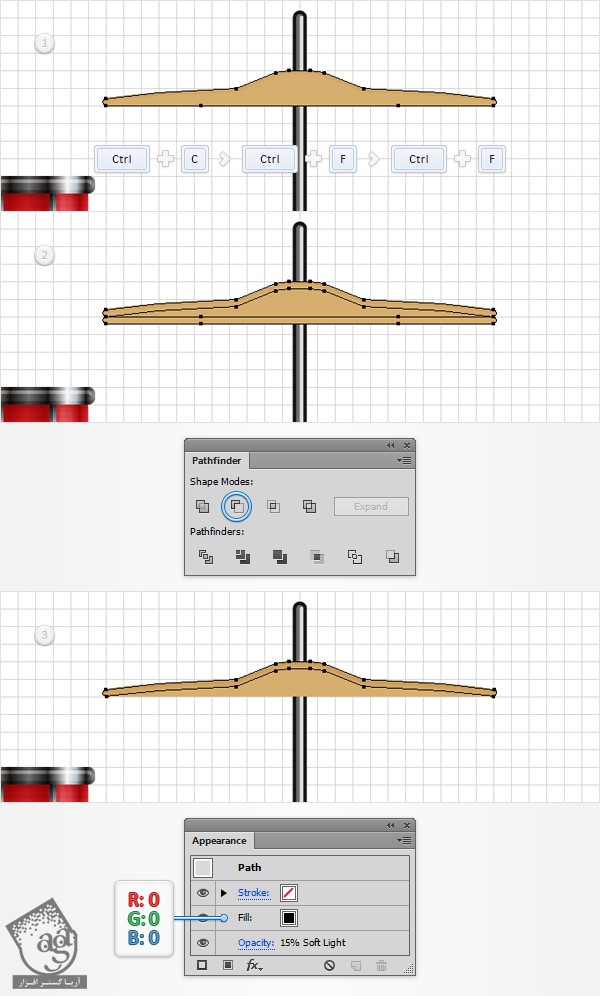
مطمئن میشیم که شکل Khaki همچنان انتخاب شده باشه. بعد هم اون رو دو بار کپی می کنیم و کپی بالا رو 2 پیکسل به پایین می بریم.
هر دو کپی ایجاد شده توی این مرحله رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. شکل حاصل رو مشکی می کنیم. Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو هم میزاریم روی Soft Light.

گام پنجم
مطمئن میشیم که شکل Khaki همچنان انتخاب شده باشه. بعد هم اون رو دو بار کپی می کنیم و کپی بالا رو 3 پیکسل به پایین می بریم.
هر دو کپی ایجاد شده توی این مرحله رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. شکل حاصل رو مشکی می کنیم. Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو هم میزاریم روی Soft Light.

گام ششم
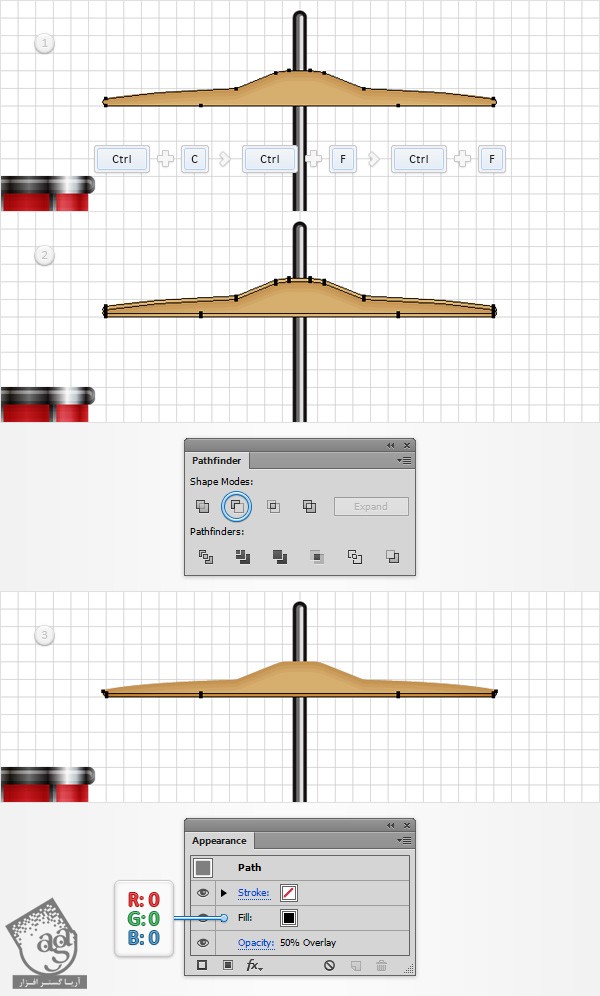
مطمئن میشیم که شکل Khaki همچنان انتخاب شده باشه. بعد هم اون رو دو بار کپی می کنیم و کپی بالا رو 1 پیکسل به بالا می بریم.
هر دو کپی ایجاد شده توی این مرحله رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. شکل حاصل رو مشکی می کنیم. Opacity رو تا 50 درصد کاهش میدیم و Blending Mode رو هم میزاریم روی Overlay.

گام هفتم
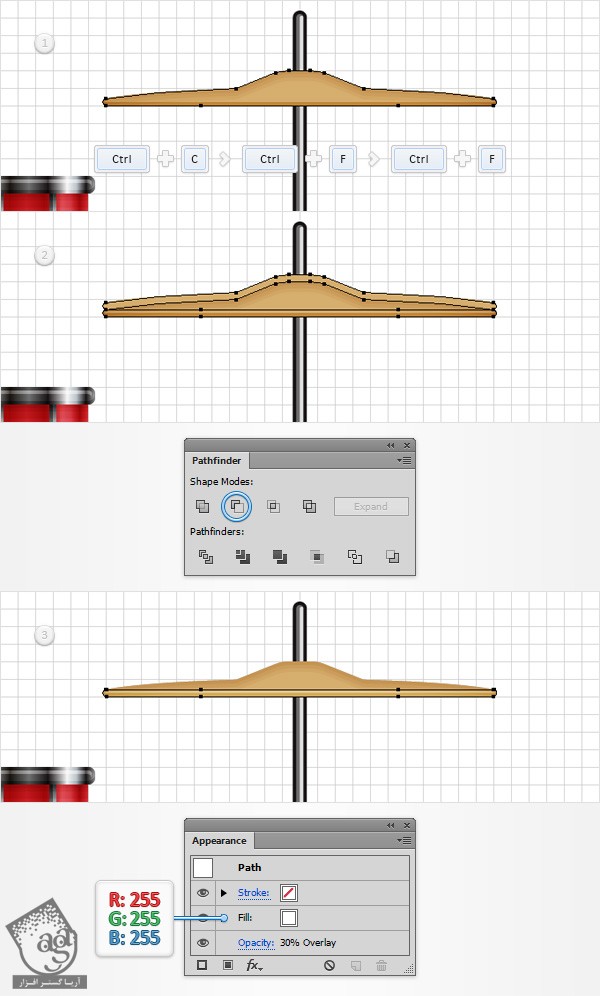
مطمئن میشیم که شکل Khaki همچنان انتخاب شده باشه. بعد هم اون رو دو بار کپی می کنیم و کپی بالا رو 2 پیکسل به بالا می بریم.
هر دو کپی ایجاد شده توی این مرحله رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. شکل حاصل رو مشکی می کنیم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو هم میزاریم روی Overlay.

گام هشتم
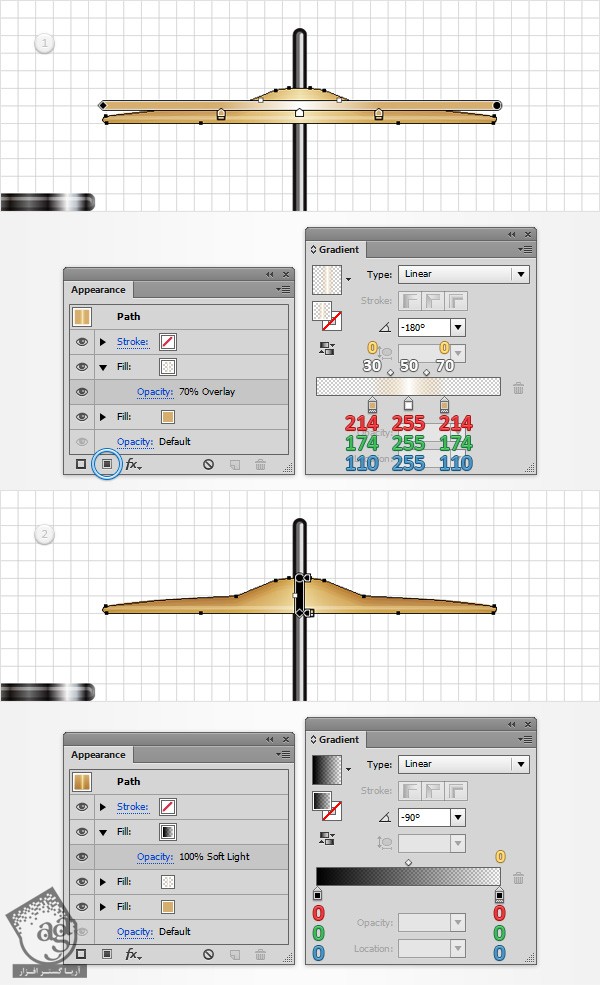
مطمئن میشیم که شکل Khaki همچنان انتخاب شده باشه. میریم سراغ پنل Apperance و دومین Fill رو با کلیک روی Add New Fill اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. Opacity رو تا 70 درصد کاهش میدیم و Blending Mode رو هم میزاریم روی Overlay و همون طور که توی تصویر زیر می بینین، یک Linear Gradient اضافه می کنیم. یادتون باشه که اعداد سفید نشان دهنده درصد Location هستن.
بر می گردیم سراغ پنل Appearnce و سومین Fill رو هم اضافه می کنیم. این Fill رو انتخاب می کنیم. Blending Mode رو میزاریم رو Soft Light و همون طور که توی شکل زیر می بینین، یک Linear Gradient اضافه می کنیم.

گام نهم
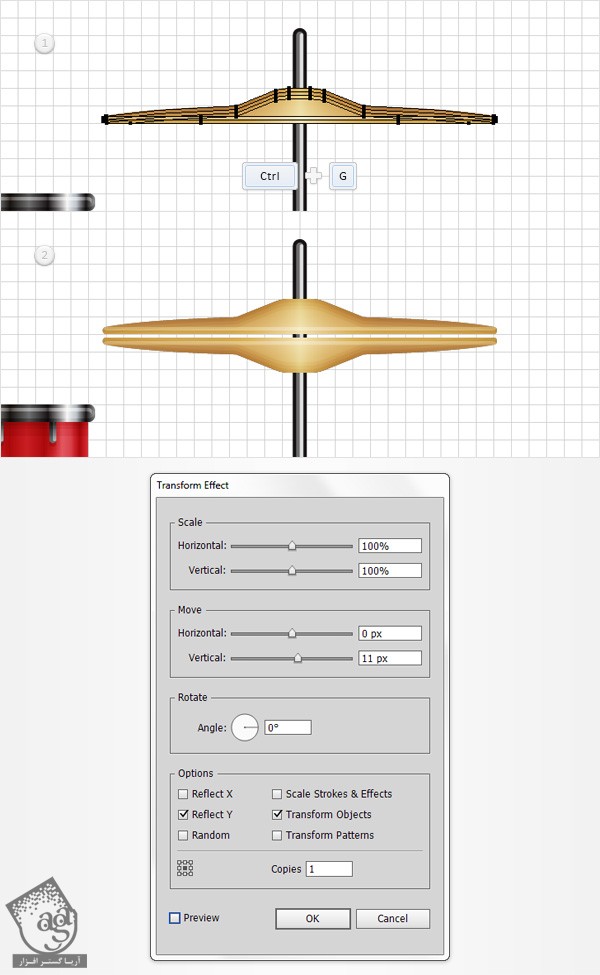
تمام شکل هایی که برای سنج درست کردیم رو انتخاب و با هم گروه می کنیم. میریم سراغ پنل Layers و اسم این گروه رو میزاریم Cymbal. بعد هم وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام دهم
گروه Cymbal رو این دفعه Duplicate می کنیم. بعد هم نسخه کپی رو انتخاب می کنیم، وارد پنل Appearance میشیم و افکت Transform کنونی و حذف می کنیم. مطمئن میشیم که این گروه همچنان انتخاب شده باشه. بعد هم اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.

گام یازدهم
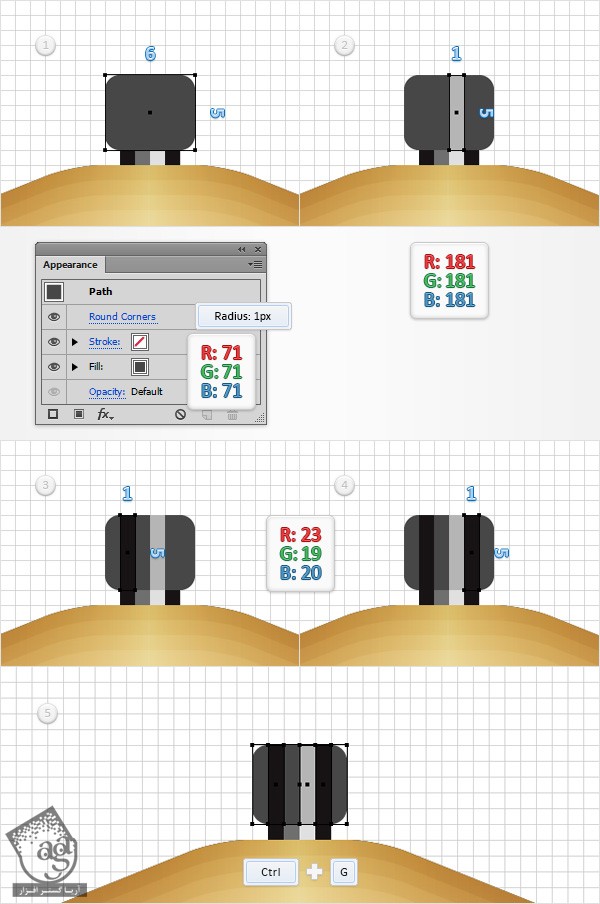
Snap to Grid رو فعال می کنیم. فاصله بین خطوط چهارخانه رو مجددا روی 1 قرار میدیم. میریم سراغ بخش بالایی سمت چپ سنج. با استفاده از ابزار Rectangle، یک شکل به ابعاد 6 در 5 پیکسل درست می کنیم و مقادیر رنگی R=71, G=71, B=71 رو براش در نظر می گیریم.
این شکل جدید رو در محلی که توی تصویر اول می بینین قرار میدیم و وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 1 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. مطمئن میشیم که ابزار Rectangle همچنان انتخاب شده باشه. این بار شکلی به ابعاد 1 در 5 پیکسل رو وارد می کنیم. مقادیر رنگی R=181, G=181, B=181 رو براش در نظر می گیریم.
با استفاده از همین ابزار، دو تا مستطیل دیگه به ابعاد 1 در 5 پیکسل وارد می کنیم و مقادیر رنگی R=23, G=19, B=20 رو برای Fill در نظر می گیریم. بعد هم اون ها رو در محلی که توی تصاویر سوم و چهارم می بینین، قرار میدیم. تمام شکل هایی که توی این مرحله درست کردیم و انتخاب و با هم گروه می کنیم. میریم سراغ پنل Layers و اسم این گروه جدید رو میزاریم cymbalSupport.

گام دوازدهم
مطمئن میشیم که گروه cymbalSupport همچنان انتخاب شده باشه. بعد هم اون رو دو بار کپی می کنیم. این کپی ها رو انتخاب می کنیم. میریم سراغ گروه سمت راست و اون رو درمحلی که می بینین، قرار میدیم.

طراحی باس
گام اول
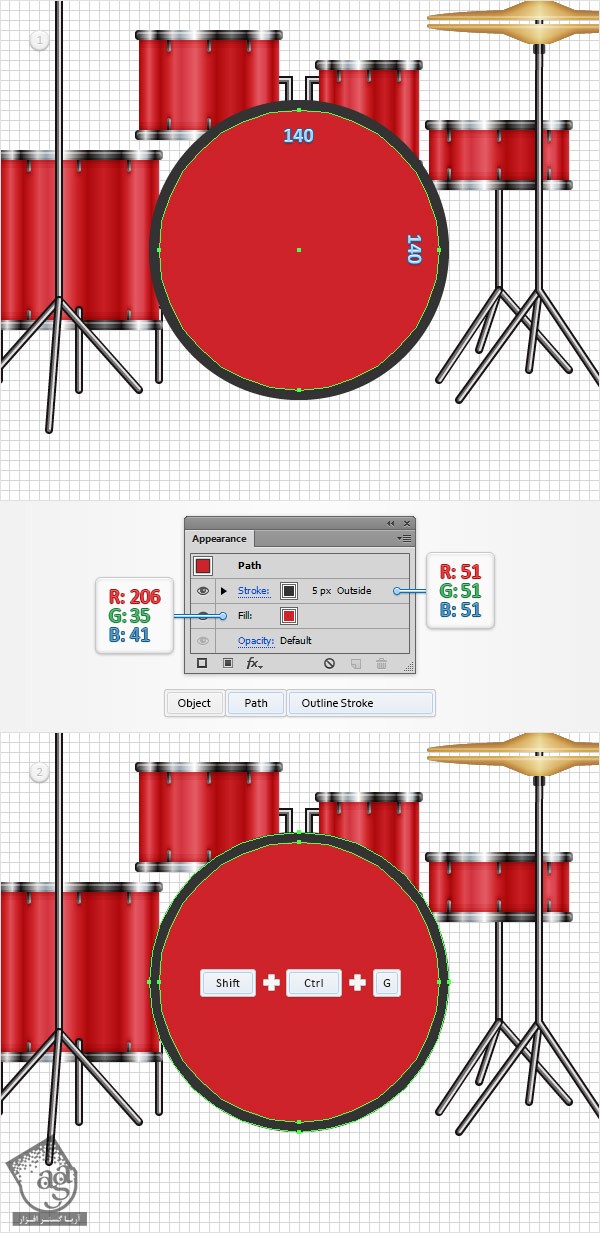
فاصله بین خطوط چهارخانه رو روی 5 پیکسل قرار میدیم. ابزار Ellipse رو بر می داریم و یک دایره به قطر 1740 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. همچنان که این شکل انتخاب شده، وارد پنل Appearance میشیم. مقادیر رنگی R=206, G=35, B=41 رو برای Fill و مقادیر R=51, G=51, B=51 رو برای Stroke در نظر می گیریم.
این بار وارد پنل Stroke میشیم. Weight رو روی 5 پیکسل قرار میدیم و Align Stroke to Outside رو تیک می زنیم. مطمئن میشیم شکلی که توی این مرحله درست کردیم، همچنان انتخاب شده باشه. بعد هم وارد مسیر Object > Path > Outline Stroke میشیم. گروه حاصل رو انتخاب می کنیم و Shift-Ctrl+G رو می زنیم تا Ungroup بشه.

گام دوم
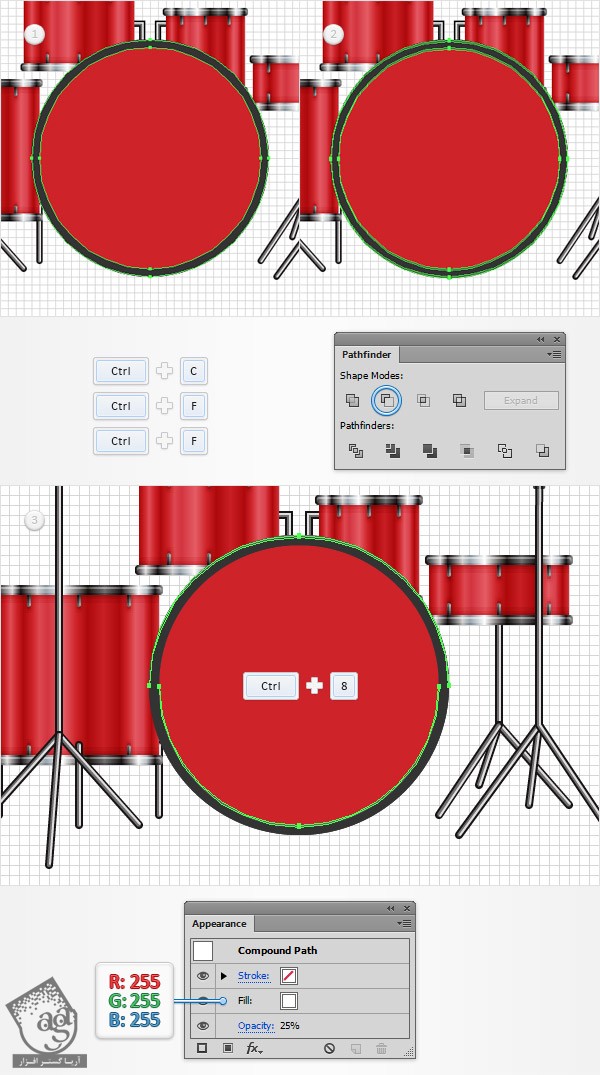
Snap to Grid رو غیر فعال می کنیم. مطمئن میشیم که مسیر مرکب پیرامون دایره قرمز همچنان انتخاب شده باشه. بعد هم اون رو دو بار کپی می کنیم. کپی بالا رو انتخاب می کنیم و 1 پیکسل به پایین می بریم.
هر دو شکل رو مجددا انتخاب می کنیم و روی Minus Front پنل Pathfinder کلیک می نیکم. مطمئن میشیم که گروه حاصل از شکل ها همچنان انتخاب شده باشه. بعد هم برای اینکه به مسیر مرکب تبدیل بشه، Ctrl+8 رو می زنیم. این مسیر رو انتخاب می کنیم. رنگ سفید رو برای Fill در نظر می گیریم و Opacity رو تا 25 درصد کاهش میدیم.

گام سوم
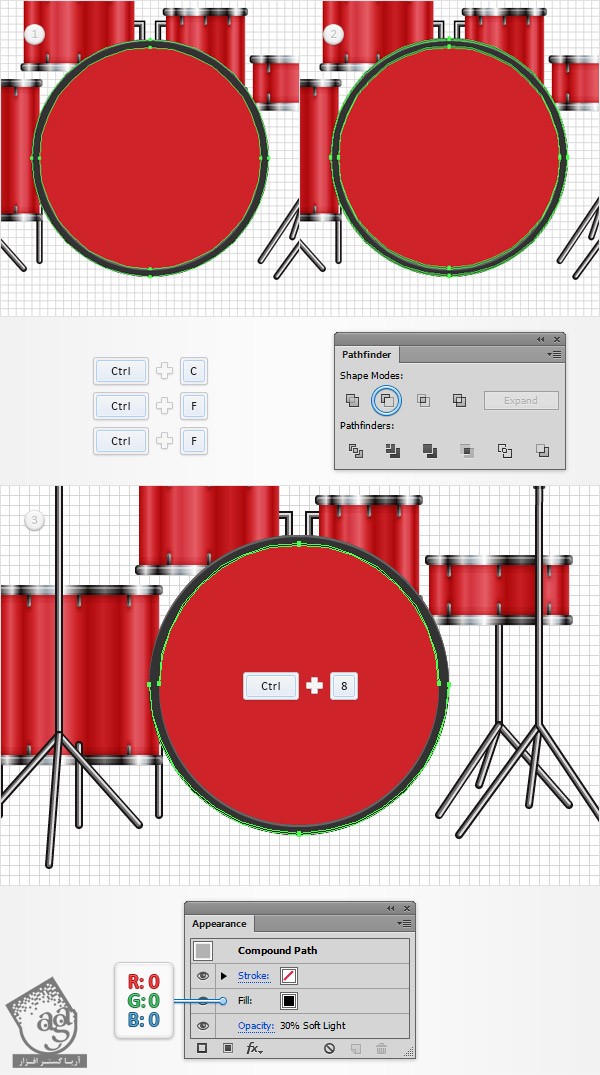
مطمئن میشیم که مسیر مرکب پیرامون دایره قرمز همچنان انتخاب شده باشه. بعد هم اون رو دو بار کپی می کنیم. کپی بالا رو انتخاب می کنیم و 1 پیکسل به بالا می بریم.
هر دو شکل رو مجددا انتخاب می کنیم و روی Minus Front پنل Pathfinder کلیک می نیکم. مطمئن میشیم که گروه حاصل از شکل ها همچنان انتخاب شده باشه. بعد هم برای اینکه به مسیر مرکب تبدیل بشه، Ctrl+8 رو می زنیم. این مسیر رو انتخاب می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم و Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام چهارم
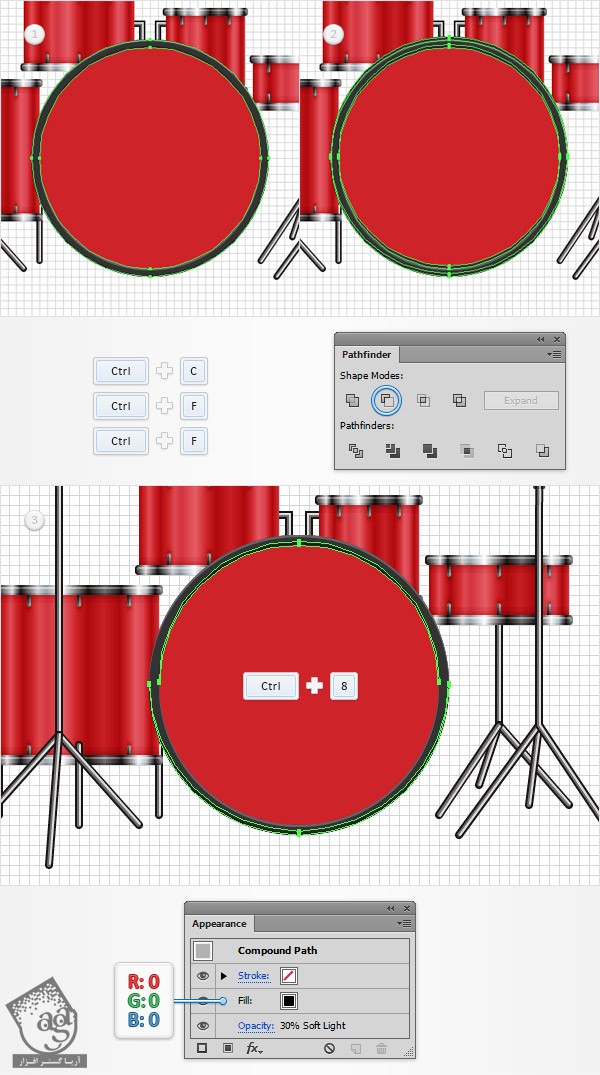
مطمئن میشیم که مسیر مرکب پیرامون دایره قرمز همچنان انتخاب شده باشه. بعد هم اون رو دو بار کپی می کنیم. کپی بالا رو انتخاب می کنیم و 2 پیکسل به بالا می بریم.
هر دو شکل رو مجددا انتخاب می کنیم و روی Minus Front پنل Pathfinder کلیک می نیکم. مطمئن میشیم که گروه حاصل از شکل ها همچنان انتخاب شده باشه. بعد هم برای اینکه به مسیر مرکب تبدیل بشه، Ctrl+8 رو می زنیم. این مسیر رو انتخاب می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم و Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام پنجم
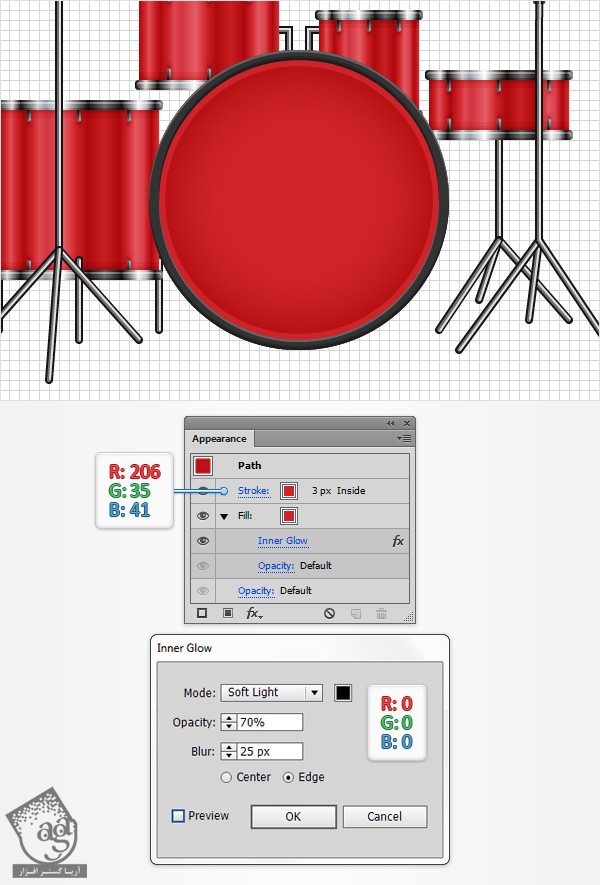
دایره قرمز رو مجددا انتخاب می کنیم و میریم سراغ پنل Appearance. حالا Fill رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. بر می گردیم داخل پنل Appearance. یک 3px Stroke اضافه می کنیم و مقادیر رنگی R=206, G=35, B=41 رو براش در نظر می گیریم. Slign Stroke to Inside رو از پنل Stroke تیک می زنیم.

گام ششم
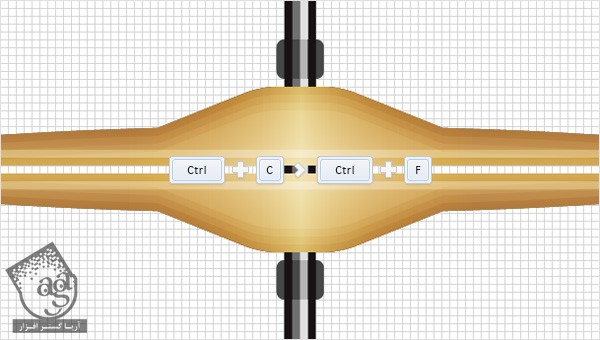
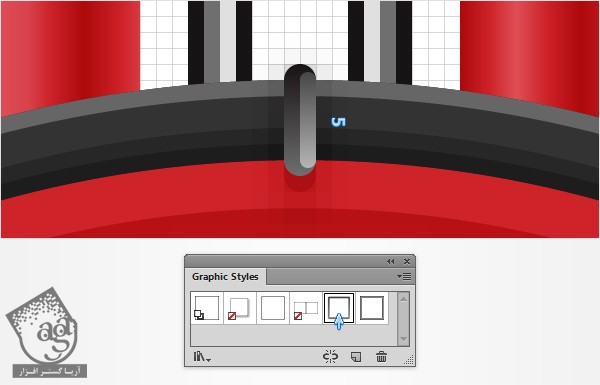
Snap to Grid رو فعال می کنیم. فاصله بین خطوط چهارخانه رو هم روی 1 پیکسل قرار میدیم و میریم سراغ بخش بالایی دایره قرمز. با استفاده از ابزار Pen، یک مسیر عمودی 5 پیکسلی درست می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. بعد هم گرافیک استایل vPath رو از پنل Graphic Styles، اضافه می کنیم.

گام هفتم
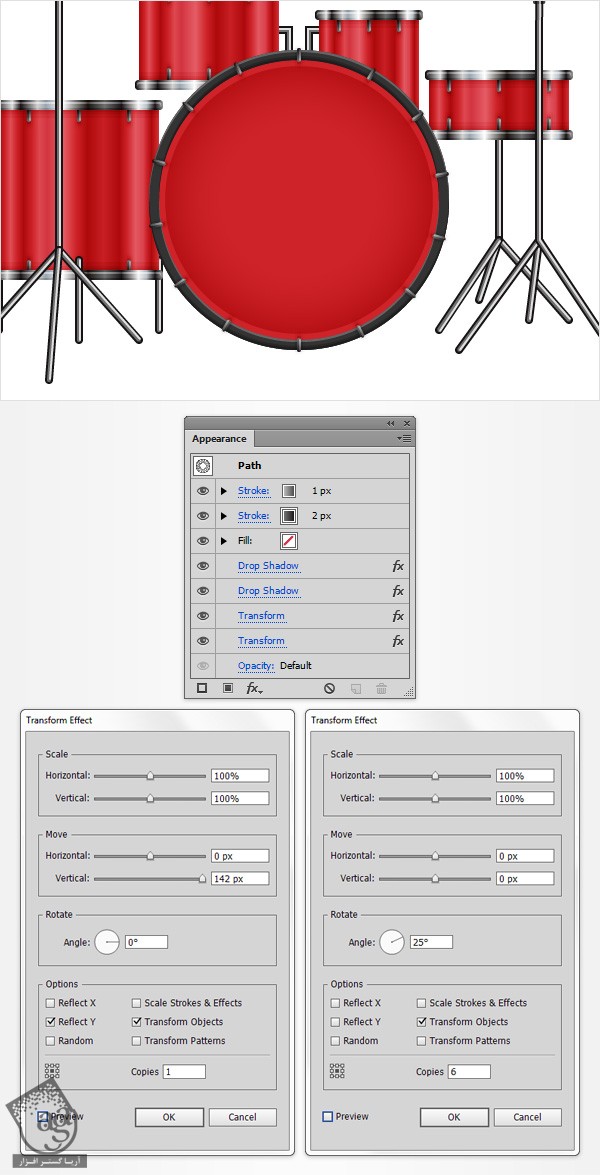
مطمئن میشیم که مسیر عمودی که توی مرحله قبل درست کردیم، انتخاب شده باشه. بعد هم وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که توی پنجره سمت چپ می بینین رو وارد می کنیم و Ok می زنیم. یک بار دیگه مسیر Effect > Distort & Transform > Transform رو دنبال می کنیم. مقادیری که توی پنجره سمت راست می بینین رو وارد می کنیم و Ok می زنیم.

گام هشتم
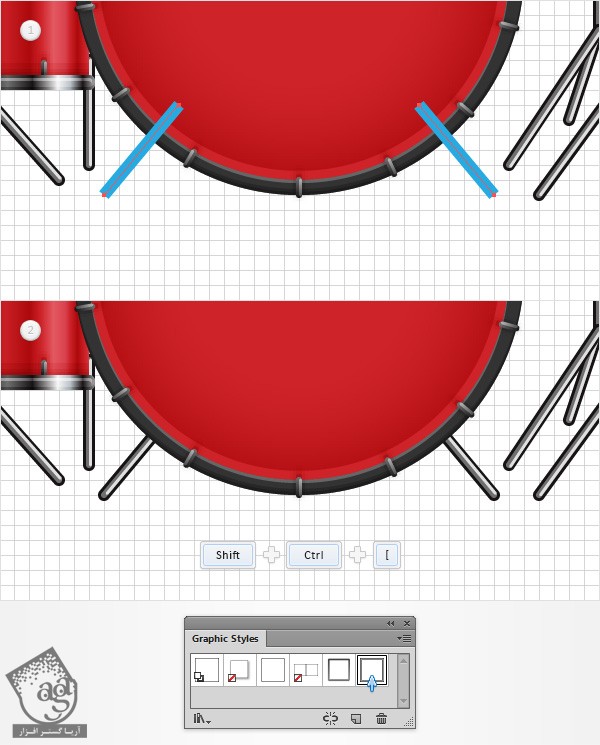
فاصله بین خطوط چهارخانه رو روی 5 پیکسل قرار میدیم. با استفاده از ابزار Pen، دو تا مسیر به شکلی که می بینین درست می کنیم. مطمئن میشیم که هر دو مسیر انتخاب شده باشن. بعد هم گرافیک استایل metalBar رو اضافه می کنیم و می فرستیمش عقب.

اضافه کردن سایه
گام اول
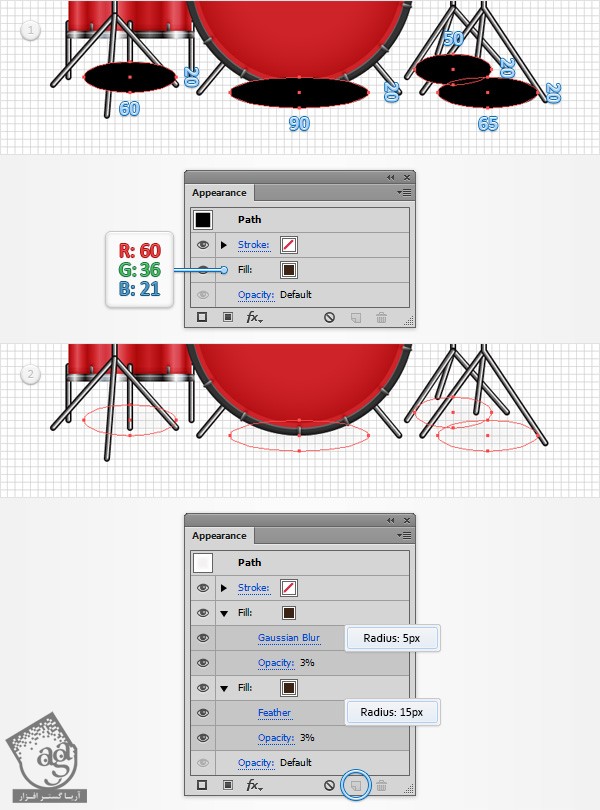
رنگ مشکی رو برای Fill در نظر می گیریم. ابزار Ellipse رو بر می داریم و چهار تا دایره می کشیم و در محلی که می بنین، قرار میدیم. این شکل های جدید رو پشت بقیه شکل ها می فرستیم. بعد میریم سراغ پنل Appearance. حالا Fill موجود رو انتخاب می کنیم و Opacity رو تا 3 درصد کاهش میدیم و وارد مسیر Effect > Stylize > Feather میشیم. عدد 15 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.
بر می گردیم سراغ پنل Appearance و Fill موجود رو Duplicate می کنیم. این Fill جدید رو انتخاب می کنیم و افکت Feather رو حذف می کنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 5 رو برای Radius درنظر می گیریم و Ok می زنیم.

گام دوم
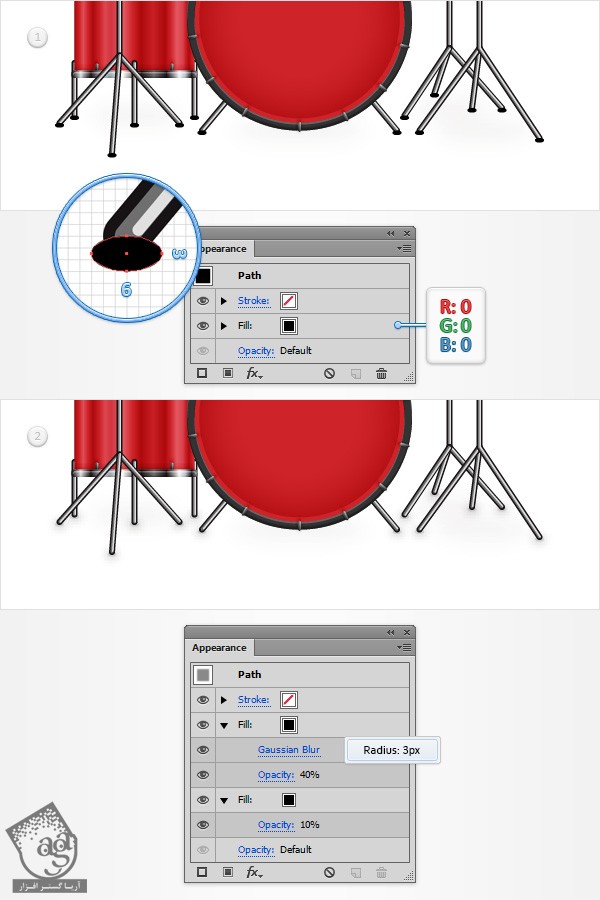
فاصله بین خطوط چهارخانه رو روی 1 پیکسل قرار میدیم. ابزار Ellipse رو بر می داریم. چند تا شکل 6 در 3 پیکسلی مشکی درست می کنیم و در محلی که توی تصویر زیر می بینین، قرار میدیم. مطمئن میشمی که این دایره ها همچنان انتخاب شده باشن. بعد هم اون ها رو پشت سایر شکل های می فرستیم و میریم سراغ پنل Appearance. حالا Fill کنونی رو انتخاب می کنیم. Opacity رو تا 10 درصد کاهش میدیم. دومی Fill رو اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. رنگ این Fill رو روی مشکی تنظیم می کنیم. Opacity رو تا 40 درصد کاهش میدیم و مسیر Effect > Blur > Gaussian Blur رو دنبال می کنیم. عدد 3 پیکسل رو به Radius اختصاص میدیم و Ok می زنیم.

طراحی پس زمینه
گام اول
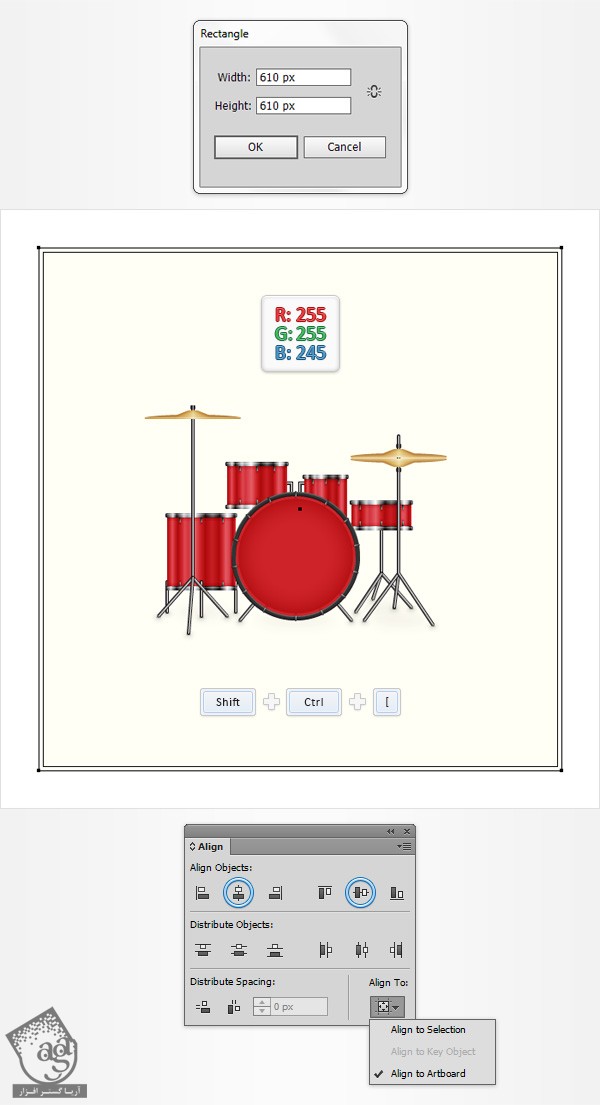
ابزار Rectangle رو بر می داریم و روی صفحه کار کلیک می کنیم تا پنجره Rectangle باز بشه. عدد 610 رو توی فیلدهای Width و Height وارد می کنیم و Ok می زنیم.
مطمئن میشیم که این شکل همچنان انتخاب شده باشه. مقادیر رنگی R=255, G=255, B=245 رو بهش اختصاص میدیم و می فرستیم عقب.
حالا باید این دایره رو در مرکز صفحه قرار بدیم. برای این کار وارد پنل Align میشیم. Align to Artboard رو تیک می زنیم (اگه بخش Align to رو نمی بینین، منو رو باز کنین و Show Options رو بزنین). مطمئن میشیم که این شکل انتخاب شده باشه. بعد هم روی Horizontal Align Center و Vertical Align Center کلیک می کنیم. در نهایت این شکل کل صفحه رو می پوشونه.

گام دوم
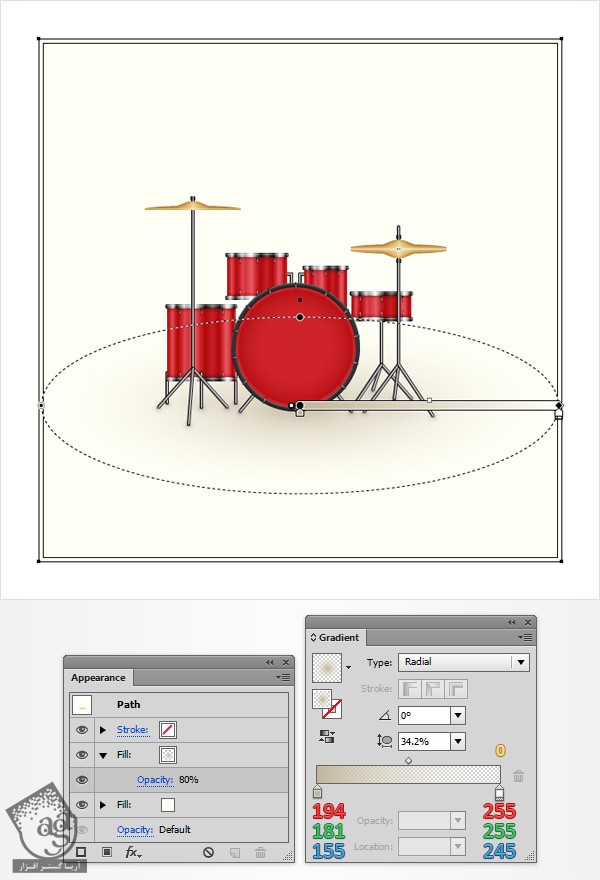
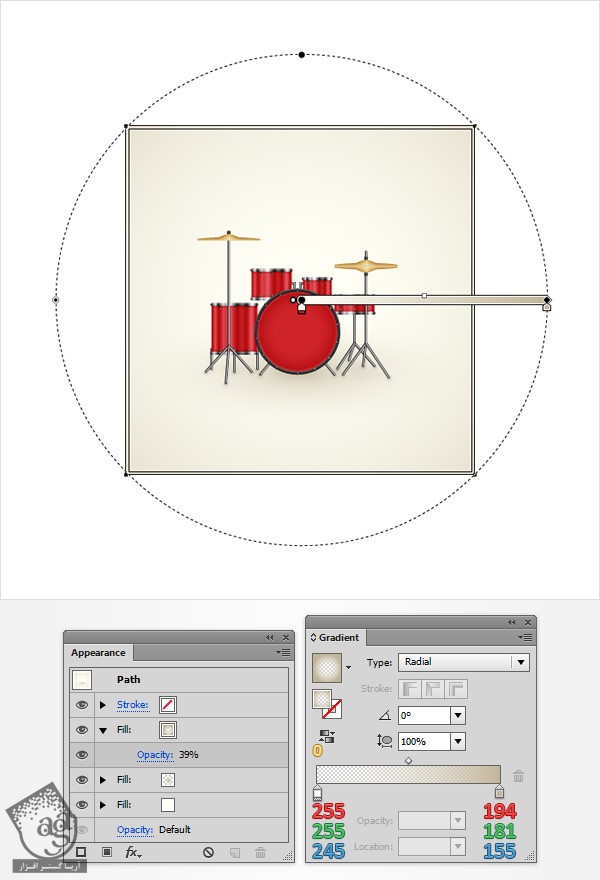
مطمئن میشیم که این مربع انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم. اون رو انتخاب می کنیم و Opacity رو تا 80 درصد کاهش میدیم و همون طور که می بینین، یک Radial Gradient اضافه می کنیم. از ابزار Gradient برای بسط دادن گرادیانت استفاده می کنیم. یادتون باشه که صفر زرد رنگ نشون دهنده درصد Opacity هست.

گام سوم
همچنان که این شکل انتخاب شده، وارد پنل Appearance میشیم و سومین Fill رو انتخاب می کنیم. این Fill رو انتخاب می کنیم و بعد هم Opacity رو تا 40 درصد کاهش میدیم و طبق تصویر، یک Radial Gradient اضافه می کنیم.

تبریک! تمام شد!
این هم از نتیجه کار. از این به بعد باید بتونین از این تکنیک ها توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Illustrator : تصویرسازی درام ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت