No products in the cart.
آموزش Illustrator : طراحی برچسب قیمت

آموزش Illustrator : طراحی برچسب قیمت
توی این آموزش، طراحی برچسب قیمت رو با Illustrator با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز برای این کار آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی برچسب قیمت ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی پایپیون
گام اول
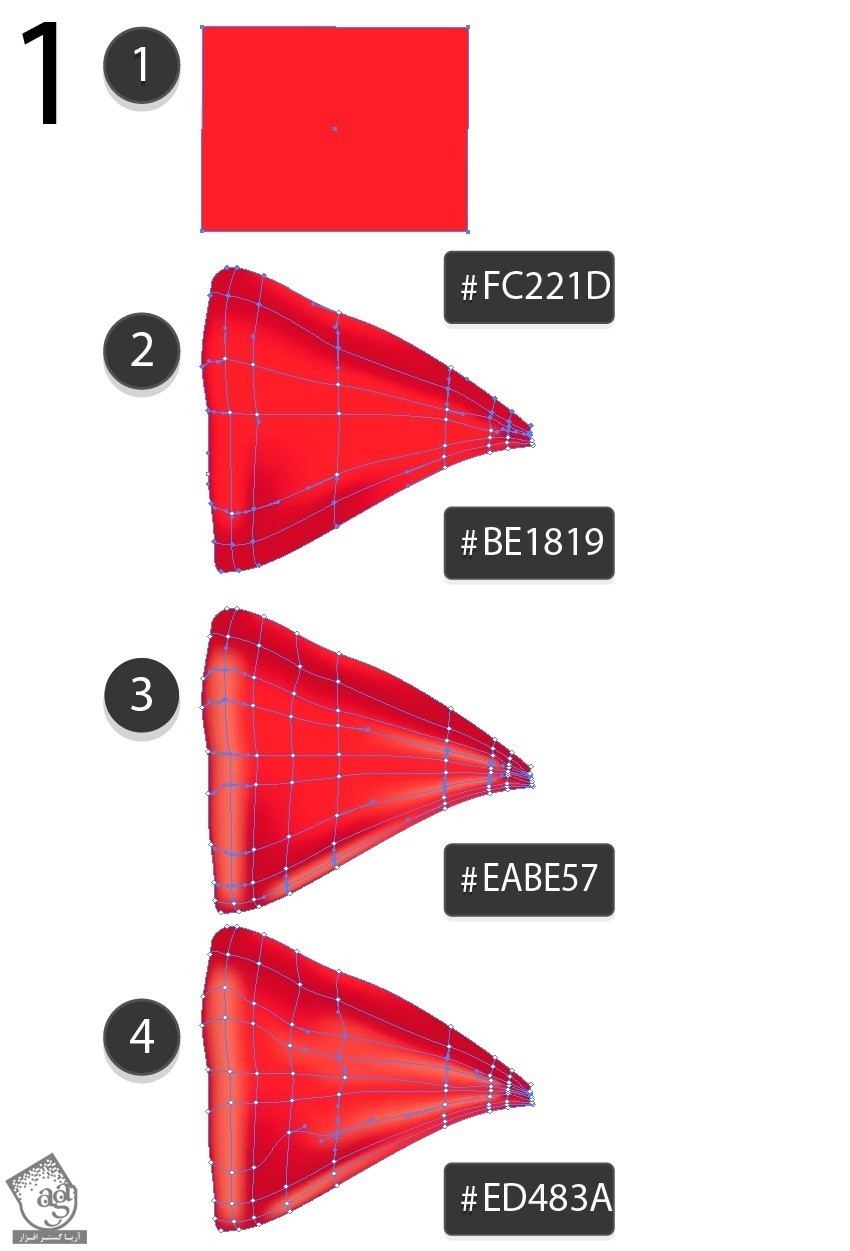
یک مستطیل رسم می کنیم. کد رنگی #fc221d رو براش در نظر می گیریم. ابزار Mesh رو بر می داریم و یک Mesh Grid درست می کنیم. لبه های بیرونی شکل رو درگ می کنیم و سمت راست پاپیون رو شکل میدیم.
سعی می کنیم Mesh Grid رو به صورت شکل زیر در بیاریم.
نودهای مشخص شده توی تصویر رو انتخاب می کنیم و کد رنگی #be1819 رو براش در نظر می گیریم. رنگ آمیزی بقیه نودها رو به صورت زیر انجام میدیم:
- #fc221d
- #be1819
- #eabe57
- #ed483a

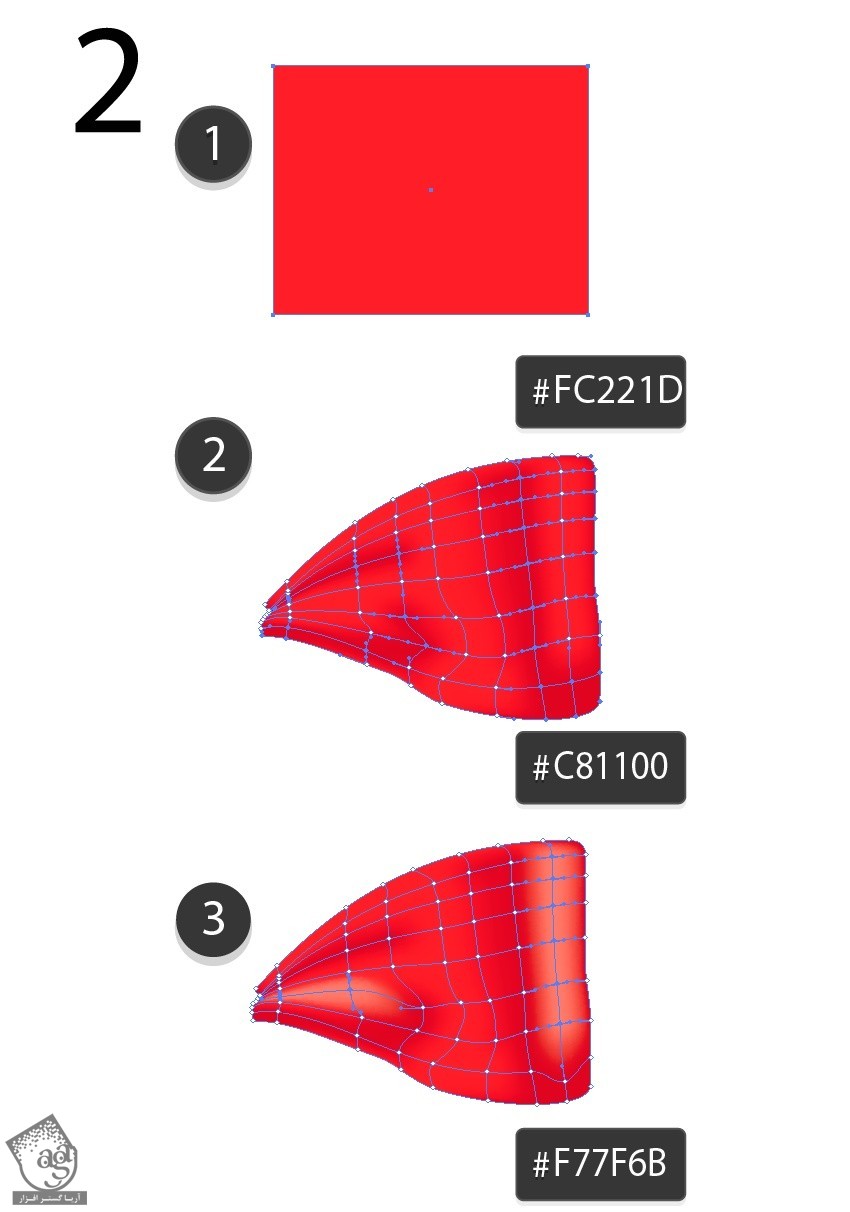
گام دوم
نودهای زیر رو به صورت زیر رنگ آمیزی می کنیم:
- #fc221d
- #c81100
- #f77f6b

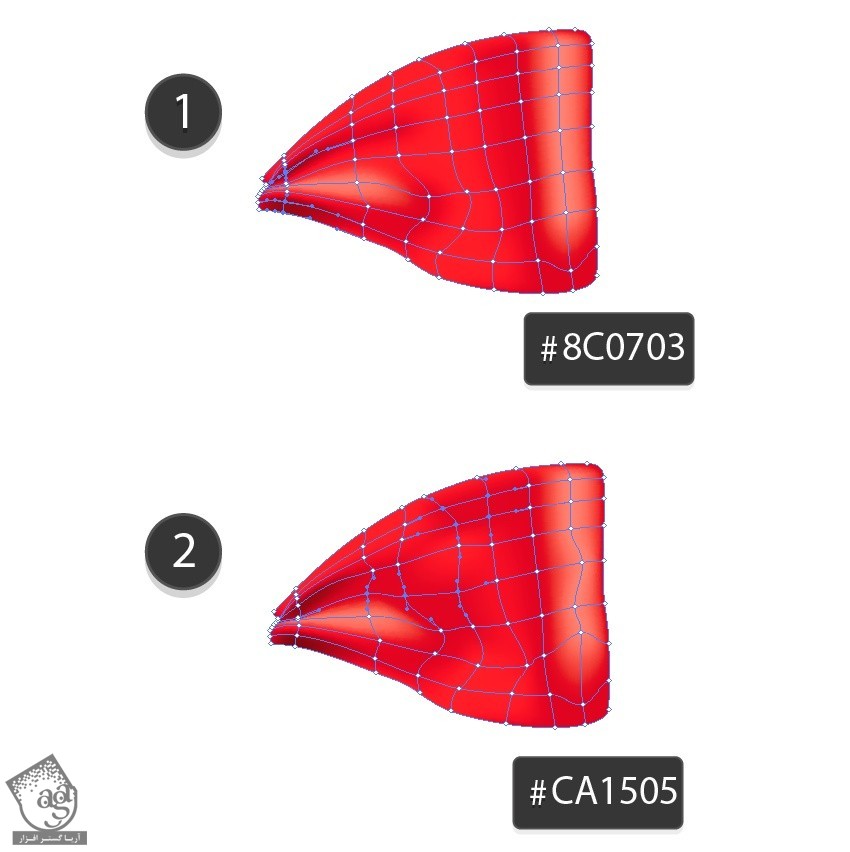
گام سوم
دومین تکه از مش رو رسم می کنیم:
- #8c0703
- #ca1505

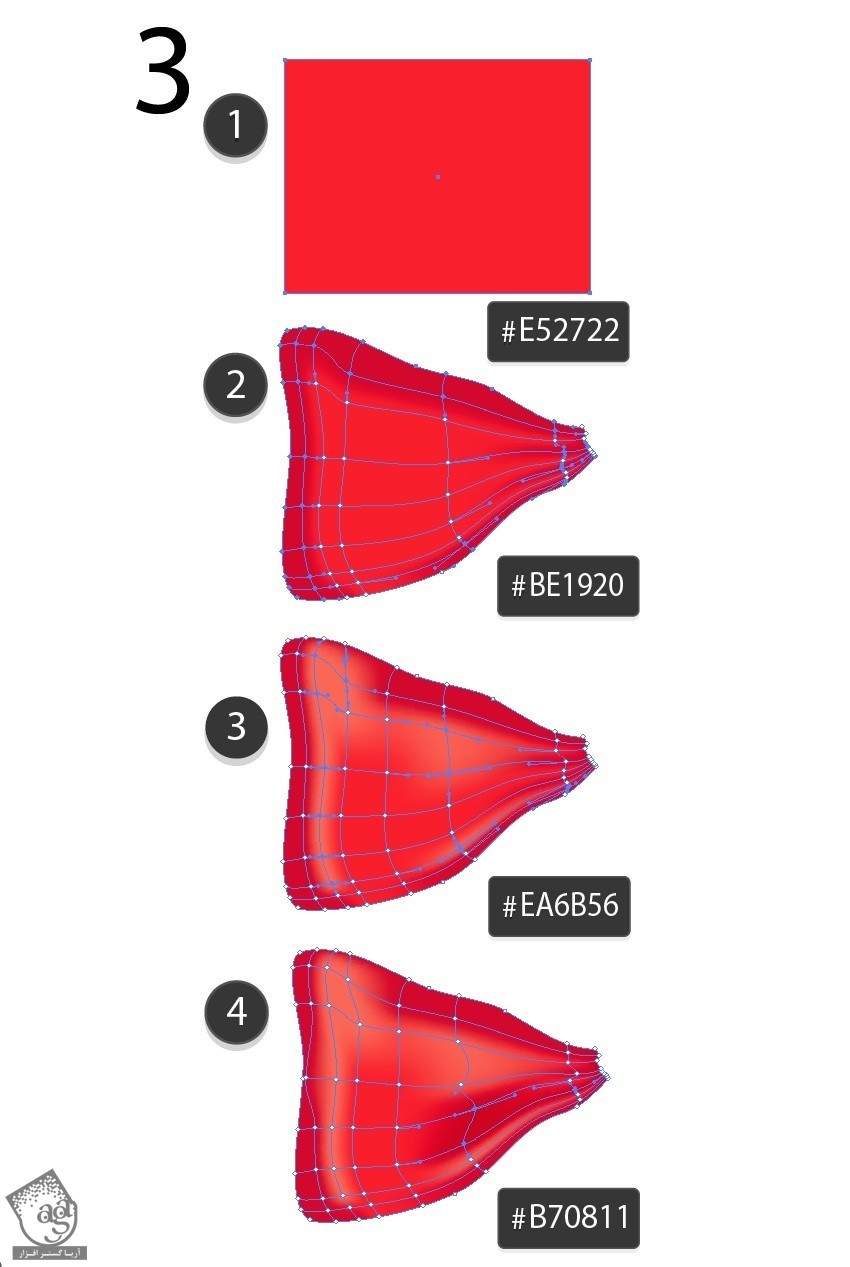
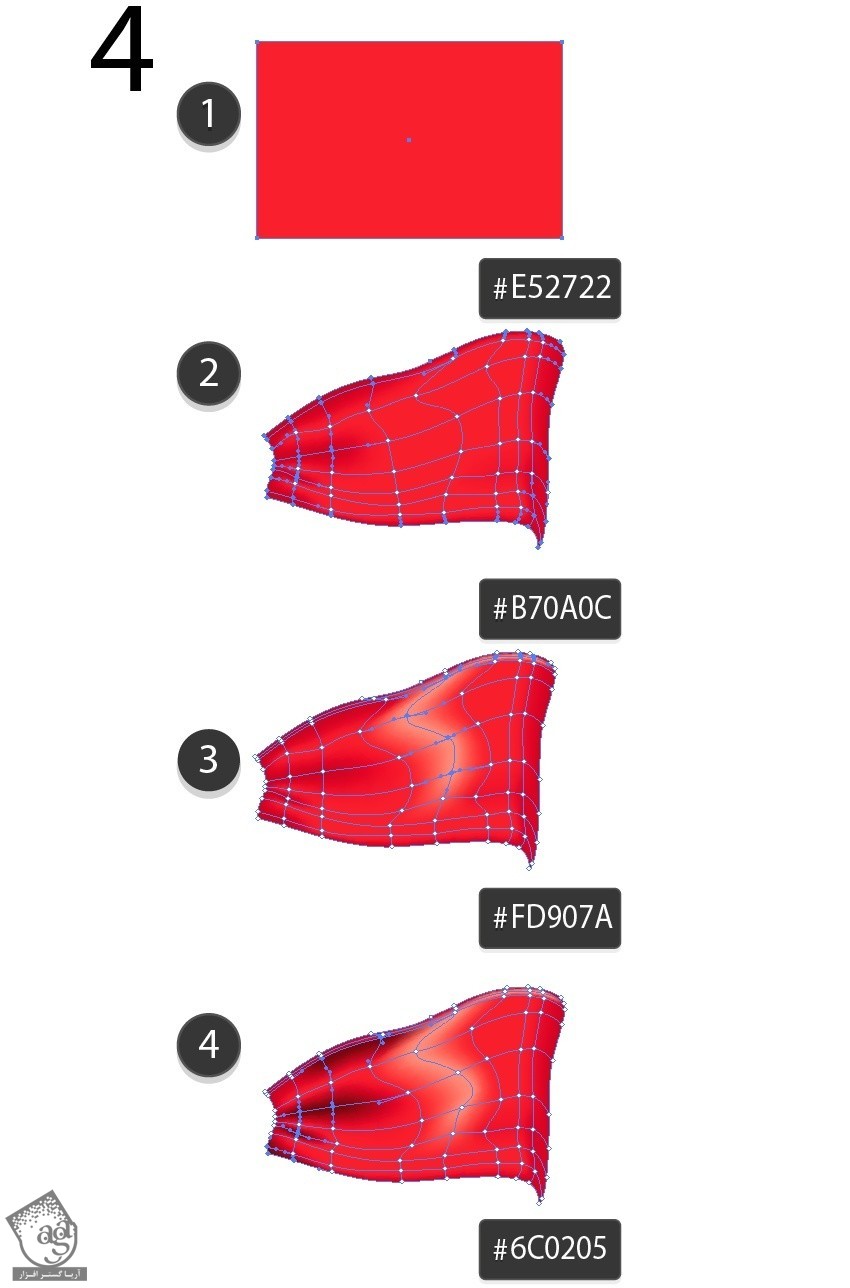
گام چهارم
سومین تکه از مش رو رسم می کنیم:
- #e52722
- #be1920
- #ea6b56
- #b70811

گام پنجم
چهارمین تکه از مش رو رسم می کنیم:
- #e52722
- #b70a0c
- #fd907a
- #6c0205

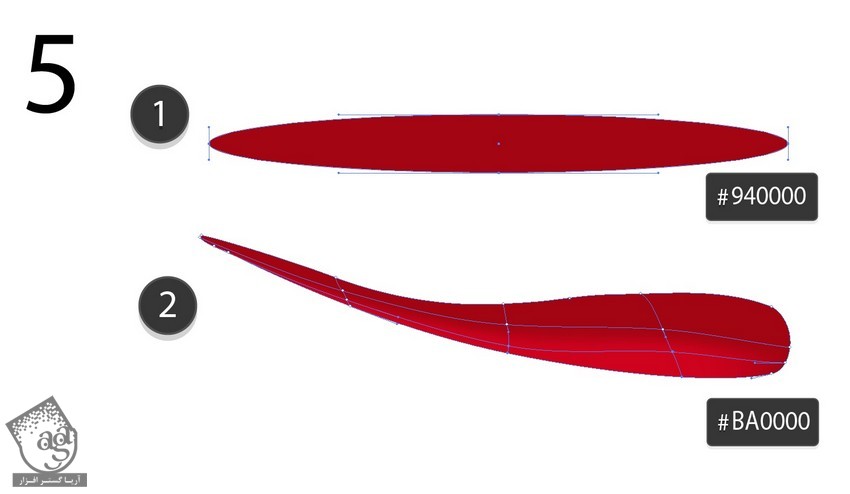
گام ششم
پنجمین تکه از مش رو رسم می کنیم:
- #940000
- #ba0000

گام هفتم
پنجمین تکه رو زیر چهارمین تکه قرار میدیم.

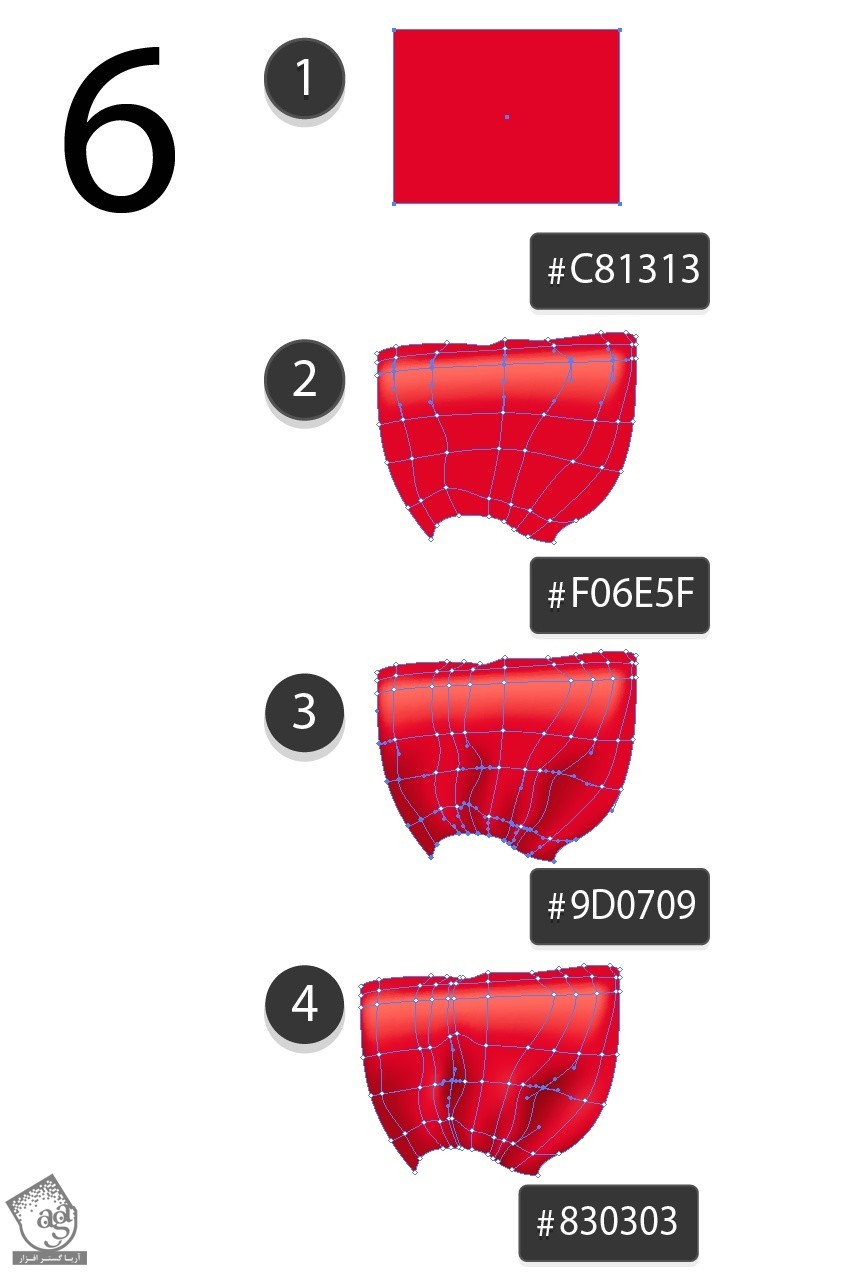
گام هشتم
ششمین تکه رو رسم می کنیم:
- #c81313
- #f06e5f
- #9d0709
- #930303

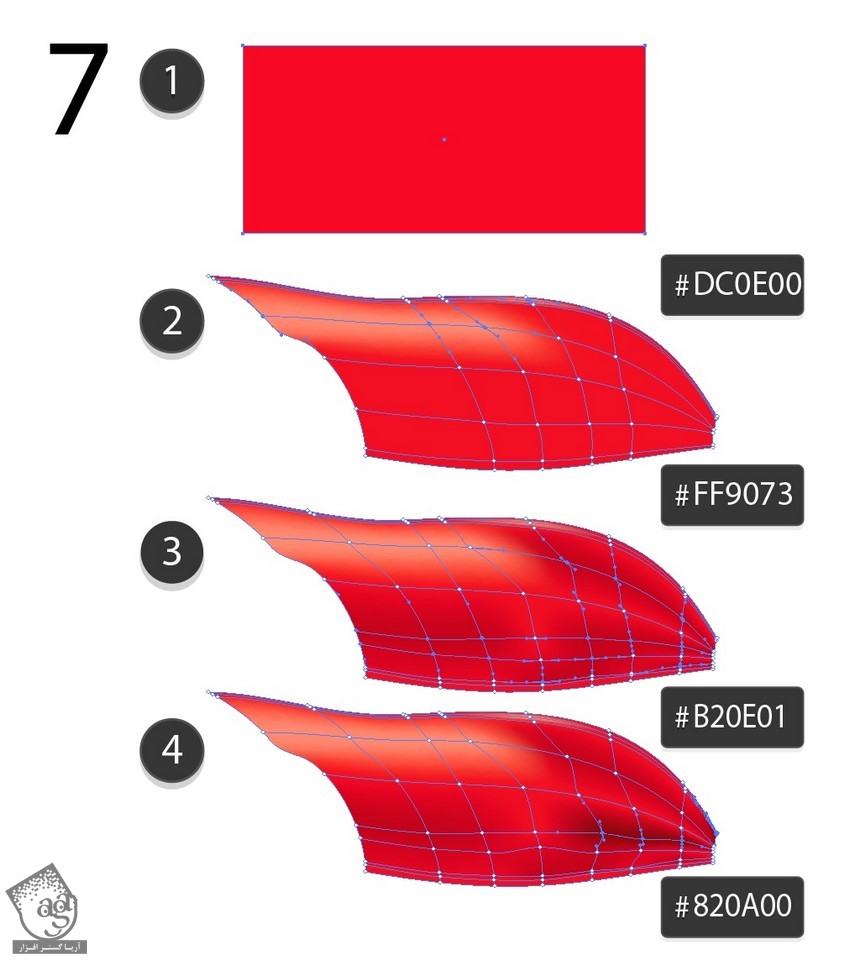
گام نهم
از مش برای تکمیل هفتمین تکه استفاده می کنیم:
- #dc0e00
- #ff9073
- #b20e01
- #820a00

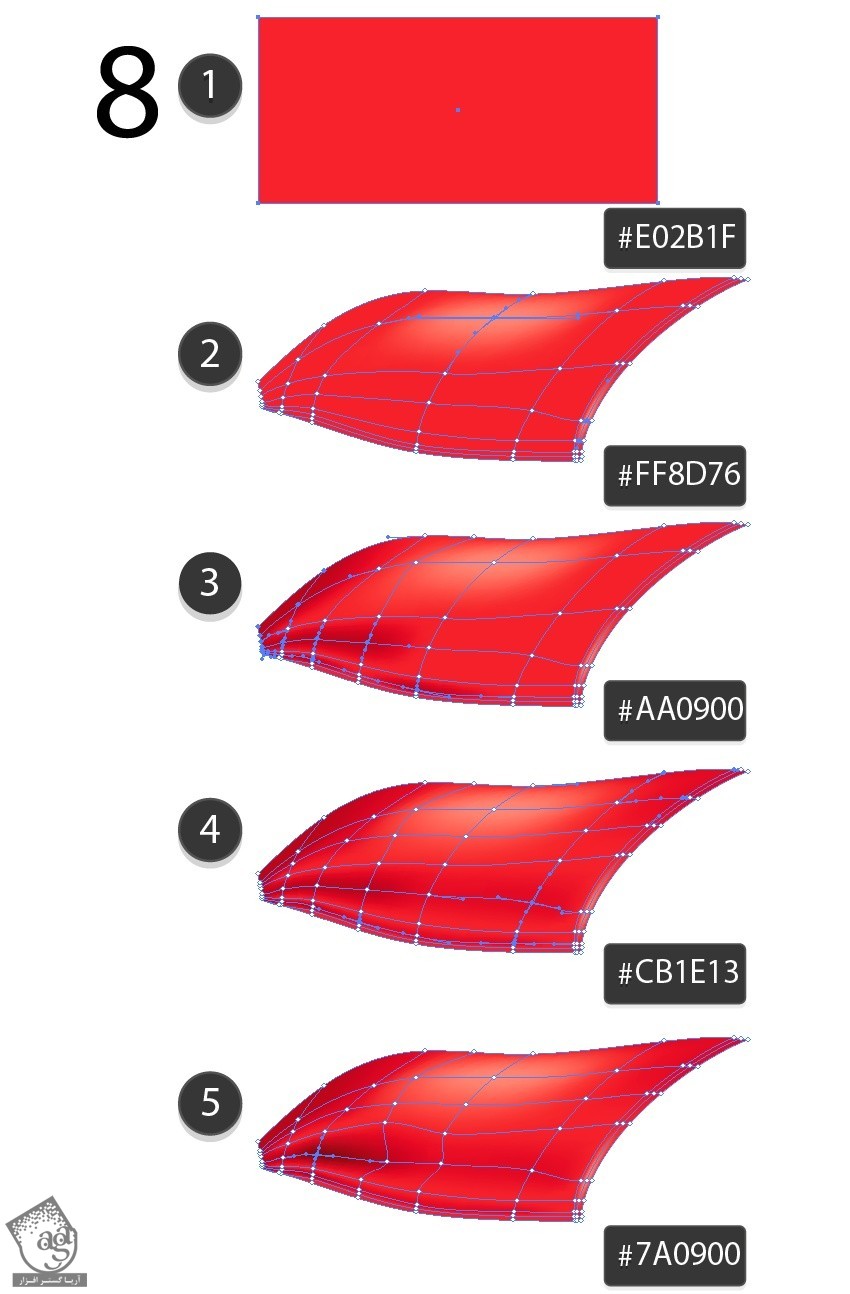
گام دهم
هشتمین تکه از پاپیون رو رسم می کنیم:
- #e02b1f
- #ff8d76
- #aa0900
- #cb1e13
- #7a0900

گام یازدهم
پاپیون رو سر هم می کنیم.

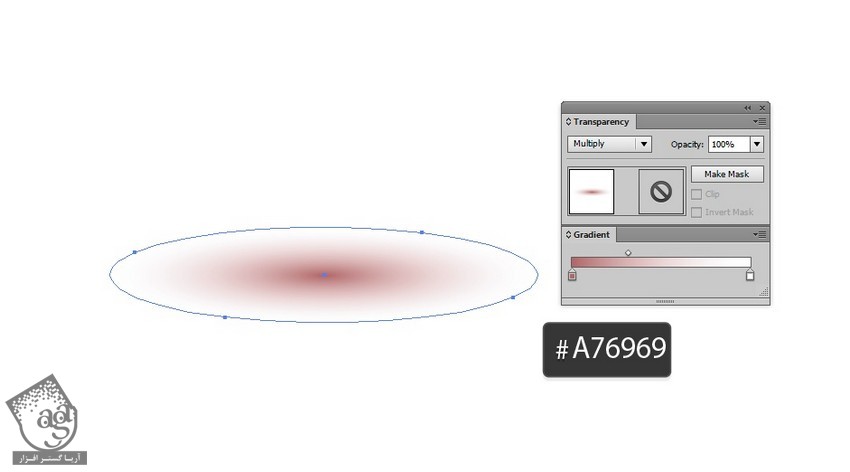
گام دوازدهم
سایه زیر پاپیون رو با Radial Gradient از کد رنگی #a76969 تا سفید، رسم می کنیم.

گام سیزدهم
سایه رو زیر پاپیون قرار میدیم.

رسم روبان
گام اول
بیاین رسم روبان رو شروع کنیم.
با استفاده از ابزار Pen، یک Outline ساده به شکلی که می بینین، رسم می کنیم.
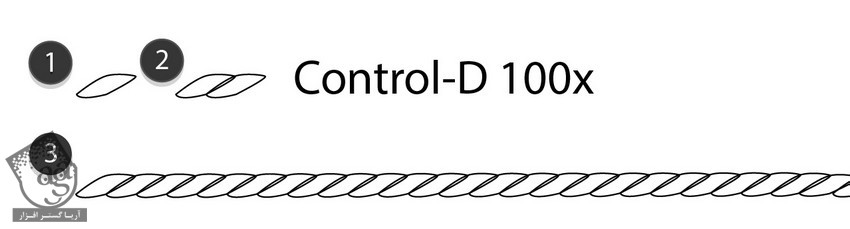
Alt رو نگه می داریم. اون رو به محلی که باید قرار بگیره می بریم تا کپی بشه. باید یک مقدار روی هم باشن. Ctrl+D رو شفار میدیم تا آخرین عملکردمون تکرار بشه. به این ترتیب، یک روبان دیگه اضافه میشه. همین کار رو حدود 100 بار انجام میدیم.

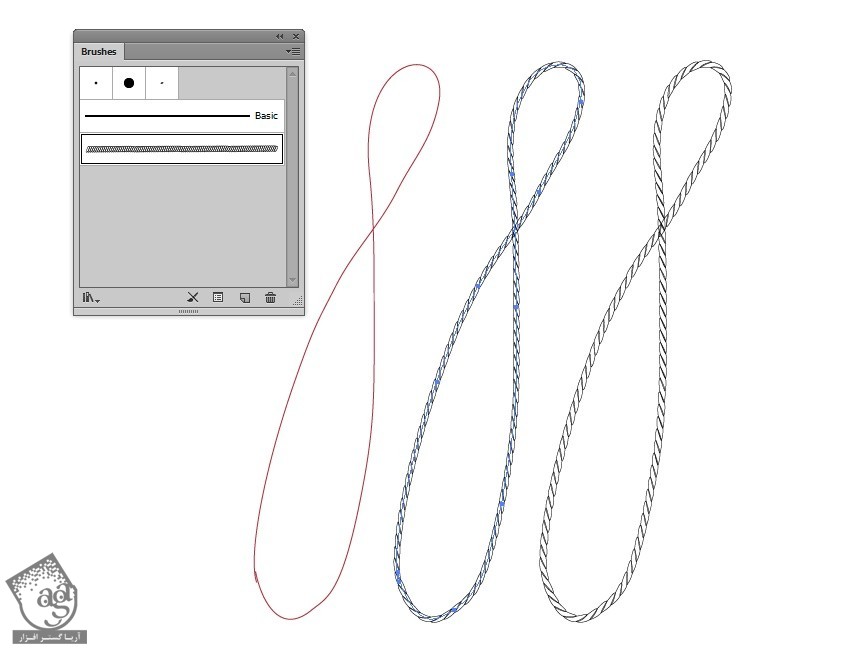
گام دوم
کل طول روبان رو انتخاب می کنیم و با درگ کردن اون روی پنل Brushes، ازش یک Art Brush درست می کنیم.
گام سوم
یک Outline با ابزار Pen رسم می کنیم و این قلمو رو روی اون اعمال می کنیم.
اندازه Stroke رو به دلخواه تنظیم می کنیم.

گام چهارم
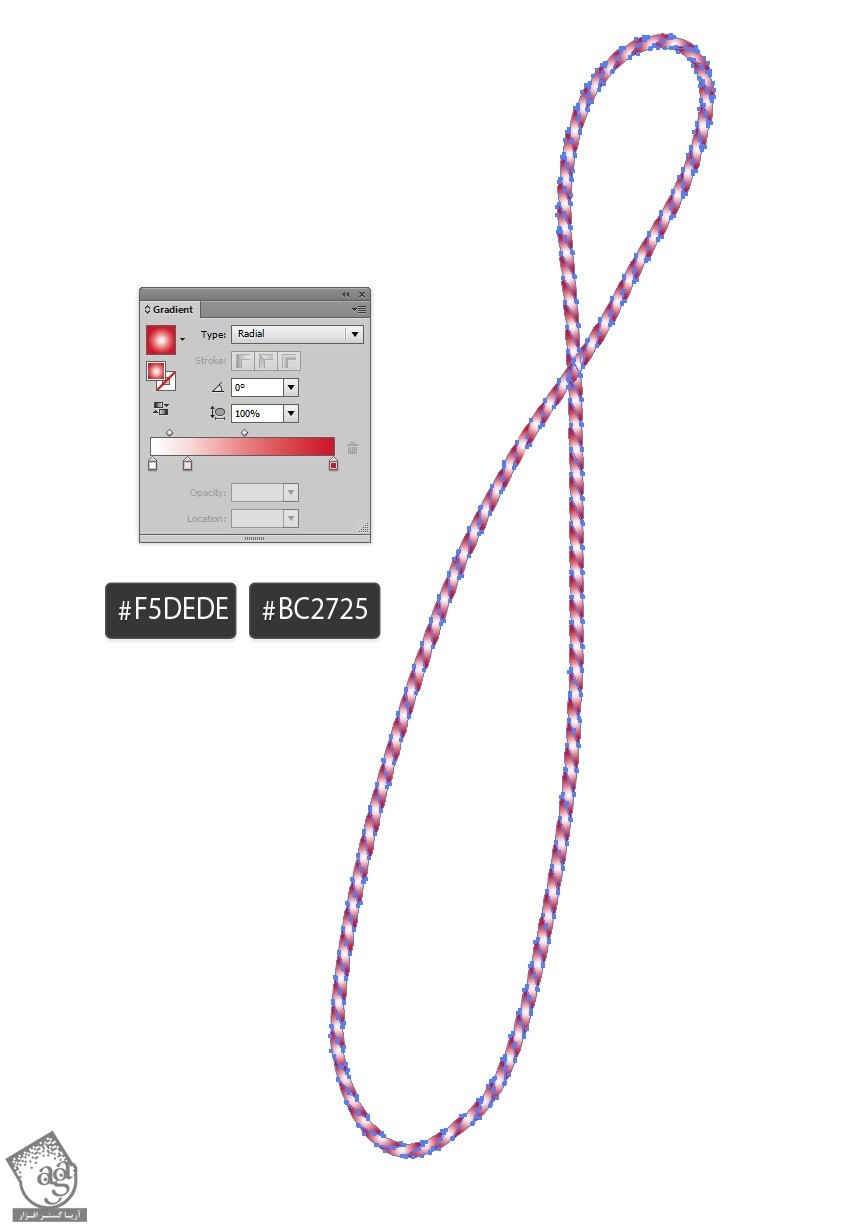
در نهایت، وارد مسیر Object > Expand Appearance میشیم. تمام بخش ها رو انتخاب می کنیم و Radial Gradient از سفید تا #f5dede تا #bc2725 رو روی اون اعمال می کنیم.

گام پنجم
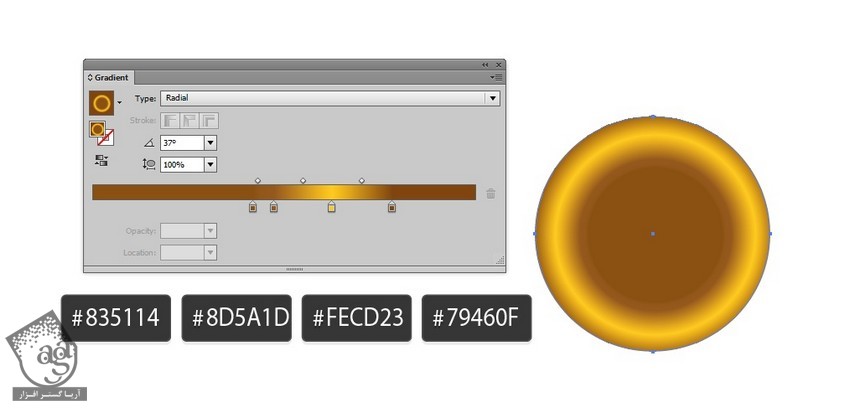
برای طراحی حلقه روبان، یک دایره به صورت Radial Gradient با کدهای رنگی #835114, #8d5a1d, #fecd23, #79460f رسم می کنیم.

گام ششم
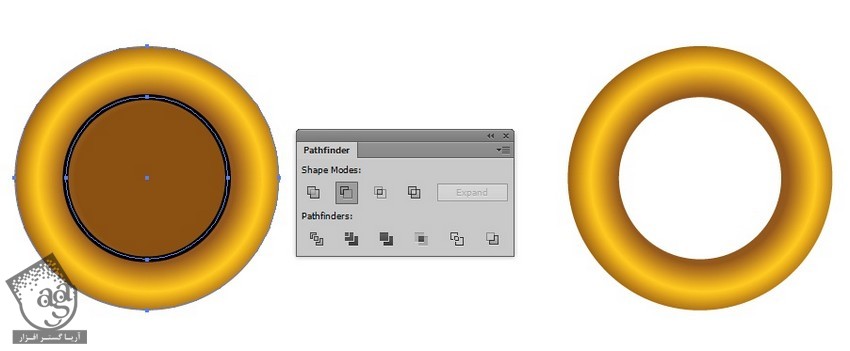
یک دایره کوچک تر در وسط رسم می کنیم. هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

گام هفتم
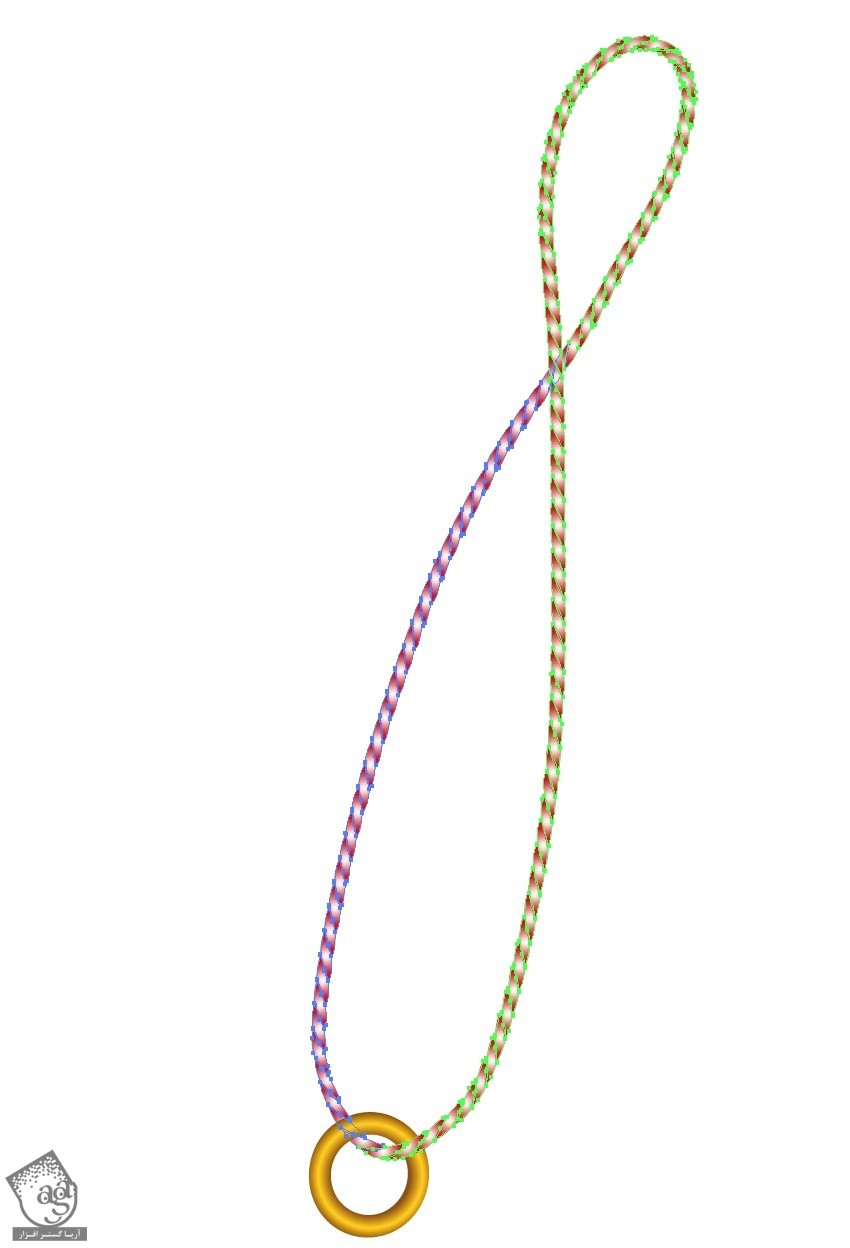
بخش پایینی سمت چپ روبان رو انتخاب می کنیم و اون رو به عقب می فرستیم.

طراحی برچسب ها
گام اول
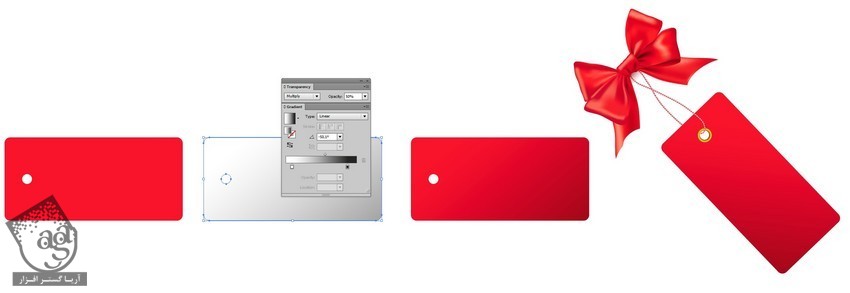
شروع می کنیم به رسم اولین برچسب
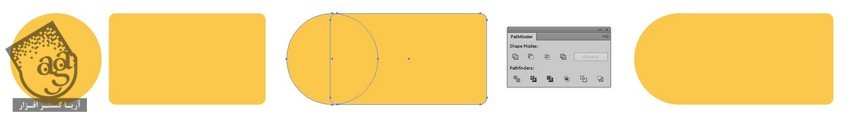
یک دایره و یک مستطیل هم رنگ رسم می کنیم. اون ها رو روی هم قرار میدیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم.

گام دوم
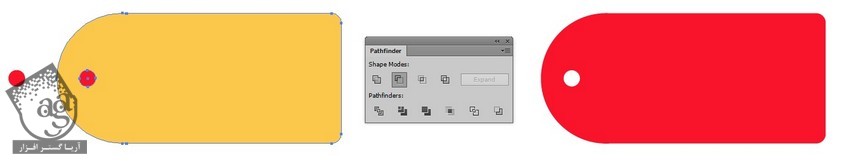
یک سوراخ رو با امکان Minus Front روی این شکل ایجاد می کنیم.

گام سوم
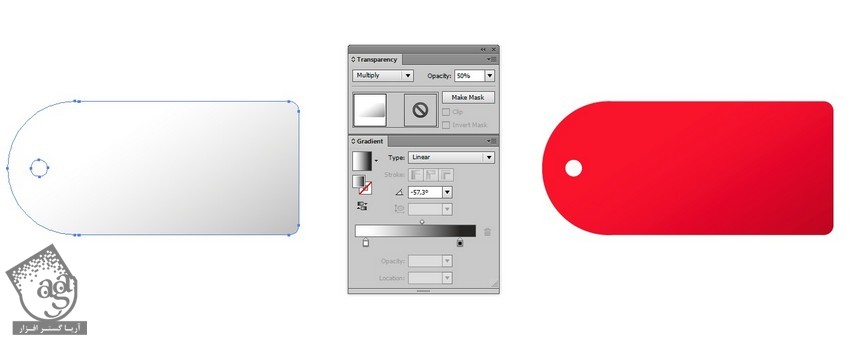
یک Gradient به بالای اون اضافه می کنیم. Blend Mode رو روی Multiply و Opacity رو روی 50 درصد قرار میدیم.

گام چهارم
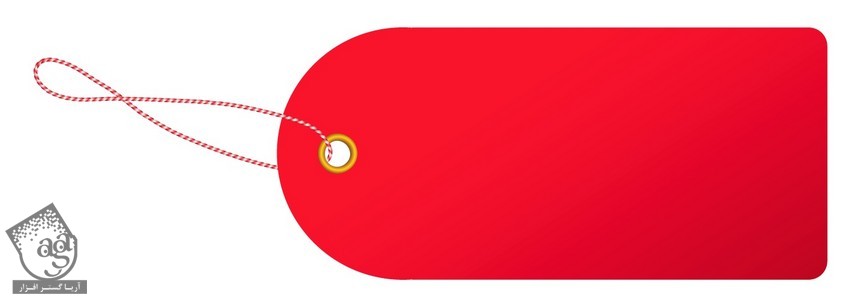
حلقه روبان رو داخل این سوراخ قرار میدیم.

گام پنجم
عبارت Sale رو روی اون تایپ می کنیم.

گام ششم
پاپیون رو اضافه می کنیم.

گام هفتم
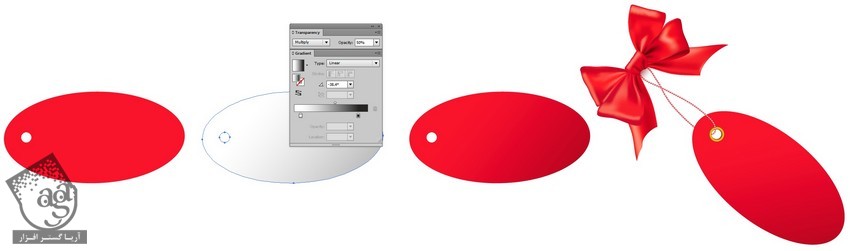
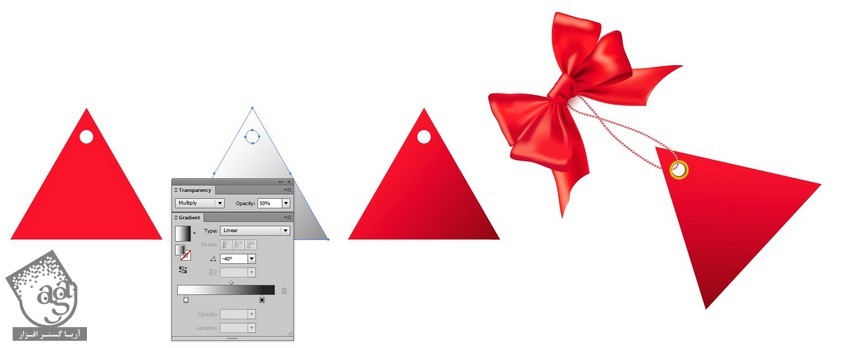
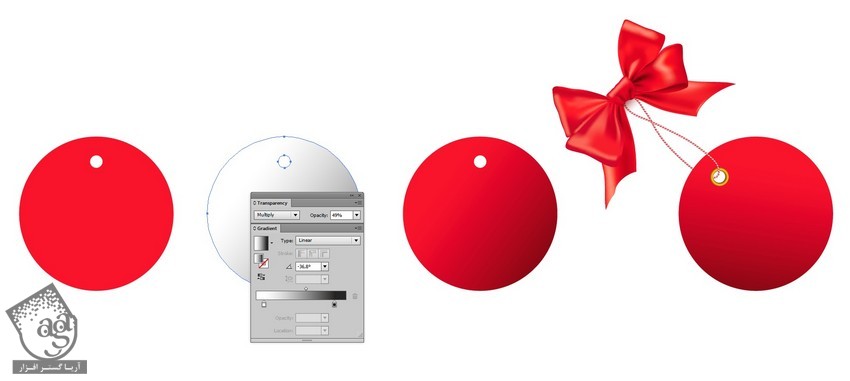
می تونیم یک بیضی، مثلث یا مستطیل رو هم به عنوان برچسب درست کنیم.




گام هشتم
بعد هم مجموعه رو کامل می کنیم.

نتیجه!

امیدواریم ” آموزش Illustrator : طراحی برچسب قیمت ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت