No products in the cart.
آموزش Illustrator : طراحی ساعت – قسمت اول

آموزش Illustrator : طراحی ساعت – قسمت اول
توی این آموزش، طراحی ساعت رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی ساعت ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
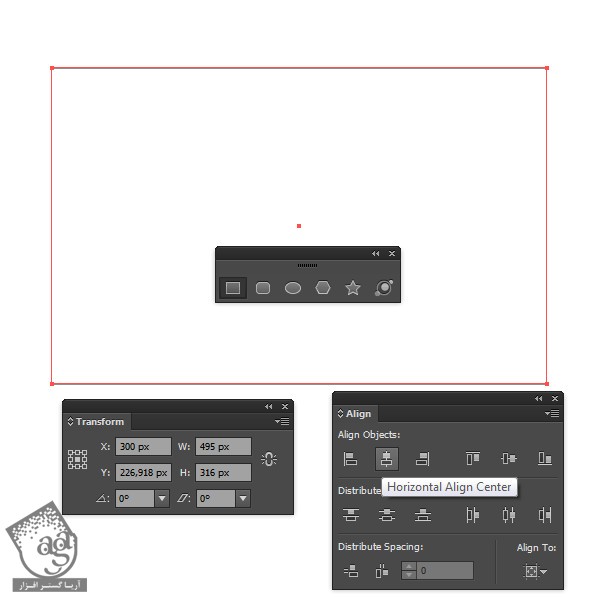
یک سند جدید به ابعاد 600 در 600 پیکسل درست می کنیم. ابزار Rectangle رو برداشته و یک مستطیل در بالای این مستطیل به ابعاد 495 در 316 پیکسل می کشیم.

گام دوم
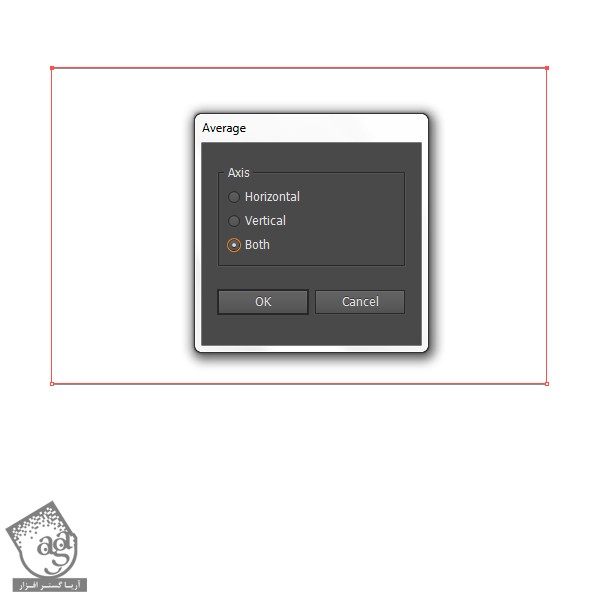
ابزار Direct Selection رو برداشته دو تا نقطه بالایی مستطیل رو انتخاب کرده و وارد مسیر Object > Path > Average میشیم. روی Both کلیک کرده و Ok می زنیم.

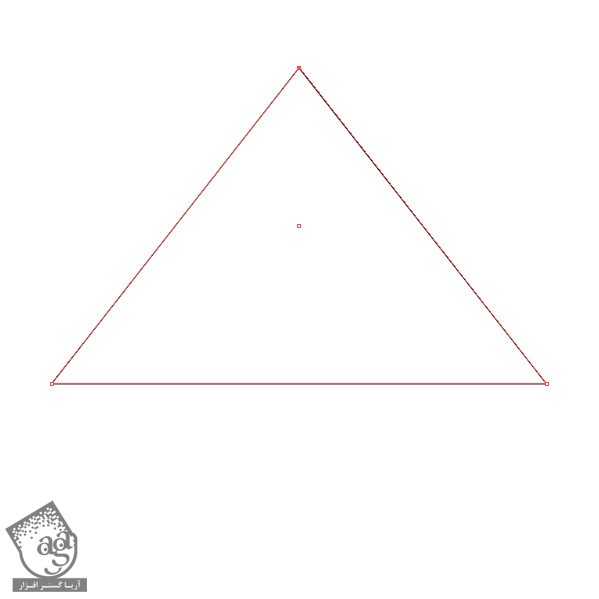
نتیجه به صورت مثلث در میاد.

گام سوم
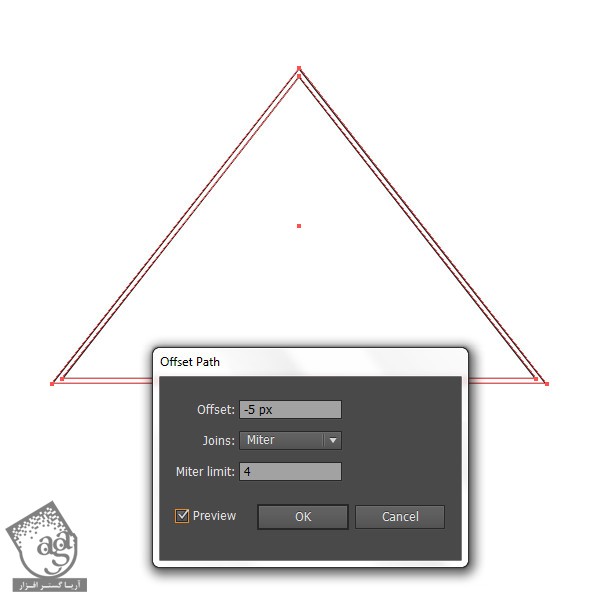
وارد مسیر Object > Path > Offset Path میشیم. Offset رو روی 5- پیکسل تنظیم کرده و Ok می زنیم. این بار وارد مسیر Object > Send backward میشیم و شکل رو Invisible می کنیم.

گام چهارم
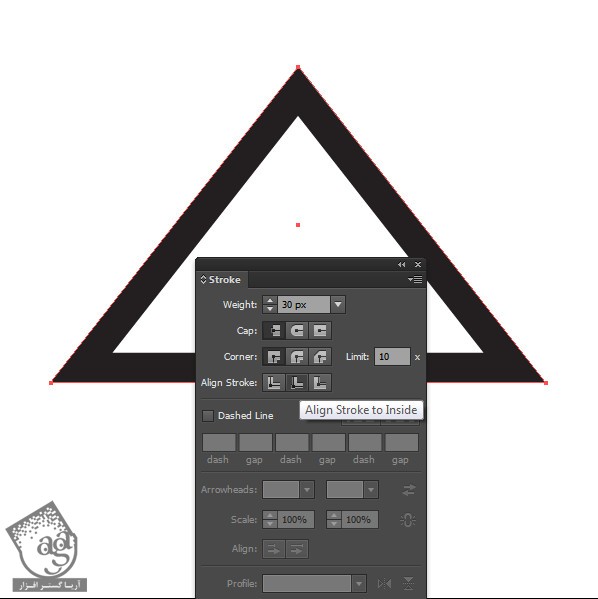
شکل اصلی رو انتخاب کرده و Stroke Weight به اندازه 30 پیکسل رو روی اون اعمال کرده و Align Stroke رو روی Inside قرار میدیم.

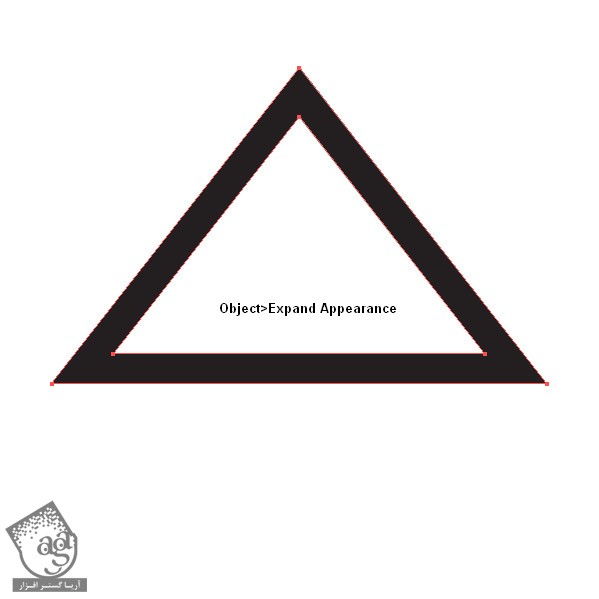
وارد مسیر Object > Expand Appearance میشیم.

گام پنجم
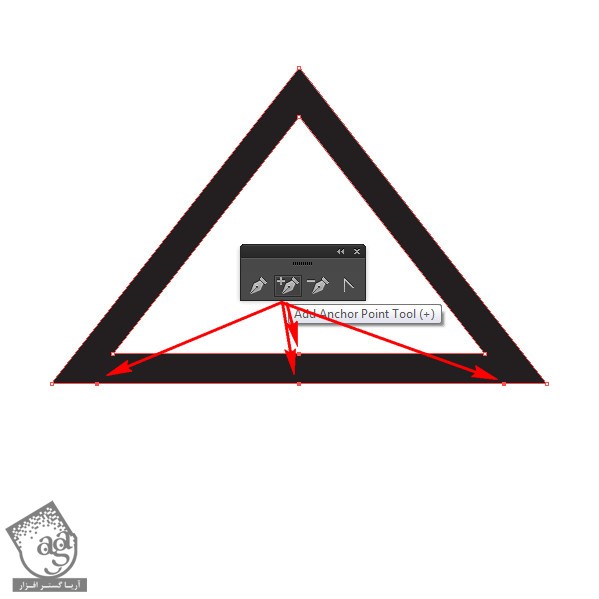
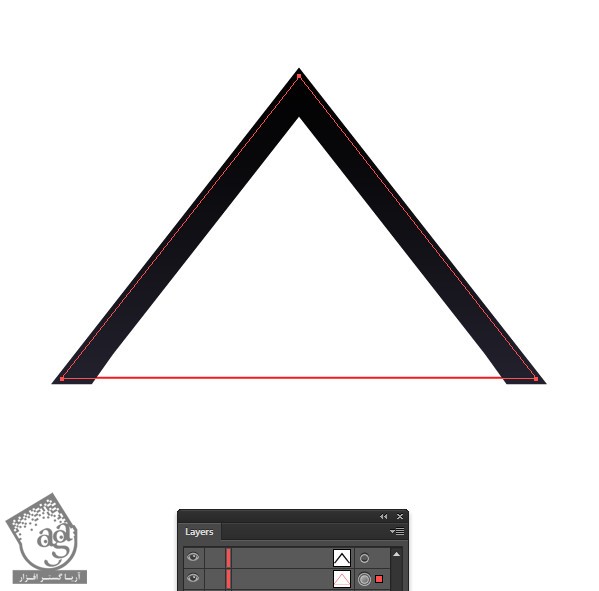
ابزار Add Anchor Point رو برداشته و چهار تا نقطه در محل هایی که می بینین اضافه می کنیم.

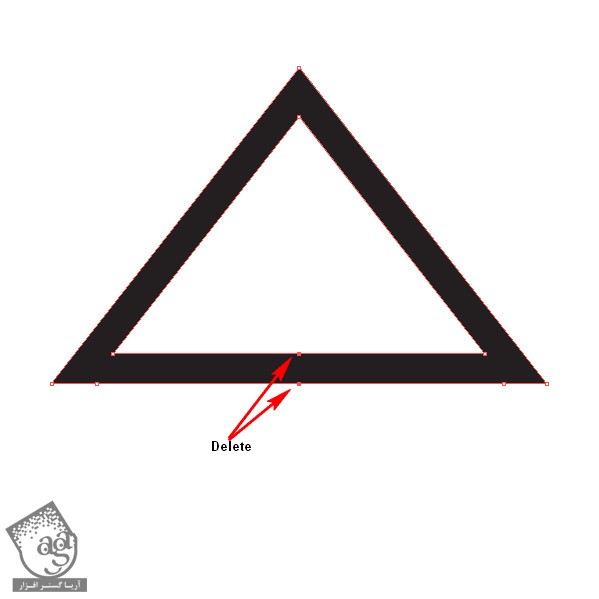
دو تا نقطه میانی رو حذف می کنیم و مسیر رو با ابزار Pen می بندیم.

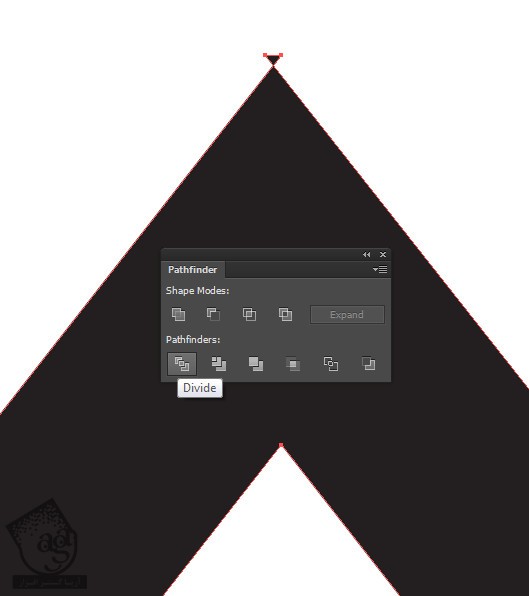
برای حذف مثلث کوچک بالای مثلث بزرگ، اون رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Divide کلیک می کنیم.

نتیجه به صورت زیر در میاد.

گام ششم
شکلی که توی گام سوم Invisible کرده بودیم رو مجددا Visible می کنیم.

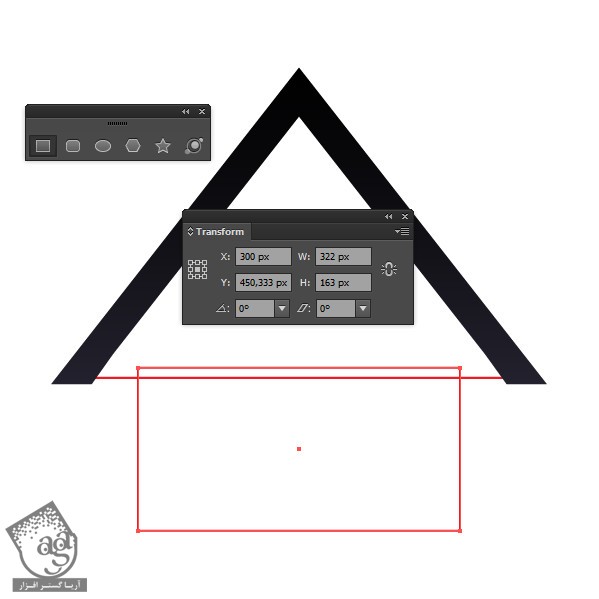
ابزار Rectangle رو برداشته و یک مستطیل در محلی که می بینین رسم می کنیم. ابعاد زیر رو به این مستطیل اختصاص میدیم.

گام هفتم
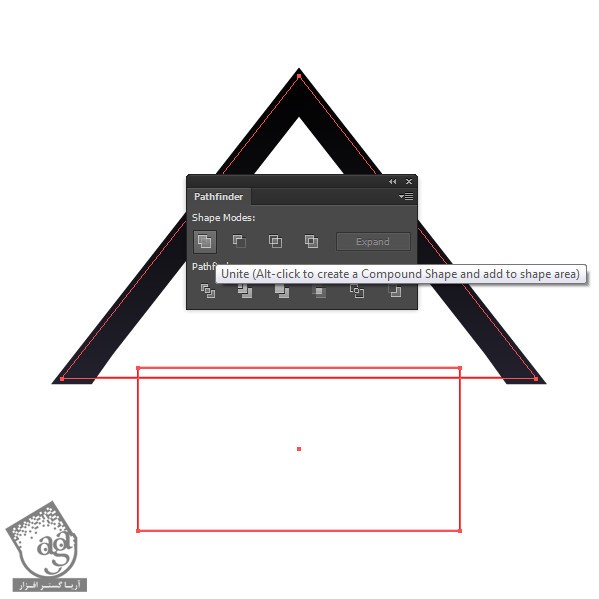
شکل گام سوم رو به همراه مستطیلی که توی گام قبل رسم کردیم، انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Add to Shape Area کلیک می کنیم.

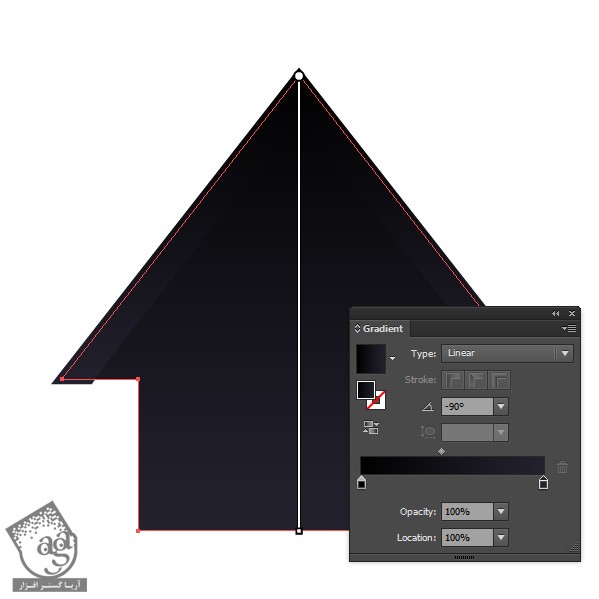
Linear Gradient مشکی – مقادیر رنگی R=35, B=33, B=56 رو برای Fill شکل در نظر می گیریم و Angle رو میزاریم روی 90- درجه.

گام هشتم
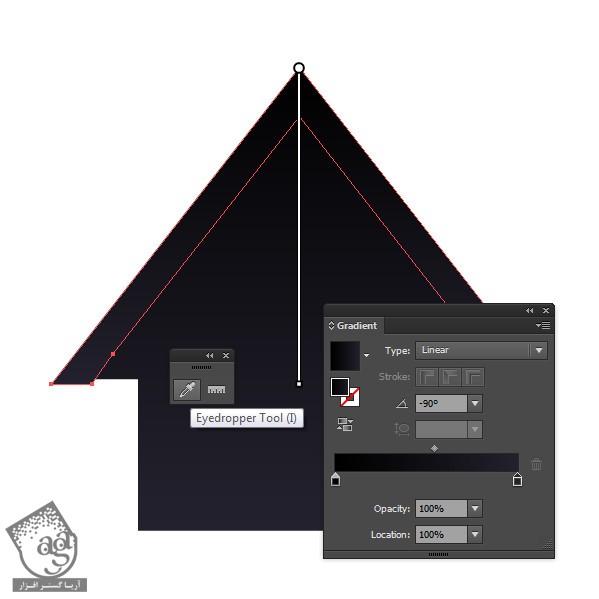
شکل گام پنجم رو انتخاب کردده و همون گرادیانت قبلی رو برای Fill اون در نظر می گیریم. برای این کار می تونیم از ابزار Eyedropper کمک بگیریم.

گام نهم
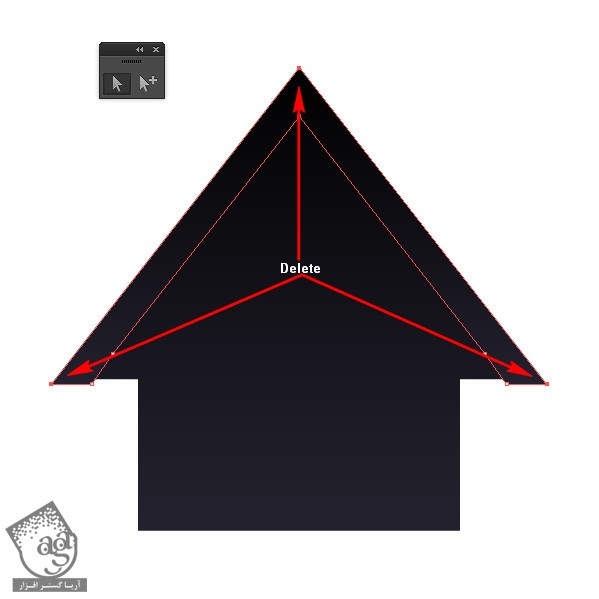
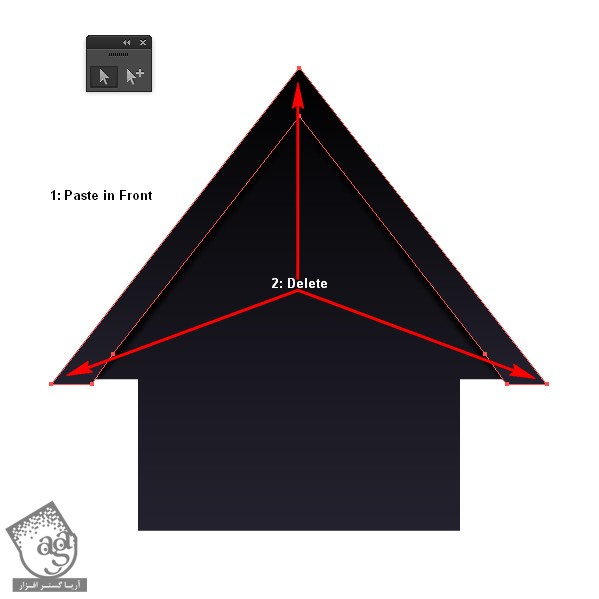
بخش بالایی شکل رو کپی و زیر نسخه اصلی Paste می کنیم. ابزار Direct Selection رو برداشته و نقاطی که می بینین رو حذف می کنیم.

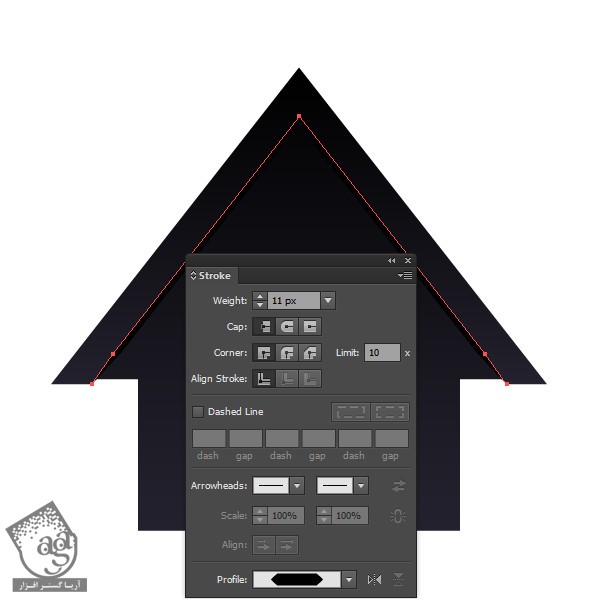
Fill Color رو غیر فعال کرده و Stroke Weight به اندازه 11 پیکسل رو براش در نظر می گیریم. Profile رو هم روی Width Profile 3 قرار میدیم.

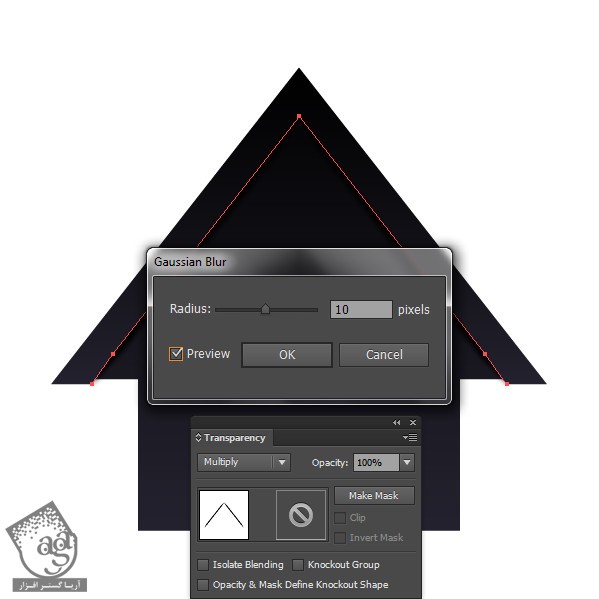
Gaussian Blur رو هم روی اون اعمال می کنیم. Radius رو روی 10 پیکسل و Blending Mode رو روی Multiply قرار میدیم.

گام دهم
شکل گام هفتم رو Duplicate کرده و نسخه کپی رو روی شکلی که Gaussian Blur رو روی اون اعمال کردیم، قرار میدیم. نسخه کپی رو به همراه شکل گام قبل انتخاب کرده و وارد مسیر Object > Clipping Mask > Make میشیم.
گام یازدهم
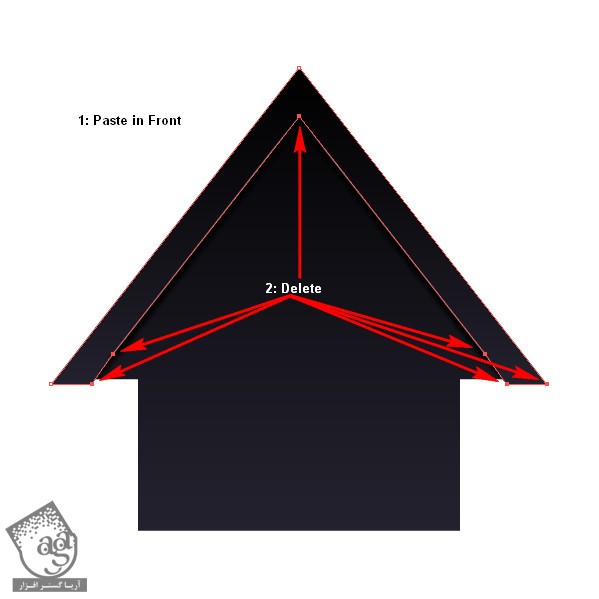
یک بار دیگه بخش بالایی شکل رو Duplicate کرده و نقاطی که می بینین رو حذف می کنیم.

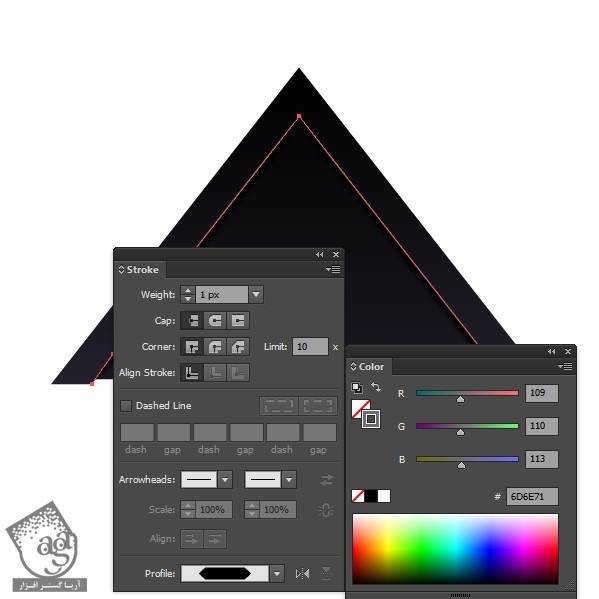
Fill Color رو غیر فعال کرده و Stroke Weight به اندازه 1 پیکسل رو روی اون اعمال می کنیم. مقادیر رنگی R=109, G=110, B=113 رو براش در نظر می گیریم و Profile رو روی Width Profile 3 قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام دوازدهم
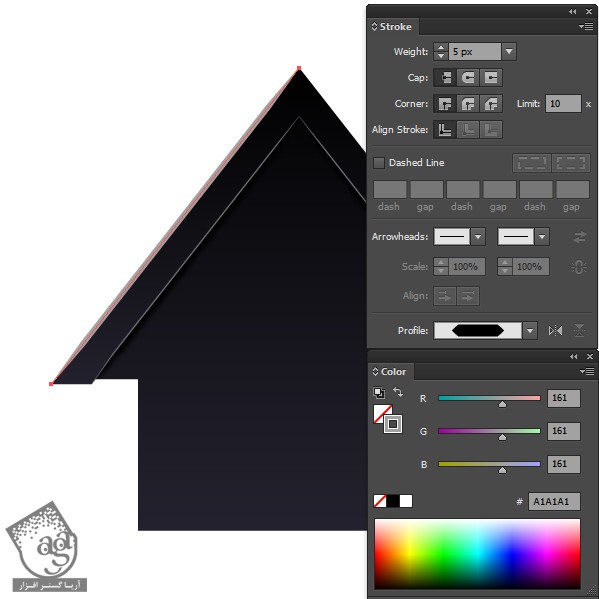
یک بار دیگه شکل بالا رو Duplicate کرده و ابزار Direct Selection رو بر می داریم. نقاطی که در زیر می بینین رو انتخاب می کنیم.

Fill Color رو غیر فعال کرده و Stroke Weight به اندازه 5 پیکسل رو روی اون اعمال می کنیم. مقادیر رنگی R=161, G=161, B=161 رو براش در نظر می گیریم و Profile رو روی Width Profile 3 قرار میدیم.

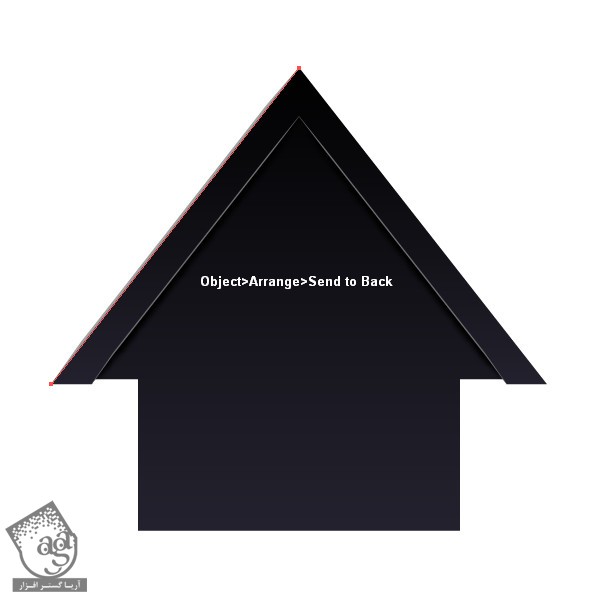
این شکل رو پشت بقیه شکل ها قرار میدیم. برای این کار، وارد مسیر Object > Arrange > Send to Back میشیم.

گام سیزدهم
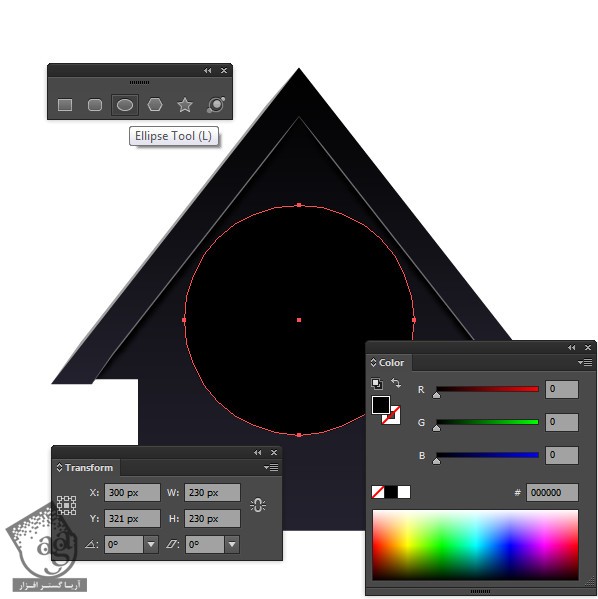
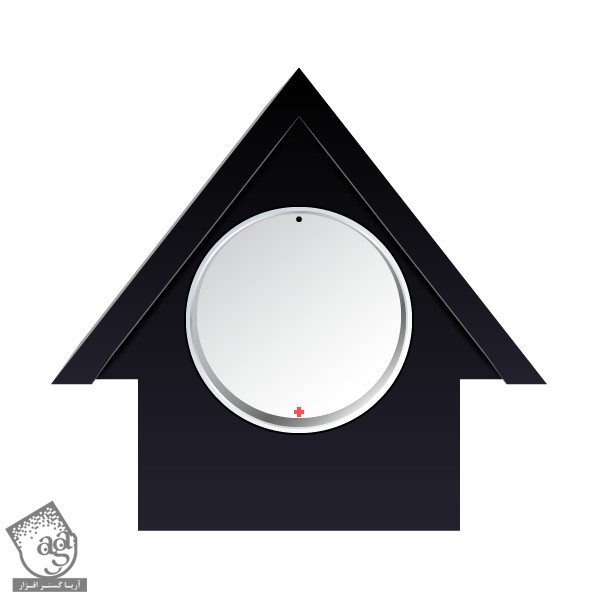
ابزار Ellipse رو بر می داریم. یک دایره 230 پیکسلی رسم می کنیم. رنگ مشکی رو براش در نظر گرفته و اون رو در محلی که می بینین قرار میدیم.

گام چهاردهم
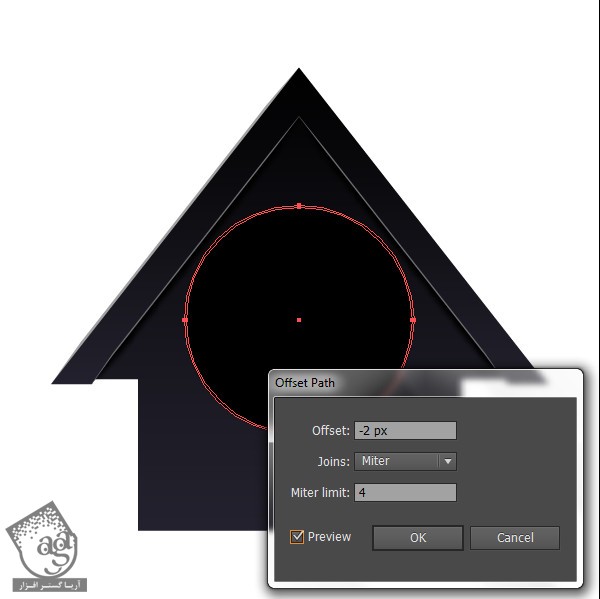
دایره رو انتخاب کرده و وارد مسیر Object > Path > Offset Path میشیم. Offset رو روی 2- پیکسل قرار داده و Ok می زنیم.

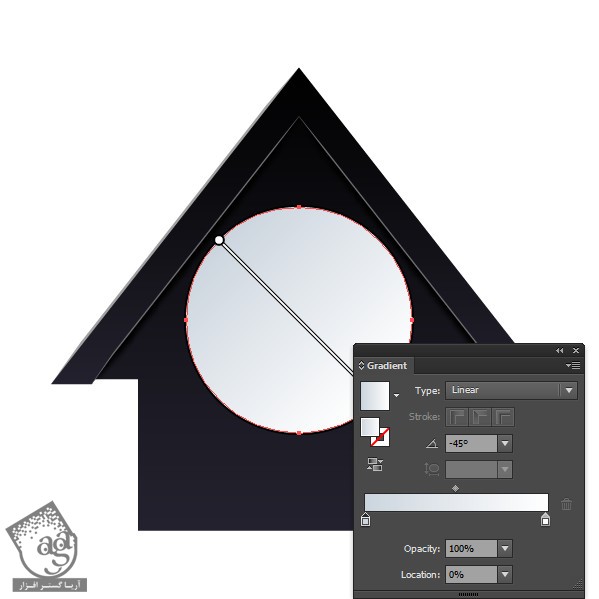
Linear Gradient با مقادیر رنگی R=204, G=213, B=22 تا سفید رو برای Fill در نظر گرفته و Angle رو روی 45- درجه تنظیم می کنیم.

گام پانزدهم
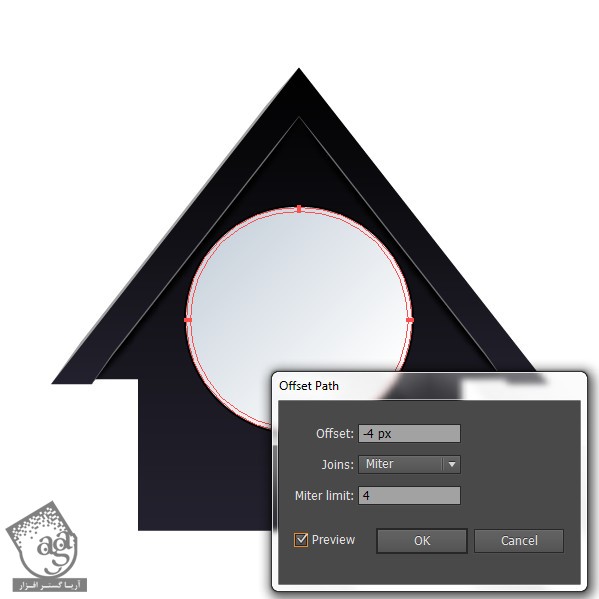
شکل گام قبل رو انتخاب کرده و وارد مسیر Path > Offset Path میشیم. Offset رو روی 4- پیکسل قرار داده و Ok می زنیم.

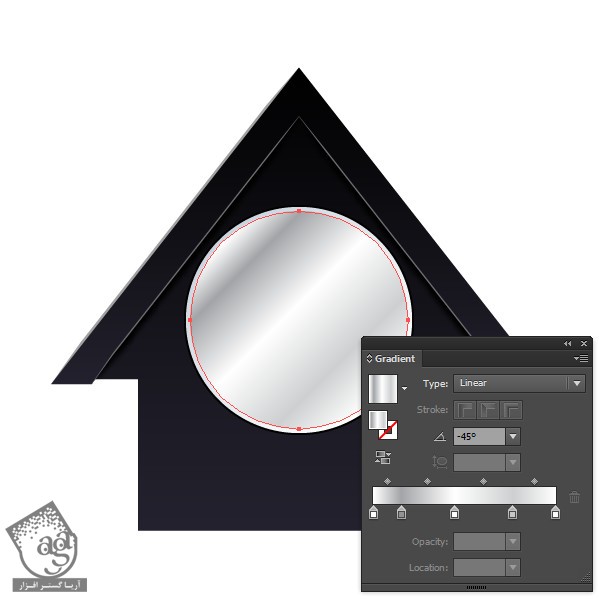
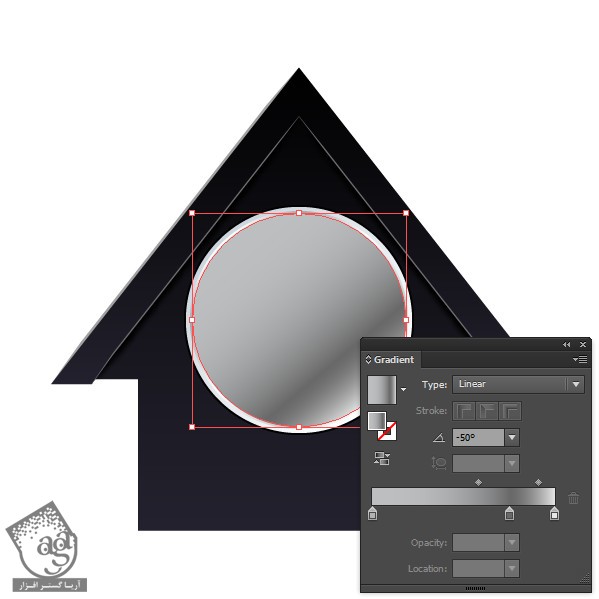
Linear Gradient که می بینین رو براش در نظر می گیریم.

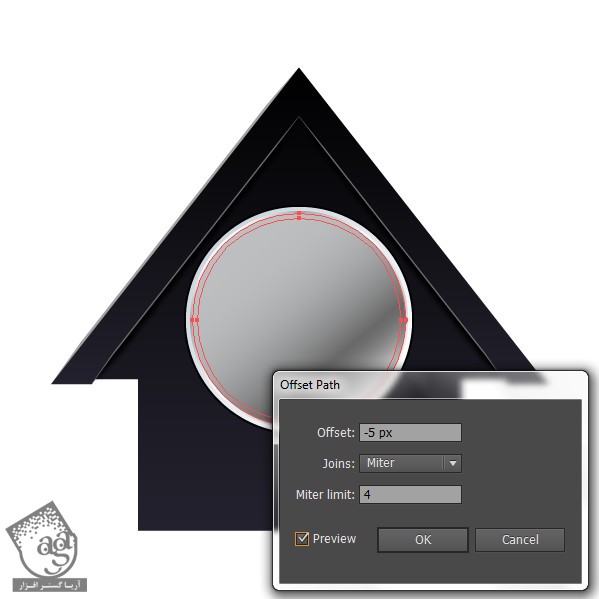
گام شانزدهم
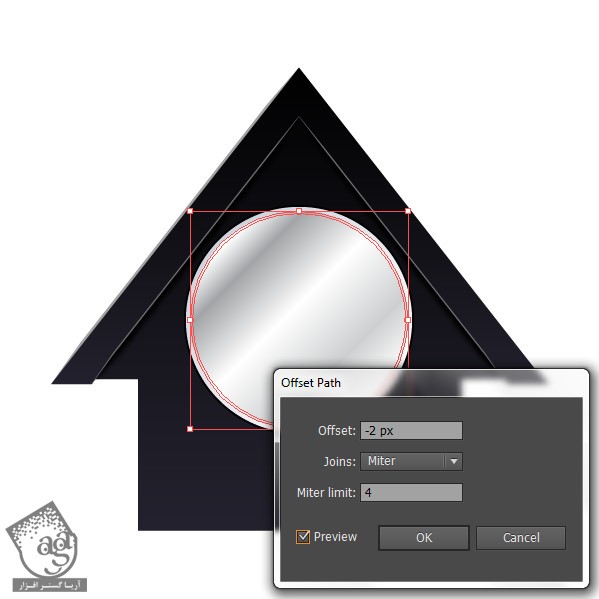
شکل گام قبل رو انتخاب کرده و وارد مسیر Path > Offset Path میشیم. Offset رو روی 2- پیکسل قرار داده و Ok می زنیم.

رنگ های گرادیانت رو به شکل زیر تغییر میدیم.

گام هفدهم
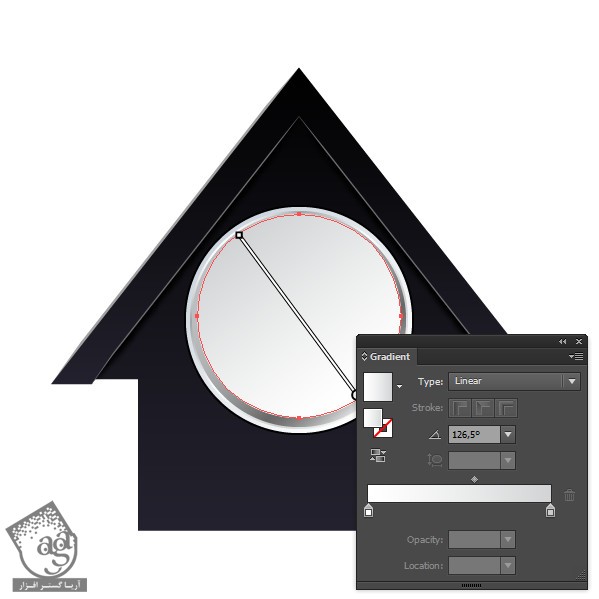
شکل گام قبل رو انتخاب کرده و وارد مسیر Path > Offset Path میشیم. Offset رو روی 5- پیکسل قرار داده و Ok می زنیم.

Linear Gradient که در زیر می بینین رو براش در نظر می گیریم.

گام هجدهم
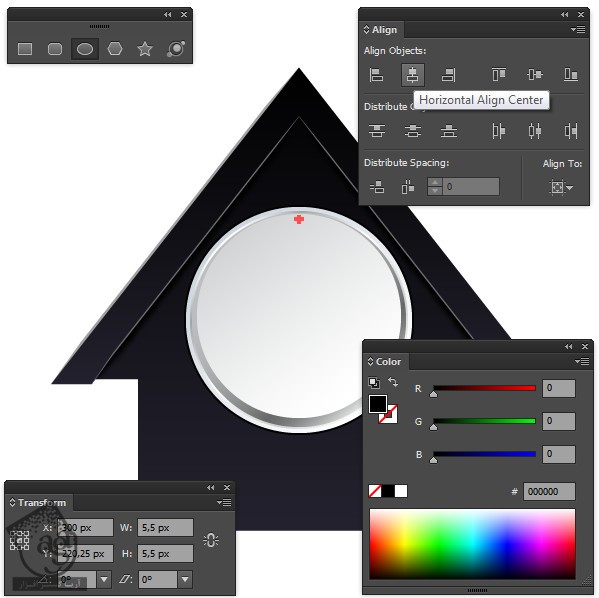
با استفاده از ابزار Ellipse، یک دایره 5.5 پیکسلی رسم می کنیم. رنگ مشکی رو برای Fill در نظر گرفته و اون رو در محلی که می بینین قرار میدیم.

گام نوزدهم
دایره رو Duplicate کرده و پایین دایره بزرگتر قرار میدیم. بعد هم هر دو شکل رو انتخاب می کنیم.

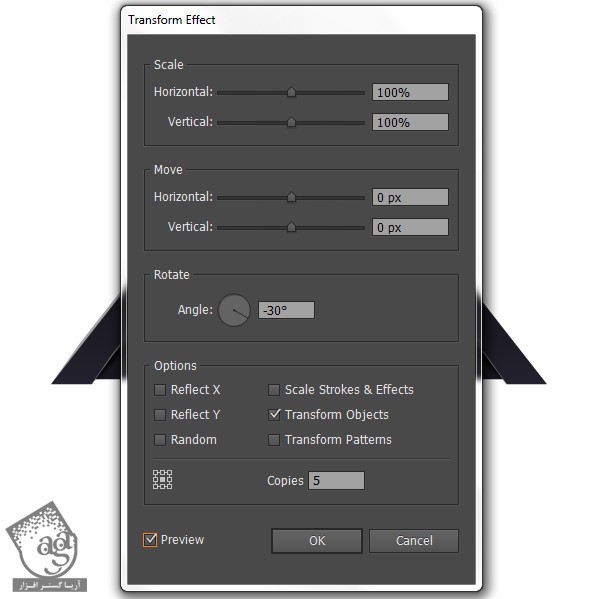
وارد مسیر Effect > Distort & Transform > Transform میشیم و تنظیمات زیر رو براش در نظر می گیریم.

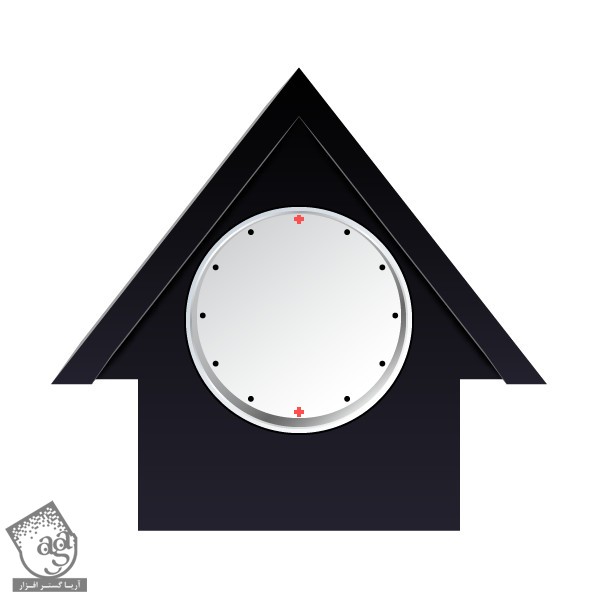
به این ترتیب، نتیجه به صورت زیر در میاد.

گام بیستم
گروه جدید از شکل ها رو انتخاب می کنیم. یکی از اون ها رو انتخاب کرده و Size رو تا 2 پیکسل کاهش میدیم. بعد هم همین کار رو برای بقیه انجام میدیم.


” آموزش Illustrator : طراحی ساعت – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت