No products in the cart.
آموزش Illustrator : طراحی منظره برفی

آموزش Illustrator : طراحی منظره برفی
توی این آموزش،طراحی منظره برفی رو با Illustrator با هم می بینیم. برای این کار از ابزار Mesh هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی منظره برفی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی پس زمینه
گام اول
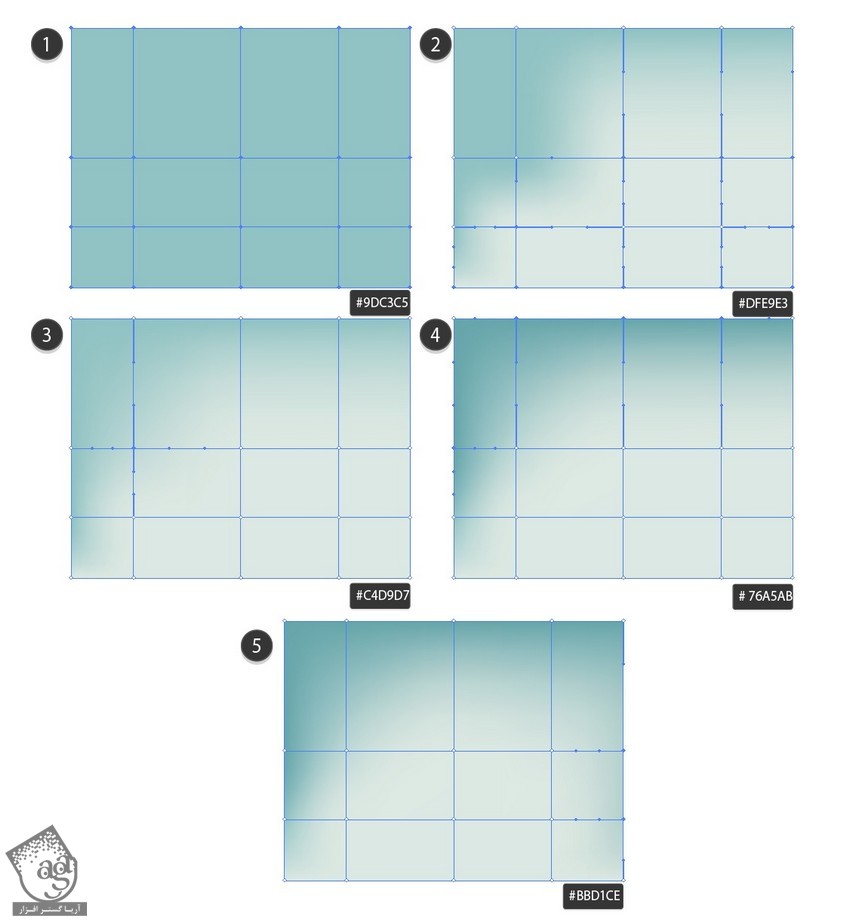
یک مستطیل باکد رنگی #9dc3c5 درست می کنیم. ابزار Mesh رو بر می داریم و یک Mesh Grid درست می کنیم.
حالا شروع می کنیم به رنگ آمیزی، نودهای پایین سمت راست رو انتخاب می کنیم و کد رنگی #dfe9e3 رو براش در نظر می گیریم.
نودهای زیر رو هم انتخاب می کنیم و کد رنگی #c4d9d7 رو براش در نظر می گیریم.
بعد هم کد رنگی #76a5ab رو برای نودهای لبه راست و کد رنگی #bbd1ce رو برای نودهای میانی سمت چپ در نظر می گیریم.

گام دوم
بیاین تپه برفی رو طراحی کنیم.
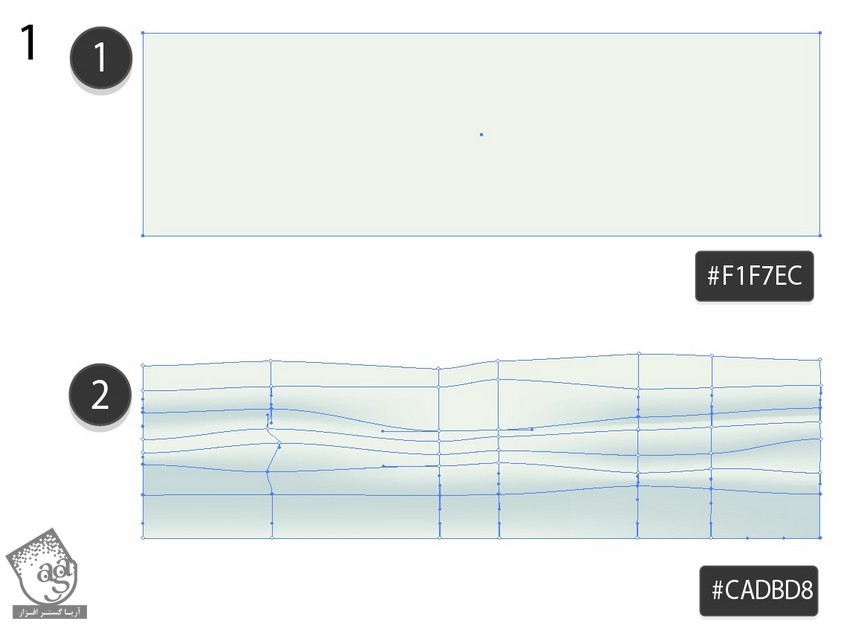
یک مستطیل با کد رنگی #f1f7ec درست می کنیم و Mesh Grid رو با ابزار Mesh درست می کنیم.
نودهای مختلف رو درگ می کنیم و یک منحنی به صورت زیر درست می کنیم. کد رنگی #cadbd8 رو براش در نظر می گیریم.

گام سوم
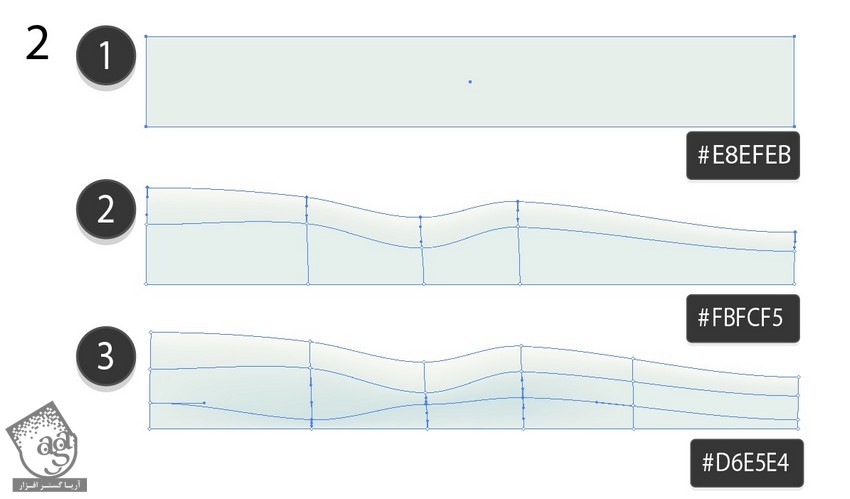
یک تپه برفی دیگه درست می کنیم و کدهای رنگی زیر رو براش در نظر می گیریم.
- #e8ffeb
- #fbfcf5
- #d6e5e4

گام چهارم
حالا این دو تا رو با هم روی پس زمینه قرار میدیم.

گام پنجم
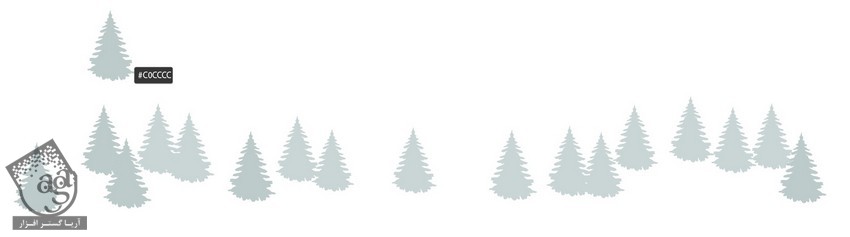
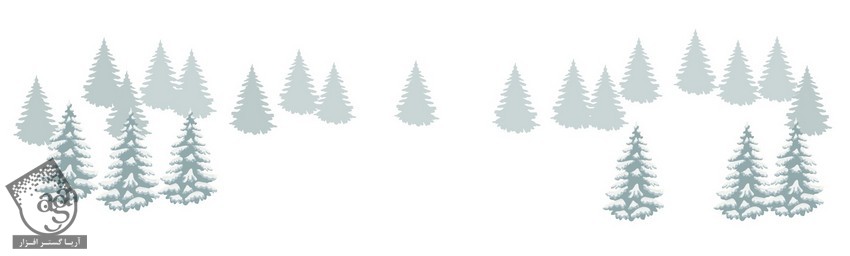
توی این گام ابزار Pen رو بر می داریم و درخت رو طراحی می کنیم. کد رنگی #c0cccc رو براش در نظر می گیریم. درخت رو کپی و به شکل زیر توزیع می کنیم.

گام ششم
برای اضافه کردن برف روی درخت ها، دو تا مجموعه Outline برفی درست می کنیم و اون ها رو روی هم قرار میدیم. کد رنگی #99aaad رو برای Outline بزرگتر و کد رنگی #fdfaeb رو برای کوچک تر در نظر می گیریم.

گام هفتم
این درخت ها رو هم به صحنه اضافه می کنیم.

گام هشتم
چند تا از این درخت ها رو روی پس زمینه قرار میدیم.

اضافه کردن کلاه بابانوئل
گام اول
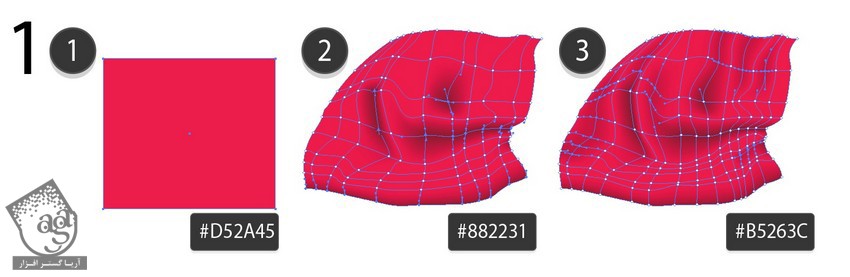
با استفاده از ابزار Mesh، کلاه بابانوئل رو هم طراحی می کنیم.
کد رنگی #d52a45 رو به عنوان رنگ اصلی و کد رنگی #882231 رو برای سایه و کد رنگی #b5263c رو برای چین و چروک ها در نظر می گیریم.

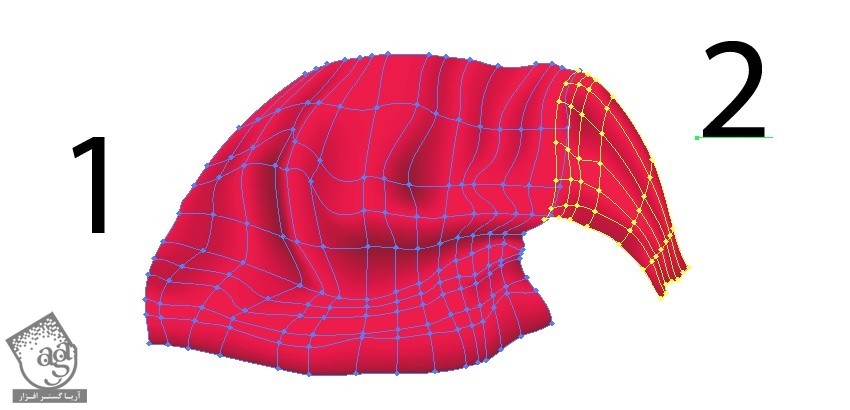
گام دوم
دومین بخش کلاه رو هم به صورت زیر اضافه می کنیم.
- #d82a45
- #a72538
- #b9263c

گام سوم
این دو تا رو در کنار هم قرار میدیم و با هم گروه می کنیم.

گام چهارم
ابزار Wrinkle رو بر می داریم و Radius رو کم می کنیم. Intensity رو هم میزاریم روی 20 درصد.

گام پنجم
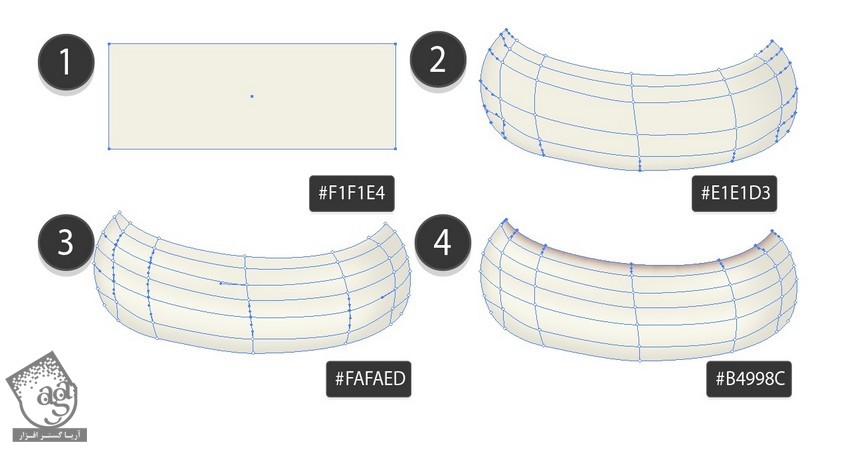
خز زیر کلاه رو رسم می کنیم.
- #f1f1e4
- #e1e1d3
- #fafaed
- #b4998c

گام ششم
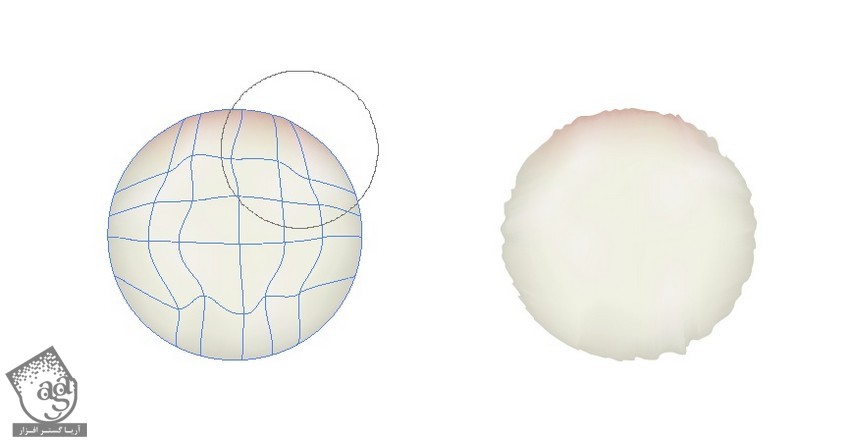
باز هم ابزار Wrinkle رو بر می داریم.

گام هفتم
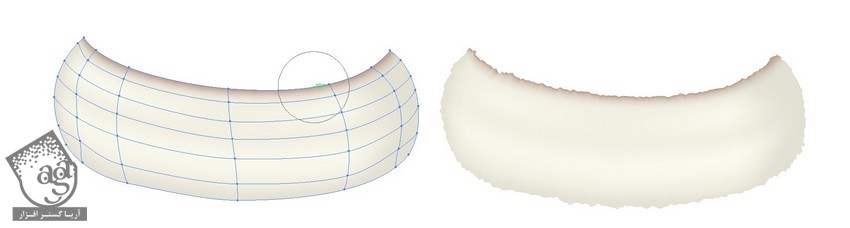
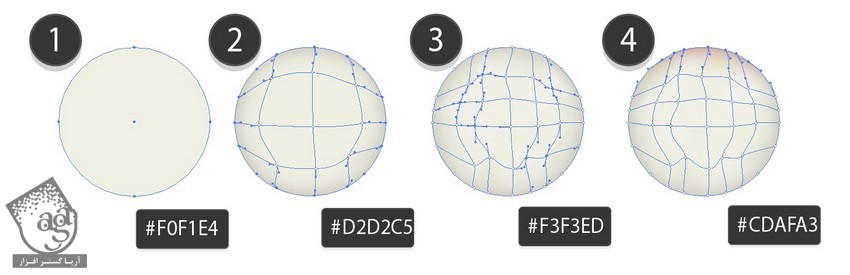
خز بالای کلاه رو رسم می کنیم.
- #f0f1e4
- #d2d5c5
- #f3f3ed
- #cdafa3

گام هشتم
با ابزار Wrinkle این بخش رو تکمیل می کنیم.

گام نهم
تمام اجزا رو کنار هم قرار میدیم.

طراحی تابلوی چوبی
گام اول
برای طراحی تابلوی چوبی می تونین به بخش سوم ” آموزش Illustrator : طراحی برگ های پاییزی ” مراجعه کنین.
بعد هم اون رو به صورت زیر در میاریم.

گام دوم
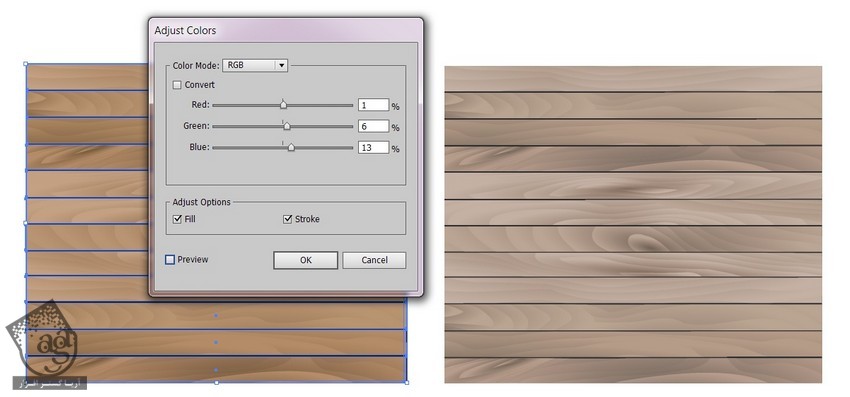
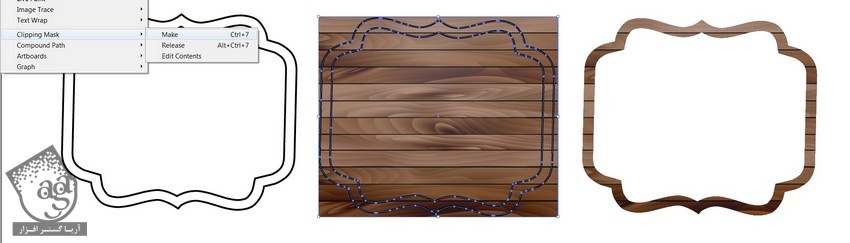
با دنبال کردن مسیر Edit > Edit Colors > Adjust Colors، رنگ چوب رو عوض می کنیم.
Red روی 1 درصد
Green روی 6 درصد
Blue روی 13 درصد

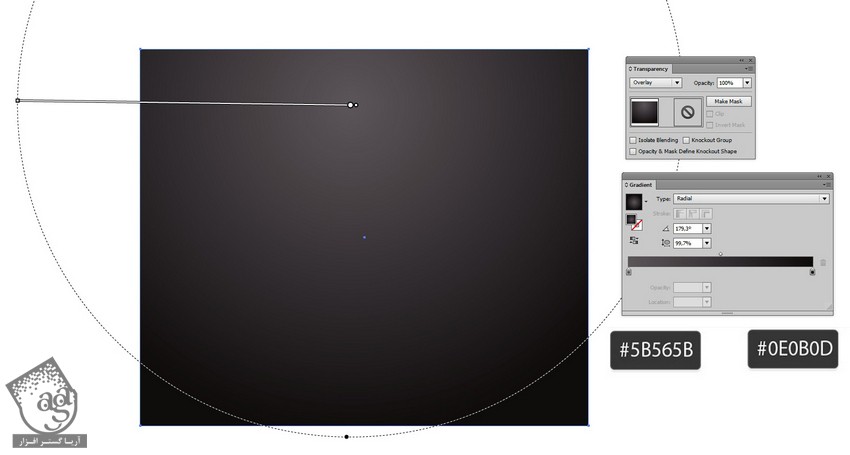
گام سوم
یک مستطیل رسم می کنیم. کد رنگی #5b565b تا #0e0b0d رو به عنوان Radial Gradient در نظر می گیریم.
Transparency رو هم میزاریم روی Overlay.

گام چهارم
این مستطیل رو در بالای تکسچر قرار میدیم.

گام پنجم
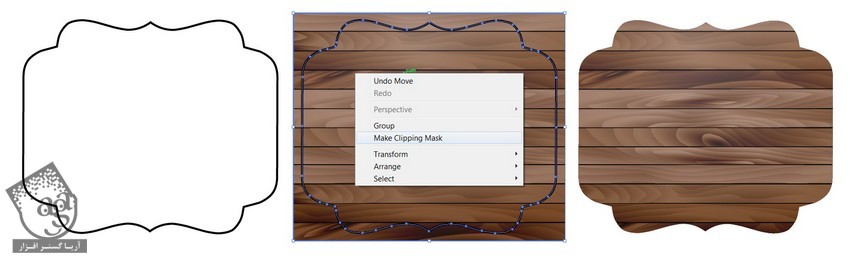
یک شکل در بالای تکسچر رسم می کنیم. هر دو رو انتخاب می کنیم. کلیک راست می زنیم و Make Clipping Mask رو انتخاب می کنیم.

گام ششم
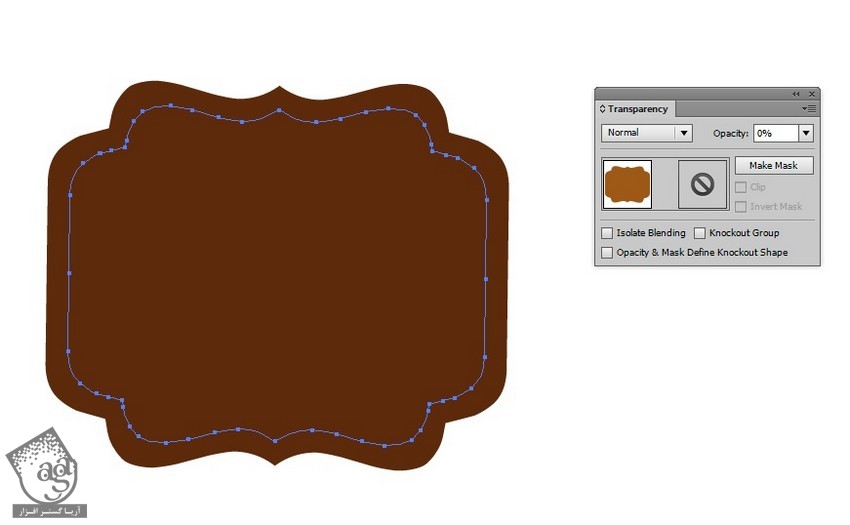
بریم سراغ سایه. دو تا شکل درست می کنیم. کد رنگی #562b0b رو برای اولی و کد رنگی #955a15 رو برای دومی در نظر می گیریم.

گام هفتم
Opacity شکل کوچک تر رو میزاریم روی 0 درصد.

گام هشتم
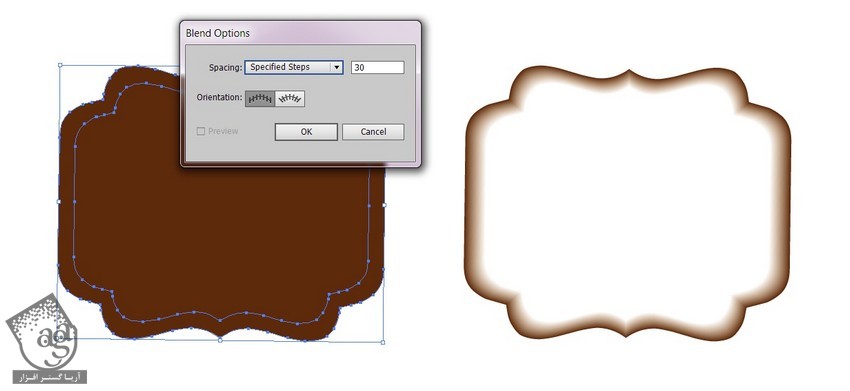
وارد مسیر Object > Blend > Blend Options میشیم و Specified Steps رو میزاریم روی 30.
هر دو شکل رو انتخاب می کنیم و وارد مسیر Object > Blend > Make میشیم.

گام نهم
با استفاده از Clipping Mask، شکل رو به صورت زیر در میاریم.

گام دهم
تمام اجزا رو در کنار هم قرار میدیم و Transparency Mode رو میزاریم روی Multiply.

گام یازدهم
کدهای رنگی زیر رو وارد می کنیم.
- #765b46
- #422e25
- #b9a392
- #1e0b04

گام دوازدهم
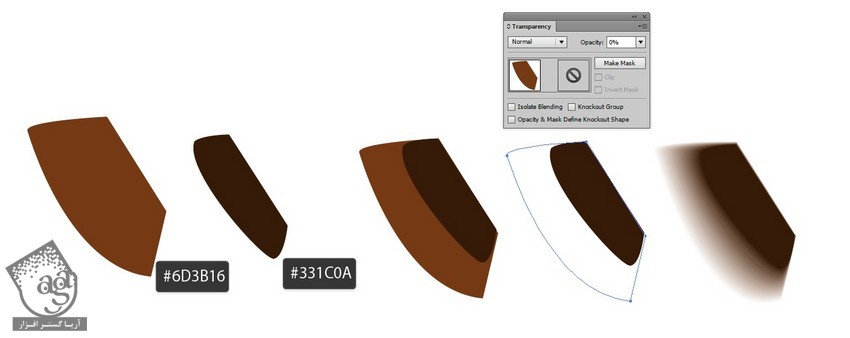
سایه کلاه رو با استفاده از Blend درست می کنیم. کدهای رنگی #6d3b16 و #331c0a رو براش در نظر می گیریم.

گام سیزدهم
سایه رو زیر کلاه اضافه می کنیم.

گام چهاردهم
کلاه رو به تابلوی چوبی اضافه می کنیم.

گام پانزدهم
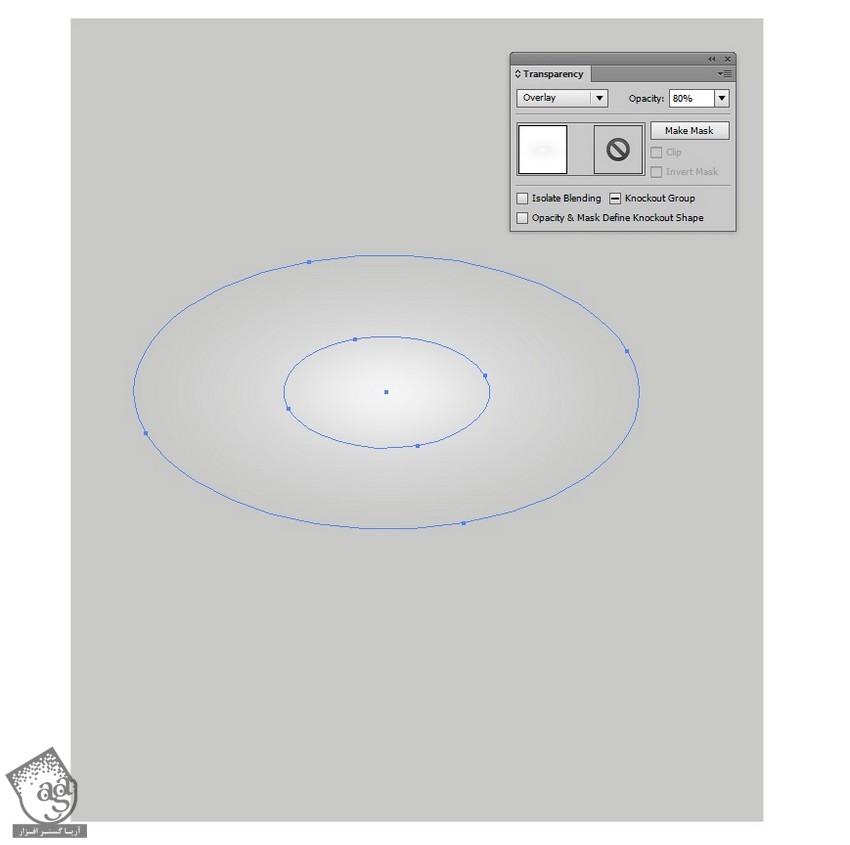
هایلایت رو با استفاده از Transparency Mask رسم می کنیم. Opacity رو روی 80 درصد و Transparency رو روی Overlay قرار میدیم.

گام شانزدهم
اون رو به بالای تابلو اضافه می کنیم.

گام هفدهم
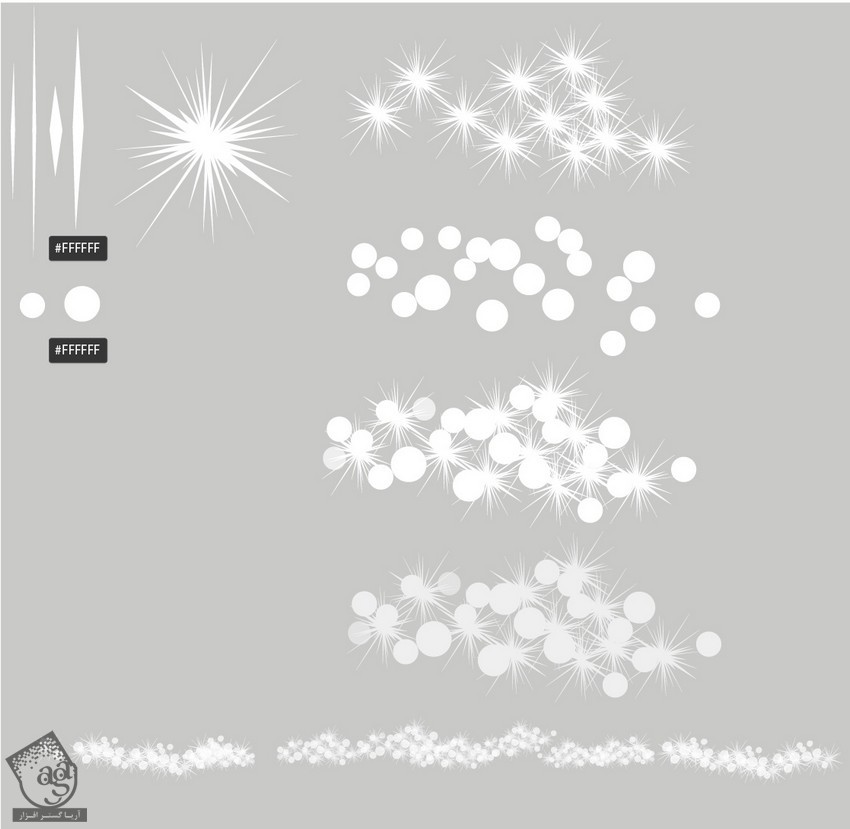
انواع شکل های برف رو رسم می کنیم.

گام هجدهم
برف رو به تابلو اضافه می کنیم.

گام نوزدهم
در نهایت، تابلو رو روی پس زمینه قرار میدیم و مقداری برف اضافه می کنیم و تمام!

امیدواریم ” آموزش Illustrator : طراحی منظره برفی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.

















































































خیلی تصویر زیبایی بود تابلوی برفی با اجازتون استفاده می کنم ازش با سپاس فراوان