No products in the cart.
آموزش Illustrator : طراحی پس زمینه اداره

آموزش Illustrator : طراحی پس زمینه اداره
توی این آموزش، طراحی پس زمینه اداره رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پس زمینه اداره ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی فنجان قهوه
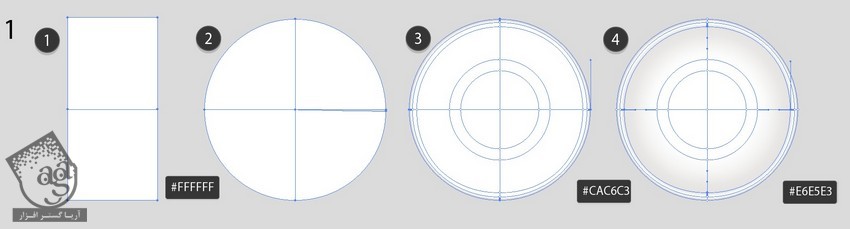
گام اول
بیاین با طراحی شکل های دایره ای اصلی شروع کینم.
از اونجایی که می خوایم بتونیم به راحتی و با دقت، مش رو دستکاری کنیم، Mesh رو روی دایره اعمال نمی کنیم و به جای اون از شکل مستطیل استفاده می کنیم.
فایلی که دانلود کردیم رو چند بار کپی می کنیم.
ابزار Mesh رو بر می داریم و داخل این شکل کلیک می کنیم. نودها رو به صورتی که می بینین در میاریم.
لبه بیرونی دایره رو انتخاب کرده و کد رنگی #cac6c3 رو براش در نظر می گیریم.
با کد رنگی #e6e5e3 به رنگ آمیزی ادامه میدیم.

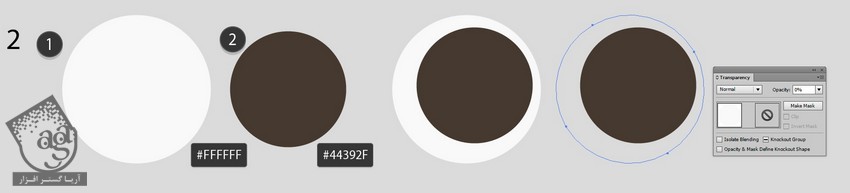
گام دوم
به دو تا دایره با اندازه های مختلف نیاز داریم. دایره بزرگ تر به رنگ سفید و دایره کوچک تر با کد رنگی #44392f. دایره قهوه ای رو بالای دایره سفید قرار میدیم و Opacity دایره بزرگ تر رو روی 0 درصد تنظیم می کنیم.

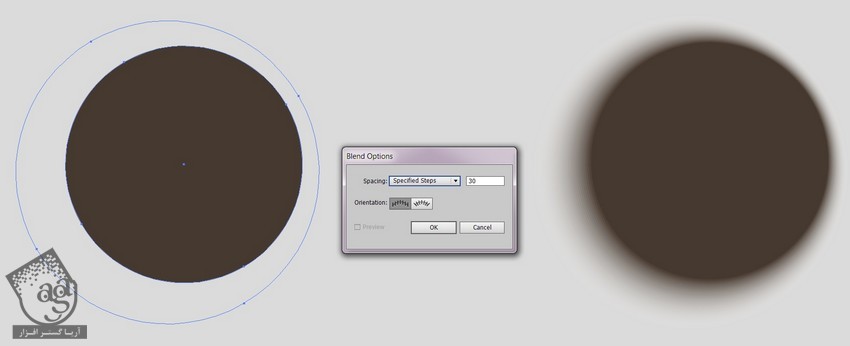
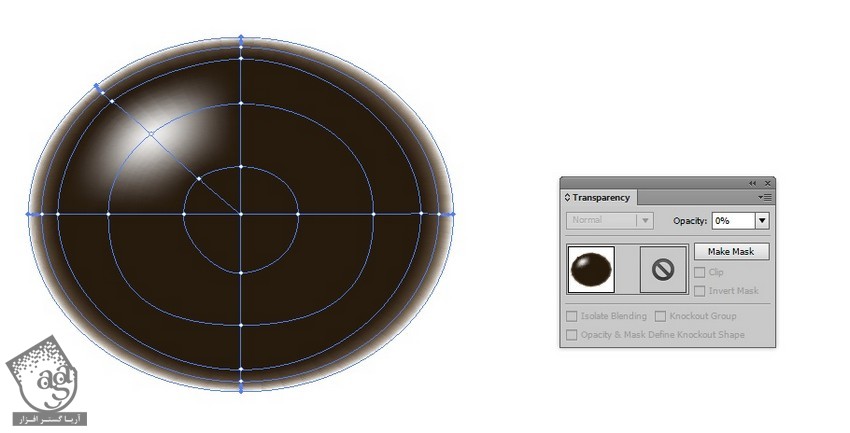
گام سوم
وارد مسیر Object > Blend > Blend Options میشیم. Specified Steps رو هم روی 30 قرار میدیم.
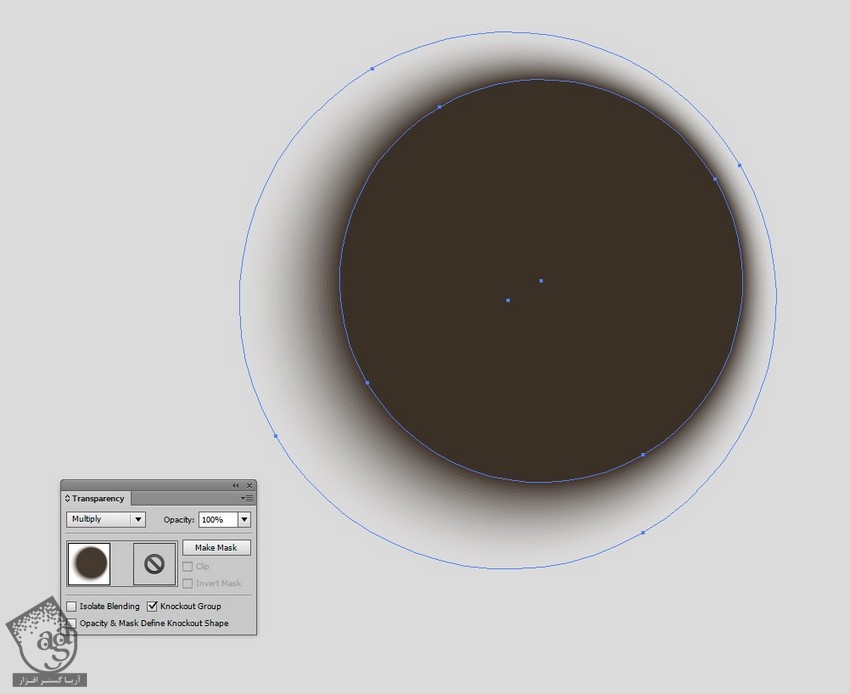
هر دو دایره رو انتخاب کرده و وارد مسیر Object > Blend > Make میشیم.

گام چهارم
Transparency Mode سایه رو روی Multiply قرار میدیم.

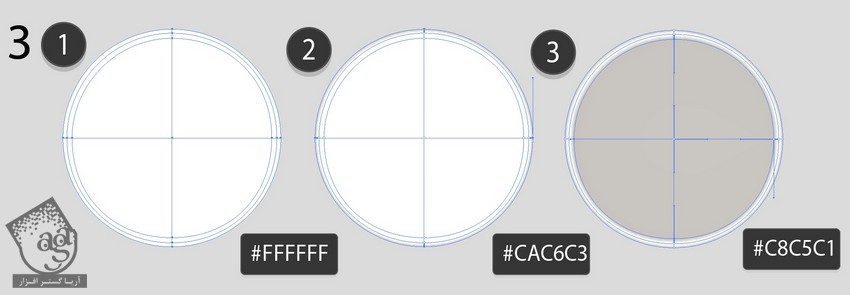
گام پنجم
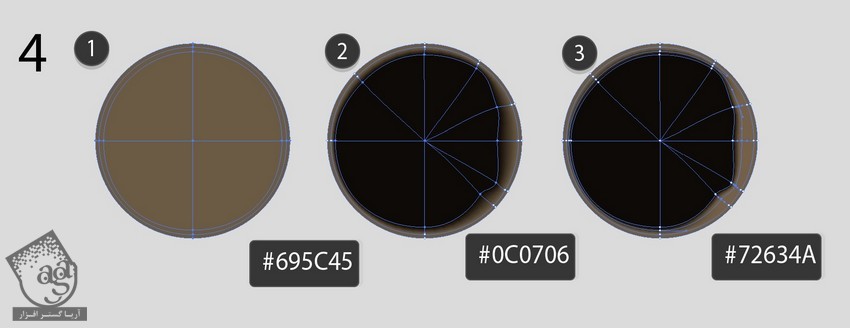
کپی که توی گام اول تهیه کرده بودیم رو بر می داریم و کد رنگی #cac6c3 رو برای لبه ها و کد رنگی #c8c5c1 رو برای وسط در نظر می گیریم.

گام ششم
به یک کپی دیگه هم نیاز داریم. این بار کد رنگی #695c45 رو برای کل شکل در نظر می گیریم. کد رنگی #0c0706 رو برای وسط و در نهایت، کد رنگی #72634a رو برای رنگ آمیزی بعضی از نودها مورد استفاده قرار میدیم.

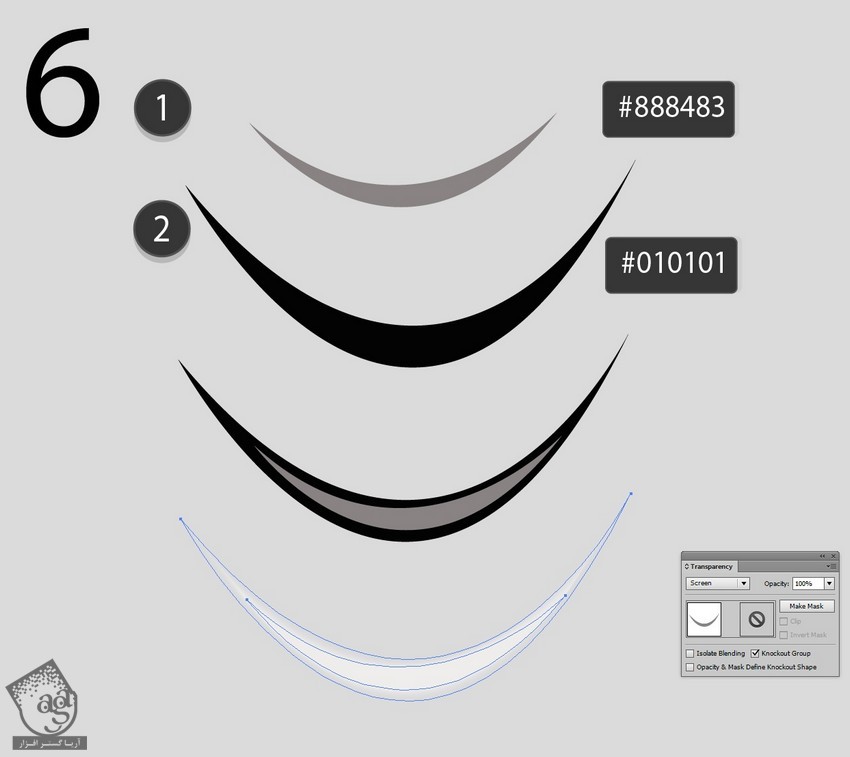
گام هفتم
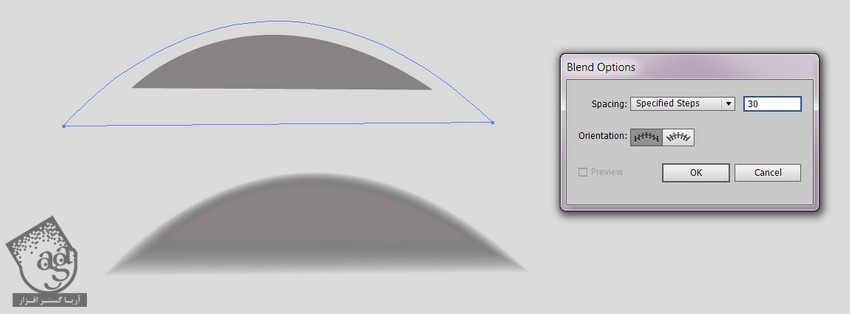
این بار دو تا شکل با کدهای رنگی #888483 و #010101 درست کرده و شکل بزرگ تر رو به صورت Transparent در میاریم.

گام هشتم
وارد مسیر Object > Blend > Make میشیم و تنظیمات گام سوم رو براش در نظر می گیریم.

گام نهم
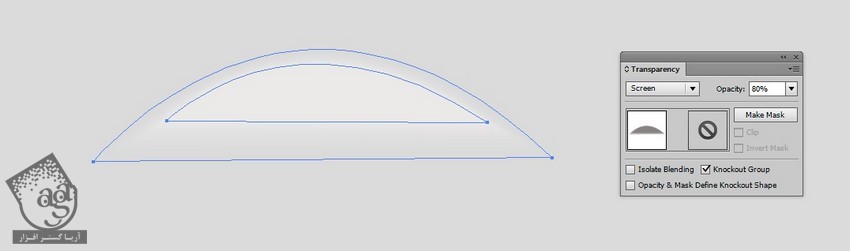
شکل رو به صورت Screen در آورده و Opacity رو روی 80 درصد قرار میدیم.

گام دهم
یک Blend دیگه درست مثل قبل درست کره و همون رنگ هایی که توی گام هفتم استفاده کردیم رو براش در نظر می گیریم.
Screen رو روی تصویر حاصل اعمال نمی کنیم.

گام یازدهم
هایلایت رو بالای قهوه قرار میدیم.

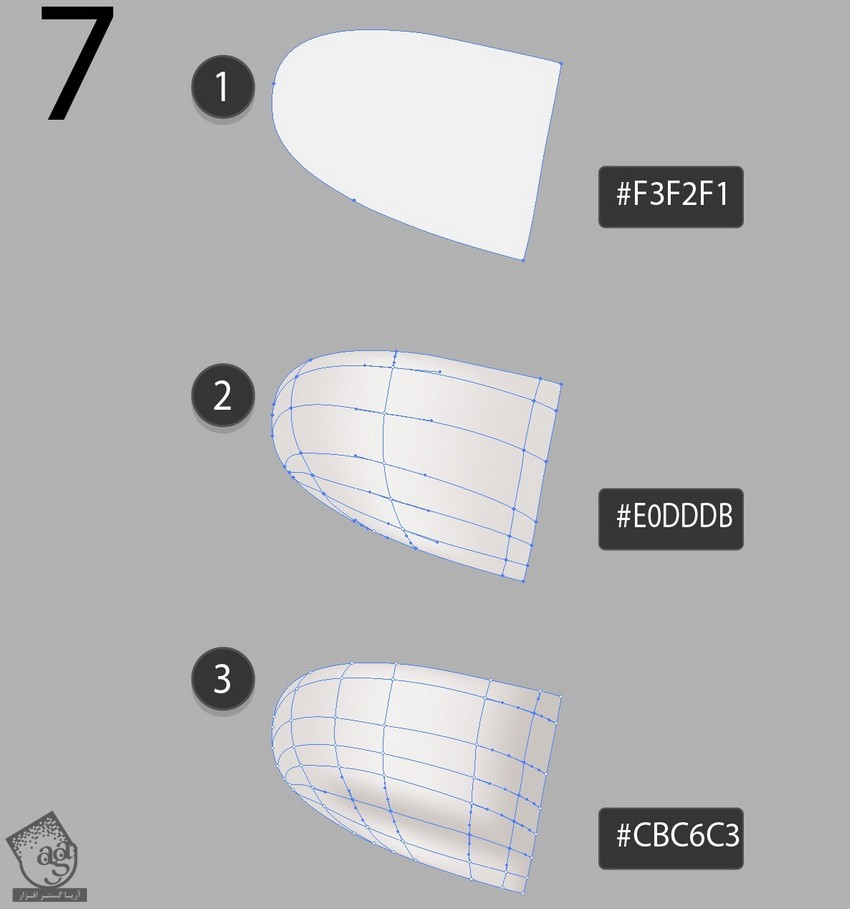
گام دوازدهم
مش یک مقدار پیچیده شده. اما باید به ترتیبی که می بینین عمل کنیم.
- #f3f2f1
- #e0dddb
- #cdc6c3

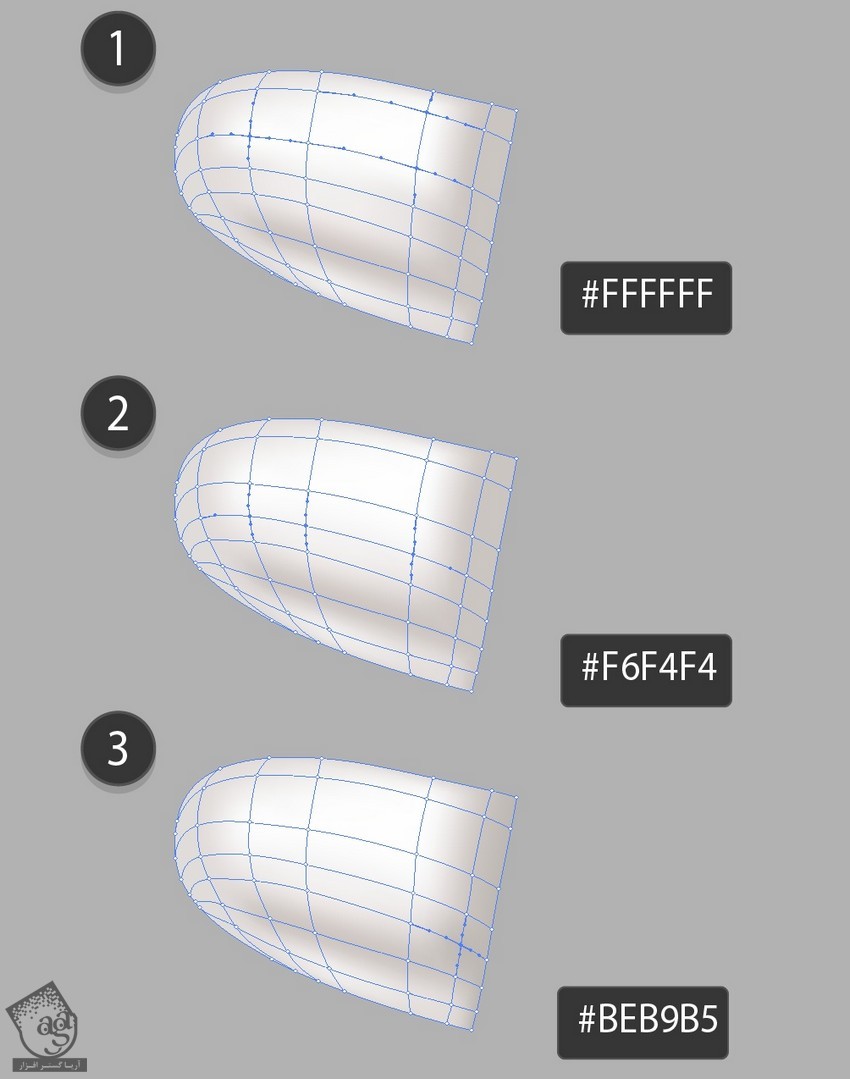
گام سیزدهم
دسته فنجام رو به صورت زیر رنگ آمزی می کنیم.
- #ffffff
- #f6f4f4
- #beb9b5

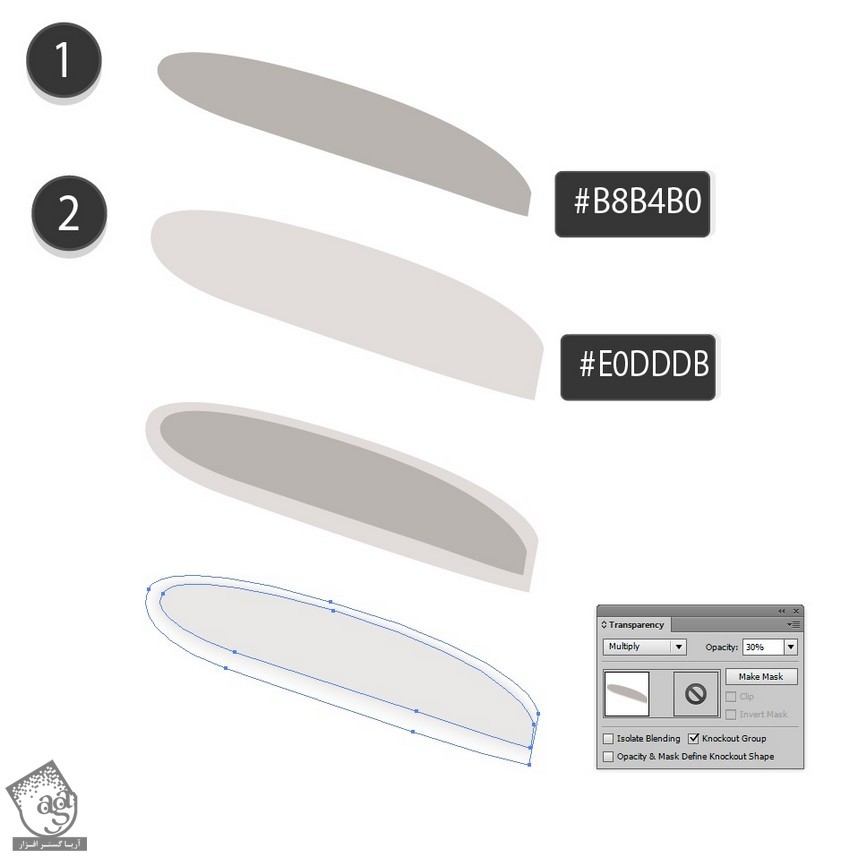
گام چهاردهم
یک Blend دیگه با کدهای رنگی #b8b4b0 و #e0dddb درست می کنیم.
Blend Mode رو روی Multiply و Opacity رو روی 30 درصد قرار میدیم.

گام پانزدهم
تمام اجزایی که تا اینجا درست کردیم رو سر هم می کنیم.

گام شانزدهم
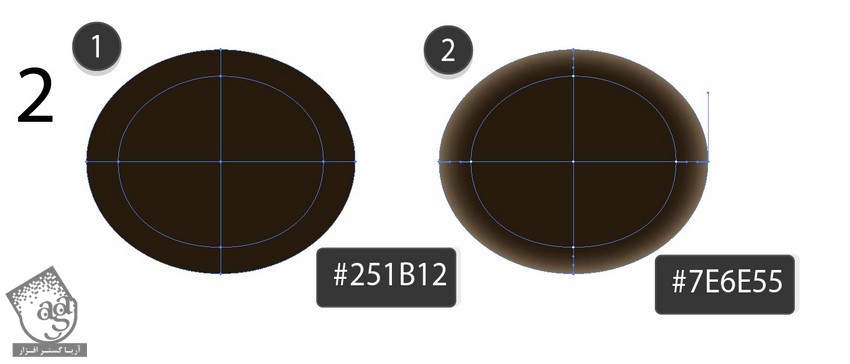
بیاین حباب ها رو با کد رنگی زیر درست کنیم.
- #251b12
- #7e6e55
- #f0f0ef

گام هفدهم
لبه ها رو Transprant می کنیم.

گام هجدهم
یک کپی دیگه رو بر می داریم.
- #251b12
- #7e6e55

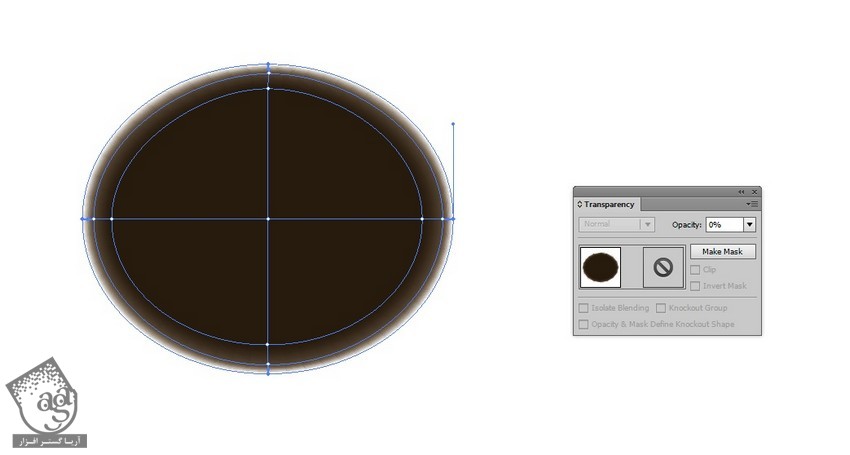
گام نوزدهم
لبه ها رو Transparent می کنیم.

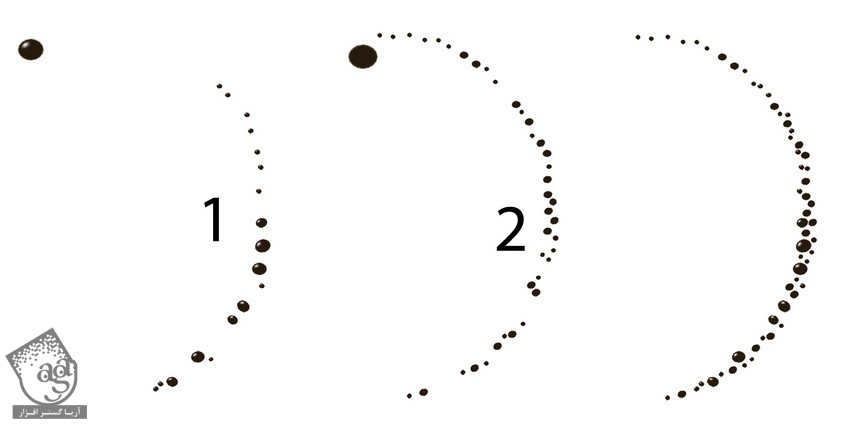
گام بیستم
یک نیم دایره از حباب ها درست می کنیم.

گام بیست و یکم
در نهایت اون ها رو به سطح قهوه اضافه می کنیم.

طراحی خودکار و مداد
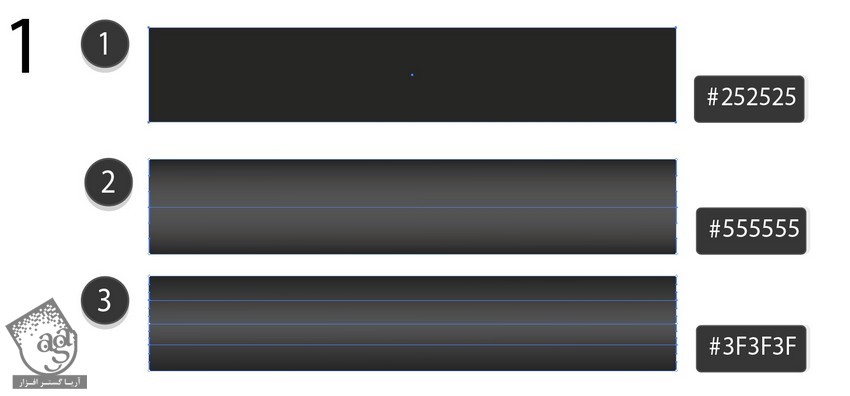
گام اول
مداد رو با Mesh رسم می کنیم.
- #252525
- #555555
- #3f3f3f

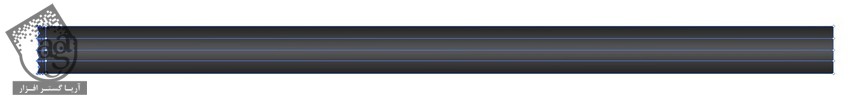
گام دوم
مش رو به صورت زیر کشیده و لبه رو به صورت دندانه دار در میاریم.

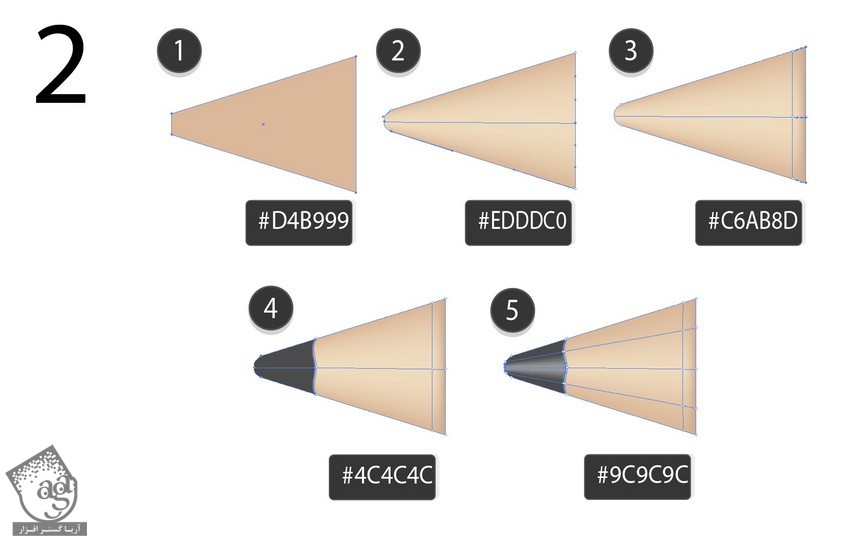
گام سوم
نوک مداد رو به شکل زیر رسم می کنیم.
- #d4b999
- #edddc0
- #c6aa8b
- #4c4c4c
- #9c9c9c

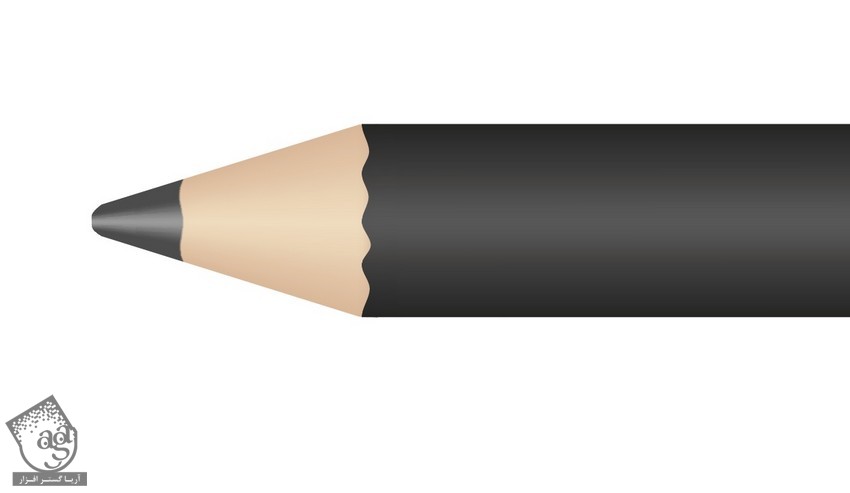
گام چهارم
نوک مداد رو اضافه می کنیم.

گام پنجم
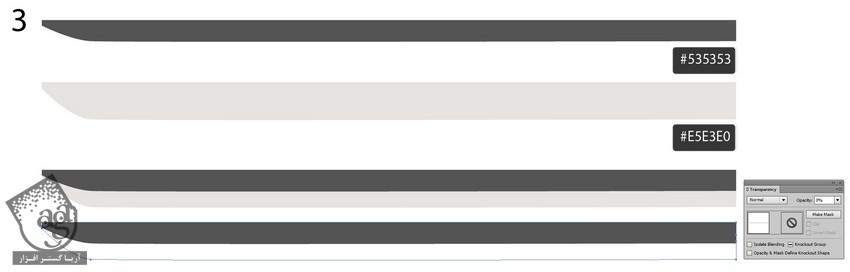
یک Blend دیگه با کدهای رنگی #535353 و #e5e3e0 اضافه می کنیم.

گام ششم
Blend رو با تنظیمات معمول اضافه می کنیم.

گام هفتم
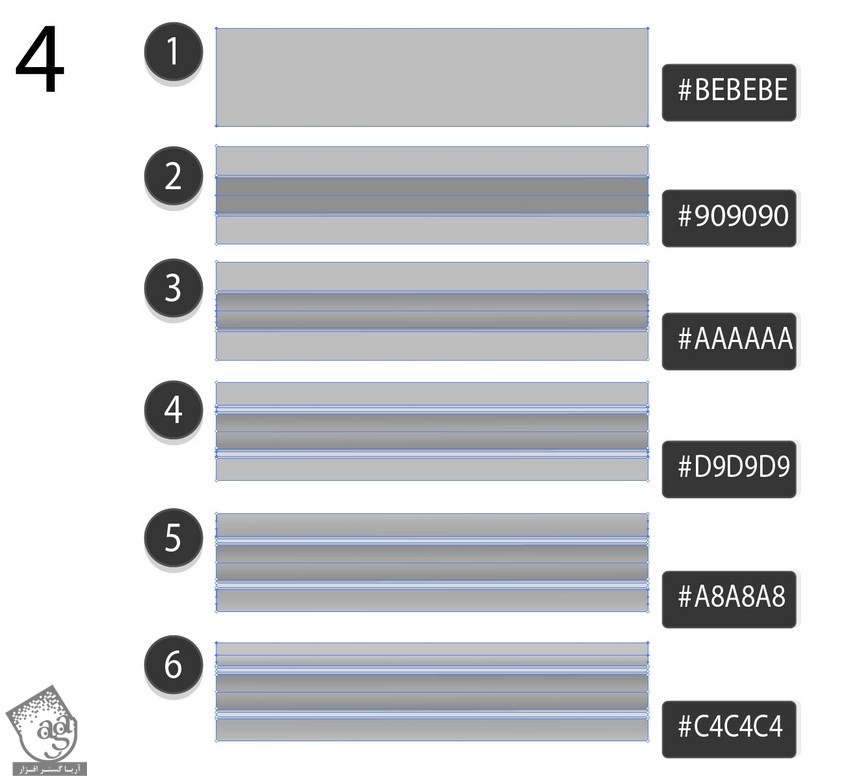
یک سایه زیر مداد اضافه می کنیم.
- #bebebe
- #909090
- #aaaaaa
- #d9d9d9
- #a8a8a8
- #c4c4c4

گام نهم
انتهای مش رو به صورت مثلث در میاریم.

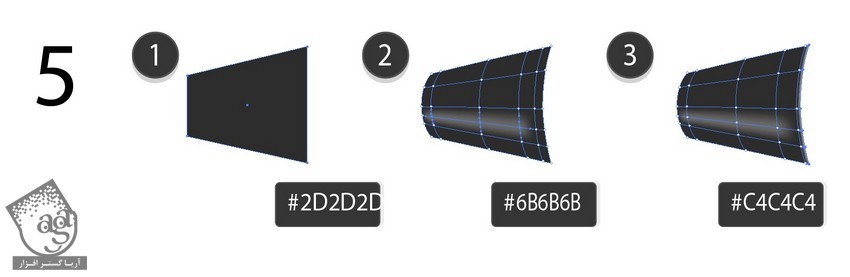
گام دهم
بخش دیگه خودکار رو با کدهای رنگی زیر اضافه می کنیم.
- #2d2d2d
- #6b6b6b
- #c4c4c4

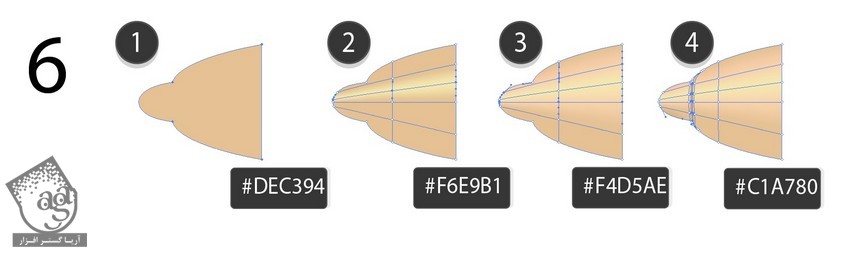
گام یازدهم
نوک خودکار رو رسم می کنیم.
- #dec394
- #f6e9b1
- #f4d5ae
- #c1a780

گام دوازدهم
اجزای خودکار رو سر هم کرده و سایه ای که برای مداد استفاده کردیم رو در زیر خودکار هم قرار میدیم.

اضافه کردن دفترچه و تبلت
گام اول
یک شکل رسم کرده و Linear Gradient با کدهای رنگی #ab4a4a, #919090, #4b4a4a رو برای Stroke در نظر می گیریم.
نتیجه رو انتخاب کرده و وارد مسیر Object > Expand Appearance میشیم.

گام دوم
مش رو یک مقدار تغییر میدیم و بعد هم یک شکل جدید در لبه پایین اضافه می کنیم.
- #3131317
- #fbfbfb
- #313131

گام سوم
یک ردیف از این شکل ها ایجاد می کنیم.

گام چهارم
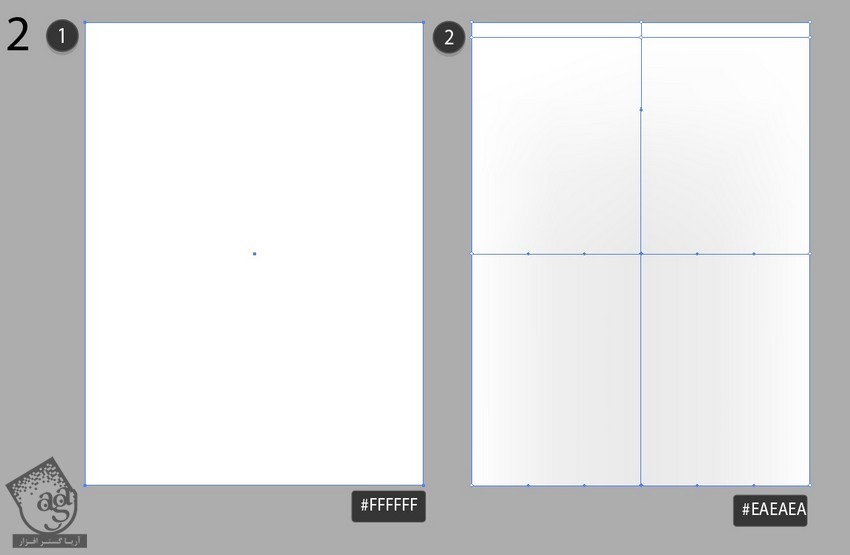
ورق کاغذ رو رسم می کنیم.
- #ffffff
- #eaeaea

گام پنجم
یک شکل با کد رنگی #313131 در بالای اون رسم می کنیم.

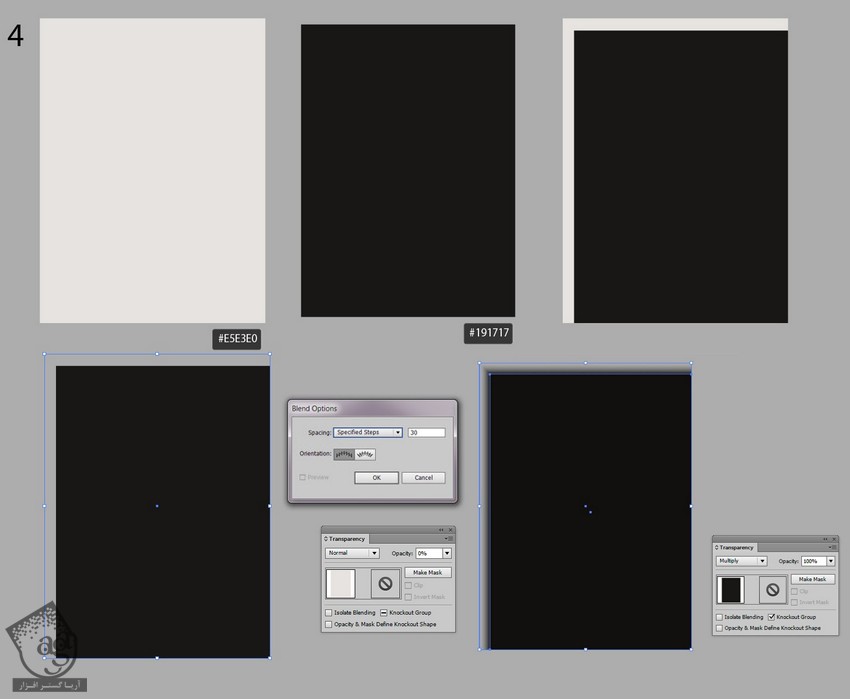
گام ششم
سایه رو با کدهای رنگی #e5e3e0 و #191717 رسم کرده و Blend Mode رو میزاریم روی Multiply.

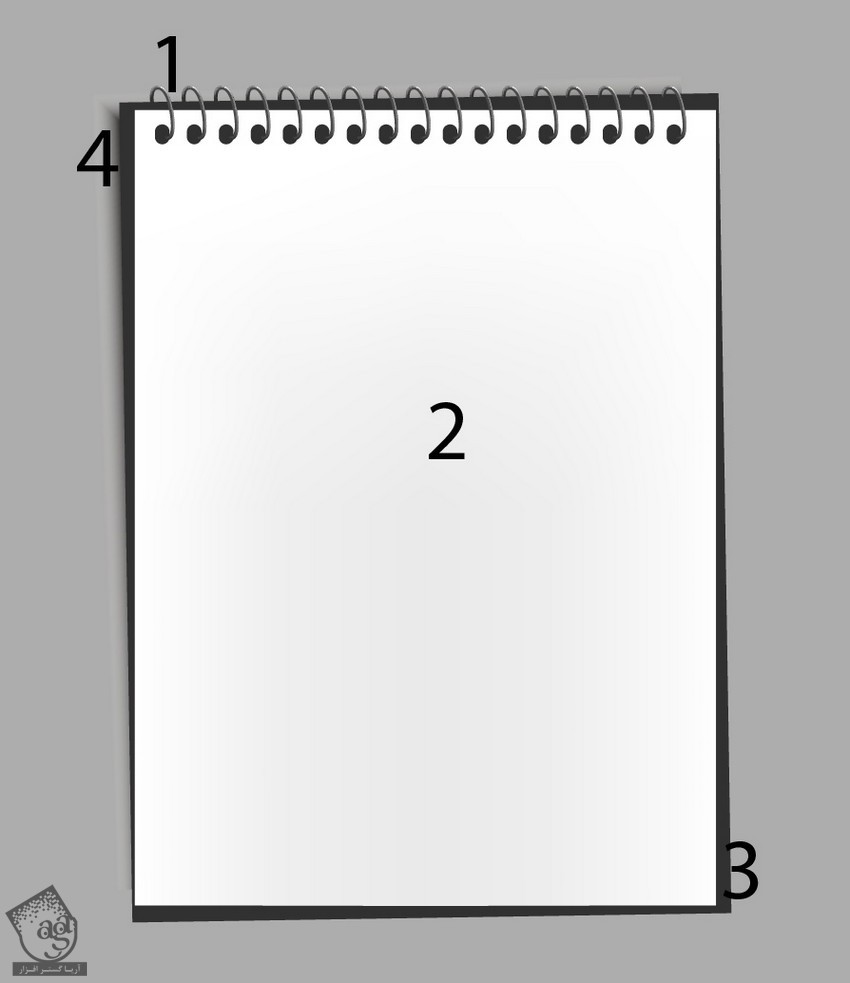
گام هفتم
اجزای اون رو سر هم می کنیم.

گام هشتم
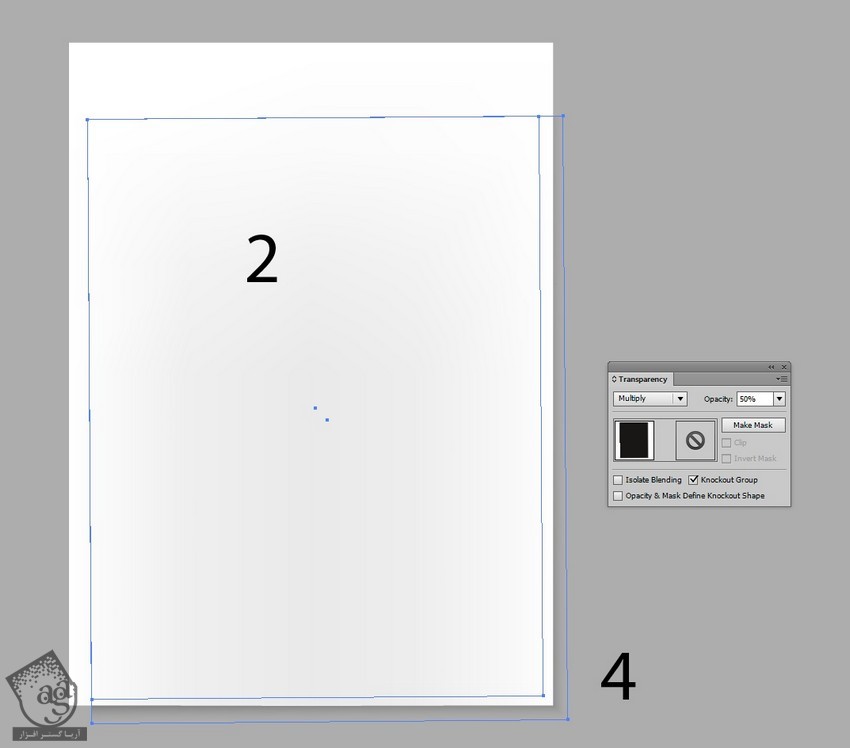
یک سایه زیر ورق کاغذ اضافه می کنیم. اما Opacity رو میزاریم روی 50 درصد.

گام نهم
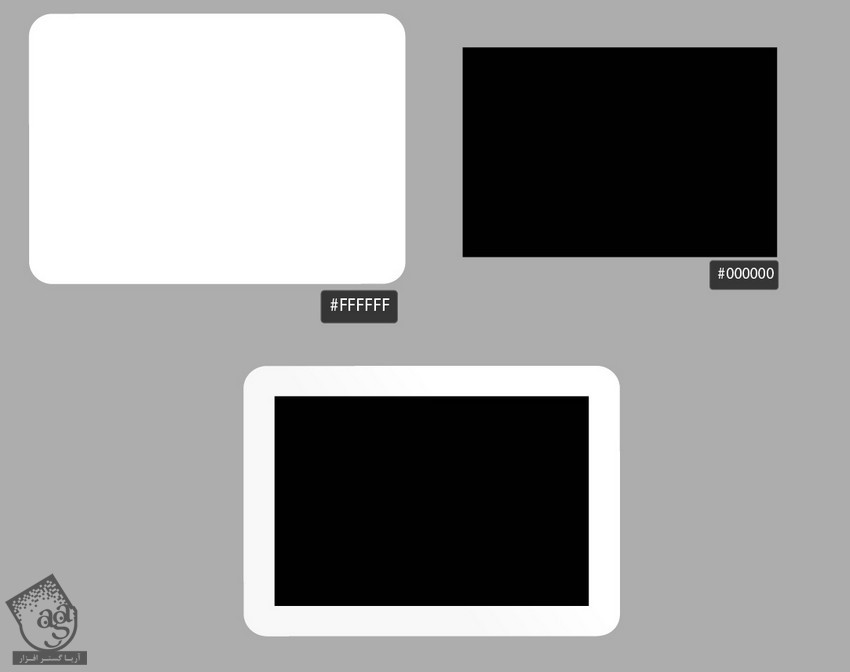
تبلت رو با دو شکل درست می کنیم. یکی سفید و یکی مشکی.

گام دهم
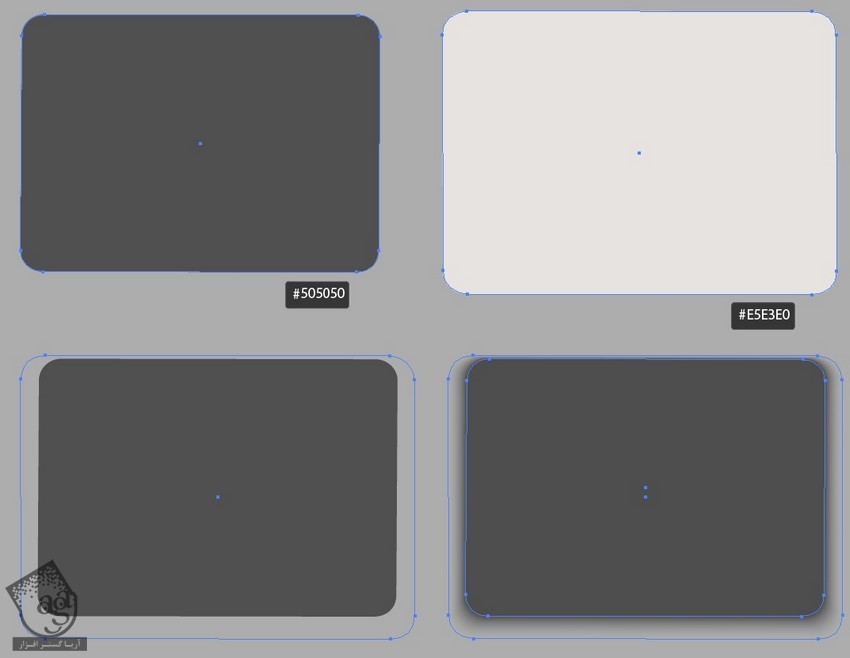
یک سایه با کدهای رنگی #505050 و #e5e3e0 درست می کنیم.

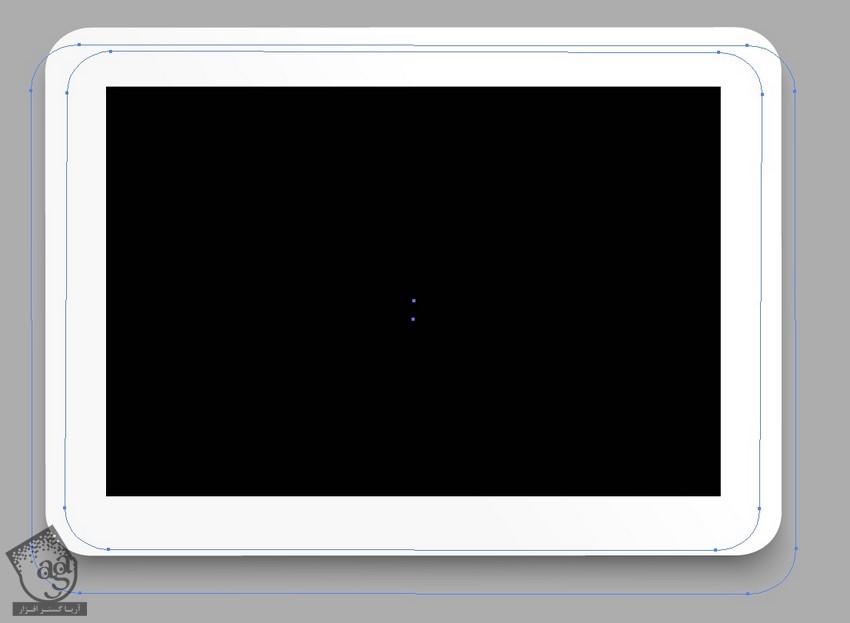
گام یازدهم
سایه رو زیر تبلت اضافه می کنیم.

گام دوازدهم
اجزای مختلف رو روی پس زمینه ای با کد رنگی #e5e3e0 قرار میدیم.

گام سیزدهم
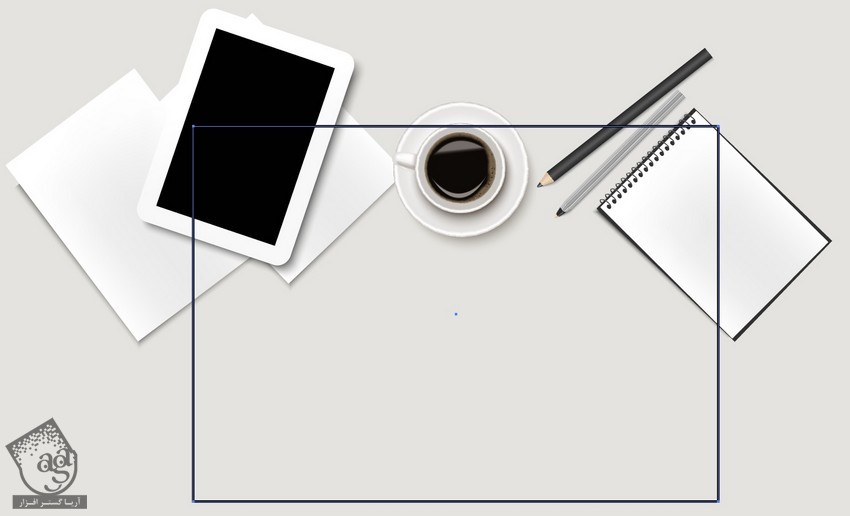
یک مستطیل رسم کرده و روی قسمت مورد نظر قرار میدیم.

گام چهاردهم
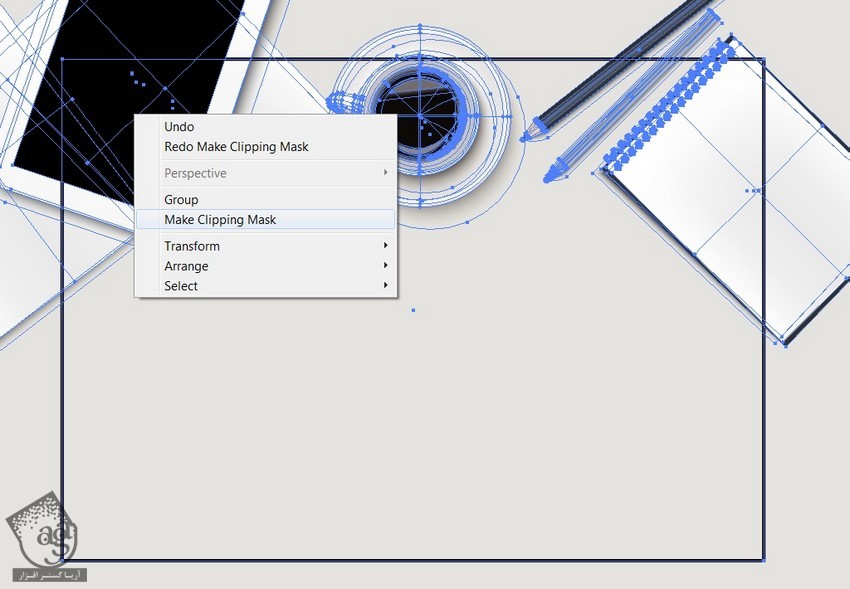
تمام اجزا رو انتخاب کرده، کلیک راست می زنیم و Make Clipping Mask رو انتخاب می کنیم.

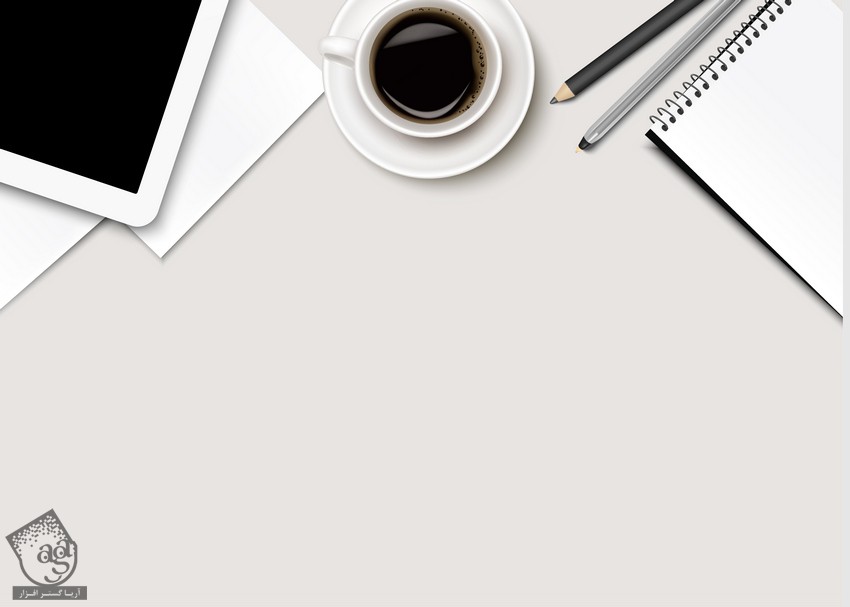
گام پانزدهم
این هم از نتیجه.

امیدواریم ” آموزش Illustrator : طراحی پس زمینه اداره ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
450,000 تومان




















































































قوانین ارسال دیدگاه در سایت