No products in the cart.
آموزش Illustrator : طراحی خرگوش بامزه

آموزش Illustrator : طراحی خرگوش بامزه
توی این آموزش، طراحی خرگوش بامزه رو با Illustrator با هم می بینیم. برای این کار، از شکل های ساده و همچنین گرادیانت هایی استفاده می کنیم که میشه برای طراحی کاراکترهای دیگه هم ازشون استفاده کرد. ویژگی جالب این آموزش، این هست که برای طراحی این کاراکتر نیازی نیست که حتما طراح حرفه ای باشین. پس بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی خرگوش بامزه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی بدن خرگوش
گام اول
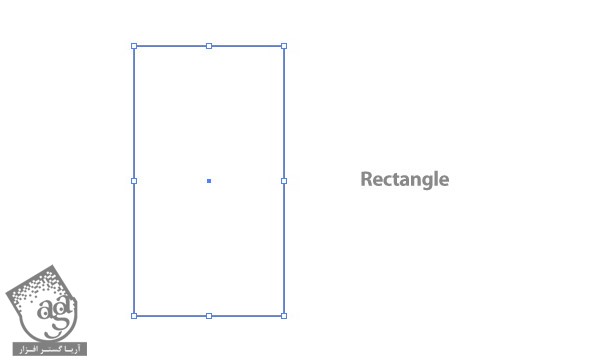
با زدن میانبر Ctrl+N، یک سند جدید درست می کنیم. بعد هم ابزار Rectangle رو بر می داریم و یک مستطیل بلند به ابعاد 190 در 290 پیکسل بهش اضافه می کنیم.

گام دوم
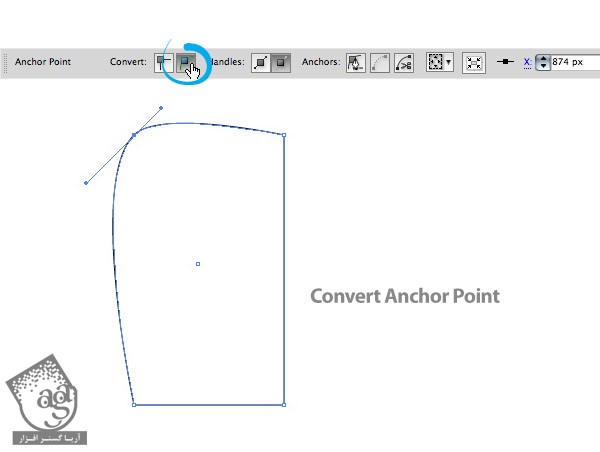
با استفاده از ابزار Direct Selection، نقطه بالای سمت چپ مستطیل رو انتخاب می کنیم. همچنان که این نقطه انتخاب شده، Anchor Points Options به صورت پیش فرض باز میشه. روی دومین دکمه از سمت چپ کلیک می کنیم تا Anchor Point به Smooth Point تبدیل بشه.

گام سوم
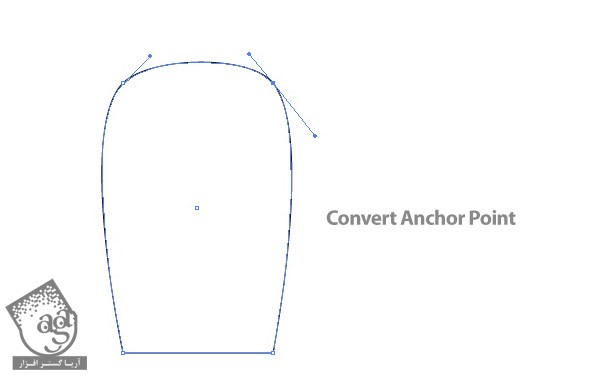
همین کار رو برای نقطه بالای سمت راست هم تکرار می کنیم.

گام چهارم
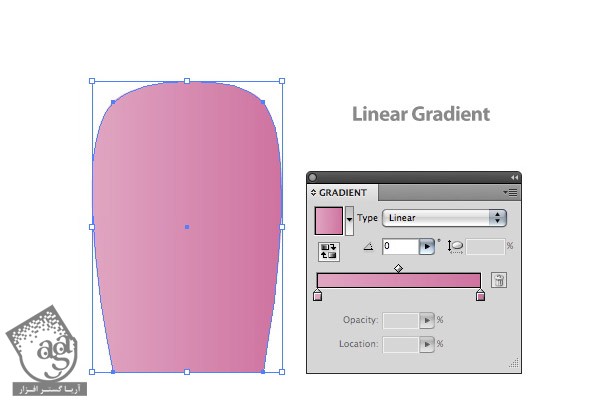
وارد پنل Gradient میشیم. بعد هم Linear Gradient رو از پنل Gradient به عنوان Fill مستطیل در نظر می گیریم. رنگ صورتی روشن رو به عنوان اولین رنگ و رنگ صورتی تیره رو به عنوان دومین رنگ گرادیانت تنظیم می کنیم.

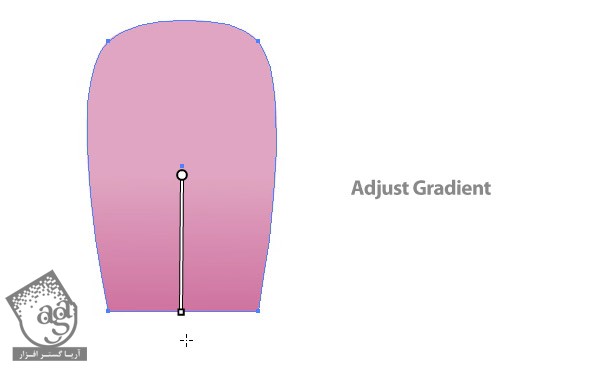
گام پنجم
با استفاده از ابزار Gradient، گرادیانت رو تنظیم می کنیم. برای این کار، وسط شکل کلیک می کنیم و بعد هم به سمت پایین درگ می کنیم.

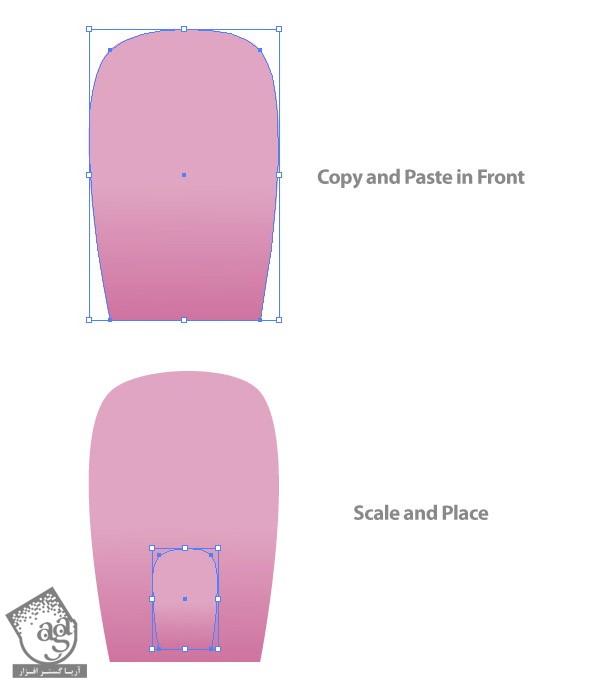
گام ششم
این شکل رو کپی کرده و روی خودش Paste می کنیم. بعد از انتخاب شکل جدید، میریم سراغ ابزار Selection. بعد هم اندازه شکل رو به اندازه نصف شکل اصلی کاهش میدیم. بعد از انجام این کار، شکل کپی رو در پایین شکل اصلی قرار میدیم.

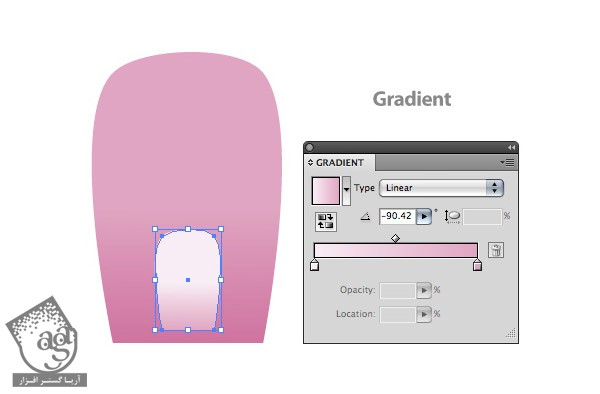
گام هفتم
وارد پنل Gradient میشیم. اولین رنگ شکل کپی رو روی صورتی روشن و دومین رنگ رو روی صورتی تیره تنظیم می کنیم.

طراحی پاها
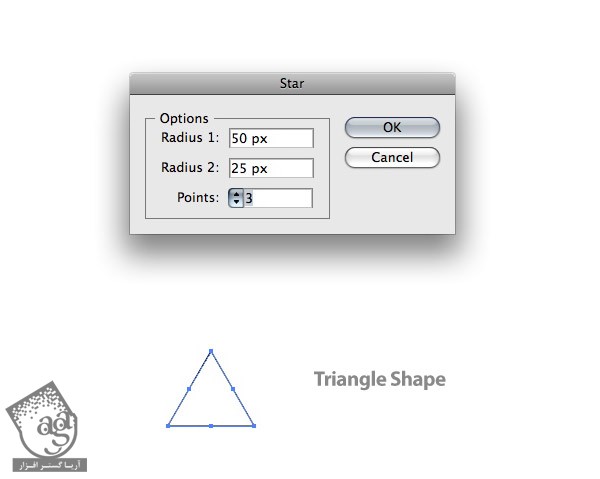
گام اول
ابزار Star رو بر می داریم. روی صفحه کار کلیک می کنمی تا صفحه Star باز بشه. بعد هم عدد 50 پیکسل رو برای Radius1 و عدد 25 پیکسل رو برای Radius2 در نظر می گیریم. در نهایت، Points رو روی 3 تنظیم می کنیم.

گام دوم
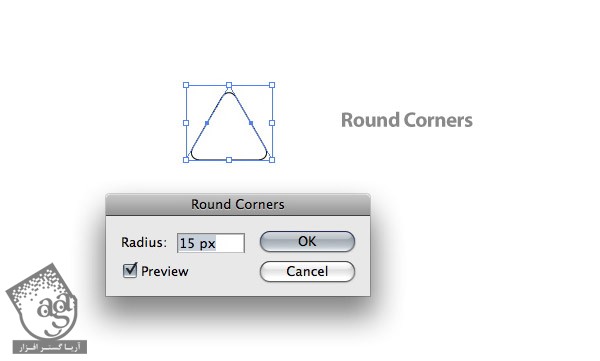
همچنان که این مثلث انتخاب شده، وارد مسیر Effect > Stylize > Round Corners میشیم. بعد هم Radius رو میزاریم روی 15 پیکسل.

گام سوم
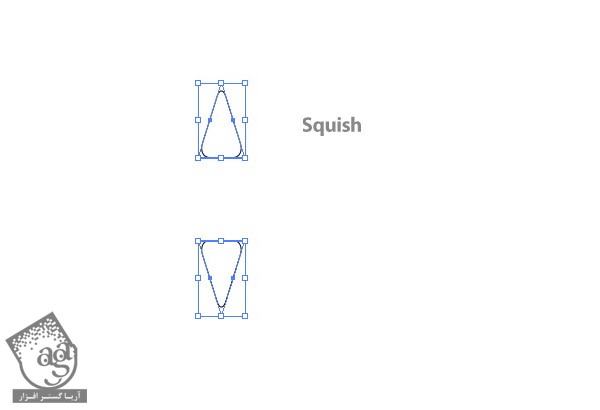
با استفاده از ابزار Selection، مثلث رو به صورت افقی به اندازه نصف، مچاله می کنیم. بعد هم اون رو 180 درجه می چرخونیم.

گام چهارم
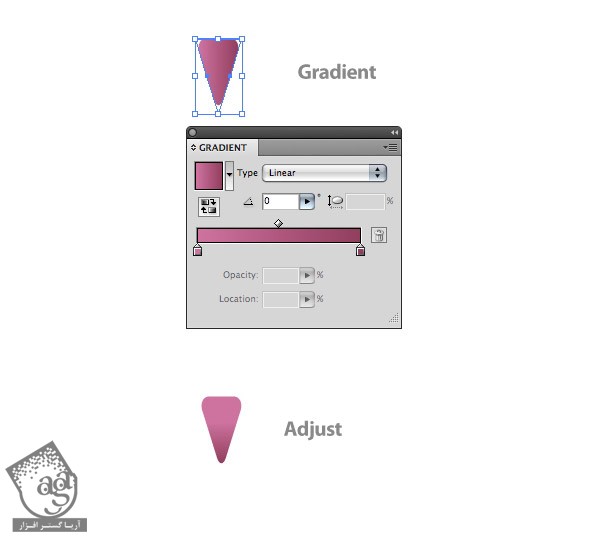
Linear Gradient رو به عنوان Fill این مثلث در نظر می گیریم. رنگ صورتی تیره شکل قبلی رو به عنوان اولین رنگ و رنگ صورتی تیره تری رو به عنوان دومین رنگ در نظر می گیریم. گرادیانت رو طوری تنظیم می کنیم که تیره ترین بخش اون در پایین مثلث قرار بگیره.

گام پنجم
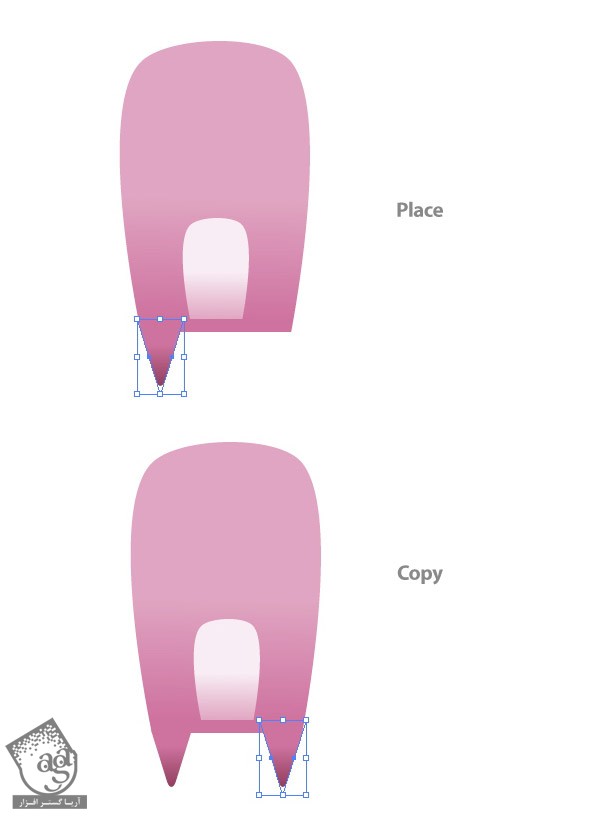
این مثلث رو در پایین شکل بزرگ تر مربوط به بدن قرار میدیم تا به عنوان پای خرگوش دیده بشه. بعد از انجام این کار، یک کپی از اون رو به عنوان پای بعدی در سمت دیگه بدن قرار میدیم. برای این کار، Alt+Shift رو نگه می داریم و شکل رو به سمت دیگه درگ می کنیم.

طراحی گوش های خرگوش
گام اول
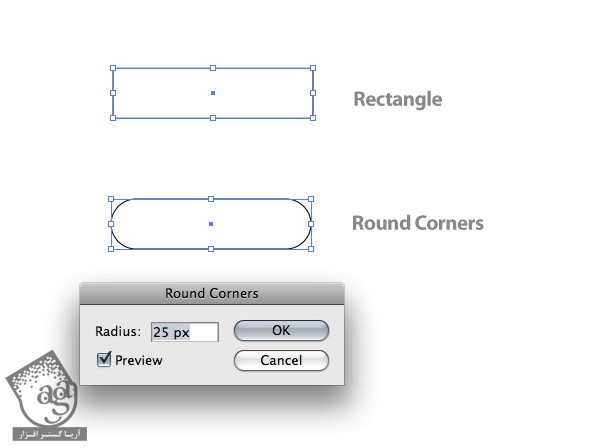
یک مستطیل جدید به ابعاد 200 در 50 پیکسل درست می کنیم و Radius رو میزاریم روی 25 پیکسل.

گام دوم
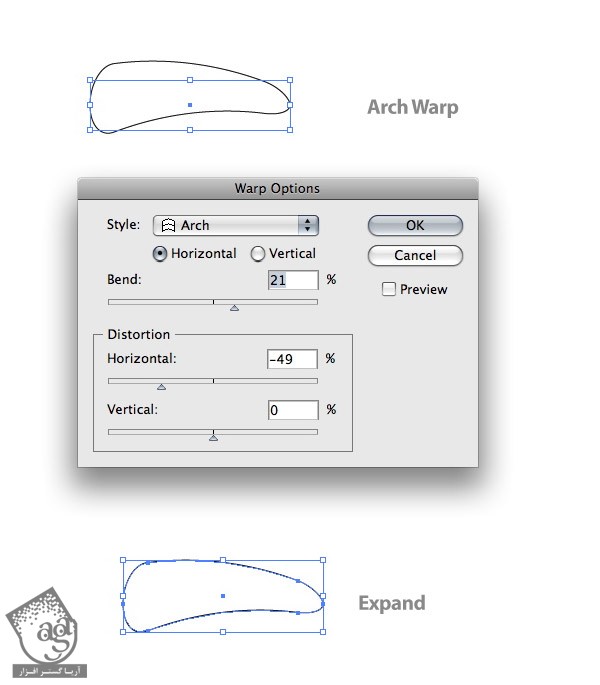
وارد مسیر Effect > Warp > Arch میشیم. بعد از باز شدن صفحه Warp Options، اسلایدر Bend رو روی 20 و Horizontal Distortion رو روی -49 قرار میدیم. وارد مسیر Object > Expand Appearnce میشیم.

گام سوم
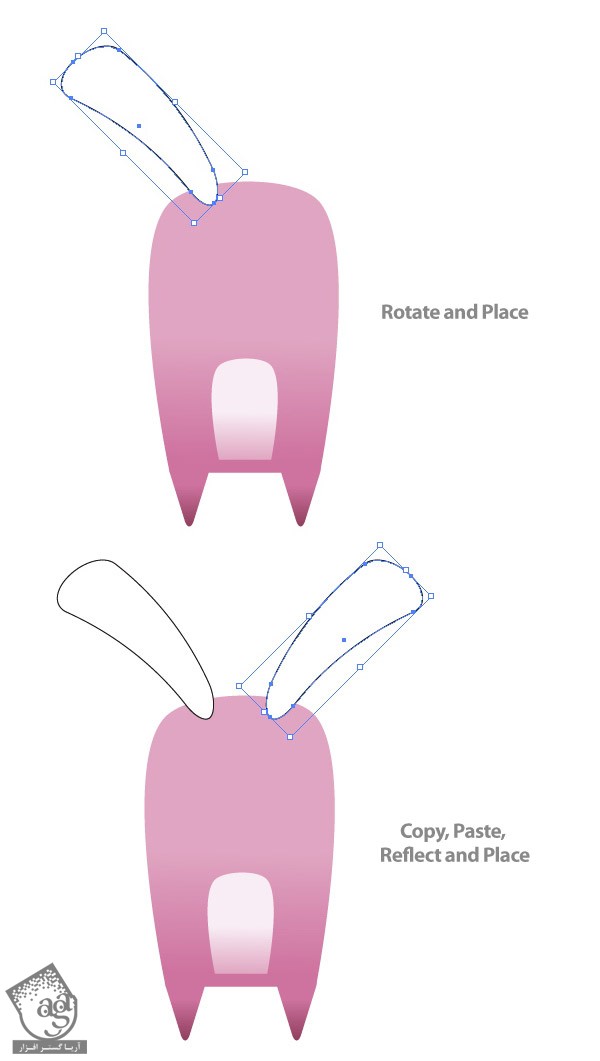
شکل رو 45 درجه به راست می چرخونیم تا به صورت عمود قرار بگیره. بعد هم اون رو نزدیک به بالای سر قرار میدیم. حالا شکل گوش رو Copy, Paste می کنیم. با دنبال کردن مسیر Object > Transform > Refelct و انتخاب گزینه Vertical، اون رو کپی می کنیم و در سمت دیگه قرار میدیم.

گام چهارم
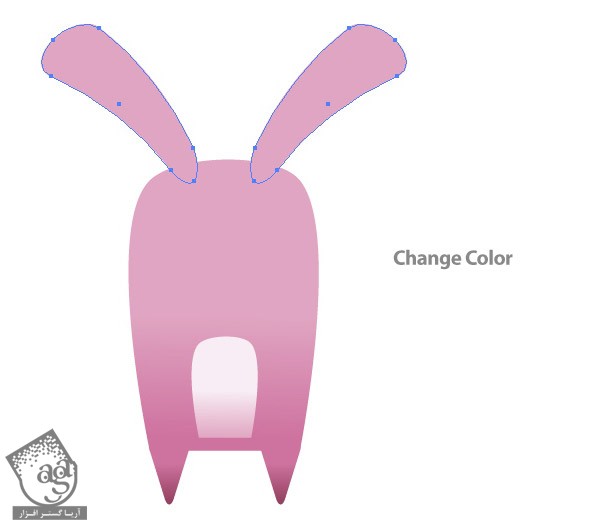
رنگ صورتی مربوط به شکل بدنن رو براش گوش در نظر می گیریم.

گام پنجم
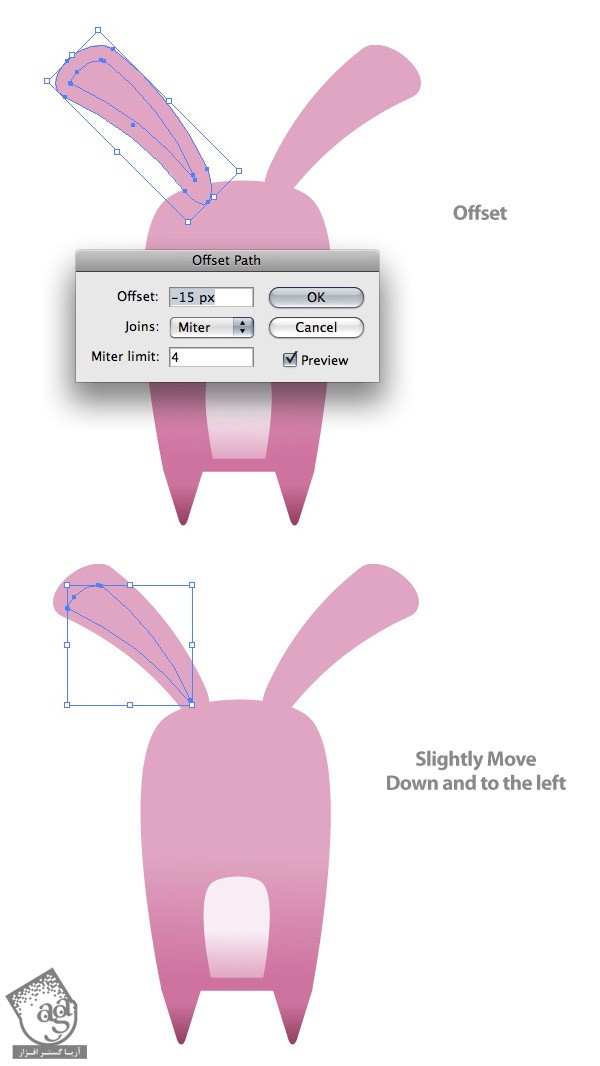
اولین گوش رو انتخاب می کنیم. وارد مسیر Object > Path > Offset میشیم تا صفحه Offset باز بشه. Offset رو روی -15 پیکسل تنظیم می کنیم. بعد هم یک مقدار به سمت پایین و چپ می کشیم.

گام ششم
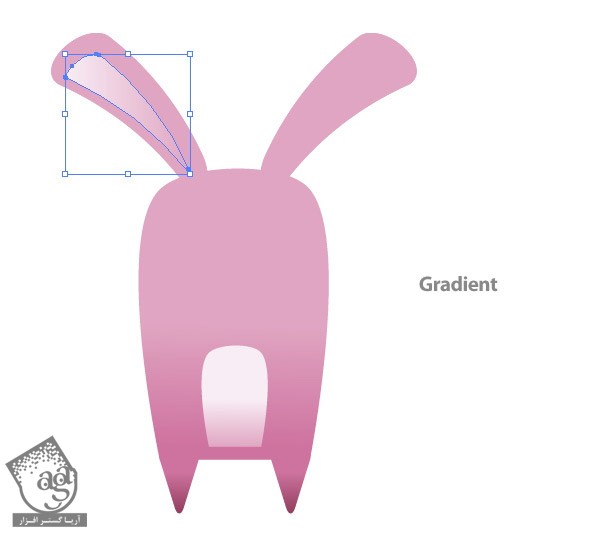
Linear Gradient روشنی که برای شکم خرگوش در نظر گرفته بودیم رو به عنوان Fill تنظیم می کنیم.

گام هفتم
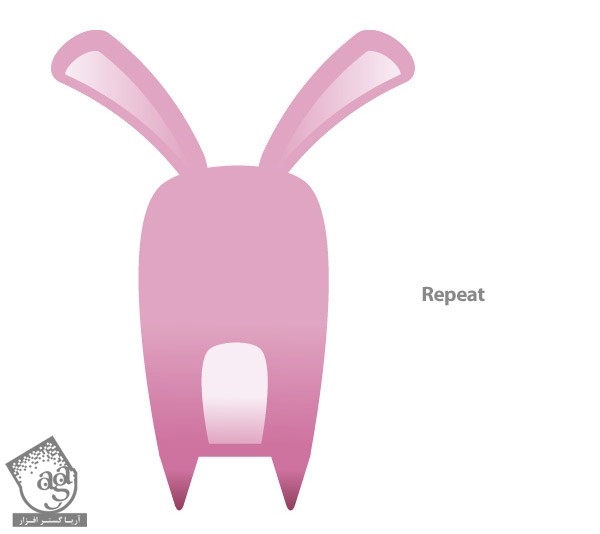
همین فرآیند رو برای گوش راست هم تکرار می کنیم.

طراحی ساعدها
گام اول
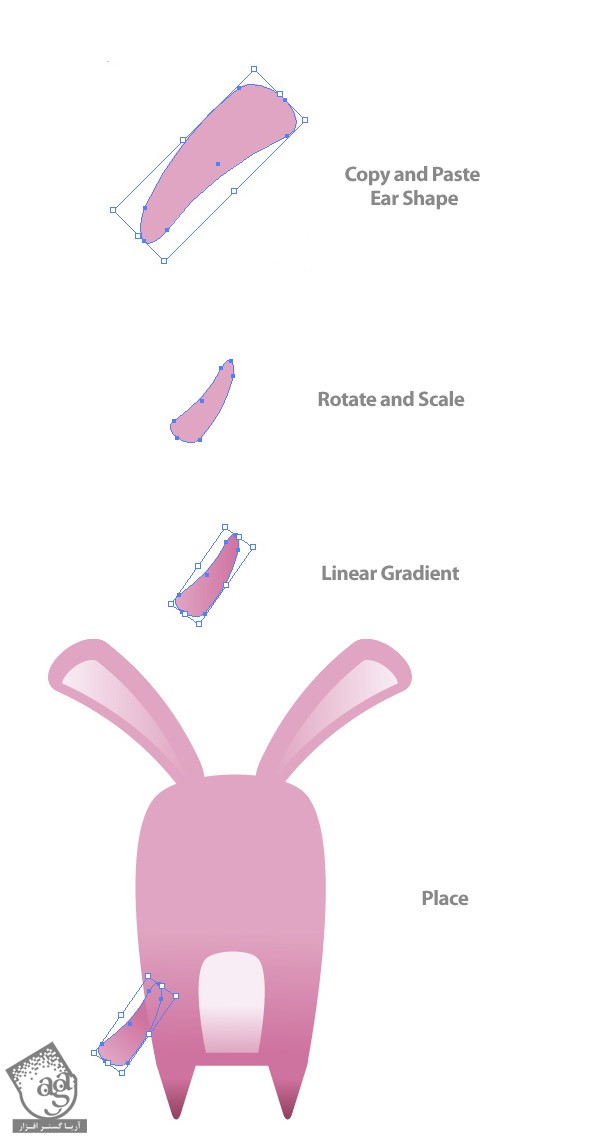
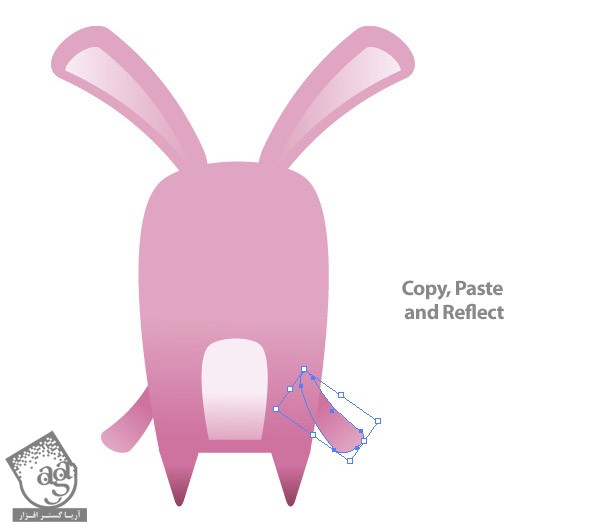
شکل اصلی گوش راست رو Copy, Paste می کنیم. نسخه کپی رو 190 درجه می چرخونیم و اندازه اون رو به نصف نسخه اصلی کاهش میدیم. گرادیانتی که برای بدن استفاده کردیم رو به عنوان Fill در نظر می گیریم و اون رو پایین، سمت چپ و پشت بدن قرار میدیم.

گام دوم
اون رو Copy, Paste می کنیم. بعد هم با دنبال کردن مسیر Object > Transform > Refelct و انتخاب گزینه Vertical، اون رو کپی می کنیم و در سمت دیگه قرار میدیم.

طراحی چشم ها
گام اول
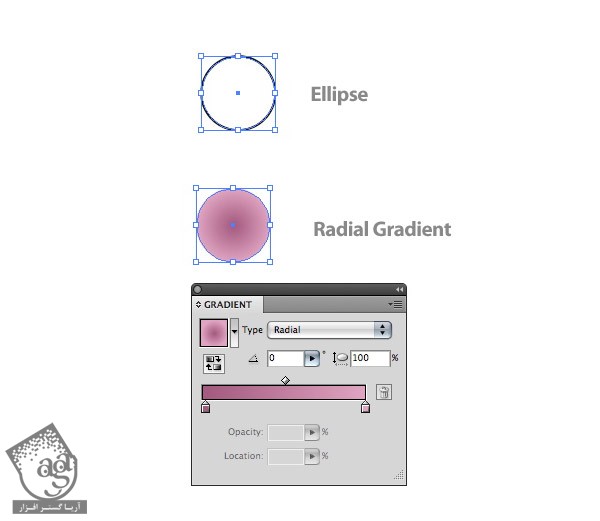
حالا که طراحی بدن انجام شد، اضافه کردن اجزای صورت رو شروع می کنیم. اول از همه، ابزار Ellipse رو بر می داریم و یک دایره به ابعاد 37 در 37 پیکسل رسم می کنیم. Radial Gradient صورتی تیره تا صورتی مورد استفاده برای گوش رو به عنوان Fill در نظر می گیریم.

گام دوم
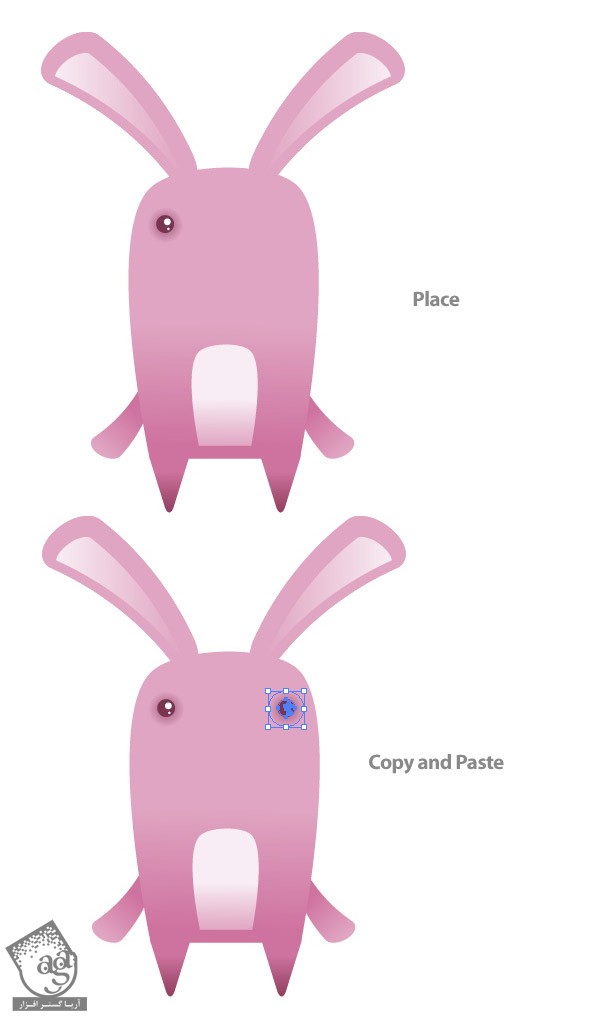
یک دایره دیگه اما کوچک تر رسم می کنیم. رنگ صورتی تیره رو براش در ظنر می گیریم. حالا دو تا دایره کوچک تر به رنگ سفید هم رسم می کنیم و داخل دایره تیره تر قرار میدیم.

گام سوم
شکل ها رو در سمت چپ صورت قرار میدیم. بعد هم اون رو Copy, Paste کرده و می بریم در سمت دیگه بدن.

طراحی بینی
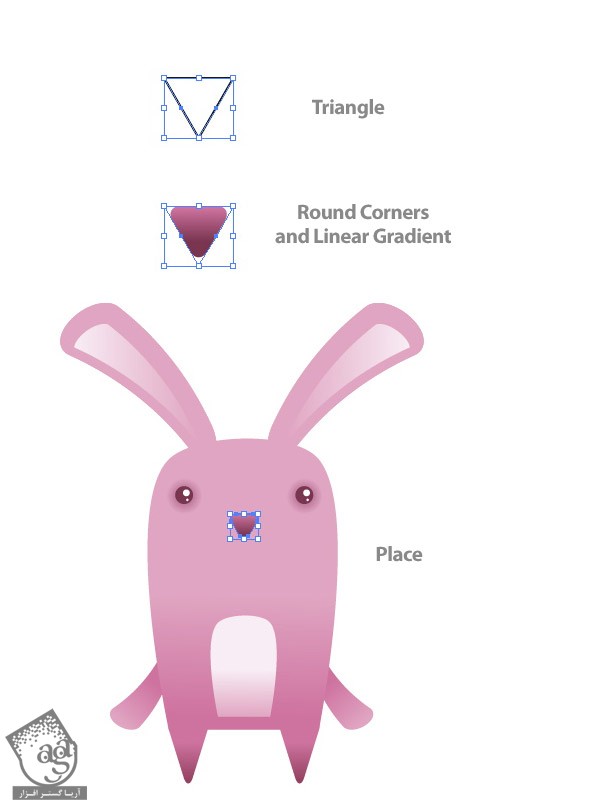
درست مثل قبل، یک مثلث درست می کنیم. اندازه اون رو به نصف کاهش میدیم و گرادیانت قبلی رو بهش اختصاص میدیم. به علاوه زوایای اون رو هم گرد می کنیم و زیر چشم ها در وسط صورت قرار میدیم.

طراحی دهان
گام اول
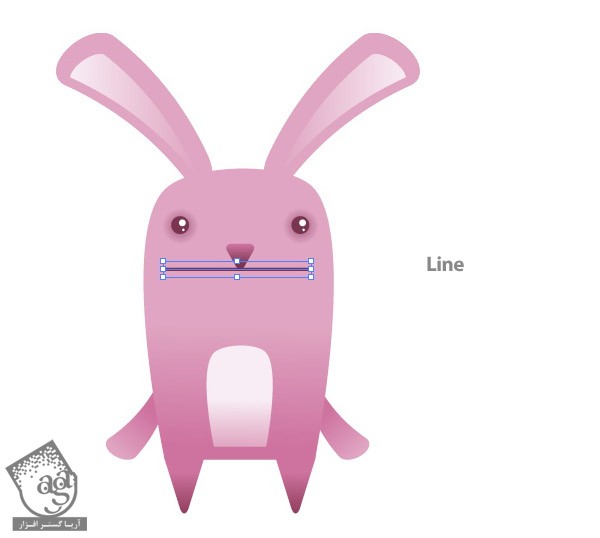
با استفاده از ابزار Line Segment، یک شکل صورتی رسم می کنیم. ضخامت این خط رو روی 3 پیکسل تنظیم می کنیم و در محلی که می بینین، قرار میدیم.

گام دوم
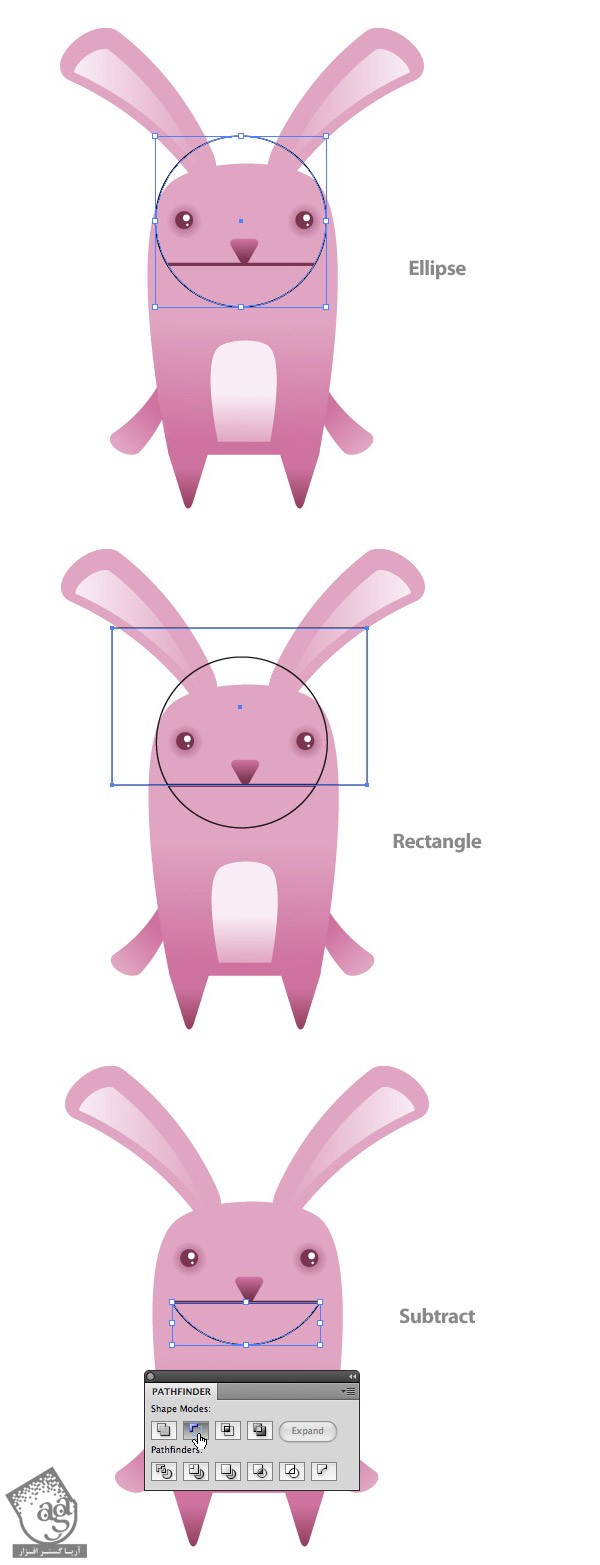
یک دایره دیگه رسم می کنیم. طوری که خط قبلی، در یک چهارم پایینی دایره قرار بگیره. بعد هم یک مستطیل اضافه می کنیم و اون رو در محلی قرار میدیم که ضلع پایینی، روی خط قرار بگیره. مستطیل و دایره رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Subtract Shape Areas کلیک می کنیم. همچنان که توی پنل Pathfinder هستیم، روی دکمه Expand هم کلیک می کنیم.

گام سوم
Linear Gradient تیره تری که برای بدن استفاده کردیم رو به عنوان Fill در نظر می گیریم. حالا این شکل رو در پشت خطی که قبلا رسم کردیم، قرار میدیم.

گام چهارم
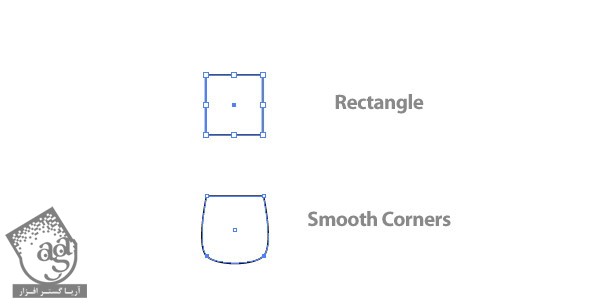
یک مستطیل به ابعاد 38 در 40 پیکسل رسم می کنیم. درست مثل کاری که در مورد بدن انجام دادیم، Anchor Point پایین سمت چپ رو با ابزار Direct Selection انتخاب می کنیم و Anchor Point رو روی Smooth Point قرار میدیم. همین کار رو برای سمت راست هم تکرار می کنیم.

گام پنجم
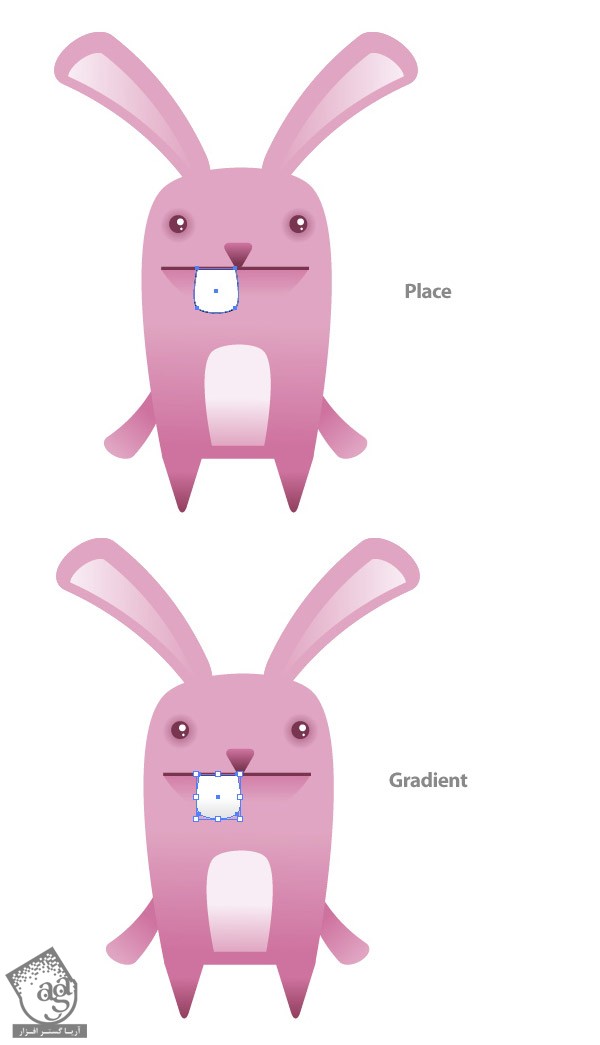
شکل دندان رو در پایین، سمت چپ و پشت خط دهان قرار میدیم. Linear Gradient سفید تا خاکستری روشن رو براش در نظر می گیریم. بعد هم گرادیانت رو طوری تنظیم می کنیم که رنگ سفید در بالا قرار بگیره.

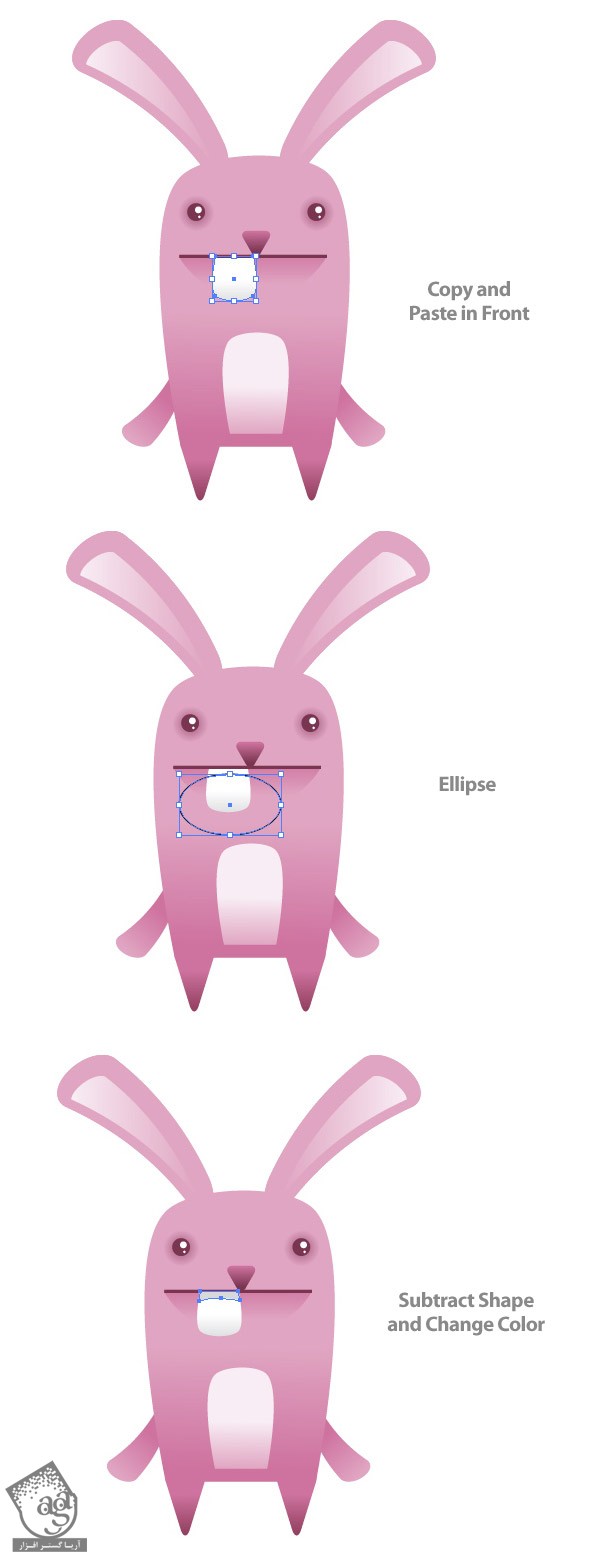
گام ششم
دندان رو Copy, paste می کنیم. یک بیضی رسم می کنیم و طوری قرار میدیم که دو سوم پایینی دندان رو بپوشونه. نسخه کپی شده دندان رو به همراه بیضی انتخاب می کنیم و وارد پنل Pathfinder میشیم و روی Subtract کلیک می کنیم. بعد از انجام این کار، رنگ شکل رو به خاکستری روشن تغییر میدیم.

گام هفتم
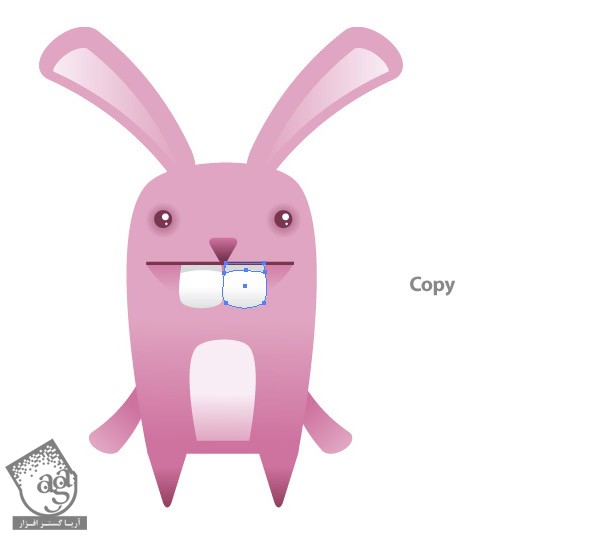
نسخه کپی رو به سمت دیگه می بریم.

طراحی مو
گام اول
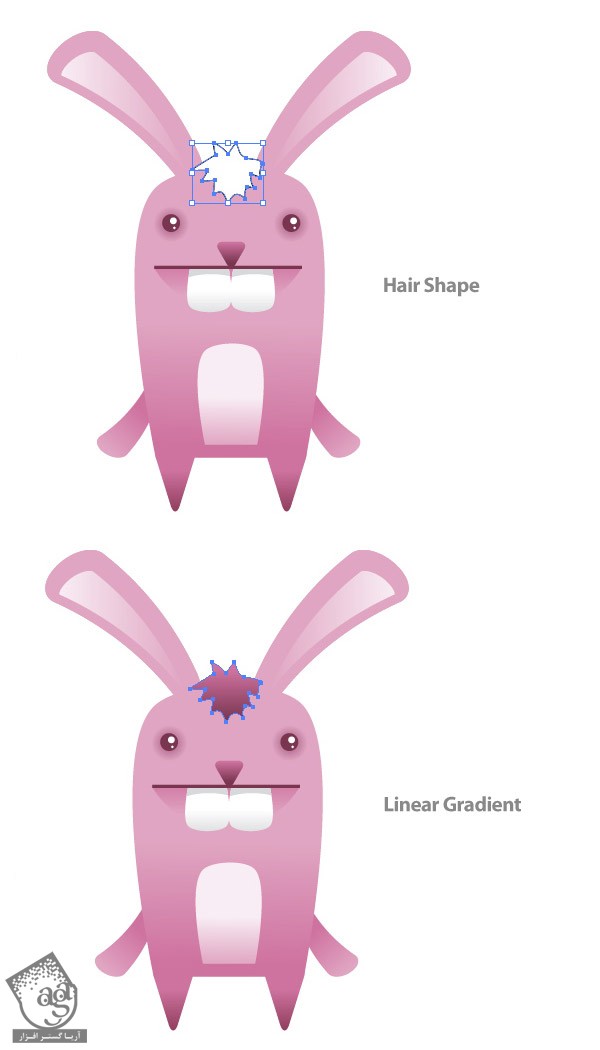
زمان اضافه کردن موها رسیده. با استفاده از ابزار Pen، شکلی که می بینین رو در بالای سر رسم می کنیم. Linear Gradient شکل بینی رو به عنوان Fill تنظیم می کنیم.

گام دوم
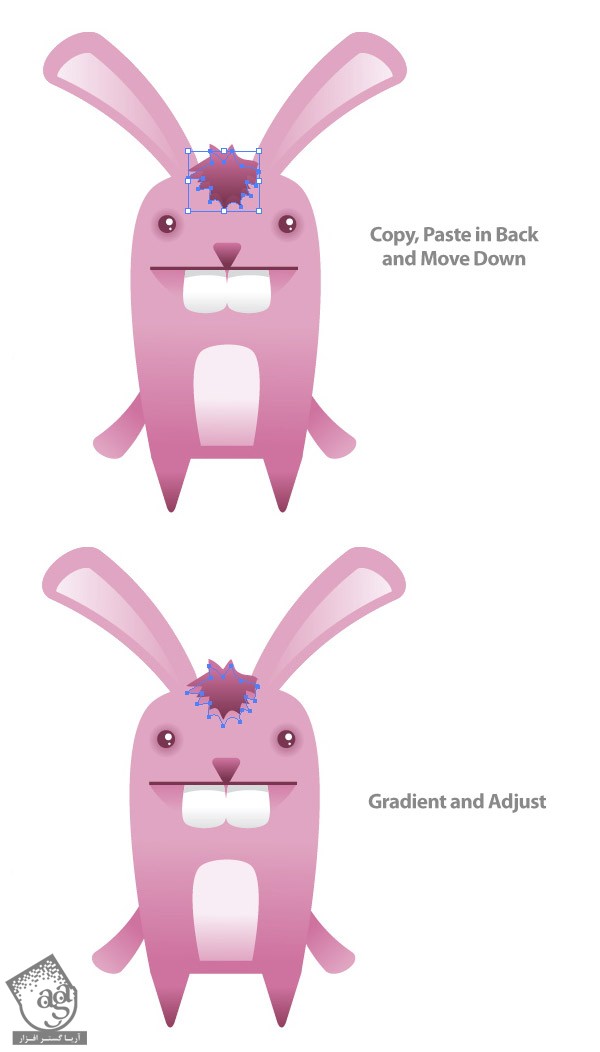
شکل مو رو انتخاب می کنیم. اون رو Copy و در عقب، می کنیم. بعد از انتخاب نسخه کپی، اون رو به پایین می کشیم. همون گرادیانت مورد استفاده برای بدن رو به نسخه کپی هم اختصاص میدیم. بعد هم اون رو طوری تنظیم می کنیم که بخش تیره تر در بالا قرار بگیره.

اضافه کردن هویج و آخرین اصلاحات
گام اول
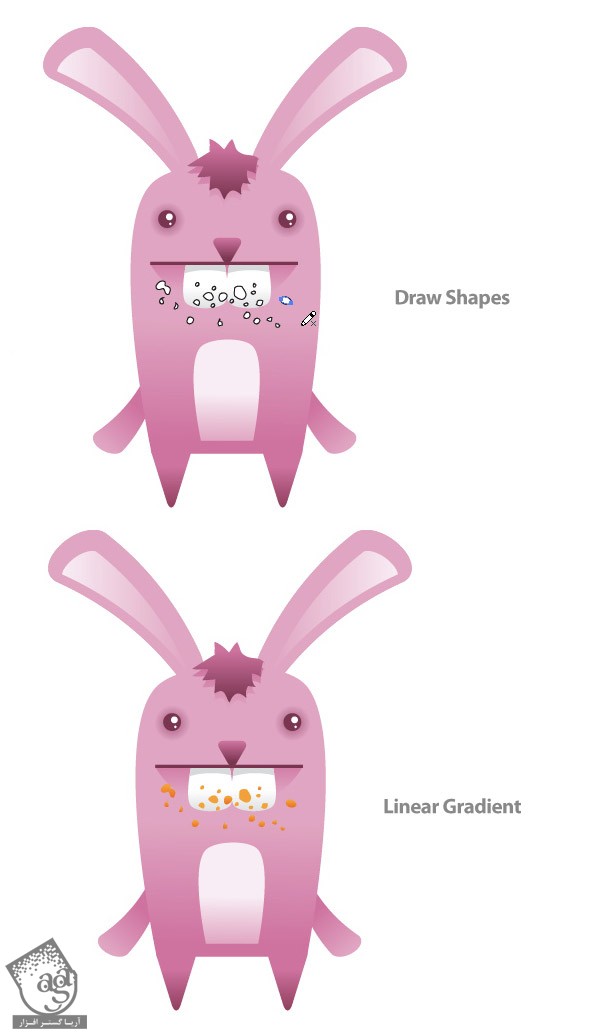
طراحی کاراکتر خرگوش تمام شده اما بیاین برای هویج هم طراحی کنیم. با استفاده از ابزار Pencil، بیست تا بیست و پنج تا دایره کوچک روی دهان و دندان های خرگوش رسم می کنیم. Linear Gradient نارنجی روشن تا نارنجی تیره رو براش در نظر می گیریم.

گام دوم
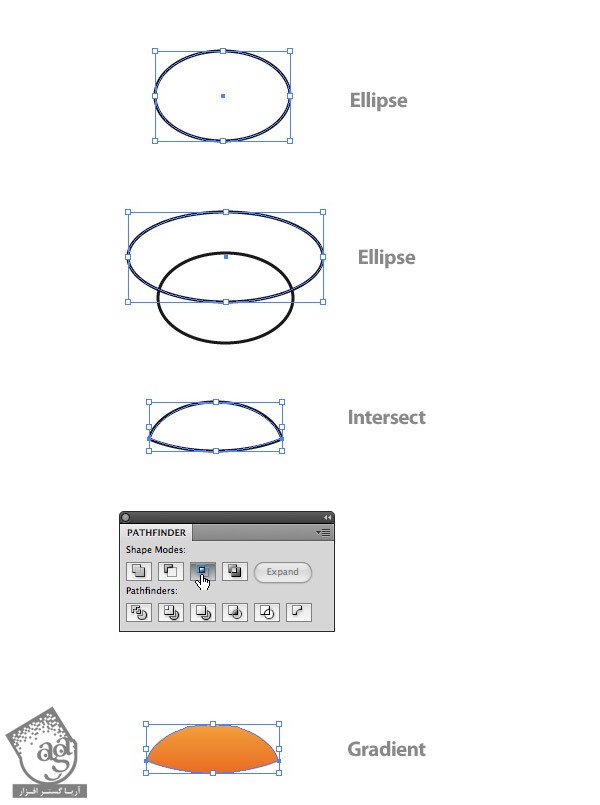
یک بیضی 45 در 30 پیکسلی رسم می کنیم. یک بیضی 65 در 30 پیکسلی دیگه هم روی اون می کشیم. دومین بیضی رو در پایین و مرکز اولی قرار میدیم. هر دو رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Intersect کلیک و بعد هم Expand می کنیم. Linear Gradient نارنجی رو براش در نظر می گیریم. بعد هم اون رو طوری تنظیم می کنیم که رنگ روشن تر در بالا قرار بگیره.

گام سوم
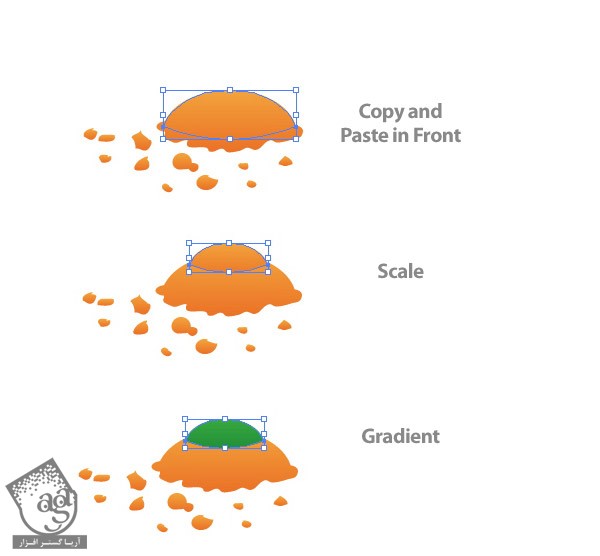
با استفاده از ابزار Pencil، چند تا شکل به صورتی که می بینین درست می کنیم و زیر شکل قبلی قرار میدیم. همون گرادیانت نارنجی رو بهشون اختصاص میدیم.

گام چهارم
شکل بیضی بالا رو کپی و Paste می کنیم. اندازه نسخه کپی رو به نصف کاهش میدیم و بالای شکل اصلی قرار میدیم. گرادیانت سبز تا سبز تیره رو براش در نظر می گیریم.

گام پنجم
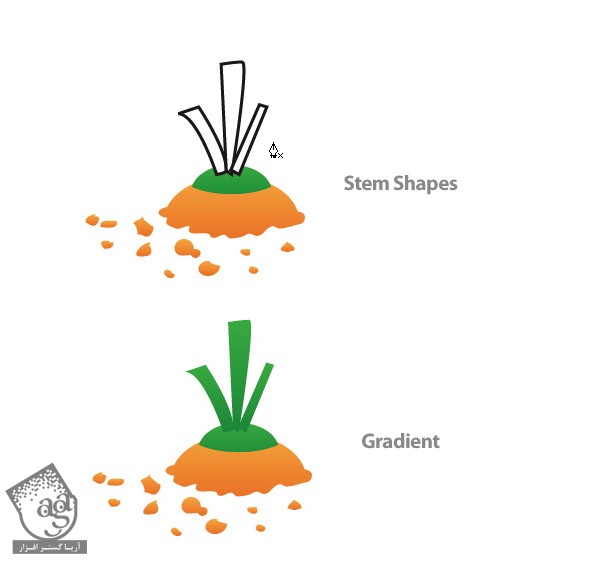
با استفاده از ابزار Pen، چند تا شکل ساقه در بالای هویج رسم می کنیم و همون گرادیانت قبلی رو بهش اختصاص میدیم.

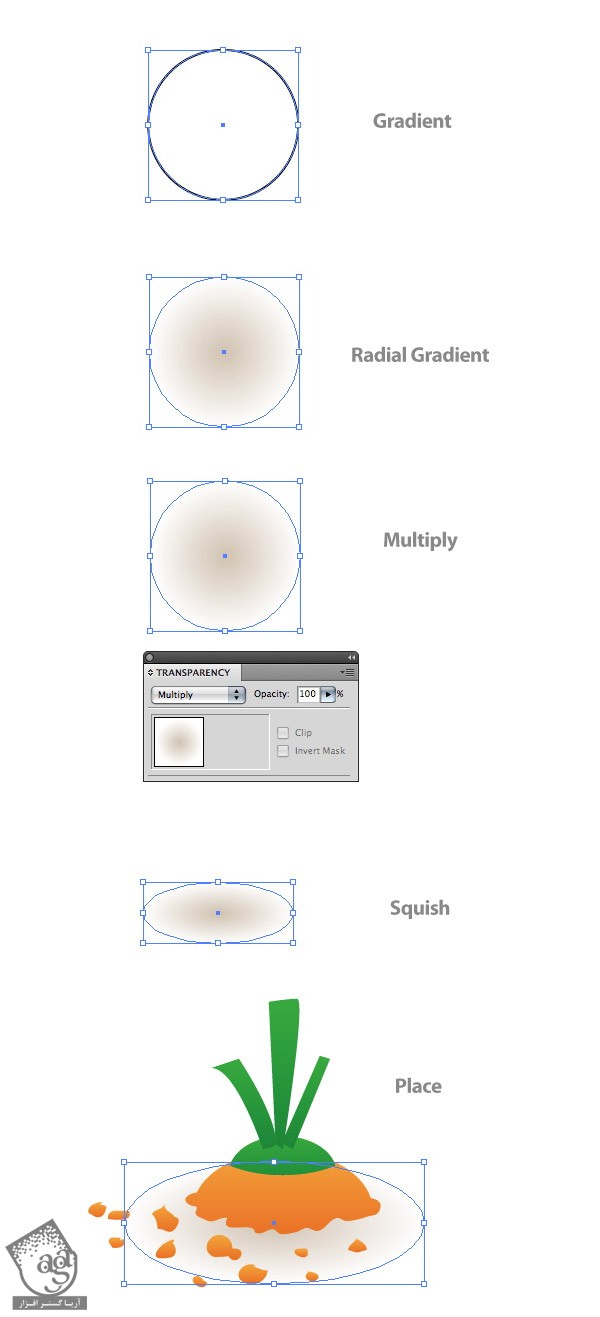
گام ششم
یک دایره 75 در 75 پیکسلی رسم می کنیم. Radial Gradient قهوه ای روشن تا سفید رو براش در نظر می گیریم. وارد پنل Trasnparency میشیم و اون رو روی Multiply تنظیم می کنیم. حالا این دایره رو به صورت عمودی به اندازه نصف سایز اصلی، مچاله می کنیم و به عنوان سایه، در پشت هویج قرار میدیم.

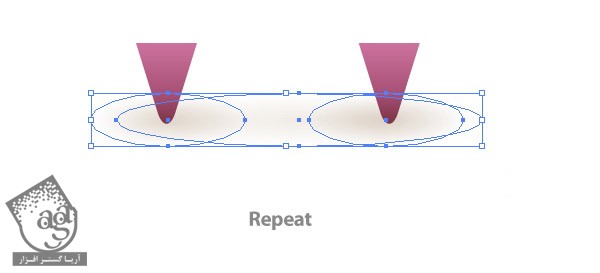
گام هفتم
دو تا دایره دیگه مثل قبل درست می کنیم و پشت پاها قرار میدیم. یک بیضی بزرگ تر هم رسم می کنیم. گرادیانت قهوه ای رو بهش اختصاص میدیم و اون رو بین سایه های مربوط به پاها قرار میدیم.

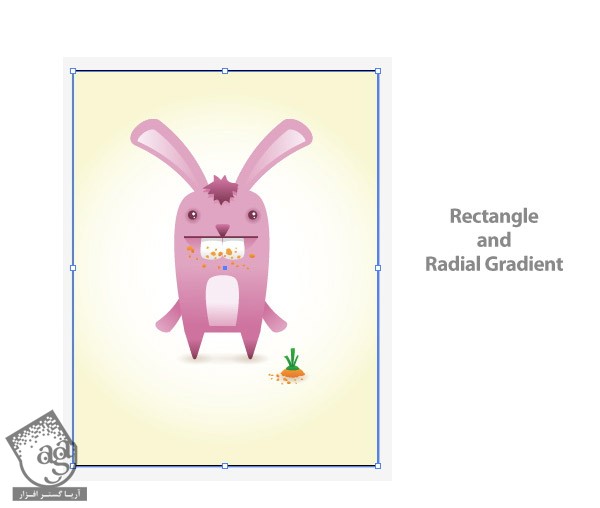
گام هشتم
یک مستطیل به اندازه سند رسم می کنیم. Radisl Gradient رو به عنوان Fill در نظر می گیریم و رنگ ها رو روی سفید تا زرد روشن تنظیم می کنیم و تمام!

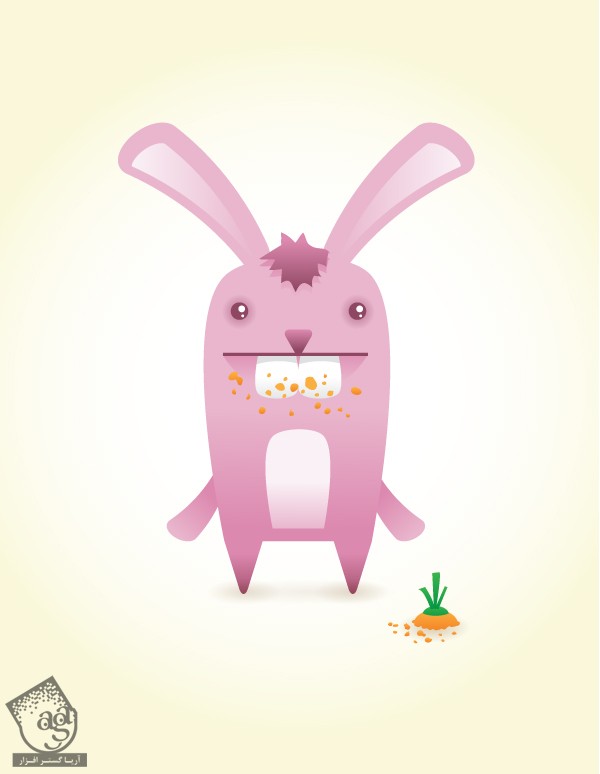
نتیجه
نتیجه طراحی رو در زیر می بینین.

امیدواریم ” آموزش Illustrator : طراحی خرگوش بامزه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت