No products in the cart.
آموزش Illustrator : طراحی باغ و کوتوله

آموزش Illustrator : طراحی باغ و کوتوله
توی این آموزش، طراحی باغ و کوتوله رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی باغ و کوتوله ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی سر کوتوله
گام اول
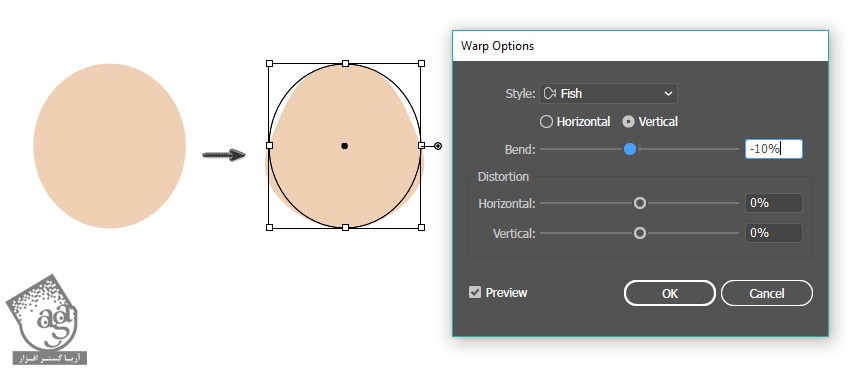
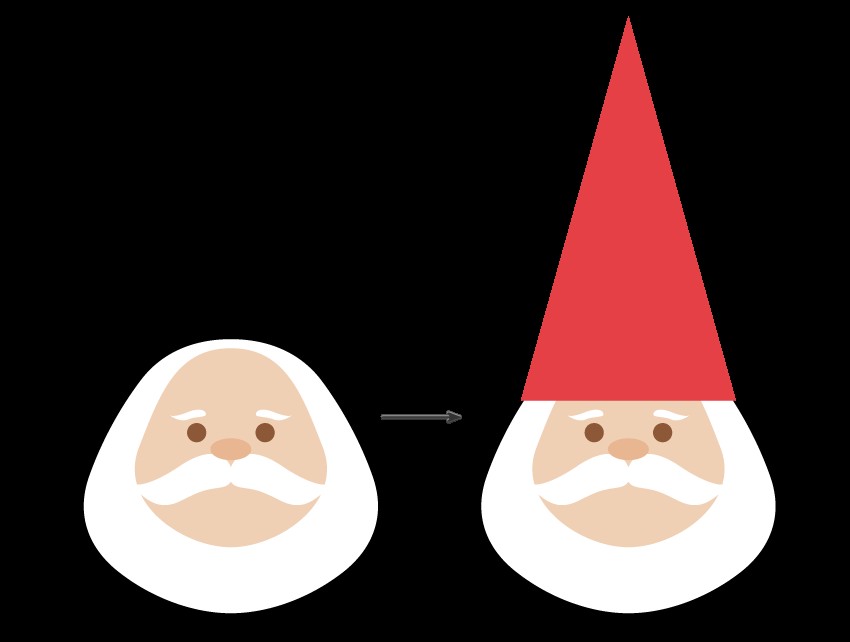
یک سند جدید درست می کنیم. ابزار Ellipse رو بر می داریم و یک دایره با مقادیر رنگی R=240, G=208, B=180 رسم می کنیم. وارد مسیر Efect > Warp > Fish میشیم و تنظیماتی که می بینین رو وارد کرده و Ok می زنیم.

گام دوم
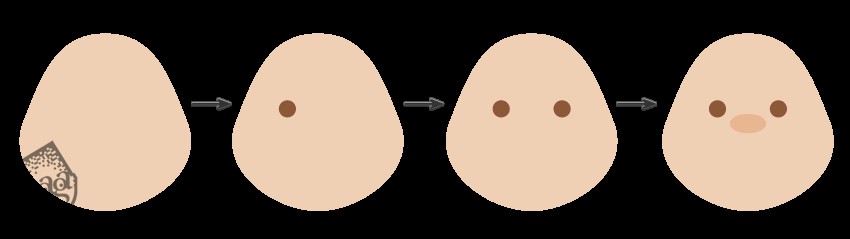
مقادیر رنگی R=140, G=88, B=56 رو وارد می کنیم. ابزار Ellipse رو بر می داریم و در حالی که Shift رو نگه داشتیم، چشم کوتوله رو رسم می کنیم.
همچنان که یک چشم انتخاب شده، Alt و Shift رو نگه داشته و اون رو به سمت دیگه درگ می کنیم تا کپی بشه.
این بار مقادیر رنگی R=232, G=182, B=145 رو وارد می کنیم و یک بیضی در محلی که می بینین رسم می کنیم.

گام سوم
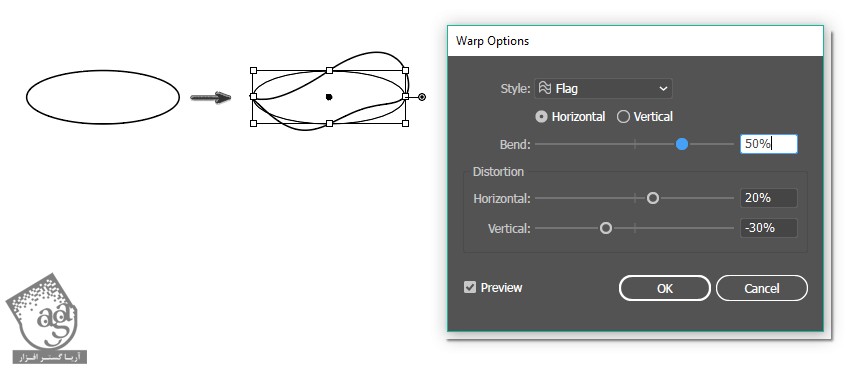
بیاین سیبیل رو طراحی کنیم. رنگ Fill رو روی سفید قرار میدیم. با استفاده از ابزار Ellipse، یک بیضی رسم می کنیم. وارد مسیر Effect > Warp > Flag میشیم. توی پنجره جدیدی که باز میشه، مقادیری که می بینین رو وارد کرده و Ok می زنیم. بعد هم وارد مسیر Object > Expand Appearance میشیم. یادتون باشه نیازی نیست رنگ Stroke رو مشکی کنین. من برای این که بهتر ببینین این کار رو انجام دادم.

گام چهارم
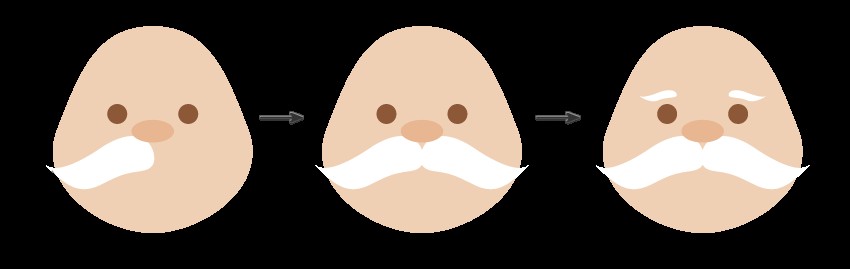
سیبیل رو زیر بینی قرار میدیم. همچنان که این شکل انتخاب شده، ابزار Reflect رو انتخاب می کنیم. در حالی که Alt رو نگه داشتیم، زیر بینی کلیک می کنیم. توی پنجره جدیدی که باز میشه، Axis رو روی Vertical و Angle رو روی 90 درجه قرار داده و Ok می زنیم.

گام پنجم
برای طراحی ریش، سر رو در پشت کپی می کنیم. بعد هم اون رو به صورت افقی می کشیم.
ابزار Polygon رو برداشته و روی صفحه کار کلیک می کنیم. Sides رو روی 3 و Radius رو روی مقدار مورد نظر تنظیم می کنیم. رنگ Fill رو به صورت R=228, G=65, B=69 تنظیم می کنیم.

طراحی بدن
گام اول
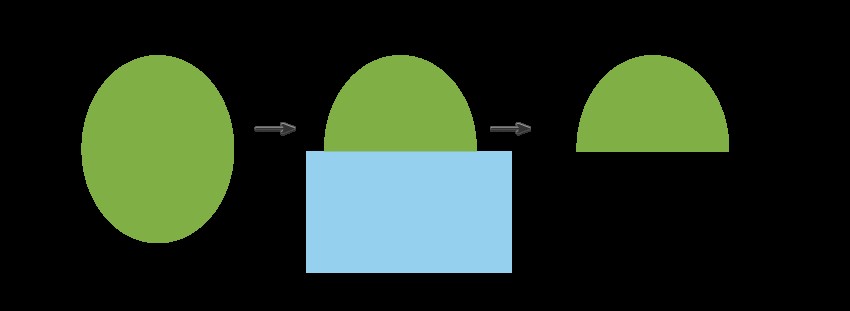
مقادیر رنگی R=129, G=175, B=69 رو برای Fill در نظر می گیریم. یک بیضی رسم می کنیم. ابزار Rectangle رو برداشته و یک مستطیل به صورتی که می بینین رسم می کنیم.
هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. در نتیجه، شکل زیر به دست میاد.

این شکل رو در پایین و پشت سر قرار میدیم.

گام دوم
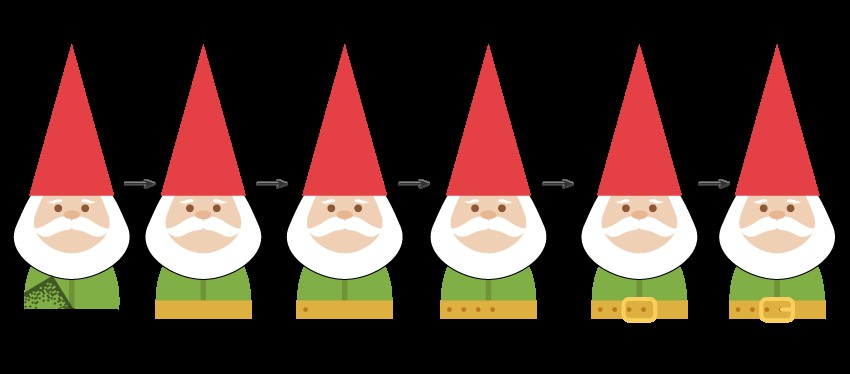
مقادیر رنگی R=111, G=147, B=55 رو برای Fill در نظر می گیریم. ابزار Rectangle رو بر می داریم و یک مستطیل باریک در محلی که می بینین رسم می کنیم.
مقادیر رنگی R=221, G=176, B=64 رو برای Fill در نظر می گیریم. ابزار Rectangle رو بر می داریم و یک مستطیل افقی در محلی که می بینین رسم می کنیم.
مقادیر رنگی R=191, G=121, B=29 رو برای Fill در نظر می گیریم. بعد هم یک دایره کوچک رسم می کنیم.
همچنان که این شکل انتخاب شده، Shift+Alt رو نگه داشته و این دایره کوچک رو به سمت دیگه درگ می کنیم تا کپی بشه. بعد هم Ctrl+D رو چند بار فشار میدیم.
رنگ Fill رو حذف کرده و مقادیر رنگی R=249, G=208, B=93 رو برای Stroke در نظر می گیریم. ابزار Rounded Rectangle رو برداشته و یک مستطیل کوچک با زوایای گرد روی کمربند رسم می کنیم.
در نهایت، ابزار Line Segment رو برداشته و خط باریکی رو به کمربند اضافه می کنیم.

گام سوم
بخش بالایی بدن کوتوله رو کپی کرده و اون رو برعکس می کنیم و در پایین قرار میدیم.
مقادیر رنگی R=186, G=112, B=32 رو براش در نظر می گیریم.

گام چهارم
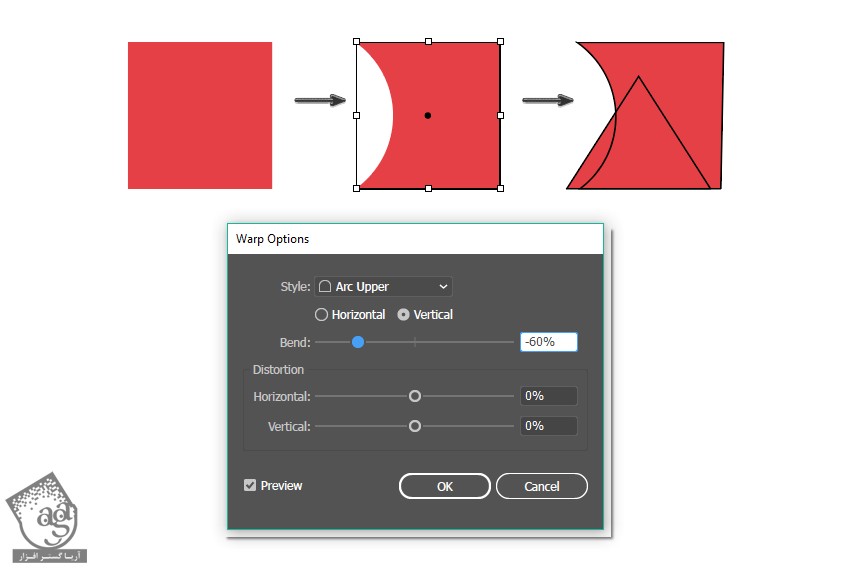
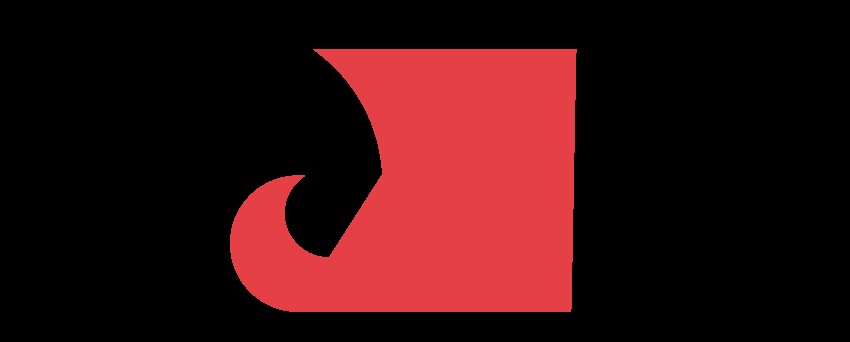
یک مستطیل با مقادیر رنگی R=228, G=65, B=69 رسم می کنیم.
همچنان که این شکل انتتخاب شده، وارد مسیر Effect > Warp > Arc Upper میشیم و مقادیری که می بینین رو وارد می کنیم. بعد هم وارد مسیر Object > Expadn Appearance میشیم.
در نهایت، کی مثلث رسم کرده و اون رو در محلی که می بینین قرار میدیم.

گام پنجم
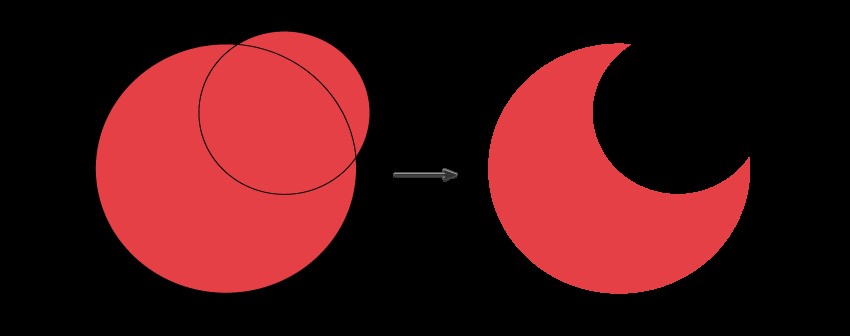
دو تا دایره به صورتی که می بینین رسم می کنیم.
وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.

شکل هلال ماه رو روی چکمه قرار میدیم. در نهایت، تمام این اجزا رو با هم گروه می کنیم.

گام ششم
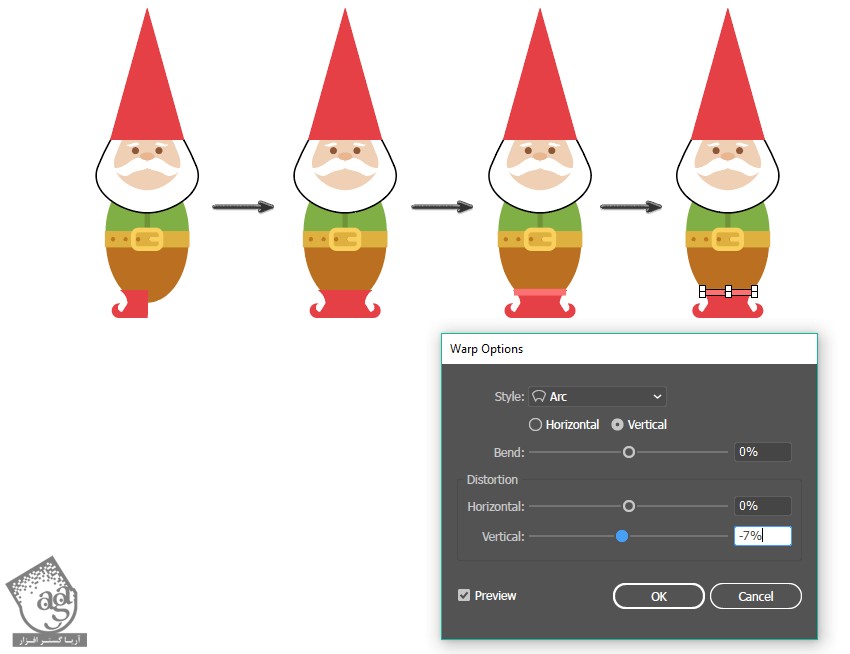
چکمه رو در محلی که می بینین قرار میدیم.
در حالی که این شکل انتخاب شده، ابزار Reflect رو بر می داریم و دکمه Enter رو می زنیم. توی پنجره جدیدی که باز میشه، Axis رو روی Vertical و Angle رو روی 90 درجه قرار میدیم و Ok می زنیم.
مقادیر رنگی R=252, G=114, B=114 رو برای Fill در نظر گرفته و یک مستطیل افقی باریک در بالای هر دو چکمه رسم می کنیم. بعد هم وارد مسیر Effect > Warp > Arc میشیم.

گام هفتم
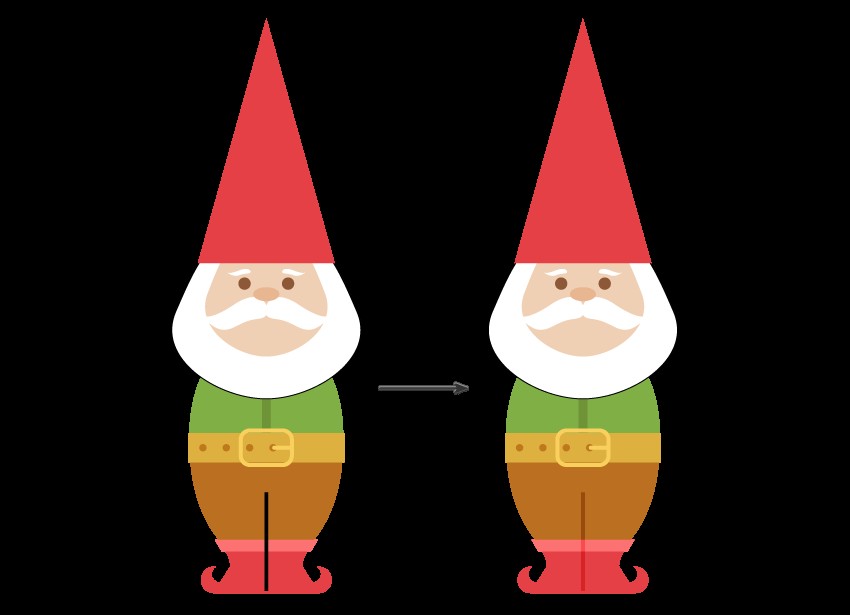
برای جدا کردن دو تا پا از همدیگه، یک مستطیل به صورتی عمودی و به رنگ مشکی رسم می کنیم.
وارد پنل Transparency میشیم. Blend Mode رو روی Soft Light قرار داده و Opacity رو تا 60 درصد کاهش میدیم.

گام هشتم
بخش بالایی بدن رو کپی می کنیم. مقادیر رنگی R=111, G=147, B=55 رو برای Fill نسخه کپی در نظر گرفته و تا پایین کمربند امتداد میدیم.
یک مستطیل افقی با مقادیر رنگی R=178, G=211, B=127 در محلی که می بینین رسم می کنیم.
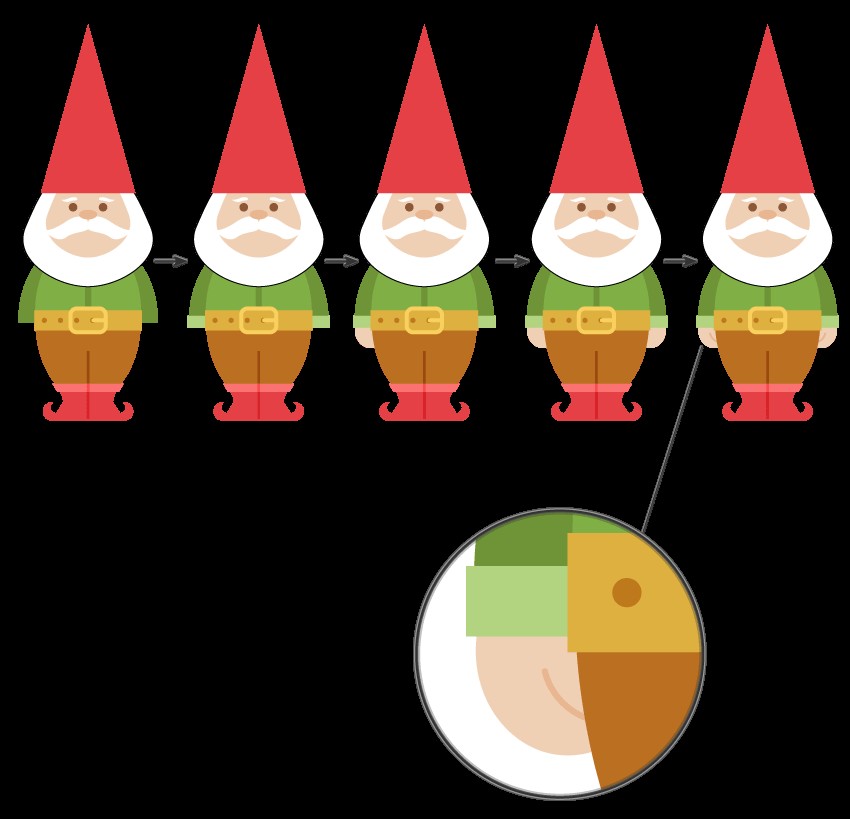
مقادیر رنگی R=240, G=208, B=180 رو برای Fill در نظر می گیریم. یک دایره کوچک رسم کرده و در محلی که می بینین قرار میدیم.
Alt و Shift رو نگه داشته و دست چپ رو به سمت راست می کشیم.
رنگ Fill رو حذف کرده و مقادیر رنگی R=232, G=182, B=145 رو برای Fill در نظر می گیریم. ابزار Arc رو برداشته و یک منحنی کوچک به عنوان انگشت شست رسم می کنیم.
همین کار رو برای دست بعدی هم تکرار می کنیم. کوتوله آماده ست.

طراحی پس زمینه
گام اول
ابزار Rectangle رو برداشته و روی صفحه کار کلیک می کنیم. توی پنجره جدیدی که ظاهر میشه، Width و Height رو روی 850 پیکسل قرار داده و Ok می زنیم. مقادیر رنگی R=244, G=234, B=208 رو برای Fill این مربع در نظر می گیریم.

کوتوله رو روی پس زمینه قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام دوم
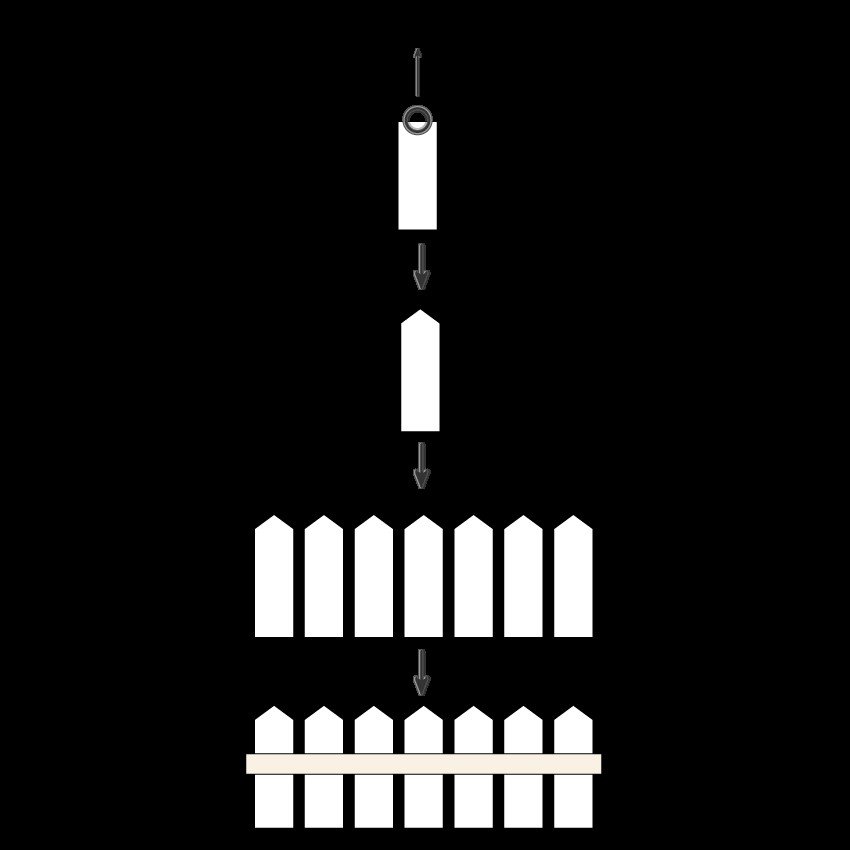
رنگ Fill رو روی سفید تنظیم می کنیم. Stroke رو هم حذف می کنیم. یک مستطیل کوچک رسم می کنیم.
ابزار Pen رو برداشته و یک Anchor Point جدید بالا و وسط این مستطیل اضافه می کنیم. ابزار Direct Selection رو بردشاته و Anchor Point رو به سمت بالا می کشیم.
Shift و Alt رو نگه داشته و این نوار چوبی رو به سمت راست می کشیم. Ctrl+D رو چندین بار فشار میدیم.
یک مستطیل افقی دیگه در وسط اضافه می کنیم.

حصار رو در پشت کوتوله قرار میدیم.

گام سوم
چند تا مستطیل افقی دیگه با مقادیر رنگی R=242, G=224, B=184 اضافه می کنیم.

طراحی درخت ها
گام اول
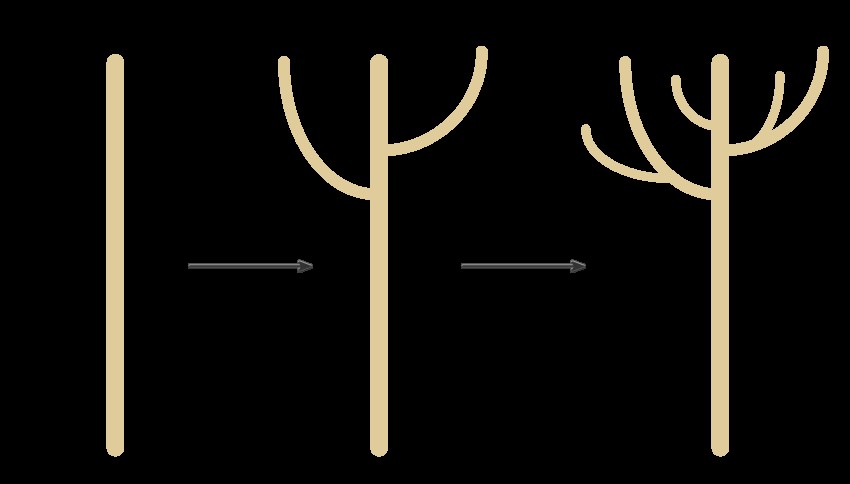
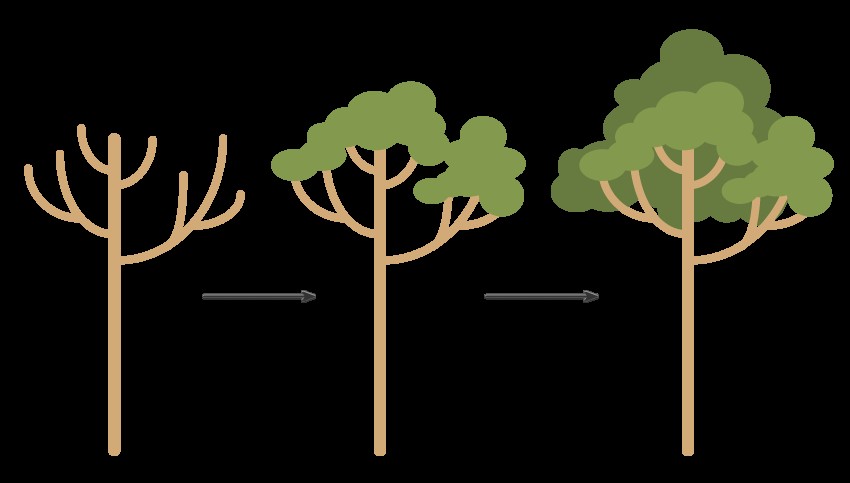
رنگ Fill رو حذف کرده و مقادیر رنگی R=209, G=170, B=120 رو برای Stroke در نظر می گیریم. بعد هم شروع می کنیم به کشیدن تنه و شاخه ها. Weight رو می تونیم از پنل Stroke کنترل کنیم.
ابزار Arc رو بر می داریم. Weight رو کاهش داده و چند تا شاخه اضافه می کنیم.
Weight رو باز هم کاهش داده و شاخه های بیشتری رو اضافه می کنیم.

گام دوم
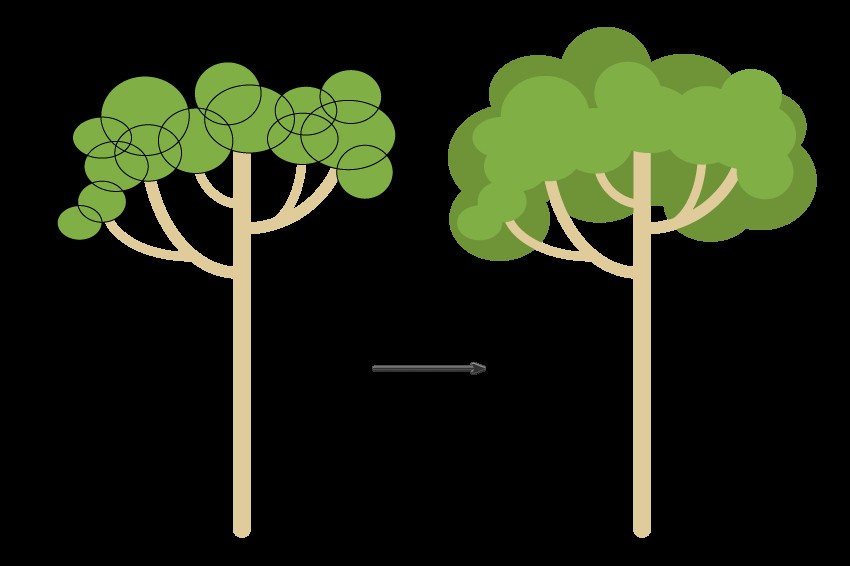
مقادیر رنگی R=129, G=175, B=69 رو برای Fill در نظر می گیریم. رنگ Stroke رو حذف می کنیم. بعد هم چند تا دایره به صورتی که می بینین رسم می کنیم.
مقادیر رنگی R=111, G=147, B=55 رو برای Fill در نظر می گیریم. رنگ Stroke رو حذف می کنیم. بعد هم چند تا دایره به صورتی که می بینین رسم می کنیم.

گام سوم
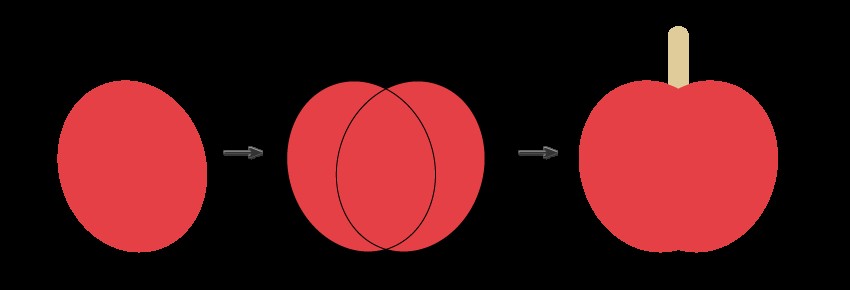
برای طراحی سیب، یک بیضی با مقادیر رنگی R=228, G=65, B=69 رسم می کنیم. اون رو یک مقدار به سمت چپ می چرخونیم.
اون رو کپی می کنیم. ابزار Reflect رو برداشته و Enter رو دو بار فشار میدیم. رنگ Fill رو حذف کرده و مقادیر رنگی R=224, G=203, B=155 رو برای Stroke در نظر می گیریم. با استفاده از ابزار Line Segment، خطی که می بینین رو بالاش اضافه می کنیم.

گام چهارم
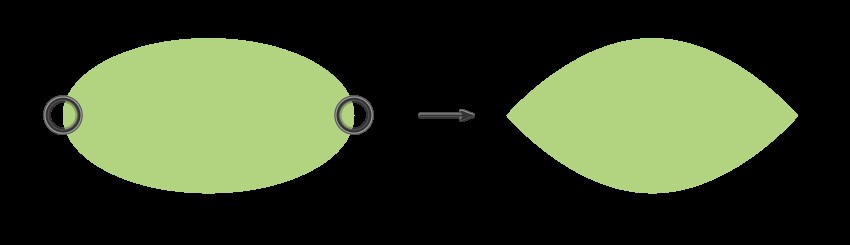
یک بیضی با مقادیر رنگی R=178, G=211, B=127 رسم می کنیم. ابزار Convert Anchor Point رو برداشته و با کلیک روی Anchor Point های چپ و راست، شکل زیر رو درست می کنیم.

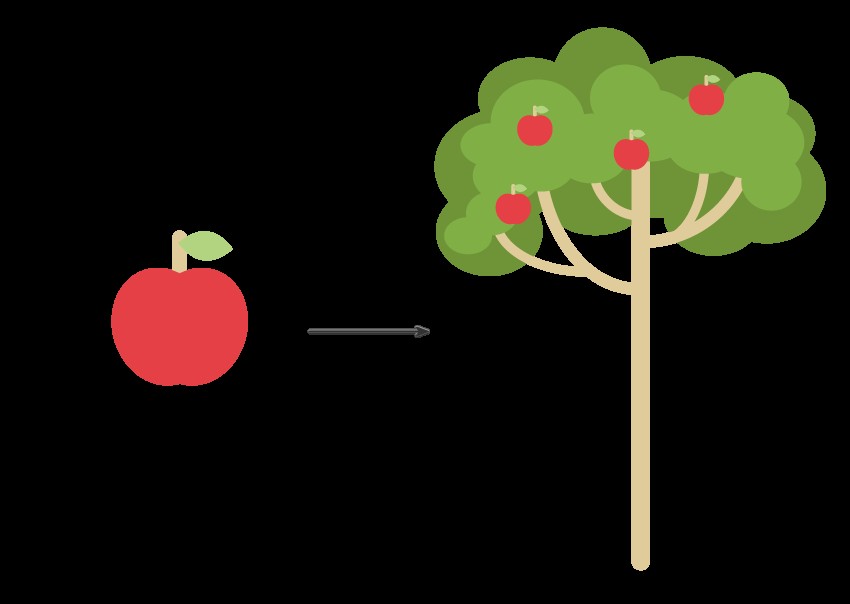
گام پنجم
برگ رو بالای سیب قرار میدیم. تمام اجزا رو با هم گروه کرده و بعد هم سیب های بیشتری رو کپی می کنیم و روی درخت قرار میدیم.

گام ششم
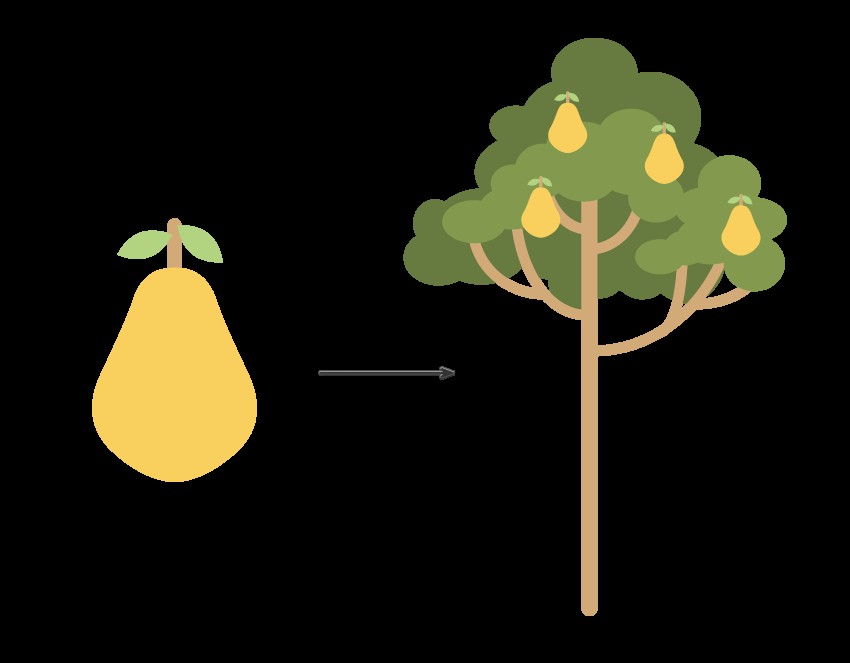
برای طراحی درخت گلابی، به شیوه قبل عمل می کنیم.
مقادیر رنگی R=131, G=153, B=77 رو برای برگ ها در نظر می گیریم.

گام هفتم
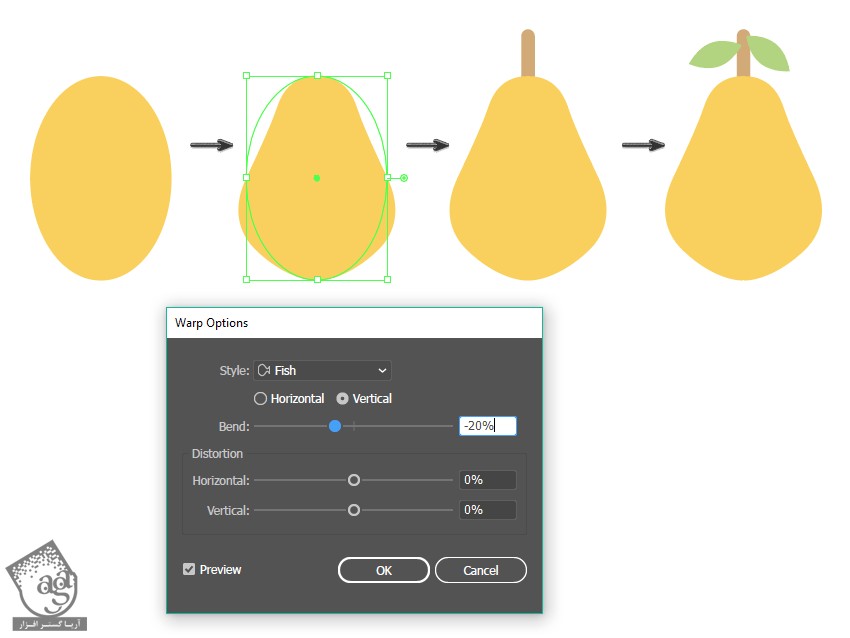
رنگ Stroke رو حذف کرده و مقادیر رنگی R=249, G=208, B=93 رو برای Fill در نظر می گیریم. یک بیضی رسم می کنیم.
وارد مسیر Effect > Warp > Fish میشیم. مقادیری که می بینین رو وارد کرده و شکل رو Expand می کنیم.
ساقه رو با مقادیر رنگی R=2099, G=170, B=120 اضافه می کنیم.
برگ رو با مقادیر رنگی R=178, G=211, B=127 رسم کرده و تمام اجزا رو با هم گروه می کنیم.

گام هشتم
شکل رو چندین بار کپی کرده و روی درخت قرار میدیم.

گام نهم
درخت ها رو روی پس زمینه و پشت کوتوله قرار میدیم و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : طراحی باغ و کوتوله ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت