No products in the cart.
آموزش Illustrator : طراحی سنگ قبر – قسمت اول

آموزش Illustrator : طراحی سنگ قبر – قسمت اول
توی این آموزش، طراحی سنگ قبر رو با Illustrator با هم می بینیم. برای شروع، تنظیم خطوط چهارخانه و ایجاد شکل های اصلی رو با استفاده از ابزارهای ساده و پنل Pathfinder و امکان Live Corners با هم می بینیم.
بعد هم تکنیک های ساده Blending و افکت های رستر رو با هم می بینیم و با روش اضافه کردن سایده و تکسچر آشنا میشیم. با استفاده از پنل Stroke و چند تا افکت ساده، روش ایجاد ترک و ماسک رو یاد می گیریم.
در نهایت شمع های ریز و چند تا گل هم اضافه می کنیم. در آخر هم پس زمینه رو با استفاده از دو تا مربع و پنل Appearance، درست می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی سنگ قبر ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید و تنظیم Grid
گام اول
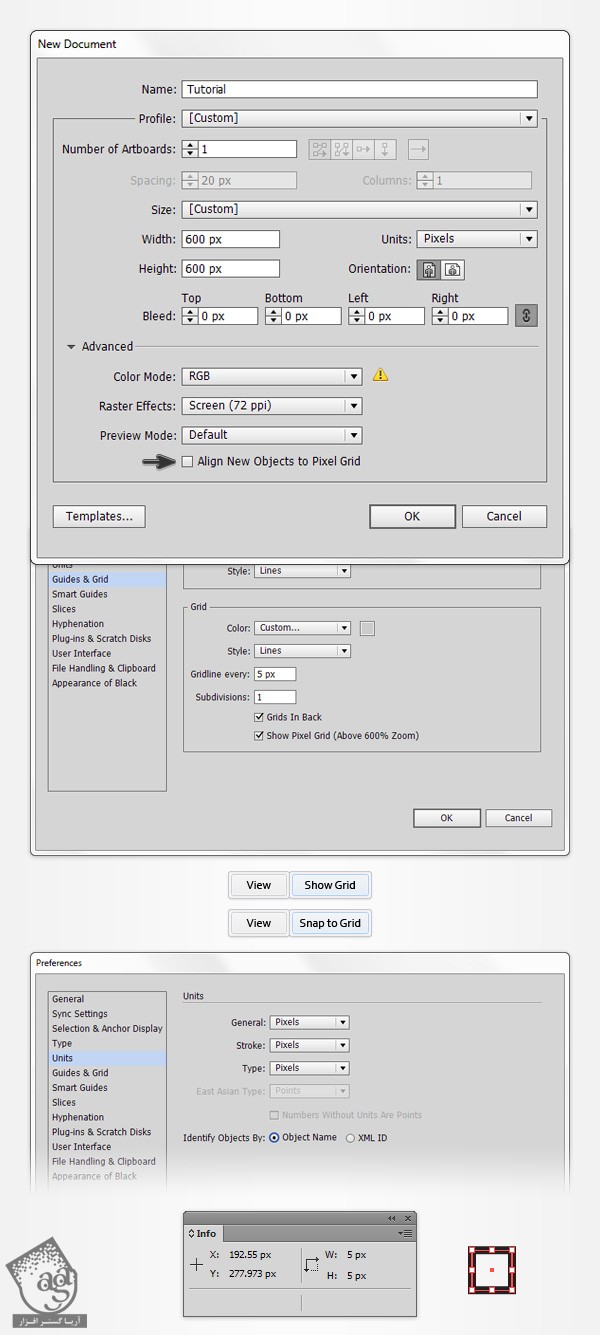
دکمه های Ctrl+N رو فشار میدیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 600 رو توی فیلد Width و Height وارد می کنیم و روی دکمه Advanced کلیک می کنیم. Color Mode رو روی RGB و Raster Effects رو روی Screen تنظیم می کنیم. مطمئن میشیم که Align New Objects to Pixel Grid تیک نداشته باشه. بعد از اون هم روی Ok کلیک می کنیم.
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid فعال می کنیم. فاصله بین خطوط باید 5 پیکسل باشه. بنابراین وارد مسیر Edit > Preferences > Guides > Grid میشیم و عدد 5 رو توی فیلد Gridline Every وارد می کنیم. عدد 1 رو ه به Subdivisions اختصاص میدیم. این طوری کارمون راحت تر میشه. هر موقع که خواستیم با زدن میانبر Ctr+’ می تونیم Grid رو فعال یا غیر فعال کنیم.
برای مشاهده پیش نمایش زنده موقعیت و اندازه شکل ها وارد پنل Info میشیم. وارد مسیر Edit > Preferences > Units > General میشیم و واحد اندازه گیری رو تنظیم می کنیم. تمام این تنظیمات، سرعت کار رو به نحو چشمگیری افزایش میدن.

ایجاد شکل های اصلی و اضافه کردن سایه
گام اول
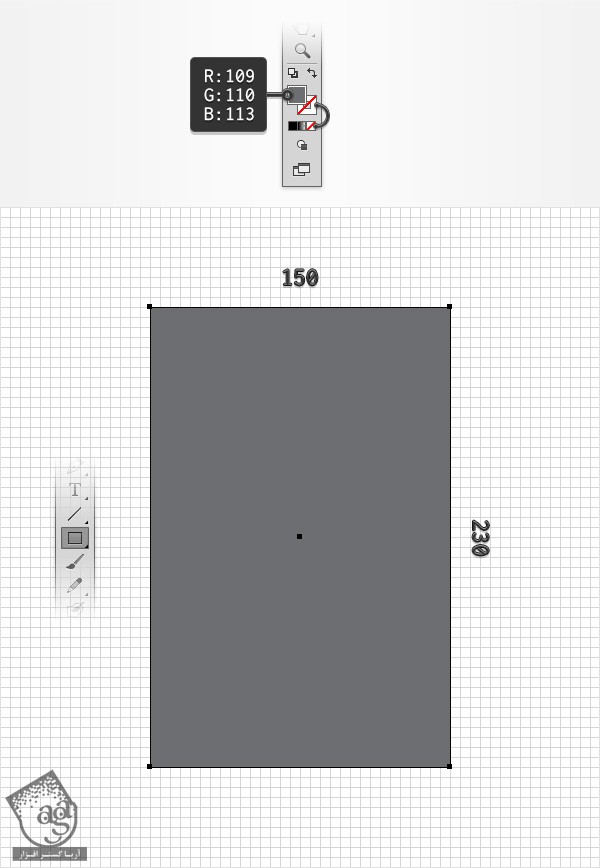
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ رو از Stroke حذف می کنیم. بعد هم مقادیر رنگی R=109, G=110, B=113 رو برای Fill در نظر می گیریم. میریم سراغ صفحه کار و یک مستطیل به ابعاد 150 در 230 پیکسل رسم می کنیم.

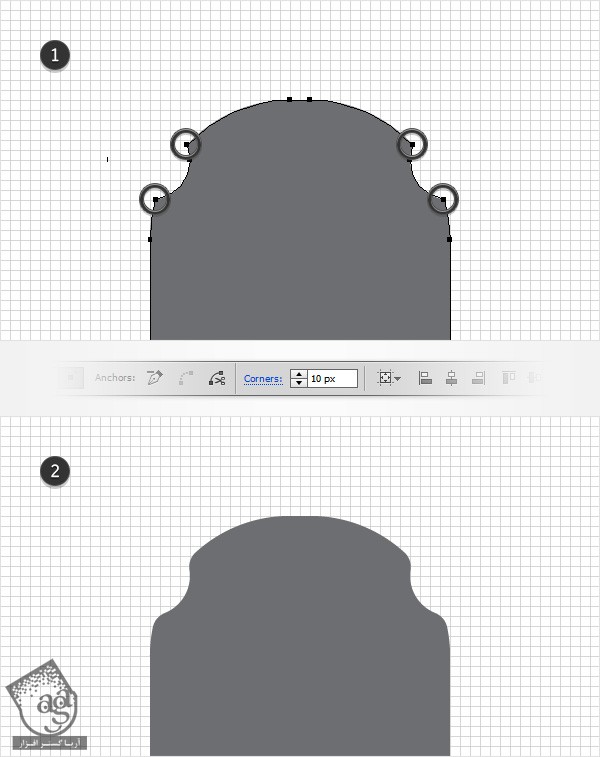
گام دوم
ابزار Direct Selection رو بر می داریم. میریم سراغ بخش بالایی مستطیل و با استفاده از این ابزار، Anchor Point های بالایی رو انتخاب می کنیم. عدد 70 پیکسل رو توی فیلد Corners که توی نوار بالا قرار داره وارد می کنیم. در نهایت، شکل دوم به دست میاد.
این امکان توی ورژن CC اضافه شده. اگه از نسخه های پایین تر استفاده می کنین می تونین از اسکریپت Round Any Corner استفاده کنین. این اسکریپت رو دانلود و روی هارد ذخیره می کنیم. بعد هم وارد Illustrator میشیم و ابزار Direct Selection رو بر می داریم. دو تا Anchor Point رو انتخاب می کنیم و وارد مسیر File > Scripts > Other Script میشیم. اسکریپت Round Any Corner رو باز می کنیم. عدد 70 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. نتیجه این دو روش یک مقدار با هم فرق می کنه اما خیلی محسوس نیست. شما می تونین مقدار دیگه ای رو براش در نظر بگیرین.

گام سوم
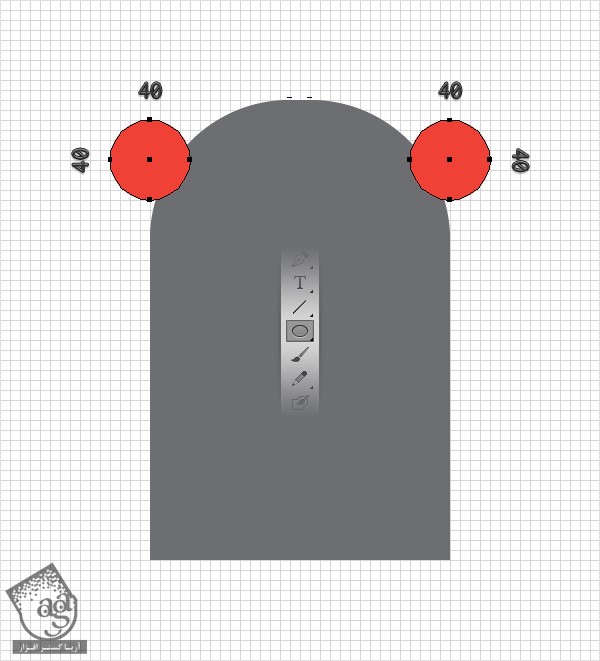
رنگ قرمز رو جایگزین رنگ Fill موجود می کنیم. ابزار Ellispe رو بر می داریم و دو تا دایره 40 پیکسلی درست می کنیم و اون ها رو در محلی که می بینین قرار میدیم .

گام چهارم
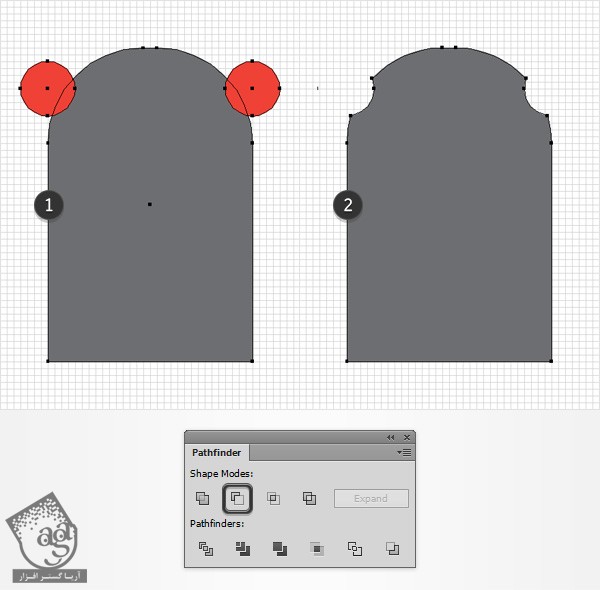
با استفاده از ابزار Selection، تمام شکل هایی که تا اینجا درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلکی می کنیم. در نتیجه، چیزی که توی تصویر دوم می بینین به دست میاد.

گام پنجم
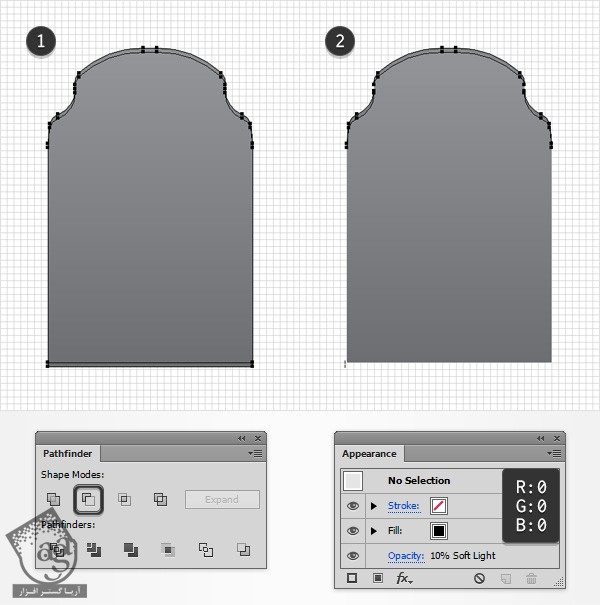
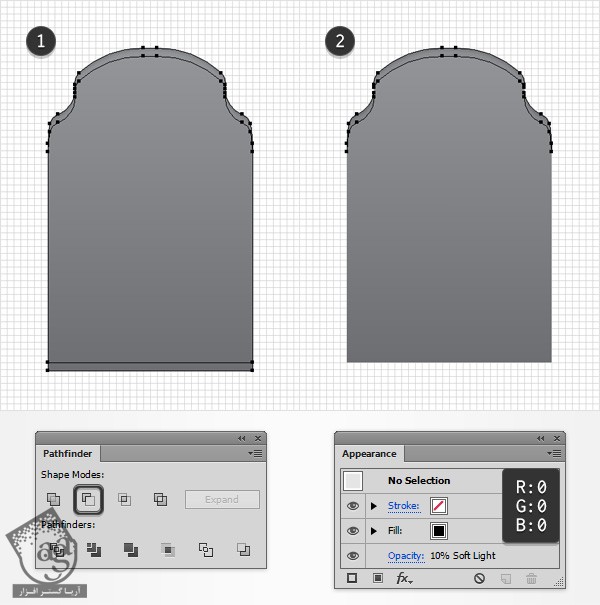
میریم سراغ بخش بالایی شکل. ابزار Direct Selection رو بر می داریم. Anchor Point های هایلایت شده توی تصویر اول رو انتخاب می کنیم. عدد 10 پیکسل رو توی فیلد Corners از نوار بالا وارد می کنیم. میریم سراغ پنل Layers و روی اسم شکل موجود دابل کلیک می کنیم و بعد هم اسمش رو میزاریم Backside.

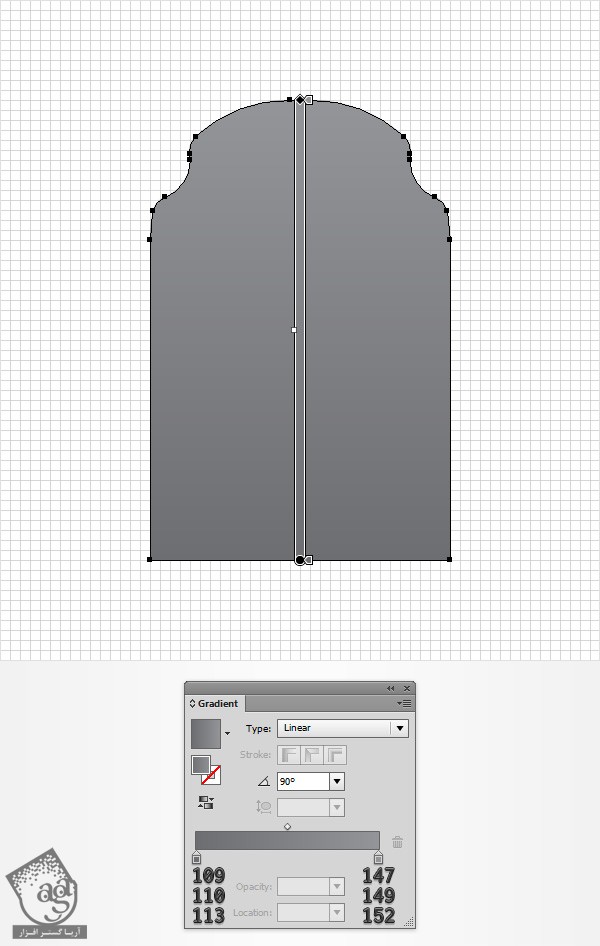
گام ششم
مطمئن میشیم که شکل Backside انتخاب شده باشه. وارد پنل Gradient میشیم و روی Thumbnail گرادیانت کلیک می کنیم تا یک Linear Gradient پیش فرض به صورت مشکی – سفید اضافه بشه. همچنان که توی پنل Gradient هستیم، Angle رو میزاریم روی 90 درجه. بعد هم میریم سراغ رنگ ها. اسلایدر سمت چپ رو انتخاب می کنیم و مقادیر رنگی R=109, G=110, B=113 رو براش در نظر می گیریم. مقادیر رنگی R=147, G=149, B=152 رو هم به اسلایدر سمت راست اختصاص میدیم.

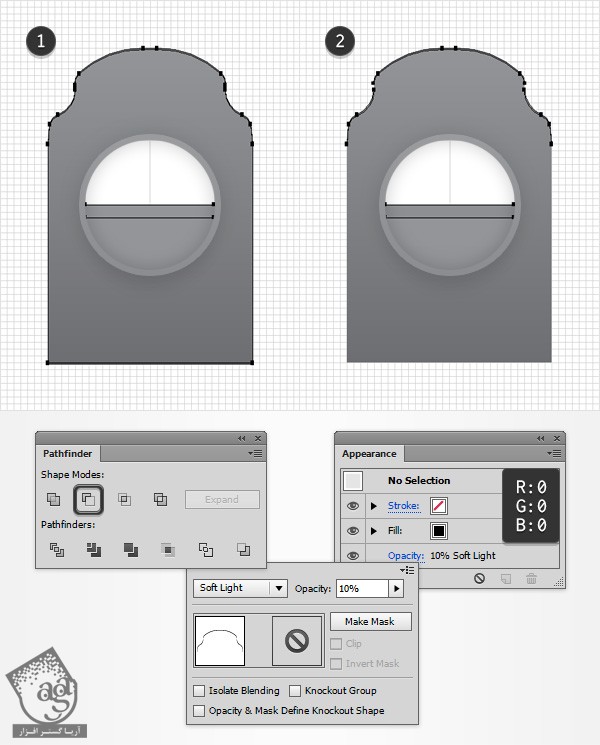
گام هفتم
Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid غیر فعال می کنیم. بعد هم وارد مسیر Edit > Preferences > General میشیم و مطمئن میشیم که Keyboard Increment روی 1 پیکسل تنظیم شده باشه. بعد هم Backside رو انتخاب می کنیم و دو تا کپی از اون تهیه می کنیم. نسخه بالا رو انتخاب می کنیم و اون رو با استفاده از فلش پایین روی کیبورد، 1 پیکسل به پایین می بریم. هر دو کپی که توی این گام درست کردیم رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و بعد هم روی دکمه Minus Front کلیک می کنیم.
مطمئن میشیم که گروه حاصل از شکل ها همچنان انتخاب شده باشه. بعد هم میانبر Ctrl+8 رو فشار میدیم یا اینکه وارد مسیر Object > Compound Path > Make میشیم تا به Compound Path یا مسیر مرکب تبدیل بشه. این مسیر مرکب رو انتخاب می کنیم. وارد پنل Appearance میشیم. رنگ مشکی رو برای Fill در نظر می گیریم. بعد هم روی Opacity کلیک می کنیم تا پنل transparency باز بشه. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

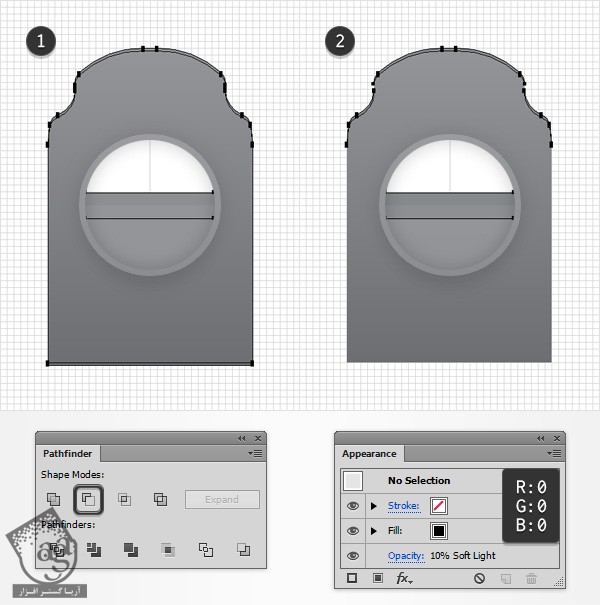
گام هشتم
مطمئن میشیم که شکل Backside انتخاب شده باشه. حالا دو تا کپی ازش تهیه می کنیم. نسخه بالایی رو انتخاب می کنیم و اون رو با استفاده از دکمه فلش پایین روی کیبورد، 2 پیکسل به پایین میاریم. هر دو کپی ایجاد شده توی این گام رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم. رنگش رو مشکی می کنیم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام نهم
مطمئن میشیم که شکل Backside انتخاب شده باشه. حالا دو تا کپی ازش تهیه می کنیم. نسخه بالایی رو انتخاب می کنیم و اون رو با استفاده از دکمه فلش پایین روی کیبورد، 3 پیکسل به پایین میاریم. هر دو کپی ایجاد شده توی این گام رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم. رنگش رو مشکی می کنیم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام دهم
مطمئن میشیم که شکل Backside انتخاب شده باشه. حالا دو تا کپی ازش تهیه می کنیم. نسخه بالایی رو انتخاب می کنیم و اون رو با استفاده از دکمه فلش پایین روی کیبورد، 6 پیکسل به پایین میاریم. هر دو کپی ایجاد شده توی این گام رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم. رنگش رو مشکی می کنیم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

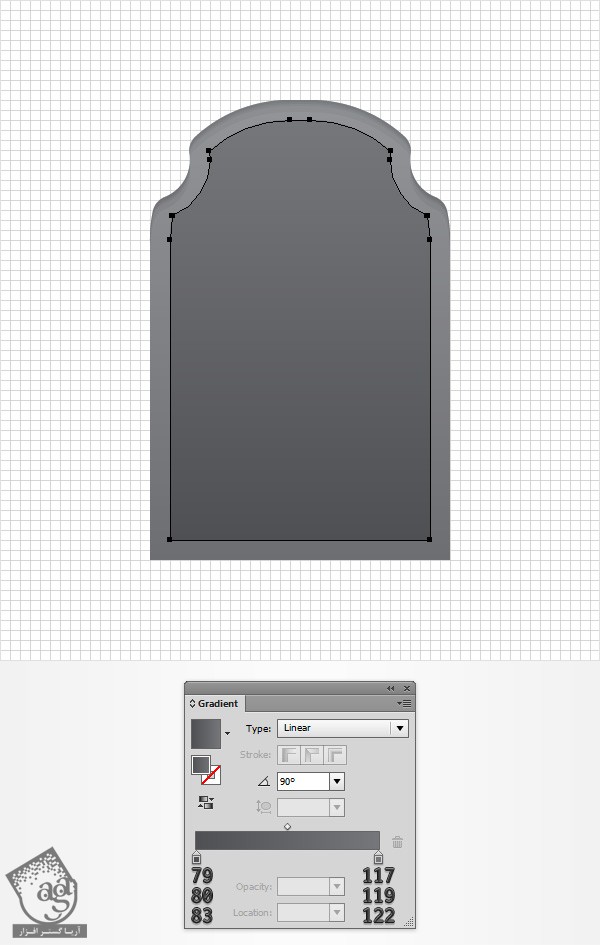
گام یازدهم
شکل Backside رو مجددا انتخاب می کنیم و وارد مسیر Object > Path > Offset Path میشیم. عدد -10 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم. شکل حاصل رو انتخاب می کنیم. وارد پنل Gradient میشیم و Linear Gradient رو با چیزی که توی تصویر زیر می بینین جایگزین می کنیم. میریم سراغ پنل Layers. شکلی که توی این گام درست کردیم رو انتخاب می کنیم و بعد هم اسم اون رو به FrontSide تغییر میدیم.

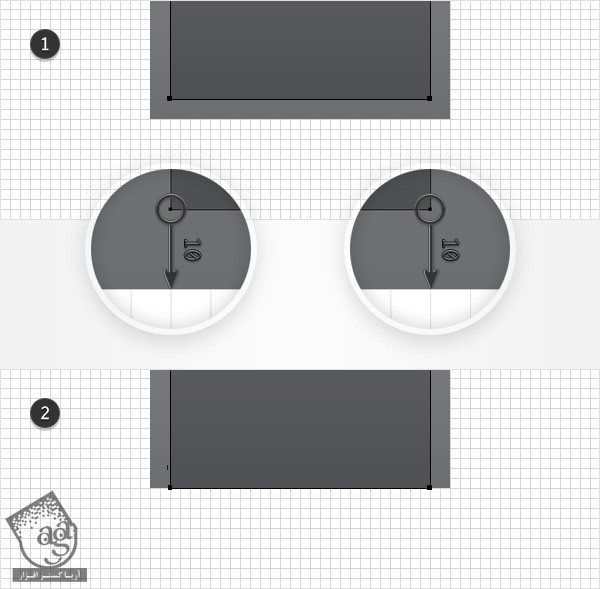
گام دوازدهم
Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid فعال می کنیم. میریم سراغ بخش پایینی شکل Frontside و ابزار Direct Selection رو بر می داریم. Anchor Point های پایین رو انتخاب می کنیم. همون طور که توی شکل زیر می بینین، اون ها رو 10 پیکسل به پایین درگ می کنیم. یک بار دیگه، Snap to Grid این کار رو برامون راحت تر می کنه.

اضافه کردن تکسچرها
گام اول
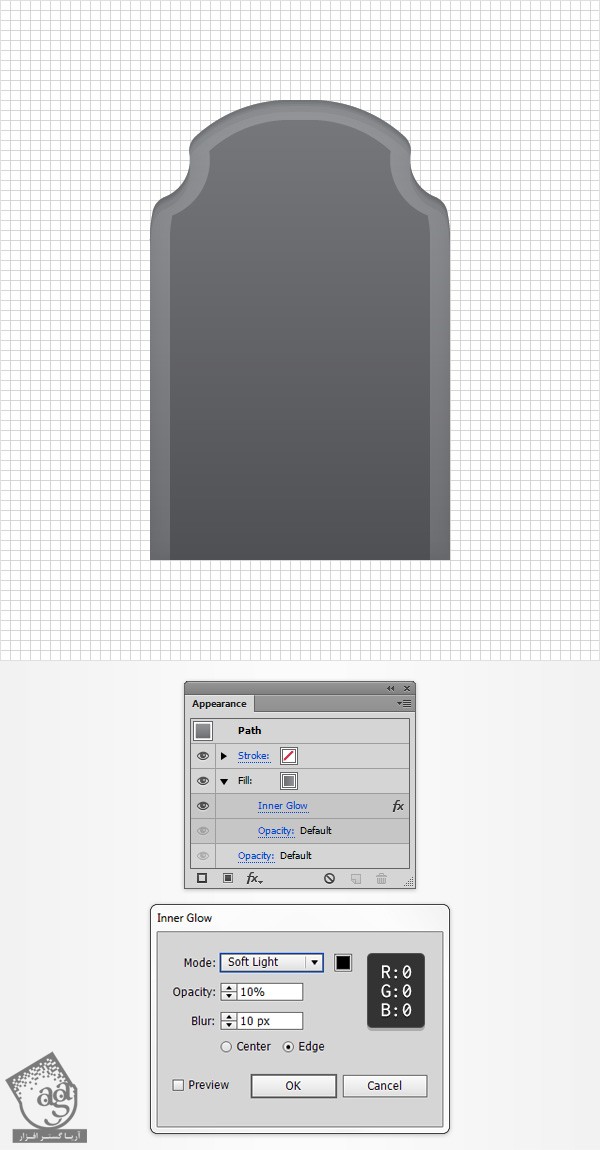
شکل Backside رو مجددا انتخاب می کنیم. وارد پنل papearance میشیم. Fill کنونی رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام دوم
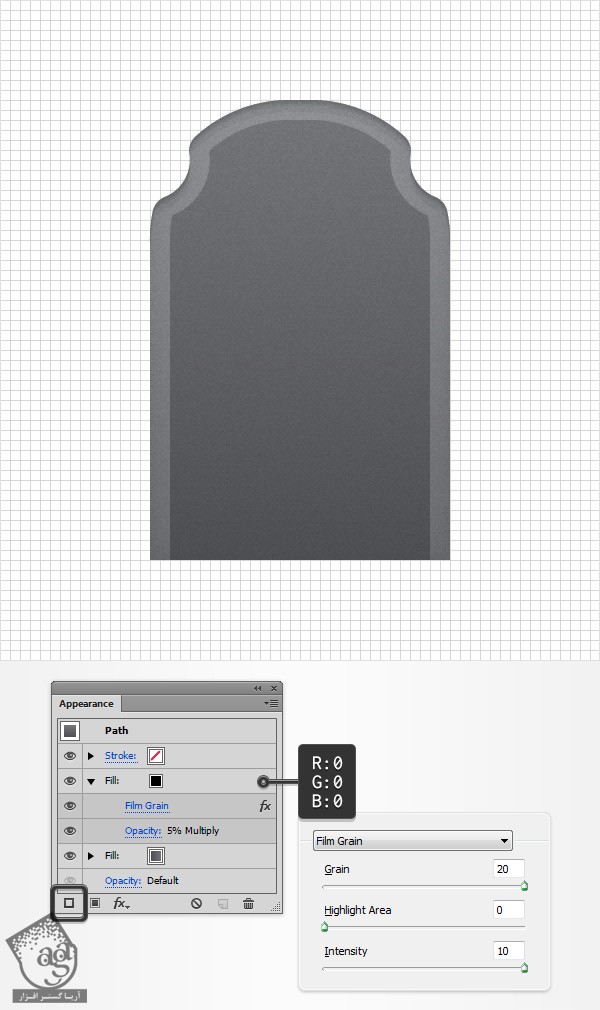
مطمئن میشیم که شکل Backside همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و رنگش رو روی مشکی تنظیم می کنیم. Opacity رو تا 5 درصد کاهش میدیم. Bleding Mode رو میزاریم روی Multiply و وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
مطمئن میشیم که شکل Backside همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و سومی Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و رنگش رو روی مشکی تنظیم می کنیم. Opacity رو تا 5 درصد کاهش میدیم. Bleding Mode رو میزاریم روی Multiply و وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

ایجاد ترک ها
گام اول
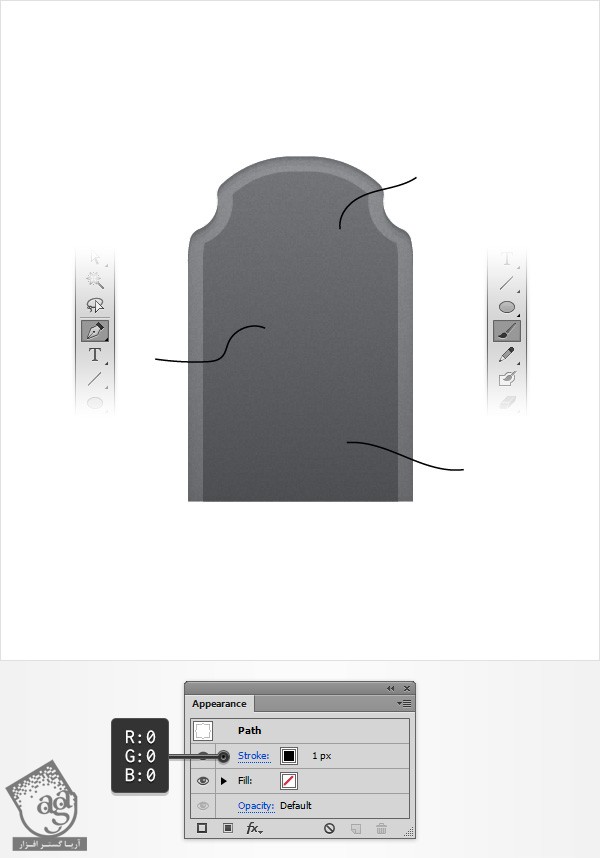
Grid رو با دنبال کردن مسیر View > Hide Grid و Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid غیر فعال می کنیم. با استفاده از ابزار Pen یا Painbrush، سه تا مسیر ساده به شکلی که می بینین رسم می کنیم. تمام این مسیرهای جدید رو انتخاب می کنیم و وارد پنل Appearance میشیم. مطمئن میشیم که Fill روی هیچ رنگی تنظیم نشده باشه. فقط یک Stroke به اندازه 1 px مشکی اضافه می کنیم.

گام دوم
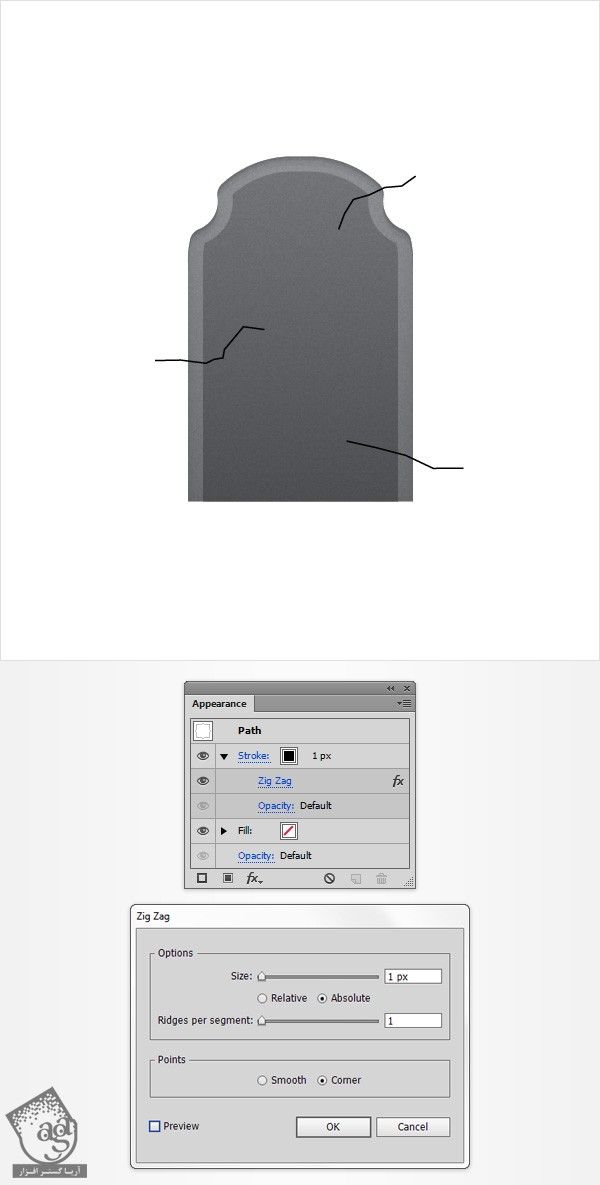
مطمئن میشیم که مسیر مشکی همچنان انتخاب شده باشه. وارد مسیر Effect > Distort & Transform > Zig Zag میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
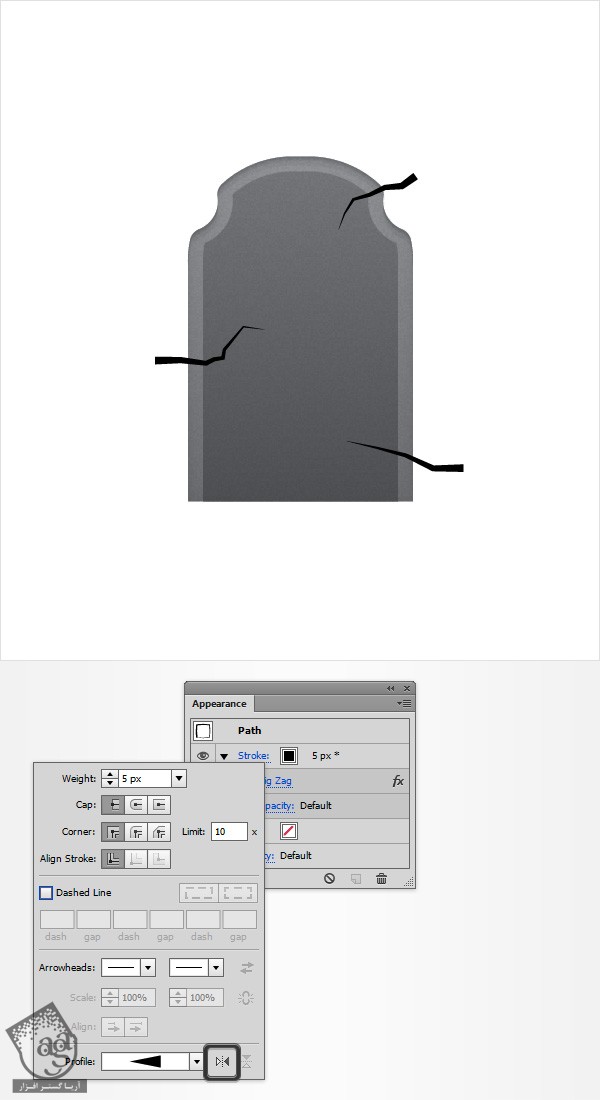
مطمئن میشیم که مسیر مشکی همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و روی Stroke کلیک می کنیم تا پنل Stroke باز بشه. Weight رو روی 5 پیکسل قرار میدیم. Width Profile 4 رو از منوی Profile انتخاب می کنیم. اگه بخوایم جهت مسیر رو بر عکس کنیم، روی دکمه Flip Along کلیک می کنیم.

گام چهارم
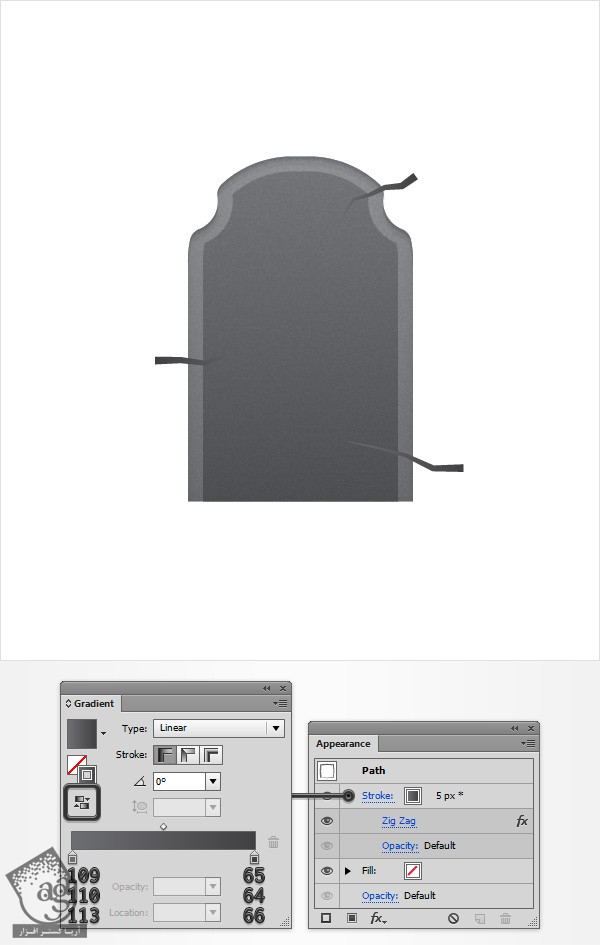
مطمئن میشیم که مسیر مشکی همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Stroke رو انتخاب می کنیم. میریم سراغ پنل Gradient و یک Linear Gradient به شکلی که می بینین اضافه می کنیم. حالا باید Linear Gradient استفاده شده برای مسیر چپ رو معکوس کنیم. با کلیک روی دکمه Reverse Gradient که توی پنل Gradient وجود داره به راحتی میشه این کار رو انجام داد.

گام پنجم
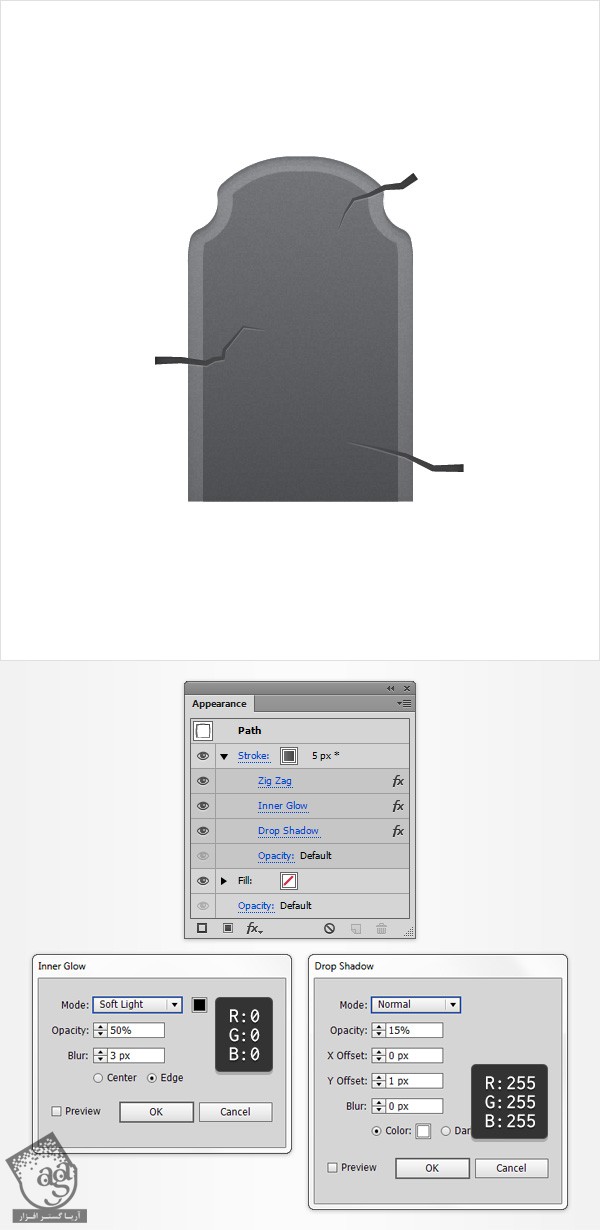
مطمئن میشیم که هر سه مسیر همچنان انتخاب شده باشه. وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

” آموزش Illustrator : طراحی سنگ قبر – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت