No products in the cart.
آموزش Illustrator : طراحی دکمه وب

آموزش Illustrator : طراحی دکمه وب
توی این آموزش، نحوه طراحی دکمه وب با استفاده از Illustrator رو با هم می بینیم. برای اینکار از پنل Appearance و 9 Slice Shading این نرم افزار کمک می گیریم. این تکنیک به خصوص برای طراحان وب خیلی کاربردی هست. چون باهاش می تونن یک استایل رو طراحی کنن و روی انواع مختلفی از دکمه ها پیاده کنن. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی دکمه وب ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
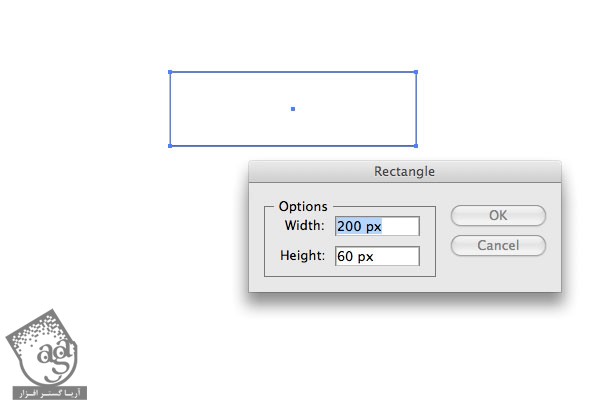
گام اول
یک سند RGB جدید به هر اندازه درست می کنیم. ابزار Rectangle رو بر می داریم. Ctrl رو نگه می داریم و روی صفحه کار کلیک می کنیم و ابعاد مورد نظر رو وارد می کنیم. از اینجایی که این دکمه رو به صورت افقی مقیاس پذیر هست، عرض اون مهم نست. من ابعاد 200 در 60 پیکسل رو در نظر گرفتم.

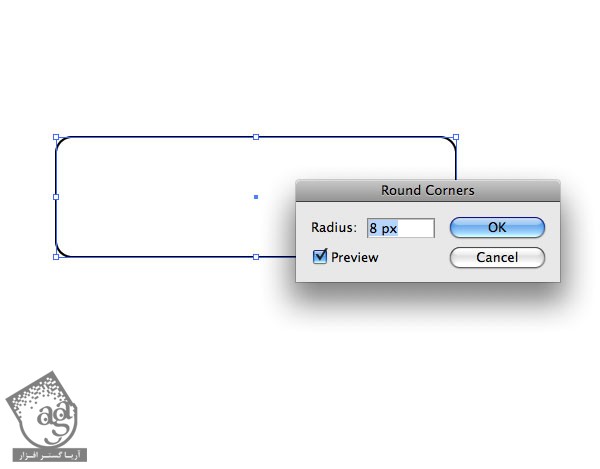
گام دوم
پنل Appearance رو باز می کنیم و وارد مسیر FX > Stylize > Round Corners میشیم. بعد هم عدد 8 پیکسل رو برای Radius در نظر می گیریم.

گام سوم
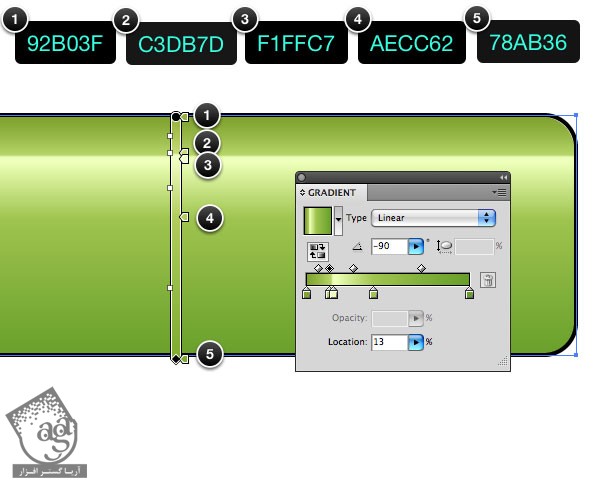
مقادیر رنگی زیر رو به عنوان یک Gradient Fill به دکمه اضافه می کنیم. اگه بخواین می تونین از رنگ های دلخواه تون هم استفاده کنین. همون طور که می بینین، رنگ های 2 و 3 خیلی به هم شبیه نزدیک هستن. همین ویژگی باعث ظاهر براق دکمه میشه.

گام چهارم
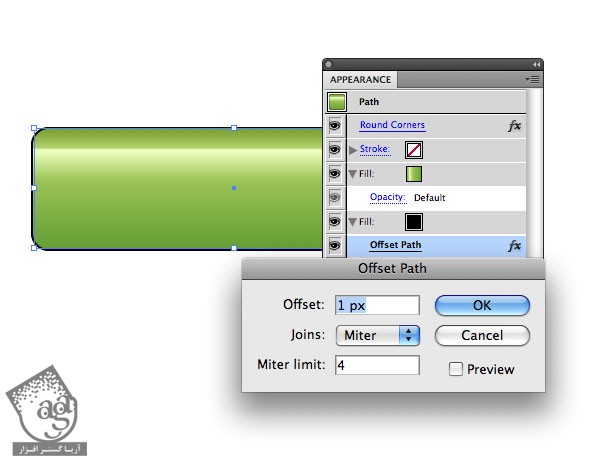
اگه روی دکمه خط وجود داره، اون رو پاک کنین. یک Fill دیگه به پنل Appearance اضافه می کنیم و اون رو زیر لایه گرادیانت قرار میدیم. وارد تنظیمات Appearance میشیم و مسیر FX > Path > Offset Path رو دنبال می کنیم و عدد 1 پیکسل رو برای Offset در نظر می گریم.

گام پنجم
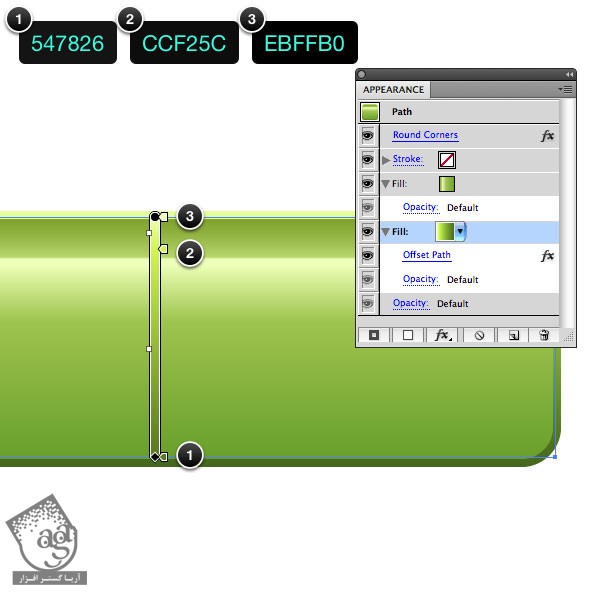
برای دومین Fill هم گرادیانت زیر رو در نظر می گیریم. باز هم می تونین از مقادیر رنگی دلخواه تون استفاده کنین. اما یادتون باشه که سایه روشن رو نزدیک به بالا و سایه تیره رو نزدیک به پایین اضافه کنین.

گام ششم
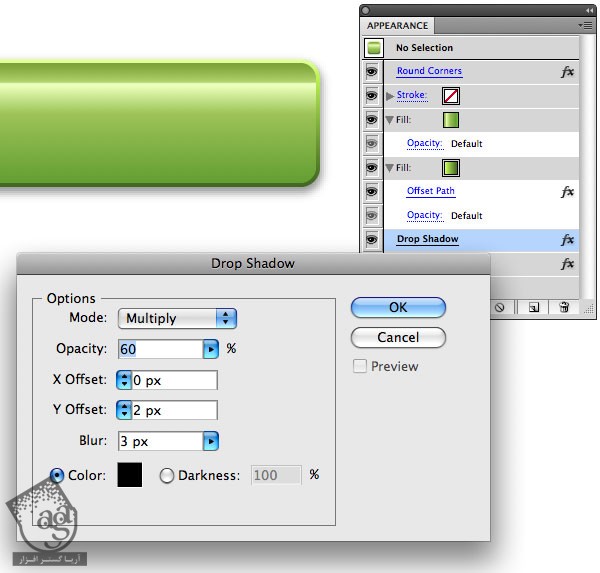
یک Drop Shadow زیر دو تا Fill پنل Apperance اضافه می کنیم و بعد هم وارد مسیر FX > Stylize > Drop Shadow میشیم و Opacity رو روی 60 درصد، X Offset رو روی 0 و Y Offset رو روی 2 قرار میدیم. عدد 3 رو هم برای Blur در نظر می گیریم.

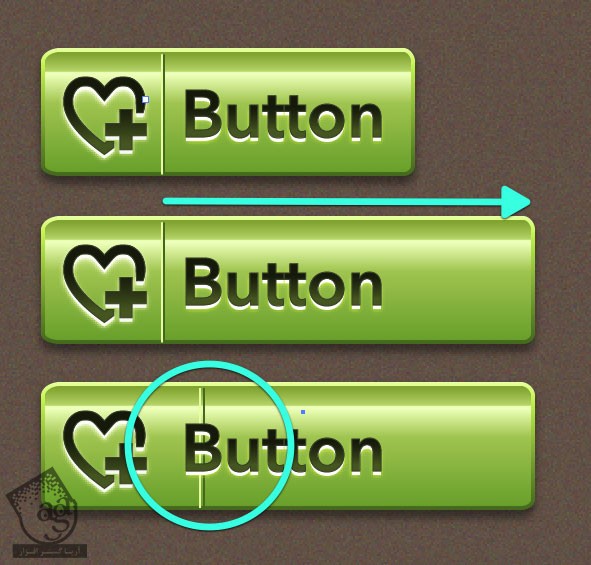
گام هفتم
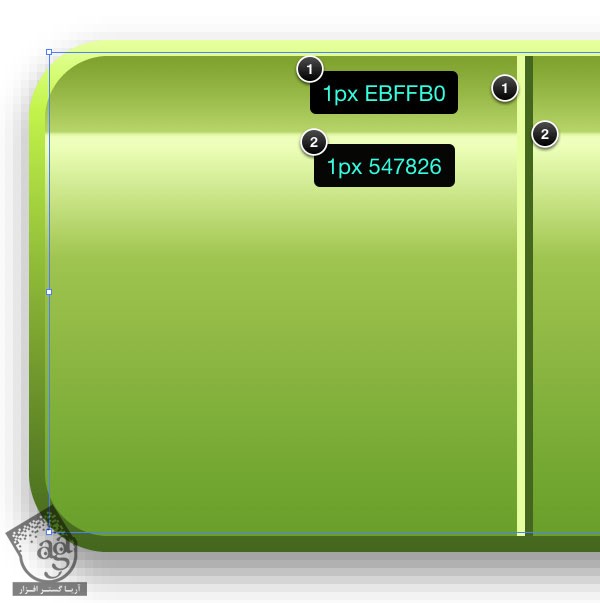
یک مقدار روی دکمه زوم می کنیم تا بتونیم خطوطی که باید توی این مرحله ایجاد کنیم رو ببینیم. میریم سراغ بخش راست دکمه، دو تا خط پیکسلی کنار همدیگه رسم می کنیم. اولی رو به رنگ گرادیانت بالا و دومی رو به رنگ گرادیانت پایین در میاریم. من عدد رنگ ها رو توی تصویر زیر براتون نوشتم.

گام هشتم
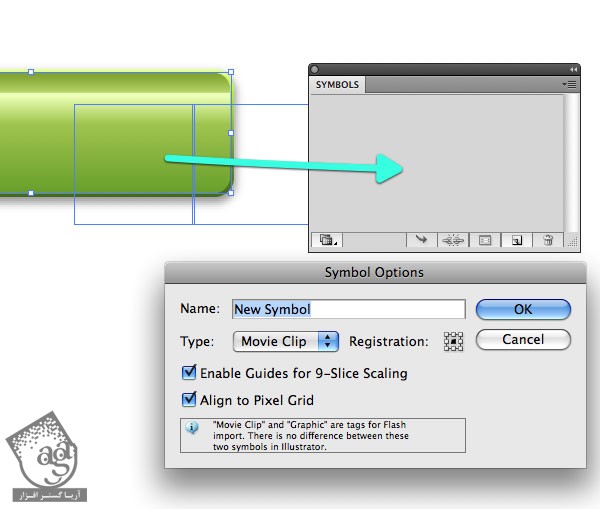
توی این بخش، دکمه و خطوط رو انتخاب می کنیم و اون ها رو توی پالت Symbols درگ می کنیم. گزینه Enable 9-Slice Scaling و Align to Pixel Grid رو تیک می زنیم. اولی باعث فعال شدن Horizontal Scaling میشه و دومی مانع از این میشه که دکمه به صورت محو خروجی گرفته بشه. این دو تنظیم باعث میشه که این دکمه کاربرد زیادی توی وب داشته باشه.

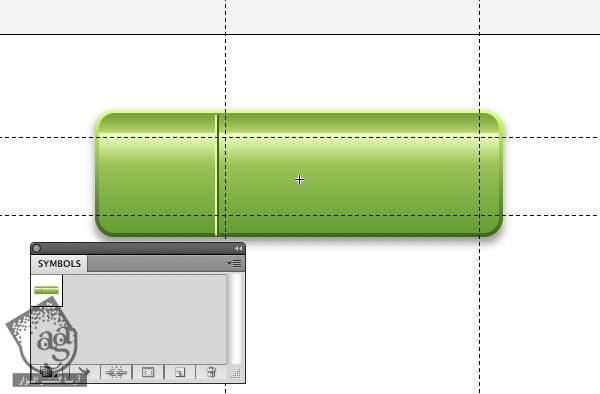
بعد از ایجاد Symbol، همچین تصویری رو مشاهده می کنین. خطوط نقطه چین رو به جایی که نباید Scale بشه، منتقل می کنیم. من اون ها رو کنار محل قرار گیری نماد یا Symbol قرار دادم. این طوری مطمئن میشیم که تغییر نمی کنه. روی صفحه کار دابل کلیک می کنیم و بر می گردیم سراغ تصویر اصلی.

اگه نیاز به ادیت باشه، روی Symbol دابل کلیک می کنیم تا وارد تنظیمات بشیم.

گام نهم
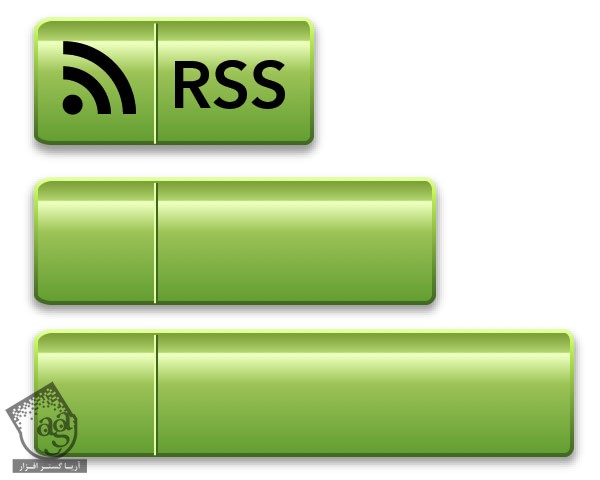
متن و نمادهای مورد نظر رو به دکمه اضافه می کنیم. بعد از انجام تنظیمات، همین Appearance رو می تونیم روی بقیه آیتم ها هم اعمال کنیم. با Gradient Fill شروع می کنیم. گرادیانت تیره تا روشن رو در نظر می گیریم. من کد رنگ ها رو براتون نوشتم.

گام دهم
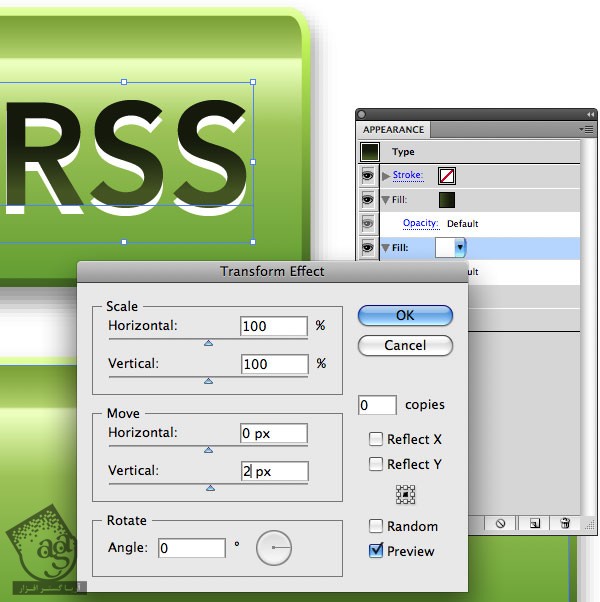
یک Fill سفید رنگ رو به زیر لایه گرادیانت توی پنل Apperance اضافه می کنیم. عدد 2 پیکسل رو برای Vertical در نظر می گیریم و Ok می زنیم.

گام یازدهم
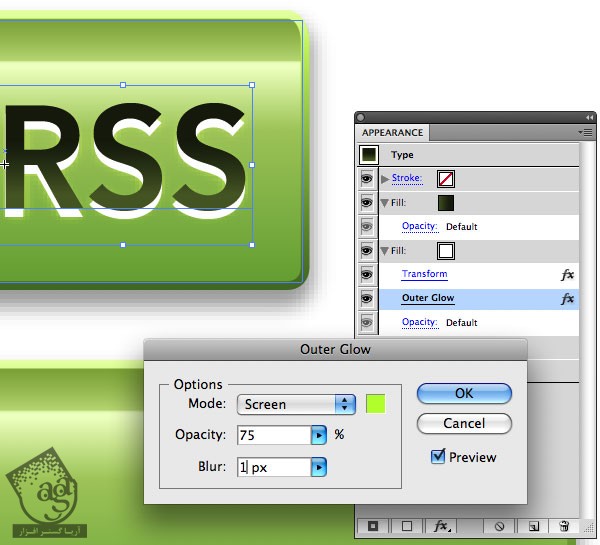
با دنبال کردن مسیر FX > Stylize > outer Glow، این افکت رو اضافه می کنیم. تن رنگی روشنی رو در نظر می گیریم و Blur رو هم روی 1 پیکسل قرار میدیم. این طوری افکت ملایمی اضافه میشه.

گام دوازدهم
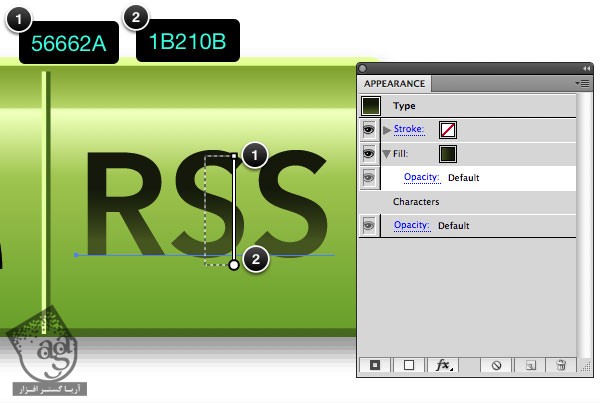
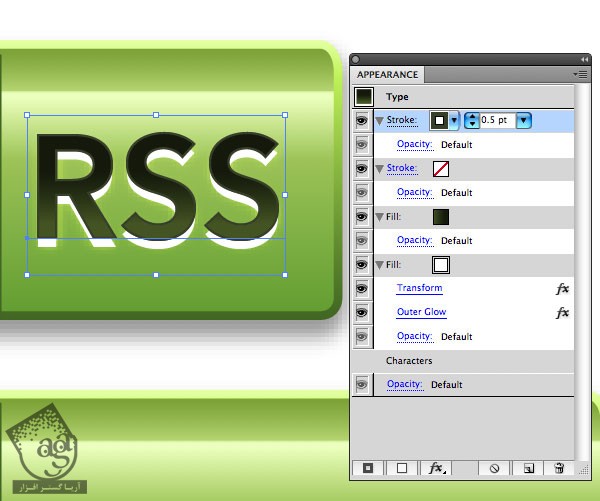
به بالای تنظیمات Appearance، یک Stroke اضافه می کنیم و تن رنگی تیره و غیر اشباعی رو براش در نظر می گیریم. بعد هم Stroke رو روی 0.5 پیکسل تنظیم می کنیم.

گام سیزدهم
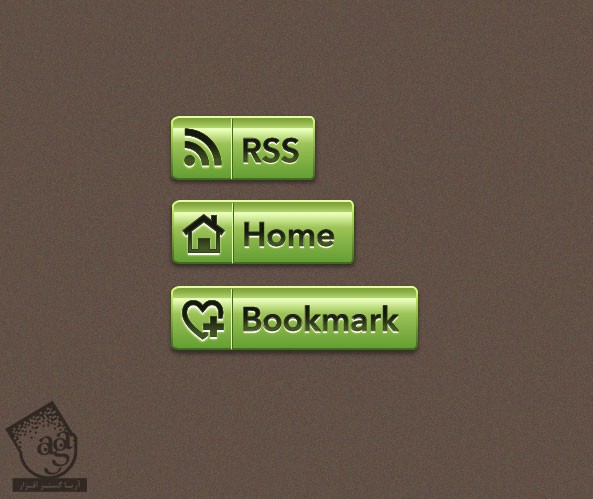
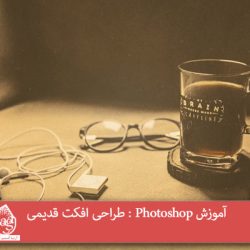
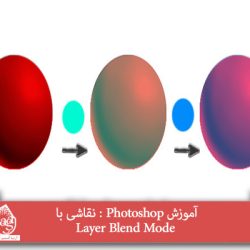
این استایل رو روی روی نمادها و دکمه های مختلف امتحان می کنیم و بعد هم اون ها رو توی Graphic Styles Palette، ذخیره می کنیم.

نتیجه
این هم از این! طراحی دکمه وب کار خیلی راحتی هست. اگه بخواین زوایا رو گرد کنین می تونین روی اون دابل کلیک کنین و تنظیمات Appearance رو تغییر بدید. اگه بخواین یک دکمه جدید درست کنین، یکی از دکمه ها رو از Symbols Palette روی صفحه کار درگ کنین، Ctrl رو نگه دارین و بقیه تغییرات رو انجام بدین. اما دیگه نیازی به تغییر بقیه Symbol ها نیست.
امیدواریم ” آموزش Illustrator : طراحی دکمه وب ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان


















































































قوانین ارسال دیدگاه در سایت