No products in the cart.
آموزش Illustrator : طراحی نماد دیوالی – قسمت اول

آموزش Illustrator : طراحی نماد دیوالی – قسمت اول
توی این آموزش، طراحی نماد دیوالی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی نماد دیوالی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم سند جدید
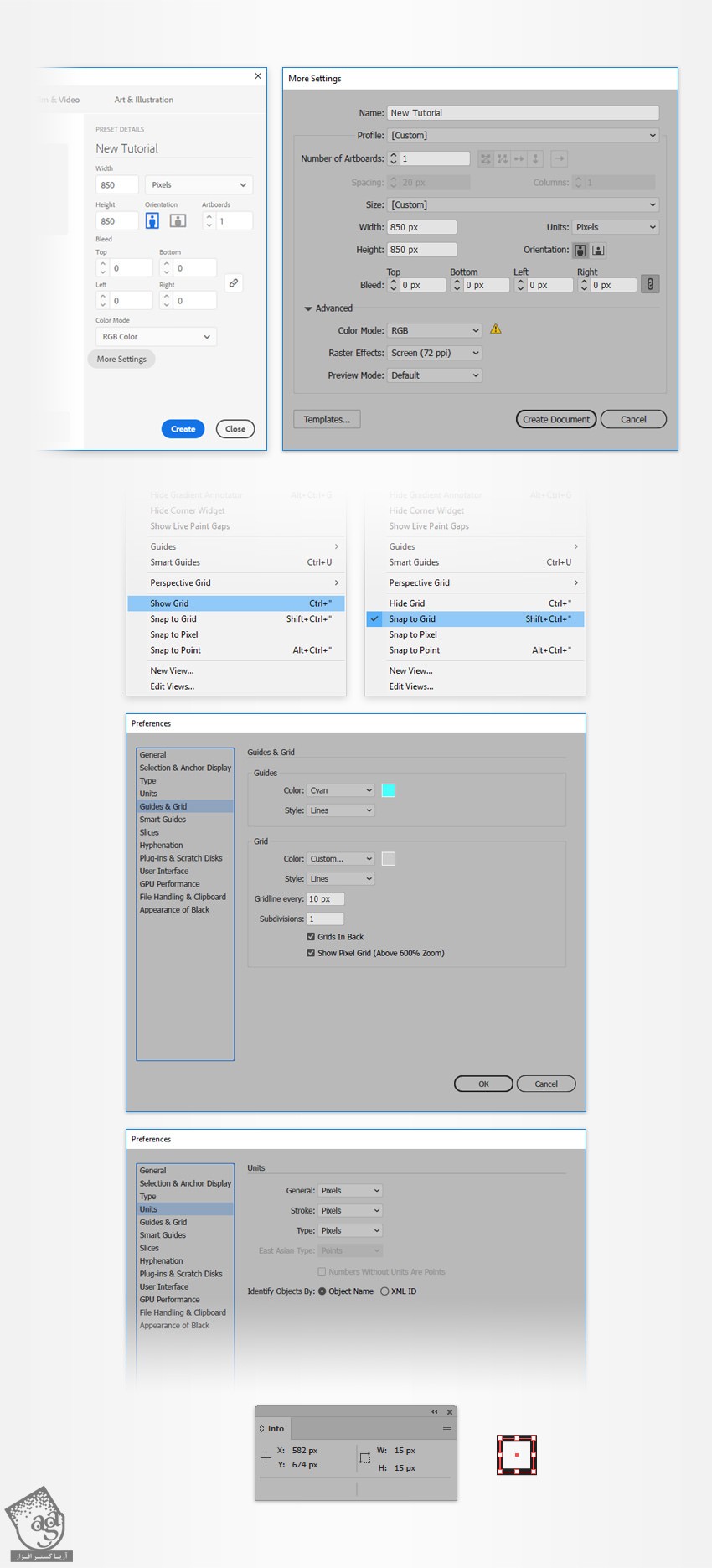
Ctrl+N رو فشار داده و یک سند جدید درست می کنیم. Pixels رو برای Units در نظر می گیریم. عدد 850 رو توی فیلدهای Width و Height وارد کرده و روی دکمه More Settings کلیک می کنیم. Color Mode رو روی RGB و Raster Effects رو روی Screen قرار داده و روی Create Document کلیک می کنیم.
وارد مسیر View > Show Grid و View > Snap to Grid میشیم. بعد هم مسیر Edit > Preferences > Guides & Grid رو دنبال کرده و عدد 10 پیکسل رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivisions وارد می کنیم.
برای مشاهده پیش نمایش زنده اندازه و موقعیت شکل ها، وارد مسیر Window > Info شده و پنل Info رو باز می کنیم. مسیر Edit > Preferences > Units رو دنبال کرده و وارد اندازه گیری رو روی پیکسل قرار میدیم. تمام این تنظیمات، سرعت کار رو به نحو چشمگیری افزایش میدن.

اضافه کردن اولین دایره
گام اول
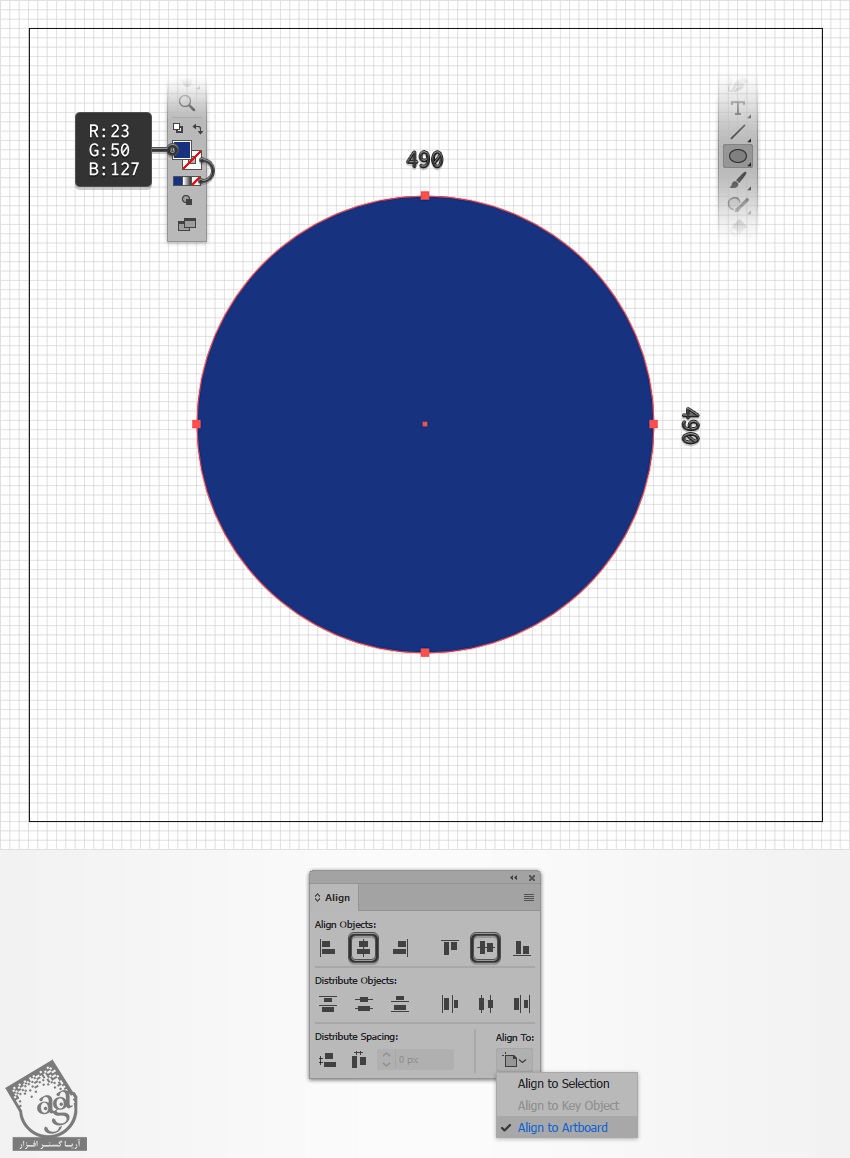
ابزار Ellipse رو برداشته و میریم سراغ نوار ابزار. رنگ Stroke رو حذف کرده و مقادیر رنگی R=23, G=50, B=127 رو برای Fill در نظر می گیریم. یک دایره 490 پیکسلی رسم می کنیم. Snap to Grid این کار رو برامون راحت تر می کنه.
وارد پنل Align میشیم. Aligning رو روی Artboard قرار میدیم و روی Horizontal Align Center و Vertical Align Center کلیک می کنیم. به این ترتیب، دایره ای که رسم کردیم، در وسط بوم قرار می گیره.

گام دوم
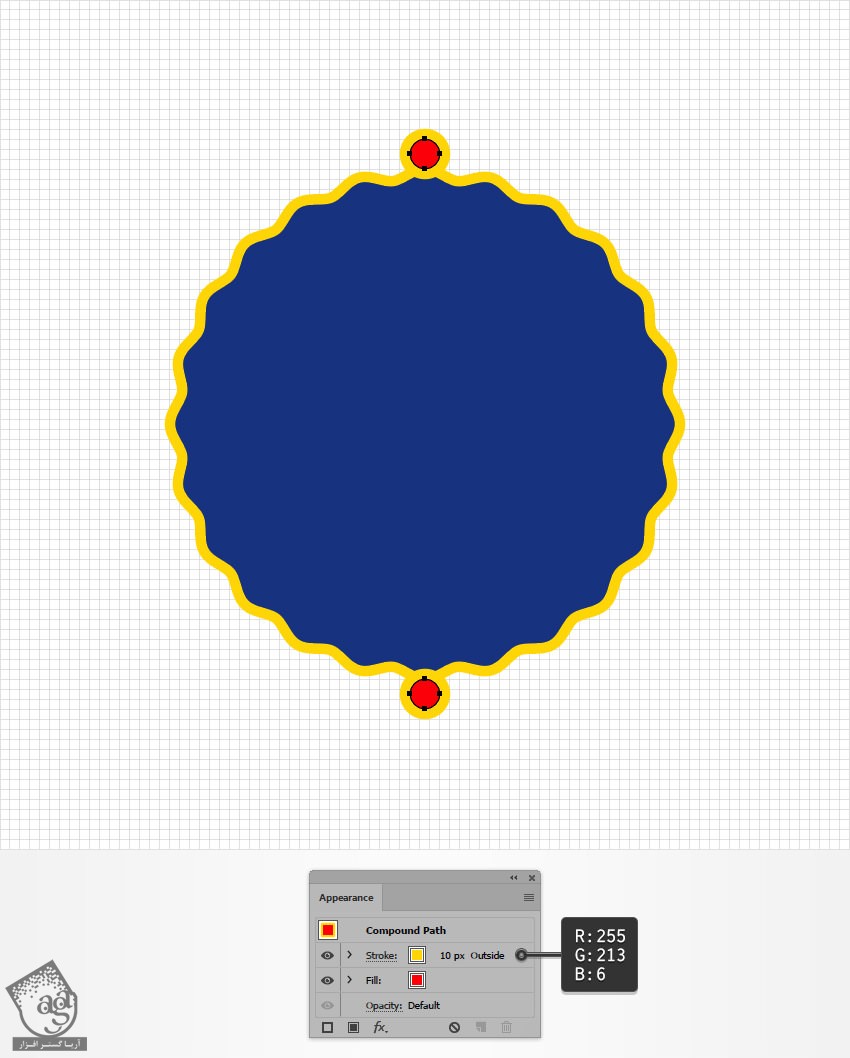
همچنان که شکل انتخاب شده، وارد پنل Appearance میشیم.
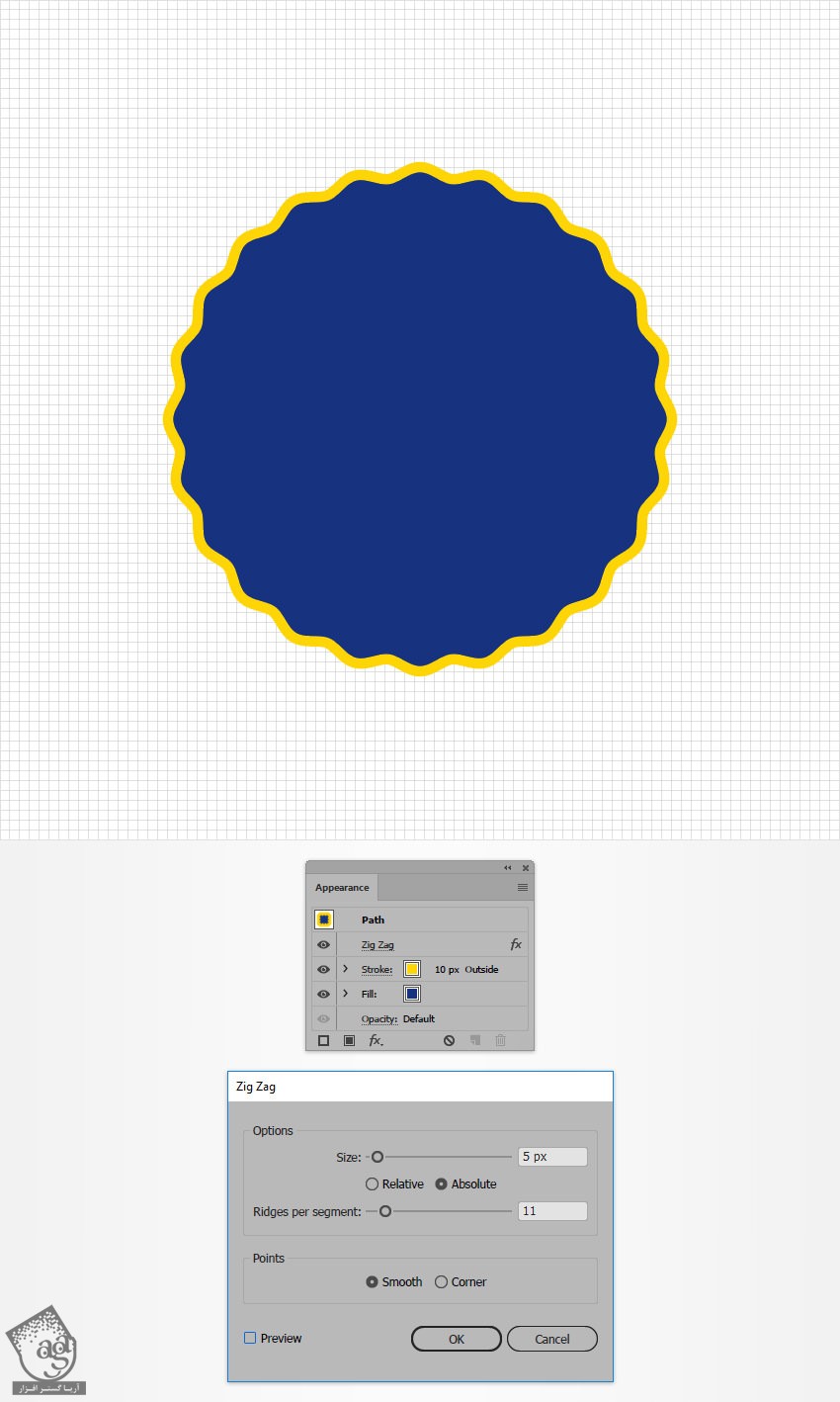
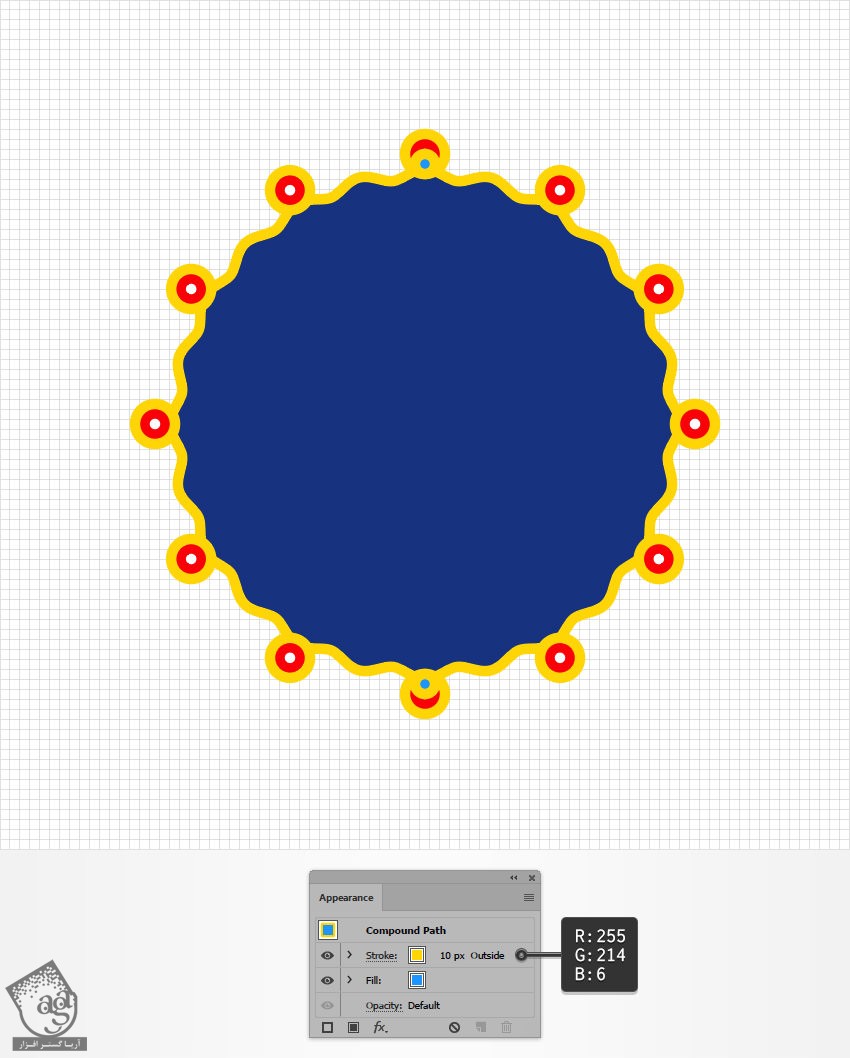
مقادیر رنگی R=255, G=213, B=6 رو برای Stroke در نظر می گیریم و بعد هم پنل Stroke رو باز می کنیم. Weight رو روی 10 پیکسل قرار داده و بعد هم Align Stroke to Outside رو انتخاب می کنیم.

گام سوم
همچنان که شکل انتخاب شده، وارد پنل Appearance میشیم.
کل مسیر رو انتخاب کرده و وارد مسیر Effect > Distort & Transform > Zig Zag میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

تزئین لبه ها
گام اول
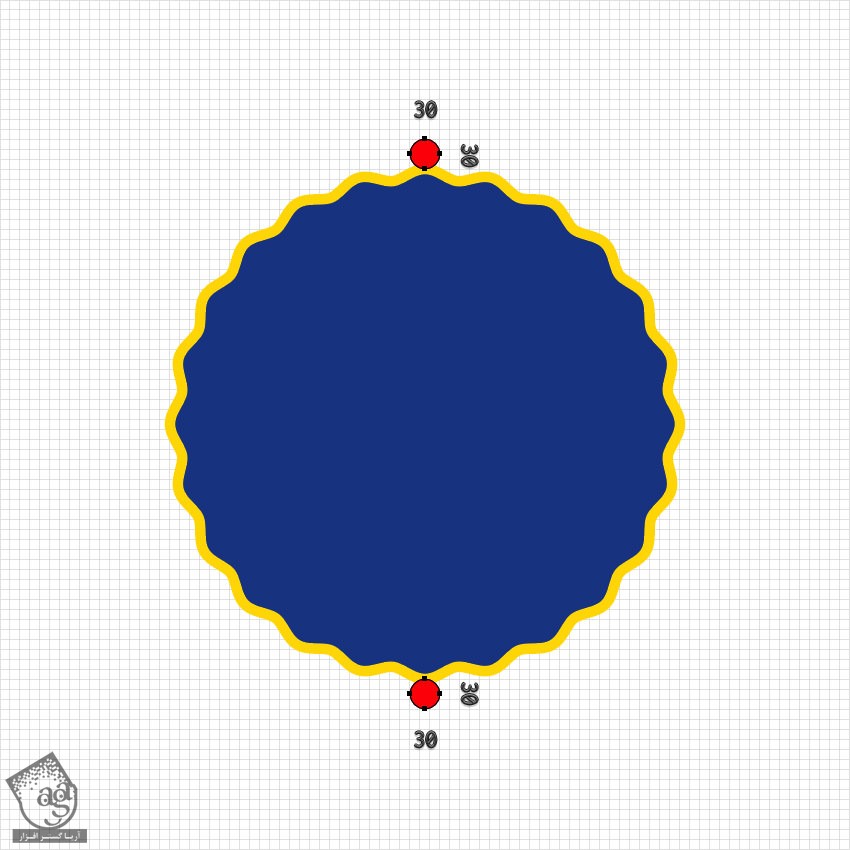
ابزار Ellipse رو بر می داریم و دو تا دایره 30 پیکسلی رسم می کنیم. مقادیر رنگی R=250, G=0, B=8 رو برای هر دو دایره در نظر می گیریم.
هر دو شکل رو انتخاب کرده و وارد مسیر Object > Compound Path > Make میشیم یا Ctrl+8 رو فشار میدیم و یک مسیر مرکب درست می کنیم.

گام دوم
همچنان که مسیر مرکب انتخاب شده، وارد پنل Appearance میشیم.
Stroke رو انتخاب کرده و مقادیر رنگی R=255, G=213, B=6 رو برای Stroke در نظر می گیریم. Weight رو روی 10 پیکسل قرار میدیم.

گام سوم
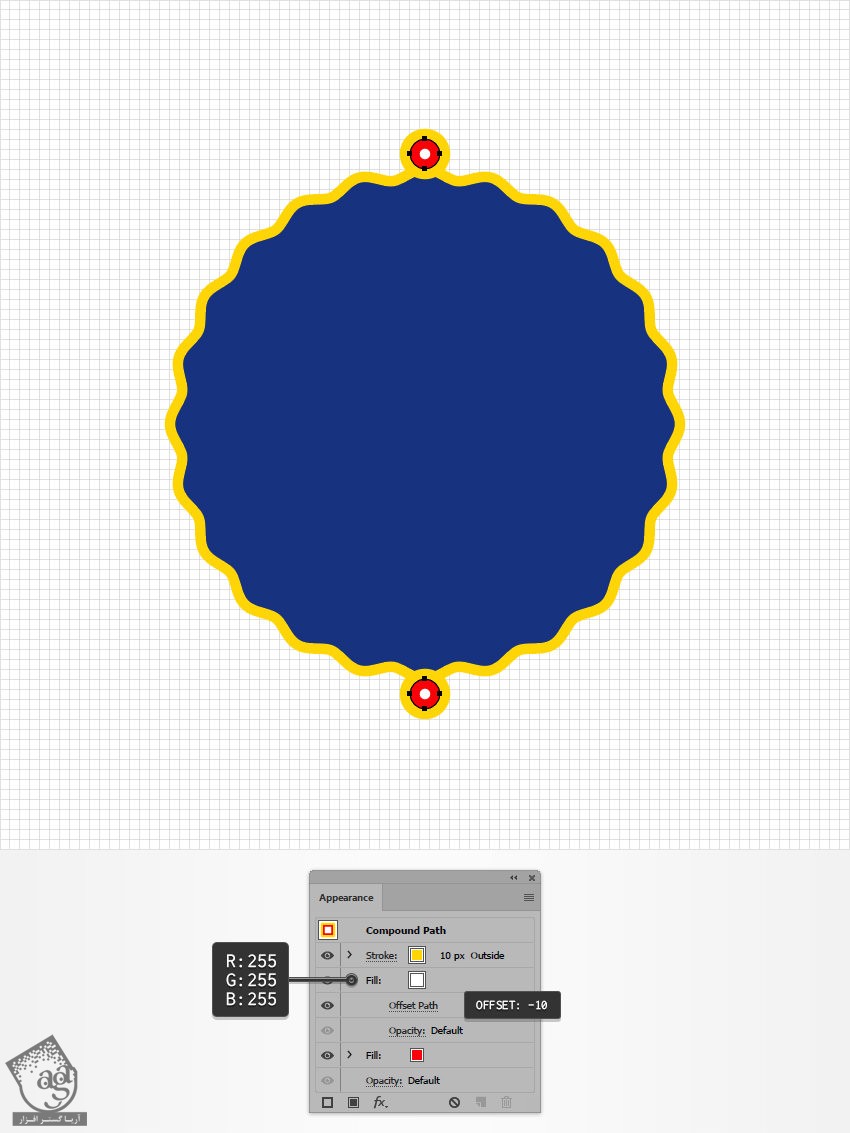
همچنان که مسیر مرکب انتخاب شده، وارد پنل Appearance میشیم. روی دکمه Add New Fill کلیک کرده و دومین Fill رو اضافه می کنیم.
مقادیر رنگی R=255, G=255, B=255 رو برای Fill در نظر می گیریم و وارد مسیر Effect > Path > Offset Path میشیم. عدد 10- پیکسل رو برای Offset در نظر گرفته و Ok می زنیم.

گام چهارم
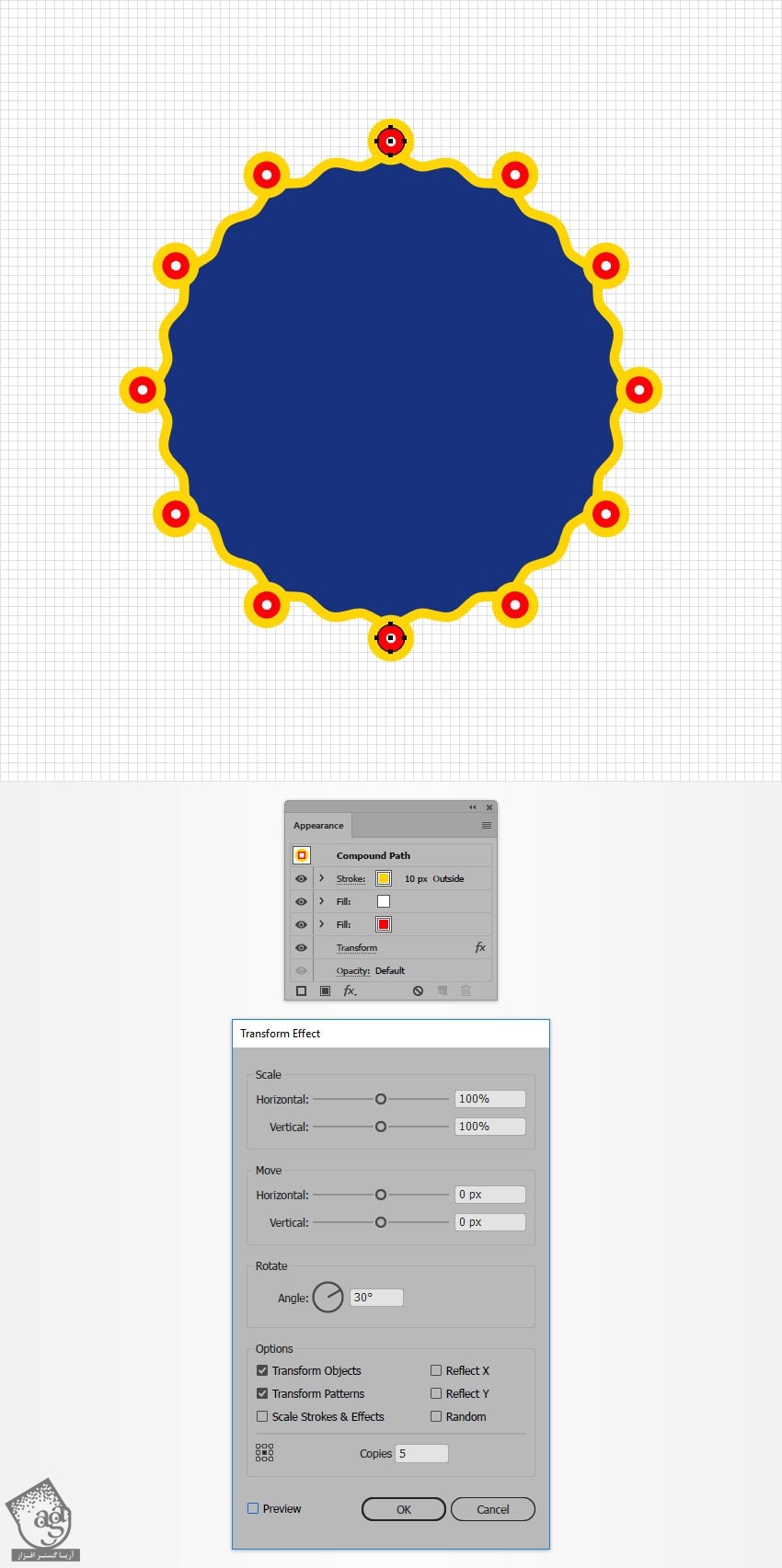
همچنان که مسیر مرکب انتخاب شده، وارد پنل Appearance میشیم.
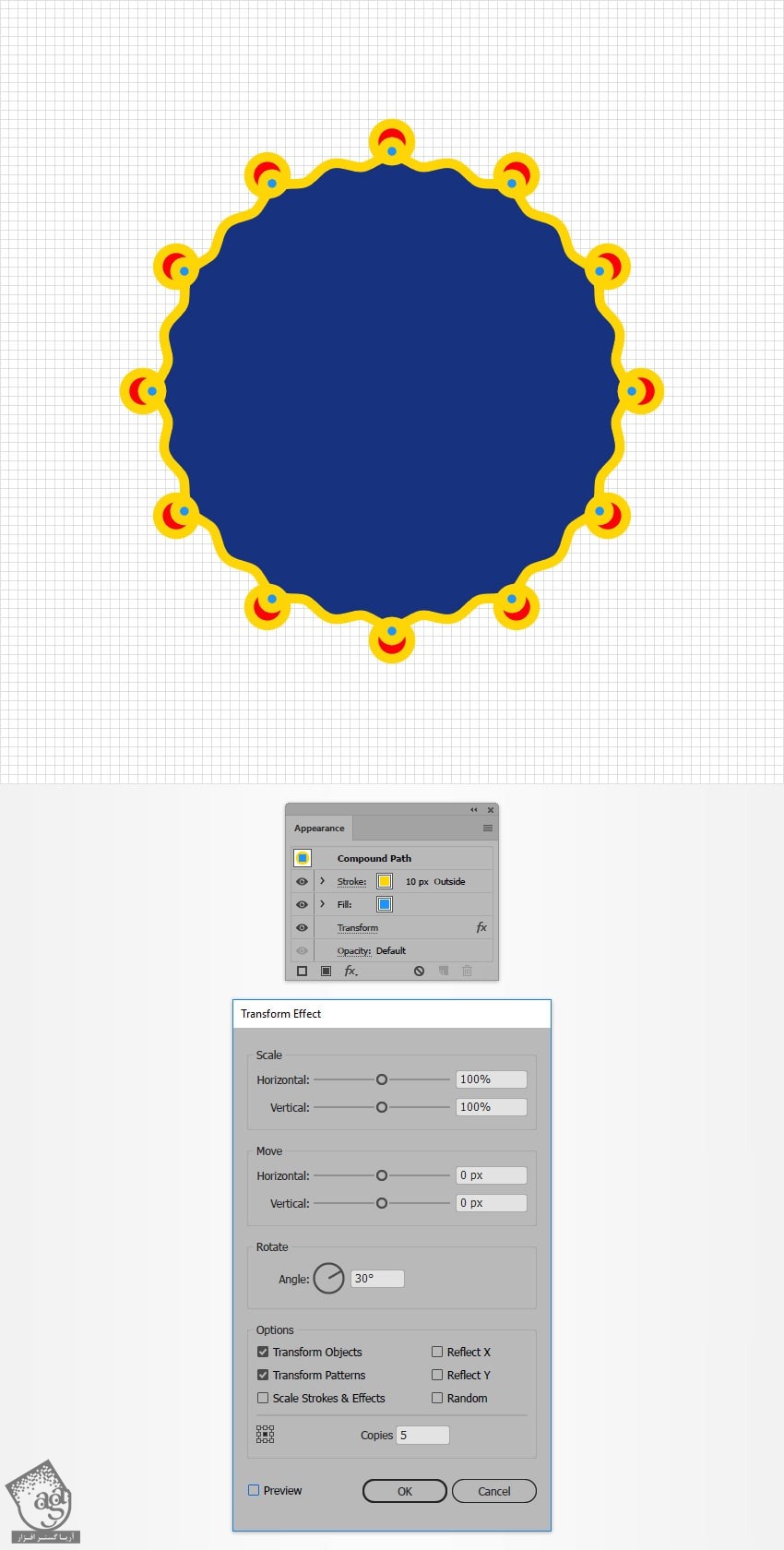
کل مسیر رو انتخاب کرده و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام پنجم
ابزار Ellipse رو بر می داریم و دو تا دایره 10 پیکسلی رسم می کنیم. مقادیر رنگی R=30, G=148, B=255 رو برای هر دو دایره در نظر می گیریم و اون ها رو در محلی که می بینین قرار میدیم.
هر دو شکل رو انتخاب کرده و اون ها رو به مسیر مرکب تبدیل می کنیم.

گام ششم
همچنان که مسیر مرکب انتخاب شده، وارد پنل Appearance میشیم.
Stroke رو انتخاب کرده و مقادیر رنگی R=255, G=214, B=6 رو براش در نظر می گیریم. Weight رو روی 10 پیکسل قرار میدیم .

گام هفتم
همچنان که مسیر مرکب انتخاب شده، وارد پنل Appearance میشیم.
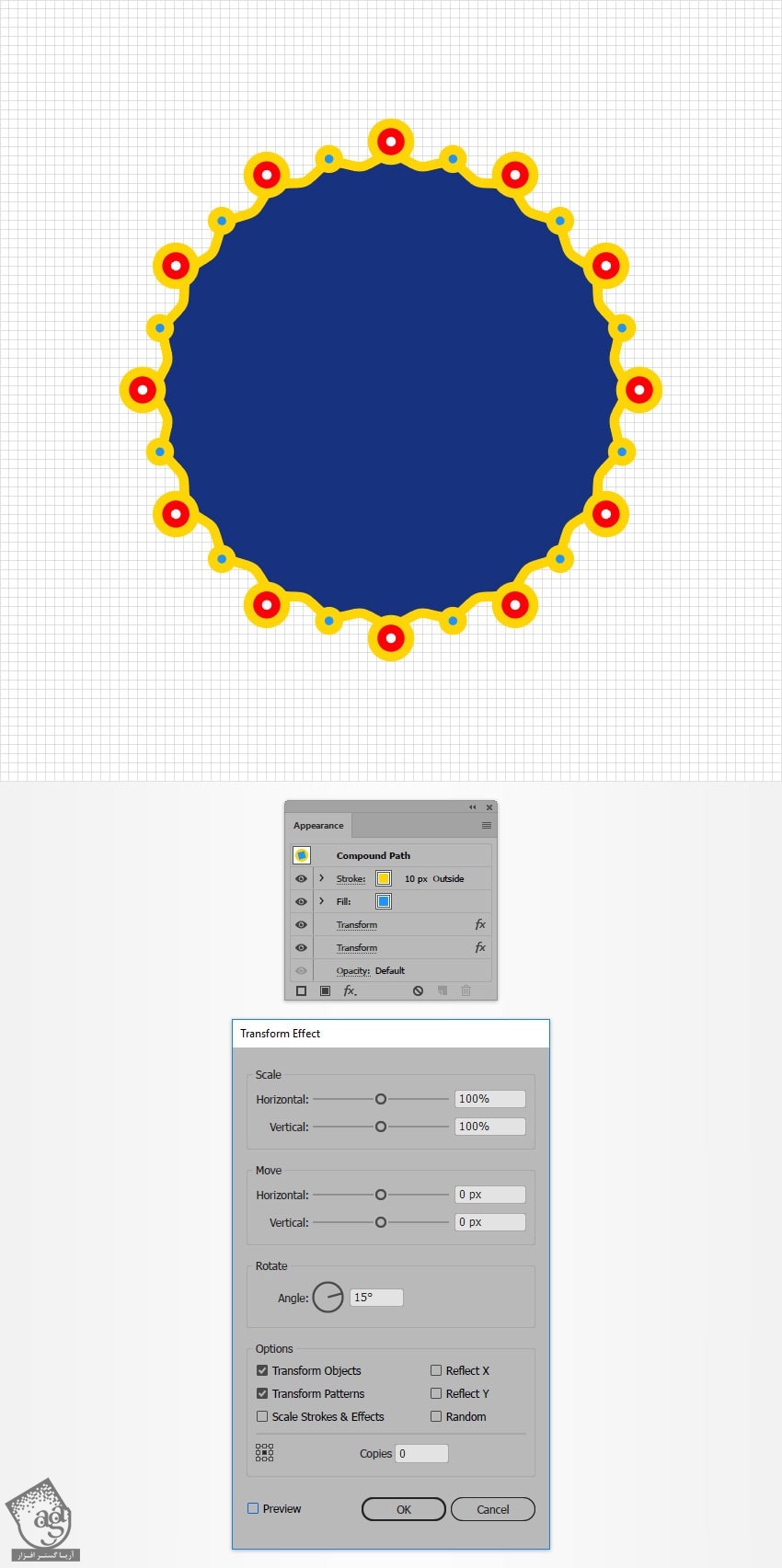
کل مسیر رو انتخاب کرده و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام هشتم
جدیدترین مسیر مرکب رو انتخاب کرده و وارد مسیر Effect > Distort & Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

تزئین اولین دایره
گام اول
وارد مسیر Edit > Preferences > Guides & Grid شده و عدد 5 رو توی فیلد Gridline Every وارد می کنیم.
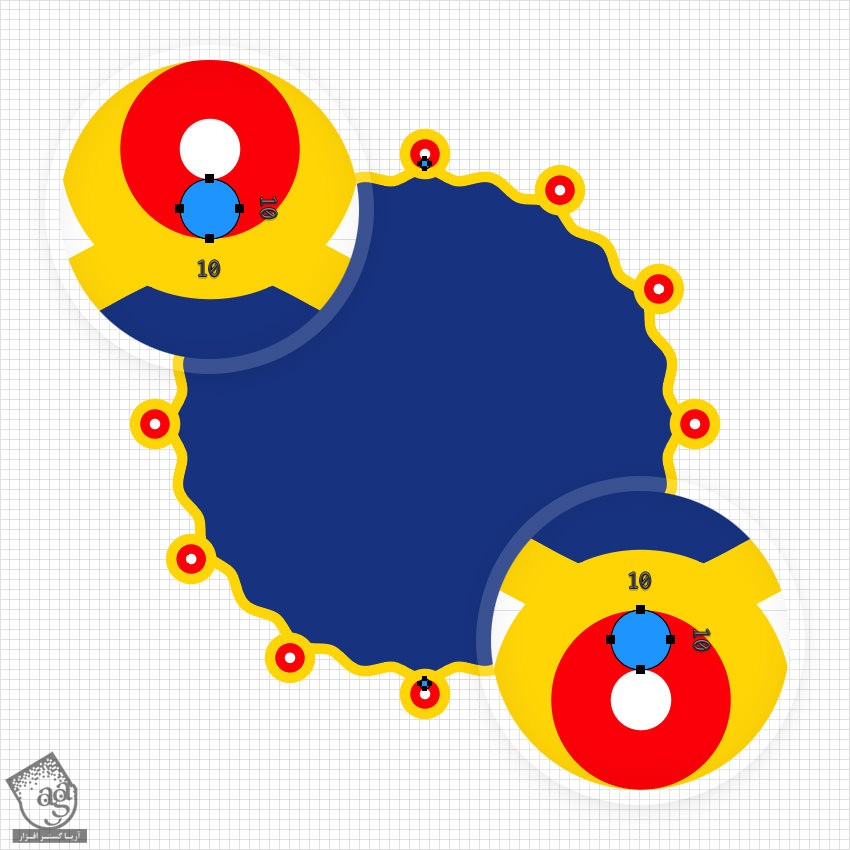
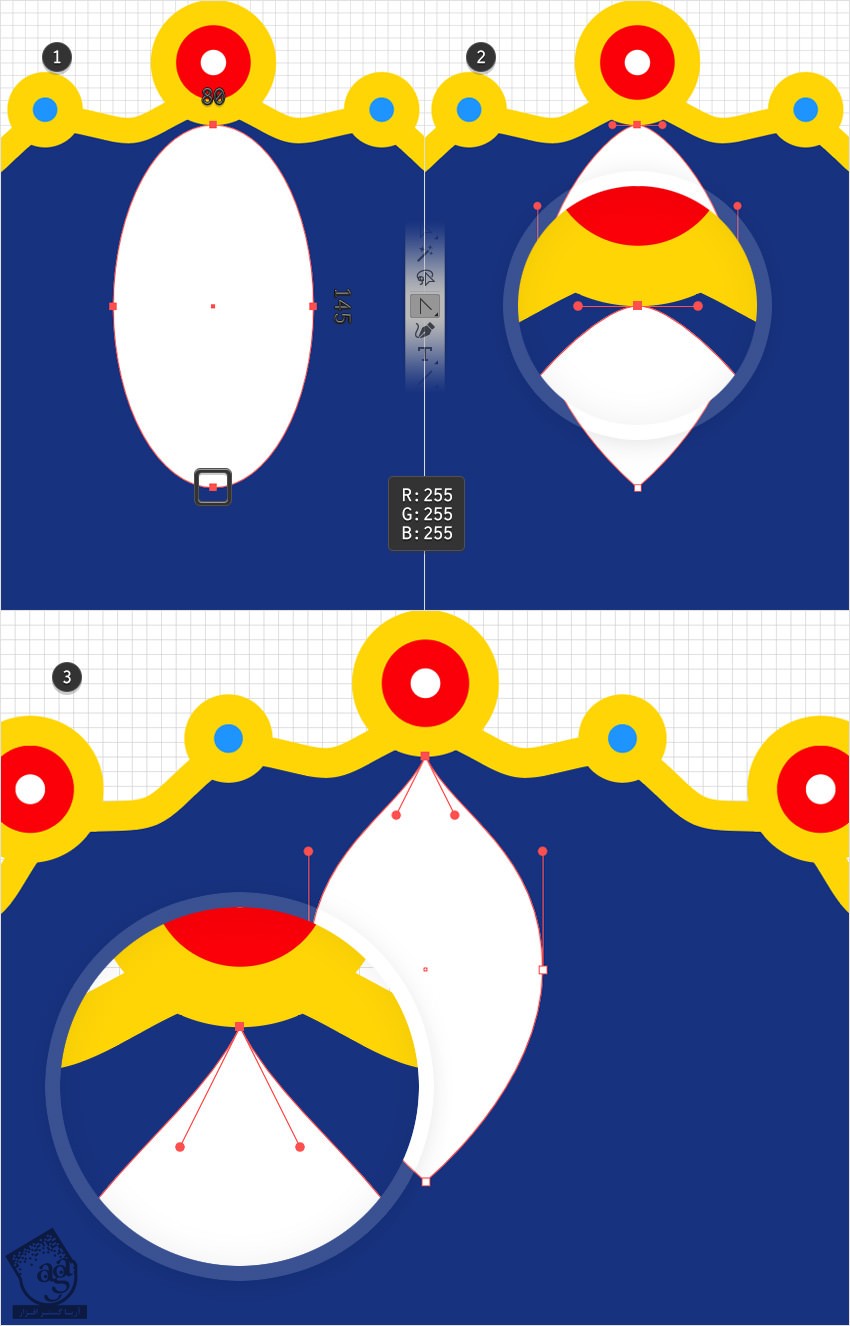
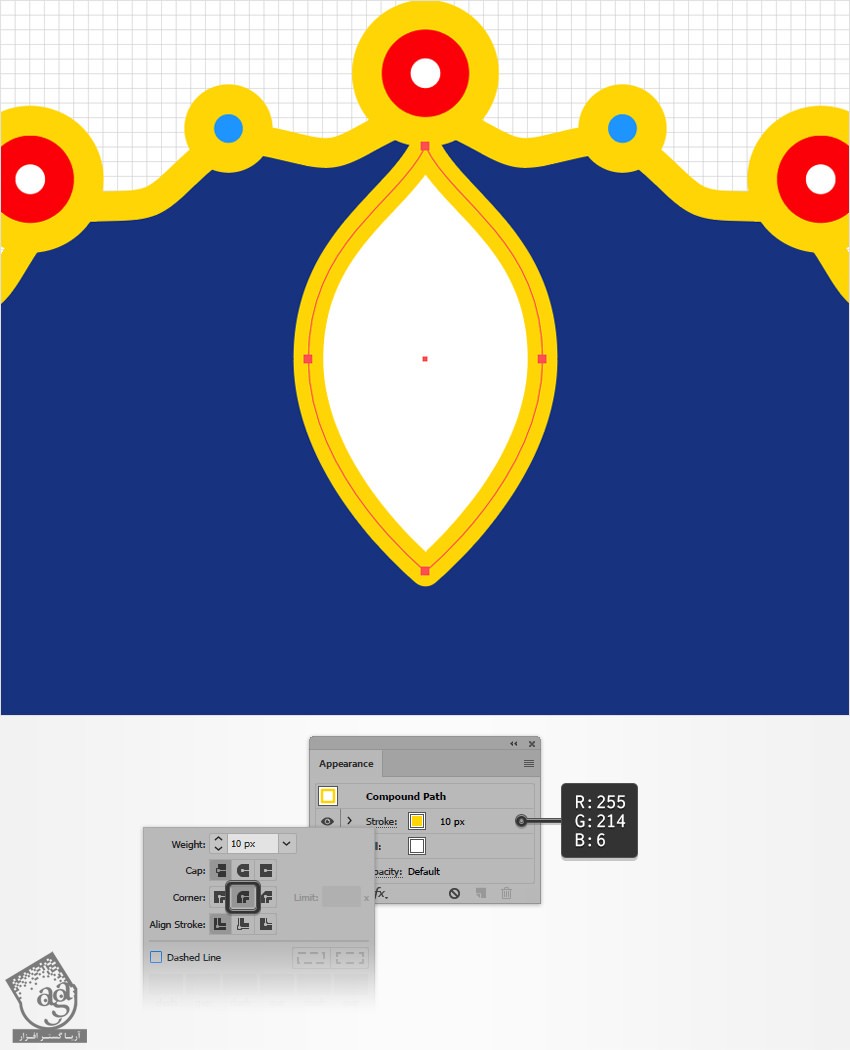
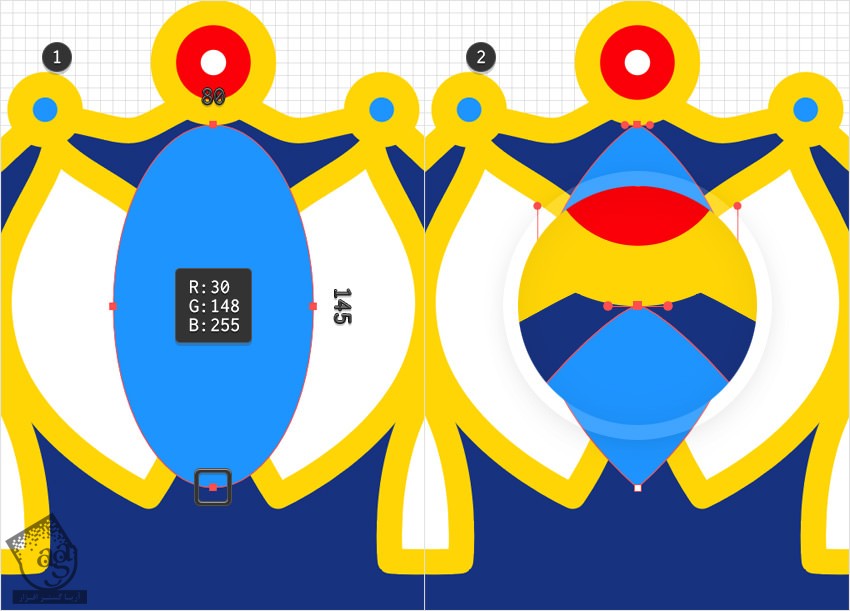
ابزار Ellipse رو برداشته و یک شکل 80 در 145 پیکسل رسم می کنیم. رنگ سفید رو براش در نظر می گیریم. اون رو در محلی که توی تصویر اول می بینین قرار میدیم.
ابزار Anchor Point رو برداشته و روی Anchor Point پایین کلیک می کنیم. بعد هم اون رو به بالا می بریم. میریم سراغ Anchor Point بالا و اون رو 10 پیکسل به سمت راست می بریم. این بار Handle های Anchor Point رو به صورتی که توی تصویر سوم می بینین، درگ می کنیم.

گام دوم
همچنان که شکل سفید انتخاب شده، وارد پنل Appearance میشیم.
Stroke رو انتخاب کرده و مقادیر رنگی R=255, G=213, B=6 رو براش در نظر می گیریم. Weightر و میزاریم روی 10 پیکسل و Round Join رو تیک می زنیم.

گام سوم
همچنان که شکل سفید انتخاب شده، وارد پنل Appearance میشیم.
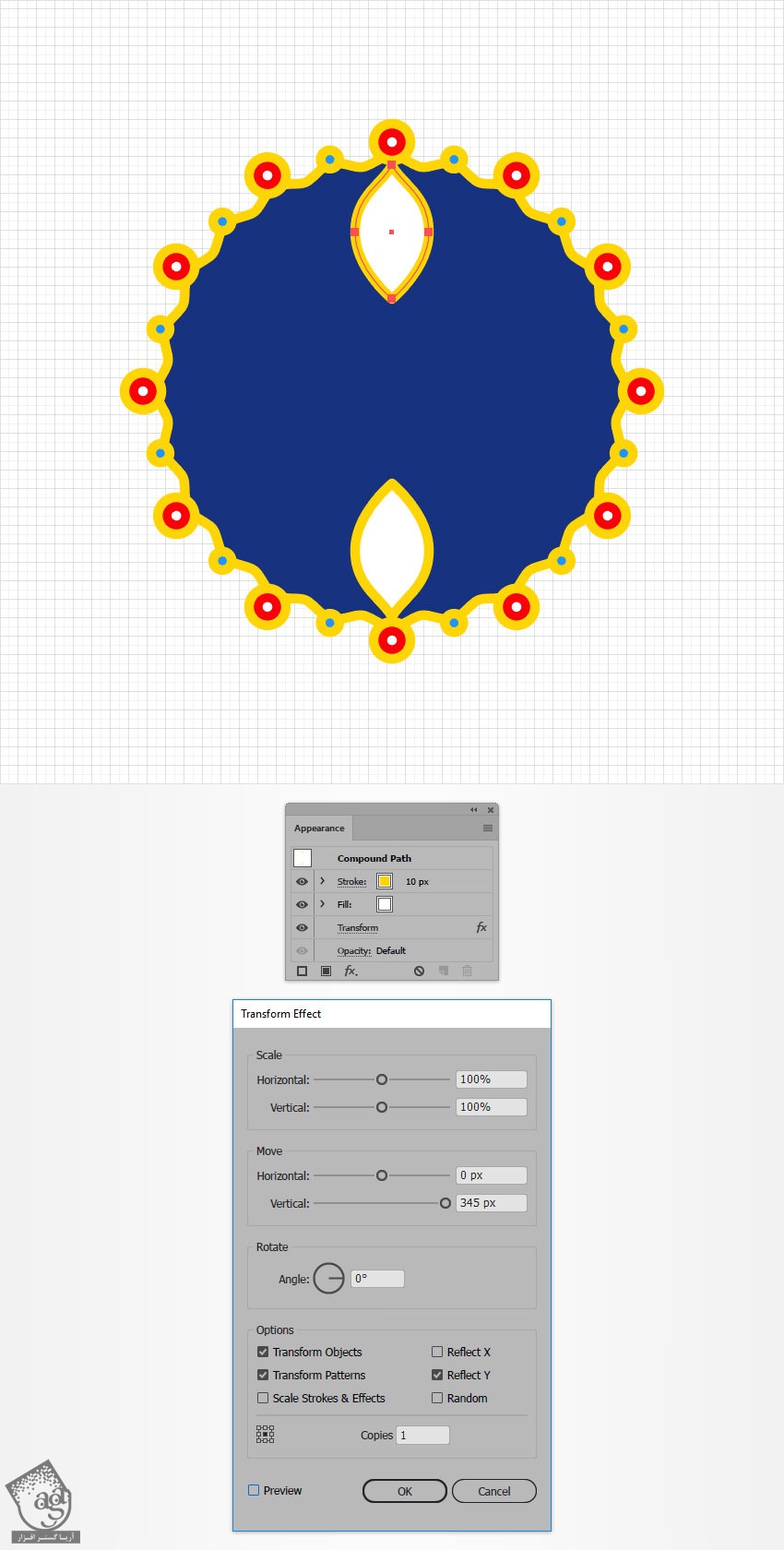
وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام چهارم
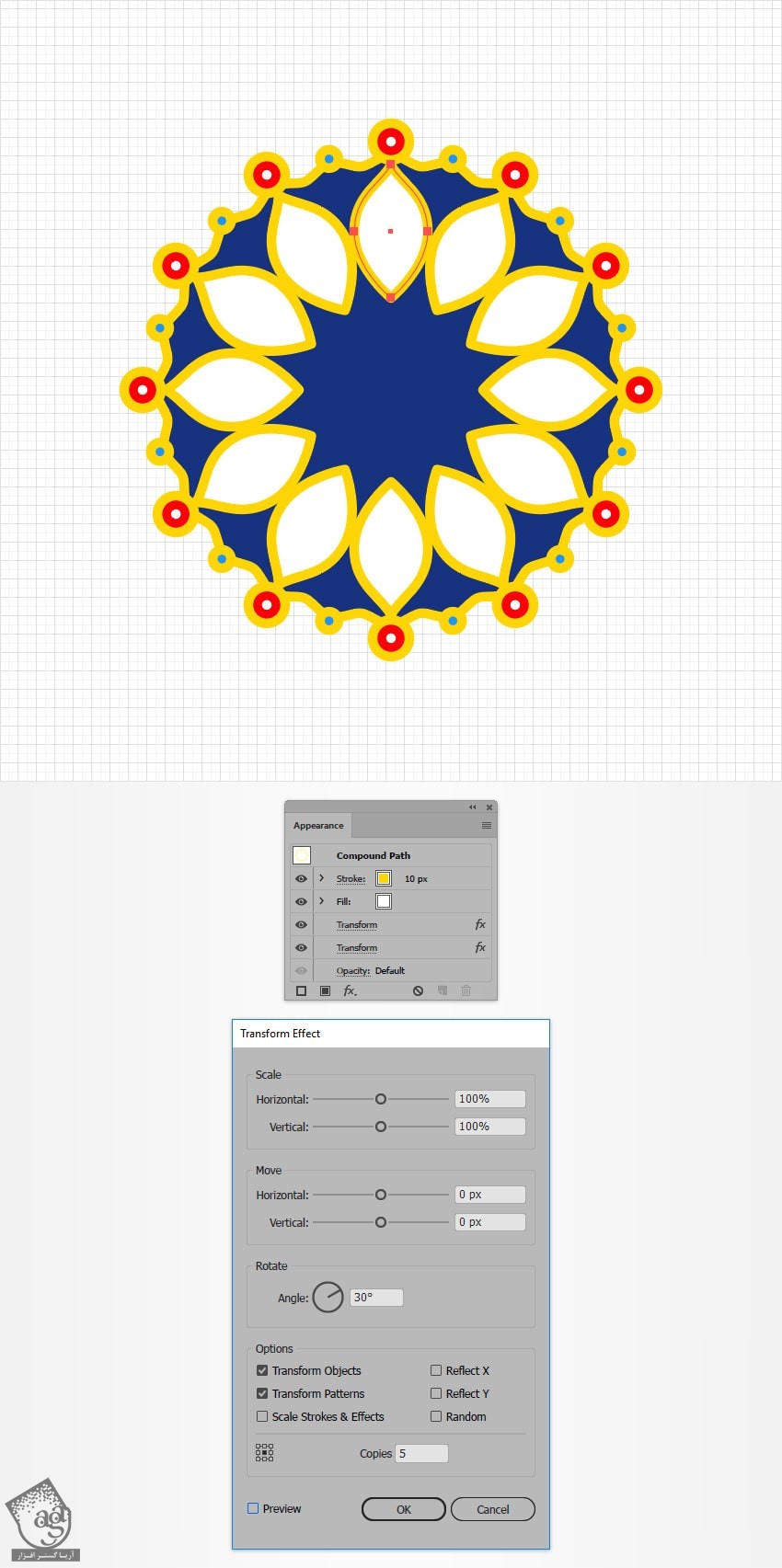
همچنان که شکل سفید انتخاب شده، وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام پنجم
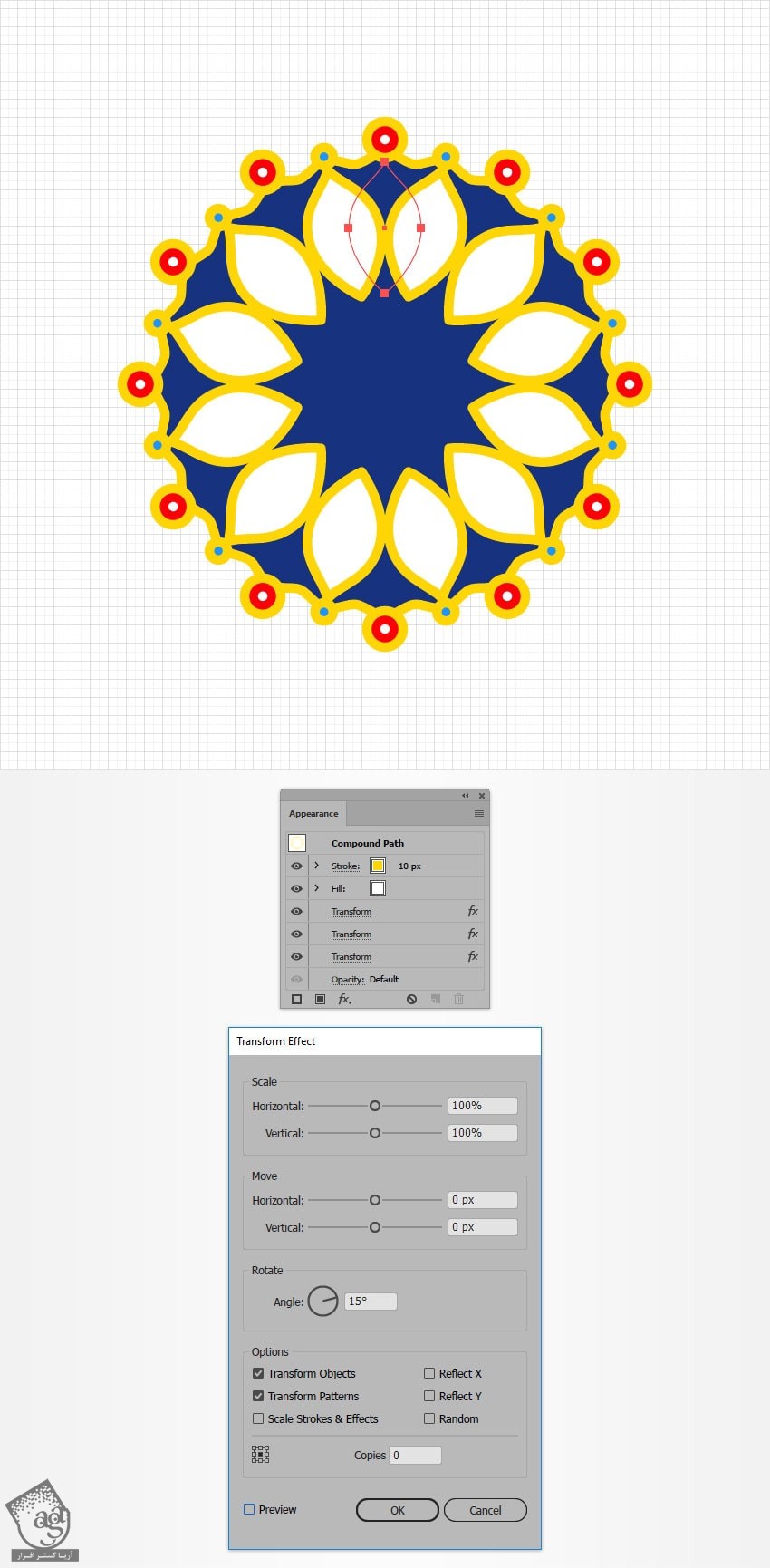
همچنان که شکل سفید انتخاب شده، وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام ششم
ابزار Ellipse رو بر می داریم و یک شکل 80 در 145 پیکسل رسم می کنیم. مقادیر رنگی R=30, G=148, B=255 رو برای Fill شکل جدید در نظر می گیریم. اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
ابزار Anchor Point رو بر می داریم. روی Anchor Point پایین کلیک می کنیم. میریم سراغ ANhcor Point بالا و روی اون کلیک می کنیم. بعد هم همون طور که توی تصویر دوم می بینین، Handle رو 5 پیکسل به راست می بریم.

گام هفتم
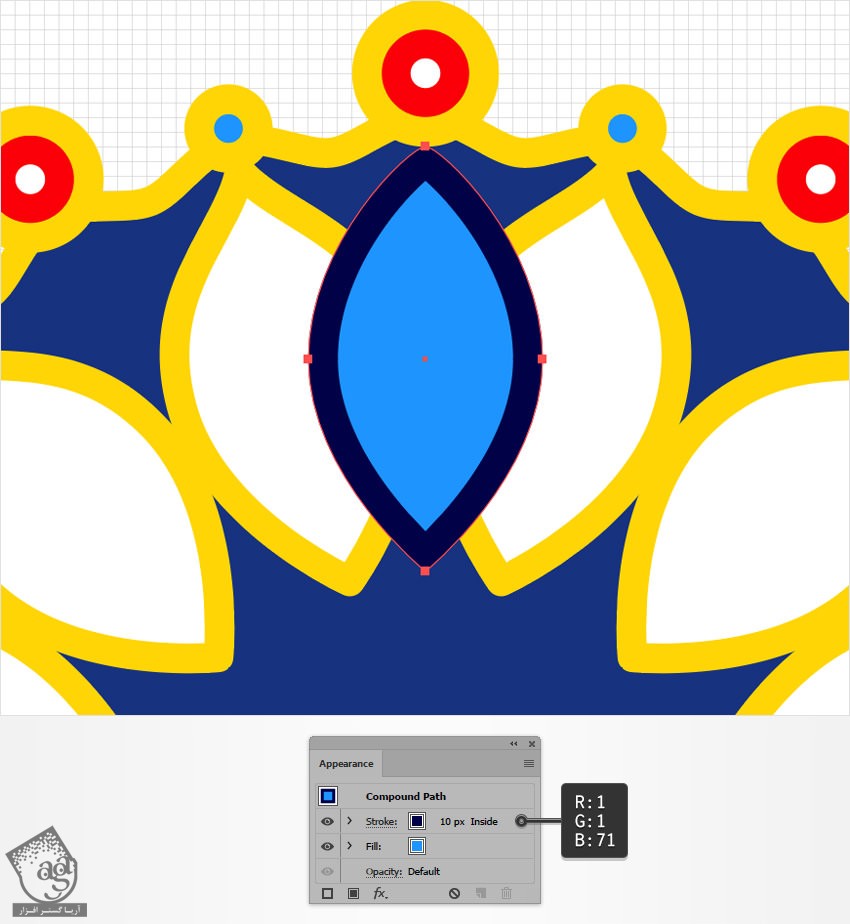
همچنان که شکل آبی انتخاب شده، وارد پنل Appearance میشیم.
Stroke رو انتخاب کرده و مقادیر رنگی R=1, G=1, B=71 رو براش در نظر می گیریم. Weight رو روی 10 پیکسل قرار میدیم .

” آموزش Illustrator : طراحی نماد دیوالی – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت