No products in the cart.
آموزش Illustrator : تصویرسازی کاراکتر به صورت کولاژ

آموزش Illustrator : تصویرسازی کاراکتر به صورت کولاژ
توی این آموزش، تصویرسازی کاراکتر به صورت کولاژ رو با Illustrator با هم می بینیم. برای این کار از شکل های وکتور استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : تصویرسازی کاراکتر به صورت کولاژ ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی کاراکتر
طراحی رو هم میشه به صورت سنتی انجام داد هم داخل فتوشاپ. اگه روش سنتی رو انتخاب کردین، این کار رو با مداد مشکی انجام بدین و بعد هم اسکن بگیرین. چیزهایی که باید بکشیم عبارتنداز سر و بدن و سایر جزئیات. تمام خط ها باید بسته باشن. این طوری دنبال کردن اون ها راحت تر میشه.
ایجاد سند جدید
با دنبال کردن مسیر File > New، یک سند جدید درست می کنیم. Width رو روی 800 پیکسل و Height رو روی 900 پیکسل قرار میدیم.

وارد کردن طراحی
وارد مسیر File > Place میشیم. فایل طراحی رو انتخاب می کنیم. اون رو در وسط صفحه قرار مدیم. بعد هم اون رو یک مقدار به سمت پایین می کشیم تا از بالا، کامل باشه.

دنبال کردن خطوط
گام اول
بعد از قرار دادن طراحی روی صفحه کار، وارد مسیر Object > Image Trace > Make and Expand میشیم. به این ترتیب، طراحی Vectorize میشه و به بخش های مختلف تقسیم میشه.
برای راحت تر شدن کار، طراحی رو Ungroup می کنیم. روی Vectorize Object کلیک می کنیم و وارد مسیر Object > Ungroup میشیم.

گام دوم
فضای سفید اطراف کاراکتر رو انتخاب و حذف می کنیم.

وارد کردن Photo Content
شروع می کنیم به وارد کردن تکسچرها. هر تکسچر به یک بخش از کاراکتر مربوط میشه. من از تکسچر چوب برای سر و صورت، تکسچر پارچه برای لباس و کلاه و کاموا برای شال گردن استفاده کردم. برای پس زمینه هم از تکسچر ستاره دار استفاده می کنم.
گام اول
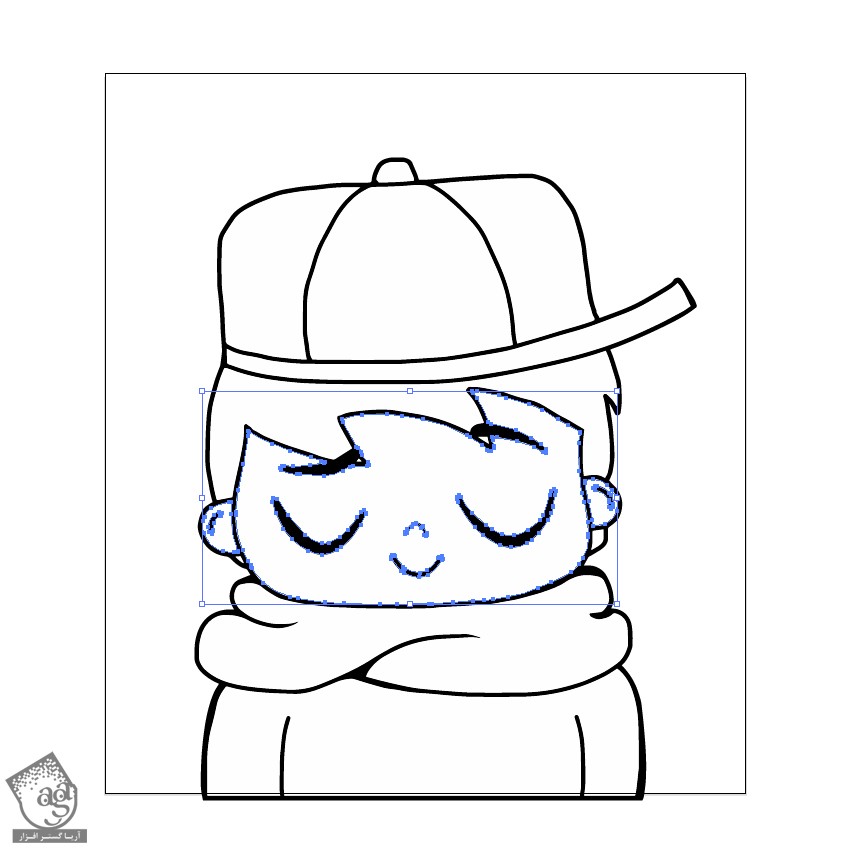
از صورت شروع می کنیم. تصویر رو Ungroup می کنیم. فقط اجزایی که مربوط به یک گروه میشن مثل گوش ها و صورت رو با هم ادغام می کنیم. این بخش ها رو انتخاب می کنیم و وارد مسیر Object > Compound Path > Make میشیم. این سه تا شکل رو با هم ادغام می کنیم. باز هم کلیک می کنیم و اون رو کپی می کنیم.

گام دوم
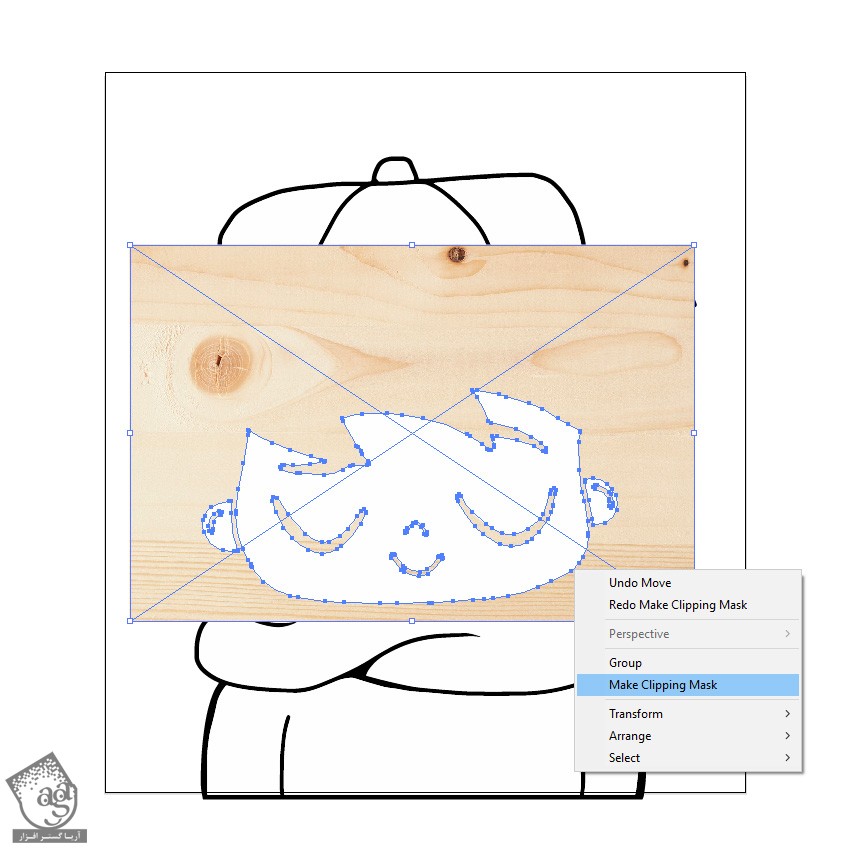
وارد مسیر File > Place میشیم و تکسچر مربوط به صورت رو باز می کنیم. بعد از انتخاب این تکسچر، روی Paste in Front کلیک می کنیم.

گام سوم
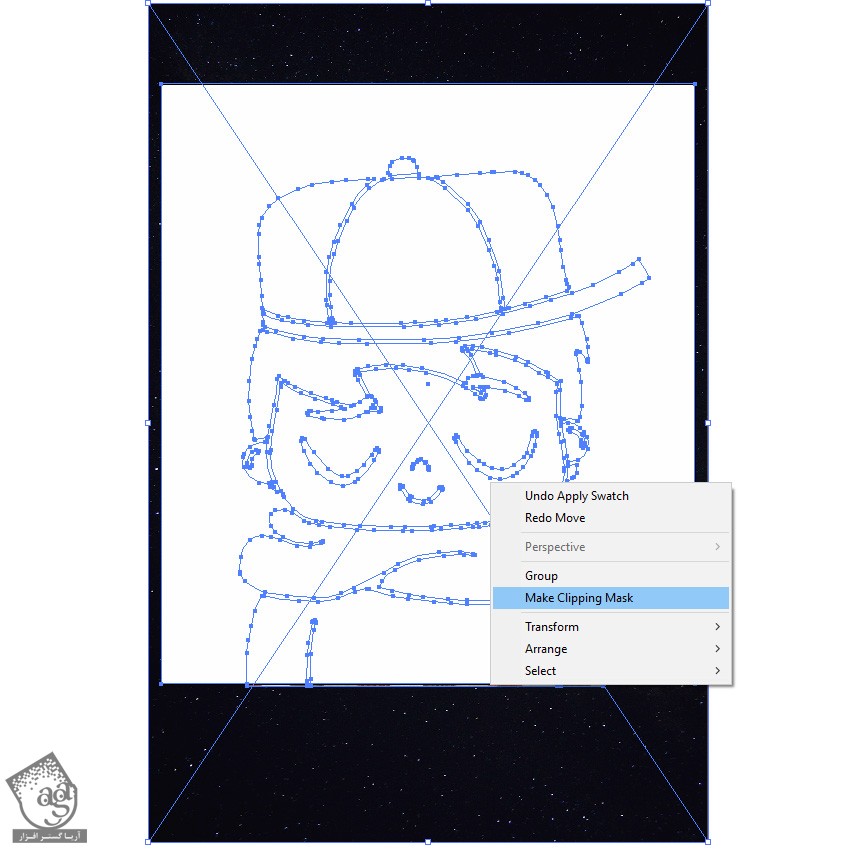
تصویر تکسچر و شکل صورت رو انتخاب می کنیم. کلیک راست می کنیم و Make Clipping Mask رو انتخاب می کنیم.

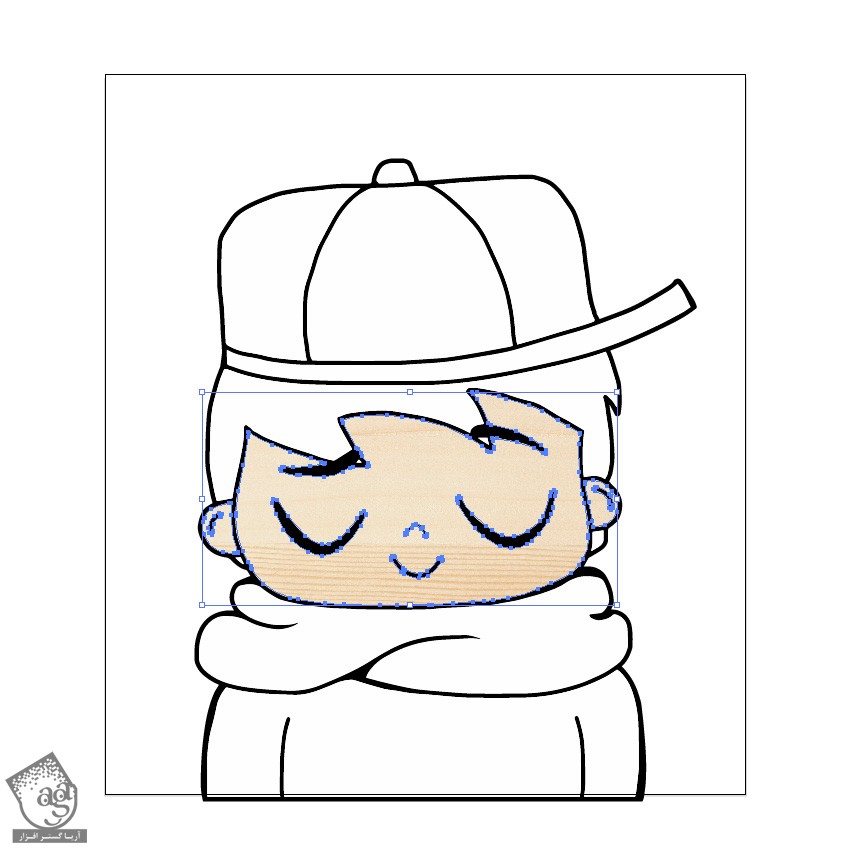
بعد از انجام این کار، Clipping Mask ایجاد میشه و تکسچر چوب روی ناحیه صورت دیده میشه.

گام چهارم
همین کار رو برای بقیه بخش ها هم انجام میدیم.
با استفاده از ابزار Direct Selection، سطح سفید شال رو انتخاب و کپی می کنیم.

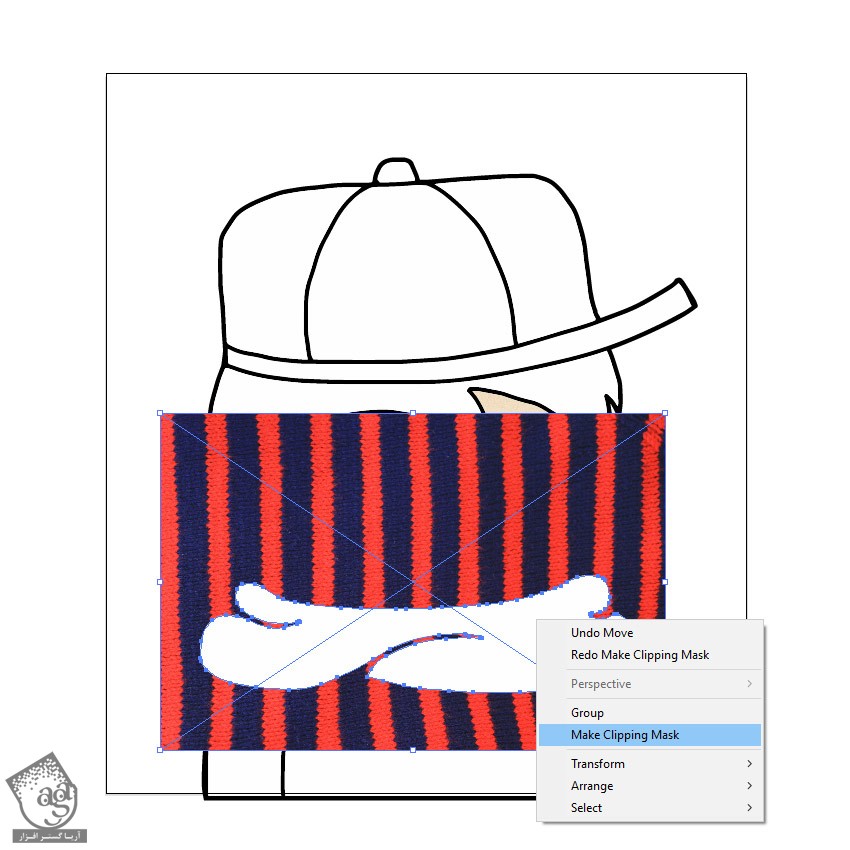
گام پنجم
تکسچر شال رو وارد می کنیم. وارد مسیر File > Place میشیم و تکسچر Scarf رو انتخاب می کنیم.
Paste in Place رو می زنیم. شال و تکسچر رو انتخاب می کنیم. کلیک راست می کنیم و Make Clipping Mask رو می زنیم. برای این کار می تونیم وارد مسیر Object > Clipping Mask > Make هم بشیم.

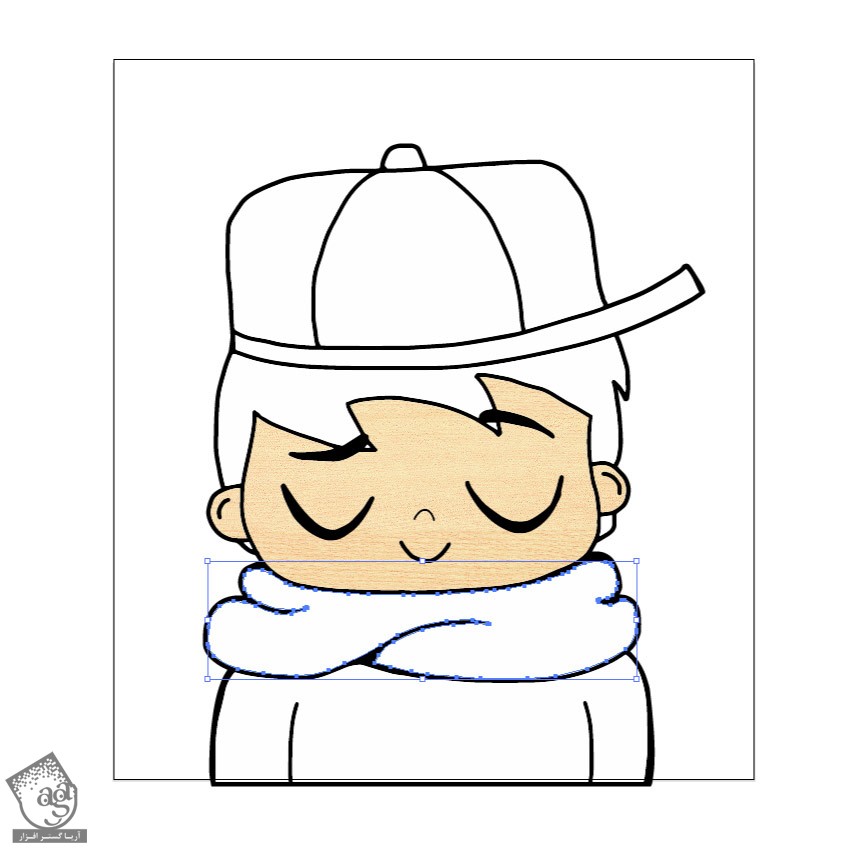
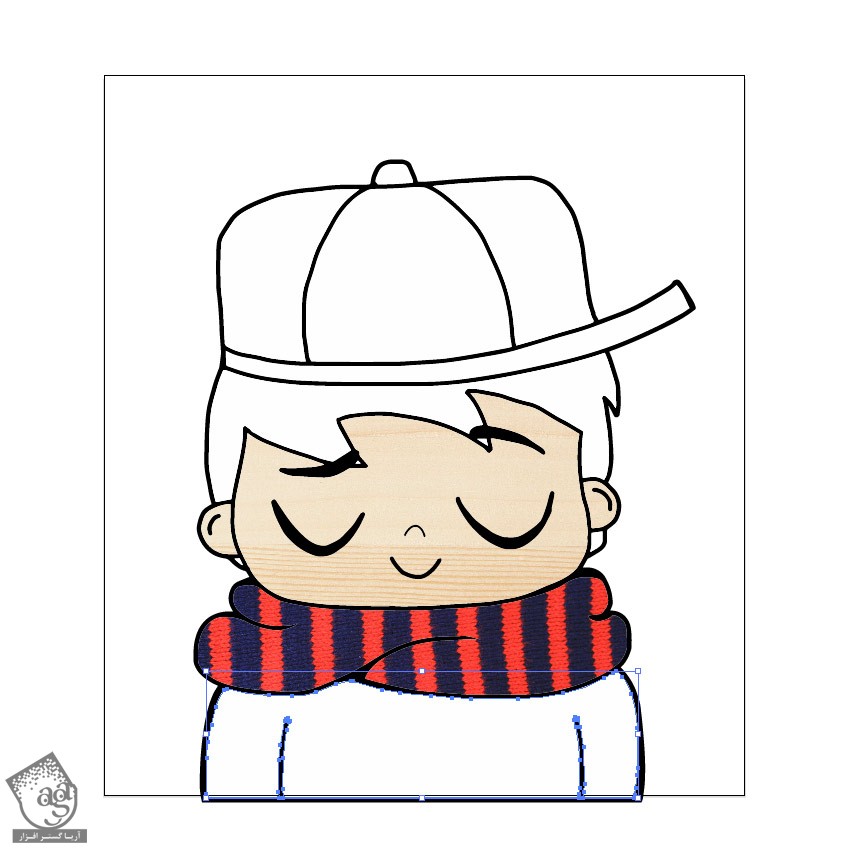
تصویرسازی تا اینجا به این شکل در میاد.

گام ششم
بریم سراغ لباس. با استفاده از ابزار Direct Selection، سطح سفید لباس رو انتخاب و کپی می کنیم.

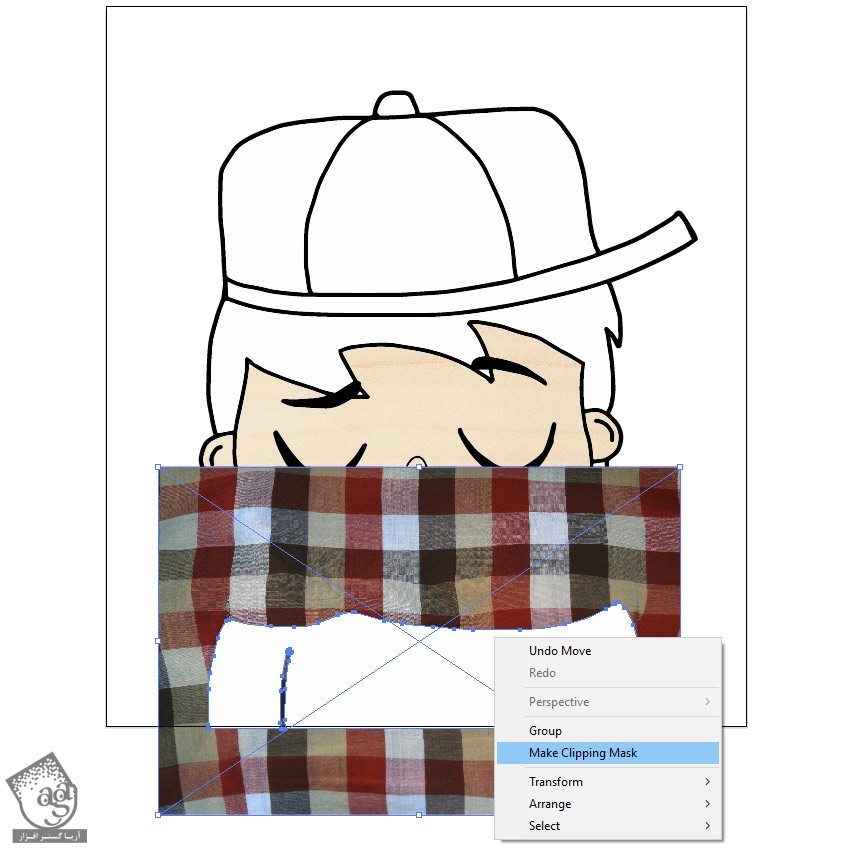
گام هفتم
تکسچر لباس رو وارد می کنیم. وارد مسیر File > Place میشیم و تکسچر Shirt رو انتخاب می کنیم.
Paste in Place رو می زنیم. لباس و تکسچر رو انتخاب می کنیم. کلیک راست می کنیم و Make Clipping Mask رو می زنیم. برای این کار می تونیم وارد مسیر Object > Clipping Mask > Make هم بشیم.

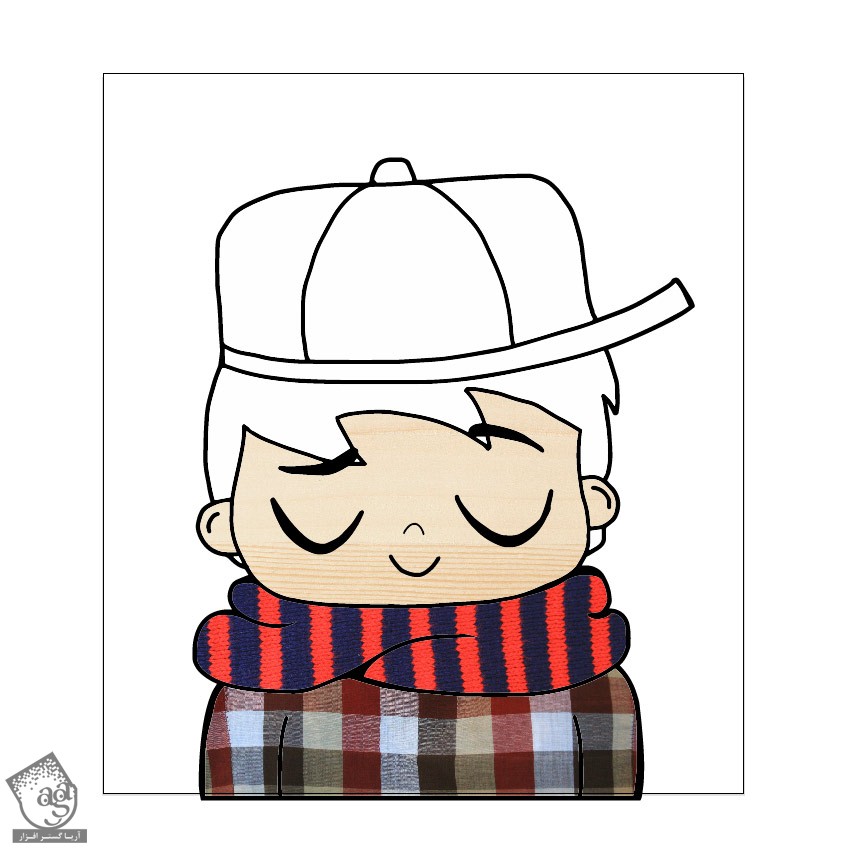
تا اینجا تصویرسازی به صورت زیر در میاد.

گام هشتم
دو تا چیز دیگه باقی مونده. مو و کلاه.
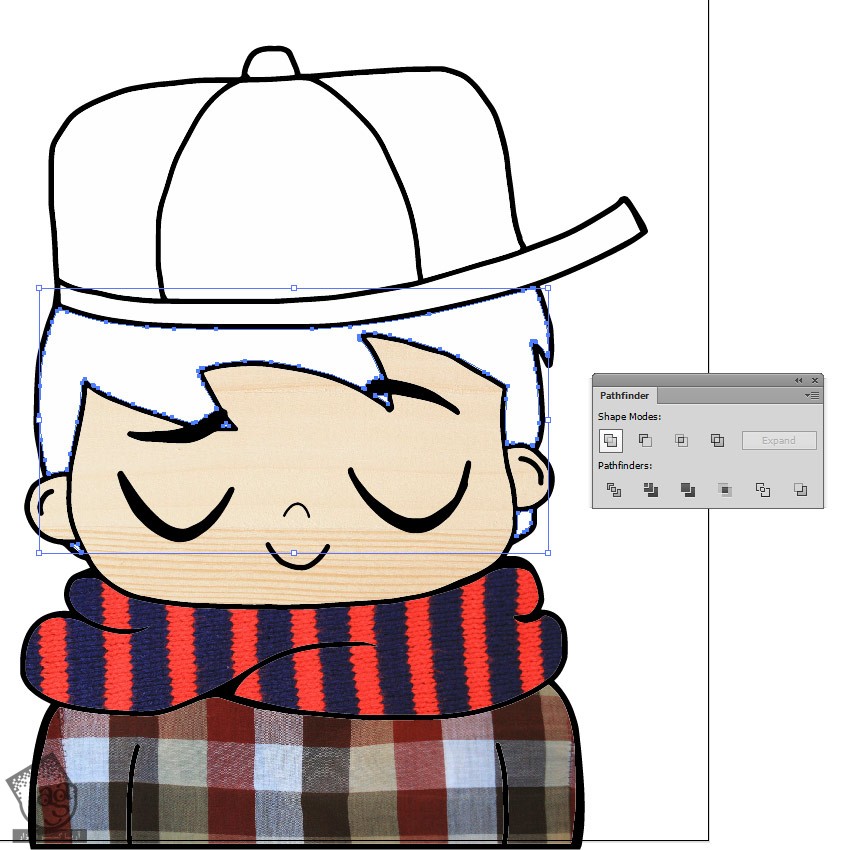
با استفاده از ابزار Direct Selection، بخش هایی از مو رو از جمله ابروها و پشت گوش ها رو انتخاب می کنیم.

گام نهم
وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم. بعد هم وارد مسیر Object > Compound Path > Make میشیم یا از میانبر Ctrl+8 استفاده می کنیم.

گام دهم
بعد از اینکه مطمئن شدیم تمام بخش های مربوط به مو با هم یکپارچه شدن، تکسچر مو رو وارد می کنیم. وارد مسیر File > Place میشیم و تکسچر Scarf رو انتخاب می کنیم و Paste in Place رو می زنیم.

گام یازدهم
مو و تکسچر رو انتخاب می کنیم. کلیک راست می کنیم و Make Clipping Mask رو می زنیم. برای این کار می تونیم وارد مسیر Object > Clipping Mask > Make هم بشیم.

گام دوازدهم
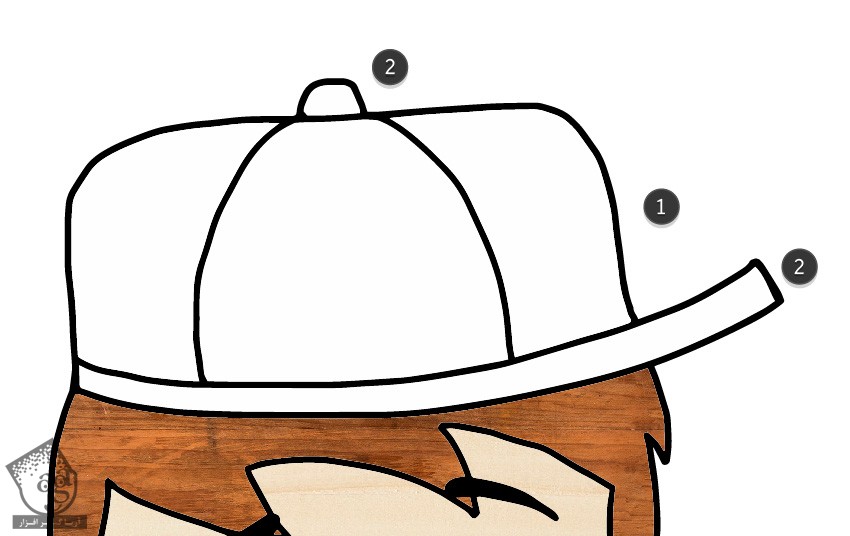
وقتی کار مو تمام شد، میریم سراغ آخرین بخش یعنی کلاه. کلاه رو به دو گروه تقسیم می کنیم. گروه اصلی و لبه کلاه.

اول از همه با کناره ها شروع می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم. بعد هم وارد مسیر Object > Compound Path > Make میشیم یا از میانبر Ctrl+8 استفاده می کنیم.

گام سیزدهم
تکسچر کلاه رو وارد می کنیم. وارد مسیر File > Place میشیم و تکسچر Cap 1 رو انتخاب می کنیم.
Paste in Place رو می زنیم. کناره های کلاه و تکسچر رو انتخاب می کنیم. کلیک راست می کنیم و Make Clipping Mask رو می زنیم. برای این کار می تونیم وارد مسیر Object > Clipping Mask > Make هم بشیم.
گام چهاردهم
همین تکسچر رو برای بخش میانی هم در نظر می گیریم ولی اون رو 180 درجه می چرخونیم.
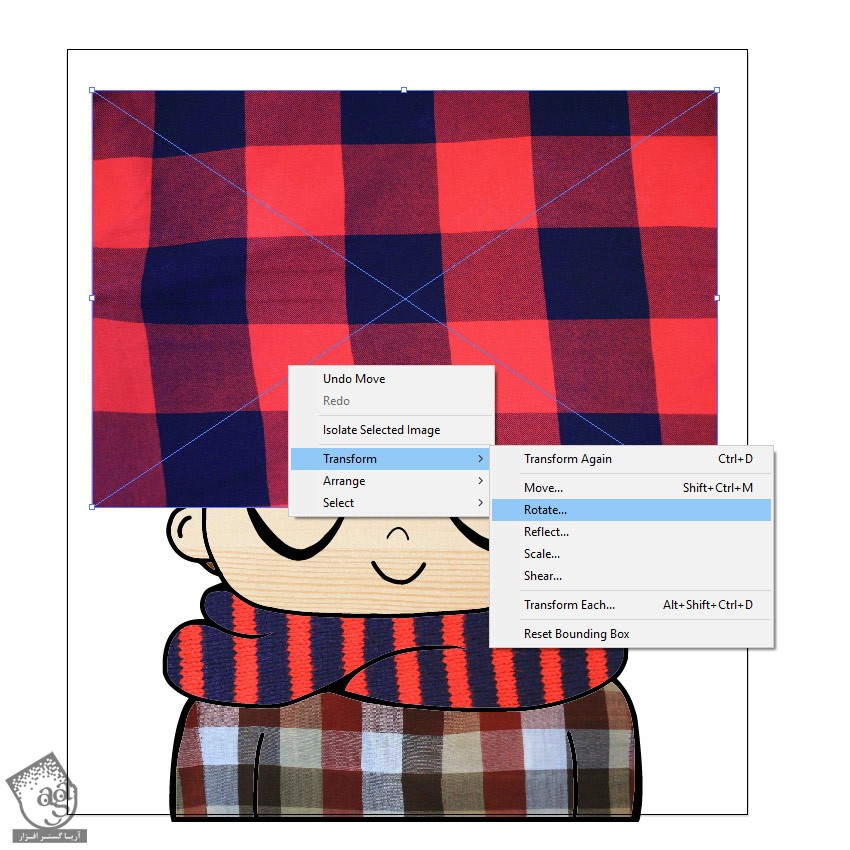
بخش میانی رو کپی می کنیم و تکسچر Cap 1 رو وارد می کنیم. کلیک راست می زنیم و وارد مسیر Transform > Rotate میشیم.

گام پانزدهم
یک صفحه ظاهر میشه. عدد 180 رو توی فیلد Angle وارد می کنیم و Ok می زنیم.

گام شانزدهم
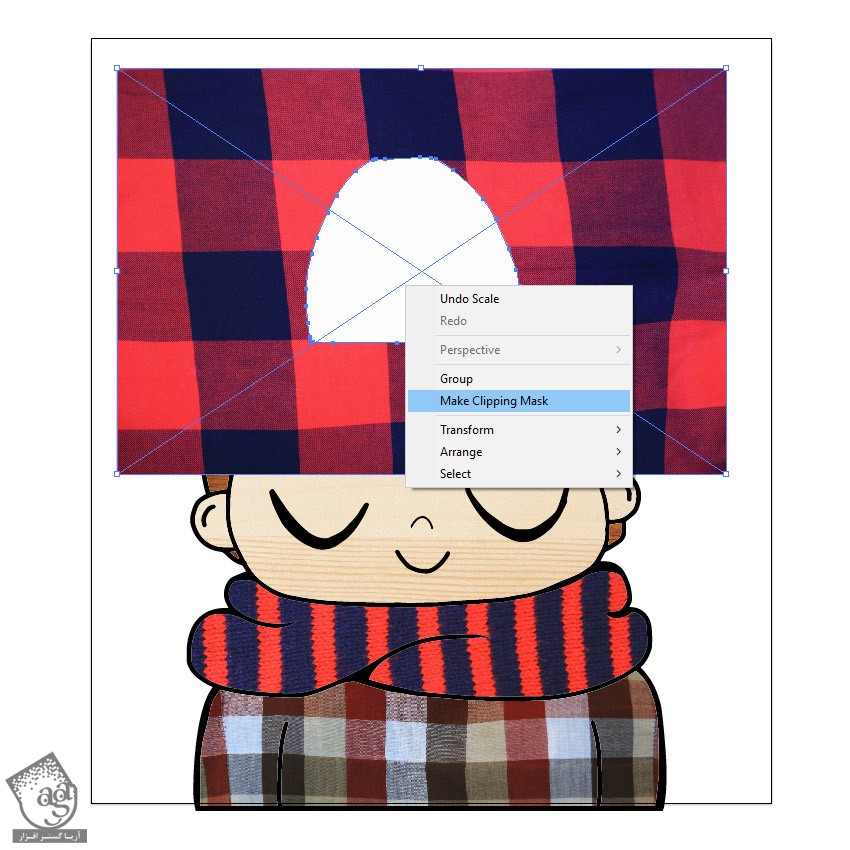
بخش میانی رو Paste in Front می کنیم و کلیک راست می زنیم. بعد هم و Make Clipping Maks رو انتخاب می کنیم.

گام هفدهم
با استفاده از ابزار Direct Selection، روی بخش میانی کلیک و اون رو تنظیم می کنیم. این طوری می تونیم بخش های مختلف رو از هم تفکیک کنیم.

گام هجدهم
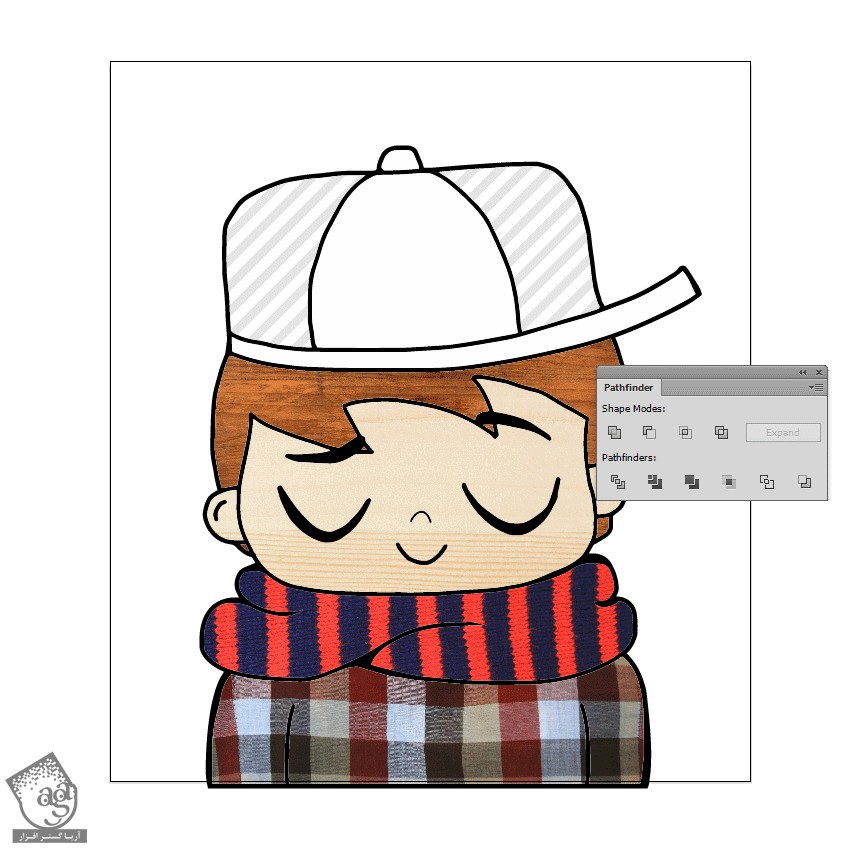
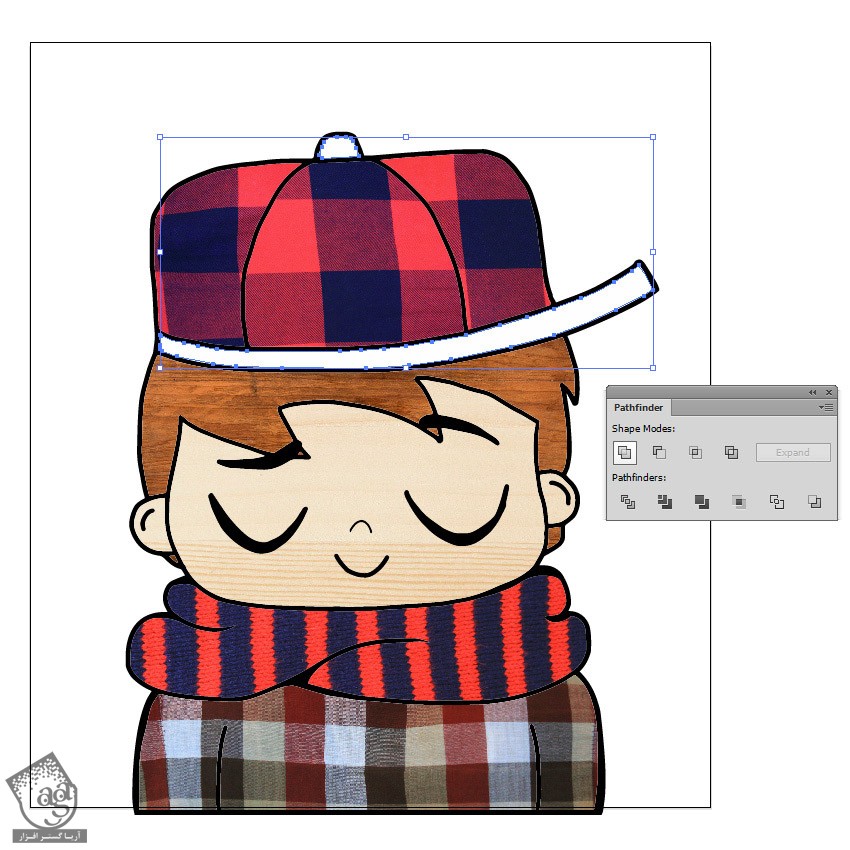
در نهایت، دو بخش خالی باقی مونده. اون هم لبه و بالای کلاه هست. با استفاده از ابزار Direct Selection، هر دو رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و Unite رو می زنیم. بعد هم وارد مسیر Object > Compound Path > Make میشیم و شکل های ادغام شده رو کپی می کنیم.

گام نوزدهم
تکسچر کلاه رو وارد می کنیم. وارد مسیر File > Place میشیم و تکسچر Cap 2 رو انتخاب می کنیم.
Paste in Place رو می زنیم. شکل های ادغام شده و تکسچر رو انتخاب می کنیم. کلیک راست می کنیم و Make Clipping Mask رو می زنیم. برای این کار می تونیم وارد مسیر Object > Clipping Mask > Make هم بشیم.

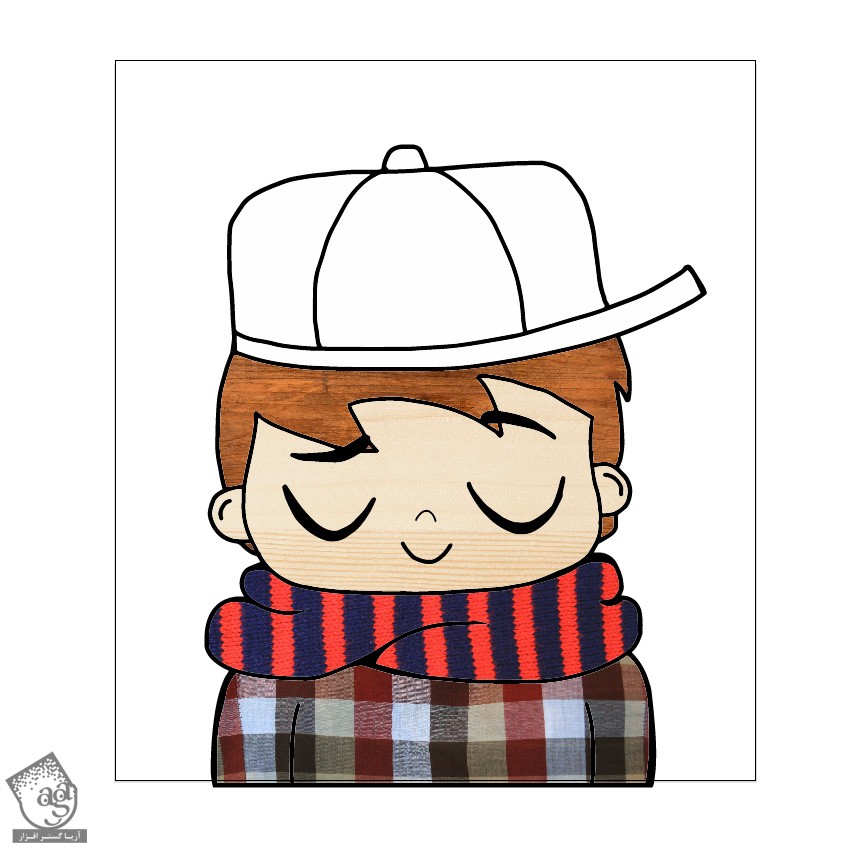
تصویرسازی تا اینجا به این شکل در میاد. بیاین پس زمینه رو اضافه کنیم.

گام بیستم
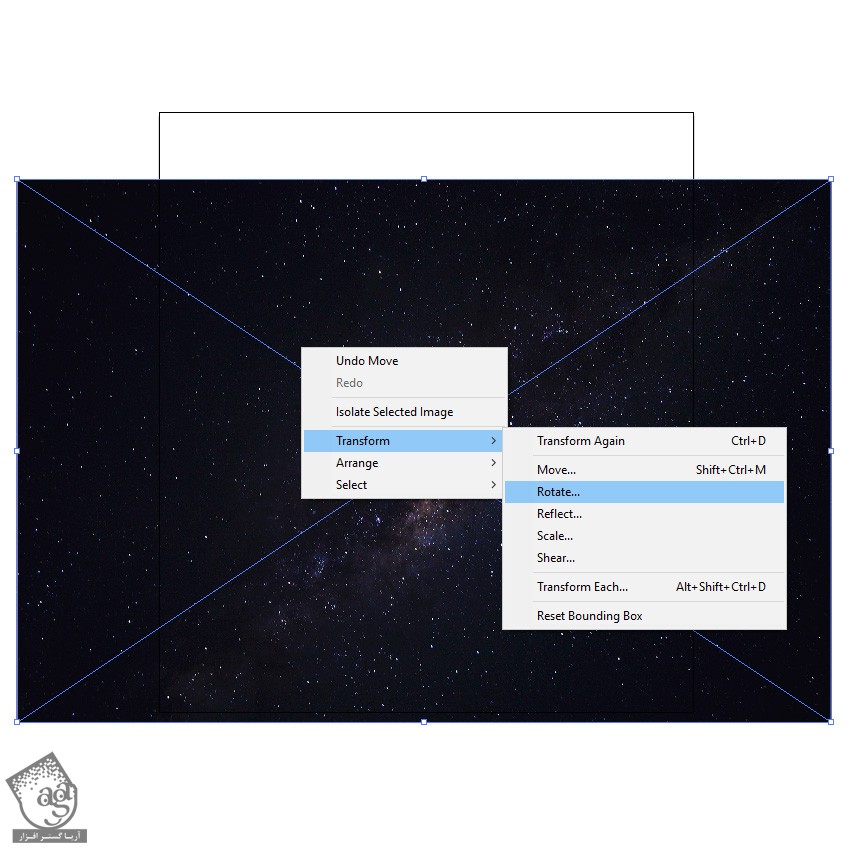
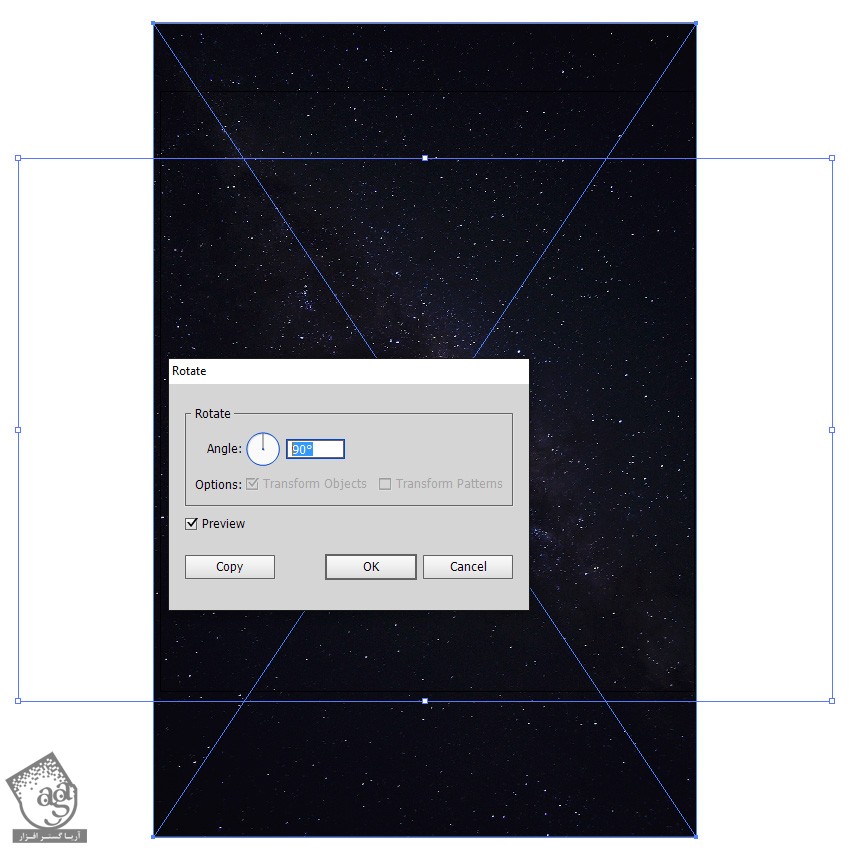
تکسچر پس زمینه رو وارد می کنیم. کلیک راست می کنیم و وارد مسیر Transform > Rotate میشیم.

گام بیست و یکم
یک صفحه ظاهر میشه. عدد 90 رو برای Angle در نظر می گیریم و Ok می زنیم.

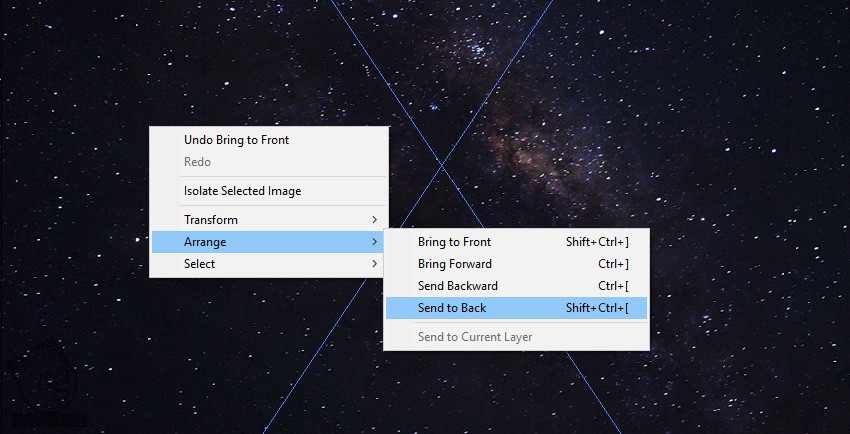
گام بیست و دوم
فایل تکسچر پس زمینه رو انتخاب می کنیم. کلیک راست می زنیم و وارد مسیر Arrange > Send to Back میشیم.

این هم از پس زمینه. فقط مونده آخرین اصلاحات.

گام بیست و سوم
با استفاده از ابزار Dircet Selection، یکی از چشم های کاراکتر رو انتخاب می کنیم.

گام بیست و چهارم
وارد مسیر Select > Same > Fill Color میشیم. تمام ویژگی های Outline مثل رنگ مشکی، به این ترتیب انتخاب میشه.

گام بیست و پنجم
دکمه Delete رو می زنیم. این طوری Outline وکتور و خط ناپدید میشه. و دو تا فضای خالی باقی می مونه. از این روش موقعی استفاده می کنیم که پس زمینه تیره باشه.

گام بیست و ششم
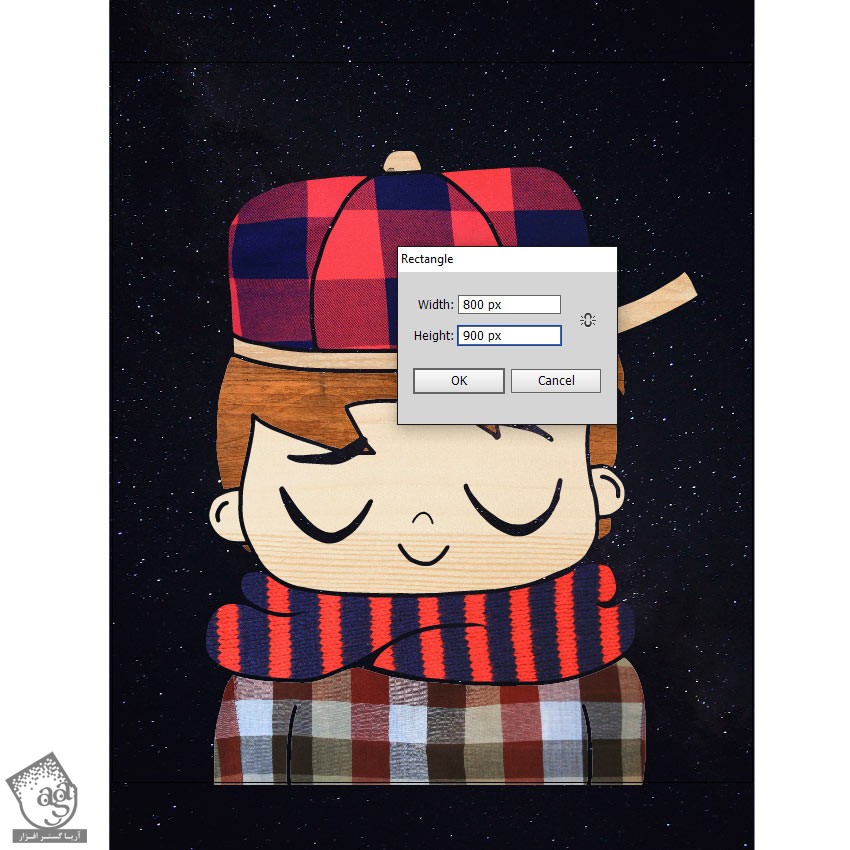
بیاین یک قاب زیبا هم براش درست کنیم.
ابزار Rectangle رو بر می داریم و روی فضای کار کلیک می کنیم. یک پنجره ظاهر میشه. عدد 800 رو برای Width و 900 رو برای Height در نظر می گیریم و Ok می زنیم.

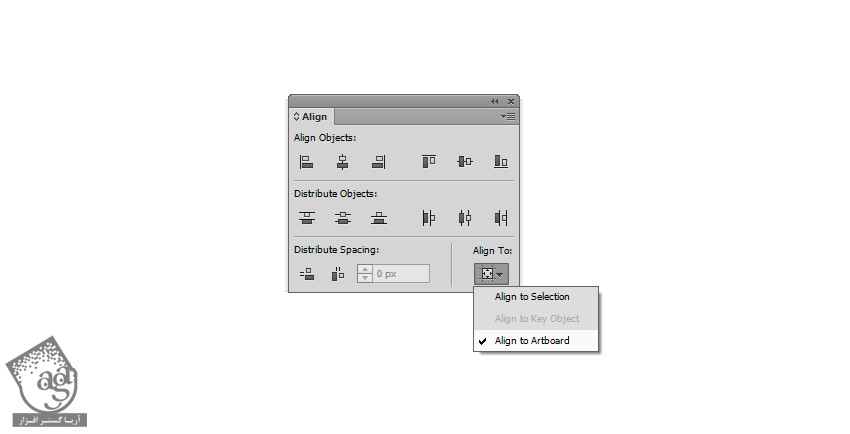
گام بیست و هفتم
یک مستطیل سفید رسم میشه. وارد پنل Align میشیم. Align to Artboard رو از بخش Align to انتخاب می کنیم. بعد هم از دستورهای Horizontal Align Center و Vertical Align Center برای تراز کردن مستطیل کمک می گیریم.

گام بیست و هشتم
توی مرحله آخر هم همه چیزهایی که روی صحنه هست رو انتخاب می کنیم. کلیک راست می کنیم و Make Clipping Mask رو انتخاب می کنیم.

تبریک! تمام شد!
نتیجه نهایی رو در زیر می بینین. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم استفده کنین.

امیدواریم ” آموزش Illustrator : تصویرسازی کاراکتر به صورت کولاژ ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت