No products in the cart.
آموزش Illustrator : طراحی آیکن سپر کاپیتان آمریکا

آموزش Illustrator : طراحی آیکن سپر کاپیتان آمریکا
توی این آموزش، طراحی آیکن سپر کاپیتان آمریکا رو با Illustrator با هم می بینیم. برای این کار، شبکه ای از خطوط چهارخانه رو ایجاد می کنیم. بعد هم چهار تا دایره اصلی رو درست می کنیم و اون ها رو در مرکز صفحه کار قرار میدیم. با استفاده از تکنیک های Blending و ایجاد شکل های وکتور، نحوه اضافه کردن سایه و شکل ساده ستاره رو یاد می گیریم. با نحوه ایجاد Gradient Mesh ساده آشنا میشیم. از مزیت های پنل Appearance بهره می بریم و روش ایجاد هایلایت و تکسچر رو با کمک افکت های Blur یاد می گیریم. در نهایت، یک پس زمینه ساده و چند تا افکت Drop Shadow هم اضافه می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی آیکن سپر کاپیتان آمریکا ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید و تنظیم خطوط چهارخانه
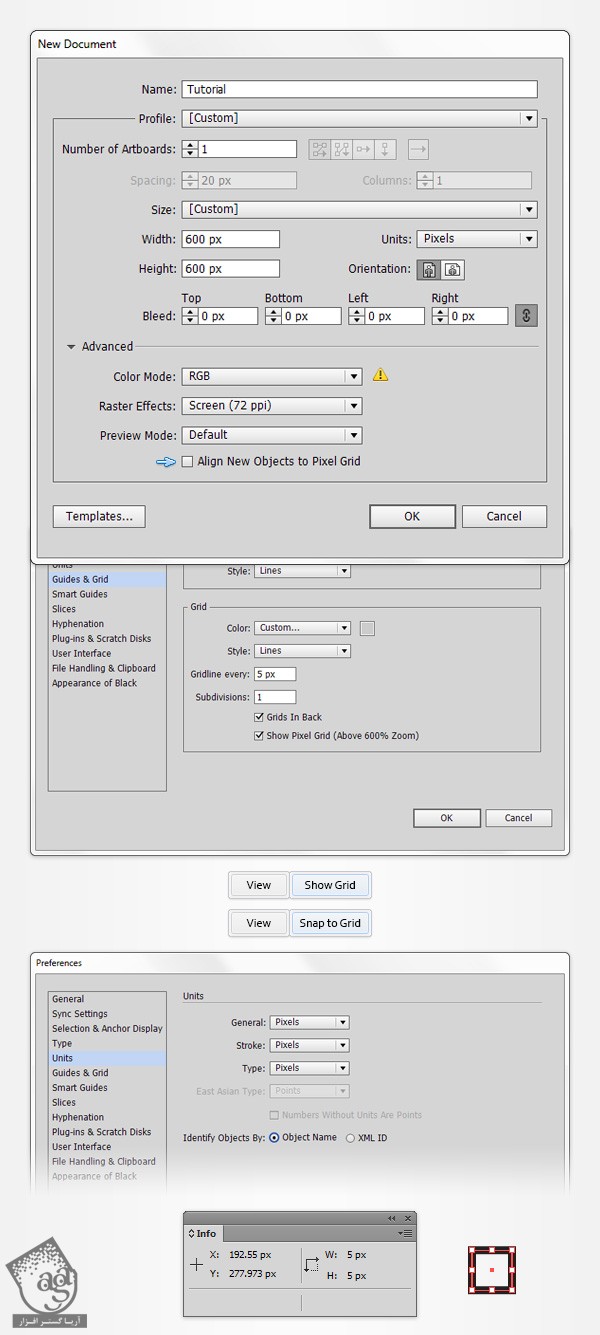
برای ایجاد سند جدید، دکمه Ctrtl+Nر و فشار میدیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 600 روتوی فیلدهای Width و Height وارد می کنیم و روی دکمه Advanced کلیک می کنیم. RGB رو برای Color Mode و Screen رو برای Raster Effects در نظر می گیریم. قبل از اینکه روی Ok کلیک کنیم، مطمئن میشیم که تیک Align New Objects to Pixel Grid رو برداشته باشیم.
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، فعال می کنیم. برای شروع، فاصله بین خطوط چهارخانه رو روی 5 پیکسل قرار میدیم. برای این کار، وارد مسیر Edit > Preferences > Guides > Grid میشیم و عدد 5 رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivisions وارد می کنیم. برای مشاهده Preview یا پیش نمایش زنده از موقعیت شکل ها، وارد پنل Info میشیم. یادتون نره که با دنبال کردن مسیر Edit > Preferences > Units > General، واحد اندازه گیری رو روی پیکسل قرار بدین. تمام این تنظیمات، سرعت کار رو به شکل چشمگیری افزایش میدن.

طراحی شکل های اصلی
گام اول
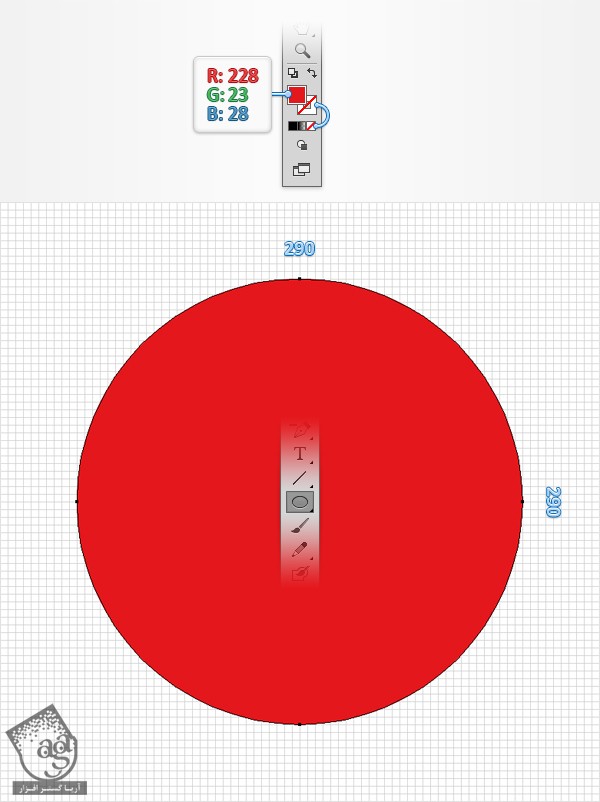
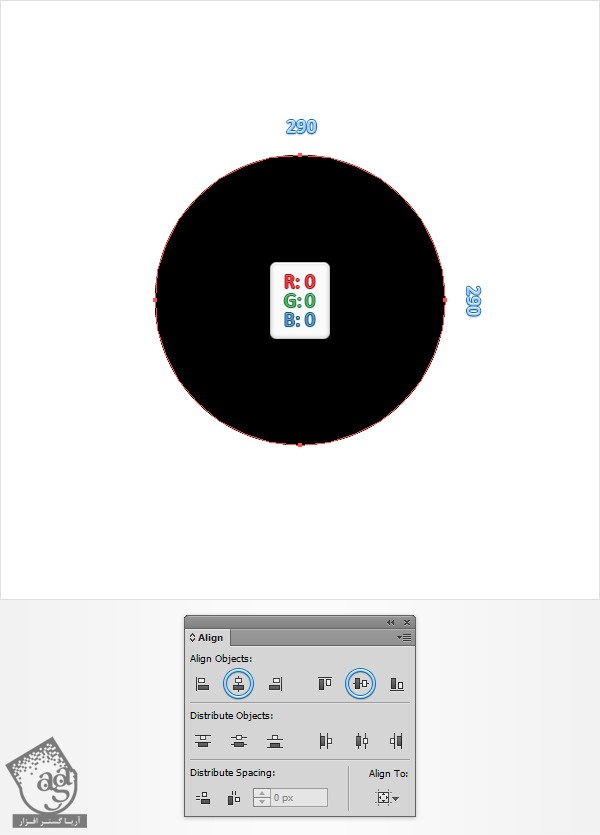
ابزار Ellipse رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم. بعد هم Fill رو انتخاب می کنیم و مقادیر رنگی R=228, G=23, B=28 رو براش در نظر می گیریم. حالا یک دایره 290 پیکسلی روی صفحه کار ایجاد می کنیم.

گام دوم
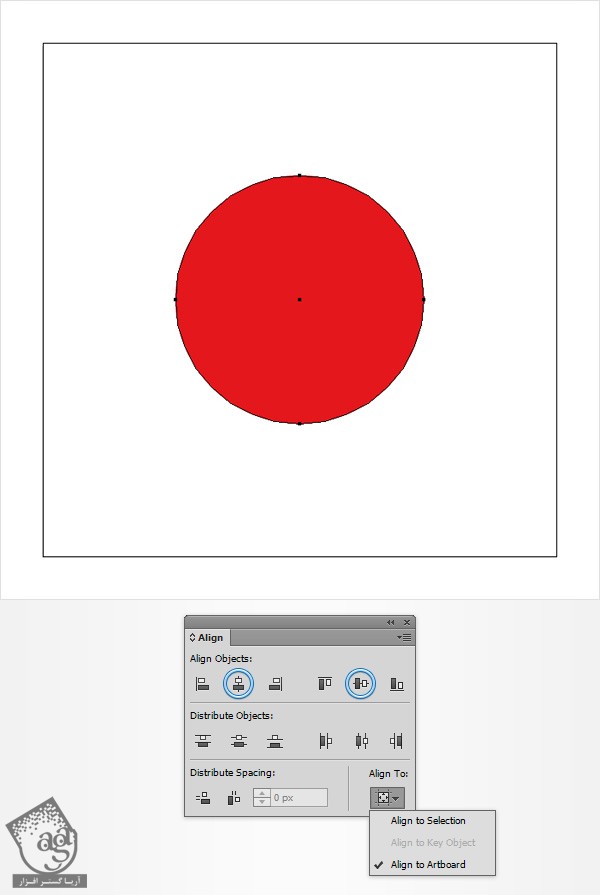
Grid رو با دنبال کردن مسیر View > Hide Grid و بعد هم Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، غیر فعال می کنیم. توی این مرحله باید دایره قرمز رنگ رو در مرکز قرار بدین. برای این کار، وارد پنل Align میشیم و Aligning to Artboard رو می زنیم. در صورتی که بخش Align to رو نمی بینین، می تونین منو رو باز کنین و Show Options رو بزنین. حالا روی دکمه های Horizontal Align Center و Vertical Align Center کلیک می کنیم.

گام سوم
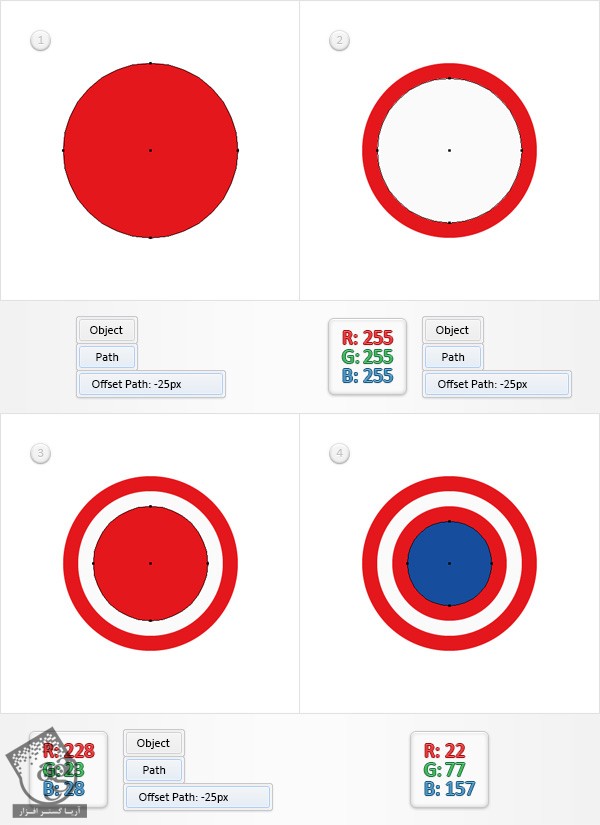
مطمئن میشیم که دایره قرمز رنگ همچنان انتخاب شده باشه. حالا وارد مسیر Object > Path > Offset Path میشیم. عدد -25 رو برای Offset در نظر می گیریم و Ok می زنیم.
شکل حاصل رو انتخاب می کنیم. مقادیر رنگی R=255, G=255, B=255 یا سفید رو جایگزین Fill کنونی می کنیم و باز هم وارد مسیر Object > Path > Offset Path میشیم. باز هم عدد -25 رو برای Offset در نظر می گیریم و Ok می زنیم.
شکل حاصل رو انتخاب می کنیم. مقادیر رنگی R=228, G=28, B=28 رو جایگزین Fill کنونی می کنیم و باز هم وارد مسیر Object > Path > Offset Path میشیم. باز هم عدد -25 رو برای Offset در نظر می گیریم و Ok می زنیم. شکل جدید رو انتخاب می کنیم و مقادیر رنگی R=22, G=77, B=157 رو جایگزین رنگ Fill کنونی می کنیم.

گام چهارم
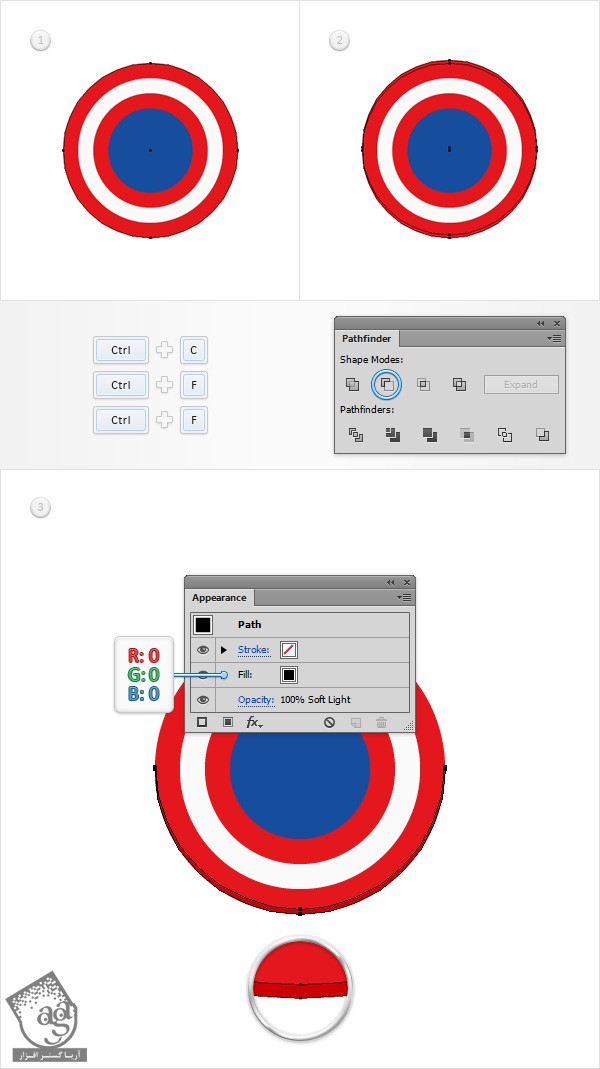
وارد مسیر Edit > Preferences > General میشیم. مطمئن میشیم که Keyboard Increment رو ی 1 پیکسل تنظیم شده باشه. بزرگ ترین دایره قرمز رو انتخاب می کنیم و دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و با زدن دکمه فلش بالای روی کیبورد، اون رو 5 پیکسل به بالا می بریم. هر دو کپی که توی این مرحله درست کردیم رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.
مطمئن میشیم که شکل حاصل همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. مقادیر رنگی R=0, G=0, B=0 رو برای Fill در نظر می گیریم و بعد هم روی Opacity کلیک می کنیم تا پنل Transparancy باز بشه. بعد هم Blending Mode رو روی Soft Light قرار میدیم.

گام پنجم
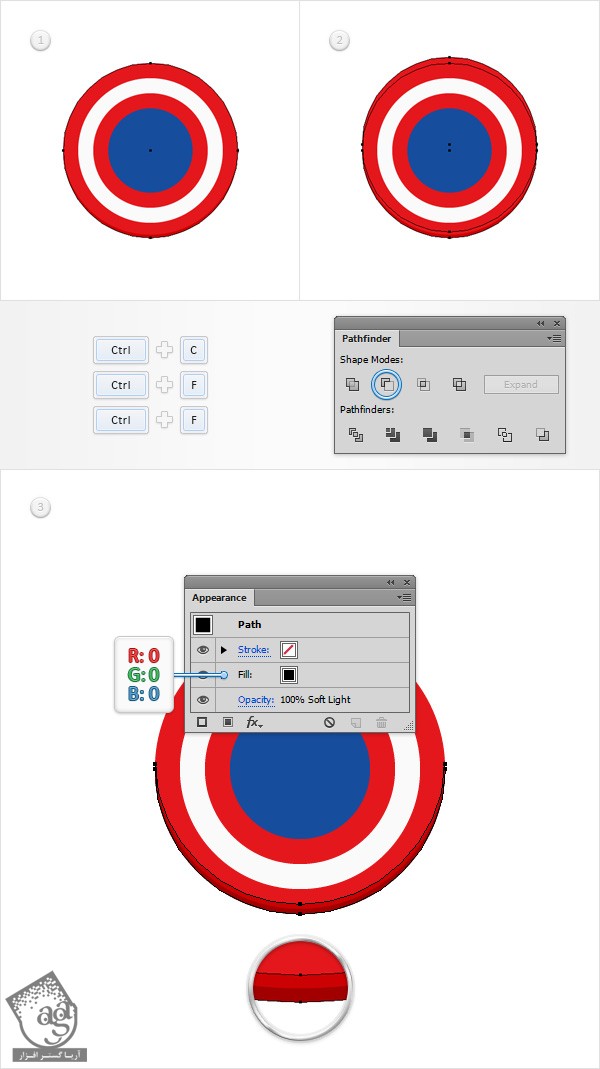
بزرگ ترین دایره قرمز رو مجددا انتخاب می کنیم و دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو 10 پیکسل به بالا می بریم. هر دو کپی که توی این مرحله درست کردیم رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.
مطمئن میشیم که شکل حاصل انتخاب شده باشه. وارد پنل Appearance میشیم و Blending Mode رو میزاریم روی Soft Light.

طراحی شکل ستاره
گام اول
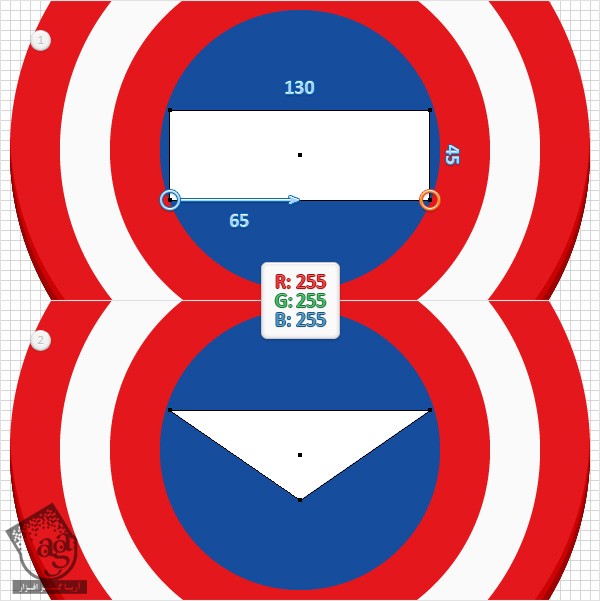
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، فعال می کنیم. با استفاده از ابزار Rectangle، یک شکل 130 در 45 پیکسل درست می کنیم. رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم و بعد هم اون رو در محلی که توی تصویر اولی می بینین، قرار میدیم.
میریم سراغ بخش پایینی این مستطیل جدید. ابزار Delete Anchor Point رو بر می داریم و روی Anchor Point سمت راست کلیک می کنیم تا حذف شه. ابزار Direct Selection رو بر می داریم و Anchor Point دیگه رو انتخاب می کنیم و اون رو 65 پیکسل به سمت راست می بریم. در نهایت، شکلی که توی تصویر دوم می بینین، به دست میاد.

گام دوم
با استفاده از ابزار Rectangle، یک شکل 80 در 125 پیکسل درست می کنیم. رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
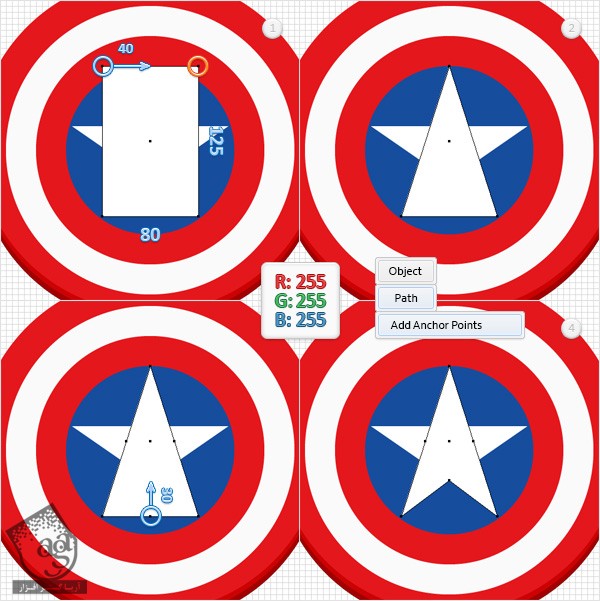
میریم سراغ بخش بالایی این مستطیل جدید. ابزار Deelet Anchor Point رو بر می داریم و Anchor Point سمت راست رو حذف می کنیم. ابزار Direct Selection رو بر می داریم. Anchor Point بعدی رو انتخاب می کنیم و اون رو 40 پیکسل به سمت راست می بریم. شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم و وارد مسیر Object > Path > Add Anchor Point رو انتخاب می کنیم.
مطمئن میشیم که ابزار Direct Selection همچنان فعال باشه. Anchor Point هایلایت سده رو توی تصویر سوم انتخاب می کنیم و اون رو 30 پیکسل به بالا می بریم. در نهایت، شکلی که توی تصویر چهارم می بینین، به دست میاد.

گام سوم
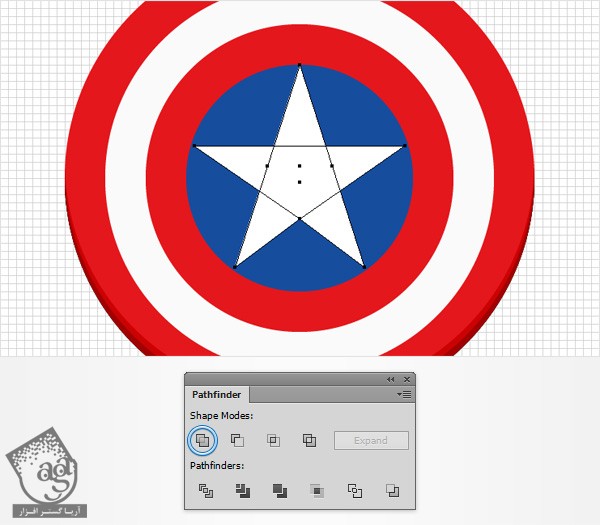
هر دو شکل رو انتخاب می کنیم. روی دکمه Unite از پنل Pathfinder کلیک می کنیم.

گام چهارم
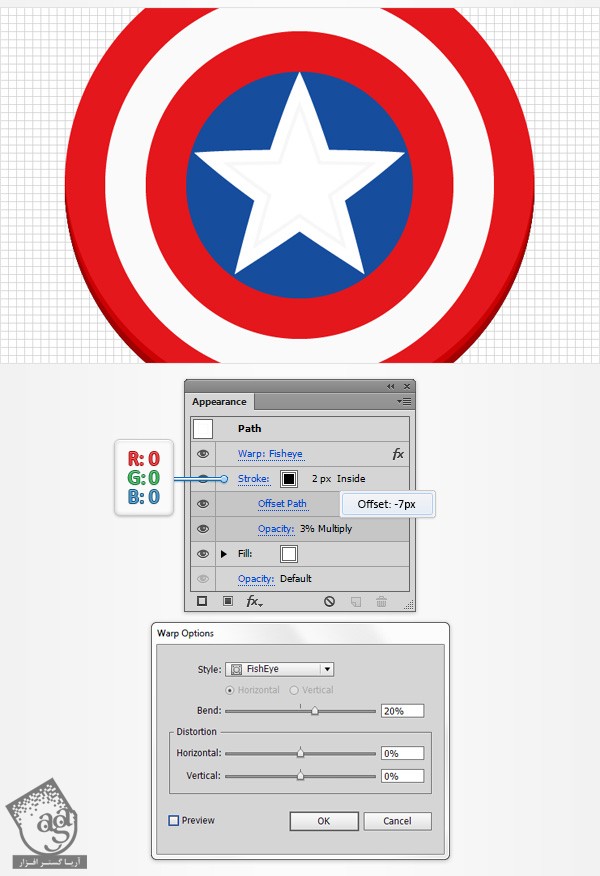
مطمئن میشیم که شکل ستاره همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Stroke کنونی رو انتخاب و رنگ مشکی رو جایگزین می کنیم.
روی Stroke کلیک می کنیم تا پنل Stroke باز بشه. Weight رو روی 2 پیکسل قرار میدیم و دکمه Align Stroke to Inside رو تیک می زنیم. مطمئن میشیم که این Stroke انتخاب شده باشه. Opacity رو تا 3 درصد کاهش میدیم و Blending Mode رو میزاریم روی Multiply و وارد مسیر Effect > Path > Offset Path میشیم. عدد -7 پیکسل رو برای Offset در نظر می گیریم و روی Ok کلیک می کنیم. بر می گردیم سراغ پنل Appearance. کل مسیر رو انتخاب می کنیم و وارد مسیر Effect > Warp > Fisheye میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

ایجاد Radial Mesh
گام اول
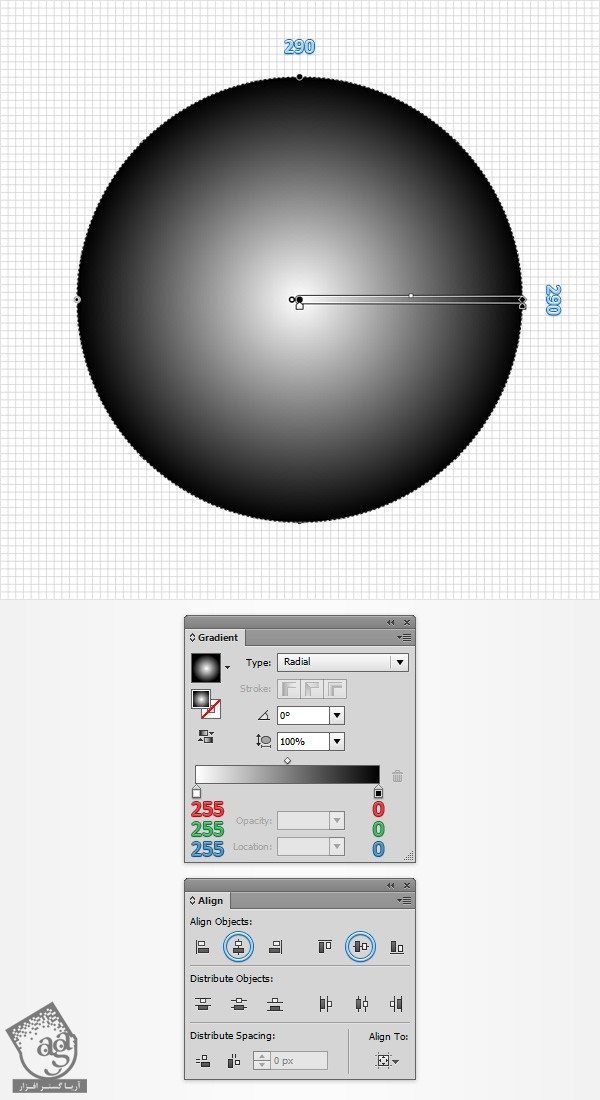
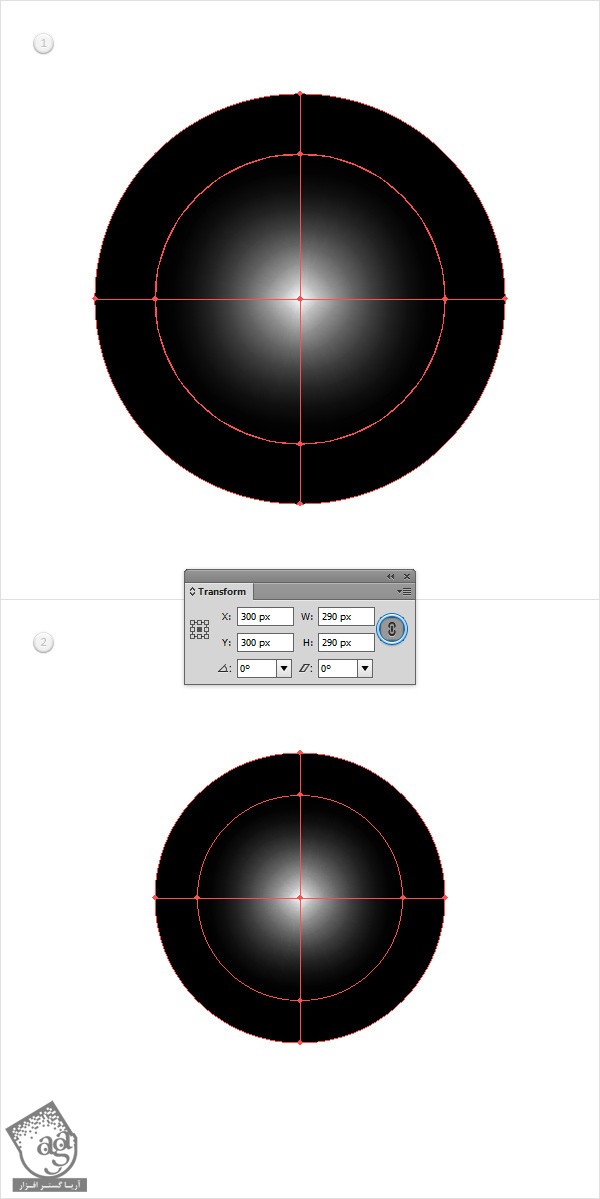
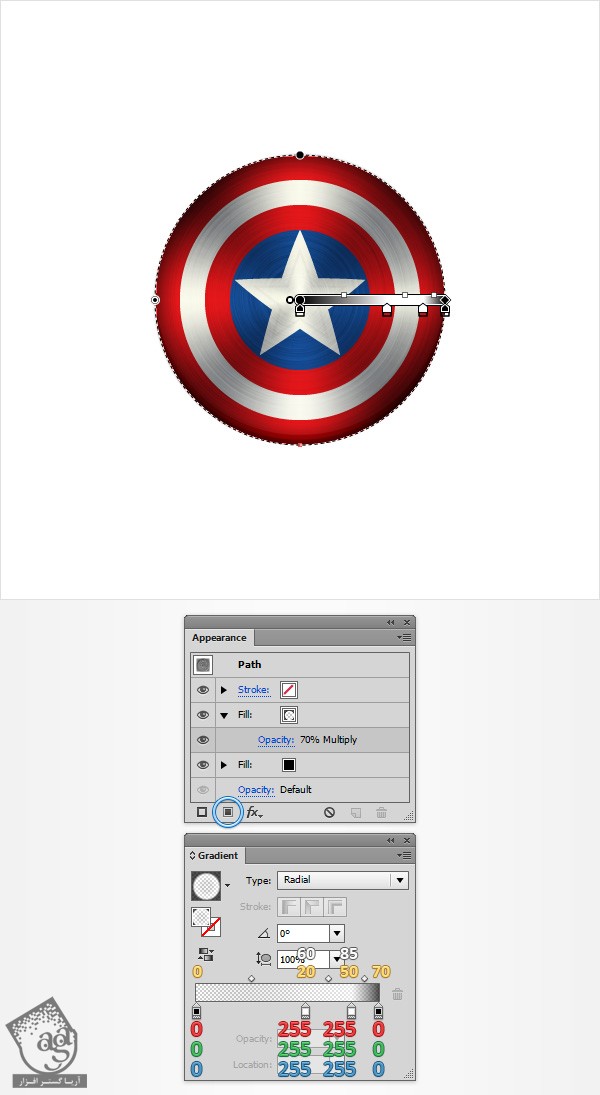
با استفاده از ابزار Ellipse، یک دایره 290 پیکسل درست می کنیم و با کلیک روی دکمه های Horizontal Align Center و Vertical Align Center پنل Align، اون رو در وسط قرار میدیم. مطمئن میشیم که این شکل جدید انتخاب شده باشه. وارد پنل Gradient میشیم و روی Thumbnail گرادیانت کلیک می کنیم تا یک Linear Gradient مشکی – سفید به صورت پیش فرض اضافه بشه.
وارد پنل Gradient میشیم. منوی Type رو باز می کنیم و Radial رو انتخاب می کنیم. در نهایت، تصویر زیر به دست میاد.

گام دوم
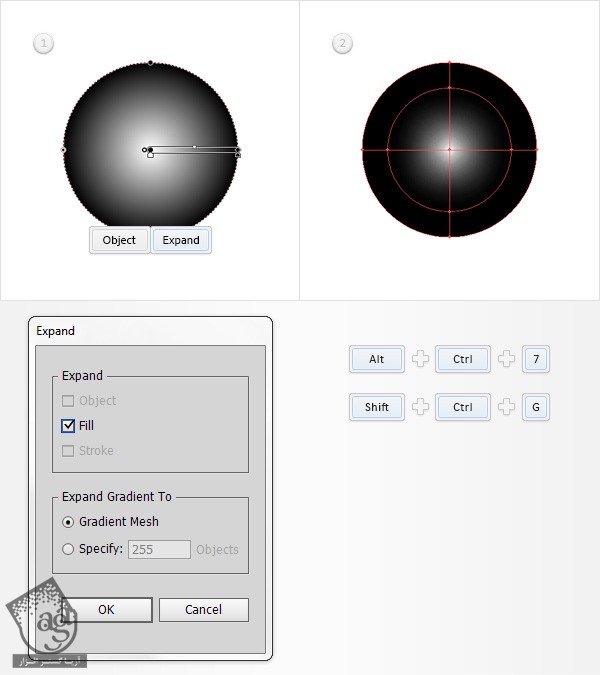
مطمئن میشیم که دایره Radial Gradient انتخاب شده باشه. حالا وارد مسیر Object > Expand میشیم. Gradient Mesh رو تیک می زنیم و روی Ok کلیک می کنیم.
میریم سراغ پنل Layers. گروه جدید رو انتخاب و Ungroup می کنیم. بعد هم Alt+Ctrl+7 رو فشار میدیم. بر می گردیم سراغ پنل Layers و دایره 290 پیکسلی بالا رو حذف می کنیم.

گام سوم
مش رو انتخاب می کنیم و وارد پنل Transform میشیم. دکمه Constrain Width and height Proportions رو می زنیم و بعد هم عدد 290 رو توی فیلد Width یا Height وارد می کنیم.

گام چهارم
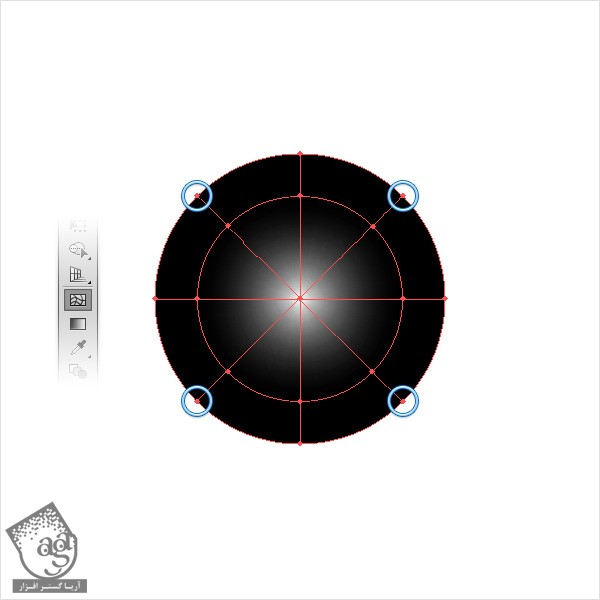
Grid و Snap to Grid رو غیر فعال می کنیم. مش رو انتخاب می کنیم. ابزار Mesh رو بر می داریم و چهار تا Mesh Point جدید به صورتی که می بینین، اضافه می کنیم.

گام پنجم
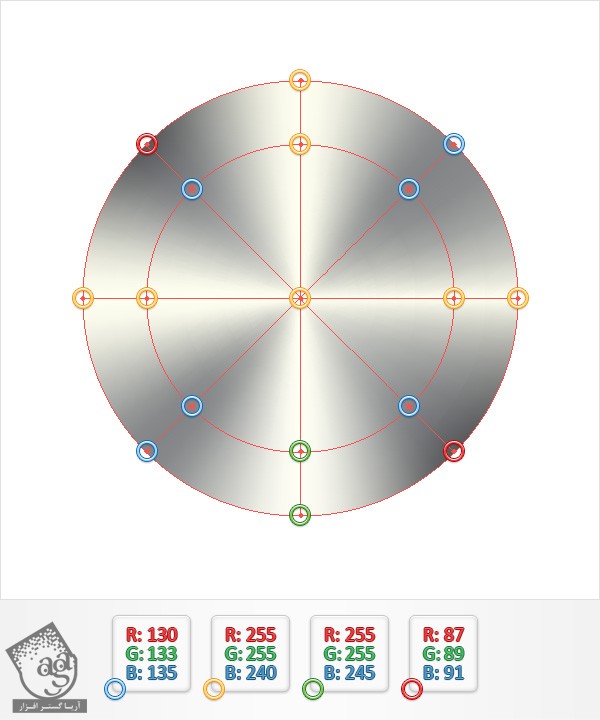
ابزار Direct Selection رو بر می داریم و میریم سراغ مش. نقط مش رو یک به یک انتخاب می کنیم و مقادیر رنگی که در زیر می بینین رو جایگزین می کنیم.

گام ششم
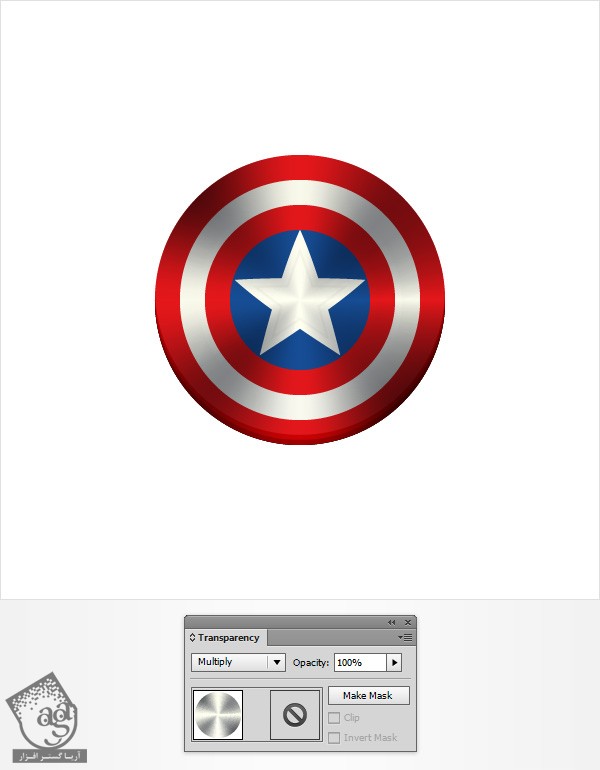
همچنان که مش انتخاب شده، وارد پنل Transparency میشیم و Blending Mode رو میزاریم روی Multiply.

اضافه کردن سایه و تکسچر
گام اول
با استفاده از ابزار Ellipse، یک دایره 290 پیکسلی درست می کنیم. رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم و با کلیک روی دکمه های Horizontal Align Center و Vertical Align Center پنل Align، اون رو در وسط قرار میدیم.

گام دوم
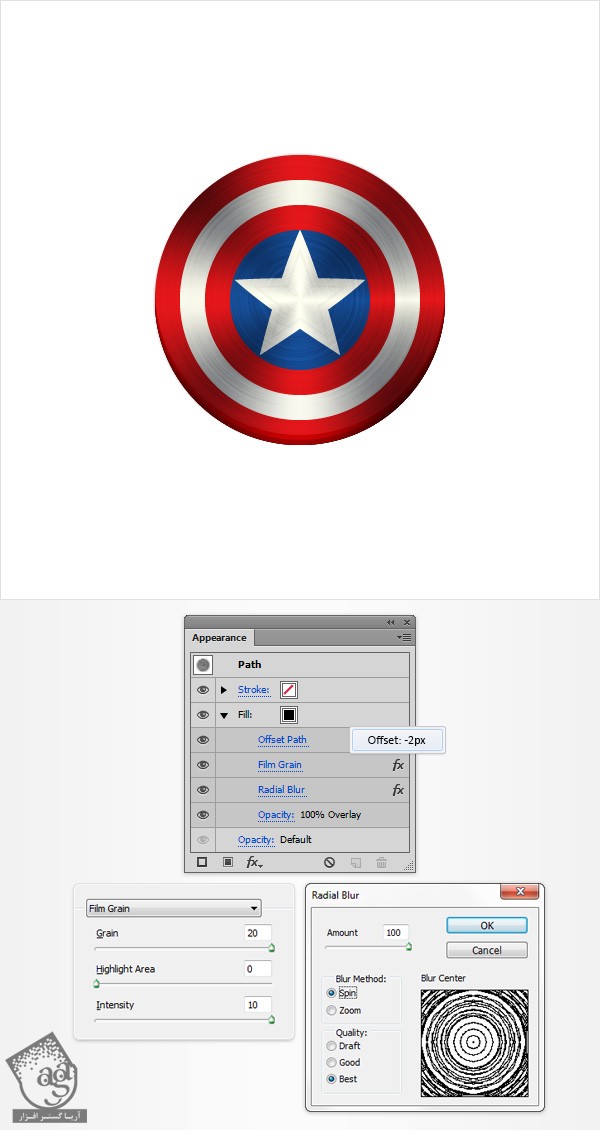
مطمئن میشیم که دایره مشکی انتخاب شده باشه. وارد پنل Appearance میشیم. Fill کنونی رو انتخاب می کنیم و Blending Mode رو میزاریم روی Overlay. حالا مسیر Effect > Path > Offset Path رو دنبال می کنیم. عدد -2px رو برای Offset در نظر می گیریم. Ok می زنیم و وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و روی Ok کلیک می کنیم. این بار وارد مسیر Effect > Blur > Radial Blur میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
دایره جلو رو مجددا انتخاب می کنیم. وارد پنل Appearance میشیم و دومین Fill رو هم با کلیک روی دکمه Add New Fill اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. Opacity رو تا 70 درصد کاهش میدیم و Blending Mode رو میزاریم روی Multiply. بعد هم Radial Gradient که توی تصویر می بینین رو اضافه می کنیم. یادتون باشه که اعداد زرد رنگی تصویر Gradient نشان دهنده درصد Opacity و اعداد سفید، نشان دهنده درصد Location هستن. این یعنی باید هر اسلایدر گرادیانت رو انتخاب کنیم و اعدادی که در زیر می بینین رو وارد کنیم.

گام چهارم
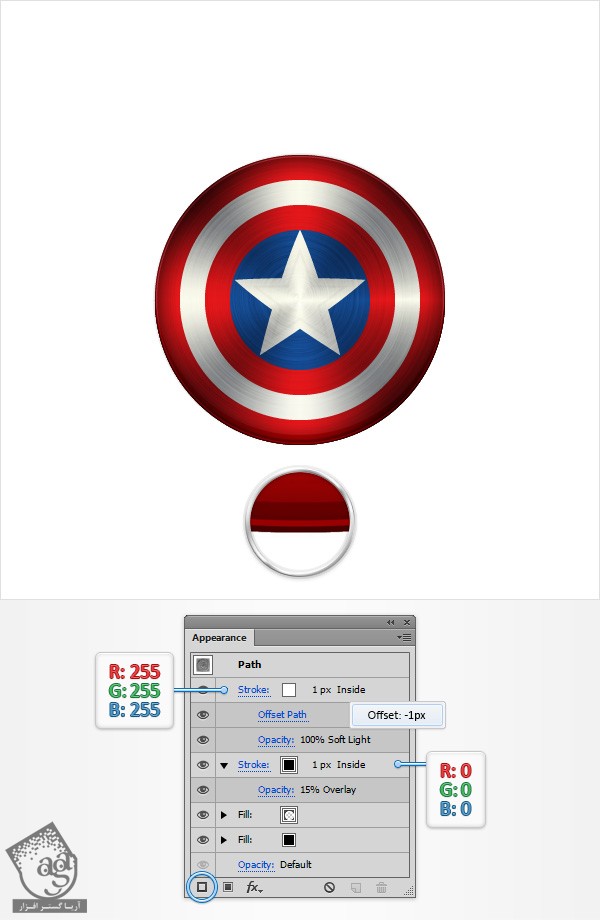
دایره جلو رو مجددا انتخاب می کنیم. وارد پنل Appearance میشیم و یک Stroke یک پیکسلی مشکی اضافه می کنیم. این Stroke رو انتخاب می کنیم. اون رو در وسط قرار میدیم و Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو میزاریم روی Overlay.
مطمئن میشیم که دایره جلویی انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Stroke رو با کلیک روی دکمه Add New Stroke اضافه می کنیم. این Stroke جدید رو روی سفید تنظیم و Weight رو روی 1 پیکسل تنظیم می کنیم. Align to Inside رو می زنیم و Blending Mode رو میزاریم روی Soft Light. وارد مسیر Effect > Path > Offset Path میشیم. عدد -1px رو وارد می کنیم و Ok می زنیم.

گام پنجم
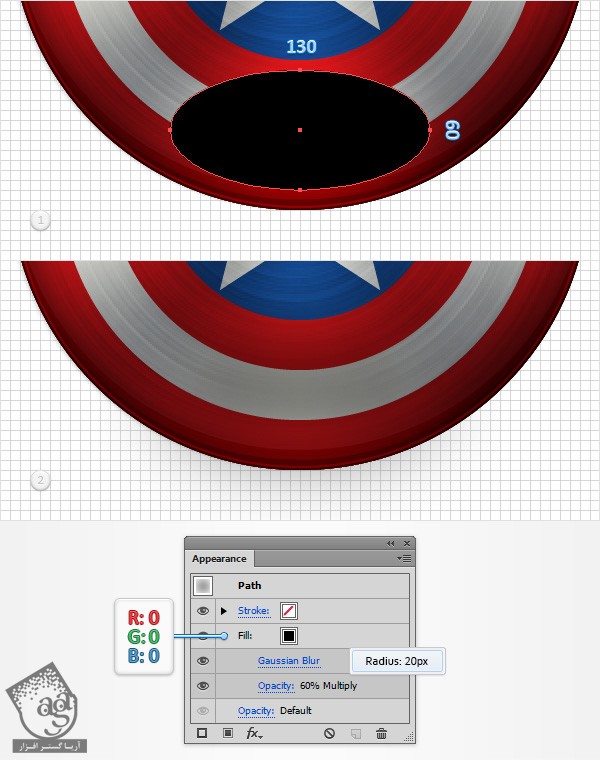
Grid و Snap to Grid رو فعال می کنیم. با استفاده از ابزار Ellipse، یک شکل 130 در 60 پیکسل درست می کنیم.رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که توی تصویر زیر می بینین قرار میدیم. مطمئن میشیم که این شکل انتخاب شده باشه. Opacity رو تا 60 درصد کاهش میدیم و Blending Mode رو میزاریم روی Multiply. بعد هم وارد مسیر Effect > Blur > Gaussian Bur میشیم. عدد 20 پیکسل رو توی فیلد Radius وارد می کنیم و Ok می زنیم.

گام ششم
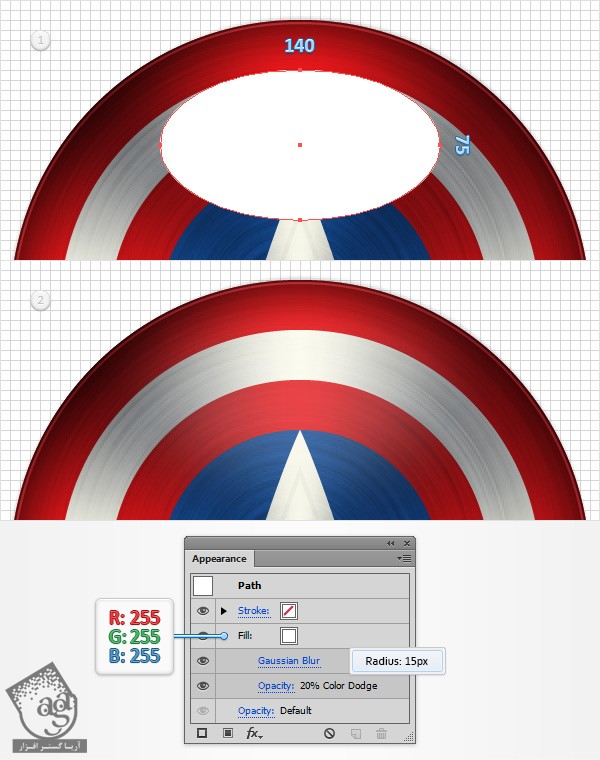
با استفاده از ابزار Ellipse، یک شکل 140 در 75 پیکسل درست می کنیم. رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. مطمئن میشیم که این شکل جدید انتخاب شده باشه. Opacity رو تا 20 درصد کاهش میدیم و Blending Mode رو میزاریم روی Color Dodge. وارد مسیر Effect > Blur > Gaussain Blur میشیم. عدد 15 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

اضافه کردن پس زمینه و سایه
گام اول
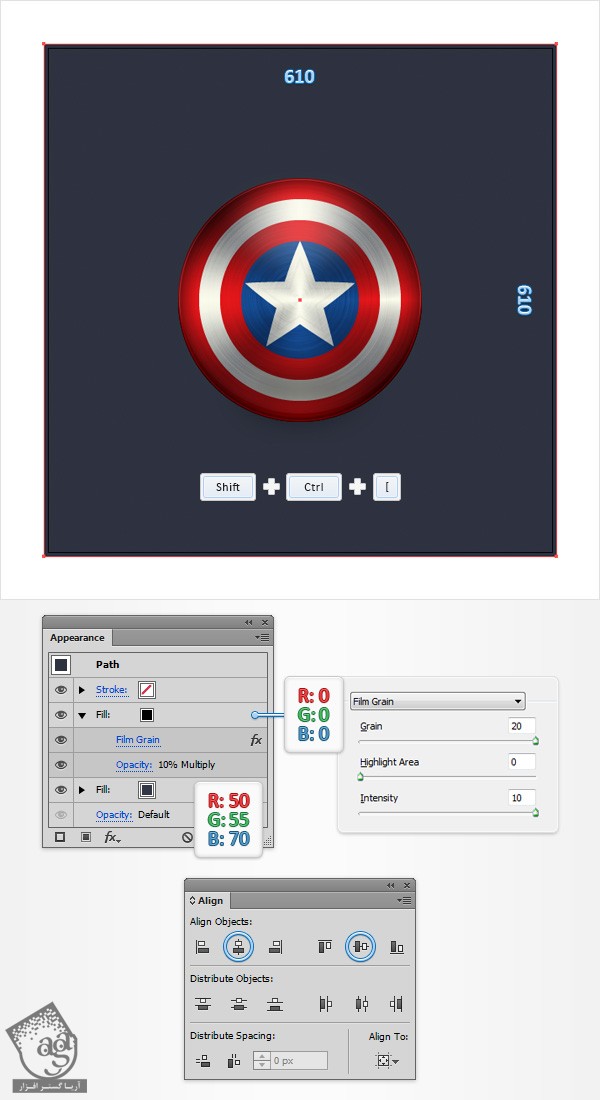
با استفاده از ابزار Rectangle، یک مربع 610 پیکسل درست می کنیم. مقادیر رنگی R=50, G=55, B=70 رو وارد می کنیم و با کلیک روی دکمه های Horizontal Align Center و Vertical Align Center پنل Align، اون رو در وسط قرار میدیم.
مطمئن میشیم که این شکل جدید انتخاب شده باشه. وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Fill، دومین Fill رو هم اضاف می کنیم. رنگ مشکی رو برای این Fill در نظر می گیریم و Opacity رو روی 10 درصد و Blending Mode رو روی Multiply قرار میدیم و وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام دوم
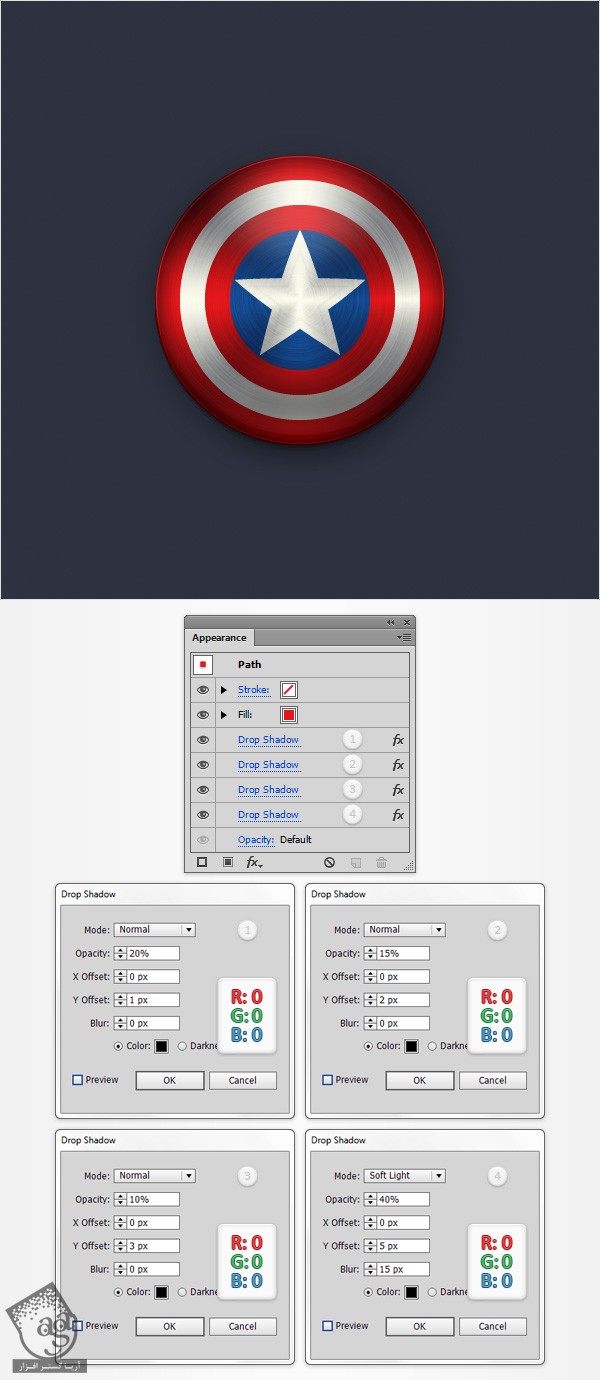
بزرگ ترین دایره قرمز رو مجددا انتخاب می کنیم و وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره بالای سمت چپ می بینین رو وارد می کنیم و Ok می زنیم. باز هم و وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره بالای سمت راست می بینین رو وارد می کنیم و Ok می زنیم. یک بار دیگه و وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره پایین سمت چپ می بینین رو وارد می کنیم و Ok می زنیم. برای آخرین بار و وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره پایین سمت راست می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
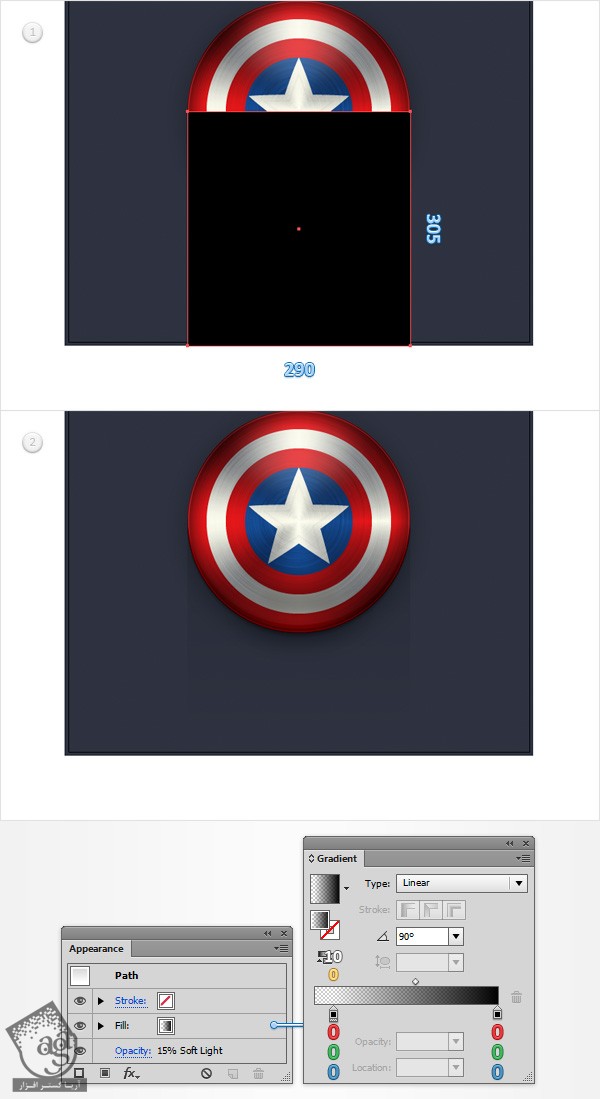
با استفاده از ابزار Rectangle، یک شکل 290 در 305 پیکسل درست می کنیم. رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. مطمئن میشیم که این شکل جدید انتخاب شده باشه. وارد پنل Appearance میشیم و Opacity رو تا 15 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light و یک Linear Gradient که توی تصویر می بینین رو جایگزین رنگ قبلی می کنیم. یادتون نره که صفر سفید رنگ تصویر Gradient نشان دهنده درصد Opacity هست.

تبریک! تمام شد!
این هم از نتیجه نهایی. می تونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Illustrator : طراحی آیکن سپر کاپیتان آمریکا ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت