No products in the cart.
آموزش Illustrator : طراحی شمع با Gradient Mesh

آموزش Illustrator : طراحی شمع با Gradient Mesh
توی این آموزش، طراحی شمع رو با Illustrator با هم می بینیم. برای این کار از Gradient Mesh کمک می گیریم. بیاین شروع کنیم.
با ” آموزش Illustrator : طراحی شمع با Gradient Mesh ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
برای اینکه تصویرسازی به صورت واقعی در بیاد، از یک تصویر مرجع استفاده می کنیم. با دنبال کردن مسیر File > place، این تصویر رو روی سند قرار میدیم.
گام دوم
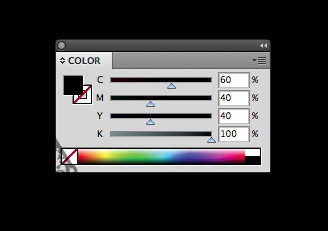
یک مستطیل در کنار تصویر رسم می کنیم و رنگ مشکی رو براش در نظر می گیریم. برای این کار از مقادیر رنگی C=60, M=40, Y=40, K=100 استفاده می کنیم. اگه از RGB Mode استفاده می کنین مقادیر رنگی R=0, G=0, B=0 رو وارد کنین.

گام سوم
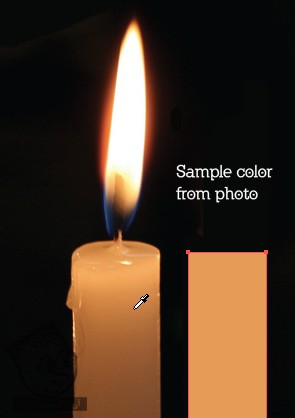
این لایه رو قفل می کنیم و یک لایه جدید در بالای اون درست می کنیم. یک مستطیل به اندازه شمع رسم می کنیم. ابزار Eyedropper رو بر می داریم و رنگ تصویر رو به عنوان نمونه بر می داریم. از این رنگ به عنوان رنگ Fill استفاده می کنیم.

گام چهارم
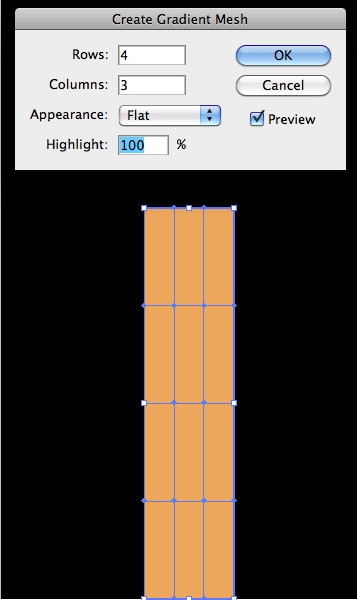
همچنان که مستطیل انتخاب شده، وارد مسیر Object > Create Gradient Mesh میشیم و مقادیری که می بینین رو وارد می کنیم.

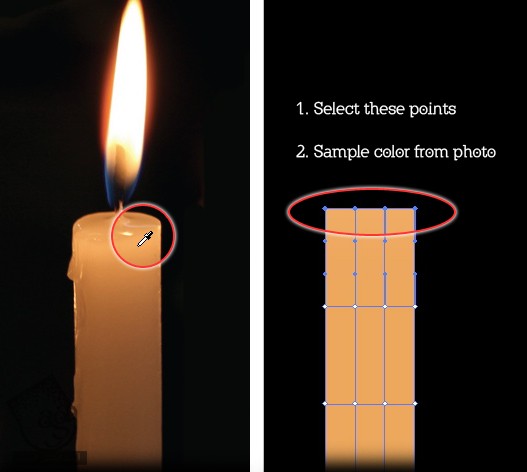
گام پنجم
با استفاده از ابزار Direct Selection رو بر می داریم و محلی که می بینین رو انتخاب می کنیم. ابزار Eyedropper رو بر می داریم و از محلی که می بینین، نمونه بر می داریم. همین کار رو برای ردیف های افقی هم تکرار می کنیم.


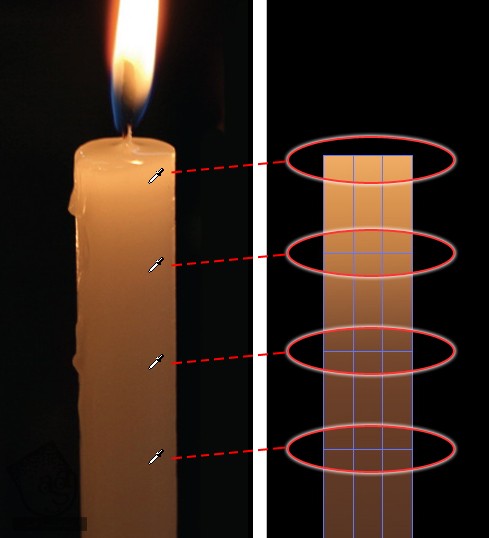
گام ششم
یک نقطه روی لبه سمت راست مش اضافه می کنیم و همون قسمت از تصویر مرجع رو نمونه بر می داریم. همین کار رو برای همه نقاط هر طرف تکرار می کنیم. مش باید به صورت زیر در اومده باشه. به صورت دستی هم میشه رنگ ها رو تغییر داد.


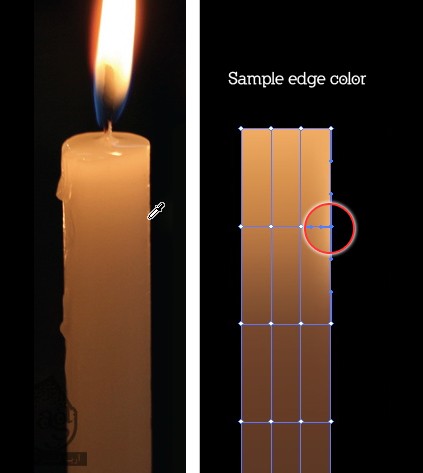
گام هفتم
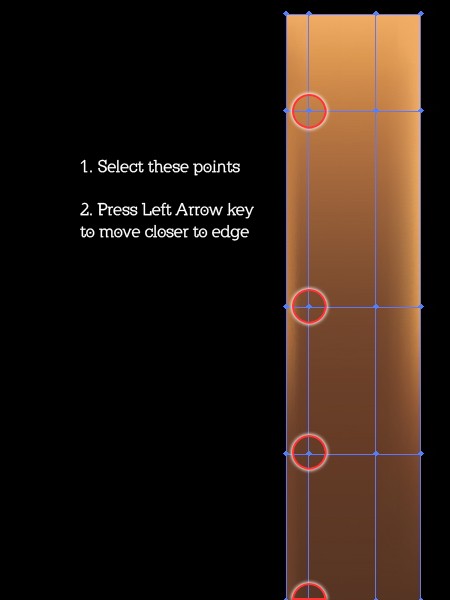
با استفاده از ابزار Direct Selection، دومین ستون از نقاط مش رو انتخاب می کنیم. بعد هم این نقاط رو به سمت چپ می کشیم.

گام هشتم
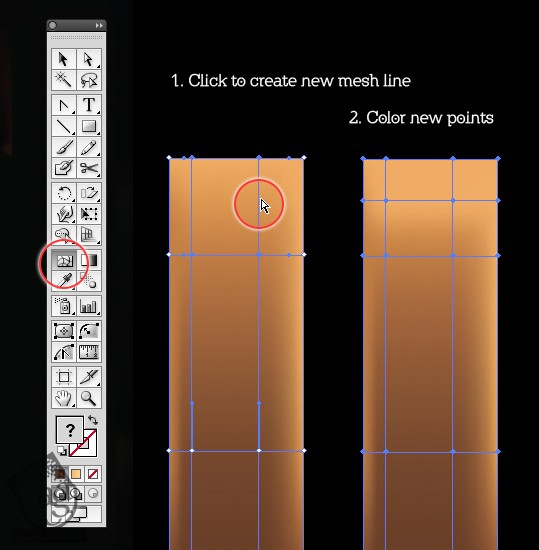
ابزار Mesh رو بر می داریم و روش خطوط عمودی مش کلیک می کنیم. این طوری می تونیم یک خط افقی جدید درست کنیم. این نقاط رو انتخاب می کنیم و رنگ Fill نقاط بالا رو براش در نظر می گیریم. حالا میریم سراغ ابزار Eyedropper. این روش خیلی کاربردی هست: اول از همه ابزار Direct Selection رو بر می داریم و بعد هم میریم سراغ ابزار Eyedropper.
حالا Ctrl رو موقتا نگه می داریم تا به ابزار Direct Selection دسترسی داشته باشیم. این نقاط رو انتخاب می کنیم. Ctrl رو آزاد می کنیم و میریم سراغ ابزار Eyedropper.

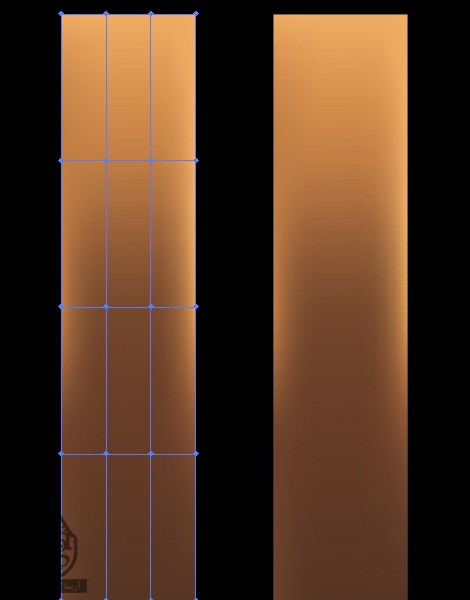
گام نهم
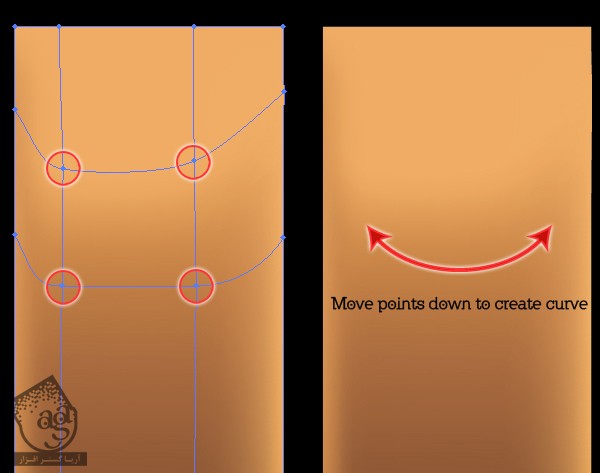
دو تا نقطه وسط روی این خط جدید رو انتخاب و به پایین می کشیم. این طوری به صورت منحنی در میاد و شمع حالت استوانه ای پیدا می کنه.

گام دهم
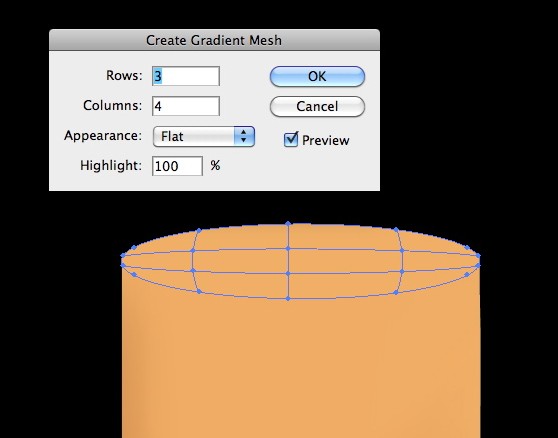
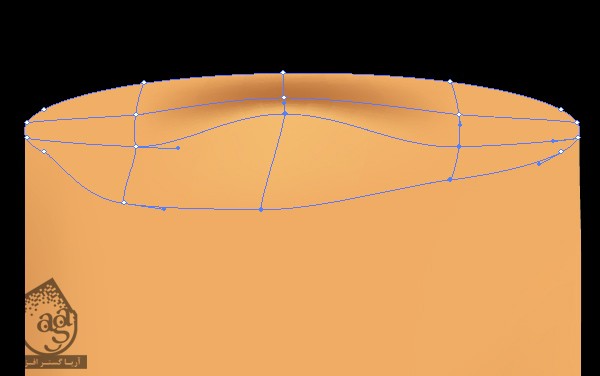
برای درست کردن بخش بالایی شمع، یک بیضی رسم می کنیم. رنگ نقاط بالای مش شمع رو بهش اختصاص میدیم و درست مثل قبل، Gradient Mesh درست می کنیم.

گام یازدهم
نقاط میانی رو یک مقدار به سمت بالا درگ می کنیم و رنگ روشن تری رو به Fill اختصاص میدیم. رنگ تیره تری رو هم به نقطه بالایی اختصاص میدیم. نقاط پایینی رو هم به صورتی درگ می کنیم که ظاهری طبیعی پیدا کنه.

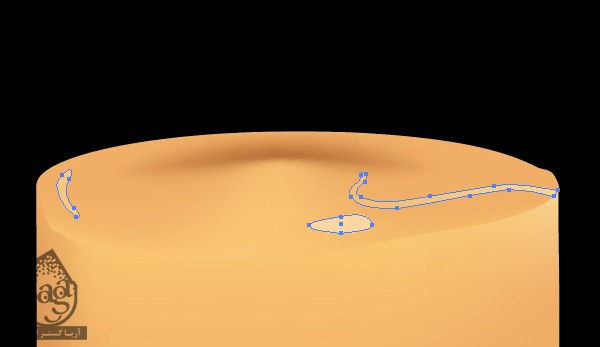
چند تا شکل هم به عنوان هایلایت اضافه می کنیم. ابزار Blob Brush توی این کار بهمون کمک می کنه. رنگ روشن تری رو به این شکل ها اختصاص میدیم.

گام دوازدهم
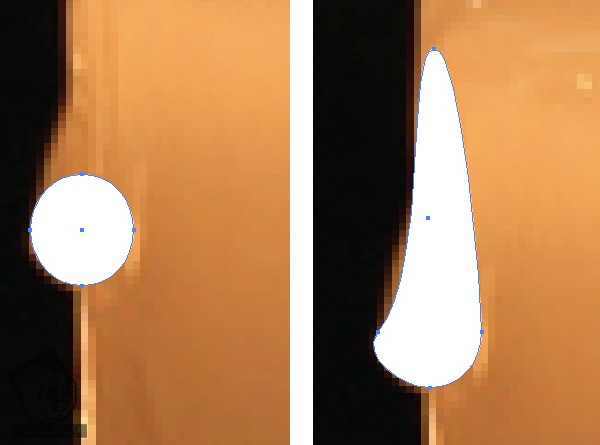
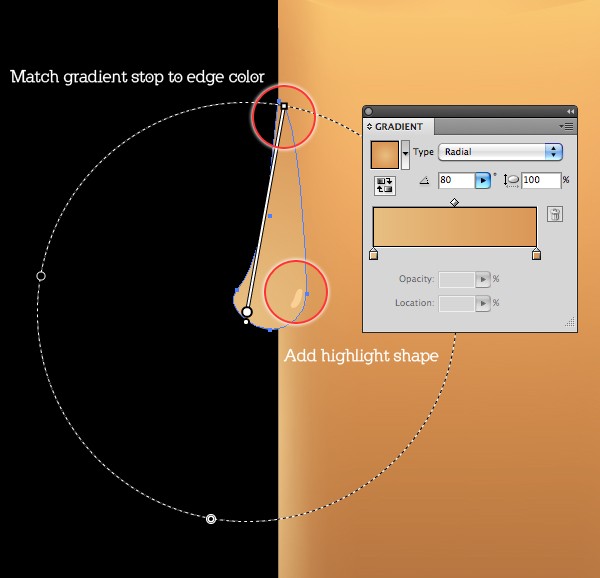
چند تا قطره در کناره های شمع رسم می کنیم. برای این کار می تونین از ابزار Pen یا Blob Brush استفاده کنین. Radial Gradient رو به عنوان Fill در نظر می گیریم. فقط یادتون باشه که باید اون ها رو با شکل اصلی شمع ادغام کنیم.


گام سیزدهم
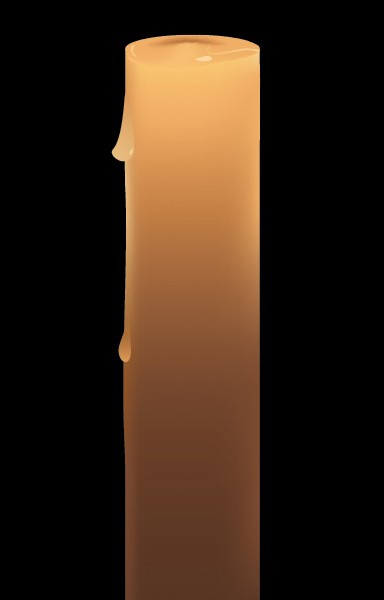
تا اینجا شمع به صورت زیر در میاد.

گام چهاردهم
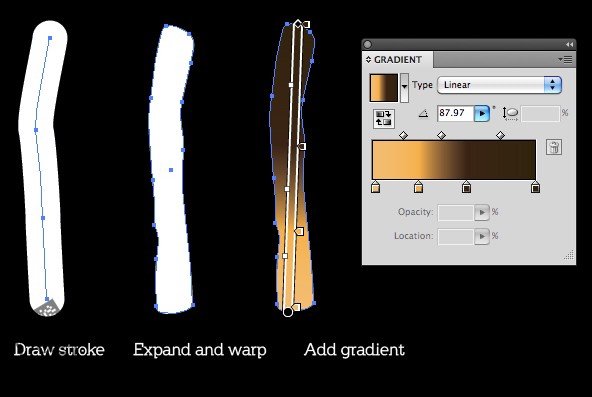
چند تا مسیر ساده با ابزار Pen رسم می کنیم. ضخامت رو افزایش میدیم و انتهای هر طرف رو گرد می کنیم. وارد مسیر Object > Path > Outline Stroke میشیم. Linear Gradient رو به عنوان Fill در نظر می گیریم. رنگ های گرادیانت رو از رنگ شمع تا قهوه ای سوخته در نظر می گیریم.

گام پانزدهم
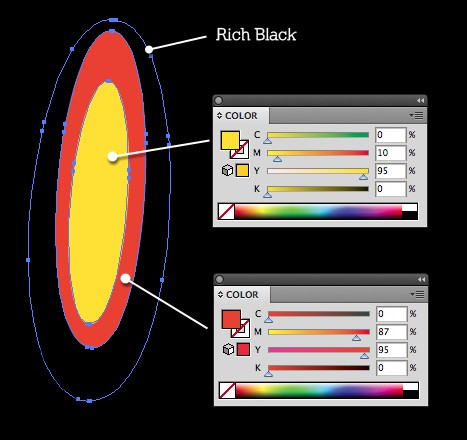
بریم سراغ شعله. درخشندگی دور شمع رو به سادگی میشه با Blend درست کردم. سه تا بیضی داخل هم رسم می کنیم. رنگ پس زمینه رو برای بیضی بزرگ تر در نظر می گیریم. دومی رو به رنگ نارنجی و آخری رو به رنگ زرد در میاریم.

گام شانزدهم
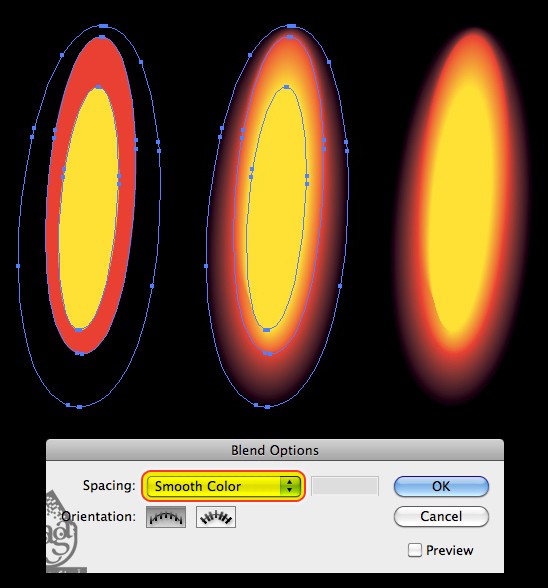
روی ابزار Blend دابل کلیک می کنیم. Smooth Color رو تیک می زنیم. بعد هم هر سه بیضی رو انتخاب می کنیم و وارد مسیر Object > Blend > Make میشیم.

گام هفدهم
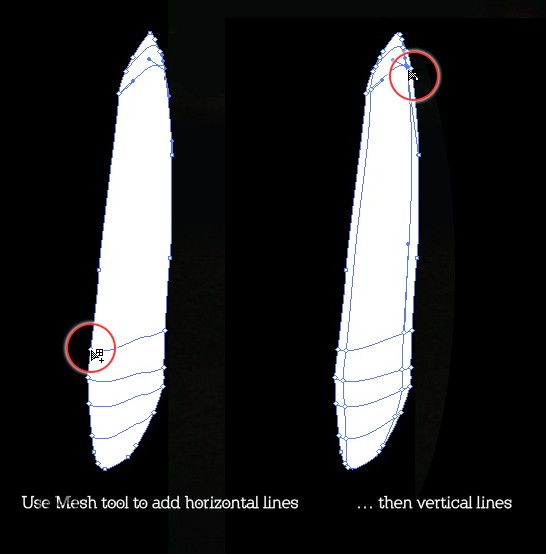
برای درست کردن شعله از Gradient Mesh استفاده می کنیم. یک Outline برای شکل شعله در نظر می گیریم. از اونجایی که رنگ شعله در وسط متمرکز شده، بنابراین باید مش رو با ابزار Mesh تنظیم کنیم.
ابزار Mesh رو بر می داریم و چند بار در پایین Outline شعله کلیک می کنیم تا خطوط مش به صورت افقی ایجاد بشن. دو بار هم بالای Outline کلیک می کنیم و به صورت زیر در میاریم.

گام هجدهم
باز هم رنگ تصویر اصلی رو به عنوان نمونه بر می داریم و به تصویر میدیم.

بعد هم این دو رو روی همدیگه قرار میدیم.

امیدواریم ” آموزش Illustrator : طراحی شمع با Gradient Mesh ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.

















































































با توجه به کاری که شما انجام دادید ، به نظرم یک راه خیلی خیلی آسونتر وجود داره :
کنترل سی ، بعد کنترل وی!!!! این که بهتره!