No products in the cart.
آموزش Illustrator : طراحی جشنواره زمستانی همراه با لامپ های درخشان

آموزش Illustrator : طراحی جشنواره زمستانی همراه با لامپ های درخشان
توی این آموزش، طراحی جشنواره زمستانی همراه با لامپ های درخشان رو با Illustrator با هم می بینیم. برای این کار از ابزار Mesh هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی جشنواره زمستانی همراه با لامپ های درخشان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی پس زمینه
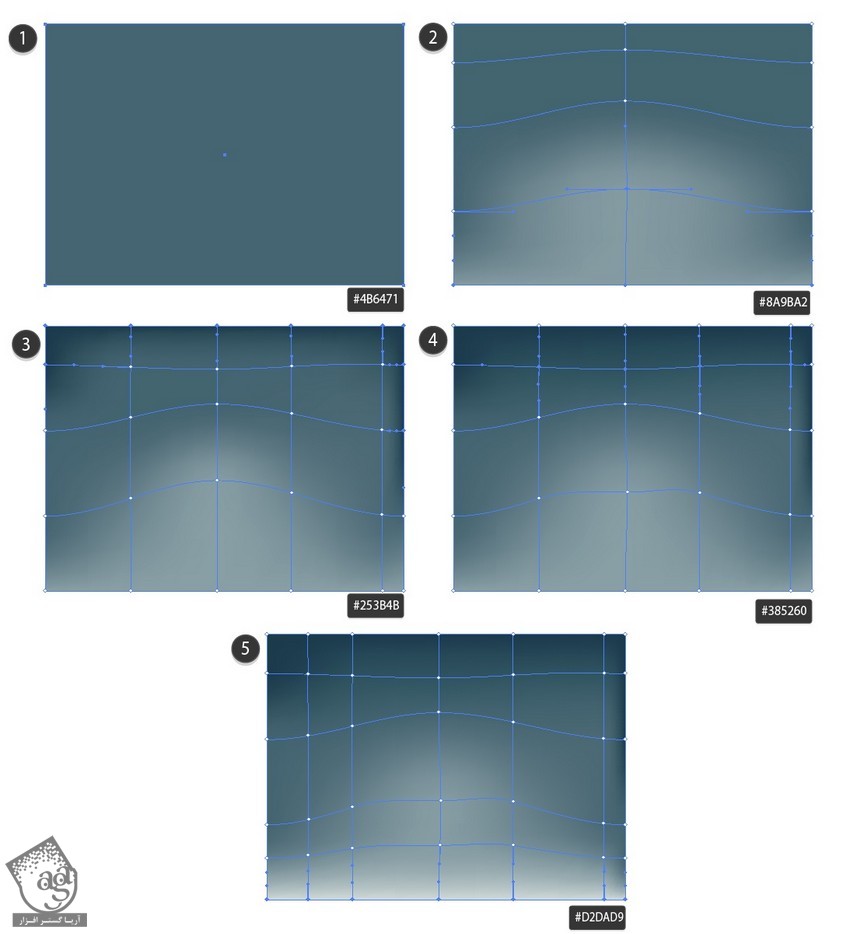
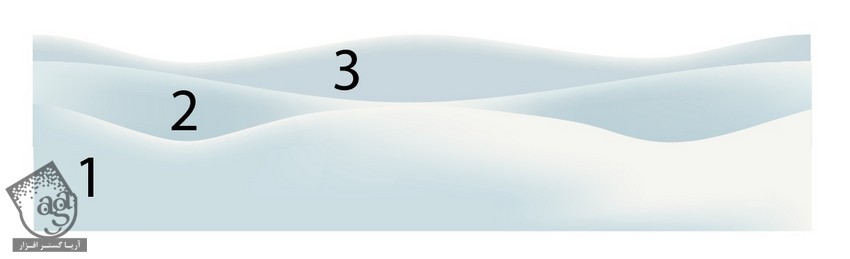
یک مستطیل رسم می کنیم و کد رنگی #4b6471 رو براش در نظر می گیریم و بعد هم نودها رو با ابزار Mesh جا به جا می کنیم.
وقتی Mesh Grid درست شد، نودهای ردیف پایین و وسط پایین رو انتخاب می کنیم و کد رنگی #8a9ba2 رو براش در نظر می گیریم.
نودهای بالا و کناره ها رو هم با کد رنگی #253b4b و نودهای وسط دومین ردیف بالا رو هم با کد رنگی #385260 رنگ آمیزی می کنیم.
کد رنگی #d2dad9 رو هم برای نودهای پایین در نظر می گیریم.

گام دوم
بریم سراغ تپه های برفی.
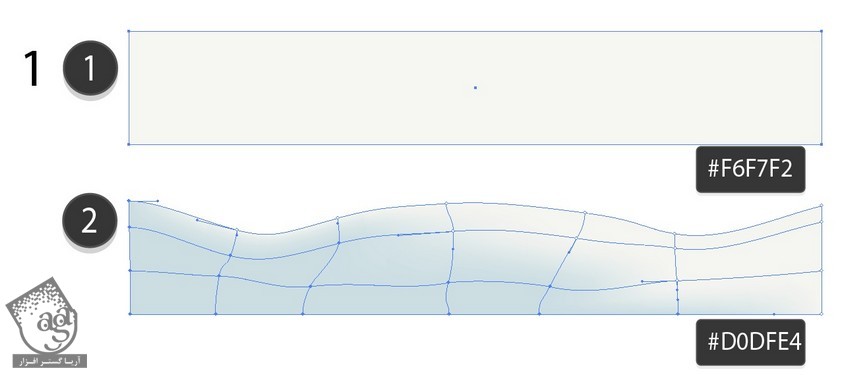
یک مستطیل با کد رنگی #f6f7f2 رسم می کنیم و چند تا نود با ابزار Mesh اضافه می کنیم. نودها رو جا به جا می کنیم و مستطیل رو به صورت مواج در میاریم.
در نهایت، کد رنگی #d0dfe4 رو برای نودهای انتخاب شده در نظر می گیریم. اولین تپه درست شد.

گام سوم
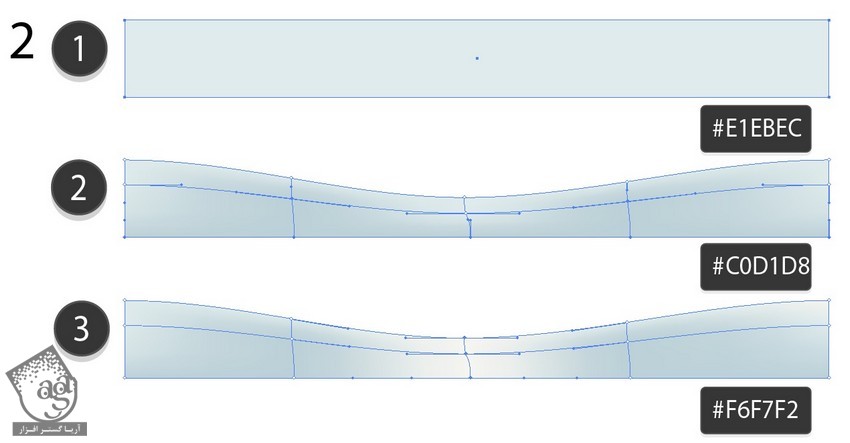
دومین تپه رو هم رسم می کنیم و کدهای رنگی زیر رو براش در نظر می گیریم.
- #e1ebec
- #c0d1d8
- #f6f7f2

گام چهارم
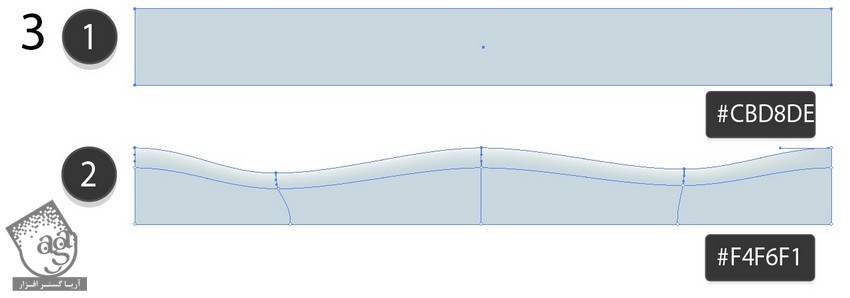
در نهایت، سومین تپه رو هم به همون صورت رسم می کنیم.
- #cbd8de
- #f4f6f1

گام پنجم
تپه ها رو روی همدیگه میزاریم. اولی رو در جلو، دومی رو در وسط و سومی رو در عقب قرار میدیم.
اون ها رو به صورت زیر در میاریم.

گام ششم
تپه ها رو در پایین پس زمینه قرار میدیم.

طراحی لامپ ها
گام اول
بریم سراغ لامپ ها.
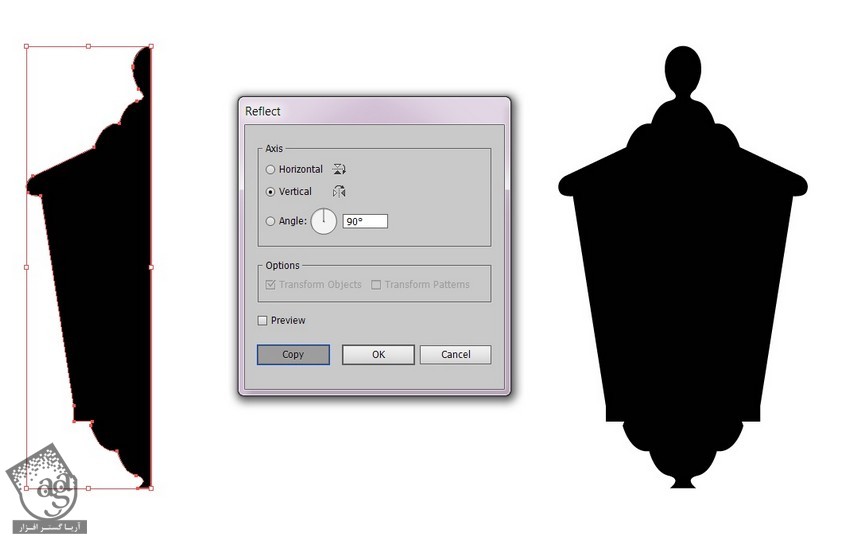
نیمی از لامپ رو با ابزار Pen رسم می کنیم و وارد مسیر Object > Transform > Reflect میشیم. روی Copy کلیک می کنیم و اون ها رو نزدیک به همدیگه قرار میدیم.

گام دوم
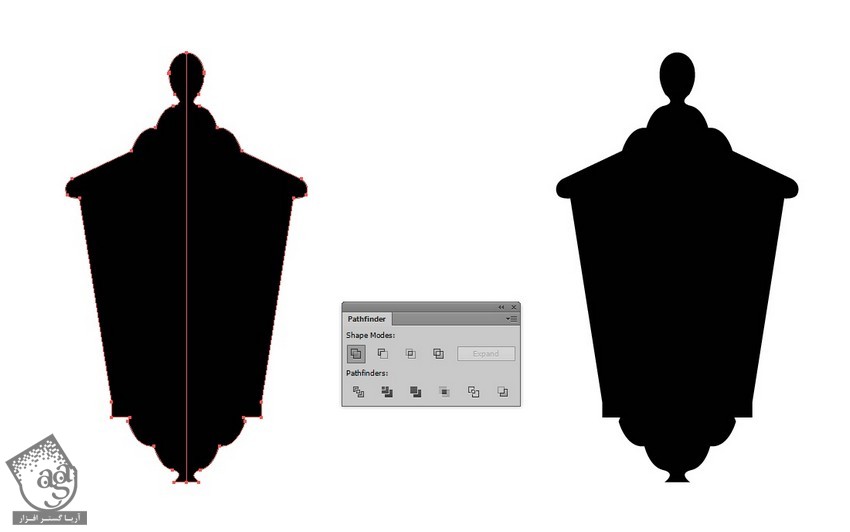
دو نیمه لامپ رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم.

گام سوم
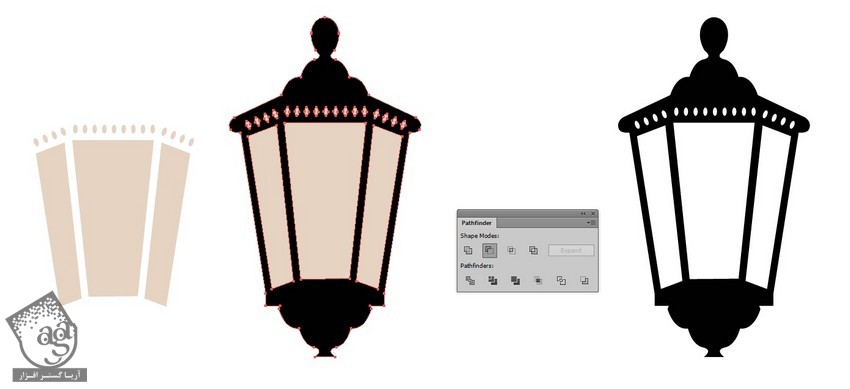
با استفاده از ابزار Pen، چند تا بیضی کوچک رسم می کنیم.
شکل ها رو در بالای Outline قرار میدیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

گام چهارم
نتیجه رو انتخاب می کنیم و یک Linear Gradient با کد رنگی #2a1800, #dfcfd9, #2a1800 رو روی اون اعمال می کنیم.

گام پنجم
با استفاده از ابزار Pen، چند تا شکل تزئینی به صورت زیر رسم می کنیم.
وارد پنل Stroke میشیم. Profile رو به دلخواه تنظیم می کنیم.

گام ششم
دو تا بیضی کوچک دو طرف شکل رسم می کنیم.
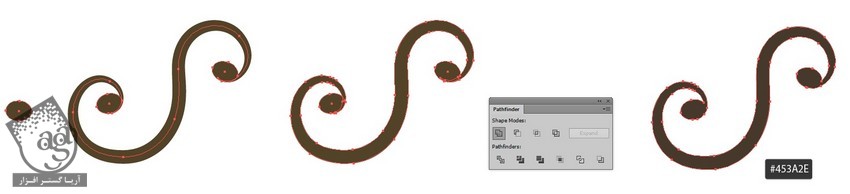
منحنی رو انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم. همه شکل ها رو انتخاب می کنیم. وارد پنل Pathfinder میشیم. روی Unite کلیک می کنیم و کد رنگی #453a2e رو براش در نظر می گیریم.

گام هفتم
لامپ رو به شکل تزئینی وصل می کنیم.

گام هشتم
درست مثل قبل از Mesh استفاده می کنیم.
- –
- #100804
- #7f7460
- #5a503e

گام نهم
قسمت دوم رو هم به همون صورت رسم می کنیم.
- –
- #100804
- #362c1b
- 796f5a

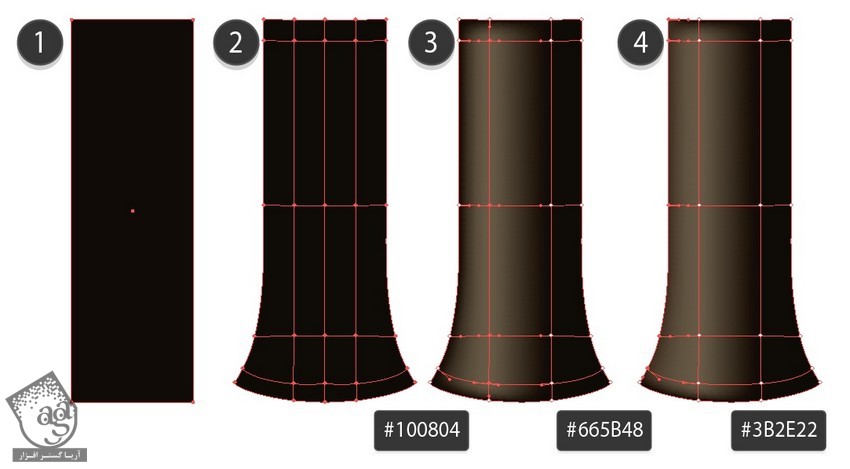
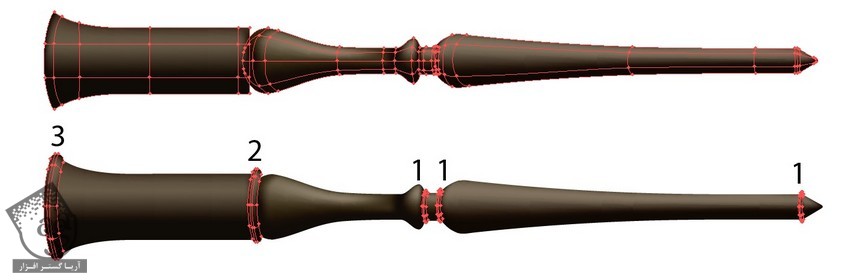
گام دهم
پایه رو رسم می کنیم.
- –
- #100804
- #665b48
- #3b2e22

گام یازدهم
یک شکل به صورت زیر رسم می کنیم. کد رنگی #110600 رو براش در نظر می گیریم. وارد مسیر Effect > Warp > Arc میشیم و Bend رو میزاریم روی -20 درصد.
وارد مسیر Object > Expand Appearance میشیم.

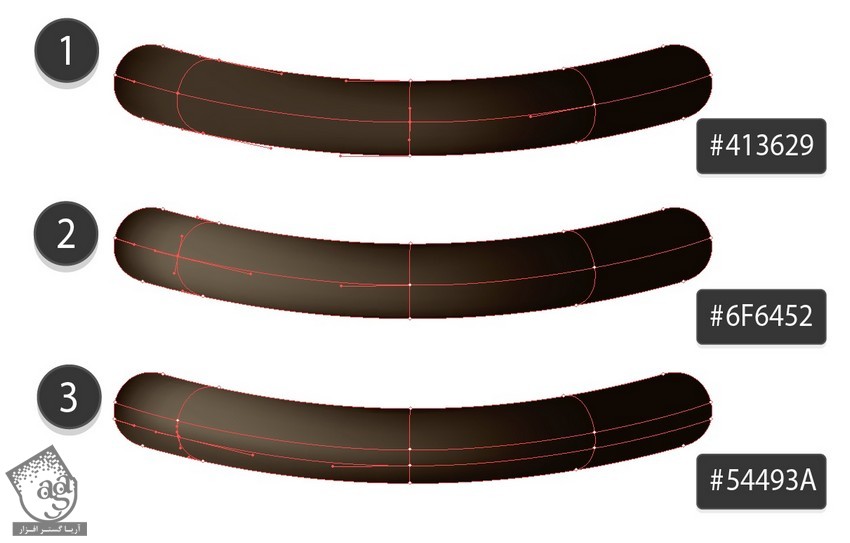
گام دوازدهم
شکل رو با مش رنگ آمیزی می کنیم.
- #413629
- 6f6452
- 54493a

گام سیزدهم
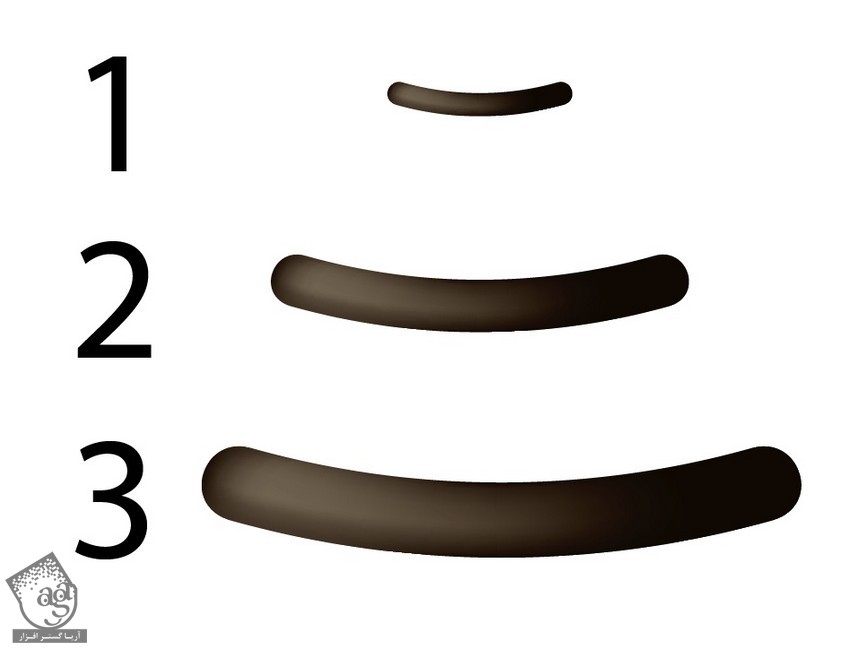
اندازه کپی ها رو تغییر میدیم.

گام چهاردهم
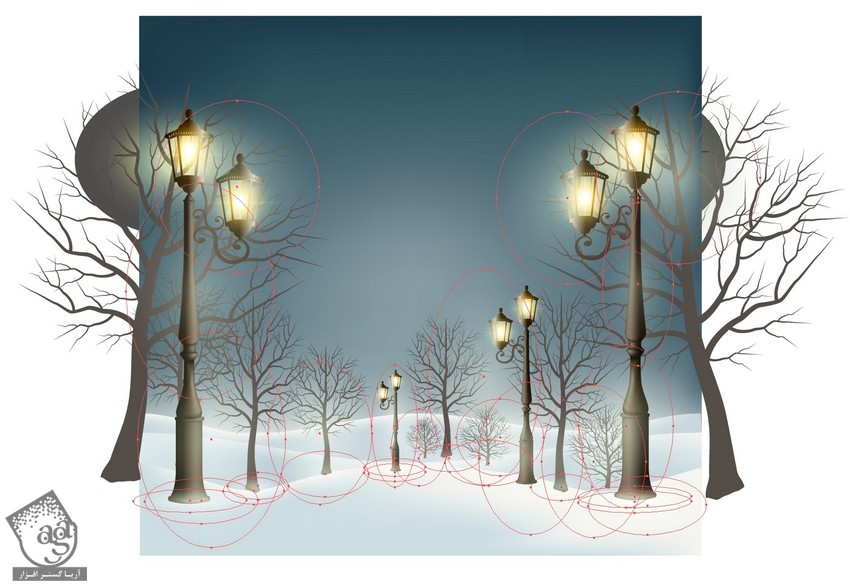
حلقه هایی که درست کردیم رو وصل می کنیم.

گام پانزدهم
در نهایت، لامپ ها رو بهش وصل می کنیم.

روشن کردن لامپ ها
گام اول
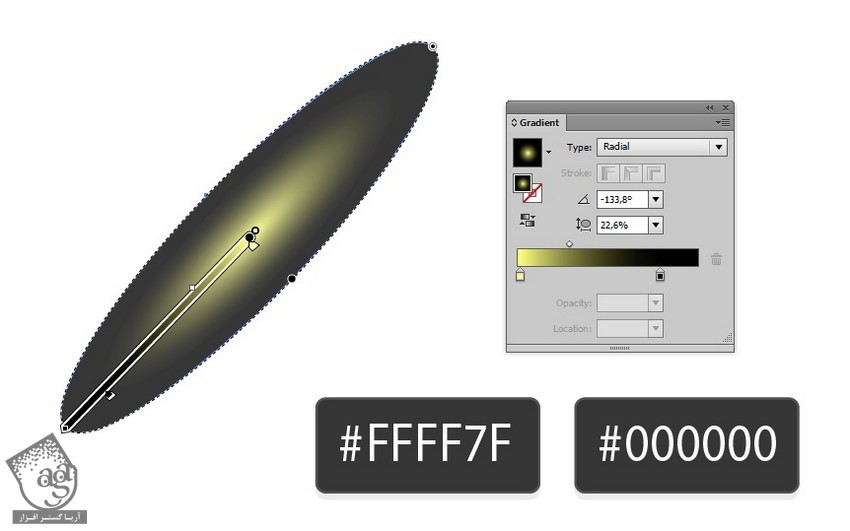
یک بیضی باریک رسم می کنیم. Radial Gradient با کد رنگی #ffff7f تا #000000 رو براش در نظر می گیریم.

گام دوم
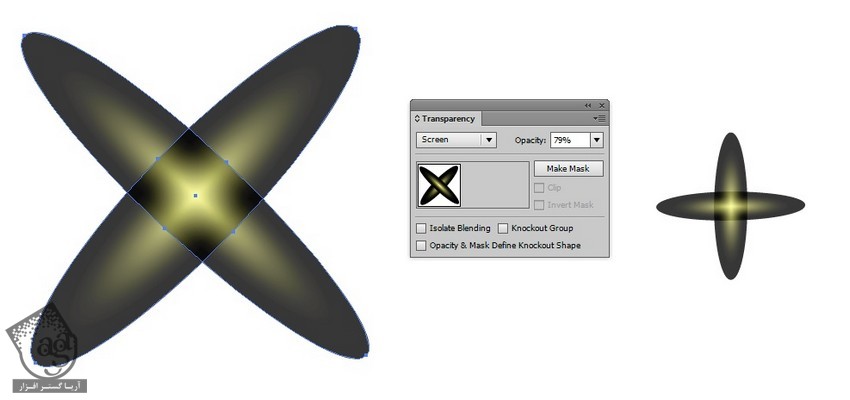
یک کپی دیگه از بیضی تهیه می کنیم و اون رو روی خودش قرار میدیم. وارد پنل Transparency میشیم. Screen رو انتخاب می کنیم و Opacity رو میزاریم روی 79 درصد.
شکل حاصل رو کپی کرده، می چرخونیم و کوچک تر می کنیم.

گام سوم
یک بیضی خیلی باریک تر رسم می کنیم و Gradient زیر رو روی اون اعمال می کنیم.

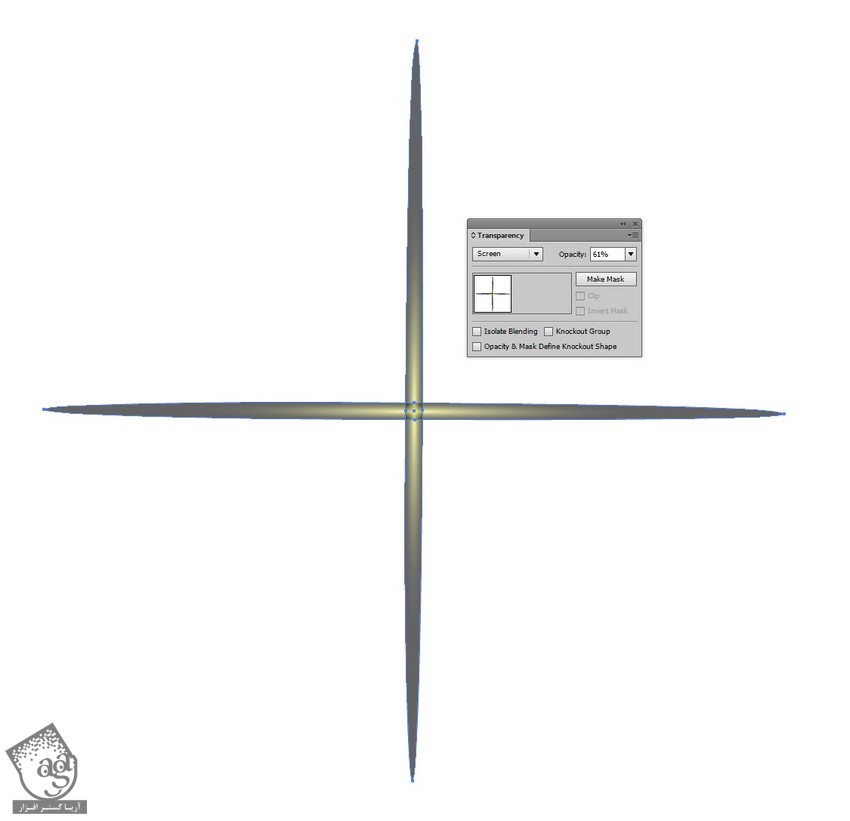
گام چهارم
یک کپی از اون رو در بالا قرار میدیم. Oapcity رو روی 61 درصد و Transparency رو روی Screen قرار میدیم.

گام پنجم
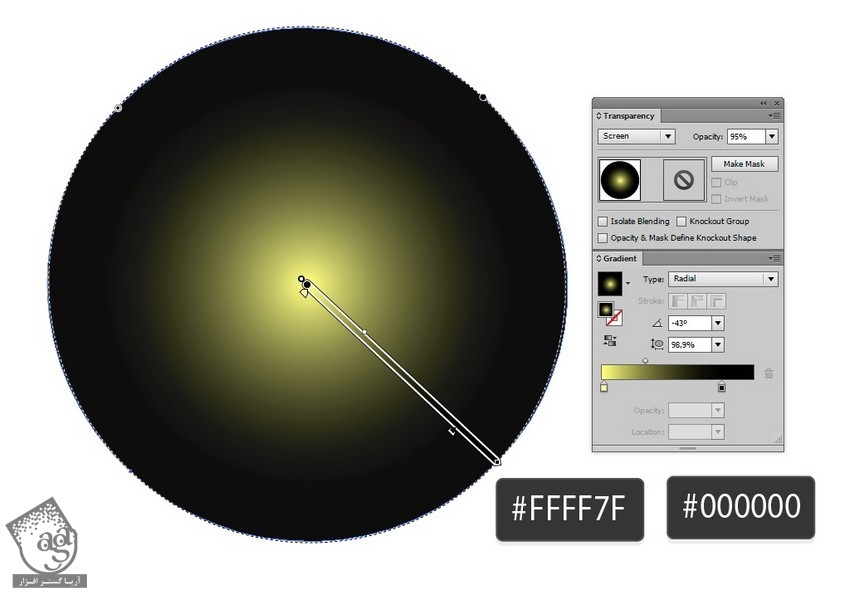
یک دایره رسم می کنیم. Radial Gradient رو روی اون اعمال می کنیم. باز هم Transparency رو روی Screen اما Opacity رو روی 95 درصد قرار میدیم.

گام ششم
تمام اجزا رو روی همدیگه قرار میدیم.

گام هفتم
آخرین بیضی رو هم رسم می کنیم. Transparency رو روی Screen قرار میدیم و Radial Gradient رو با کدهای رنگی #ffffff, #ffb500, #000000 روی اون اعمال می کنیم.

گام هشتم
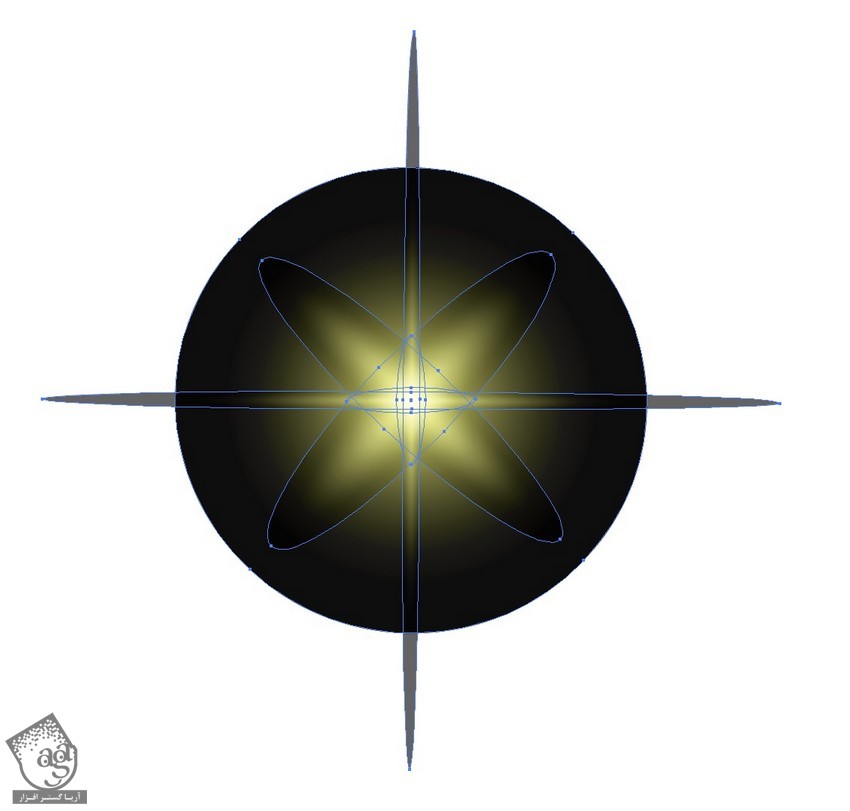
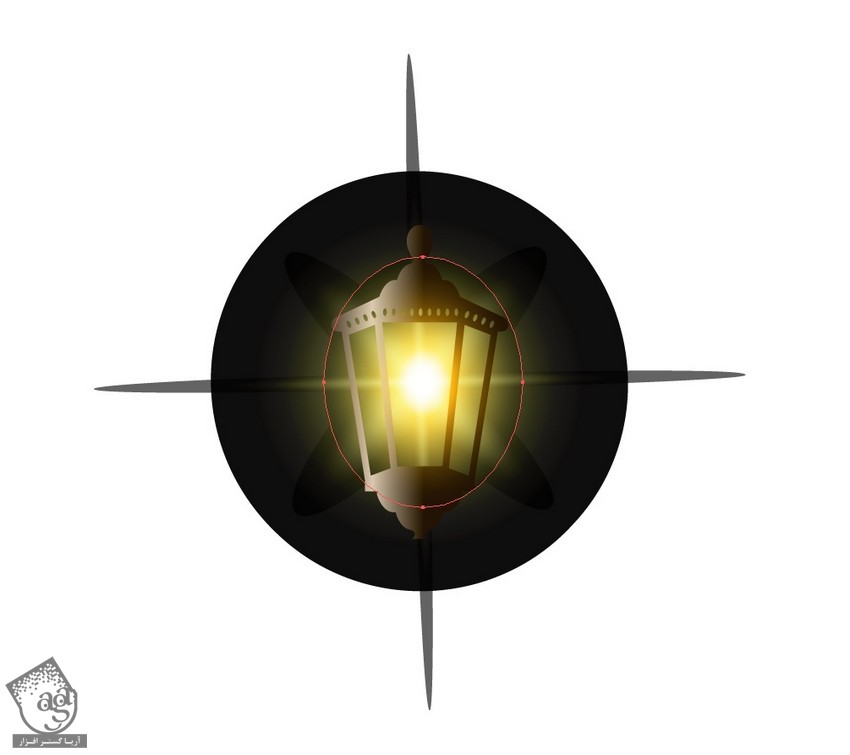
اولین پرتو رو به صورت زیر روی لامپ قرار میدیم.

گام نهم
پرتو رو به هر دو لامپ اضافه می کنیم.

گام دهم
لامپ رو چندین بار کپی می کنیم.

اضافه کردن درخت و برف
گام اول
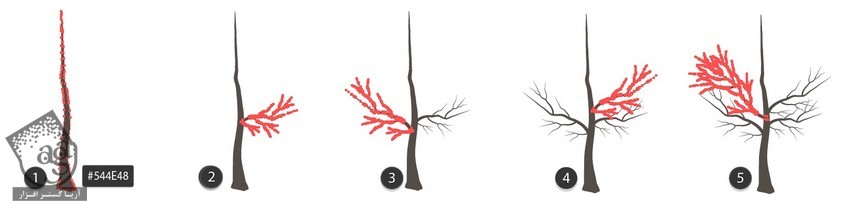
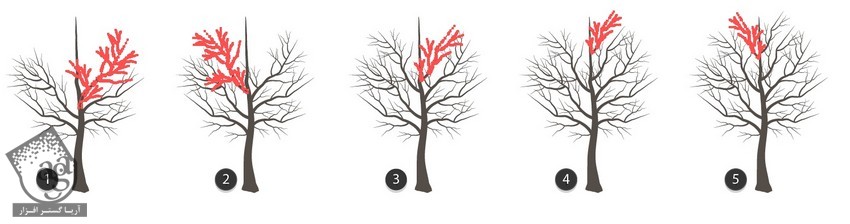
شاخه ها رو با دنبال کردن ” آموزش Illustrator : درخت قلبی شکل “ رسم می کنیم. تنه درخت رو هم رسم می کنیم و کد رنگی #544e48 رو براش در نظر می گیریم و شاخه ها رو بهش اضافه می کنیم.

گام دوم
شاخه های بیشتری اضافه می کنیم.

گام سوم
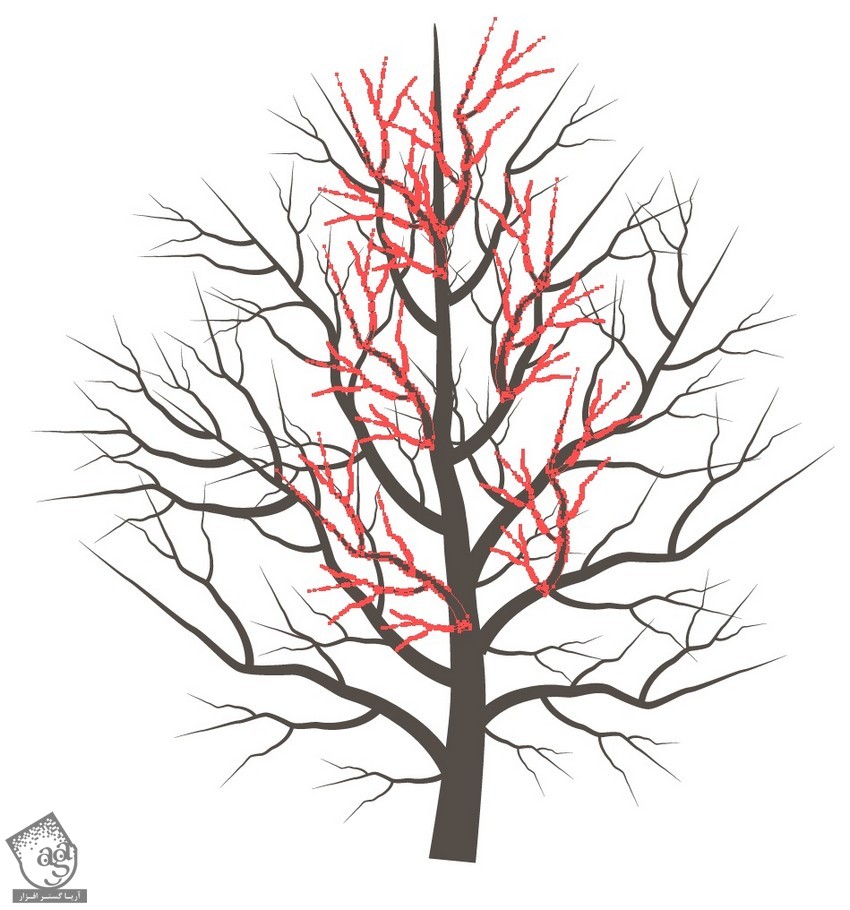
یک درخت دیگه هم با همین روش رسم می کنیم.

گام چهارم
شاخه های بیشتری رو به دومین درخت اضافه می کنیم.

گام پنجم
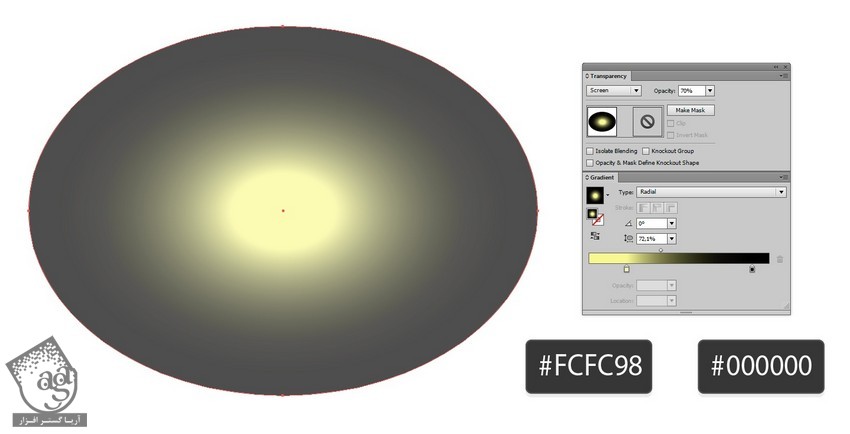
یک بیضی رسم می کنیم. Radial Gradient با کد رنگی #fcfc98, #000000 رو براش در نظر می گیریم. Opacity رو میزاریم روی 70 درصد و Transparency رو میزاریم روی Screen.

گام ششم
درخت ها رو چند بار کپی می کنیم و هایلایت ها رو پشت اون ها اضافه می کنیم.

گام هفتم
درخت ها و لامپ ها رو میزاریم روی پس زمینه.

گام هشتم
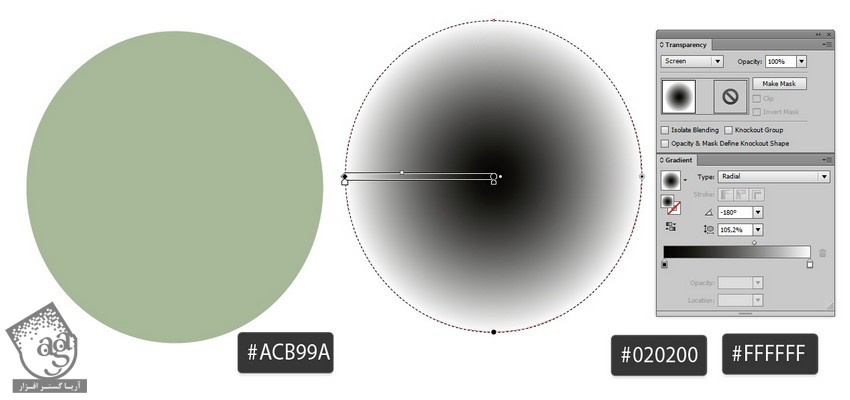
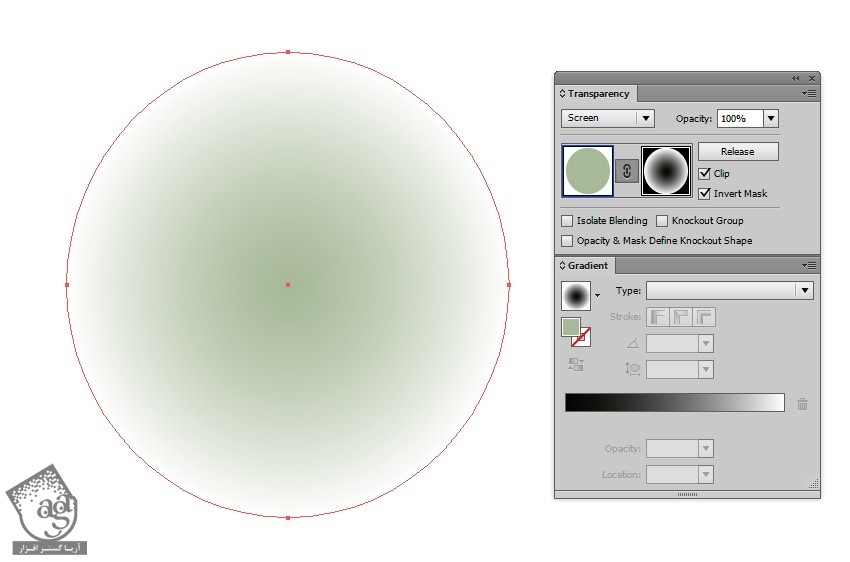
دو تا دایره مشابه رسم می کنیم. کد رنگی #acb99a رو برای اولی و کد رنگی #020200 رو به صورت Radial Gradient در نظر می گیریم.
Transparency رو میزاریم روی Screen.

گام نهم
دایره سبز رو زیر گرادیانت قرار میدیم. هر دو انتخاب می کنیم. وارد پنل Transparency میشیم و Make Mask رو انتخاب می کنیم. Clip و Invert Mask رو انتخاب می کنیم.

گام دهم
این هایلایت ها رو به پس زمینه اضافه می کنیم.

گام یازدهم
برای اضافه کردن برف ” آموزش Illustrator : طراحی پس زمینه برفی و زمستانی “ رو دنبال می کنیم.

گام دوازدهم
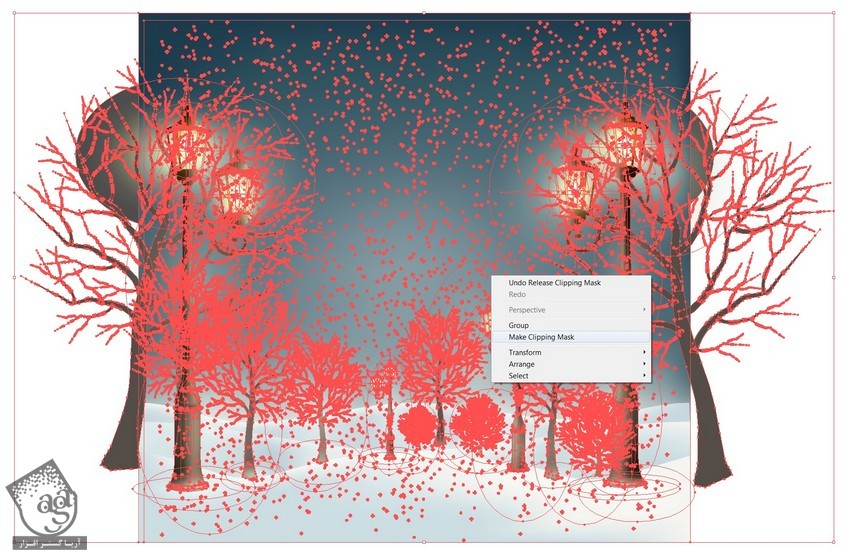
یک مستطیل هم به عنوان چهارچوب تصویر رسم می کنیم.

گام سیزدهم
تمام اجزا رو انتخاب می کنیم. کلیک راست می زنیم و Make Clipping Mask رو انتخاب می کنیم.

گام چهاردهم
تمام شد!

امیدواریم ” آموزش Illustrator : طراحی جشنواره زمستانی همراه با لامپ های درخشان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت