No products in the cart.
آموزش Illustrator : طراحی اختاپوس خندان

آموزش Illustrator : طراحی اختاپوس خندان
توی این آموزش، طراحی اختاپوس خندان رو با Illustrator با هم می بینیم. برای این کار از یک سری شکل های ساده و پنل Pathfinder استفاده می کنیم. این تکنیک ها رو می تونین توی پروژه های بعدی هم مورد استفاده قرار بدیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی اختاپوس خندان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی بدن
گام اول
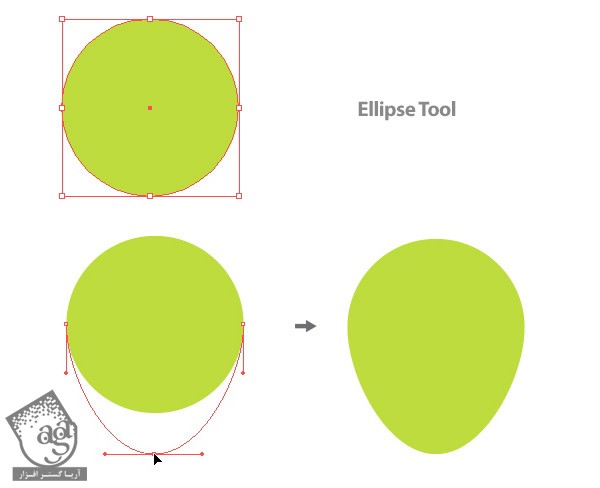
یک سند جدید به ابعاد 11 در 8.5 اینچ درست می کنیم. با استفاده از ابزار Ellipse، یک دایره به ابعاد 2.5 در 2.5 پیکسل رسم می کنیم. رنگ سبز رو برای Fill در نظر می گیریم و رنگ Stroke رو غیر فعال می کنیم. حالا ابزار Direct Selection رو بر می داریم و Anchor Point پایین دایره رو به اندازه نیم اینچ به سمت پایین درگ می کنیم.

گام دوم
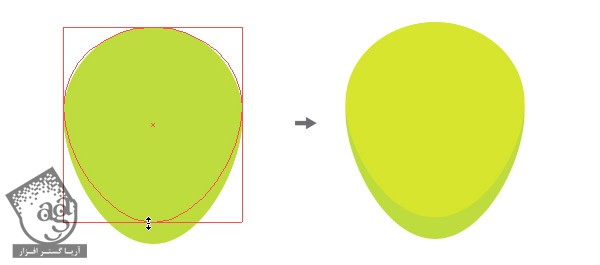
این شکل رو انتخاب و کپی و در نهایت در جلو Paste می کنیم. شکل کپی شده رو با ابزار Selection انتخاب می کنیم و Anchor Point پایین رو انتخاب می کنیم. شکل رو حدود نیم اینچ به سمت بالا درگ می کنیم. رنگ سبز روشن رو برای شکل کپی شده در نظر می گیریم.

گام سوم
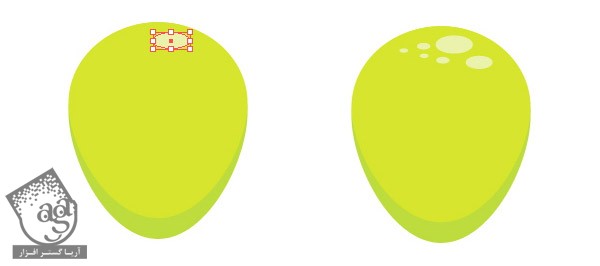
با استفاده از ابزار Ellipse، پنج تا شش تا بیضی با اندازه های مختلف رسم می کنیم. رنگ سبز روشن تری رو برای اون ها در نظر می گیریم. شکل سر و نقطه ها رو انتخاب و با زدن میانبر Ctrl+G، اون ها رو با هم گروه می کنیم.

طراحی دهان
گام اول
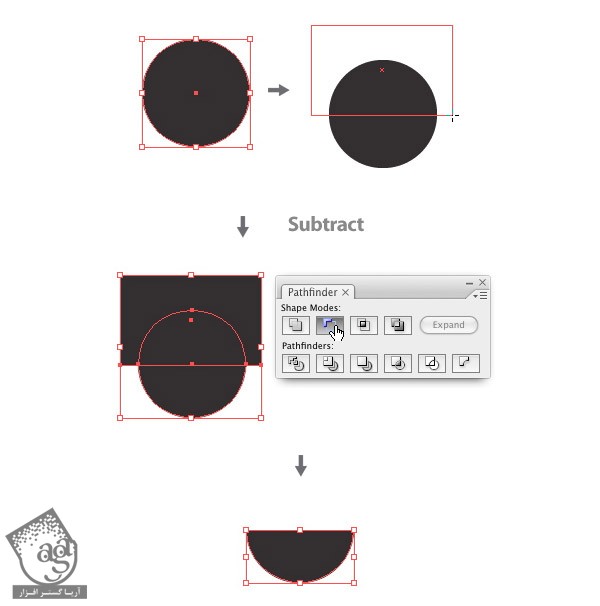
برای شروع طراحی دهان، یک بیضی به اندازه 1.5 در 1.5 اینچ درست می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم و Stroke رو غیر فعال می کنیم. با استفاده از ابزار Rectangle، یک مستطیل به اندازه نصف دایره رسم می کنیم. هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Subtract From Shape Area کلیک می کنیم و بعد هم Expand رو می زنیم.

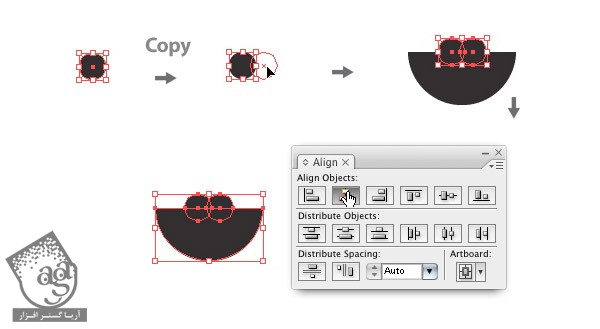
گام دوم
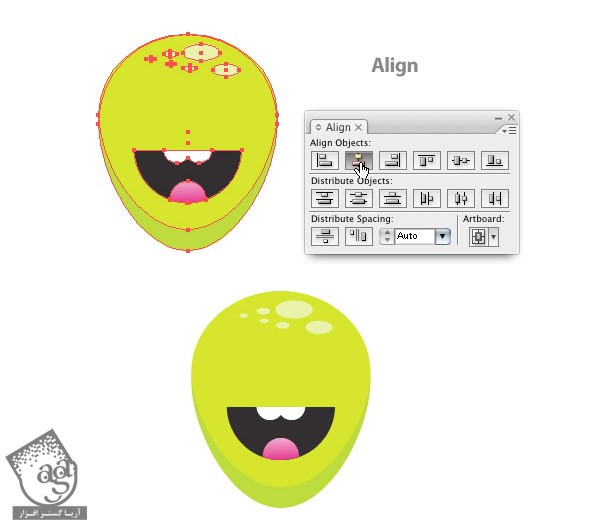
برای دندان، یک بیضی به اندازه 0.375 در 0.375 اینچ درست می کنیم. این بیضی رو با ابزار Selection انتخاب می کنیم. Alt+Shift رو نگه می داریم و اون رو به راست می کشیم. هر دو شکل رو انتخاب و با هم گروه می کنیم. شکل رو در بالای دهان قرار میدیم. هر دو رو انتخاب می کنیم. وارد پنل Align میشیم و روی Horizontal Align Center کلیک می کنیم.

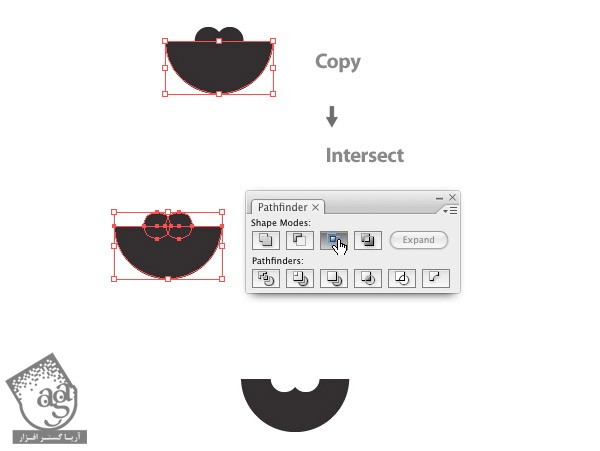
گام سوم
دهان رو انتخاب می کنیم. اون رو کپی و روی خودش Paste می کنیم. یکی از کپی ها رو به همراه دندان انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect Shape Areas کلیک می کنیم. رنگ سفید رو براش در نظر می گیریم. این هم از دندان.

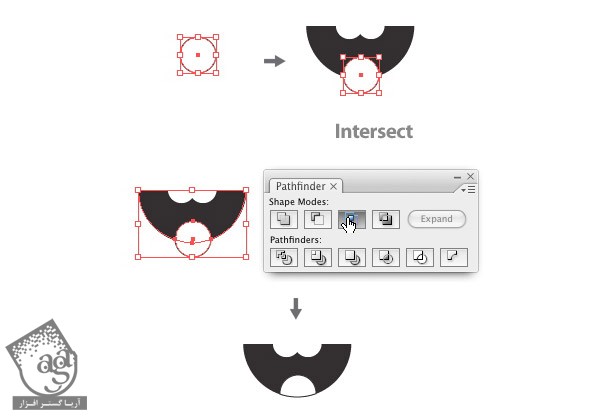
گام چهارم
برای طراحی زان، یک دایره به ابعاد 0.5 در 0.5 اینچ درست می کنیم و روی دهان، یعنی جایی که زبان باید باشه، قرار میدیم. دهان، دندان و زبان رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Horizontal Align Center کلیک می کنیم. درست مثل دندان، دهان رو هم کپی می کنیم و شکل های زبان و دهان رو با هم Intersect می کنیم.

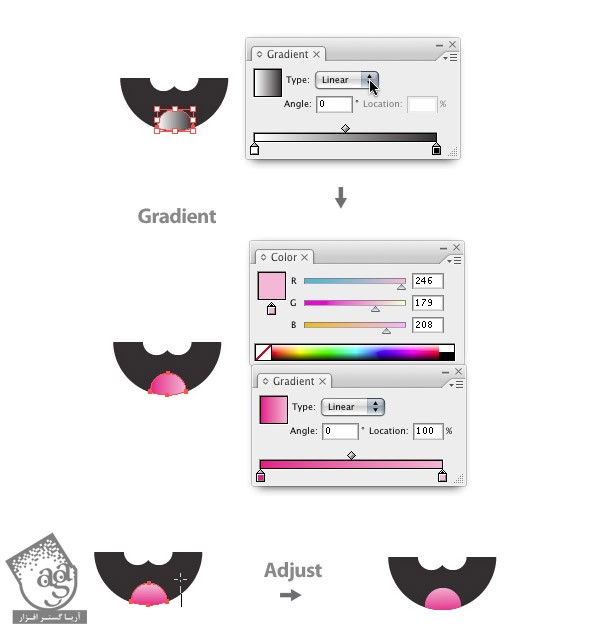
گام پنجم
زبان رو انتخاب می کنیم. وارد پنل Gradient میشیم و یک Linear Gradient درست می کنیم. رنگ صورتی رو برای چپ و رنگ صورتی روشن رو برای راست در نظر می گیریم. برای تغییر این رنگ ها، همون Swatch خاص رو در Gradient Slider از پنل Gradient انتخاب می کنیم. بعد هم رنگ ها رو از پنل Color با هم ادغام می کنیم. بعد از انتخاب شکل زبان، گرادیانت رو با ابزار Gradient تنظیم می کنیم. و پایین و بالا رو با هم جا به جا می کنیم.

گام ششم
دهان، دندان و زبان رو با هم گروه می کنیم. اون رو بالای شکل سر قرار میدیم. تمام شکل ها رو انتخاب می کنیم و Horizontal Align Center رو می زنیم.

طراحی چشم ها
گام اول
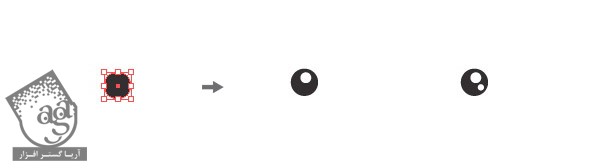
یک دایره به ابعاد 0.375 در 0.375 اینچ به رنگ مشکی رسم می کنیم. یک دایره دیگه اما کوچک تر هم نزدیک به بالای این شکل اضافه می کنیم و به رنگ سفید در میاریم. یک دایره باز هم کوچک تر به رنگ سفید رسم می کنیم و نزدیک به پایین سمت راست دایره مشکی قرار میدیم.

گام دوم
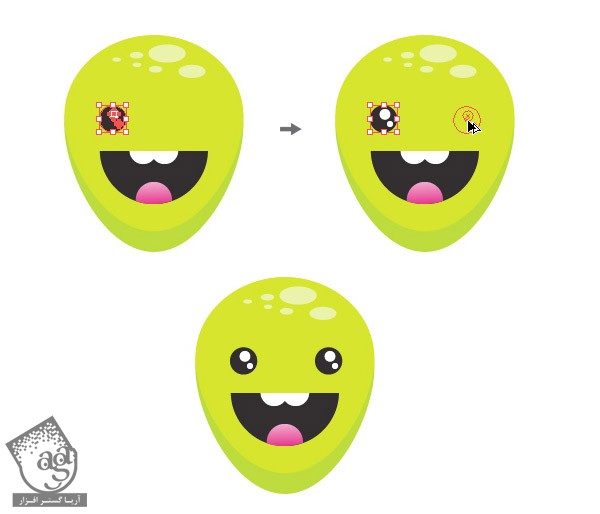
دایره مشکی رو به همراه دایره های سفید انتخاب و با هم گروه می کنیم. چشم رو در سمت چپ سر قرار میدیم. Shift+Alt رو نگه می داریم و چشم رو به سمت راست درگ می کنیم.

طراحی پاها
گام اول
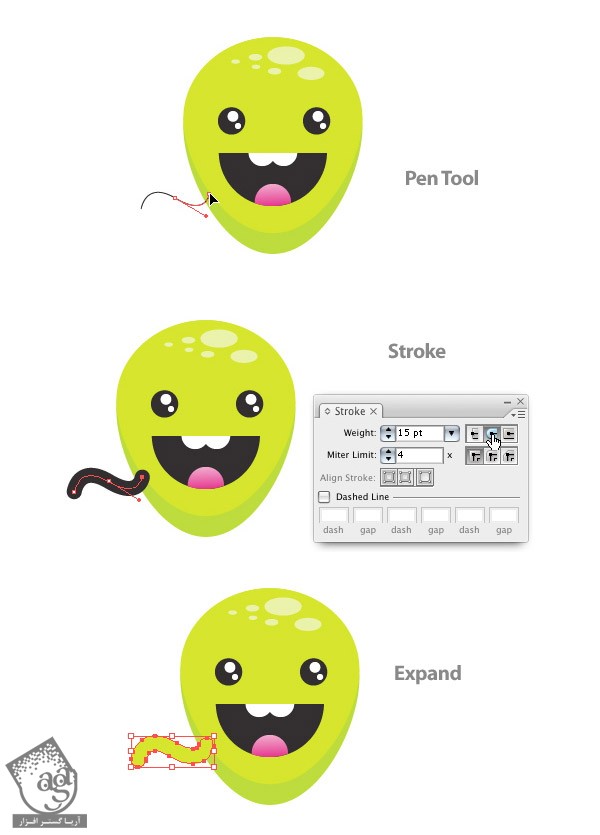
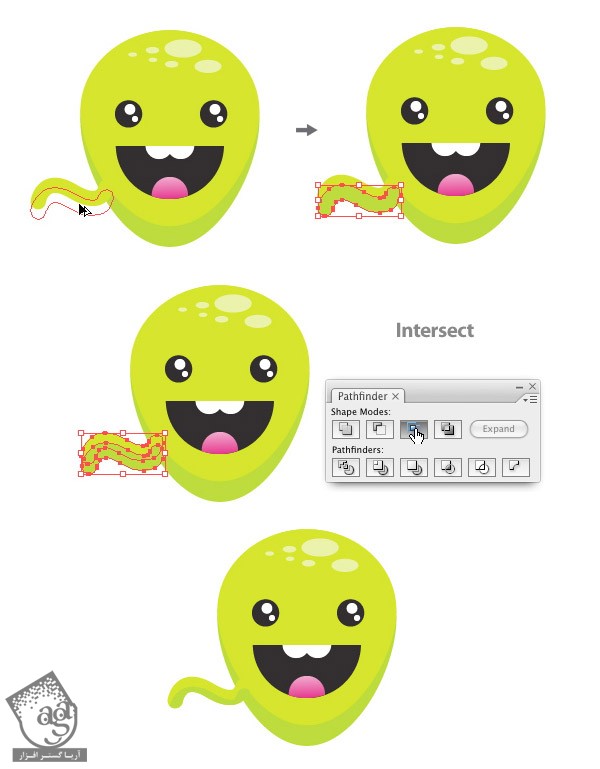
با استفاده از ابزار Pen، یک منحنی به شکل زیر به اندازه یک سوم سر رسم می کنیم و اون رو تا قسمت تیره تر سر امتداد میدیم.
وارد پنل Stroke میشیم. Stroke Weight رو روی 15pt قرار میدیم و دکمه Round Cap رو می زنیم. وارد مسیر Object > Expand میشیم و مطمئن میشیم که Stroke تیک داشته باشه. رنگ سبز روشنی که برای سر استفاده کرده بودیم رو به منحنی اختصاص میدیم.

گام دوم
شکل پا رو با ابزار Selection انتخاب می کنیم. Alt+Shift رو نگه می داریم و اون رو به سمت پایین درگ می کنیم. طوری که نیمی از اون روی همدیگه قرار بگیره. رنگ سبز تیره رو هم براش در نظر می گیریم.
پای اصلی رو انتخاب می کنیم. اون رو کپی و روی خودش Paste می کنیم. شکل تیره تر رو به همراه شکل اصلی انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect Shape Areas کلیک می کنیم.

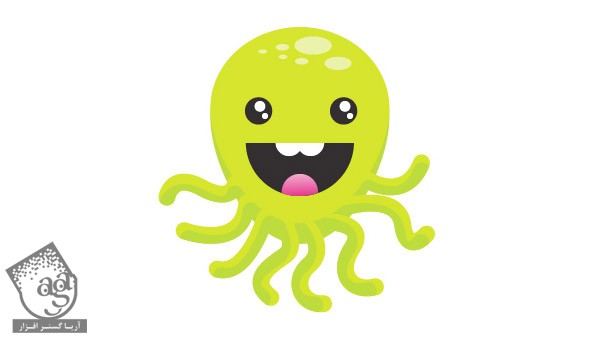
گام سوم
تا زمانی که هر هشت تا پا رو داشته باشیم، این کار رو تکرار می کنیم. موقع اضافه کردن سایه، منبع نوری رو هم در نظر بگیرین. سایه پاهای راست رو پایین سمت چپ قرار میدیم. اختاپوس رو انتخاب می کنیم و در مرکز سند قرار میدیم.

طراحی پس زمینه
گام اول
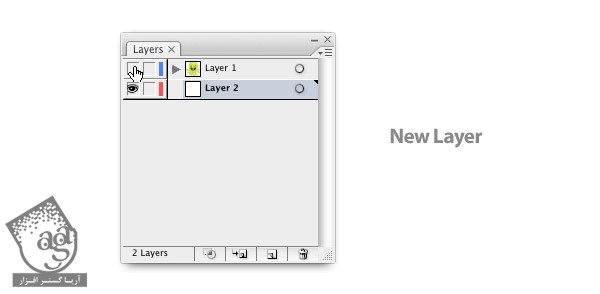
یک لایه جدید توی پنل Layers درست می کنیم و اون رو زیر لایه Octopus قرار میدیم. با کلیک روی آیکن Visibility که سمت چپ لایه قرار داره، لایه Octopus رو مخفی می کنیم.

گام دوم
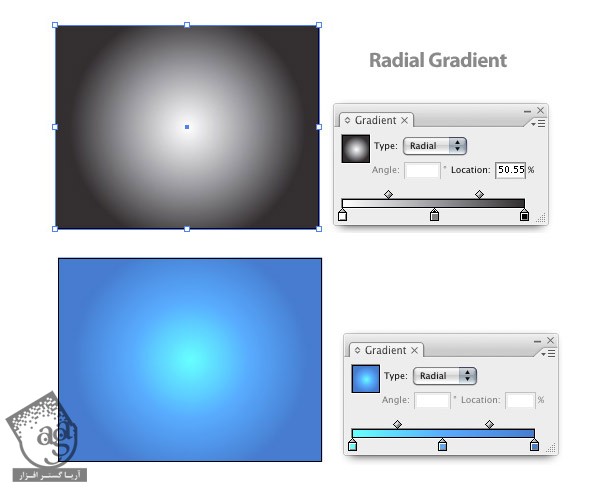
با استفاده از ابزار Rectangle، یک مستطیل به اندازه سند درست می کنیم. بعد هم وارد پنل Gradient میشیم و یک Radial Gradient درست می کنیم. زیر بخش میانی Gradient Slider کلیک می کنیم و سومین Swatch رو به این ترتیب درست می نیم. رنگ آبی روشن رو برای سمت چپ و آبی تیره رو برای راست در نظر می گیریم.

گام سوم
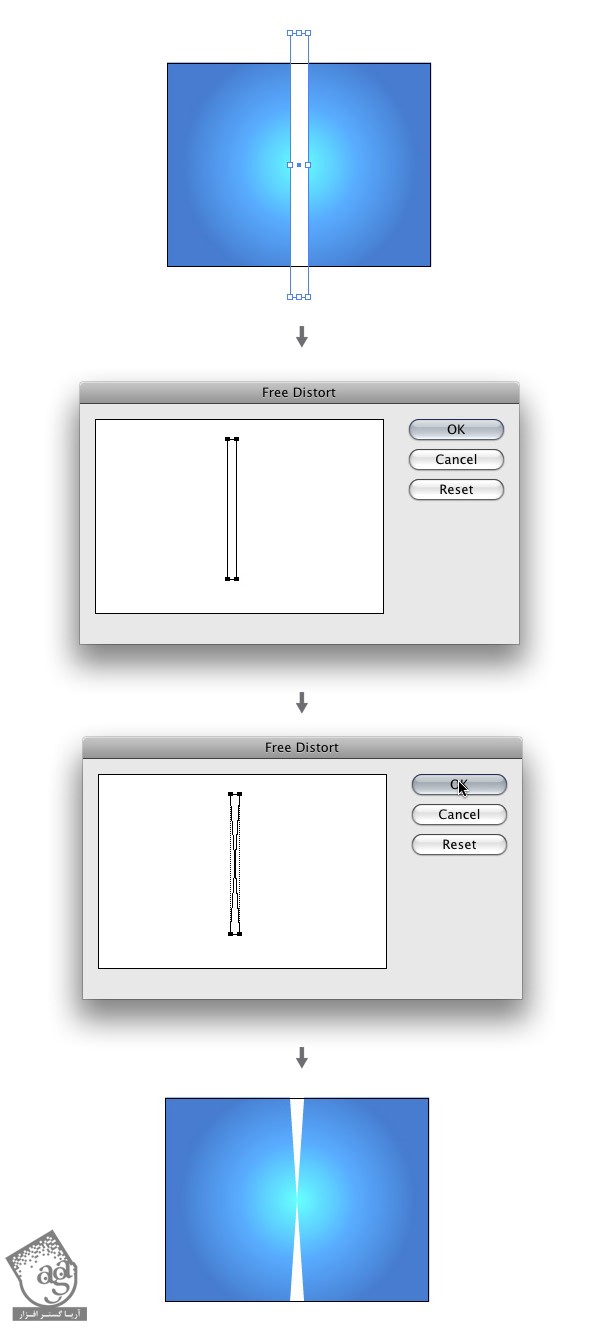
یک مستطیل به ابعاد 0.75 در 11 اینچ درست می کنیم. اون رو در مکز سند قرار میدیم. وارد مسیر Effect > Distort & Transform > Free Transform میشیم تا پنجره Free Transform Dialog باز بشه.
Shift رو نگه می داریم و روی Anchor Point بالای سمت چپ کلیک می کنیم. بعد هم اون رو به سمت Anchor Point سمت راست درگ می کنیم. Shift رو نگه می داریم و روی Anchor Point بالای سمت راست کلیک می کنیم و به سمت Anchor Point سمت راست چپ درگ می کنیم. روی Ok کلیک می کنیم و شکل رو Expand می کنیم. بعد هم رنگ سفید رو برای Fill در نظر می گیریم و Stroke رو غیر فعال می کنیم.

گام چهارم
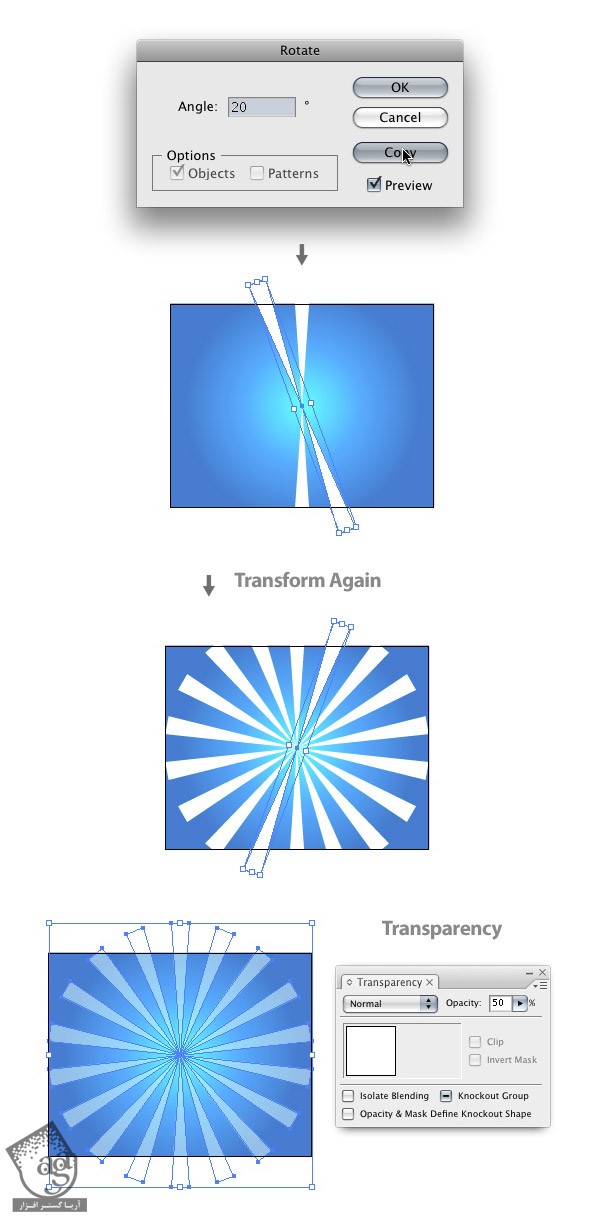
بعد از انتخاب مثلث ها، وارد مسیر Object > Trasnform > Rotate میشیم تا پنجره Rotate باز بشه. Angle رو روی 20 درجه قرار میدیم. روی Copy کلیک می کنیم. یک بار دیگه وارد مسیر Object > Transform > Transform Again میشیم. تا زمانی که یک گام به شکل اصلی باقی بمونه، به این کار ادامه میدیم. تمام مستطیل ها رو انتخاب و با هم گروه می کنیم. بعد هم وارد پنل transparency میشیم و Opacity رو روی 50 درصد میزاریم.

گام پنجم
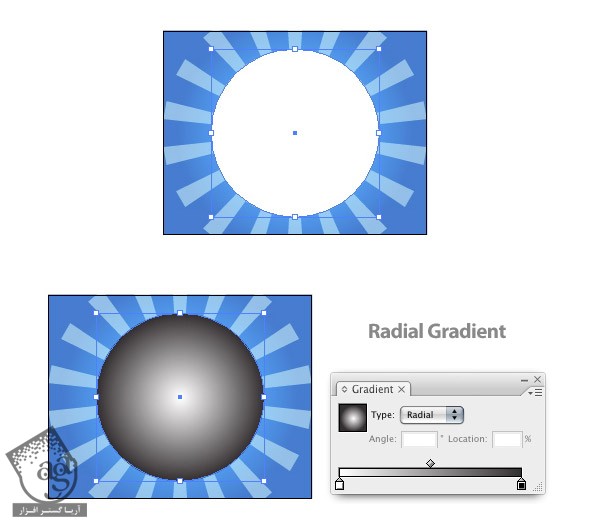
یک دایره به ابعاد 7 در 7 اینچ درست می کنیم و در مرکز سند قرار میدیم. همچنان که این دایره انتخاب شده، یک Radial Gradient درست می کنیم. رنگ سفید رو برای چپ و رنگ مشکی رو برای راست در نظر می گیریم.

گام ششم
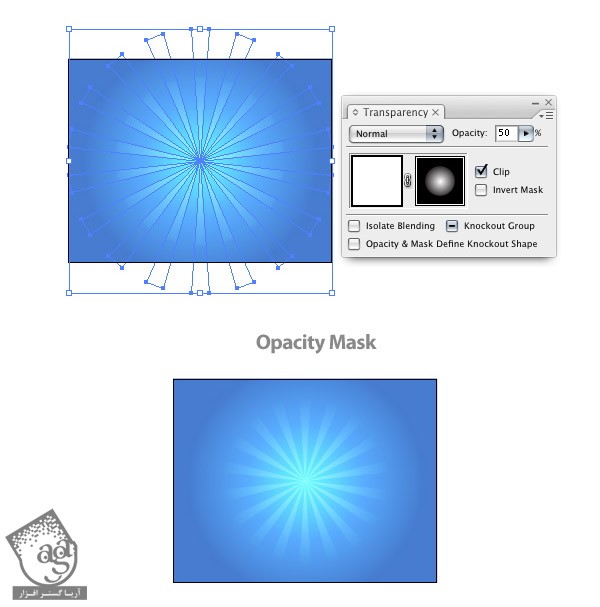
مستطیل ها رو به همراه دایره انتخاب می کنیم. وارد پنل Transparency میشیم و Make Opacity Mask رو انتخاب می کنیم.

گام هفتم
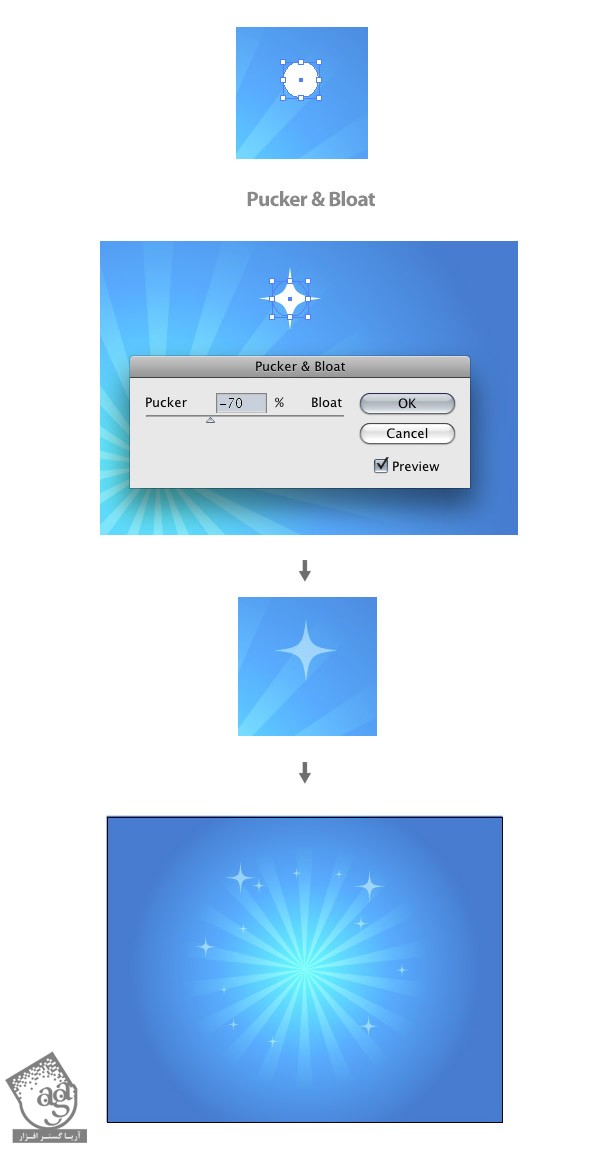
یک دایره به ابعاد 0.5 در 0.5 اینچ درست می کنیم. رنگ سفید رو برای Fill در نظر می گیریم. همچنان که این دایره انتخاب شده، وارد مسیر Effect > Distort & Transform > Pucker & Bloat میشیم تا پنجره Pucker & Bloat باز بشه. بعد هم عدد -70 رو براش در نظر می گیریم. Expand می کنیم و Opacity رو میزاریم روی 50 درصد. حالا می تونیم اون رو هر جا که دوست داریم Copy, Paste کنیم.

تبریک! تمام شد!
حالا که تمام کارها انجام شد، لایه Octopus رو Visible می کنیم و تمام!

امیدواریم ” آموزش Illustrator : طراحی اختاپوس خندان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت