No products in the cart.
آموزش Illustrator : طراحی خوک

آموزش Illustrator : طراحی خوک
توی این آموزش، طراحی خوک رو با Illustrator با هم می بینیم. برای این کار از شکل های ساده استفاده می کنیم و افکت های مختلفی رو روی اون ها اعمال می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی خوک ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی سر
گام اول
یک سند جدید به ابعاد 850 پیکسل درست می کنیم.
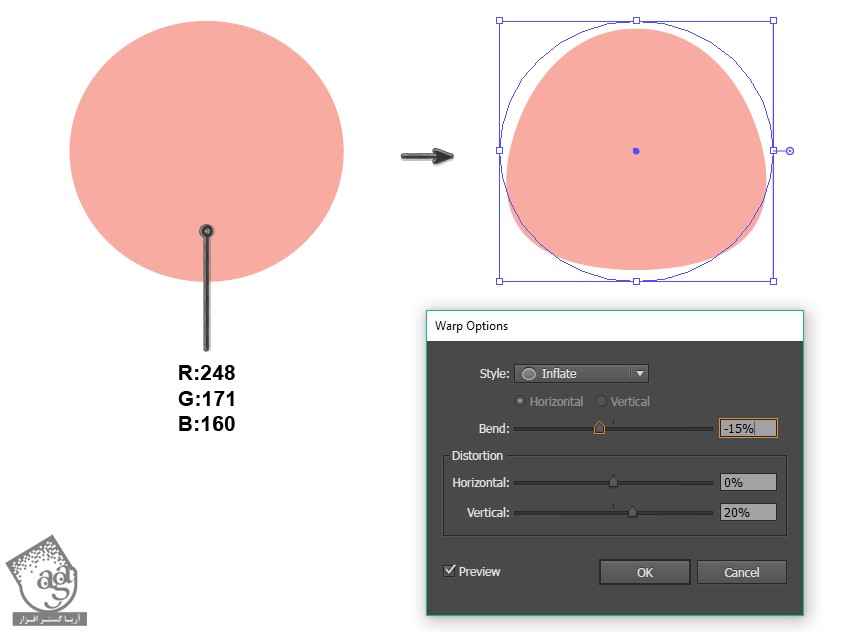
ابزار Ellipse رو بر می داریم و یک دایره صورتی رنگ رسم می کنیم. بعد هم افکت Inflate رو روی اون اعمال می کنیم. برای این کار وارد مسیر Effect > Warp > Inflate میشیم و مقادیری که می بینین رو وارد می کنیم.

گام دوم
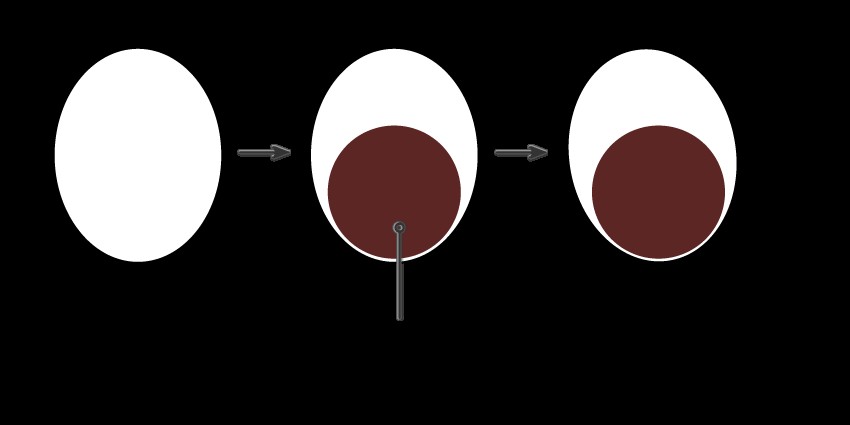
بریم سراغ چشم ها. یک بیضی سفید رنگ رسم می کنیم. رنگ مشکی رو برای Stroke در نظر می گیریم. بعدا این Stroke حذف میشه اما بعلا برای اینکه بهتر ببینیم ازش استفاده می کنیم. یک دایره قهوه ای داخل بیضی اضافه می کنیم. برای اینکه دایره متقارن بشه، در حین رسم دایره، Shift رو هم نگه می داریم. بیضی سفید رنگ رو یک مقدار به سمت چپ درگ می کنیم.

گام سوم
یک شکل قلب رو به عنوان روشن ترین نقطه چشم خوک طراحی می کنیم.
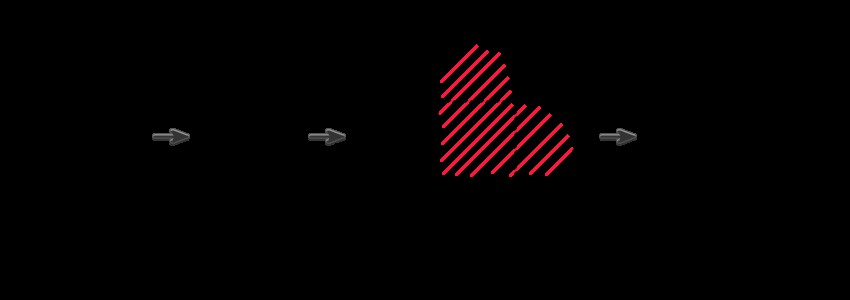
برای شروع، می تونی با استفاده از ابزار Rounded Rectangle، یک مستطیل با زوایای گرد درست کنیم. اما اجازه بدین این کار رو با استفاده از Corner Widget که توی ورژن های اخیر ایلاستریتور اضافه شده انجام بدیم.
یک مستطیل با استفاده از ابزار Rectangle رسم می کنیم. وارد مسیر View > Show Corner Widget میشیم. به این ترتیب، یک دایره کوچک نزدیک هر زاویه مستطیل ظاهر میشه. این دایره ها رو به وسط شکل می بریم. این طوری زوایا به تدریج گرد میشن.
همچنان که مستطیل انتخاب شده، ابزار Rotate رو بر می داریم. توی پنجره ای که ظاهر میشه، عدد 90 رو برای Angle در نظر می گیریم و روی Copy کلیک می کنیم. این دو تا شکل ها رو به شکلی که می بینین روی هم قرار میدیم. ناحیه قرمز رنگ نشان دهنده قلب هست. ابزار Shape Builder رو بر می داریم. هر دو تا مستطیل رو انتخاب می کنیم و روی ناحیه قرمز می کشیم. این طوری فقط شکل قلب باقی می مونه. با استفاده از همین ابزار، Alt رو نگه می داریم و روی نواحی ناخواسته می کشیم تا حذف بشن.
اگه ازورژن های قدیمی تر استفاده می کنین، هر دو تا مستطیل رو انتخاب کنین. وارد پنل Pathfinder بشین و روی Divide کلیک می کنیم. بعد هم کلیک راست و Ungroup رو بزنین. قسمت های قرمز رنگ مستطیل رو انتخاب کنین. وارد پنل Pathfinder بشین و روی Unite کلیک کنین. بعد هم قسمت های اضافه رو پاک کنین.
قلب آماده ست!

گام چهارم
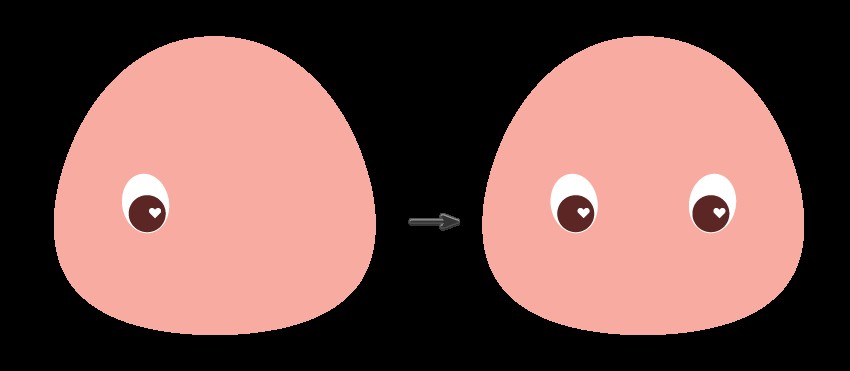
چشم رو در سمت چپ سر قرار میدیم و Stroke رو حذف می کنیم. یادتون باشه که شکل قلب سفید رنگ رو هم بالای شکل قهوه ای رنگ قرار بدین.
بیاین کار چشم رو تمام کنیم. همچنان که شکل سمت چپ انتخاب شده، ابزار Reflect میشیم. Alt رو نگه می داریم و وسط سر کلیک می کنیم. توی پنجره ای که ظاهر میشه، Vertical رو انتخاب می کنیم و عدد 90 رو برای Angle در نظر می گیریم و Copy رو می زنیم. قلب سفید چشم راست رو هم به سمت راست می بریم. این از چشم ها.

گام پنجم
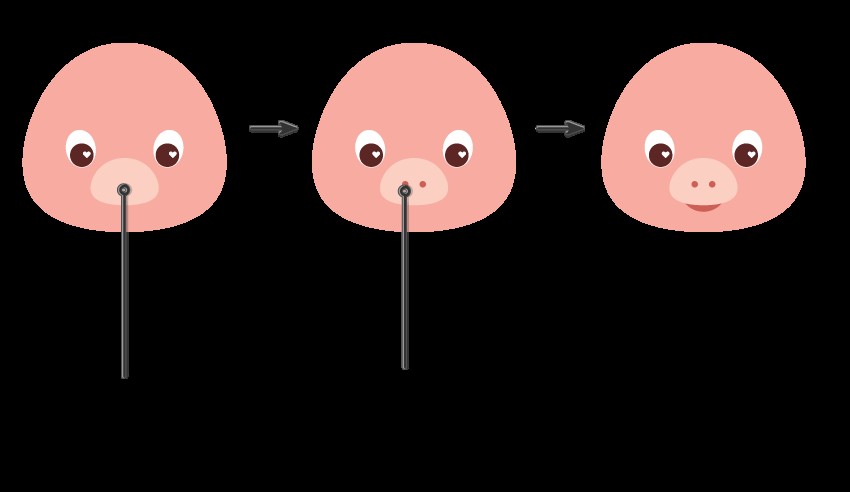
بریم سراغ پوزه. شکل قلب رو کپی، کوچک تر و روشن تر می کنیم. به علاوه قسمت بالایی رو یک مقدار مسطح می کنیم. دو تا دایره تیره کوچک هم به عنوان سوراخ ها اضافه می کنیم.
پوزه رو انتخاب می کنیم. اون رو کپی می کنیم و در پشنت نسخه اضافه می کنیم. این کپی رو بر عکس می کنیم و رنگ تیره تری رو براش در نظر می گیریم. این از پوزه!

گام ششم
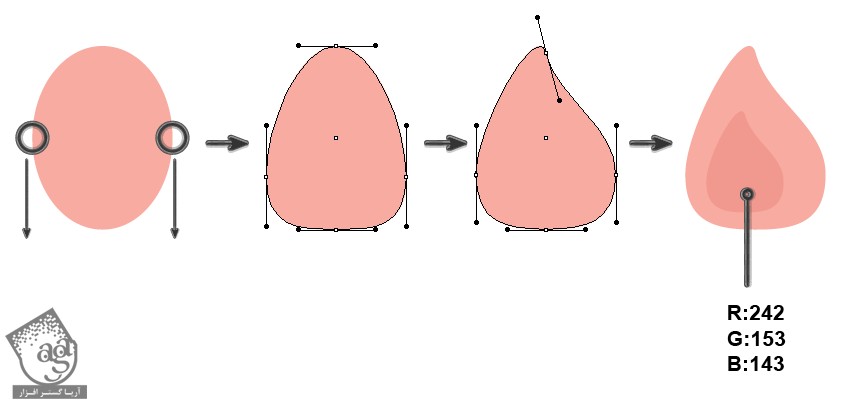
برای طراحی گوش، یک بیضی رسم می کنیم. ابزار Direct Selection رو بر می داریم. Anchor Point های چپ و راست رو به پایین درگ می کنیم. برای ایجاد شکل پایین، Handle ها رو از استفاده از ابزار Direct Selection جا به جا می کنیم. این شکل رو کپی می کنیم. رنگش رو یک مقدار تیره می کنیم. اندازه رو کوچک تر می کنیم و داخل شکل بزرگ تر قرار میدیم.

گام هفتم
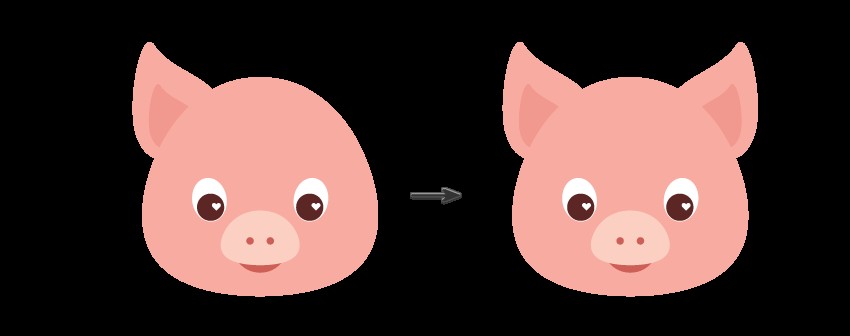
گوش رو در سمت چپ سر قرار میدیم. اون رو یک مقدار به سمت چپ می چرخونیم. ابزار Reflect رو بر می داریم و در حالی که Alt رو نگه داشتیم، روی پیشانی کلیک می کنیم. توی پنجره ای که ظاهر میشه، Vertical رو انتخاب می کنیم و عدد 90 رو برای Angle در نظر می گیریم و روی Copy کلیک می کنیم. سر خوک آماده ست!

طراحی پاپیون
گام اول
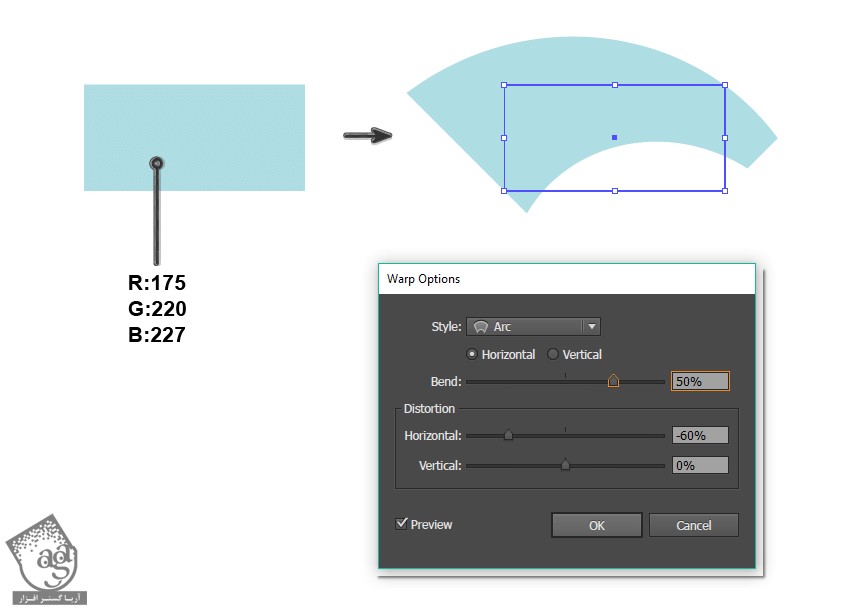
یک مستطیل آبی درست می کنیم. برای این کار ابزار Rectangle رو بر می داریم. بعد هم وارد مسیر Effect > Warp > Arc میشیم و تنظیماتی که می بینین رو وارد می کنیم.

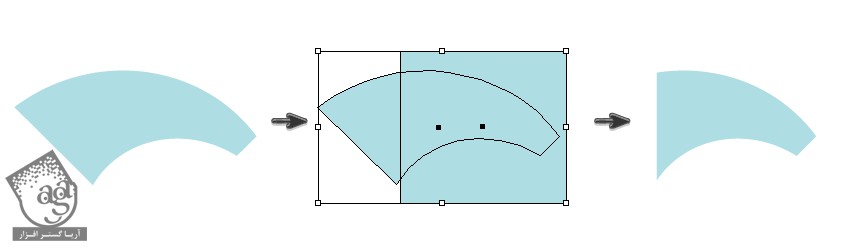
گام دوم
وارد مسیر Object > Expand Appearance میشیم. یک مستطیل دیگه رو روی مستطیل قبلی قرار میدیم. هر دو مستطیل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم.

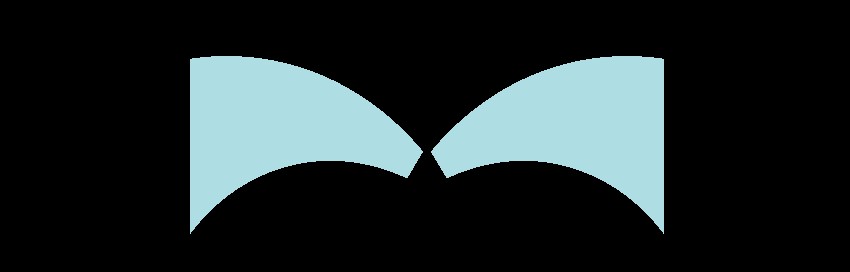
گام سوم
ابزار Reflect رو بر می داریم و در حالی که Alt رو نگه داشتیم، روی صفحه کار کلیک می کنیم. توی پنجره ای که ظاهر میشه، Vertical رو تیک می زنیم و روی Copy کلیک می کنیم.

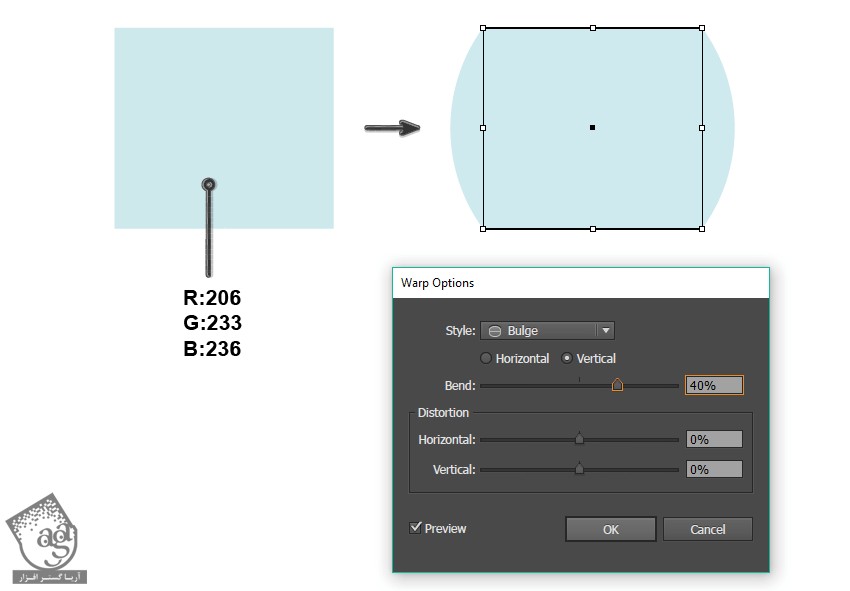
گام چهارم
برای درست کردن وسط پاپیون، یک مربع به رنگ آبی روشن درست می کنیم. وارد مسیر Effect > Warp > Bulge میشیم و تنظیمات زیر رو وارد می کنیم.

گام پنجم
با استفاده از ابزار Reflect، دو طرف پاپیون رو به صورت افقی یا Horizontal منعکس می کنیم. رنگی که می بینین رو برای در نظر می گیریم و در عقب قرار میدیم.

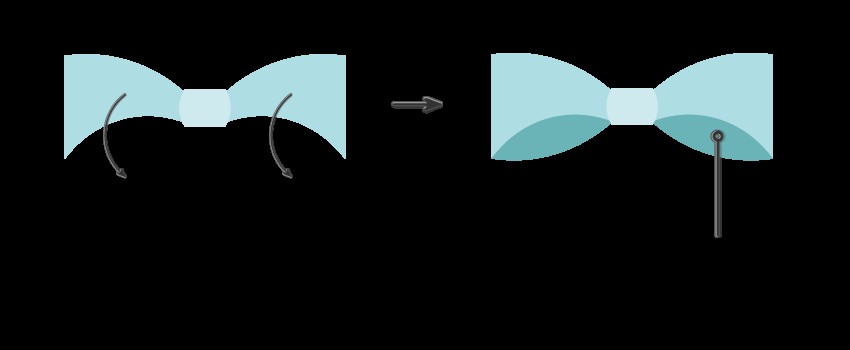
گام ششم
یکی از دو طرف پاپیون رو انتخاب می کنیم. اون رو یک مقدار بزرگ تر می کنیم. می چرخونیم و سمت چپ قرار میدیم. بعد هم به عقب می بریم و رنگ Fill رو تغییر میدیم. اون رو با ابزار Reflect به صورت Vertical یا عمودی Reflect می کنیم. پاپیون آماده ست!

طراحی بدن، دست ها و پاها
گام اول
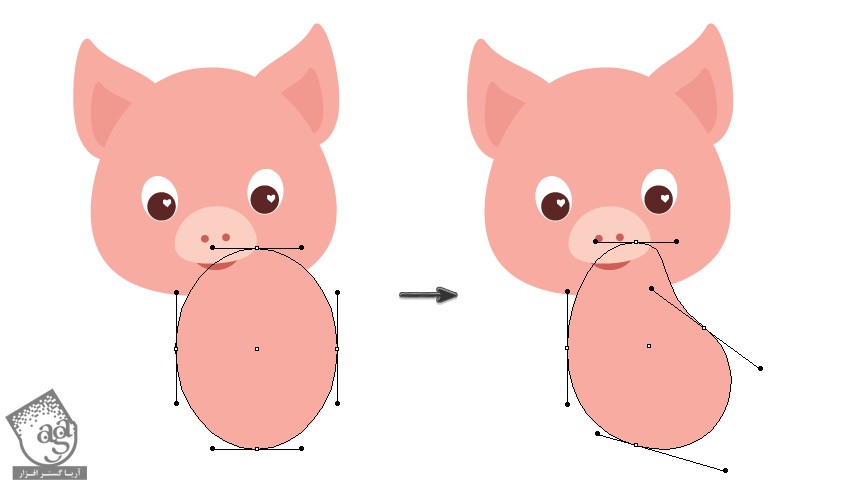
با استفاده از ابزار Ellipse، یک بیضی رسم می کنیم. ابزار Direct Selection رو بر می داریم و Handle های Anchor Point ها رو جا به جا می کنیم تا به صورت زیر در بیاد. شکل بدن رو زیر سر قرار میدیم.

گام دوم
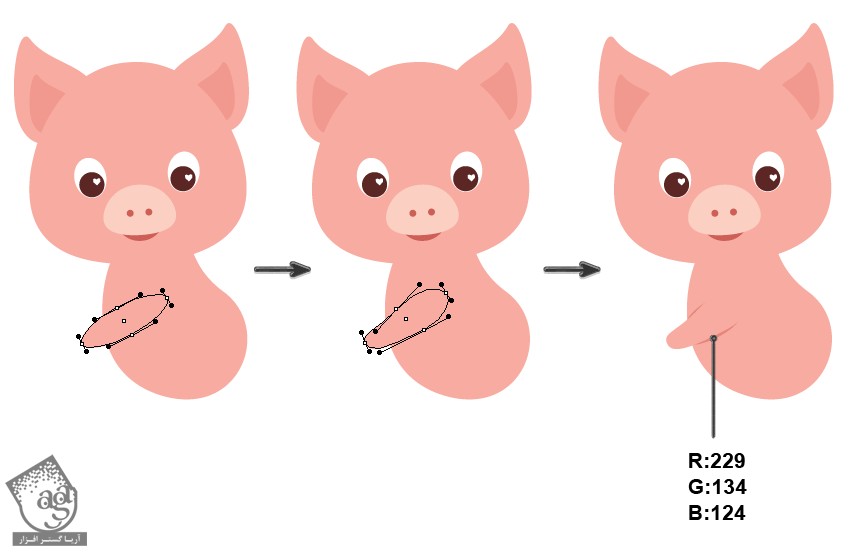
برای رسم ساعد، با یک بیضی دیگه شروع می کنیم. با استفاده از ابزار Direct Selection، این بار Handle ها رو طوری جا به جا می کنیم که شکل زیر به دست بیاد. یک بار دیگه ساعد رو کپی می کنیم و در پشت نسخه اصلی قرار میدیم و رنگ تیره تری رو براش در نظر می گیریم.

گام سوم
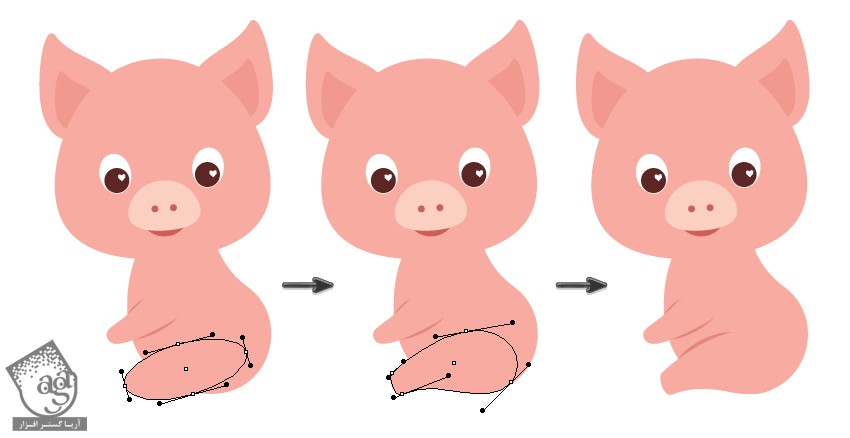
بریم سراغ پاها. یک بیضی رسم می کنیم. با استفاده از ابزار Direct Selection، این بار Handle ها رو طوری جا به جا می کنیم که شکل زیر به دست بیاد. یک بار دیگه پا رو کپی می کنیم و در پشت نسخه اصلی قرار میدیم.

گام چهارم
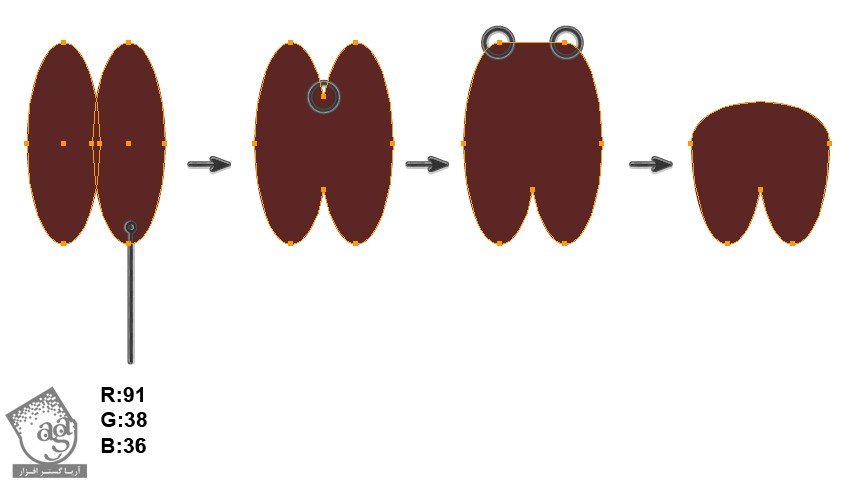
می خوایم سم ها رو طراحی کنیم. دو بیضی قهوه ای رنگ رسم می کنیم و به شکلی که می بینین قرار میدیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم. این طوری به صورت زیر در میاد.
Anchor Point که بین دو تا بیضی قرار داره رو حذف می کنیم. برای این کار، از ابزار Delete Anchor Point استفاده می کنیم.

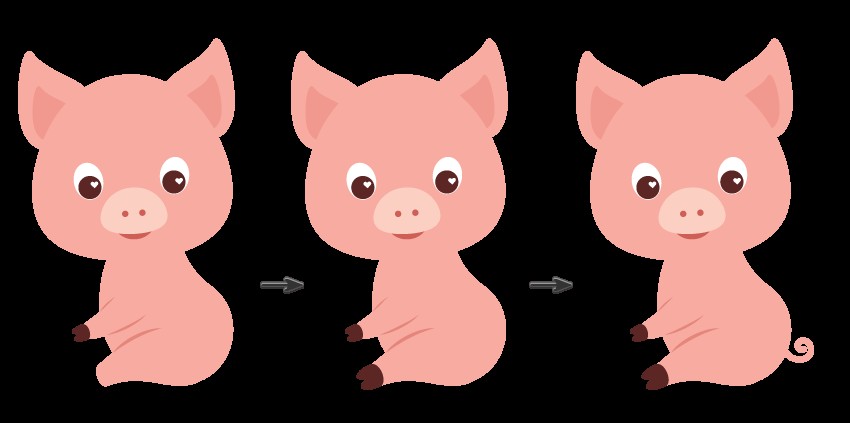
گام پنجم
سم خوک رو در محلی که می بیین قرار میدیم و اندازه اون رو تنظیم می کنیم.
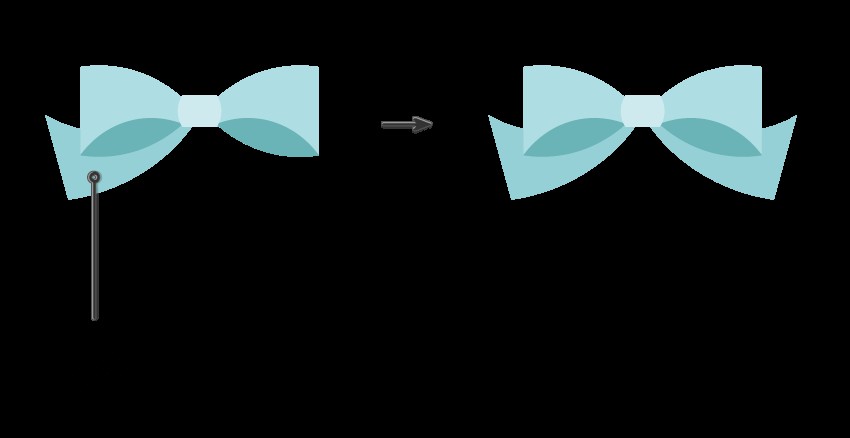
حالا می خوایم دم رو طراحی کنیم. ابزار Pencil رو بر می داریم. رنگ صورتی که برای بدن در نظر گرفتیم رو انتخاب می کنیم و به عنوان رنگ Stroke در نظر می گیریم. روی Fill صورتی و بعد هم روی صفحه کار کلیک می کنیم.
وارد پنل Tools میشیم. روی دکمه Swap Fill and Stroke کلیک می کنیم. وارد پنل Stroke میشیم. Weight مربوط به Stroke رو تنظیم می کنیم. بعد هم Round Cap رو تیک می زنیم. ابزار Pencil رو بر می داریم و شروع می کنیم به کشیدن دم.

گام ششم
پاپیون رو بر می داریم و در محلی که می بینین قرار میدیم. خوک تقریبا آماده ست!

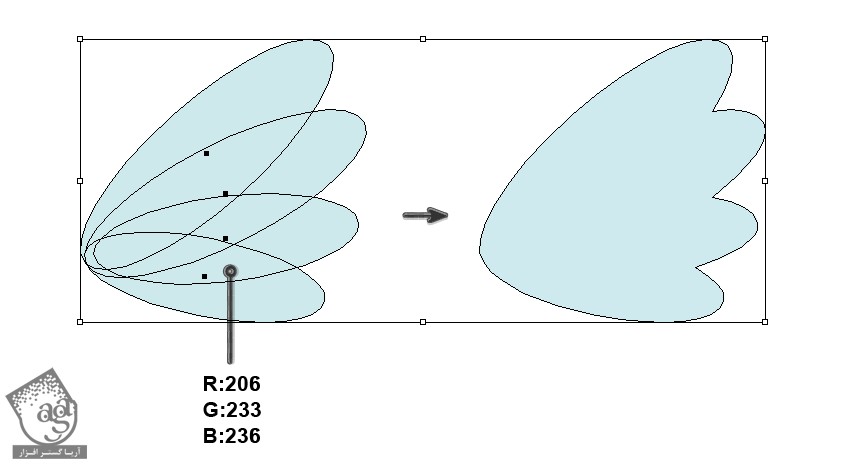
طراحی بال
چند تا بیضی آبی رسم می کنیم و به صورتی که می بینین روی هم قرار میدیم. تمام اون ها رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم تا به صورت یک شکل واحد در بیاد.

بال رو در پشت تصویر خوک قرار میدیم.

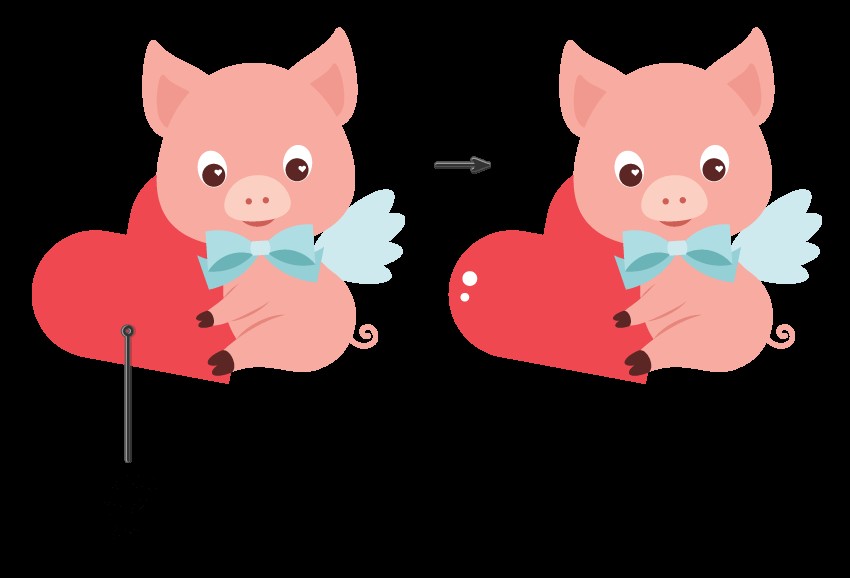
اضافه کردن قلب
قلبی که برای چشم درست کرده بودیم رو انتخاب می کنیم. اندازه اون رو بزرگ تر می کنیم و رنگ قرمز رو براش در نظر می گیریم. دو تا دایره کوچک سفید رنگ هم به عنوان هایلایت اضافه می کنیم.

اضافه کردن پس زمینه
گام اول
یک مربع بزرگ با استفاده از ابزار Rectangle رسم می کنیم و ابعاد 850 پیکسل رو براش در نظر می گیریم.

گام دوم
خوک رو روی پس زمینه قرار میدیم و تمام!

امیدواریم ” آموزش Illustrator : طراحی خوک ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, illustrator, ایلاستریتور, تصویرسازی, حیوان, حیوانات, طراحی شخصیت, طراحی کاراکتر, وکتور

















































































قوانین ارسال دیدگاه در سایت