No products in the cart.
آموزش Illustrator : طراحی شش ضلعی

آموزش Illustrator : طراحی شش ضلعی
توی این آموزش، طراحی شش ضلعی رو با Illustrator با هم می بینیم. برای این کار، از ابزار Blend و پنل Appearance و پالت رنگی استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی شش ضلعی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
رسم شش ضلعی
گام اول
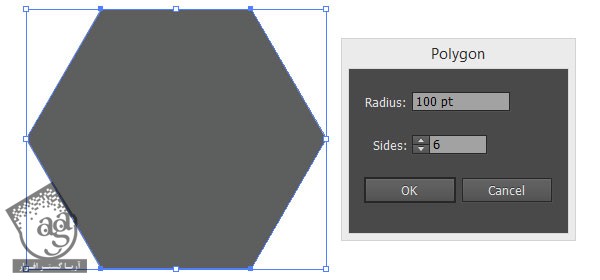
اولین گام، رسم شش ضلعی هست. برای این کار، ابزار Polygon رو بر می داریم. عدد 6 رو به Sides اختصاص میدیم و Radius رو هم میزاریم روی 100pt.

گام دوم
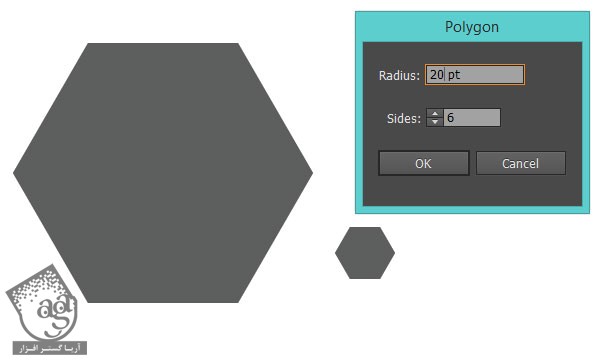
یک شش ضلعی دیگه اما با اندازه ای کوچک تر رو در کنار قبلی رسم می کنیم. Radius رو روی 20pt قرار میدیم.

ادغام شش ضلعی ها
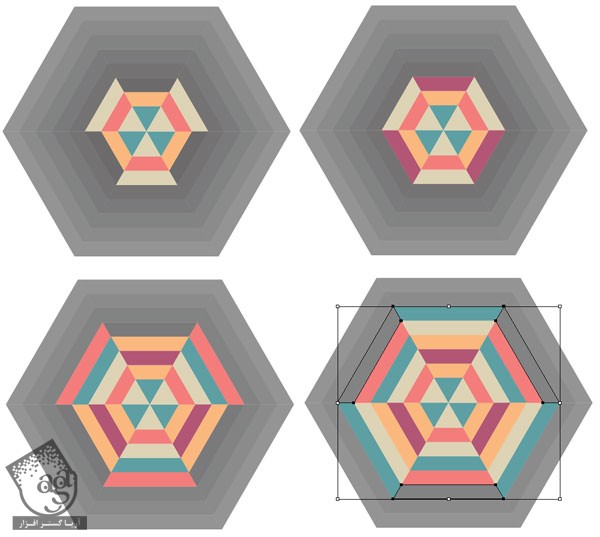
گام اول
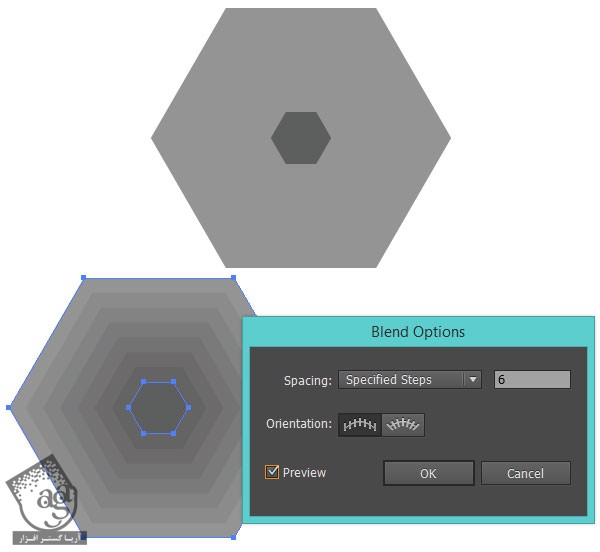
هر دو شش ضلعی رو انتخاب می کنیم و اون ها رو وسط چین می کنیم. با استفاده از ابزار Blend، هر دو شکل رو انتخاب می کنیم و Spacing رو روی Specified Steps قرار میدیم و عدد 6 رو براش در نظر می گیریم. قبل از اینکه این دو رو با هم ادغام کنیم، رنگ شش ضلعی ها رو تغییر میدیم.

گام دوم
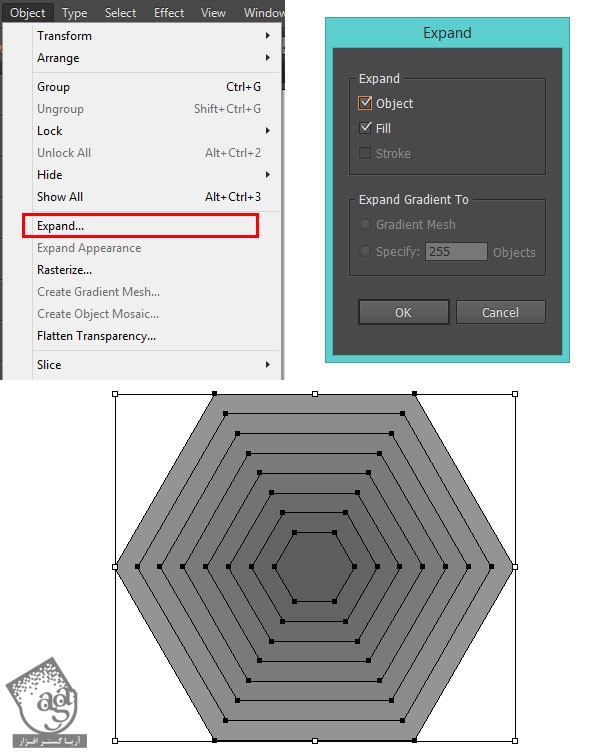
بعد از انتخاب این گروه، وارد مسیر Object > Expand میشیم. طوری که 8 تا شکل داشته باشیم.

تفکیک شکل ها
گام اول
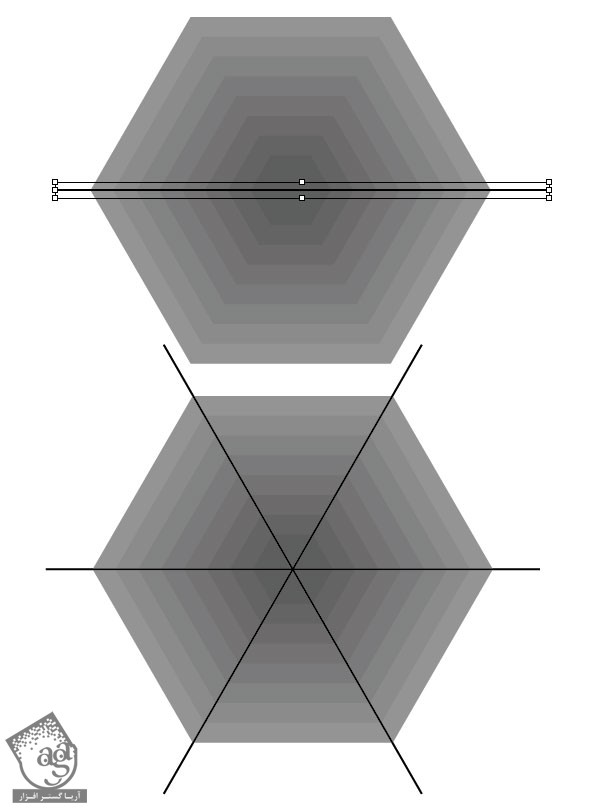
با استفاده از ابزار Line Segment، یک مسیر مستقیم در مرکز شش ضلعی رسم می کنیم و به صورت زیر در میاریم. یک خط دیگه هم از از گوشه بالای سمت راست به گوشه پایین سمت راست و یکی هم از گوشه بالای سمت راست به گوشه پایین سمت چپ رسم می کنیم.

گام دوم
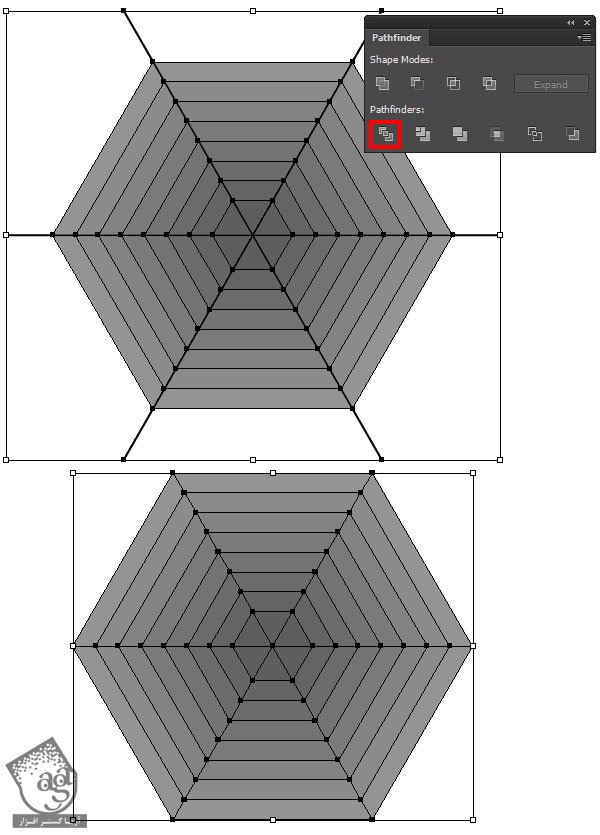
خطوط و شش ضلعی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Divide کلیک می کنیم. به این ترتیب، هر هشت شش ضلعی باید به 6 بخش تقسیم شده باشن.

رنگ آمیزی بخش ها
گام اول
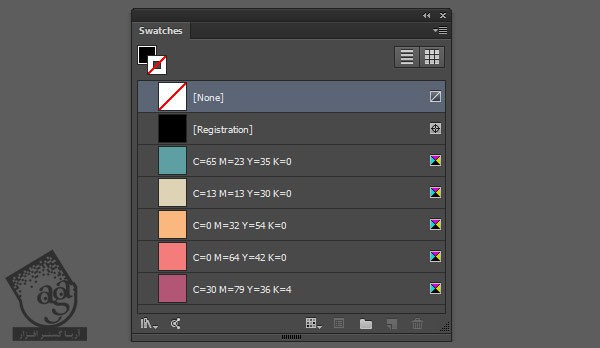
قبل از اینکه رنگ هر بخش رو تغییر بدیم، پالت رنگی مون رو بررسی می کنیم. من از رنگ های زیر استفاده کردم:
آبی به صورت C=65, M=23, Y=35, K=0
خاکستری به صورت C=65, M=23, Y=35, K=0
هلویی به صورت C=65, M=23, Y=35, K=0
تمشکی به صورت C=65, M=23, Y=35, K=0
رزی به صورت C=65, M=23, Y=35, K=0
برای اینکه بعدا راحت تر بتونم از این طرح پرینت بگیرم، از رنگ ها به صورت CMYK استفاده کردم.

گام دوم
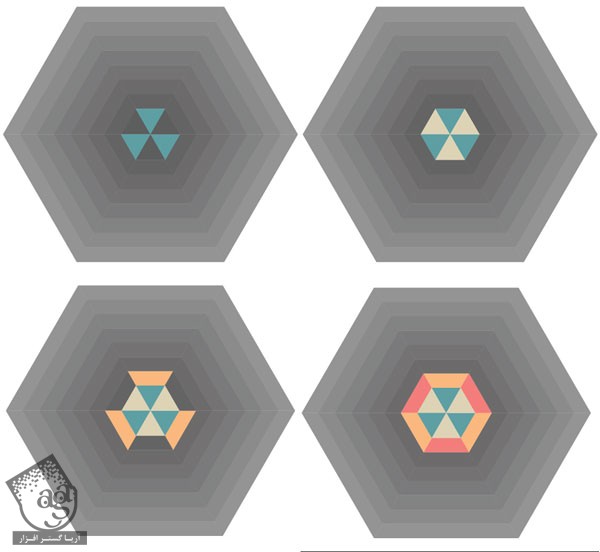
شکل و بخش های مختلف شش ضلعی رو Ungroup می کنیم. سه تا شش ضلعی اول رو به همراه تقسیم بندی انتخاب می کنیم. رنگ آبی رو براش در نظر می گیریم. رنگ خاکستری رو برای سه تای بعدی در نظر می گیریم و همین طور تا انتها پیش میریم.

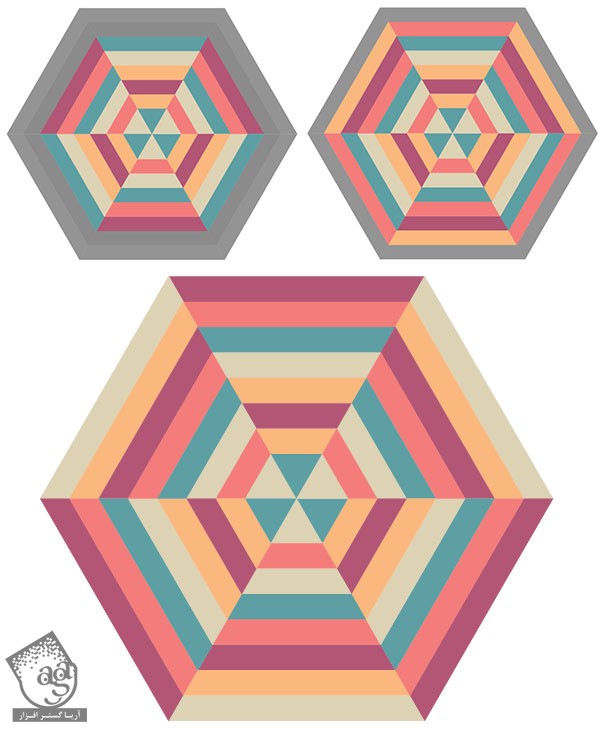
گام سوم
همون طور که می بینین، رنگ هر قسمت تغییر کرده و به صورت تصادفی در اومده.

گام چهارم
عددی که توی بخش دوم، گام اول برای Steps در نظر گرفتیم، نشان دهنده تعداد بخش هایی هست که باید رنگ آمیزی بشه. هر قدر تعداد بخش ها و تعداد رنگ ها بیشتر باشه، طرح مون پیچیده تر میشه.

آخرین اصلاحات
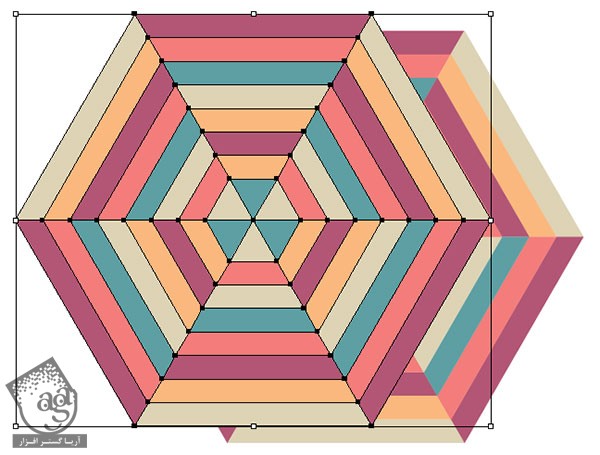
گام اول
موقعی که کار رنگ آمیزی تمام شد، تمام بخش های شش ضلعی رو با هم گروه می کنیم. بعد هم این گروه رو Copy, Paste می کنیم. اسم گروه اول رو Hexagon A و اسم گروه دوم رو میزاریم Hexagon B. بعد هم این دو گروه رو با هم تراز می کنیم.

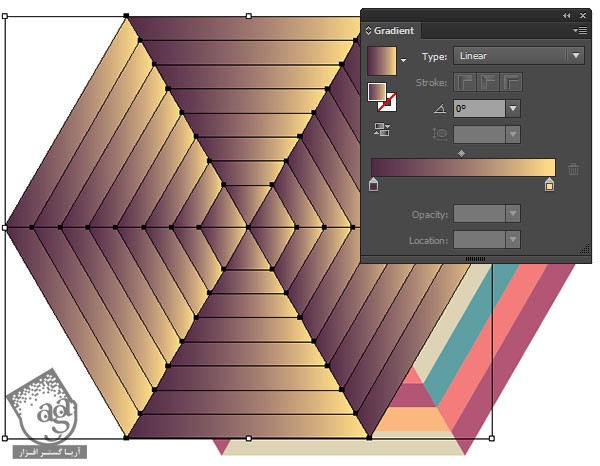
گام دوم
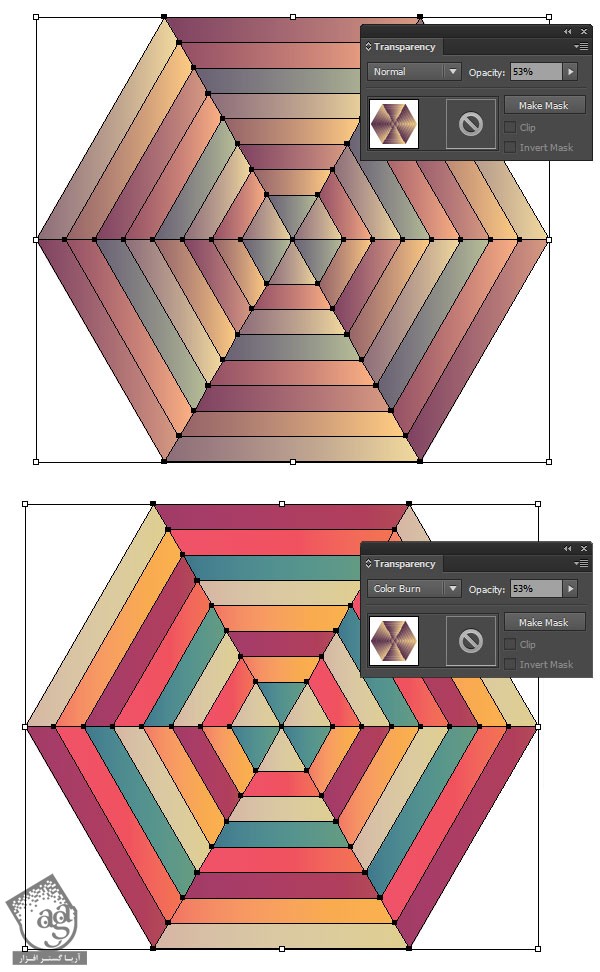
یک Linear Gradient به صورت بنفش با مقادیر رنگی C=60, M=86, Y=45, K=42 و زرد کرمی با مقادیر رنگی C=0, M=13, Y=57, K=0 روی Hexagon B اعمال می کنیم.

گام سوم
توی پنل Transparency، این بار Opacity مربوط به Hexagon B رو تا 53 درصد کاهش میدیم و Blending Mode رو میزاریم روی Color Burn. بعد هم Hexagon A و B رو با هم گروه می کنیم.

گام چهارم
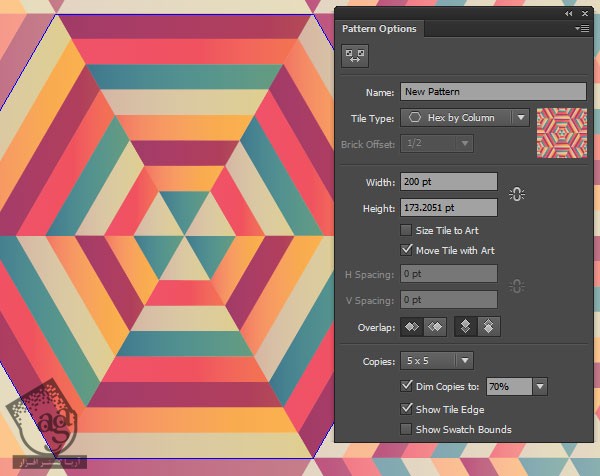
گروه شش ضلعی رو از پنل Pattern Options انتخاب می کنیم و بعد هم روی Options, Make Pattern کلیک می کنیم. برای الگوی جدید اسم میزاریم و Tile Type رو روی Hex By Column قرار میدیم. حالا این الگو یا Pattern رو ذخیره می کنیم.

نتیجه
افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Illustrator : طراحی شش ضلعی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, illustrator, Pattern, ابزارها و نکات, الگو, ایلاستریتور, تصویرسازی, طراحی گرافیکی, هندسی, وکتور

















































































قوانین ارسال دیدگاه در سایت