No products in the cart.
آموزش Illustrator : طراحی اتوبوس برقی

آموزش Illustrator : طراحی اتوبوس برقی
توی این آموزش، طراحی اتوبوس برقی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی اتوبوس برقی” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
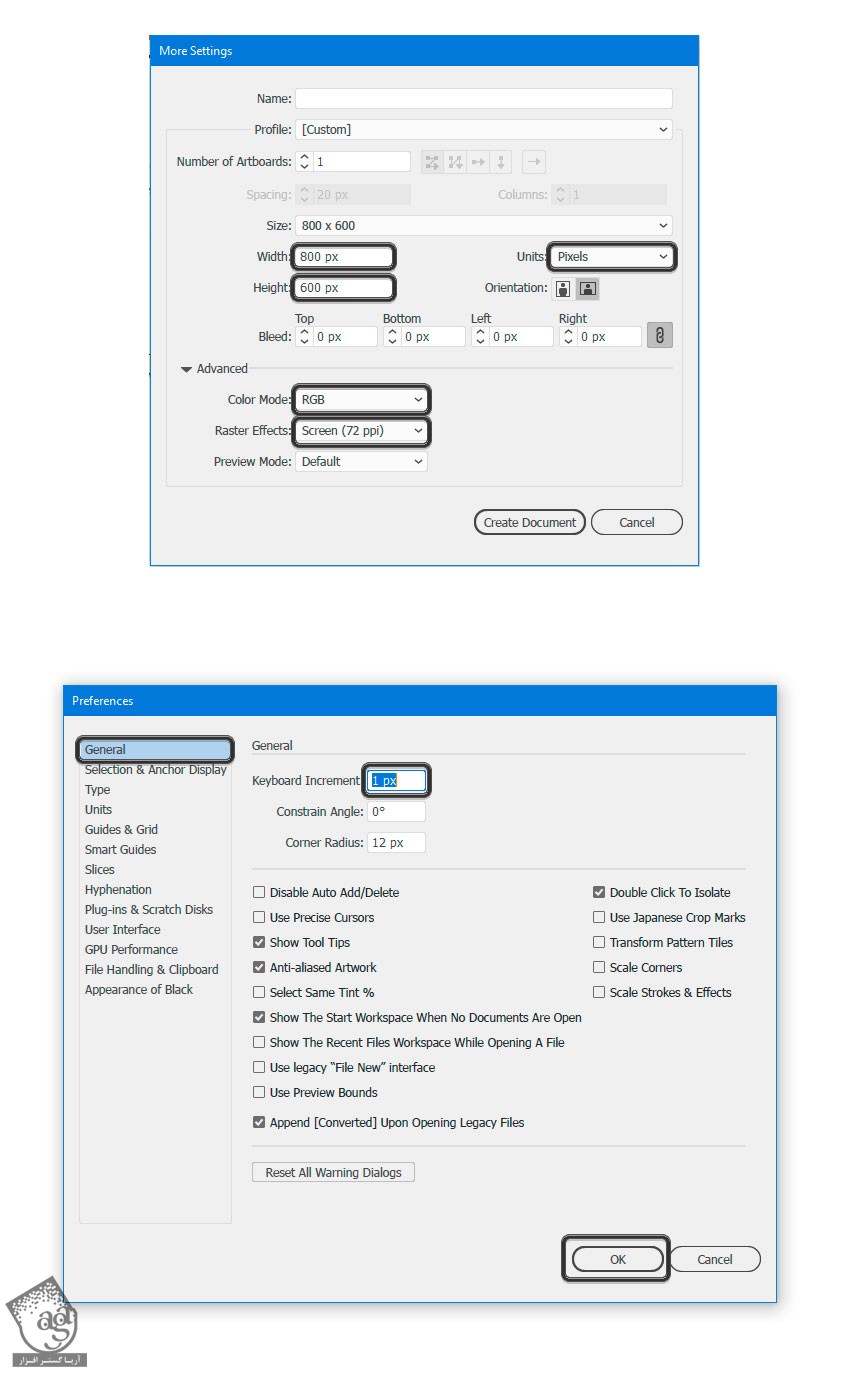
دکمه های Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 800 رو توی فیلد Width و عدد 600 رو توی فیلد Height وارد می کنیم و روی دکمه Advanced کلیک می کنیم. RGB رو برای Color Mode و Screen رو برای Raster Effect در نظر می گیریم. مطمئن میشیم که Align New Objects to Pixel Grid تیک نداشته باشه. بعد هم Ok می زنیم.
میریم سراف Preferences و عدد 1 پیکسل رو توی فیلد Keyboard Increment وارد می کنیم.
برای مشاهده پیش نمایش زنده موقعیت و اندازه شکل ها، وارد پنل Info میشیم. با دنبال کردن مسیر Edit > Preferences > Units > General، واحد اندازه گیری رو روی پیکسل تنظیم می کنیم. تمام این تنظیمات، سرعت کار رو افزایش میدن.

ایجاد پس زمینه
گام اول
بیاین با پس زمینه شروع کنیم. یک مستطیل در پایین بوم رسم می کنیم و کد رنگی #006482 رو براش در نظر می گیریم.

گام دوم
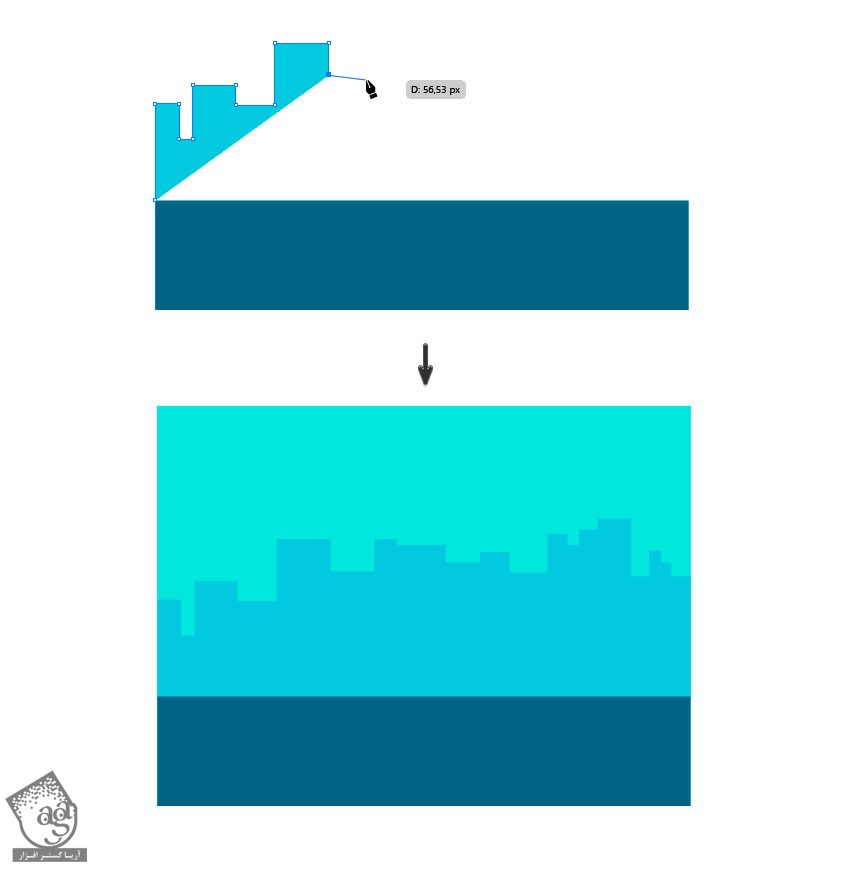
با استفاده از ابزار Pen، چند تا شکل آسمان خراش رسم می کنیم. کد رنگی #00c7db رو برای Fill در نظر می گیریم. بعد هم با یک مستطیل به ابعاد 800 در 600 پیکسل، تمام می کنیم.

طراحی اتوبوس برق
گام اول
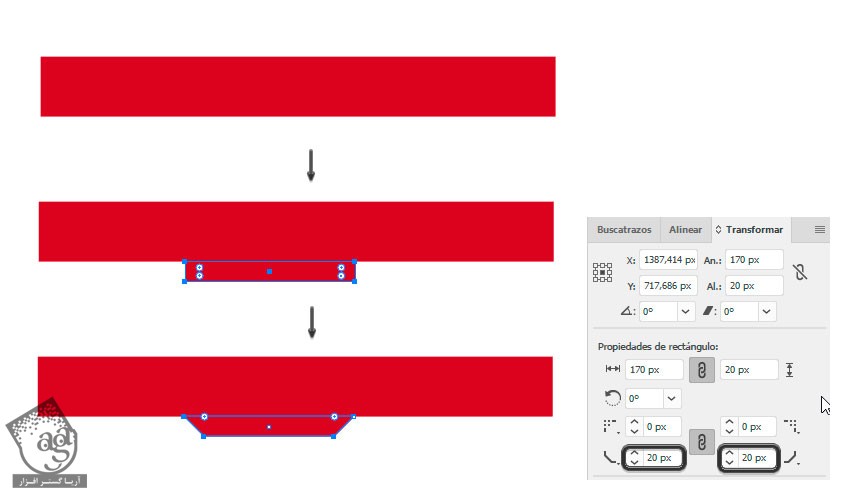
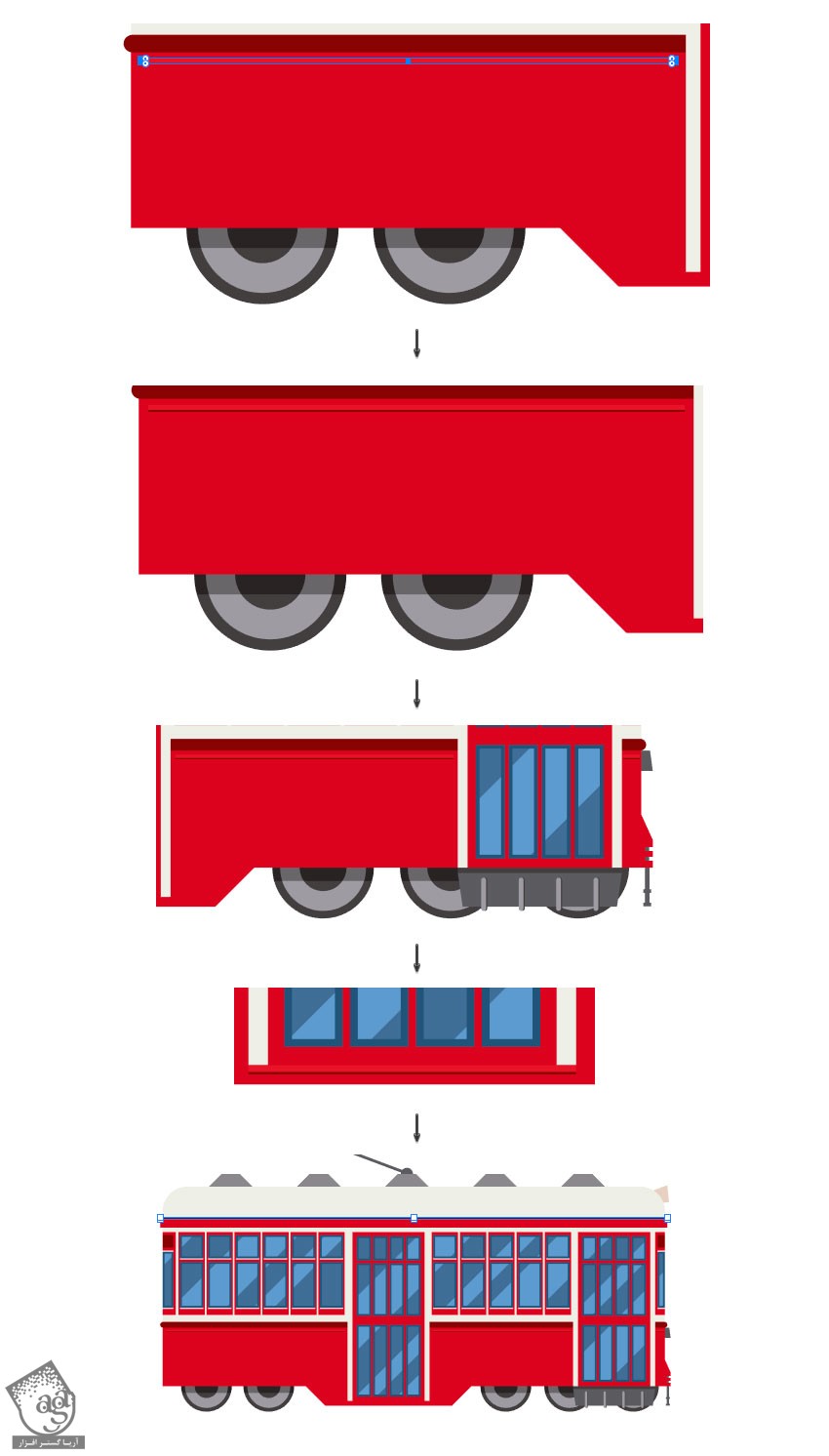
یک مستطیل به ابعاد 515 در 60 پیکسل رسم می کنیم. کد رنگی #a01127 رو براش در نظر می گیریم و یک مستطیل 170 در 20 پیکسل هم به عنوان در رسم می کنیم.
دومین مستطیل رو هم به صورتی که می بینین در میاریم. برای این کار از پنل Transform استفاده می کنیم.

گام دوم
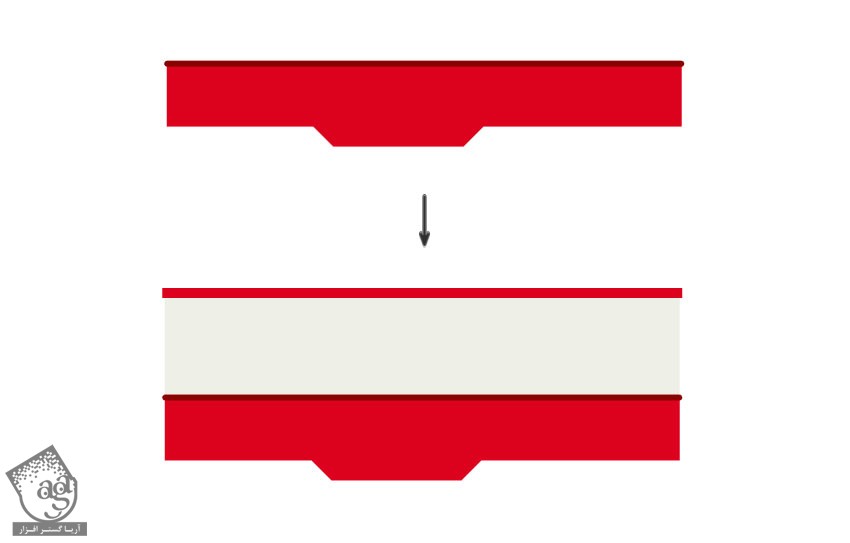
یک نوار به اندازه 520 در 6 پیکسل با کد رنگی #a01127 و یک نوار هم به ابعاد 515 در 100 پیکسل با کد رنگی #edeee6 به عنوان بدنه رسم می کنیم. یک نوار هم برای بالا به ابعاد 520 در 10 پیکسل با کد رنگی #a01127 هم اضافه می کنیم.

گام سوم
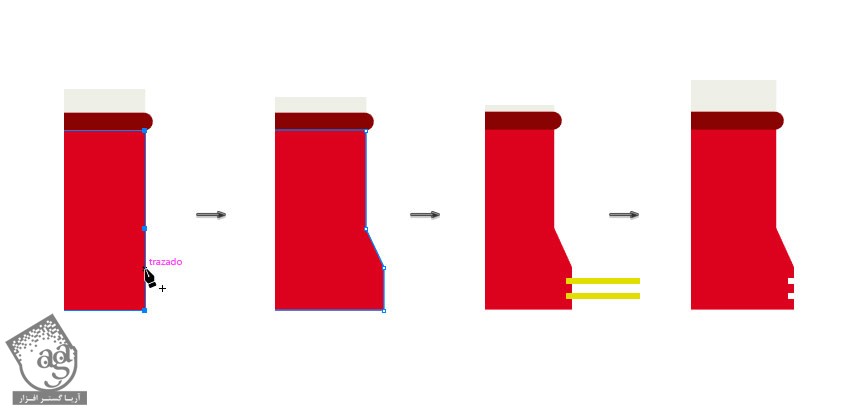
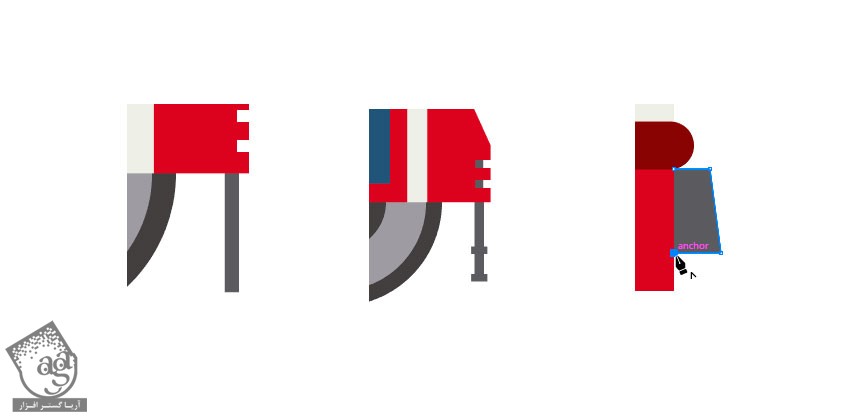
یک سری جزئیات رو هم به جلوی اتوبوس برقی اضافه می کنیم. برای این کار ابزار Pen رو بر می داریم و نودها رو به راست می کشیم. بعد هم دو تا مستطیل رسم می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

گام چهارم
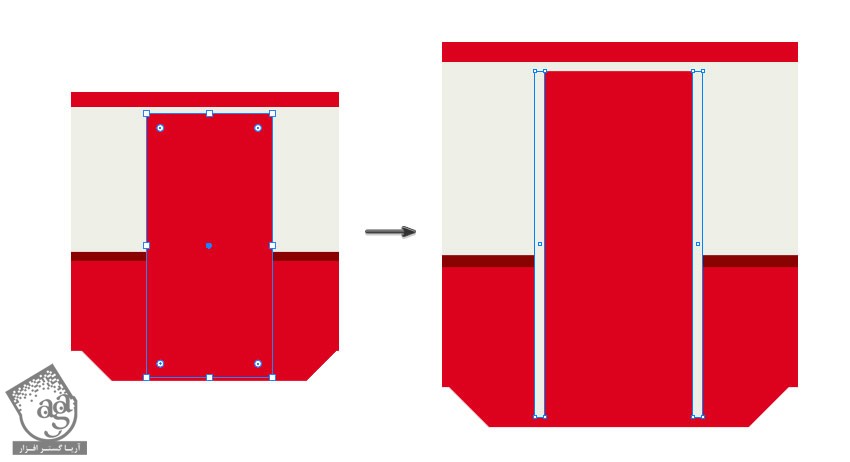
بریم سراغ در. یک مستطیل به ابعاد 84 در 172 پیکسل با کد رنگی #a01127 و دو تا مطتیل هم به ابعاد 5 در 172 پیکسل با کد رنگی #edeee6 در راست رسم می کنیم.

گام پنجم
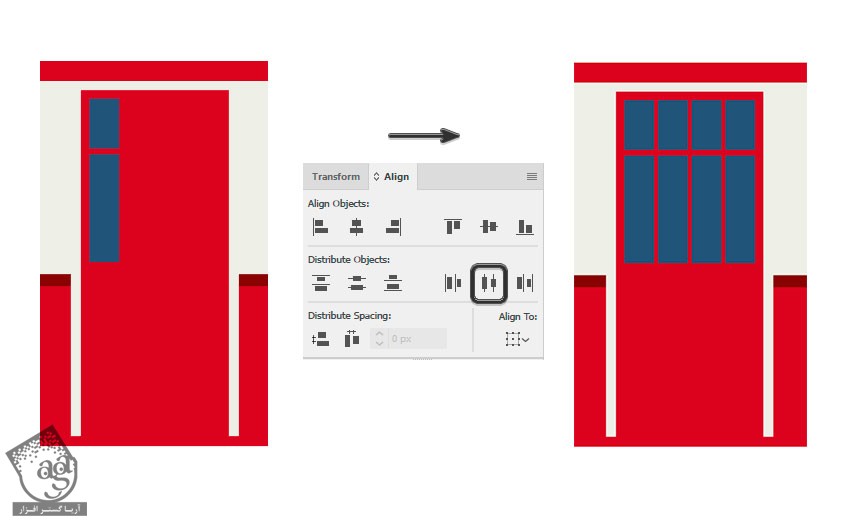
با یک مستطیل به ابعاد 15 در 25 پیکسل و یک مستطیل هم به ابعاد 15 در 54 پیکسل با کد رنگی #445675، پنجره ها رو اضافه می کنیم. این گروه رو سه بار Duplicate می کنیم. وارد پنل Align میشیم و اون ها رو به صورت افقی تراز می کنیم.

گام ششم
در حالی که Alt رو نگه داشتیم، چهار تا پنجره آخر رو درگ می کنیم و در پایین پنجره قرار میدیم.

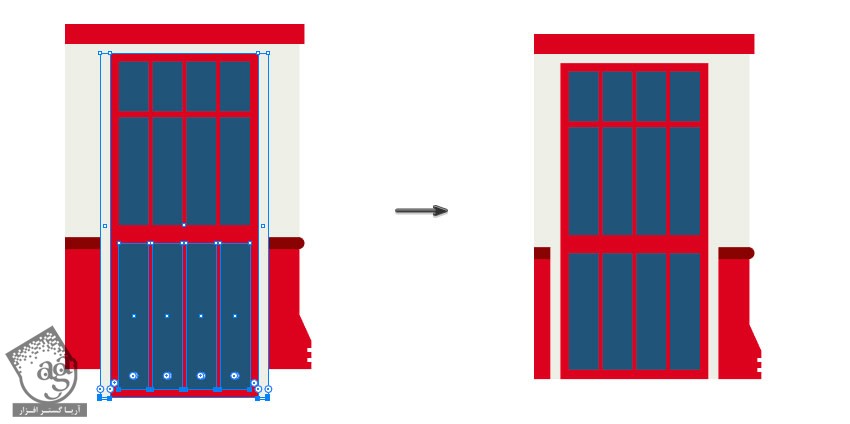
گام هفتم
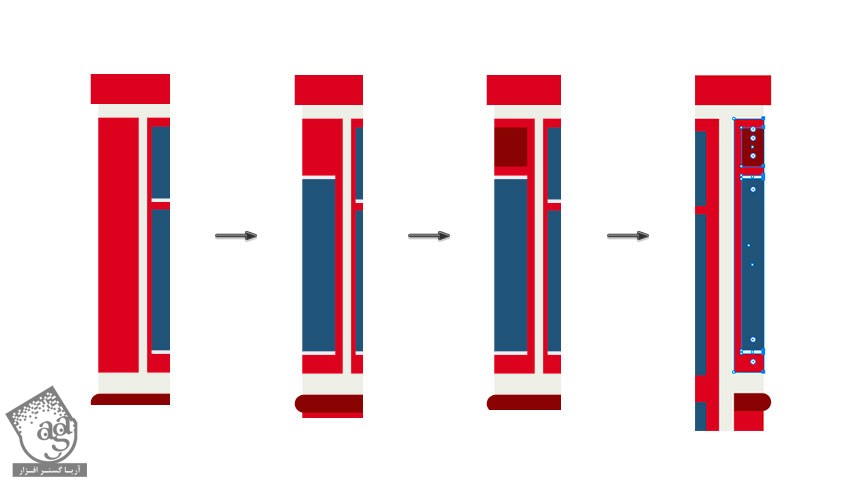
تمام اجزای در رو از جمله پنجره ها انتخاب می کنیم. Alt رو تگه می داریم و اون ها رو به راست درگ می کنیم. بعد هم ابزار Direct Selection رو بر می داریم. نودهای پایین رو انتخاب می کنیم و اون ها رو با اتوبوس تراز می کنیم.

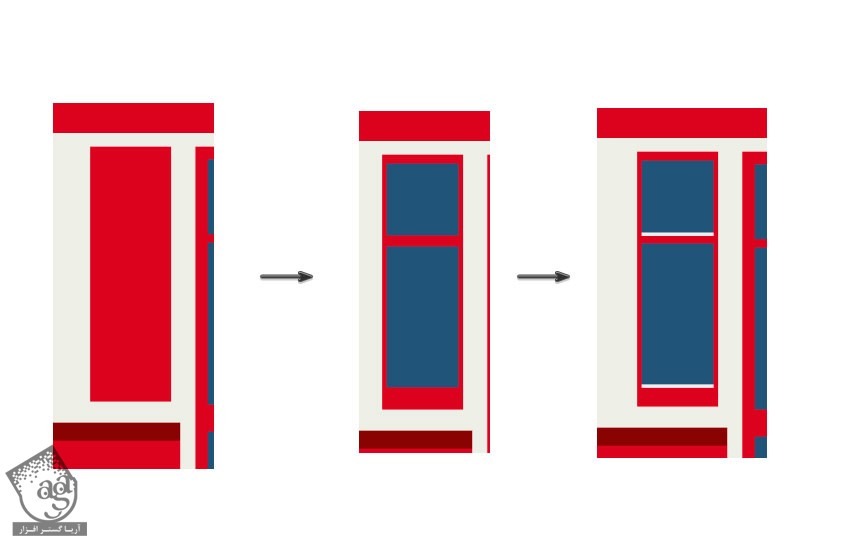
گام هشتم
با استفاده از مستطیل به ابعاد 27 در 85 پیکسل با کد رنگی #a01127 برای فریم و مستطیل هایی به ابعاد 24 در 24 و 24 در 47 پیکسل با کد رنگی #445674، بقیه پنجره ها رو اضافه می کنیم. یک مستطیل هم با کد رنگی #edeef0 در زیر پنجره ها رسم می کنیم.

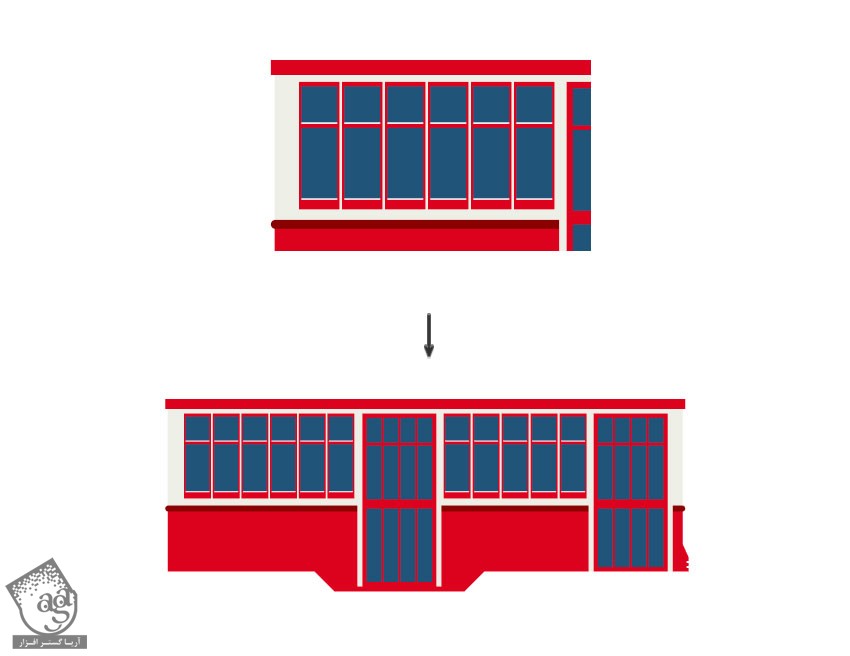
گام نهم
پنجره رو گروه و ده بار Duplicate می کنیم. اون ها رو به صورت افقی تراز می کنیم.

گام دهم
پنجره های عقبی رو هم درست می کنیم. کل پنجره رو انتخاب می کنیم و با استفاده از ابزار Direct Selection به جلو می بریم. نودها رو تراز می کنیم.

گام یازدهم
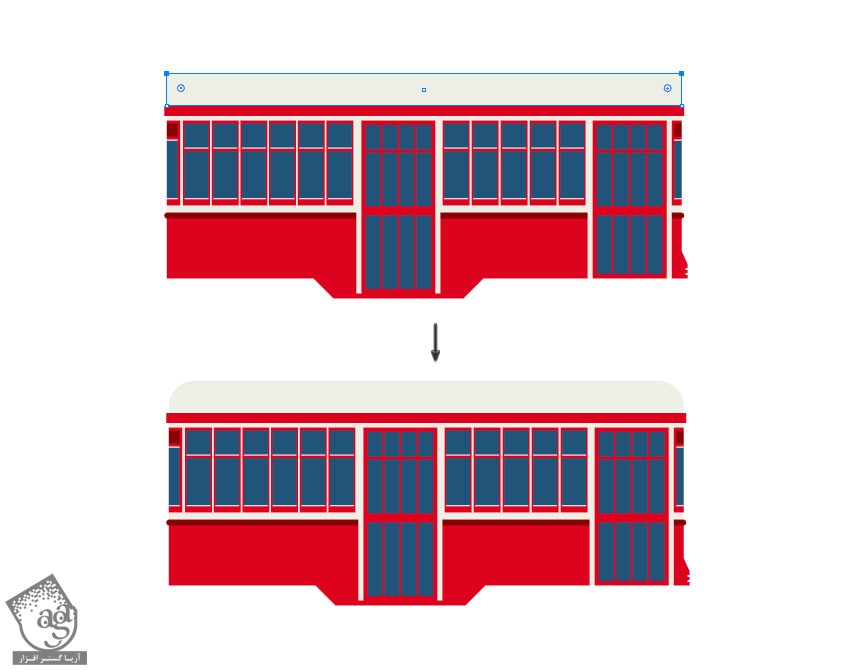
بریم سراغ طراحی سقف. یک مستطیل به ابعاد 515 در 32 پیکسل با کد رنگی #edeee6 درست می کنیم و با استفاده از پنل Transform، زوایا رو به اندازه 25 پیکسل گرد می کنیم.

گام دوازدهم
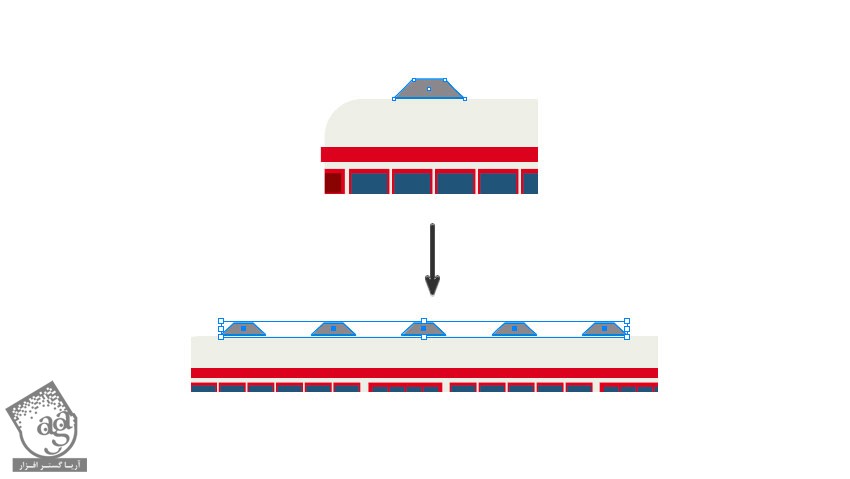
با استفاده از ابزار ابزار Rectangle یک مستطیل به ابعاد 45 در 13 پیکسل با کد رنگی #87868a رسم می کنیم و زوایا رو گرد می کنیم. اون رو چهار بار Duplicate می کنیم و کپی ها رو تراز می کنیم.

گام سیزدهم
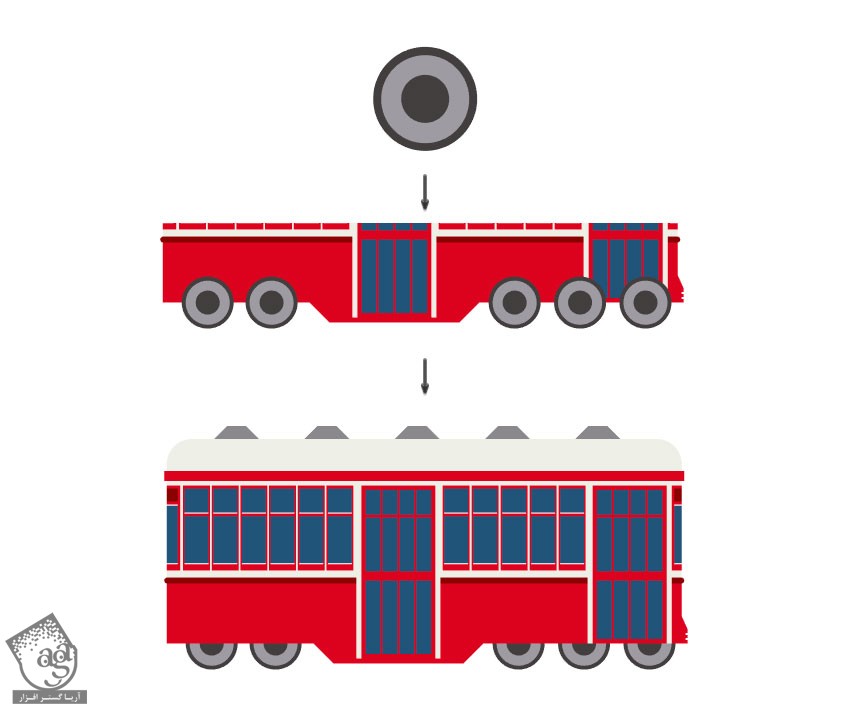
با استفاده از ابزار Ellipse، پنج تا چرخ اتوبوس رو درست می کنیم. برای این کار، پنج تا دایره 52 پیکسلی با کد رنگی #444242 و پنج تا دایره 44 پیکسلی با کد رنگی #9a999e و پنج تا دایره 24 پیکسلی با کد رنگی #444242 رسم می کنیم. اون ها رو به شکل زیر گروه می کنیم و در محل مناسب قرار میدیم.

گام چهاردهم
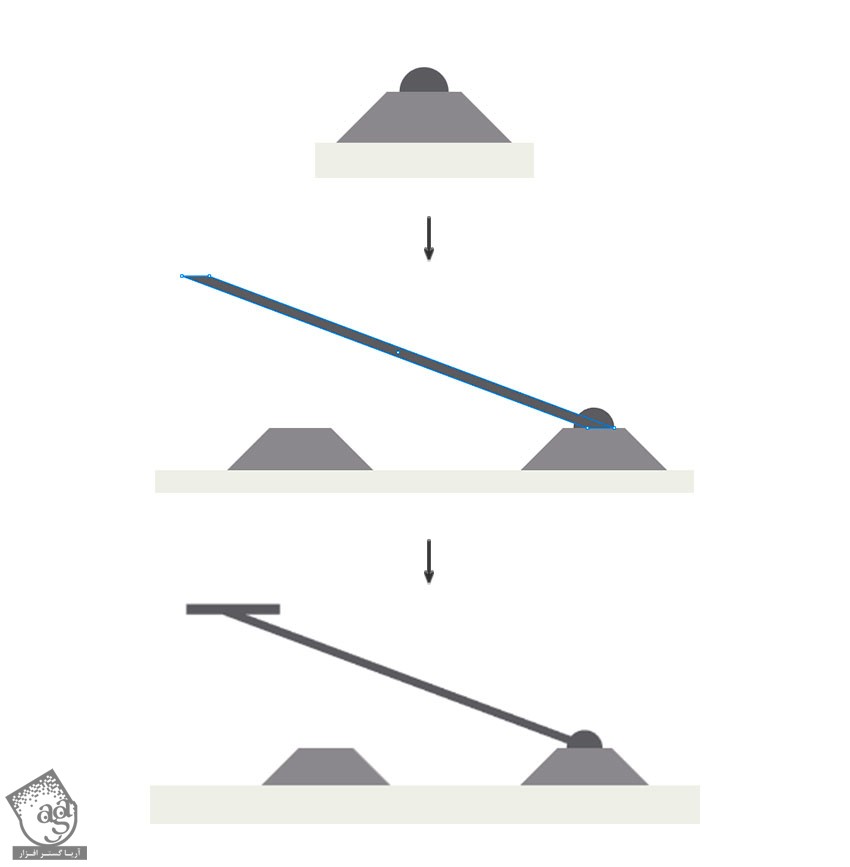
یک دایره کوچک با کد رنگی #5b5b5f رسم می کنیم و روی شکل هایی که می بینین قرار میدیم. در نهایت، اون رو با نوارهایی که می بینین به بالا وصل می کنیم. این نوارها به عنوان سیم عمل می کنن.

گام پانزدهم
با استفاده از ابزار Rectangle و کد رنگی #5b5b5f، جزئیات بیشتری رو بهش اضافه می کنیم.

گام شانزدهم
با استفاده از ابزار Pen، قسمتی که می بینین رو طراحی می کنیم و اون رو درعقب قرار میدیم.

گام هفدهم
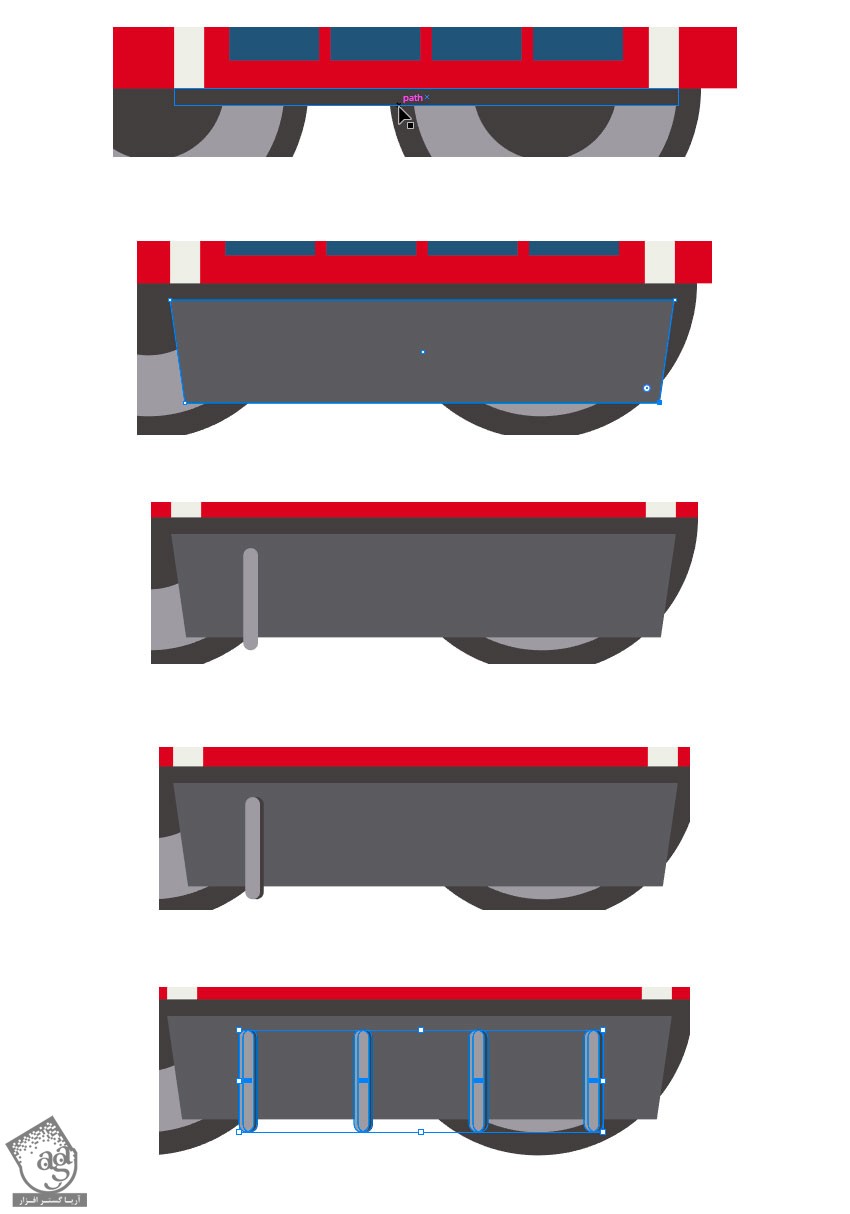
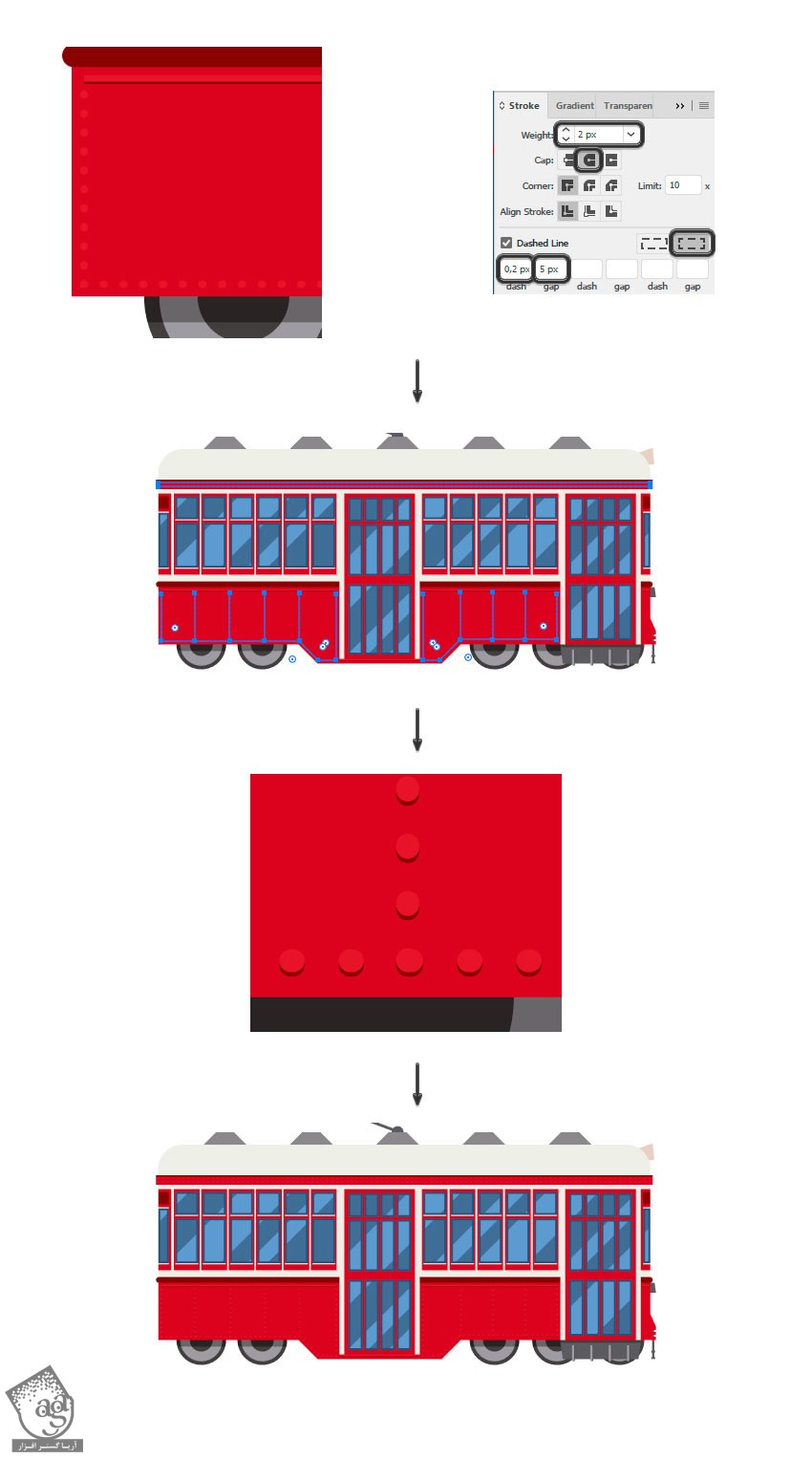
با استفاده از ابزار Rectangle، یک مربع 84 پیکسلی در زیر در رسم می کنیم و کد رنگی #444242 رو براش در نظر می گیریم. بعد هم یک مستطیل با کد رنگی #5b5b5f به اندازه 84 در 17 پیکسل رسم می کنیم و در پایین قرار میدیم.
با استفاده از ابزار Rounded Rectangle، یک مستطیل به ابعاد 17 در 2 در زیر در رسم می کنیم و کد رنگی #9a999e رو براش در نظر می گیریم. بعد هم اون رو Duplicate می کنیم. کد رنگی #444242 رو براش در نظر می گیریم. اون رو به عقب می فرستیم و به راست درگ می کنیم. سه بار Duplicate می کنیم و با هم تراز می کنیم.

گام هجدهم
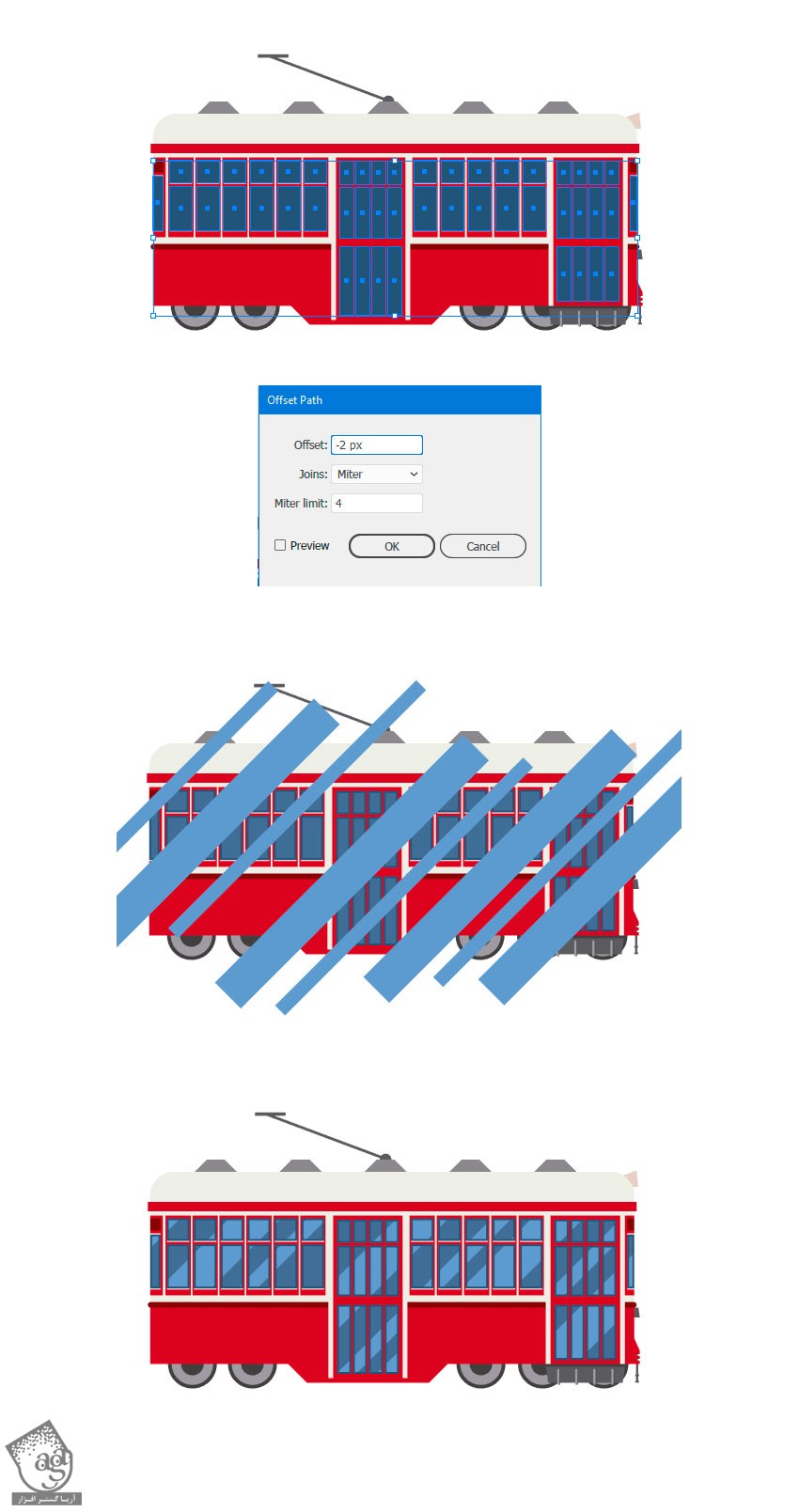
تمام پنجره ها رو انتخاب و Duplicate می کنیم. وارد مسیر Effects > Path > Offset Path میشیم و عدد -2 رو برای Offset در نظر می گیریم و وارد مسیر Object > expand Appearance میشیم.
مستطیل هایی با اندازه های مختلف درست می کنیم و اون ها رو با ابزار Rotate به اندازه 45 درجه می چرخونیم. مستطیل ها و پنجره ها رو انتخاب می کنیم و با ابزار Shape Builder به صورت زیر در میاریم.

گام نوزدهم
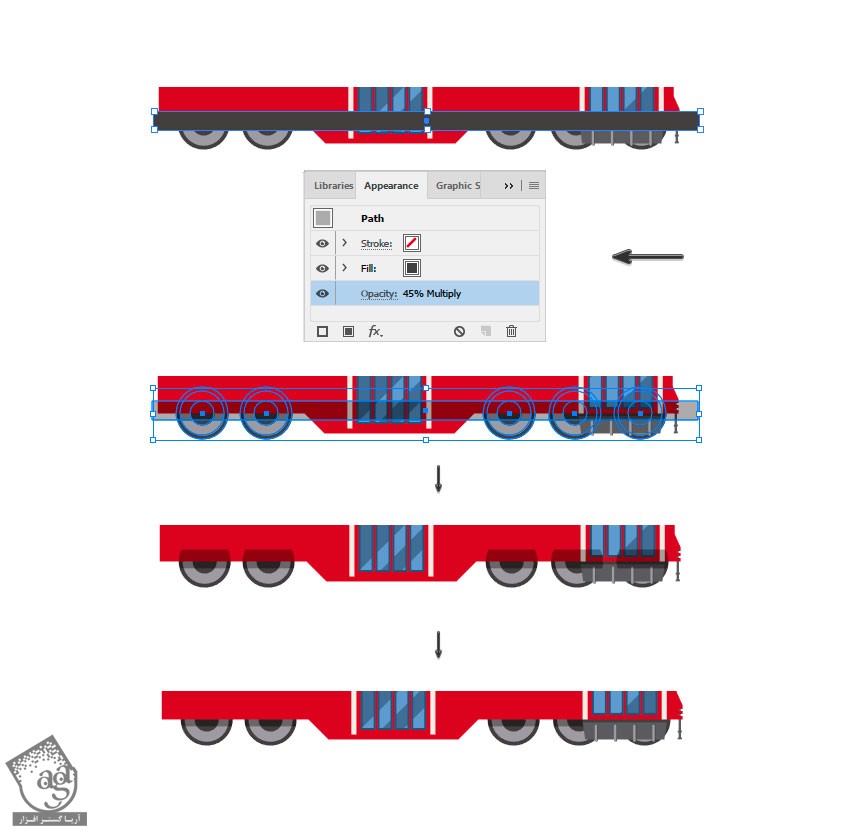
بیاین سایه ها رو اضاف کنیم. از چرخ ها شروع می کنیم. یک مستطیل با کد رنگی #444424 رسم می کنیم. وارد پنل Appearance میشیم. Opacity رو روی 45 درصد و Mode رو روی Multiply قرار میدیم. بعد هم سایه ها و چرخ ها رو انتخاب و با ابزار Shape Builder، به صورت زیر Subtract می کنیم.

گام بیستم
سایه های بدنه رو هم با یک مستطیل با کد رنگی #aa202f رسم می کنیم و رنگ سایه رو روی #641111 تنظیم می کنیم.

گام بیست و یکم
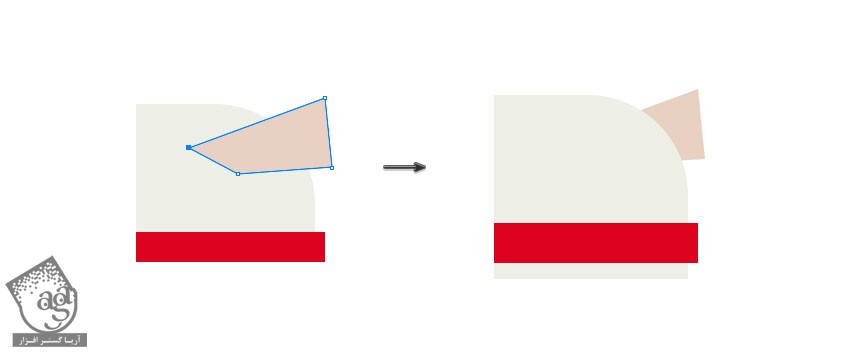
با استفاده از ابازار Pen، شکلی که می بینین رو رسم می کنیم. کد رنگی #aa202f رو برای Stroke در نظر می گیریم و اون رو Duplicate می کنیم و به عقب می فرستیم. کد رنگ #641111 رو برای Fill در نظر می گیریم.

گام بیست و دوم
در نهایت یک مستطیل با کد رنگی #006482 رسم می کنیم و تمام شکل ها رو در جلوی اون قرار میدیم و تمام!

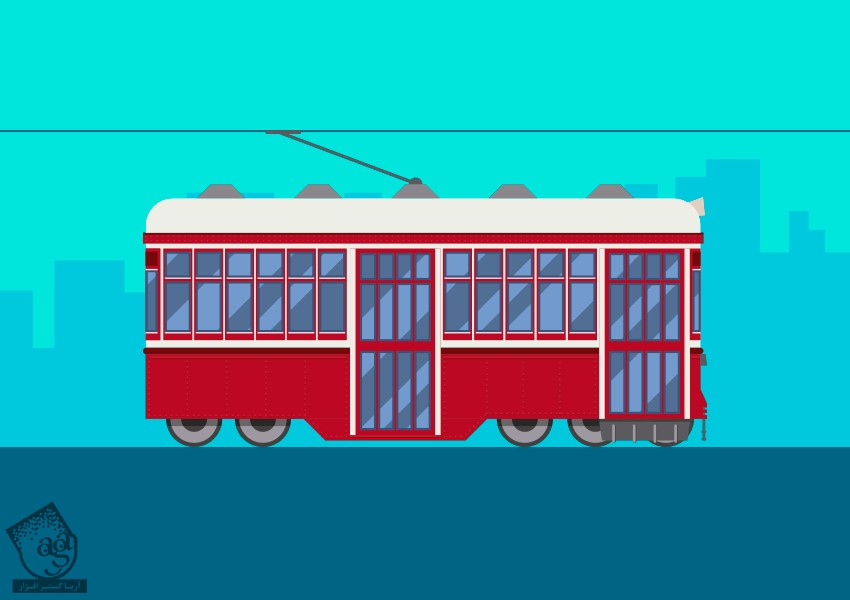
نتیجه

امیدواریم ” آموزش Illustrator : طراحی اتوبوس برقی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت