No products in the cart.
آموزش Illustrator : تصویرسازی صندوق پست – قسمت دوم

آموزش Illustrator : تصویرسازی صندوق پست – قسمت دوم
توی این آموزش، تصویرسازی صندوق پست رو با Illustrator با هم می بینیم. برای این کار از شکل هایی با اندازه های مختلف استفاده می کنیم و فرآیند تصویرسازی صندوق پست رو به صورت گام به گام با هم می بینیم. به علاوه با نحوه ایجاد شکل های دو بعدی، دستکاری Anchor Point ها و استفاده از ابزار Pathfinder آشنا میشیم.
با ” آموزش Illustrator : تصویرسازی صندوق پست ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : تصویرسازی صندوق پست – قسمت اول “
طراحی تاج سلطنتی
گام اول
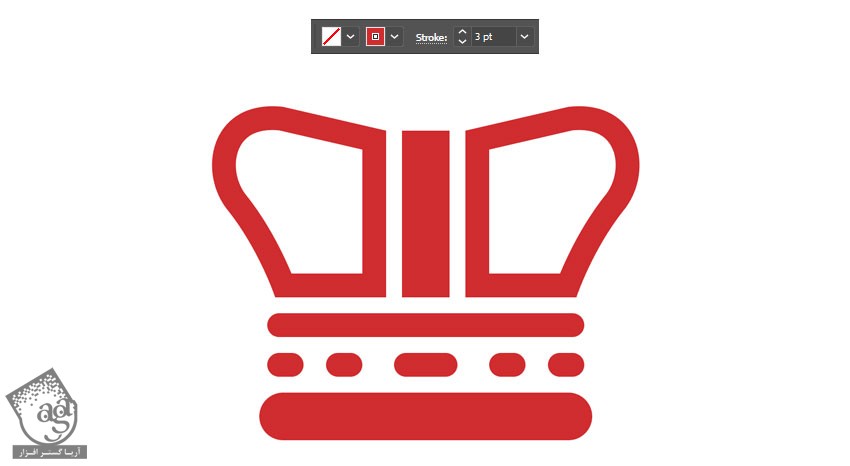
بیاین تاج سلطنتی رو با همدیگه طراحی کنیم. برای این کار، ابزار Rounded Rectangle رو بر می داریم و شکل زیر رو رسم کنیم.

گام دوم
ابزار Pen رو بر می داریم و بخش میانی تاج رو رسم می کنیم. برای این کار می تونیم از Stroke استفاده کنیم و ضخامت مورد نظر رو براش در نظر بگیریم.

گام سوم
با استفاده از ابزارهای Ellipse و Rectangle، شکل هایی رو رسم می کنیم و بخش بالایی تاج رو تکمیل می کنیم و اون رو روی بدنه صندوق پست قرار میدیم.
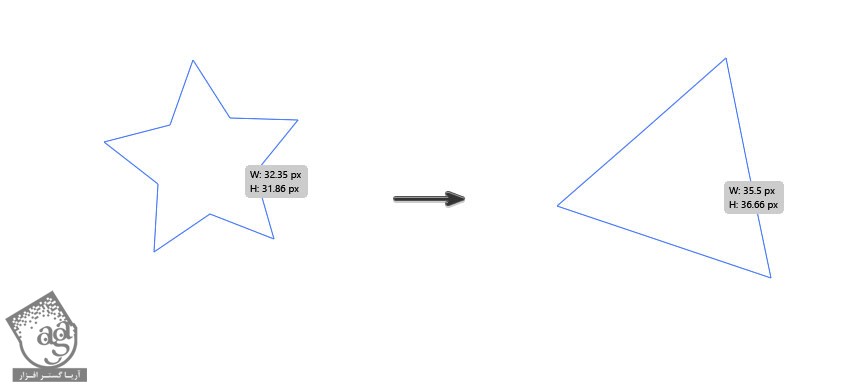
برای طراحی صلیب روی تاج، ابزار Star رو بر می داریم. روی بوم کلیک و درگ می کنیم تا اینن شکل اضافه بشه. بعد هم قبل از اینکه ماوس رو رها کنیم، دکمه Down روی کیبورد رو چند بار فشار میدیم تا مثلث ایجاد بشه.

گام چهارم
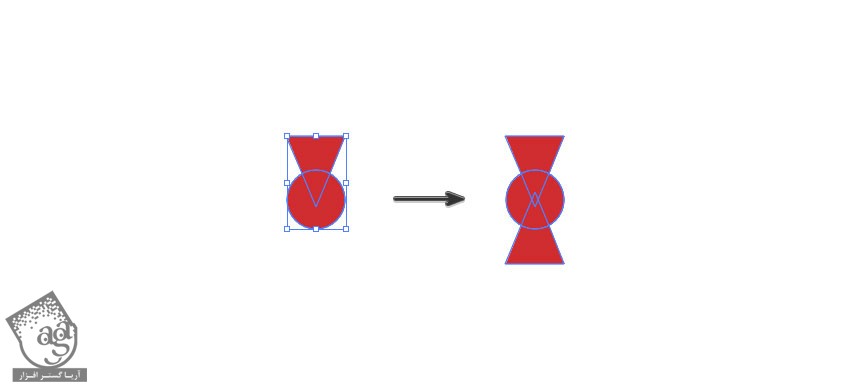
با استفاده از ابزار Ellipse، یک دایره رسم می کنیم و اون رو در پایین مثلث قرار میدیم. شکل مثلث رو Duplicate می کنیم. به این ترتیب، یک مثلث در بالا، یک مثلث در پایین داریم که وسط اون هم یک دایره قرار گرفته.
برای اینکه دایره متقارن باشه، در حین رسم این شکل با استفاده از ابزار Ellipse، دکمه Shift رو هم نگه می داریم.

گام پنجم
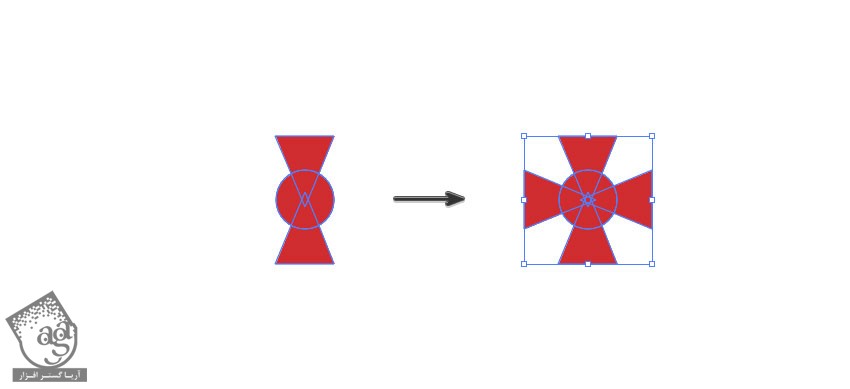
تمام شکل ها رو انتخاب می کنیم و اون ها رو با هم گروه می کنیم. این شکل جدید رو Duplicate می کنیم و اون رو روی خودش قرار میدیم و 90 درجه می چرخونیم.

گام ششم
با استفاده از ابزار Ellipse، یک دایره دیگه هم رسم می کنیم و اون رو در بالا قرار میدیم. شکل صلیب رو هم بالای دایره و تاج قرار میدیم.

اضافه کردن هایلایت ها
گام اول
حالا که تمام جزئیات روی صندوق پست رو بهش اضافه کردیم، تمام شکل هایی که داریم رو انتخاب و با هم دیگه گروه می کنیم.

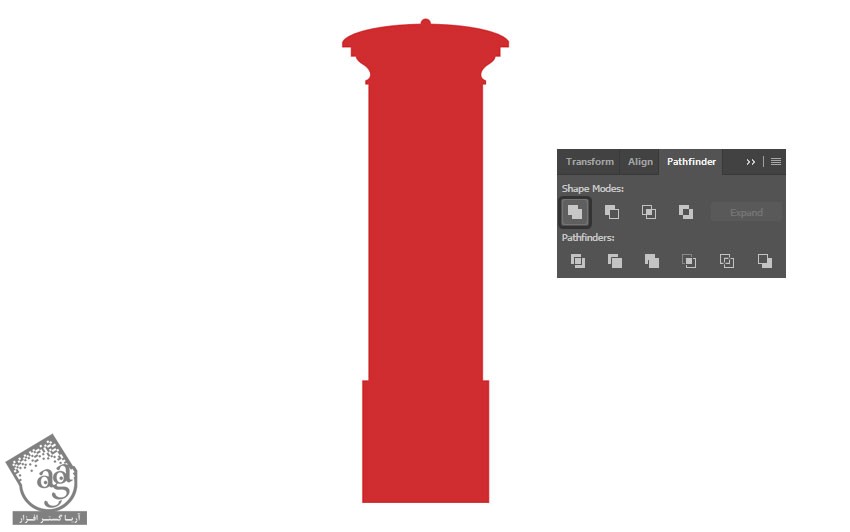
گام دوم
Ctrl+C رو می زنیم و کل گروه رو کپی می کنیم. بعد هم با زدن دکمه های Ctrl+V، اون رو روی خودش Paste می کنیم. نسخه کپی شده رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم. این طوری همه شکل ها به صورت یک شکل واحد در میان.

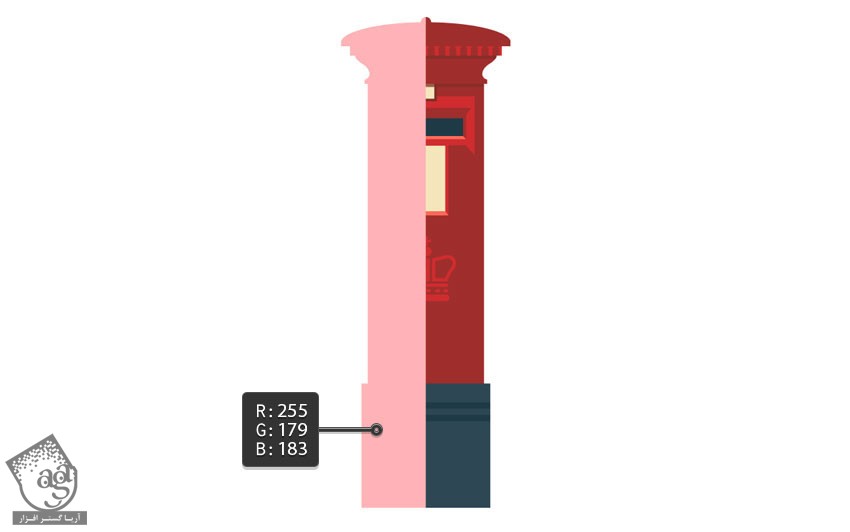
گام سوم
با استفاده از ابزار Direct Selection، نیمی از شکل Duplicate شده رو حذذف می کنیم. برای این کار، با ماوس روی نیمی از شکل کلیک و درگ می کنیم. مطمئن میشیم که Anchor Point ها هم انتخاب شده باشن. اگه بعضی از نقاط رو از دست دادین، باید اون ها رو هم انتخاب و حذف کنیم.
بعد از حذف نیمی از شکل، رنگ صورتی روشن رو با استفاده از ابزار Color Picker انتخاب می کنیم و براش در نظر می گیریم.

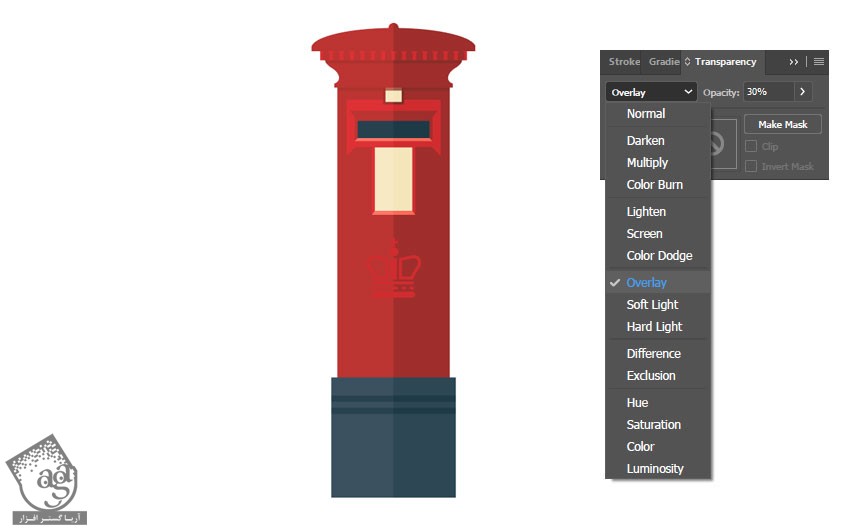
گام چهارم
شکل صورتی رنگ رو انتخاب می کنیم. وارد پنل Transparency میشیم. Opacity رو میزاریم روی 30 درصد. بعد هم از منو، گزینه Overlay رو انتخاب می کنیم.

طراحی نامه و تمبر
گام اول
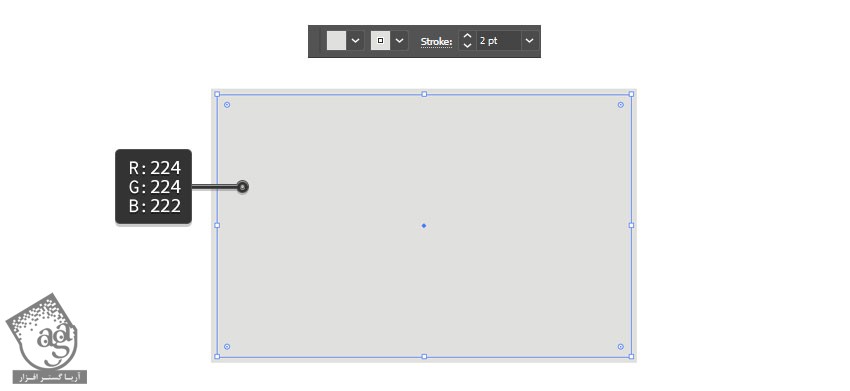
برای طراحی نامه، ابزار Rectangle رو بر می داریم. یک مستطیل رسم می کنیم و رنگ خاکستری روشن رو براش در نظر می گیریم. برای اضافه کردن جزئیات بیشتر به این کارت، از Stroke خاکستری با ضخامت 2 پیکسل استفاده می کنیم.

گام دوم
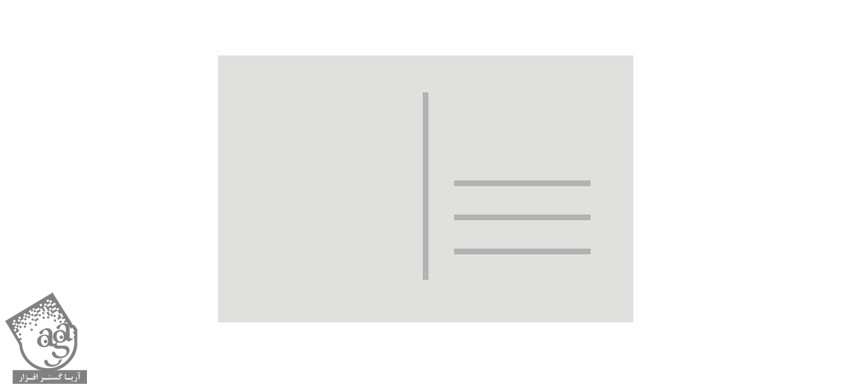
ابزار Pen یا Line Segment رو بر می داریم و یک سری خطوط رو روی نامه به شکلی که می بینین اضافه می کنیم.

گام سوم
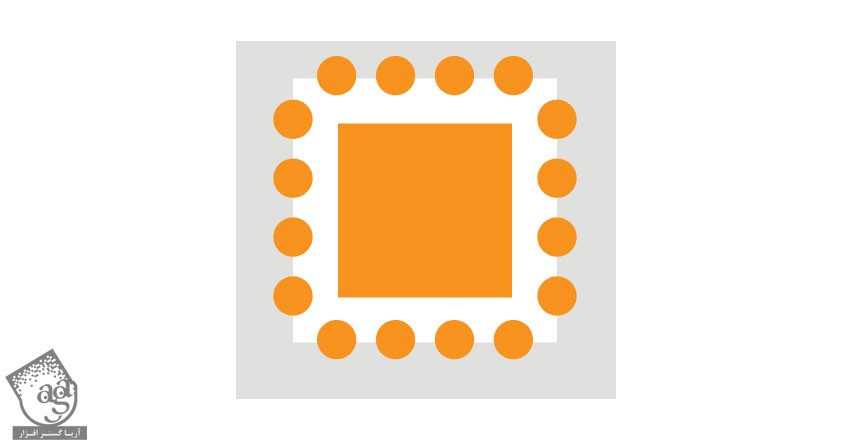
برای طراحی تمبر، دو تا مربع با استفاده از ابزار Rectangle رسم می کنیم. یکی از اون ها باید از اون یکی کوچک تر باشه. بعد هم اون ها رو روی همدیگه قرار میدیم. ابزار Ellipse رو بر می داریم و چند تا دایره کوچک دور مربع کوچک تر اضافه می کنیم. بعد از انجام این کار، تمام دایره ها رو انتخاب و با همدیگه گروه می کنیم.

گام چهارم
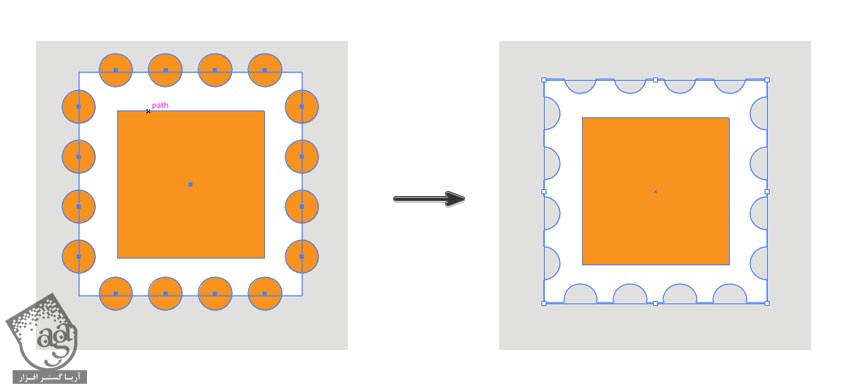
گروه دایره ها و مربع سفید رو انتخاب می کنیم. بعد از اینکه هر دو رو انتخاب کردیم، وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

گام پنجم
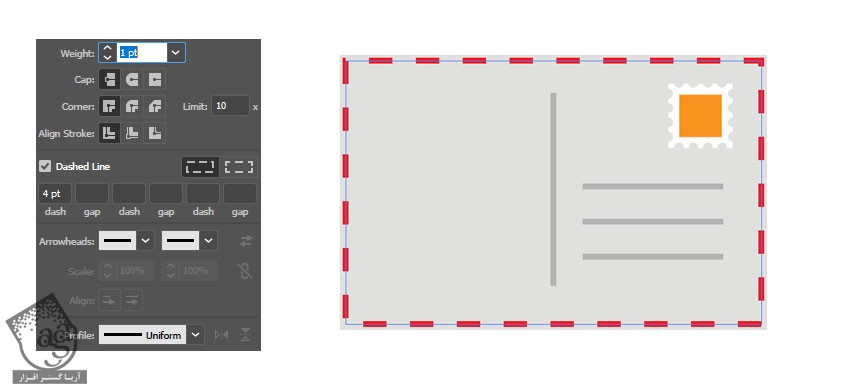
خطوطی رو به روی نامه اضافه می کنیم. برای این کار، مستطیل خاکستری رو Duplicate می کنیم. رنگ خاکستری Fill رو خذف می کنیم و Stroke Line رو نگه می داریم. بعد هم وارد Stroke Options میشیم و Dashed Line 4 رو انتخاب می کنیم.

گام ششم
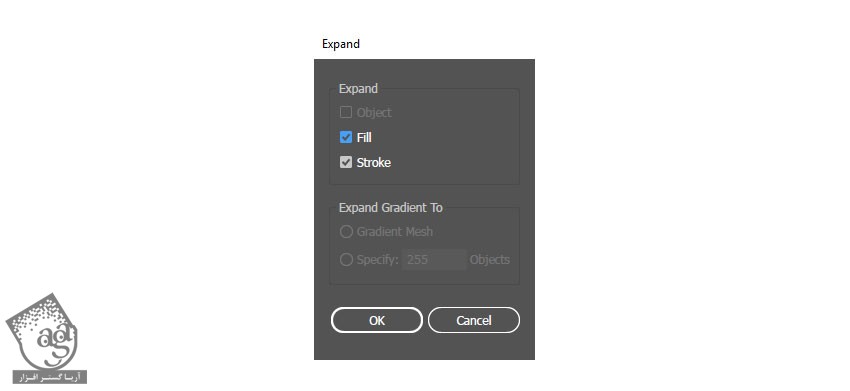
خطوط رو انتخاب می کنیم و میریم سراغ منوی بالا. وارد مسیر Object > Expand میشیم. Fill و Stroke رو انتخاب می کنیم.

گام هفتم
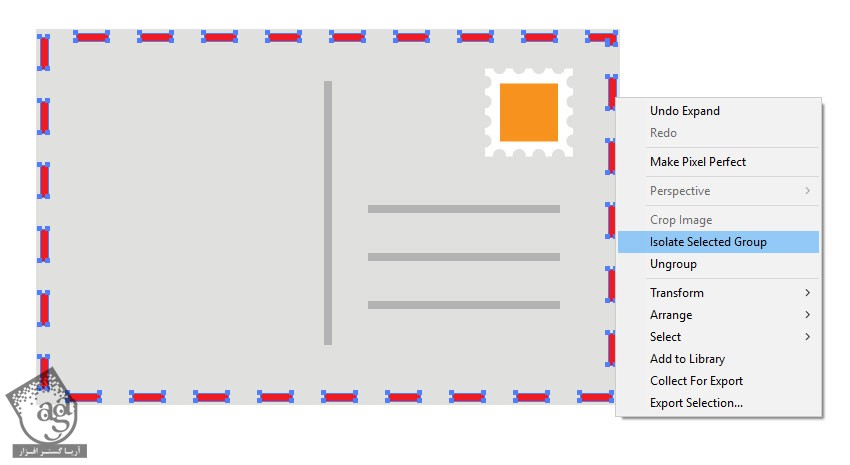
با استفاده از ابزار Direct Selection، شکل خطوط رو انتخاب می کنیم. کلیک راست می زنیم و Isolate Selected Group رو انتخاب می کنیم.

گام هشتم
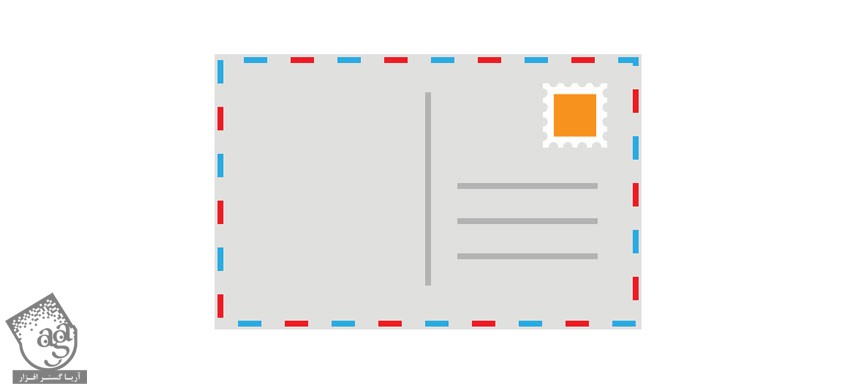
حالا می تونیم از ابزار Direct Selection انتخاب کنیم و شکل ها رو به صورت جدا جدا انتخاب کنیم. شکل های مورد نظر رو انتخاب می کنیم و با استفاده از ابزار Color Picker، رنگ مورد نظر رو برای اون ها در نظر می گیریم.

ایجاد پس زمینه
گام اول
حالا زمان طراحی کردن پس زمینه رسیده. یک لایه جدید برای پس زمینه درست می کنیم تا از صندوق پست جدا بشه. برای این کار، میریم سراغ پنل Layers و روی دکمه New Layer که در پایین سمت راست این پنل قرار داره، کلیک می کنیم.

گام دوم
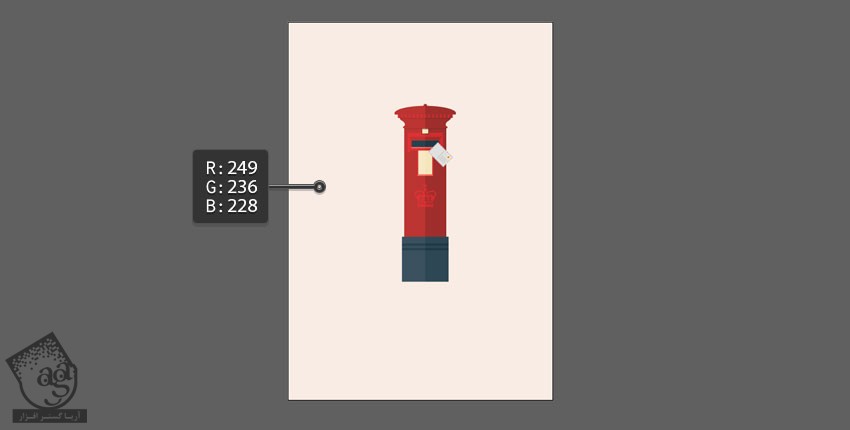
ابزار Rectangle رو بر می داریم. یک مستطیل رسم می کنیم و رنگ دلخواه رو برای اون در نظر می گیریم و اون رو در پشت تصویر قرار میدیم.

گام سوم
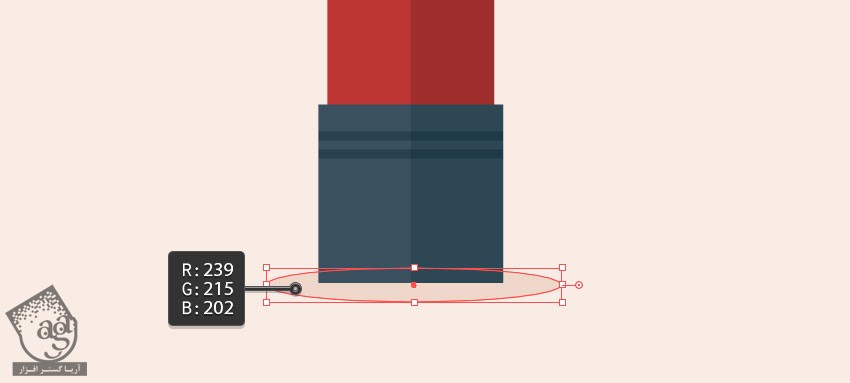
با استفاده از ابزار Ellipse، یک بیضی به عنوان سایه در زیر صندوق پست رسم می کنیم.

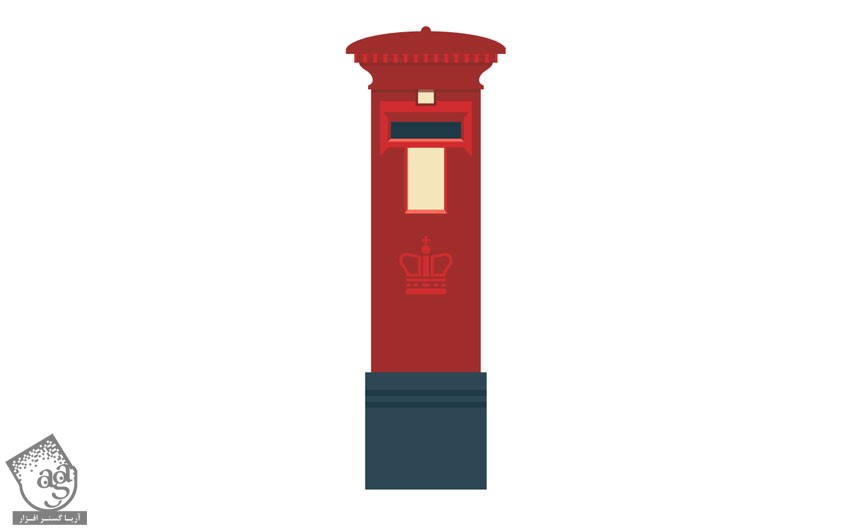
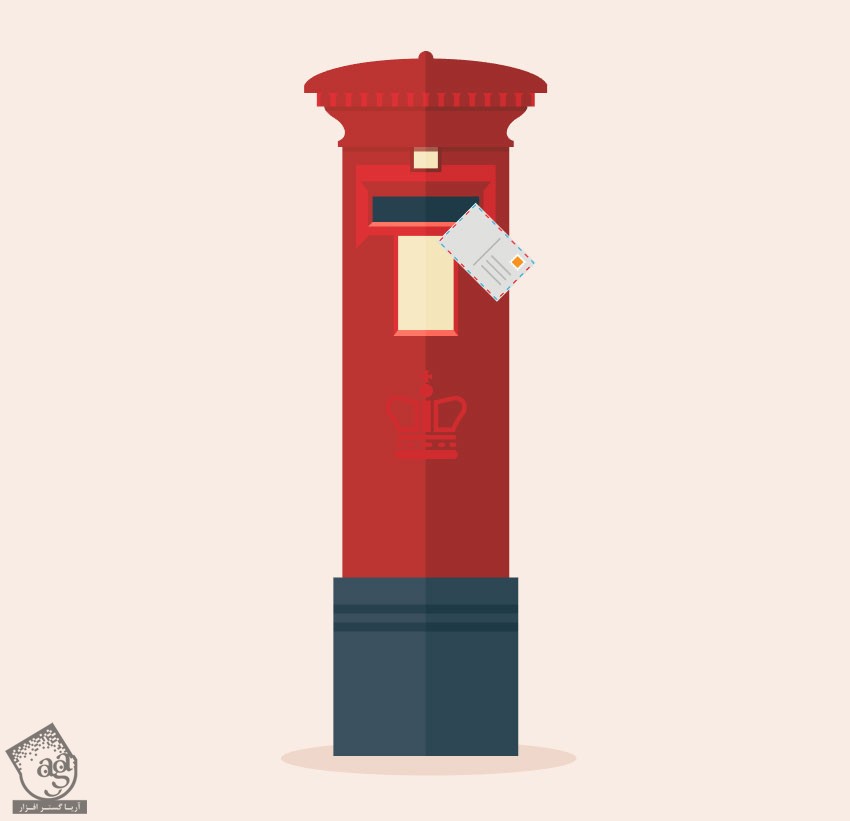
تبریک! تمام شد!
نتیجه رو در زیر می بینین. امیدوارم از این به بعد بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدید.

امیدواریم ” آموزش Illustrator : تصویرسازی صندوق پست ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت