No products in the cart.
آموزش Illustrator : طراحی بنر پزشکی – قسمت دوم

آموزش Illustrator : طراحی بنر پزشکی – قسمت دوم
توی این آموزش، طراحی بنر پزشکی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی بنر پزشکی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی بنر پزشکی – قسمت اول “
گام سی و یکم
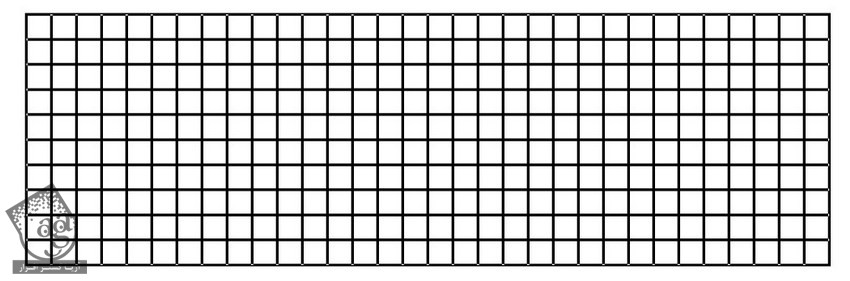
ابزار Rectangle Grid رو بر می داریم و یک Grid رسم می کنیم. عدد 640 پیکسل رو برای Width و عدد 200 پیکسل رو برای Height در نظر می گیریم. Horizontal Dividers روی 9 و Vertical Dividers رو روی 31 قرار میدیم.

گام سی و دوم
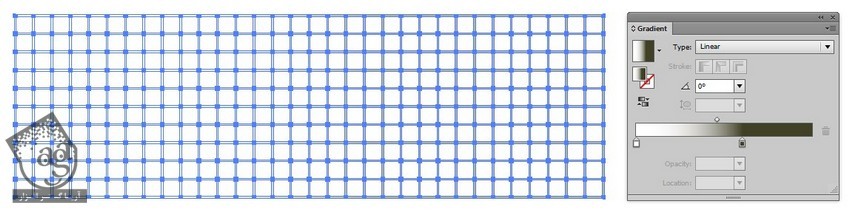
Grid رو Expand کرده و بعد هم وارد مسیر Object > Compound Path > Make میشیم. یا میانبر Ctrl+8 رو فشار میدیم.
Linear Gradient سفید و #414128 رو براش در نظر می گیریم. Mode رو روی Screen و Opacity رو روی 40 درصد قرار میدیم.

گام سی و سوم
شروع می کنیم به رسم یک پس زمینه ساده برای بنر.
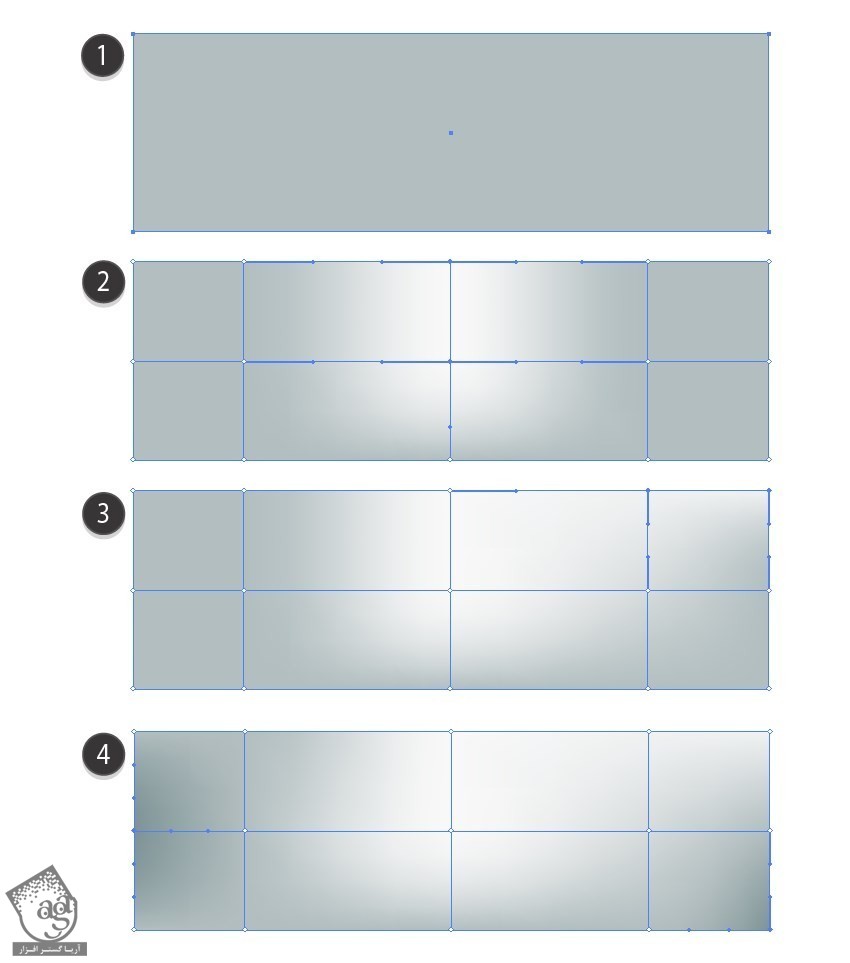
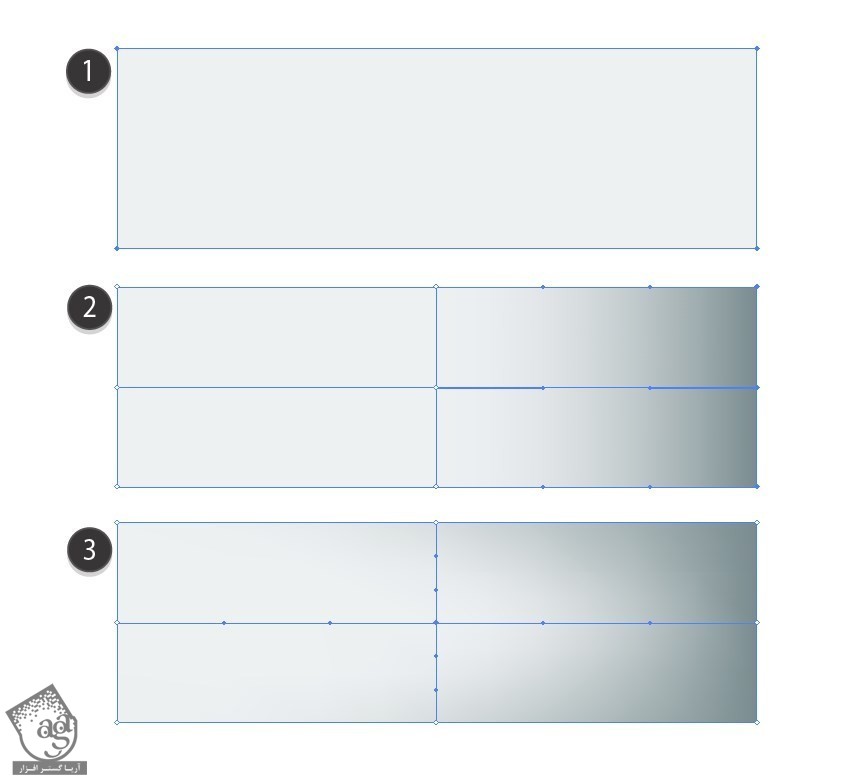
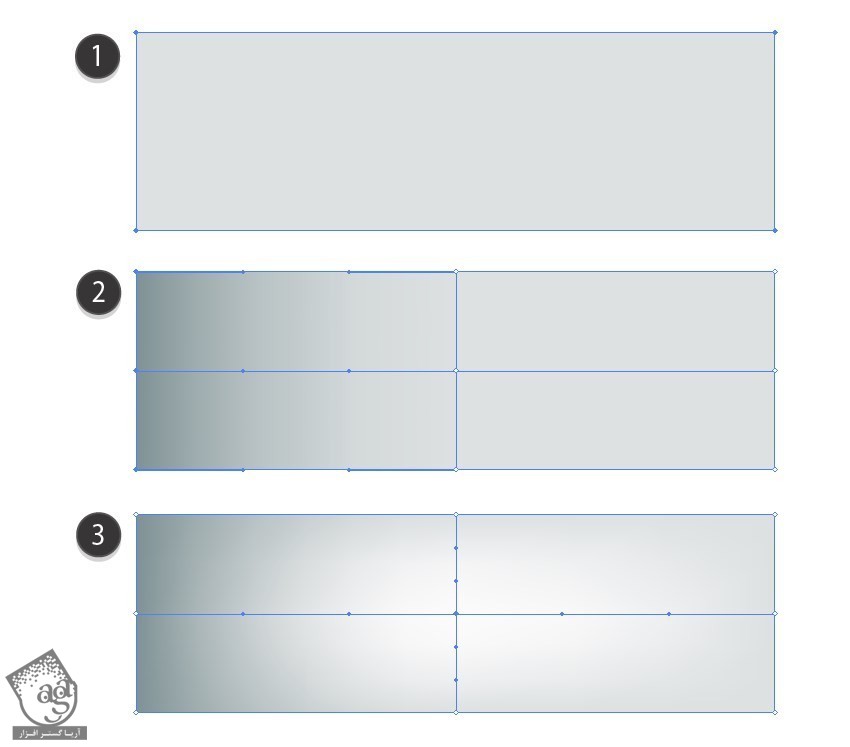
یک مستطیل به ابعاد 640 در200 پیکسل رسم می کنیم. کد رنگی #b4bec0 رو براش در نظر می گیریم. ابزار Mesh رو برداشته و چند تا نود به صورتی که می بینین اضافه می کنیم.
چند تا نود وسطی رو انتخاب می کنیم. کدهای رنگی #f8f9f9 رو براشون در نظر می گیریم. کد رنگی #f1f3f4 رو برای نودهای راست و کد رنگی #839395 رو برای لبه ها در نظر می گیریم. می تونین از تصویر زیر به عنوان مرجع استفاده کنین.

گام سی و چهارم
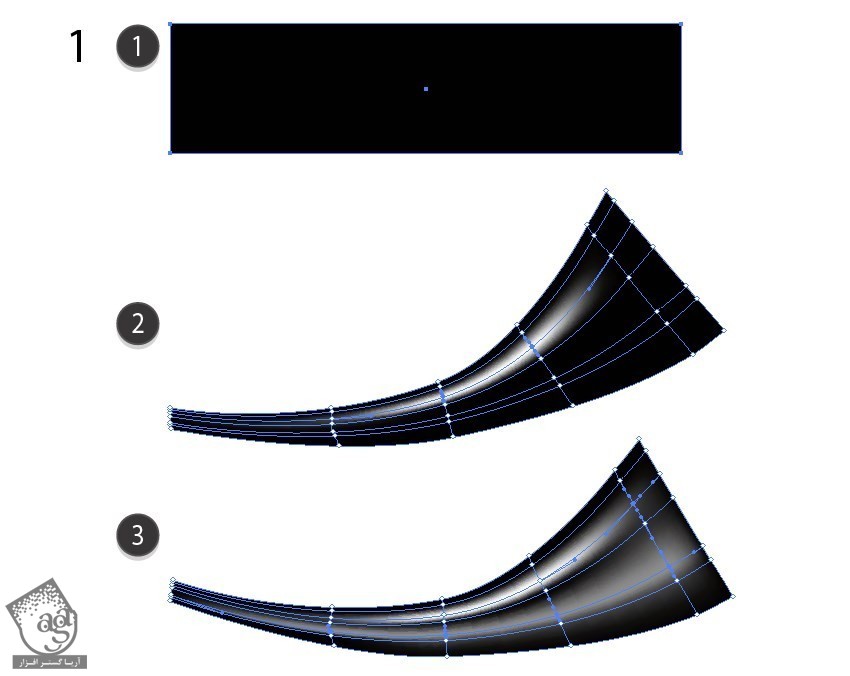
شکل مش رو با استفاده از کدهای رنگی زیر سم می کنیم.
- #000000
- #fdfdfd
- #8e8e8e
Mode رو روی Screen قرار میدیم.

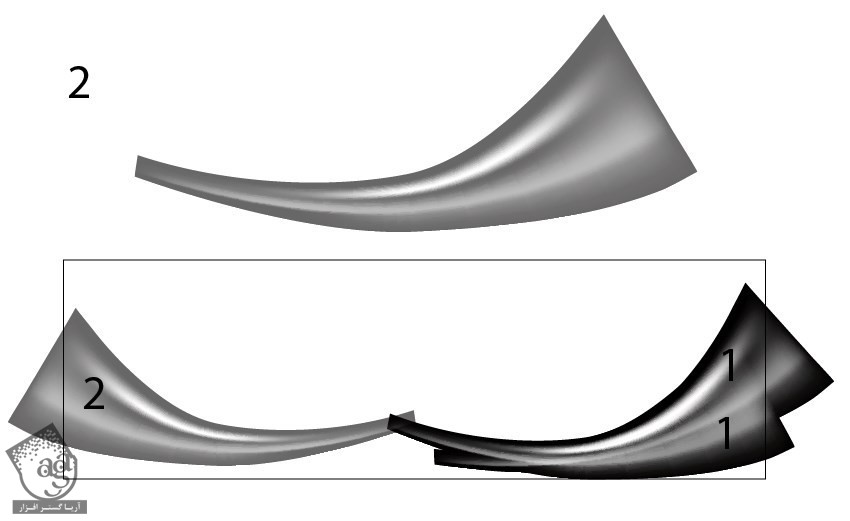
گام سی و پنجم
مش رو کپی کرده و Opacity رو تا 60 درصد کاهش میدیم. Blending Mode رو روی Screen میزاریم بمونه.
شکل ها رو داخل Outline به ابعاد 640 در 200 پیکسل مرتب می کنیم. بعد هم همه شکل ها رو انتخاب کرده و کلیک راست می کنیم و Make Clipping Mask رو انتخاب می کنیم.

گام سی و ششم
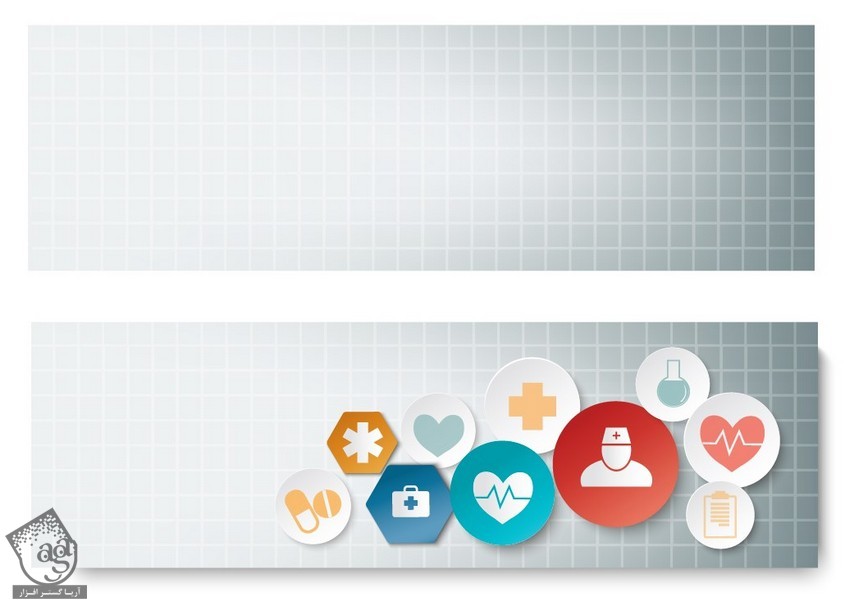
این Grid رو به همراه موج ها روی مستطیل قرار میدیم و آیکن ها رو هم بهش اضافه می کنیم.

گام سی و هفتم
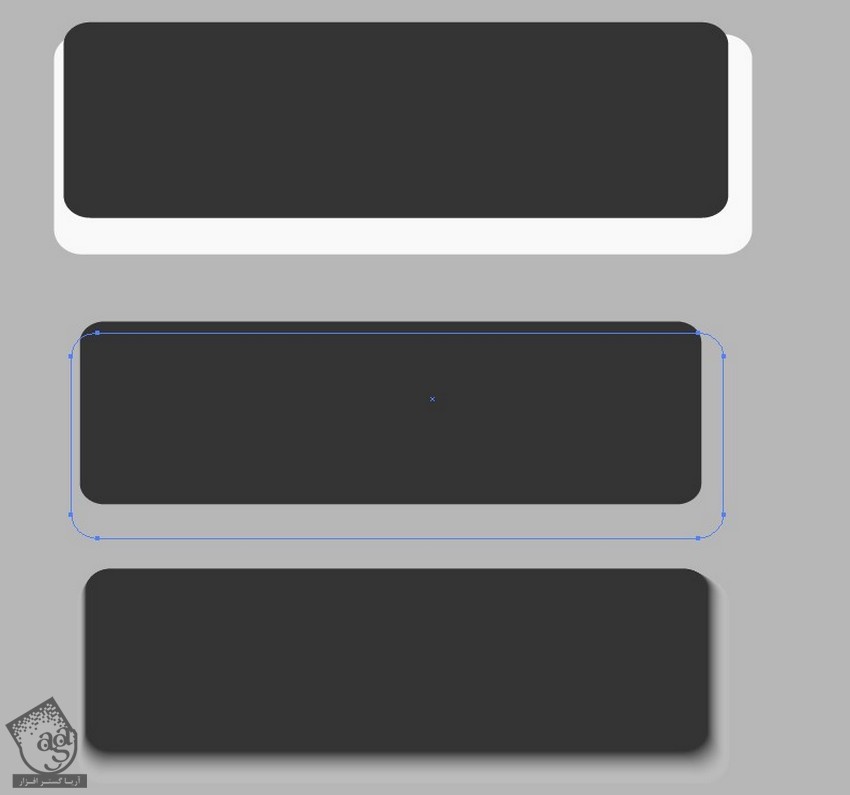
یک سایه دیگه با استفاده از کدهای رنگی #333333 و #f9f9f9 رسم می کنیم.
شکل سفید رو Transparenct کرده و بعد هم وارد مسیر Object > Blend > Make میشیم.
Mode رو روی Multiply قرار میدیم.

گام سی و هشتم
سایه رو زیر بنر پزشکی قرار میدیم.

اضافه کردن دو بنر مختلف
گام اول
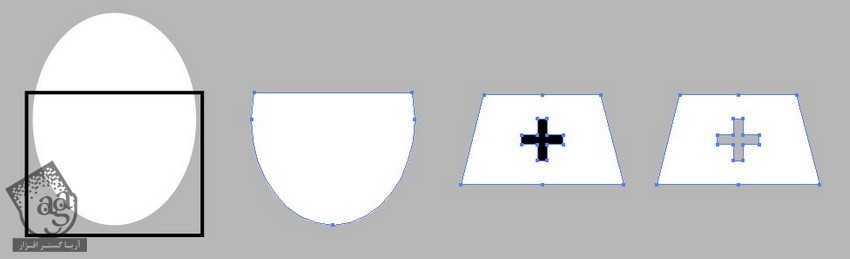
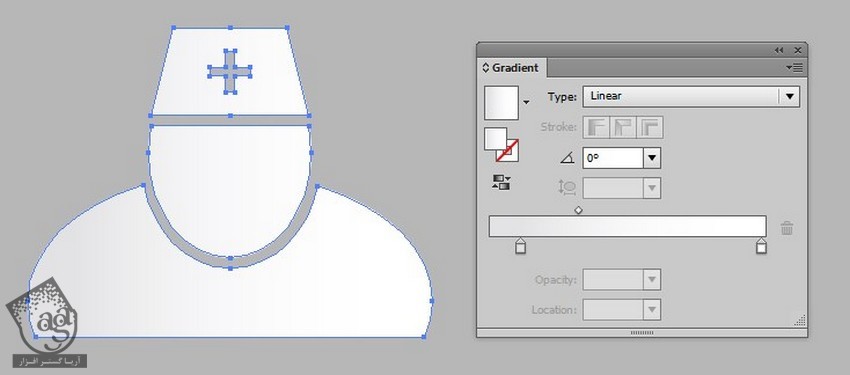
آیکن دکتر رو رسم می کنیم.
بخشی از بیضی رو به صورتی که می بینین Crop کرده و یک به اضافه در بالای اون قرار میدیم. وارد پنل Pathfinder شده و روی Minus Front کلیک می کنیم.

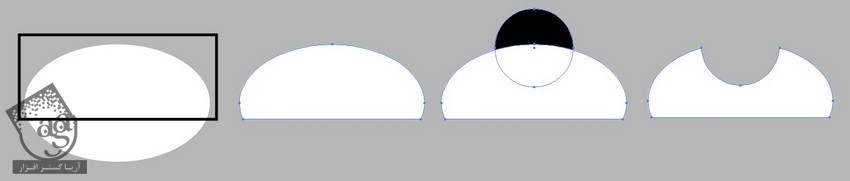
گام دوم
با استفاده از دستورهای Crop و Minus Back، بدن دکتر رو هم رسم می کنیم.

گام سوم
تمام اجزای مربوط به این آیکن رو انتخاب کرده و یک Compound Path درست می کنیم. بعد هم Linear Gradient با کد رنگی #e2e3e4 و #ffffff رو روی اون اعمال می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام چهارم
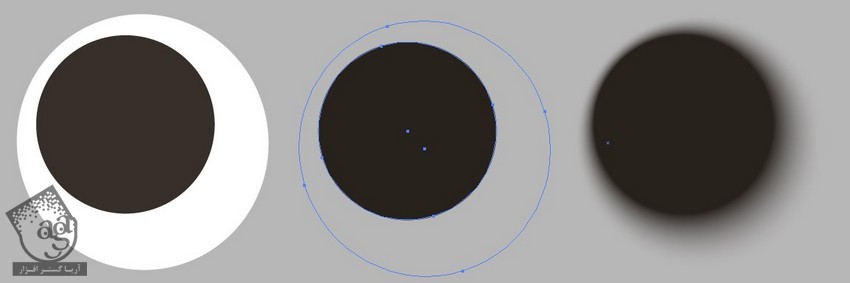
یک سایه با استفاده از دو شکل با کدهای رنگی #352f2a و #ffffff رسم می کنیم.

گام پنجم
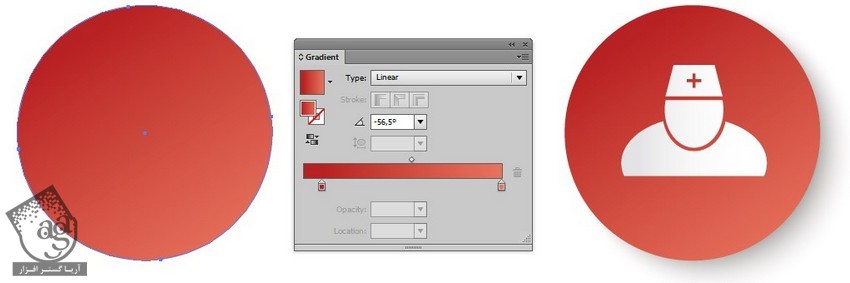
Linear Gradient با کد رنگی #a92d1d و #d7775f رو روی دایره اعمال می کنیم. بعد هم آیکن دکتر رو بهش اضافه می کنیم.

گام ششم
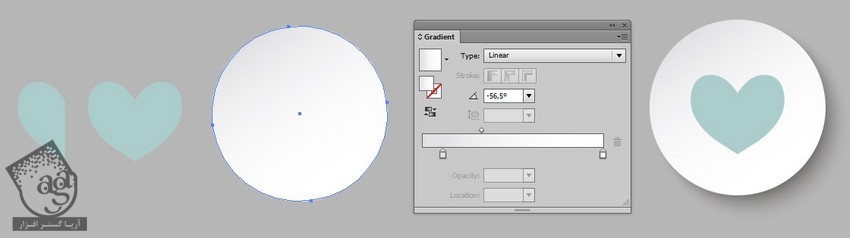
قلب رو رسم می کنیم. کد رنگی #b2cecd رو براش در نظر می گیریم. بعد هم یک دایره رسم کرده و Linear Gradient با کد رنگی #e2e3e4 و #ffffff رو روی اون اعمال می کنیم. قلب رو داخل دایره قرار میدیم.

گام هفتم
یک دایره رسم می کنیم. Linear Gradient با کد رنگی #1e9ca8 و #60c2d6 رو روی دایره اعمال می کنیم.بعد هم آیکن قلب رو وسط اون قرار میدیم.

گام هشتم
آیکن ها رو توی یک گروه قرار میدیم .

گام نهم
یک بنر دیگه با کدهای رنگی زیر رسم می کنیم.
- #eef1f3
- #7e8c8f
- #d8dedf

گام دهم
آیکن ها رو به Grid اضافه می کنیم.

گام یازدهم
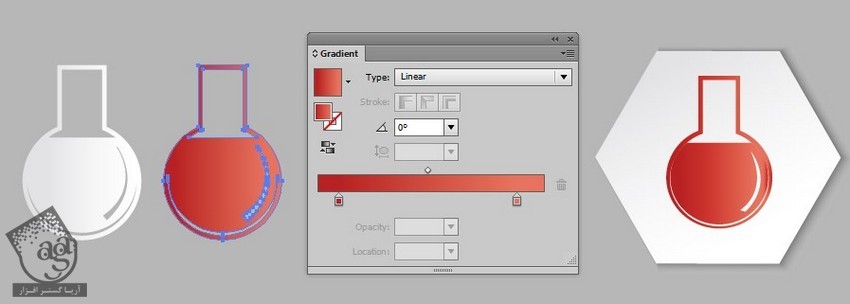
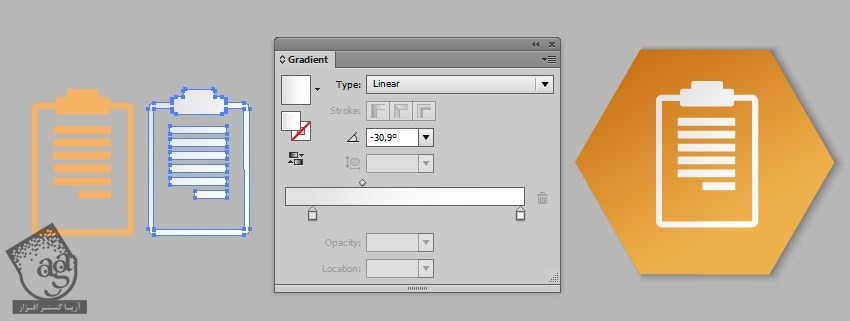
برای طراحی آخرین بنر، آیکنی که قبلا طراحی کردیم رو کپی کرده و کدهای رنگی #a92d1d و #d7775f رو برای Gradient در نظر می گیریم. اون رو داخل شش ضلعی خاکستری قرار میدیم.

گام دوازدهم
Linear Gradient با کد رنگی #e2e3e4 و #ffffff رو براش در نظر می گیریم.
از شش ضلعی نارنجی استفاده می کنیم.

گام سیزدهم
گروه آیکن ها رو سر هم می کنیم.

گام چهاردهم
یک بنر جدید رسم می کنیم.
- #dde1e2
- #849295
- #fcfcfc

گام پانزدهم
آیکن ها رو روی بنر قرار میدیم. بعد هم چند تا چند ضلعی به صورت Transparent به پس زمینه اضافه کرده و Opacity رو روی 30 درصد قرار میدیم.

گام شانزدهم
امواج رو اضافه می کنیم.
Linear Gradient سفید و #414128 رو برای موج بالا در نظر می گیریم. Mode رو روی Color Dodge و Opacity رو روی 60 درصد قرار میدیم.
کد رنگی #2b474c رو برای موج پایین بنر در نظر گرفته و Mode رو روی Overlay قرار میدیم.

گام هفدهم
تمام اجزا رو سر هم می کنیم و تمام!

امیدواریم ” آموزش Illustrator : طراحی بنر پزشکی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت