No products in the cart.
آموزش Illustrator : طراحی افکت متنی اسپانیایی

آموزش Illustrator : طراحی افکت متنی اسپانیایی
توی این آموزش، طراحی افکت متنی اسپانیایی رو با Illustrator با هم می بینیم. برای شروع، سند و خطوط چهارخانه رو اضافه می کنیم. بعد هم پس زمینه رو با یک مستطیل ساده درست می کنیم. با استفاده از ابزار Type و پنل Character، متن رو اضافه و اون رو ادیت می کنیم. از پنل Appearance هم برای ایجاد افکت متنی کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی اسپانیایی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم سند
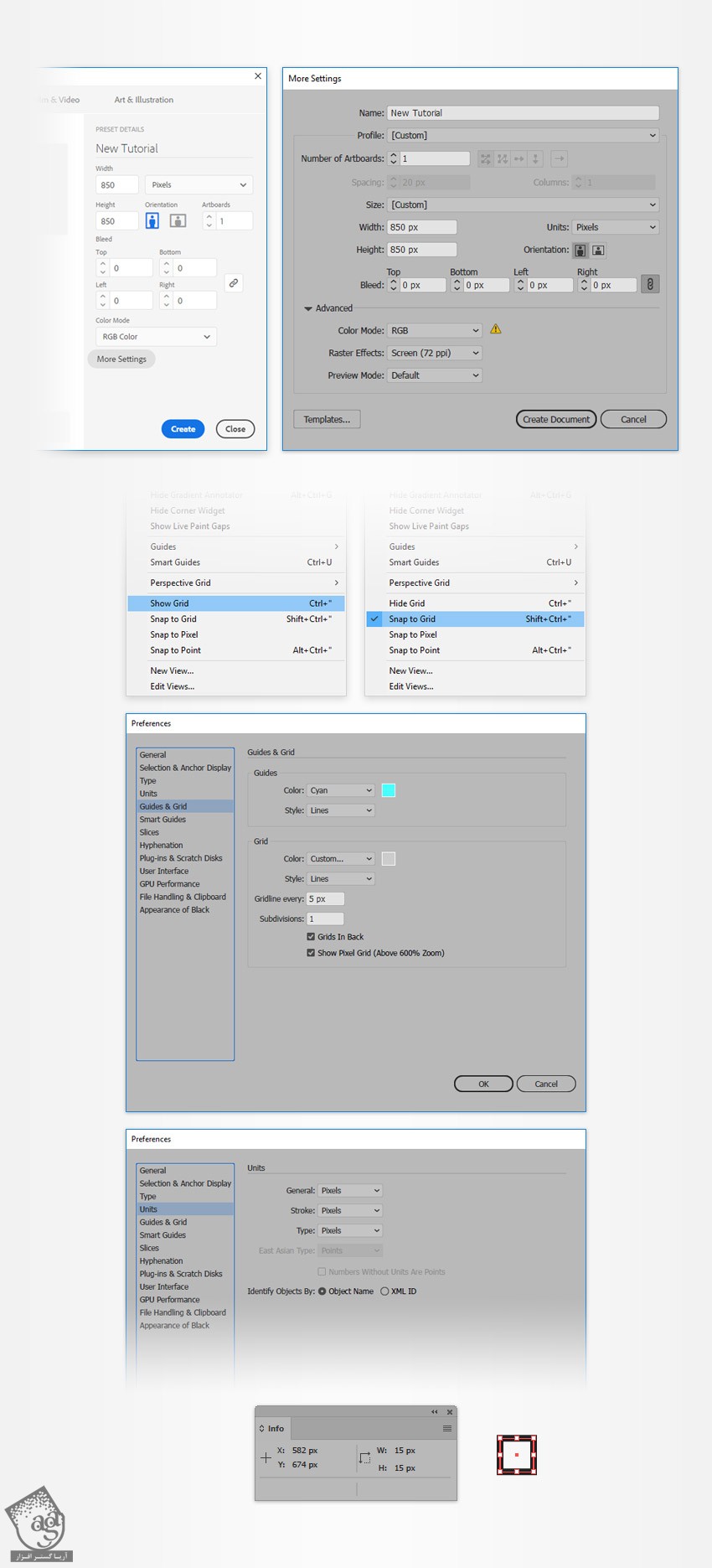
با زدن میانبر Ctrl+N، یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و فیلد Height وارد می کنیم. بعد هم روی دکمه More Settings کلیک می کنیم. RGB رو به عنوان Color Mode در نظر می گیریم و Raster Effects رو روی Screen قرار میدیم و بعد هم روی Create Document کلیک می کنیم.
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid فعال می کنیم. وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 پیکسل رو توی فیلد Gridline Every وارد می کنیم. این طوری کار راحت تر میشه. یادتون باشه هر موقع خواستیم می تونیم خطوط چهارخانه رو با زدن میانبر Ctl+”، فعال یا غیر فعال کنیم.
برای مشاهده پیش نمایش زنده اندازه و موقعیت شکل ها، با دنبال کردن مسیر Window > Info، پنل Info رو باز می کنیم. یادتون نره که واحد اندازه گیری رو حتما روی پیکسل قرار بدین. برای این کار، وارد مسیر Edit > Preferences > Units میشیم. تمام این تنظیماتی که انجام دادیم، سرعت کار رو به شکل چشمگیری افزایش میدن.

طراحی پس زمینه
گام اول
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم و مقادیر رنگی R=255, G=196, B=0 رو برای Fill در نظر می گیریم.
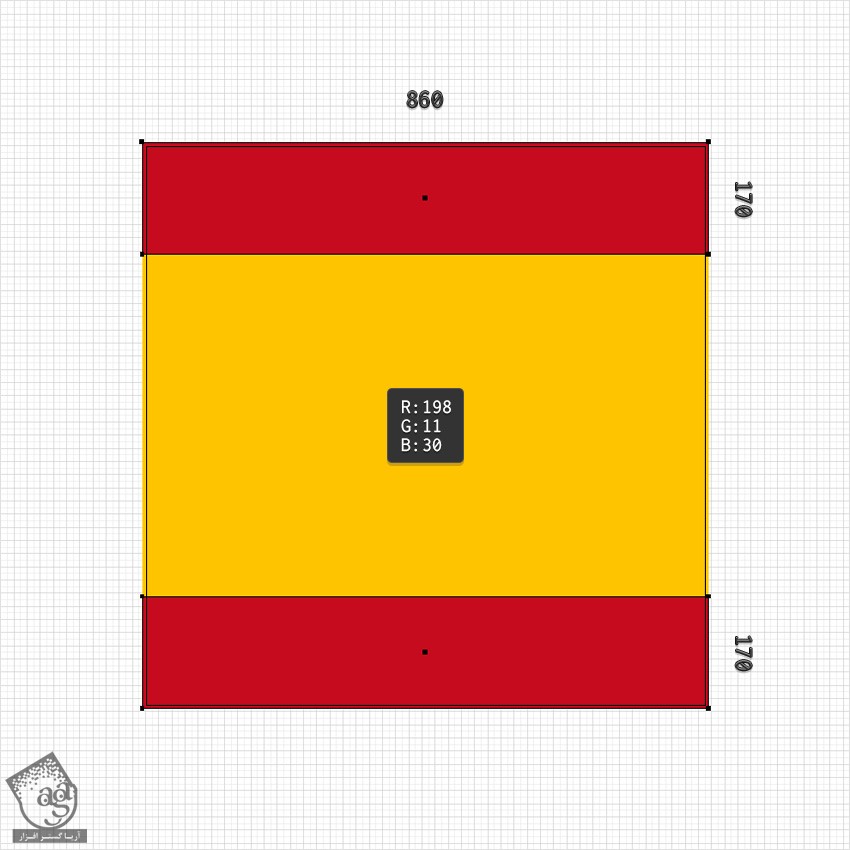
میریم سراغ صفحه کار و یک مربع به اندازه 860 پیکسل رسم می کنیم. Grid و Snap to Grid این کار رو برامون راحت تر می کنه.

گام دوم
بر می گردیم سراغ نوار ابزار و مقادیر رنگی R=198, G=11, B=30 رو جایگزین Fill کنونی می کنیم. با استفاده از ابزار Rectangle، دو تا شکل به ابعاد 860 در 170 پیکسل رسم می کنیم و اون ها رو در محلی که می بینین قرار میدیم.

اضافه کردن و تنظیم متن
گام اول
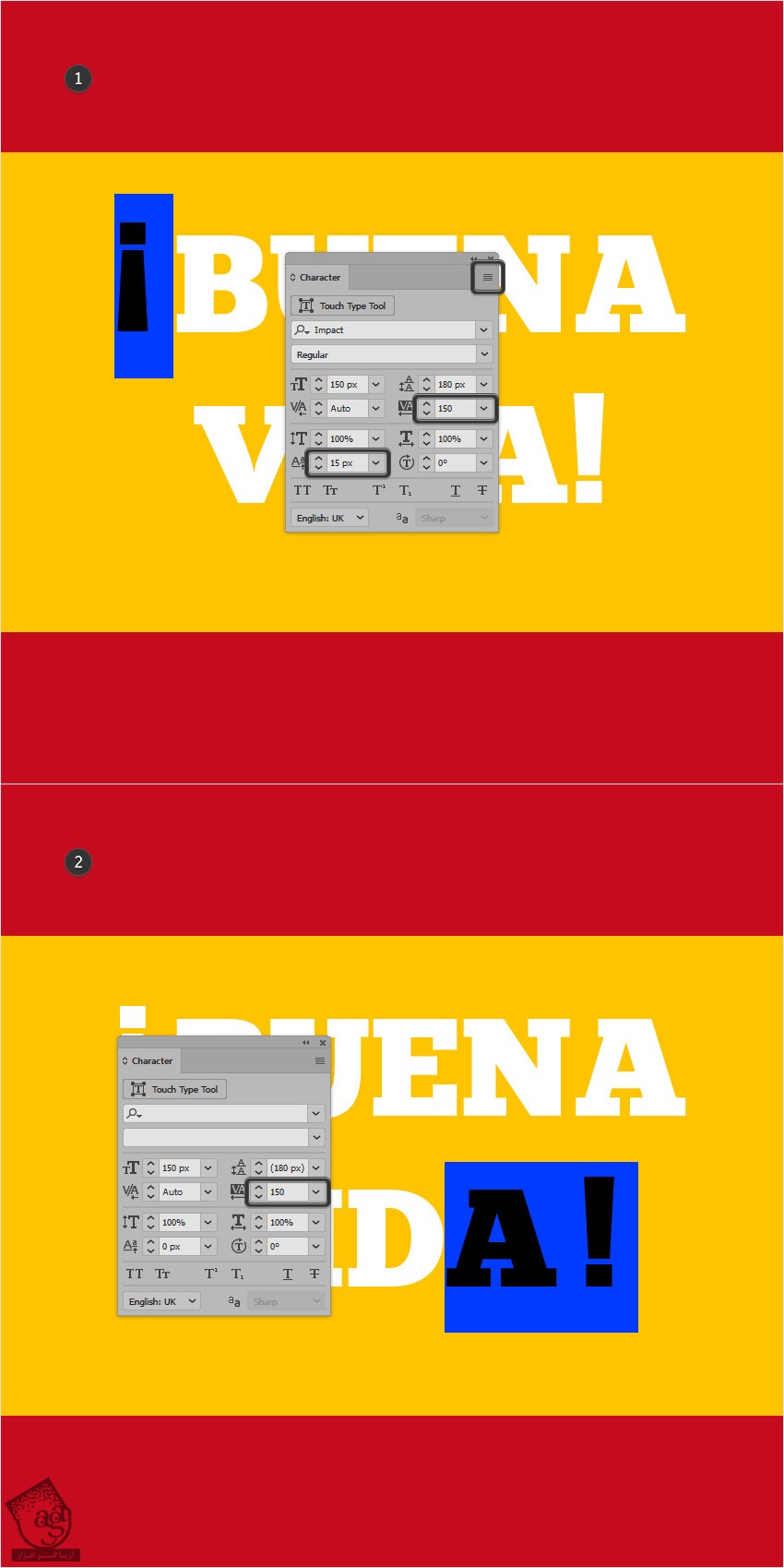
ابزار Type رو بر می داریم و وارد پنل Character میشیم. فونت ChuckFive Roman رو انتخاب می کنیم و Size رو روی 10 پیکسل قرار میدیم. روی صفحه کار کلیک می کنیم و متن زیر رو وارد می کنیم. حرف اول رو انتخاب می کنیم و فونت رو روی Impact قرار میدیم.
با استفاده از همین تکنیک، متن بعدی رو هم وارد می کنیم.

گام دوم
حرف اول رو انتخاب می کنیم و وارد پنل Character میشیم. منوی این پنل رو باز می کنیم و میریم سراغ Show Options. از اینجا Tracking رو روی 150 و Baseline Shift رو روی 15 پیکسل قرار میدیم.
میریم سراغ متن پایین و حرف آخر رو انتخاب می کنیم. Tracking رو میزاریم روی 150.

طراحی افکت متنی
گام اول
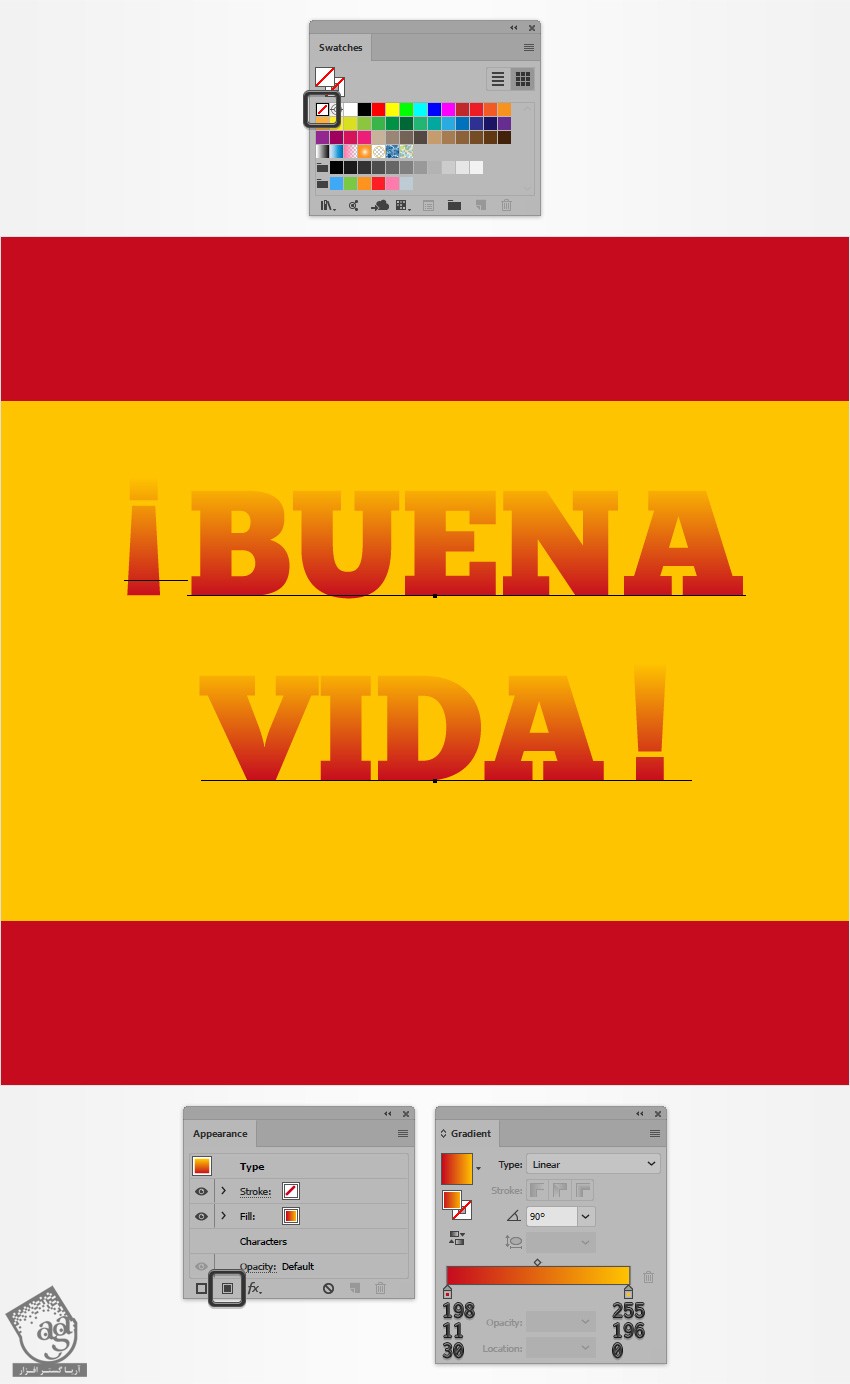
متن رو انتخاب می کنیم و رنگ سفید رو حذف می کنیم.
وارد پنل Appearance میشیم و روی دکمه Add New Fill کلیک می کنیم تا یک Fill اضافه بشه. این Fill رو انتخاب می کنیم و Linear Gradient که در زیر می بینین رو روی اون اعمال می کنیم.

گام دوم
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم.
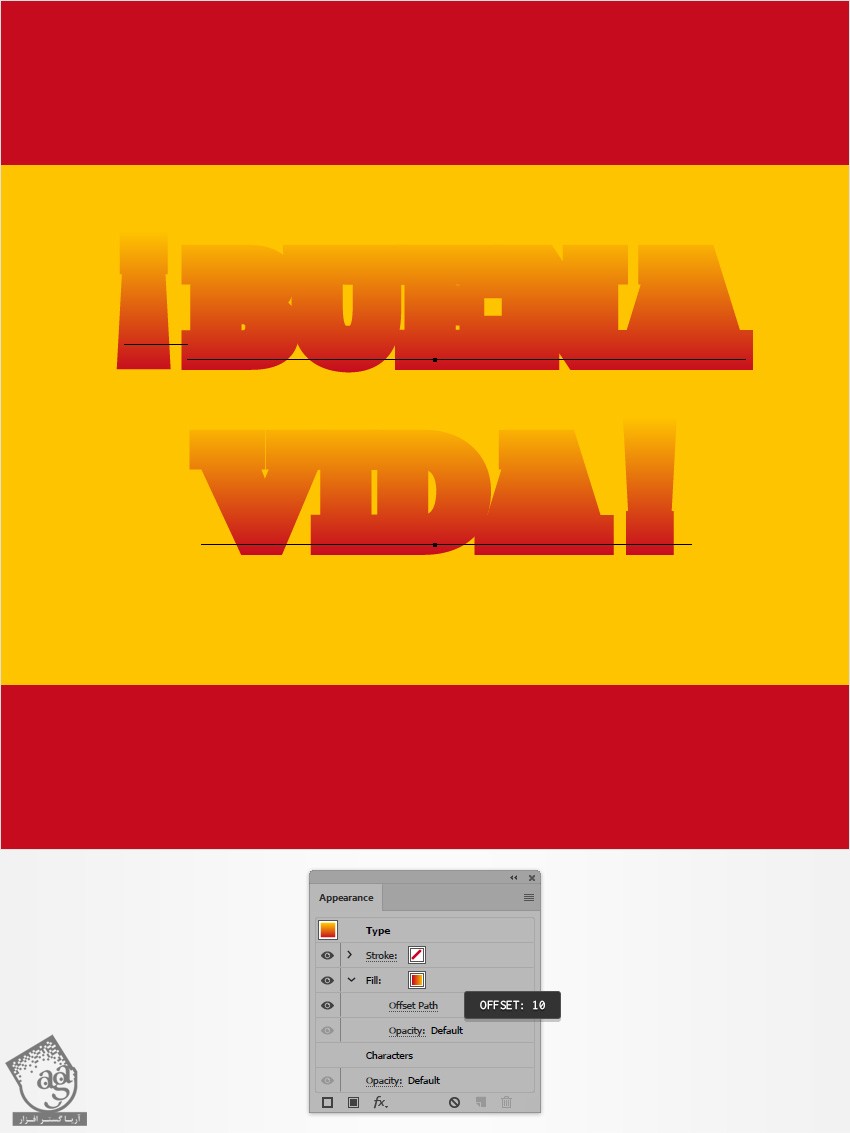
Fill کنونی رو انتخاب می کنیم و وارد مسیر Effect > Path > Offset Path میشیم. 10px Offset رو وارد می کنیم و Ok می زنیم.

گام سوم
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. اون رو انتخاب و زیر بقیه Fill ها درگ می کنیم.
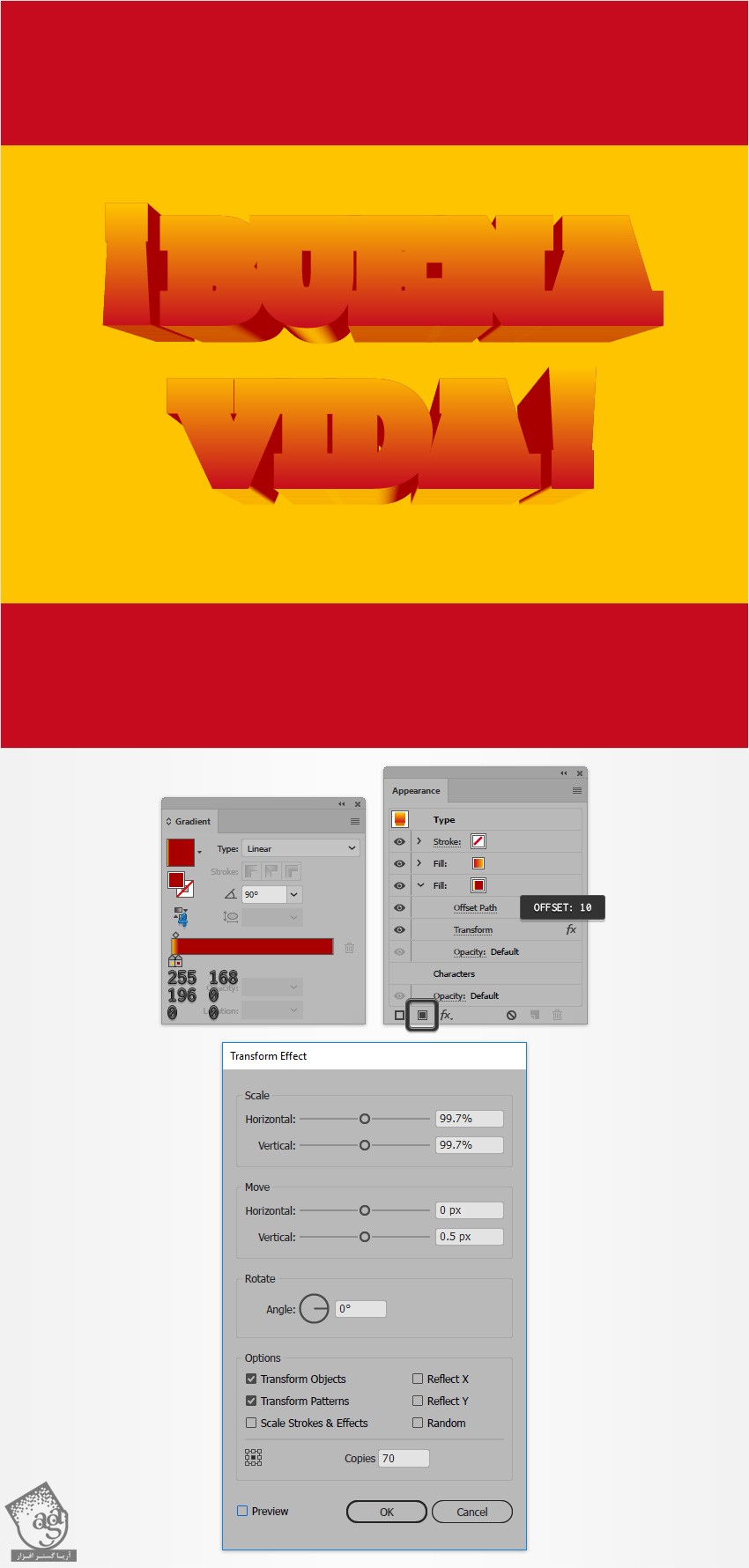
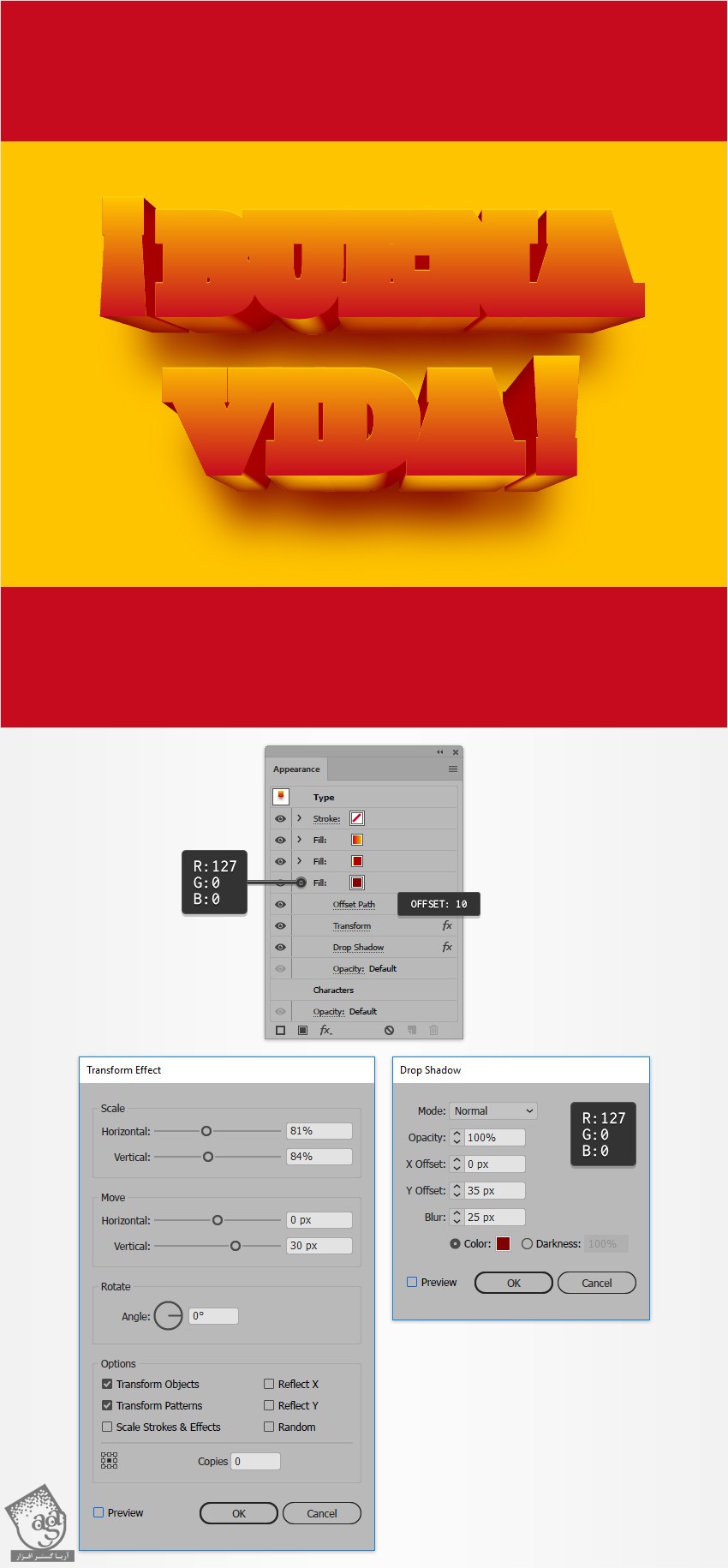
Linear Gradient که در زیر می بینین رو روی اون اعمال می کنیم. یادتون باشه که عدد آبی رنگ تصویر Gradient نشان دهنده درصد Location هست. همچنان که Fill انتخاب شده، وارد مسیر Effect > Path > Offset Path میشیم. 10px Offset رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
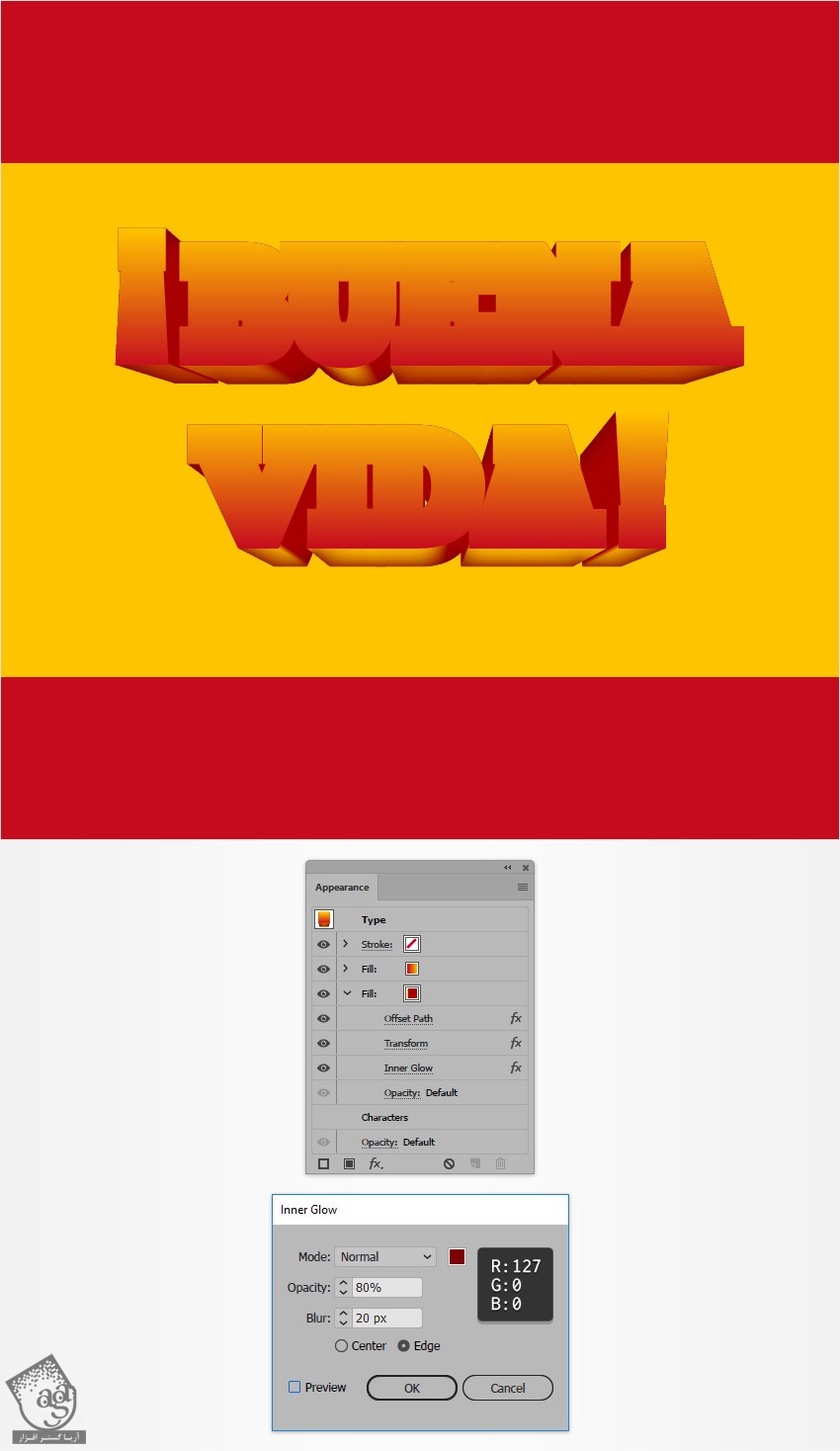
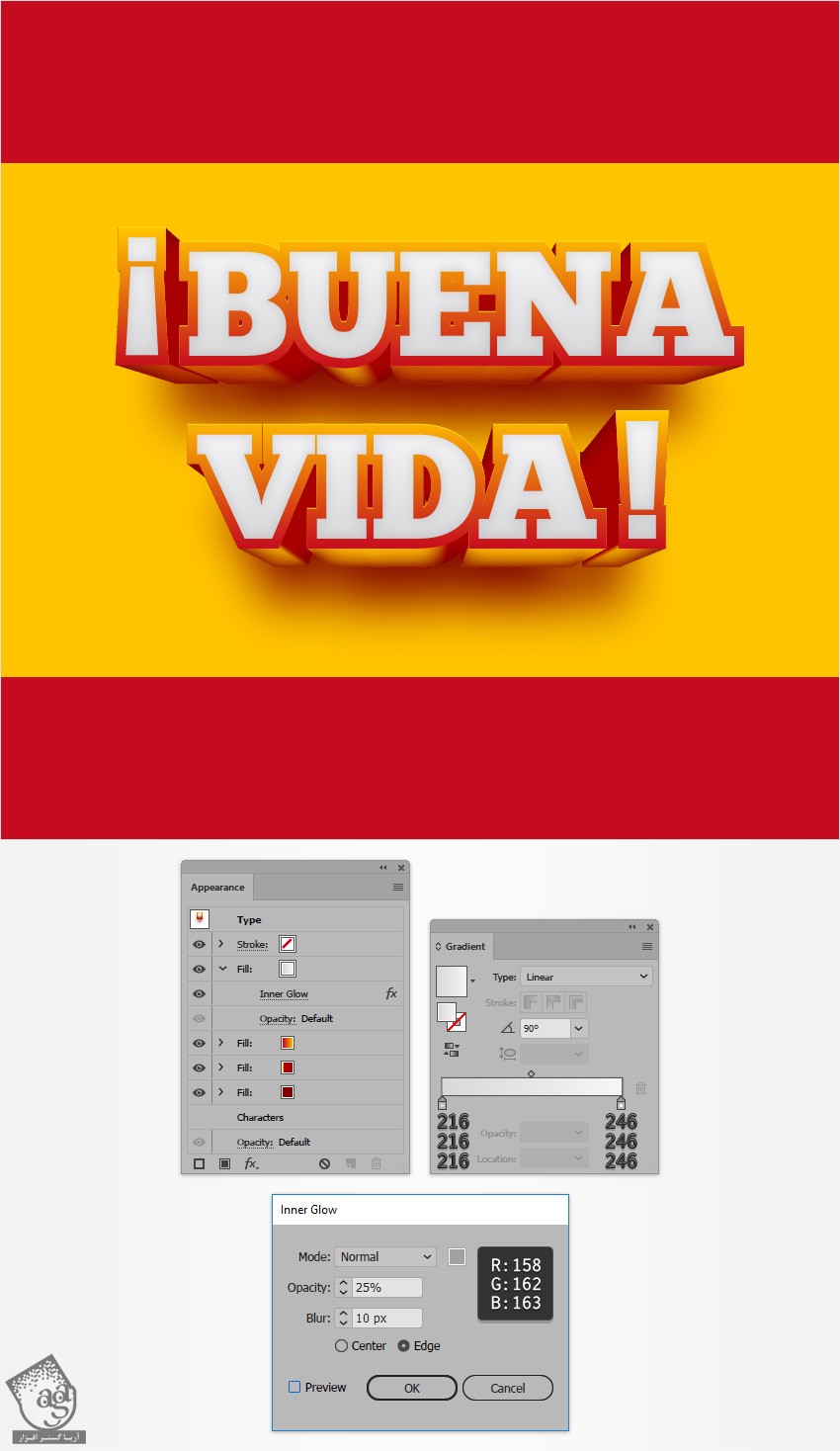
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Fill پایین رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
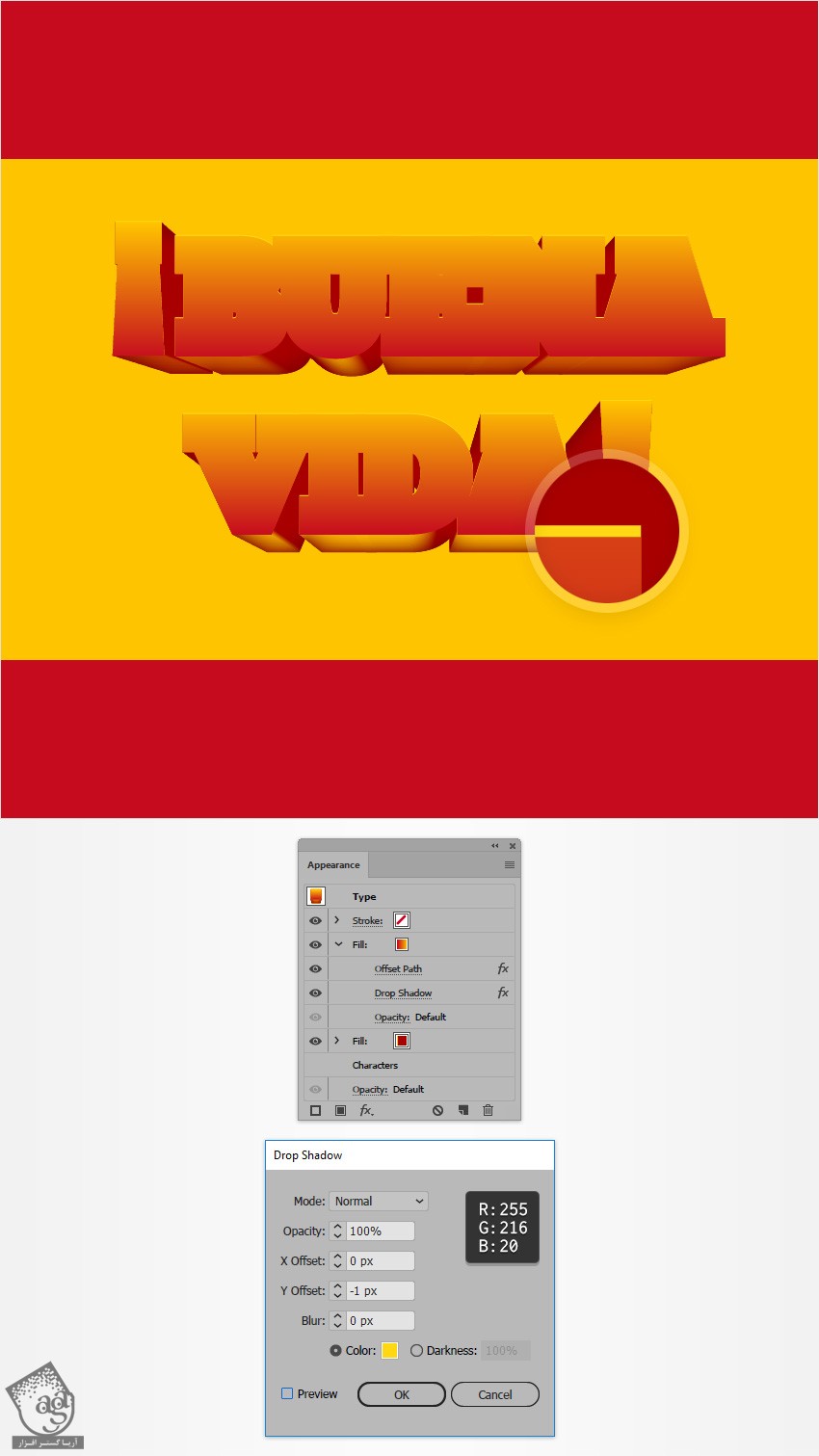
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Fill بالا رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام ششم
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. سومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. مقادیر رنگی R=127, G=0, B=0 رو براش در نظر می گیریم و اون رو زیر بقیه Fill ها درگ می کنیم.
همچنان که Fill جدید انتخاب شده، وارد مسیر Effect > Path > Offset Path میشیم. 10px Offset رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و Ok می زنیم. بعد هم وارد مسیر Effect > Stylize > Drop Shadow میشیم و مقادیر زیر رو وارد می کنیم و Ok می زنیم.

گام هفتم
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. چهارمین Fill رو اضافه می کنیم و زیر بقیه Fill ها قرار میدیم. وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و Ok می زنیم.

گام هشتم
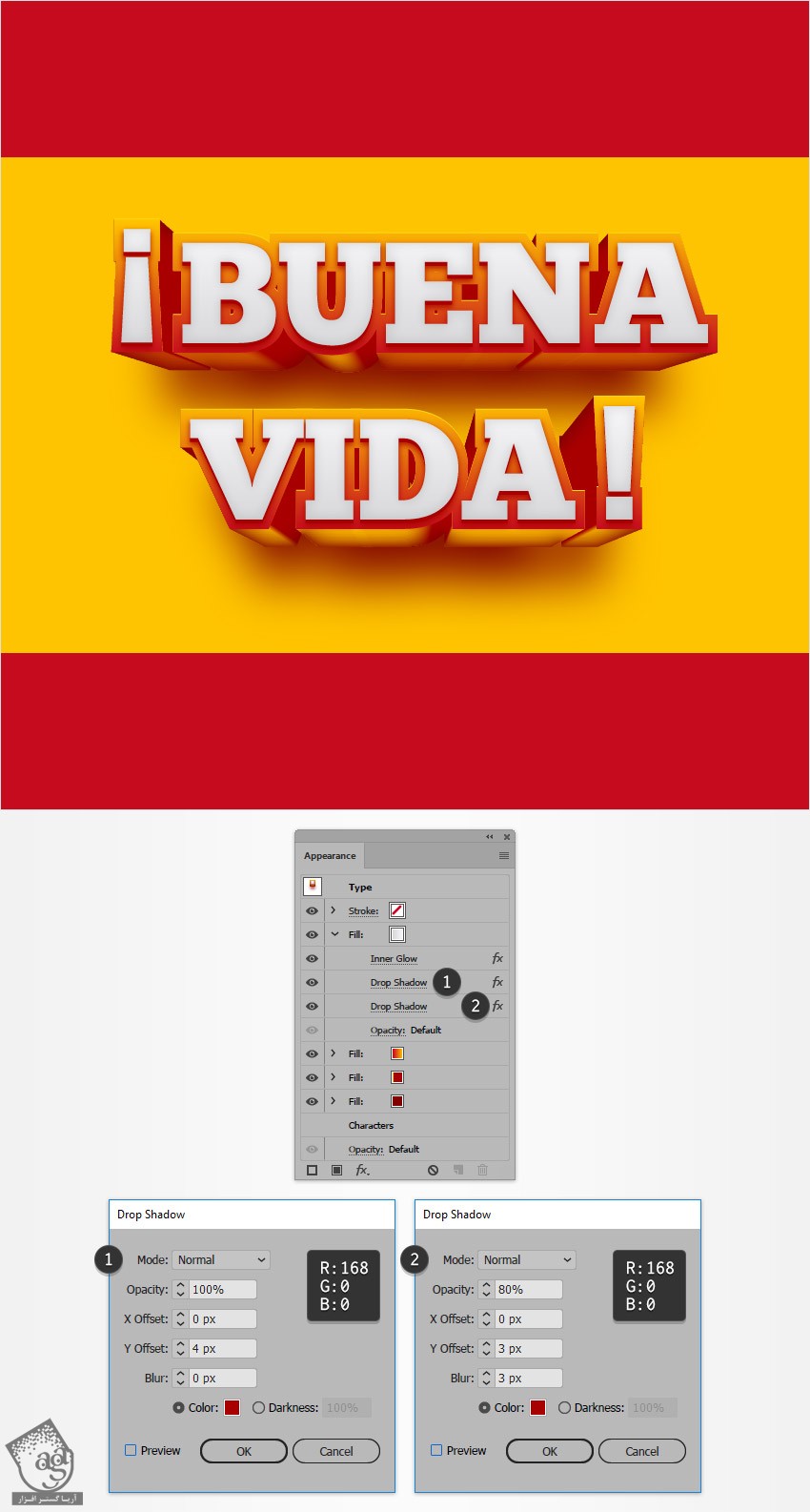
متن رو انتخاب می کنیم و وارد پنل Appearance میشیم. Fill بالا رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره سمت چپ می بینین رو وارد می کنیم و روی دکمه Ok کلیک می کنیم. وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام نهم
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و پنجمین Fill رو زیر بقیه Fill ها درگ می کنیم.
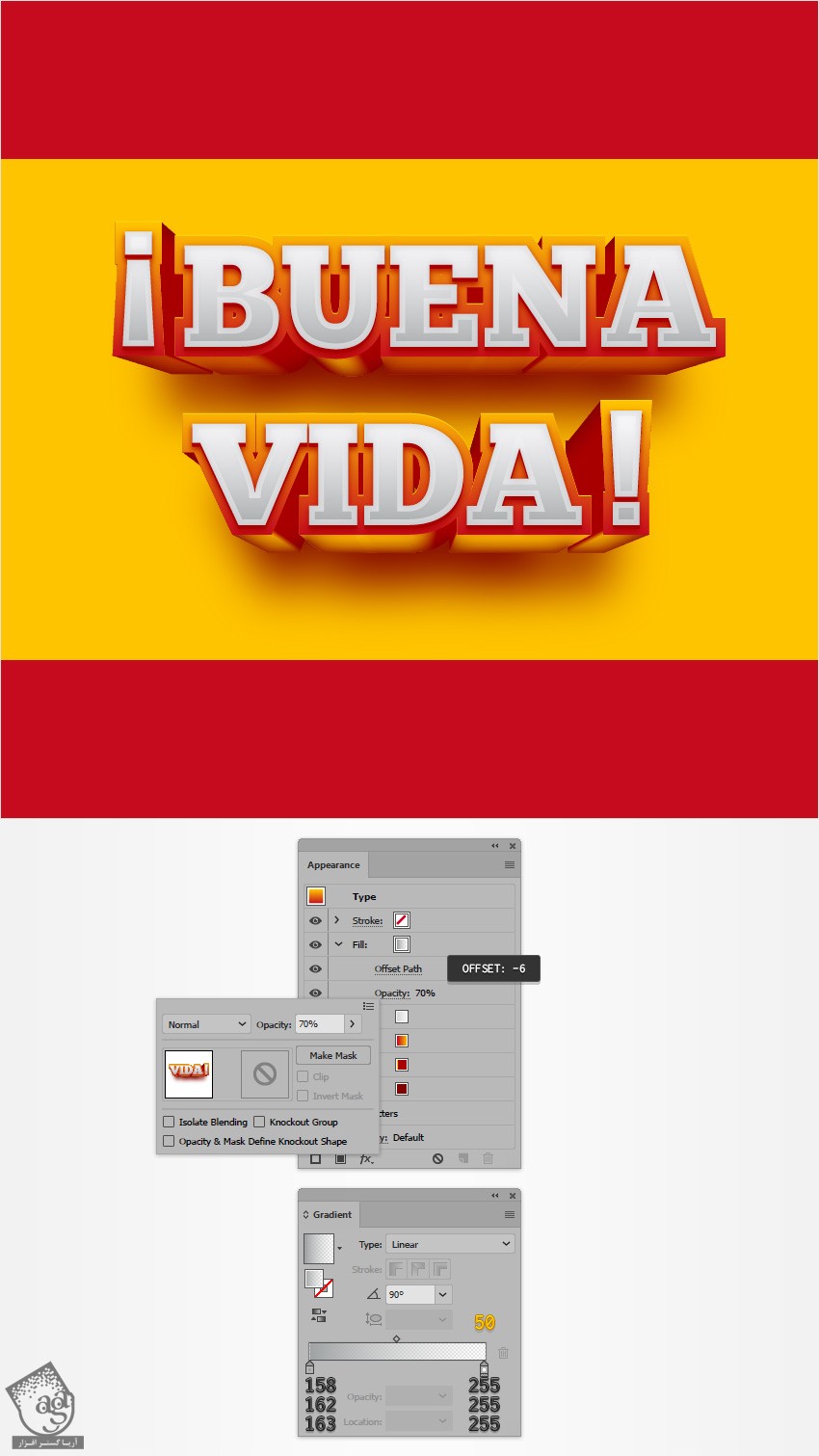
Linear Gradient زیر رو اعمال می کنیم. Opacity رو تا 70 درصد کاهش میدیم و وارد مسیر Effect > Path > Offset Path میشیم. -6px Offset رو وارد می کنیم و Ok می زنیم. یادتون باشه که سفر زرد رنگ تصویر Gradient نشان دهنده درصد Opacity هست.

گام دهم
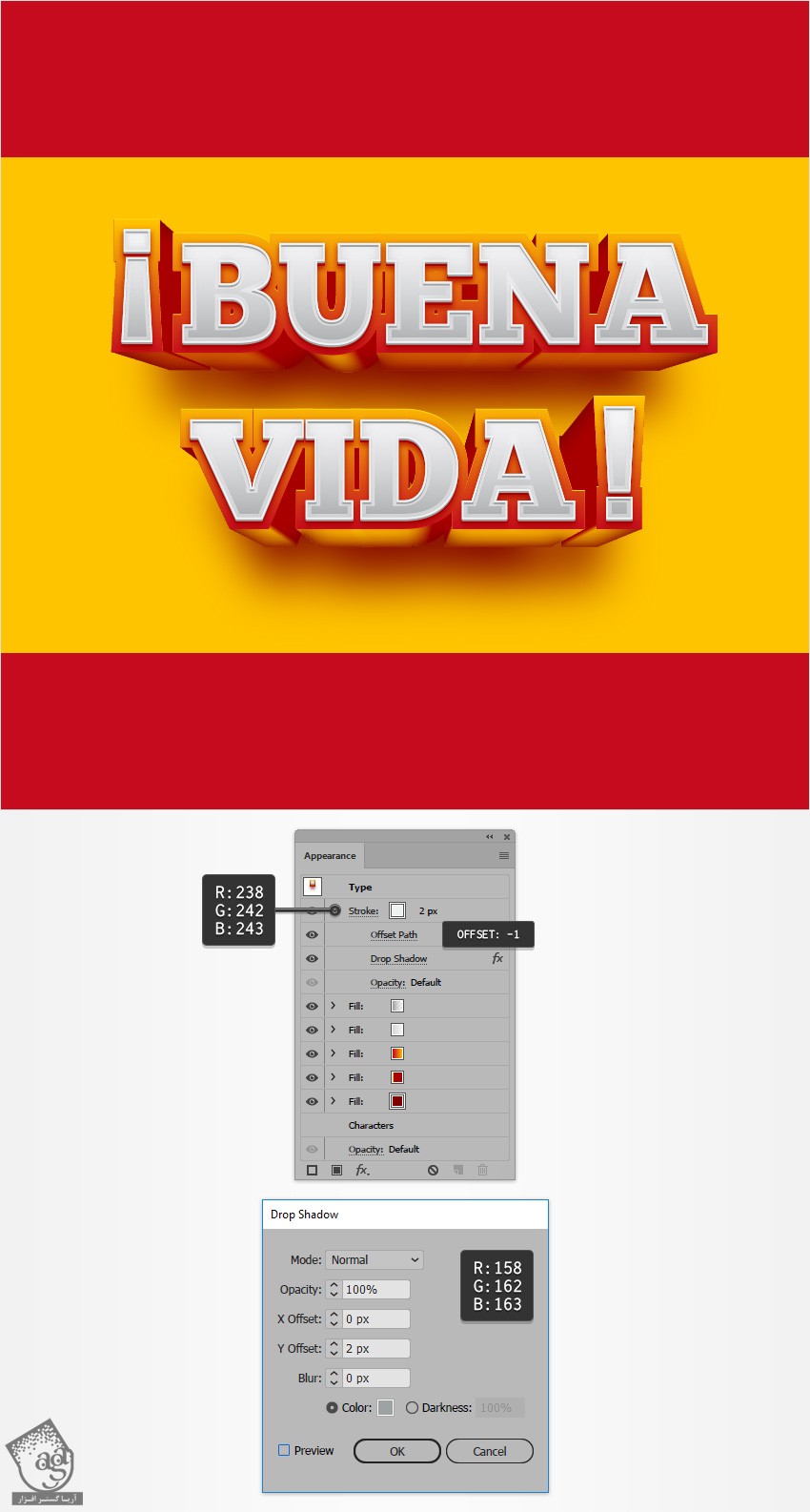
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم.
Stroke رو انتخاب می کنیم و مقادیر رنگی R=238, G=242, B=243 رو براش در نظر می گیریم. Weight رو تا 2 پیکسل افزایش میدیم و وارد مسیر Effect > Path > Offset Path میشیم. -1px Offset رو انتخاب می کنیم و Ok می زنیم. بعد هم مسیر Effect > Stylize > Drop Shadow رو دنبال می کنیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

اضافه کردن سایه و تکسچر
گام اول
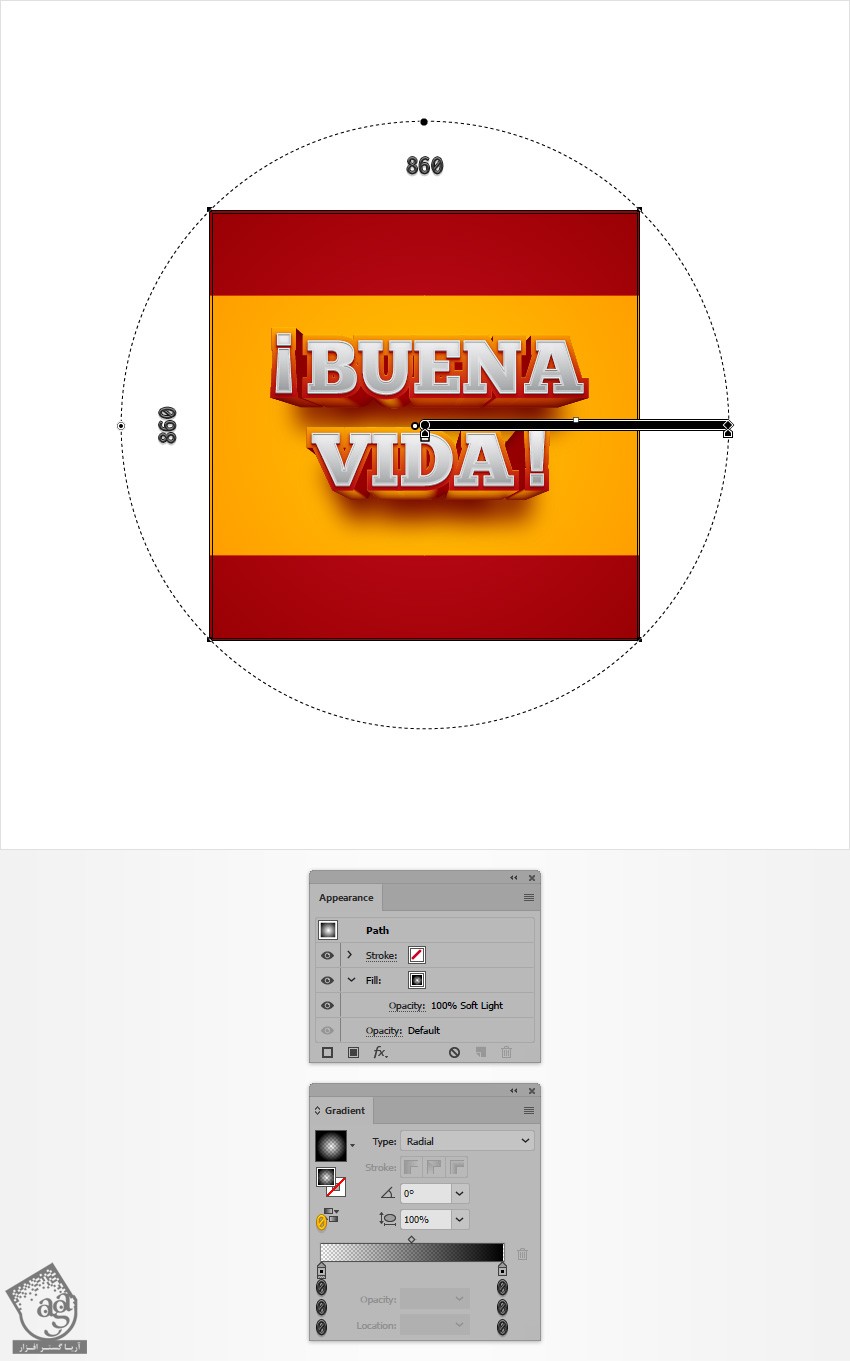
مربع زرد رنگ رو انتخاب می کنیم. اون رو کپی می کنیم و کپی رو روی خودش قرار میدیم. مطمئن میشیم که نسخه کپی انتخاب شده باشه. وارد پنل Appearnace میشیم.
Fill رو انتخاب می کنیم. Blending Mode رو میزاریم روی Soft Light و Radial Gradient زیر رو جایگزین می کنیم.

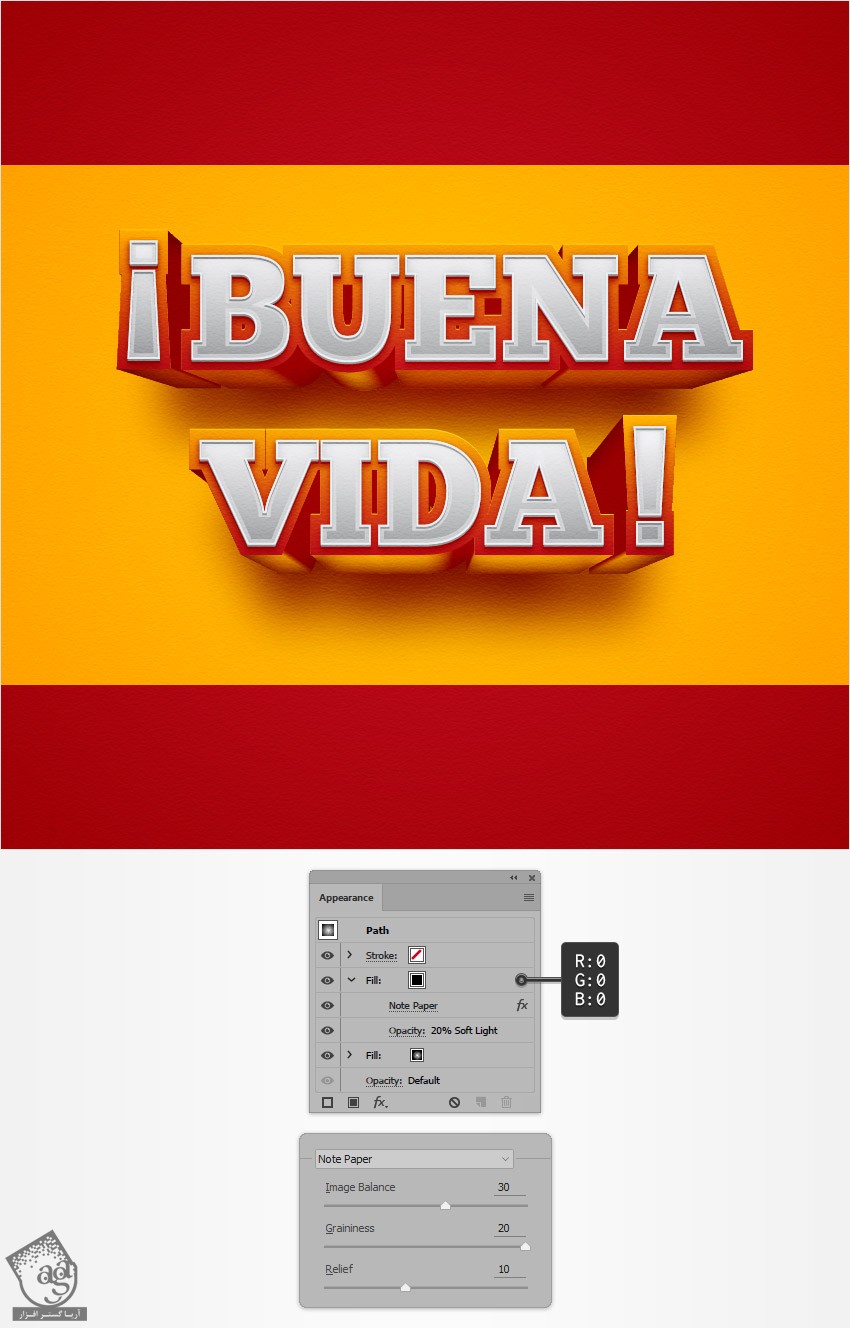
گام دوم
مربعی اضافه شده توی گام قبل رو انتخاب می کنیم و وارد پنل Appearance میشیم. دومین Fill رو اضافه می کنیم. اون رو مشکی می کنیم. Oapcity رو تا 20 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light. بعد هم وارد مسیر Effect > Sketch > Note Paper میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

تبریک! تمام شد!
افکت نهایی رو در زیر می بینین. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Illustrator : طراحی افکت متنی اسپانیایی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت