No products in the cart.
آموزش Illustrator : طراحی هلو

آموزش Illustrator : طراحی هلو
توی این آموزش، طراحی هلو رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی هلو ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ترسیم هلو با استفاده از مش
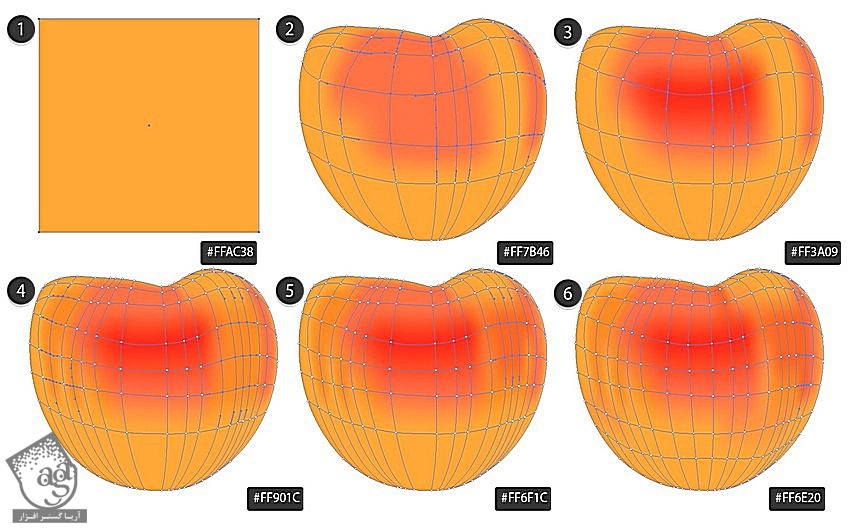
گام اول
یک مستطیل نارنجی با کد رنگی #ffac38 رسم می کنیم.
ابزار Mesh رو برداشته و چند تا نود درست می کنیم. لبه های مستطیل رو انتخاب کرده و اون ها رو به شکل هلو در میاریم.
وقتی تمام شد، نودهای میانی رو انتخاب کرده و کد رنگی #ff7b46 رو براش در نظر می گیریم.
نودهایی که تیره تر هستن رو انتخاب کرده و کد رنگی #ff3a09 رو براشون در نظر می گیریم.
چند تا نود با تن رنگی نارنجی تیره یعنی کد رنگی #ff901c و #ff6f1c و #ff6e20 اضافه می کنیم.

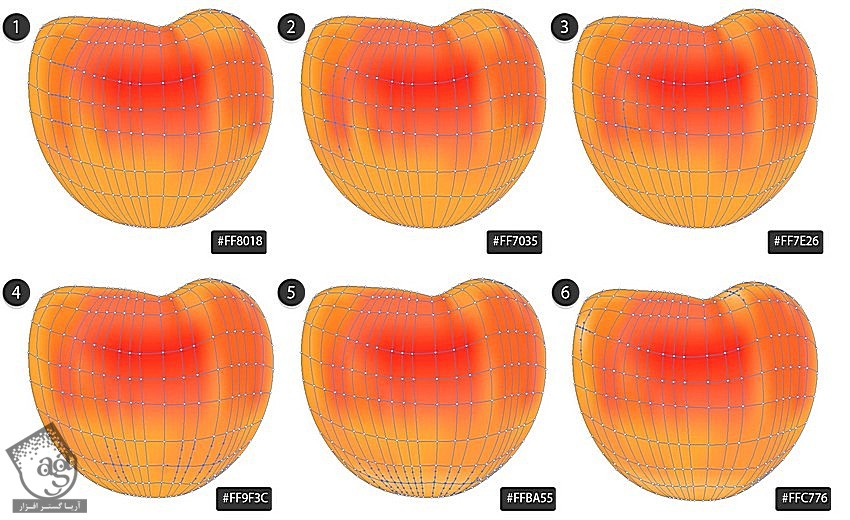
گام دوم
به رنگ آمیزی نودها همچنان ادامه میدیم:
- #ff8018
- #ff7035
- #ff7e26
- #ff9f3c
- #ffba55
- #ffc776

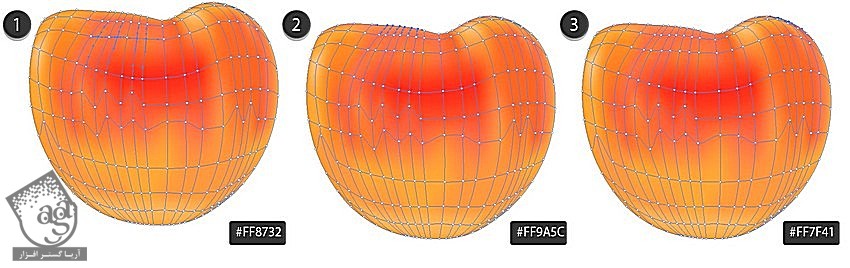
گام سوم
با استفاده از کدهای رنگی زیر، این قسمت از هلو رو تکمیل می کنیم:
- #ff8732
- #ff9a5c
- #ff7f41

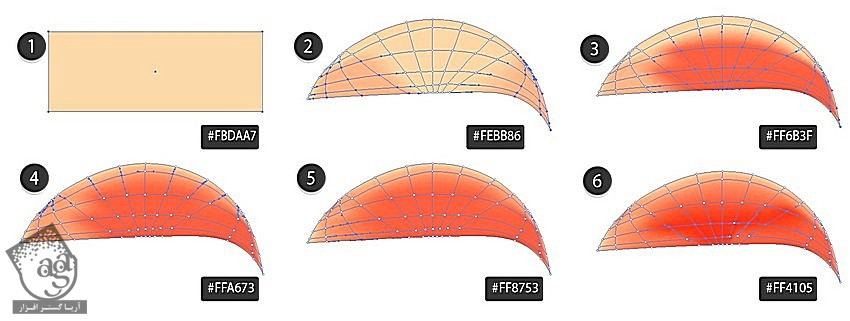
گام چهارم
بخش بالایی هلو رو رسم می کنیم:
- #fbdaa7
- #febb86
- #ff6b3f
- #ffa673
- #ff8753
- #ff4105

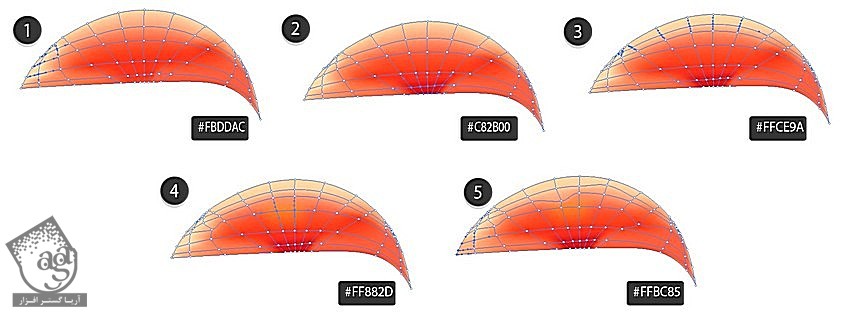
گام پنجم
هلو رو تکمیل می کنیم:
- #fbddac
- #c82b00
- #ffce9a
- #ff882d
- #ffbc85

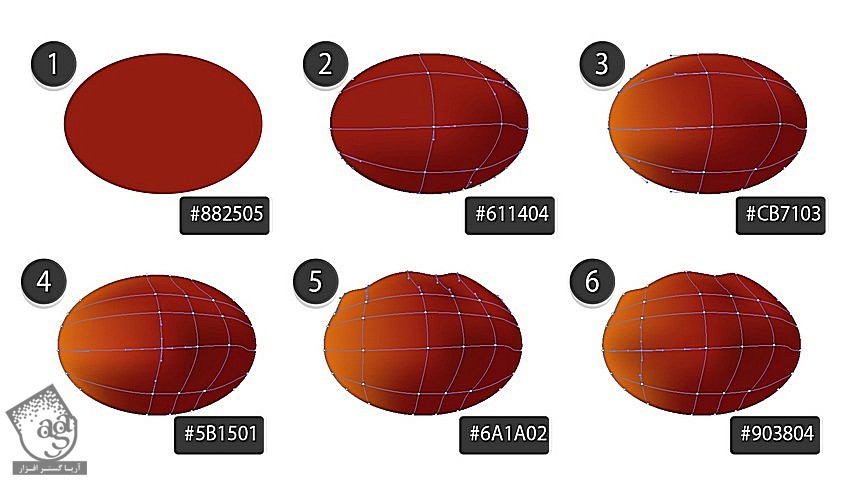
گام ششم
یک هلوی دیگه رسم می کنیم.
- #882505
- #611404
- #cb7103
- #5b1501
- #6a1a02
- #903804

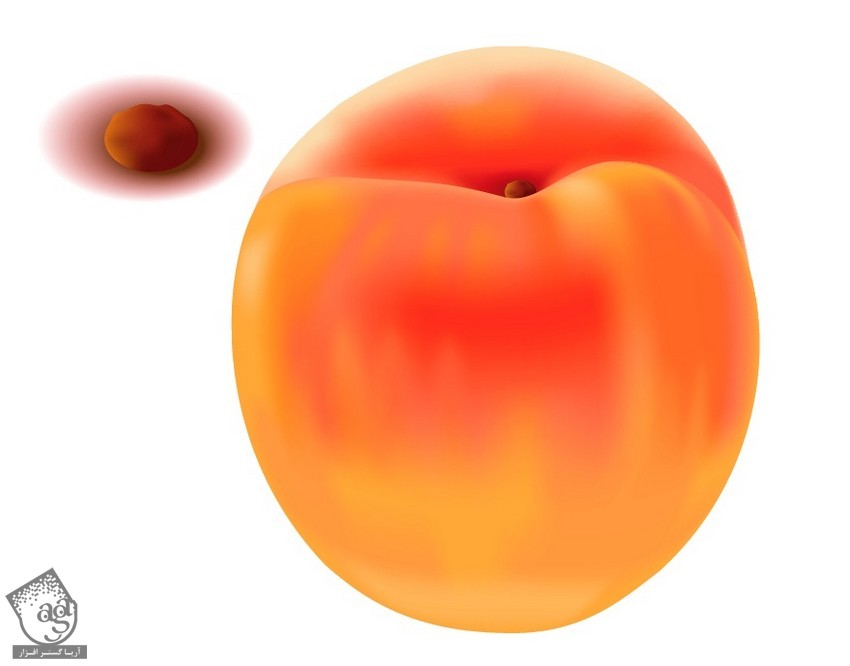
گام هفتم
دو تا بیضی رسم می کنیم. کد رنگی #d82b00 رو برای بیضی بزرگ تر و کد رنگی #602e0c رو برای بیضی کوچک تر در نظر می گیریم. بیضی قهوه یا رو روی بیضی قرمز قرار میدیم. بعد هم بیضی بزرگتر رو Transparent می کنیم.

گام هشتم
وارد مسیر Object > Blend > Blend Options میشیم. Specified Steps رو روی 30 قرار میدیم.
بعد هم هر دو بیضی رو انتخاب کرده و وارد مسیر Object > Blend > Make میشیم و Transparency رو میزاریم روی Multiply.

گام نهم
ساقه رو رسم کرده و سایه رو به هلو اضافه می کنیم.

اضافه کردن تکسچر
گام اول
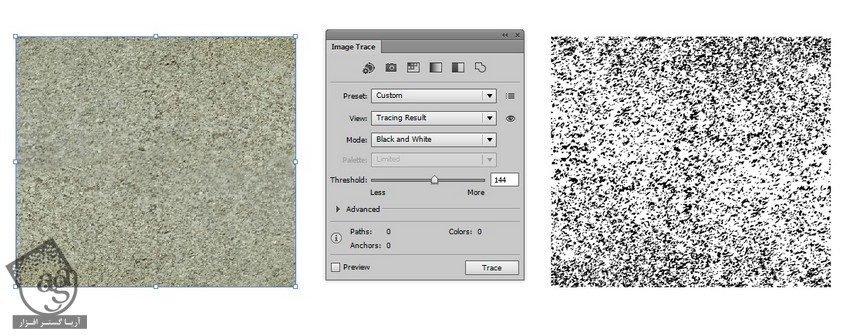
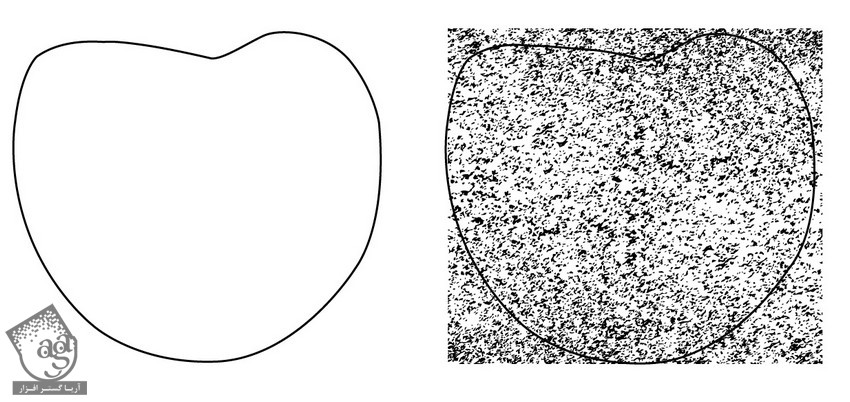
فایل Texture.jpg رو وارد ایلاستریتور می کنیم.
بعد هم وارد مسیر Window > Image Trace میشیم. Mode رو روی Black and White و Threshold رو روی 144 قرار میدیم. روی Trace کلیک کرده و نتیجه رو Expand می کنیم.

گام دوم
نتیجه رو کپی کرده و Outline مش هلو رو رسم می کنیم. Outline رو در بالای تکسچر قرار میدیم. هر دو رو انتخاب می کنیم. کلیک راست کرده و Make Clipping Mask رو می زنیم.

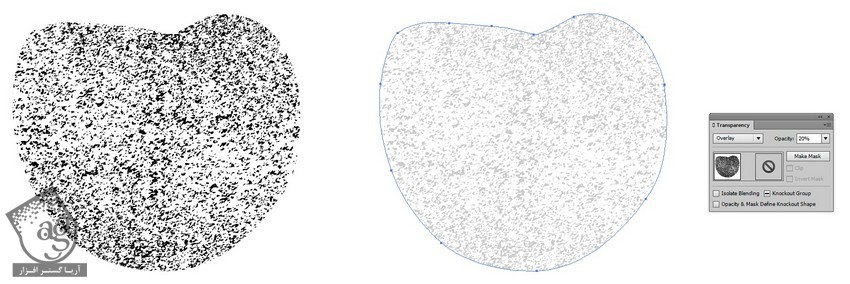
گام سوم
تکسچر رو به Overlay تغییر داده و Opacity رو روی 20 درصد قرار میدیم.

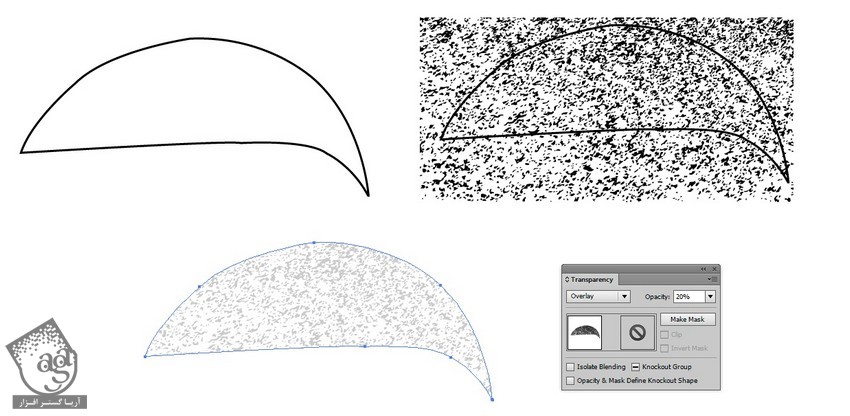
گام سوم
Outline بخش بالایی هلو رو رسم کرده و یک Clipping Mask با کپی تکسچر اصلی درست می کنیم. اون رو روی Overlay و Opacity رو روی 20 درصد تنظیم می کنیم.

گام چهارم
تکسچرها رو روی هلو قرار میدیم.

رسم برگ
گام اول
بخشی از برگ رو با استفاده از ابزار Pen رسم می کنیم. Stroke Profile زیر رو براش در نظر می گیریم.

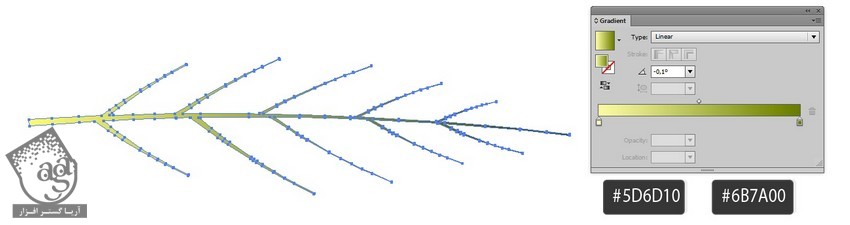
گام دوم
شکل رو انتخاب کرده و وارد مسیر Object > Expand Appearance میشیم. Linear Gradient رو به صورت #5d6d10 تا #6b7a00 روی اون اعمال می کنیم.

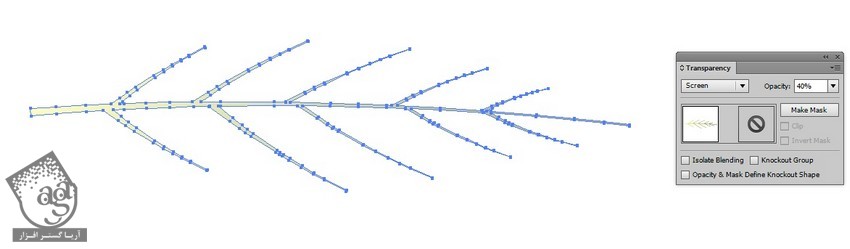
گام سوم
اون رو روی Screen قرار داده و Opacity رو تا 40 درصد کاهش میدیم.

گام چهارم
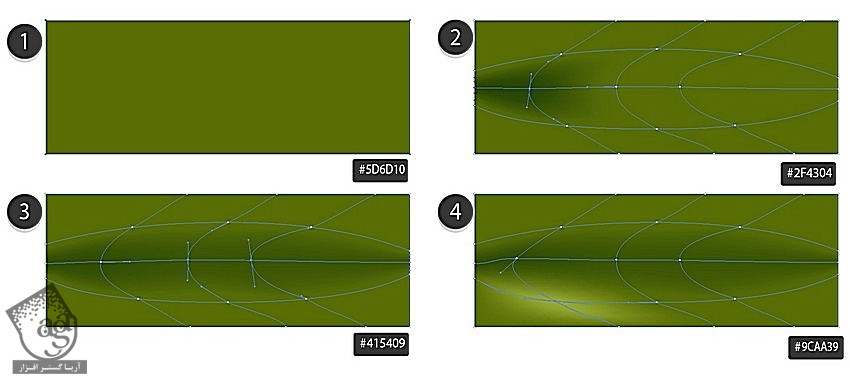
ساختار مش رو به صورت زیر برای برگ در نظر می گیریم.
- #5d6d10
- #2f4304
- #415409
- #9caa39

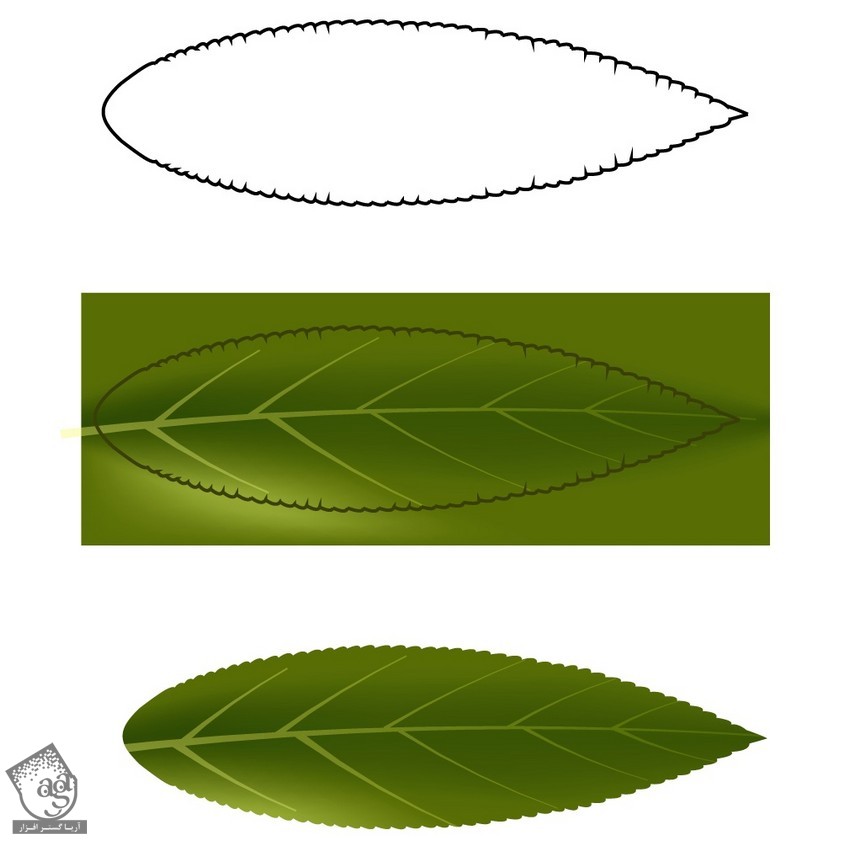
گام پنجم
Outline برگ رو رسم کرده و اون رو بالای مش قرار میدیم و Apply Clipping Maskر و انتخاب می کنیم.

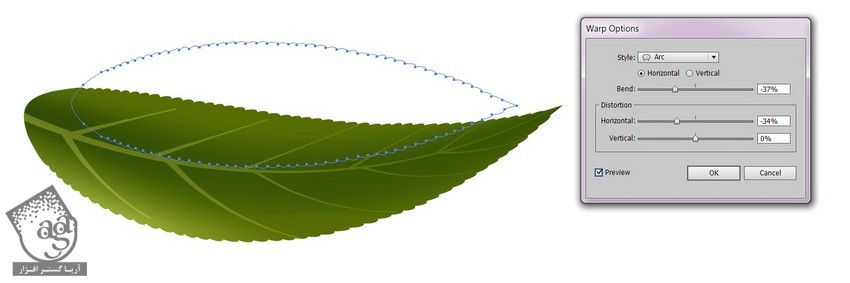
گام ششم
وارد مسیر Effect > Warp > Arc میشیم. Bend رو روی 37- و Horizontal رو روی Distortion قرار میدیم.
بعد هم وارد مسیر Object > Expand Appearance میشیم.

گام هفتم
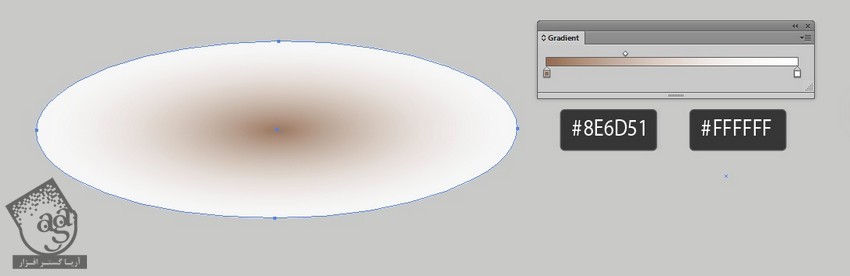
Radial Gradient رو به صورت #8e6d51 تا سفید، روی بیضی اعمال می کنیم.

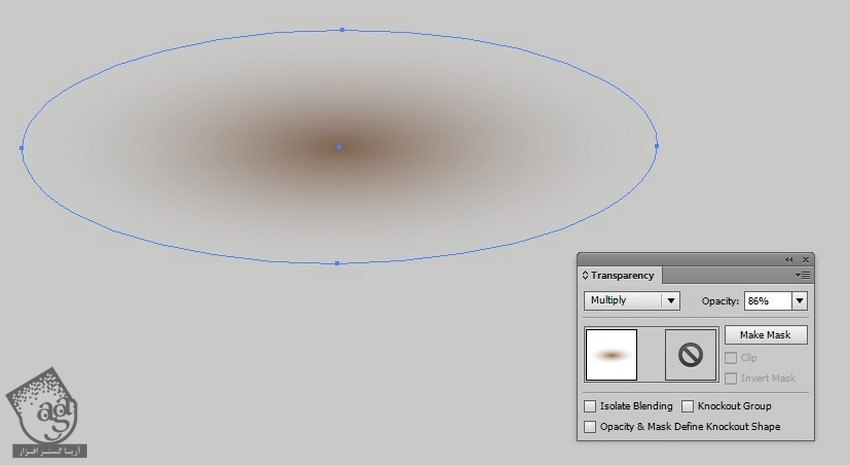
گام هشتم
بیضی رو روی Multiply و Opacity رو روی 86 درصد تنظیم می کنیم.

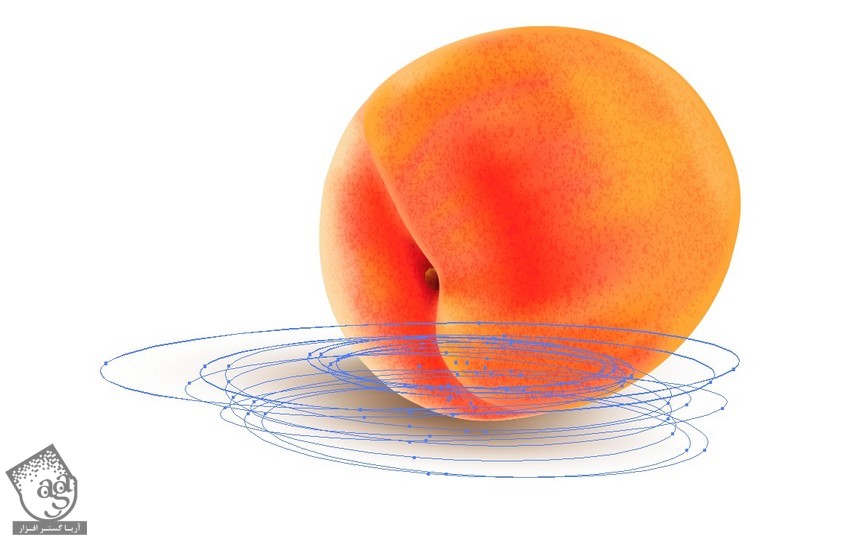
گام نهم
یک مقدار سایه زیر هلو اضافه می کنیم.

گام دهم
برگ رو همراه با سایه اضافه می کنیم.

گام یازدهم
دومین کپی از هلو رو روی تصویر اضافه می کنیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی هلو ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت