No products in the cart.
آموزش Illustrator : طراحی چمنزار بهاری

آموزش Illustrator : طراحی چمنزار بهاری
توی این آموزش، طراحی چمنزار بهاری رو با Illustrator با هم می بینیم. برای این کار از ابزار Mesh و Gradient استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی چمنزار بهاری ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد پس زمینه
گام اول
بیاین پس زمینه رو با استافده از ابزار Mesh درست کنیم.
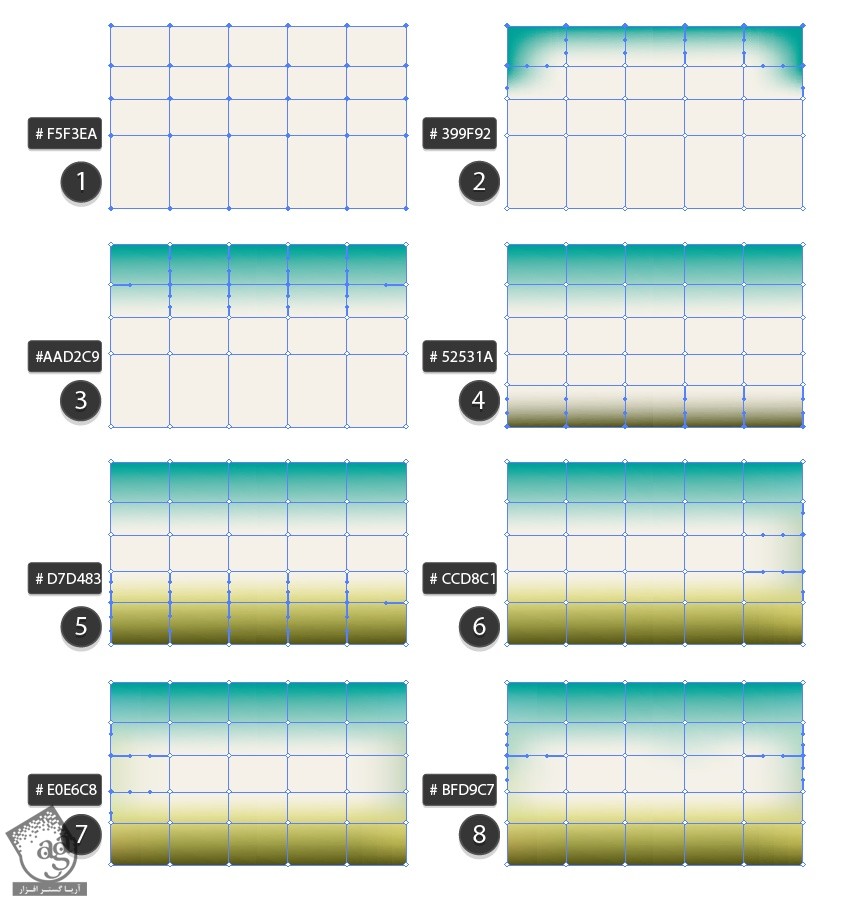
برای این کار یک مستطیل درست می کنیم. بعد هم کد رنگی #f5s3ae رو برای Fill در نظر می گیریم. با استفاده از ابزار Mesh، یک سیستم Grid روی این مستطیل درست می کنیم.
بعد هم نودها رو به صورتی که در زیر می بینین رنگ آمیزی می کنیم.
رنگ های مورد نیاز برای هر مرحله رو در زیر نوشتم:
- #f5f3ea
- #3999f92
- #aad2c9
- #52531a
- #d7d483
- Ccd8c1
- #e0e6c8
- #bfd9c7

گام دوم
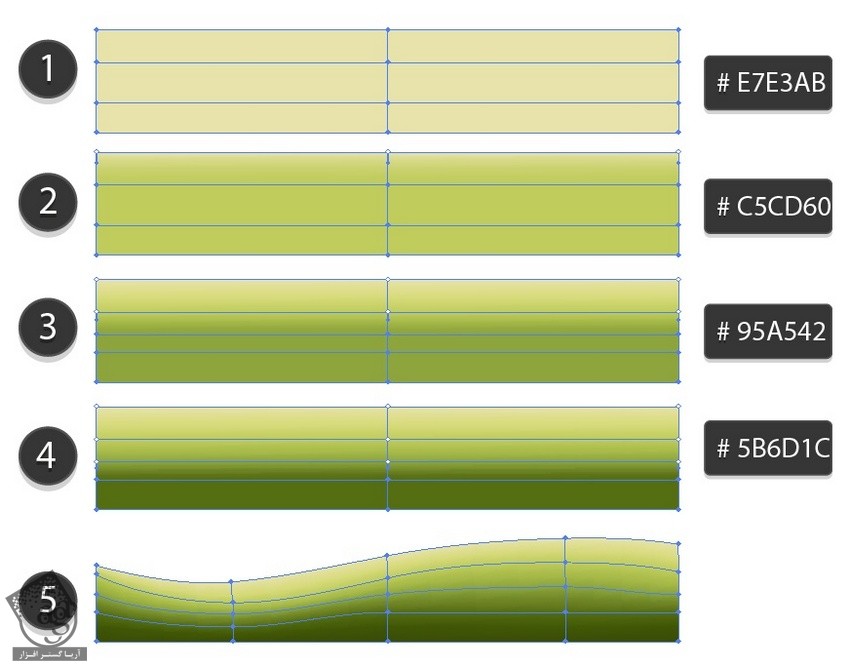
بیاین بریم سراغ طراحی تپه. فرآیند این کار هم مثل قبل هست. فقط باید تپه رو با استفاده از ابزار Mesh، به صورت منحنی در بیاریم.
چند تا نود بیشتر درست می کنیم و با درگ کردن اون ها، شکل رو به صورت مواج در میاریم.
این هم از رنگ های مورد نیاز:
- #e7e3ab
- #c5cd60
- #95a542
- #5b6d1c

گام سوم
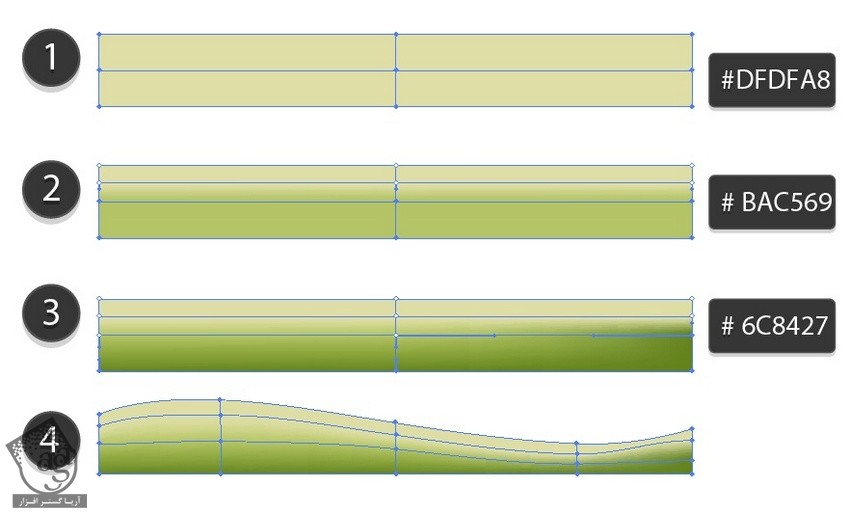
باز هم با استفاده از ابزار Mesh، یک تپه دیگه درست می کنیم و این بار، از کدهای رنگی که در زیر می بینین استفاده می کنیم:
- #dfdfa8
- #bac569
- #6c8427

گام چهارم
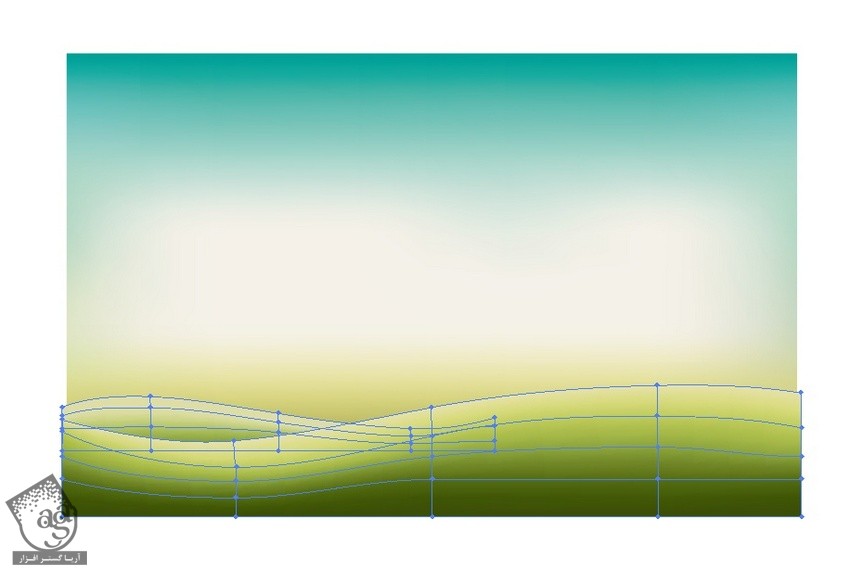
هر دو تپه رو روی پس زمینه که قبلا درست کردیم، قرار میدیم. بخشی از تپه کوچک تر باید توسط تپه بزرگتر پوشیده شده باشه.

گام پنجم
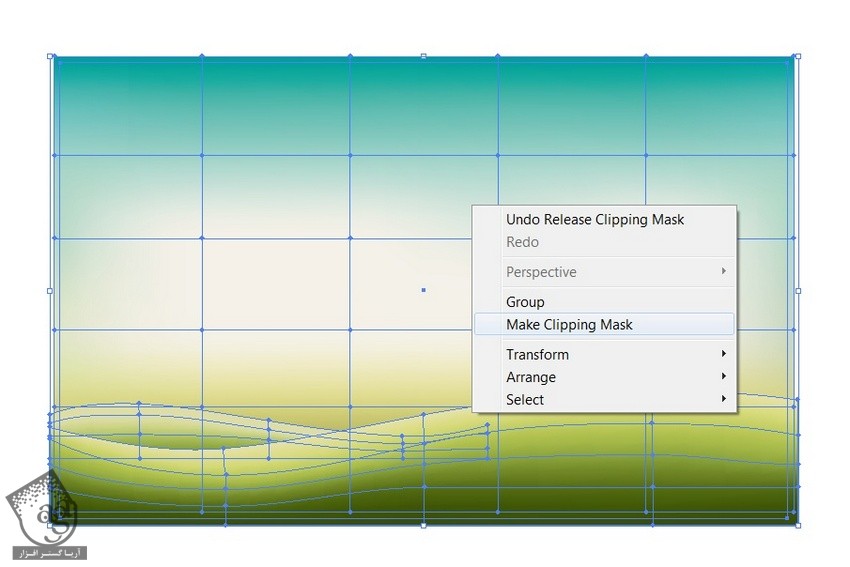
حالا یک مستطیل دیگه درست می کنیم. هیچ رنگی رو به Fill اختصاص نمیدیم. این مستطیل رو در بالای پس زمینه قرار میدیم و از اون به عنوان چهارچوب تصویر استفاده می کنیم. مطمئن میشیم که تمام بخش های مورد نیاز داخل مستطیل دیده بشه.
بعد هم تمام عناصر رو انتخاب می کنیم. روی اون ها کلیک راست می کنیم و بعد هم Make Clipping Mask رو می زنیم.
توی این آموزش، چندین بار از این ابزار استفاده می کنیم.

گام ششم
بعد از درست کردن Clipping Mask، بخش اول کار تمام میشه.

ایجاد حصار
گام اول
بیاین با درست کردن صفحات تخته های شروع کنیم.
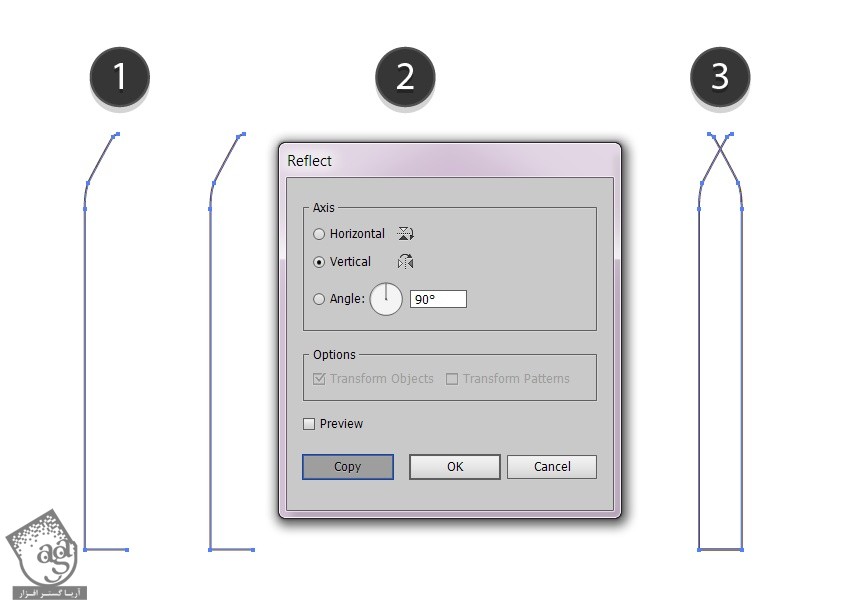
ابزار Pen رو بر می داریم و نیمی از تخته حصار رو رسم می کنیم. بعد از اینکه Outline تمام شد، کلیک راست می کنیم و وارد مسیر Transfrom > Reflect میشیم. Vertical Axis رو انتخاب می کنیم. بعد هم روی Copy کلیک می کنیم تا نیمه دیگه شکل هم اضافه بشه.

گام دوم
حالا نیمه دوم رو جا به جا می کنیم و به صورت آینه در کنار شکل اصلی قرار میدیم.
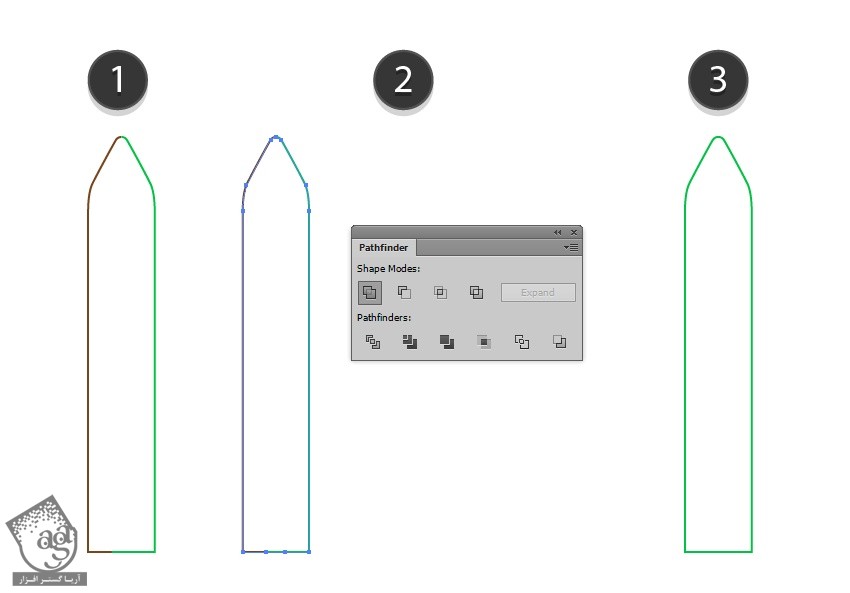
بعد از اینکه این کار انجام شد، هر دو بخش رو انتخاب می کنیم. میریم سراغ منوی Pathfinder و روی Unite کلیک می کنیم. این هم از شکل کامل.

گام سوم
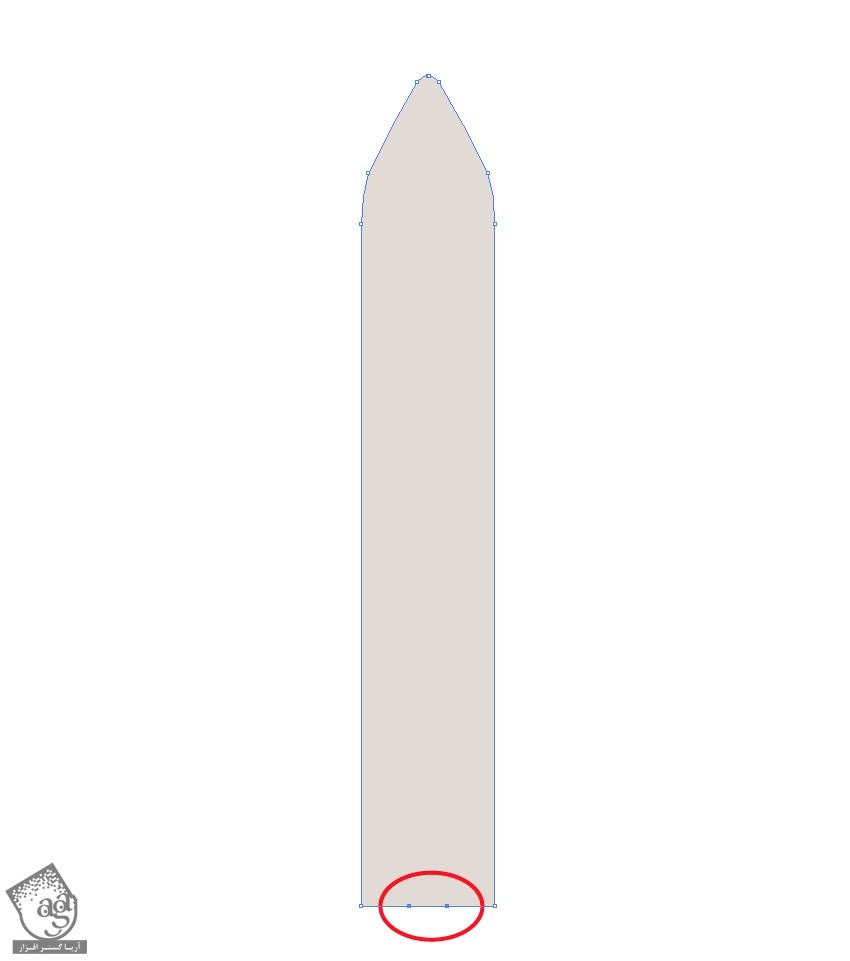
رنگ خاکستری رو برای Fill در نظر می گیریم.
ابزار Lasso رو بر می داریم. دو تا نود میانی پایین شکل رو انتخاب می کنیم. بعد هم Delete رو می زنیم و اون ها رو پاک می کنیم.
این کار خیلی اهمیت داره. بنابراین حتما این کار رو انجام بدین.

گام چهارم
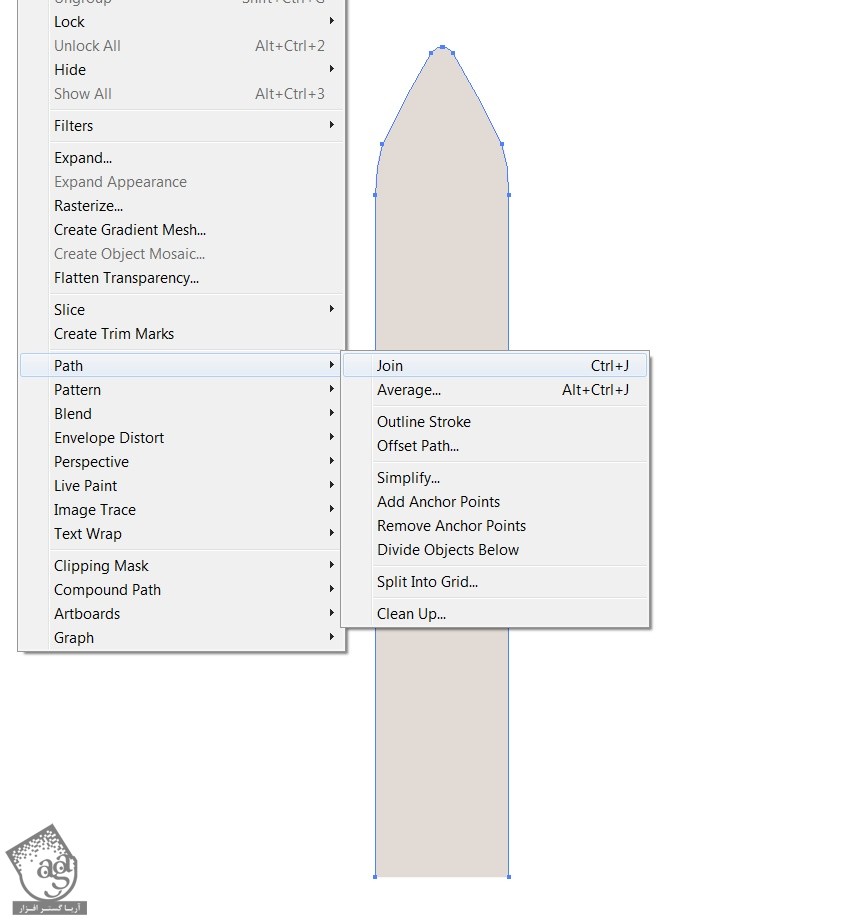
از اونجایی که در پایین شکل یک شکاف وجود داره، وارد مسیر Object > Path > Join میشیم و اون ها رو به هم وصل می کنیم.
Outline رو کپی می کنیم و کنار میزاریم. بعدا بهش نیاز داریم.

گام پنجم
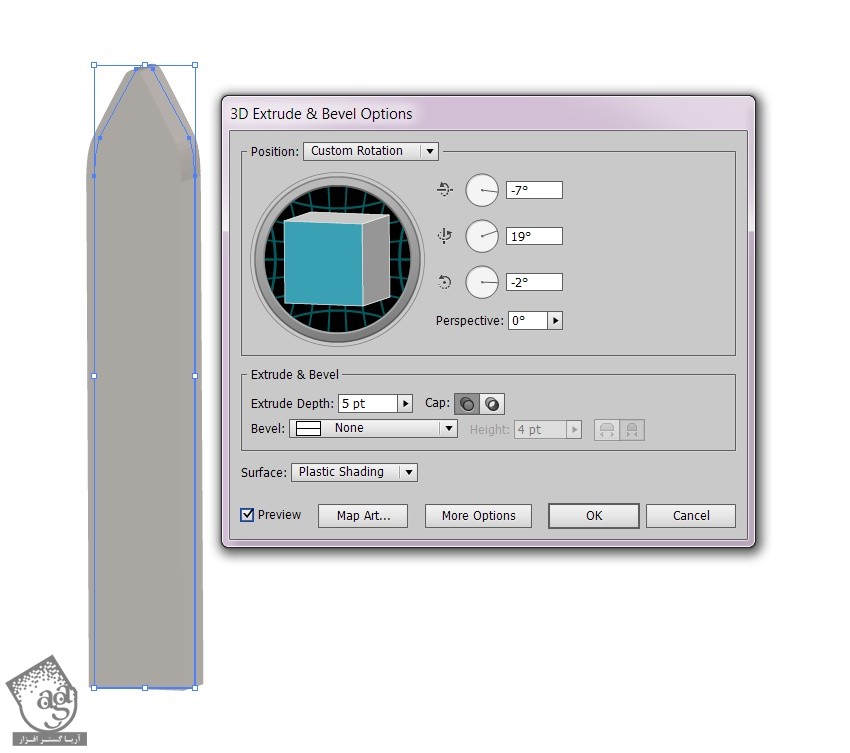
بیاین عمق بیشتری بهش بدیم. وارد مسیر Effect > 3D > Extrude and Bevel میشیم و تنظیمات زیر رو برای Rotation در نظر می گیریم:
-7 درجه
19 درجه
-2 درجه
Extrude Depth باید روی 5 پیکسل باشه.

گام ششم
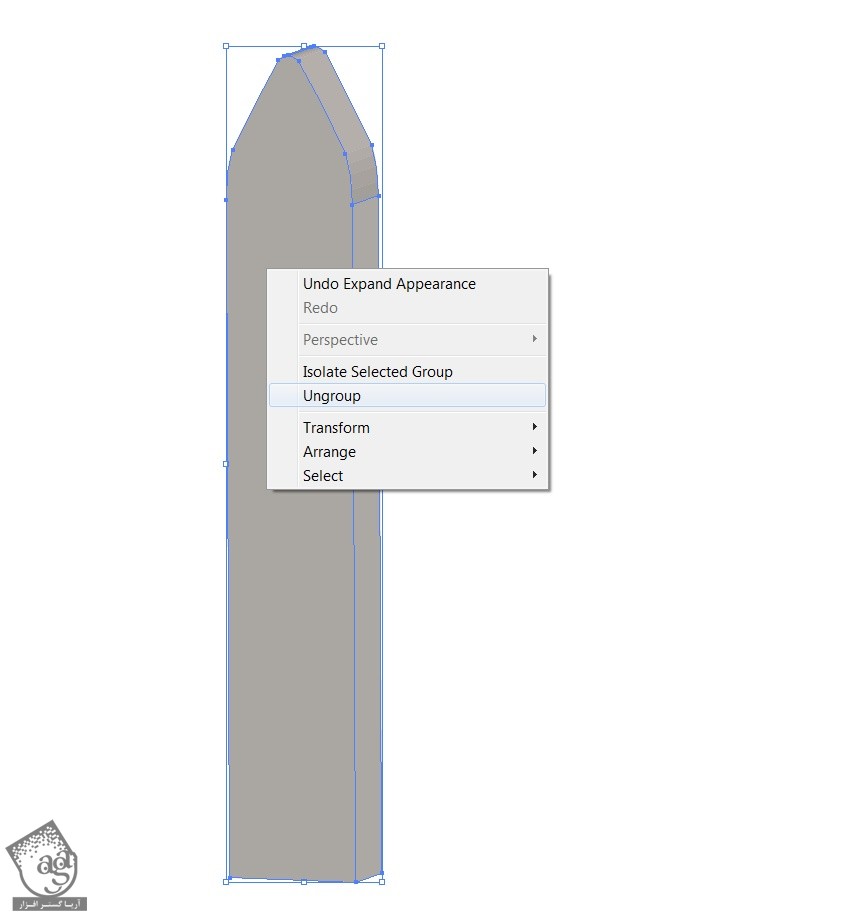
بعد از اعمال این افکت روی شکل، وارد مسیر Object > Expand Appearance میشیم.
نتیجه حاصل رو چند بار Ungroup می کنیم تا به سه مسیر مجزا برسیم.

گام هفتم
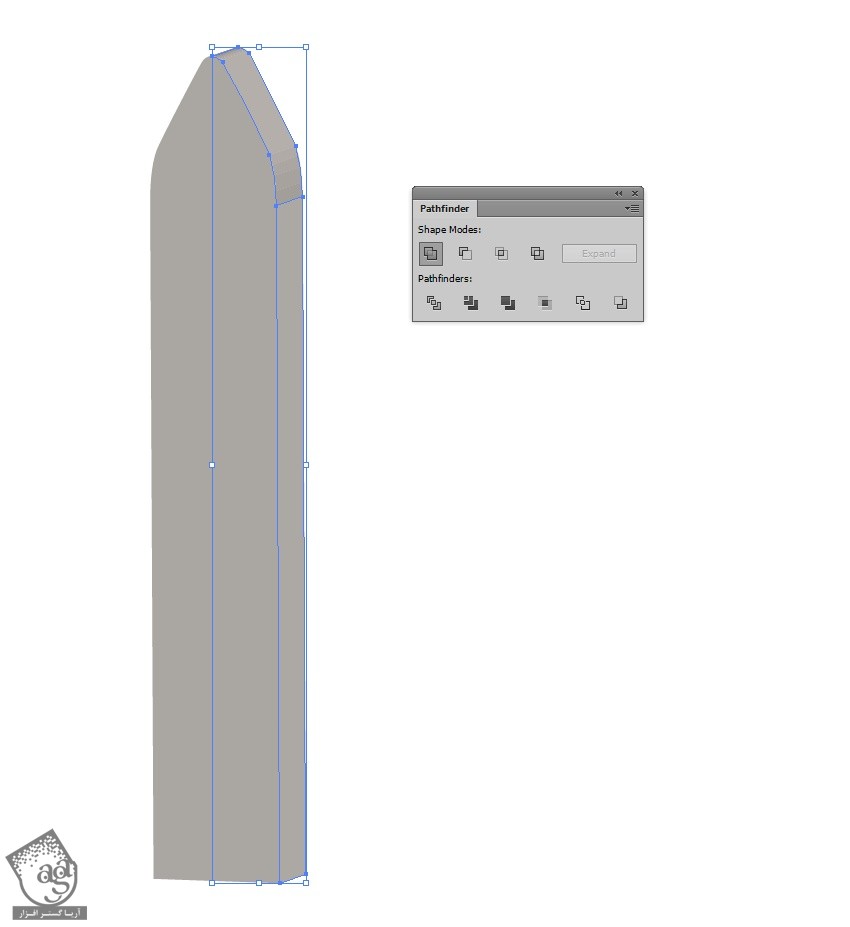
دو تا مسیر تشکیل دهنده دو طرف حصار رو انتخاب می کنیم. وارد پنل Pathhfinder میشیم و روی Unite کلیک می کنیم.

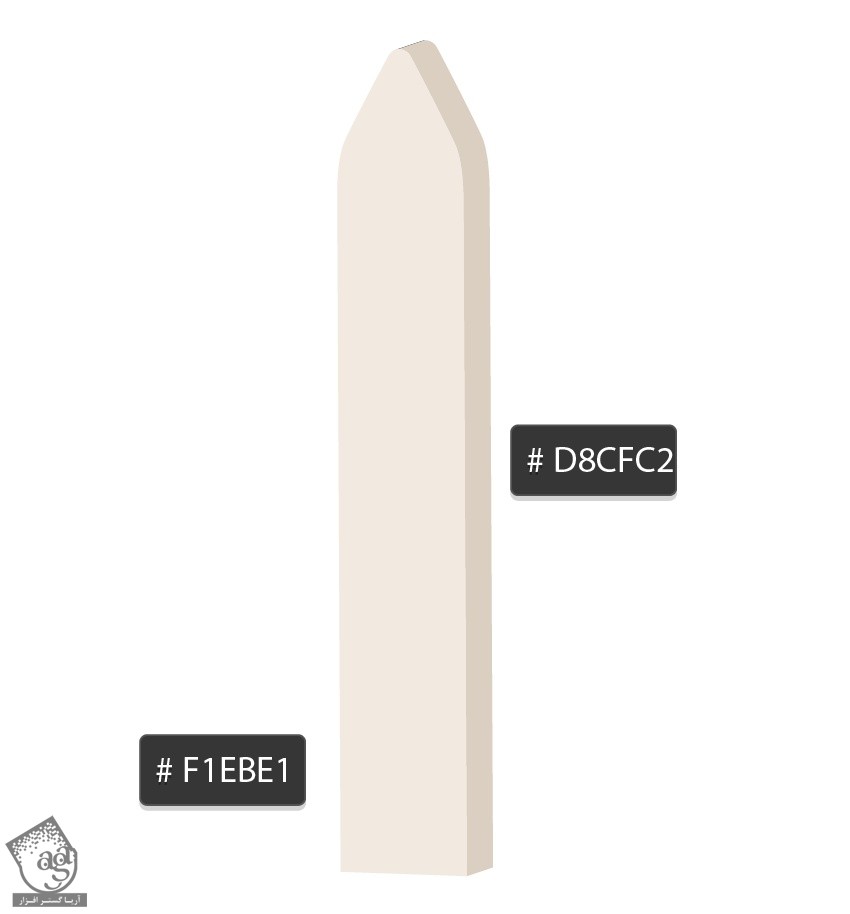
گام هشتم
کد رنگی #f1ebe1 رو برای جلو و کد رنگی #d8cfc2 رو برای کناره ها در نظر می گیریم.

گام نهم
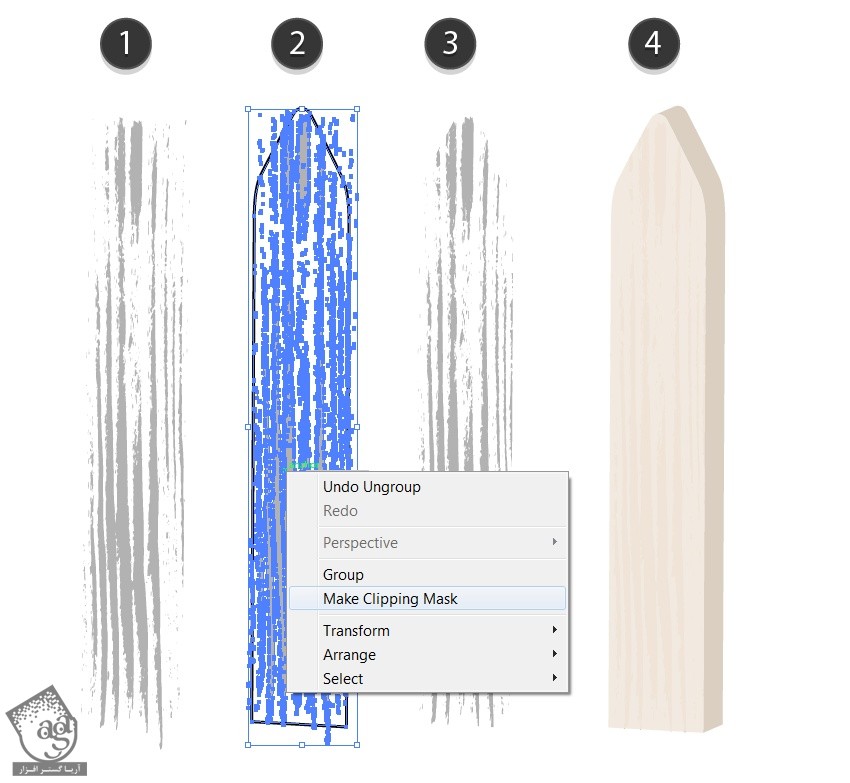
برای این بخش به تصویر چوب نیاز داریم.
شما می تونین تصویری که من مورد استفاده قرار دادم رو دانلود کنین.
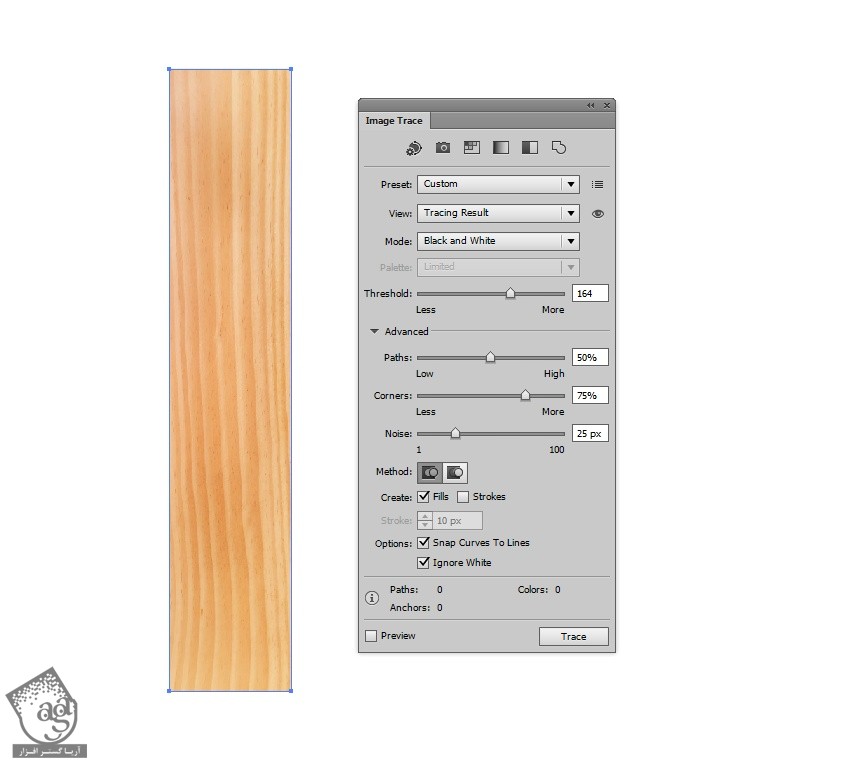
این تصویر رو وارد فایل پس زمینه می کنیم و میریم سراغ پنل Image Trace.
بعد از انتخاب شکل و تکسچر، تنظیماتی که می بینین رو وارد می کنیم و روی Trace کلیک می کنیم:
Mode روی Black & White
Threshold روی 164
Paths روی 50 درصد
Corners روی 75 درصد
Noises روی 25 پیکسل
Create روی Fills
Ignore White رو تیک می زنیم

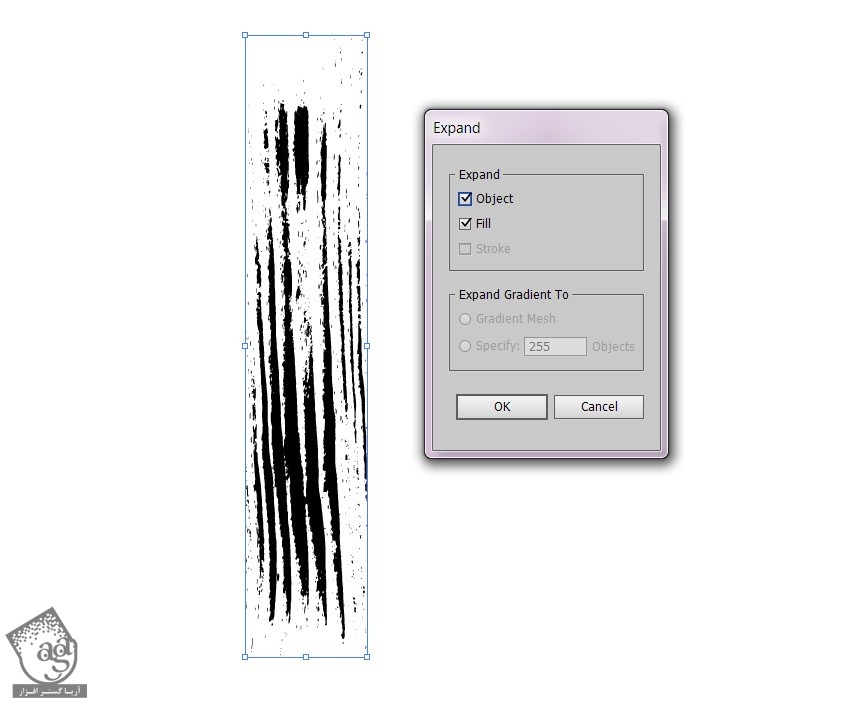
گام دهم
نتیجه حاصل رو انتخاب می کنیم و وارد مسیر Object > Expand میشیم.

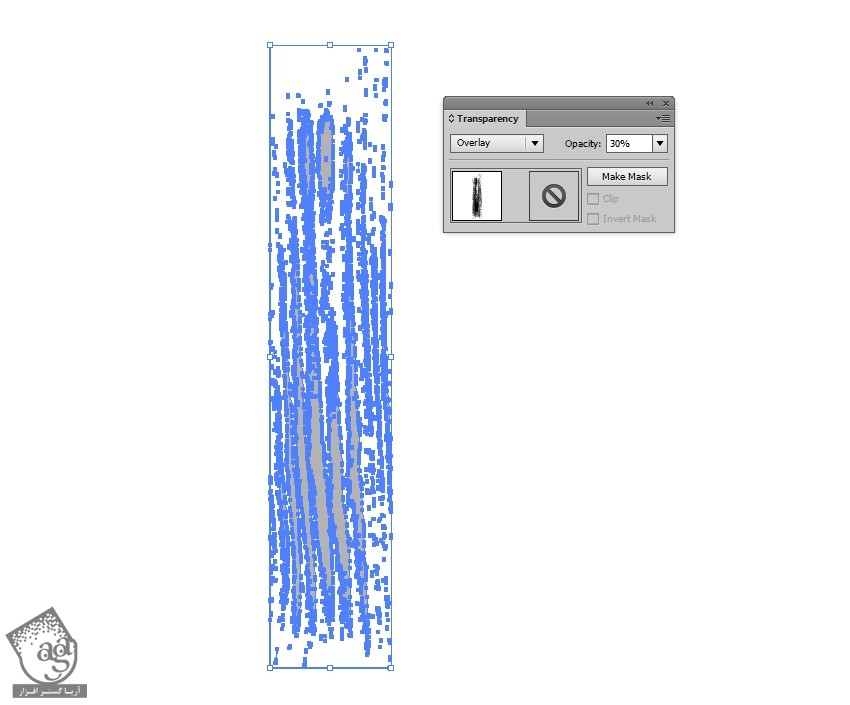
گام یازدهم
وارد پنل Transparency میشیم. Opacity رو میزاریم روی 30 درصد و Transparency Mode رو روی Overlay قرار میدیم.

گام دوازدهم
Outline که توی گام چهارم کپی کردیم رو انتخاب می کنیم و بالای تکسچر قرار میدیم. بعد هم از این دو شکل یک Clipping Mask درست می کنیم.
حاصل رو روی حصار قرار میدیم.

گام سیزدهم
Shift و Alt رو نگه می داریم و اون رو به سمت راست می کشیم تا با فاصله منطقی، کپی بشه.
با زدن Ctrl+D، عمل قبلی رو تکرار می کنیم تا به صورت زیر در بیاد.

گام چهاردهم
حالا بیاین پشت حصار رو درست کنیم.
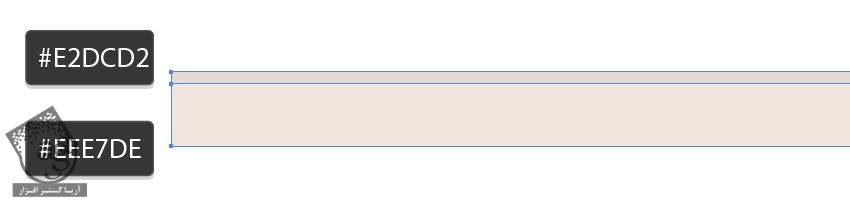
یک مستطیل کمی بزرگ تر از حصار رسم می کنیم. کد رنگی #eee7de رو براش در نظر می گیریم. یکی دیگه هم درست می کنیم. اما این بار باریک تر. اون رو بالای قبلی قرار میدیم و کد رنگی #e2dcd2 رو براش در نظر می گیریم.

گام پانزدهم
توی این گام، می خوایم سایه پشت حصار رو درست کنیم.
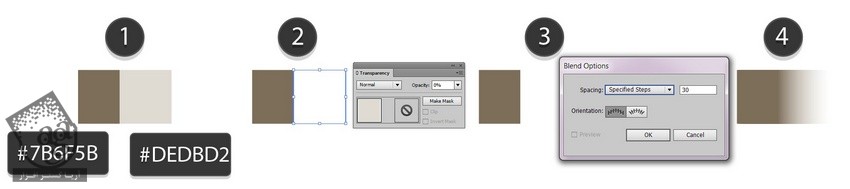
دو تا مستطیل مشابه کنار هم درست می کنیم. کد رنگی #7b6f5b و کد رنگی #dedbd2 رو براشون در نظر می گیریم. مستطیل سمت راست باید یک مقدار بزرگتر باشه.
Opacity مستطیل راست رو میزاریم روی 0 درصد. وارد مسیر Object > Blend > Blend Options میشیم. Spacing رو روی Specified Steps قرار میدیم و عدد 30 رو بهش اختصاص میدیم.
در نهایت، هر دو مستطیل رو انتخاب می کنیم و وارد مسیر Object > Blend > Make میشیم.

گام شانزدهم
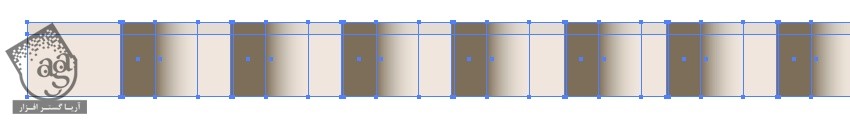
اون ها رو به شکلی که می بینین قرار میدیم. باز هم برای تکرار عملکرد قبلی از میانبر Ctrl+D استفاده می کنیم.

گام هفدهم
تخته و سایه پشت حصار رو جا به جا می کنیم. سعی می کنیم که با سایه تراز بشن.

گام هجدهم
در نهایت، پیچ ها رو درست می کنیم.
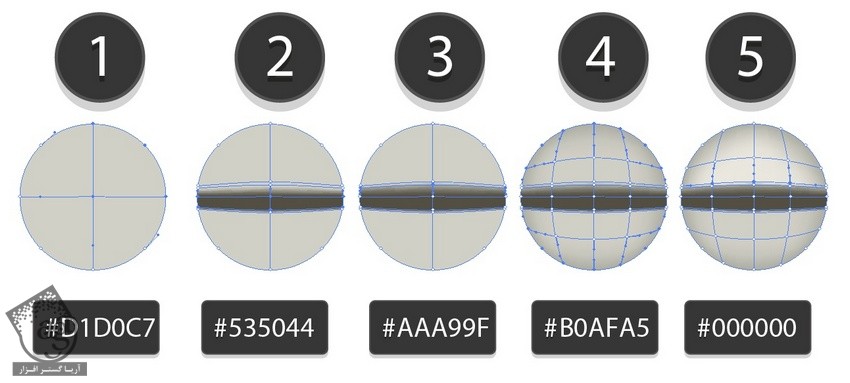
با استفاده از ابزار Mesh، شکل پیچ مانندی رو درست می کنیم و کدهای رنگی که توی تصویر می بینین رو براش در نظر می گیریم.

گام نوزدهم
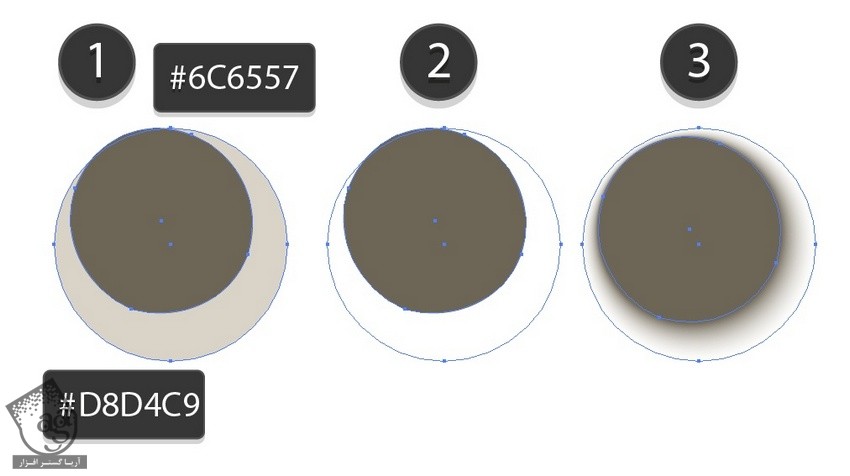
از دو تا دایره به عنوان سایه استفاده می کنیم. دایره کوچک تر رو به شکلی که می بینین داخل دایره بزرگتر قرار میدیم. کد رنگی #d8d4c9 رو برای دایره بزرگ تر و کد رنگی #6c6557 رو برای دایره کوچک تر در نظر می گیریم.
Opacity دایره روشن تر رو میزاریم روی 0 درصد و وارد مسیر Object > Blend > Make میشیم.

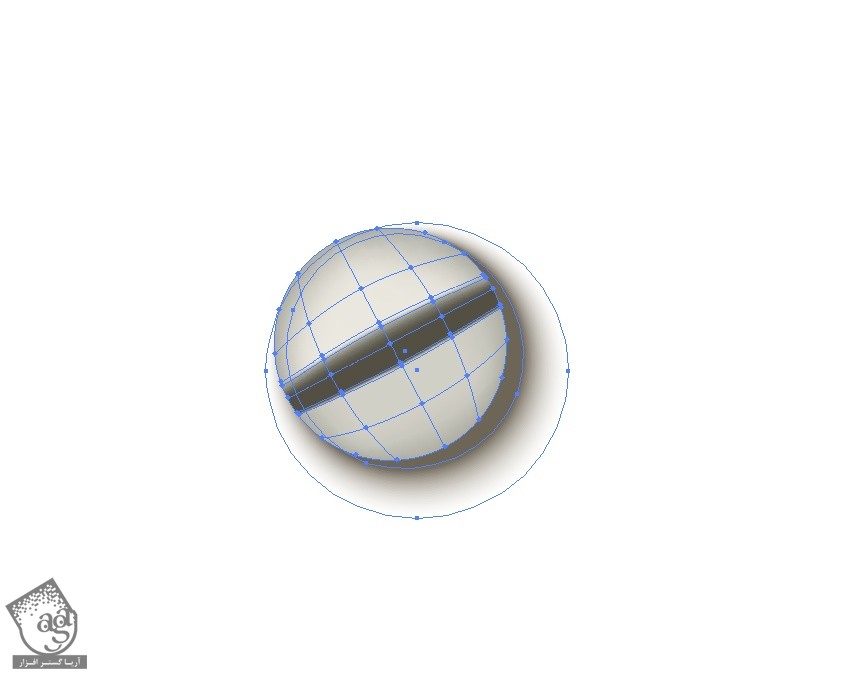
گام بیستم
Mesh رو بالای سایه قرار میدیم و اون رو یک مقدار جزئی می چرخونیم. این از یک پیچ.

گام بیست و یکم
پیچ رو بالای حصار و روی هر اتصال قرار میدیم.

ایجاد ابرها و چمن
گام اول
حالا که حصار تمام شد، چند تا کار مونده.
اگه می خواین ابرها رو درست کنین می تونین ” آموزش Illustrator : طراحی آسمان شب ” (به زودی) رو دنبال کنین.
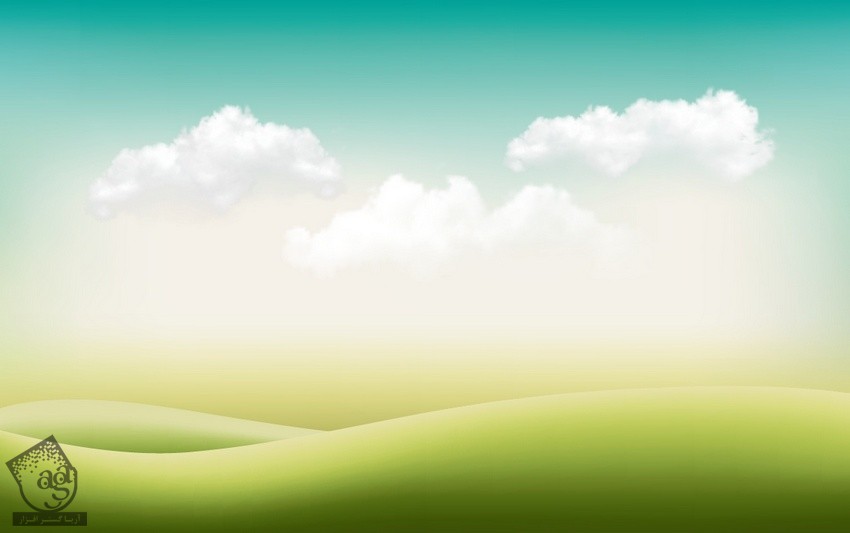
بعد از درست کردن ابرها بر می گردیم سراغ پس زمینه و اون ها رو روی آسمان قرار میدیم.

گام دوم
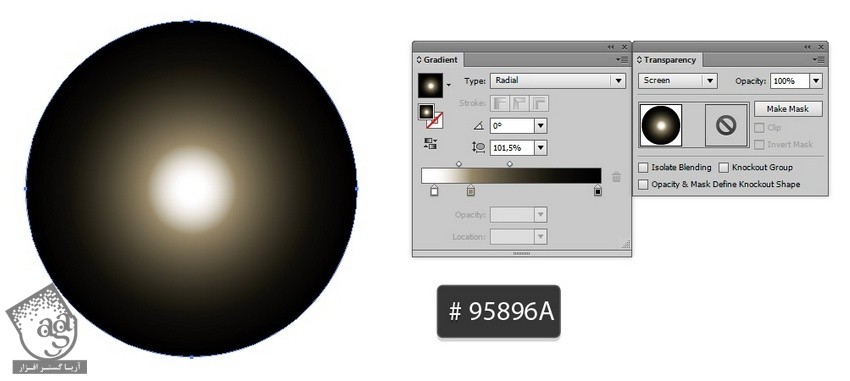
برای اینکه آسمان قشنگ تر بشه، خورشید درست می کنیم.
یک دایره درست می کنیم. Radial Gradient سفید تا #95896a تا مشکی رو براش در نظر می گیریم.
Transparency Mode رو هم میزاریم روی Screen.

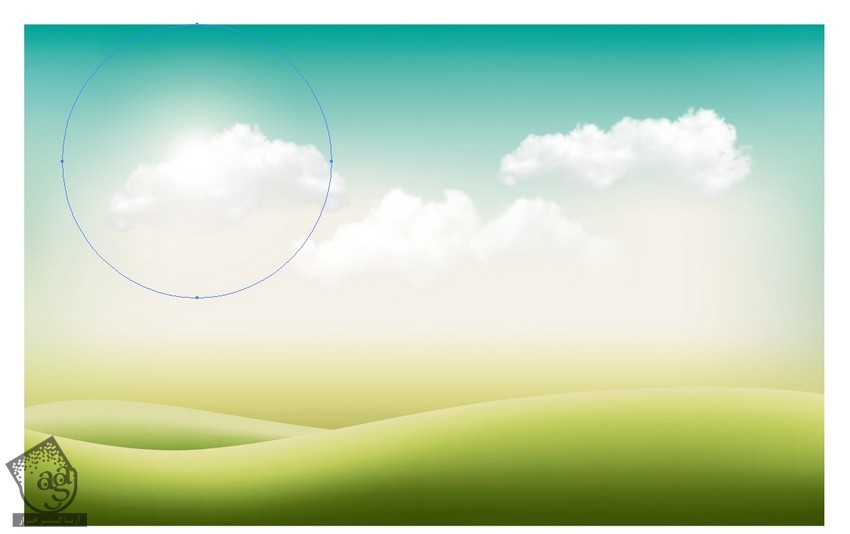
گام سوم
هایلایت رو روی آسمان قرار میدیم. این هم از خورشید.

گام چهارم
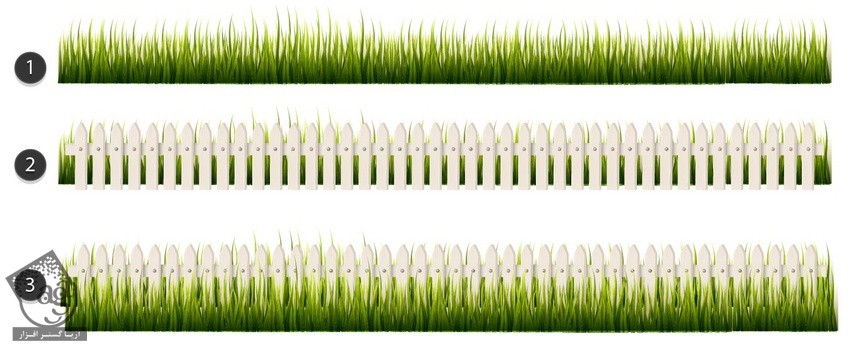
در نهایت، با دنبال کردن ” آموزش Illustrator : طراحی چمن ” (به زودی) چمن درست می کنیم. بعد هم اون ها رو روی پس زمینه در پشت حصار قرار میدیم.

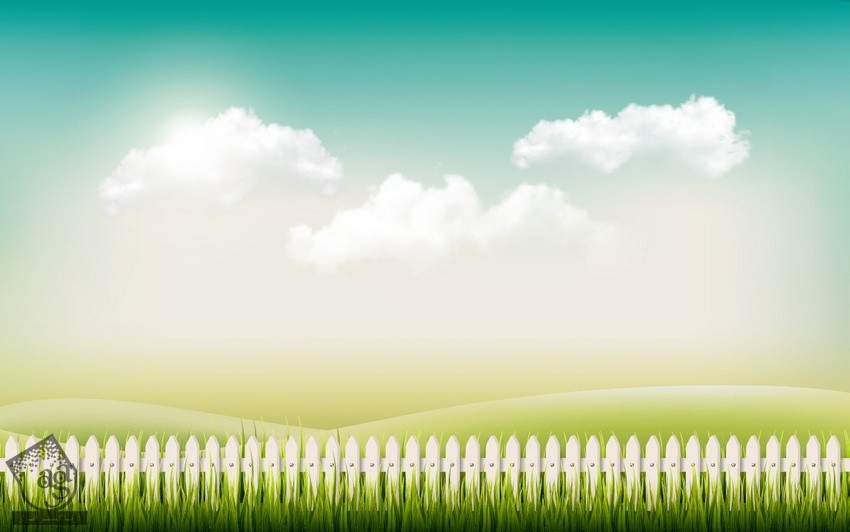
گام پنجم
وقتی تمام شد، با استفاده از Clipping mask، تصویر رو کراپ می کنیم.

امیدواریم ” آموزش Illustrator : طراحی چمنزار بهاری ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, illustrator, ابزار Gradient, ابزار Gradient Mesh, ابزار Mesh, ایلاستریتور, طبیعت, وکتور

















































































قوانین ارسال دیدگاه در سایت