No products in the cart.
آموزش Illustrator : طراحی طاووس – قسمت دوم

آموزش Illustrator : طراحی طاووس – قسمت دوم
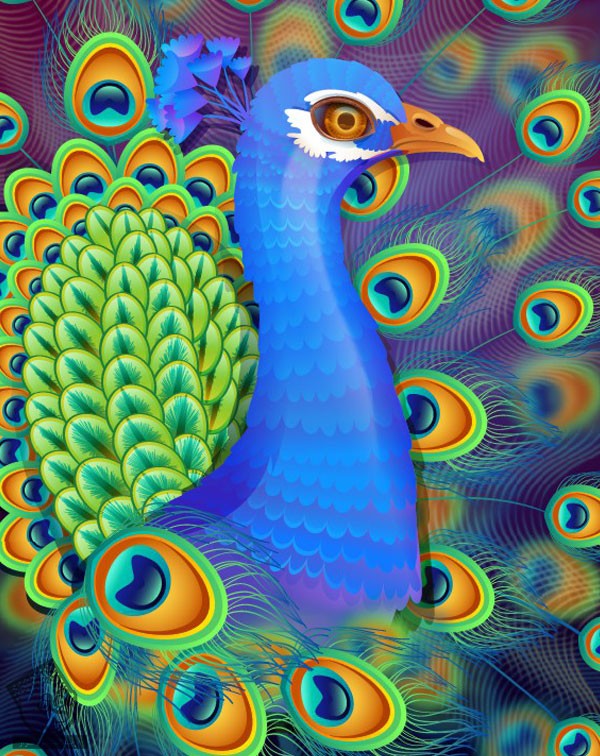
توی این آموزش، به طراحی طاووس با استفاده از Illustrator، می پردازیم. این کار رو با استفاده از امکانات این نرم افزار اعم از پنل Appearance و افکت های جذاب، انجام میدیم. پنل Appearance بهمون کمک می کنه که Fill و Stroke های زیادی رو به طراحی اضافه کنیم و به این ترتیب، افکت های جالبی رو خلق کنیم. توی قسمت اول، بخشی از کار رو انجام دادیم.حالا بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی طاووس ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی طاووس – قسمت اول “
” آموزش Illustrator : طراحی طاووس – قسمت دوم “
طراحی دم طاووس
وجه تمایز جنس نر و ماده طاووس از همدیگه، دم شون هست. با استفاده از دسته های کوچکی از پر، دم جنس نر رو شکل میدیم.
گام اول
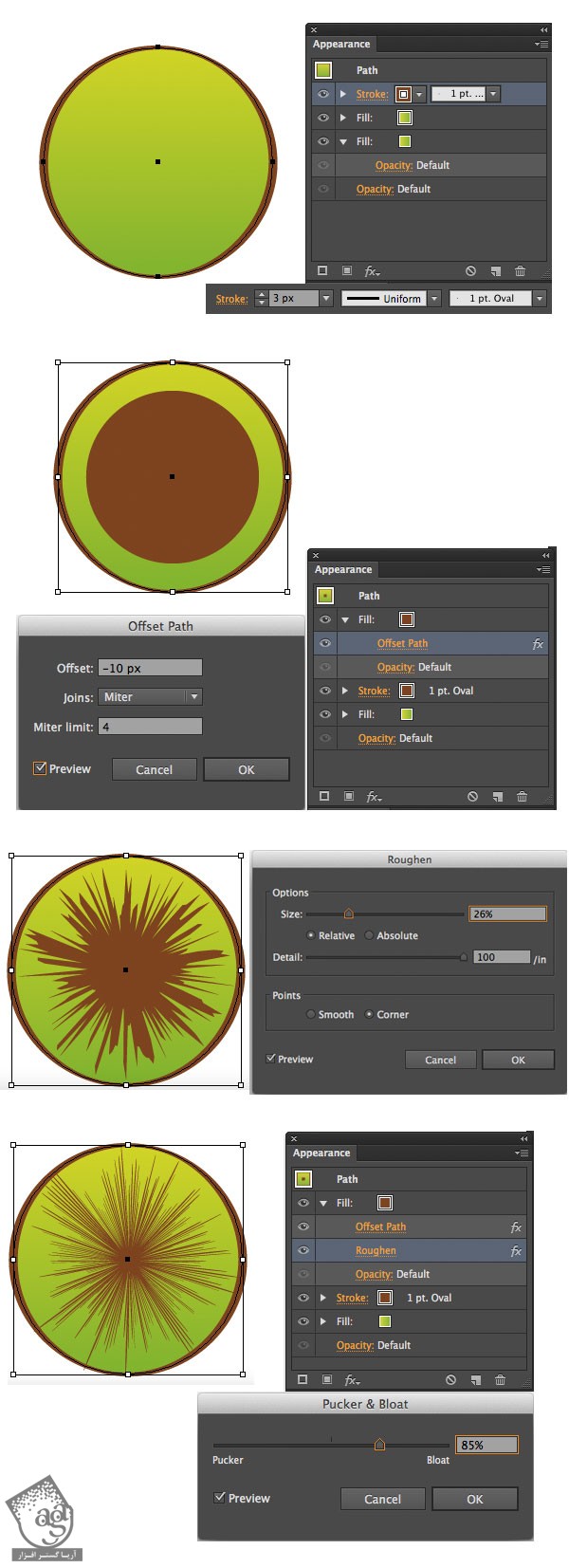
اول از همه، یک شکل درست می کنیم و از Graphic Style اون برای سایر عناصر هم استفاده می کنیم. با استفاده از ابزار Ellipse، یک دایره درست می کنیم و یک Fill گرادیانت رو Stroke قهوه ای رو روی اون اعمال می کنیم. Stroke Weight رو روی 3px و 1pt قرار میدیم. قلموی Oval موجود در پنل Brushes، باعث میشه که Stroke طبیعی تر بشه. یک Fill جدید به رنگ Stroke درست می کنیم. بعد هم Fill رو انتخاب می کنیم و وارد مسیر FX > Path > Offset Path میشیم. Offset Value رو روی -10px قرار میدیم. این بار مسیر FX > Distort & Transform > Roughen رو دنبال می کنیم تا یک افکت مو مانند جالب داشته باشیم. توی منوی Roughen Options، مقدار Size رو روی 26% و Detail رو روی 100 قرار میدیم. توی این مرحله، شکل مون ظاهر قشنگی نداره. برای اینکه اون رو مرتب کنیم، وارد مسیر FX > Distort & Transform > Pucker & Bloat میشیم و مقدار Bloat رو روی 85% قرار میدیم.

گام دوم
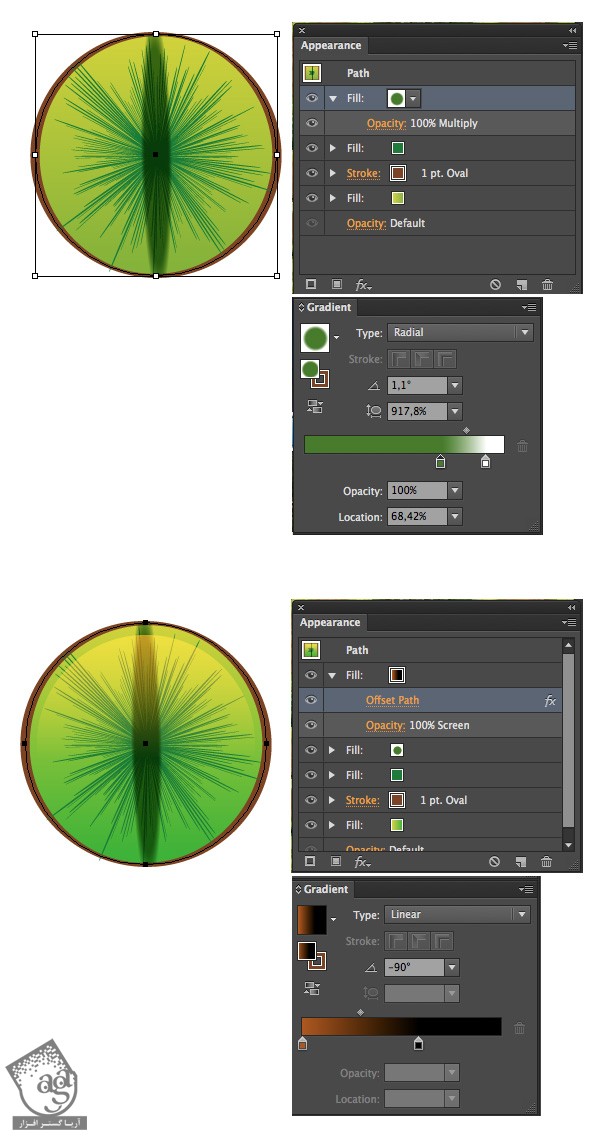
پنل Appearance، زمان زیادی رو توی کار برامون صرفه جویی می کنه و بنابراین نباید کارایی این پنل رو دست کم گرفت. چرا که به راحتی میشه رنگ ها و افکت های Fill یا Stroke که روی اون کار می کنیم رو با این پنل، به راحتی تغییر بدیم. من رنگ سبز تیره رو برای بخش مو مانند در نظر گرفتم. حالا یک Fill به صورت Radial Gradient سبز تا سفید اضافه می کنیم و Blending Mode رو روی Multiply قرار میدیم. با استفاده از ابزار Gradient، این شکل رو به صورت چشم گربه در میاریم. در نهایت، Fill های بیشتری رو اضافه می کنیم و اون رو با کمک افکت Offset Path، یک مقدار کوچک تر می کنیم. یک Linear Gradient نارنجی تیره به مشکی رو روی اون اعمال می کنیم و Blending Mode رو روی Screen قرار میدیم. این طوری بیشتر ظاهر پر مانند پیدا می کنه.

گام سوم
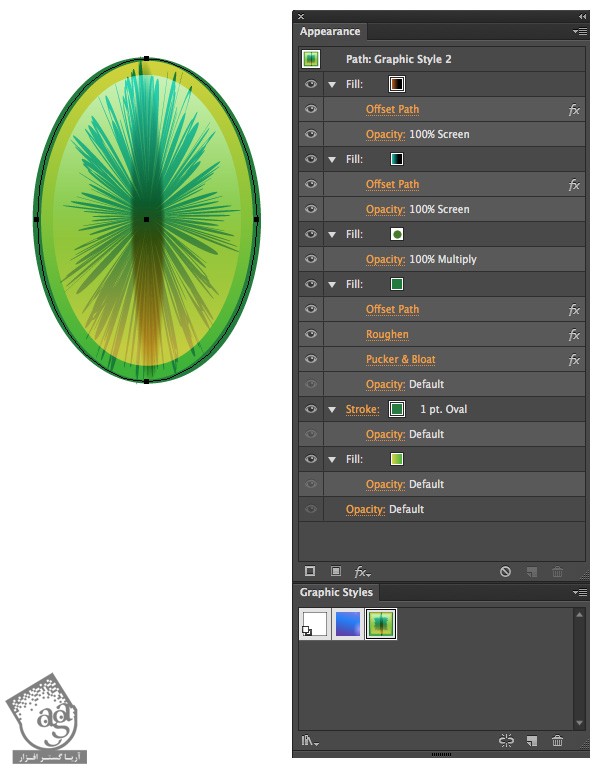
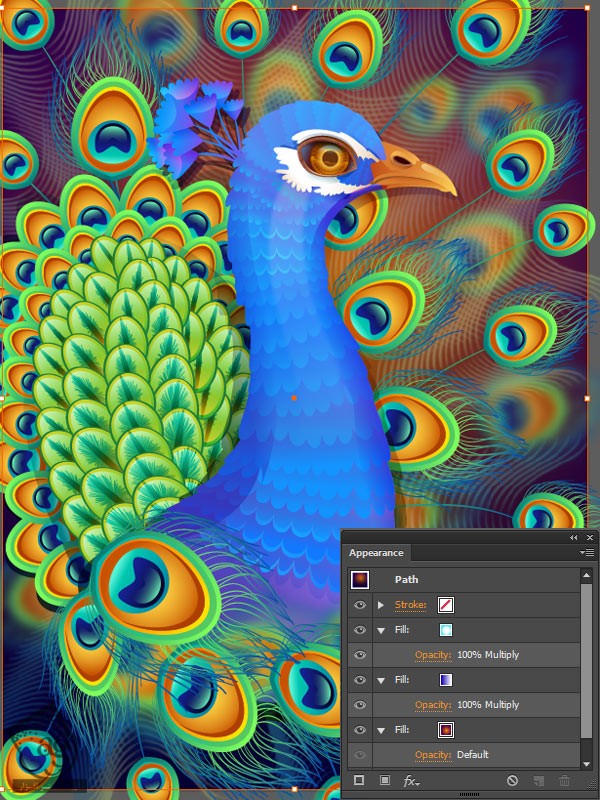
برای اینکه شکل مون حالت بیضی پیدا کنه، اون رو Extrude می کنیم و بعد هم جزئیات اون رو توی پنل Appearance چک می کنیم. اگه بخوایم، هر افکتی که اضافه کردیم رو می تونیم ادیت کنیم.

گام چهارم
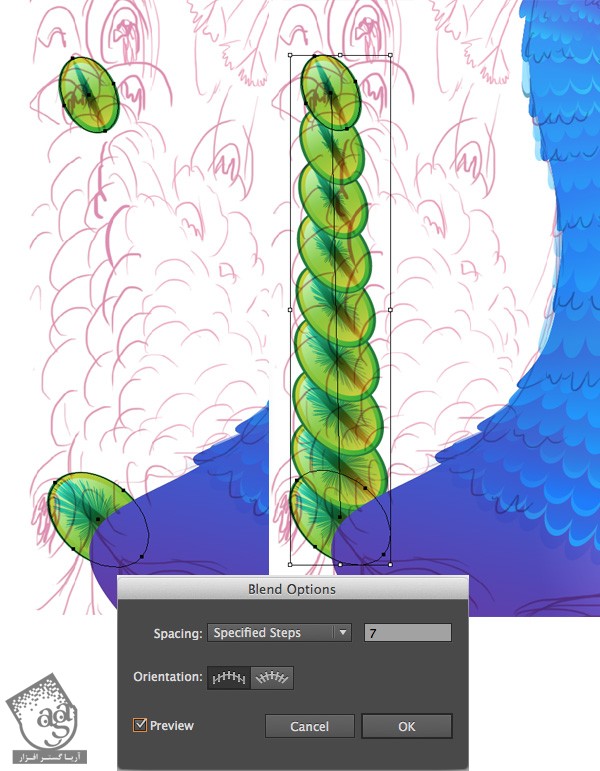
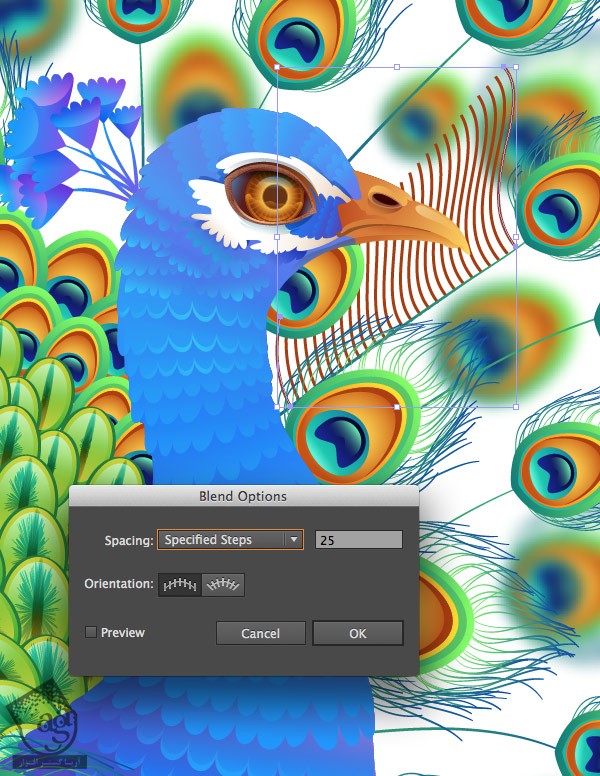
حالا بریم سراغ درست کردن دم. شکلی که درست کردیم رو توی بخش پایینی بدن طاووس قرار میدیم. دومین پر رو که اندازه کوچک تری هم داره، با فاصله از اولی قرار میدیم. در نهایت، هر دو رو انتخاب می کنیم و وارد مسیر Object > Blend > Make میشیم. وارد Blend Options میشیم. Spacing رو روی Specified Steps قرار میدیم و عدد 7 رو براش در نظر می گیریم.

گام پنجم
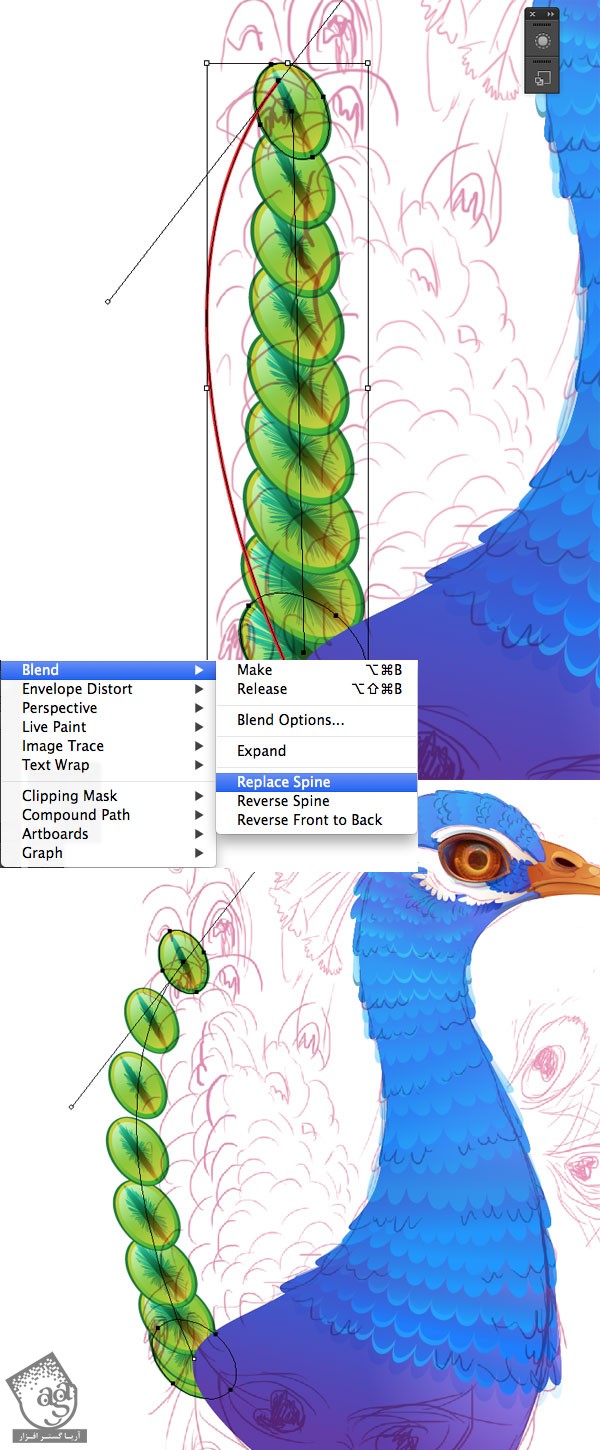
حالا باید دم رو به صورت منحنی در بیاریم. با استفاده از ابزار Pen، یک خط کمانی رسم می کنیم. وارد مسیر Object > Blend > Replace Spine میشیم و شکل ها رو روی خط منحنی قرار میدیم.

گام ششم
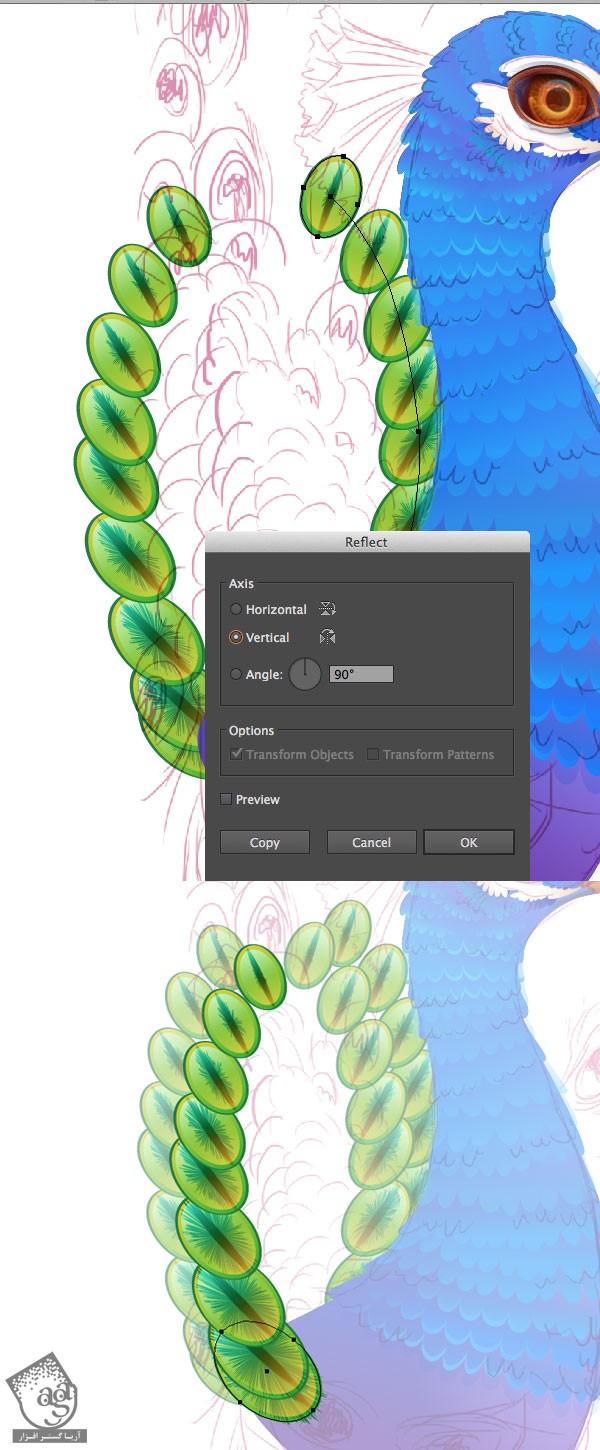
دم طاووس رو روی محور عمودی، Reflect می کنیم و بخش های جدیدی رو بهش اضافه می کنیم تا پر تر به نظر بیاد.

گام هفتم
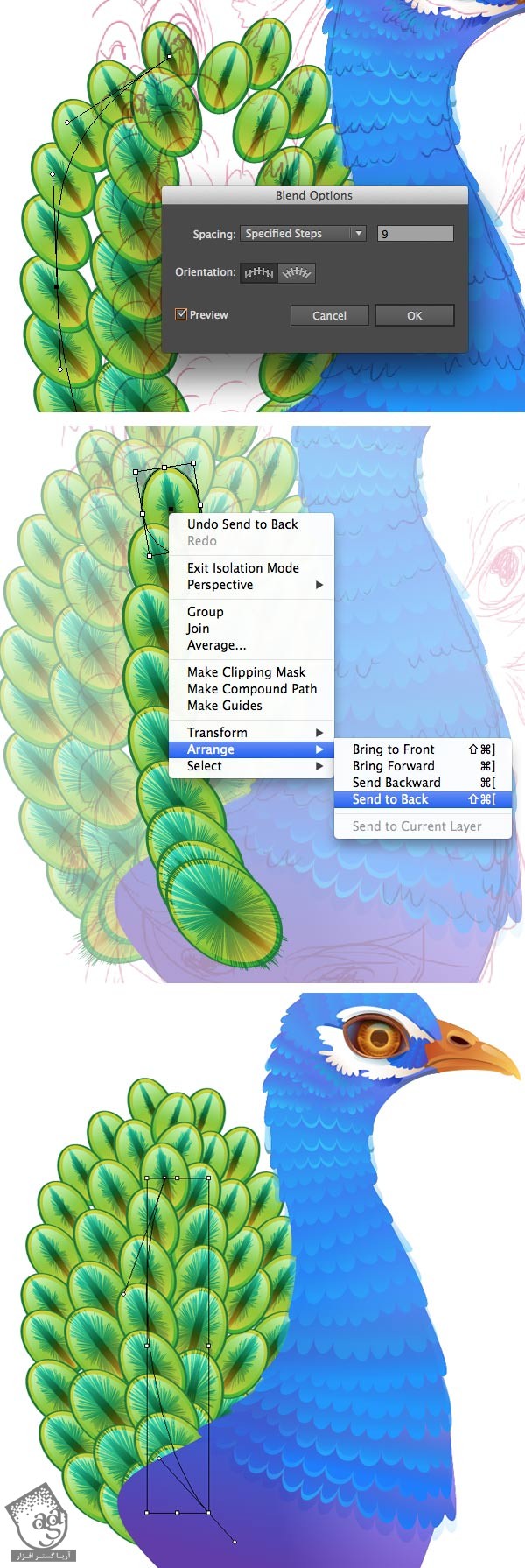
هنوز هم میشه مقدار Spacing توی Blend Options رو تغییر داد و پر ها رو مجددا مرتب کرد. کاری می کنیم که دم طاووس مرتب تر به نظر بیاد.

گام هشتم
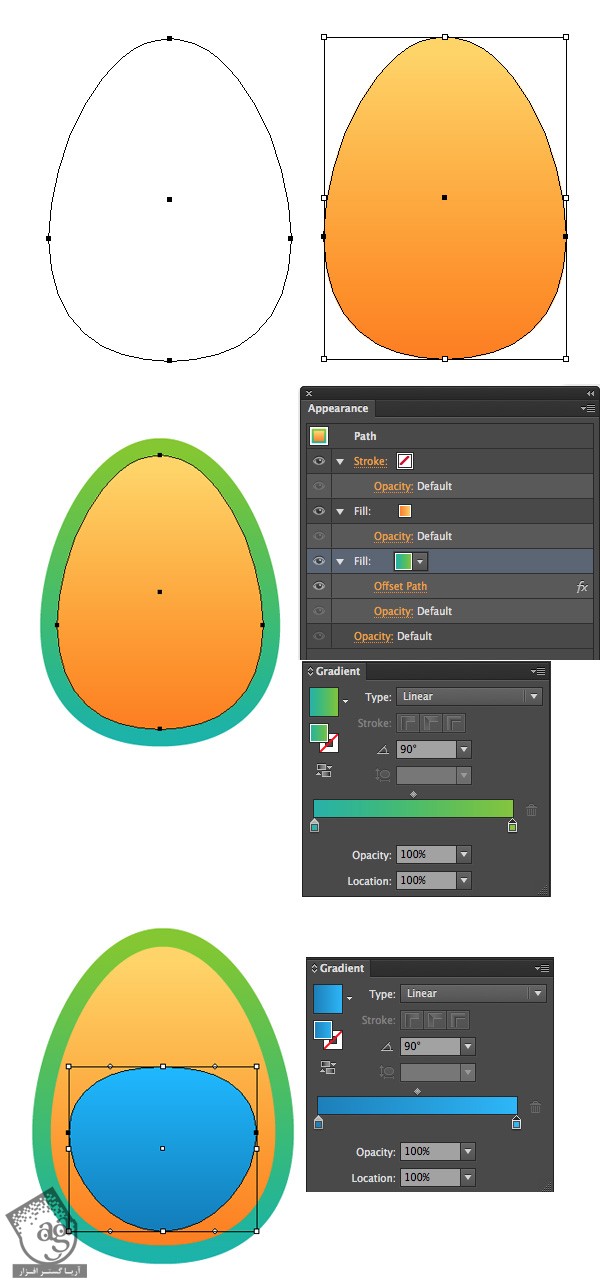
حالا بیاین پر معروف طاووس رو درست کنیم. اول از همه، یک شکل بیضی درست می کنیم و Anchor Point های کناری رو یک مقدار به سمت پایین می کشیم تا شکل تخم مرغی پیدا کنه. شکل حاصل رو با Linear Gradient نارنجی روشن تا نارنجی تیره پر می کنیم. از پنل Appearance برای اضافه کردن Fill جدید استفاده می کنیم. بعد هم یک افکت Offset Path اعمال می کنیم. ابزار Ellipse رو بر می داریم و یک جدید بالای شکل قبلی ایجاد می کنیم. اون رو با Linear Gradient آبی روشن تا آبی تیره پر می کنیم. بعد هم طبق تصویر، این شکل رو یک مقدار فشرده می کنیم.

گام نهم
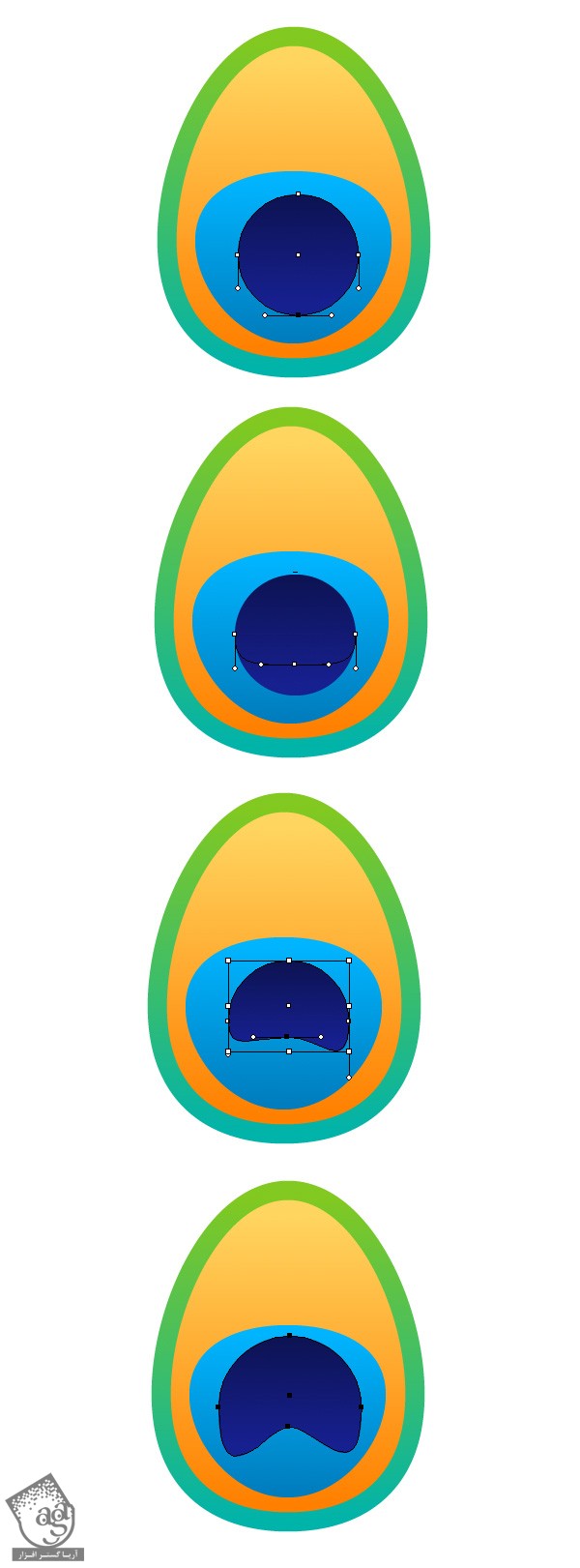
یک دایره دیگه روی اون قرار میدیم و به رنگ آبی در میاریم. از ابزار Direct Selection برای جا به جا کردن Anchor Point ها استفاده می کنیم و دایره رو یه شکل زیر در میاریم.

گام دهم
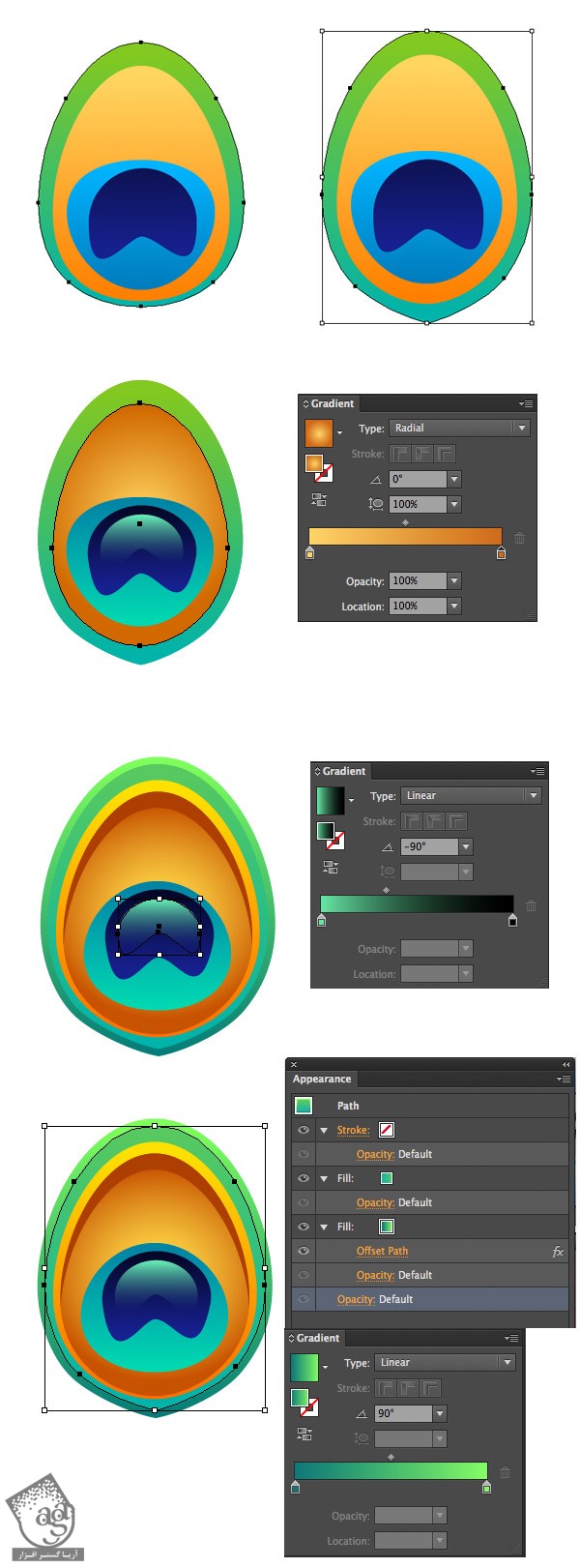
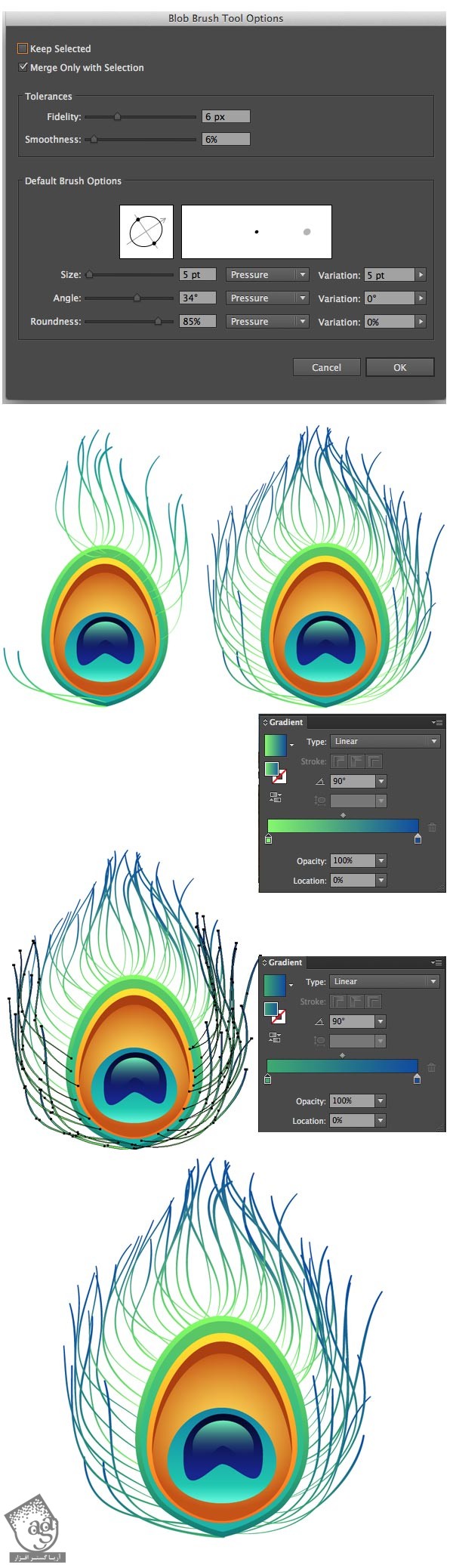
برای اینکه پر رو به چندین بخش تفکیک کنیم، وارد مسیر Object > Expand Appearance میشیم. شکل سبز رنگ رو انتخاب می کنیم و Anchor Point های پایین رو طوری جا به جا می کنیم که تیزتر بشه. Radial Gradient رو روی شکل زرد رنگ اعمال می کنیم. بعد هم یک نقطه سبز رنگ رو بالای شکلی که به رنگ آبی تیره ست، اضافه می کنیم و Blending Mode رو روی Screen قرار میدیم. در نهایت، به لبه های پر، سایه و هایلایت اضافه می کنیم.

گام یازدهم
حالا ابزار Blob Brush رو بر می داریم و شروع می کنیم به کشیدن اجسام مو مانندی در اطراف پر. رنگ سبز- آبی رو برای Stroke در نظر می گیریم و این تارها رو پشت پر قرار میدیم.

طراحی پس زمینه
گام اول
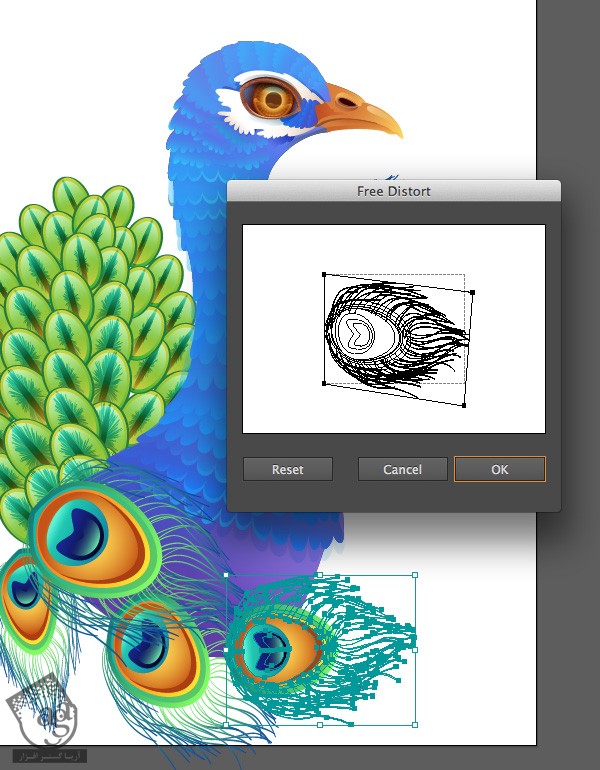
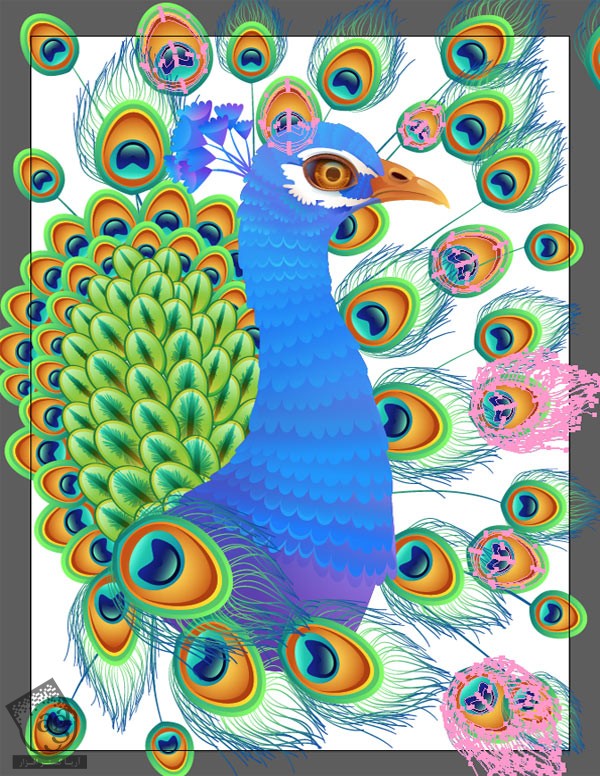
حالا می تونیم با پرهایی که درست کردیم، یک پس زمینه جذاب هم ایجاد کنیم. پرهای بزرگتر رو بالاتر قرار میدیم تا بخش های پایینی رو بپوشونه. بعد هم وارد مسیر Effect > Distort & transform > Free Distort میشیم و از این عملکرد، برای تغییر پرسپکتیو بعضی پرها استفاده می کنیم. این طوری تمام پرها توی جهت مناسب قرار می گیرن.

گام دوم
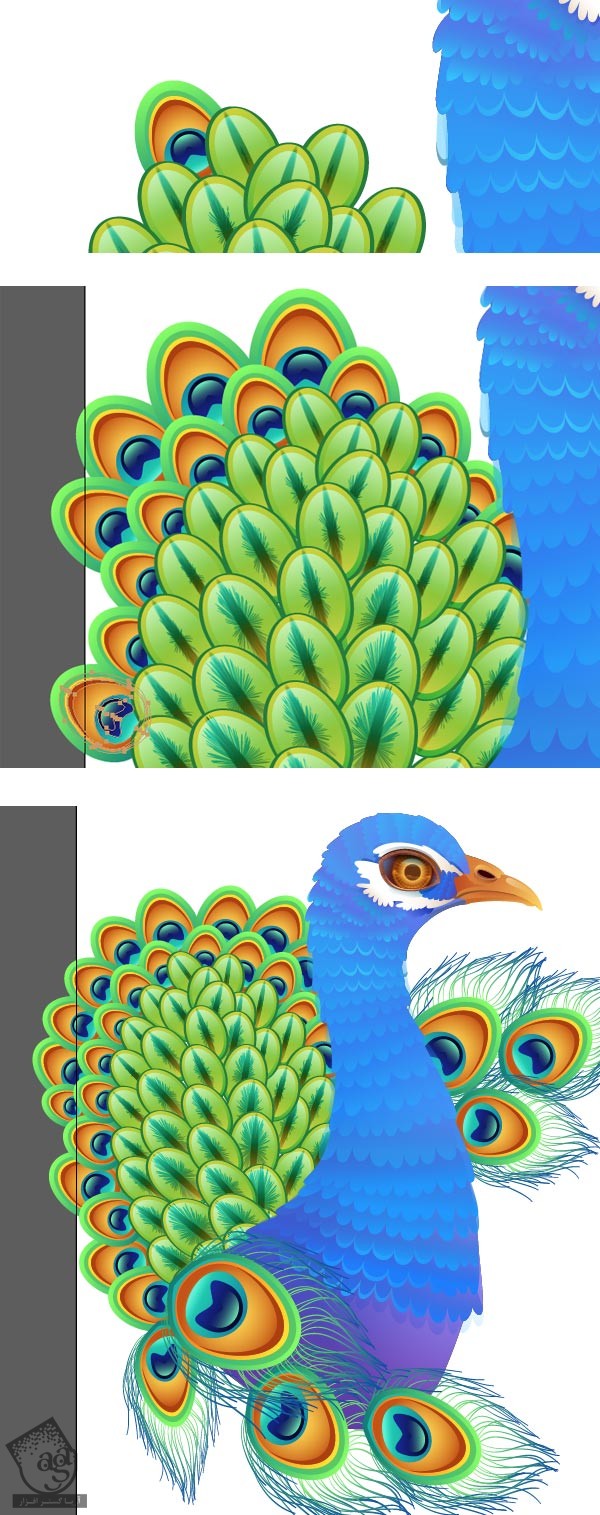
این بار با استفاده از پر چشم مانند طاووس، صحنه رو پر می کنیم. چند نسخه از این پر تهیه می کنیم و این پرها رو پشت دم سبز رنگ قرار میدیم. این طوری دم رو بیشتر تزئین می کنیم.

گام سوم
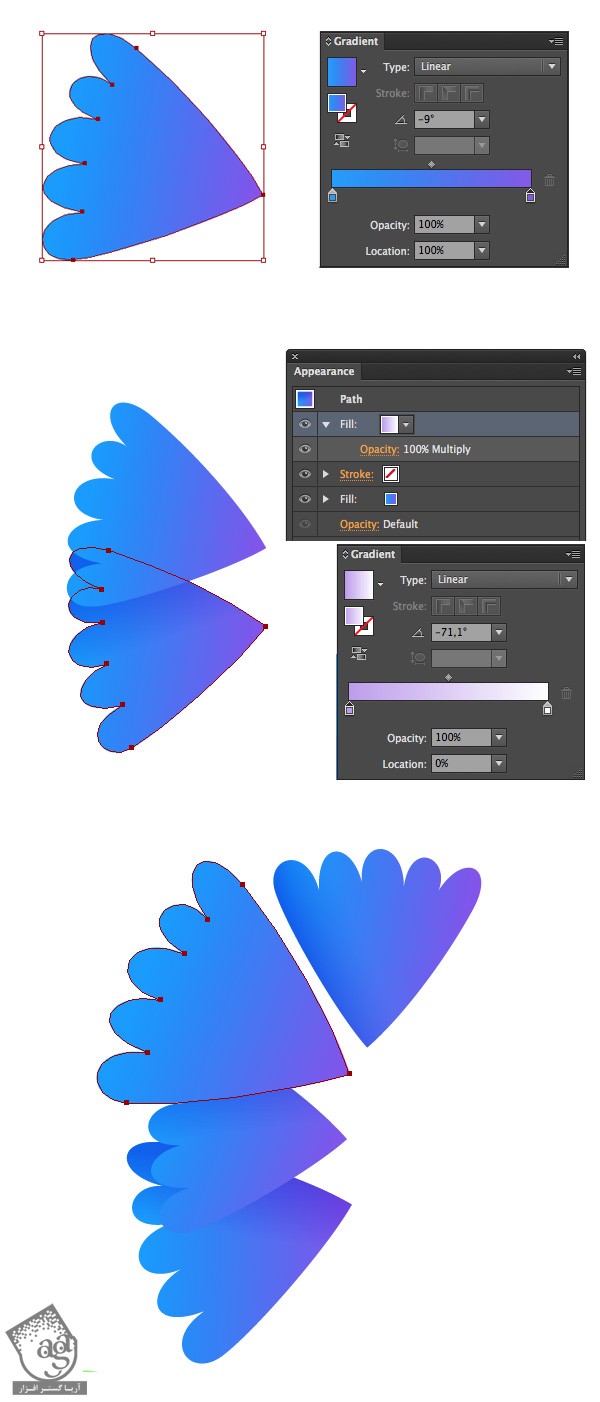
طاووس یک سری پر زیبا هم در پشت سرش داره. برای طراحی این پرها، چند تا شکل ساده با ابزار Pencil رسم می کنیم و اون ها رو با Linear Gradient آبی تا بنفش، پر می کنیم. یک کپی رو زیر شکل اصلی قرار میدیم و از پنل Appearance، یک Fill جدید اضافه می کنیم. Linear Gradient بنفش تا سفید رو روی اون اعمال می کنیم و Blending Mode رو روی Screen قرار میدیم. این طوری شکل مون تیره تر میشه و از سایر شکل ها هم تفکیک میشه. بعد هم کپی های بیشتری از این شکل تهیه می کنیم.

گام چهارم
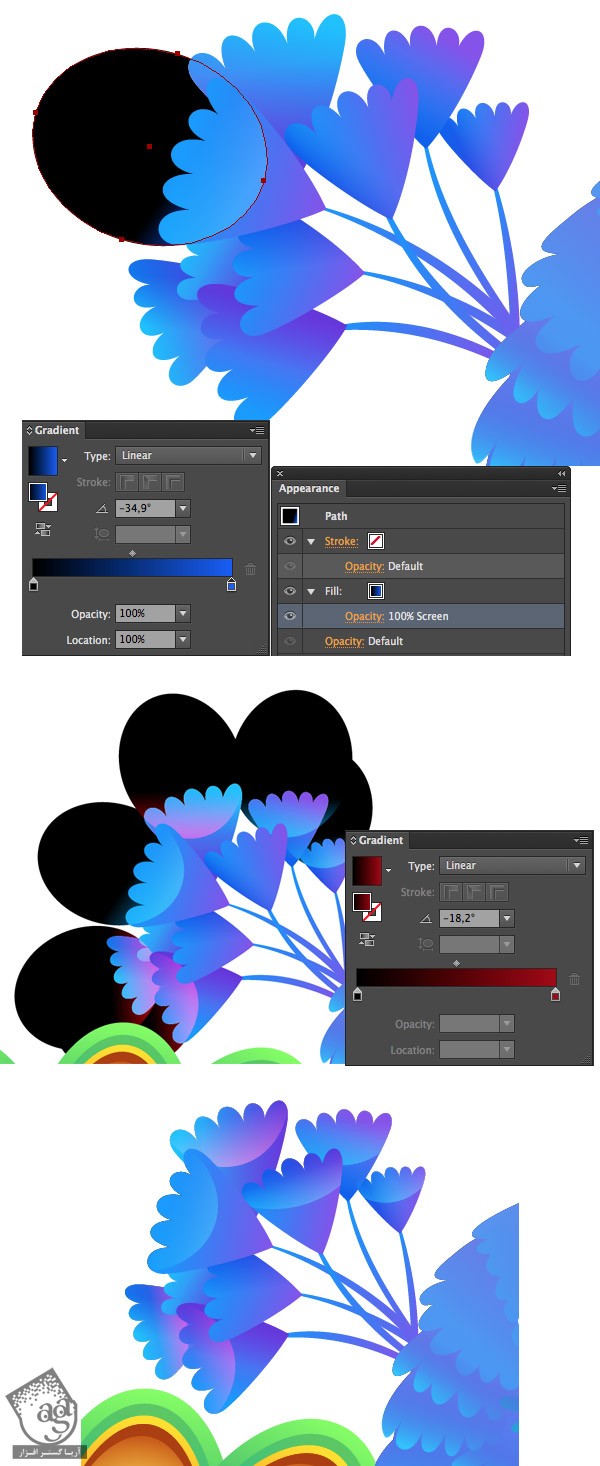
یک بیضی رو با Linear Gradient مشکی تا آبی پر می کنیم و این بیضی رو روی پرها قرار میدیم تا براق تر بشن. Blending Mode این بیضی رو روی Screen قرار میدیم و بخش های اضافه رو با استفاده از ابزار Shape Builder پاک می کنیم.

گام پنجم
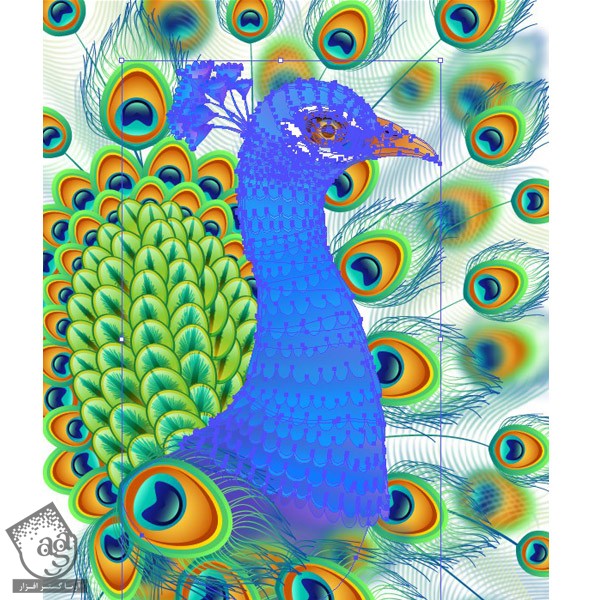
مجموعه پرهایی که درست کردیم رو روی سر طاووس قرار میدیم. بعد هم شروع می کنیم به پر کردن پس زمینه.
گام ششم
با استفاده از ابزار Blob Brush، جزئیات بیشتری رو اضافه می کنیم.
گام هفتم
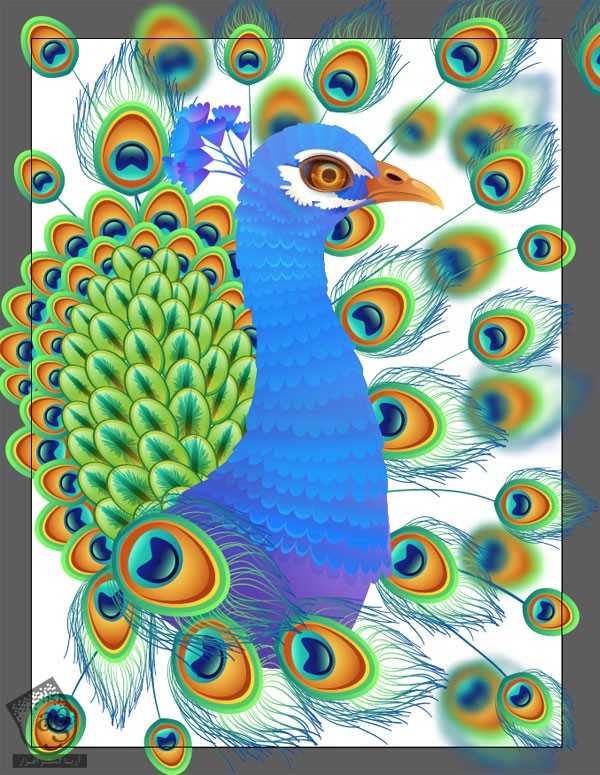
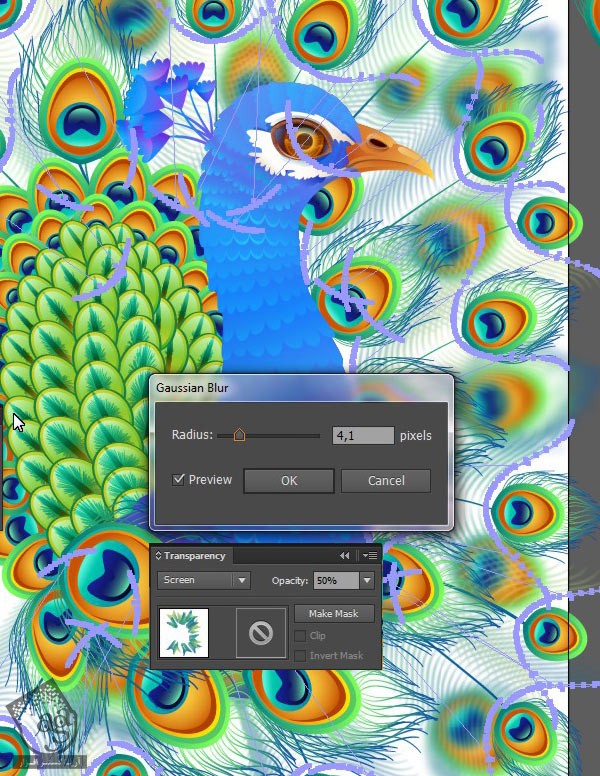
با انتخاب بعضی از پرها و اعمال افکت Gaussian Blur، عمق بیشتری به طراحی میدیم. حالا به نظر میاد که پرهای محو شده، توی فاصله دورتری قرار گرفته باشن.


گام هشتم
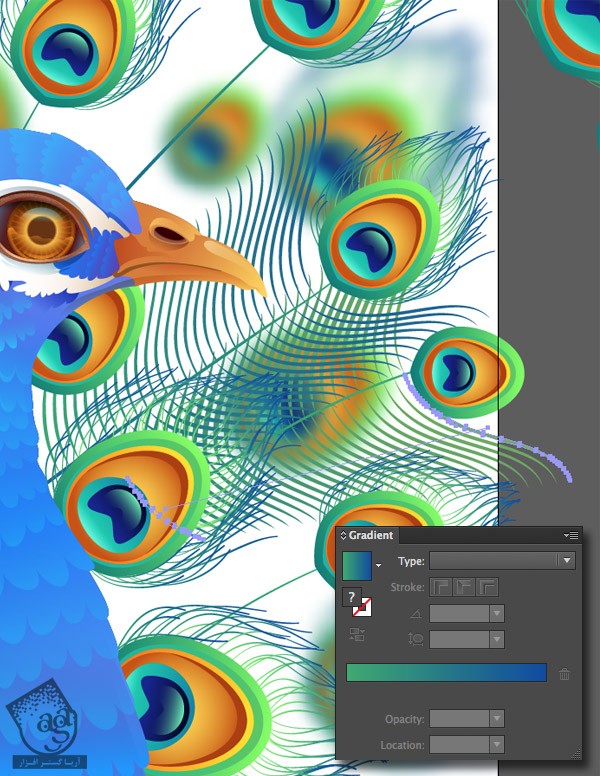
یک خط منحنی با ابزار Blob Brush رسم می کنیم و از ابزار Blend هم ایجاد یک پر Smooth یا صیقلی استفاده می کنیم. برا یانکه پرها با کل پالت رنگی هماهنگی داشته باشن، از Linear Gradient سبز تا آبی استفاده می کنیم.


گام نهم
گروهی که درست کردیم رو کپی می کنیم و روی هم قرار میدیم.

گام دهم
یک افکت Gaussian Blur رو اعمال می کنیم و Blending Mode رو روی Screen قرار میدیم.

اضافه کردن جزئیات به طاووس و پس زمینه
گام اول
حالا برای اینکه روی شکل اصلی تاکید کنیم و اون رو از پس زمینه جدا کنیم، باید سایه اضافه کنیم. تمام اجزای طاووس رو انتخاب، و با هم گروه می کنیم.

گام دوم
گروه انتخاب شده رو Duplicate می کنیم و روی دکمه Unite از پنل Pathfinder کلیک می کنیم. شکل جدید رو با Linear Gradient آبی تیره تا سفید پر می کنیم و بعد هم Blending Mode رو روی Multiply قرار میدیم.

گام سوم
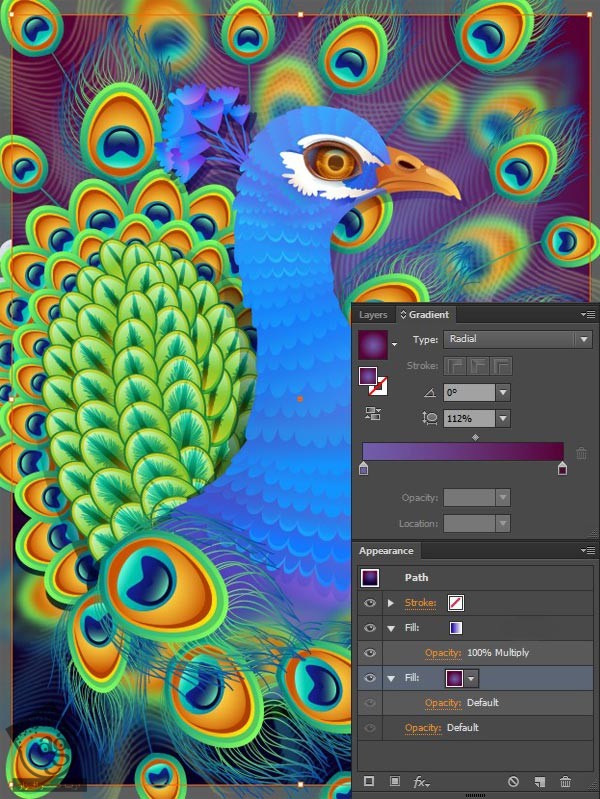
زمان این رسیده که یک رنگ جذاب رو به پس زمینه اضافه کنیم. با استفاده از ابزار Rectangle، یک مستطیل درست می کنیم و اون رو با Radial Gradient پر می کنیم. طوری که لبه ها به رنگ بنفش تیره و مرکز مستطیل به رنگ بنفش روشن تر باشه. برای اضافه کردن رنگ آبی تیره به انتهای تصویر، یک Fill دیگه اضافه می کنیم.

گام چهارم
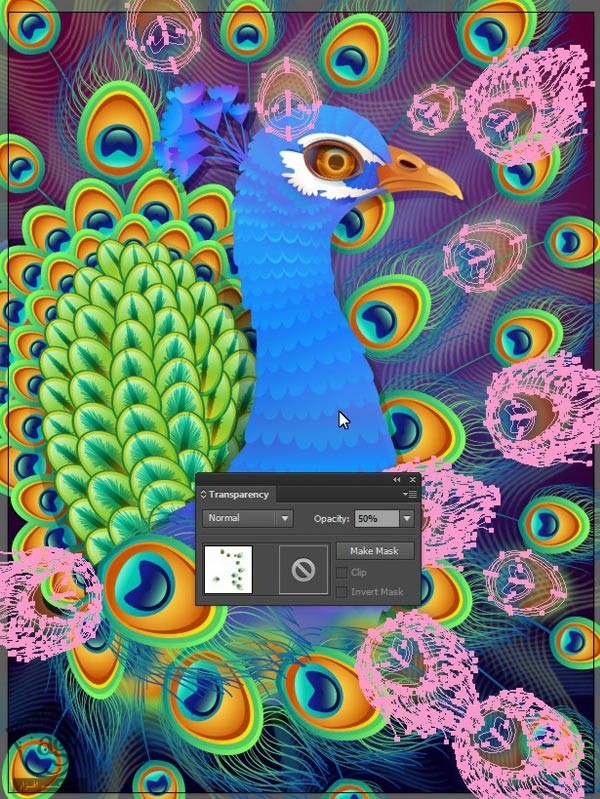
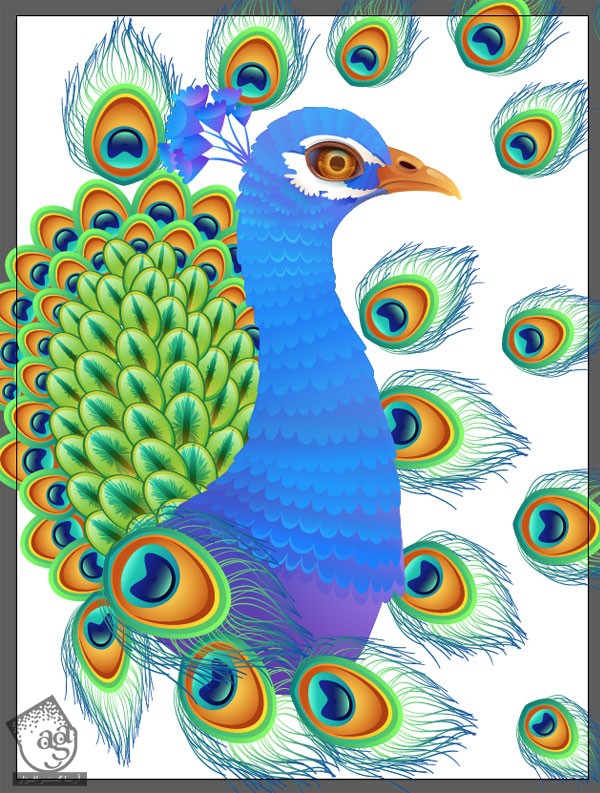
پرهای محوتر رو انتخاب می کنیم و اون ها رو بیشتر Transparent می کنیم.

گام پنجم
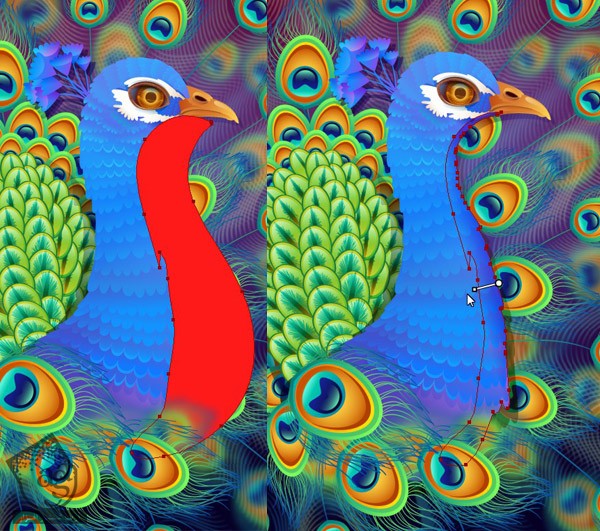
بیاین بعد بیشتری به طاووس بدیم. برای این کار، یک شکل رسم می کنیم. طوری که تقریبا نصف بدن حیوان رو بپوشونه. بخش های اضافه رو با ابزار Shape Builder پاک می کنیم و اون رو تبدیل به سایه می کنیم.

با استفاده از همین روش، بخش مخالف رو هم سایه می زنیم.

گام ششم
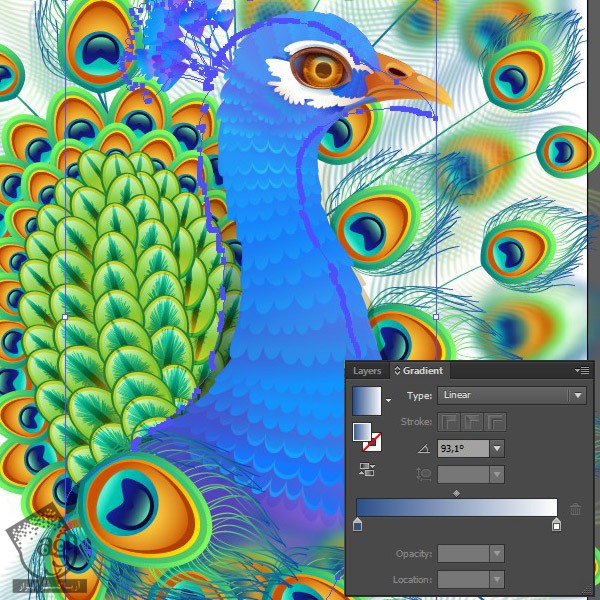
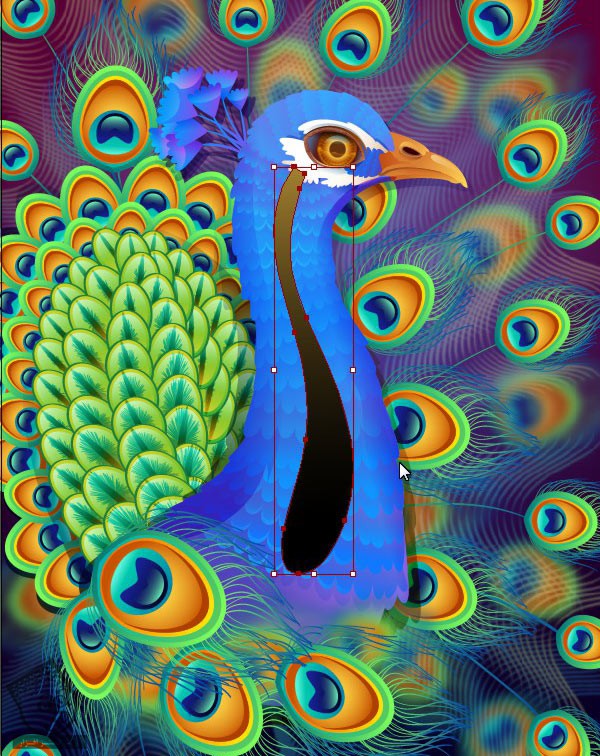
یک شکل منحنی دیگه در مرکز بدن طاووس رسم می کنیم و اون رو با Linear Gradient مشکی تا زرد- سبز پر می کنیم.

گام هفتم
Blending Mode این شکل رو روی Screen قرار میدیم تا حالت هایلایت پیدا کنه.

گام هشتم
در نهایت، جزئیاتی که لازم هست رو به صحنه اضافه می کنیم. توی این مرحله، Blending Mode پس زمینه رو روی Multiply قرار میدیم.

گام نهم
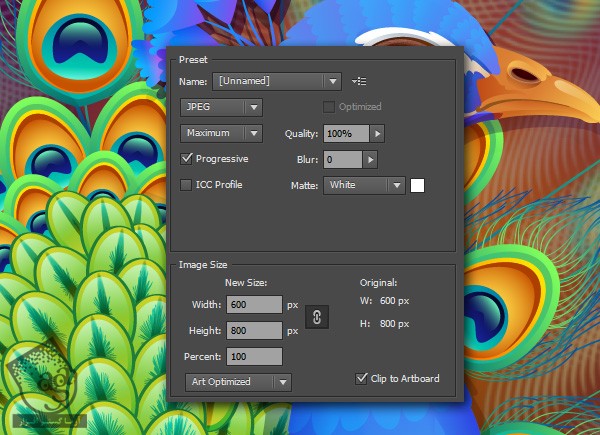
هر موقع از نتیجه راضی بودیم، وارد مسیر File > Save for Web میشیم و خروجی می گیریم. یادتون نره که Clip to Artboard رو حتما تیک بزنین. این طوری، بخش هایی که بهشون نیاز نیست، وارد کامپوزیشن نمیشن.

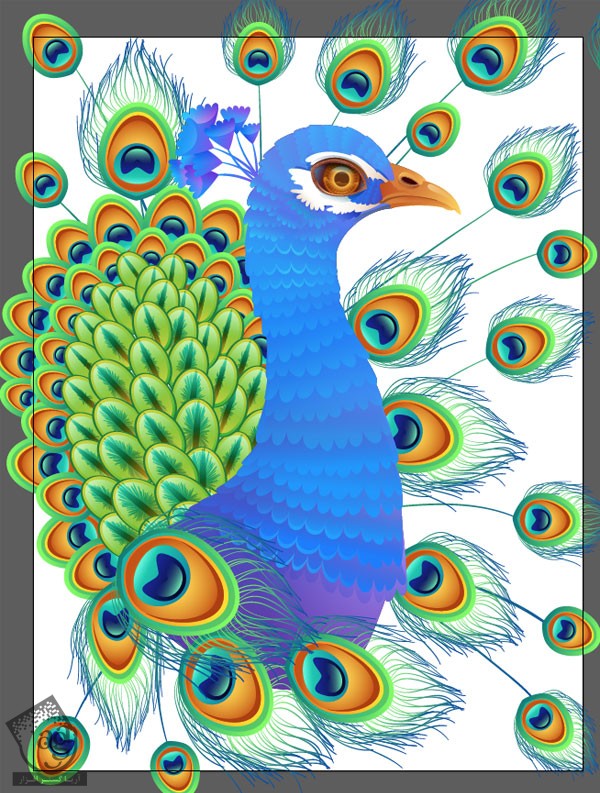
تمام شد!
عالی بود. حالا دیگه باید بتونین از این تکنیک ها توی پروژه های بعدی هم استفاده کنید.
امیدواریم ” آموزش Illustrator : طراحی طاووس ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان



















































































قوانین ارسال دیدگاه در سایت