No products in the cart.
آموزش Illustrator : طراحی افکت متنی پنیری – قسمت دوم

آموزش Illustrator : طراحی افکت متنی پنیری – قسمت دوم
توی این آموزش، طراحی افکت متنی پنیری رو با Illustrator با هم می بینیم. برای شروع، متن رو وارد می کنیم و افکت 3D Extrude & Bevel و Round Corners رو روی اون اعمال می کنیم. بعد هم شکل ها رو نام گذاری و مرتب می کنیم و ازشون مسیر مرکب درست می کنیم. همچنین با نحوه استفاده از تکنیک های ادغام، ماسک کذاری و ساخت شکل های وکتور آشنا میشیم و برای این کار از پنل Appearance و امکان Live Corners هم کمک می گیریم.
با ” آموزش Illustrator : طراحی افکت متنی پنیری ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی افکت متنی پنیری – قسمت اول “
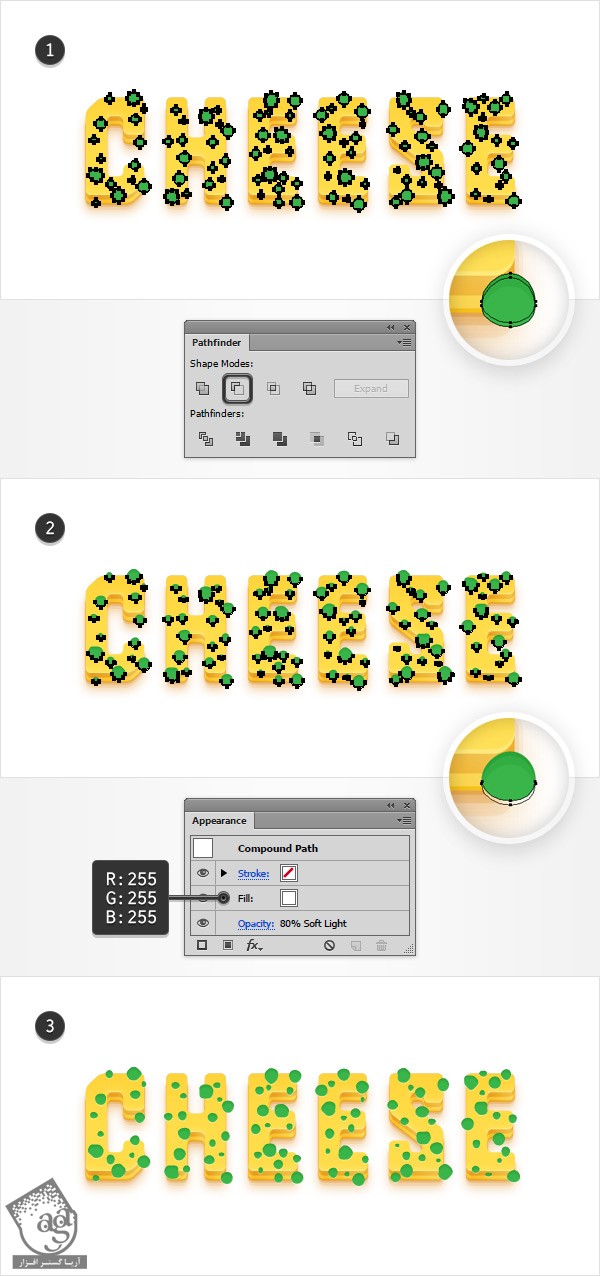
گام ششم
مطمئن میشیم که مسیر مرکب سبز رنگ انتخاب شده باشه. دو کپی ازش تهیه می کنیم و در جلو قرار میدیم. کپی بالا رو انتخاب و اون رو 1 پیکسل به پایین می بریم. هر دو کپی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم و مطمئن میشیم که انتخاب شده باشه. میریم سراغ پنل Appearance. رنگش رو روی مشکی تنظیم می کنیم. Opacity رو تا 80 درصد میاریم پایین و Blending Mode رو هم میزاریم روی Soft Light.

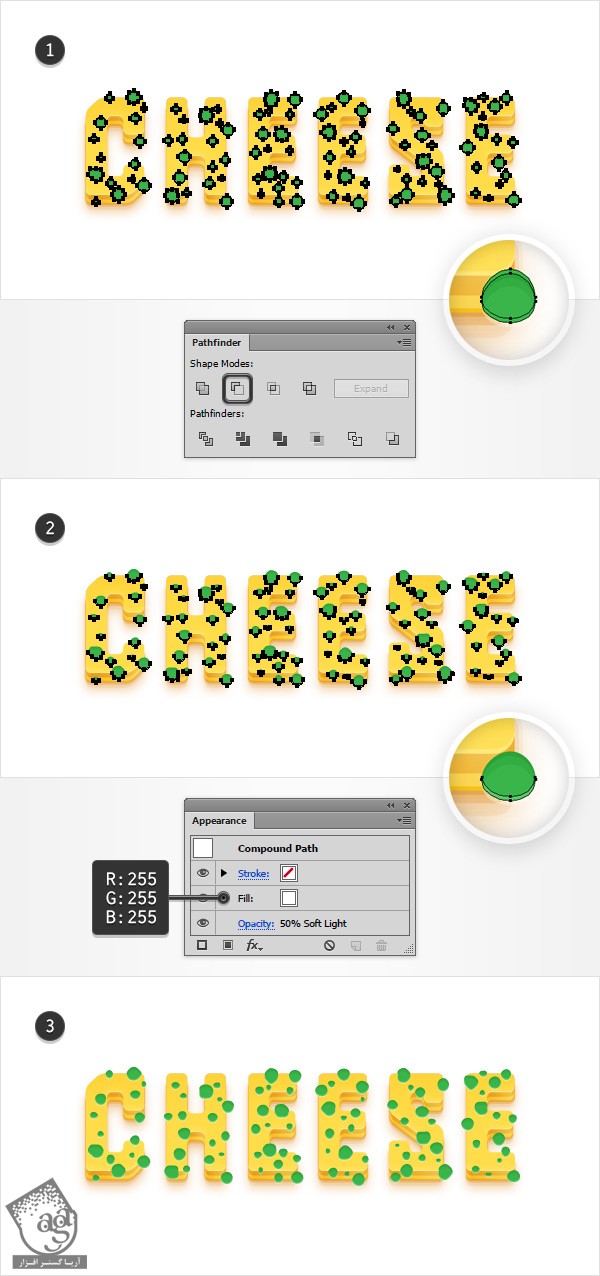
گام هفتم
مطمئن میشیم که مسیر مرکب سبز رنگ انتخاب شده باشه. دو کپی ازش تهیه می کنیم و در جلو قرار میدیم. کپی بالا رو انتخاب و اون رو 1 پیکسل به بالا می بریم. هر دو کپی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم و مطمئن میشیم که انتخاب شده باشه. میریم سراغ پنل Appearance. رنگش رو روی مشکی تنظیم می کنیم. Opacity رو تا 50 درصد میاریم پایین و Blending Mode رو هم میزاریم روی Soft Light.

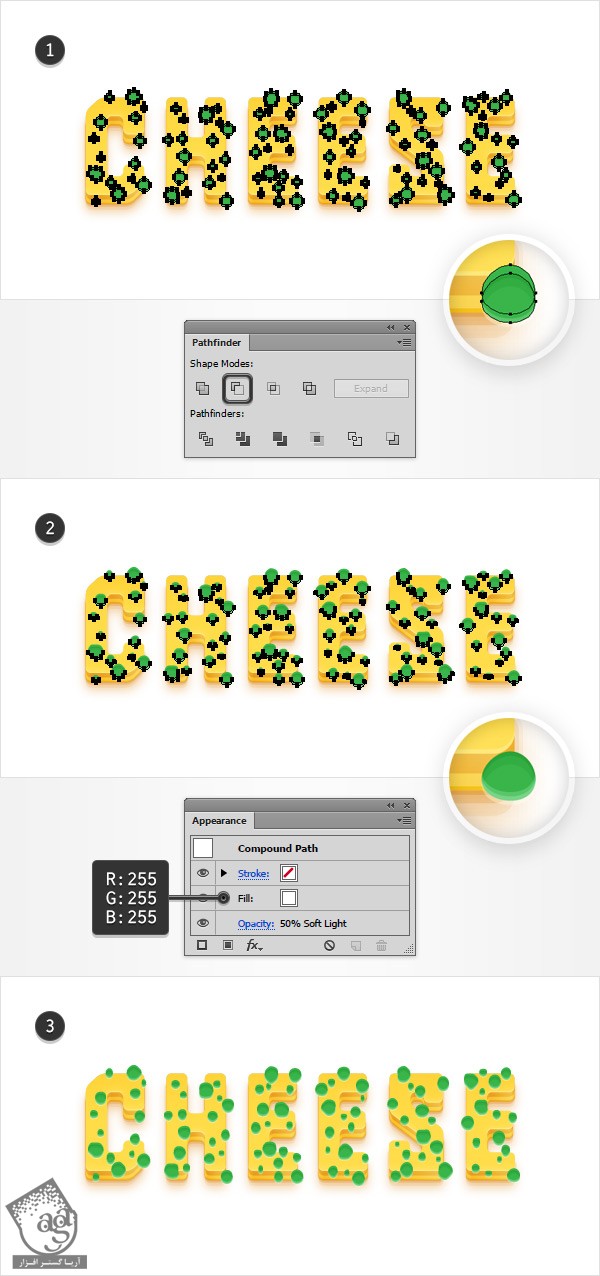
گام هشتم
مطمئن میشیم که مسیر مرکب سبز رنگ انتخاب شده باشه. دو کپی ازش تهیه می کنیم و در جلو قرار میدیم. کپی بالا رو انتخاب و اون رو 2 پیکسل به بالا می بریم. هر دو کپی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم و مطمئن میشیم که انتخاب شده باشه. میریم سراغ پنل Appearance. رنگش رو روی مشکی تنظیم می کنیم. Opacity رو تا 50 درصد میاریم پایین و Blending Mode رو هم میزاریم روی Soft Light.

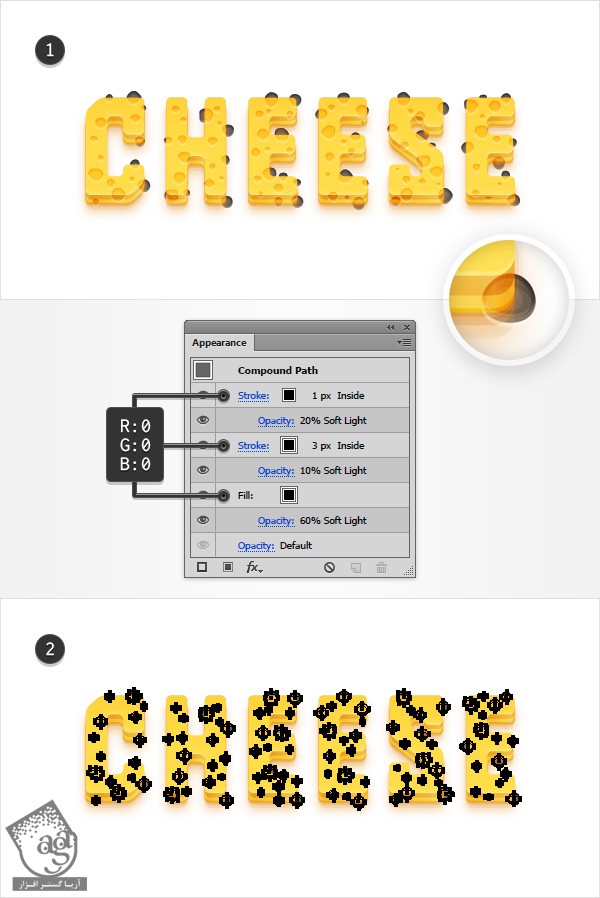
گام نهم
مطمئن میشیم که مسیر مرکب سبز رنگ انتخاب شده باشه. وارد پنل Appearance میشیم. Fill رو انتخاب می کنیم ورنگ مشکی رو جایگزین سبز می کنیم. Opacity رو تا 60 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light. وارد پنل Appearance میشیم. Stroke موجود رو انتخاب می کنیم و رنگ مشکی رو براش در نظر می گیریم. Stroke Width رو میزاریم روی 3 پیکسل و Align to Inside رو می زنیم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.
مطمئن میشیم که Stroke همچنان انتخاب شده باشه. بعد هم با کلیک روی دکمه Duplicate Selected Item اون رو Duplicate می کنیم. Stroke جدید رو انتخاب می کنیم. Opacity رو تا 20 درصد افزایش میدیم و Width رو تا 1 پیکسل کاهش میدیم. این شکل رو به همراه مسیر مرکب باریک انتخاب و اون ها رو با هم گروه می کنیم. وارد پنل Layers میشیم و اسم این گروه رو میزاریم Holes.

گام دهم
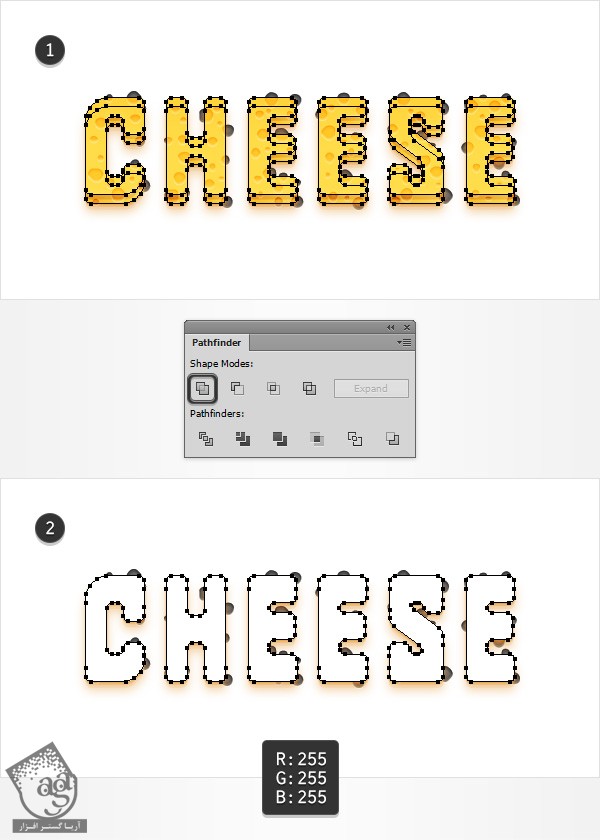
وارد پنل Layers میشیم و شکل های Front و Back رو Duplicate می کنیم. این کپی ها رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم. بعد هم Ctrl+8 رو می زنیم و این مسیر مرکب رو در جلو قرار میدیم. مطمئن میشیم که رنگش هم سفید باشه.

گام یازدهم
مسیر مرکب سفید رو مجددا به همراه گروه Holes انتخاب می کنیم. وارد پنل Transparency میشیم و روی Make Mask کلیک می کنیم. اگه کاربر Illustrator CC نیستین، منوی پنل Transparency رو باز کنین و روی دستور Maske Opacity Mask کلیک کنین.

اضافه کردن سایه و هایلایت به کل افکت متنی
گام اول
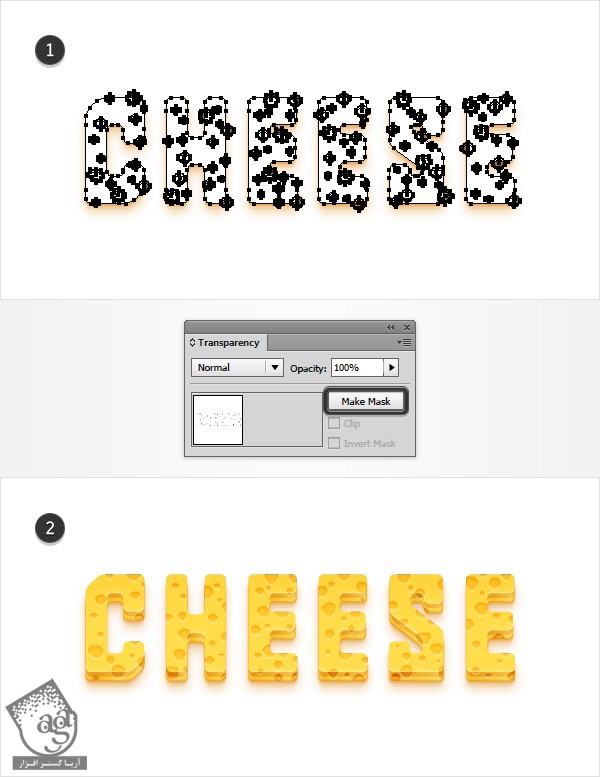
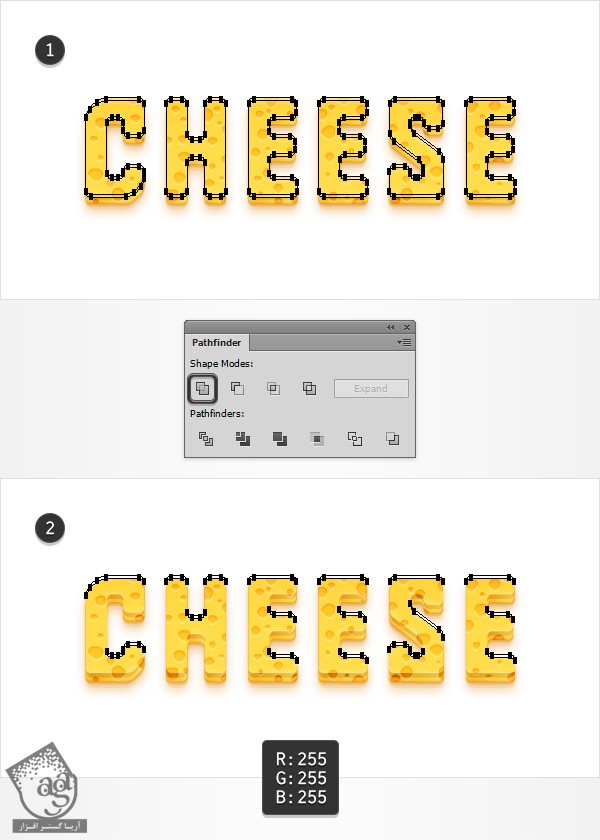
گروه Holes رو مجددا انتخاب می کنیم و یک کپی از اون رو در جلو قرار میدیم. این گروه جدید رو نتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم و بعد هم Ctrl+8 رو می زنیم. این مسیر مرکب جدید رو در جلو قرار میدیم و مطمئن میشیم که مشکی باشه.

گام دوم
مسری مرکب مشکی رو به همراه شکل SleekHighlight انتخاب می کنیم. وارد پنل Transparency میشیم و روی دکمه Make Mask کلیک می کنیم و تیک Clip رو بر می داریم.

گام سوم
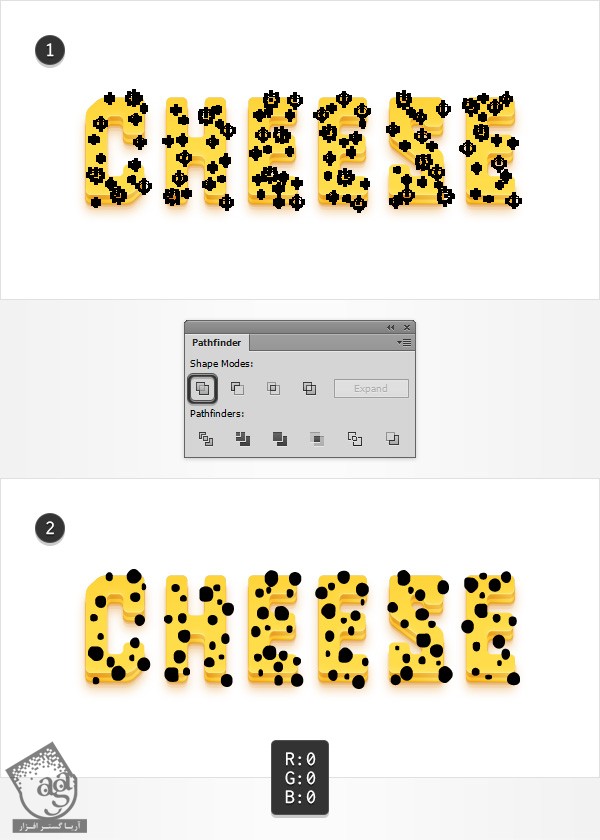
وارد پنل Layers میشیم و شکل Front رو مجددا انتخاب می کنیم و دو کپی از اون رو درجلو قرار میدیم. همچنان که توی پنل Layers هستیم، کپی بالا رو انتخاب می کنینم و اون رو 3 پیکسل به پایین می بریم. هر دو کپی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. این گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم. همچنان که انتخاب شده، وارد پنل Appearance میشیم و رنگ سفید رو بهش اختصاص میدیم.

گام چهارم
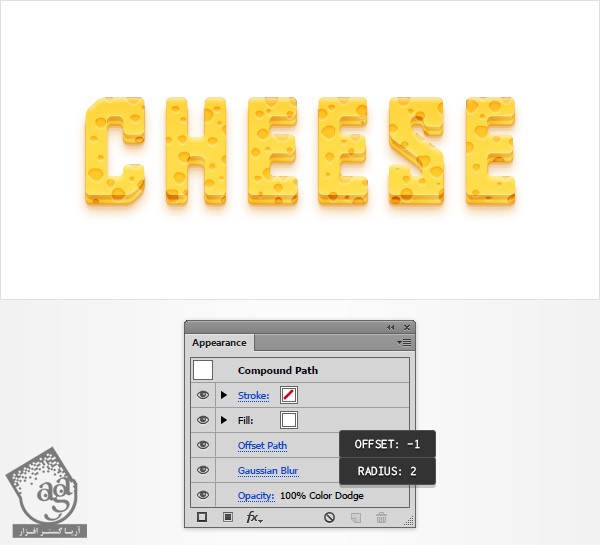
مطمئن میشیم که مسیر مرکب سفید انتخاب شده باشه. وارد پنل Appearance میشیم. Blending Mode رو میزاریم روی Color Dodge. وارد مسیر Effect > Path > Offset Path میشیم. عدد -1 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 2 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام پنجم
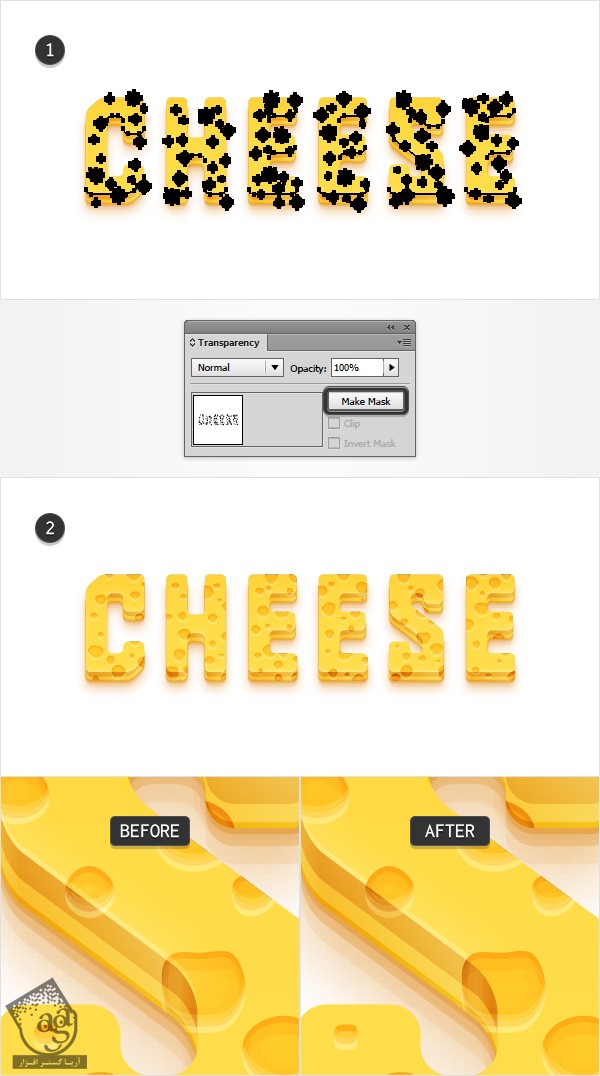
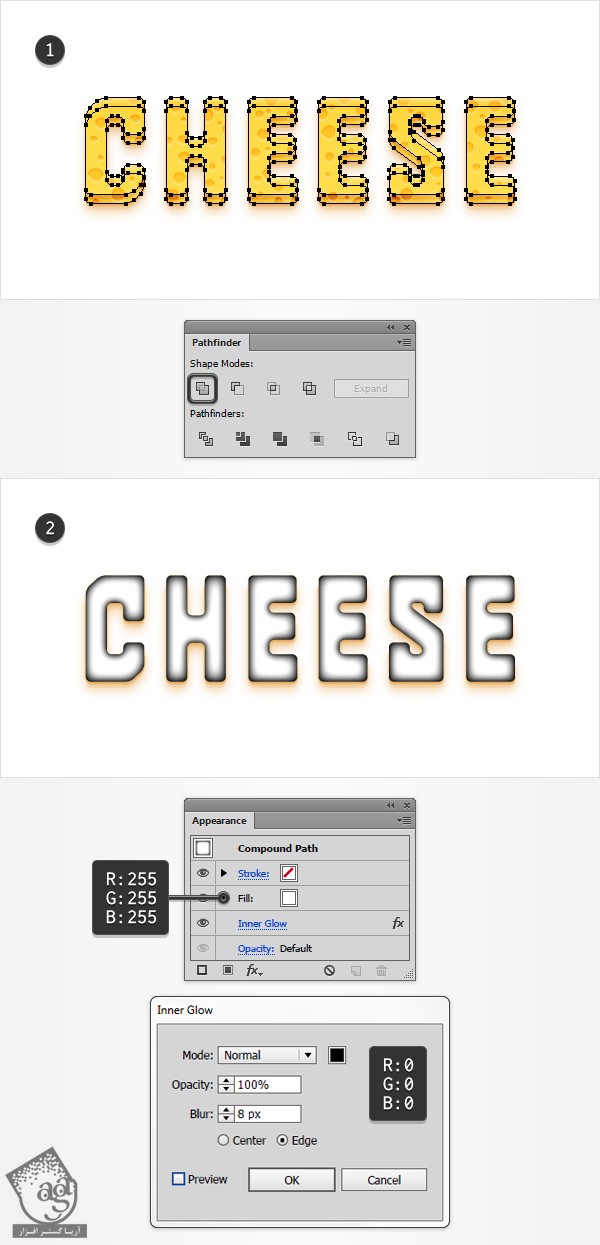
وارد پنل Layers میشیم و شکل های Front و Back رو Duplicate می کنیم. این کپی ها رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم. Ctrl+8 رو فشار میدیم. این مسیر مرکب جدید رو در جلو قرار میدیم و مطمئن میشیم که سفید باشه. وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام ششم
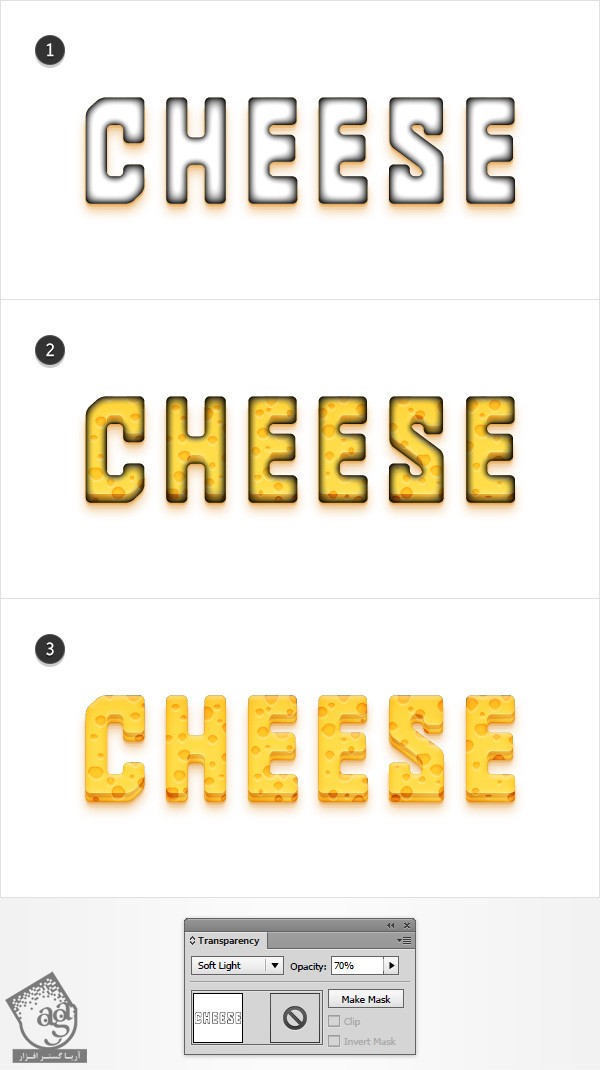
مطمئن میشیم که مسیر مرکب انتخاب شده باشه. وارد مسیر Object > Expand Appearance میشیم. وارد پنل Layers میشیم و گروه حاصل رو Ungroup می کنیم تا دو تا گروه جدید داشته باشیم. یکی گروه ساده و یکی گروه ماسک شده. گروه ساده رو حذف می کنیم. گروه ماسک شده رو انتخاب می کنیم. وارد پنل Transparency میشیم. Blending Mode رو میزاریم روی Soft Light و Opacity رو تا 70 درصد کاهش میدیم.

گام هفتم
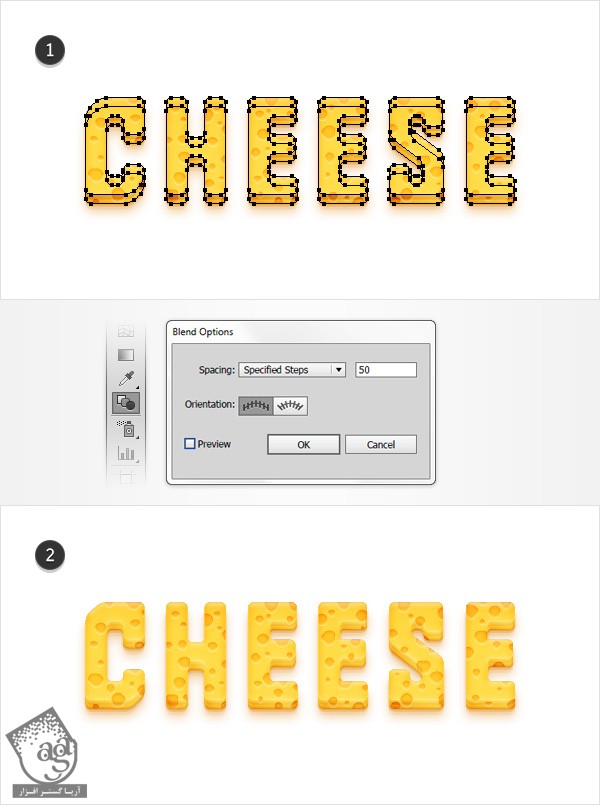
میریم سراغ نوار ابزار و روی ابزار Blend کلیک می کنیم تا پنجره Blend Options باز بشه. Specified Steps رو از منوی Spacing انتخاب می کنیم و عدد 50 رو بهش اختصاص میدی. وارد پنل Layers میشیم. شکل های Front و Back رو مجددا انتخاب می کنیم. Alt+Ctrl+B رو می زنیم. در نهایت، نتیجه ای که توی تصویر دوم می بینین به دست میاد.

طراحی قالب پنیر
گام اول
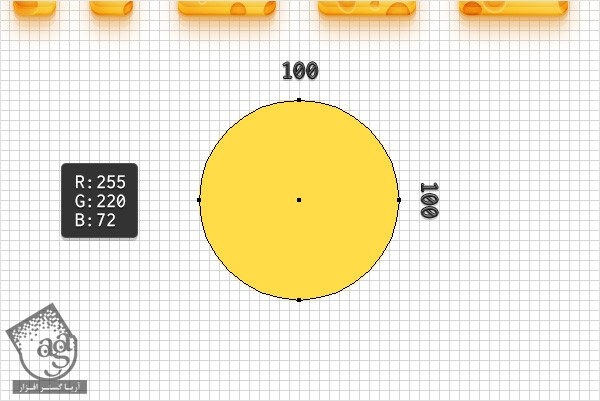
Grid و Snap to Grid رو فعال می کنیم. وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 5 رو توی فیلد Gridline Every وارد می کنیم. ابزار Ellipse رو بر می داریم و یک دایره 100 پیکسلی درست می کنیم. مقادیر رنگی R=255, G=220, B=72 رو وارد می کنیم و اون رو در محلی که می بینین قرار میدیم.

گام دوم
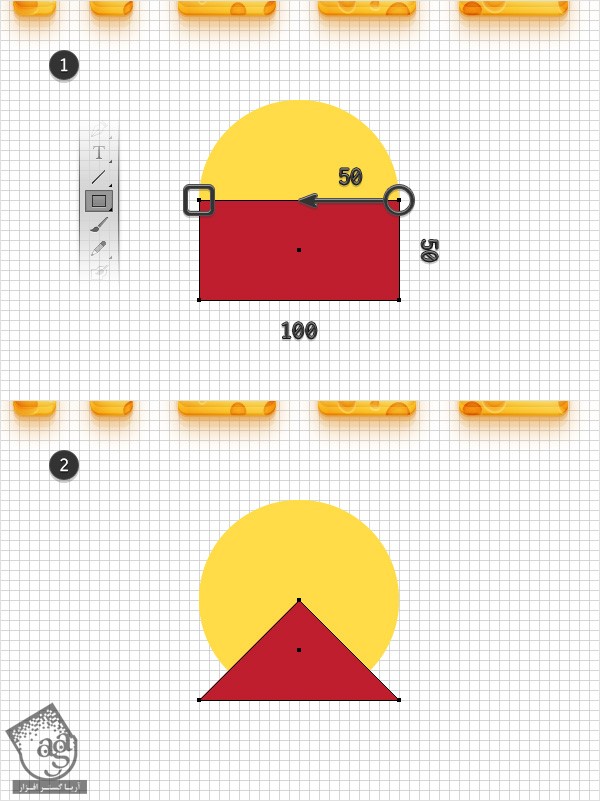
ابزار Rectangle رو بر می داریم و یک شکل 100 در 50 پیکسل درست می کنیم. رنگ قرمز رو به عنوان Fill در نظر می گیریم و اون رو در محلی که توی تصویر زیر می بینین قرار میدیم. میریم سراغ بلای این مستطیل جدید و ابزار Direct Selection رو بر می داریم. Anchor Point سمت راست رو انتخاب می کنیم و اون رو 50 پیکسل به چپ درگ می کنیم. ابزار Delete Anchor Point رو بر می داریم و روی Anchor Point سمت چپ کلیک می کنیم و اون رو حذف می کنیم. به این ترتیب، مستطیل قرمز به شکلی که می بینین، به صورت مثلث در میاد.

گام سوم
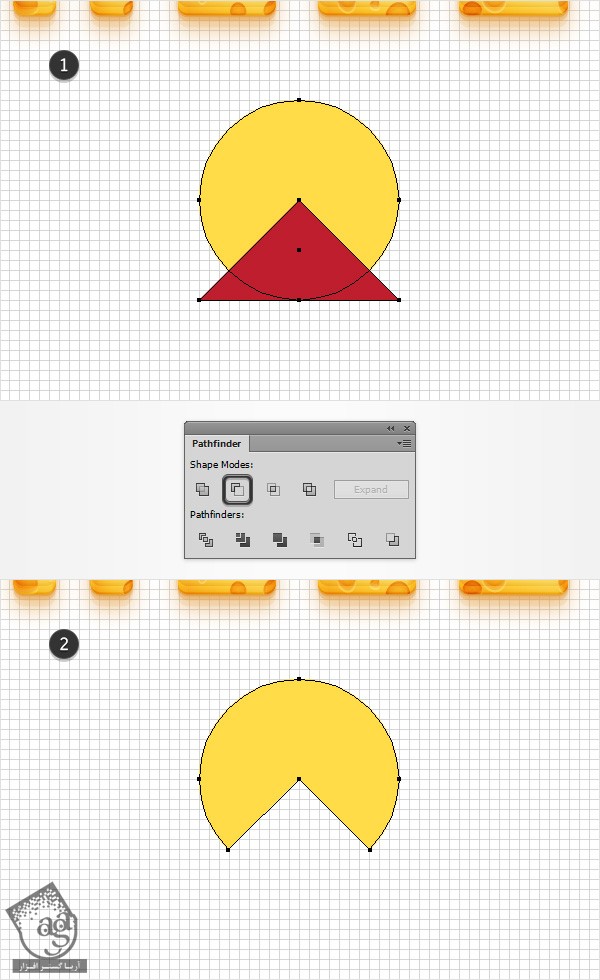
مثلث قرمز رو به همراه دایره زرد رنگ انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.

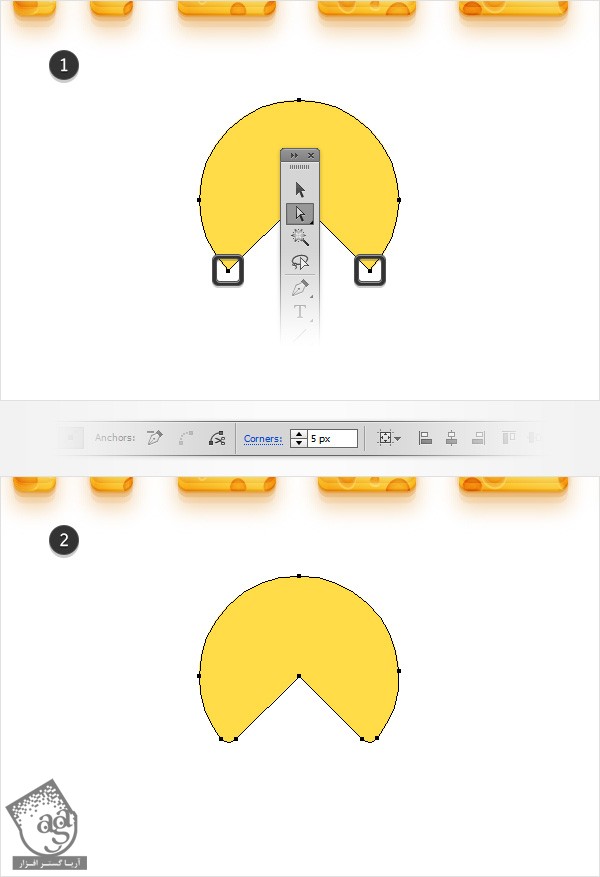
گام چهارم
Grid و Snap to Grid رو غیر فعال می کنیم. شکل زرد رنگی که توی گام قبل درست کردیم رو نتخاب می کنیم. ابزار Direct Selection رو بر می داریم. دو تا Anchor Point هایلایت شده توی تصویر اول رو انتخاب می کنیم. میریم سراغ نوار بالا و عدد 5 پیکسل رو برای Radius در نظر می گیریم. در نهایت، تصویر دوم به دست میاد.
این امکان فقط در اختیار کاربرای Illustrator CC قرار داره. بهترین جایگزین این امکان، استفاده از اسکریپت Round Any Corner هست. این اسکریپت رو توی هارد درایو ذخیره می کنیم. وارد ایلاستریتور میشیم و ابزار Direct Selection رو بر می داریم. Anchor Point ها رو انتخاب می کنیم و وارد مسیر File > Scripts > Other Script میشیم. اسکرپیت Round Any Corner رو باز می کنیم و عدد 5 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. نتیجه نهایی یک مقدار متفاوت هست بنابراین خودتون مقادیر مختلف رو امتحان کنین.

گام پنجم
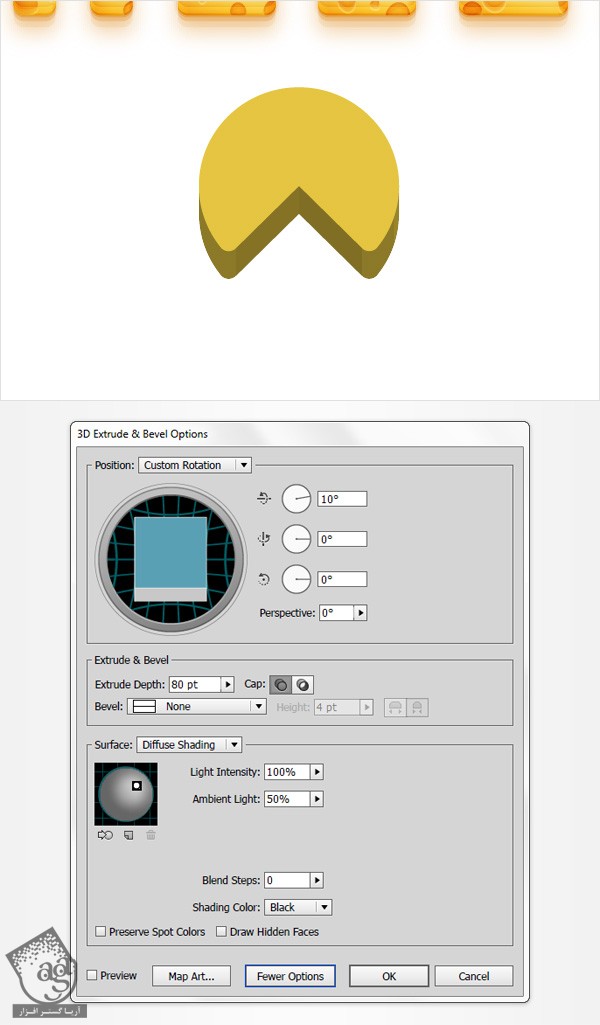
مطمئن میشیم که شکل زرد رنگ انتخاب شده باشه. وارد مسیر Effect > 3D > Extrude & Bevel میشیم. روی دکمه More Options کلیک می کنیم. مقادیری که می بینین رو وارد می کنیم و در نهایت، Ok می زنیم.

گام ششم
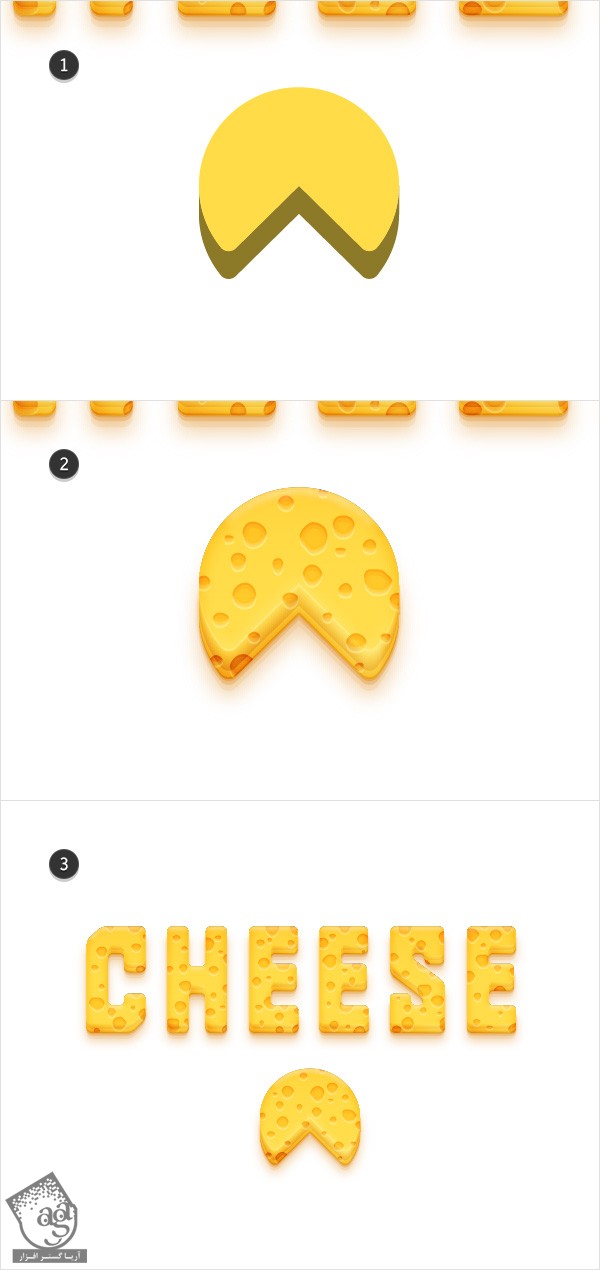
شکل زرد رنگ 3D رو مجددا انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم. گروه حاصل از شکل ها رو Ungroup می کنیم و بعد همون تکنیک ها و افکت های قبلی رو تکرار می کنیم. در نهایت، تصویر سوم به دست میاد.

تبریک! تمام شد!
این هم از نتیجه نهایی. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Illustrator : طراحی افکت متنی پنیری ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت