No products in the cart.
آموزش Illustrator : طراحی سنگ قبر – قسمت دوم

آموزش Illustrator : طراحی سنگ قبر – قسمت دوم
توی این آموزش، طراحی سنگ قبر رو با Illustrator با هم می بینیم. برای شروع، تنظیم خطوط چهارخانه و ایجاد شکل های اصلی رو با استفاده از ابزارهای ساده و پنل Pathfinder و امکان Live Corners با هم می بینیم.
بعد هم تکنیک های ساده Blending و افکت های رستر رو با هم می بینیم و با روش اضافه کردن سایده و تکسچر آشنا میشیم. با استفاده از پنل Stroke و چند تا افکت ساده، روش ایجاد ترک و ماسک رو یاد می گیریم.
در نهایت شمع های ریز و چند تا گل هم اضافه می کنیم. در آخر هم پس زمینه رو با استفاده از دو تا مربع و پنل Appearance، درست می کنیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی سنگ قبر ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی سنگ قبر – قسمت اول “
اضافه کردن تکسچر
گام اول
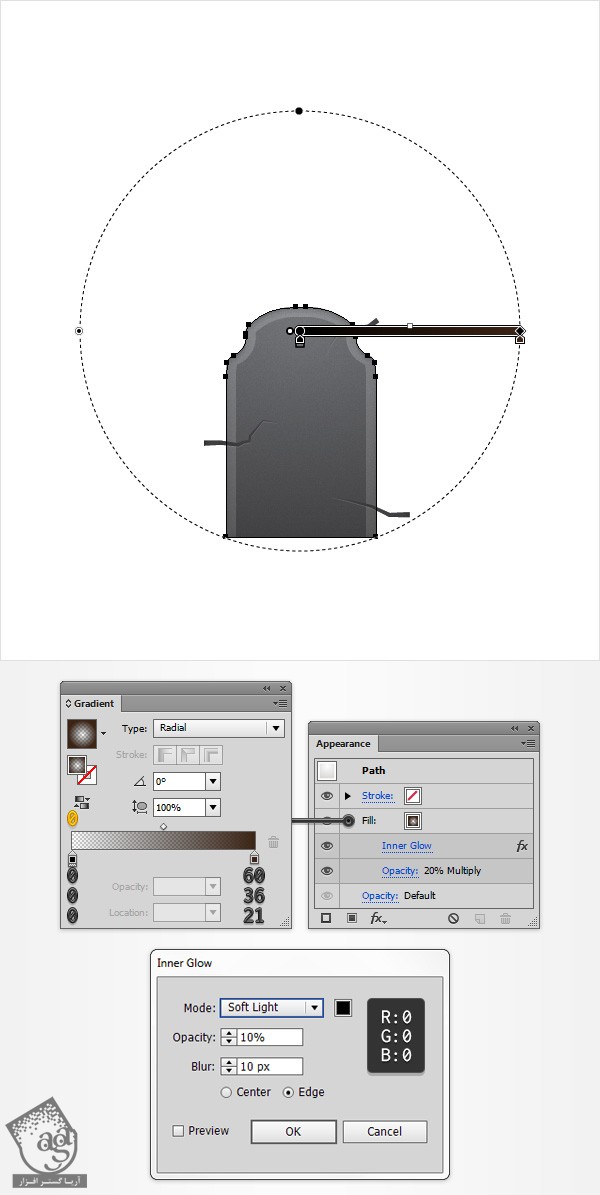
حالا شکل Backside رو مجددا انتخاب می کنیم. یک کپی از اون رو روی خودش قرار میدیم. مطمئن میشیم که این کپی همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. اول از همه رنگ مشکی Fill رو با کلیک روی دکمه Selete Seletec Item حذف می کنیم. این دکمه پایین سمت چپ پنل Appearance قرار گرفته.
حالا Inner Glow اعمال شده روی Fill باقی مانده رو انتخاب می کنیم. مقادیری که توی تصویر زیر می بینین رو جایگزیم می کنیم. بر می گردیم سراغ پنل Appearance و مطمئن میشیم که Fill همچنان انتخاب شده باشه. Opacity رو تا 20 درصد کاهش میدیم. Blending Mode رو میزاریم روی Multiply و Radial Gradient که توی تصویر زیر می بنین رو جایگزین Fill کنونی می کنیم. حالا ابزار Gradient رو بر می داریم و گرادیانتی که توی تصویر می بینین رو روی صفحه کار می کشیم. یادتون باشه که صفر زرد رنگ تصویر Gradient نشان دهنده درصد Opacity هست. این یعنی باید اسلایدر گرادیانت رو انتخاب کنیم و Opacity رو بزاریم روی 0 درصد. در نهایت، میریم سراغ پنل Layers. شکلی که توی این گام درست کردیم رو انتخاب می کنیم و اسمش رو میزاریم Texture.

گام دوم
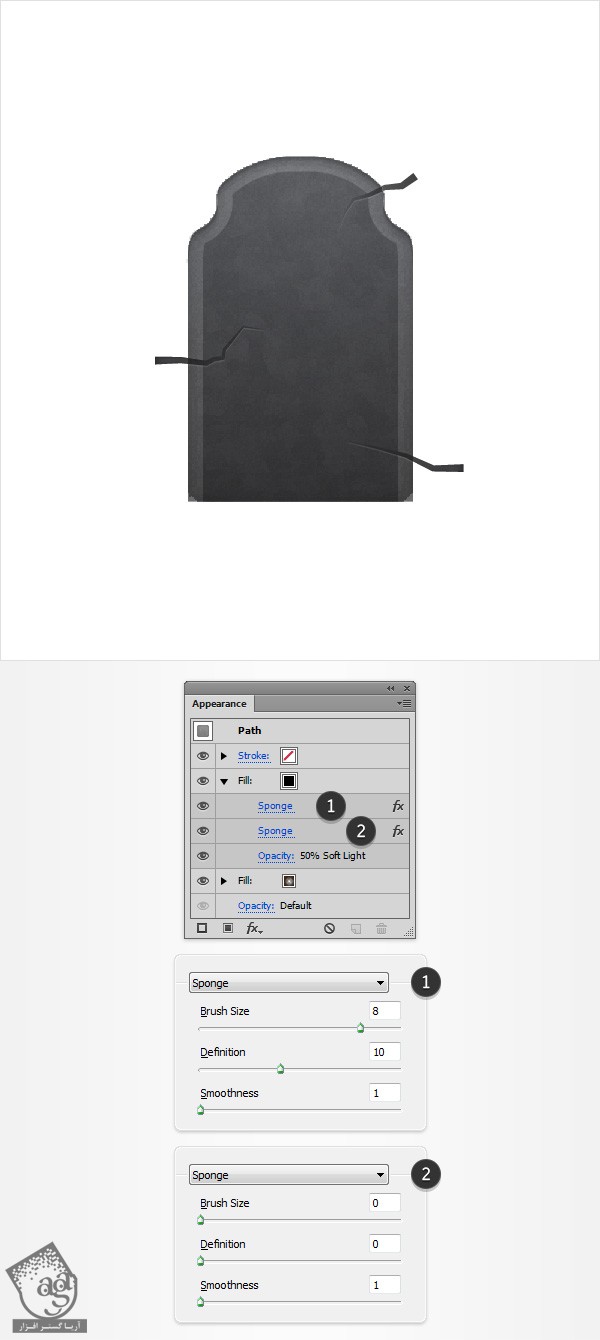
مطمئن میشیم که شکل Texture همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Fill، دومین Fill رو هم اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و رنگش رو روی مشکی تنظیم می کنیم. Opacity رو تا 50 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light و وارد مسیر Effect > Artistic > Sponge میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. بعد هم وارد مسیر Effect > Artistic > Sponge میشیم. باز هم مقادیر زیر رو وارد می کنیم و Ok می زنیم.

ماسک کردن شکل ها و اضافه کردن متن
گام اول
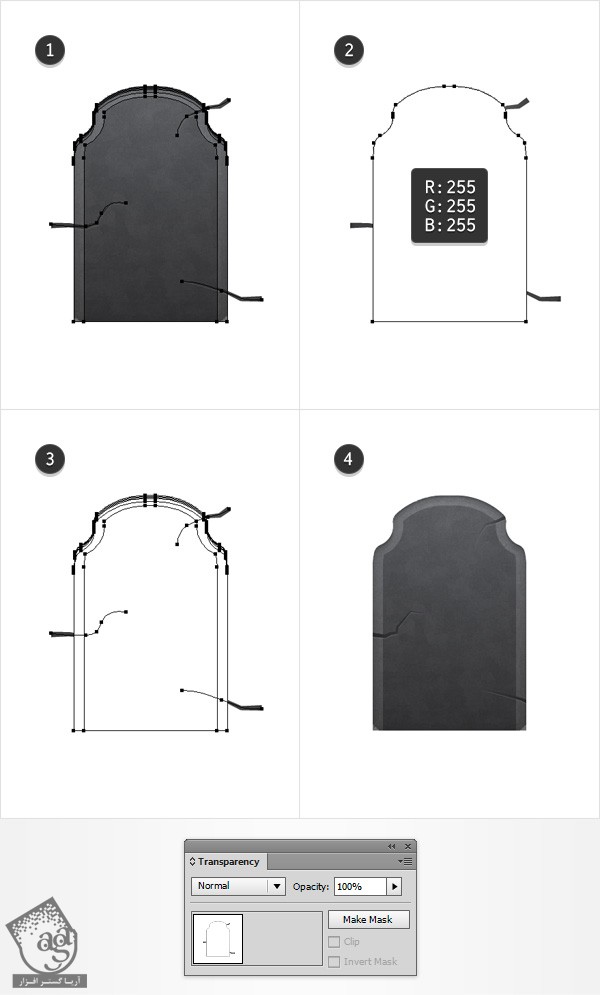
تمام شکل هایی که تا اینجا درست کردیم رو انتخاب و اون ها رو با هم گروه می کنیم. میریم سراغ پنل Layers. اسم این گروه جدید رو میزاریم Gravestone و بعد هم اون رو باز می کنیم. شکل Texture رو انتخاب می کنیم. اون رو روی خودش کپی می کنیم و به بیرون از گروه درگ می کنیم و در بالای پنل Layers قرار میدیم.
مطمئن میشیم که این کپی انتخاب شده باشه. بعد هم دکمه D روی کیبورد رو فشار میدیم تا Appearance Attributes به صورت پیش فرض در بیاد. وارد پنل Appearance میشیم. رنگ مشکی Stroke رو حذف می کنیم و رنگ سفید Fill رو باقی میزاریم.
حالا این شکل سفید رنگ رو به همراه گروه Gravestone انتخاب می کنیم. وارد پنل Transparency میشیم و روی دکمه Make Mask کلیک می کنیم. اگه کاربر Illustrator CC نیستین، ی تونین پنل Transpaency رو باز کنین و روی دستور Make Opacity Mask کلیک می کنیم. این طوری به صورت تصویر چهارم در میاد.

گام دوم
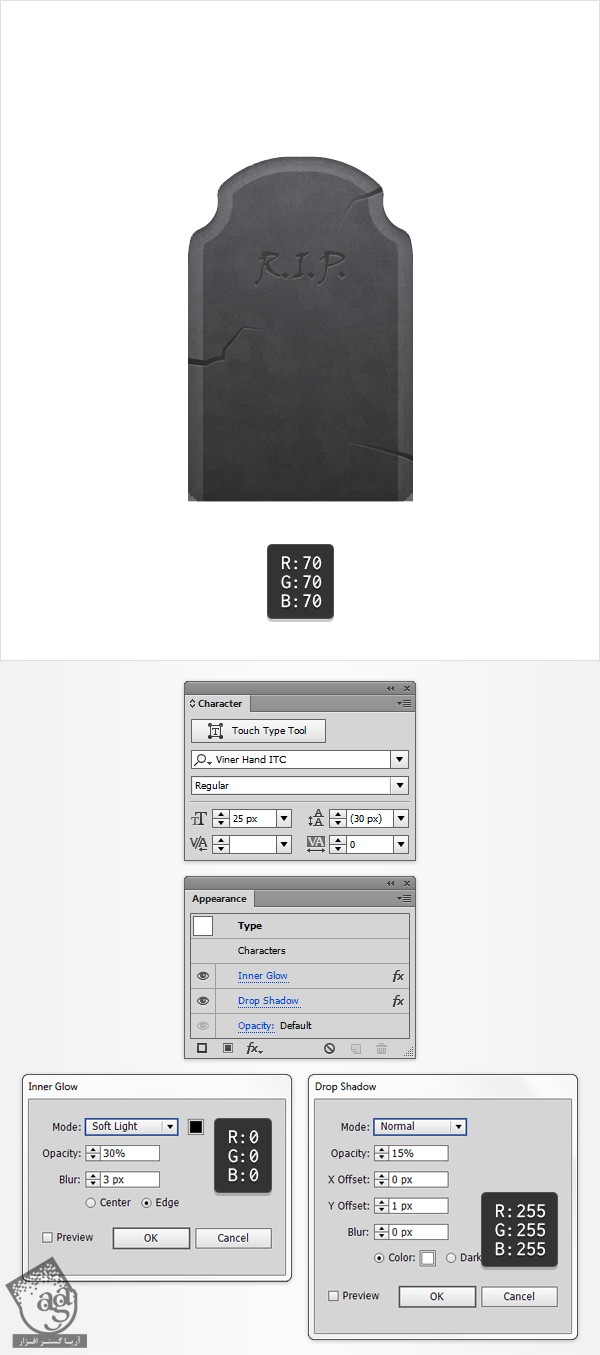
ابزار Type رو بر می داریم و روی صفحه کار کلیک می کنیم. عبارت R.I.P رو وارد می کنیم. مقادیر رنگی R=70, G=70, B=70 رو برای Fill این متن در نظر می گیریم. فونت رو هم روی Viner Hand ITC و Size رو روی 25 px تنظیم می کنیم.
مطمئن میشیم که متن انتخاب شده باشه. وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. بعد هم وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

ایجاد بخش پایینی سنگ قبر
گام اول
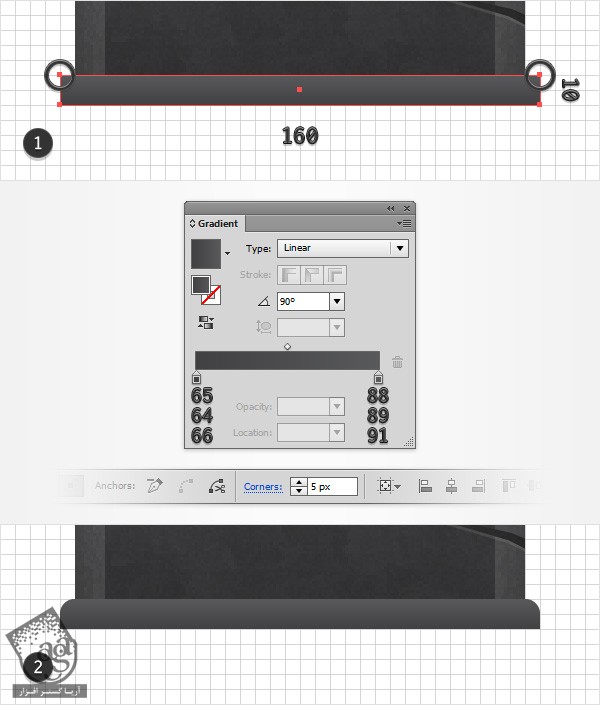
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، فعال می کنیم. ابزار Rectangle رو بر می داریم و یک شکل 160 در 10 پیکسل رسم می کنیم. Linear Gradient که توی تصویر زیر می بینین رو برای این مستطیل جدید درنظر می گیریم. میریم سراغ بخش بالایی مستطیل. Anchor Point ها رو با استفاده از ابزار Direct Selection انتخاب می کنیم. بعد هم عدد 5 پیکسل رو توی فیلد Corners از نوار بالا وارد می کنیم. میریم سراغ پنل Layers. شکلی که توی این گام درست کردیم رو انتخاب می کنیم و اسمش رو میزاریم Base.

گام دوم
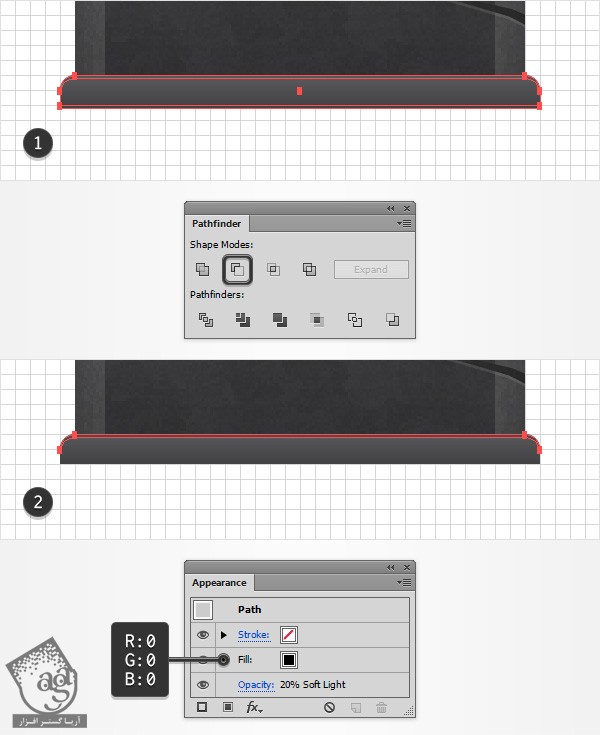
Snap to Grid رو غیر فعال می کنیم. مطمئن میشیم که شکل Base انتخاب شده باشه. دو تا کپی ازش تهیه می کنیم. نسخه بالا رو انتخاب می کنیم و اون رو 1 پیکسل به پایین می بریم. هر دو شکلی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. رنگ مشکی رو برای رنگ Fill شکل حاصل در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام سوم
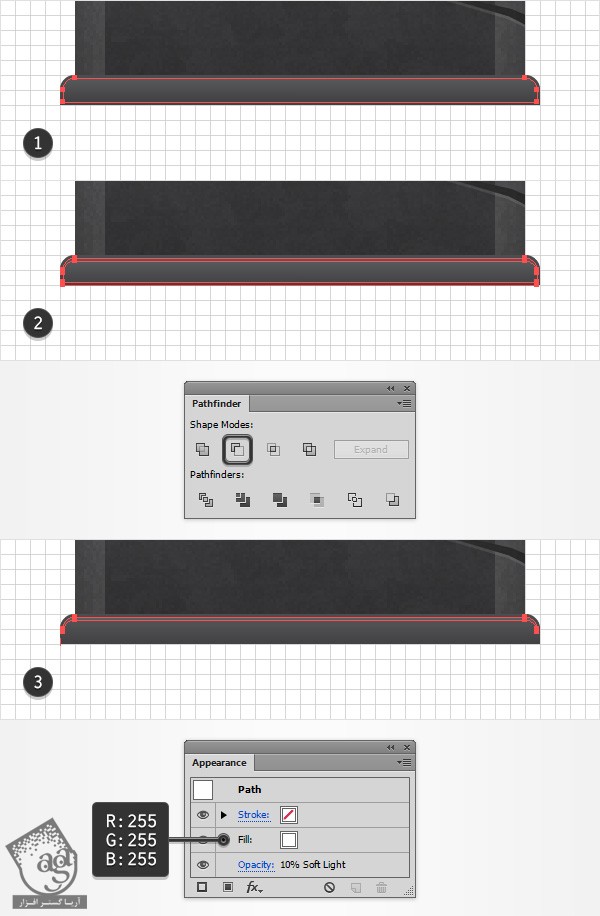
مطمئن میشیم که شکل Base انتخاب شده باشه. وارد مسیر Object Path > Offset Path میشیم. عدد -1px رو برای Offset در نظر می گیریم و Ok می زنیم. شکل حاصل رو انتخاب و کپی می کنیم. نسخه کپی رو انتخاب می کنیم و اون رو 1 پیکسل به پایین می بریم. هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. رنگ سفید رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام چهارم
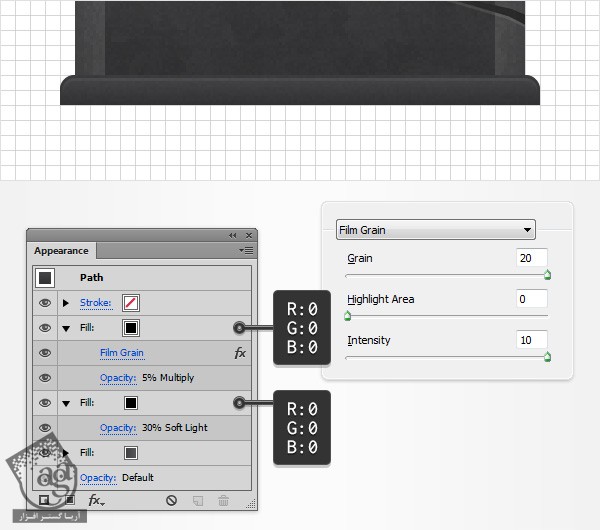
مطمئن میشیم که شکل Base انتخاب شده باشه. وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Fill، دومین Fill رو هم اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. رنگ مشکی رو براش در نظر می گیریم.. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.
میریم سراغ پنل Appearance. سومین Fill رو هم اضافه می کنیم. رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 5 درصد کاهش میدیم. Blending Mode رو میزاریم روی Multiply. وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
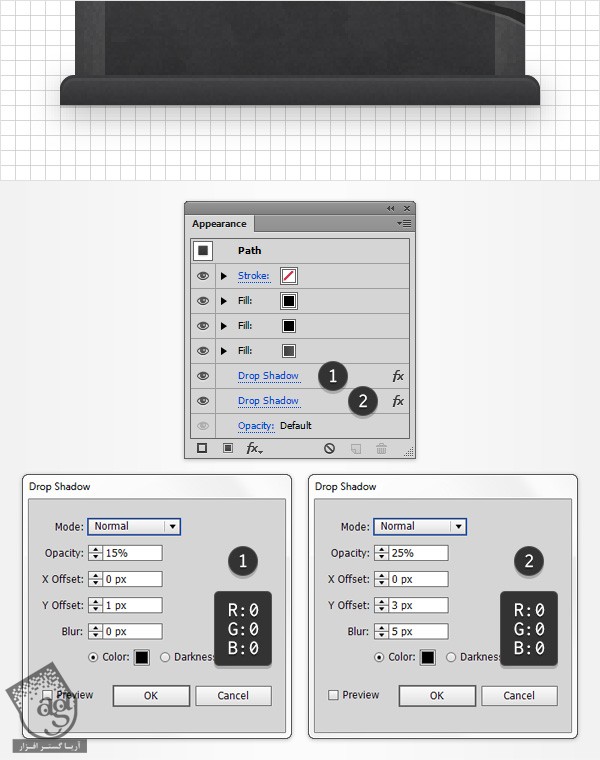
شکل Base رو مجددا انتخاب می کنیم. وارد پنل Appearance میشیم. کل مسیر رو انتخاب می کنیم و وارد مسیر Effect > Stilize > Drop Shadow میشیم. مقادیری که توی پنجره چپ تصویر زیر می بینین وارد می کنیم و Ok می زنیم. باز هم وارد مسیر Effect > Stilize > Drop Shadow میشیم. مقادیری که توی پنجره چپ می بینین وارد می کنیم و Ok می زنیم.

اضافه کردن شمع و گل
گام اول
برای این قسمت به تصویر شمع نیاز داریم. برای طراحی شمع می تونین ” آموزش Illustrator : طراحی شمع با Gradient Mesh “ رو دنبال کنین.
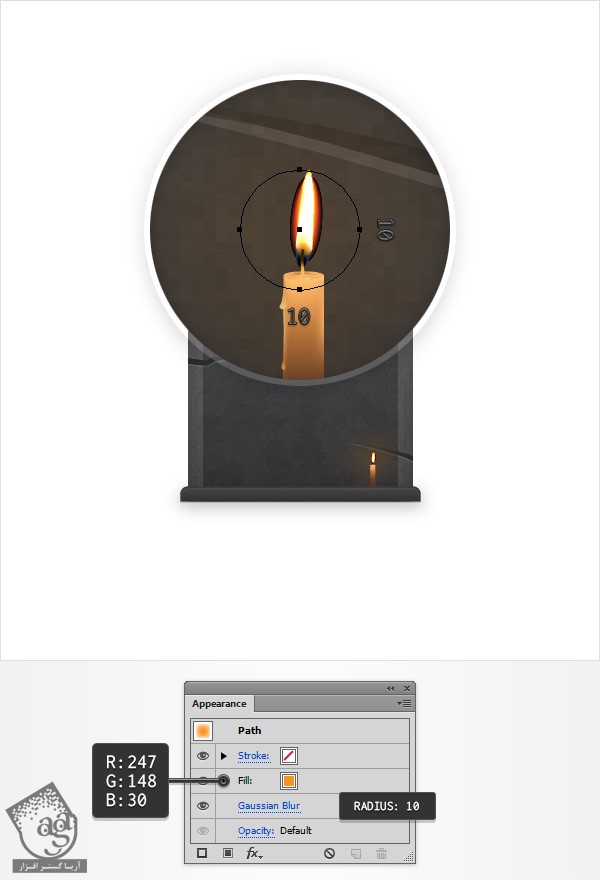
تمام شکل های مورد استفاده برای شمع رو گروه می کنیم. بعد هم اندازه اون رو تغییر میدیم و در محلی که می بینین قرار میدیم. با استفاده از ابزار Ellipse، یک دایره 10 پیکسلی درست می کنیم و در محل زیر قرار میدیم. مقادیر رنگی R=247, G=148, B=30 رو براش در نظر می گیریم و وارد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 10 رو به Radius اختصاص میدیم و Ok می زنیم.

گام دوم
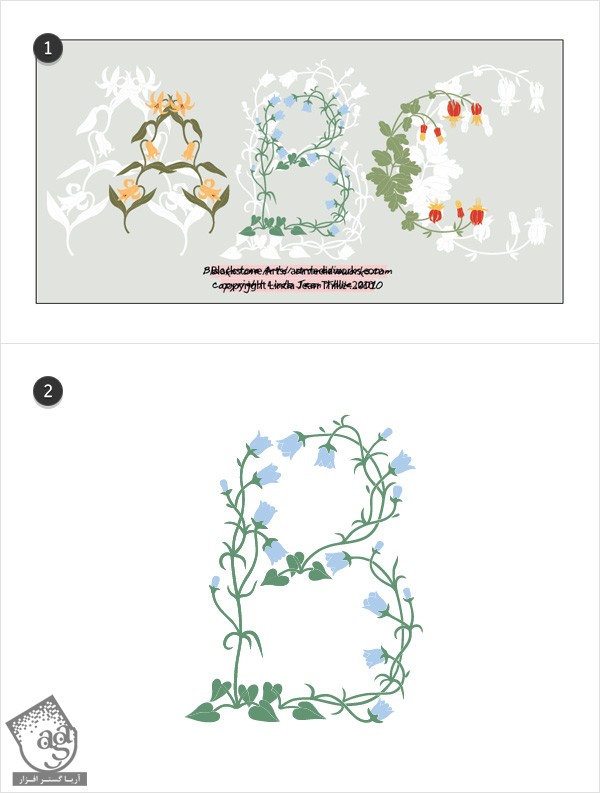
تصویر گلی رو به صورت PNG دانلود می کنیم.

گام سوم
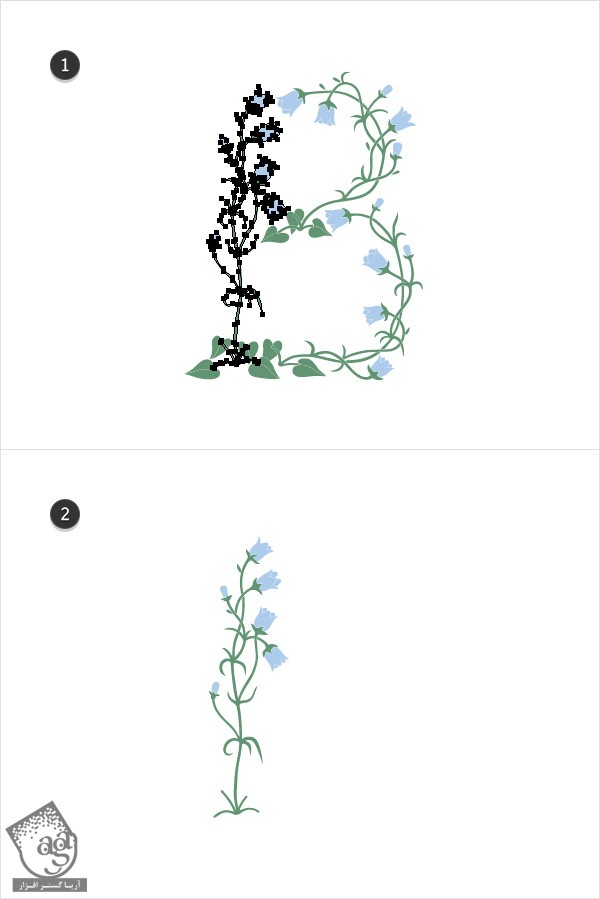
میریم سراغ گل ها. بخش مورد نظر رو انتخاب و بقیه رو حذف می کنیم. گل های باقی مونده رو با هم توی یک گروه قرار میدیم.

گام چهارم
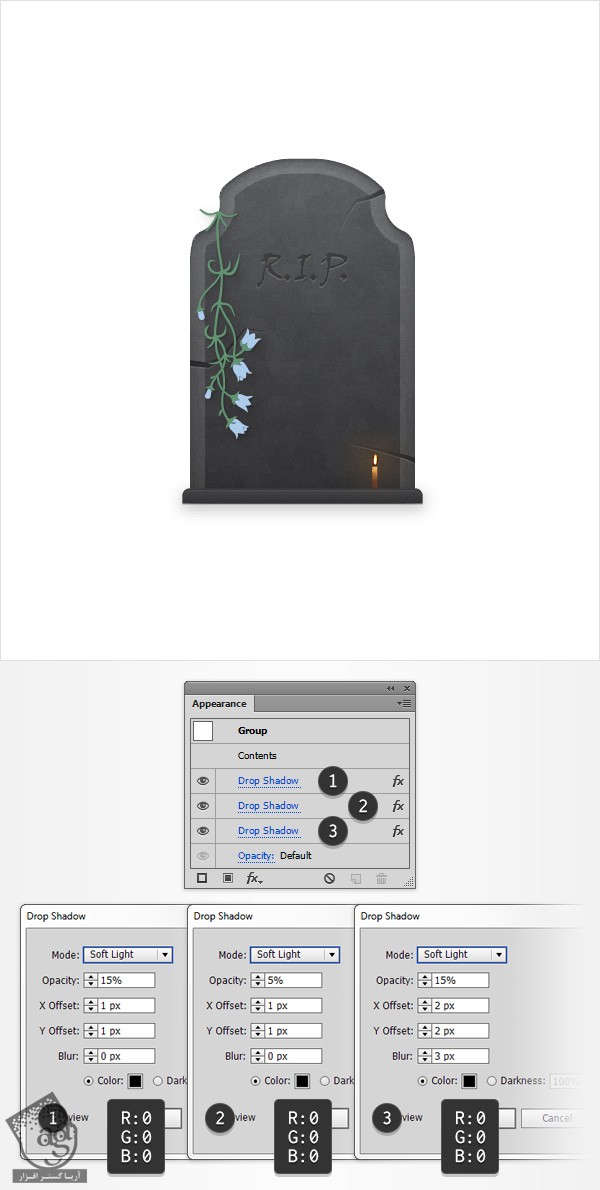
گروه گل ها رو انتخاب می کنیم و اون رو روی سنگ قبر قرار میدیم. بعد هم سه تا افکت Drop Shadow به صورتی که می بینین اضافه می کنیم.

ایجاد پس زمینه
گام اول
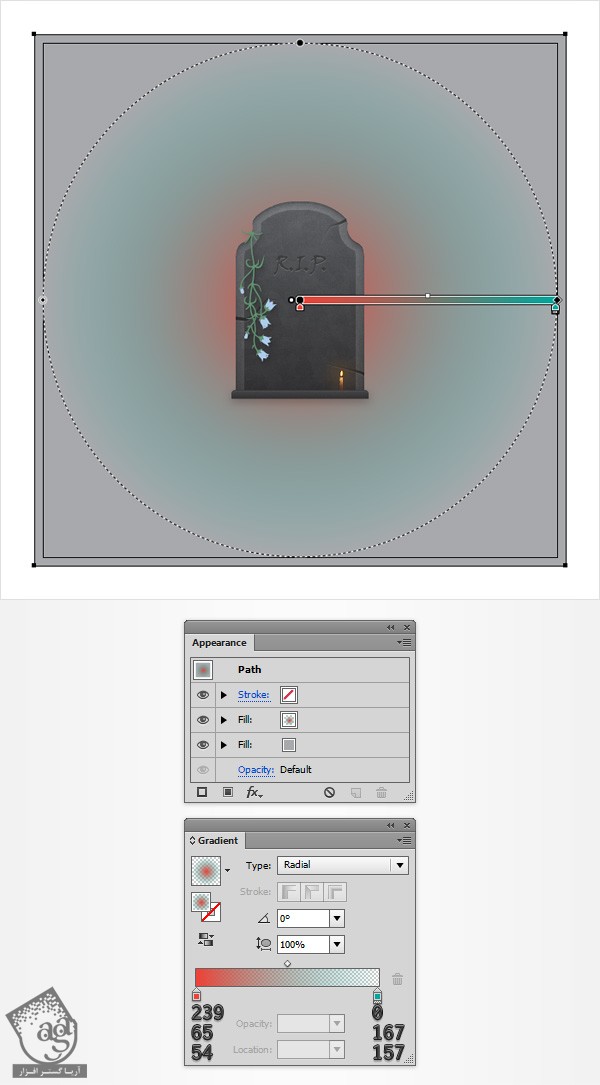
ابزار Rectangle رو بر می داریم و روی صفحه کار کلیک می کنیم تا پنجره Rectangle باز بشه. عدد 600 رو توی فیلد Width و Height وارد می کنیم. بعد هم Ok می زنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. اون رو به عقب می فرستیم و مقادیر رنگی R=167, G=169, B=172 رو برای Fill در نظر می گیریم. میریم سراغ پنل Layers و اسم این مستطیل جدید رو میزاریم Background.
حالا باید تصویر Background رو در وسط قرار بدیم. وارد پنل Align میشیم و Align to Artboard رو می زنیم. اگه این گزینه رو نمی بینین، وارد Show Options بشین. مطمئن میشیم که شکل همچنان انتخاب شده باشه. روی Horizontal Align Center و Vertical Align Center کلیک می کنیم. به این ترتیب، این مربع کل صفحه رو می پوشونه.

گام دوم
مطمئن میشیم که شکل Background همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و Radial Gradient که در زیر می بینین رو بهش اختصاص میدیم. یادتون نره که صفر زرد رنگ از تصویر Gradient، نشون دهنده درصد Opacity هست.

گام سوم
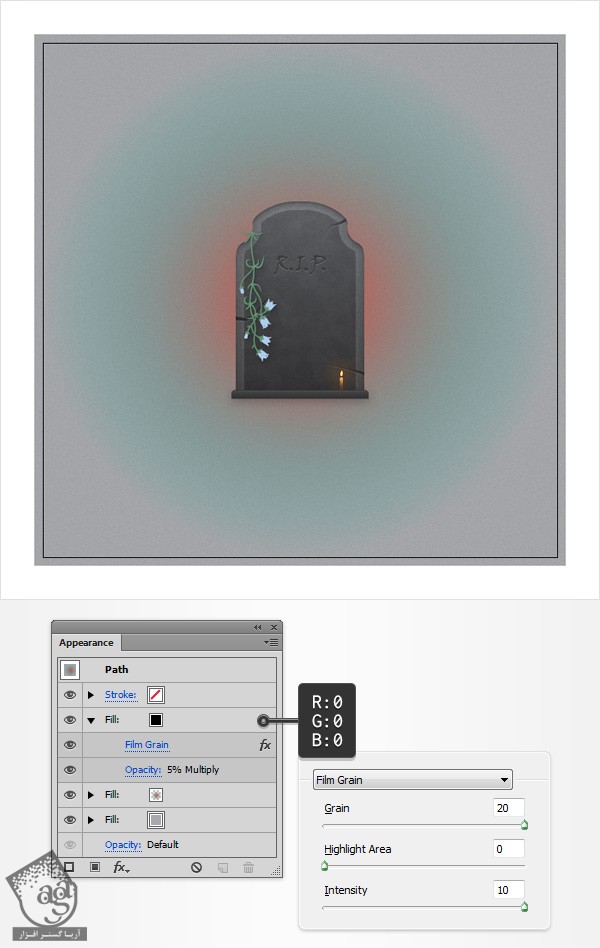
مطمئن میشیم که شکل Background انتخاب شده باشه. وارد پنل Appearance میشیم. سومین Fill رو هم اضافه می کنیم. اون رو روی مشکی تنظیم می کنیم. Opacity رو تا 5 درصد کاهش میدیم. Blending Mode رو میزاریم روی Multiply و وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
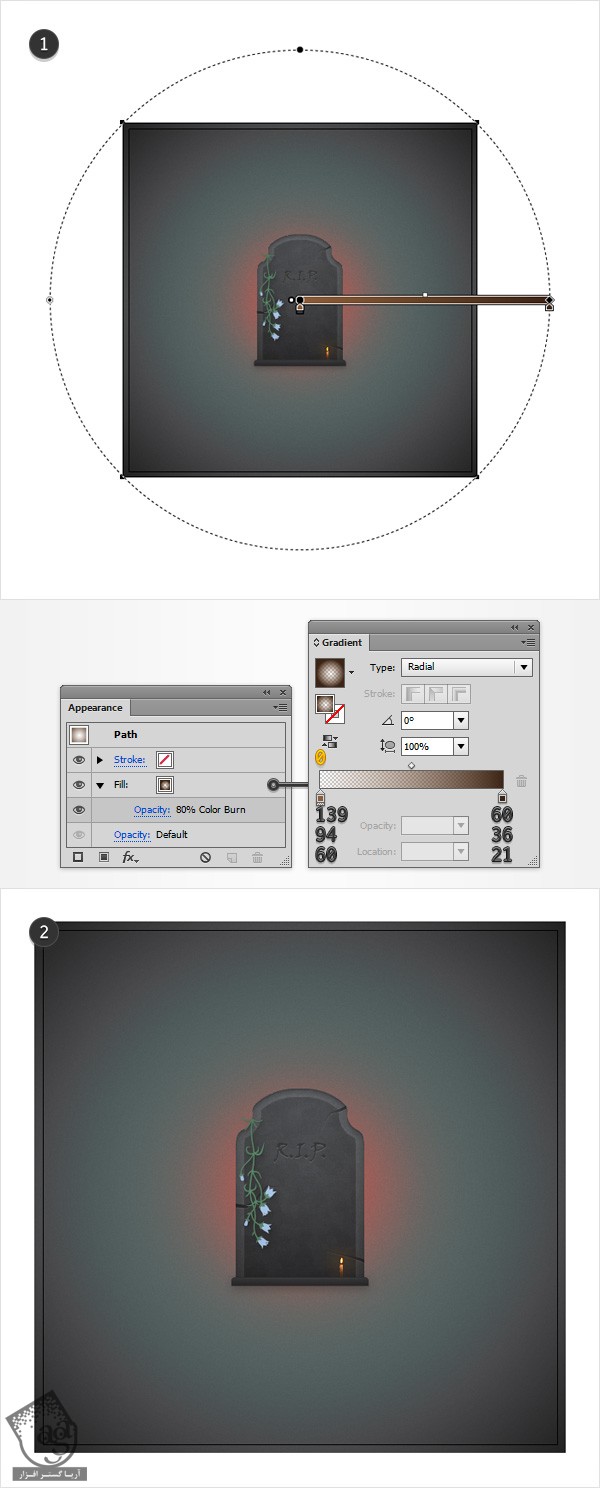
با استفاده از ابزار Rectangle، یک مربع به اندازه 620 پیکسل درست می کنیم و با استفاده از دکمه های Horizontal Align Center و Vertical Align Center از پنل Align، اون رو در وسط قرار میدیم. این شکل جدید رو انتخاب می کنیم. Linear Gradient که در زیر می بینین رو براش در نظر می گیریم. Opacity رو تا 80 درصد کاهش میدیم و Blending Mode رو هم میزاریم روی Color Burn.

تبریک! تمام شد!
نتیجه نهایی رو در زیر می بینین.

امیدواریم ” آموزش Illustrator : طراحی سنگ قبر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت