No products in the cart.
آموزش Illustrator : طراحی الگوی یکپارچه برج بیگ بن

آموزش Illustrator : طراحی الگوی یکپارچه برج بیگ بن
توی این آموزش، طراحی الگوی یکپارچه برج بیگ بن رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز برای این کار آشنا میشیم.
با ” آموزش Illustrator : طراحی الگوی یکپارچه برج بیگ بن ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
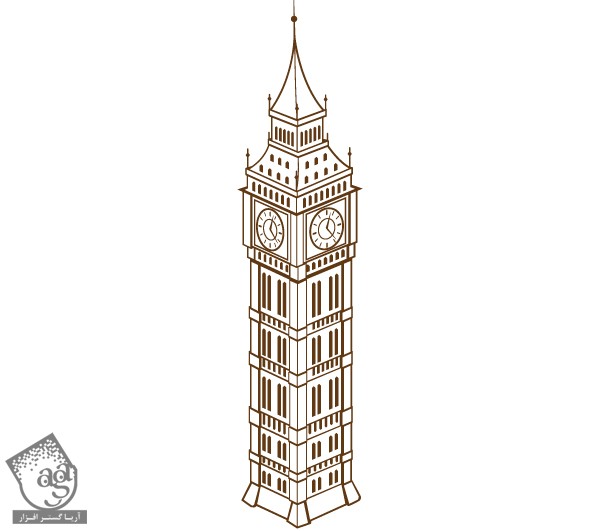
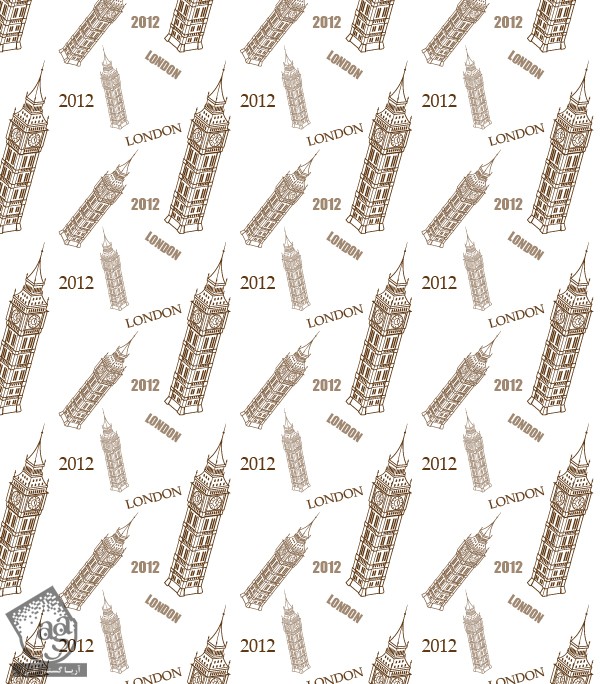
می خوایم الگویی یکپارچه با طرح زیر طراحی کنیم.

گام دوم
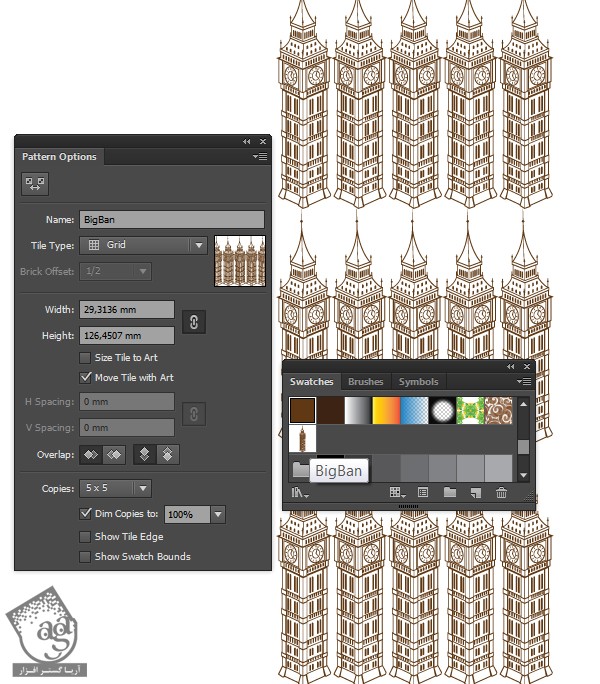
برای طراحی این الگو، وارد مسیر Object > Pattern > Make میشیم.

می تونیم الگوی برج رو توی پنل Swatches مشاهده کنیم.

گام سوم
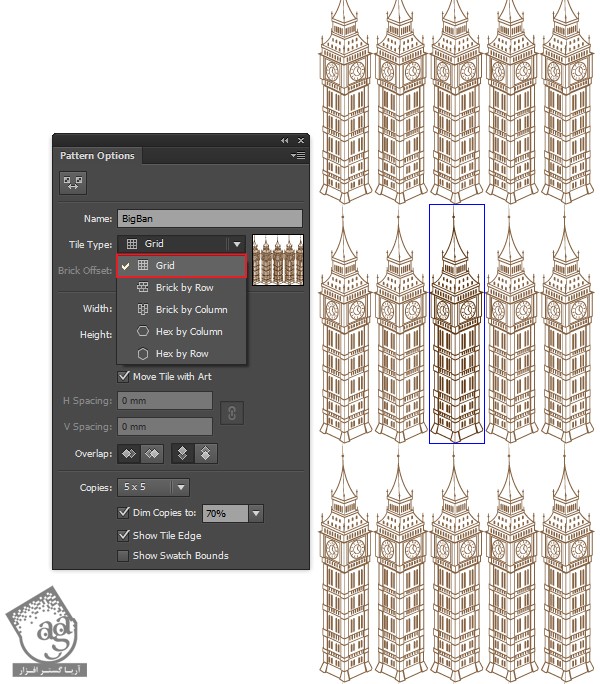
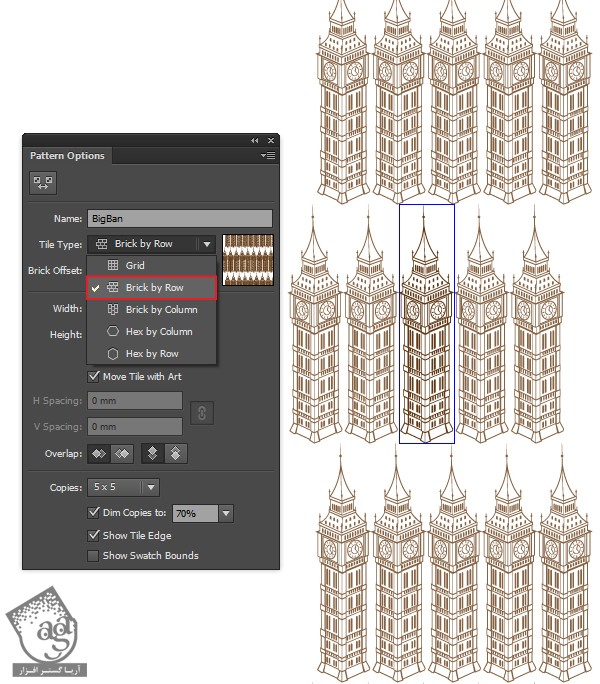
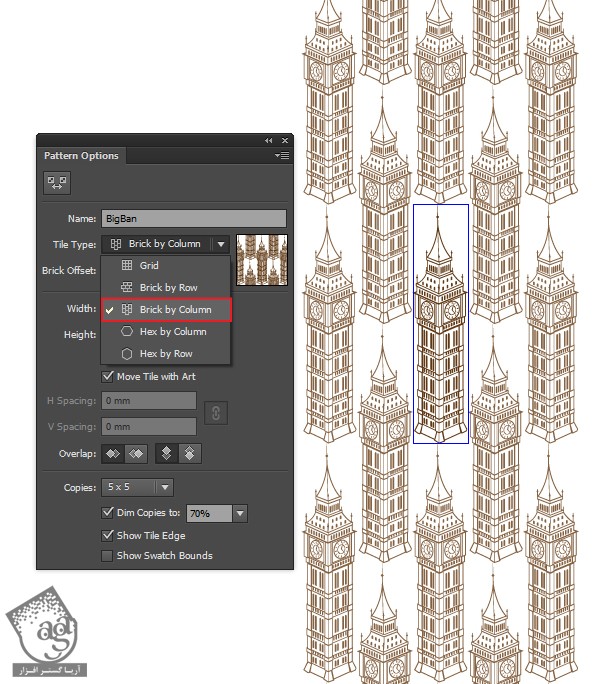
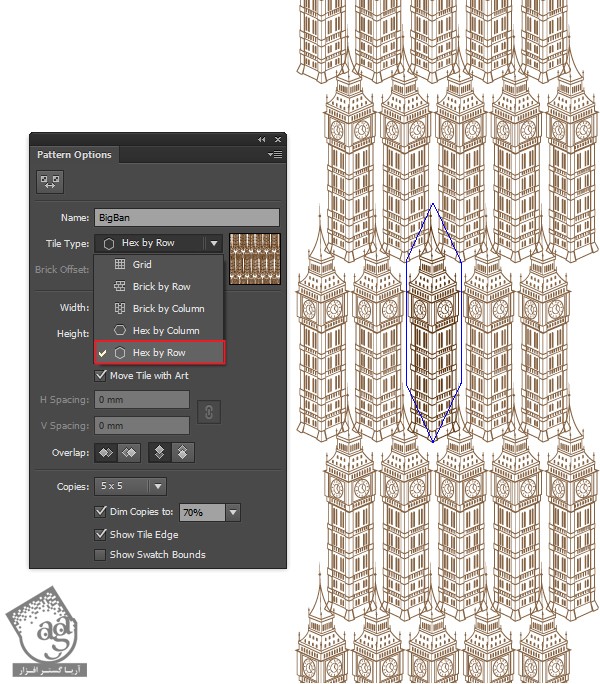
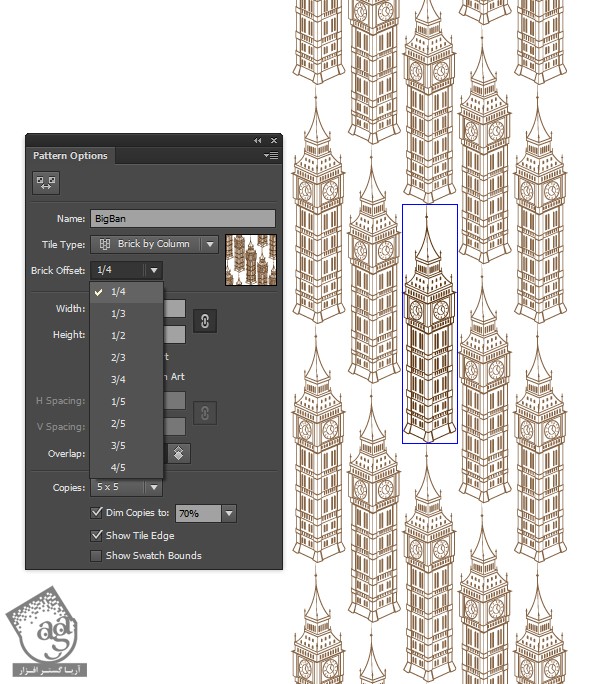
امکان Tile Type بهمون اجازه میده انواعی از الگوهای یکپارچه رو درست کنیم.
Grid

Brick by Row

Brick by Column

Hex by Column

Hex by Row

موقعی که Brick by Row و Brick by Column رو انتخاب می کنیم، Brick Offset هم فعال میشه. این طوری می تونیم Tile ها رو افقی یا عمودی جا به جا کنیم.


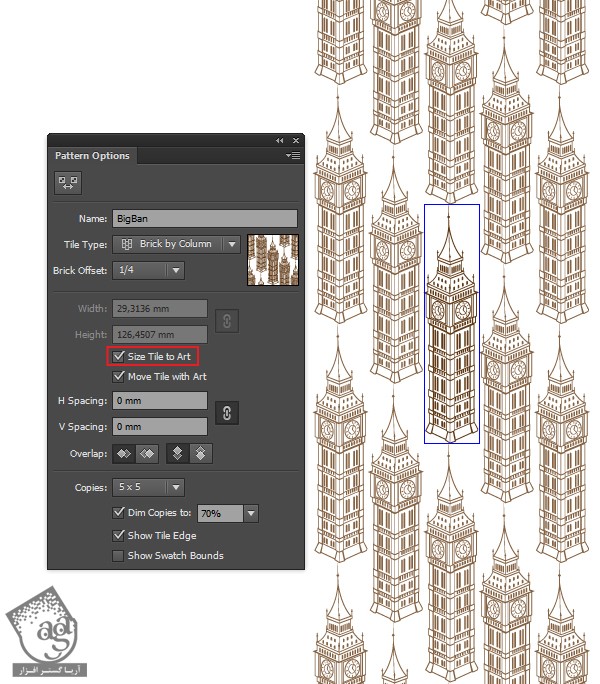
گام چهارم
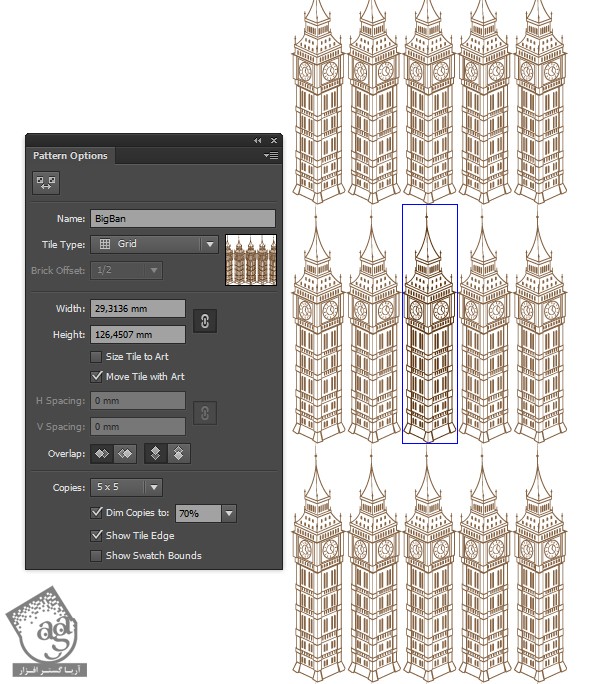
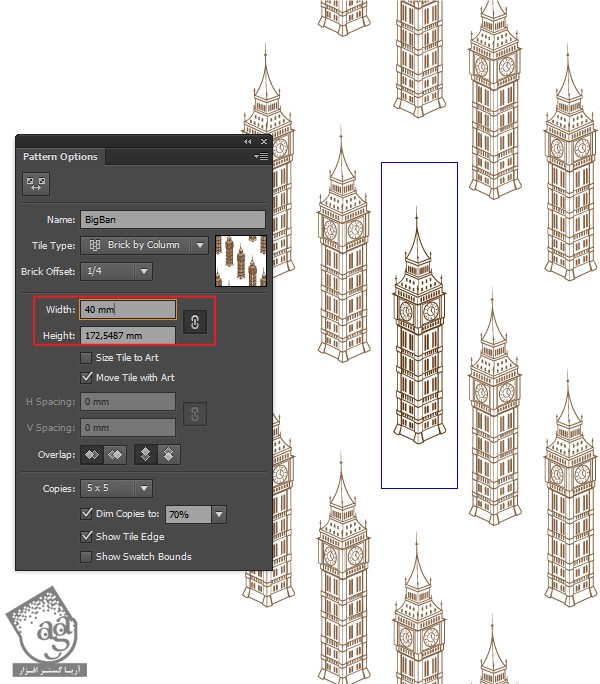
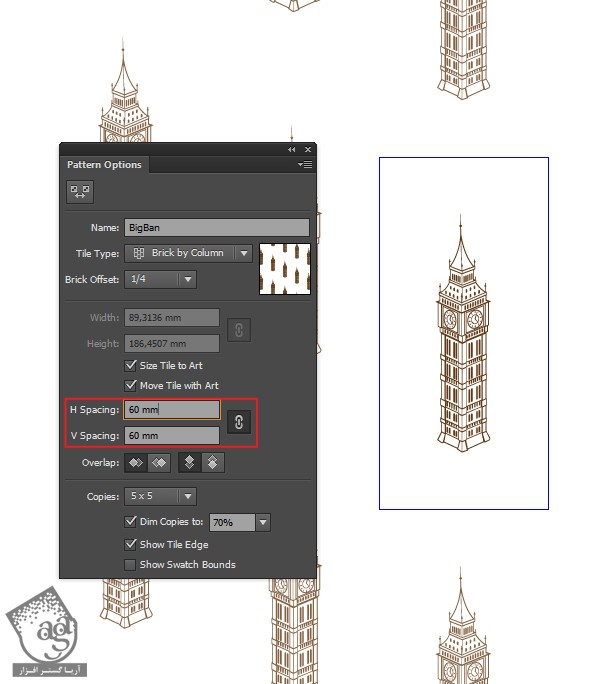
با تغییر مقادیر Width و Height و H Spacing، اندازه Tile ها و فاصله بین اون ها هم تغییر می کنه.


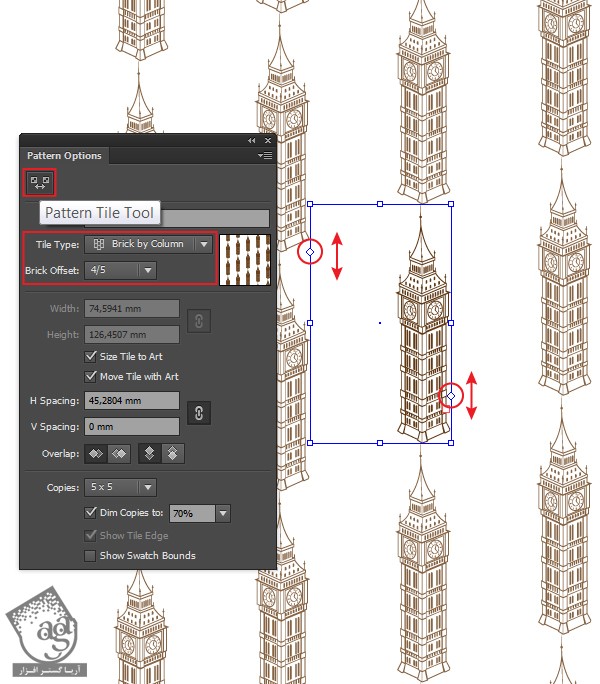
گام پنجم
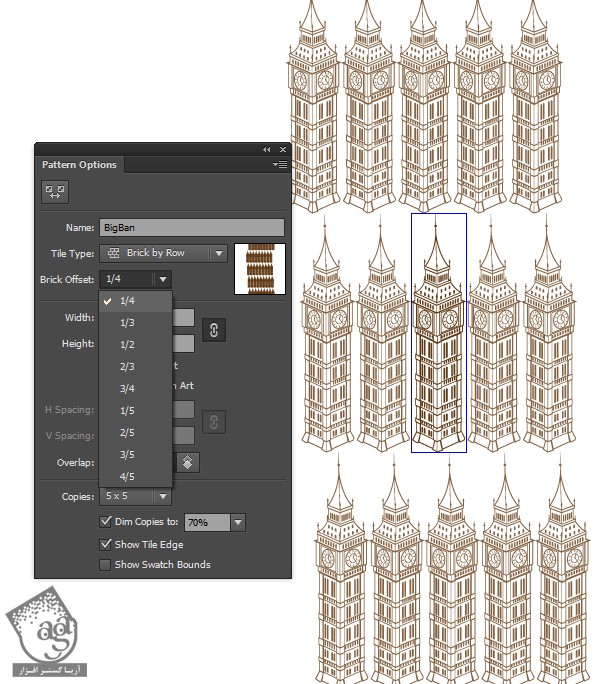
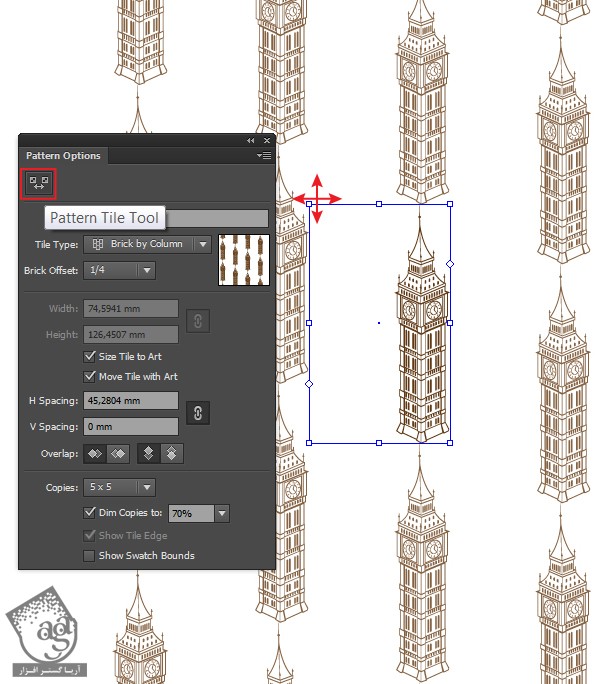
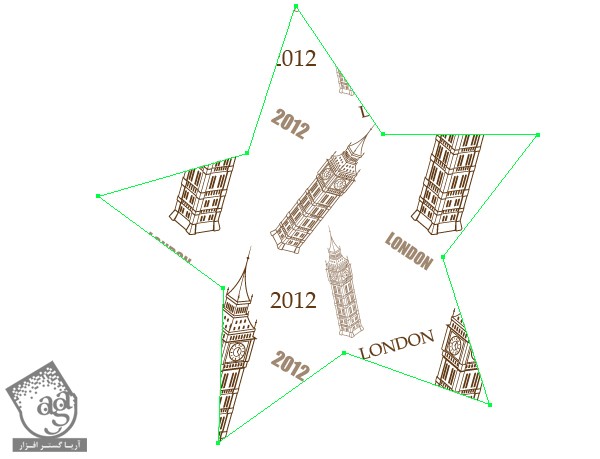
با انتخاب Pattern Tile می تونیم اندازه و موقعیت Tile ها رو به صورت دستی تغییر بدیم. اگه از Brick by Row یا Brick by Column استفاده کنیم، فرصت این رو داریم که مقدار Brick Offset رو تغییر بدیم.


Size Tile رو روی Art قرار میدیم.

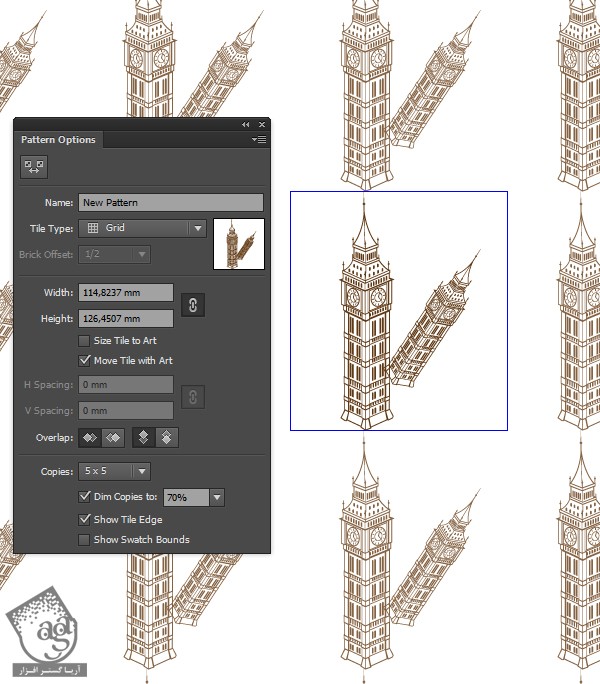
گام ششم
برای درست کردن شکل های جدید می تونیم شکل های موجود رو ادیت کنمی. تمامی تغییرات روی کل الگو ظاهر میشه.


گام هفتم
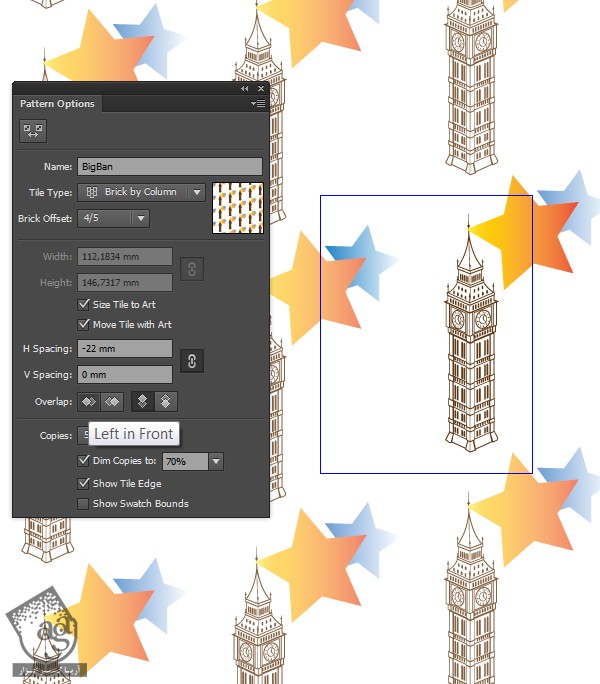
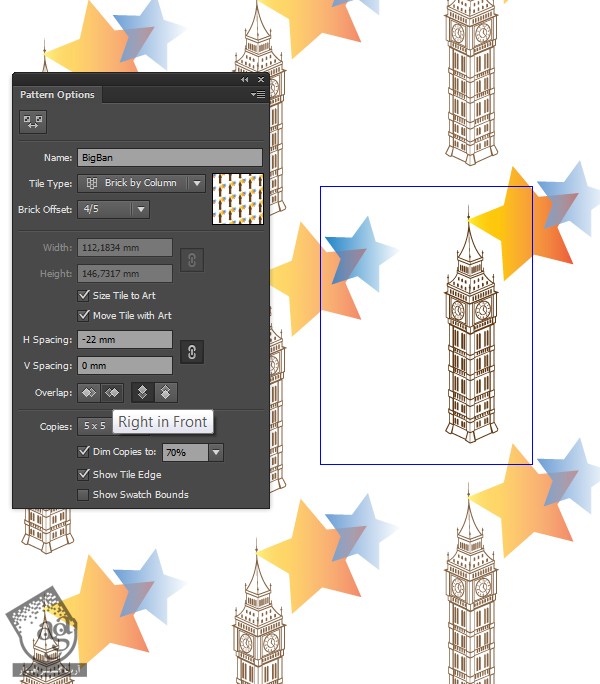
چند تا شکل جدید اضافه می کنیم. با انتخاب Left in Front و Right in Front می تونیم تغییرات رو روی الگو مشاهده کنیم.


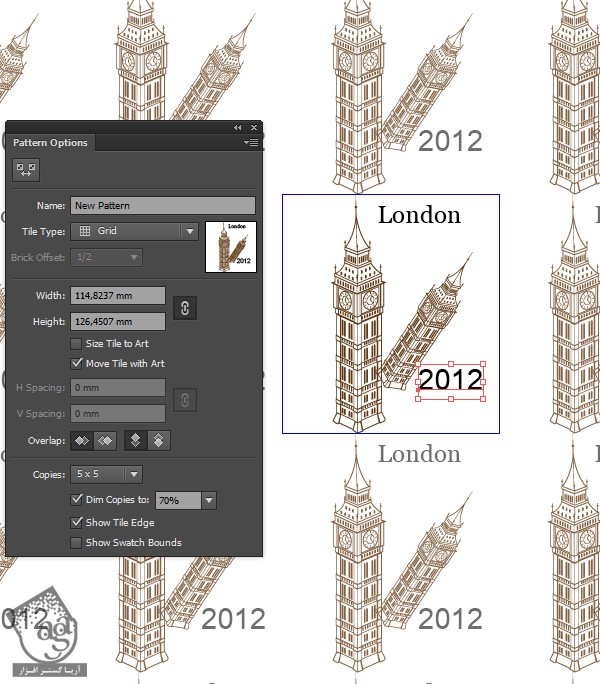
گام هشتم
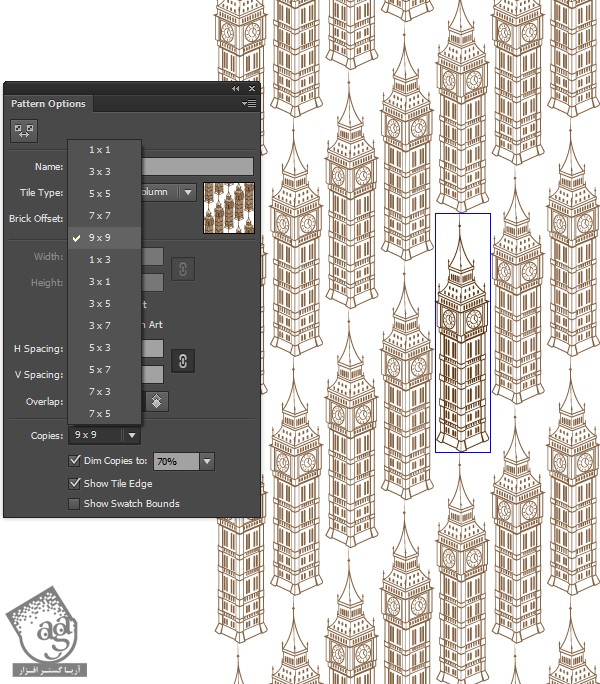
امکانات پایین پنل، شکل الگو رو تغییر میده. Copies هم تعداد کپی های شکل رو روی الگو کنترل می کنه.

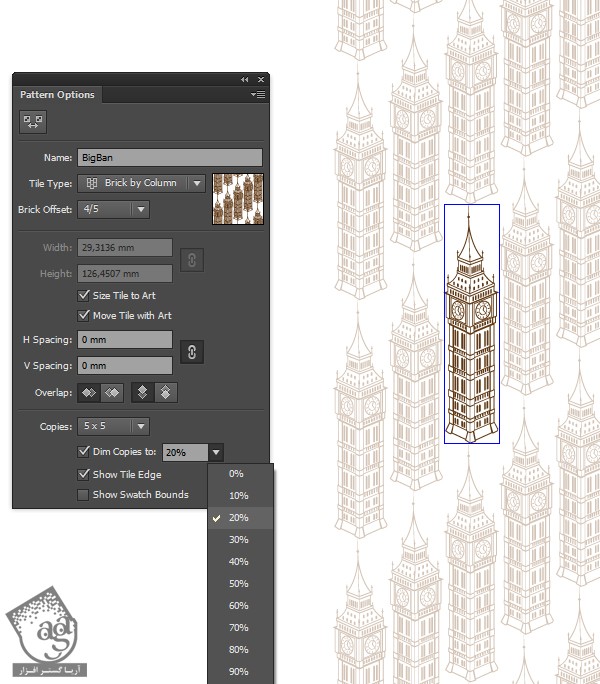
Dim Copies، بهمون اجازه میده که Transparency کپی الگویی که درست کردیم رو تغییر بدیم.

گام نهم
برای ذخیره تغییرات روی Done کلیک می کنیم.

در نتیجه این کارها، الگو توی پنل Swatches ذخیره میشه.

حالا می تونیم این الگو رو روی هر شکلی اعمال کنیم.

گام دهم
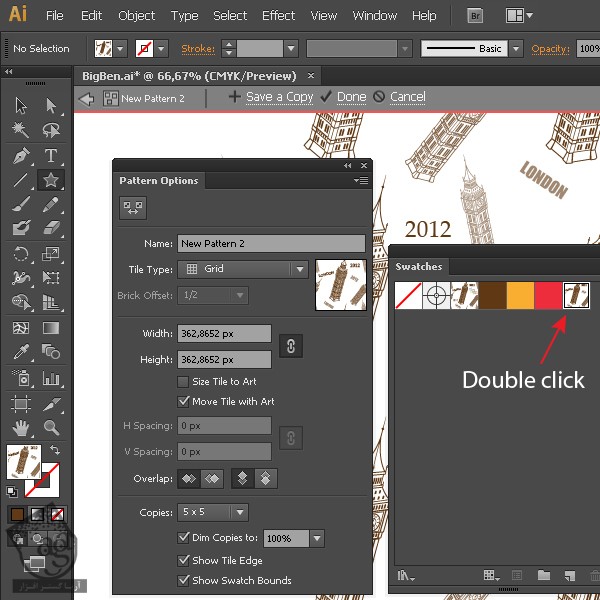
اگه بخوایم الگویی که درست کردیم رو ادیت کنیم، باید دو بار روی تصویری که توی پنل Swatches ذخیره شده، کلیک کنیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی الگوی یکپارچه برج بیگ بن ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت