No products in the cart.
آموزش Illustrator : طراحی افکت متنی لاک ناخن – قسمت دوم

آموزش Illustrator : طراحی افکت متنی لاک ناخن – قسمت دوم
توی این آموزش، طراحی افکت متنی لاک ناخن با Illustrator رو با هم می بینیم. برای این کار، از تکنیک های Blending و شکل های ساده و همچنین Linear Gradient و ویژگی Live Corners استفاده می کنیم. به علاوه، با نحوه درست کردن قلموی صورتی، پس زمینه و متن، آشنا میشیم. با استفاده از پنل Appearance و Pathfinder، سایه و هایلایت رو به متن اضافه می کنیم و در نهایت، روش اضافه کردن قطرات لاک و نقطه های درخشان رو یاد می گیریم.
با ” آموزش Illustrator : طراحی افکت متنی لاک ناخن ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی افکت متنی لاک ناخن – قسمت اول “
اضافه کردن سایه و تکسچر
گام اول
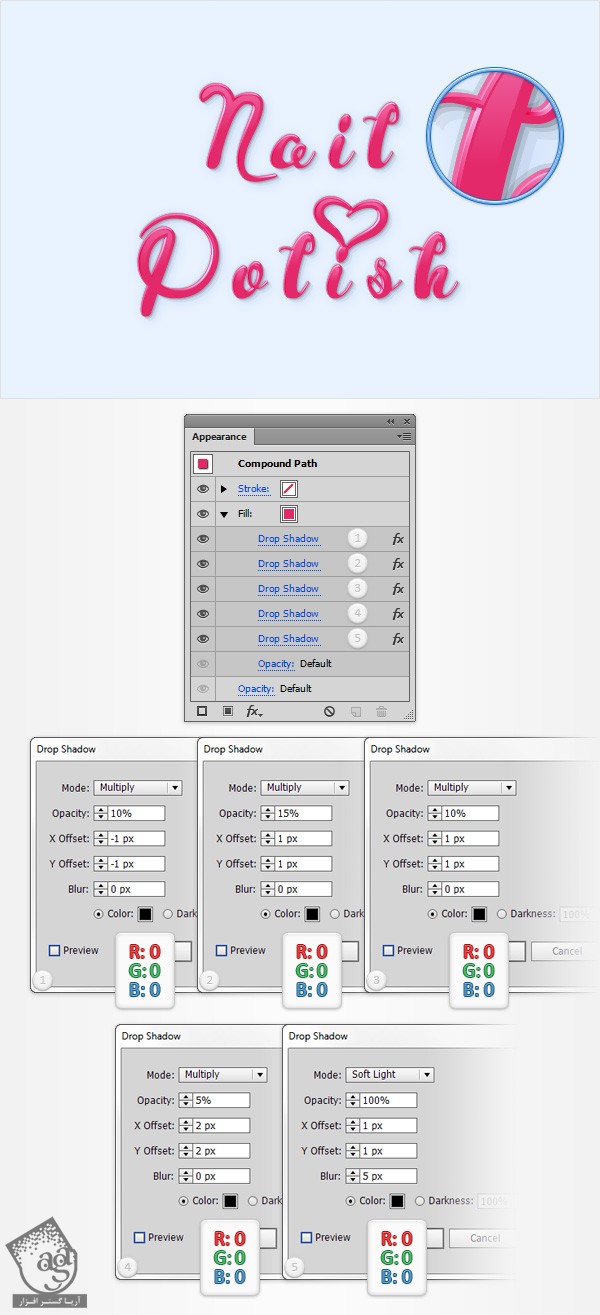
مطمئن میشیم که مسیر مرکب Text انتخاب شده باشه. وارد پنل Appearance میشیم. Fill کنونی رو انتخاب می کنیم و مسیر Effect > Stylize > Drop Shadow رو دنبال می کنیم. مقادیری که توی پنجره بالای سمت چپ از تصویر زیر می بینین، وارد می کنیم و Ok می زنیم. بعد هم چهار تا افکت Drop Shadow دیگه هم به صورت زیر اضافه می کنیم.

گام دوم
مطمئن میشیم که مسیر مرکب Text انتخاب شده باشه. وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Fill، دومین Fill رو هم اضافه می کنیم.
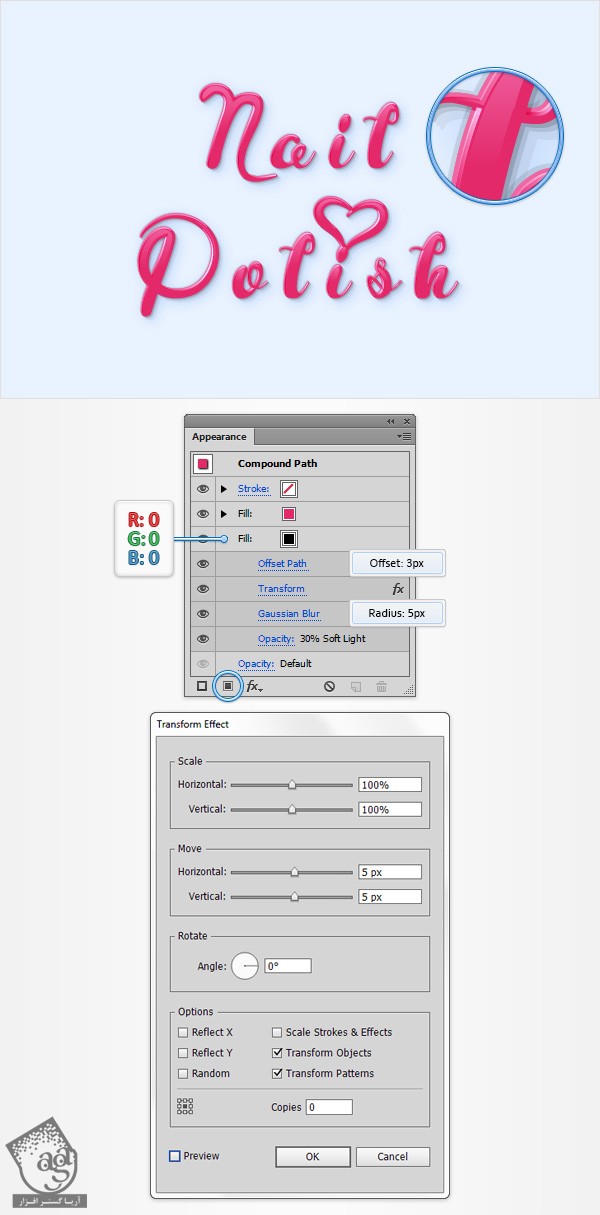
این Fill جدید رو انتخاب می کنیم و اون رو زیر قبلی درگ می کنیم. رنگش رو مشکی می کنیم و Opacity رو تا 30 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light و وارد مسیر Effect > Path > Offset Path میشیم. عدد 3 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم. این بار وارد مسیر Effect > Distort & transform > Transform میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. مسیر Effect > Blur > Gaussian Blur رو دنبال می کنیم. عدد 5 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام سوم
مطمئن میشیم که مسیر مرکب Text انتخاب شده باشه. وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Fill، سومین Fill رو هم اضافه می کنیم.
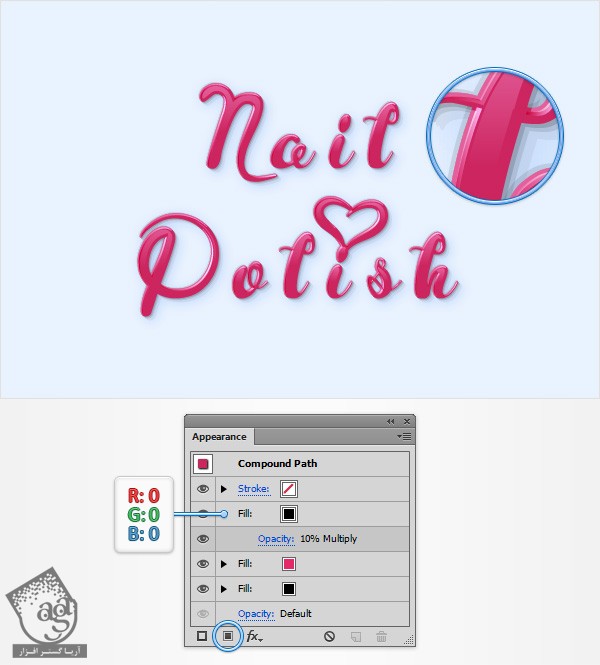
این Fill جدید رو انتخاب می کنیم و اون رو زیر قبلی درگ می کنیم. رنگش رو مشکی می کنیم و Opacity رو تا 10 درصد کاهش میدیم. Blending Mode رو میزاریم روی Multiply.

گام چهارم
مطمئن میشیم که مسیر مرکب Text انتخاب شده باشه. وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Fill، چهارمین Fill رو هم اضافه می کنیم.
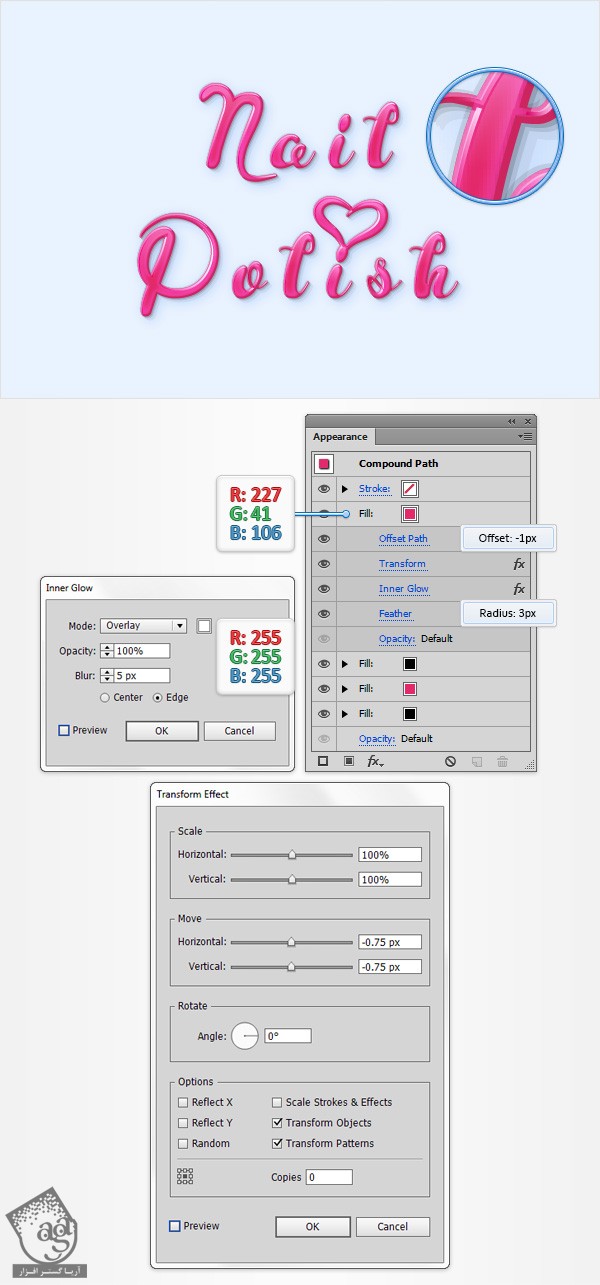
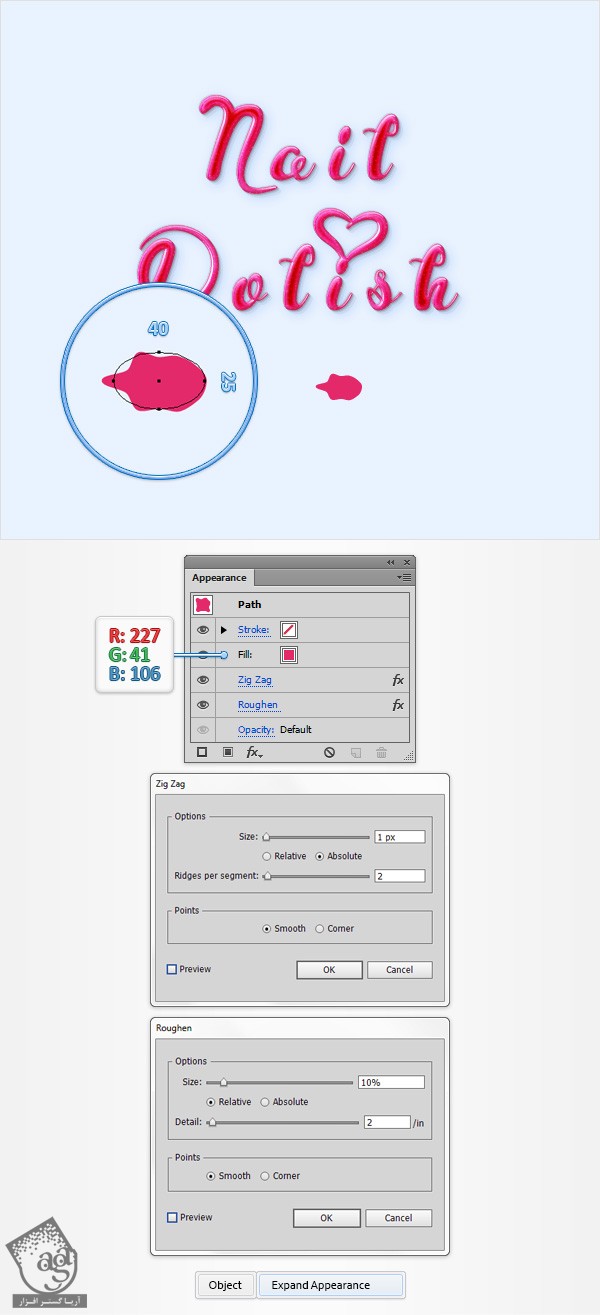
این Fill جدید رو انتخاب می کنیم و اون رو زیر قبلی درگ می کنیم. مقادیر رنگی R=227, G=41, B=106 رو برای اون در نظر می گیریم. وارد مسیر Effect > Path > Offset Path میشیم. عدد -1px رو برای Offset در نظر می گیریم و Ok می زنیم. این بار وارد مسیر Effect > Distort & transform > Transform میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. در نهایت، وارد مسیر Effects > Stylize > Inner Glow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Stylize > Feather میشیم. عدد 3 پیکسل رو برای Feather Radius در نظر می گیریم و روی Ok کلیک می کنیم.

گام پنجم
مطمئن میشیم که مسیر مرکب Text انتخاب شده باشه. وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Fill، پنجمین Fill رو هم اضافه می کنیم.
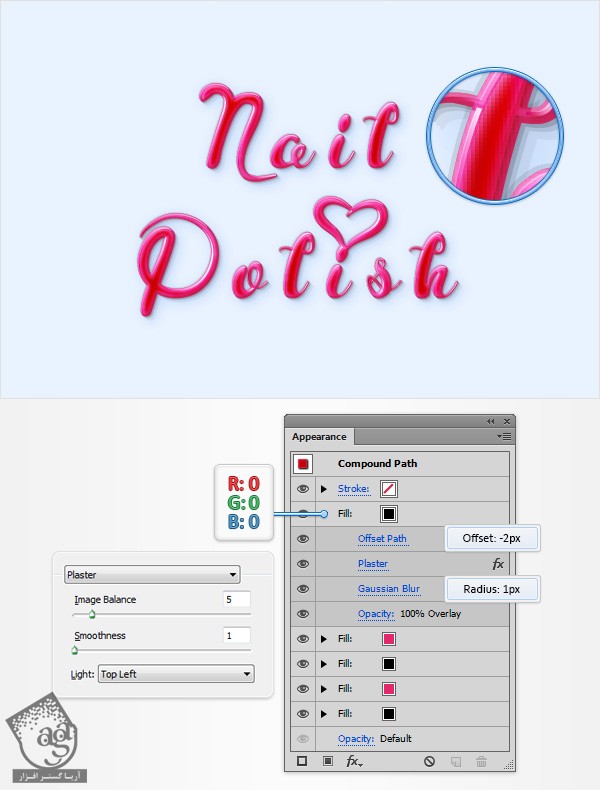
این Fill جدید رو انتخاب می کنیم و اون رو زیر قبلی درگ می کنیم. رنگش رو مشکی می کنیم و Blending Mode رو میزاریم روی Overlay. وارد مسیر Effect > Path > Offset Path میشیم. عدد -2px رو برای Offset در نظر می گیریم و Ok می زنیم. وارد مسیر Effect > Sketch > Plaster میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم و عدد 1 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام ششم
مطمئن میشیم که مسیر مرکب Text انتخاب شده باشه. وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Fill، ششمین Fill رو هم اضافه می کنیم.
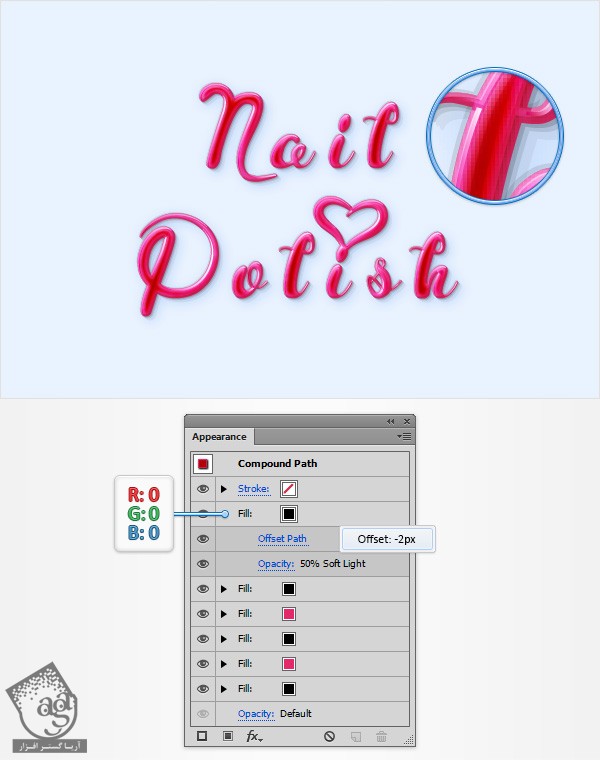
این Fill جدید رو انتخاب می کنیم و اون رو زیر قبلی درگ می کنیم. رنگش رو مشکی می کنیم و Opacity رو تا 50 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light. وارد مسیر Effect > Path > Offset Path میشیم و عدد -2px رو برای Offset در نظر می گیریم و Ok زنیم.

گام هفتم
مطمئن میشیم که مسیر مرکب Text انتخاب شده باشه. وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Fill، هفتمین Fill رو هم اضافه می کنیم.
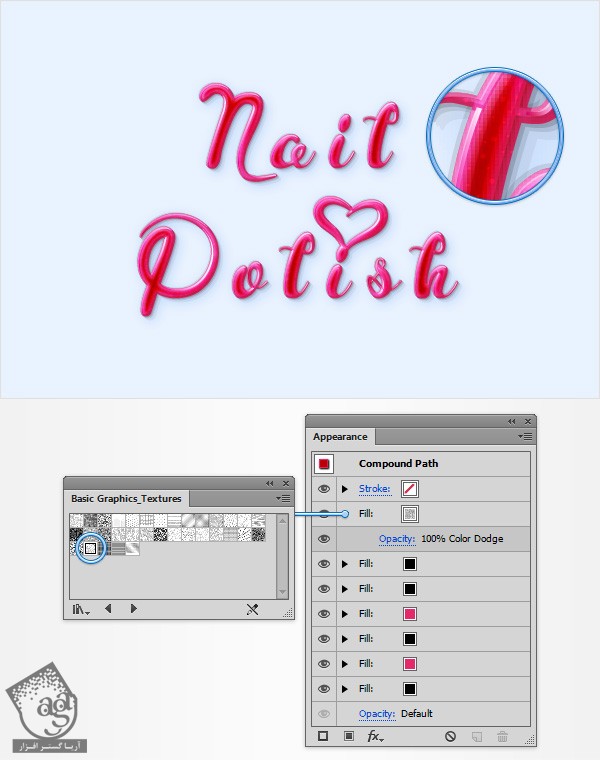
حالا باید یک الگو رو برای این Fill جدید در نظر بگیریم. وارد پنل Swatches میشیم. منو رو باز می کنیم و وارد مسیر Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Tetxures میشیم. حالا باید یک پنجره باز شده باشه. مطمئن میشیم که Fill که اول این گام درست کردیم، انتخاب شده باشه. در نهایت یک USGS 22 Gravel Beach اضافه می کنیم. Blending Mode رو میزاریم روی Color Dodge.

گام هشتم
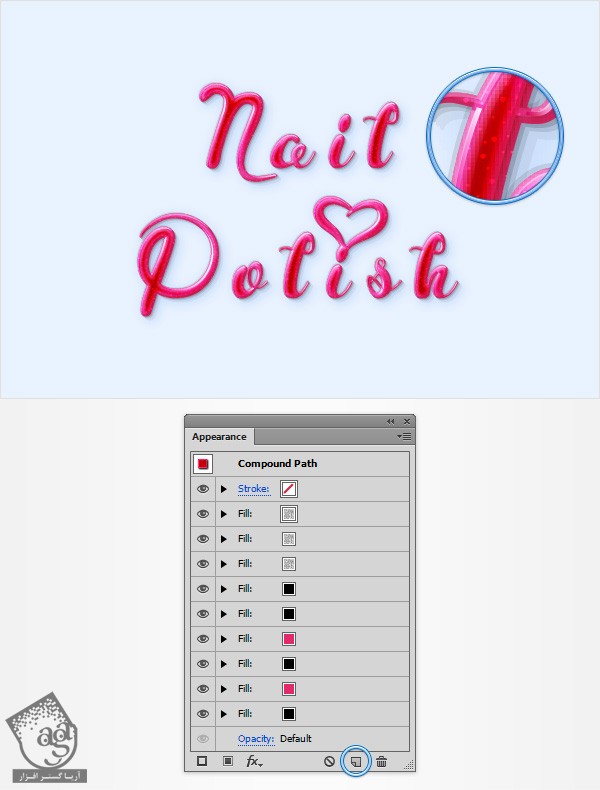
مطمئن میشیم که مسیر مرکب Text انتخاب شده باشه. وارد پنل Appearance میشیم. Fill رو به همراه Pattern یا الگو در نظر می گیریم و با کلیک روی دکمه Duplicate Selected Item، اون ها رو دو بار Duplicate می کنیم.

طراحی قطره لاک ناخن
گام اول
Snap to Grid رو با دنبال کردن مسیر View > Snap to Geid، فعال می کنیم. با استفاده از ابزار Ellipse، یک شکل 40 در 25 پیکسل درست می کنیم. مقادیر رنگی R=277, G=41, B=106 رو به عنوان Fill در نظر می گیریم و اون رو در محلی که می بینین، قرار میدیم.
مطمئن میشیم که این شکل جدید همچنان انتخاب شده باشه. وارد مسیر Effect > Distort & Transform > Zig Zag میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Roughen میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. این بار وارد مسیر Obejct > Expand Appearance میشیم. پنل Layers رو باز می کنیم. روی شکلی که به تازگی درست کردیم دابل کلیک می کنیم و اسمش رو میزاریم DripOne.

گام دوم
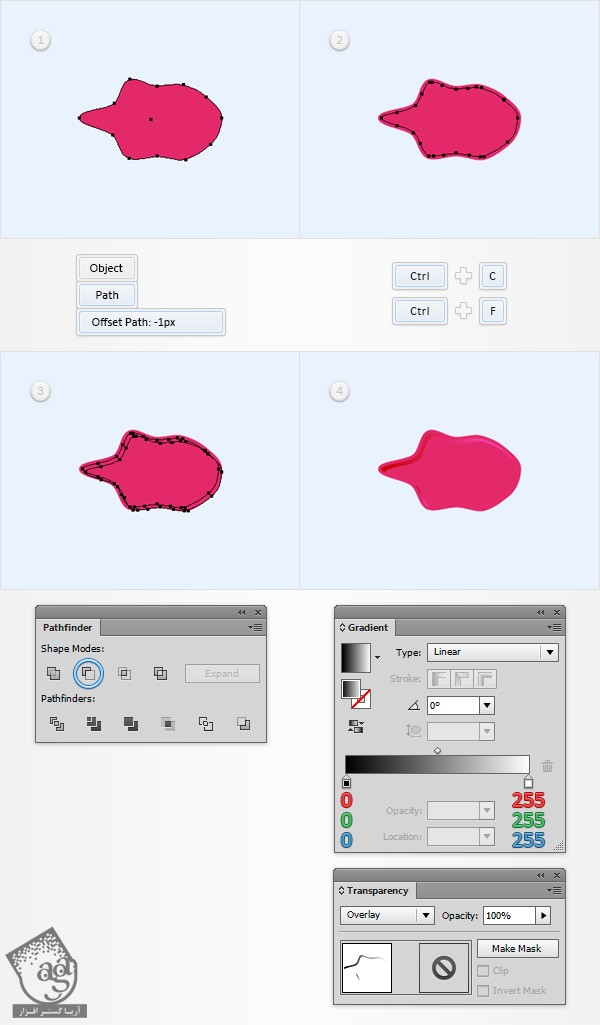
Snap to Grid رو غیر فعال می کنیم. مطمئن میشیم که DripOne انتخاب شده باشه. وارد مسیر Object > Path > Offset Path میشیم. عدد -1px رو برای Offset در نظر می گیریم و Ok می زنیم.
مسیر حاصل رو انتخاب می کنیم. یک کپی درست می کنیم و اون رو در جلو قرار میدیم. این کپی رو انتخاب می کنیم و اون رو 1 پیکسل به پایین و 1 پیکسل به راست درگ می کنیم.
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که گروه حاصل از شکل ها، انتخاب شده باشه. یک Linear Gradient رو جایگزین Fill کنونی می کنیم و Blending Mode رو میزاریم روی Overlay.

گام سوم
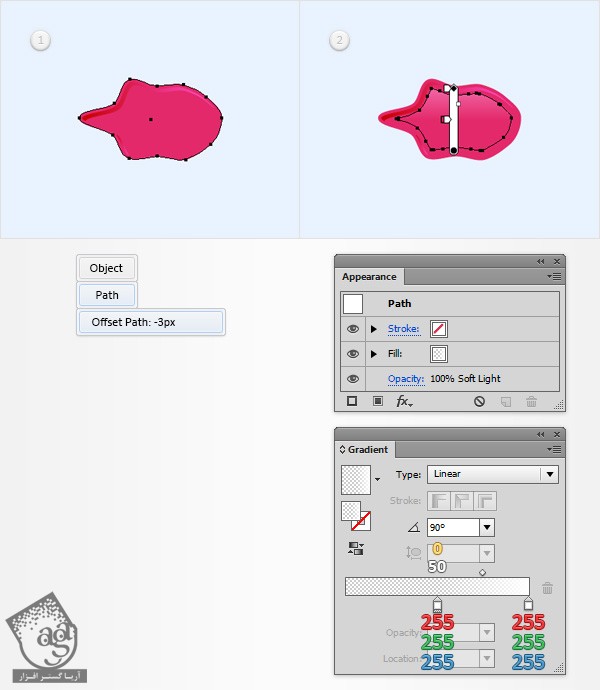
مطمئن میشیم که شکل DripOne انتخاب شده باشه. وارد مسیر Object > Path > Offset Path میشیم. عدد -3px رو برای Offset در نظر می گیریم و Ok می زنیم. شکل حاصل رو انتخاب می کنیم. Linear Gradient رو برای Fill در نظر می گیریم و Blending Mode رو میزاریم روی Overlay.

گام چهارم
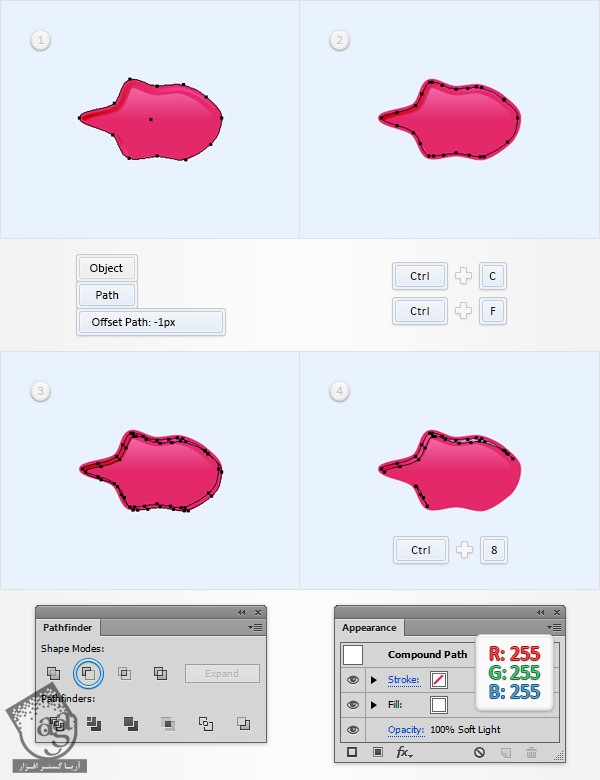
مطمئن میشیم که DripOne انتخاب شده باشه. وارد مسیر Object > Path > Offset Path میشیم. عدد -1px رو برای Offset در نظر می گیریم و Ok می زنیم.
مسیر حاصل رو انتخاب می کنیم. یک کپی درست می کنیم و اون رو در جلو قرار میدیم. این کپی رو انتخاب می کنیم و اون رو 1 پیکسل به پایین و 1 پیکسل به راست درگ می کنیم.
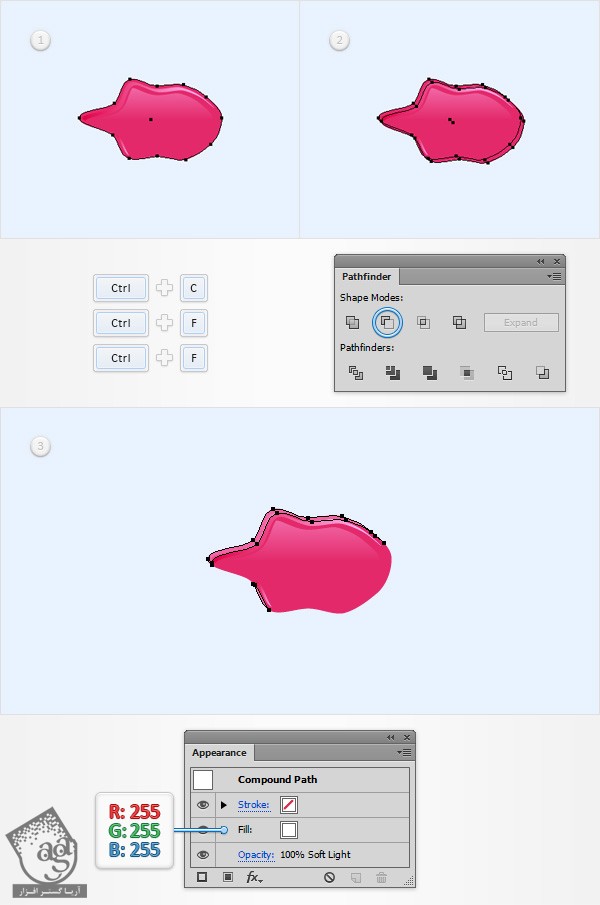
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. گروه رو به مسیر مرکب تبدیل می کنیم. رنگ سفید رو به عنوان Fill کنونی در نظر می گیریم و Blending Mode رو میزاریم روی Overlay.

گام پنجم
مطمئن میشیم که DripOne انتخاب شده باشه. اون رو دو بار کپی می کنیم و در جلو قرار میدیم. نسخه بالا رو انتخاب می کنیم و اون رو 1 پیکسل به راست و 1 پیکسل به پایین می بریم.
مسیر حاصل رو انتخاب می کنیم. یک کپی درست می کنیم و اون رو در جلو قرار میدیم. این کپی رو انتخاب می کنیم و اون رو 1 پیکسل به پایین و 1 پیکسل به راست درگ می کنیم.
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. گروه رو به مسیر مرکب تبدیل می کنیم. رنگ سفید رو به عنوان Fill کنونی در نظر می گیریم و Blending Mode رو میزاریم روی Soft Light.

گام ششم
حالا باید Properties مربوط به مسیر مرکب Text رو کپی کنیم. بعد هم برای شکل DripOne اون ها رو Paste می کنیم. برای این کار،وارد پنل Layers میشیم. سمت راست هر شکل، یک دایره خاکستری رنگ وجود داره. که بهش Target Icon گفته میشه. Alt رو نگه می داریم و روی Target Icon مربوط به مسیر مرکب Text کلیک می کنیم. بعد هم اون رو روی Target Icon مربوط به شکل DripOne درگ می کنیم. در نهایت، تصویر زیر به دست میاد.

اضافه کردن قلموهای لاک ناخن
گام اول
وارد پنل Layers میشیم. گروه BottleCap رو انتخاب می کنیم و در جلو قرار میدیم. اون رو یک بار کپی می کنیم و باز هم در جلو قرار میدیم. این دو گروه رو می چرخونیم و به شکلی که می بینین، روی تصویر اضافه می کنیم.

گام دوم
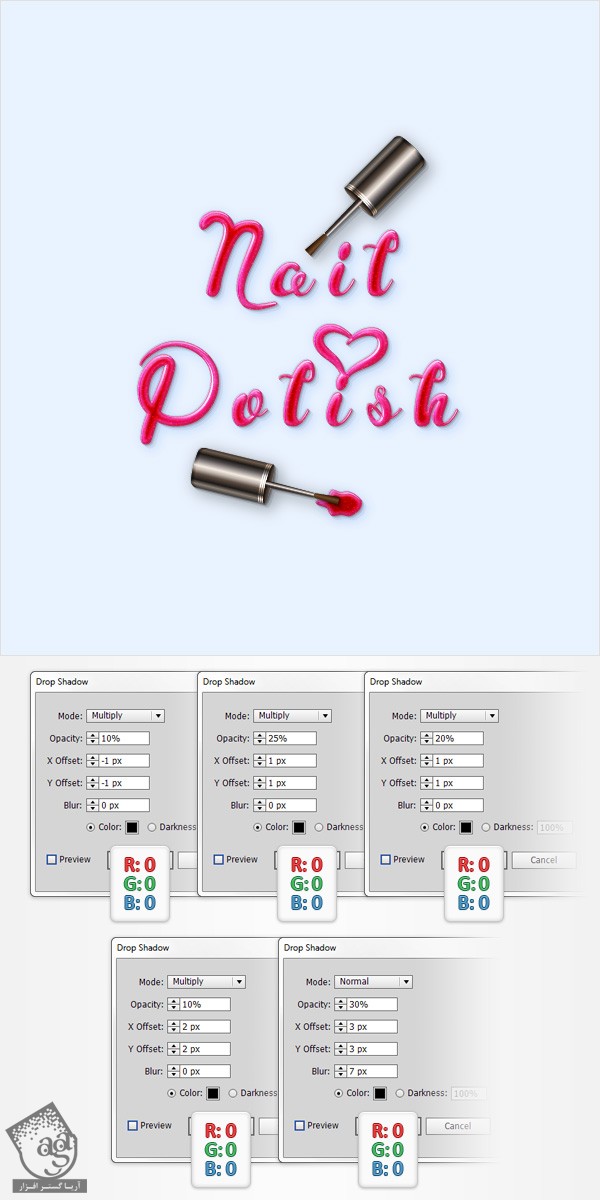
مطمئن میشیم که گروه های BottleCap انتخاب شده باشه. بعد هم پنج تا افکت Drop Shadow بهش اضافه می کنیم.

اضافه کردن دومین قطره لاک ناخن
گام اول
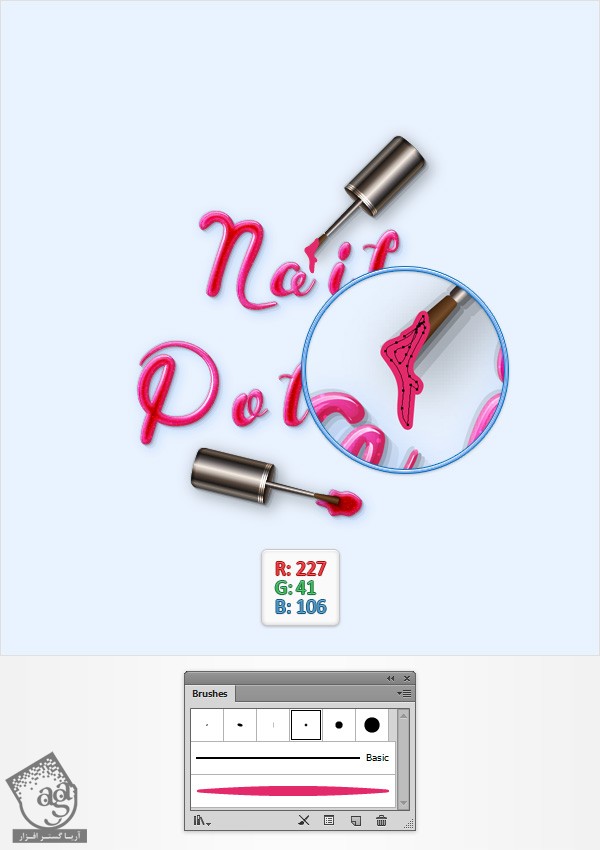
ابزار Paintbrush رو بر می داریم. قلموی 3pt.Round Calligraphic رو از پنل Brushes انتخاب می کنیم. یک مسیر ساده به شکلی که می بینین رسم می کنیم و مقادیر رنگی R=227, G=41, B=106 رو براش در نظر می گیریم.

گام دوم
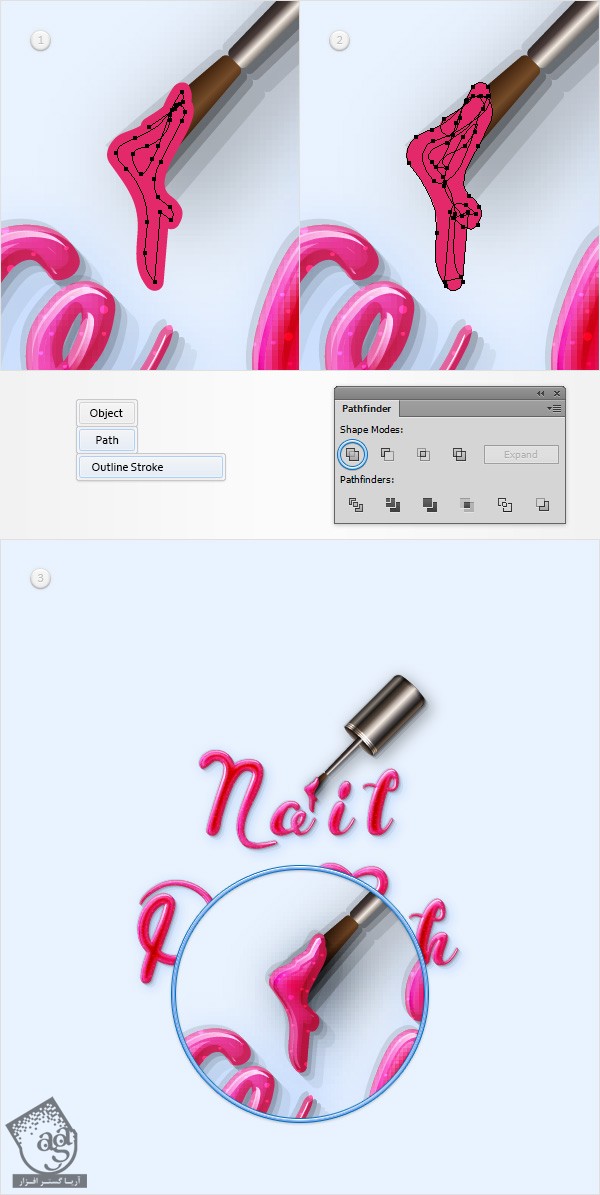
مطمئن میشیم که این مسیر همچنان انتخاب شده باشه. وارد مسیر Object > Path > Outline Stroke میشیم و روی دکمه Unite از پنل Pathfinder کلیک می کنیم.
وارد پنل Layers میشیم و روی این شکل جدید دابل کلیک می کنیم و اسمش رو میزاریم DripTwo. برای اضافه کردن سایه و هایلایت، از تکنیک های مورد استفاده برای قطره قبلی، کمک می گیریم.

اضافه کردن نقاط درخشان
گام اول
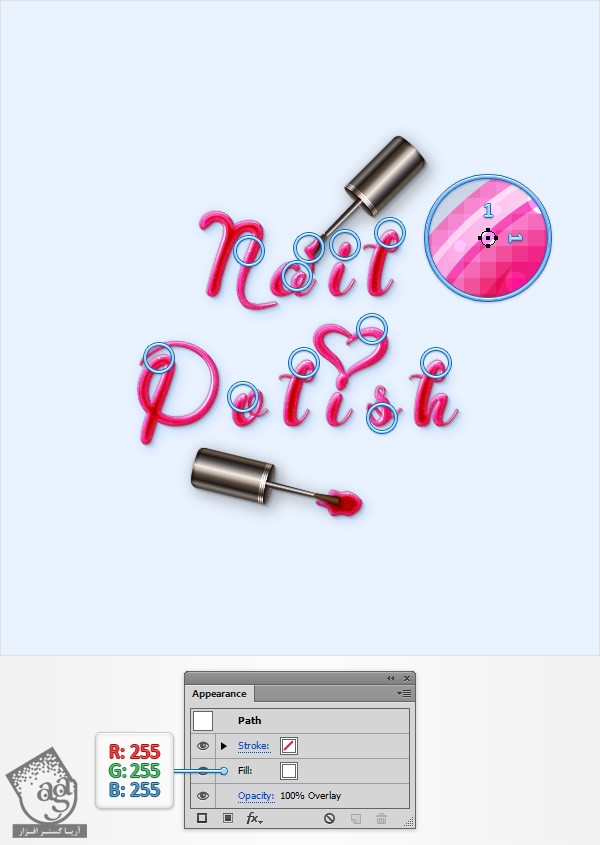
Snap to Grid رو فعال می کنیم. وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو توی فیلد Gridline Every وارد می کنیم.
با استفاده از ابزار Ellipse، یک دایره 2 پیکسلی درست می کنیم. رنگش رو سفید می کنیم و Blending Mode رو میزاریم روی Overlay. این شکل رو چند بار کپی می کنیم و به شکلی که می بینین، توی تصویر قرار میدیم.

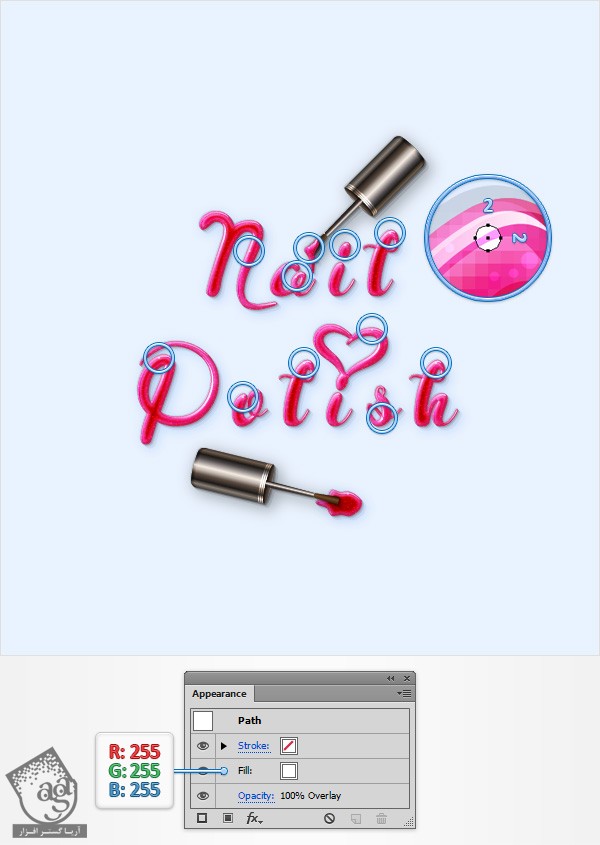
گام دوم
با استفاده از ابزار Ellipse، یک دایره 1 پیکسلی درست می کنیم. رنگش رو سفید می کنیم و Blending Mode رو میزاریم روی Overlay. این شکل رو چند بار کپی می کنیم و توی تصویر قرار میدیم.

اضافه کردن رنگ دیگه به پس زمینه
گام اول
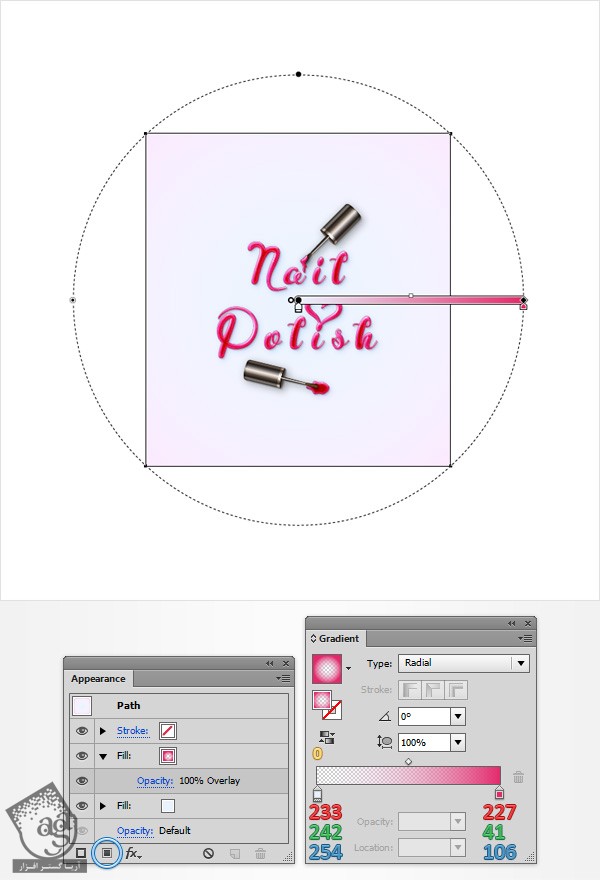
مستطیل پس زمینه رو مجددا انتخاب می کنیم. وارد پنل Appearance میشیم و دومین Fill رو هم با کلیک روی دکمه Add New Fill اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. Blending Mode رو میزاریم روی Overlay و یک Radial Gradient رو برای تصویر در نظر می گیریم. یادتون باشه که صفر زرد رنگ تصویر Gradient نشان دهنده درصد Opacity است. از ابزار Gradient برای کشیدن Radial Gradient به شکلی که می بینین، استفاده می کنیم.

گام دوم
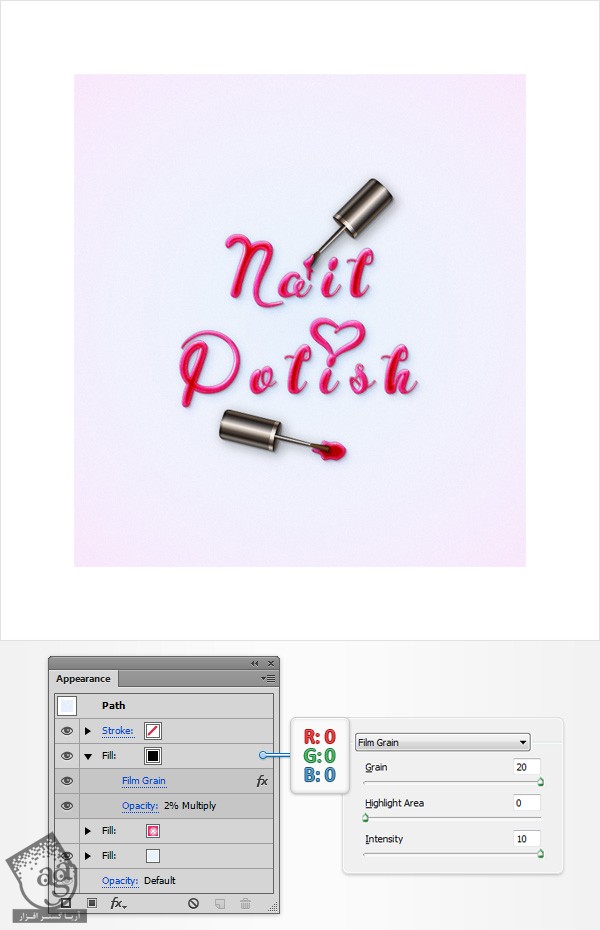
مستطیل رو مجددا انتخاب می کنیم. وارد پنل Appearance میشیم و سومین Fill رو اضافه می کنیم. اون رو انتخاب می کنیم. رنگش رو میزاریم روی مشکی و Opacity رو تا 2 درصد کاهش میدیم. Blending Mode رو روی Multiply قرار میدیم و وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و Ok می زنیم.

تبریک! تمام شد!
این هم از نتیجه نهایی.

امیدواریم ” آموزش Illustrator : طراحی افکت متنی لاک ناخن ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت