No products in the cart.
آموزش Illustrator : طراحی افکت متنی بیسکوییت – قسمت اول

آموزش Illustrator : طراحی افکت متنی بیسکوییت – قسمت اول
توی این آموزش، طراحی افکت متنی بیسکوییت رو با Illustrator با هم می بینیم. برای این کار از یک مسیر و یک شکل کمک می گیریم. نه بیشتر.
اگه با این کار آشنایی ندارین، می تونین ” آموزش Illustrator : طراحی آووکادو “ رو دنبال کنین. این بار یک گام فراتر میریم و افکت متنی طراحی می کنیم. بنابراین به جای یک مسیر، هفت تا مسیر خواهیم داشت. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی بیسکوییت ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد پروژه جدید
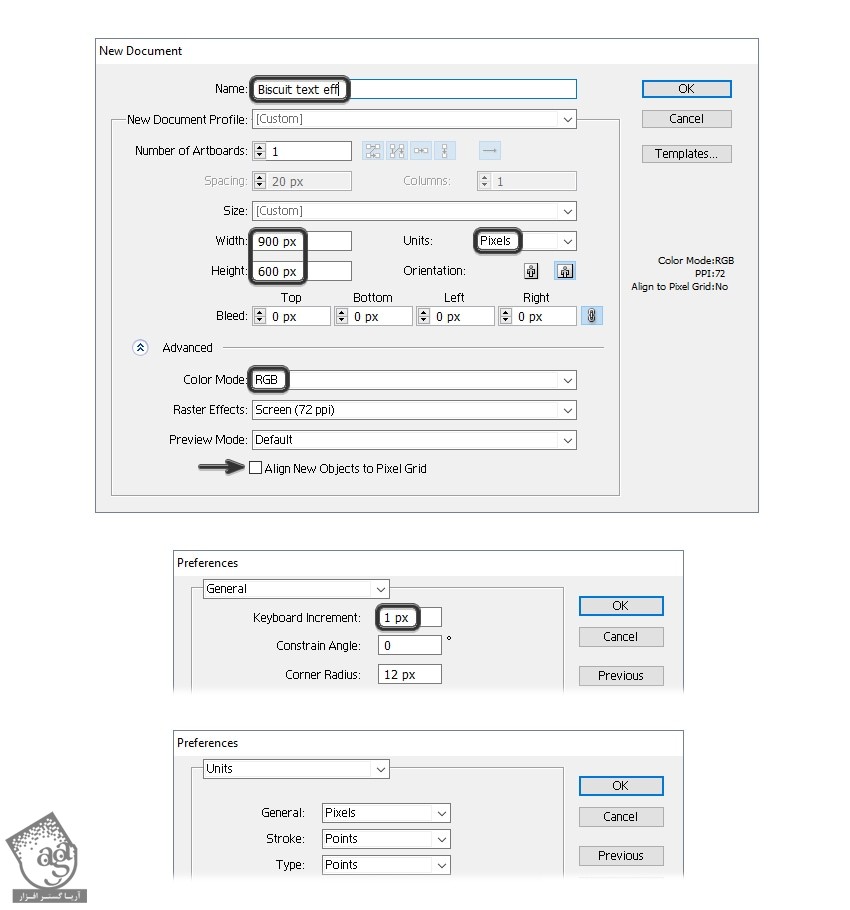
ایلاستریتور رو باز می کنیم. وارد مسیر File > New میشیم و یک سند خالی جدید درست می کنیم. برای این فایل یک نام وارد می کنیم. ابعاد رو مشخص می کنیم. Units رو روی Pixels و Color Mode رو روی RGB تنظیم می کنیم. بعد از اون هم مطمئن میشیم که Align New Objects to Pixel Grid تیک نداشته باشه.
این بار وارد مسیر Edit > Preferences > General میشیم و Keyboard Increment رو میزاریم روی 1 پیکسل. حالا میریم سراغ Units و تنظیمات رو به شکل زیر انجام میدیم. من معمولا با این تنظیمات کار می کنم چون در حین کار بهم کمک می کنه.

آماده سازی حروف
گام اول
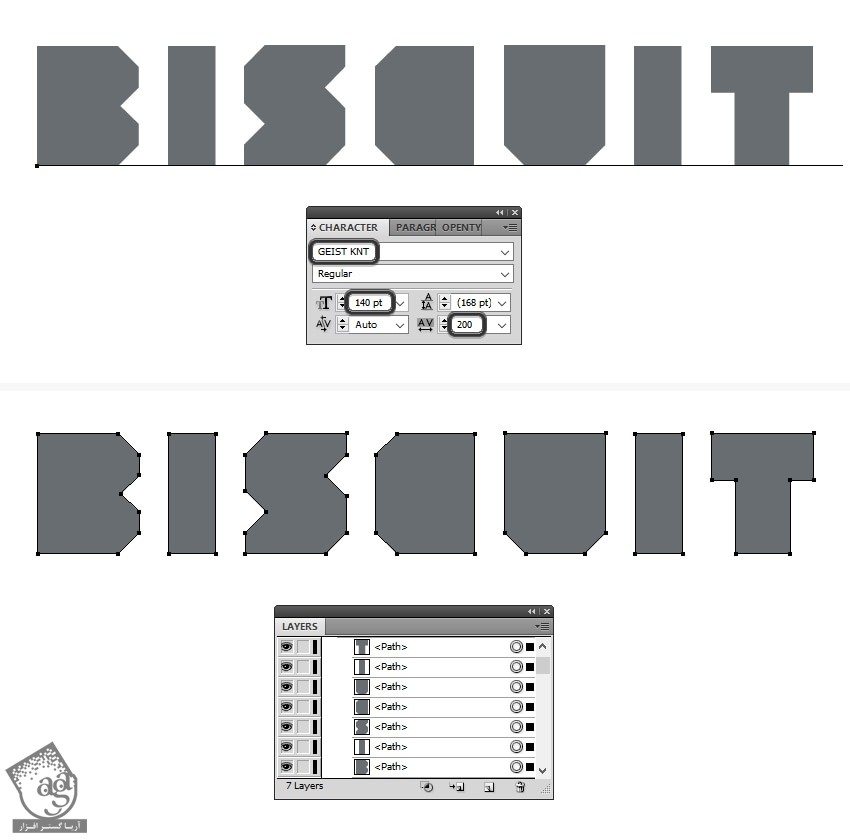
ابزار Type رو بر می داریم و کلمه BISCUIT رو با استفاده از فونت Geist Knt روی صفحه تایپ می کنیم. Size رو هم میزاریم روی 140pt. بعد هم Tracking کاراکترهای انتخاب شده رو روی 200 میزاریم تا فضای خالی بیشتری بین حروف باشه.
همچنان که متن انتخاب شده، Expand رو از منوی Object انتخاب می کنیم و بعد هم Ungroup می کنیم. تک تک حروف رو انتخاب می کنیم و میریم سراغ پنل Appearance. حروف به صورت Path هستن یا Compound Path؟ اگه Compound Path بودن، وارد مسیر Object > Compound Path > Release میشیم.

گام دوم
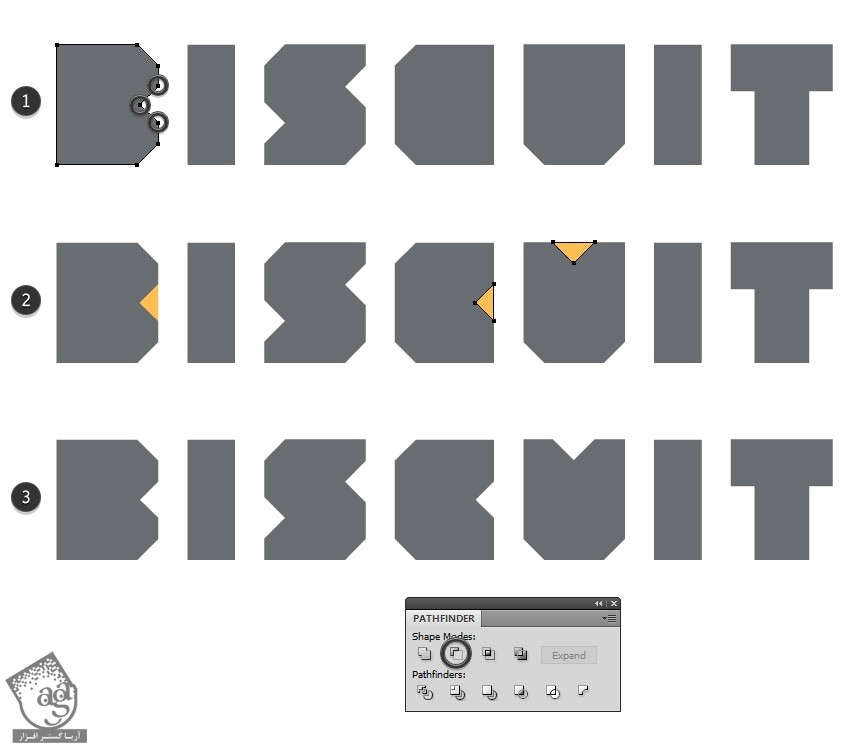
میریم سراغ حرف B. ابزار Pen رو بر می داریم و یک مثلث به صورتی که توی تصویر زیر می بینین رسم می کنیم. مثلث رو به سمت راست حرف C می بریم. همین مثلث رو برای حرف U هم کپی می کیم و بعد هم می چرخونیم و به بالا می بریم.
حرف C رو به همراه مثلث انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. همین کار رو برای حرف U هم تکرار می کنیم.

طراحی الگوی بیسکوییت
گام اول
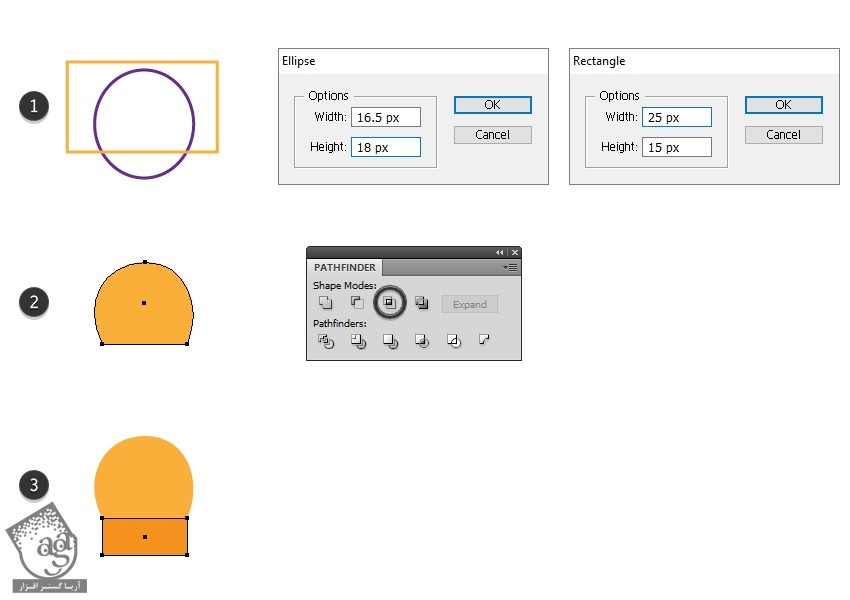
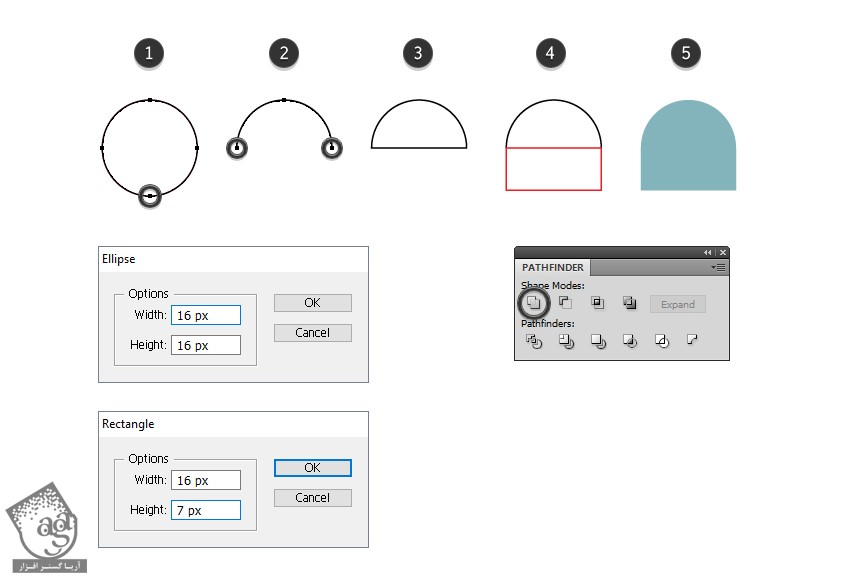
با استفاده از ابزار Ellipse و Rectangle، یک دایره و بعد هم یک مستطیل در بالای اون رسم می کنیم. برای اینکه به درستی با اندازه حروف هماهنگی داشته باشن، از ابعادی که در زیر می بینین استفاده کنین.
حالا هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. رنگ دلخواه رو به عنوان رنگ Fill شکل حاصل درنظر می گیریم. در نهایت، یک مستطیل بین دو تا Anchor Point پایین رسم می کنیم.
دو تا شکل رو با هم گروه می کنیم و اسم گروه رو میزاریم Big Coner.

گام دوم
با استفاده از ابزار Ellipse، یک دایره 16 در 16 پیکسل رسم می کنیم. ابزار Direct Selection رو بر می داریم و Anchor Point پایین رو انتخاب می کنیم و دکمه Delete رو فشار میدیم.
همچنان که ابزار Direct Selection فعال هست، دو تا نقطه انتهایی رو انتهاب می کنیم و وارد مسیر Object > Path > Join میشیم. در نتیجه، یک نیمه دایره به دست میاد. یک مستطیل جدید به اندازه 16 در 7 پیکسل در پایین رسم می کنیم. هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم.
رنگ دلخواه رو برای شکل حاصل در نظر می گیریم.

گام سوم
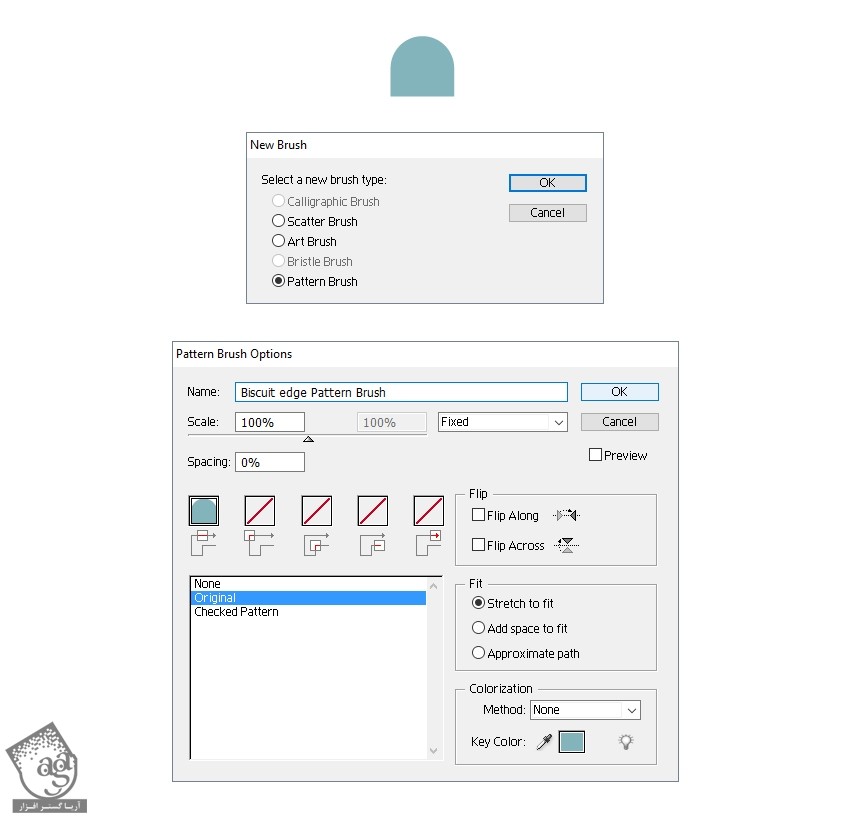
شکل رو از گام قبل روی پنل Brushes درگ می کنیم و New Brush Pattern رو می زنیم. توی پنجره Pattern Brush Options، اسم رو وارد می کنیم و بقیه تنظیمات رو به همون شکل باقی میزاریم و Ok می زنیم.

گام چهارم
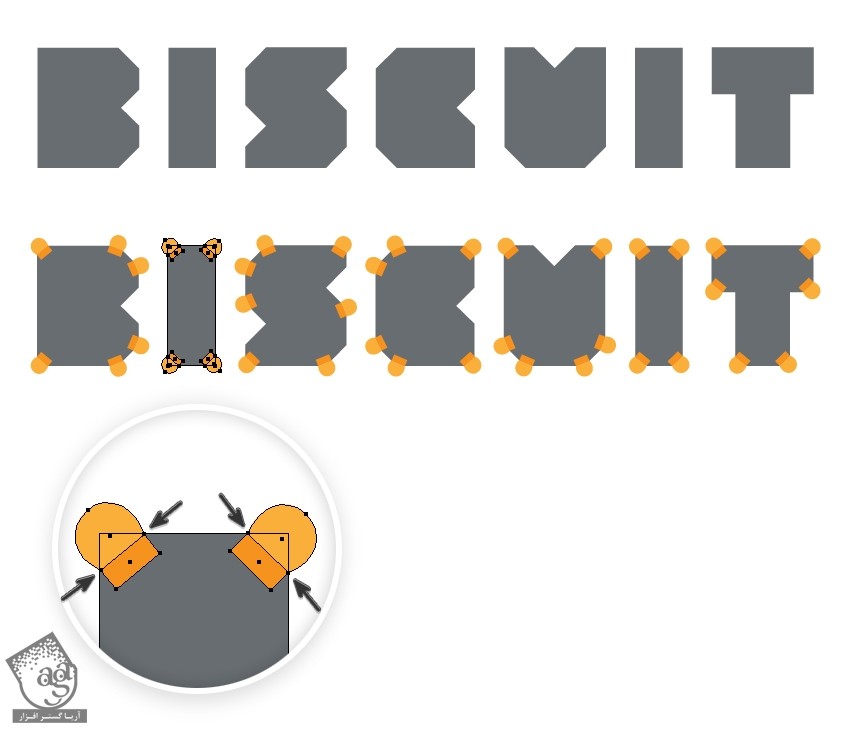
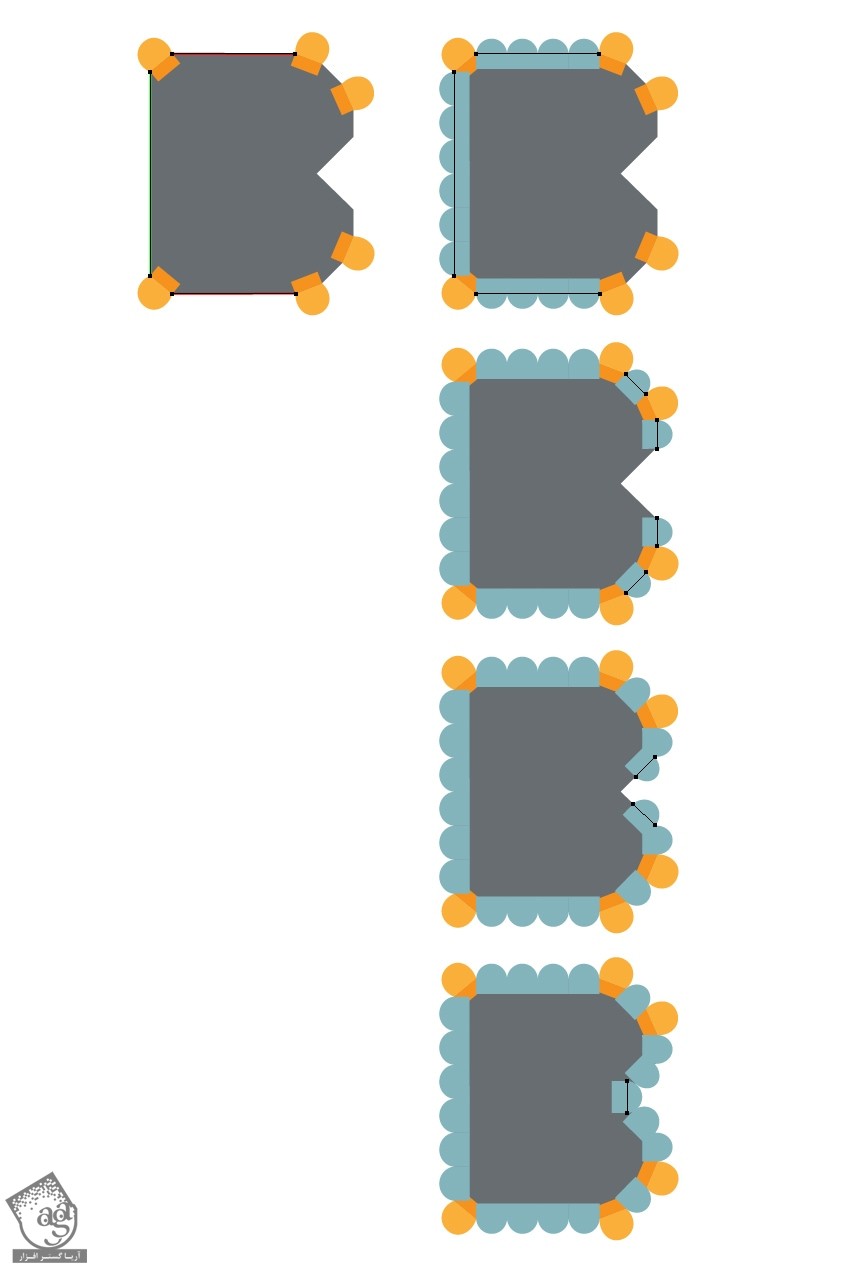
بریم سراغ حروف. گروه Big Corner رو انتخاب می کنیم و چند بار کپی می کنیم. زوایای حروف رو به شکلی که در زیر می بینین در میاریم.

گام پنجم
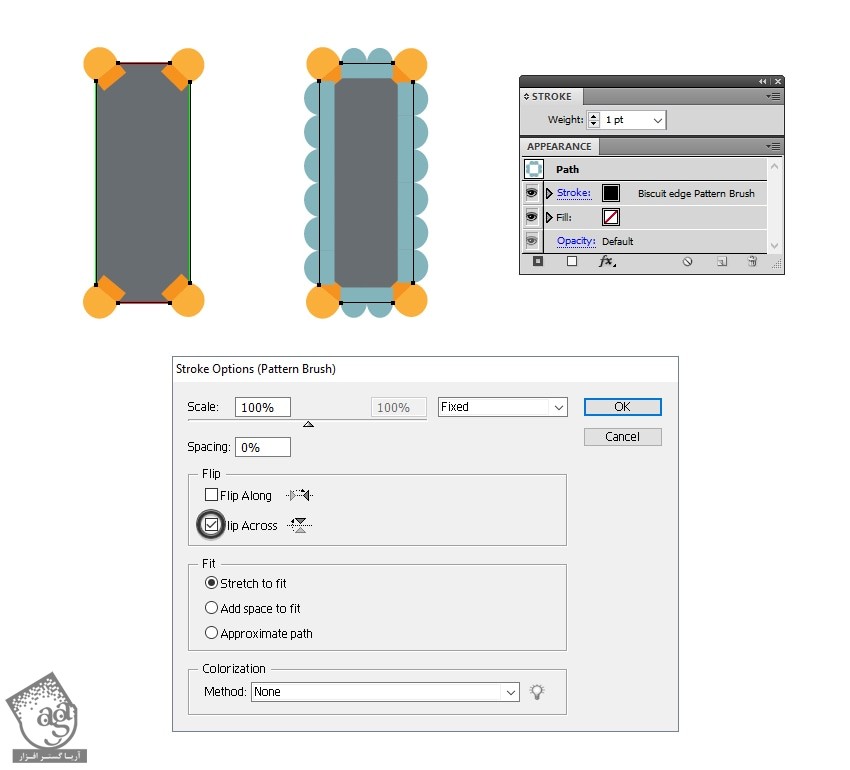
میریم سراغ حرف I. ابزار Pen یا Line Segment رو بر می داریم و یک مسیر مستقیم بین هر Big Corner رسم می کنیم. این چهار مسیر رو با Biscuit Edge Pattern Brush که قبلا ذخیره کردیم، Stroke می کنیم. Stroke Weight رو هم میزاریم روی 1pt.
اگه موج قلمو به سمت داخل هست نه بیرون، در حالی که مسیر انتخاب شده، روی Brush Stroke در پنل Appearance کلیک می کنیم تا پنجره Stroke Options باز بشه. بعد هم Flip Across رو تیک می زنیم.

گام ششم
میریم سراغ حرف B. سه تا مسیر مستقیم بین Big Corner سمت چپ، بالا و پایین رسم می کنیم. 1 pt Stroke رو برایBiscuit Edge Pattern Brush در نظر می گیریم و در صورت لزوم، قلمو رو می چرخونیم.
توی نواحی کوچک تر، یک مسیر کوتاه تر بین Big Corner رسم می کنیم و همون قلمو رو مورد استفاده قرار میدیم. شکل حرف رو دنبال می کنیم و چند تا مسیر کوچک رسم می کنیم تا لبه ها تکمیل بشه.

گام هفتم
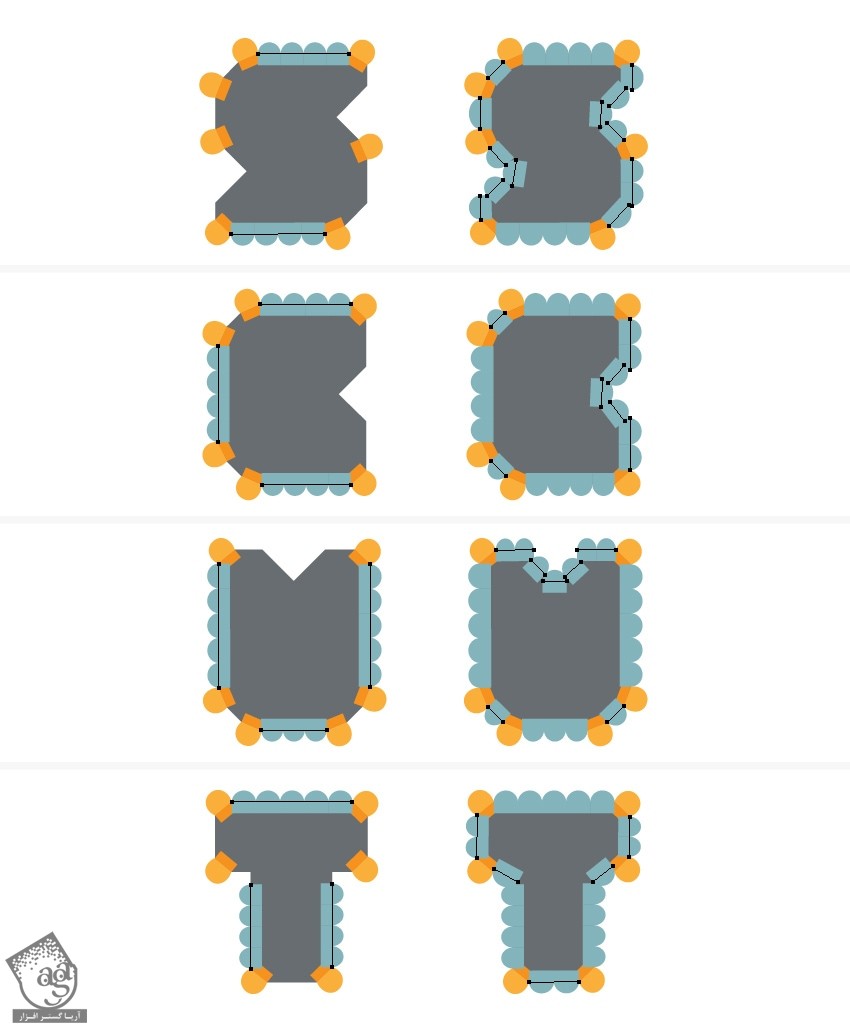
شکل زیر رو دنبال می کنیم و لبه بیسکوییتی بقیه حروف رو هم درست می کنیم. تمام مسیرها به صورت 1pt Stroke و با استفاده از Biscuit Edge Pattern Brush درست شدن. یادتون باشه که در صورت لزوم، قلمو رو بچرخونین.

گام هشتم
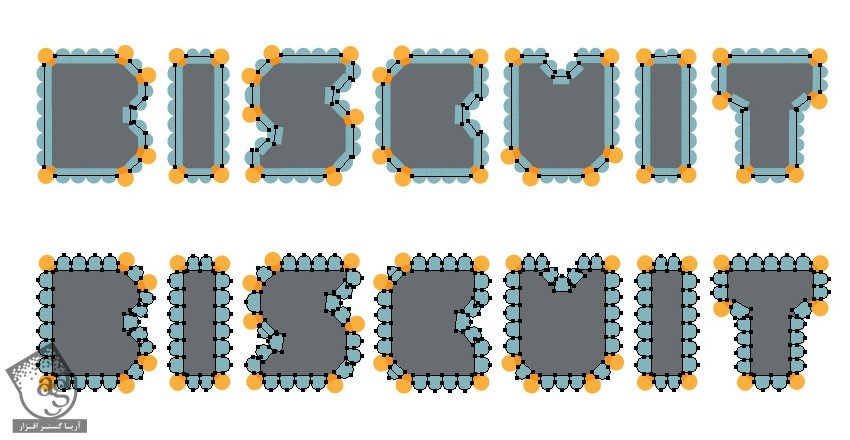
قبل از اینکه ادامه بدیم، روی هر حرف زوم می کنیم و مطمئن میشیم که هیچ فضای خالی نمونه باشه. در صورت وجود فضای خالی، ابزار Direct Selection رو بر می داریم و Anchor Point ها رو به هم نزدیک می کنیم تا این فضاها پر بشن.

گام نهم
یکی از مسیرها رو انتخاب می کنیم و وارد مسیر Select > Same > Stroke Weight میشیم. در نتیجه، ایلاستریتور تمام مسیرها رو براتون انتخاب می کنه. Expand Appearance رو از منوی Object انتخاب می کنیم.

گام دهم
تمام شکل های تشکیل دهنده حرف B رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم تا به صورت یک شکل واحد در بیاد. همین کار رو برای سایر حروف هم تکرار می کنیم.
قبل از اینکه ادامه بدیم، مطمئن میشیم که حروف جدید، مسیر باشن نه مسیر مرکب. در این صورت وارد مسیر Object > Compound Path > Release میشیم.

طراحی Graphic Style بیسکوییت
گام اول
زمان درست کردن Style واقعی بیسکوییت رسیده. برای این کار به هیچ شکل دیگه ای به غیر از هفت تا حرف نیاز نداریم.
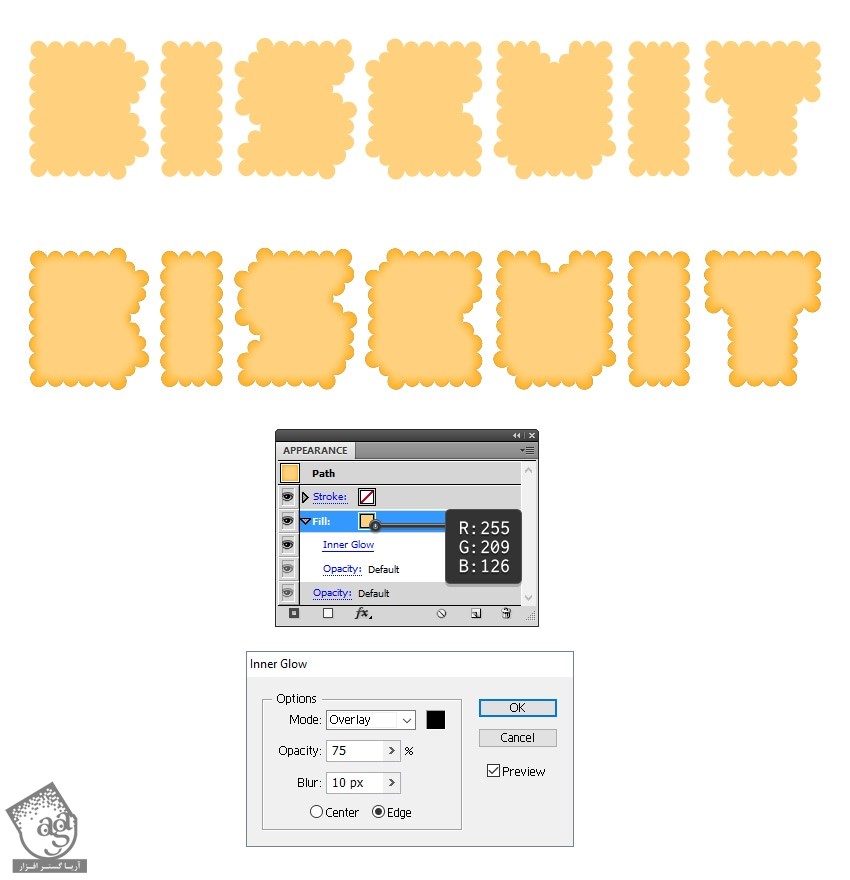
همون رنگی که می بینین رو برای Fill در نظر می گیریم و وارد مسیر Effect > Stylize > Inner Glow میشیم. تنظیمات زیر رو اعمال می کنیم و Ok می زنیم.

گام دوم
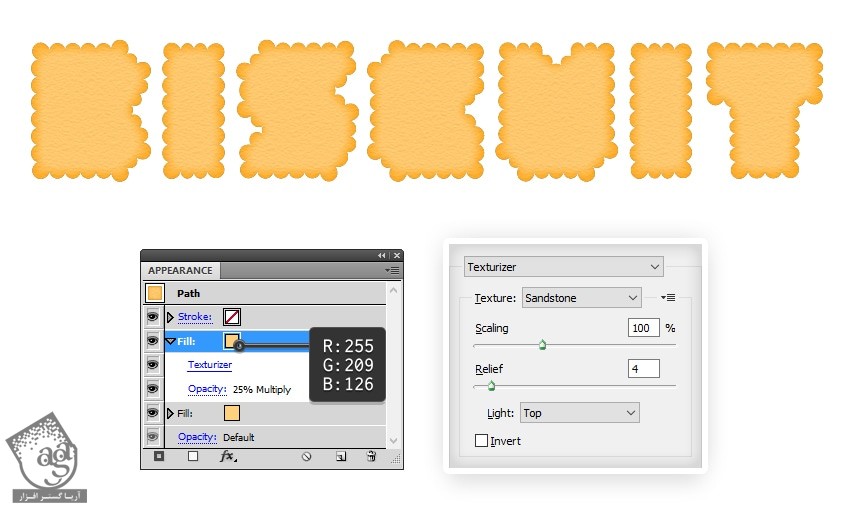
همچنان که حروف انتخاب شدن، میریم سراغ پنل Appearance و روی Add New Fill کلیک می کنیم تا یک Fill جدید بالای اولی اضافه بشه. از همون رنگ قبلی استفاده می کنیم. وارد مسیر Effect > Texture > Texturize میشیم و تنظیمات زیر رو اعمال می کنیم. Blending Mode رو روی Multiply و Opacity رو روی 25 درصد قرار میدیم.

گام سوم
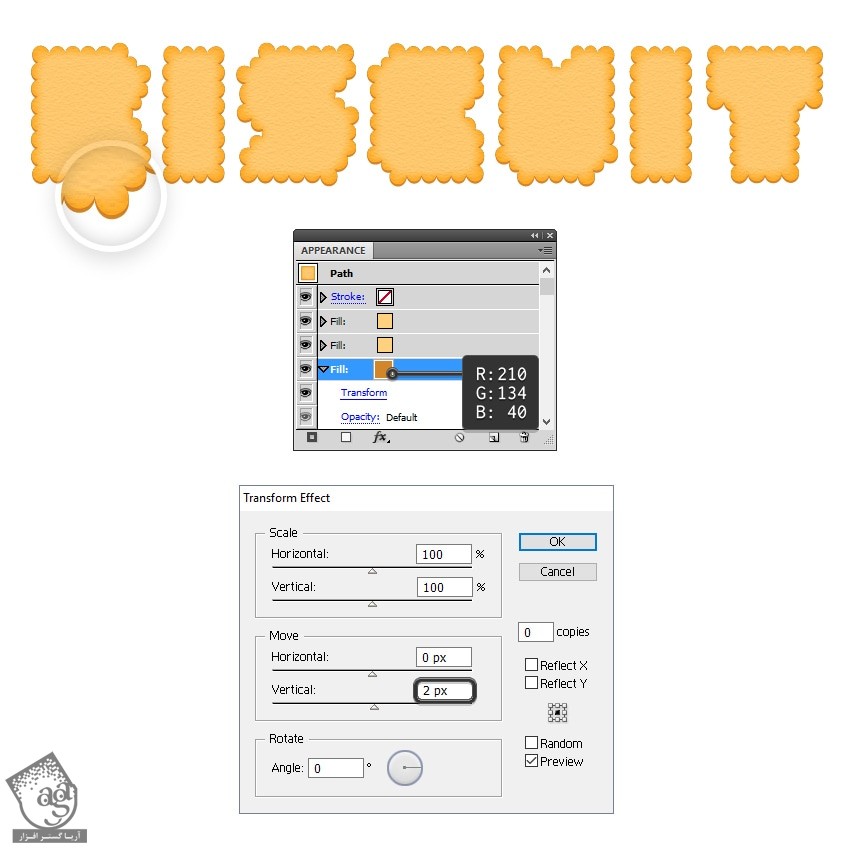
همچنان که حروف انتخاب شدن، یک Fill جدید اضافه می کنیم و اون رو پایین پنل Appearance درگ می کنیم. مقادیر رنگی که در زیر می بینین رو وارد می کنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. 2px Vertical Move رو انتخاب می کنیم و Ok می زنیم.

گام چهارم
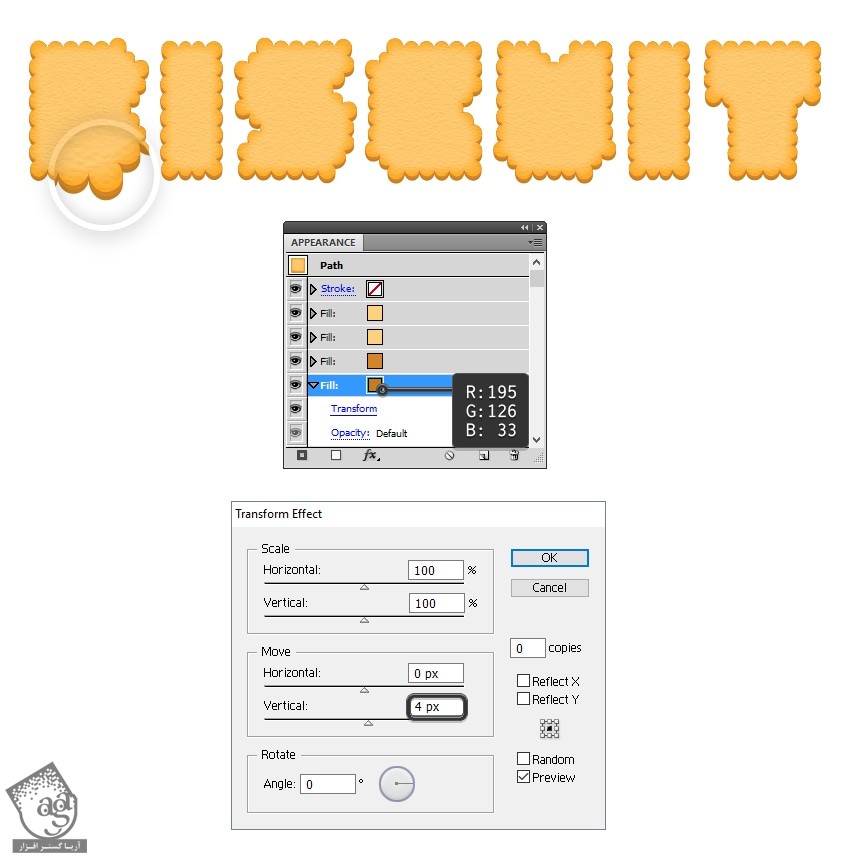
همچنان که حروف انتخاب شدن، یک Fill جدید پایین پنل Appearance اضافه می کنیم. مقادیر رنگی زیر رو براش در نظر می گیریم. وارد مسیر Effect > Distort & Transform > Transform میشیم. 4px Vertical Move رو انتخاب می کنیم و Ok می زنیم.

گام پنجم
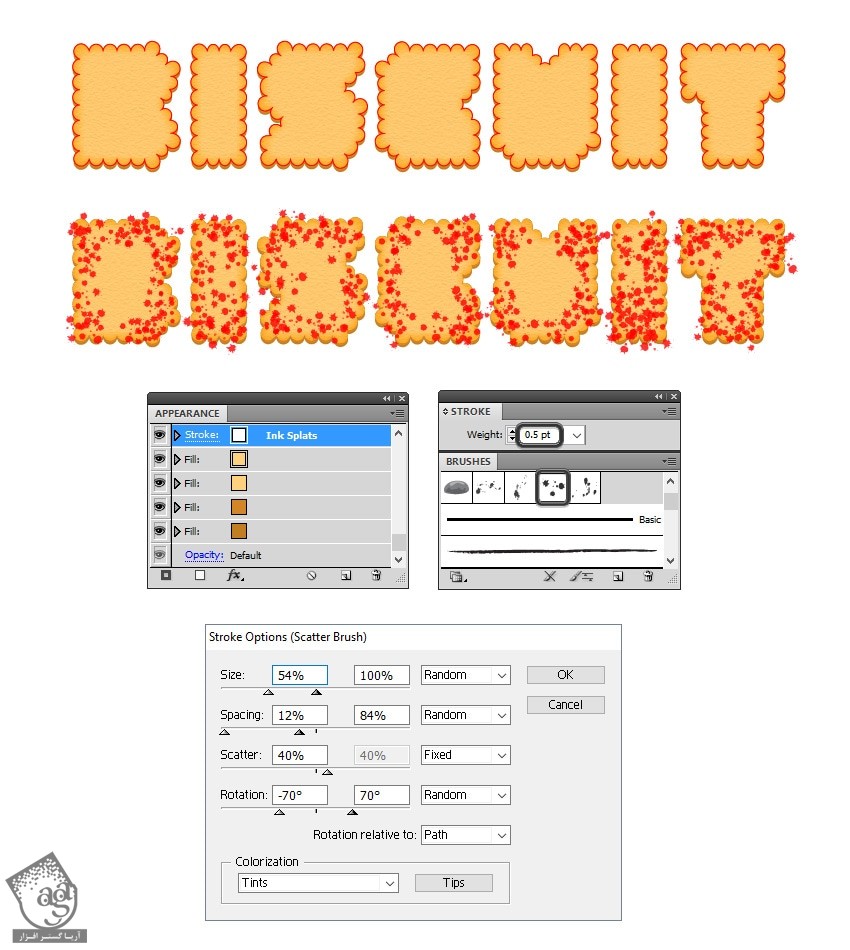
0.5 pt Stroke سفید رو به همراه Ink Splats Scatter Brush انتخاب می کنیم. این قلمو توی مسیر Brush Libraries Menu > Artistic > Artistic_Ink وجود داره. روی پنل Appearance دابل کلیک می کنیم. پنجره Stroke Options رو باز می کنیم و تنظیمات رو به شکلی که می بینین انجام میدیم.
همون طور که توی تصویر زیر می بینین، نقاط خارج از لبه حروف قرار دارن که باید این مشکل رو توی گام بعد برطرف کنیم.

گام ششم
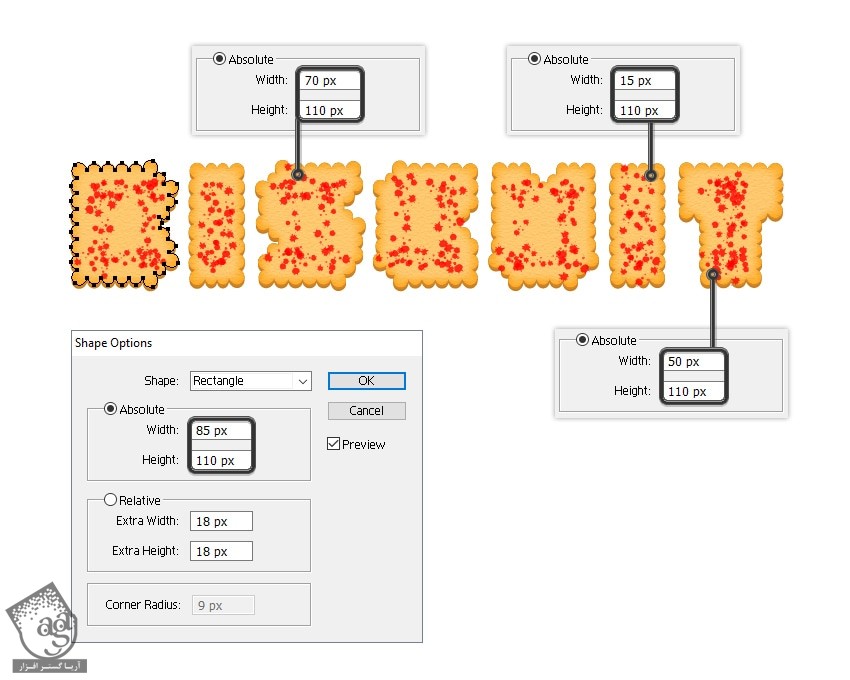
حرف B رو به همراه Stroke انتخاب می کنیم. وارد پنل Appearance میشیم. مسیر Effect > Convert to Shape > Rectangle رو دنبال می کنیم و Width رو روی 85 پیکسل و Height رو روی 110 پیکسل قرار میدیم. در واقع داریم کاری کنیم که حرف B به صورت مستطیل در بیاد. از این رو، Brush Stroke کوچک تر میشه.
این افکت رو روی سایر حروف هم اعمال می کنیم اما اندازه مستطیل به شکل حرف بستگی داره. ابعاد 85 در 110 رو برای حرف C و U هم در نظر می گیریم. ابعاد 15 در 110 رو به حرف I و ابعاد 70 در 110 رو به حرف S و ابعاد 50 در 110 رو به T اختصاص میدیم.
توی این مرحله، ذرات نباید از لبه های حروف بیرون بزنه. در غیر این صورت، افکت rectangle رو باز می کنیم و ابعاد کوچک تری رو براش در نظر می گیریم.

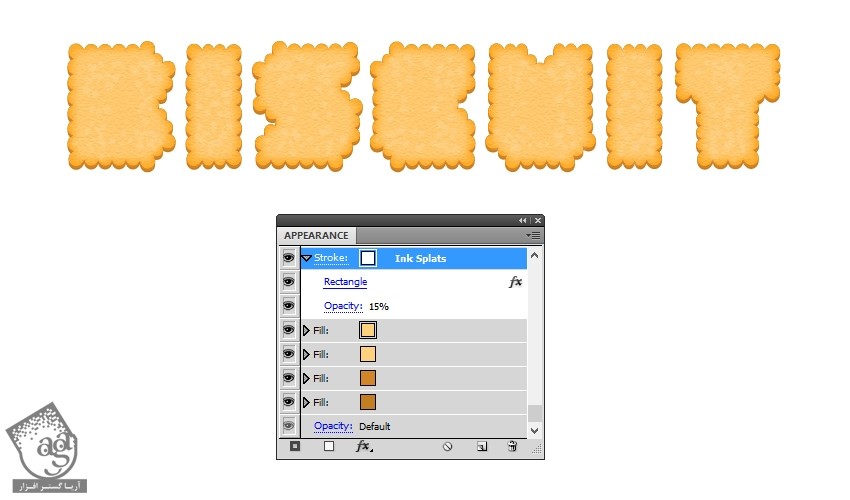
گام هفتم
Opacity رو روی 15 درصد قرار میدیم. توی این مرحله، افکت باید به صورت زیر در اومده باشه.

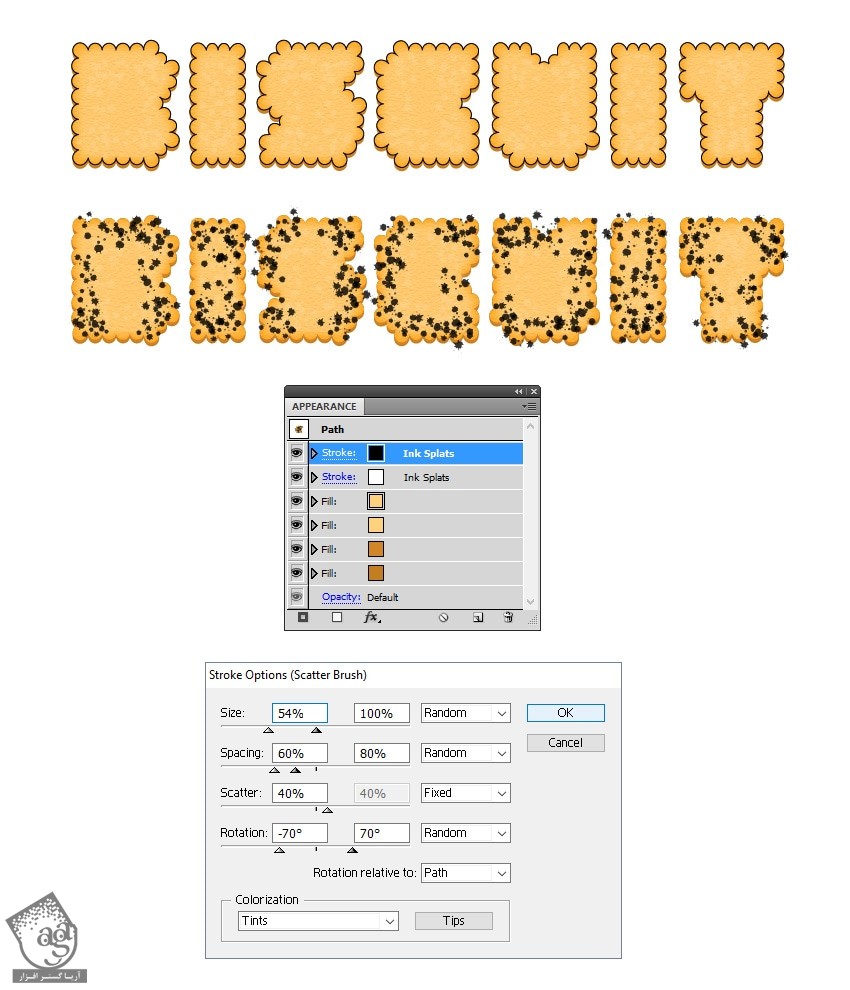
گام هشتم
یک Stroke جدید توی پنل Appearance بالای قبلی اضافه می کنیم. رنگ مشکی رو براش در نظر می گیریم. Weight رو روی 0.5 pt قرار میدیم و یک بار دیگه از Ink Splats Scatter Brush استفاده می کنیم. پنجره Stroke Options رو باز می کنیم و تنظیماتی که در زیر می بینین رو براش در نظر می گیریم.

” آموزش Illustrator : طراحی افکت متنی بیسکوییت – قسمت دوم ” – به زودی
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت