No products in the cart.
آموزش Illustrator : طراحی الگوی میوه

آموزش Illustrator : طراحی الگوی میوه
توی این آموزش، طراحی الگوی میوه رو با Illustrator با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز برای این کار آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی الگوی میوه ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
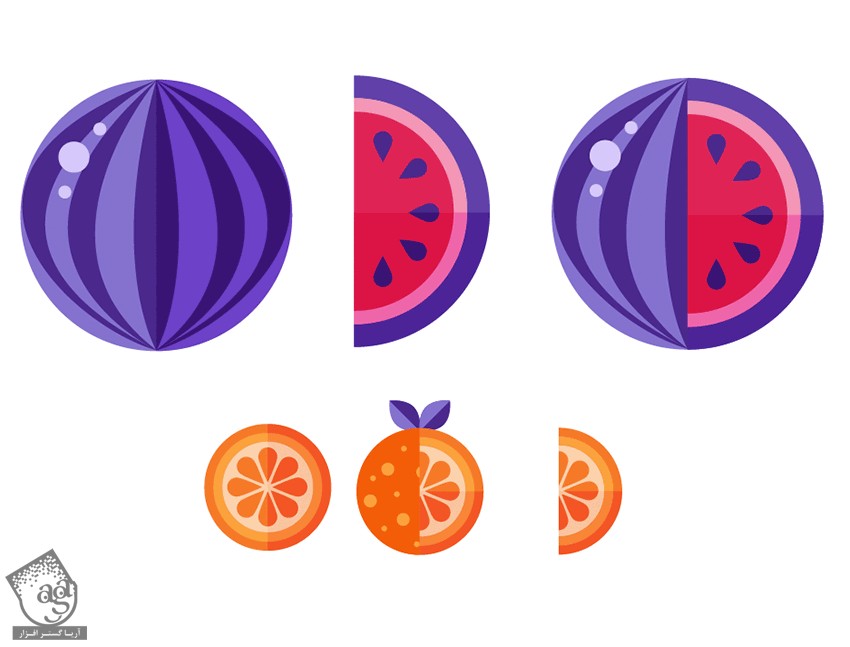
طراحی هندوانه کامل
گام اول
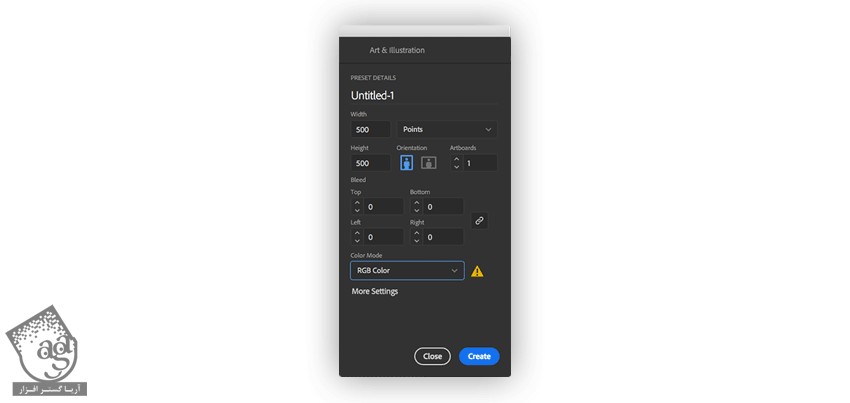
اول از همه، یک سند جدید درست می کنیم و تنظیمات زیر رو وارد می کنیم.
Width روی 500
Height روی 500
Units روی Points یا Pixels
Artboards روی 1
Color Mode روی RGB

گام دوم
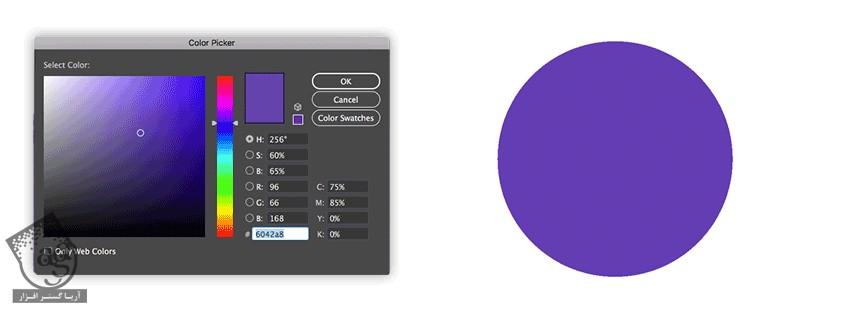
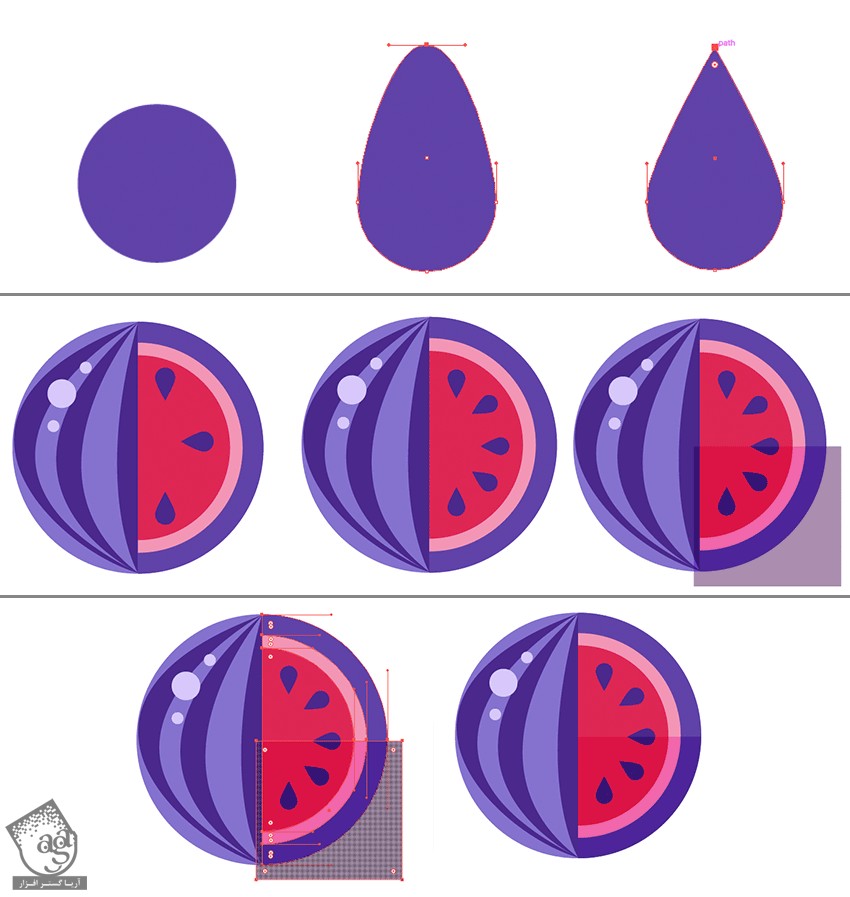
وارد پنل View میشیم. Smart Guides رو فعال می کنیم. ابزار Ellipse رو بر می داریم. یک دایره 150 پیکسلی رسم می کنیم و کد رنگی #8472ce رو براش در نظر می گیریم.

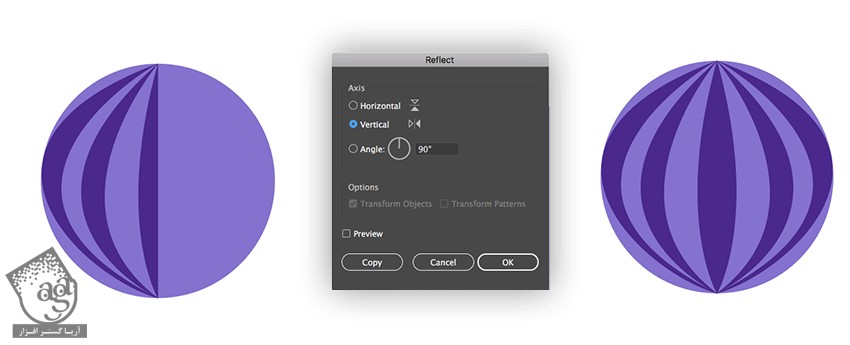
ابزار pen رو بر می داریم و رنگ بنفش تیره با کد رنگی #4a288c رو براش در نظر می گیریم. سه تا نوار منحنی باریک به شکلی که می بینین رسم می کنیم.
این سه خط رو Copy, Paste می کنیم. برای این کار، کلیک راست می زنیم و وارد مسیر Transform > Reflect میشیم و اون ها رو به صورت افقی، Reflect می کنیم. Shift رو نگه می داریم و اون ها رو به راست می بریم.

گام سوم
بیاین سایه نیمه شفاف درست کنیم.
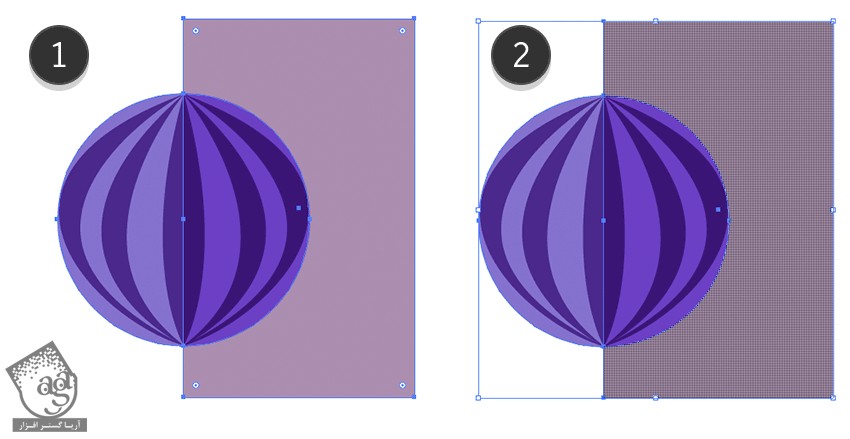
ابزار Rectangle رو بر می داریم و یک مستطیل رسم می کنیم. Opacity رو روی 45 درصد قرار میدیم و کد رنگی #47034c رو براش در نظر می گیریم. اون رو به سمت راست هندوانه می بریم. مستطیل رو به همراه هنوانه انتخاب می کنیم. ابزار Shape Builder رو بر می داریم. Alt رو نگه می داریم و بخش اضافه مستطیل رو حذف می کنیم.

گام چهارم
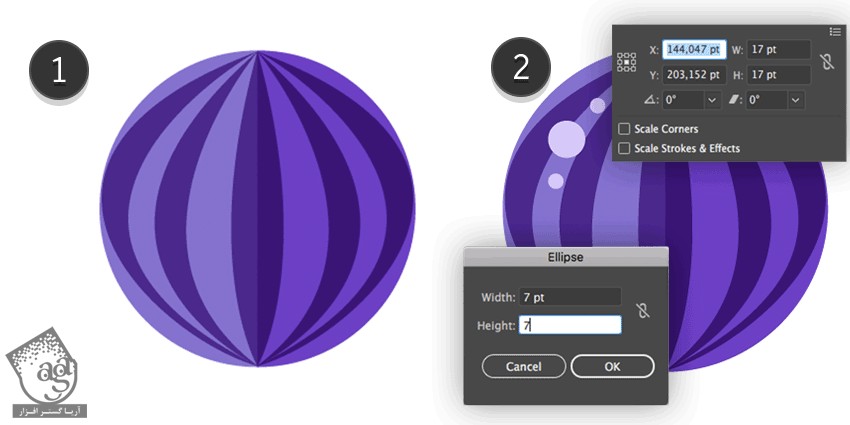
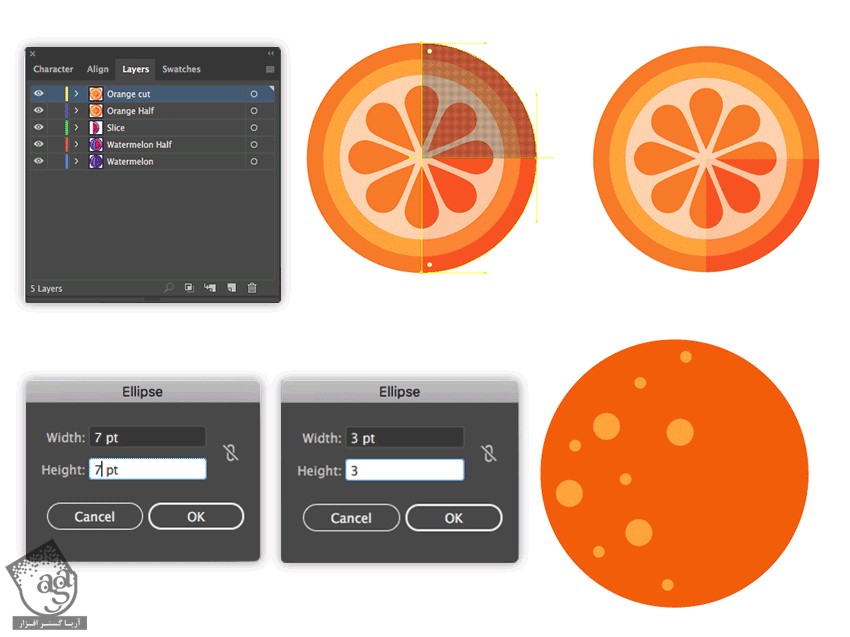
ابزار Ellipse رو بر می داریم و وسط سمت چپ هندوانه کلیک می کنیم. اندازه اون رو روی 17 پیکسل تنظیم می کنیم و Ok می زنیم.
بعد هم دو تا دایره 7 پیکسلی دو طرف اون قرار میدیم و کد رنگی #d6c7f9 رو براش در نظر می گیریم.
تمام اجزای هندوانه رو انتخاب و با هم گروه می کنیم.

طراحی برش هندوانه
گام اول
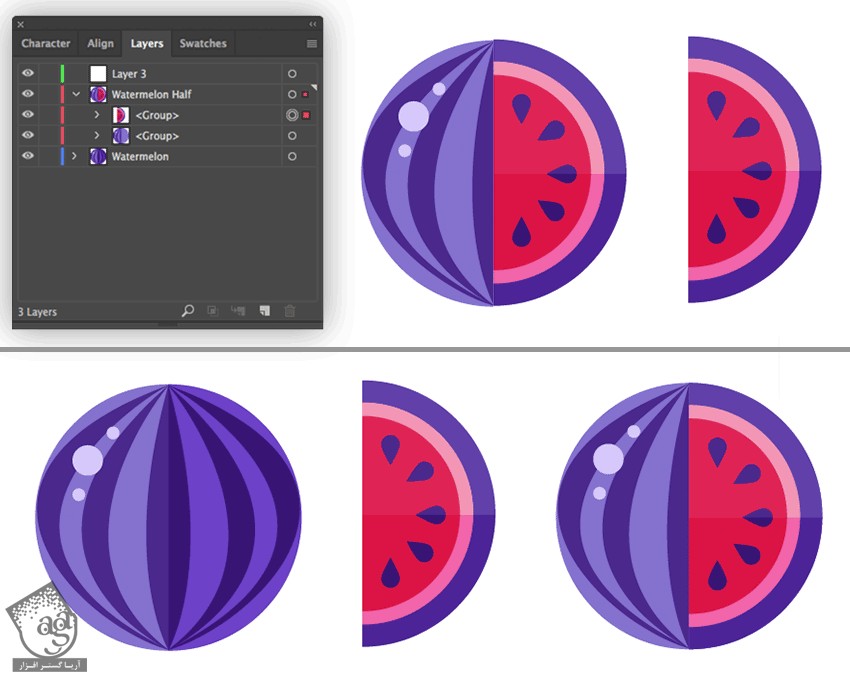
هندوانه قبلی رو کپی و روی یک لایه جدید Paste می کنیم.
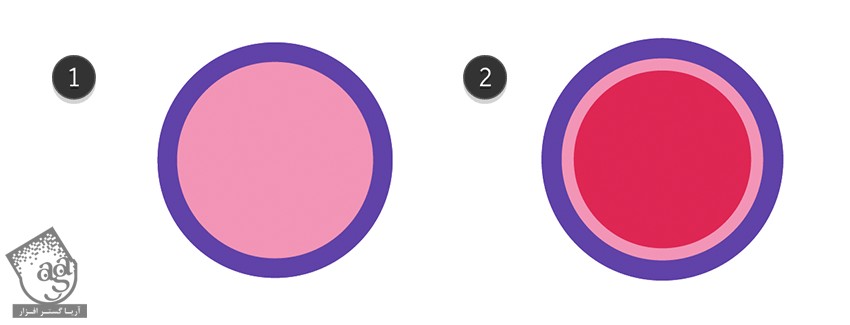
یک دایره به اندازه شکلی اصلی درست می کنیم اما کد رنگی #6042a8 رو براش در نظر می گیریم و روی هندوانه قرار میدیم.

گام دوم
یک دایره 125 پیکسلی درست می کنیم. کد رنگی # f294b6 رو براش در نظر می گیریم. بعد هم در وسط دایره قبلی قرار میدی.
یک دایره دیگه هم به اندازه 110 پیکسل با کد رنگی #df2754 درست می کنیم و وسط دو دایره قبلی قرار میدیم.

گام سوم
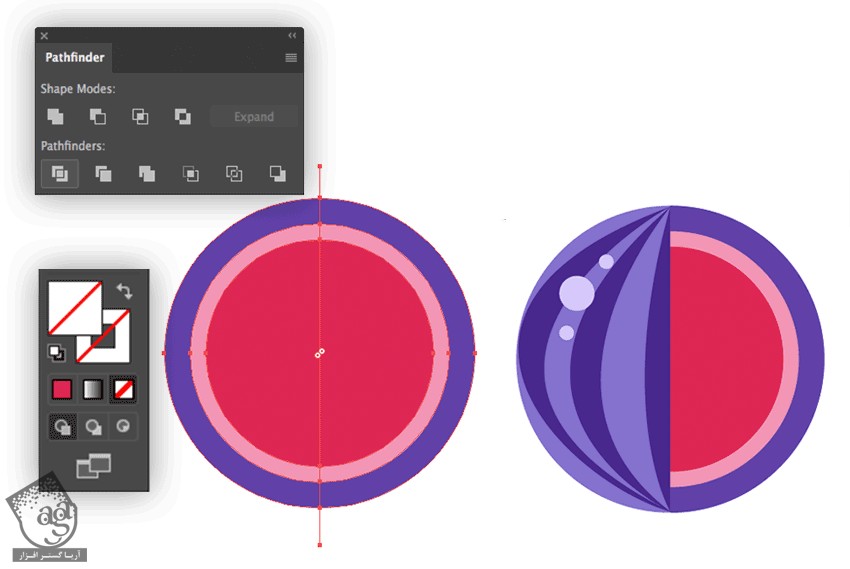
ابزار Line Segment رو بر می داریم. رنگ Fill رو حذف می کنیم. و وسط هندوانه یک خط به صورت عمودی رسم می کنیم. سه تا دایره روی هندوانه رو به همراه خط انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Divide کلیک می کنیم و سمت چپ رو حذف می کنیم.

گام چهارم
بریم سراغ دانه ها.
یک دایره کوچک با کد رنگی #4a288c درست می کنیم. ابزار Direct Selection رو بر می داریم. Anchor Point بالای دایره رو انتخاب می کنیم و اون رو به سمت بالا درگ می کنیم.
اون رو چهار بار دیگه کپی کرده و سمت چپ هندوانه قرار میدیم.
سایه نیمه شفافی رو هم به پایین برش هندوانه اضافه می کنیم. رنگ سایه هندوانه کامل رو با استفاده از ابزار Eyedropper کپی می کنیم.

گام پنجم
تمام اجزا رو انتخاب می کنیم و اون ها رو روی یک لایه جدی کپی و با هم گروه می کنیم.

طراحی برش پرتقال
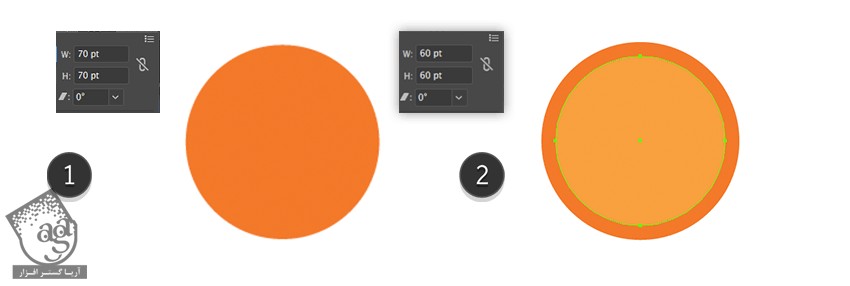
گام اول
یک دایره به اندازه 70 پیکسل با کد رنگی #f47a2a درست می کنیم. یک دایره 60 پیکسلی هم با کد رنگی #f9a03f درست می کنیم و در وسط قرار میدیم. کد رنگی #f9d1aa رو براش در نظر می گیریم و وسط قبلی قرار میدیم.

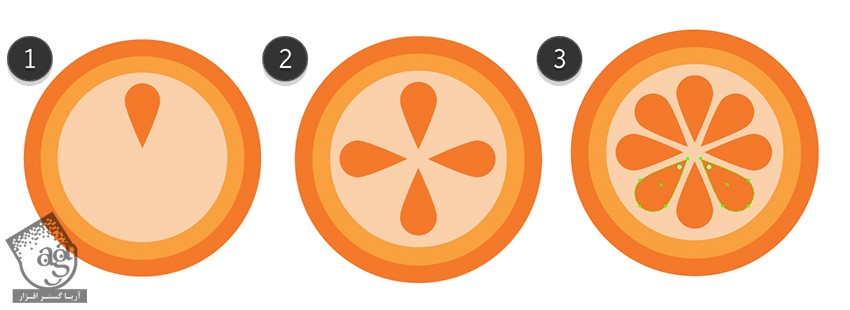
گام دوم
یک دایره 10 پیکسلی با کد رنگی #f47a2a درست می کنیم. Anchor Point پایین رو انتخاب و به سمت پایین درگ می کنیم.
اون رو چند بار کپی کرده و به صورت زیر قرار میدیم.

گام سوم
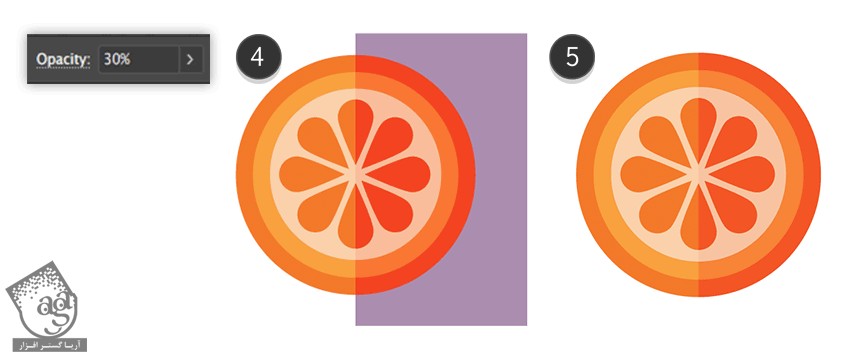
درست مثل قبب، سایه درست می کنیم و Opacity رو میزاریم روی 30 درصد.

طراحی برش پرتقال
گام اول
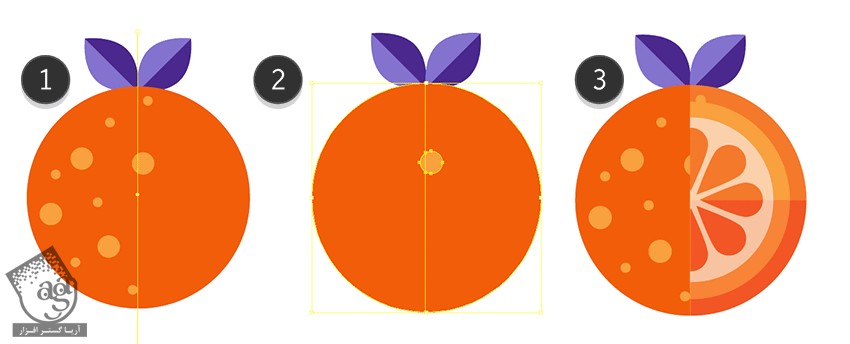
نیمی از پرتقال رو روی یک لایه جدید کپی می کنیم و سایه رو هم به صورت افقی تقسیم می کنیم. کد رنگی #f25d0a رو براش در نظر می گیریم. اون رو روی نیمه پرتقال قرار میدیم. چند تا دایره 7 و 3 پیکسلی رست می کنیم و کد رنگی #f9a03f رو براش در نظر می گیریم.

گام دوم
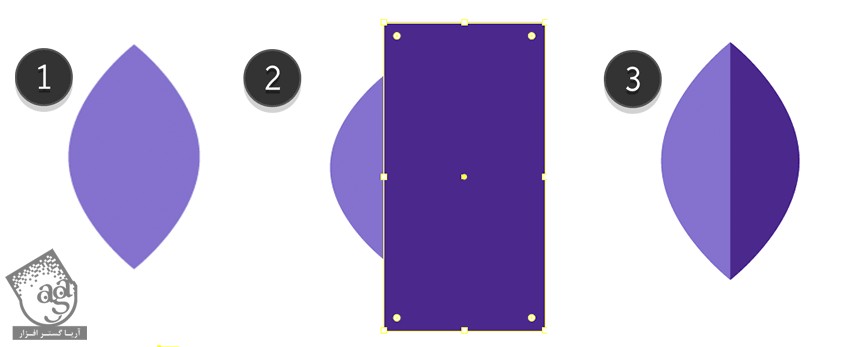
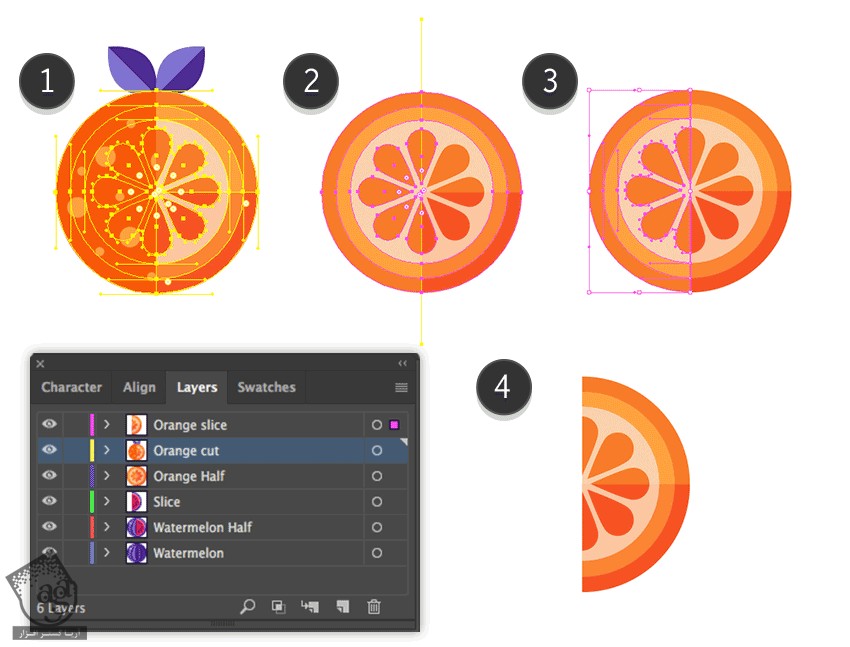
ابزار Ellipse رو بر می داریم و یک بیضی با کد رنگی #8472ce درست می کنیم و به صورت برگ در میاریم.
یک مستطیل با کد رنگی #281356 درست می کنیم و روی سمت راست برگ قرار میدیم. با استفاده از ابزار Shape Builder، بخش های اضافه رو حذف می کنیم.

گام سوم
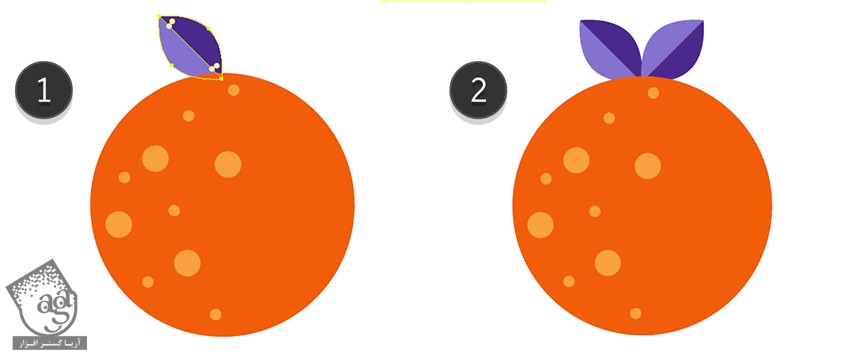
برگ رو 45 درجه می چرخونیم و بالا و عقب پرتقال قرار میدیم. اون رو Copy, Paste و به صورت افقی Reflect کرده و نزدیک به برگ اول قرار میدیم.

گام چهارم
سمت راست پرتقال رو حذف می کنیم. نقاطی که باقی موندن رو به سمت چپ درگ می کنیم.

گام پنجم
تمام اجزای پرتقال رو روی یک لایه جدید کپی می کنیم. اون رو با استفاده از ابزار Line Segment به صورت عمودی تقسیم می کنیم و سمت چپ رو حذف می کنیم.

حالا که تمام اجزای الگو آماده شدن، میریم سراغ درست کردن خود الگو.

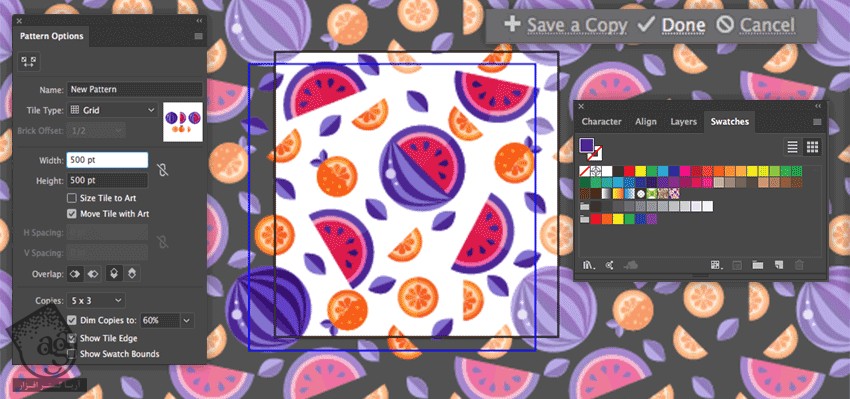
ایجاد الگو
گام اول
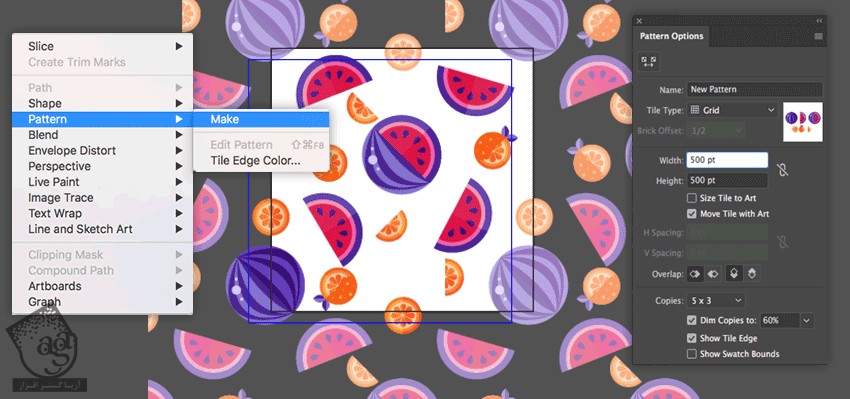
تمام اجزا رو انتخاب می کنیم و وارد مسیر Object > Pattern > Make میشمی.
وارد Patter Options میشیم و اندازه رو روی 500 در 500 پیکسل تنظیم می کنیم. بعد هم شکل های بزرگ تر رو روی اون قرار میدیم. بعد هم به شکل های کوچک تر می رسیم.

گام دوم
برگ های کوچک رو اضافه می کنیم و فضاهای خالی رو کاملا پر می کنیم.
وقتی از نتیجه راضی بودیم، Done رو می زنیم.
حالا می تونیم الگو رو توی پنل Swatches پیدا کنیم.

اعمال الگو و تغییر اندازه
گام اول
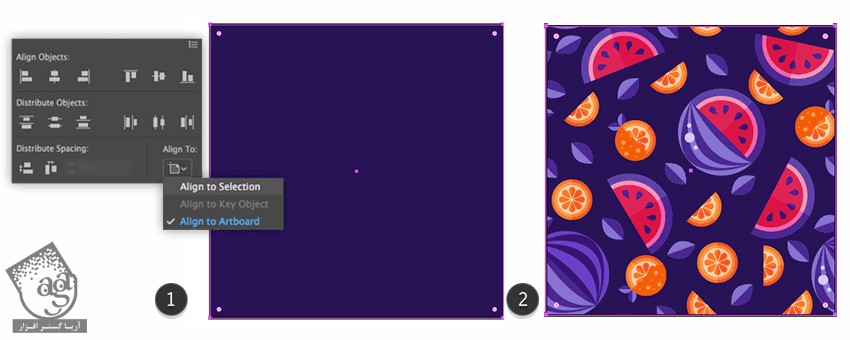
یک مربع 500 پیکسلی درست می کنیم. کد رنگی #281356 رو براش د رنظر می گیریم.
یک مربع 500 پیکسلی دیگه هم درست می کنیم. وارد پنل Swatches میشیم و روی Thumbnail مربوط به الگو کلیک می کنیم.

گام دوم
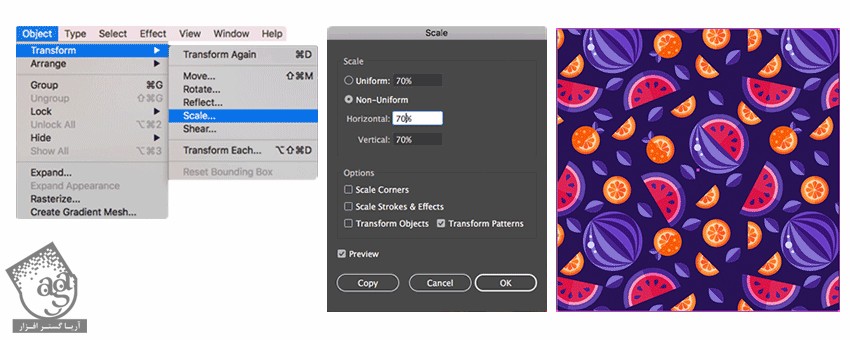
وارد مسیر Object > Transform > Scale میشیم. Scale Pattern رو میزاریم روی 70 درصد و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : طراحی الگوی میوه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت