No products in the cart.
آموزش Illustrator : طراحی سگ پشمالو با ابزار Warp

آموزش Illustrator : طراحی سگ پشمالو با ابزار Warp
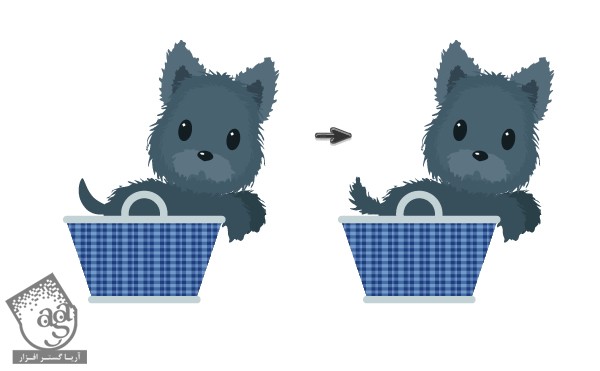
توی این آموزش، طراحی سگ پشمالو با ابزار Warp، با Illustrator رو با هم می بینیم. برای این کار، از شکل های ساده استفاده می کنیم و Fill های جدیدی رو به Fill های موجود اضافه می کنیم. روش های اضافه کردن موها رو با هم می بینیم و پس زمینه رو با گل، تزئین می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی سگ پشمالو با ابزار Warp ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی سبد
گام اول
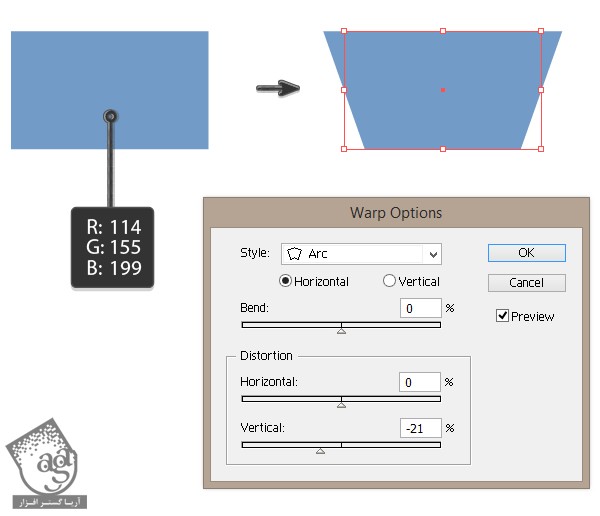
یک سند جدید به ابعاد 600 در 600 پیکسل درست می کنیم. حالا شروع می کنیم به طراحی شکل سبد. ابزار Rectangle رو بر می داریم و یک مستطیل مشابه تصویر زیر می کشیم. همچنان که این مستطیل انتخاب شده، وارد مسیر Effect > Warp > Arc میشیم. توی پنجره ای که ظاهر میشه، تنظیمات رو به صورت زیر وارد می کنیم.

گام دوم
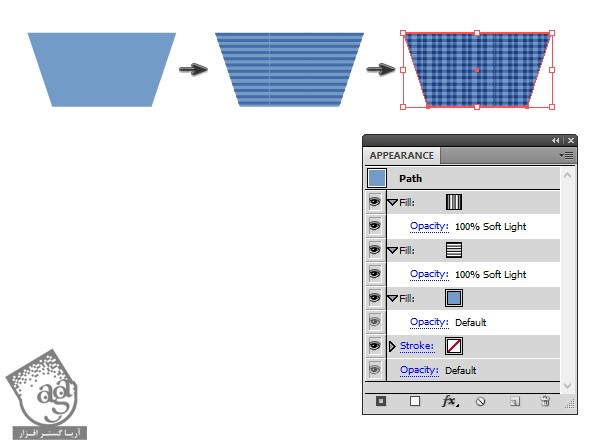
میریم سراغ پنل Appearance. روی مثلث کوچکی که در گوشه بالای سمت راست قرار داره، کلیک می کنیم. Add New Fill رو می زنیم. بعد وارد پنل Swatches میشیم و مسیر Swatches > Patterns > Basic Graphics > Basic_Graphic_Lines رو دنبال می کنیم. الگوی 6 Ipi 50% رو برای این Fill جدید در نظر می گیریم. Opacity رو هم میزاریم روی Soft Light.
نباید همین جا کار رو متوقف کنیم. بلکه Fill بیشتری اضافه می کنیم. Add New Fill رو یک بار دیگه می زنیم و وارد مسیر Swatches > Patterns > Basic Graphics > Basic_Graphic_Lines میشیم. الگوی Scotch Rule 4 رو انتخاب می کنیم و Opacity رو هم میزاریم روی Soft Light.

گام سوم
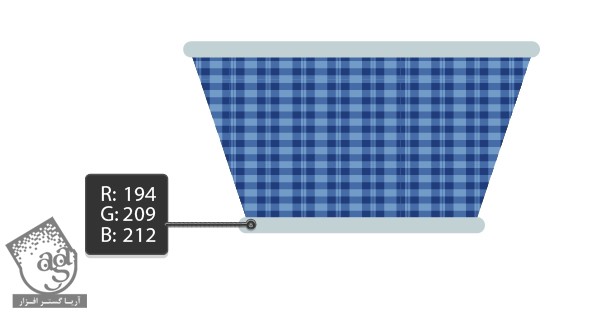
ابزار Rounded Rectangle رو بر می داریم. دو تا مستطیل به شکلی که می بینین رسم می کنیم و اون ها رو بالا و پایین شکل سبد قرار میدیم.

گام چهارم
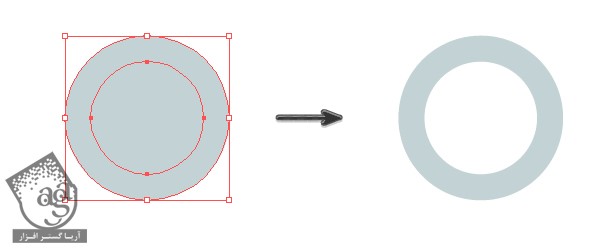
همچنان که همین رنگ Fill انتخاب شده، ابزار Ellipse رو بر می داریم و دو تا دایره رسم می کنیم. برای اینکه تناسب دایره ها حفظ بشه، حین کار Shift رو هم نگه می داریم. یک دایره کوچک روی دایره بزرگ رسم می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Exclude کلیک می کنیم. این میشه دسته سبد.

گام پنجم
دسته رو در بالای سبد و در عقب قرار میدیم.

طراحی سر سگ
گام اول
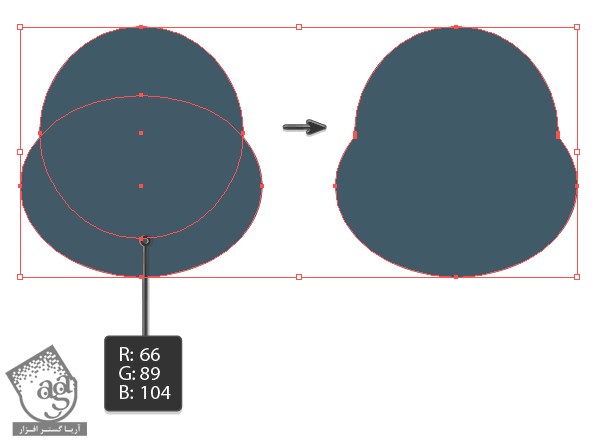
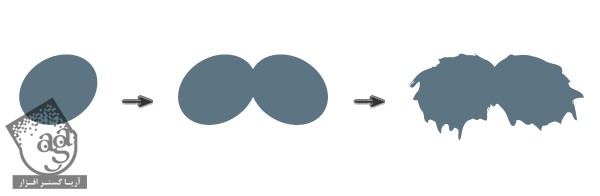
با استفاده از ابزار Ellipse، دو تا بیضی که روی همدیگه قرار می گیرن، رسم می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم.

گام دوم
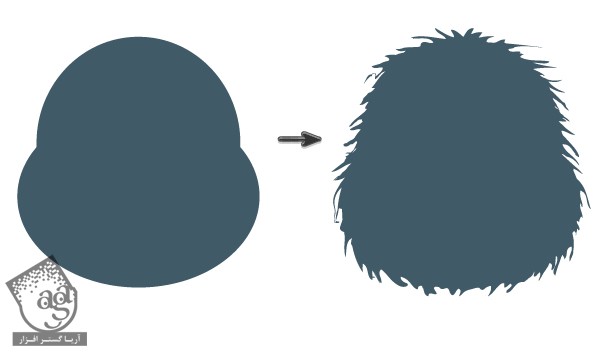
روی ابزار Warp دابل کلیک می کنیم تا امکانات اون رو تنظیم کنیم. از این ابزار برای کشیدن موها استفاده می کنیم. موقعی که پنجره Warp Tool Options ظاهر شد، تنظیماتی که در زیر می بینین رو وارد می کنیم و Ok می زنیم.
حالا شروع می کنیم به کشیدن موها. سعی کنین موها رو خیلی بلند نکشین.

گام سوم
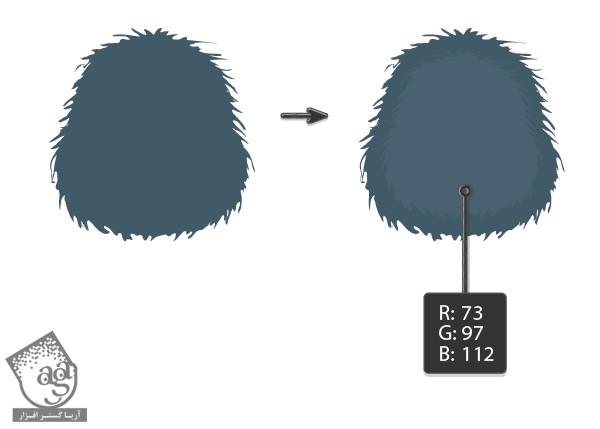
یک کپی از سر رو در جلو قرار میدیم و اون رو یک مقدار کوچک تر می کنیم.

گام چهارم
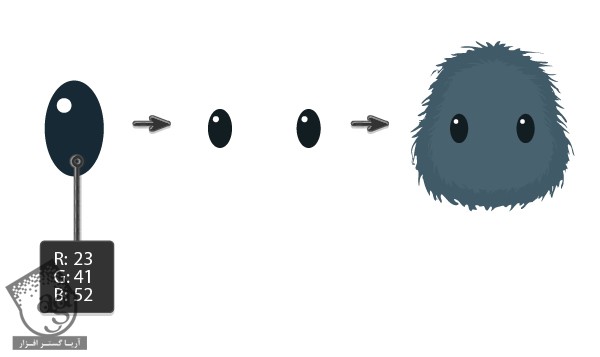
حالا بیاین چشم ها رو اضافه کنیم. ابزار Ellipse رو بر می داریم. اول از همه دو تا بیضی می کشیم. یکی بزرگ تر به رنگ آبی تیره و یکی کوچک تر به رنگ سفید به عنوان هایلایت. بعد هم برای درست کردن چشم بعدی، همون چشم رو Copy, Paste می کنیم و هر دو رو میزاریم روی سر.

گام پنجم
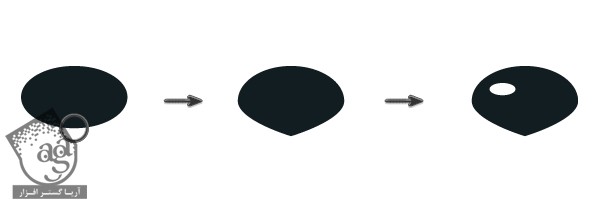
بریم سراغ طراحی بینی. رنگ Fill چشم رو انتخاب می کنیم. یک بیضی درست می کنیم و این رنگ رو براش در نظر می گیریم. با کمک ابزار Connvert Anchor Point، پایین شکل رو تیز می کنیم. برای این کار، روی Anchor Point پایین کلیک می کنیم. یک بیضی سفید هم به عنوان هایلایت اضافه می کنیم.

بینی رو بین چشم ها قرار میدیم.

گام ششم
حالا می خوایم دهان سگ رو طراحی کنیم. برای این کار، یک بیضی رسم می کنیم. مقادیر رنگی R=92, G=115, B=130 رو براش در نظر می گیریم و اون رو یک مقدار به سمت راست می چرخونیم. با استفاده از ابزار Reflect، این بیضی رو کپی می کنیم. موقعی که این ابزار رو انتخاب کردیم، Alt رو نگه می داریم و سمت راست بیضی کلیک می کنیم. یک پنجره ظاهر میشه. Vertical رو انتخاب می کنیم. Angle رو میزاریم روی 90 درجه و روی Copy کلیک می کنیم.
یک بار دیگه از ابزار Warp استفاده می کنیم و درست مثل زمانی که موها رو به سر اضافه می کردیم، شکل دهان رو هم تغییر میدیم و افکتی مو مانند در اطراف دهان ایجاد می کنیم.

حالا دهان رو زیر بینی قرار میدیم.

گام هفتم
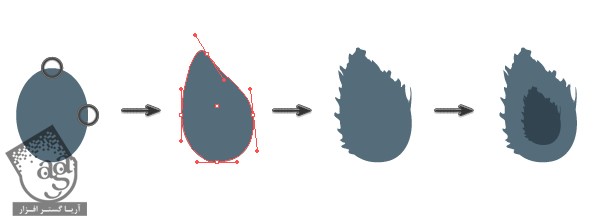
مقادیر رنگی R=85, G=108, B=123 رو به عنوان Fill رد نظر می گیریم و یک بیضی دیگه رسم می کنیم. ابزار Direct Selection رو بر می داریم Handle های Anchor Point بیضی رو جا به جا می کنیم طوری که به صورت شکل دوم در بیاد. بعد هم با استفاده از ابزار Warp، موها رو اضافه می کنیم.
این شکل رو کپی و در جلو Paste می کنیم. اون رو یک مقدار کوچک تر می کنیم و مقادیر رنگی R=49, G=68, B=79 رو براش در نظر می گیریم.

گام هشتم
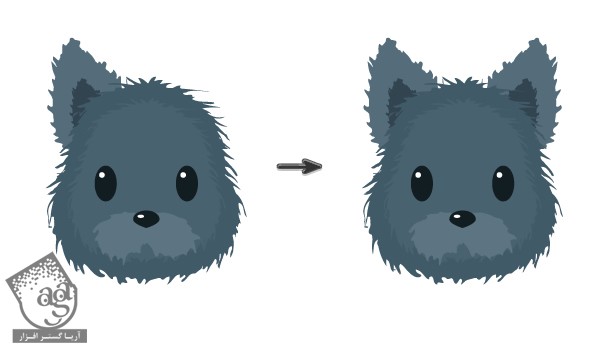
این هم از گوش چپ. اما گوش راست هم می خوایم. بنابراین ابزار Reflect رو بر می داریم و کل گوش رو سمت دیگه منعکس می کنیم. گوش راست رو در سمت راست سر قرار میدیم.
حالا می تونیم تمام اجزای صورت رو تراز کنیم. اول دو تا گوش ها رو انتخاب و با هم گروه می کنیم. بعد هم دو تا چشم ها رو به همراه هایلایت ها گروه می کنیم. بعد هم بینی و دهان. حالا کل سر رو انتخاب می کنیم. وارد پنل Align میشیم و روی Horizontal Align Center کلیک می کنیم.

طراحی بدن سگ
گام اول
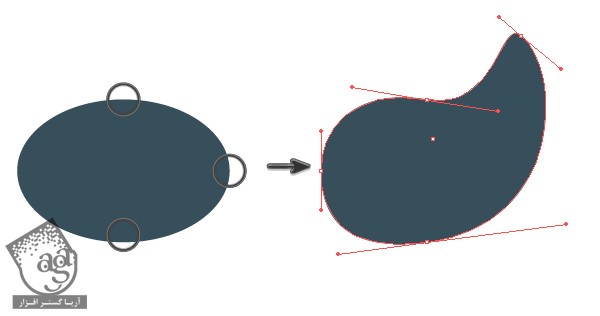
مقادیر رنگی R=55, G=78, B=91 رو برای Fill در نظر می گیریم و یک بیضی رسم می کنیم. حالا ابزار Direct Selection رو بر می داریم و سه تا Handle رو طوری جا به جا می کنیم که به صورت شکل زیر در بیاد.

گام دوم
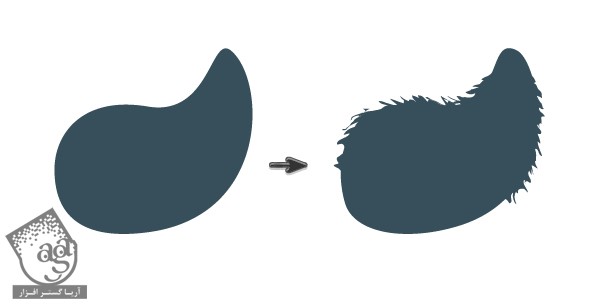
با استفاده از ابزار Warp، باز هم موهایی رو به این شکل اضافه می کنیم. نیازی به اضافه کردن مو به بخش پایینی شکل نیست چون دیده نمیشه.

بدن رو در عقب سر قرار میدیم.

قرار دادن سگ در سبد
سگ رو انتخاب می کنیم و داخل سبد قرار میدیم.

طراحی پنجه ها و دم
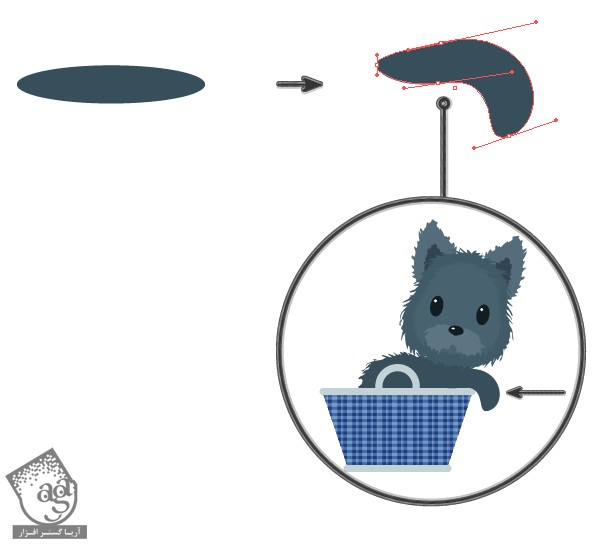
گام اول
شروع می کنیم به طراحی پنجه ها. موقعیت پنجه ها رو سبد بستگی به این داره که سگ چقدر توی سبد فرو رفته باشه.
ابزار Ellipse رو بر می داریم و یک بیضی باریک و کوچک رسم می کنیم. همون رنگ Fill بدن رو براش در نظر می گیریم و Handle ها رو طوری جا به جا می کنیم که به صورت شکل زیر در بیاد.

گام دوم
پنجه رو کپی و روی خودش Paste می کنیم. مقادیر رنگی R=42, G=64, B=73 رو براش در نظر می گیریم. نسخه تیره تر رو در عقب کل بدن سگ قرار میدیم.

گام سوم
حالا به پنجه ها هم مو اضافه می کنیم. یادتون باشه که پنجه ها رو قبل از ابزار Warp، انتخاب کنین.

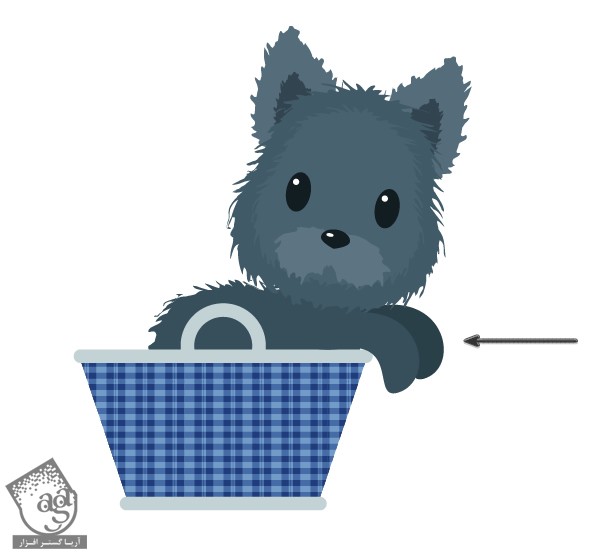
گام چهارم
با دنبال کردن همین روش، دم رو طراحی می کنیم و موها رو بهش اضافه می کنیم.

طراحی پس زمینه
گام اول
یک بیضی به رنگ آبی روشن به عنوان پس زمینه درست می کنیم و اون رو در عقب شکل ها قرار میدیم. مقادیر رنگی R=232, G=239, B=239 رو براش در نظر می گیریم.

گام دوم
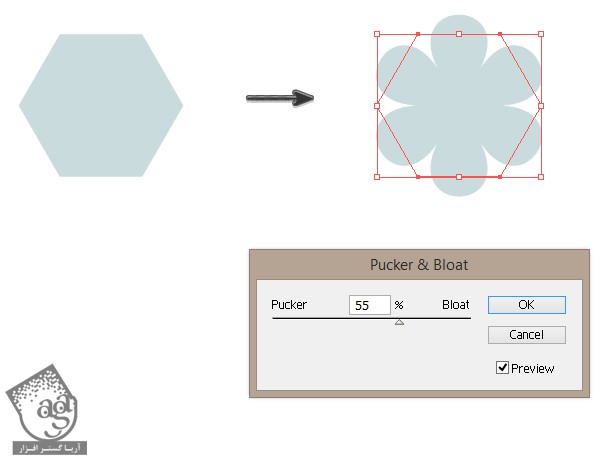
ابزار Polygon رو بر می داریم و روی صفحه کار کلیک می کنیم. توی پنجره جدید، عدد 6 رو برای Sides وارد می کنیم. اما مقدار Radius مهم نیست. فقط خیلی بزرگ نباشه. مقادیر رنگی R=202, G=219, B=221 رو براش در نظر می گیریم. وارد مسیر Effect > Distort & Transform > Pucker & Bloat میشیم و اسلایدر رو روی 55 درصد قرار میدیم. گل، آماده ست.

گام سوم
گل ها رو سمت راست پس زمینه پخش می کنیم. بعد هم چند تا گل به رنگ آبی خیلی روشن درست می کنیم و مقادیر رنگی R=249, G=252, B=251 رو براش در نظر می گیریم.

گام چهارم
تمام اجزایی که روی بیضی پس زمینه قرار دارن رو انتخاب می کنیم. Ctrl+C, Ctrl+B رو فشار میدیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم تا همه این شکل ها به صورت یک شکل واحد در بیان. رنگ Fill رو حذف می کنیم اما مقادیر رنگی R=216, G=226, B=227 رو به عنوان رنگ Stroke در نظر می گیریم. وارد پنل Stroke میشیم و ضخامت این Stroke رو افزایش میدیم. تمام شد!

امیدواریم ” آموزش Illustrator : طراحی سگ پشمالو با ابزار Warp ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adoeb Illustrator, illustrator, ایلاستریتور, تصویرسازی, حیوان, حیوانات, طراحی شخصیت, طراحی کاراکتر, وکتور

















































































قوانین ارسال دیدگاه در سایت