No products in the cart.
آموزش Illustrator : طراحی پلیکان

آموزش Illustrator : طراحی پلیکان
توی این آموزش، طراحی پلیکان رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پلیکان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی پلیکان
گام اول
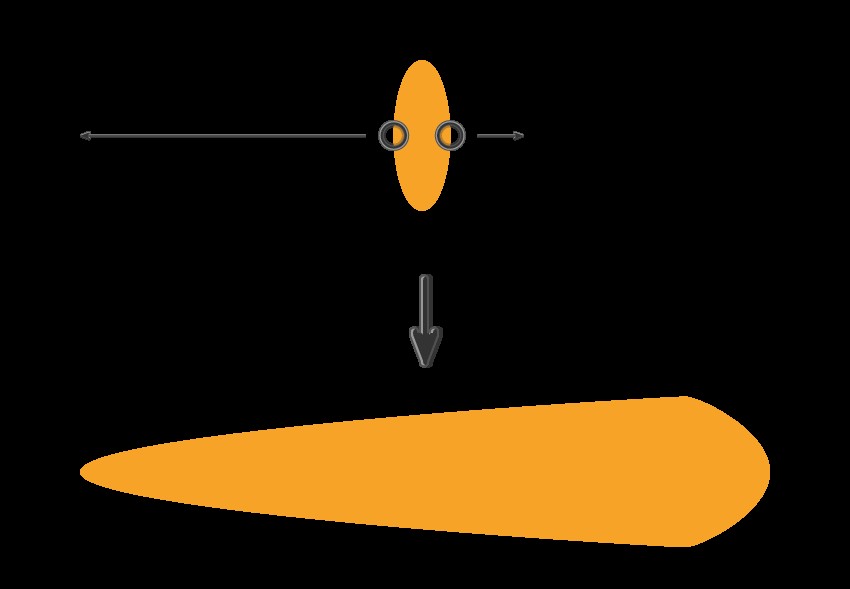
ایلاستریتور رو باز می کنیم. یک سند جدید به ابعاد 850 در 850 پیکسل درست می کینم. Stroke Color رو حذف کرده و Fill رو روی مقادیر رنگی R=247, G=163, B=40 قرار میدیم. ابزار Ellipse رو بر می داریم رو یک بیضی رسم می کنیم.
ابزار Direct Selection رو بر می داریم و Anchor Point سمت چپ رو حذف می کنیم. اون رو با استفاده از دکمه فلش سمت چپ، به سمت چپ می بریم.
ابزار Direct Selection رو بر می داریم و و Anchor Point سمت راست رو حذف می کنیم. اون رو با استفاده از دکمه فلش سمت راست، به سمت راست می بریم.

گام دوم
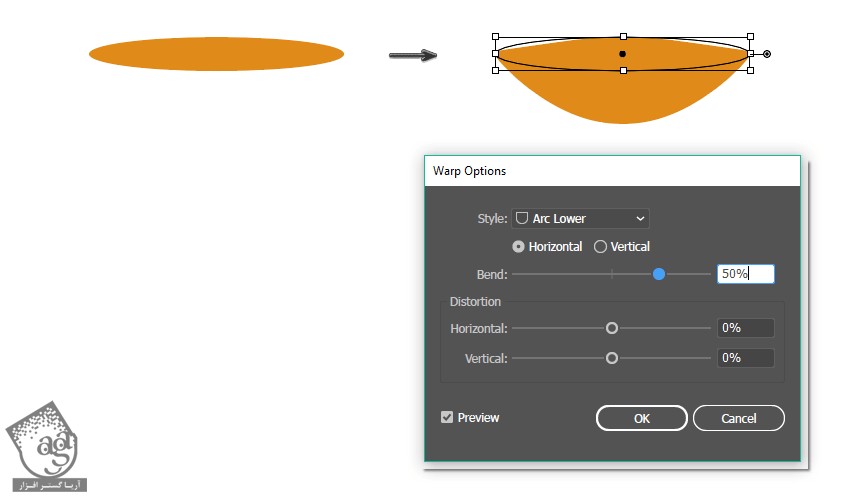
ابزار Ellipse رو بر می داریم و یک بیضی افقی به صورتی که می بینین، رسم می کنیم. مقادیر رنگی R=224, G=139, B=25 رو برای Fill در نظر می گیریم.
همچنان که این شکل انتخاب شده، وارد مسیر Effect > Warp > Arc Lower میشیم. مقادیری که می بینین رو توی پنجره ای که می بینین وارد می کنیم.
Bend روی 50 درصد
Horizontal Distortion روی 0 درصد
Vertical Distortion روی 0 درصد
Ok می زنیم. وارد مسیر Object > Expand Appearance میشیم.

گام سوم
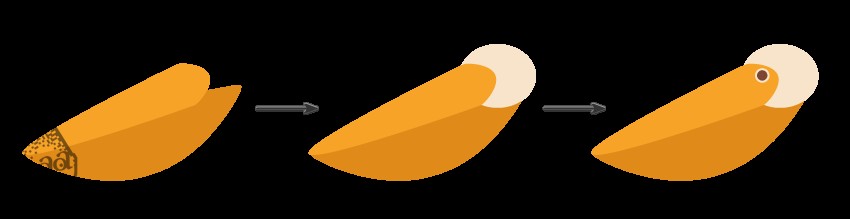
این دو شکل رو به صورتی که می بینین، در کنار هم قرار میدیم.
یک بیضی با مقادیر رنگی R=247, G=228, B=203 رسم می کنیم. مطمئن میشیم که سر پلیکان در پشت بخش بالایی منقار و در جلویی بخش پایینی منقار قرار داشته باشه.
در نهایت، چشم ها رو اضافه می کنیم. Shift رو نگه داشته و یک دایره رسم می کنیم. مقادیر رنگی R=124, G=71, B=50 رو برای چشم در نظر می گیریم. مقادیر رنگی R=247, G=228, B=203 رو برای Stroke در نظر می گیریم.

گام چهارم
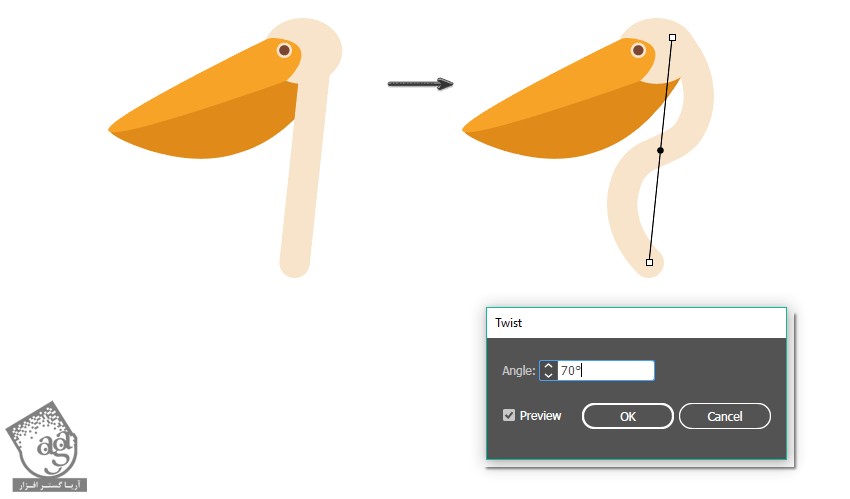
برای اضافه کردن گردن، رنگ Fill رو حذف کرده و رنگی که برای چشم در نظر گرفتیم رو به Stroke اختصاص میدیم. وارد پنل Stroke میشیم و Weight رو افزایش میدیم. Round Cap رو هم تیک می زنیم.
ابزار Line Segment رو بر می داریم و یک خط از سر به سمت پایین رسم می کنیم.
وارد مسیر Effect > Distort & Transfrom > Twist میشیم. Twist Angle رو روی 70 درجه قرار داده و Ok می زنیم. مسیر Object > Expand Appearance رو دنبال می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام پنجم
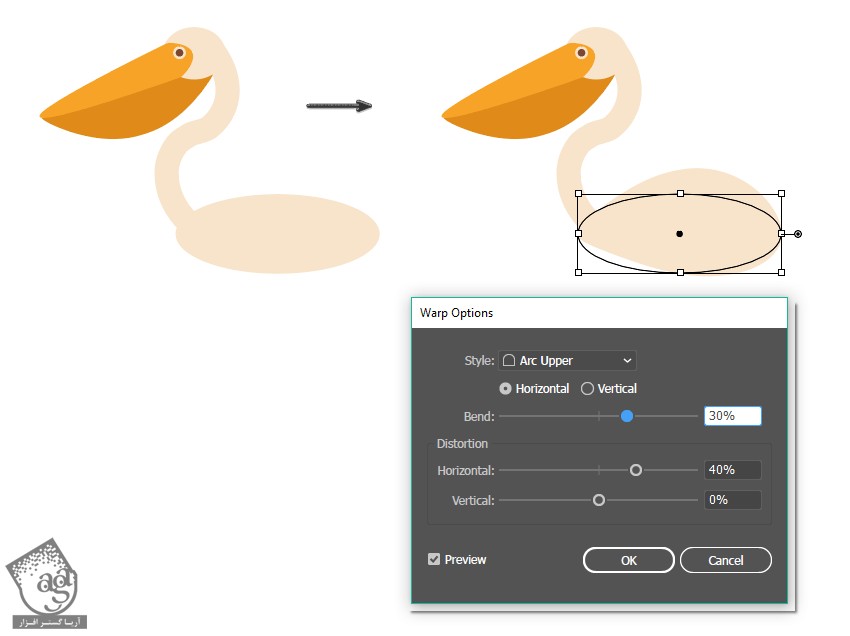
یک بیضی افقی به رنگ سر رسم می کنیم.
وارد مسیر Effect > Warp > Arc Upper میشیم و مقادیری که می بینین رو وارد می کنیم.
Bend روی 30 درصد
Horizontal Distortion روی 40 درصد
Vertical Distortion روی 0 درصد

گام ششم
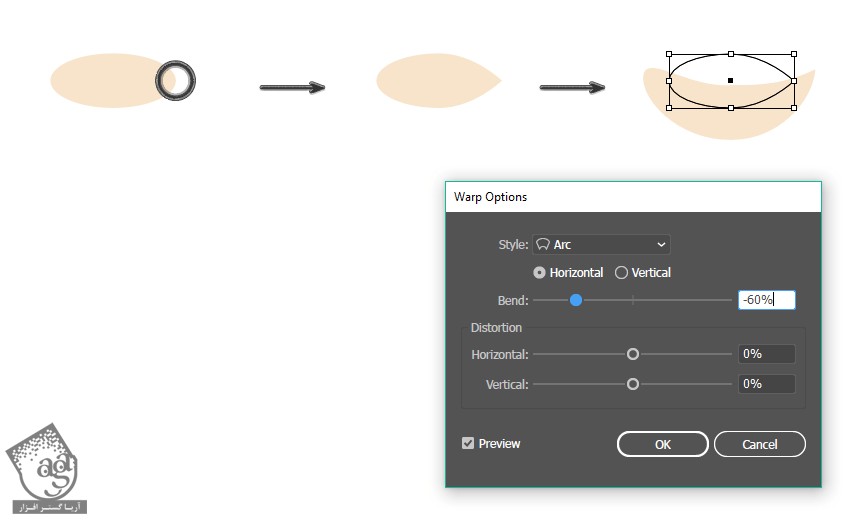
یک بیضی کوچک رسم می کنیم. ابزار Anchor Point رو برداشته و روی Anchor Point سمت راست کلیک می کنیم.
همچنان که این شکل انتخاب شده، وارد مسیر Effect > Warp > Arc میشیم و مقادیری که می بینین رو دنبال کرده و Expand می کنیم.

گام هفتم
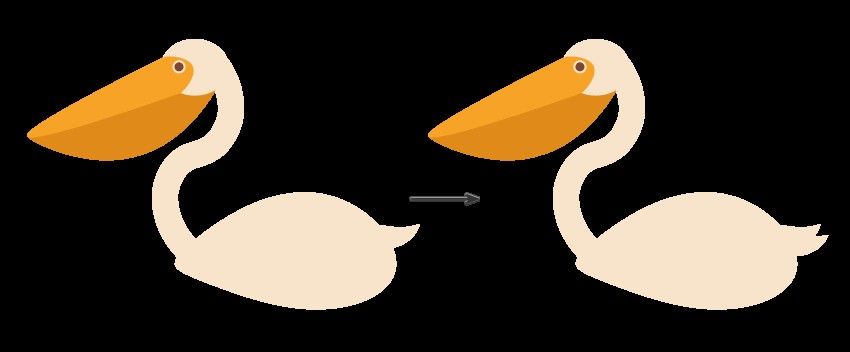
دم رو در محلی که می بینین قرار میدیم. اون رو کپی کرده و در زیر نسخه اصلی میزاریم.

طراحی پس زمینه
گام اول
ابزار Rectangle رو برداشته و روس صفحه کار کلیک می کنیم. عدد 850 رو توی فیلد Width و Height وارد کرده و Ok می زنیم. مقادیر رنگی R==51, G=65, B=84 رو برای Fill در نظر می گیریم.

گام دوم
پلیکان رو روی پس زمینه قرار میدیم. بعد هم اون رو گروه می کنیم.

گام سوم
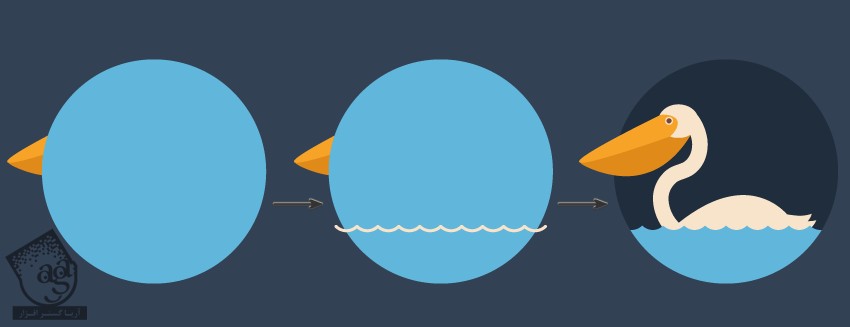
مقادیر رنگی R=31, G=45, B=61 رو برای Fill در نظر گرفته و یک دایره رسم می کنیم. حین انجام این کار، Shift رو نگه می داریم.

گام چهارم
رنگ Fill رو حذف کرده و رنگ روشنی رو برای Stroke در نظر می گیریم. وارد پنل Stroke میشیم و Round Cap رو تیک می زنیم.
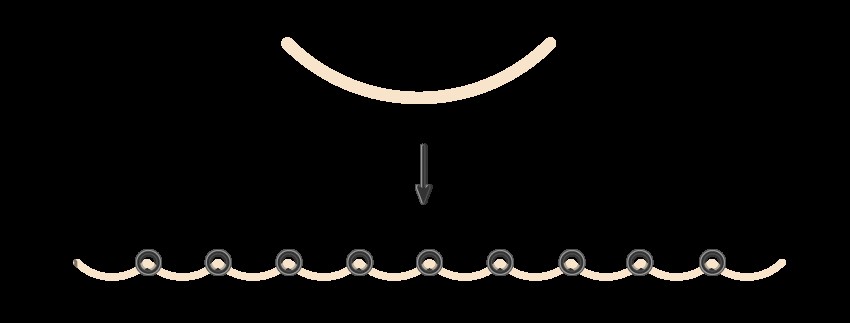
ابزار Arc رو بر می داریم و همون طور که Shift رو نگه داشتیم، یک منحنی رسم می کنیم.
Shift رو نگه می داریم. اون رو 45 درجه می چرخونیم.
روی شکل زوم می کنیم. Shift و Alt رو نگه داشته و این منحنی رو به سمت راست می بریم. نسخه کپی رو نزدیک به نسخه اول قرار میدیم تا به هم وصل بشن.
Ctrl+D رو چند بار فشار میدیم. خط حاصل از منحنی رو انتخاب کرده و وارد مسیر Object > Path > Joint میشیم.

گام پنجم
دایره ای که به رنگ آبی تیره هست رو انتخاب می کنیم. اون رو کپی می کنیم. نسخه کپی رو Ctrl+X کرده و در جلوی پلیکان قرار میدیم. مقادیر رنگی R=97, G=182, B=219 رو برای Fill دایره در نظر می گیریم.
خط منحنی رو روی دایره ای که به رنگ آبی روشن هست، قرار میدیم. مطمئن میشیم که منحنی از محدوده دایره بیرون زده باشه.
همچنان که دایره و منحنی انتخاب شده، وارد پنل Pathfinder میشیم و روی Divide کلیک می کنیم.دایره آبی روشن رو Ungroup کرده و بخش بالایی رو حذف می کنیم و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : طراحی پلیکان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت