No products in the cart.
آموزش Illustrator : راهنمای جامع ابزار Pen

آموزش Illustrator : راهنمای جامع ابزار Pen
اگه از Adobe Illustrator استفاده می کنین، مسلما موقع درست کردن مسیرها، از ابزار Pen هم استفاده کردید. توی این راهنمای جامع، شما رو با ویژگی ها، میانبرها و روش های استفاده از ضروری ترین ابزار Adobe یعنی ابزار Pen آشنا می کنم.
با آموزش ” راهنمای جامع ابزار Pen در Illustrator” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
عملکردها
ابزار Pen یا P
برای ایجاد مسیرهای مستقیم، روی صفحه کار کلیک می کنیم و برای ایجاد مسیرهای منحنی هم کلیک و درگ می کنیم.

ابزار Add Anchor Point(+)
برای اضافه کردن Anchor Point، روی مسیر کلیک می کنیم.

ابزار Delete Anchor Poin(-)
برای حذف Anchor Point، روی مسیر کلیک می کنیم.

(Convert Anchor Point (Shift+C
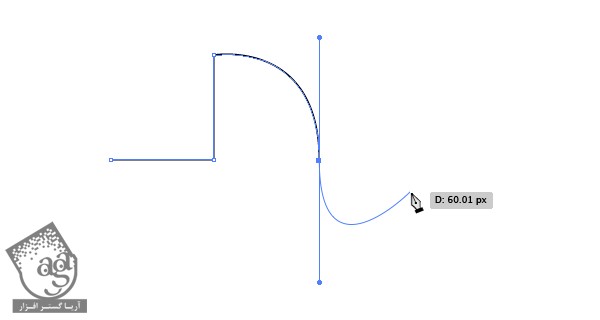
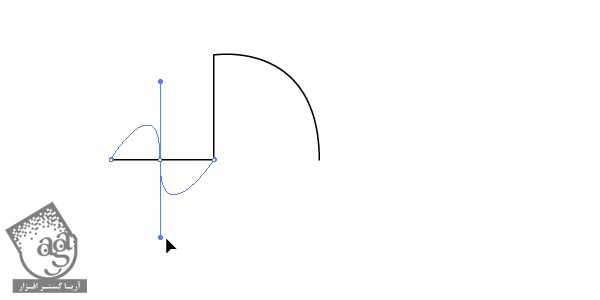
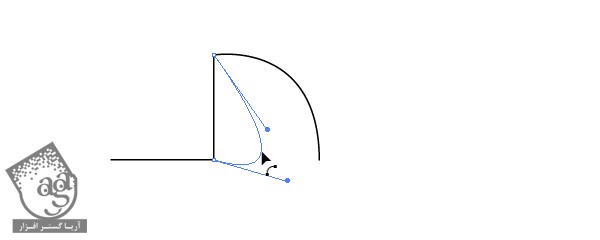
برای درست کردن منحنی Bezier، روی Anchor Point کلیک و بعد هم درگ می کنیم.

برای اینکه اون رو به شکل منحنی در بیاریم هم تا وسط راه کلیک و درگ می کنیم.

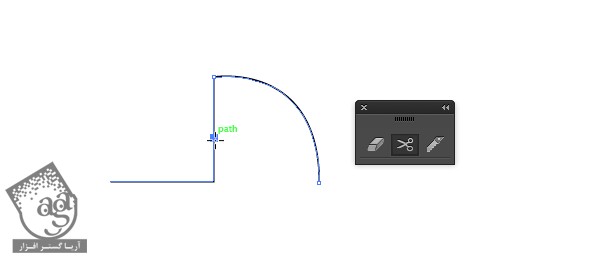
ابزار Scissors یا C
این ابزار توی گروه ابزار Pen قرار نداره اما ارتباط نزدیکی باهاش داره. برای تبدیل یک مسیر به دو مسیر جدا، روی اون کلیک می کنیم.

میانبرهای صفحه کلید
– P برای انتخاب ابزار Pen
– علامت به اضافه (+) برای انتخاب ابزار Add Anchor Point
– علامت منها (-) برای انتخاب ابزار Delete Anchor Point
– Shift+C برای انتخاب ابزار Convert Anchor Points
– C برای انتخاب ابزار Scissors
– Ctrl+J برای متصل کردن دو Anchor Point
نشانگر
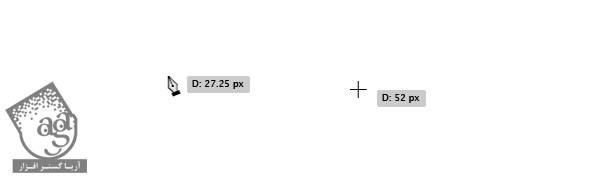
بسته به کاری که با ابزار Pen انجام میدیم، نشانگر به شکل های مختلفی در میاد. هر شکل نشانگر ما رو از کاری که انجام میشه، مطلع می کنه.
برای تبدیل نشانگر به ضربدر، از دکمه Caps Lock استفاده می کنیم.









کنترل های ثانویه ماوس (همزمان با انتخاب مسیر)
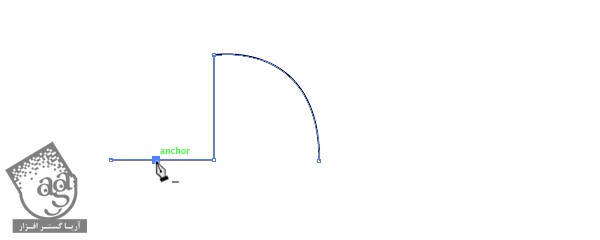
– موقعی که ابزار Pen رو روی Anchor point نگه می داریم: به ابزار Delete Anchor Point تبدیل میشه.
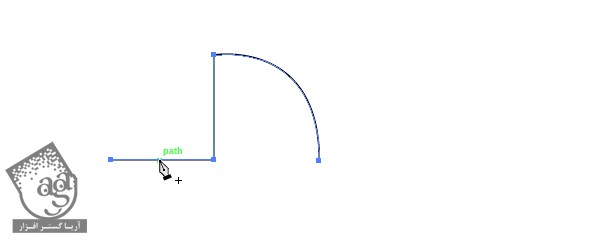
– موقعی که ابزار Pen رو روی مسیر نگه می داریم: به ابزار Add Anchor Point تبدیل میشه.
– موقعی که ابزار Pen رو روی انتهای Anchor point نگه می داریم: به ابزار Continue Anchor Point تبدیل میشه.
کنترل های کیبورد
– نگه داشتن Shift: برای ثابت نگه داشتن میزان حرکت در حین ایجاد یا اصلاح Anchor Point ها به اندازه 45، 90، 135 یا 180 درجه، Shift رو نگه می داریم.
– انتخاب Anchor Point با ابزار Direct Selecion و فشار دادن Delete: Anchor Point که مسیر رو به هم متصل می کنه، حذف میشه و دو مسیر به وجود میاد.
– نگه داشتن Alt همزمان با ابزار Pen: ابزار Pen به Convert Anchor Pont Tool تبدیل میشه.
– فشار دادن Ctrl ونگه داشتن ابزار Pen روی Bezier Handles: اجازه ادیت میده.
– نگه داشتن Alt همزمان با ابزار Pen در حین درست کردن منحنی: تفکیک منحنی.
– فشار دادن Alt و نگه داشتن ابزار Pen روی bezier Handle: تفکیک منحنی.
– نگه داشتن Alt و انتخاب ابزار Scissors: تبدیل ابزار Scissors به ابزار Add Anchor Point.
– نگه داشتن Alt و انتخاب ابزار Add Anchor Ponit: به ابزار Delete Anchor Point تبدیل می شود.
– نگه داشتن Alt و انتخاب ابزار Delete Anchor Point: به ابزار Add Anchor Ponit تبدیل می شود.
Preferences
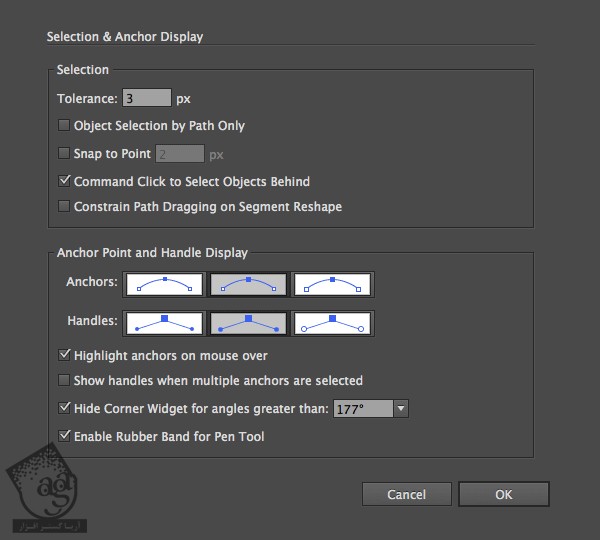
از طریق مسیر Illustrator > Preferences > Selection & Anchor Display می تونیم به بخش Preferences که روی ابزار Pen و سایر ابزارها تاثیر میزاره، دسترسی داشته باشیم.

گزینه Tolerance
شعاع بخش انتخاب شده اطراف Anchor Point باید بین 1 و 8 پیکسل باشه. 1 برای زمانی که حین کار با ماوس به دقت بالایی نیاز دارین و تعداد زیادی Anchor Point نزدیک به هم وجود داره و 8 برای زمانی که به دقت کمتری نیاز دارین. معمولا 3 عدد پیش فرض هست.

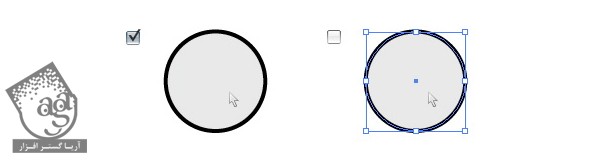
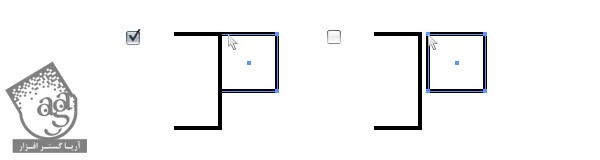
گزینه Obejct Selection by Path Only
موقعی که این گزینه رو تیک می زنیم، بهمون اجازه داده میشه که تنها با یک کلیک روی مسیر، یک شکل رو انتخاب کنیم و دیگه نیازی نیست مثل Outline Mode روی کل اون شکل کلیک کنیم (View > Outline).

گزینه Snap to Point
این گزینه رو از مسیر View > Snap to Point هم میشه انتخاب کرد. گرچه از طریق صفحه Selection & Anchor Screen میشه مقداری 1 تا 8 پیکسل رو انتخاب کرد. این گزینه هم نشان دهنده شعاع پیرامون Anchor Point هاست.

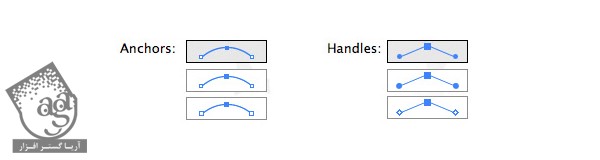
گزینه Anchor Point and Handle Display
مسیری که Anchor Point ها و Handle ها به نمایش در میان رو تعیین می کنه.

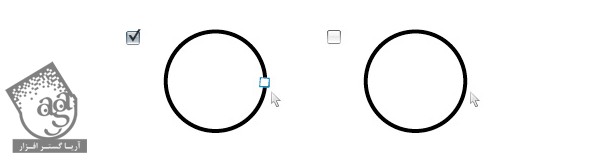
گزینه Highlight Anchors on Mouseover
با تیک داشتن این گزینه، موقعی که ماوس رو روی Anchor Point ها نگه می داریم، هایلایت میشن.

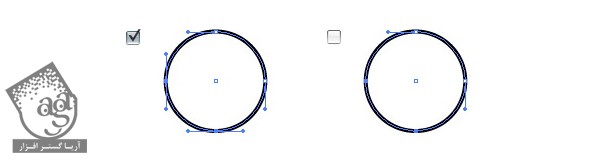
گزینه Show Handles When Multiple Anchors are Selected
با تیک داشتن این گزینه، موقعی که چند نقطه انتخاب میشه، Handle های نقاط به نمایش در میاد. در غیر این صورت، دیده نمیشه.

گزینه Hide Corner Widget
Corner Widget بهمون اجازه درگ کردن گوشه ها رو میده تا به این شکل اون ها رو به منحنی تبدیل کنیم. این ویژگی موقعی به کارمون میاد که بخوایم زوایا رو از حالت تیزی در بیاریم. از بین 105، 120، 135، 150 یا 165 می تونیم انتخاب کنیم.

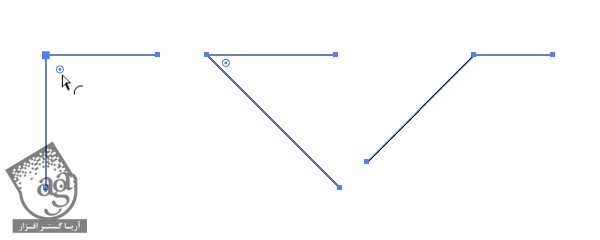
گزینه Enable Rubber Band
موقع اضافه کردن Anchor Point، بد نیست بدونیم مسیر چه شکلی میشه. با انتخاب Rubber Band، می تونیم پیش نمایش مسیر رو مشاهده کنیم.

سایر میانبرها و نکات
قبل از انتخاب ابزار Pen، ابزار Direct Selection رو انتخاب می کنیم. اگه Ctrl رو نگه داریم، می تونیم به آخرین ابزاری که استفاده کردیم (یعنی ابزار Direct Selection) دسترسی داشته باشیم و بدون اینکه مسیر رو از حالت انتخاب خارج کنیم، اون رو ادیت کنیم.
همچنان که مسیر انتخاب شده، از دکمه Spacebar برای دسترسی به ابزار Hand یا H استفاده می کنیم و این طوری بدون اینکه مسیر رو از حالت انتخاب خارج کنیم یا ابزار رو عوض کنیم، می تونیم توی صفحه جا به جا بشیم.

موقع ایجاد یا اصلاح Anchor Point ها، دکمه Spacebar رو نگه می داریم و کلیک می کنیم. به این ترتیب، موقعیت Anchor Point که روی اون کار می کنیم، عوض میشه.

با ابزار Direct Selection، روی نقطه ابتدا و پایان مسیر کلیک می کنیم و از دستور Ctrl+J برای متصل کردن این دو به هم استفاده می کنیم.
با ابزار Direct Selection، روی نقطه ابتدا و پایان مسیر کلیک می کنیم و از دستور Ctrl+Shift+Alt+J برای متصل کردن این دو به هم و میانگین گیری همزمان، استفاده می کنیم.
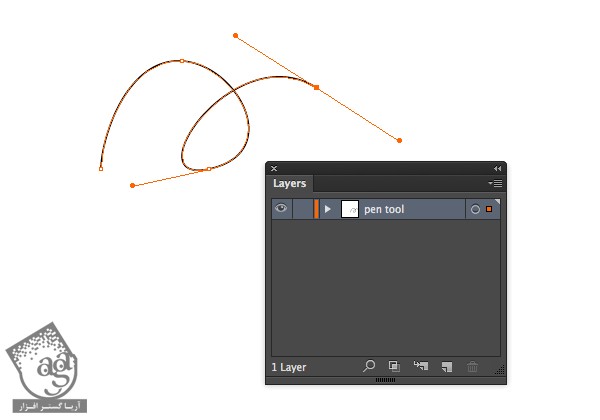
یادتون باشه که رنگ مسیرهای هایلایت شده و Handle ها به رنگ لایه ای که در اون قرار دارن، بستگی داره.

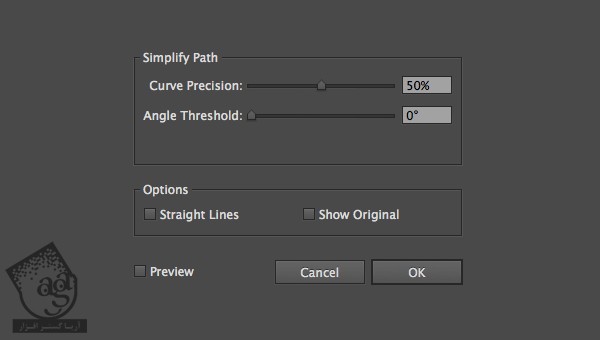
برای صاف کردن مسیر از طریق کاهش تعداد Anchor Point ها، صفحه Simplify رو از مسیر Object > Path > Simplify باز می کنیم و تعداد اون رو بسته به نیاز، تغییر میدیم.

بر عکس، برای افزایش تعداد Anchor Point ها، مسیر Object > Path > Add Anchor Points رو دنبال می کنیم. به این ترتیب، بعد از همه Anchor Point های موجود در مسیر، یک Anchor Point دیگه اضافه میشه.
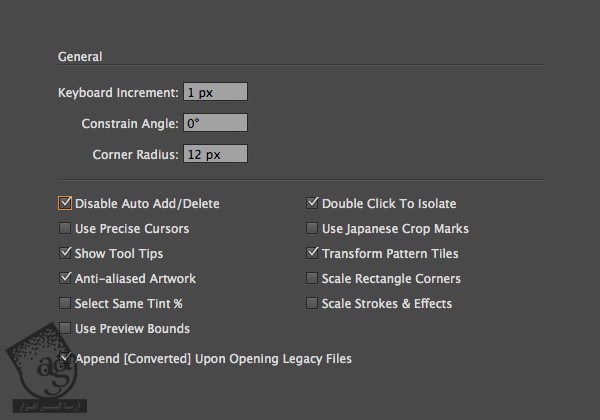
برای جلوگیری از تغییر عملکرد ابزار Pen موقعی که با سایر Anchor Point ها یا مسیرها سر و کار داره، صفحه Preferences رو از مسیر Illustrator > Preferences > General باز می کنیم و گزینه Disable Auto Add/Delete رو تیک می زنیم. به این ترتیب، عملکرد ابزار Pen فقط به رسم مسیر محدود میشه.

بهترین روش های تمرین
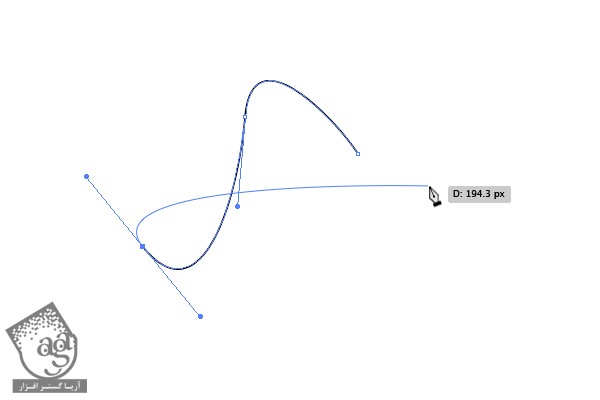
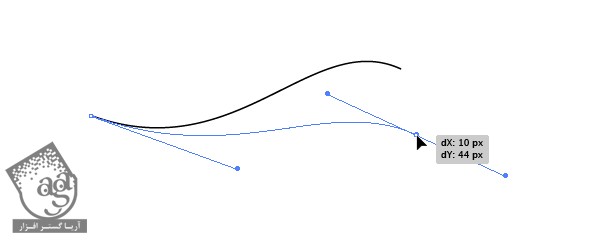
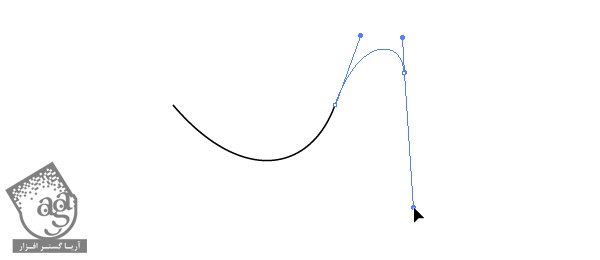
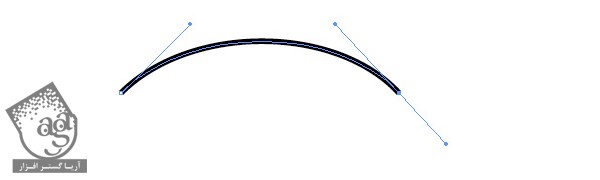
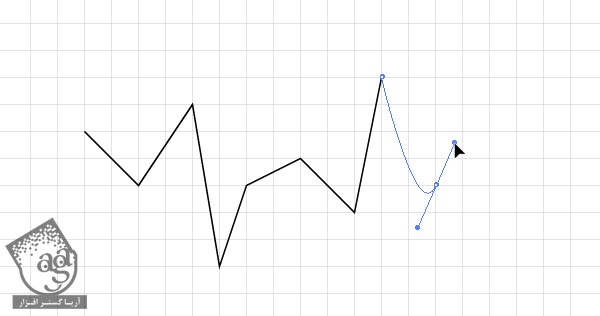
موقع رسم منحنی، Handle های اولین Anchor Point رو درگ می کنیم.
Handle ها رو به اندازه یک سوم منحنی می کشیم.

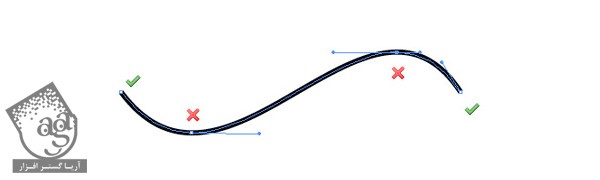
Anchor Point ها رو روی منحنی، از جایی که مسیر شروع به تغییر جهت می کنه، قرار میدیم. نه وسط منحنی.

توی استفاده از Anchor Point ها زیاده روی نمی کنیم. Anchor Point کمتر مساوی با مسیر صاف تر.
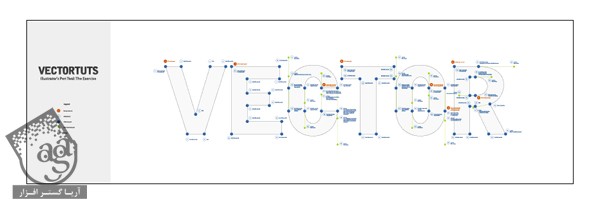
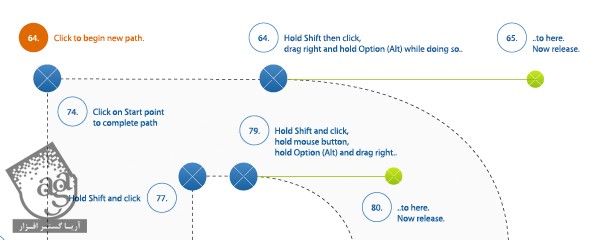
تمرین با ابزار Pen
تمام نکاتی که باید می دونستین رو بهتون گفتم اما تا زمانی که تمرین نکنین، هیچ کدوم از این نکات توی ذهن تون نمی مونه. سعی کنین طبق راهنما پیش برین و از نکات و میانبرهایی که گفته شد، استفاده کنید.


امیدواریم آموزش ” راهنمای جامع ابزار Pen در Illustrator ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– ” صفر تا صد آموززش ایلاستریتور ”
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان


















































































قوانین ارسال دیدگاه در سایت