No products in the cart.
آموزش Illustrator : طراحی مجموعه کاراکترها

آموزش Illustrator : طراحی مجموعه کاراکترها
توی این آموزش، طراحی مجموعه کاراکترها رو با Illustrator با هم می بینین. این آموزش با آموزش های قبلی فرق داره. چون که بیشتر شبیه بازی هست. اول از همه اجزای مختلف کاراکتر رو طراحی می کنیم و بعد هم با استفاده از اون ها به طراحی کاراکترهای مختلف می پردازیم. ترکیب اجزای مختلف کار بسیار لذت بخش و هیجان انگیزی هست. بنابراین بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی مجموعه کاراکترها ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی سر
گام اول
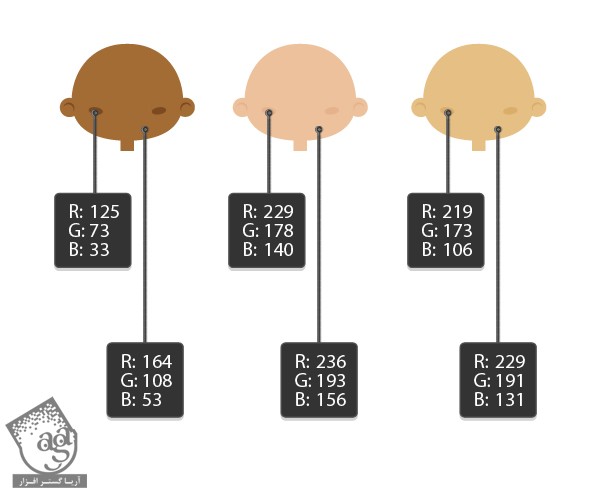
یک سند جدید به ابعاد 600 در 600 پیکسل درست می کنیم و شروع می کنیم به طراحی سر. شکل سر تمام کاراکترها یکسان هست.
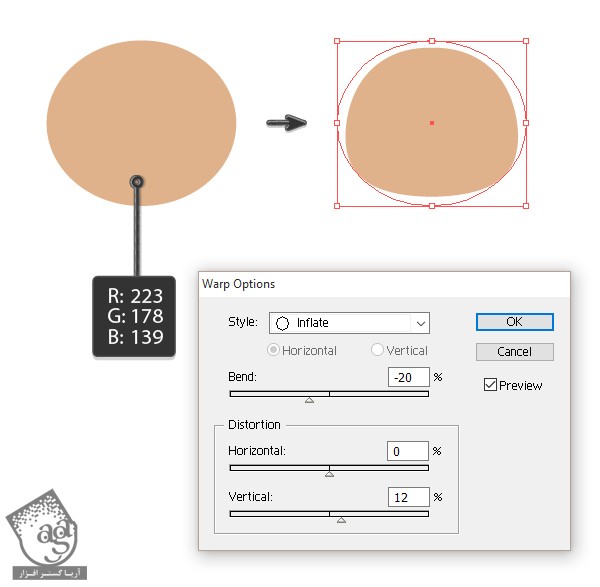
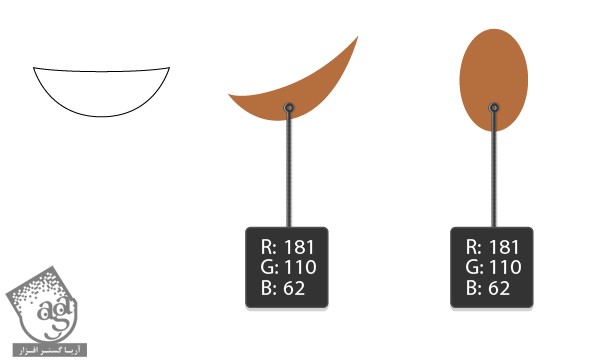
با استفاده از ابزار Ellipse، یک بیضی رسم می کنیم. مقادیر رنگی مورد استفاده رو می تونین توی تصویر زیر مشاهده کنین. برای اینکه فرم سر به صورت زیر در بیاد، وارد مسیر Effect > Warp > Inflate میشیم و امکانات زیر رو وارد می کنیم.

گام دوم
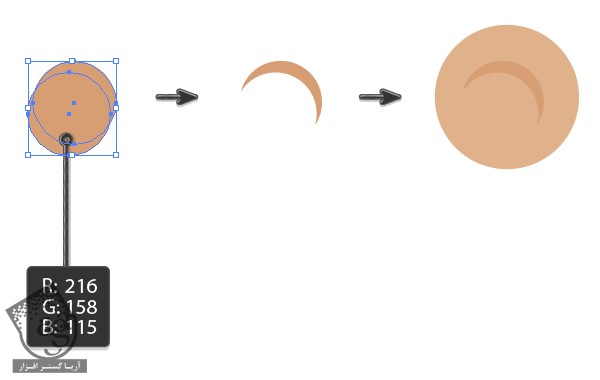
دو تا دایره دیگه درست می کنیم. طوری که روی هم رو به صورت زیر بپوشونن. میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. حالا یک دایره به رنگ سر رسم می کنیم و شکل هلال ماه رو داخل اون قرار میدیم. این هم از گوش.

گام سوم
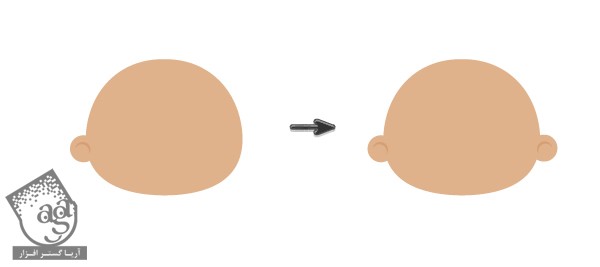
گوش چپ رو در سمت چپ سر قرار میدیم. همچنان که این شکل انتخاب شده، میریم سراغ ابزار Reflect. دکمه Alt رو نگه می داریم و روی پیشانی کلیک می کنیم.
توی پنجره ای که باز میشه، Vertiacl رو انتخاب می کنیم. Angle رو روی 90 درجه قرار میدیم و روی Copy کلیک می کنیم. این از گوش ها.

گام چهارم
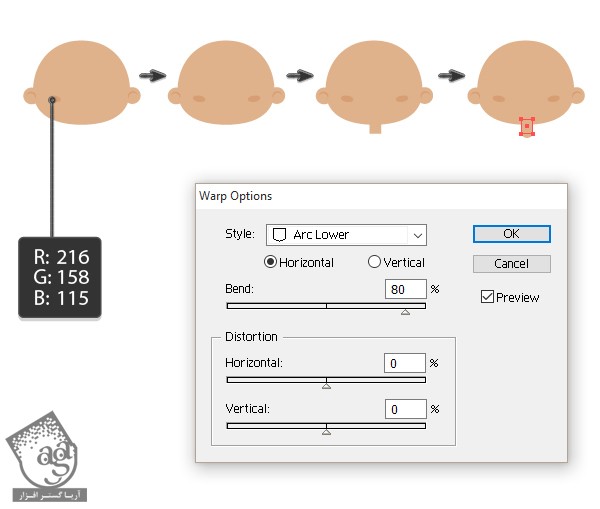
یک بیضی کوچک درست می کنیم و نزدیک به گوش چپ قرار میدیم. اون رو یک مقدار به سمت راست می چرخونیم. با استفاده از ابزار Reflect، اون رو سمت راست هم منعکس می کنیم. Vertical رو انتخاب می کنیم. Angle رو روی 90 درجه قرار میدیم و روی Copy کلیک می کنیم.
با استفاده ازابزار Rectangle، یک مستطیل کوچک زیر پیشانی اضافه می کنیم. وارد مسیر Effect > Warp > Arc Lower میشیم و مقادیر زیر رو وارد می کنیم.

گام پنجم
سر رو دو بار دیگه Copy, Paste می کنیم. رنگ های مختلفی رو برای پوست در نظر می گیریم.

طراحی چشم های مختلف
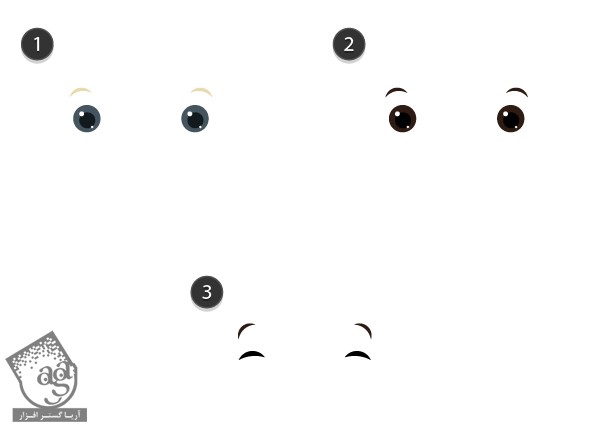
گام اول
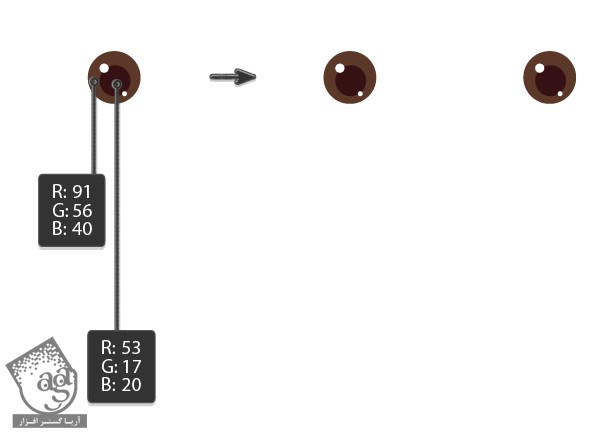
بریم سراغ چشم ها. برای یکنواخت شدن چشم ها، ابزار Ellipse رو بر می داریم، Shift رو نگه می داریم و یک دایره رسم می کنیم. یک دایره کوچک تر و تیره تر هم بهش اضافه می کنیم و دو تا دایره ریز و سفید هم در داخلش قرار میدیم.
در حالی که Shift و Alt رو نگه داشتیم، چشم رو به سمت راست می بریم تا کپی بشه. چشم ها رو با همدیگه گروه می کنیم.

گام دوم
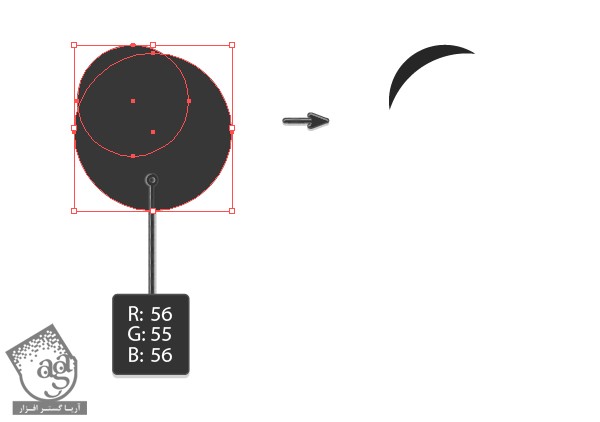
بریم سراغ ابروها. دو تا دایره رسم می کنیم و روی همدیگه قرار میدیم. مطمئن میشیم که دایره بزرگتر بیشتر روی دایره کوچک تر قرار گرفته باشه. میریم سراغ پنل Pathfinder و روی Minus Front کلیک می کنیم.

گام سوم
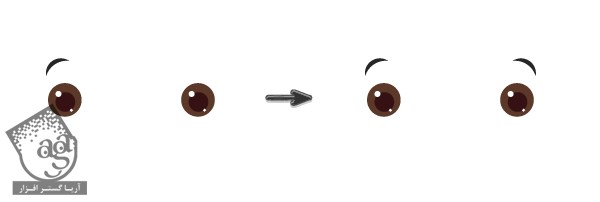
ابروی چپ رو بالا چشم چپ قرار میدیم. همچنان که این شکل انتخاب شده، ابزار Reflect رو بر می داریم. Alt رو نگه می داریم و بین دو چشم کلیک می کنیم.
توی پنجره جدید، Veritcal رو انتخاب می کنیم. Angle رو روی 90 درجه قرار میدیم و روی Copy کلیک می کنیم. این از دو تا ابرو.

گام چهارم
حالا مجموعه چشم ها و ابروها رو چند بار کپی می کنیم. رنگ چشم ها ابروها و حالت اون ها رو تغییر میدیم.

طراحی انواع مختلف دهان
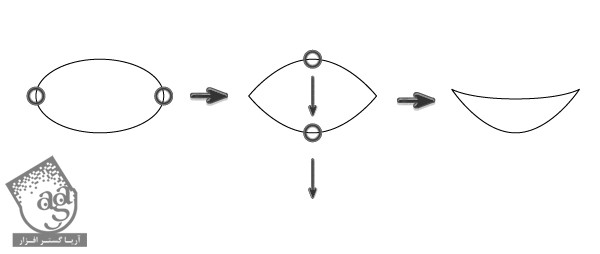
گام اول
طراحی دهان رو شروع می کنیم. برای طراحی دهان باید از رنگ سفید استفاده کنین. من دهان رو با Stroke مشکی مشخص کردم تا بهتر بتونین ببینین.
اول از همه یک بیضی کوچک رسم می کنیم. ابزار Convert Anchor Point رو بر می داریم. Anchor Point های سمت چپ و راست رو با کلیک روی اون ها، تیز می کنیم. Anchor Point های بالا و پایین رو انتخاب می کنیم و با زدن دکمه فلش پایین روی کیبورد، اون ها رو به پایین میاریم.

گام دوم
با جا به جا کردن Handle های Anchor Point های دهان می تونیم تنوع توی اون ها ایجاد کنیم.

طراحی انواع مختلف مدل مو
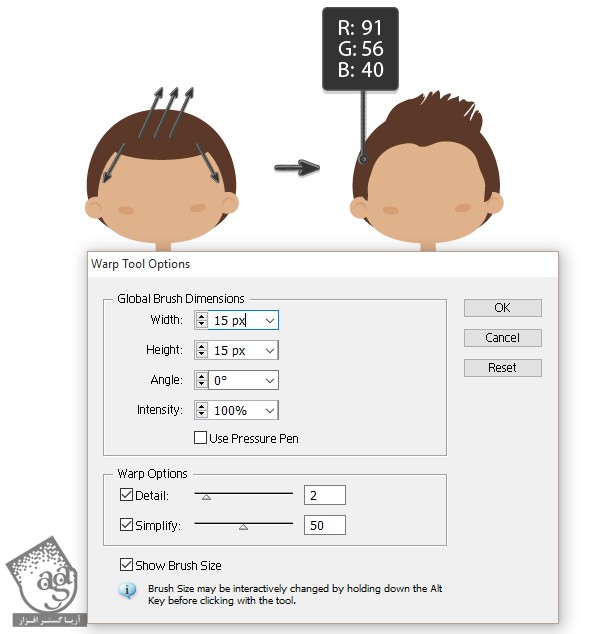
گام اول
یکی از شکل های سر رو انتخاب می کنیم. چون اضافه کردن مو به سر، راحت تر هست.
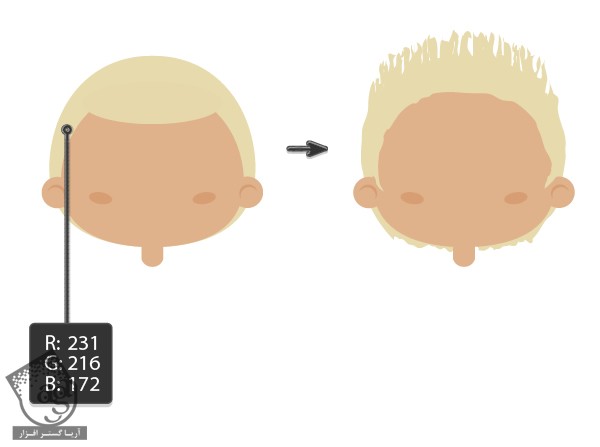
با استفاده از ابزار Warp، شروع می کنیم به طراحی. اما قبل از اون، یک بیضی قهوه ای رنگ در پشت سر درست می کنیم و یکی هم روی پیشانی قرار میدیم.
روی ابزار Warp دابل کلیک می کنیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. یادتون باشه که فلش های روی تصویر، جهت حرکت ماوس رو نشون میدن.
باید قبل از انتخاب ابزار Warp، شکل مورد نظر رو انتخاب کنین.

گام دوم
یک مدل موی دیگه هم برای تن رنگی دیگه سر در نظر می گیریم.

گام سوم
یک مدل دیگه. همه این طرح ها به خلاقیت خودتون بستگی داره.

گام چهارم
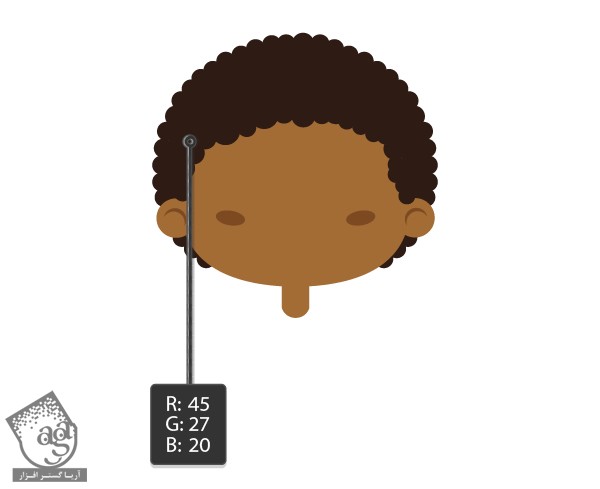
با استفاده از چند تا دایره، مدل موی زیر رو طراحی می کنیم.

طراحی لباس
گام اول
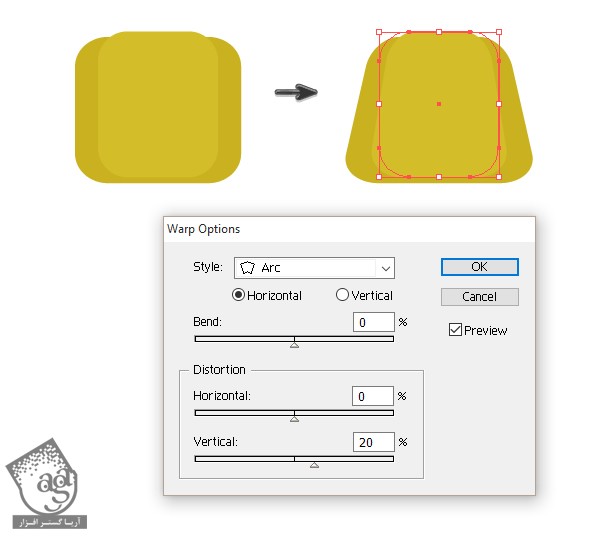
ابزار Rectangle رو بر می داریم و دو تا مستطیل با زوایای گرد درست می کنیم. اون ها رو روی همدیگه قرار میدیم. هر رنگی که دوست داشته باشین رو می تونین براش در نظر بگیرین. فقط یادتون باشه که اولی به رنگ تیره تری نیاز داره.
یک مستطیل رو انتخاب می کنیم. وارد مسیر Effect > Warp > Arc میشیم. مقادیری که می بینین رو وارد می کنیم. بعد هم وارد مسیر Object > Expand Appearance میشیم.

گام دوم
یک مستطیل به رنگ دلخواه رسم می کنیم. طوری که بخش پایینی ستطیل قبل رو بپوشونه. همچنان که انتخاب شده، یک کپی از اون رو در جلو قرار میدیم.
اولین مستطیل رو انتخاب می کنیم. مستطیلی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. نسخه کپی مستطیل ایجاد شده توی این مرحله رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

گام سوم
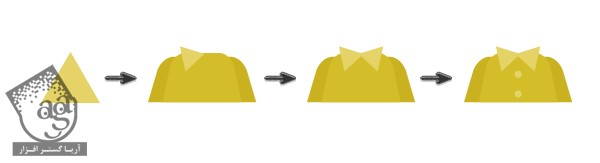
ابزار Polygon رو بر می داریم و روی صفحه کار کلیک می کنیم. توی پنجره ای که ظاهر میشه، عدد 3 رو به Sides اختصاص میدیم و روی Ok کلیک می کنیم. به این ترتیب یک مثلث داریم. این شکل رو در محلی که می بینین قرار میدیم. با استفاده از ابزار Reflect، این مثلث رو به سمت دیگه منعکس می کنیم. چند تا دکمه هم بهش اضافه می کنیم.

گام چهارم
شکل لباس رو Duplicate می کنیم و رنگ رو تغییر میدیم.

گام پنجم
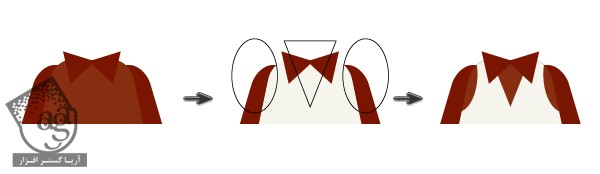
بیاین جلیقه طراحی کنیم. شکل قبلی رو Duplicate می کنیم. بخش مربوط به سینه رو بدون یقه و آستین، کپی می کنیم. یک رنگ متضاد براش در نظر می گیریم. بعد هم با استفاده از ابزار Polygon، یک مثلث بدون رنگ Fill و Stroke رسم می کنیم و اون رو در بالا قرار میدیم تا یقه به صورت V شکل در بیاد. با استفاده از ابزار Ellipse، دو تا بیضی درست می کنیم و اون ها رو در محلی که می بینین قرار میدیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

گام ششم
شکل لباس رو کپی کرده و رنگ Fill رو تغییر میدیم. این هم از یک لباس دیگه.

گام هفتم
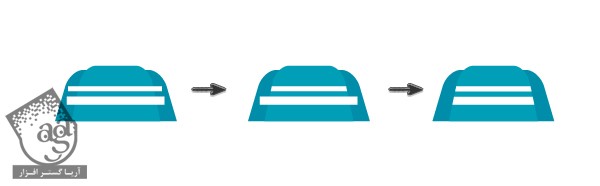
بعضی از لباس ها رو Duplicate می کنیم. یقه رو حذف می کنیم و چند تا نوار بهش اضافه می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم.

ترکیب کاراکترها
گام اول
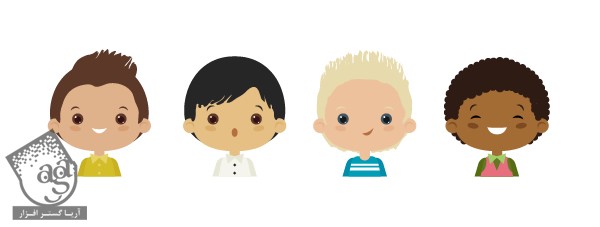
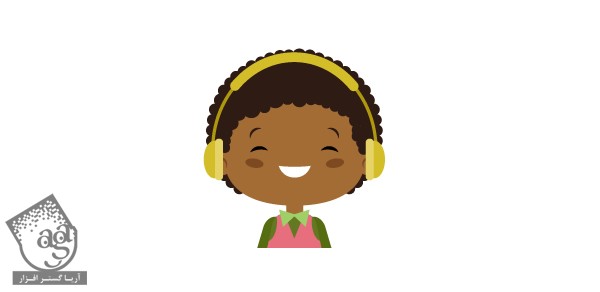
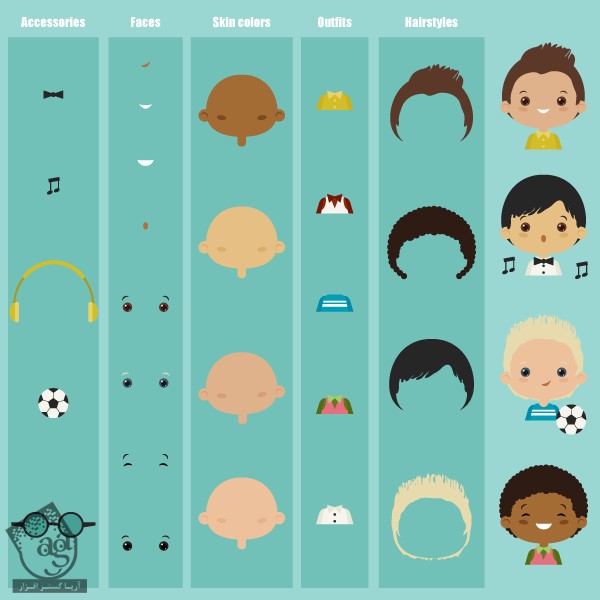
بیاین ببینیم تا اینجا چی کار کردیم. با استفاده از شکل هایی که طراحی کردیم، کاراکترهای مختلفی رو درست می کنیم.

گام دوم
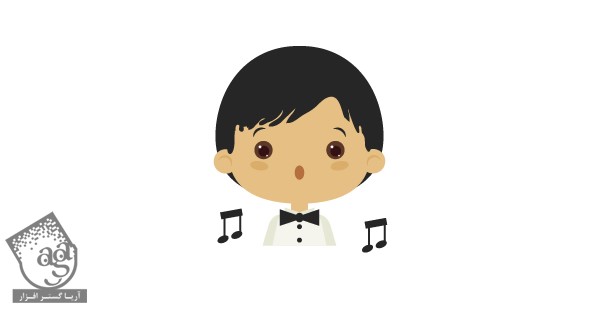
حالا شخصیت هر کاراکتر رو بررسی می کنیم و متعلقات بیشتری رو بهش اضافه می کنیم.
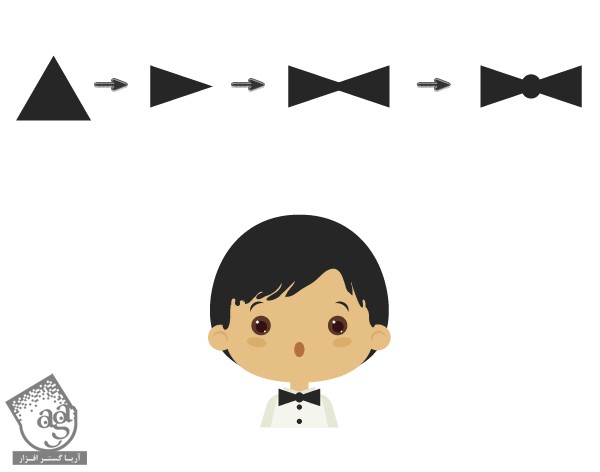
برای کاراکتر زیر، پاپیون طراحی می کنیم. با استفاده از ابزار Polygon، یک مثلث رسم می کنیم. اون رو باریک می کنیم و به سمت چپ می چرخونیم. با استفاده از ابزار Reflect، اون رو سمت دیگه منعکس می کنیم. یک بیضی کوچک رو بین دو مثلث قرار میدیم.

گام سوم
از اونجایی که در حال آواز خوندن هست، چند تا نت موسیقی هم بهش اضافه می کنیم. اینکه از چه ابزاری برای این کار استفاده کنین به خودتون بستگی داره.

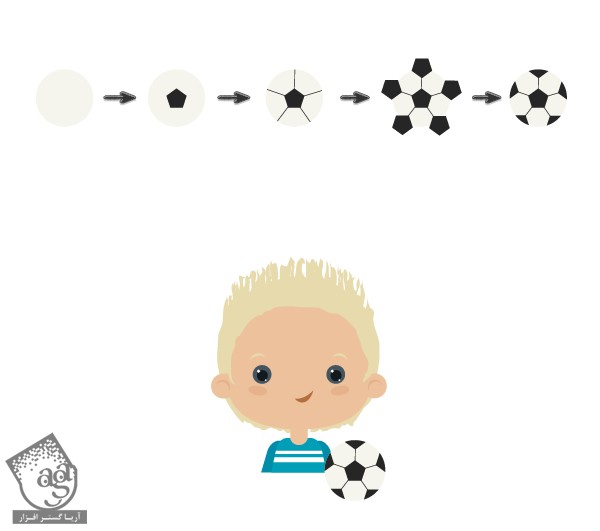
گام چهارم
برای کاراکتر زیر یک توپ فوتبال طراحی می کنیم. خیلی روی رنگ ها حساسیت نداشته باشین. خلاق باشید.
بعد از رسم دایره، ابزار Polygon رو بر می داریم و یک پنج ضلعی در وسط دایره قرار میدیم. رنگ Fill رو حذف می کنیم. با استفاده از ابزار Line Segment، یک خط از هر زاویه پتج شلعی به سمت محدوده دایره رسم می کنیم. همون طور که می بینین، پنج تا پنج ضلعی دیگه هم اضافه می کنیم.
دایره ای که در ابتدای این گام درست کردیم رو انتخاب می کنیم و یک کپی از اون رو میزاریم در جلو. میریم سراغ پنل Pathfinder و روی Intersect کلیک می کنیم. دایره رو یک بار دیگه کپی می کنیم. دومین پنج ضلعی رو انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی Intersect کلیک می کنیم. یک کپی از دایره رو در جلو قرار میدیم. سومین پنج ضلعی رو انتخاب می کنیم. همین کار رو تا انتها ادامه میدیم.

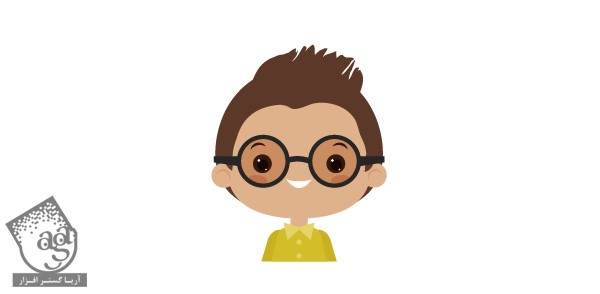
گام پنجم
کاراکتر زیر وقت زیادی رو صرف بازی های ویدئویی می کنه. بنابراین چشمام ضعیف شده و به عینک نیاز داره.

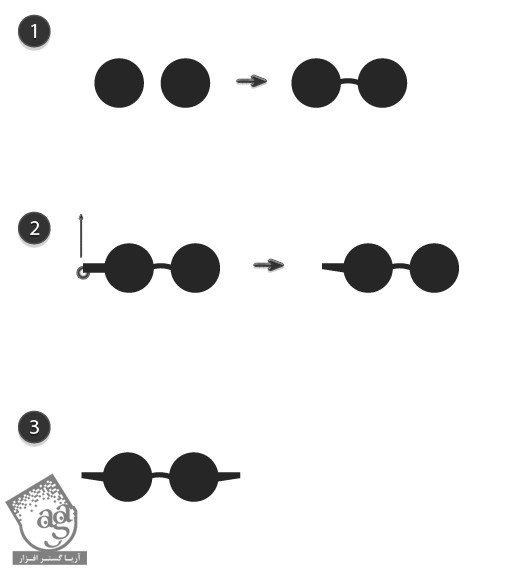
با استفاده از ابزار Ellipse، یک دایره طراحی می کنیم. رنگ مشکی رو برای Fill و Stroke در نظر می گیریم. وارد پنل Appearance میشیم. Fill رو انتخاب می کنیم و Soft Light رو از پنل Transparency اعمال می کنیم. Shift و Alt رو نگه می داریم و دایره رو به سمت راست می کشیم تا Duplicate بشه.
ابزار Pencil رو بر می داریم و قاب عینک رو اضافه می کنیم. یک مستطیل به عنوان دسته شیشه عینک رسم می کنیم و میزاریم روی چشم کاراکتر.

گام ششم
کاراکتر آفریقایی زیر از گوش دادن به موسیقی لذت می بره. بنابراین هدفون طراحی می کنیم.

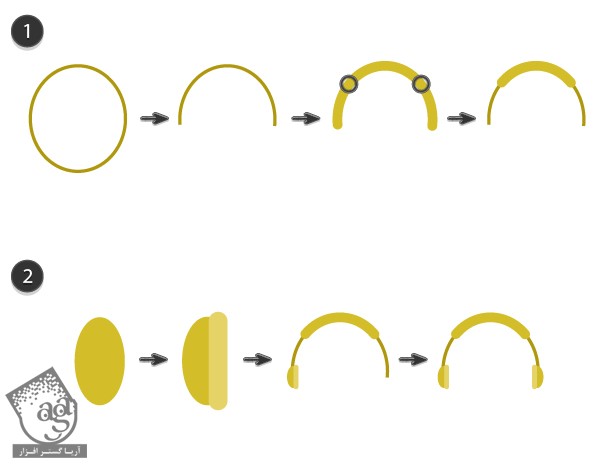
با استفاده از ابزار Ellipse، یک دایره رسم می کنیم. هیچ رنگی رو به عنوان رنگ Fill یا Stroke در نظر نمی گیریم. ابزار Scissors رو بر می داریم و روی Anchor Point های سمت چپ و راست کلیک می کنیم. بخش های اضافه رو حذف می کنیم.
همچنان که شکل انتخاب شده، وارد پنل Stroke میشیم و این Stroke رو ضخیم تر می کنیم. Round Cap رو از پنل Stroke تیک می زنیم. باز هم میریم سراغ ابزار Scissors و بخش های ناخواسته ای که توی تصویر زیر مشخص شده رو حذف می کنیم.
رنگ Stroke رو حذف می کنیم. یک بیضی رسم می کنیم. یک مستطیل با زوایای گرد روی اون اضافه می کنیم. این دو تا شکل رو روی هدفون قرار میدیم. با استفاده از ابزار Reflect، اون رو سمت دیگه منعکس می کنیم. بعد هم هدفون رو روی سر کاراکتر قرار میدیم.

طراحی پس زمینه
گام اول
یک لایه جدید درست می کنیم. میریم سراغ پنل Layers و روی دکمه Create New Layer کلیک می کنیم. بعد هم لایه کاراکترها رو قفل یا Lock می کنیم.
یک مربع آبی رنگ به ابعاد 600 در 600 پیکسل رسم می کنیم. پنج تا مستطیل عمودی رسم می کنیم و روی پس زمینه قرار میدیم.
با استفاده از ابزار Type، اسامی هر شکل رو بالای هر ستون وارد می کنیم.

گام دوم
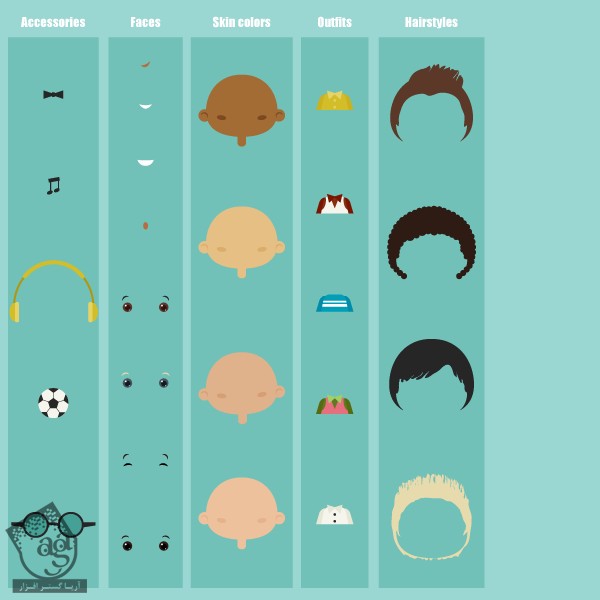
قبل از درگ کردن هر کدوم از اجزا روی ستون مخصوص به خودش، اون ها رو گروه می کنیم.

گام سوم
حالا می تونیم اجزا رو به شکل های مختلف با هم ترکیب کنیم و کاراکترهای مختلفی رو شکل بدیم.

امیدواریم ” آموزش Illustrator : طراحی مجموعه کاراکترها ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت