No products in the cart.
آموزش Illustrator : طراحی افکت متنی خردل – قسمت دوم

آموزش Illustrator : طراحی افکت متنی خردل – قسمت دوم
توی این آموزش، نحوه طراحی افکت متنی خردل رو با استفاده از Illustrator با هم می بینیم. اول از همه، بطری خردل رو با استفاده از Linear Gradient، تکنیک های ساده بلندینگ و افکت های مختلف درست می کنیم. بعد هم قلموی Scatter درست می کنیم. متن مورد نظر رو با این قلمو و قلموی Calligraphic وارد می کنیم. برای این کار از Compound Path و پنل Appearance کمک می گیریم. در نهایت هم با نحوه ایجاد پس زمینه و افکت های Raster و تکنیک های بلندینگ آشنا میشیم. توی بخش اول، بخشی از کار رو انجام دادیم. حالا بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی افکت متنی خردل ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی افکت متنی خردل – قسمت اول “
” آموزش Illustrator : طراحی افکت متنی خردل – قسمت دوم “
4. ذخیره کردن Scatter Brush و ایجاد Text Shape
گام اول
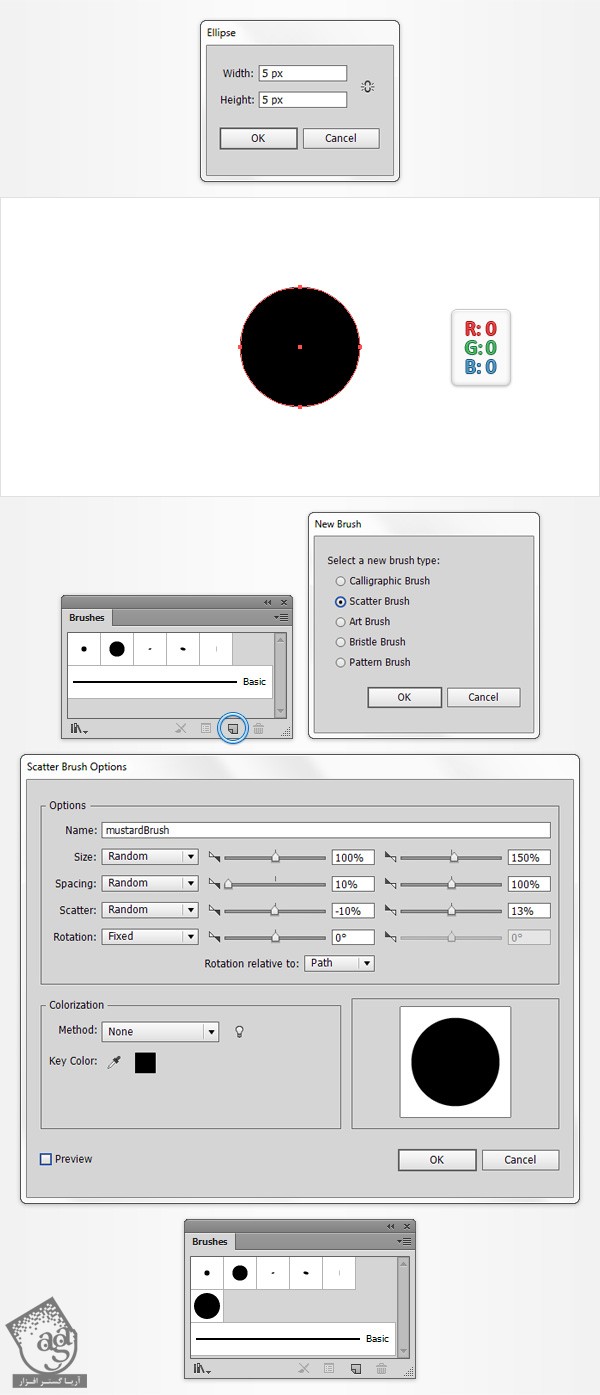
ابزار Ellipse رو بر می داریم و روی صفحه کار کلیک می کنیم تا پنجره Ellipse باز بشه. عدد 5 رو توی فیلد Width و Height وارد می کنیم و Ok می زنیم تا دایره ای به قطر 5 پیکسل ایجاد بشه. رنگش رو مشکی می کنیم و مطمئن میشیم که همچنان انتخاب شده باشه. حالا وارد پنل Brushes میشیم و روی دکمه New Brush میشیم. Scatter Brush رو تیک می زنیم و روی Ok کلیک می کنیم تا پنجره Scatter Brush Options باز بشه. توی فیلد Name عبارت MustardBrush رو وارد می کنیم و تمام مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. موقعی که این Scatter Brush جدید روی توی پنل Brushes مشاهده کردید، می تونین دایره مشکی رو حذف کنین.

گام دوم
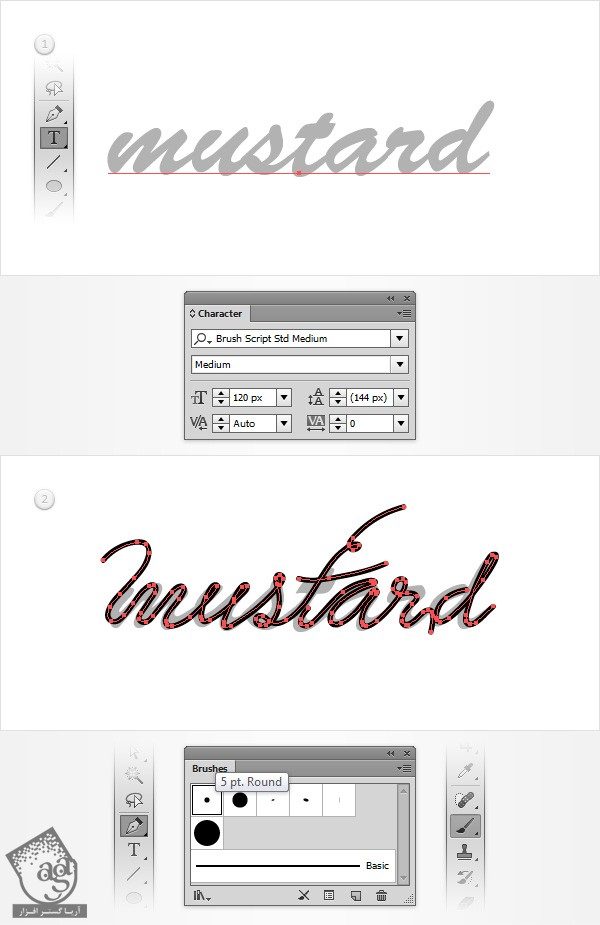
ابزار Type رو بر می داریم و روی صفحه کار کلیک می کنیم. متن مورد نظر رو با فونت Brush Script Std Medium وارد می کنیم. با استفاده از ابزار Pen یا Paintbrush، تعدادی مسیر رو در وطل متن رسم می کنیم. سعی می کنیم این مسیرها تا حد امکان با متن مرجع هماهنگی داشته باشن. از قلموی 5pt. Round Calligraphic برای این مسیرهای جدید استفاده می کنیم و رنگش رو هم روی مشکی قرار میدیم.

گام سوم
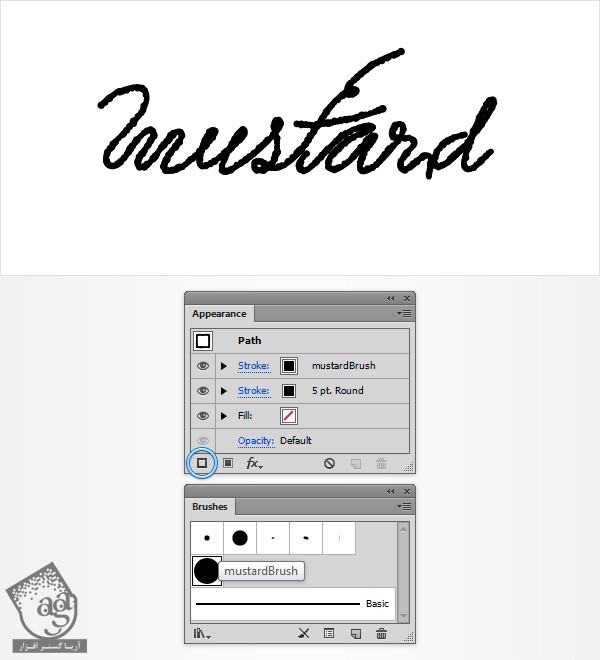
میریم سراغ پنل Layers و متن رو حذف می کنیم. مسیرهایی که درست کردیم رو مجددا انتخاب می کنیم. وارد پنل Appearance میشیم و دومین Stroke رو با کلیک روی دکمه Add New Stroke (توی تصویر با دایره آبی نشون داده شده) وارد می کنیم. این Stroke جدید رو انتخاب می کنیم و بعد هم روی قلموی MustardBrush کلیک می کنیم.

گام چهارم
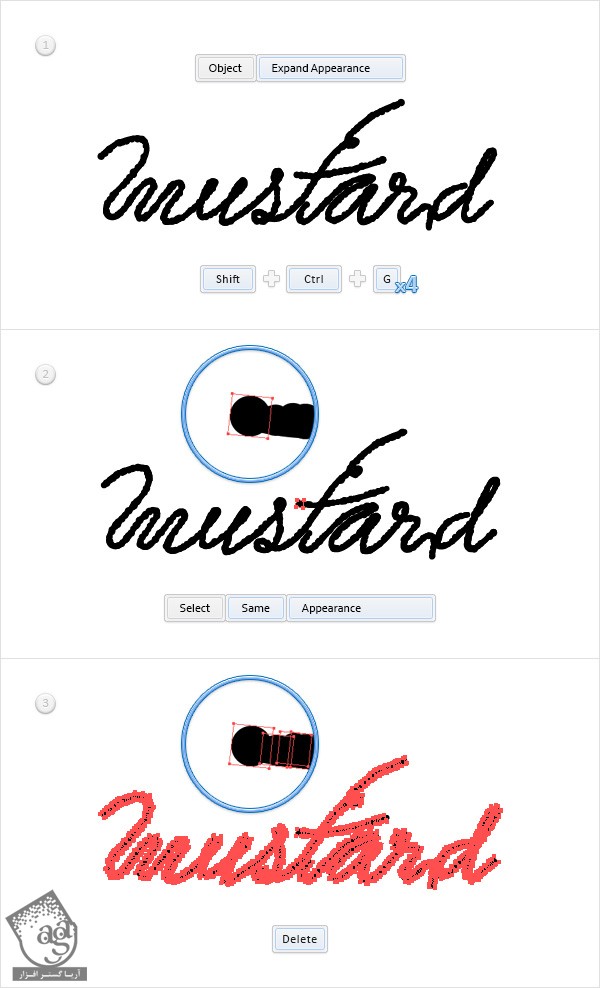
مسیرها رو مجددا انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم. گروه حاصل باید همچنان در وضعیت انتخاب قرار داشته باشه. حالا Shift+Ctrl+G رو چهار بار می زنیم تا تمام گروه ها و زیر گروه ها، Ungroup بشن.
میریم سراغ پنل Layers. اونجا می تونیم تعدادی شکل جدید رو انتخاب کنیم. علاوه بر این شکل ها، کلی مربع هم پیدا می کنیم که هیچ رنگی برای Fill یا Stroke در نظر گرفته نشده. این شکل ها رو انتخاب می کنیم و وارد مسیر Select > Same > Appearance میشیم تا تمام شکل هایی که Appearance یکسان دارن، انتخاب بشن. حالا که تمام مربع ها انتخاب شدن، دکمه Delete روی کیبورد رو فشار میدیم تا حذف بشن.

گام پنجم
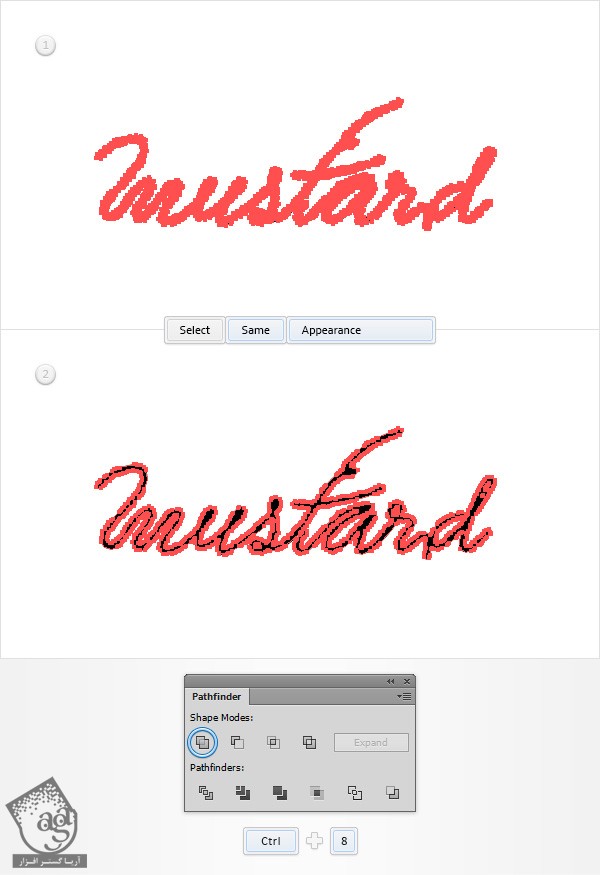
میریم سراغ شکل های جدیدی که برای متن درست کردیم. با دنبال کردن مسیر Select > Same > Appearance، تمام شکل های مشکی رو انتخاب می کنیم. روی دکمه Unite پنل Pathfinder کلیک می کنیم و بعد هم شکل های حاصل رو به Compound Path تبدیل می کنیم.
میریم سراغ پنل Layers و روی این مسیر مرکب جدید دابل کلیک می کنیم و اسمش رو میزاریم Text.

اضافه کردن هایلایت رنگی به شکل متن
گام اول
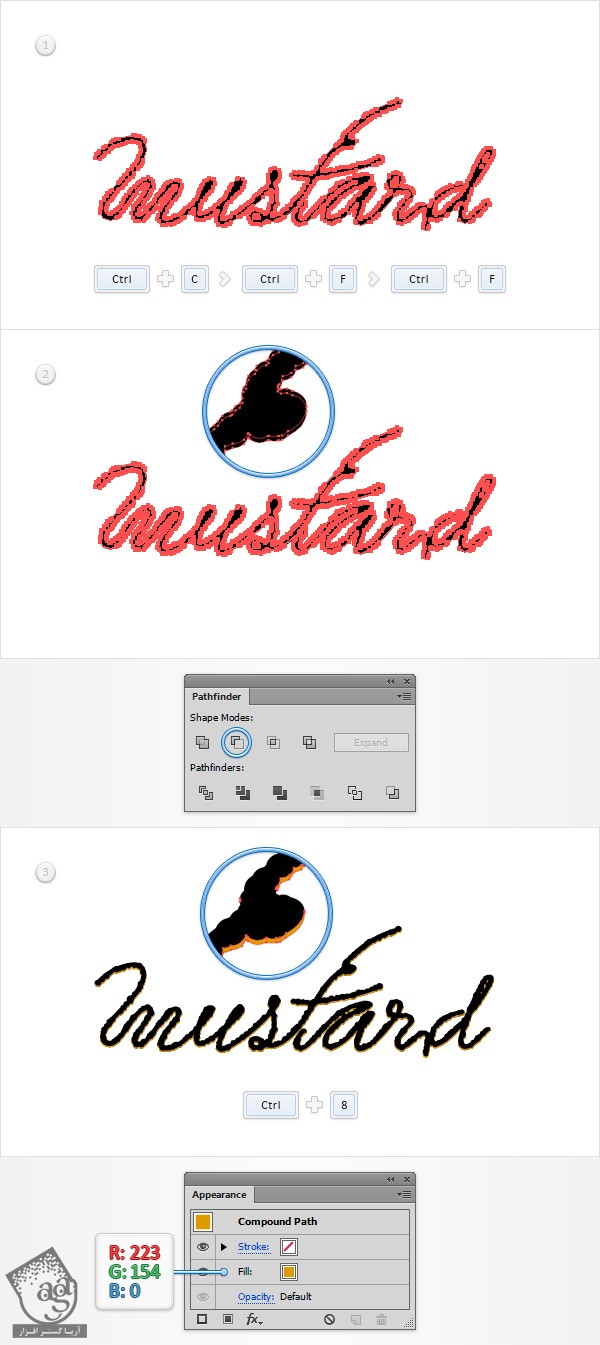
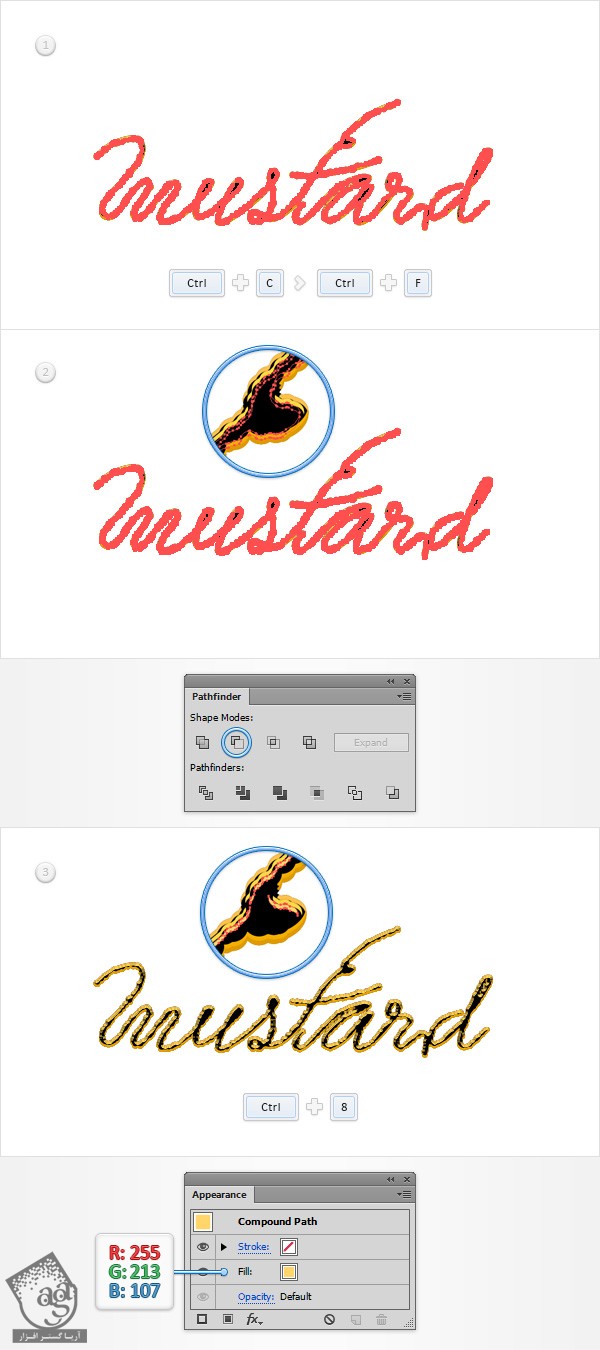
مسیر مرکب Text باید همچنان انتخاب شده. حالا دو تا کپی ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 1 پیکسل به سمت بالا می کشیم.
هر دو کپی رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. گروه حاصل از شکل ها رو به به یک Compound Path تبدیل می کنیم و مقادیر رنگی R=223, G=154, B=0 رو براش در نظر می گیریم.

گام دوم
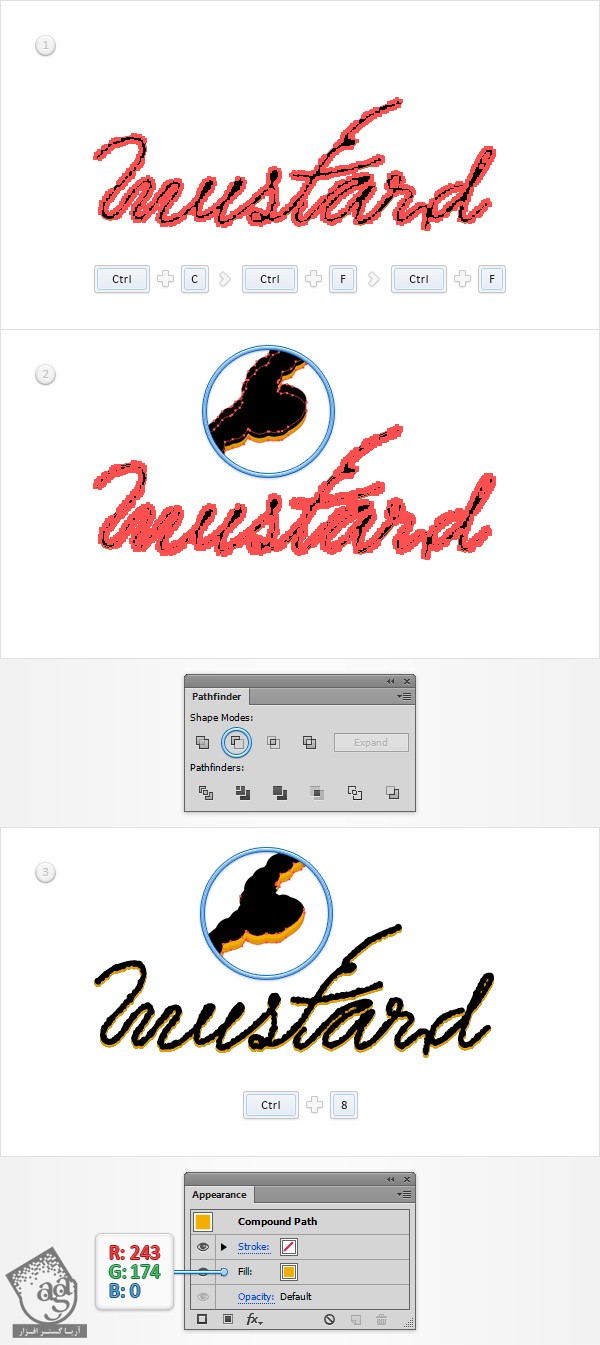
همچنان که مسیر مرکب Text انتخاب شده، ازش دو بار کپی می گیریم. کپی بالا رو انتخاب می کنیم و 2 پیکسل به سمت بالا می کشیم.
هر دو کپی که توی این مرحله ایجاد کردیم رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنلPathfinder کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم و مقادیر رنگی R=243, G=174, B=0 رو براش در نظر می گیریم.

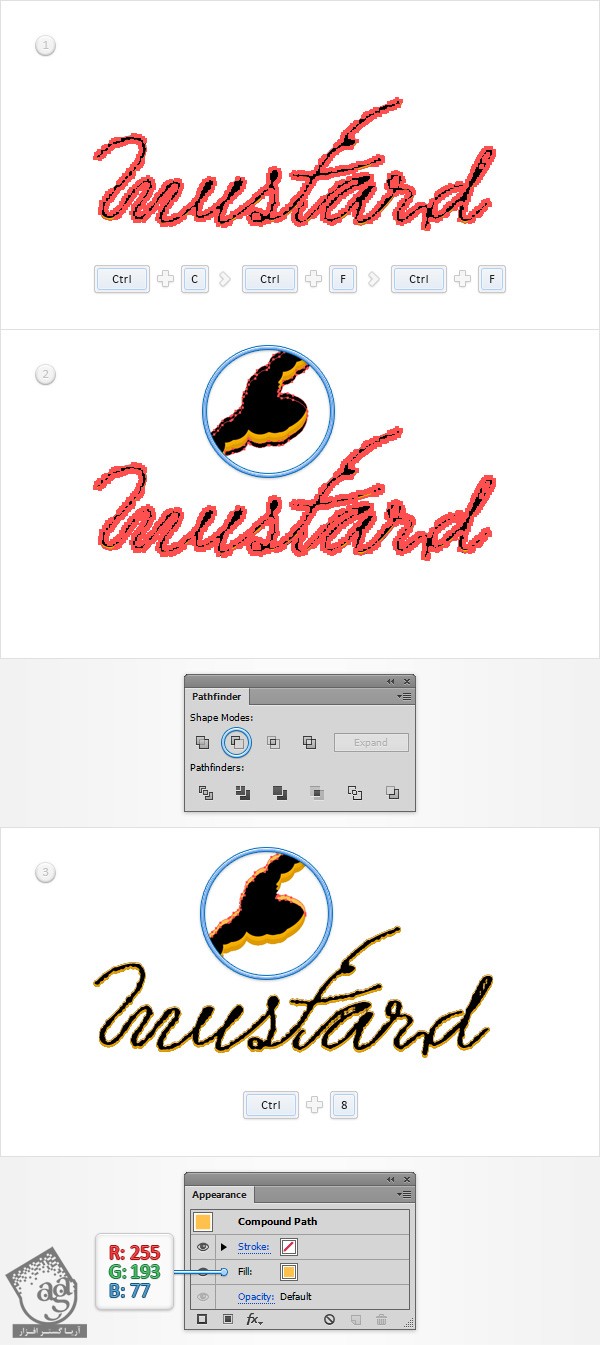
گام سوم
همچنان که مسیر مرکب Text انتخاب شده، ازش دو بار کپی می گیریم. کپی بالا رو انتخاب می کنیم و 1 پیکسل به سمت پایین می کشیم.
هر دو کپی که توی این مرحله ایجاد کردیم رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنلPathfinder کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم و مقادیر رنگی R=255, G=193, B=0 رو براش در نظر می گیریم.

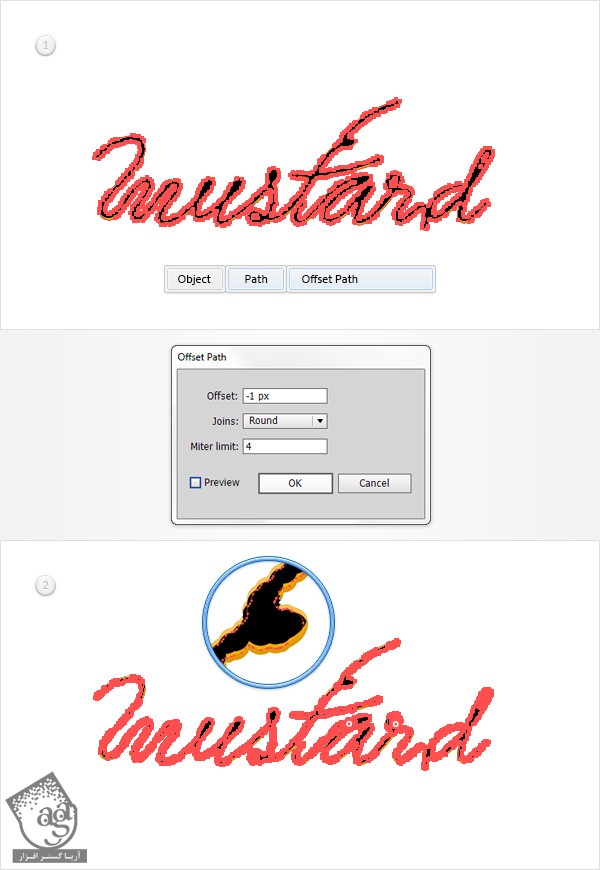
گام چهارم
مطمئن میشیم که مسیر مرکب Text همچنان انتخاب شده باشه. بعد هم وارد مسیر Object > Path > Offset Path میشیم. عدد -1px رو برای Offset در نظر می گیریم و روی Round منوی Joints کلیک می کنیم و Ok می زنیم.

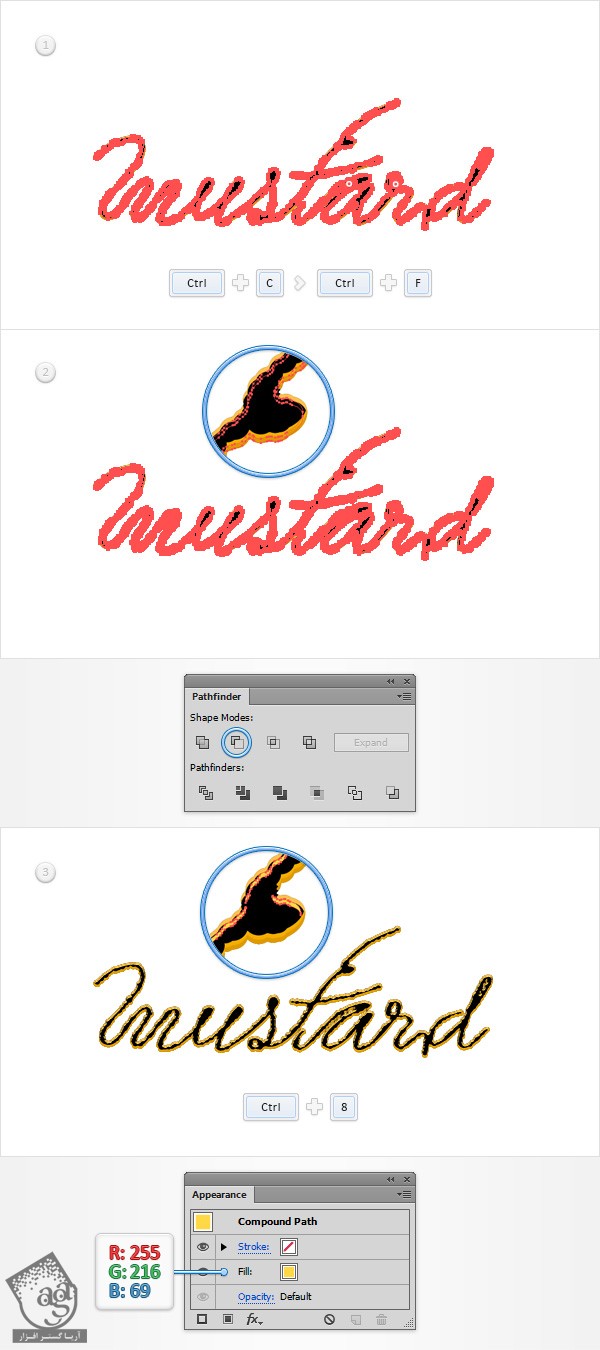
گام پنجم
همچنان که مسیر مرکب Text انتخاب شده، ازش دو بار کپی می گیریم. کپی بالا رو انتخاب می کنیم و 1 پیکسل به سمت پایین می کشیم.
هر دو کپی که توی این مرحله ایجاد کردیم رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنلPathfinder کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم و مقادیر رنگی R=255, G=216, B=69 رو براش در نظر می گیریم.

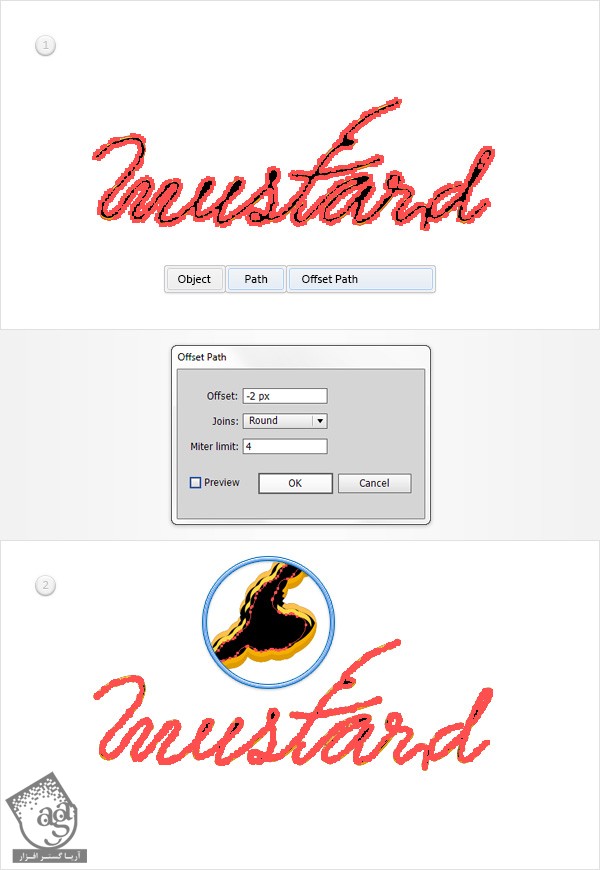
گام ششم
مطمئن میشیم که مسیر مرکب Text همچنان انتخاب شده باشه. بعد هم وارد مسیر Object > Path > Offset Path میشیم. عدد -2px رو برای Offset در نظر می گیریم و روی Round منوی Joints کلیک می کنیم و Ok می زنیم.

گام هفتم
همچنان که مسیر مرکب Text انتخاب شده، ازش دو بار کپی می گیریم. کپی بالا رو انتخاب می کنیم و 1 پیکسل به سمت پایین می کشیم.
هر دو کپی که توی این مرحله ایجاد کردیم رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنلPathfinder کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم و مقادیر رنگی R=255, G=213, B=107 رو براش در نظر می گیریم.

اضافه کردن رنگ، سایه
گام اول
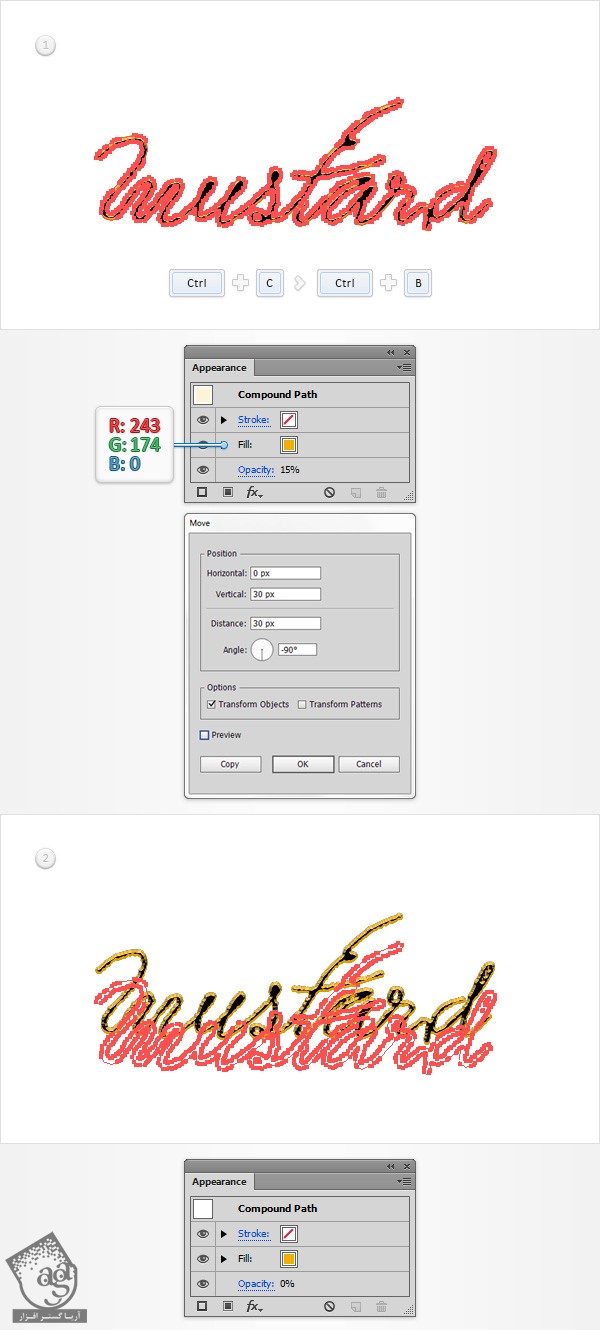
مطمئن میشیم که مسیر مرکب Text همچنان انتخاب شده باشه. یک کپی ازش تهیه می کنیم و اون رو پشت نسخه اصلی قرار میدیم. میریم سراغ پنل Layers. این مسیر مرکب جدید رو انتخاب می کنیم. مقادیر رنگی R=243, G=174, B=0 رو براش در نظر می گیریم و Opacity رو روی 15 درصد قرار میدیم.
مطمئن میشیم که مسیر مرکبی که توی این مرحله درست کردیم، همچنان انتخاب شده باشه. بعد هم وارد مسیر Object > Transform > Move میشیم. عدد 30 رو توی بخش Vertical وارد می کنیم و روی دکمه Button کلیک می کنیم. مسیر مرکب حاصل رو انتخاب می کنیم. وارد پنل Appearance میشیم و Opacity رو تا 0 درصد کاهش میدیم.

گام دوم
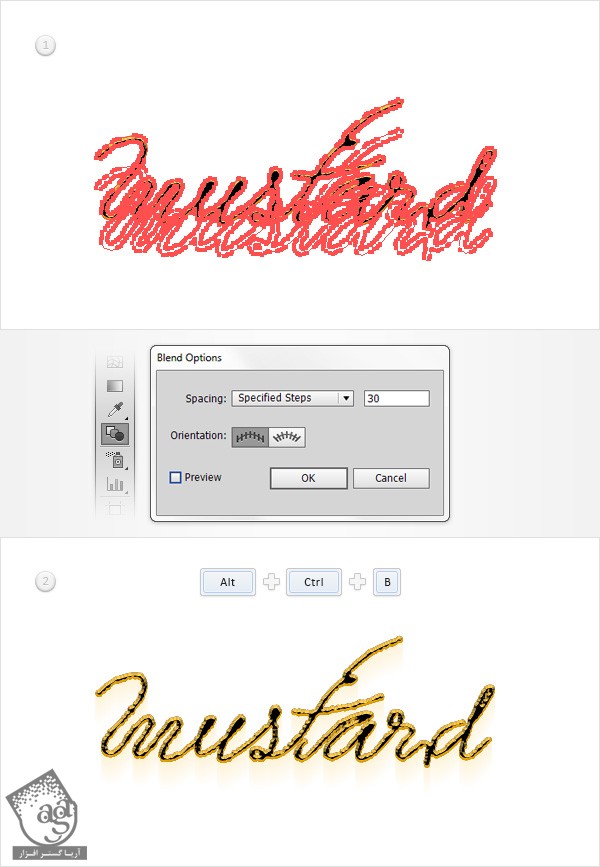
میریم سراغ نوار ابزار و روی ابزار Blend کلیک می کنیم تا پنجره Blend Options باز بشه. Specified Steps رو از منوی Spacing انتخاب می کنیم. عدد 30 رو توی بخش سفید وارد می کنیم و Ok می زنیم. دو تا مسیر مرکبی که توی مرحله قبل درست کردیم رو انتخاب می کنیم و Alt+Ctrl+B رو فشار میدیم تا یک Blend جدید ایجاد بشه.

گام سوم
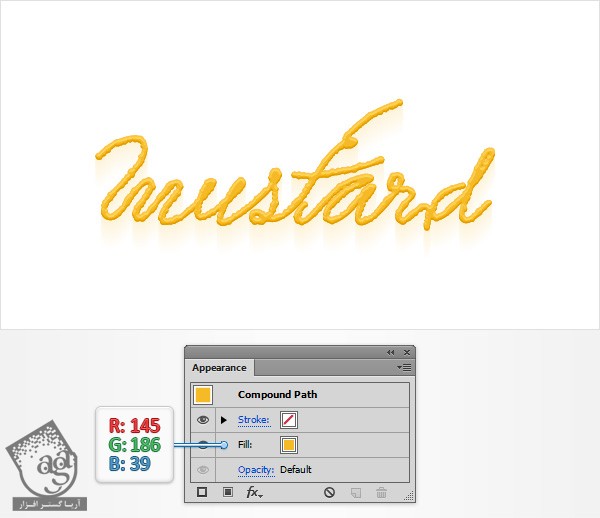
مطمئن میشیم که مسیر مرکب Text همچنان انتخاب شده باشه. حالا میریم سراغ پنل Appearance و مقادیر رنگی R=145, G=186, B=39 رو جایگزین رنگ مشکی می کنیم.

گام چهارم
مطمئن میشیم که مسیر مرکب Text همچنان انتخاب شده باشه. بعد میریم سراغ پنل Appearance و دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم.
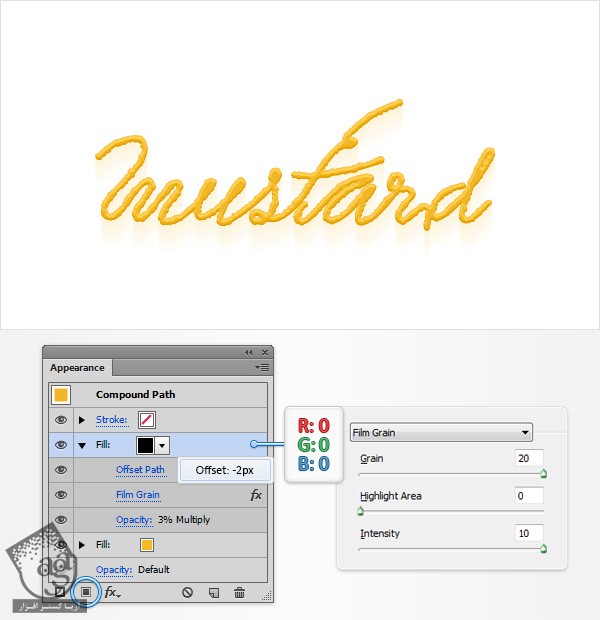
این Fill جدید رو انتخاب می کنیم و Opacity رو تا 3 درصد کاهش میدیم. بعد هم Blending Mode رو میزاریم روی Multiply و وارد مسیر Effect > Path > Offset Path میشیم. عدد -2px رو برای Offset در نظر می گیریم. این بار مسیر Effect > Artistic > Film Grain رو دنبال می کنیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
مطمئن میشیم که مسیر مرکب Text همچنان انتخاب شده باشه. بعد میریم سراغ پنل Appearance و سومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم.
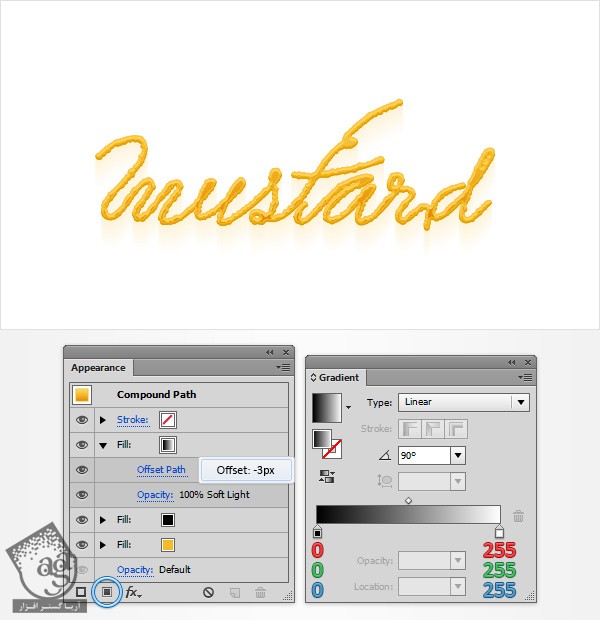
این Fill جدید رو انتخاب می کنیم. Linear Gradient که توی تصویر می بینین رو اضافه می کنیم و Blending Mode رو روی Soft Light قرار میدیم. این بار مسیر Effect > Path > Offset Path رو دنبال می کنیم. عدد -3px رو برای Offset در نظر می گیریم و Ok می زنیم.

گام ششم
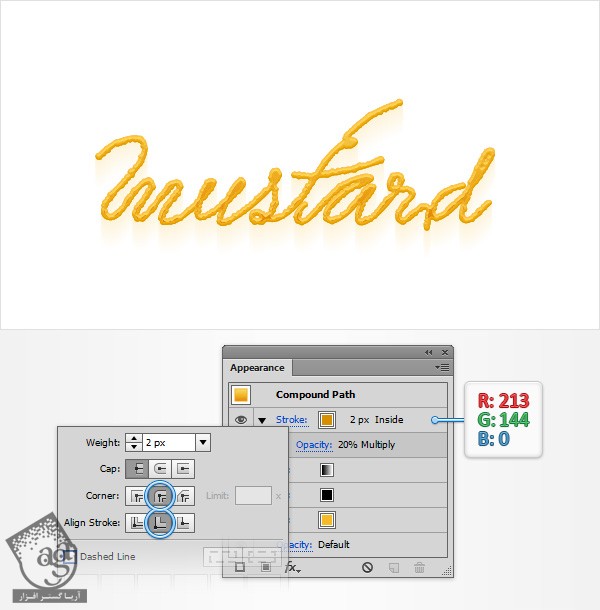
مطمئن میشیم که مسیر مرکب Text همچنان انتخاب شده باشه. بعد میریم سراغ پنل Appearance و Stroke رو انتخاب می کنیم. مقادیر رنگی R=213, G=144, B=0 رو وارد می کنیم و Opacity رو تا 20 درصد کاهش میدیم. Blending Mode رو میزاریم روی Multiply و روی Stroke از منوی Stroke کلیک می کنیم. Weight رو روی 2 پیکسل تنظیم می کنیم و روی دکمه های Round Join و Align Stroke to Inside کلیک می کنیم.

گام هفتم
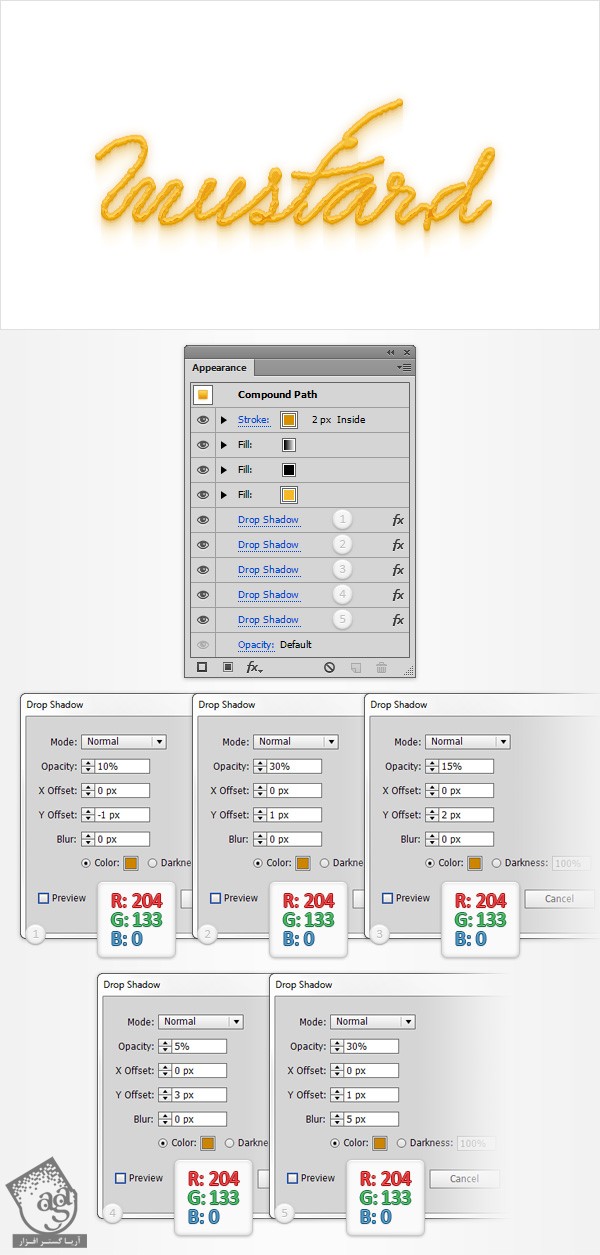
مطمئن میشیم که مسیر مرکب Text انتخاب شده باشه. میریم سراغ پنل Appearance و کل مسیر رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. چهار تا Drop Shadow دیگه رو هم طبق تصویر اضافه می کنیم.

ایجاد پس زمینه و اضافه کردن بطری خردل
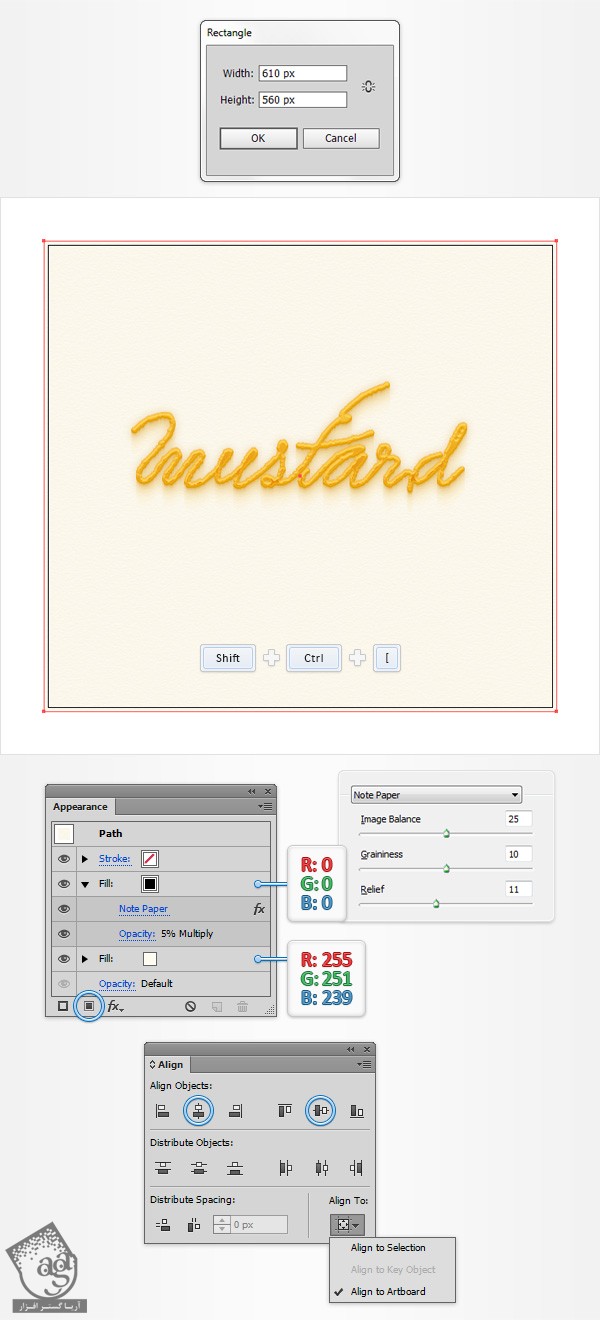
گام اول
ابزار Rectangle رو بر می داریم و روی صفحه کار کلیک می کنیم تا پنجره Rectangle باز بشه. عدد 610 رو توی فیلد Width و 560 رو توی فیلد Height وارد می کنیم. مقادیر رنگی R=255, G=251, B=239 رو برای Fill در نظر می گیریم. حالا میریم سراغ پنل Appearance و دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 5 درصد کاهش میدیم و Blending Mode رو روی Multiply قرار میدیم. این بار مسیر Effect > Sketch > Note paper رو دنبال می کنیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

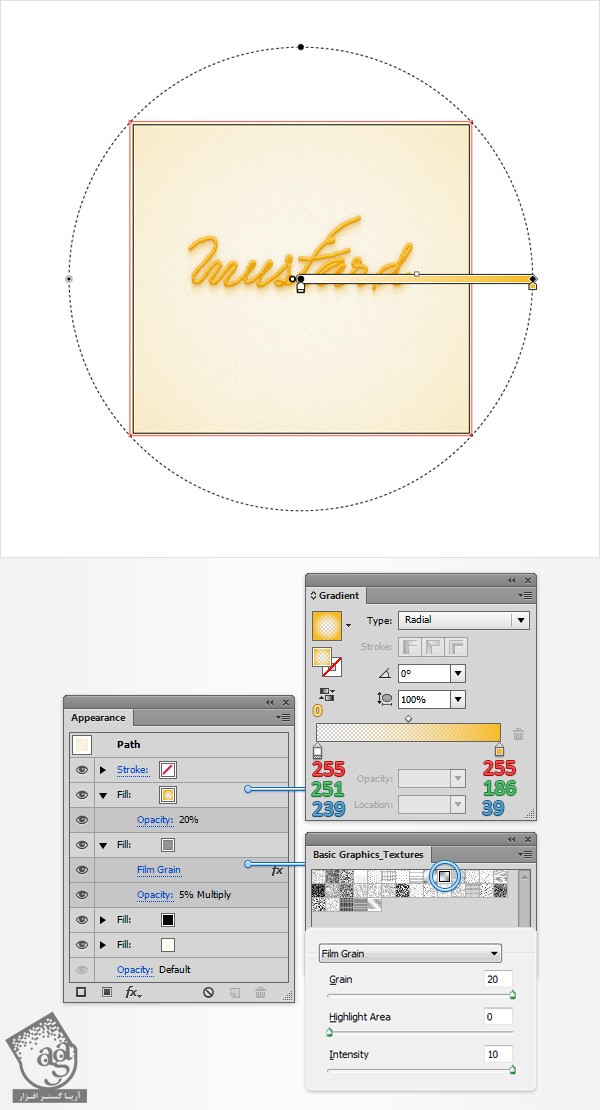
گام دوم
مطمئن میشیم که مستطیل ایجاد شده توی مرحله قبل همچنان انتخاب شده باشه. میریم سراغ پنل Appearance و سومین Fill رو هم اضافه می کنیم. برای این Fill به یک الگو نیاز داریم. بنابراین وارد پنل Swatches میشیم. منوی اون رو باز می کنیم و وارد مسیر Open Swatches Library > Patterns > Basic Graphics > Basic Graphic_Textures میشیم. به این ترتیب یک پنجره جدید باز میشه. مطمئن میشیم که سومین Fill هم همچنان انتخاب شده باشه. الگوی Diamond رو اضافه می کنیم و Opacity رو تا 5 درصد کاهش میدیم. Blending Mode رو هم میزاریم روی Multiply و مسیر Effect > Artistic > Film Grain رو دنبال می کنیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. بر می گردیم سراغ پنل Appearance و چهارمین Fill رو اضافه می کنیم. اون رو انتخاب می کنیم و Opacity رو تا 20 درصد کاهش میدیم. یک Radial Gradinet رو اضافه می کنیم. همون طور که گفتم، صفر زرد رنگ نشون دهنده درصد Opacity هست.

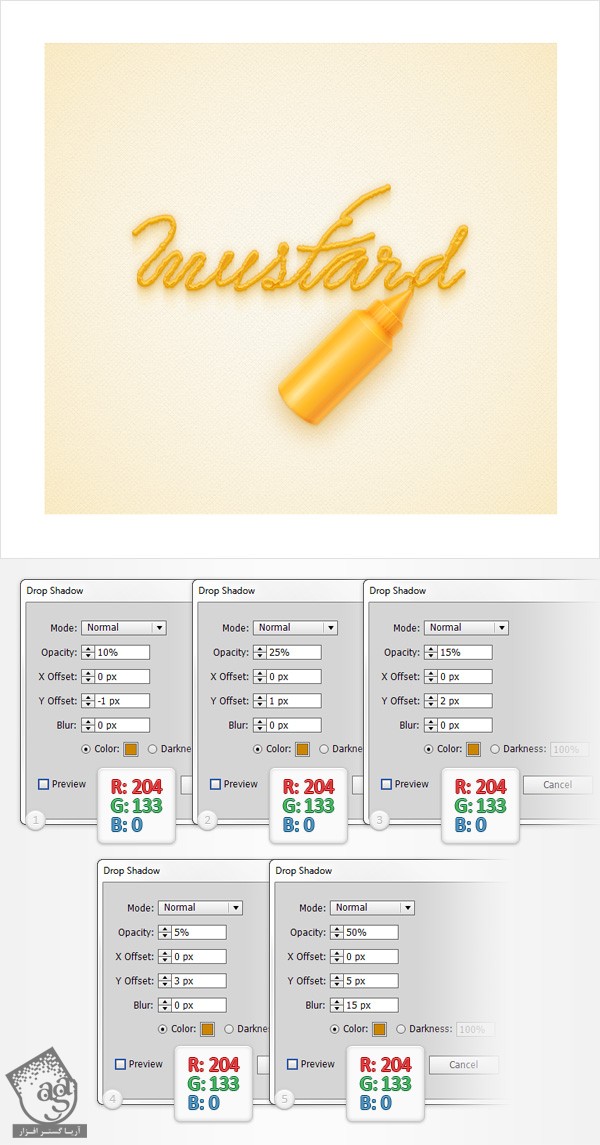
گام سوم
گروه Bottle رو مجددا انتخاب می کنیم و روی در محلی که در تصویر زیر می بینین، قرار میدیم و پنج تا افکت Drop Shadow رو هم بهش اضافه می کنیم.

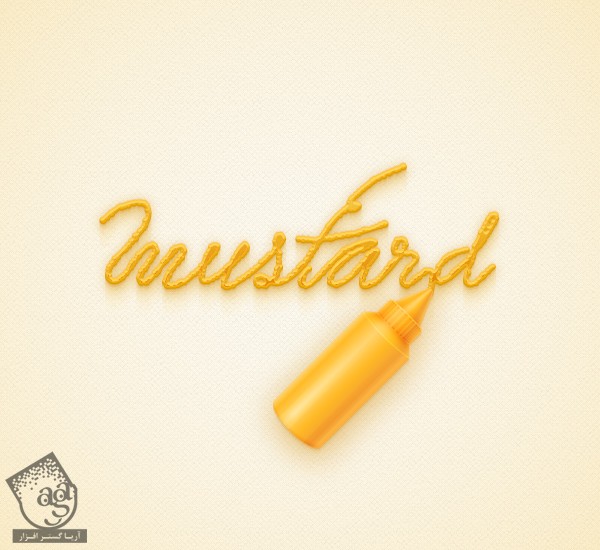
تبریک! تمام شد!
این هم از نتیجه نهایی کار. حالا باید بتونین این تکنیک ها رو روی پروژه های بعدی هم اعمال کنین.

امیدواریم ” آموزش Illustrator : طراحی افکت متنی خردل ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, illustrator, ابزار متنی, افکت های متنی, ایلاستریتور, تصویرسازی, متن 3D, متن سه بعدی, وکتور

















































































قوانین ارسال دیدگاه در سایت