No products in the cart.
آموزش Illustrator : طراحی پاندای بامزه با شکل های ساده

آموزش Illustrator : طراحی پاندای بامزه با شکل های ساده
توی این آموزش، طراحی پاندای بامزه رو با Illustrator با هم می بینیم. برای این کار، از شکل های ساده و ابزار Pen استفاده می کنیم. این آموزش برای افراد مبتدی که دنبال چالش هستن، کمک زیادی می کنه.
با ” آموزش Illustrator : طراحی پاندای بامزه با شکل های ساده ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی پاندا
گام اول
یک سند جدید درست می کنیم. ابزار Ellipse رو بر می داریم. یک دایره رسم می کنیم و مقادیر رنگی R=73, G=59, B=59 رو براش در نظر می گیریم. برای حفظ تناسب دایره، Shift رو موقع درگ کردن ماوس، نگه می داریم.

گام دوم
مثل تصویر زیر، یک بیضی به رنگ دلخواه، در بخش پایینی دایره تیره رسم می کنیم.

گام سوم
وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. این میشه پاهای پاندا.

گام چهارم
با استفاده از ابزار Direct Selection، پنجه ها رو انتخاب می کنیم. ابزار Convert Anchor Point رو بر می داریم و گوشه ها رو Smooth تر می کنیم.

گام پنجم
یک دایره کوچک در بالا، به عنوان دم اضافه می کنیم.

گام ششم
برای طراحی سر، یک دایره رسم می کنیم. مقادیر رنگی R=228, G=226, B=213 رو براش در نظر می گیریم و اون رو در عقب پاها قرار میدیم.

گام هفتم
بریم سراغ طراحی چشم ها. دو تا دایره با ابزار Ellipse رسم می کنیم. یکی مشکی به عنوان مردمک و یکی سفید به عنوان هایلایت.

گام هشتم
کل چشم رو انتخاب می کنیم. Shift+Alt رو نگه می داریم و اون رو به سمت راست می کشیم تا Duplicate بشه.

گام نهم
چشم ها رو روی سر قرار میدیم. این هم از نتیجه کار تا به اینجا.

گام دهم
حالا باید یک شکل کوچک به صورتی که توی تصویر می بینین، رسم کنیم. مقادیر رنگی R=40, G=30, B=30 رو به عنوان رنگ Fill وارد می کنیم. ابزار Polygon رو بر می داریم و روی صفحه کار کلیک می کنیم. به این ترتیب، یک پنجره ظاهر میشه. عدد 3 رو توی فیلد Sides وارد می کنیم و Ok می زنیم. حالا ابزار Convert Anchor Point رو بر می داریم گوشه های تیز رو بیشتر Smooth می کنیم.

گام یازدهم
شکل ایجاد شده رو پشت چشم های پاندا قرار میدیم. برای این کار، شکل رو سر جای خودش قرار میدیم، چشم ها رو انتخاب می کنیم و Ctrl+X, Ctrl+F رو فشار میدیم.

گام دوازدهم
چشم دیگه پاندا رو هم درست می کنیم. شکلی که تا اینجا داریم رو انتخاب می کنیم و وارد مسیر Object > Transform > Reflect میشیم. توی پنجره ای که ظاهر میشه، Vertical رو انتخاب می کنیم و Copy رو می زنیم. بعد هم چشم رو به سمت چپ می بریم.

گام سیزدهم
دو تا بیضی رسم می کنیم. یکی مشکی به عنوان بینی و یکی هم سفید به عنوان هایلایت.

گام چهاردهم
دو تا بیضی دیگه به عنوان گوش در پشت سر پاندا قرار میدیم. مقادیر رنگی R=40, G=30, B=30 رو به عنوان رنگ Fill گوش ها در نظر می گیریم.

گام پانزدهم
دو تا دایره مشکی دیگه به صورتی که توی تصویر می بینین، اضافه می کنیم. حالا می تونیم تمام اجزا رو تراز کنیم. دو تا چشم ها رو با هم گروه می کنیم (گروه 1). دو تا شکل های پشت چشم رو با هم گروه می کنیم (گروه 2). بینی و هایلایت (گروه 3) و دو تا گوش ها (گروه 4) رو هم با هم گروه می کنیم. حالا هر چهار تا گروه رو انتخاب می کنیم. وارد پنل Align میشیم و Horizontal Align Center رو می زنیم. 7

گام شانزدهم
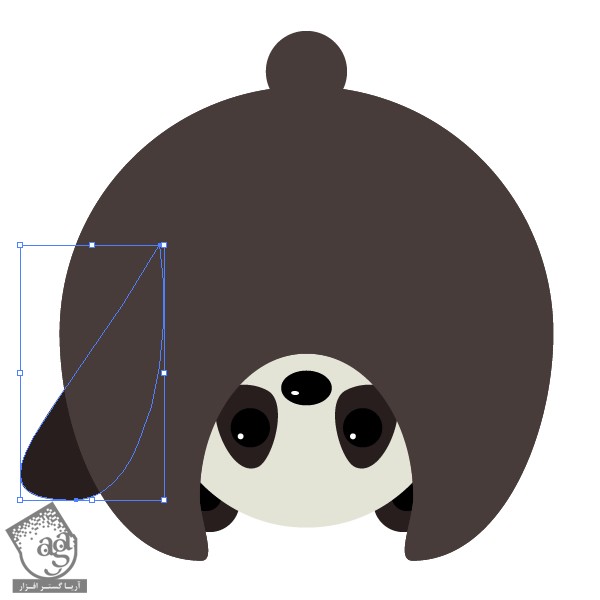
با استفاده از ابزار Pen، یک شکل گلبرگ مانند به عنوان پنجه رسم می کنیم. مقادیر رنگی R=40, G=30, B=30 رو براش در نظر می گیریم. پنجه رو پشت کل بدن قرار میدیم.

گام هفدهم
دومین پنجه رو هم درست می کنیم. برای این کار، پنجه اول رو انتخاب می کنیم. کلیک راست می کنیم و وارد مسیر Transform > Reflect میشیم. بعد هم Vertical و در نهایت Copy رو می زنیم. دومین پنجه رو به سمت راست درگ می کنیم.

گام هجدهم
تمام اجزای پای پاندا رو انتخاب می کنیم. Alt+Shift رو نگه می داریم و اون رو یک مقدار به سمت چپ می کشیم.

اضافه کردن سایه به پاندا
گام اول
اولین شکل پا رو Duplicate می کنیم. همچنان که کپی جدید انتخاب شده، Shift رو نگه می داریم و شکلی که خط دور اون قرمز هست رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مقادیر رنگی R=58, G=46, B=46 رو براش در نظر می گیریم.

گام دوم
برای اضافه کردن سایه دم هم از همین روش استفاده می کنیم.

گام سوم
مقادیر رنگی R=58, G=46, B=46 رو به عنوان رنگ Fill در نظر می گیریم.

طراحی پروانه ساده
گام اول
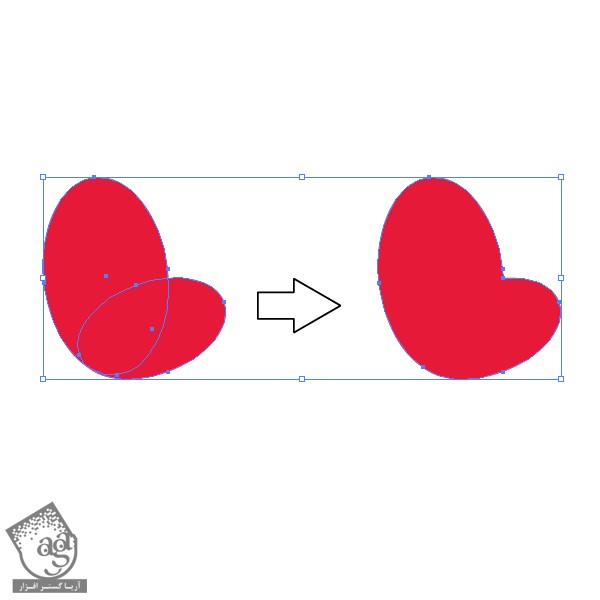
با استفاده از ابزار Ellipse، دو تا بیضی درست می کنیم. مقادیر رنگی R=231, G=25, B=57 رو براش در نظر می گیریم. حالا هر دو بیضی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم. این میشه بال پروانه مون.

گام دوم
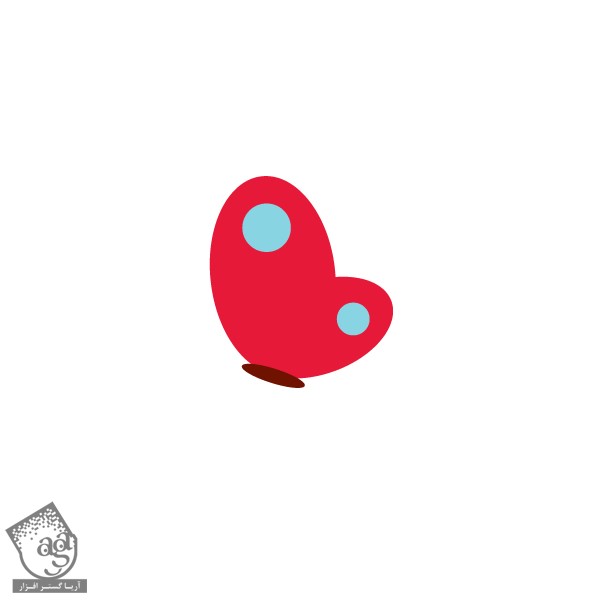
با استفاده از نقطه های آبی با مقادیر رنگی R=137, G=212, B=227، بال پروانه رو تزئین می کنیم. بدن پروانه رو رسم می کنیم و مقادیر رنگی R=111, G=18, B=0 رو براش در نظر می گیریم.

گام سوم
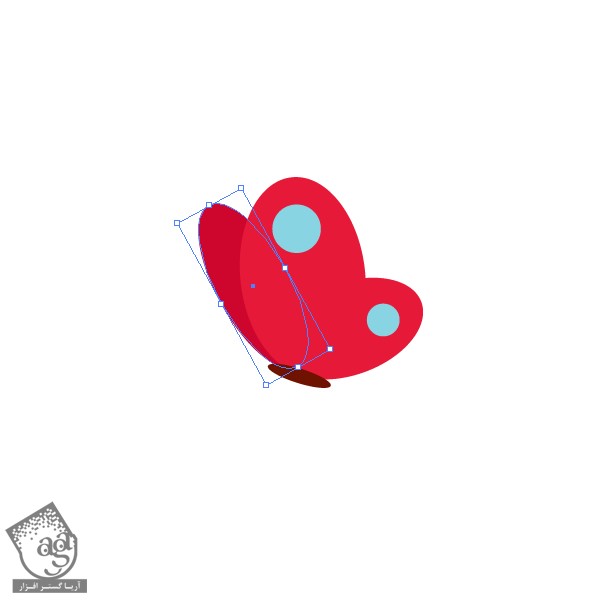
یک بیضی در پشت اولین بال رسم می کنیم. مقادیر رنگی R=206, G=5, B=44 رو براش درنظر می گیریم. این میشه دومین بال.

گام چهارم
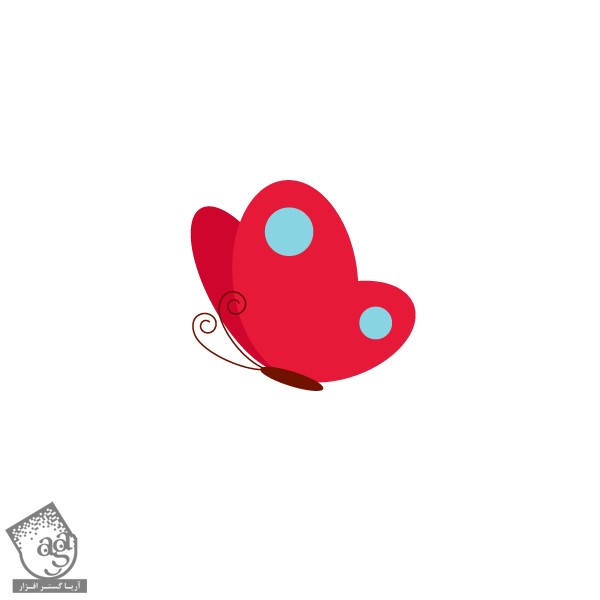
با استفاده از ابزار Spiral، دو تا خط مارپیچ رسم می کنیم. Anchor Point رو با استفاده از ابزار Direct Selection جا به جا می کنیم. این هم از شاخک های پروانه مون.

گام پنجم
پروانه رو میزاریم روی پاندا.

طراحی گل های ساده
گام اول
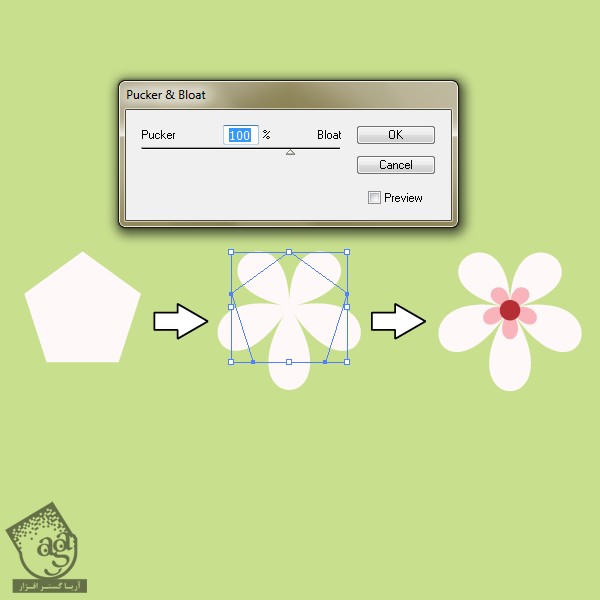
یک پنج ضلعی به رنگ سفید رسم می کنیم. وارد مسیر Effect > Distort & transform > Pucker & Bloat میشیم. توی پنجره ای که ظاهر میشه، اسلایدر رو روی 100 درصد قرار میدیم و Ok می زنیم. اون رو Duplicate و با ابزار Free Transform، کوچک تر می کنیم. بعد هم مقادیر رنگی R=248, G180, B=186 رو براش در نظر می گیریم. یک دایره با مقادیر رنگی R=180, G=46, B=52 درست می کنیم و اون رو در مرکز گل قرار میدیم.

گام دوم
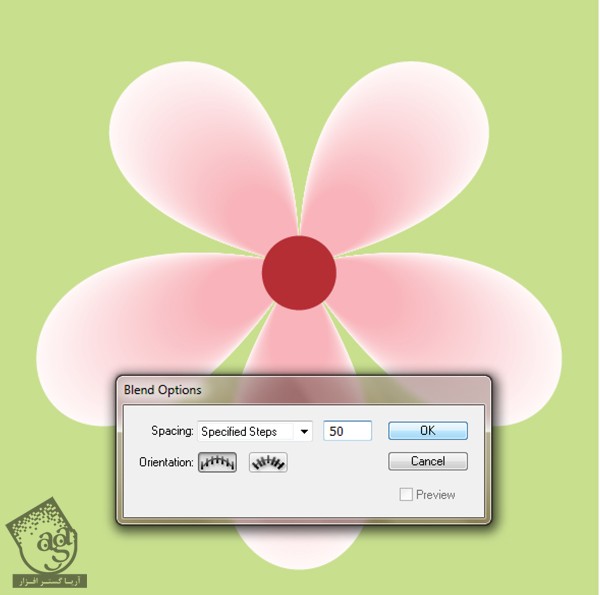
گل سفید و صورتی رو انتخاب می کنیم. روی ابزار Blend دابل کلیک می کنیم. Spacing رو وری Specified Steps قرار میدیم و عدد 50 رو توی فیلد کناری وارد می کنیم و Ok می زنیم. این هم از گل.

تکمیل طرح
گام اول
برای ایجاد پس زمینه، یک مربع با مقادیر رنگی R=200, G=223, B=142 و یک دایره با مقادیر رنگی R=148, G=170, B=79 رسم می کنیم.

گام دوم
گل ها رو Copy, Paste می کنیم و روی پس زمینه قرار میدیم. برای تغییر اندازه و چرخوندن گل ها از ابزار Free Transform استفاده می کنیم.

تبریک! تمام شد!
این هم از تصویر نهایی. اگه بخواین می تونین از رنگ های دیگه هم استفاده کنین.

امیدواریم ” آموزش Illustrator : طراحی پاندای بامزه با شکل های ساده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت