No products in the cart.
آموزش Illustrator : طراحی الگوی زمستانی یکپارچه

آموزش Illustrator : طراحی الگوی زمستانی یکپارچه
توی این آموزش، طراحی الگوی زمستانی یکپارچه رو با Illustrator با هم می بینیم. زمستان، فصل لباس های گرم، برف سفید و رنگ های روشن هست. بنابراین برای طراحی این الگو، از لباس های زمستانی استفاده می کنیم و فرآیند طراحی رو با کمک ابزار Pattern با هم می بینیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی الگوی زمستانی یکپارچه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی پرنده
گام اول
عناصر تشکیل دهنده پرنده، خیلی ساده ست. اول از همه، پالت رنگی مورد نظرمون رو انتخاب می کنیم. رنگ هایی که من در نظر گرفتم رو توی تصویر زیر می بینین. برای انتخاب این رنگ ها می تونیم از ابزار Eyedropper استفاده کنیم.

گام دوم
ابزار Rectangle رو بر می داریم و یک مستطیل 600 در 600 پیکسل رسم می کنیم. طوری که کل بوم رو بپوشونه. رنگ آبی روشن رو به عنوان رنگ Fill در نظر می گیریم. این رنگ رو از پالتی که درست کردیم، انتخاب می کنیم.

گام سوم
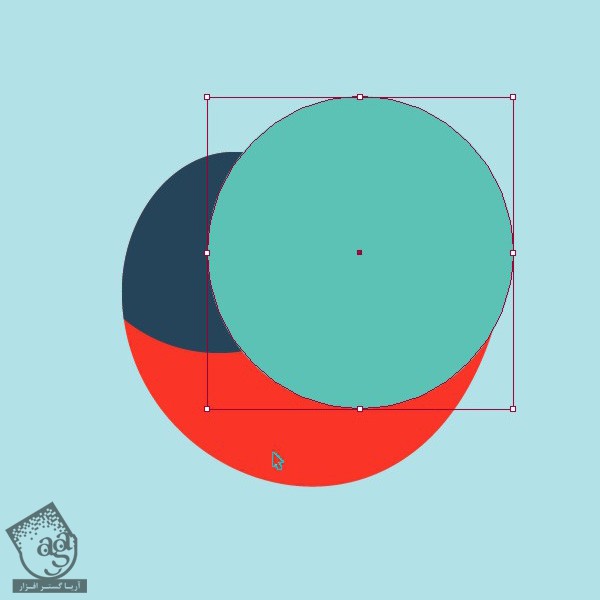
بیاین شروع کنیم به شکل دادن به بدن. ابزار Ellipse رو بر می داریم و در حالی که Shift رو نگه داشتیم، یک دایره به رنگ قرمز رسم می کنیم.

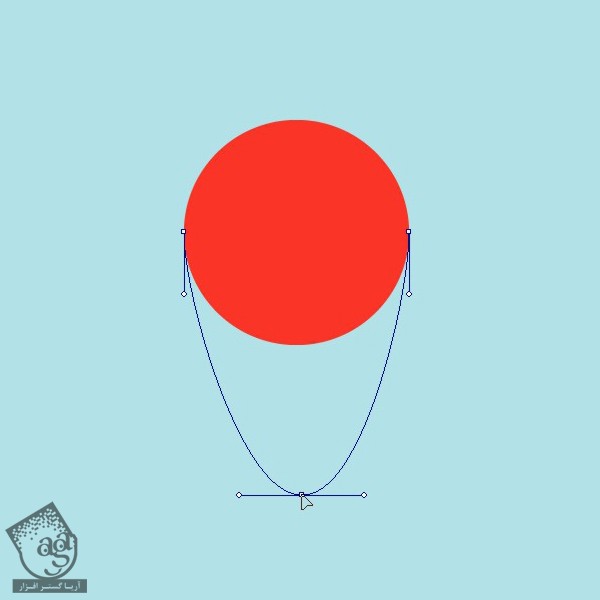
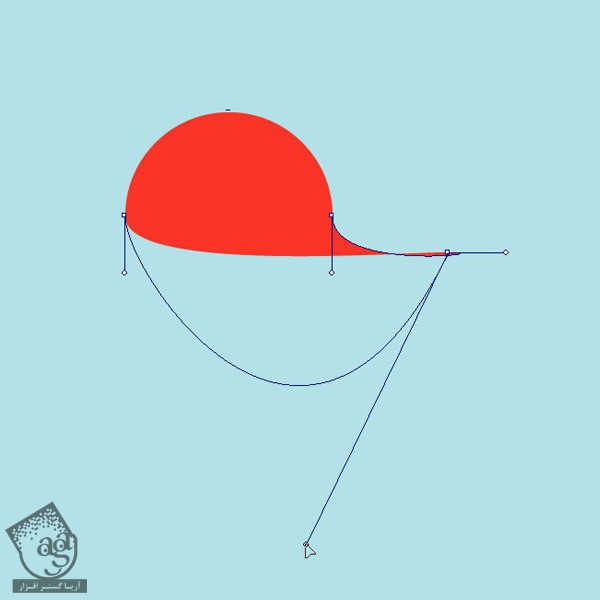
ابزار Direct Selection رو بر می داریم و Anchor Point پایین رو به سمت پایین می کشیم تا دایره به صورت زیر در بیاد.

Anchor Point راست رو هم به سمت راست می کشیم تا دم پرنده ایجاد بشه. برای درست کردن شکل دهان هم Anchor Handle ها رو جا به جا می کنیم.

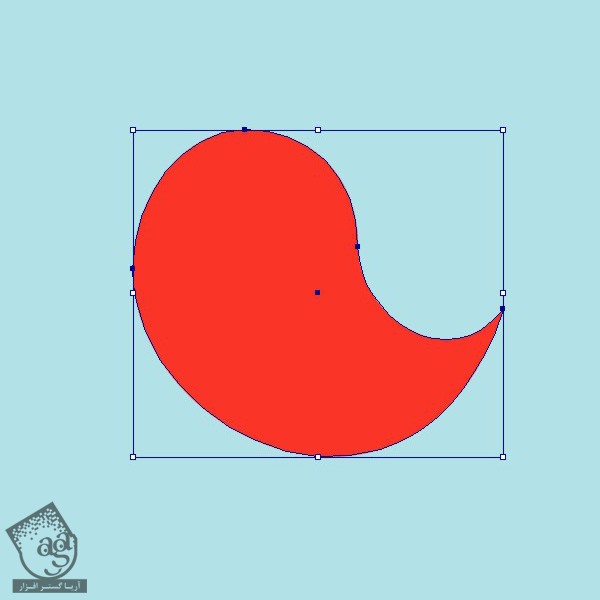
به این ترتیب، شکلی مشابه تصویر زیر داریم.

گام چهارم
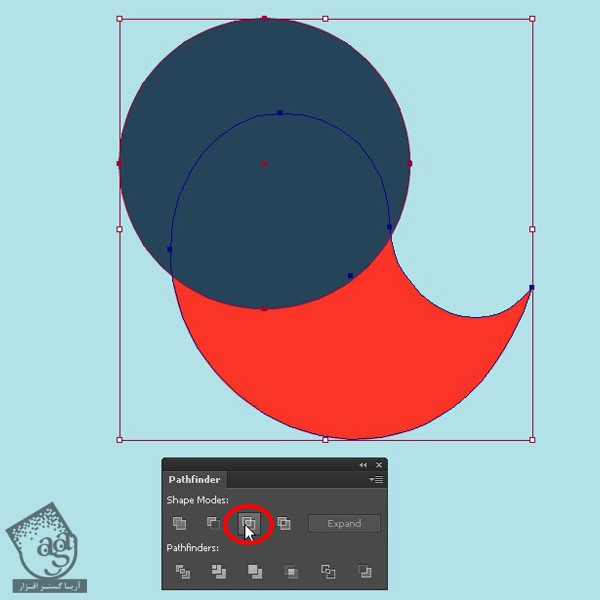
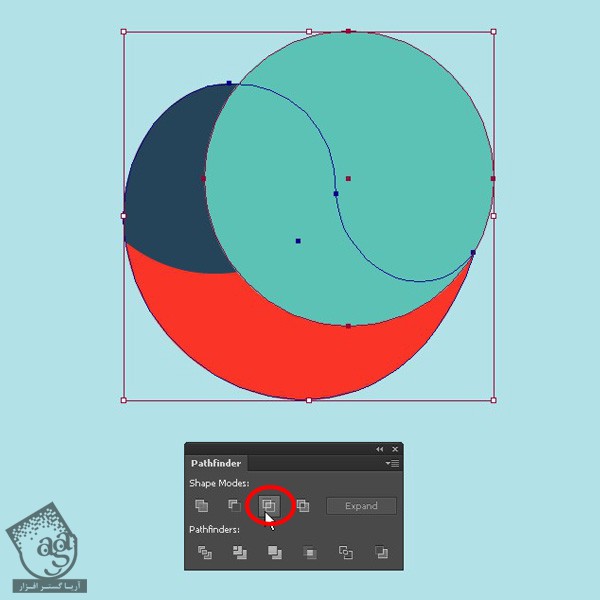
رنگ آبی تیره رو از پالت انتخاب می کنیم و یک دایره دیگه در بالای بدن درست می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم.


گام پنجم
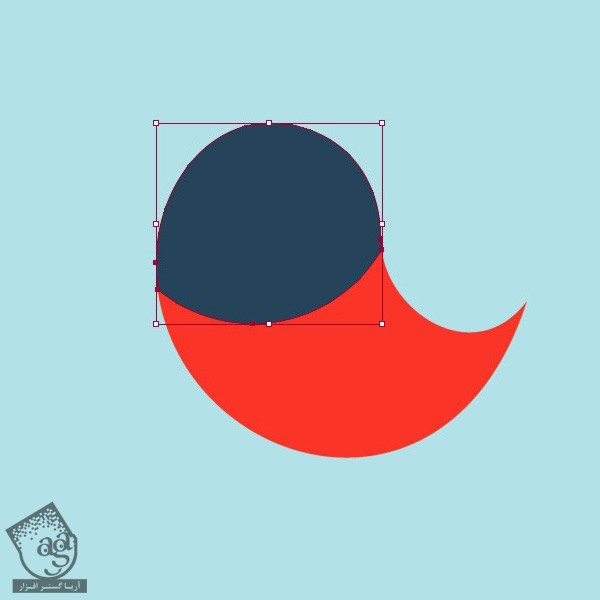
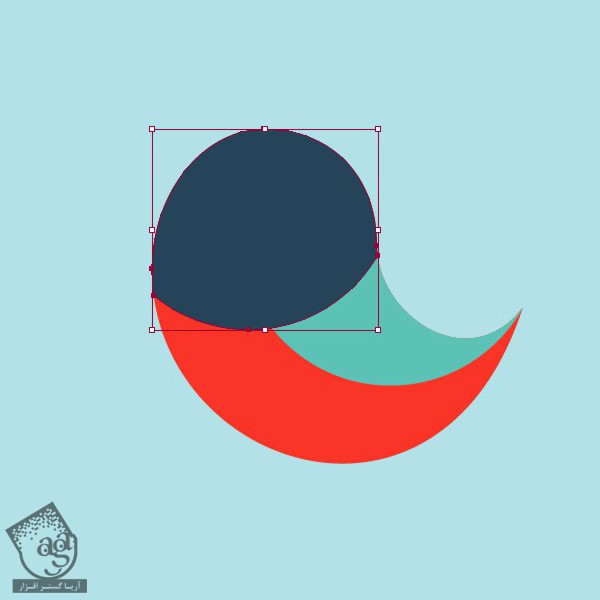
برای ایجاد بال، سومین دایره رو هم رسم می کنیم و رنگی که می بینین رو از پالتی که درست کرده بودیم، انتخاب می کنیم و براش در نظر می گیریم.

بخش های اضافه رو درست مثل کاری که برای سر پرنده انجام دادیم، حذف می کنیم.

گام ششم
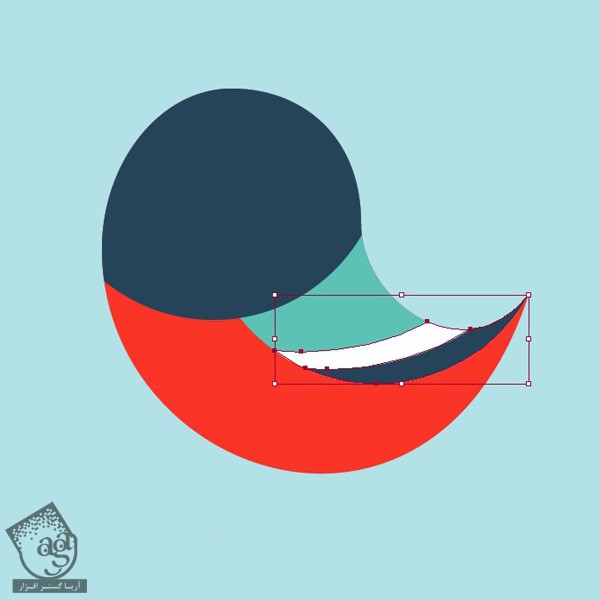
با استفاده از میانبر Ctrl+]، بال رو پشت سر قرار میدیم.

با استفاده از همین تکنیک، دو تا نوار به بال اضافه می کنیم.

گام هفتم
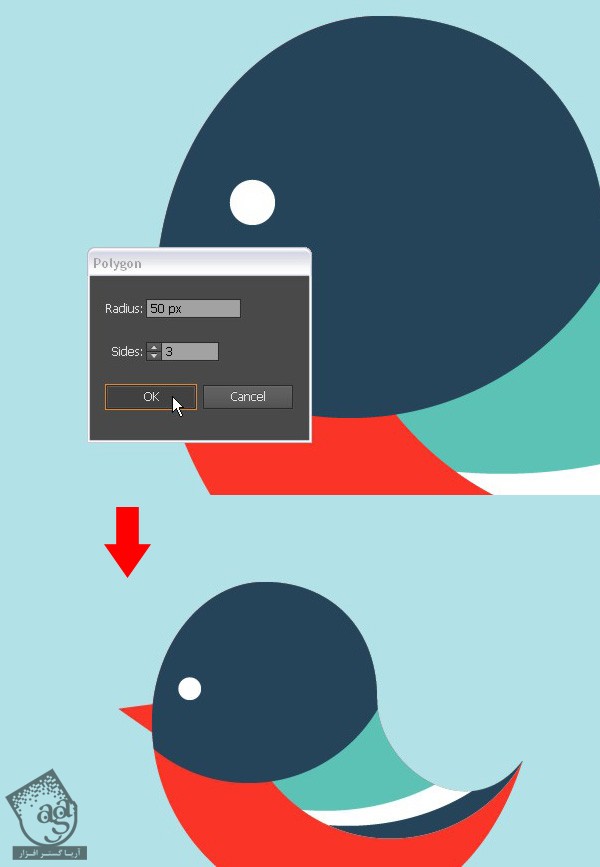
چشم سفید گرد و یک منقار کوچک قرمز اضافه می کنیم. برای کشیدن منقار از ابزار Polygon استفاده می کنیم و عدد 3 رو برای Sides در نظر می گیریم.

گام هشتم
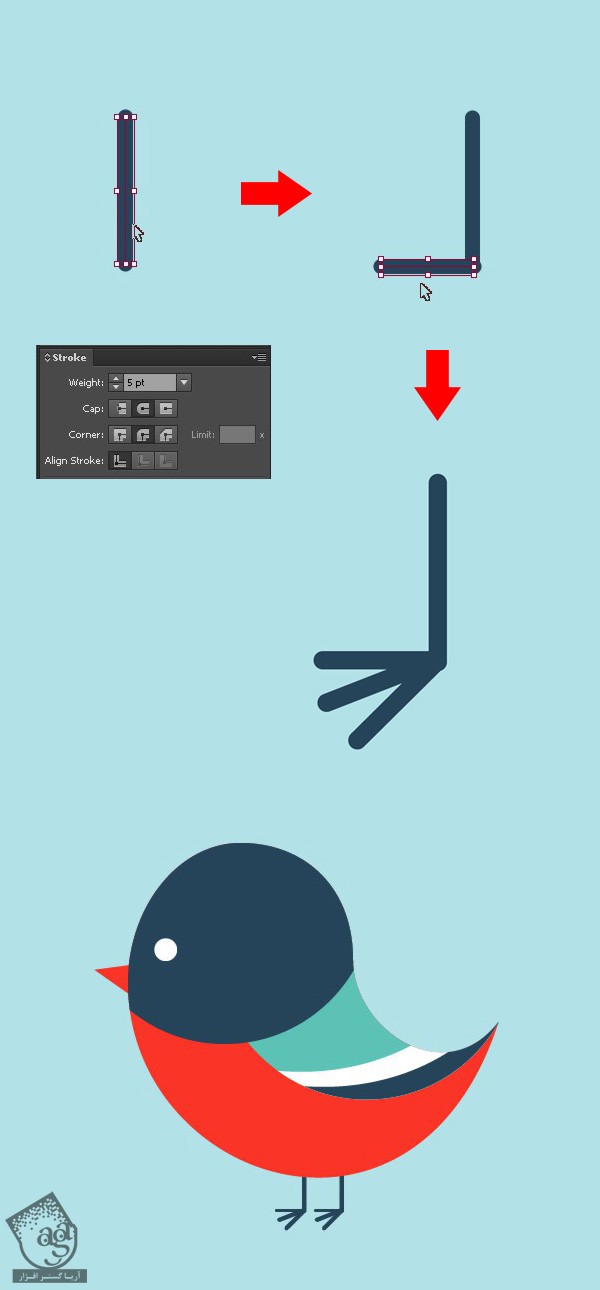
حالا یک مرحله دیگه هم باقی مونده. اونم اینکه یک جفت پنجه کوچک اضافه کنیم. برای این کار از ابزار Line Segment کمک می گیریم. Stroke Weight رو روی 5pt قرار میدیم و سایر تنظیمات رو به شکل زیر انجام میدیم.

طراحی کلاه پشمی
گام اول
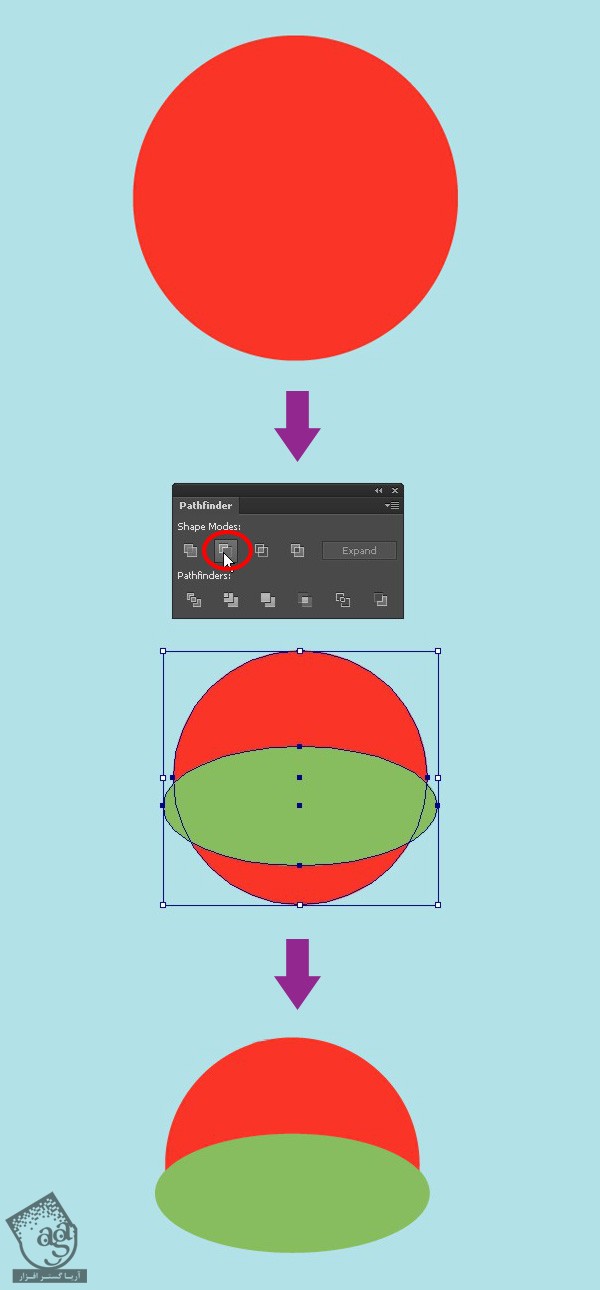
باز هم با یک دایره قرمز رنگ شروع می کنیم.یک بیضی به رنگ سبز درست می کنیم. این بیضی رو کپی و در جلو Paste می کنیم. دایره قرمز و بیضی سبز رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم تا دایره قرمز رنگ به دو بخش تقسیم بشه. بعد هم بخش پایینی رو حذف می کنیم چون که دیگه بهش نیازی نداریم.

گام دوم
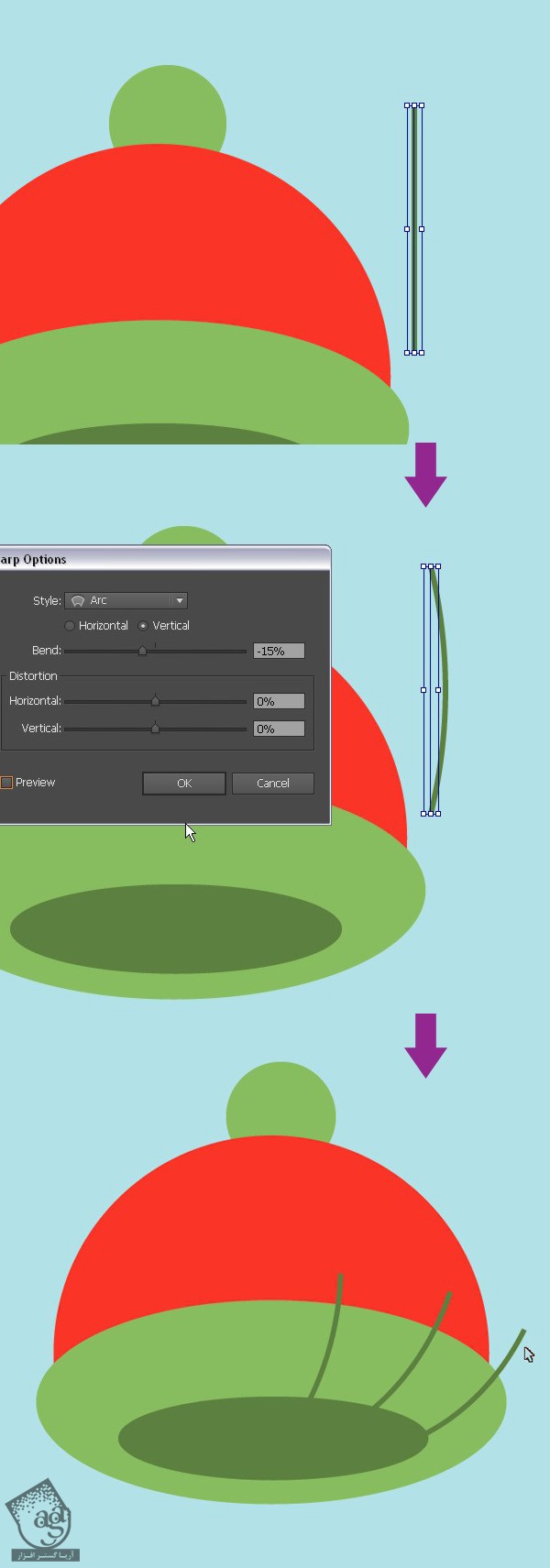
یک بیضی به رنگ سبز تیره تر اضافه می کنیم. این دایره، بخش داخلی کلاه و گلوله کاموایی بالای اون رو شکل میده.

گام سوم
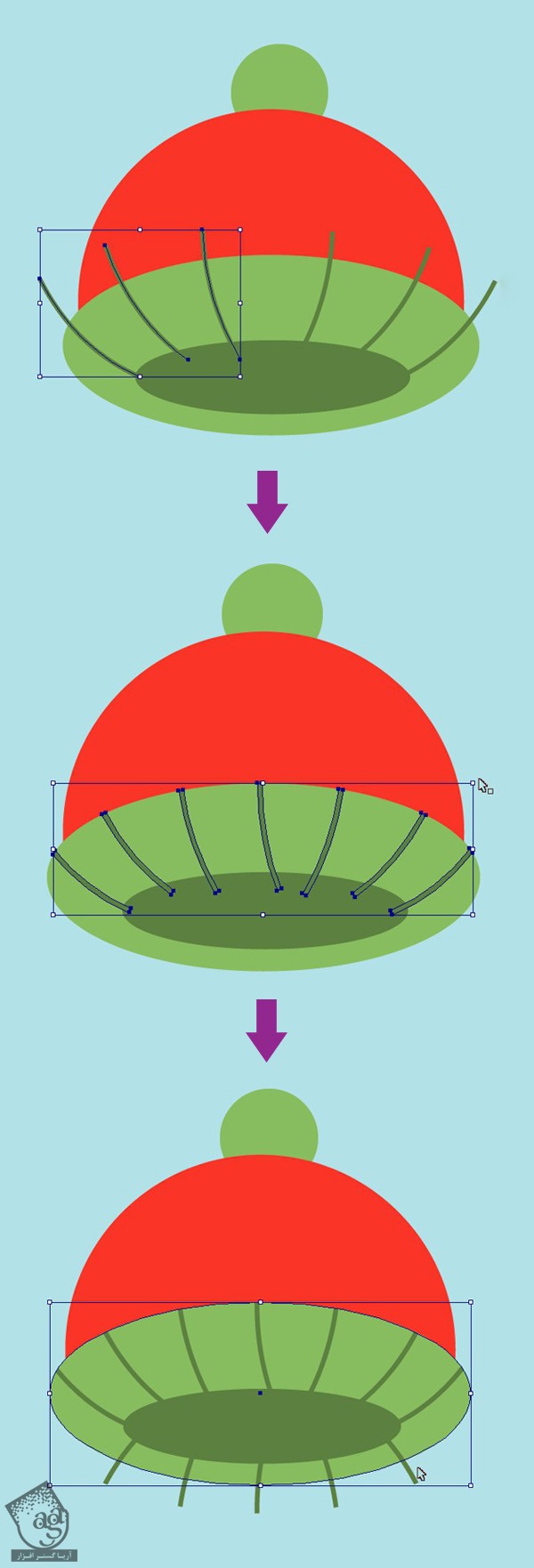
بیاین با اضافه کردن نوار های باریک، جزئیات بیشتری رو به کلاه پشمی اضافه کنیم. یک خط عمودی با استفاده از ابزار Line Segment درست می کنیم. وارد مسیر Effect > Warp > Arc میشیم و Bend رو روی -15 درصد تنظیم می کنیم و Vertical رو هم تیک می زنیم. شکل منحنی رو چند بار کپی می کنیم و این کپی ها رو در سراسر بخش سبز رنگ کلاه، توزیع می کنیم.

خطوط منحنی بیشتری رو به طرف های دیگه و همچنین به پایین کلاه اضافه می کنیم. بخش های اضافه رو هم با استفاده از ابزار Eraser یا پنل Pathfinder، حذف می کنیم.

گام چهارم
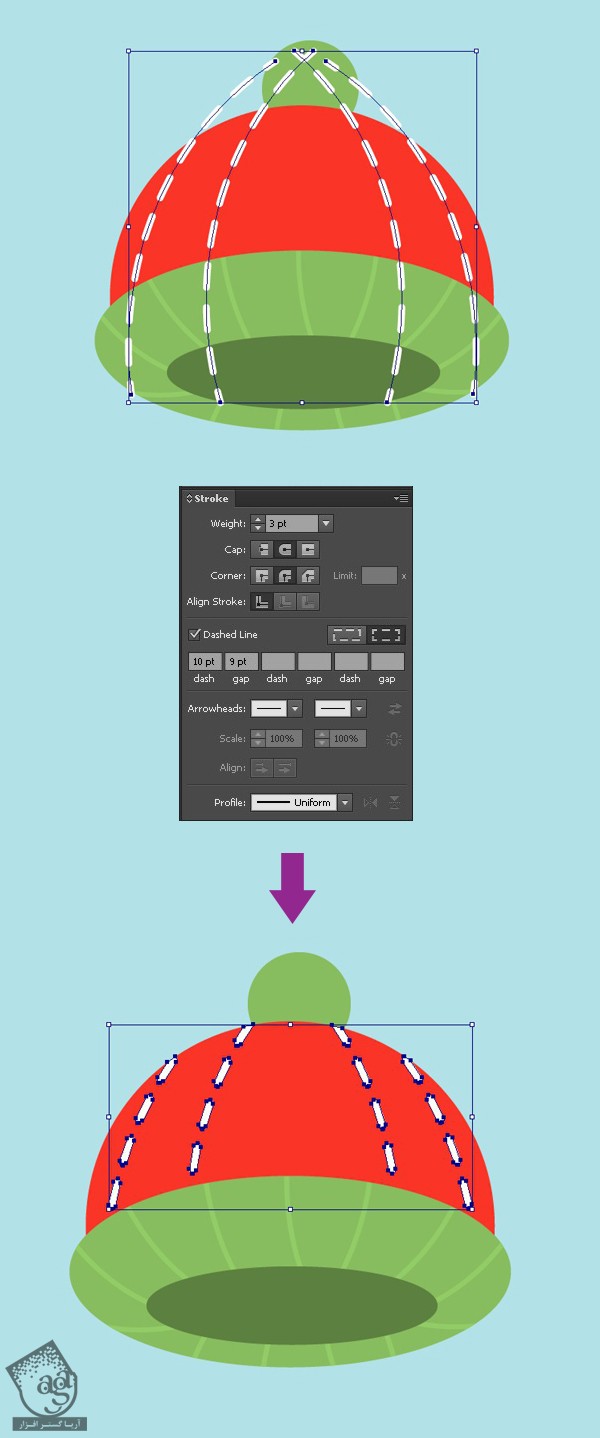
چند تا شکل منحنی بیشتر درست می کنیم. رنگ سفید رو به عنوان رنگ Stroke در نظر می گیریم اما این بار میریم سراغ منوی Stroke و امکان Dashed رو تیک می زنیم تا خط به صورت نقطه چین در بیاد. Dash رو روی 10pt و Gap رو روی 9pt تنظیم می کنیم. وارد مسیر Object > Expand میشیم و بخش های اضافه رو حذف می کنیم.

گام پنجم
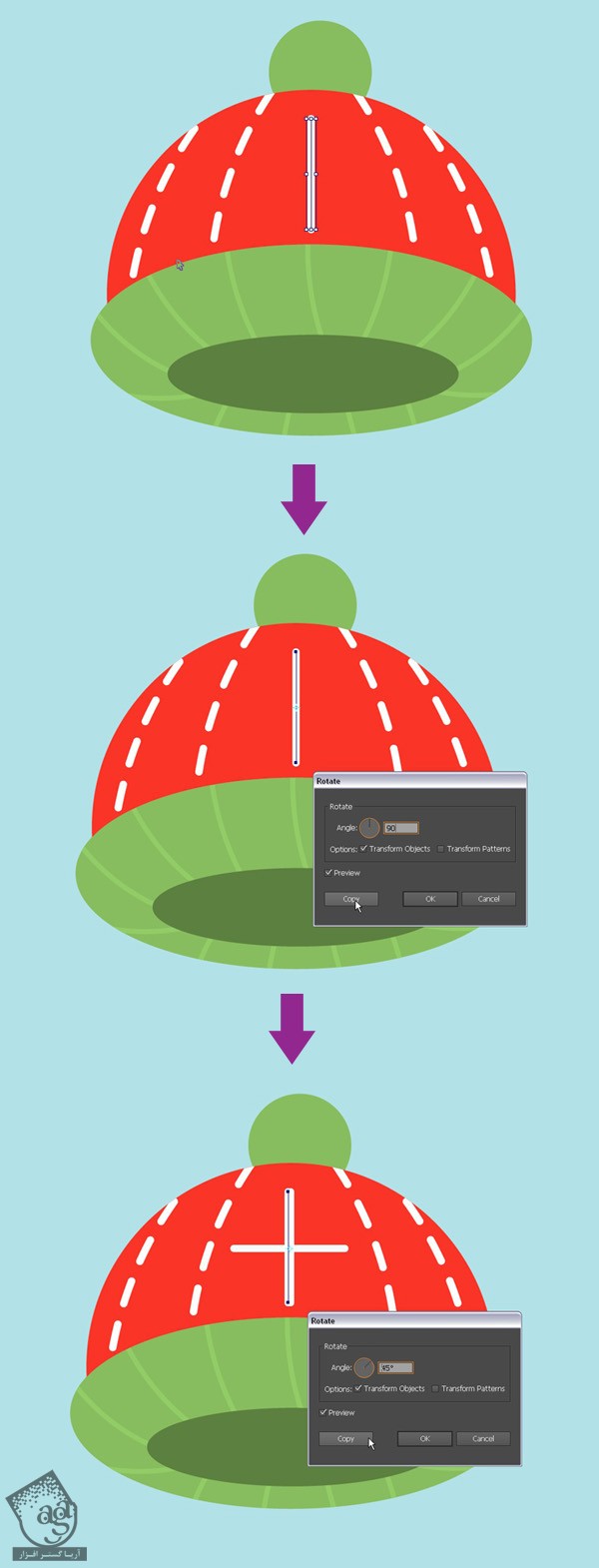
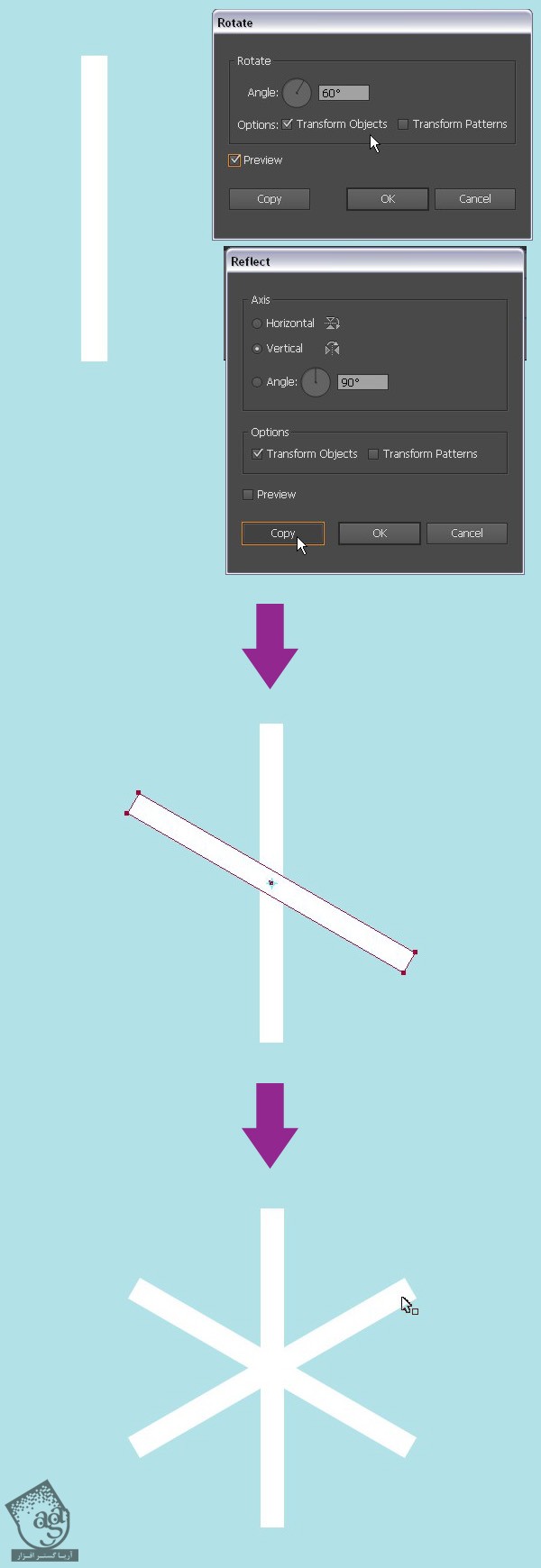
بیاین عناصری تزئینی رو به کلاه اضافه کنیم. یک خط سفید به صورت عمودی رسم می کنیم. اون رو با استفاده از ابزار Rotate، نود درجه می چرخونیم و بعد هم روی دکمه Copy کلیک می کنیم. بعد هم 45 درجه دیگه می چرخونیم.

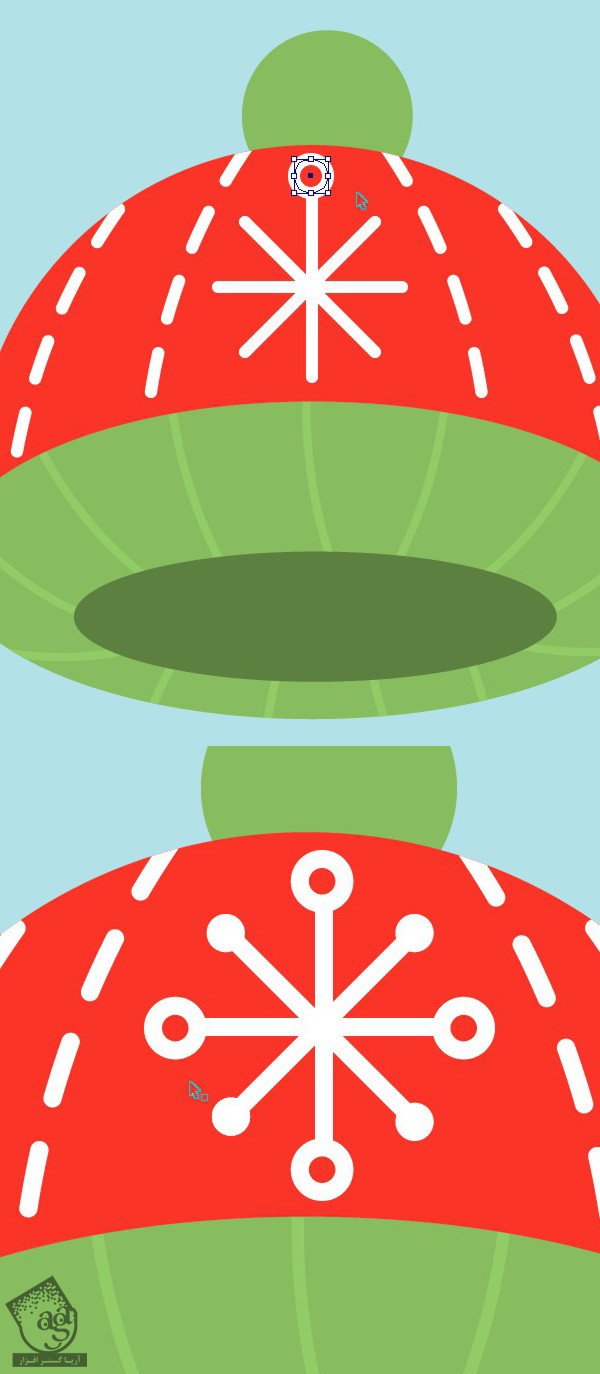
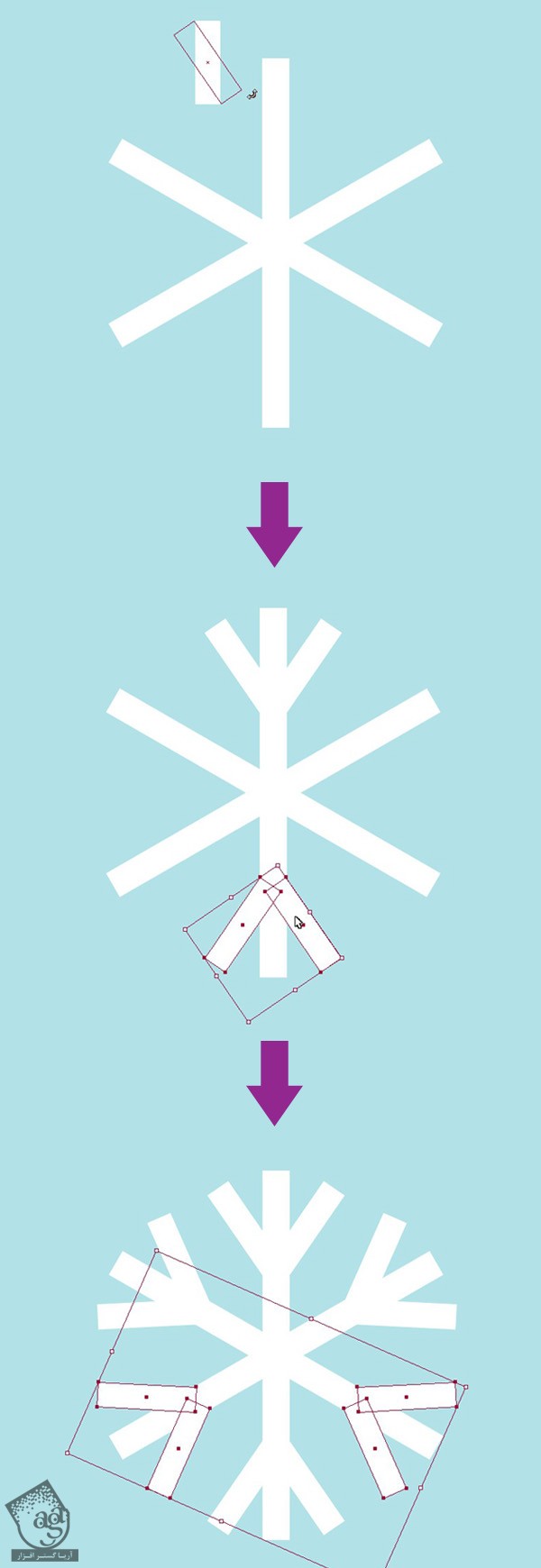
همین روش رو ادامه میدیم و از این خطوطی که چرخوندیم، یک دانه برف رو درست می کنیم. دایره های کوچکی رو به انتهای هر خط اضافه می کنیم. رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم. اما رنگ Fill بقیه رو حذف می کنیم و رنگ Stroke اون ها رو سفید می کنیم.

طراحی یک جفت دستکش
گام اول
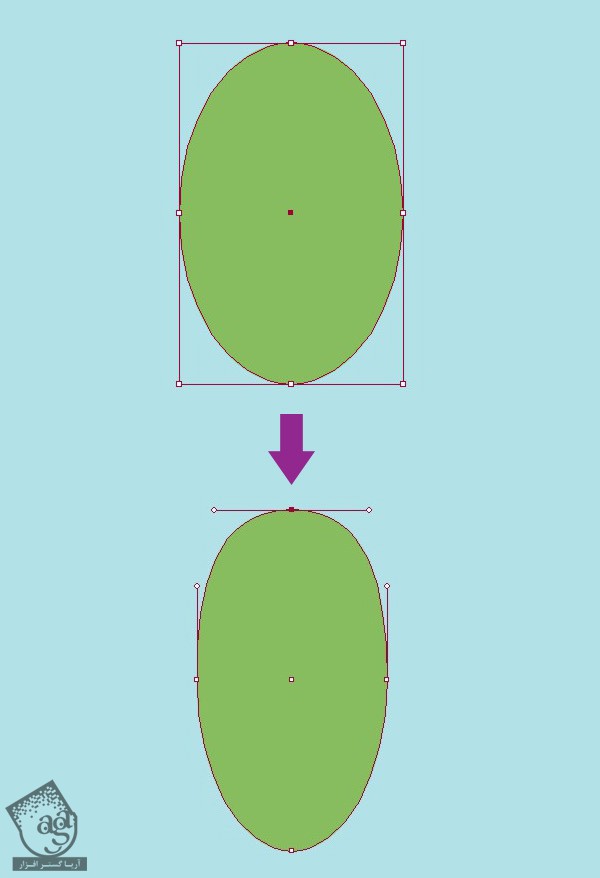
یک بیضی به رنگ سبز رسم می کنیم و با کشیدن Handle های هر دو طرف، اون رو کشیده تر می کنیم. این میشه کفی دستکش.

گام دوم
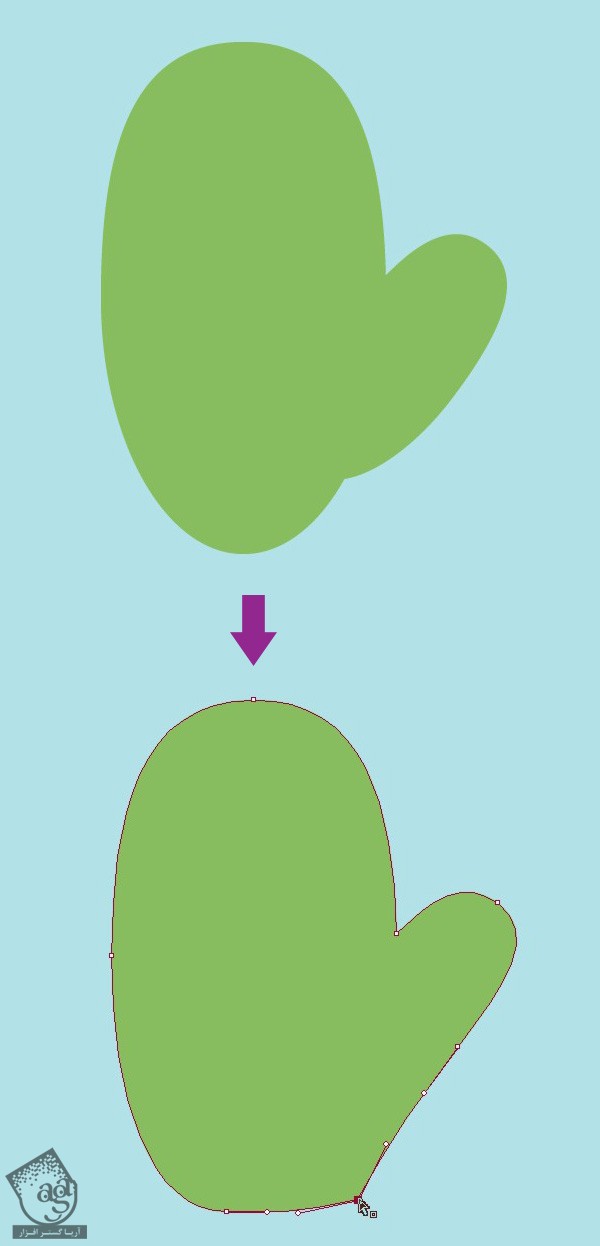
یک بیضی دیگه هم برای شست دست درست می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. بعد هم موقعیت Anchor Point رو طوری تغییر میدیم که به صورت زیر در بیاد.

گام سوم
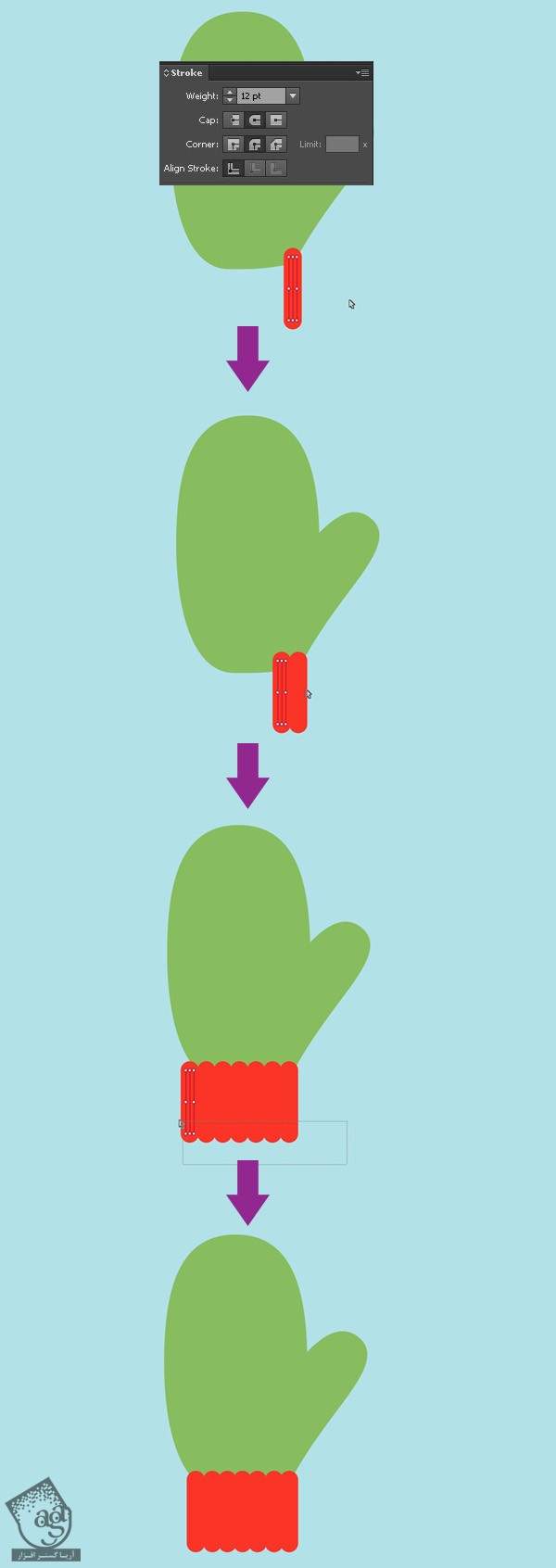
بخش مچ دستکش رو طراحی می کنیم. برای این کار، یک خط عمودی رسم می کنیم. رنگ قرمز رو به عنوان رنگ Stroke در نظر می گیریم. Weight رو روی 12pt قرار میدیم. این خط رو Duplicate می کنیم و اون رو یک مقدار به سمت چپ می بریم. به کپی کردن ادامه میدیم. در نهایت شکل زیر به دست میاد.

گام چهارم
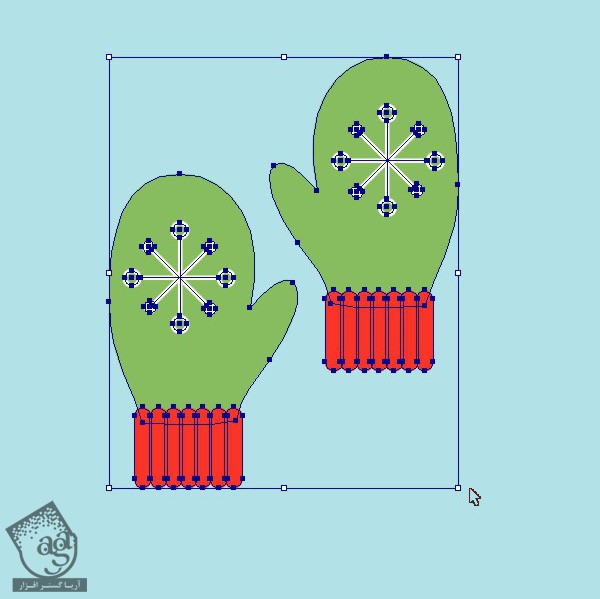
شکل دانه برف رو کپی می کنیم و اون رو در وسط دستکش قرار میدیم. دستکش رو کپی می کنیم و با استفاده از ابزار Reflect، اون رو آینه می کنیم.

طراحی شال گردن
گام اول
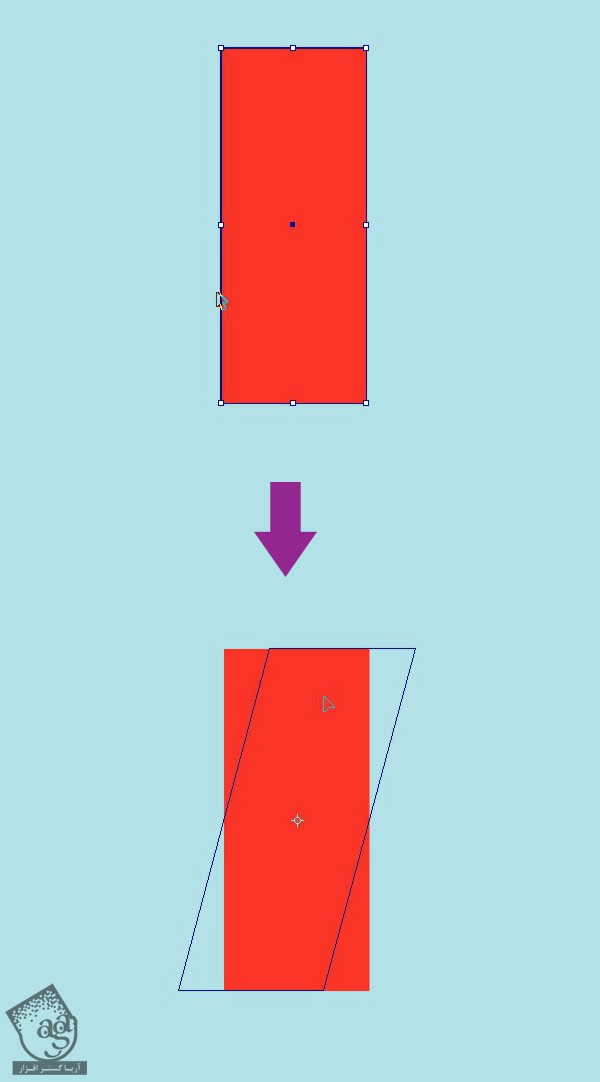
چیز دیگه ای که باید طراحی کنیم، شال گردن هست. بعد از درست کردن یک مستطیل قرمز رنگ با استفاده از ابزار Rectangle، ابزار Shear رو بر می داریم و سمت راست مستطیل رو درگ می کنیم تا به صورت زیر در بیاد.

گام دوم
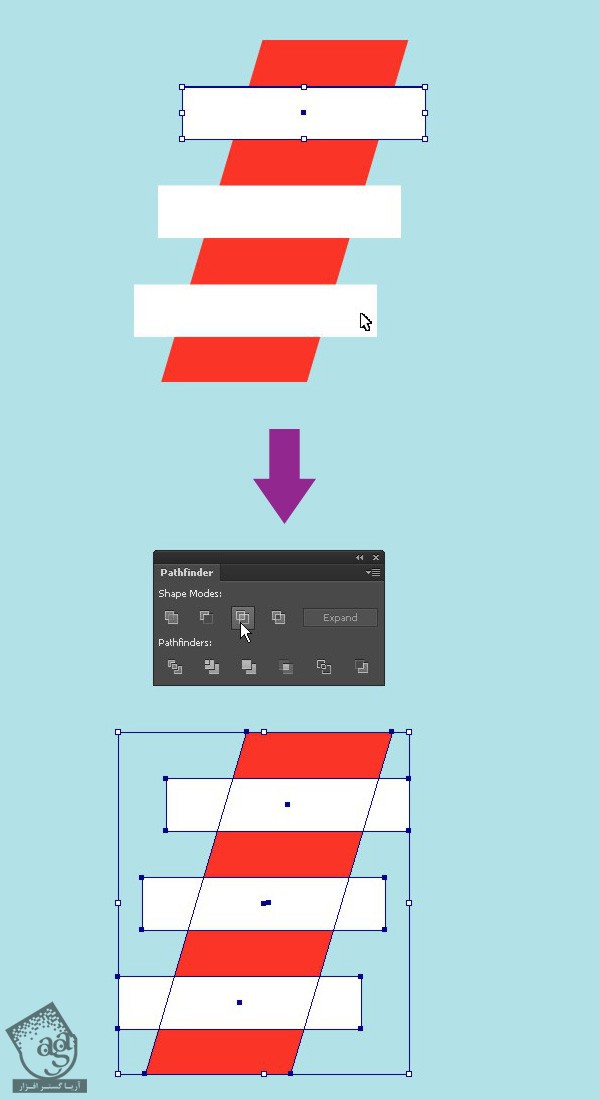
چند تا نوار سفید رنگ در طول مستطیل رسم می کنیم. با زدن میانبر Ctrl+8 اون ها رو به Compound Path یا مسیر مرکب تبدیل می کنیم. بعد هم برای تنظیم این نوارها، از پنل Pathfinder استفاده می کنیم. شال گردن رو کپی می کنیم و یک گوشه قرار میدیم. چون بعدا بهش نیاز داریم.

گام سوم
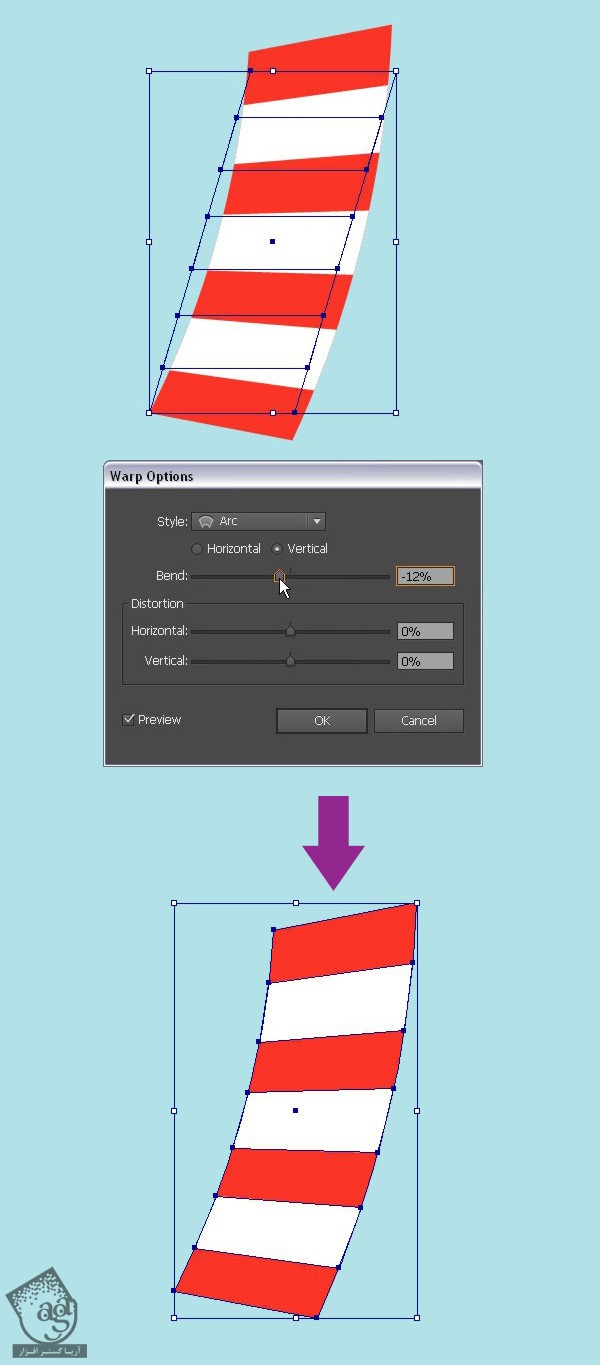
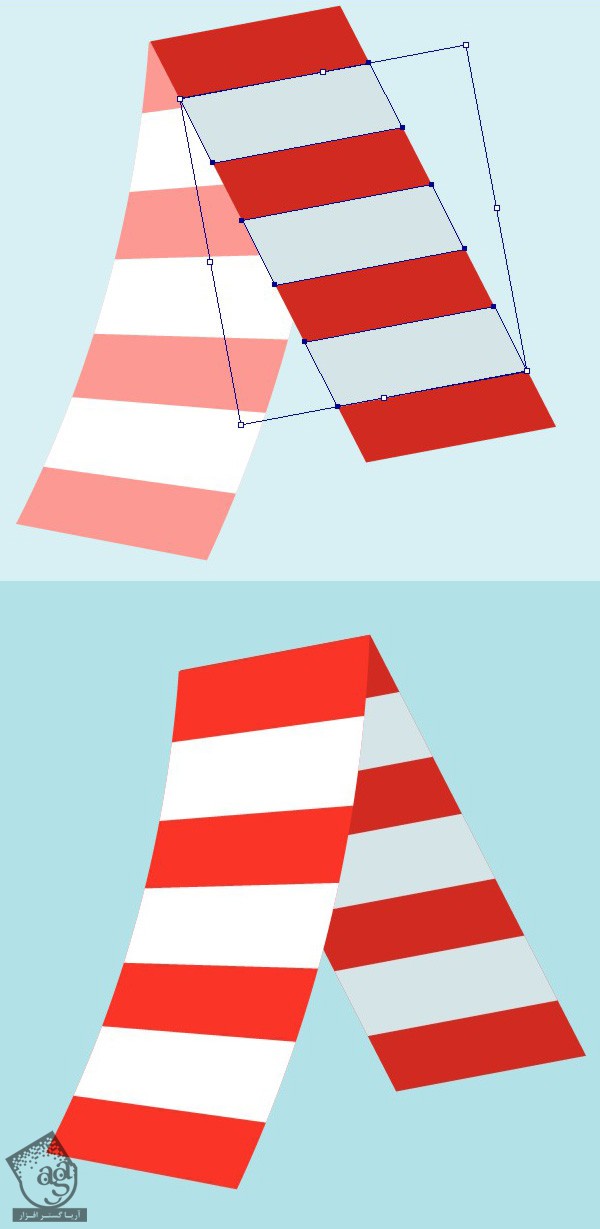
وارد مسیر Effect > Warp > Arc میشیم. عدد -12 رو برای Bend در نظر می گیریم و Vertical رو انتخاب می کنیم.

گام چهارم
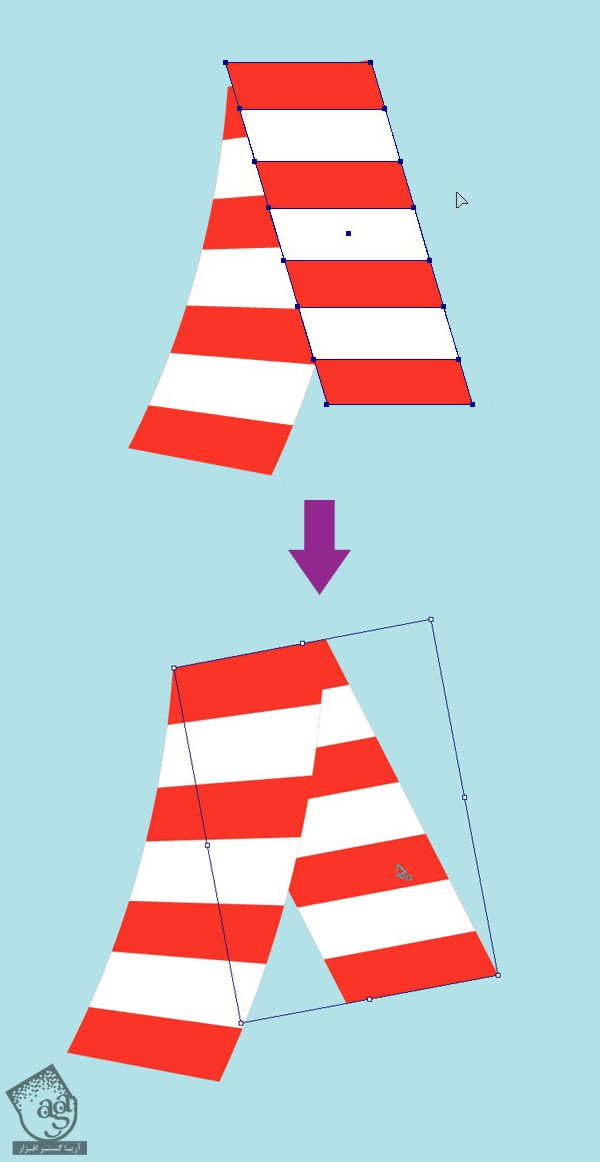
حالا کپی شکل اول رو Reflect می کنیم و اون رو زیر منحنی شال گردن قرار میدیم.

گام پنجم
رنگ های نسخه کپی رو تیره تر می کنیم تا ظاهر سایه پیدا کنه.

گام ششم
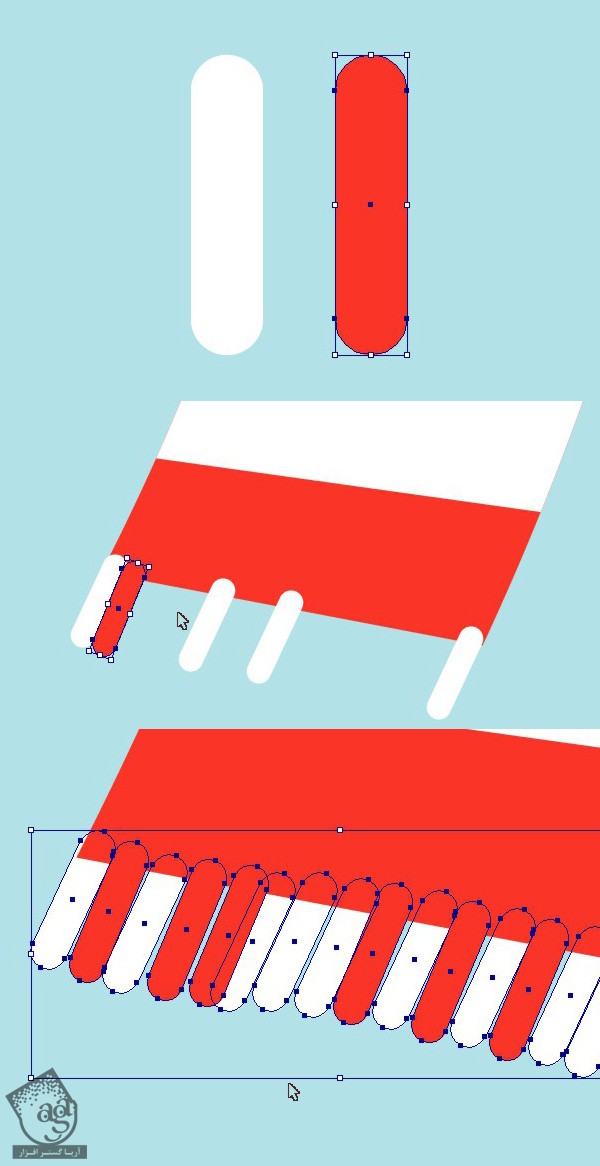
به تزئین کردن شال گردن ادامه میدیم. با استفاده از ابزار Rounded Rectangle، دو تا مستطیل درست می کنیم و رنگ های قرمز و سفید رو براش در نظر می گیریم. این شکل ها رو در طول بخش پایینی شال گردن توزیع می کنیم و به صورت ریشه در میاریم.

این ریشه ها رو سمت دیگه شال گردن هم کپی می کنیم. این هم از شال گردن مون!

طراحی دانه برف
گام اول
آخرین چیزی که طراحی می کنیمريال دانه برف هست. با استفاده از ابزار Rectangle، یک مستطیل درست می کنیم. اون رو چند بار کپی می کنیم و می چرخونیم.

مستطیل های کوچکی رو بهش اضافه می کنیم.

گام دوم
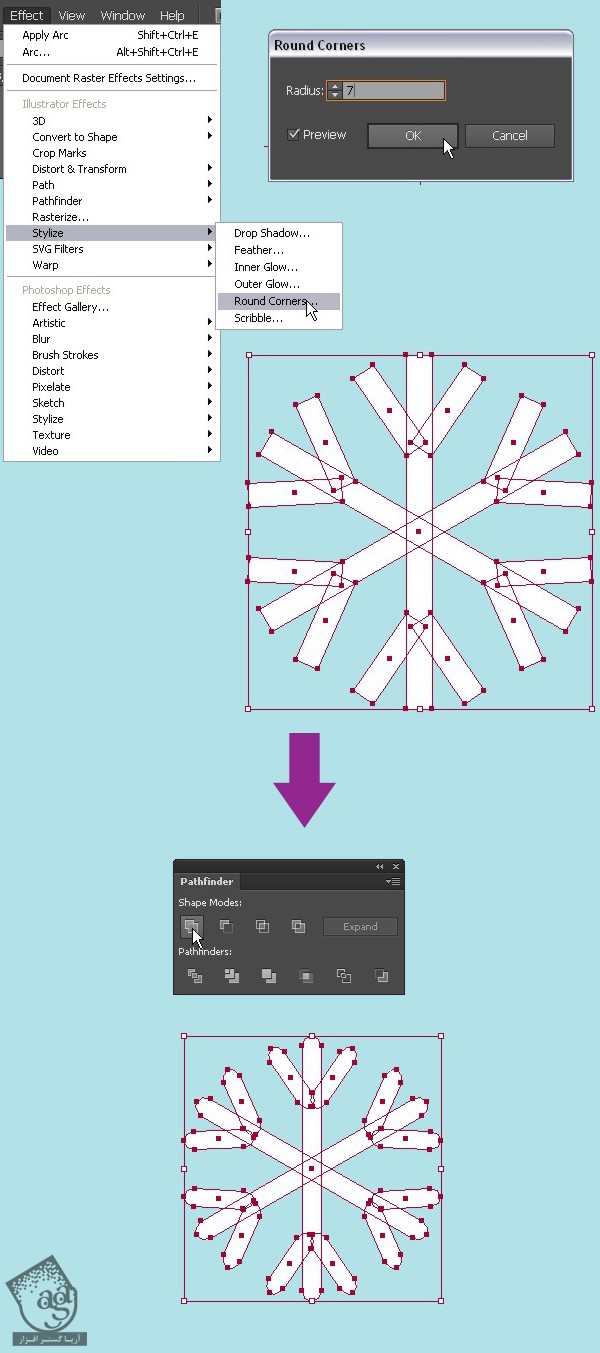
وارد مسیر Effect > Stylize > Round Corners میشیم. عدد 7 رو برای Radius در نظر می گیریم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم.

گام سوم
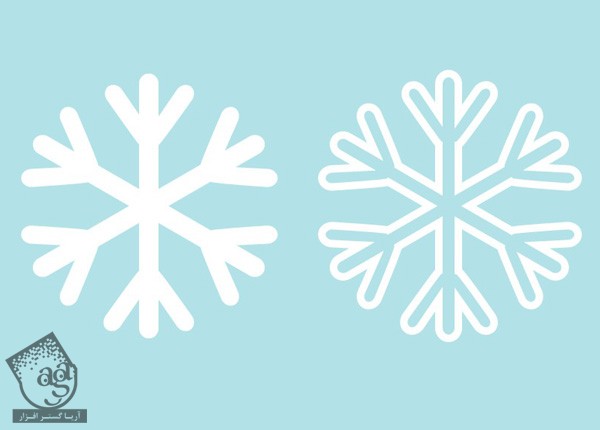
یک دانه برف دیگه درست می کنیم. رنگ سفید رو برای Fill در نظر می گیریم. اما رنگ Stroke رو حذف می کنیم. یعنی دقیقا برعکس قبلی.

خروجی الگوی زمستانی
تمام اجزای الگوی زمستانی مون آماده ست.

گام اول
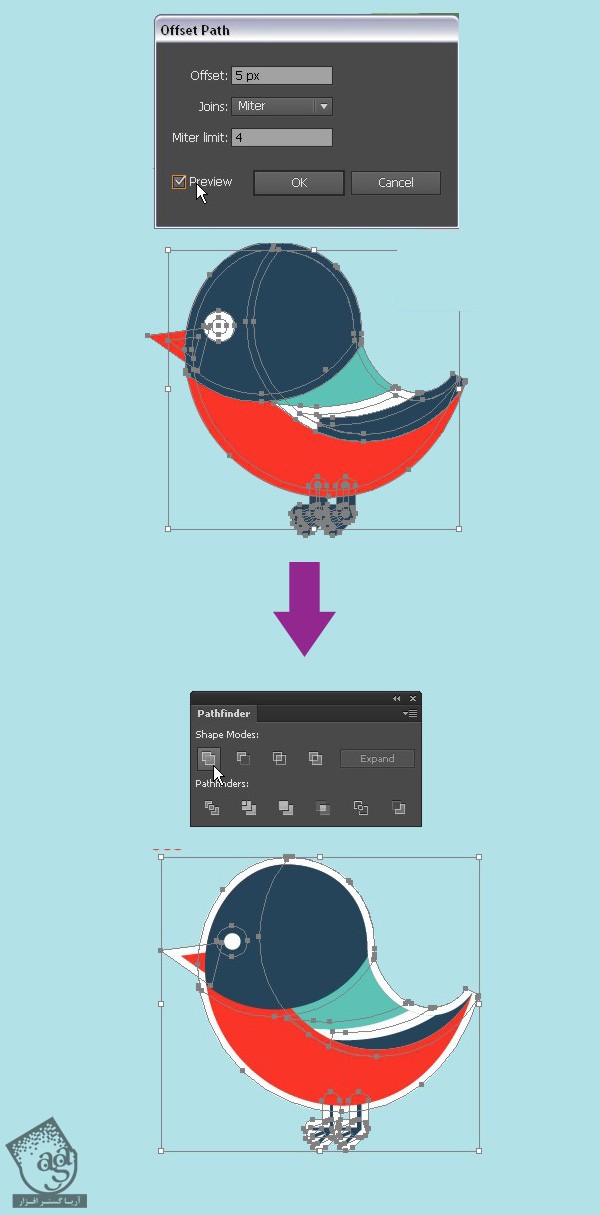
بیاین برای تاکید روی شکل ها و تفکیک اون ها از پس زمینه، یک Outline برای هر کدوم از شکل ها در نظر بگیریم. پرنده رو انتخاب می کنیم. وارد مسیر Object > Path > Offset Path میشیم و عدد 5 پیکسل رو برای Offset در نظر می گیریم. همچنان که پرنده انتخاب شده، رنگ Fill رو روی سفید قرار میدیم و بعد هم شکل رو Unite می کنیم.

همین کار رو برای بقیه شکل ها هم تکرار می کنیم.
گام دوم
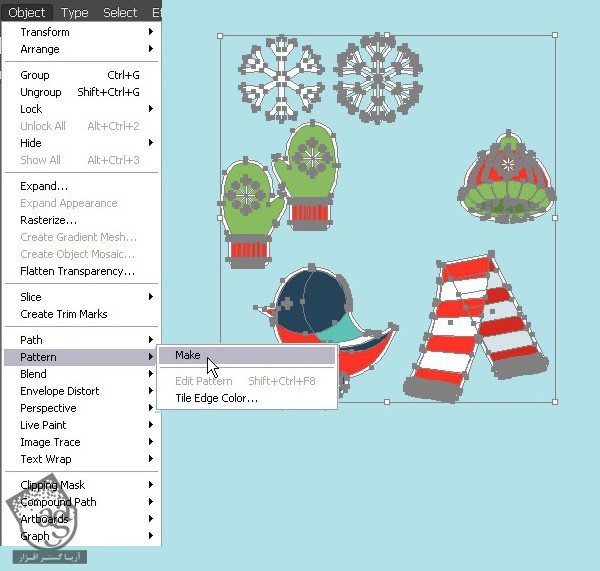
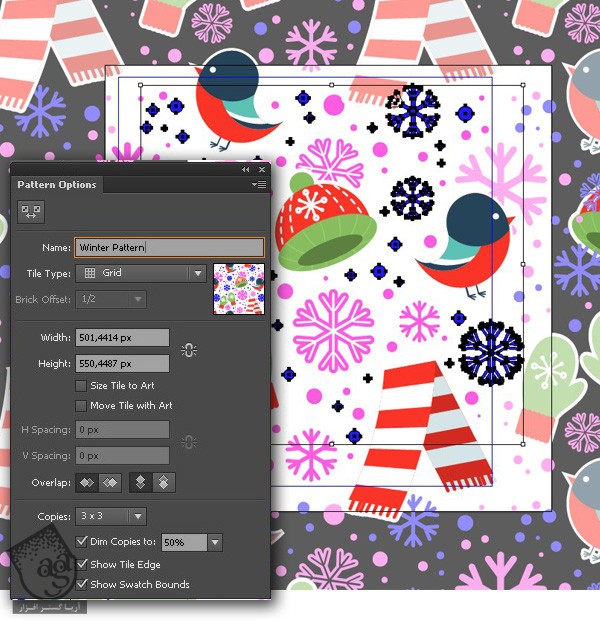
حالا تمام المان ها رو انتخاب می کنیم و وارد مسیر Object > Pattern > Make میشیم.

گام سوم
این المان ها رو به صورت دلخواه روی صفحه کار توزیع می کنیم. اگه کپی ها رو نیمه شفاف کنیم، متوجه میشیم که الگومون در نهایت به چه شکل در میاد. من رنگ دانه برف رو تغییر دادم تا روی پس زمینه دیده بشه. برای پر کردن جاهای خالی، از این دانه ها استفاده می کنیم.

گام چهارم
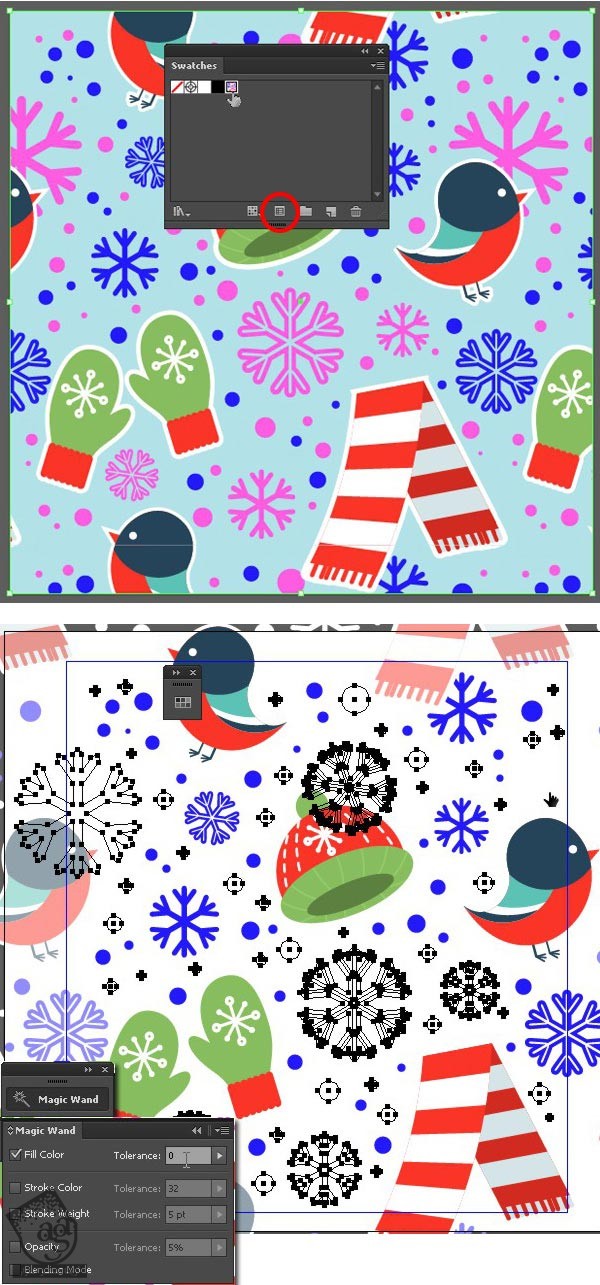
توی نسخه نهایی، دانه های برف به دو رنگ مختلف دیده میشن. اما بقیه رو به صورت پیش فرض باقی میزاریم.

گام پنجم
روی فضای خالی دابل کلیک می کنیم تا از Pattern Mode خارج بشیم. یاددتون باشه که هر موقع بخوایم چیزی رو ادیت کنیم، روی دکمه Swatch Options پنل Swatches کلیک می کنیم و وارد Pattern Options میشیم.
حالا بیاین رنگ دانه های برف رو تغییر بدیم. ابزار Magic Wand رو انتخاب می کنیم. Tolerance رو روی 0 قرار میدیم. به این ترتیب، این ابزار، تمام شکل هایی که Fill یکسان دارن رو انتخاب می کنه. این بار با استفاده از همین ابزار، دانه ها بنفش رنگ رو انتخاب می کنیم و رنگ اون ها رو تغییر میدیم.

گام ششم
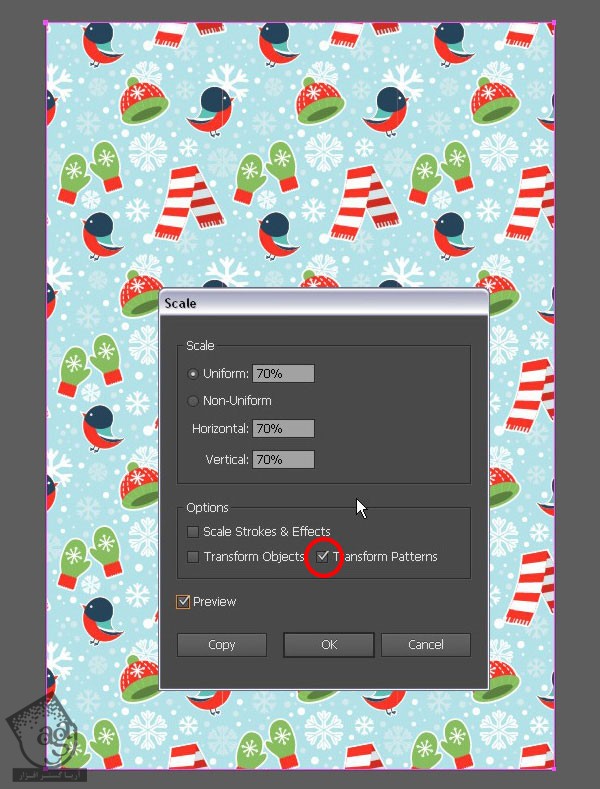
بیاین یک نگاهی به الگو بندازیم. این الگو رو می تونیم روی هر شکلی اعمال کنیم و در صورت نیاز، مقیاس رو با استفاده از Scale تغییر میدیم.


تبریک! تمام شد!
الگو آماده ست. موفق باشین!
امیدواریم ” آموزش Illustrator : طراحی الگوی زمستانی یکپارچه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت