No products in the cart.
آموزش Illustrator : طراحی افکت متنی قدیمی – قسمت اول

آموزش Illustrator : طراحی افکت متنی قدیمی – قسمت اول
توی این آموزش، طراحی افکت متنی قدیمی رو با Illustrator با هم می بینیم. Rococo یک جنبش هنری ست که روی نقاشی، مجسمه سازی، معماری، طراحی داخلی، تزئینات، ادبیات، موسیقی و تئاتر تاثیر گذار بوده. این جنبش هنری به قرن هجدهم میلادی بر می گرده و خاستگاه اون پاریس بوده. برای طراحی این افکت متنی، حروف رو با ابزارها و تکنیک های مختلف دستکاری می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی قدیمی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustartor
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد سند جدید
گام اول
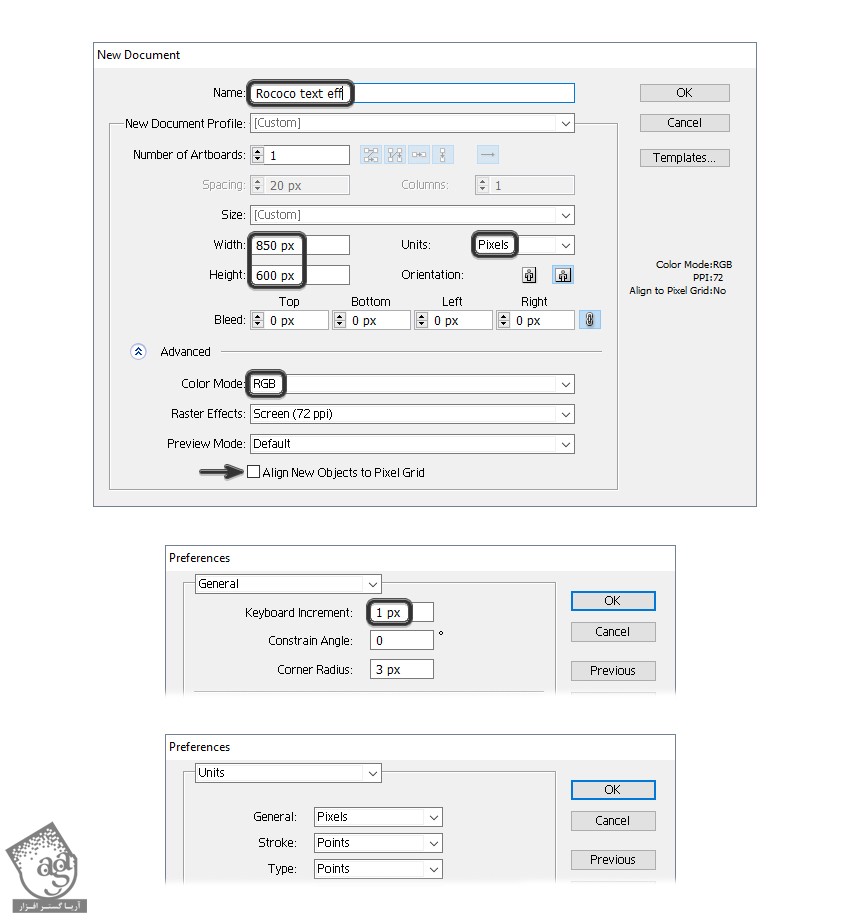
ایلاستریتور رو باز می کنیم و وارد مسیر File > New میشیم و یک سند جدید ایجاد می کنیم. عبارت مورد نظر رو برای فایل در نظر می گیریم. ابعاد مورد نظر رو بهش اختصاص میدیم. Pixels رو برای Units و RGB رو برای Color Mode در نظر می گیریم و مطمئن میشیم که Align New Objects to Pixel Grid تیک نداشته باشه.
وارد مسیر Edit > Preferences > General میشیم و Keyboard Increment رو میزاریم روی 1 پیکسل.
میریم سراغ Units و تنظیمات رو به شکل زیر انجام میدیم. من معمولا با این تنظیمات کار می کنم چون فرآیند کار رو خیلی ساده می کنه.

دستکاری متن
گام اول
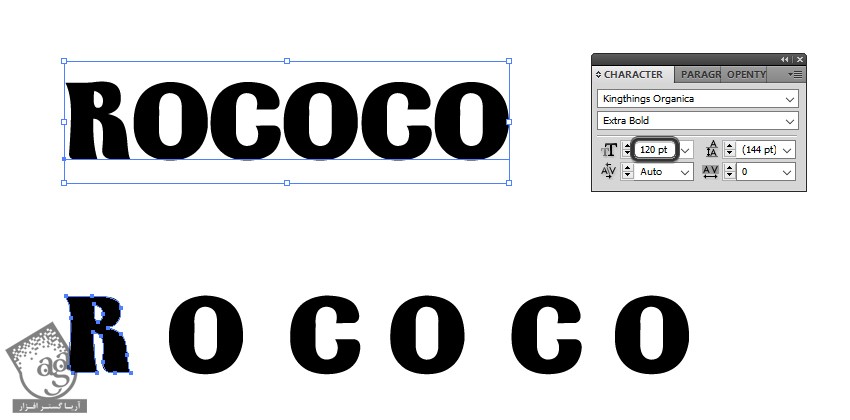
ابزار Type رو بر می داریم و کلمه ROCOCO رو با حروف بزرگ تایپ می کنیم. فونت Kingthings Organica رو براش در نظر می گیریم و Size رو روی 120 تنظیم می کنیم. بعد هم Expand و Ungroup می کنیم.
بعد هم حروف رو به صورتی که می بینین با فاصله از هم قرار میدیم.

گام دوم
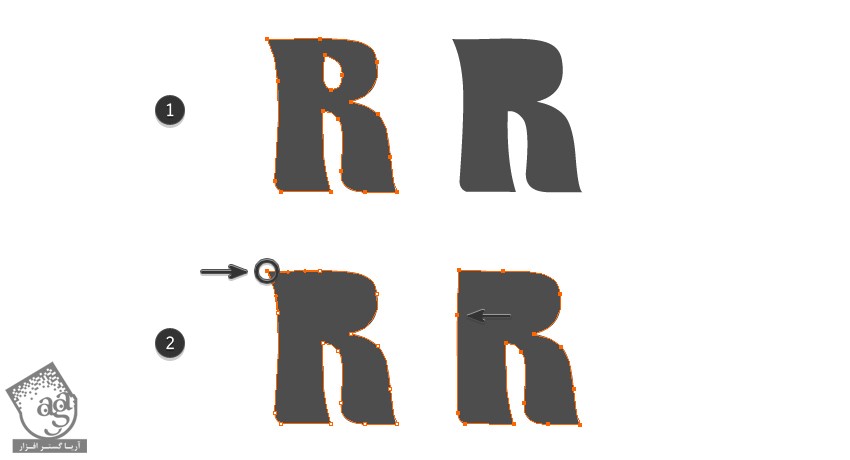
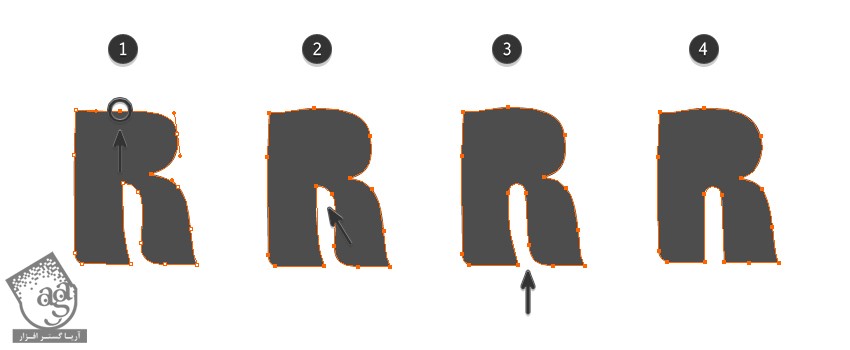
میریم سراغ حرف R و اون رو انتخاب می کنیم چون باید شکل اون رو یک مقدار تغییر بدیم.
این حرف رو انتخاب می کنیم و وارد مسیر Object > Compound Path > Release میشیم و حفره کوچکی که در بالا قرار داره رو حذف می کنیم.
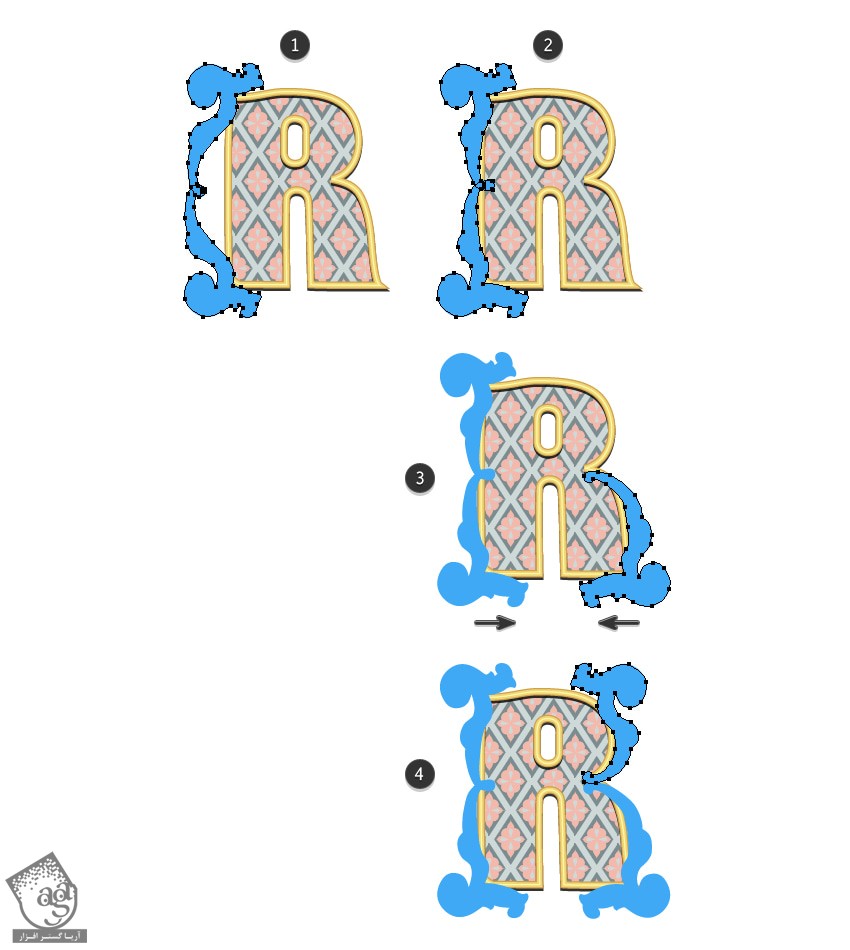
ابزار Direct Selection رو بر می داریم و Anchor Point که توی تصویر مشخص شده رو انتخاب و یک مقدار به داخل می کشیم. برای این کار از دکمه فلش راست روی کیبورد کمک می گیریم. بعد هم میریم سراغ سمت چپ و با دستکاری Anchor Point ها اون رو به صورت خط صاف در میاریم.

گام سوم
با استفاده از ابزار Direct Selection، باز هم Anchor Point های مشخص شده توی تصویر رو انتخاب و اون ها رو به بالا می کشیم. بعد هم میریم سراغ دو تا نقطه مشخص شده بعدی و اون ها رو هم به صورتی که توی تصویر زیر می بینین رد یماریم.
در نهایت، Anchor Point های پایین رو دستکاری می کنیم تا در نهایت، همون طور که می بینین، تصویر شماره چهار به دست بیاد.

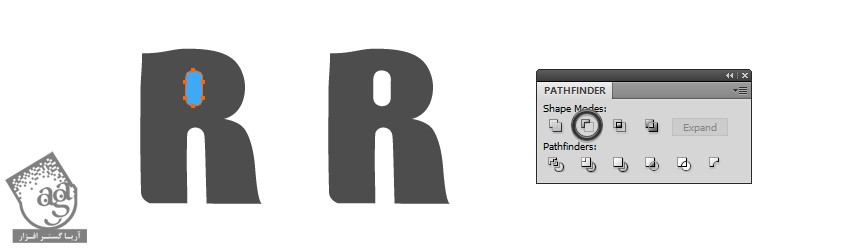
گام چهارم
ابزار Ellipse رو بر می داریم و بعد هم یک بیضی به اندازه 9 در 18 پیکسل رسم می کنیم و روی حرف R قرار میدیم. هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.
توی این مرحله، حرف R آماده میشه.

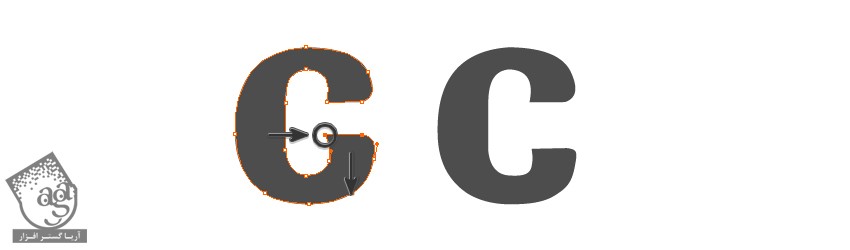
گام پنجم
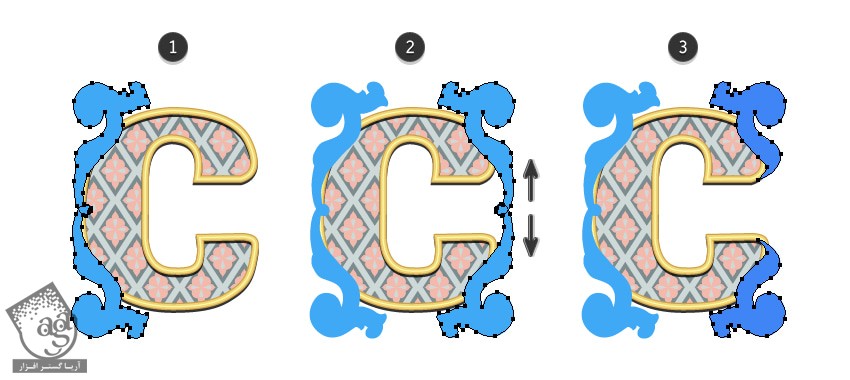
میریم سراغ حرف C. ابزار Direct Selection رو بر می داریم و Anchor Point های مشخص شده توی تصویر رو انتخاب می کنیم و با زدن دکمه فلش سمت راست روی کیبورد، اون رو یک مقدار به سمت راست می بریم. با استفاده از ابزار Direct Selection، اون قسمت رو انتخاب می کنیم و اون رو به سمت پایین می کشیم تا حرف C به صورت زیر در بیاد.

ایجاد حاشیه طلایی و الگو
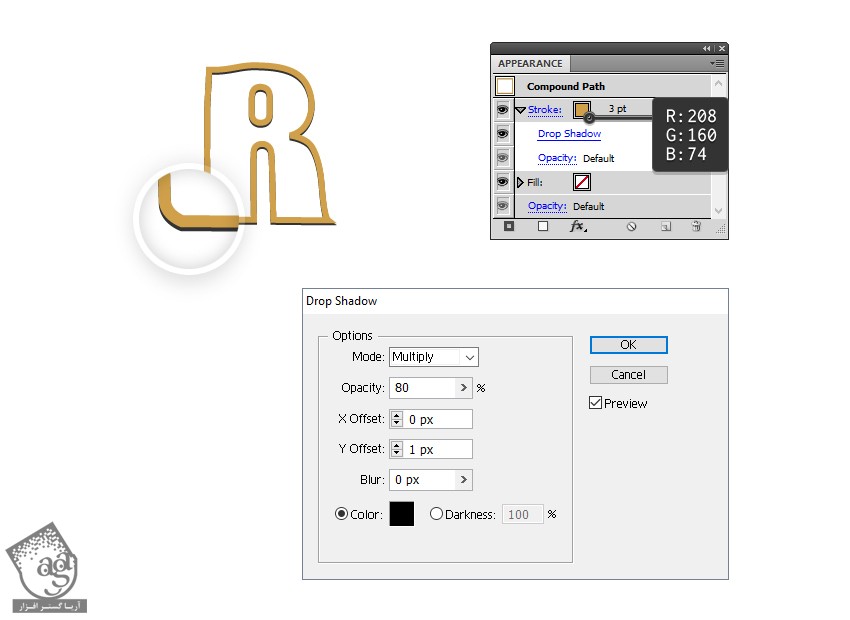
گام اول
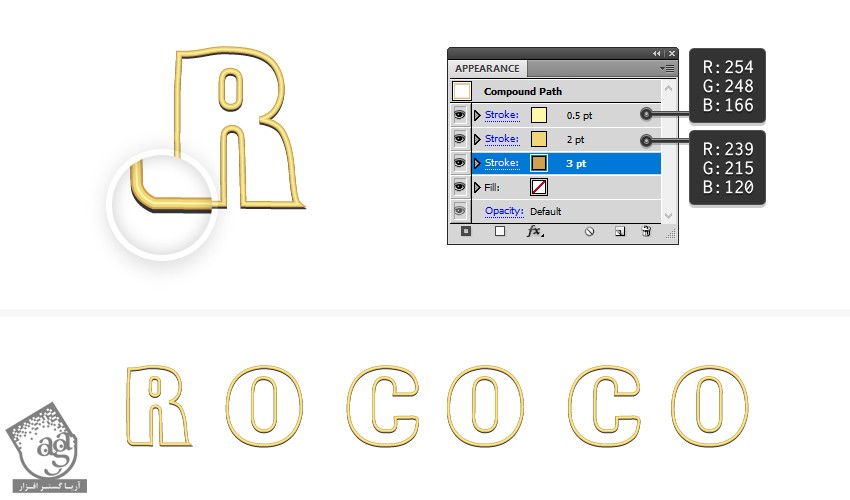
اولین حرف رو انتخاب می کنیم و 3pt Stroke رو با رنگی که توی تصویر زیر می بینین براش در نظر می گیریم. وارد مسیر Effect > Stylize > Drop Hsadow میشیم و این افکت رو روی اولین حرف، اعمال می کنیم.

گام دوم
همچنان که متن انتخاب شده، دو تا Stroke جدید در بالای Stroke قبلی اضافه می کنیم. 2pt Stroke رو به همراه رنگ بژ روشن رو برای اولین و 0.5pt Stroke رو به همراه رنگ کرم رو برای دومی در نظر می گیریم.
وقتی از نتیجه کار راضی بودیم، همون Layer Style رو روی سایر حروف هم اضافه می کنیم.

گام سوم
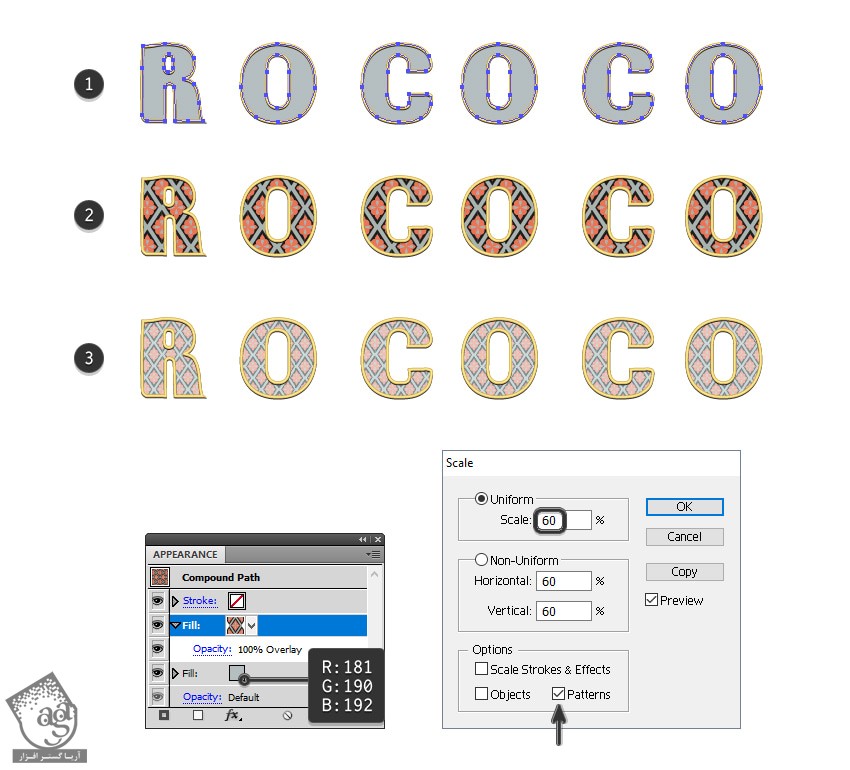
حروف رو Copy و در عقب Paste می کنیم. بعد هم Appearance موجود رو حذف می کنیم و رنگ خاکستری روشن رو به عنوان رنگ Fill در نظر می گیریم.
همچنان که حروف انتخاب شدن، یک Fill جدید بالای Fill قبلی اضافه می کنیم و Medieval Diamonds Color رو از مسیر Swatch Libraries Menu > Patterns > Decorative > Decorative_Ornament استفاده می کنیم.
حالا وارد مسیر Object > Transform > Scale میشیم. مطمئن میشیم که امکان Patterns فقط تیک داشته باشه. عدد 60 درصد رو توی فیلد Scale وارد می کنیم و Ok می زنیم. حالا الگو به نظر کوچک تر میاد. Blending Mode رو میزاریم روی Overlay.

رسم بخش های تزئینی
گام اول
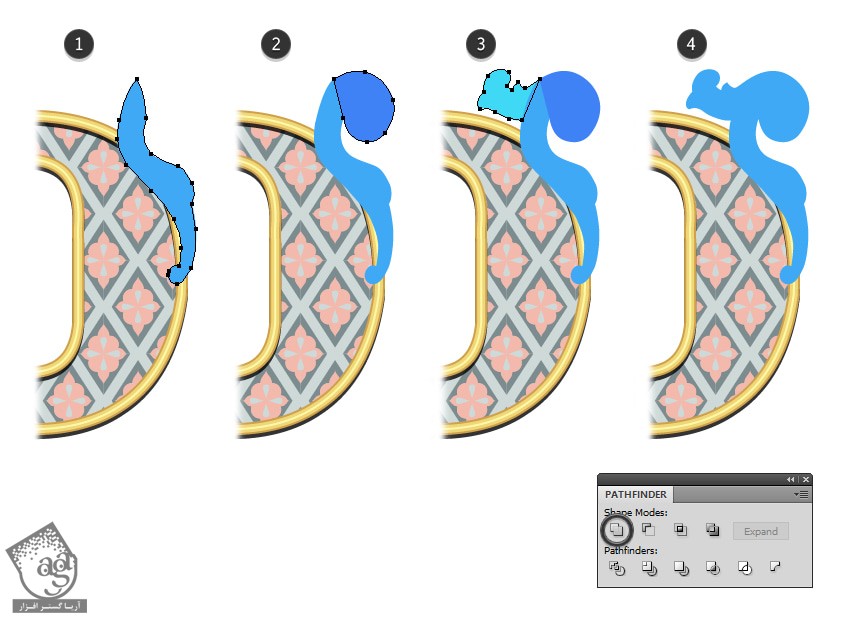
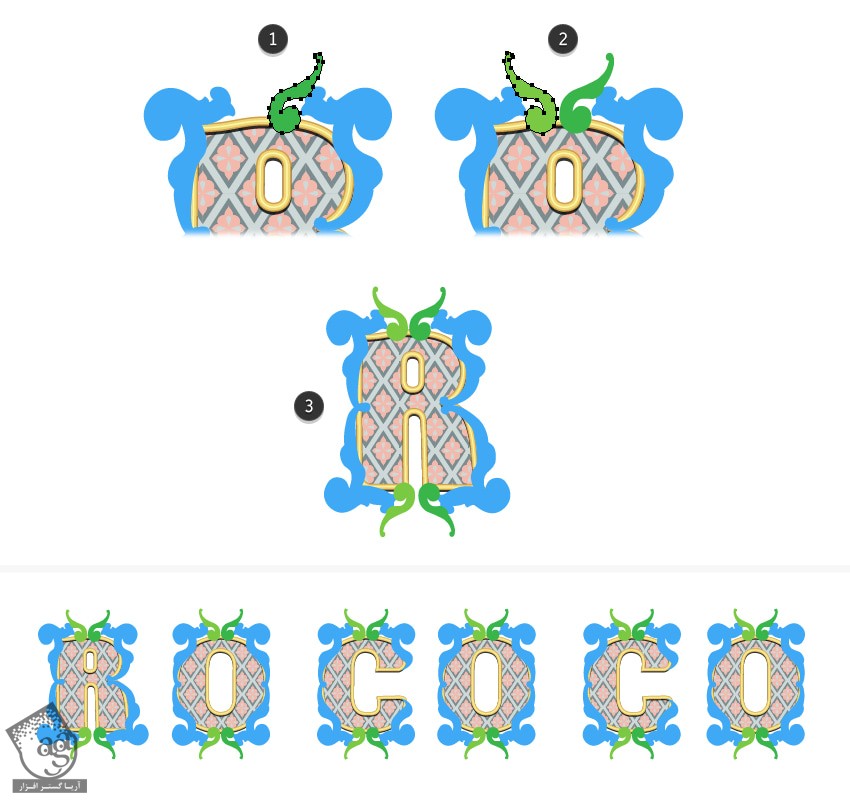
میریم سراغ حرف O. ابزار Pen رو بر می داریم و شکلی که توی تصویر 1 می بینین رو رسم می کنیم. بعد هم به صورت تصویر 2 و بعد هم تصویر 3، اون رو امتداد میدیم. هر سه شکل رو انتخاب می کنیم و وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. در نتیجه، شکل اضافه شده به صورتی که توی تصویر 4 می بینین در میاد.

گام دوم
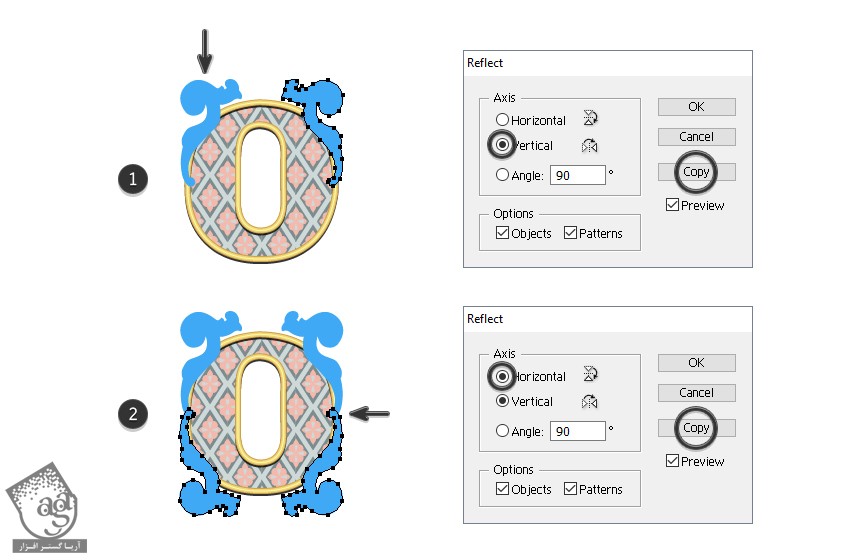
شکلی که توی گام قبل درست کردیم رو انتخاب می کنیم و وارد مسیر Object > Transform > Reflect میشیم. Vertical رو تیک می زنیم و روی Copy کلیک می کنیم. به این ترتیب، دومین شکل هم به دست میاد که اون رو در سمت چپ قرار میدیم.
هر دو تا شکل رو انتخاب و بار دیگه Reflect می کنیم. این بار Horizontal رو انتخاب می کنیم و روی Copy کلیک می کنیم. شکل های سوم و چهارم رو در پایین حرف O قرار میدیم. مطمئن میشیم که وسط شکل ها با هم تلاقی داشته باشن.

گام سوم
برای سهولت، این شکل ها رو انتخاب می کنیم و برای دو حرف O دیگه هم در نظر می گیریم.

گام چهارم
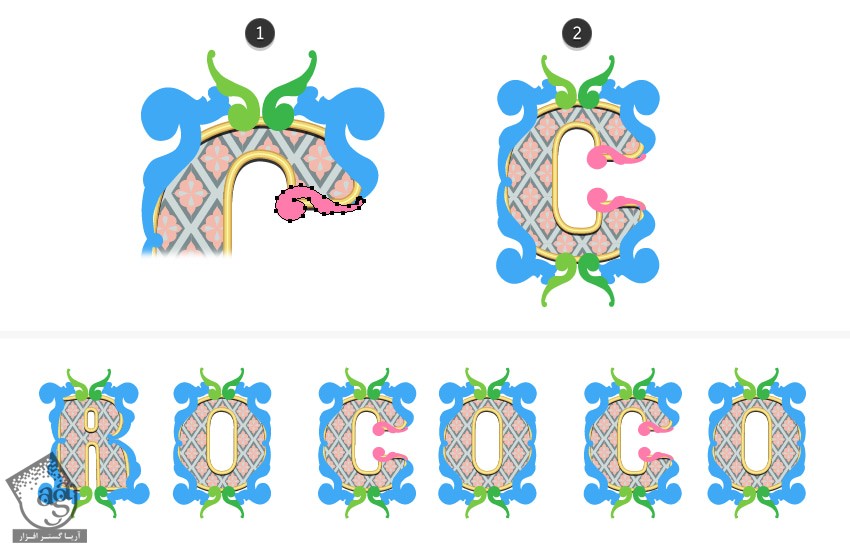
میریم سراغ حرف C. اول از همه، شکل های سایر حروف رو انتخاب می کنیم و دو تا از اون ها رو سمت چپ این حرف قرار میدیم.
دو تا شکل رو برای سمت راست حرف C، باید تغییر بدیم. محل تلاقی شکل های سمت راست رو انتخاب می کنیم. ابزار Delete Anchor Point رو بر می داریم و اون قسمت رو حذف می کنیم و به صورتی که توی تصویر می بینین، در میاریم.

گام پنجم
بریم سراغ حرف R. شکلی که درست کردیم رو در سمت چپ حرف R قرار میدیم. اما باید اون رو برای چپ راست این حرف یک مقدار تغییر بدیم. برای این کار، نقاط وسطی رو به لبه طلایی این حرف نزدیک می کنیم.
همین کار رو برای سمت چپ هم تکرار می کنیم. مطمئن میشیم که نقاط میانی شکل ها با بریدگی سمت راست حرف R هماهنگی داشته باشه.

گام ششم
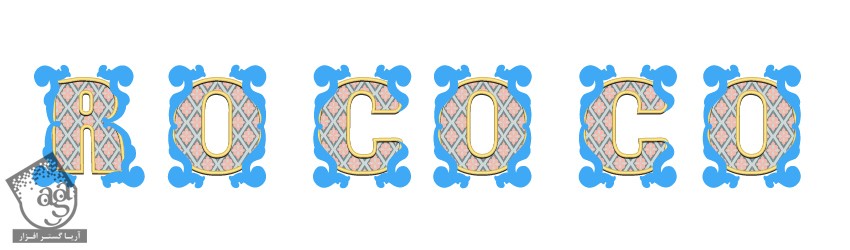
توی این مرحله تمام حروف می بایست از این شکل های تزئینی داشته باشن.

گام هفتم
بریم سراغ سایر تزئینات. شکلی که در زیر می بینین، نسخه ساده تر از شکل تزئینی هست که قبلا رسم کردیم. بعد از رسم این شکل، اون رو Reflect می کنیم. Vertical رو تیک می زنیم و روی Copy کلیک می کنیم. همین کار رو به صورت Horizontally هم تکرار می کنیم.
بعد هم این شکل های جدید رو در بالا و پایین سایر حروف هم قرار میدیم.

گام هشتم
حرف C رو انتخاب می کنیم و شکل های تزئینی رو روی اون قرار میدیم. شکل ها رو به صورت Horizontally یا افقی، Reflect می کنیم و در محلی که می بینین قرار میدی.
همین کار رو برای حرف C بعدی هم تکرار می کنیم.

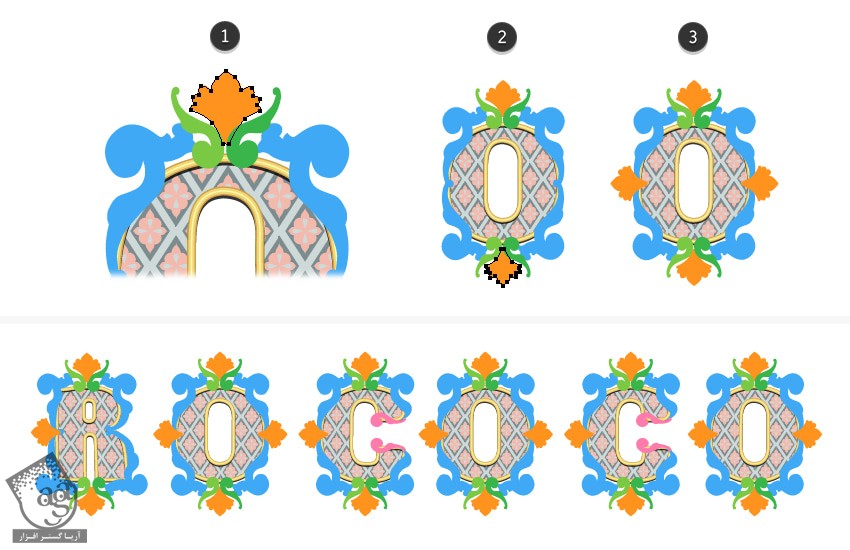
گام نهم
در نهایت، شکلی که در زیر می بینین رو با ابزار Pen رسم می کنیم و اون رو در محلی که توی تصویر 1 می بینین قرار میدیم. اون رو Reflect Horizontally می کنیم. نسخه کپی شده رو 90 درجه می چرخونیم و در سمت راست و چپ قرار میدیم.
همین کار رو برای سایر حروف هم تکرار می کنیم.

رنگ آمیزی شکل های تزئینی
گام اول
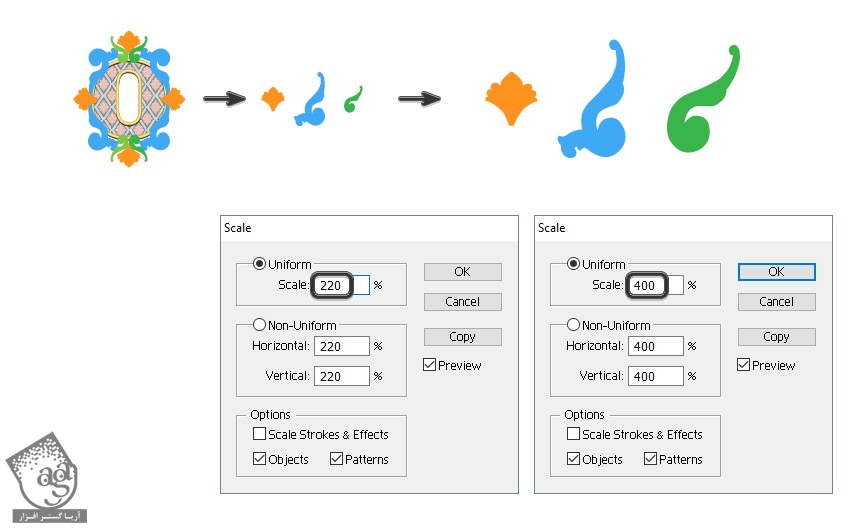
بزارین جمع بندی کنیم. شکل های آبی رنگ، شکل های سبز رنگ و شکل های نارنجی رنگ رو به همراه کپی های اون ها داریم.
شکل های سبز و آبی رو انتخاب می کنیم و وارد مسیر Object > Transform > Scale میشیم و عدد 220 درصد رو توی فیلد Scale وارد می کنیم و Ok می زنیم. شکل سبز رنگ کوچک رو انتخاب می کنیم. این بار عدد 400 درصد رو توی فیلد Scale وارد می کنیم و Ok می زنیم.

گام دوم
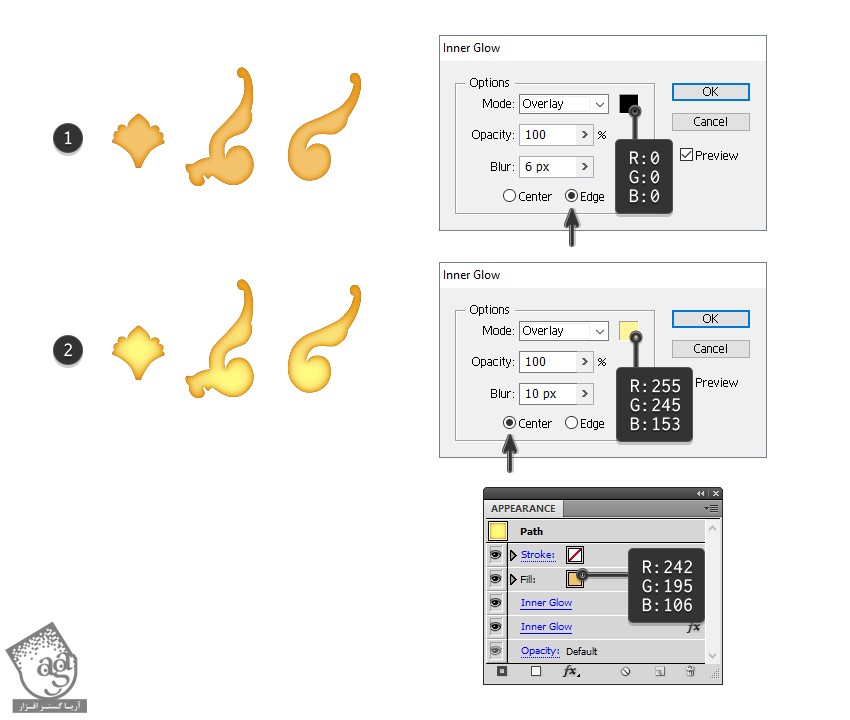
سه تا شکل تزئینی رو انتخاب می کنیم و رنگی که در زیر می بینین رو براش در نظر می گیریم. وارد مسیر Effect > Stylize > Inner Glow میشیم و این افکت رو دو بار با استفاده از تنظیمات زیر اعمال می کنیم.

گام سوم
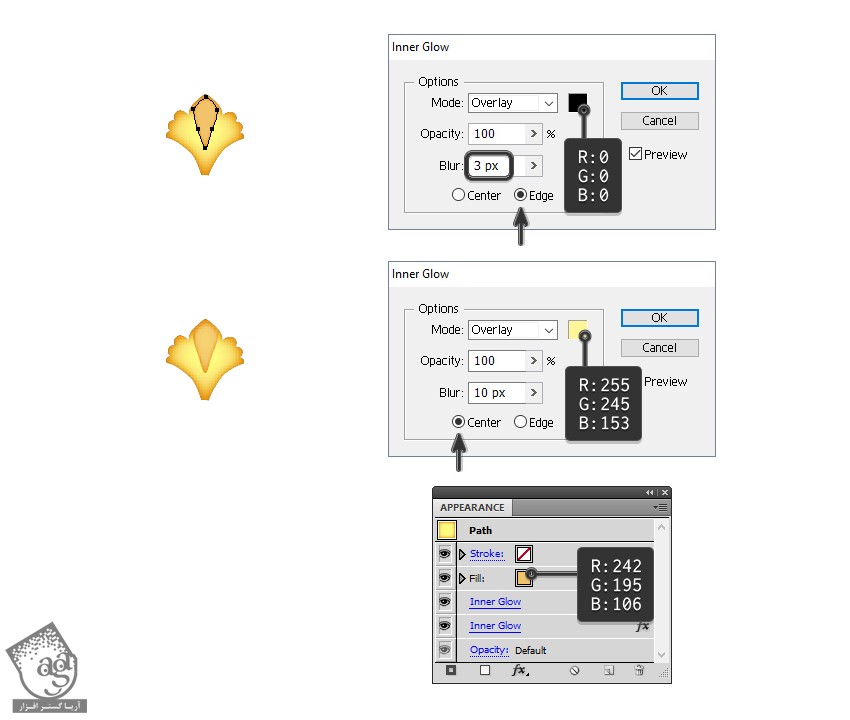
میریم سراغ شکل بعدی و شکلی که می بیننی رو داخلش رسم می کنیم. رنگی که می بینین رو براش در نظر می گیریم و افکت Inner Glow رو دو بار روی اون اعمال می کنیم.

گام چهارم
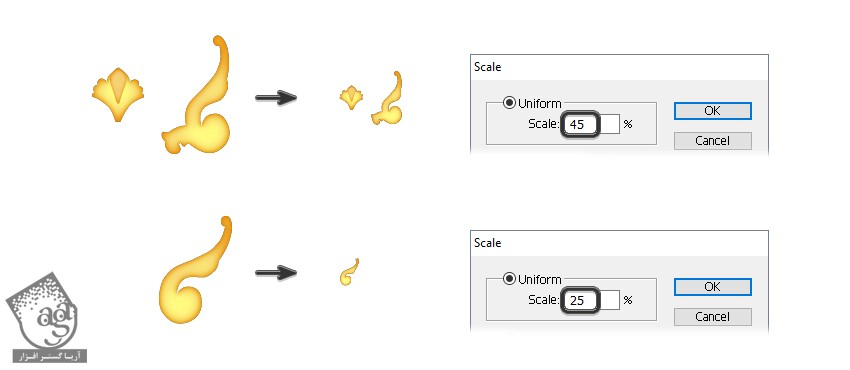
هر دو شکل بالا رو انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم و افکت های Inner Glow که قبلا اعمال کردیم رو Expand می کنیم.
حالا همچنان که شکل بزرگتر رو انتخاب شده وارد مسسیر Object > Transform > Scale میشیم. عدد 45 درصد رو توی فیلد Scale وارد می کنیم و Ok می زنیم. برای شکل کوچک تر، عدد 25 درصد رو توی فیلد Scale وارد می کنیم.

” آموزش Illustrator : طراحی افکت متنی قدیمی – قسمت دوم ” – به زودی
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت