No products in the cart.
آموزش Illustrator : طراحی افکت متنی کرم
آموزش Illustrator : طراحی افکت متنی کرم
توی این آموزش، طراحی افکت متنی کرم رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی کرم ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
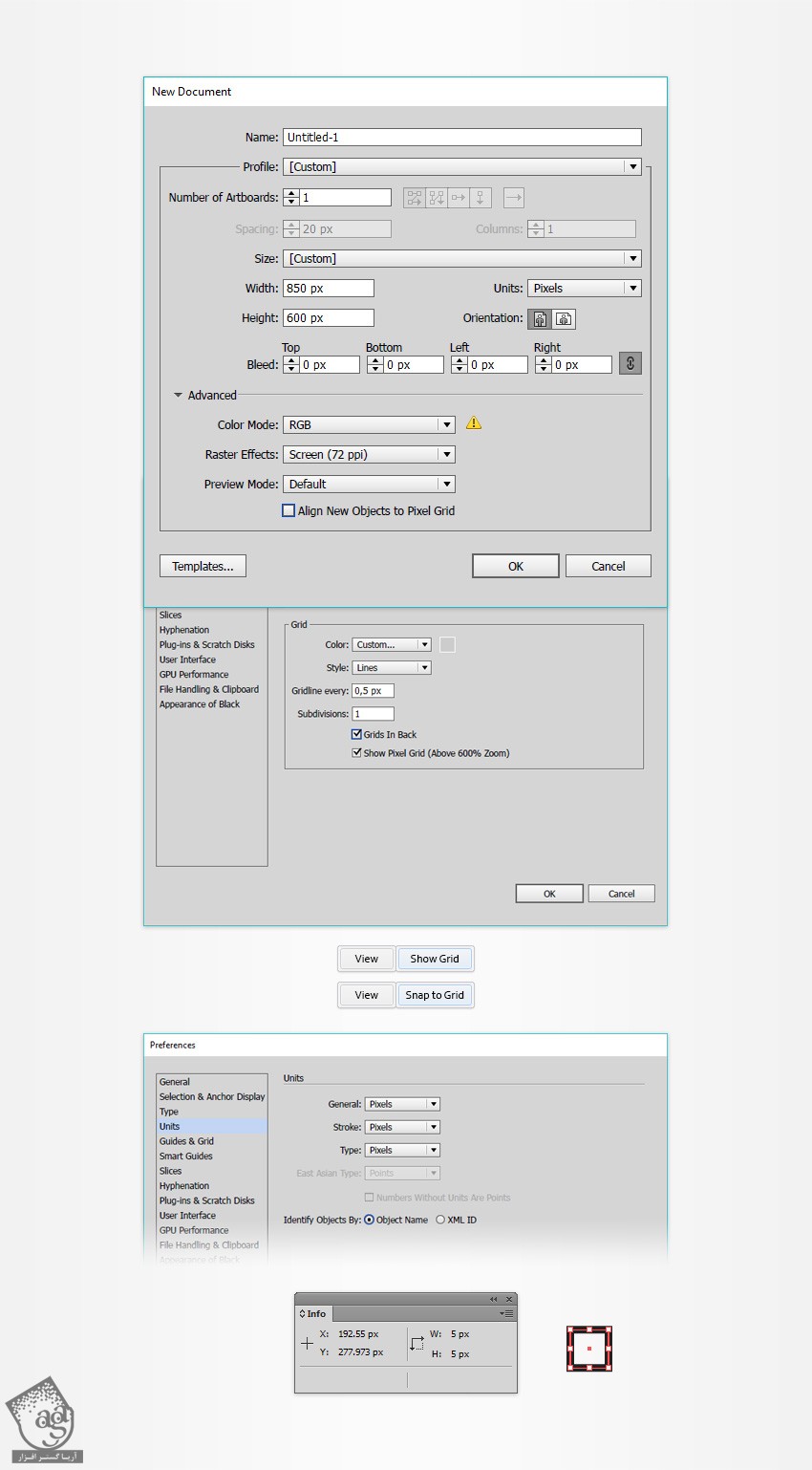
دکمه های Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و عدد 600 رو توی فیلد Height وارد می کنیم و روی دکمه Advanced کلیک می کنیم. RGB رو برای Color Mode و Screen رو برای Raster Effect در نظر می گیریم. مطمئن میشیم که Align New Objects to Pixel Grid تیک نداشته باشه. بعد هم Ok می زنیم.
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن View > Snap to Grid فعال می کنیم. وارد مسیر Edit > Preferences > Guides > Grid میشیم و عدد 0.5 رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivisions وارد می کنیم. یادتون باشه که هر موقع بخوایم Grid و Snap to Grid رو غیر فعال کنیم می تونیم از میانبر Ctrl+’ استفاده کنیم.
برای مشاهده پیش نمایش زنده موقعیت و اندازه شکل ها، وارد پنل Info میشیم. با دنبال کردن مسیر Edit > Preferences > Units > General، واحد اندازه گیری رو روی پیکسل تنظیم می کنیم. تمام این تنظیمات، سرعت کار رو افزایش میدن.

ایجاد شکل های اصلی
گام اول
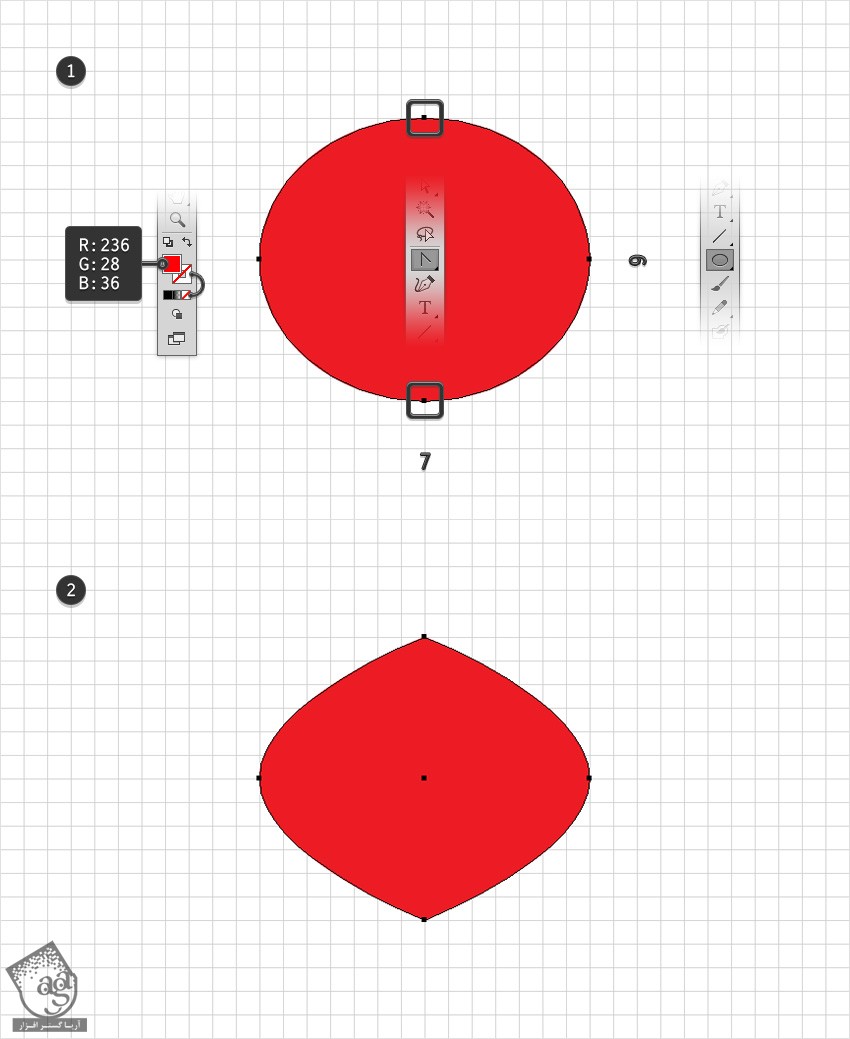
ابزار Ellipse رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم و مقادیر رنگی R=236, G=28, B=36ر و برای Fill در نظر می گیریم. میریم سراغ صفحه کار و یک بیضی به ابعاد 7 در 6 پیکسل رسم می کنیم. Snap to Grid این کار رو برامون راحت تر می کنه.
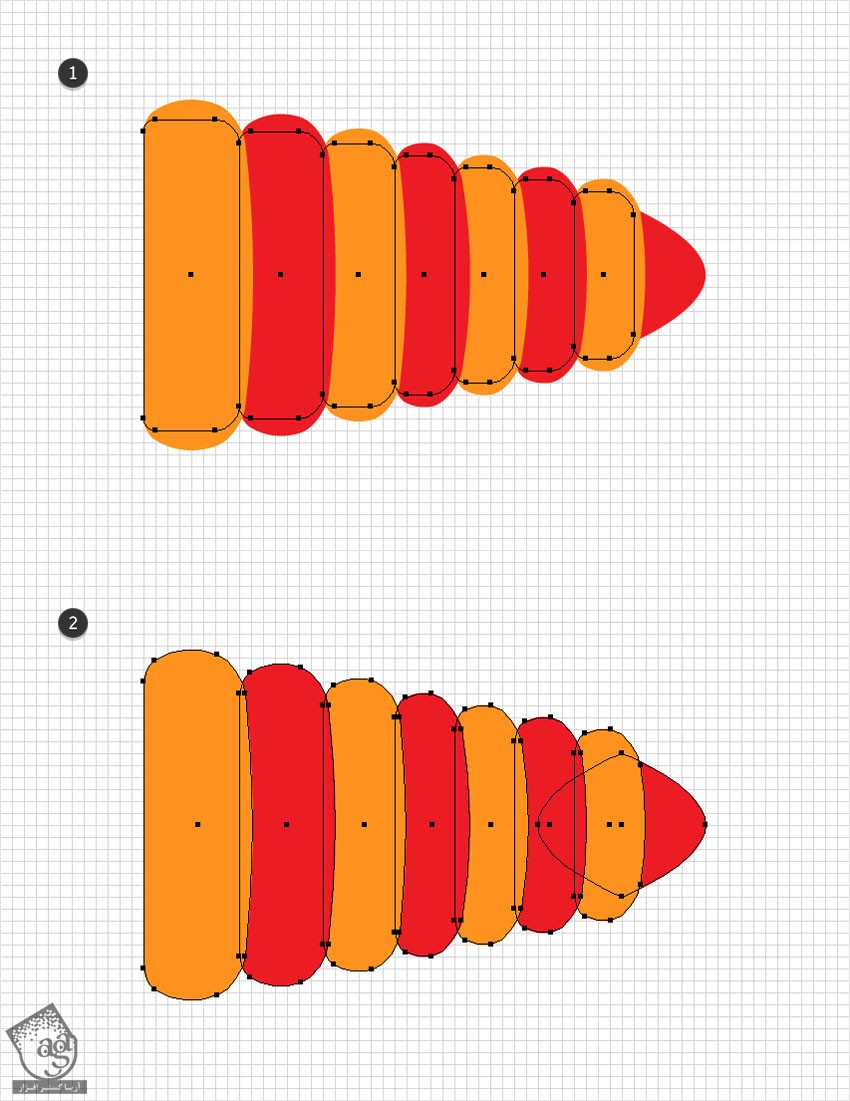
بیضی قرمز رو انتخاب می کنیم و ابزار Anchor Point رو بر می داریم. روی Anchor Point های بالا و پایین کلیک می کنیم. در نهایت باید شکل دوم به دست بیاد.

گام دوم
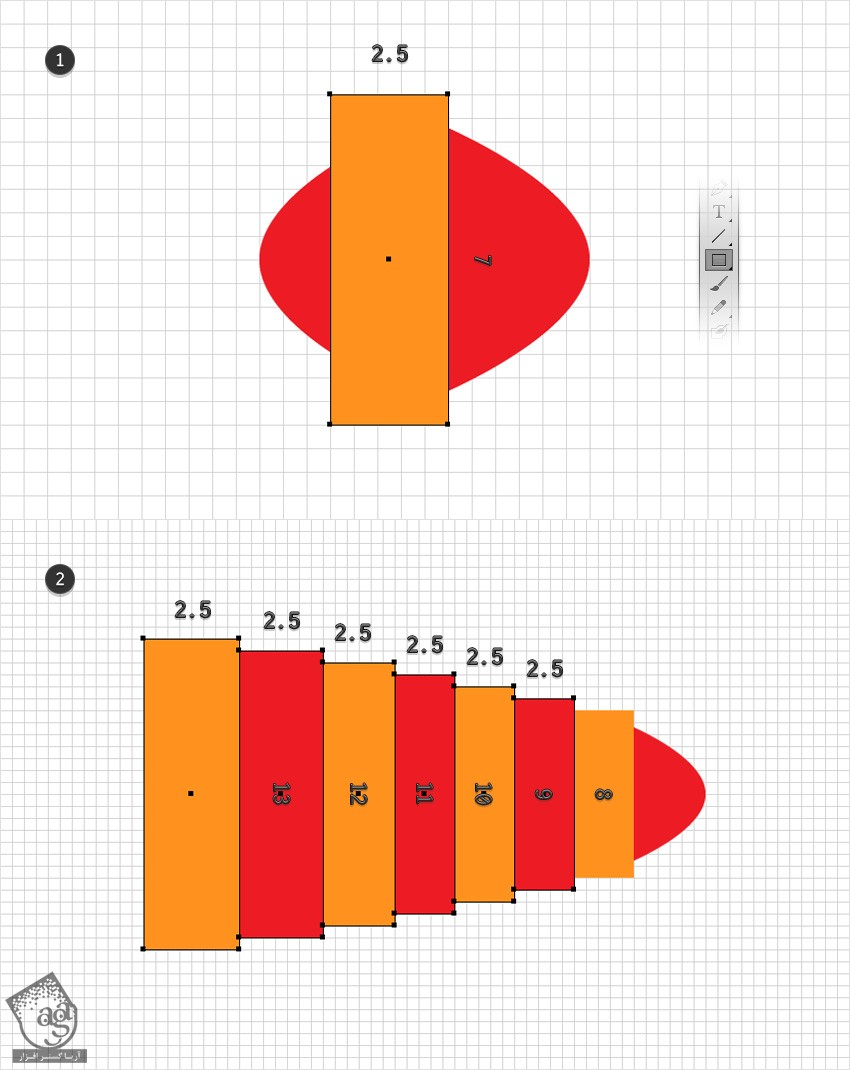
رنگ زرد رنگ رو برای Fill در نظر می گیریم. ابزار rectangle رو بر می داریم و یک شکل به ابعاد 2.5 در 7 پیکسل رسم می کنیم و در محلی که می بینین قرار میدیم.
با استفاده از همین ابزار، شش مستطیل به صورتی که توی تصویر دوم می بینین اضافه می کنیم. مطمئن میشیم که این شکل ها به صورتی که می بینین کار هم قرار گرفته باشن.

گام سوم
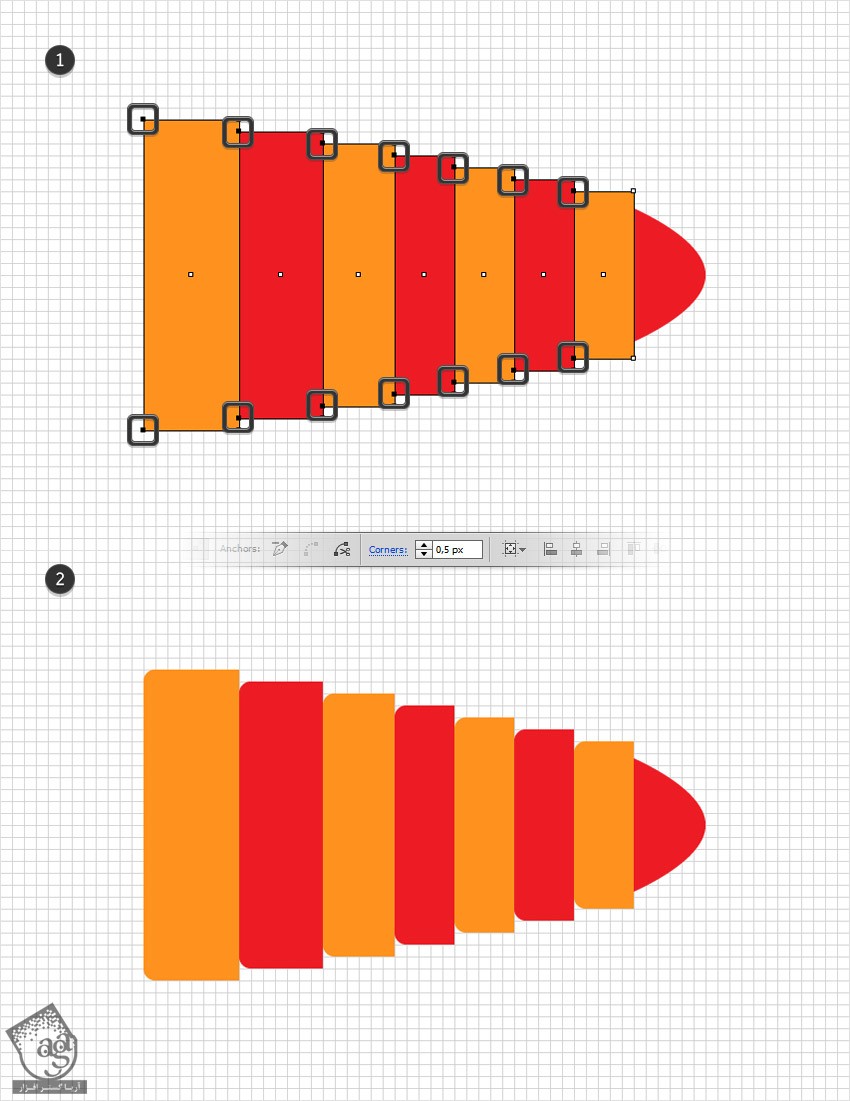
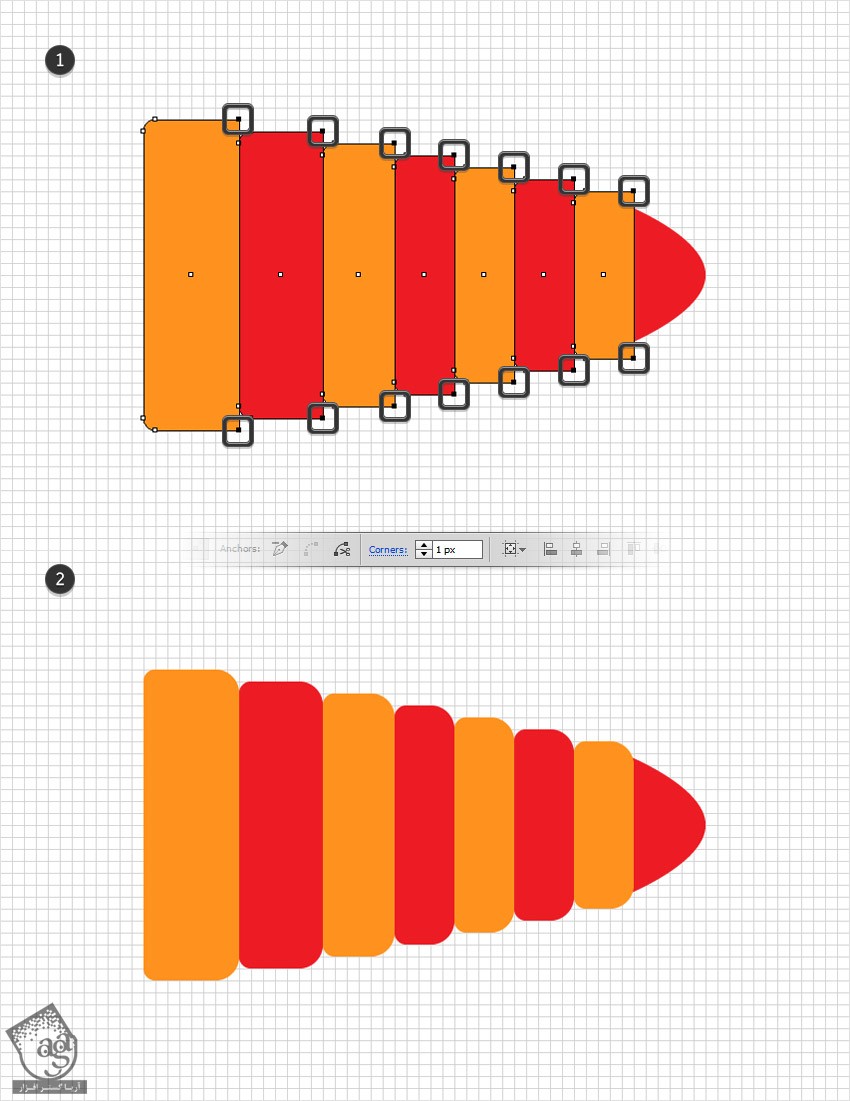
میریم سراغ مستطیل ها. ابزار Direct Selection رو بر می داریم و Anchor Point های سمت چپ رو که توی تصویر اول مشخص شده، انتخاب می کنیم. وارد پنل Control میشیم و عدد 0.5 پیکسل رو توی فیلد Corners وارد می کنیم.
امکان Live Corner فقط در اختیار کاربرای ورژن CC قرار داره. اگه شما از ورژن های دیگه استفاده می کنین می تونین اسکریپت Round Any Corner رو دانلود و اون رو ذخیره کنین. بعد هم ابزار Direct Selection رو بر می داریم. Anchor Point های مورد نظر رو انتخاب کنین و وارد مسیر File > Scripts > Other Script بشین. اسکریپت Round Any Corner رو انتخاب کنین. عدد 0.5 رو برای Radius در نظر بگیرین و Ok بزنین.

گام چهارم
با استفاده از ابزار Direct Selection، این بار Anchor Point هایی که در سمت راست قرار دارن رو انتخاب می کنیم. وارد پنل Control میشیم و عدد 1 پیکسل رو برای Corners در نظر می گیریم.

گام پنجم
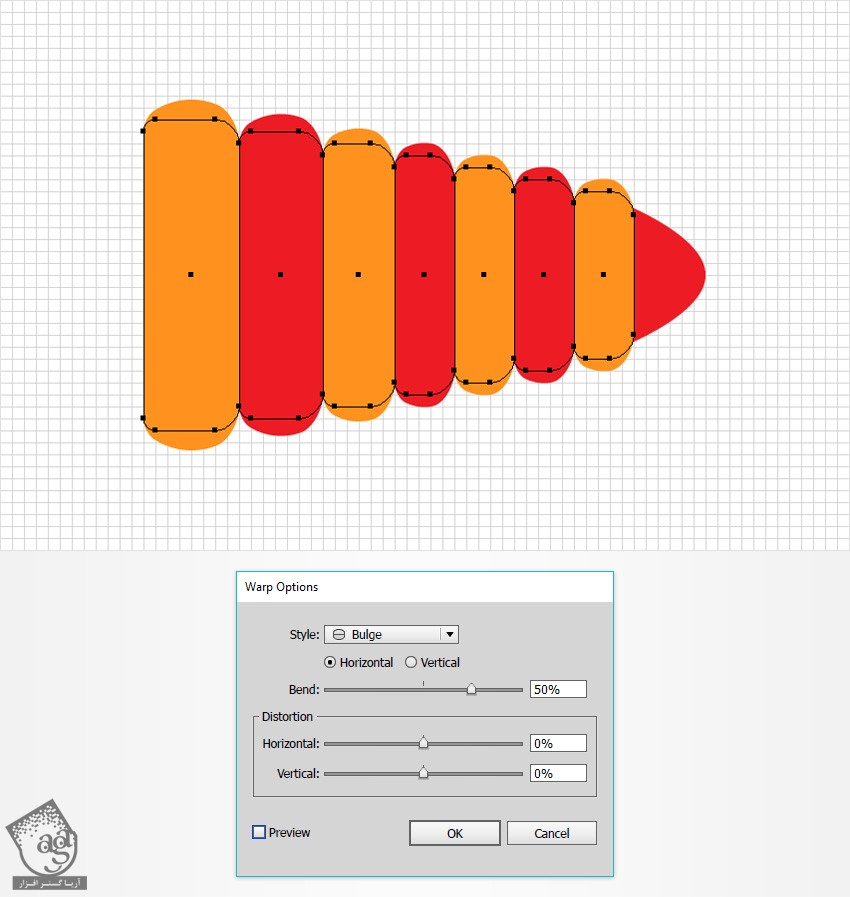
هر هفت مستطیلی که دارای زوایای گرد هستن رو انتخاب می کنیم و وارد مسیر Effect > Warp > Bulge میشیم. Horizontal رو انتخاب می کنیم. اسلایدر Bend رو روی 50 درصد قرار میدیم و Ok می زنیم.

گام ششم
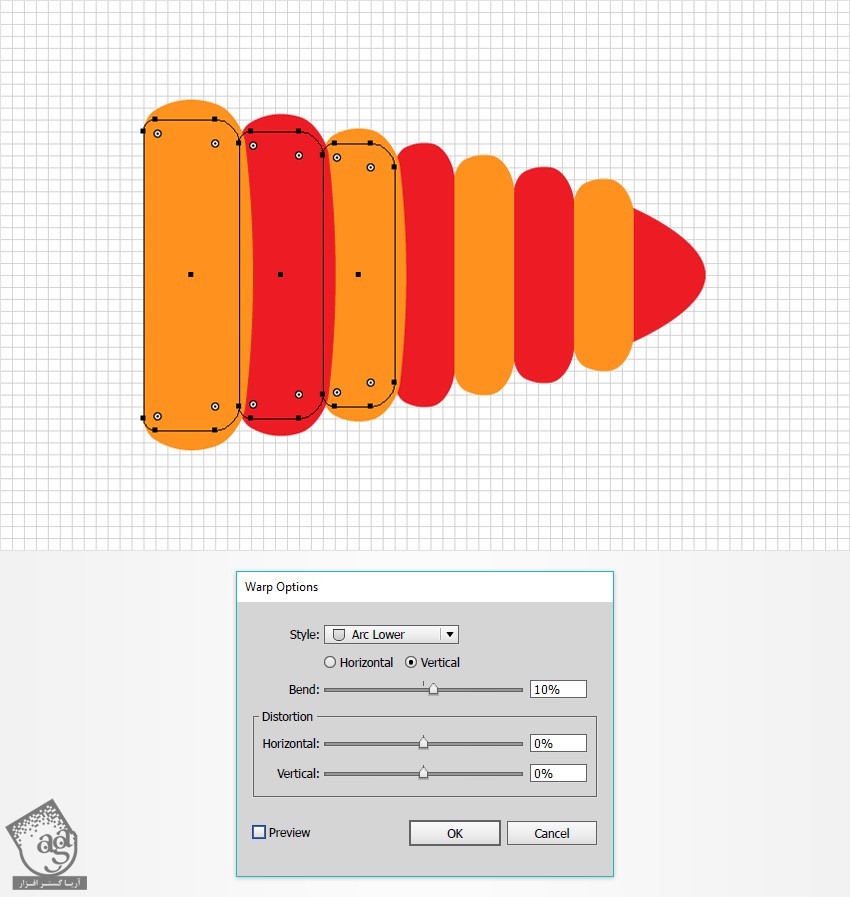
سه تا مستطیل مشخص شده توی تصویر زیر رو انتخاب می کنیم و وارد مسیر Effect > Warp > Arc Lower میشیم. Vertical رو تیک می زنیم. اسلایدر Bend رو روی 10 درصد درگ می کنیم و Ok می زنیم.

گام هفتم
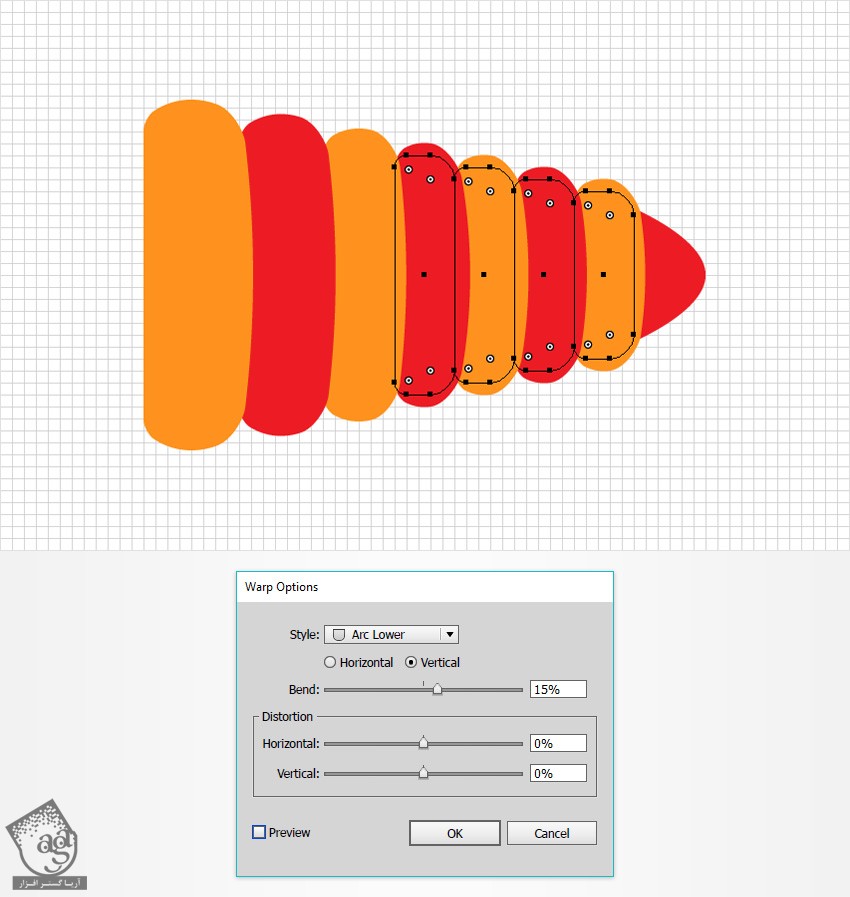
سه تا مستطیل مشخص شده توی تصویر زیر رو انتخاب می کنیم و وارد مسیر Effect > Warp > Arc Lower میشیم. Vertical رو تیک0 می زنیم. اسلایدر Bend رو روی 15 درصد درگ می کنیم و Ok می زنیم.

گام هشتم
هر هفت مستطیل رو انتخاب می کنیم و همون طور که می بینین، وارد مسیر Object > Expand Appearance میشیم.

گام نهم
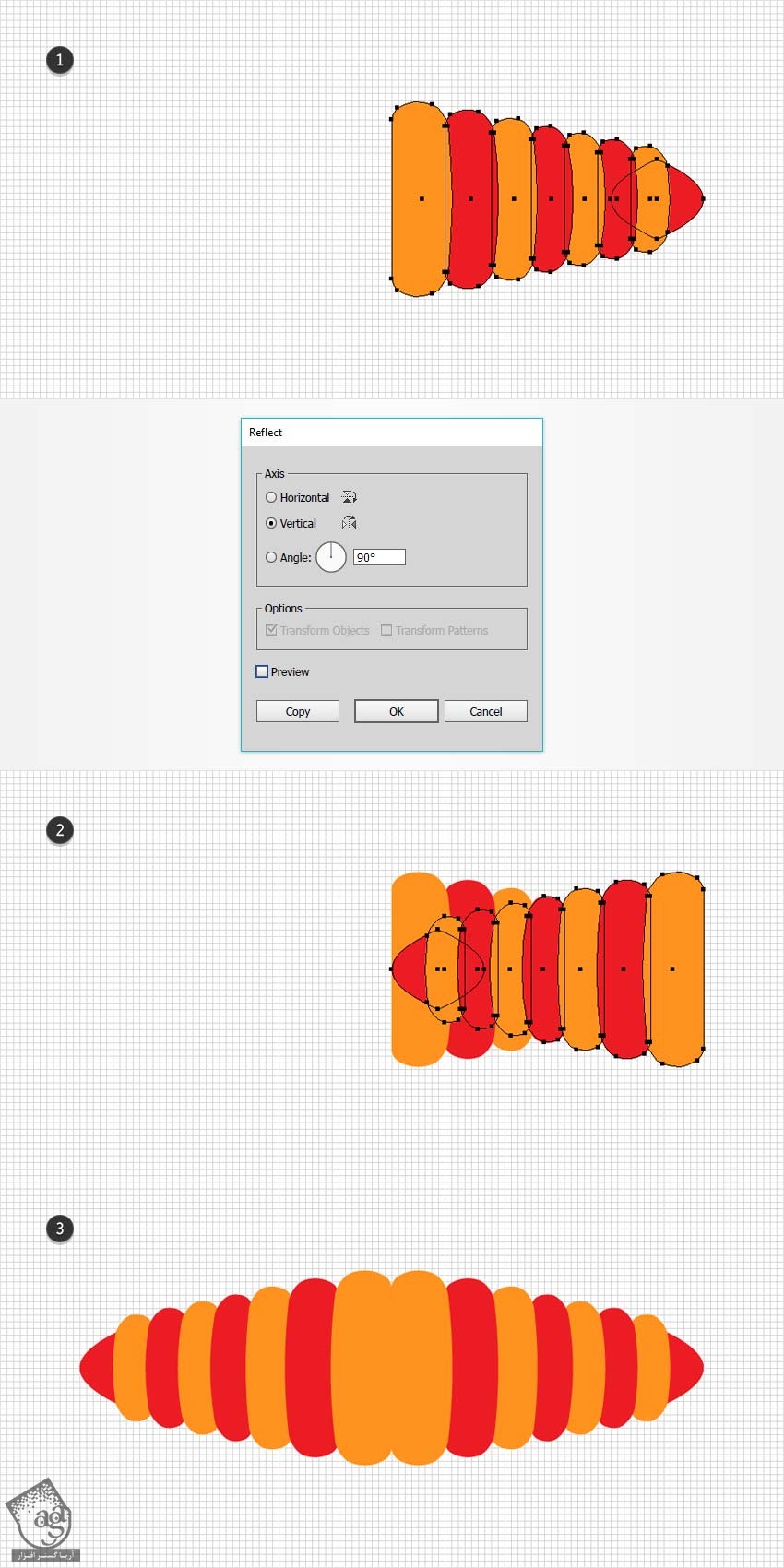
همه شکل هایی که تا اینجا درست کردیم رو انتخاب می کنیم و وارد مسری Object > Transform > Reflect میشیم. Vertical رو تیک می زنیم و روی دکمه Copy کلیک می کنیم. شکل حاصل رو به صورتی که توی تصویر سوم می بینین، در سمت چپ قرار میدیم.

اضافه کردن رنگ و هایلایت
گام اول
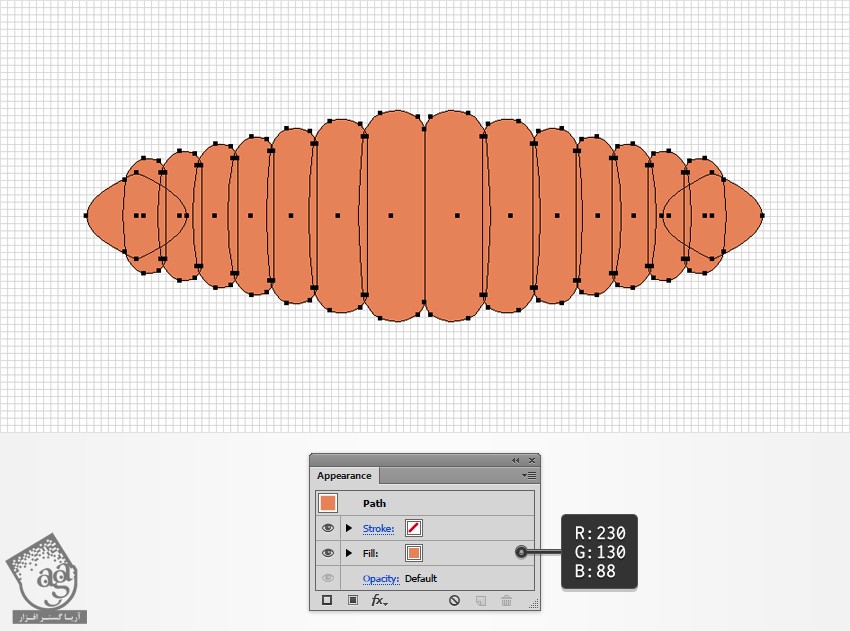
همه شکل هایی که تا اینجا درست کردیم رو انتخاب می کنیم و مقادیر رنگی R=230, G=130, B=88 رو براش در نظر می گیریم.

گام دوم
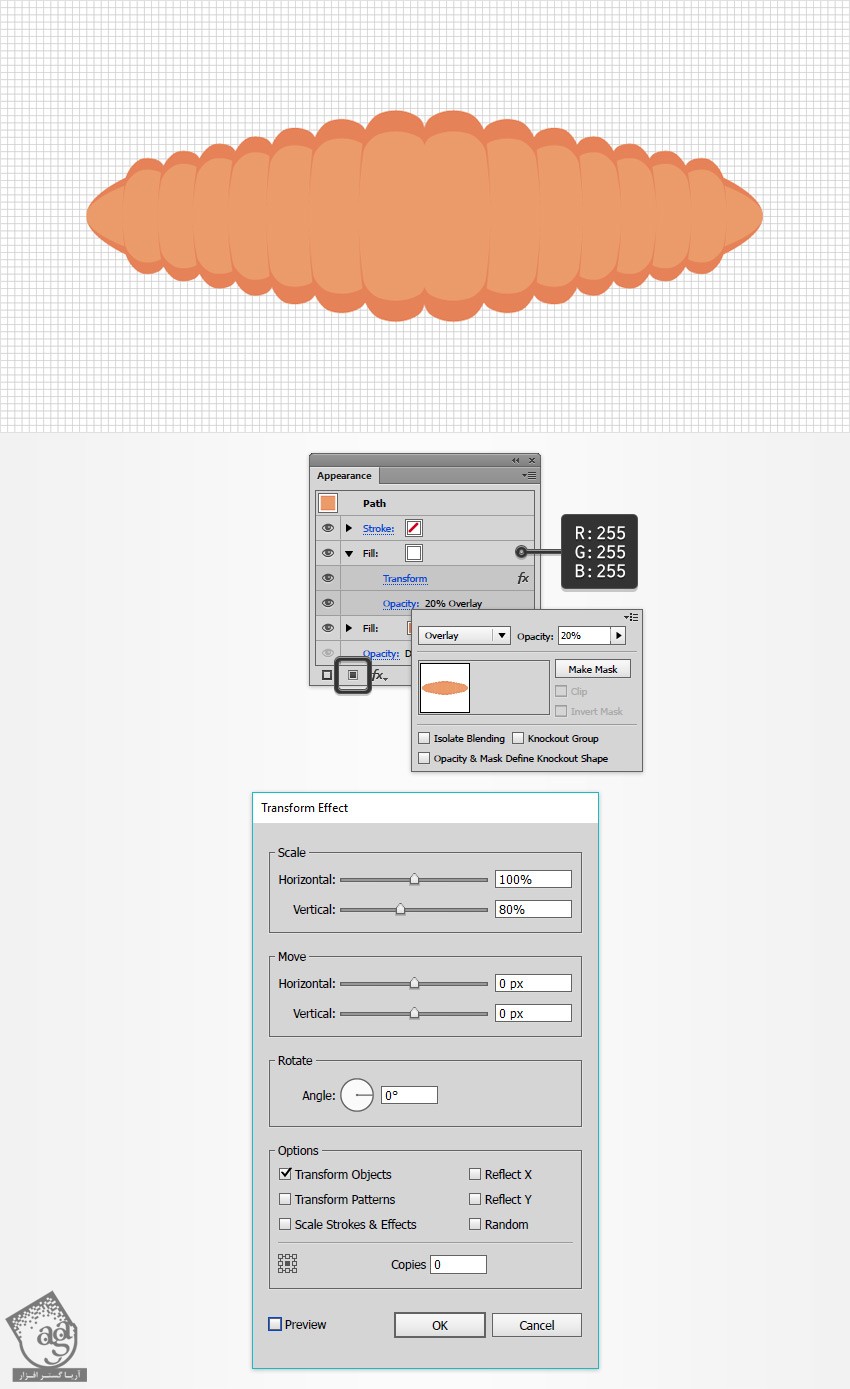
همچنان که شکل ها انتخاب شدن، وارد پنل Appearance میشیم و دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم.
Fill جدید رو انتخاب می کنیم و مقادیر رنگی R=255, G=255, B=255 رو براش در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم. Blending Mode رو میزاریم روی Overlay و بعد هم وارد مسیر Effect > Distort & Transform میشیم. اسلایدر Scale-Vertical رو روی 80 درصد قرار میدیم و Ok می زنیم.

گام سوم
همچنان که شکل ها انتخاب شدن، وارد پنل Appearance میشیم و سومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم.
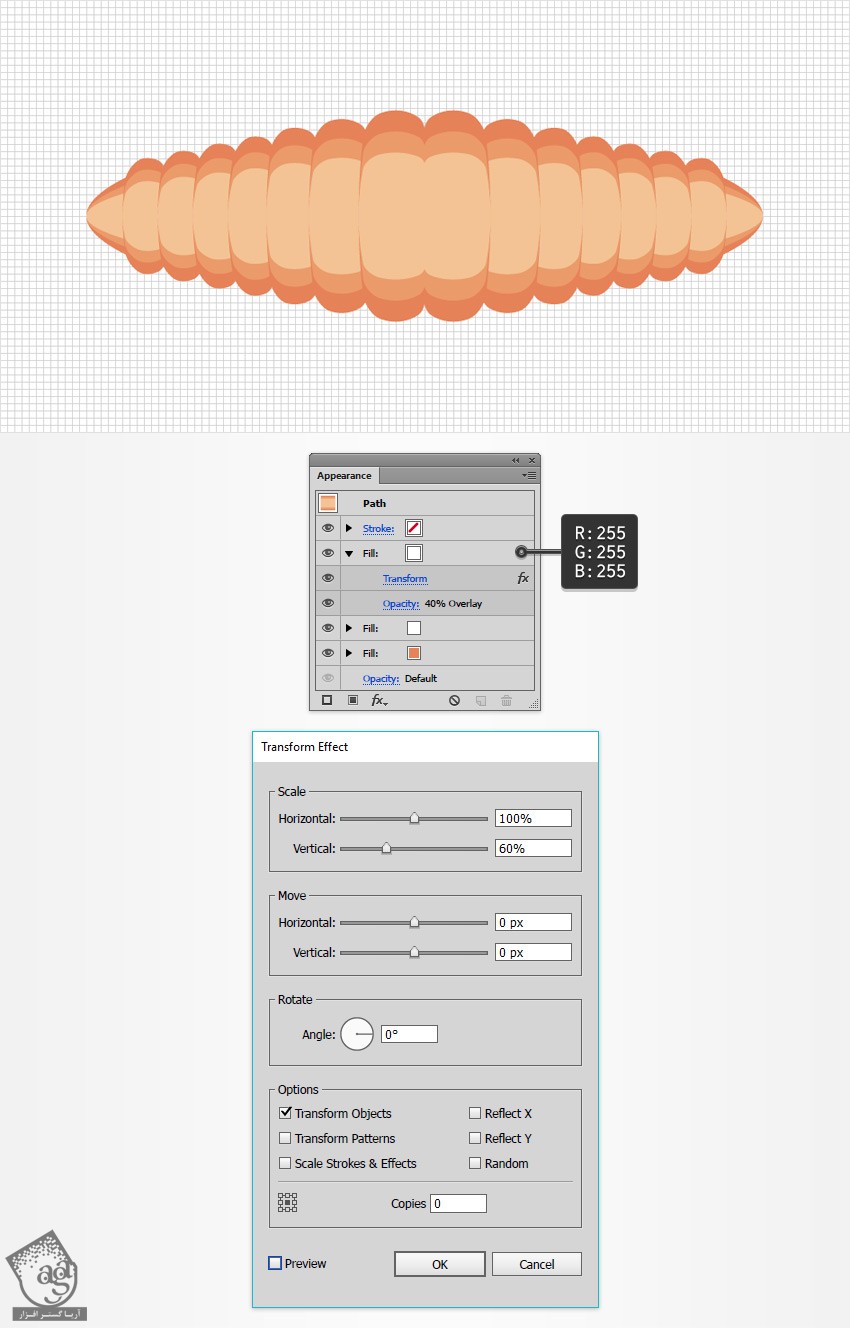
Fill جدید رو انتخاب می کنیم. Opacity رو تا 40 درصد کاهش میدیم. Blending Mode رو میزاریم روی Overlay و بعد هم وارد مسیر Effect > Distort & Transform میشیم. اسلایدر Scale-Vertical رو روی 60 درصد قرار میدیم و Ok می زنیم.

گام چهارم
همچنان که شکل ها انتخاب شدن، وارد پنل Appearance میشیم و چهارمین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم.
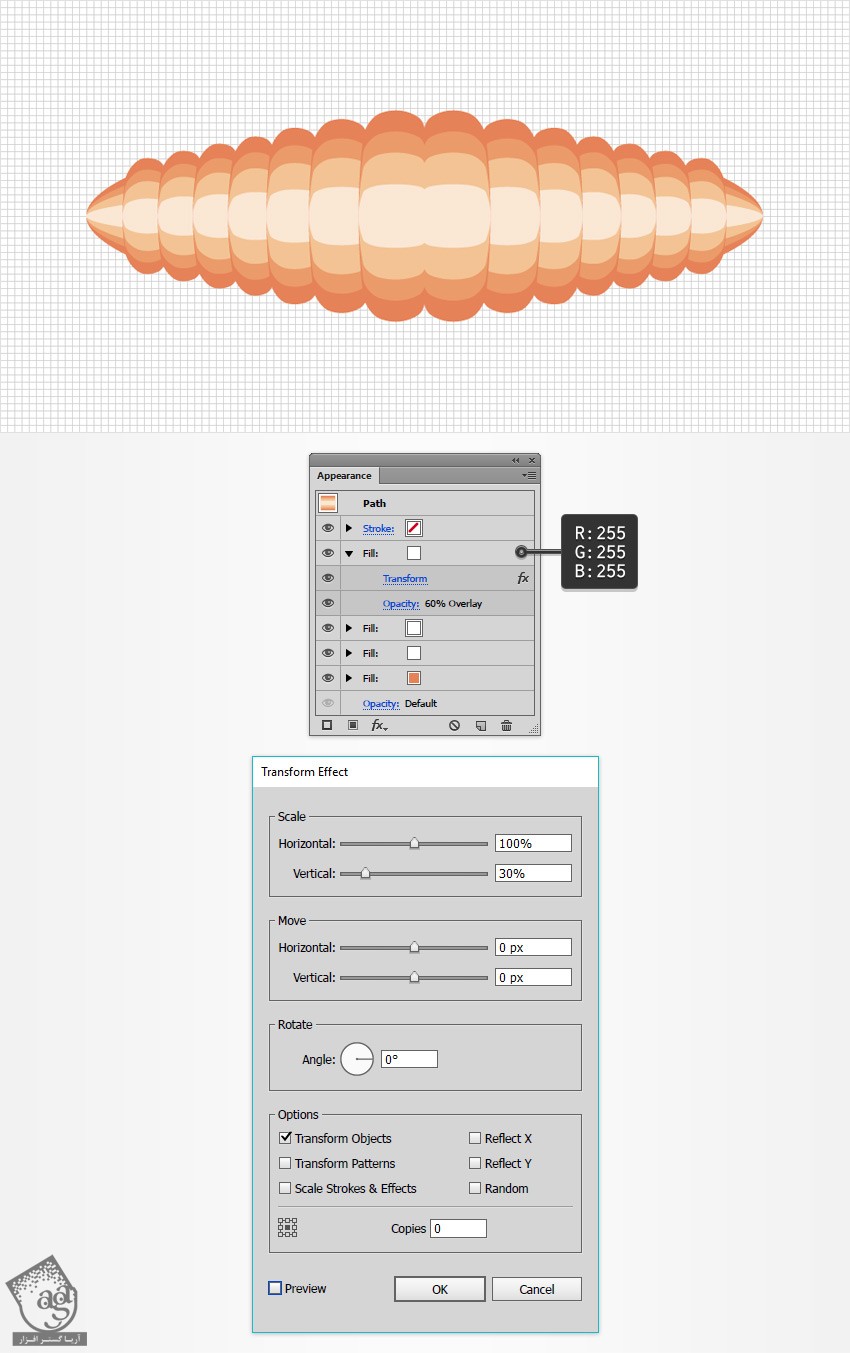
Fill جدید رو انتخاب می کنیم. Opacity رو تا 60 درصد کاهش میدیم. Blending Mode رو میزاریم روی Overlay و بعد هم وارد مسیر Effect > Distort & Transform میشیم. اسلایدر Scale-Vertical رو روی 30 درصد قرار میدیم و Ok می زنیم.

گام پنجم
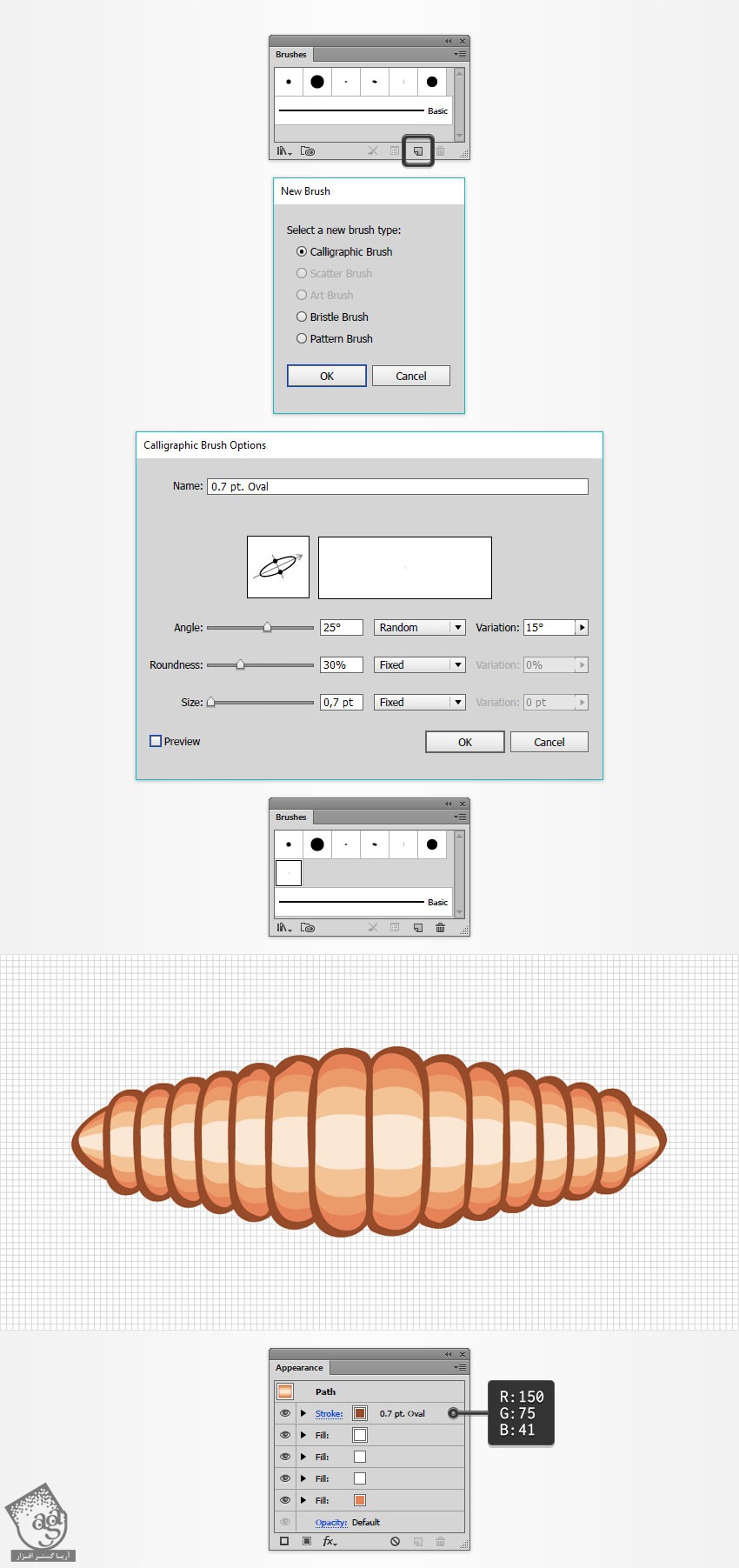
وارد پنل Brushes میشیم و روی دکمه New Brush کلیک می کنیم. گزینه Calligraphic Brush رو تیک می زنیم و بعد هم روی Ok کلیک می کنیم. تمام مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.
تمام شکل ها رو مجددا انتخاب می کنیم. قلموی جدید رو اضافه می کنیم. مقادیر رنگی رو هم روی R=150, G=75, B=41 تنظیم می کنیم.

گام ششم
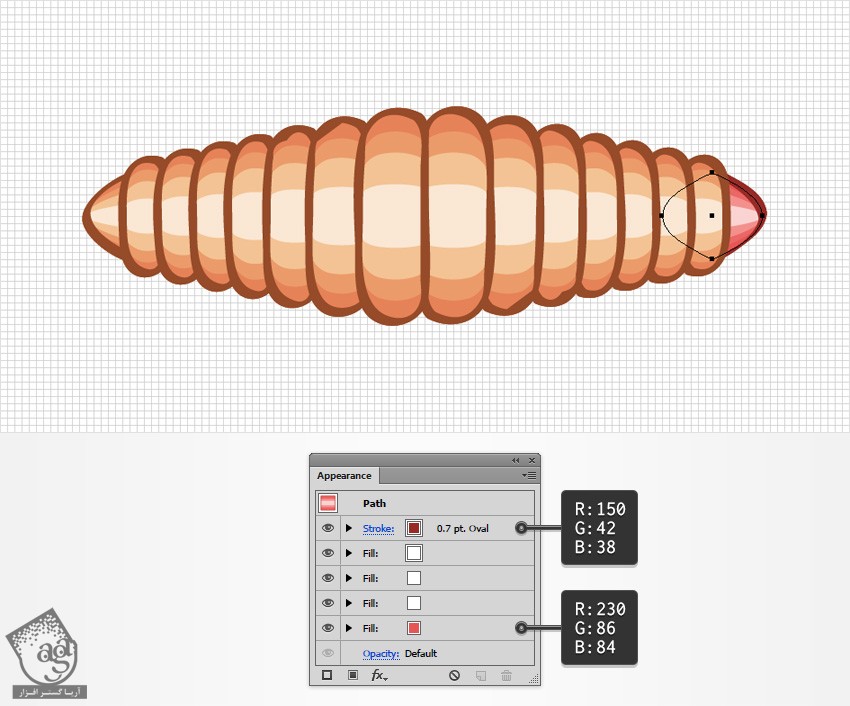
شکل های سمت راست رو انتخاب می کنیم. وارد پنل Appearance میشیم. اول از همه Fill پایین رو انتخاب می کنیم و مقادیر رنگی R=230, G=86, B=84 رو در نظر می گیریم. بعد هم میریم سراغ Stroke و مقادیر رنگی R=150, G=42, B=38 رو جایگزین می کنیم.

ذخیره Art Brush
گام اول
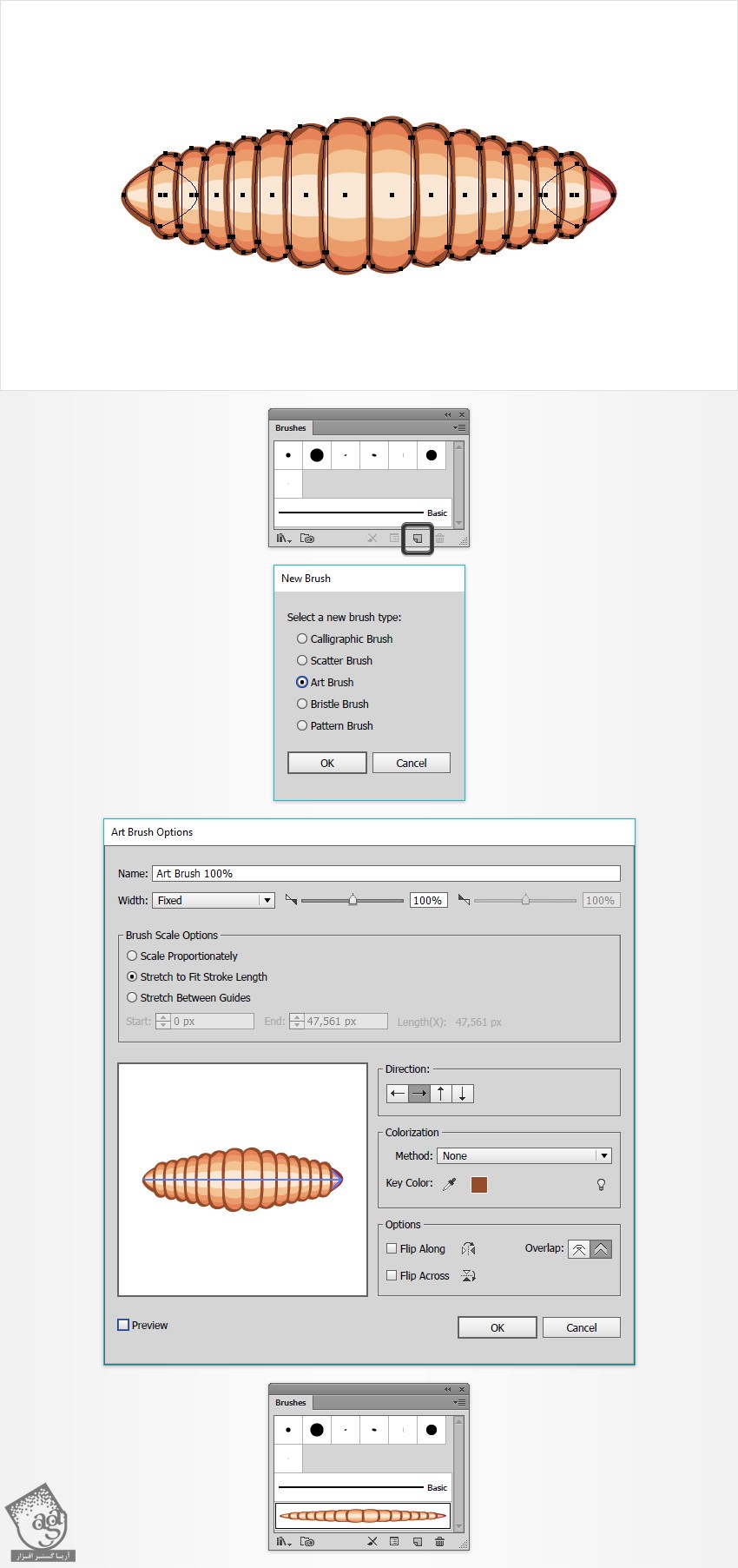
تمام شکل ها رو انتخاب می کنیم و بر می گردیم سراغ پنل Brushes. روی دکمه New Brush کلیک می کنیم و Art Brush رو تیک می زنیم و روی Ok کلیک می کنیم. مقادیری که می بینین رو وارد می کنینم و Ok می زنیم.

گام دوم
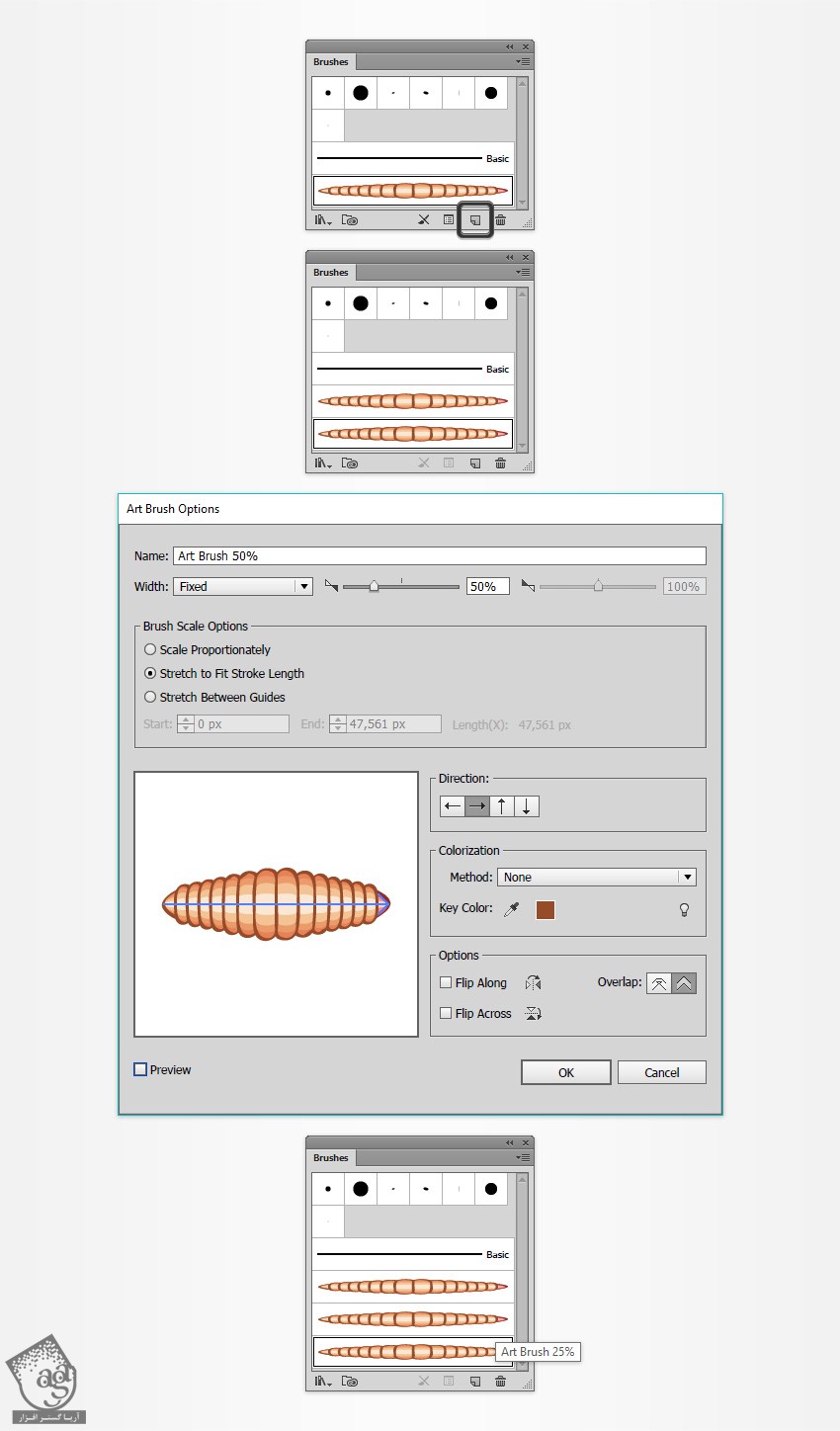
قلم رو انتخاب و اون رو بالای دکمه New Brush درگ می کنیم تا Duplicate بشه. روی قلمویی که تازه اضافه کردیم دابل کلیک می کنیم و Art Brush Options رو باز می کنیم. اسلایدر Width رو روی 50 درصد قرار میدیم و اسمش رو میزاریم Art Brush 50% و بعد هم Ok می زنیم.
با استفاده از همون تکنیک، باز هم Art Brush رو کپی می کنیم. اسمش رو میزاریم Art Brush 25% و اسلایدر Width رو روی 25 درصد تنظیم می کنیم.

اضافه کردن پس زمینه و متن
گام اول
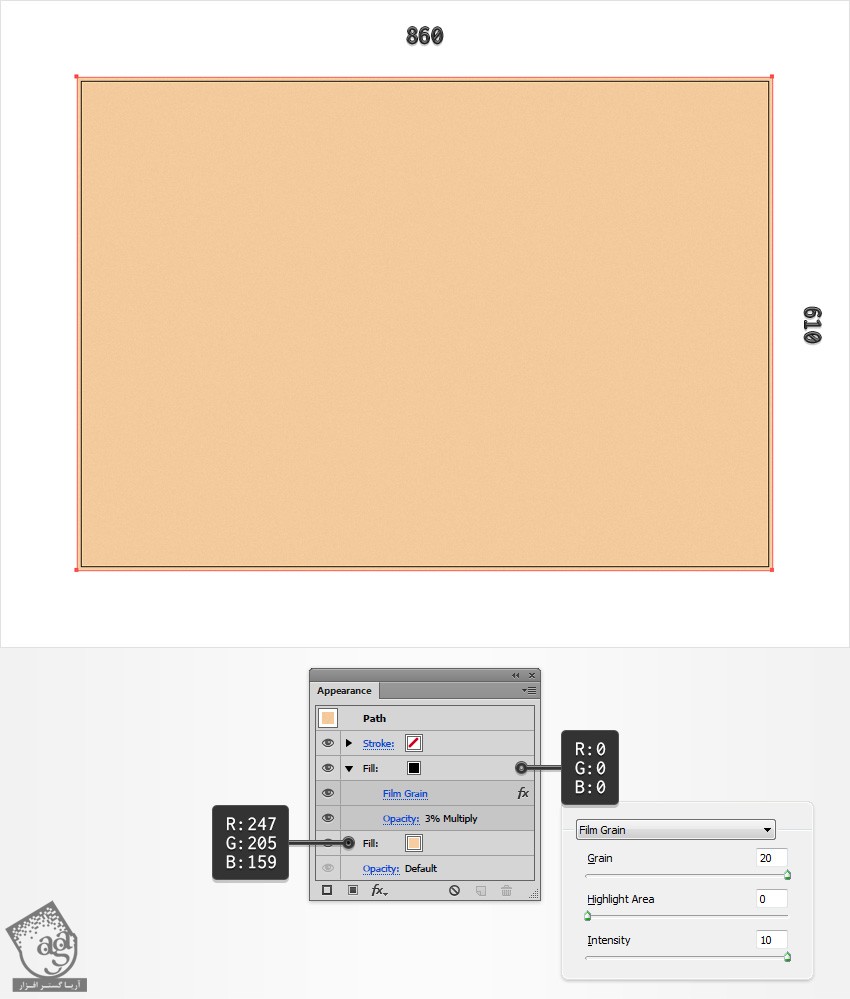
با استفاده از ابزار rectangle، یک مستطیل به ابعاد 860 در 610 پیکسل درست می کنیم. مقادیر رنگی R=247, G=205, B=159 رو براش در نظر می گیریم و مطمئن میشیم کل صفحه رو بپوشونه.
دومین Fill رو برای این شکل در نظر می گیریم. رنگ مشکی رو بهش اختصاص میدیم. Opacity رو تا 3 درصد کاهش میدیم. Blending Mode رو میزاریم روی Multiply و بعد هم وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام دوم
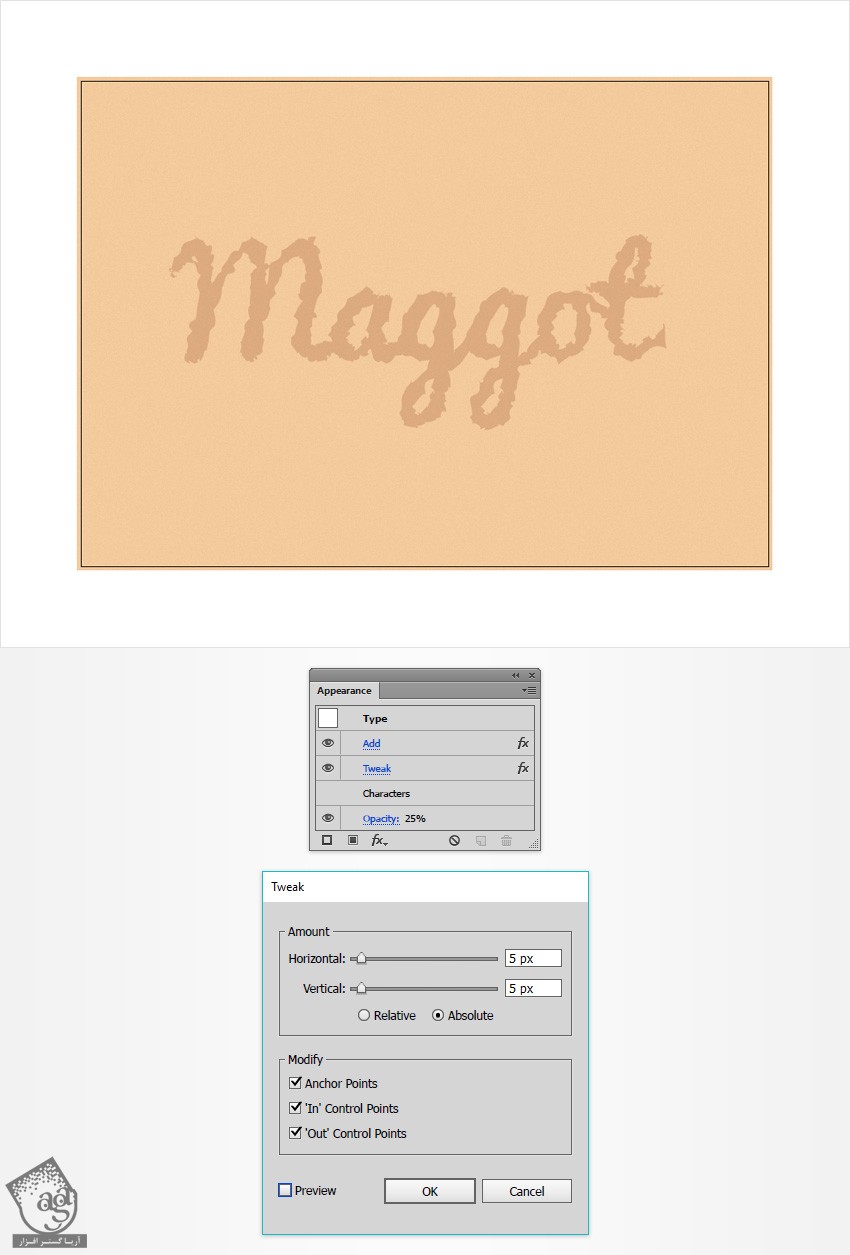
ابزار Type رو بر می داریم. وارد پنل Character میشیم. فونت Pacifico رو براش در نظر می گیریم. Size رو میزاریم روی 180pt و بعد هم مقادیر رنگی R=150, G=75, B=41 رو برای Fill در نظر می گیریم.

گام سوم
مطمئن میشیم که متن انتخاب شده باشه. Opacity رو تا 25 درصد کاهش میدیم و وارد مسیر Effect > Pathfinder > Add میشیم. بعد هم مسیر Effect > Distort & Transform > Tweak رو دنبال می کنیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

اضافه کردن کرم ها
گام اول
توی این مرحله، grid و Snap to Grid رو غیر فعال می کنیم.
ابزار Brush رو بر می داریم و قلموی Art Brush 100% رو از پنل Brushes انتخاب می کنیم. میریم سراغ متن و چند تا کرم به شکلی که می بینین اضافه می کنیم.

گام دوم
حالا باید تمام کرم هایی که توی گام قبل اضافه کردیم رو انتخاب کنیم. این کار رو هم میشه به صورت دستی انجام داد هم با دنبال کردن مسیر Select > Same > Appearance.
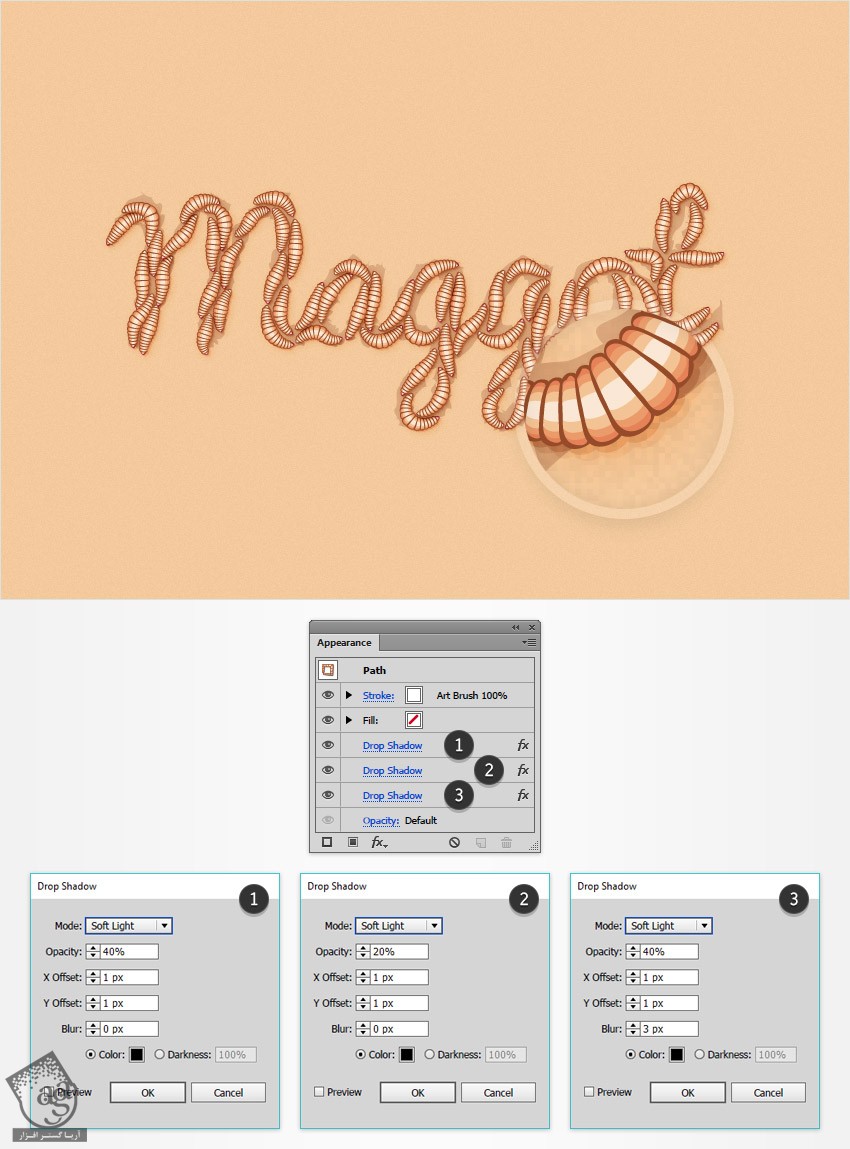
بعد از انتخاب کرم ها، وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره سمت چپ می بینین رو وارد می کنیم و Ok می زنیم. بعد هم افکت های Drop Shadow رو اضافه می کنیم.

گام سوم
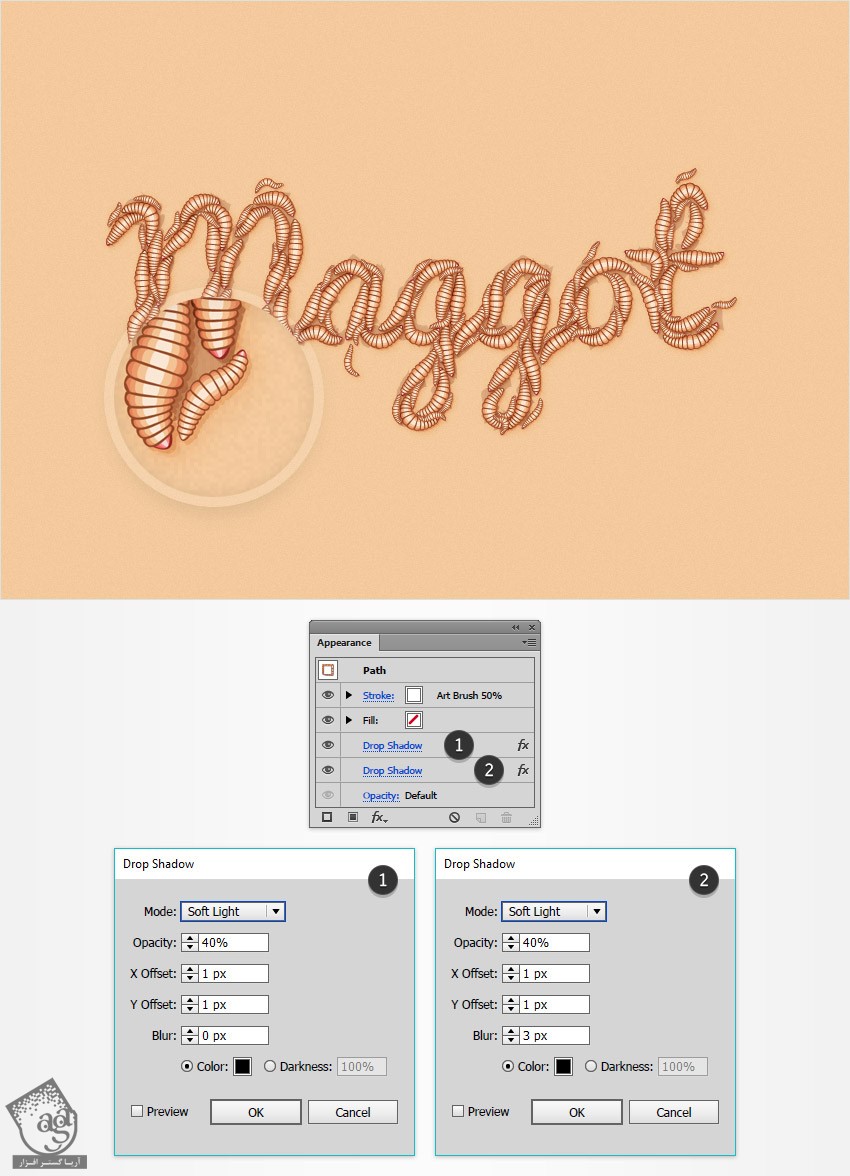
با استفاده از ابزار Brush و قلموی Art Brush 50%، چند تا کرم جدید هم به صورتی که می بینین اضافه می کنیم.

گام چهارم
تمام کرم های اضافه شده توی گام قبلی رو انتخاب می کنیم و افکت های Drop Shadow رو اضافه می کنیم.

گام پنجم
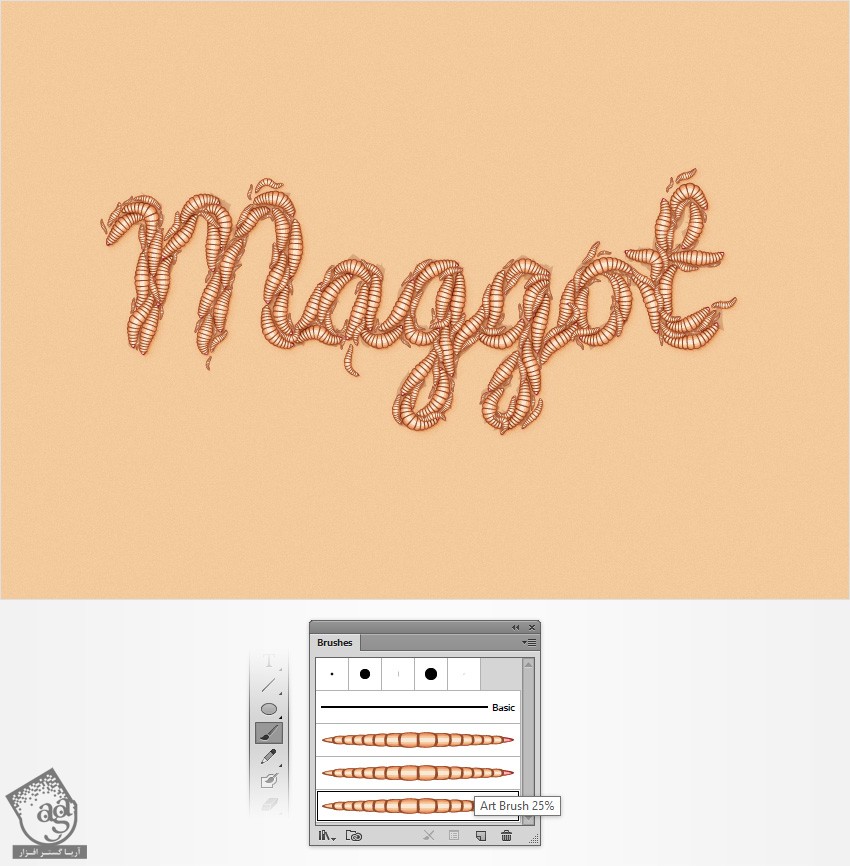
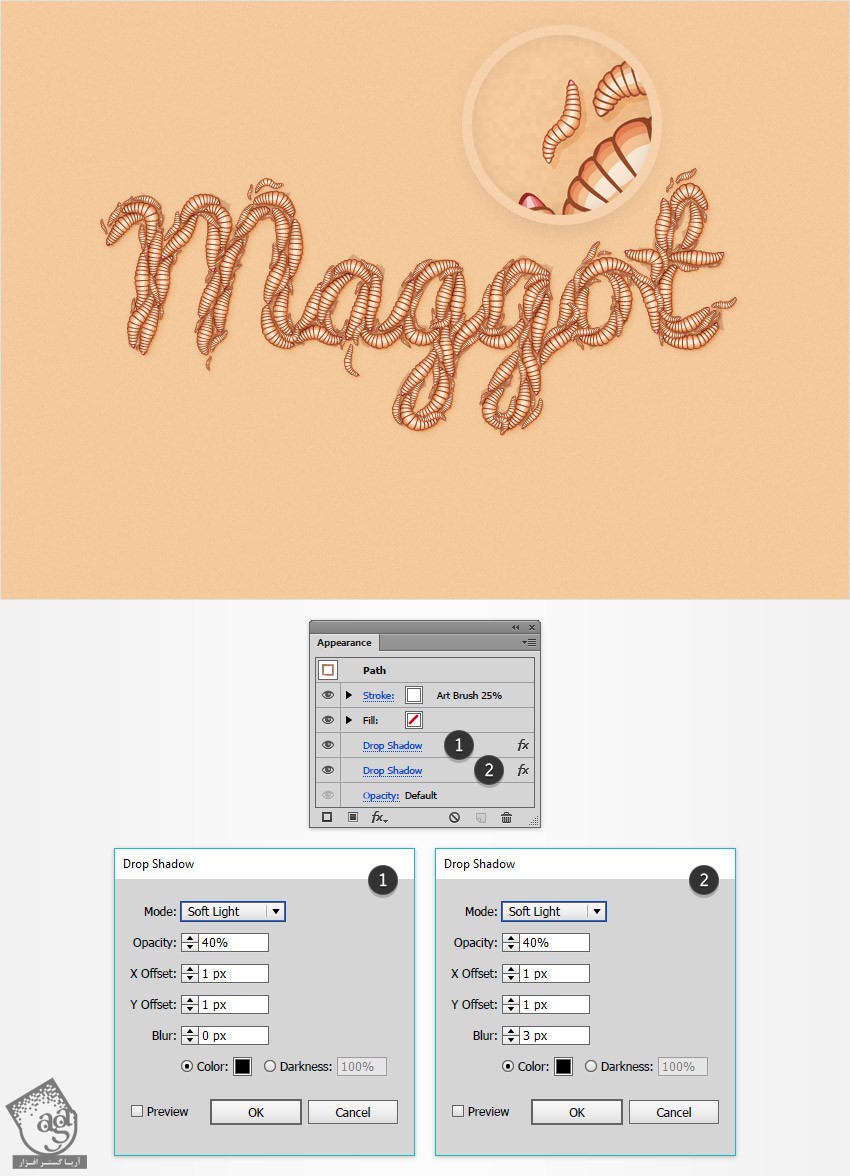
با استفاده از ابزار Brush و قلموی Art Brush 25%، چند تا کرم جدید هم به صورتی که می بینین اضافه می کنیم.

گام ششم
تمام کرم های اضافه شده توی گام قبلی رو انتخاب می کنیم و افکت های Drop Shadow رو اضافه می کنیم.

اضافه کردن سایه
گام اول
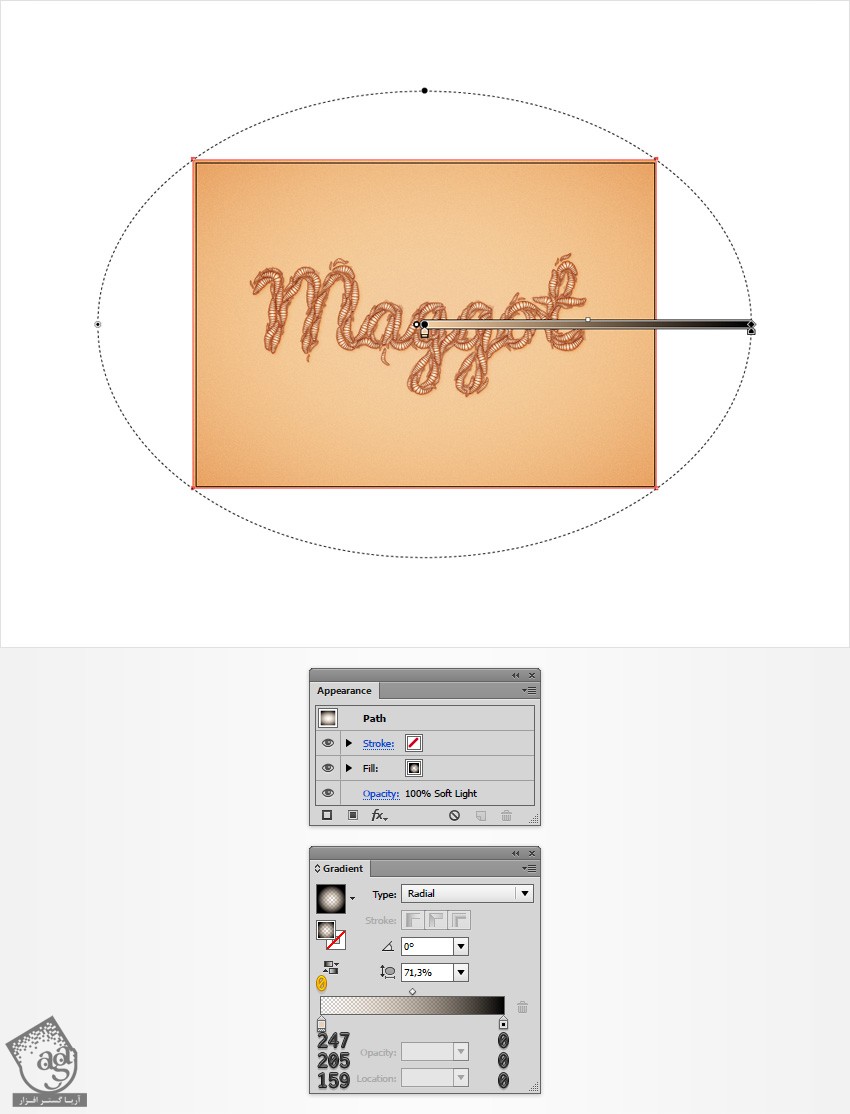
مستطیل پس زمینه رو انتخاب می کنیم و اون رو کپی می کنیم و در جلو قرار میدیم. هر دو کپی رو انتخاب می کنیم.
رنگ مشکی Fill رو حذف می کنیم. Blending Mode رو میزاریم روی Soft Light و رنگ Fill رو با Radial Gradient که می بینین جایگزین می کنیم. ابزار Gradient رو بر می داریم و گرادیانت رو به صورتی که می بینین رد میاریم. صفر زرد رنگ تصویر Gradient نشان دهنده درصد Opacity هست.

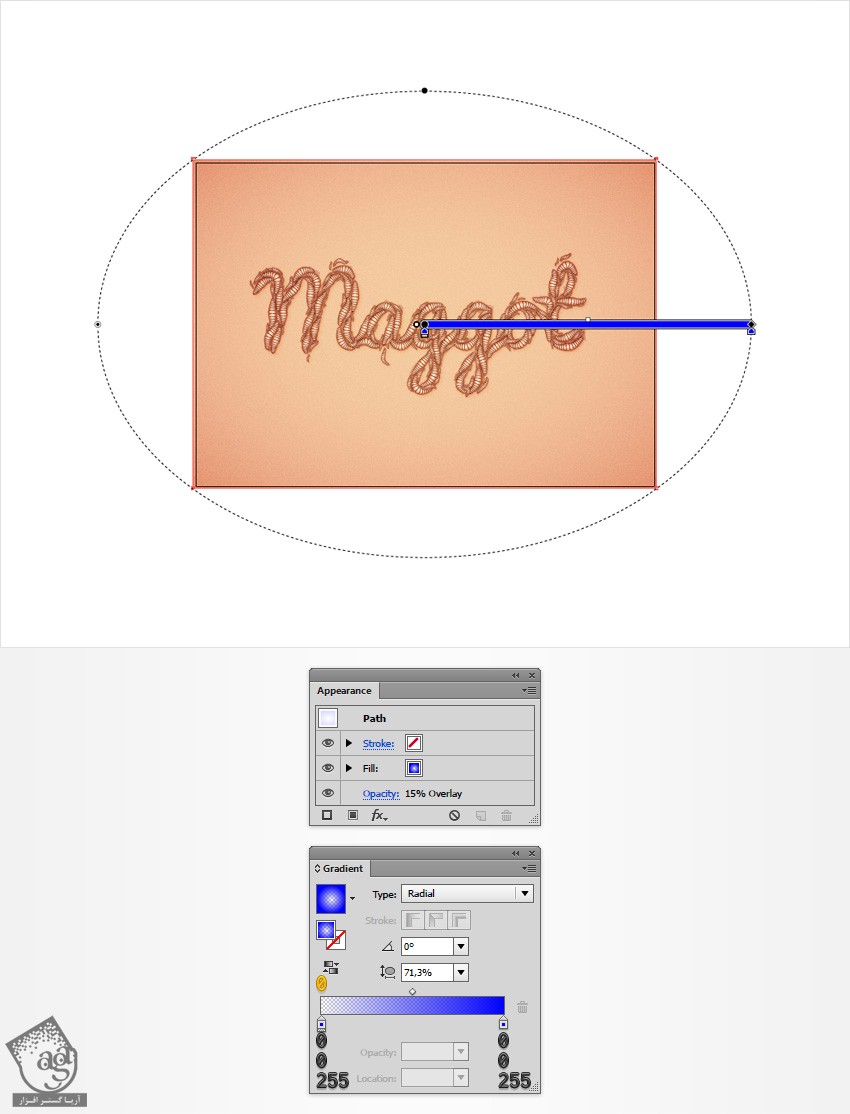
گام دوم
مستطیلی که توی گام قبل اضافه کردیم رو انتخاب می کنیم. اون رو کپی و در جلو قرار میدیم. این کپی رو انتخاب می کنیم و وارد پنل Appearance میشیم. Opacity رو میزاریم روی 15 درصد. Blending Mode رو هم روی Overlay قرار میدیم و Radial Gradient که می بینین رو جایگزین می کنیم.

تبریک! تمام شد!
افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Illustrator : طراحی افکت متنی کرم ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
















































































قوانین ارسال دیدگاه در سایت