No products in the cart.
آموزش Illustrator : طراحی سیاره زحل به صورت وکتور

آموزش Illustrator : طراحی سیاره زحل به صورت وکتور
توی این آموزش، نحوه طراحی سیاره زحل به صورت وکتور رو با استفاده از نرم افزار Illustrator با هم می بینیم. برای این کار، از شکل های ساده و Blending Mode های مختلف استفاده می کنیم و در واقع با یک دایره ساده شروع می کنیم.
با ” آموزش Illustrator : طراحی سیاره زحل به صورت وکتور ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
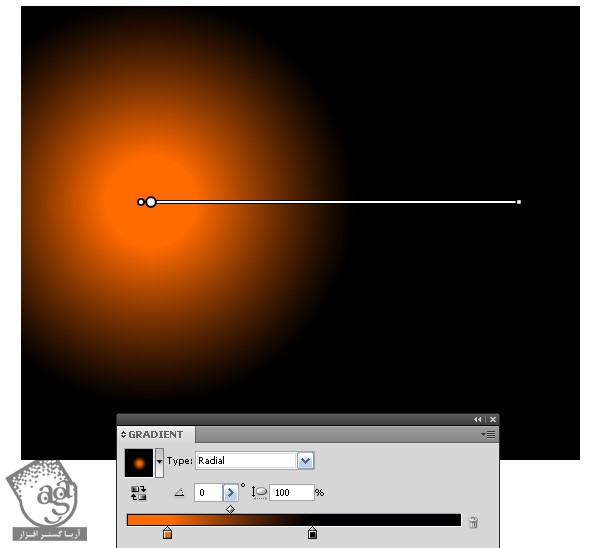
اول از همه، یک پس زمینه درست می کنیم. ابزار Rectangle رو بر می داریم و یک مستطیل درست می کنیم. Radial Gradient نارنجی – مشکی رو به عنوان Fill در نظر می گیریم.

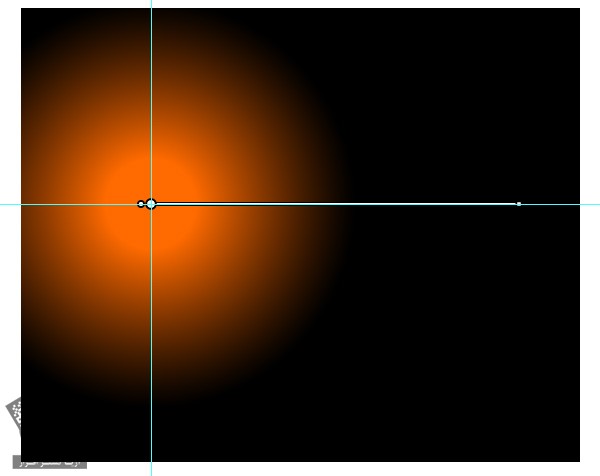
هاله نارنجی نشان دهنده درخشندگی سیاره ست. بنابراین محل تلاقی، مرکز سیاره مون رو تشکیل میده. برای اینکه کارمون راحت تر پیش بره، وسط گرادیانت رو با دو تا خط راهنما مشخص می کنیم.

گام دوم
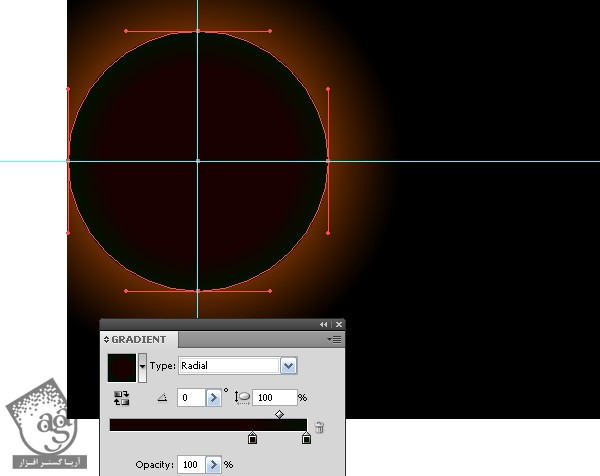
ابزار Ellipse رو بر می داریم و یک دایره در محلی تلاقی دو خط راهنما، رسم می کنیم. گرادیانت قهوه ای تیره – سبز تیره رو برای این دایره در نظر می گیریم.

گام سوم
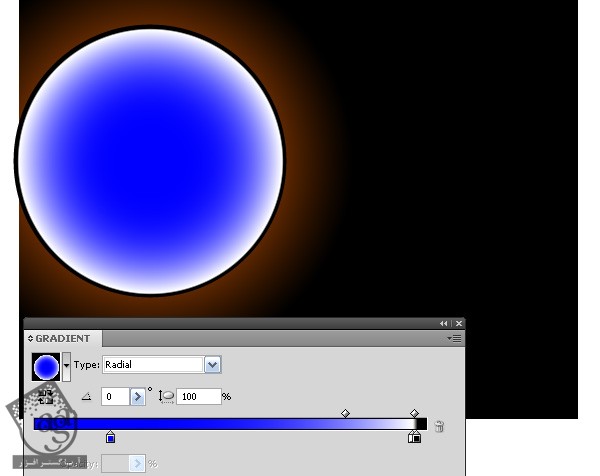
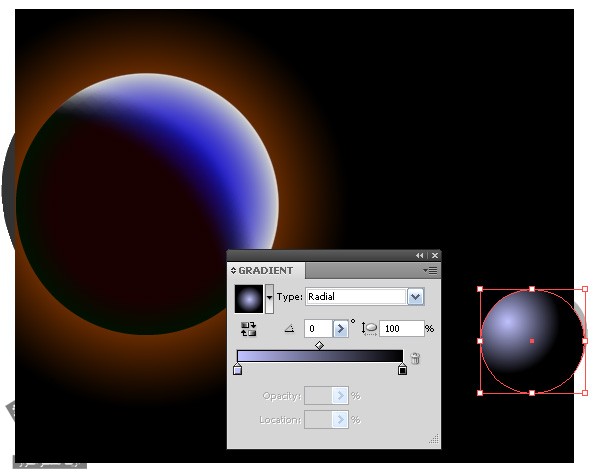
یک دایره جدید درست می کنیم. قطر دایره باید یک مقدار از قطر دایره قبلی بزرگتر باشه. Radial Gradient آبی، سفید و مشکی رو به عنوان Fill در نظر می گیریم.

گام چهارم
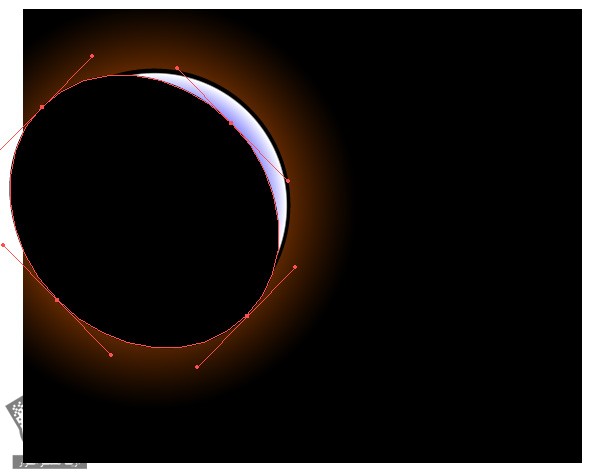
با استفاده از ابزار Ellipse، یک بیضی درست می کنیم و رنگ مشکی رو بهش اختصاص میدیم. با کمک ابزار Selection، این بیضی رو به شکلی که توی تصویر زیر می بینین، می چرخونیم.

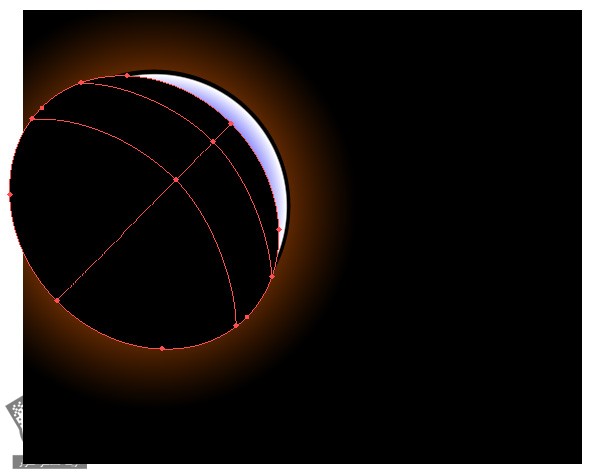
حالا ابزار Gradient Mesh رو بر می داریم و شبکه ای رو به شکل زیر رسم می کنیم. برای جا به جا کردن نودها، از ابزار Direct Selection کمک می گیریم.

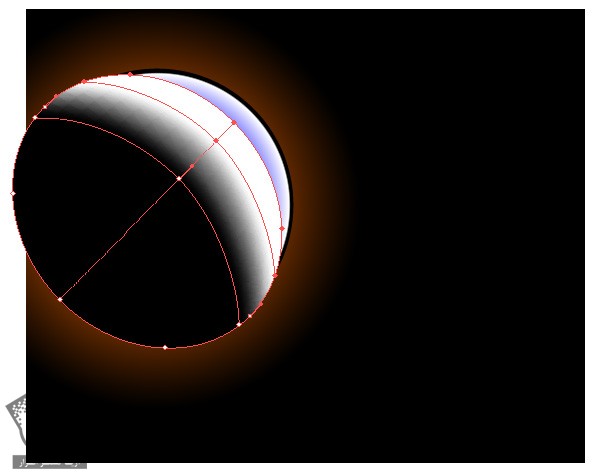
به شکلی که می بینین، رنگ سفید رو به 6 نود اختصاص میدیم.

گام پنجم
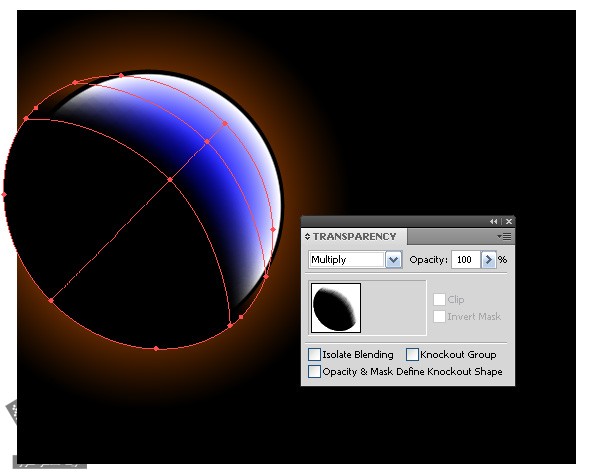
Gradient Mesh رو انتخاب می کنیم. میریم سراغ پنل Transparency و بعد هم Blending Mode رو روی Multiply قرار میدیم.

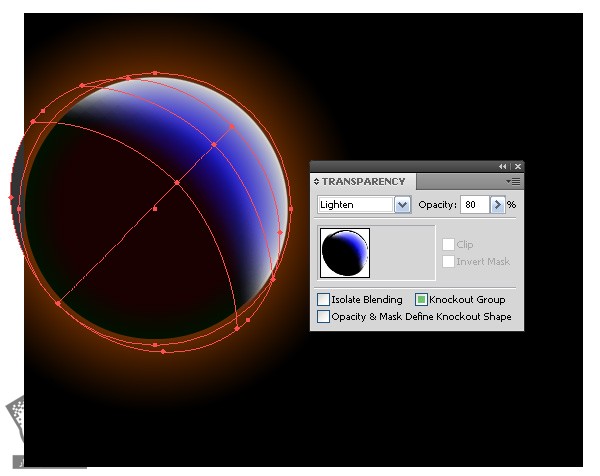
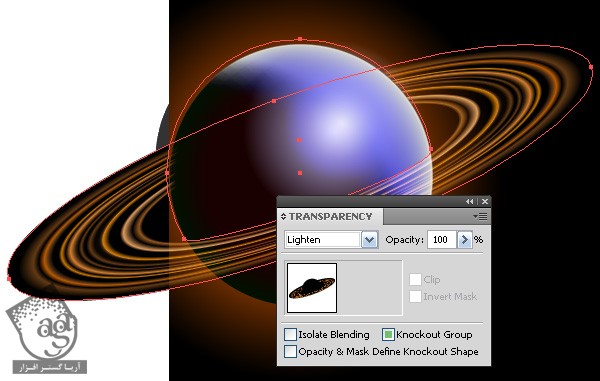
Gradient Mesh و دایره ای که توی گام سوم درست کردیم، گروه می کنیم. Blending Mode این گروه رو روی Lighten قرار میدیم. وارد پنل Transparency میشیم و بعد هم Opacity رو تا 80 درصد پایین میاریم.

گام ششم
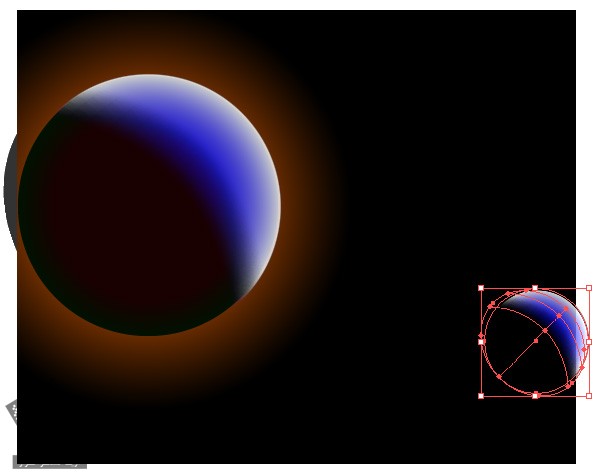
گروهی که توی گام قبل درست کردیم رو کپی و بعد هم Paste می کنیم. در حالی که Shift رو نگه داشتیم، اندازه گروه جدید رو با استفاده از ابزار Selection کاهش میدیم. بعد هم اون رو پایین سمت راست کامپوزیشن قرار میدیم.

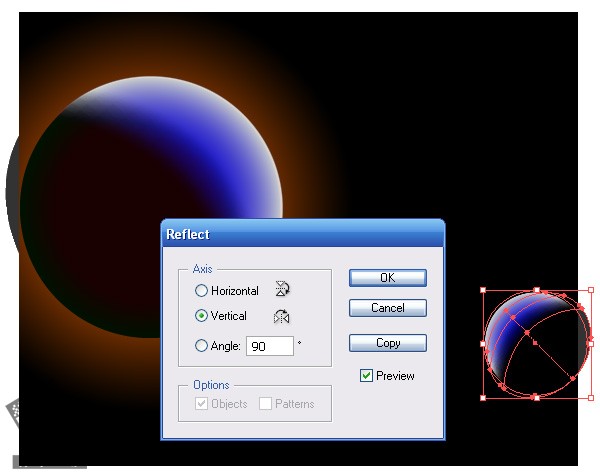
همچنان که این گروه انتخاب شده، وارد مسیر Object > Transform > Reflect میشیم و Vertical رو از پنجره ای که باز میشه، انتخاب می کنیم.

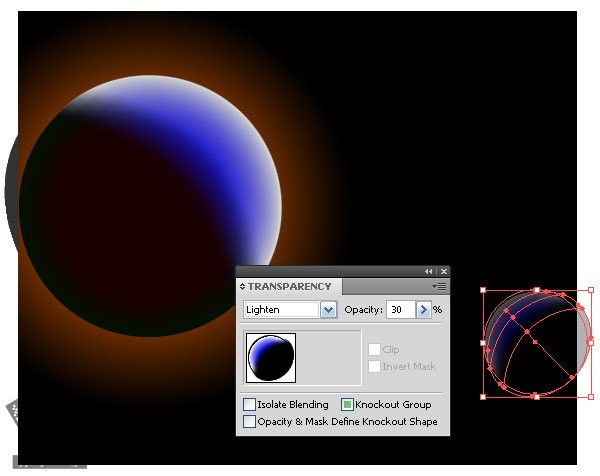
وارد پنل Transparency میشیم و Opacity این گروه رو تا 30 درصد کاهش میدیم.

گام هفتم
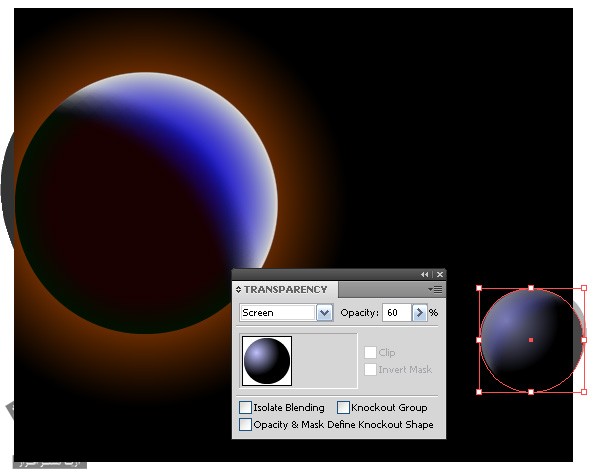
یک دایره روی دومین سیاره درست می کنیم. Radial Gradient متشکل از رنگ های آبی و مشکی رو به عنوان Fill این دایره در نظر می گیریم.

Blending Mode این دایره رو روی Screen قرار میدیم و Opacity پنل Transparency رو تا 60 درصد کاهش میدیم.

گام هشتم
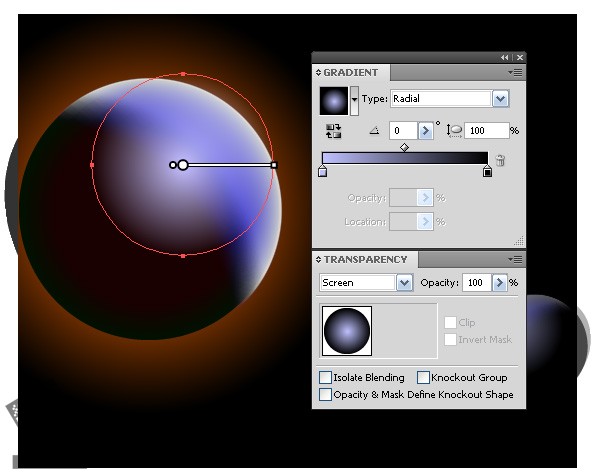
میریم سراغ اولین سیاره. یک دایره درست می کنین و Radial Gradient به رنگ دومین سیاره رو به عنوان Fill در نظر می گیریم. Blending Mode این سیاره رو روی Screen قرار میدیم.

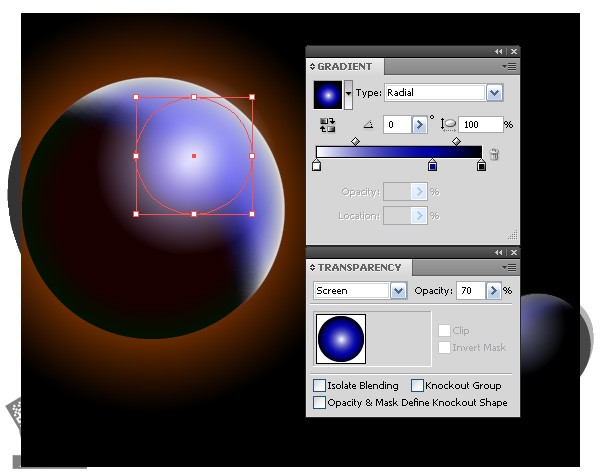
یک دایره دیگه کوچک تر از دایره قبلی درست می کنیم. Radial Gradient متشکل از رنگ های سفید، آبی و مشکی رو به عنوان Fill در نظر می گیریم. Blending Mode این دایره رو روی Screen و Opacity رو روی 70 درصد قرار میدیم.

گام نهم
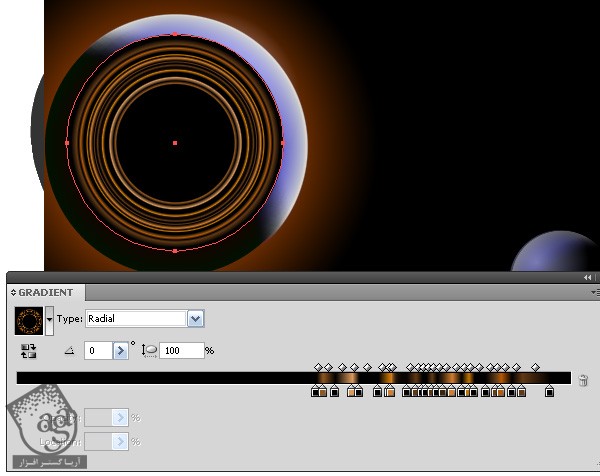
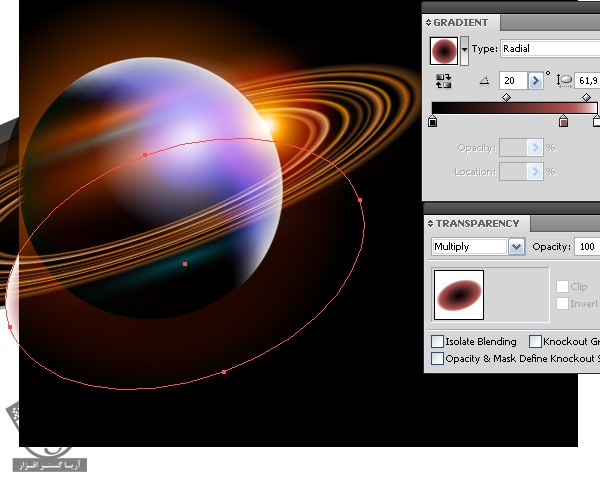
میریم سراغ طراحی حلقه دور زحل. یک دایره درست می کنیم و Radial Gradient رو به عنوان Fill در نظر می گیریم. این گرادیانت متشکل از اسلایدر مشکی و سایه مختلفی از زرد هست. رنگ مشکی، فاصله بین حلقه ها و رنگ زرد، خود حلقه ها رو نشون میده.

گام دهم
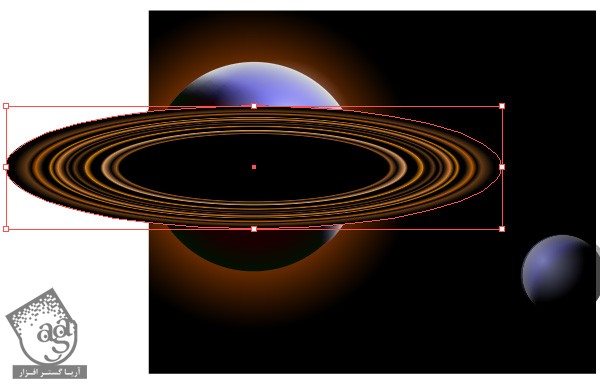
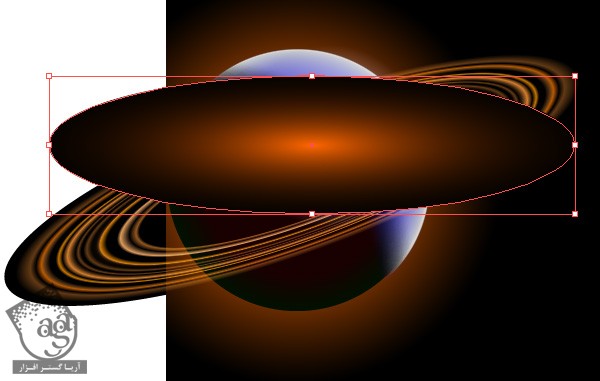
این دایره رو با کمک ابزار Selection به بیضی تبدیل می کنیم. برای اینکه مرکز شی تغییر نکنه، Alt رو نگه می داریم.

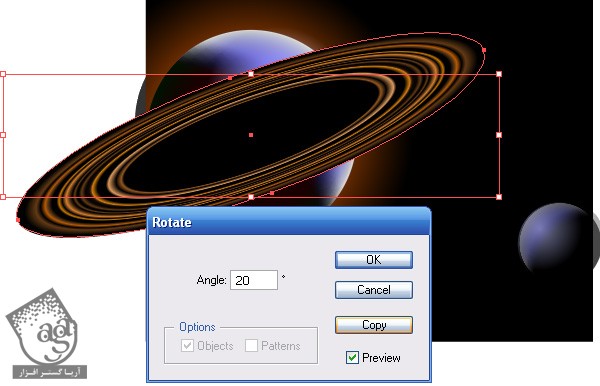
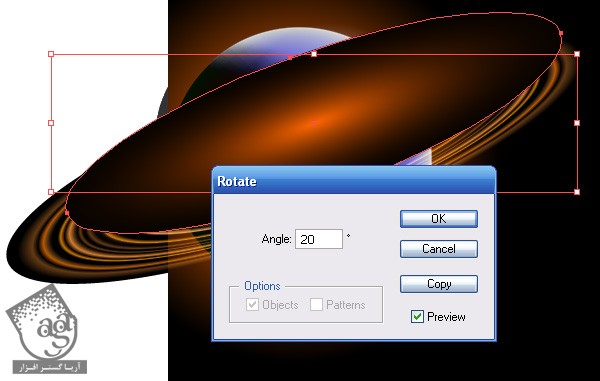
بیضی رو انتخاب می کنیم و وارد مسیر Object > Transform > Rotate میشیم و Angle رو روی 20 درجه قرار میدیم.

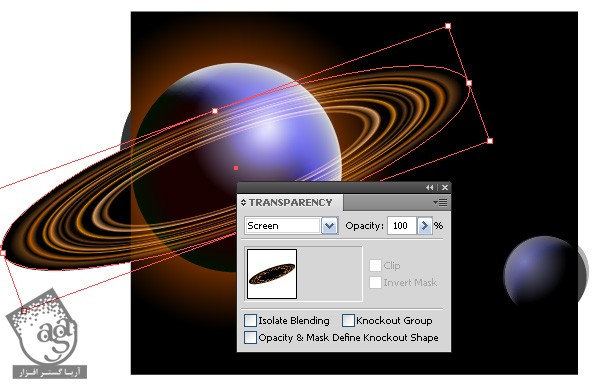
حالا Blending Mode رو روی Screen قرار میدیم.

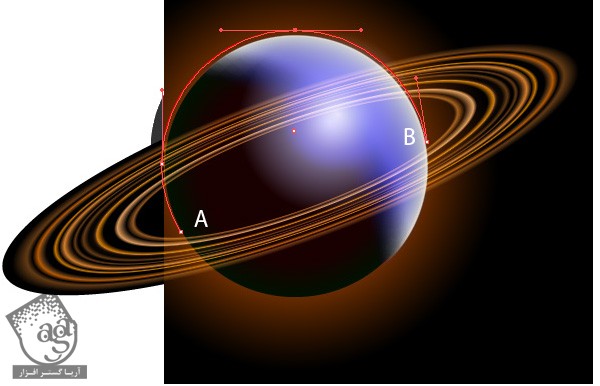
گام یازدهم
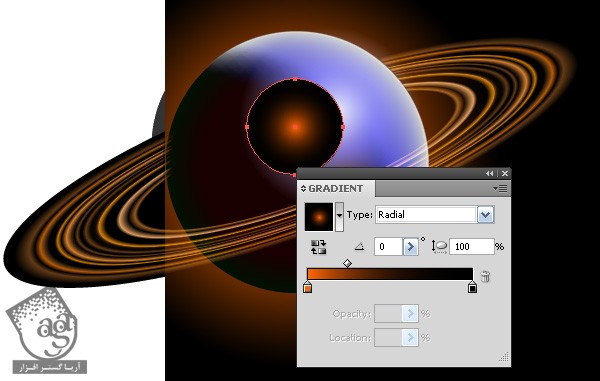
حالا باید بخضی از حلقه رو که روی سیاره قرار گرفته، مخفی کنیم. یک دایره درست می کنیم. ابزار Scissors رو بر می داریم و نقاط A تا B رو برش میدیم و اون رو بر می داریم.

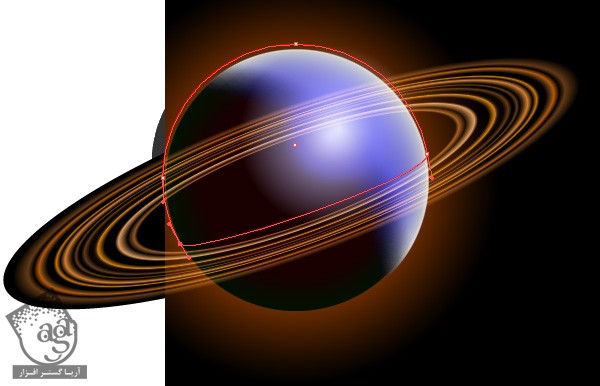
با استفاده از ابزار Pen، نقاط A و B رو به هم وصل می کنیم.

گام دوازدهم
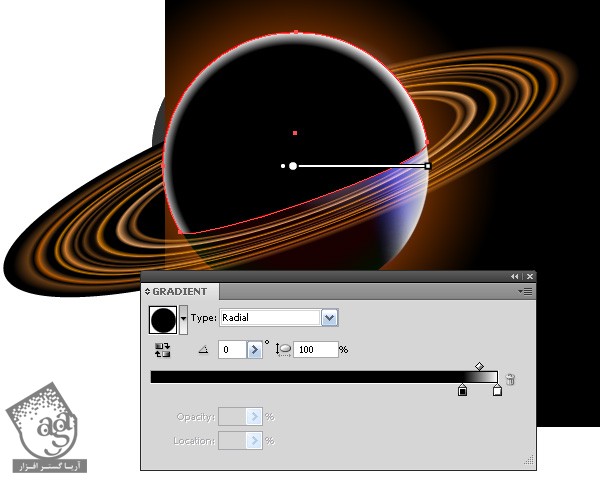
Radial Gradient متشکل از رنگ های مشکی و سفید رو به عنوان Fill در نظر می گیریم.

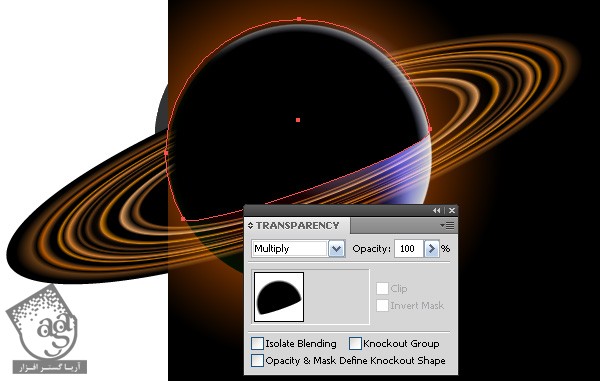
Blending Mode رو روی Multiply قرار میدیم.

گام سیزدهم
حلقه ها و شکلی که توی گام قبل درست کردیم رو با هم گروه می کنیم. Blending Mode این گروه رو روی Lighten قرار میدیم.

گام چهاردهم
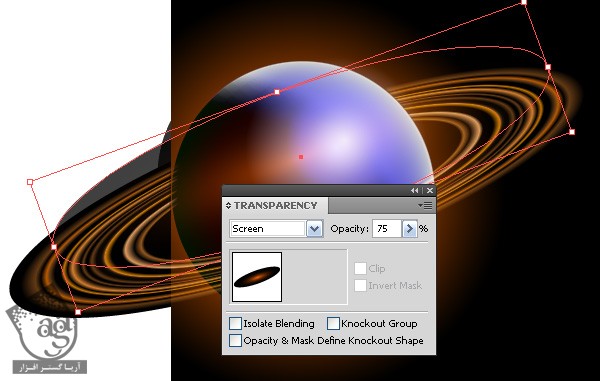
چند تا نقطه روی سطح زحل درست می کنیم. برای این کار، از ابزار Ellipse استفاده می کنیم و Radial Gradient نارنجی- مشکی رو برای Fill در نظر می گیریم.

با استفاده از ابزار Selection و در حالی که Alt رو نگه داشتیم، دایره رو به بیضی تبدیل می کنیم.

اون رو 20 درجه می چرخونیم. Blending Mode رو روی Screen و Opacity رو روی 75 درصد قرار میدیم.


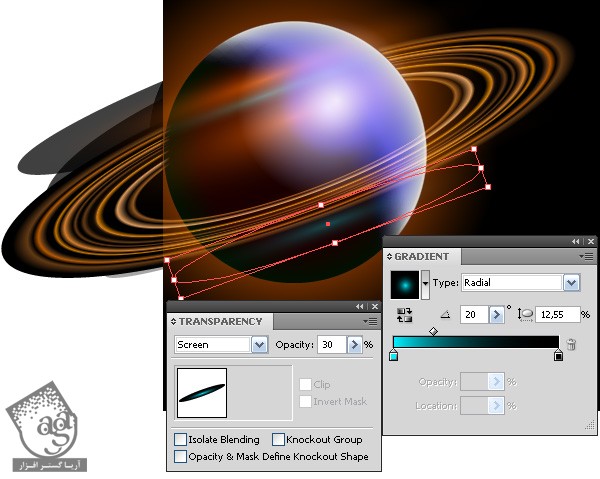
گام پانزدهم
با استفاده از این تکنیک، چند تا نقطه رنگی درست می کنیم. سطوح Transparency و رنگ های مختلف رو امتحان کنین.


یک دایره با Radial Gradient متشکل از رنگ های سفید، نارنجی، قهوه ای و مشکی درست می کنیم. Blening Mode این دایره رو روی Screen قرار میدیم.

گام شانزدهم
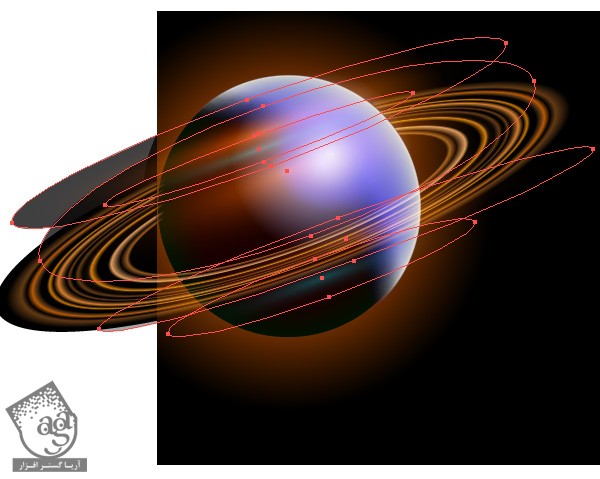
درخشندگی بخش پایینی سیاره رو کاهش میدیم. یک دایره با Radial Gradient Fill درست می کنیم. اون رو به بیضی تبدیل می کنیم و 20 درجه می چرخونیم. حالا Blending Mode رو روی Multiply میزاریم و اون رو در پایین سیاره قرار میدیم. توی پنل Layers هم این شکل باید زیر تمام لایه ها قرار بگیره.

گام هفدهم
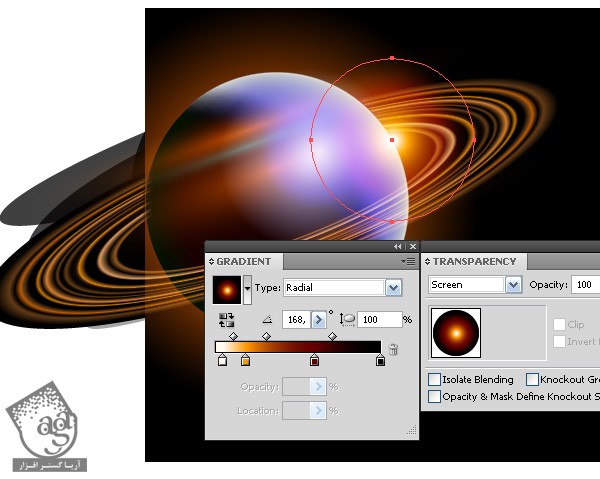
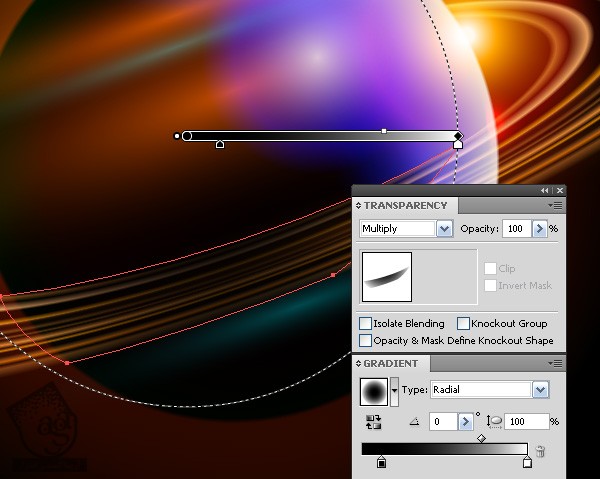
سایه سیاره رو روی حلقه ها ایجاد می کنیم. برای این کار، ابزار Pen رو بر می داریم و شکل سایه رو رسم می کنیم.

Radial Gradient مشکی – سفید رو به عنوان Fill در نظر می گیریم و Blending Mode رو هم میزاریم روی Multiply.

گام هجدهم
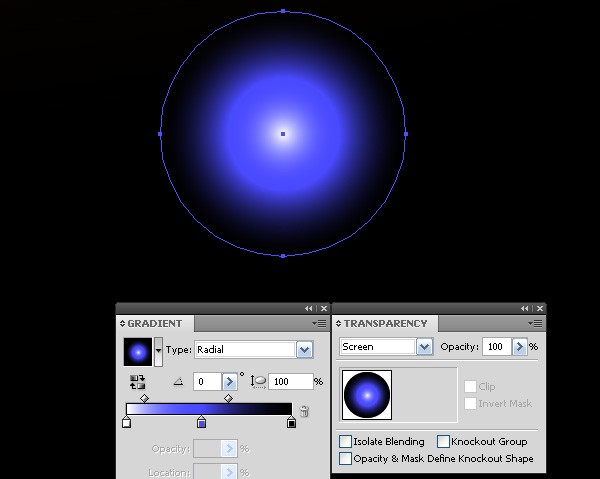
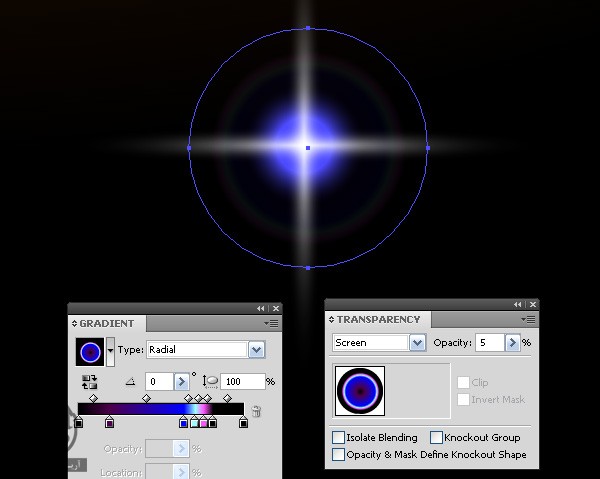
حالا شروع می کنیم به درست کردن آسمان. یک دایره درست می کنیم. Radial Gradient رو به عنوان Fill در نظر می گیریم و Blending Mode رو هم روی Screen قرار میدیم.

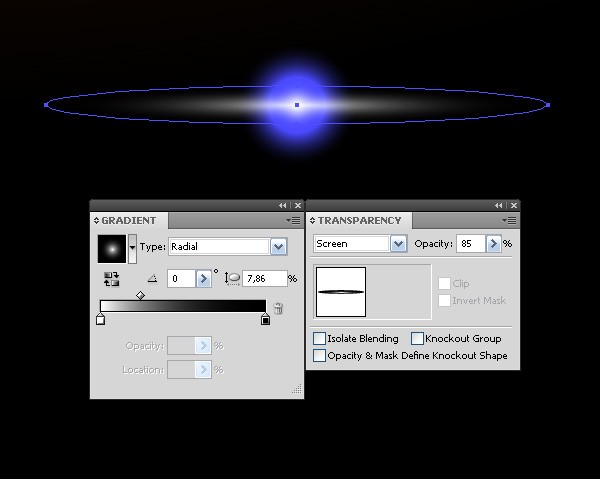
یک دایره جدید به صورت Radial Gradient مشکی – سفید درست می کنیم و اون رو به بیضی تبدیل می کنیم. Blending Mode رو روی Screen قرار میدیم و Opacity رو کاهش میدیم.

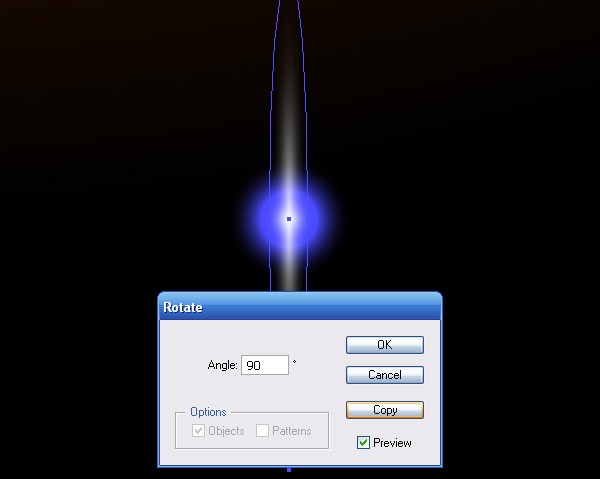
همچنان که بیضی انتخاب شده، وارد مسیر Object > Transform > Rotate میشیم. Angle رو روی 90 درجه قرار میدیم و Copy رو می زنیم.

در نهایت، درخشندگی دور ستاره درست میشه.

گام نوزدهم
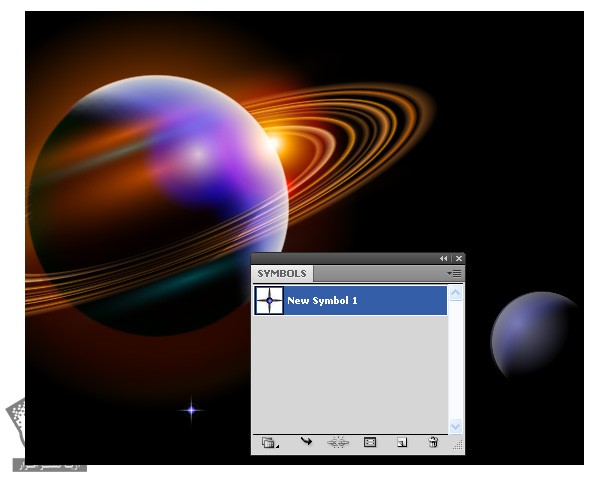
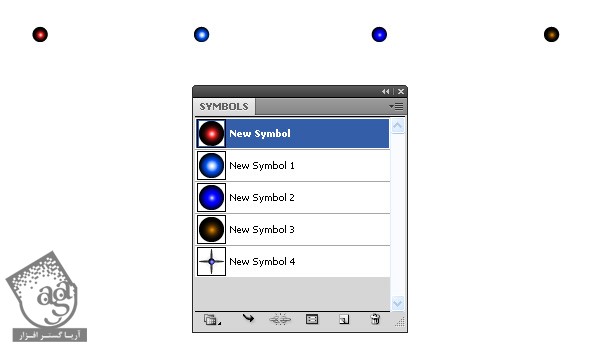
تمام اجزای ستاره رو با هم گروه می کنیم و به اندازه دلخواه در میاریم. بعد هم اون رو روی پنل Symbols درگ و ذخیره می کنیم.

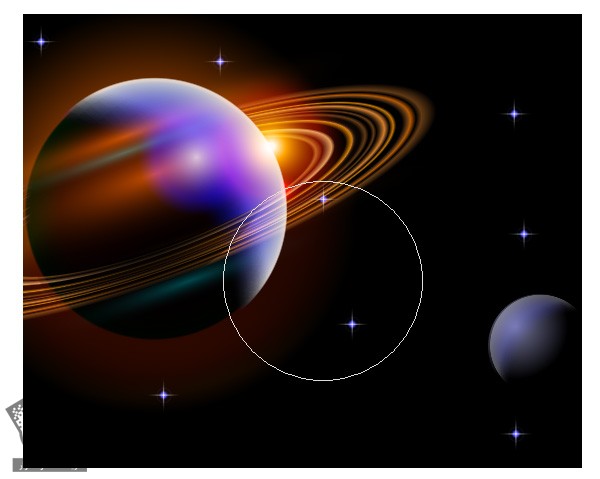
ابزار Symbol Sprayer رو بر می داریم و ستاره رو به صورتی که می بینین در میاریم.

گام بیستم
چند تا دایره به شکلی که می بینین، درست می کنیم. بعد هم اون ها رو توی پنل Symbols ذخیره می کنیم.

حالا با استفاده از ابزار Symbol Sprayer، سطح پس زمینه رو به صورتی که می بینین، در میاریم.

اندازه و Opacity ستاره رو هم می تونیم با ابزارهای Symbol Sizer و Symbol Screener، تغییر میدیم.

گام بیست و یکم
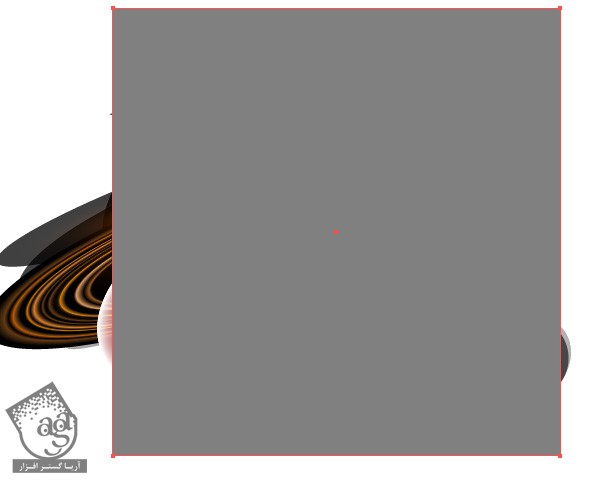
تمام بخش هایی که از پس زمینه بیرون می زنن رو مخفی می کنیم. با استفاده از ابزار Rectangle، یک مستطیل به اندازه پس زمینه درست می کنیم.

تمام اجزای صحنه رو انتخاب می کنیم و با زدن Ctrl+7، یک Clipping Path درست می کنیم.

نتیجه
کار طراحی مون تمام شد. تصویر نهایی باید به صورت زیر در اومده باشه.

امیدواریم ” آموزش Illustrator : طراحی سیاره زحل به صورت وکتور ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت