No products in the cart.
آموزش Illustrator : طراحی افکت شکل نما

آموزش Illustrator : طراحی افکت شکل نما
توی این آموزش، طراحی افکت شکل نما رو با استفاده از Illustrator با هم می بینیم. برای اینکار باید از افکت آینه و پنل Appearance و افکت Transform استفاده کنیم. موقعی که با اصول این افکت آشنا شدیم، می تونیم تغییرات لازم رو روی اون پیاده کنیم و چیزهای خلاقانه ای باهاش خلق کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت شکل نما ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد خطوط راهنما
گام اول
قبل از اینکه شروع کنیم، باید حساب کنیم چند بار می خوایم یک بخش رو Mirror یا آینه کنیم. من این کار رو روی یک بخش انجام میدم و بعد هم این جفت رو هشت بار دیگه آینه می کنم. این یعنی در مجموع 16 بخش توی طراحی داریم. البته ما فقط روی یک بخش کار می کنیم و همین بخش رو به صورت دایره تکرار می کنیم.
برای اینکه کار به صورت راحت تر و حساب شده تر پیش بره، از خطوط راهنما کمک می گیریم.
Smart Guide رو فعال می کنیم. این امکان توی فرآیند کار، کمک زیادی بهمون می کنه.
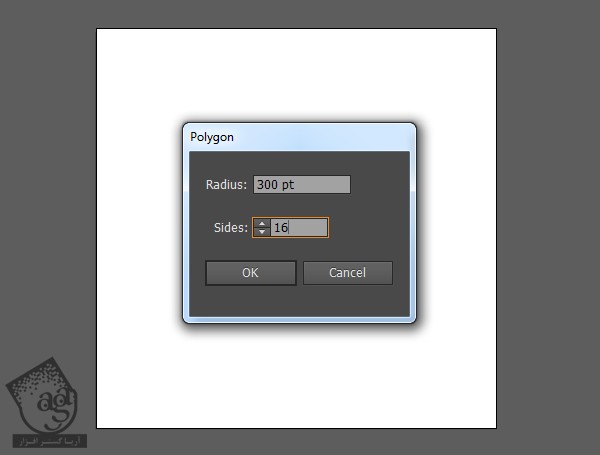
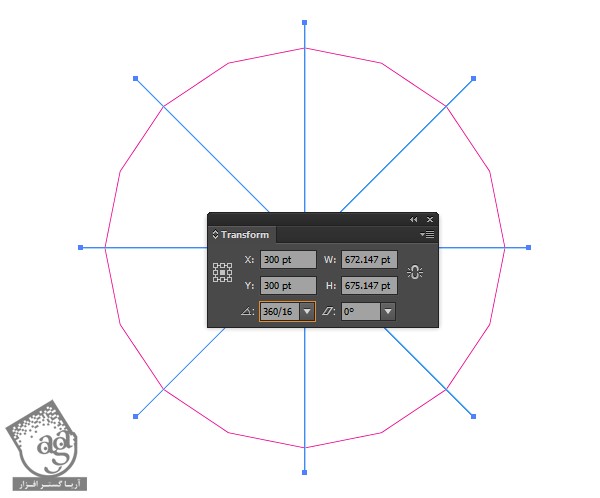
از اونجایی که توی این طرح 16 بخش وجود داره، یک 16 ضلعی با استفاده از ابزار Polygon رسم می کنیم. برای این کار، یک بار روی بوم کلیک می کنیم و تنظیمات زیر رو وارد می کنیم.

گام دوم
توی شکل، خطوط مستقیمی رو با استفاده از زاویه ها رسم می کنیم. این کار رو با استفاده از خطوط عمودی و افقی بهتر میشه انجام داد. اما اول باید شکل رو طوری بچرخونیم که زاویه ها در بالا، پایین و کناره ها قرار بگیرن.
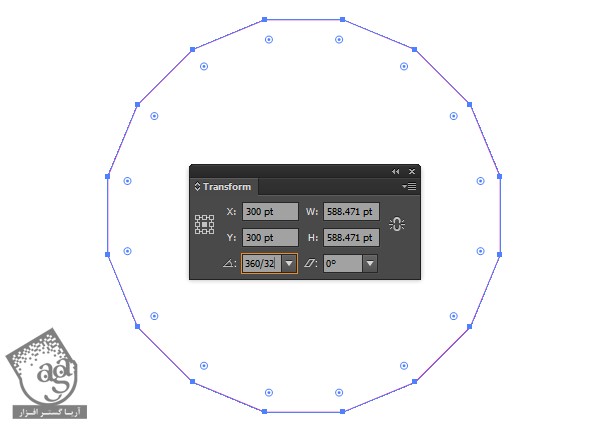
شکل رو انتخاب می کنیم و وارد پنل Transform میشیم. حالا باید زاویه چرخش رو به صورت دقیقی مشخص کنیم. از اونجایی که می خوایم شکل رو به اندازه نیمی از یک ضلع خود شکل بچرخونیم، عدد 360/32 رو برای فیلد Rotate در نظر می گیریم. چون که یک دایره کامل 360 درجه ست و این شکل هم 16 ضلع داره، بنابراین نیمی از یک ضلع دایره میشه دو برابر مقدار یک ضلع یعنی 32.

به این ترتیب Anchor Point ها در بالا، پایین و دو طرف قرار می گیرن. این قاعده در مورد هر شکل دیگه ای هم صدق می کنه.

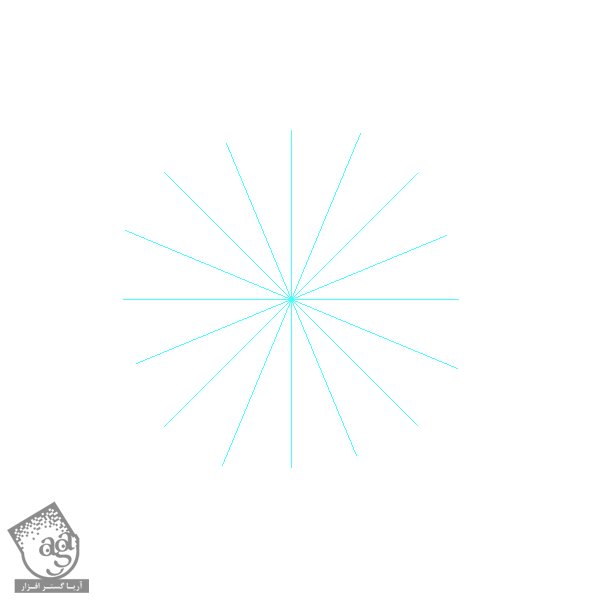
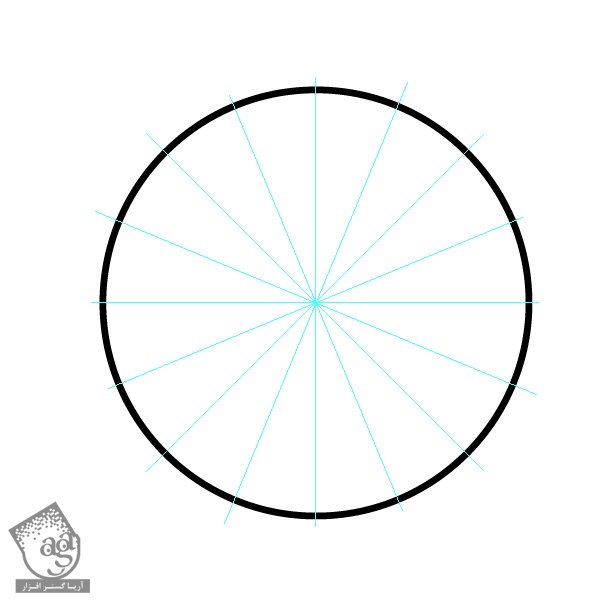
گام سوم
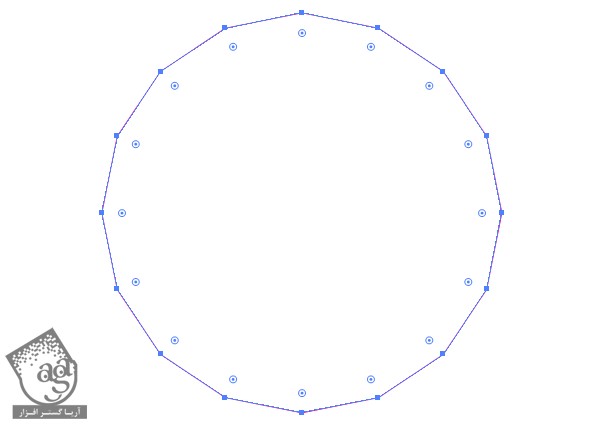
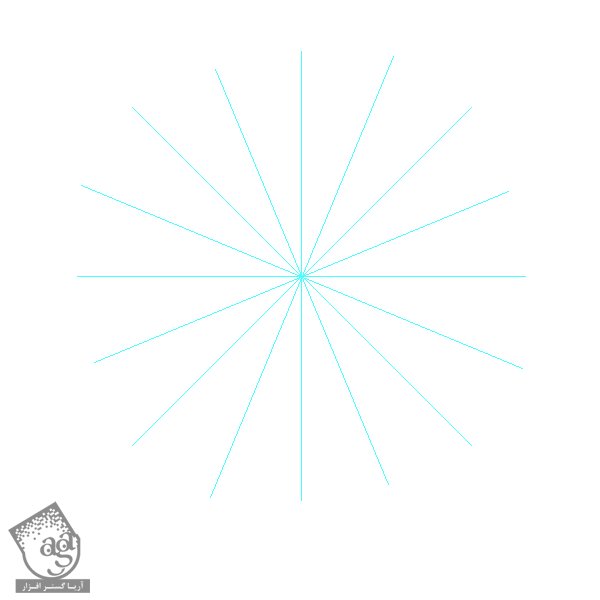
حالا بیاین خطوط مستقیمی رو داخل شکل رسم کنیم. با استفاده از ابزار Line Segment و با نگه داشتن Shift+Alt، خطوط رو درگ می کنیم. با این کار، زاویه بین خطوط روی درجه ثابت باقی می مونه.

گام چهارم
برای اضافه کردن دقیق خطوط بین خطوطی که قبلا اضافه کردیم، از پنل Transform کمک می گیریم.
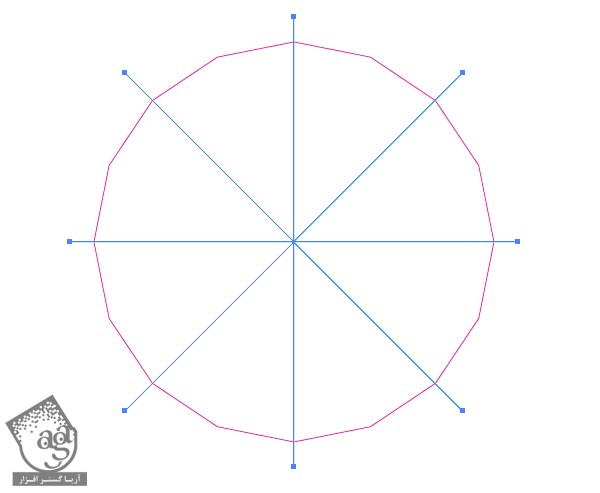
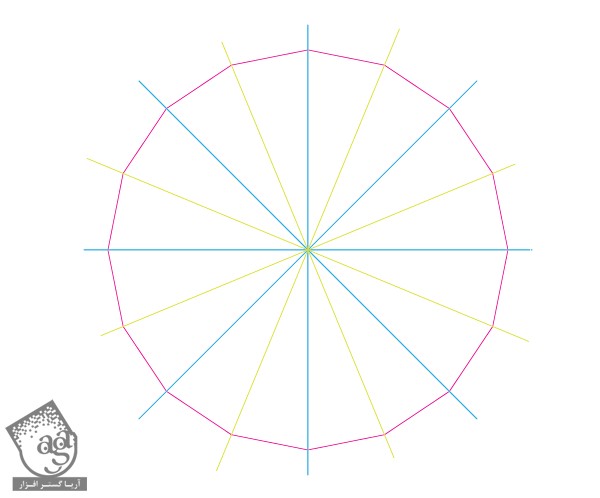
اول از همه، خطوط قبلی رو Duplicate می کنیم و بعد هم عدد360/16 رو توی فیلد Rotate وارد می کنیم. از اونجایی که 16 ضلع وجود داره و می خوایم این خطوط رو به اندازه یک ضلع بچرخونیم، این عدد رو وارد کردیم.

حالا به ازای هر Anchor Point، یک خط داریم. برای اینکه خطوط اصلی و Duplicate شده رو تشخیص بدین، هر کدوم رو به یک رنگ در آوردم.

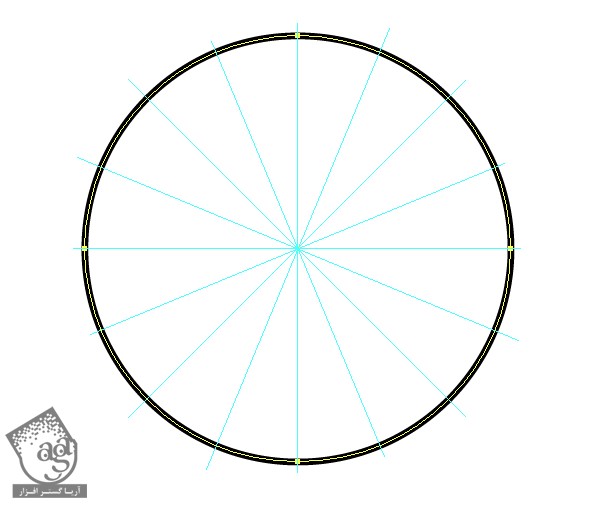
گام پنجم
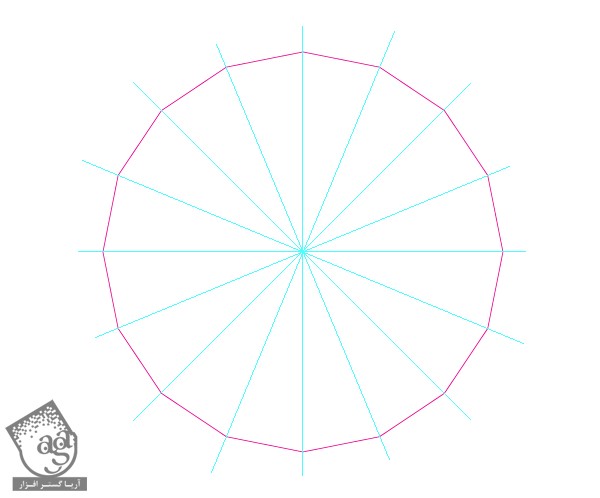
حالا اون ها رو به عنوان راهنما در نظر می گیریم. شکل 16 ضلعی رو Lock یا قفل می کنیم. بعد هم خطوط رو انتخاب می کنیم. وارد مسیر View > Guides > Make Guides میشیم. به این ترتیب خطوط به عنوان Guide یا راهنما تنظیم میشه. این طوری موقع استفاده از Smart Guides، کارمون راحت تر میشه.

ایجاد افکت شکل نما
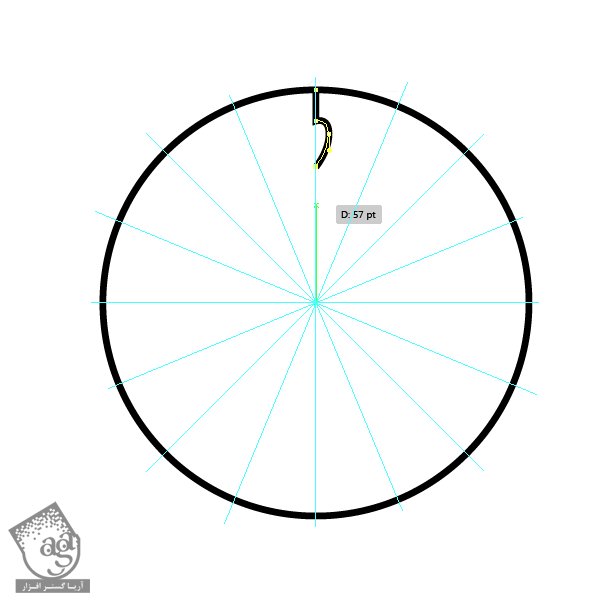
گام اول
حالا که راهنما داریم، بیاین افکت رو طراحی کنیم.
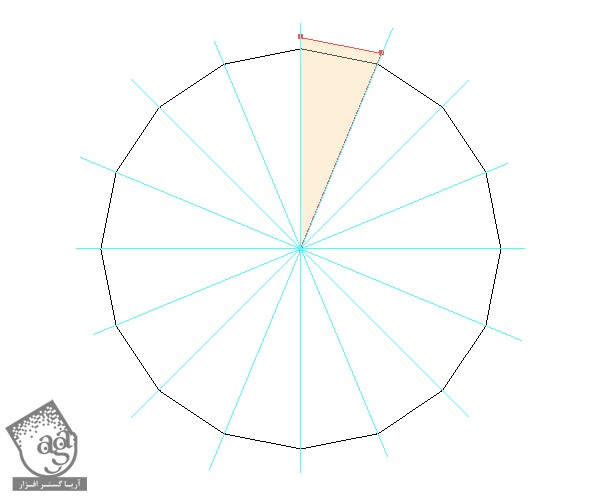
برای راحت تر شدن کارها، از ابزار Pen برای پر کردن یکی از بخش ها استفاده می کنیم. یک خط مستقیم رسم می کنیم (بعد هم کلیک می کنیم) و Opacity رو کاهش میدیم. من گذاشتم روی 20 درصد.
موقع کار با افکت Transform، باید Opacity رو کم کنیم. در غیر این صورت تمام بخش هایی که روی هر قرار گرفتن هم دیده میشن.

گام دوم
نکته کلیدی این افکت اینه که اون رو روی خود لایه اعمال می کنیم نه شکل. با اعمال افکت روی لایه، هر چیزی که توی اون قرار داره تحت تاثیر قرار می گیره. بنابراین، به هر تعداد شکلی که بخوایم می تونیم درست کنیم و این افکت رو روی اون اعمال کنیم.
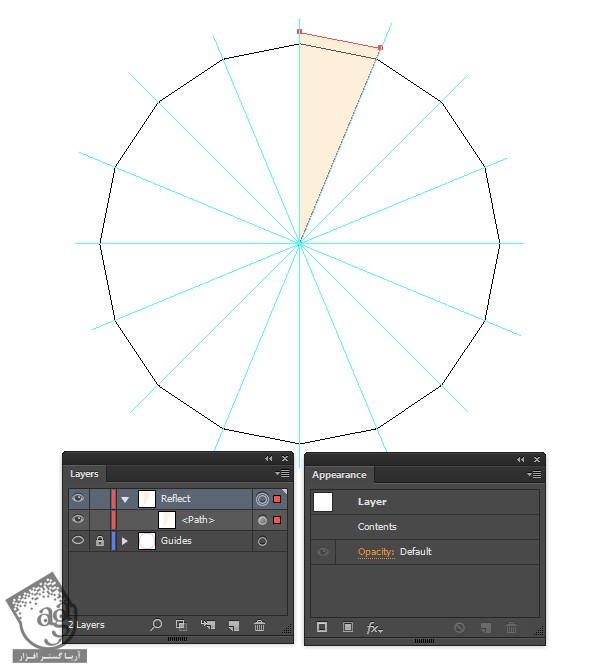
اول از همه لایه رو انتخاب می کنیم. Layers و پنل Appearance باید به شکل زیر باشه.

گام سوم
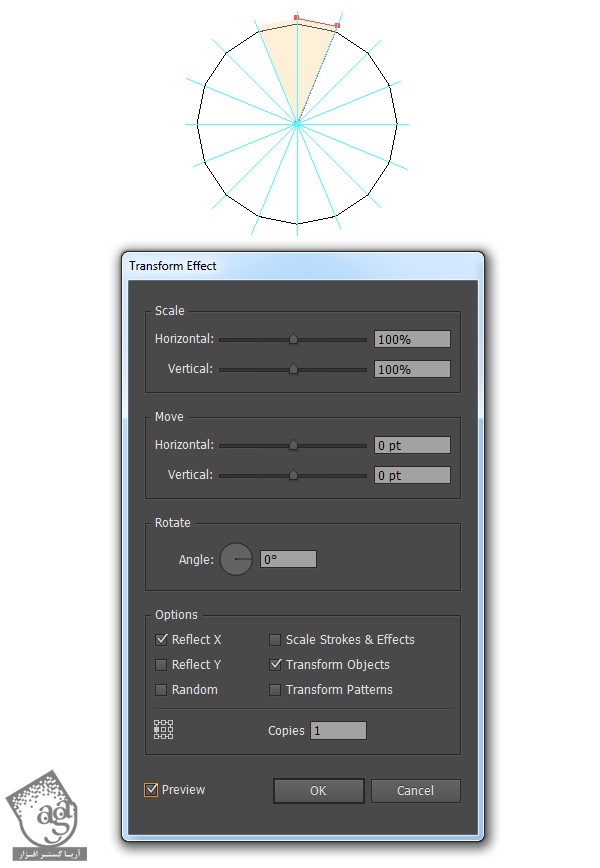
همچنان که این لایه انتخاب شده، وارد مسیر Effect > Distort & Transform > Transform میشیم. گزینه Reflect X رو تیک می زنیم. چون که می خوایم این مثلث رو اول از همه روی محور X آینه کنیم. عدد 1 رو توی فیلد Copies وارد می کنیم چون فقط یک Duplicate می خوایم. از نه تا مربعی که در پایین قرار داره مربع سمت چپ ردیف وسط رو انتخاب می کنیم. علت انتخاب این مربع اینه که می خوایم بخش انتخاب شده رو وسط سمت چپ آینه کنیم.
گزینه Preview رو تیک می زنیم تا از درستی کارمون مطمئن بشیم. هر موقع از نتیجه کار راضی بودیم، روی Ok کلیک می کنیم.

گام چهارم
حالا دو تا بخش داریم که آینه همدیگه هستن. حالا برای پر کردن بقیه قسمت ها از همین دو قسمت استفاده می کنیم.
همچنان که این لایه انتخاب شده، وارد مسیر Effect > Distort & Transform > Transform میشیم. به این ترتیب، یک پیغام ظاهر میشه که روی Apply New Effect کلیک می کنیم.

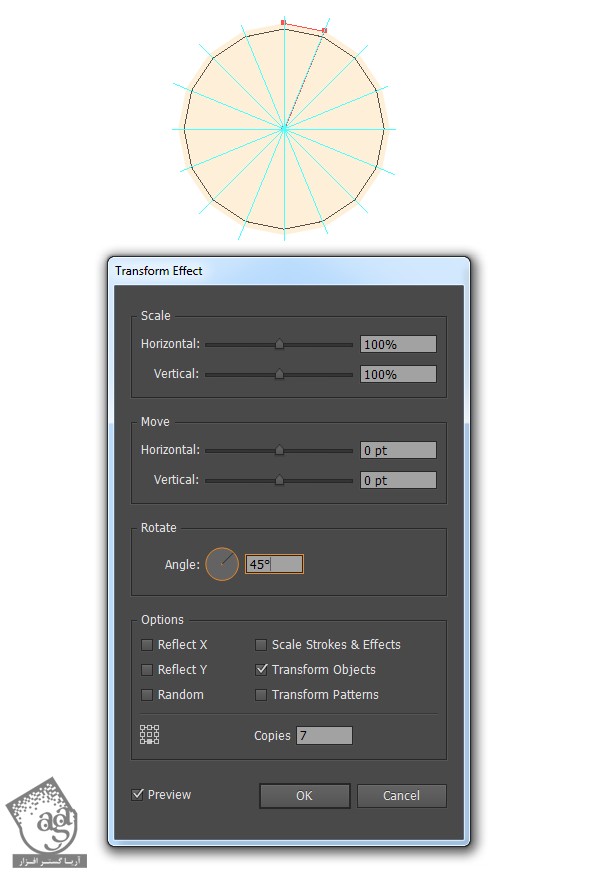
علت این کار اینه که می خوایم این افکت رو روی افکت قبلی اعمال کنیم. یعنی در واقع داریم آینه رو آینه می کنیم. تنظیماتی که باید انجام بدیم رو توی تصویر زیر می بینین.

این بار این بخش رو روی بخش دیگه منعکس نمی کنیم بلکه اون رو می چرخونیم. بنابراین عدد 360/8 رو توی فیلد Rotate وارد می کنیم. دلیل انتخاب عدد 8 اینه که دو بخش رو از کل دایره انتخاب می کنیم. 16 تقسیم بر 2 میشه 8. بنابراین با 45 درجه ادامه میدیم.
حالا از بین نه تا مربع، مربع وسط از ردیف پایین رو انتخاب می کنیم. بعد هم عدد 7 رو برای Copies در نظر می گیریم. چون که در واقع 7 نسخه Duplicate می کنیم که با یک نسخه اصلی میشه 8.
Opacity رو تا 20 درصد کاهش میدیم. در غیر این صورت بخش هایی که روی همدیگه قرار می گیرن، تیره تر به نظر میان و ظاهر مناسبی ایجاد نمی کنن.
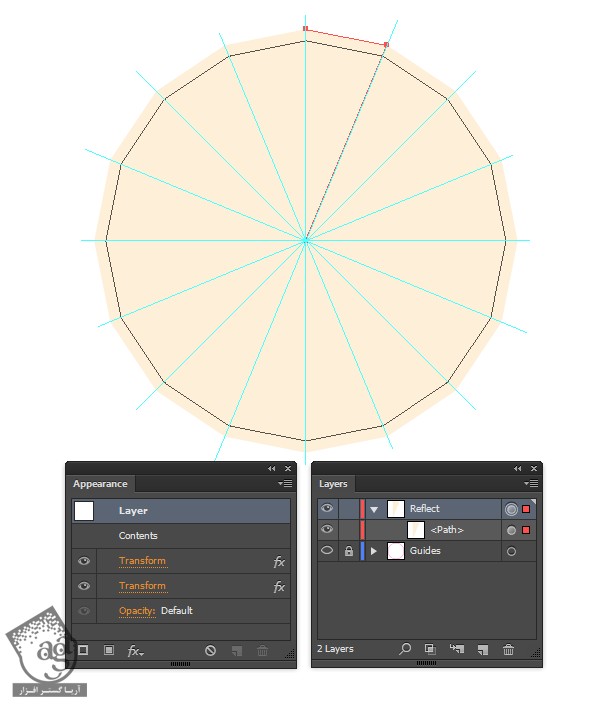
حالا پنل Appearance و Layers باید به صورت زیر باشه:

امتحان کردن شکل های مختلف
گام اول
بخش جالب کار از همین جا شروع میشه. بعد از درست کردن افکت، زمان اون رسیده که بقیه کارها رو انجام بدیم. قبل از اینکه نحوه طراحی شیشه منقوش رو با هم ببینیم، چند تا از کارهایی که میشه با این افکت انجام داد رو با هم می بینیم.
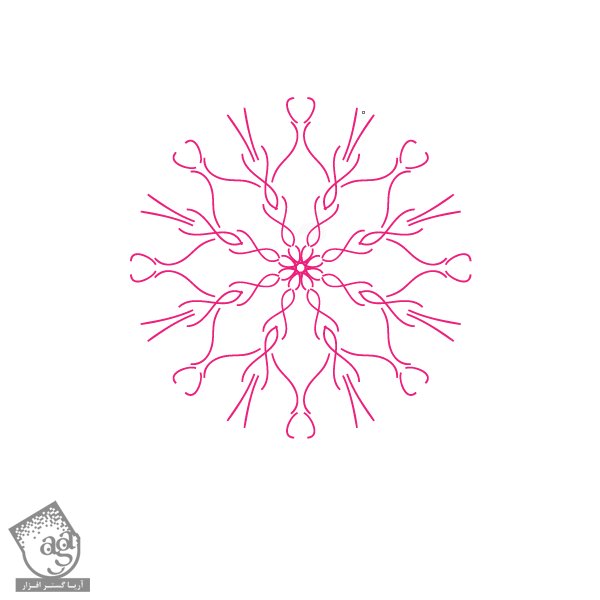
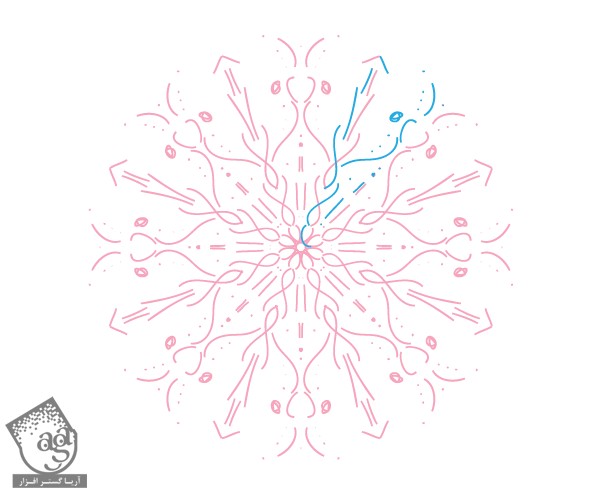
کاری که توی تصویر زیر می بینین، با استفاده از ابزار Blob Brush انجام شده. من چند تا خط و منحنی و نقطه کشیدم. هیچ هدفی هم از این کار ندارم. هر چیزی که به ذهنم رسید رو وارد کرم. شما می تونین از اول تا آخر این کار رو مشاهده کنین.

اگه می تونستین تک تک شکل هایی که برای این کار طراحی کردم رو می دیدین، متوجه می شدین که بعضی از این شکل ها خیلی ریز اند.

گام دوم
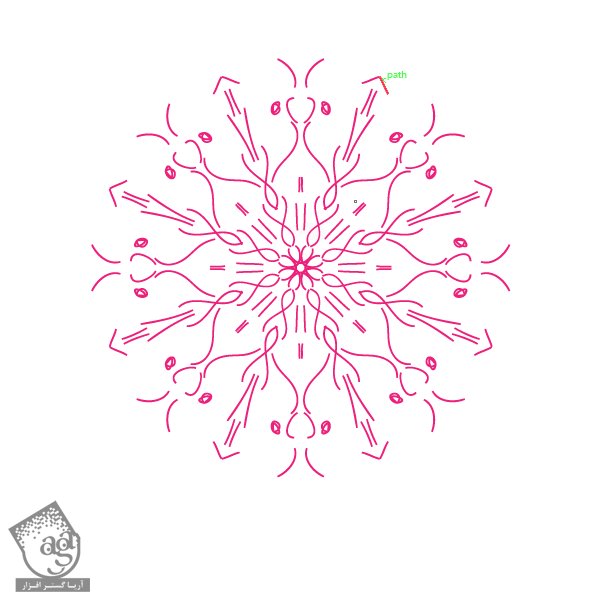
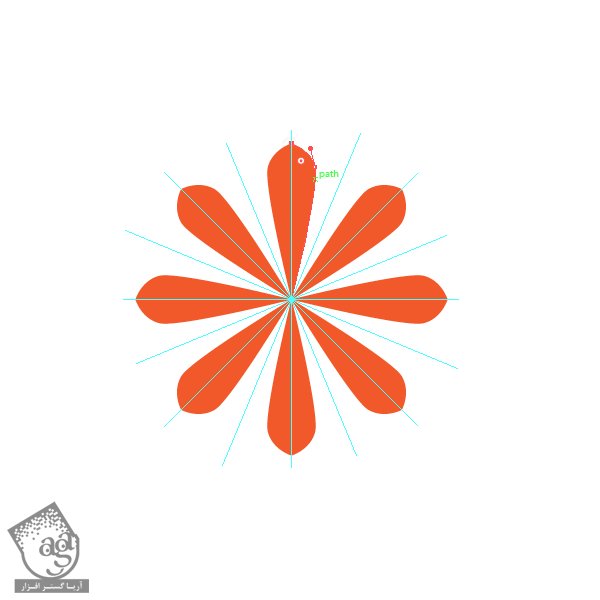
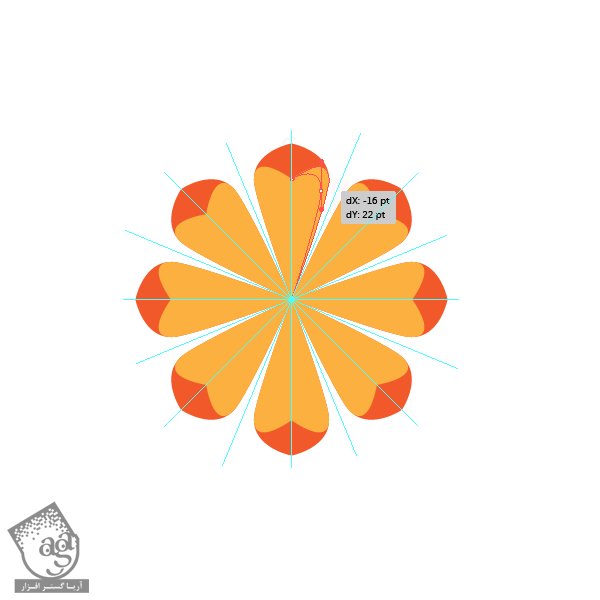
توی مثال زیر، از ابزار Pen برای کشیدن نیمی از یک گلبرگ استفاده کردم. بعد هم اون رو Duplicate و با ابزار Direct Selection، اصلاح کردم. بعد هم شکل ها رو Blend کردم و گلبرگ های دیگه رو هم اضافه کردم.
برای اینکه ببینین کشیدن نیمی از یک گلبرگ رو از کجا شروع کنین، خطوط راهنما بهتون کمک می کنه.

گام سوم
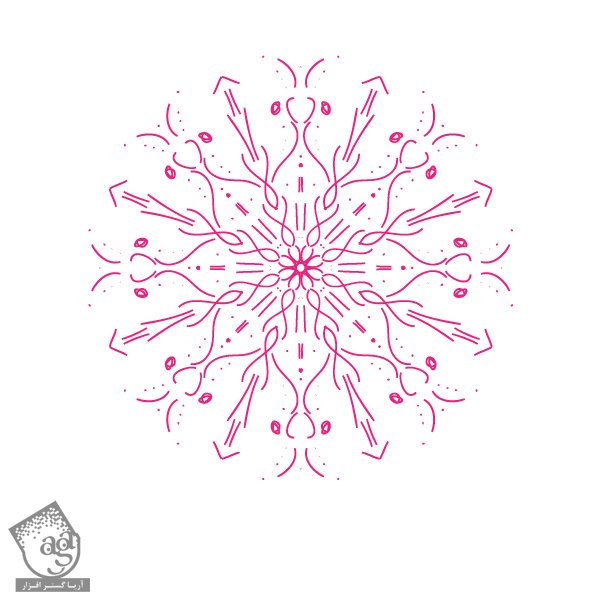
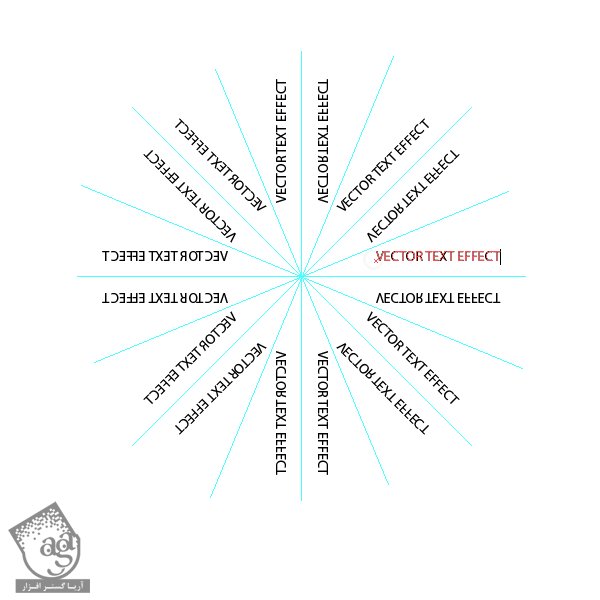
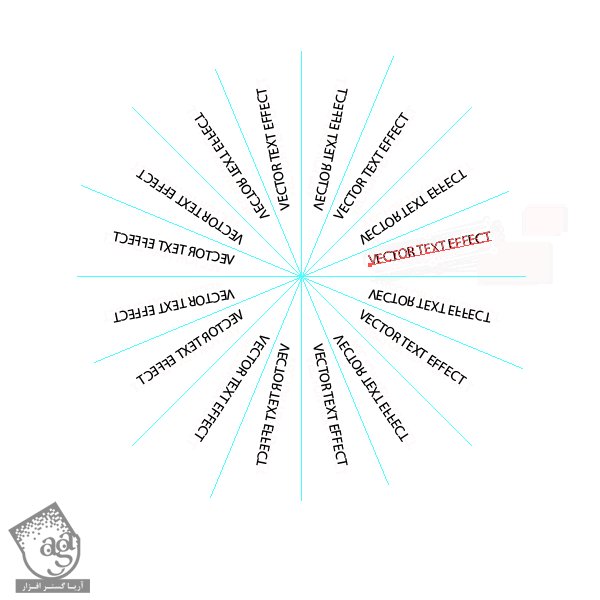
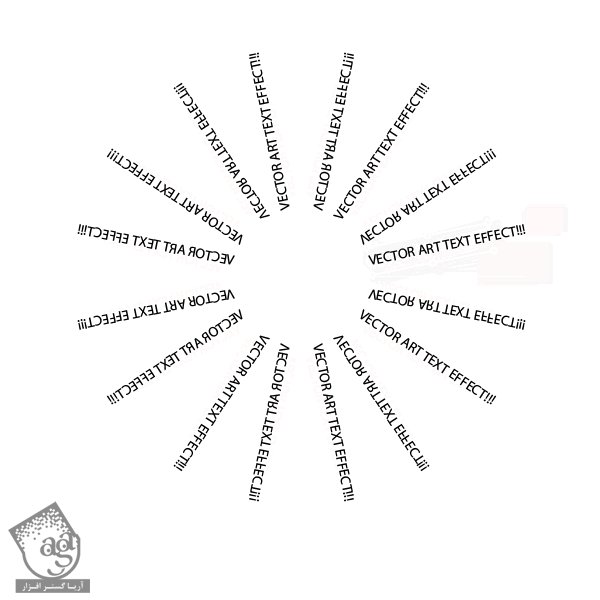
توی مثال زیر، نحوه ادیت کردن تمام شکل هایی که درست کردیم رو می تونین ببینین. برای این کار از ابزار Type استفاده کردم. حالا می تونیم زاویه متن رو با ابزار Free Transform، اصلاح کنیم.

در واقع این افکت رو میشه با هر چیزی که توی پنل Appearance قرار دادیم، درست کنیم. بیاین ادامه بدیم!
ایجاد افکت شیشه منقوش
گام اول
حالا که این افکت رو تکمیل کردیم، باید افکت شیشه منقوش رو هم با استفاده از ابزار Pen, Ellipse, Gradient درست کنیم.
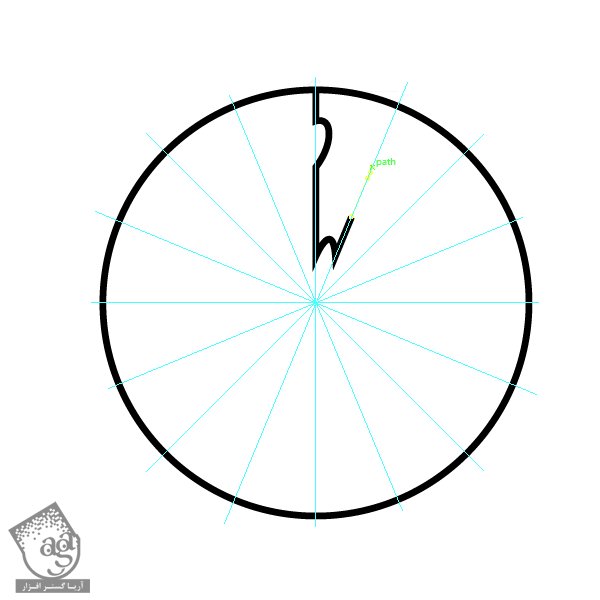
یک لایه جدید در بالای لایه قبلی درست می کنیم و با کمک ابزار Ellipse، یک دایره رسم می کنیم. عدد 10pt رو برای Stroke Weight در نظر می گیریم. برای موزون شدن دایره از مرکز، Alt+Shift رو حین رسم دایره نگه می داریم.

گام دوم
با استفاده از ابزار Pen، شکل های مورد نظر رو داخل لایه اصلی می کشیم. اگه Smart Guides فعال باشه، کارمون راحت تر میشه. Smart Guides مانع از این میشه که بعضی جاهای شکل روی هم قرار بگیرن.
بعد از اینکه شکل رو بستیم، Stroke Weight رو روی 5pt قرار میدیم و Align Stroke to Inside رو هم از پنل Stroke انتخاب می کنیم.

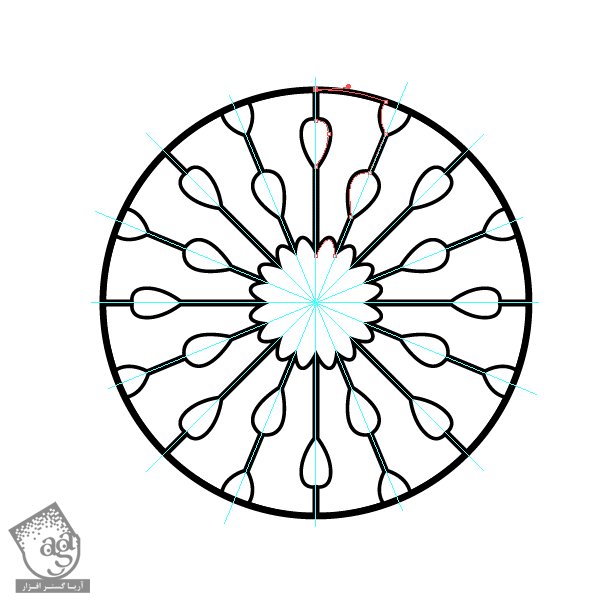
گام سوم
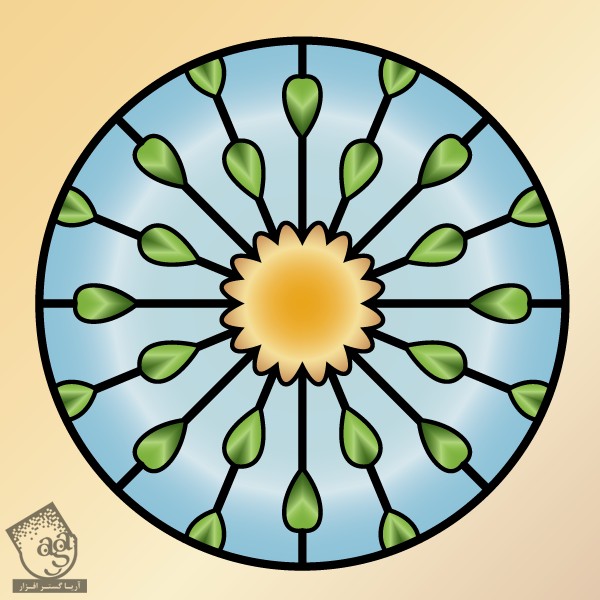
طرحی که من کشیدن، نشون دهنده یک گل یا خورشید در وسط هست که اشعه یا گلبرگ های اون به سمت لبه ها کشیده میشه. حالا بیاین این شکل رو رنگ آمیزی کنیم.
من می خوام از یکی از Swatch های Swatches Libraries استفاده کنم. بنابراین وارد پنل Swatches میشیم و مسیر Open Swatch Libraries > Gradients > Genms and Jewels رو دنبال می کنیم.
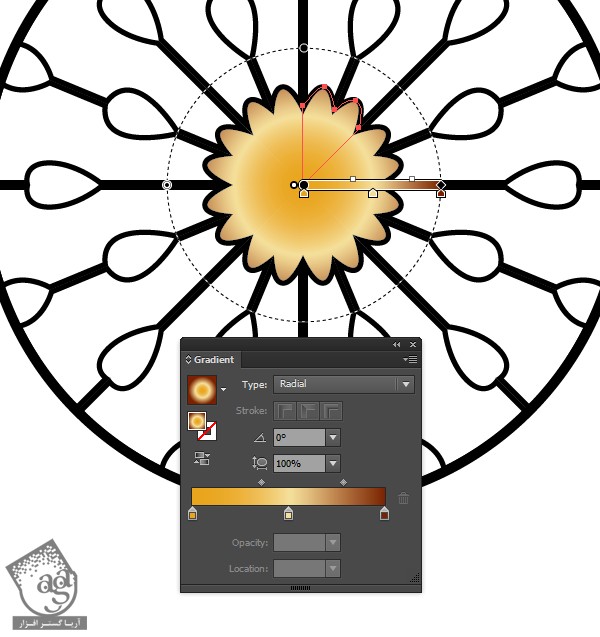
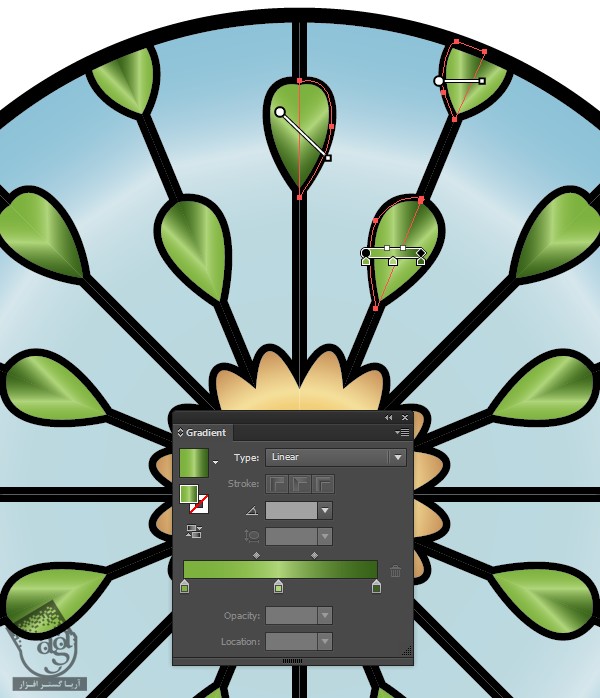
توی لایه شکل نما یا Kaleidoscope، شروع می کنیم به کشیدن شکل ها و پر کردن تمام بخش ها. اول از همه گل رو به مرکز اضافه می کنیم. از گرادیانت Critine به عنوان Fill استفاده می کنیم. بعد هم توی پنل Gradient، گزینه Radial Gradient رو انتخاب می کنیم. حالا ابزار Gradient رو بر می داریم و منبع گرادیانت رو در مرکز طرح قرار میدیم.

گام چهارم
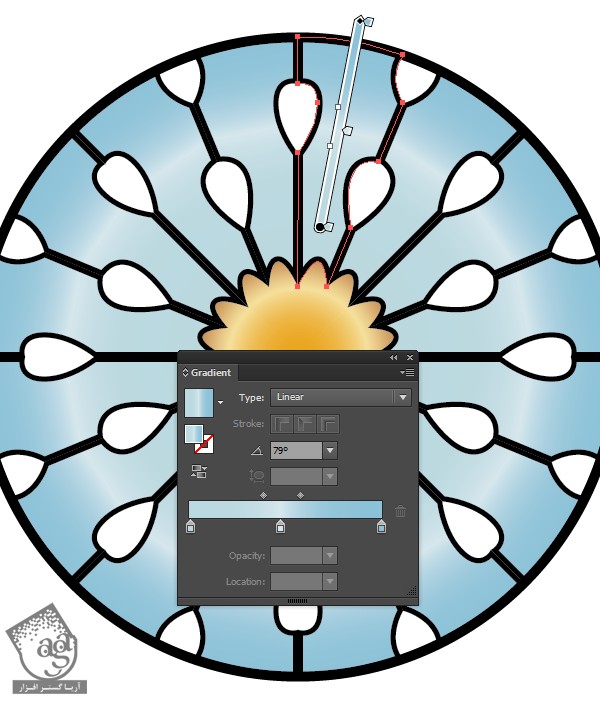
شکلی گل و برگ ها رو Duplicate می کنیم. بعد هم رنگ Stroke رو حذف می کنیم و اون رو با گرادیانت Aquamarine پر می کنیم.

گام پنجم
برای شکل برگ ها، نیمی از هر شکل رو توی لایه شکل نما رسم می کنیم و اون رو با گرادیانت Peridot پر می کنیم. با استفاده از ابزار Gradient، شکل رو طوری زاویه دار می کنیم که به صورت V شکل در بیاد.

عالی بود! تمام شد!
کار شیشه منقوش هم به پایان رسید. از این به بعد باید بتونین این تکنیک ها رو روی سایر طرح های مشابه هم پیاد کنین.

امیدواریم ” آموزش Illustrator : طراحی افکت شکل نما ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت