No products in the cart.
آموزش Illustrator : طراحی افکت متنی Retro با کمک پنل Appearance

آموزش Illustrator : طراحی افکت متنی Retro با کمک پنل Appearance
توی این آموزش، طراحی افکت متنی Retro با کمک پنل Appearance رو با Illustrator با هم می بینیم. برای این کار، متن رو وارد می کنیم و افکت لازم رو روی اون اعمال می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی Retro با کمک پنل Appearance ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم سند جدید
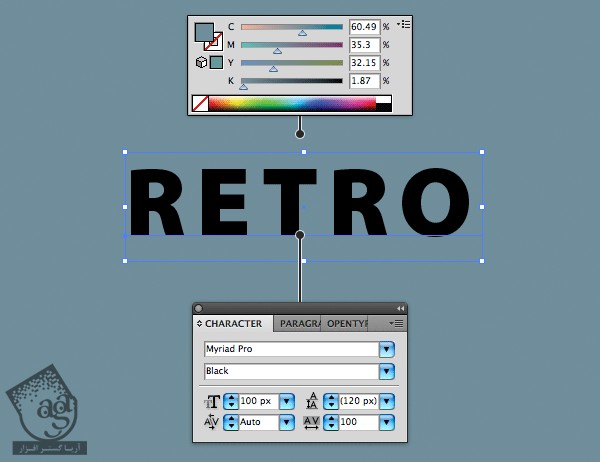
یک سند جدید درست می کنیم. اندازه دلخواه رو براش در نظر می گیریم. رنگ آبی/خاکستری رو برای پس زمینه در نظر می گیریم. ابزار Type رو بر می داریم و متن مورد نظر رو وارد می کنیم. فونت Myriad Pro رو براش در نظر می گیریم. رنگ مشکی رو بهش اختصاص میدیم و اندازه رو میزاریم روی 100 پیکسل و Tracking رو هم روی 100 قرار میدیم. شما می تونین از فونت دیگه ای هم استفاده کنین.

اعمال افکت های متنی
گام اول
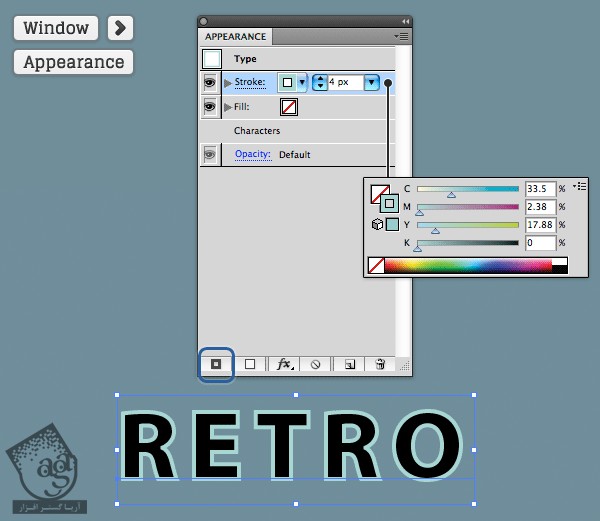
متن رو انتخاب می کنیم. وارد پنل Appearance میشیم و روی دکمه Add New Stroke کلیک می کنیم و تنظیمات زیر رو وارد می کنیم.

گام دوم
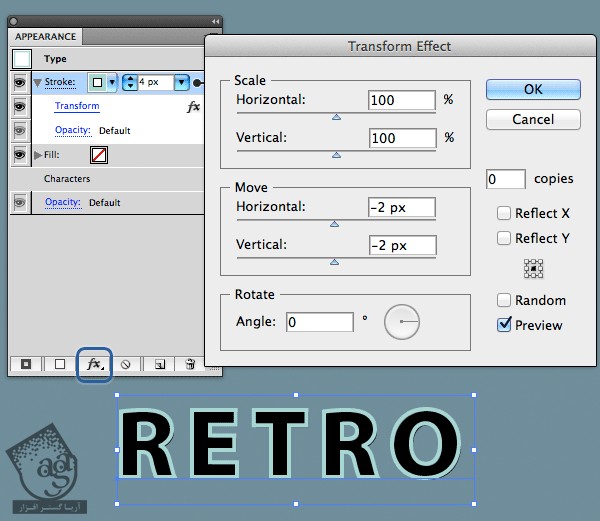
وارد پنل Appearance میشیم. این Stroke جدید رو انتخاب می کنیم و روی دکمه Add New Fill کلیک می کنیم. وارد مسیر Distort & Transform > Transform میشیم و تنظیمات زیر رو وارد می کنیم و Ok می زنیم.

گام سوم
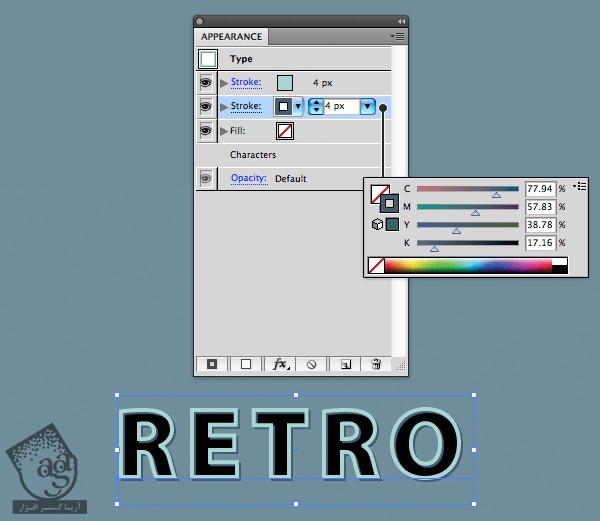
یک Stroke دیگه درست مثل قبل درست می کنیم. مطمئن میشیم که این Stroke زیر Stroke قبلی قرار گرفته باشه.

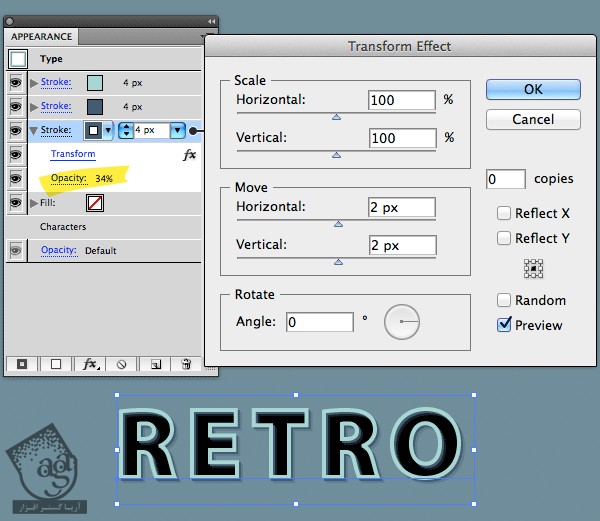
گام چهارم
Duplicate Item رو می زنیم و Stroke که درست کردیم رو Duplicate و زیر قبلی قرار میدیم. Opacity رو هم کاهش میدیم و بقیه تنظیمات رو به شکل زیر در میاریم.

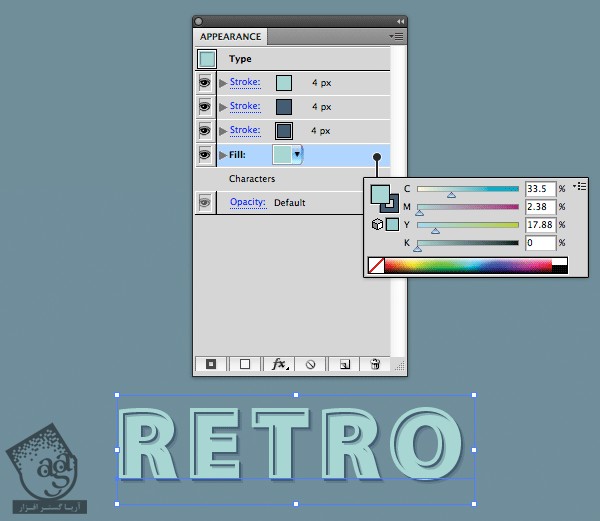
گام پنجم
توی مرحله اول، یک Fill داشتیم که الان لایه اون رو انتخاب می کنینم و رنگ روشن تری رو بهش اختصاص میدیم.

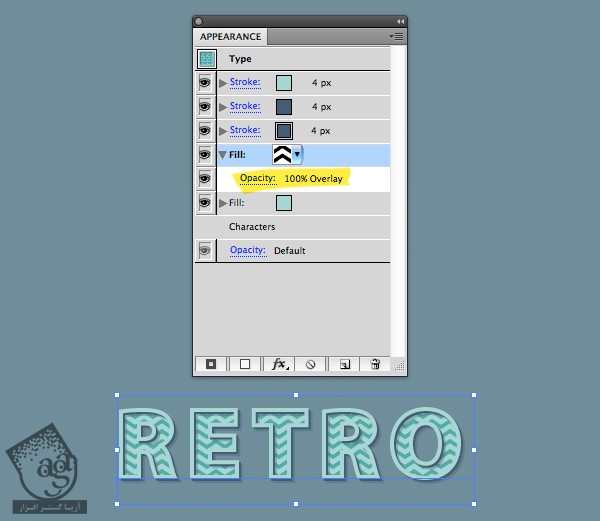
گام ششم
این لایه Fill رو Duplicate می کنیم. Pattern یا الگوی مورد نظر رو بهش اختصاص میدیم. یادتون باشه که الگوی انتخابی باید مشکی و Transparent. بعد هم Blending Mode رو میزاریم روی Overlay.

گام هفتم
حالا می خوایم ظاهری سه بعدی به متن بدیم.
Stroke تیره رو Duplicate می کنیم و اون رو در زیر لایه های Fill قرار میدیم. روی دکمه Add New Effect کلیک می کنیم و وارد مسیر Distort & Transform > Transform میشیم. تنظیماتی که می بینین رو وارد می کنیم. عدد 7 رو برای Copies در نظر می گیریم و Ok می زنیم.

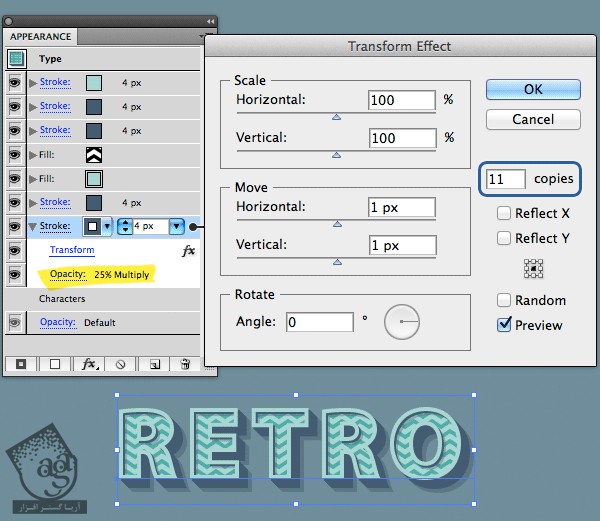
گام هشتم
بریم سراغ اضافه کردن سایه. لایه Stroke قبلی رو Duplicate می کنیم. روی لینک Trasform داخل تنظیمات Stroke در پنل Appearance کلیک می کنیم. عدد 11 رو برای Copies در نظر می گیریم و Blending Mode رو میزاریم روی Multiply و Opacity رو کاهش میدیم.

نتیجه
نتیجه نهایی افکت متنی رو در زیر می بینین.

امیدواریم ” آموزش Illustrator : طراحی افکت متنی Retro با کمک پنل Appearance ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت