No products in the cart.
آموزش Illustrator : طراحی کاراکتر جنگجو – قسمت دوم

آموزش Illustrator : طراحی کاراکتر جنگجو – قسمت دوم
توی این آموزش، طراحی کاراکتر جنگجو رو با Illustrator با هم می بینیم. اول از همه از یک طرح ساده شروع کرده و اون رو به تصویرسازی وکتور تبدیل می کنیم. توی این آموزش، با نحوه رنگ آمیزی کاراکتر و کنترل هایلایت و سایه هم آشنا میشیم.
با ” آموزش Illustrator : طراحی کاراکتر جنگجو ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی کاراکتر جنگجو – قسمت اول “
گام سی و سوم
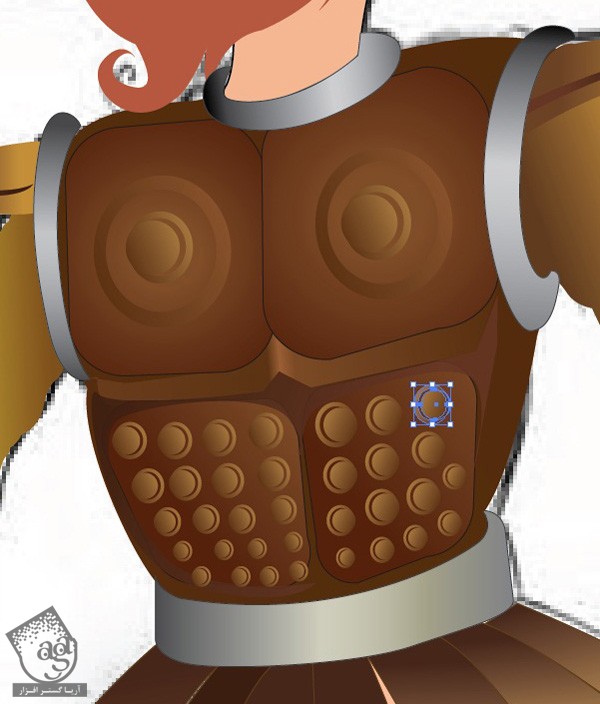
این شکل ها دایره ای رو روی بخش سینه لباس جنگی کاراکر قرار میدیم. بعد هم اون ها رو کپی می کنیم. اندازه اون ها رو کاهش داده و در ناحیه شکم قرار میدیم.

گام سی و چهارم
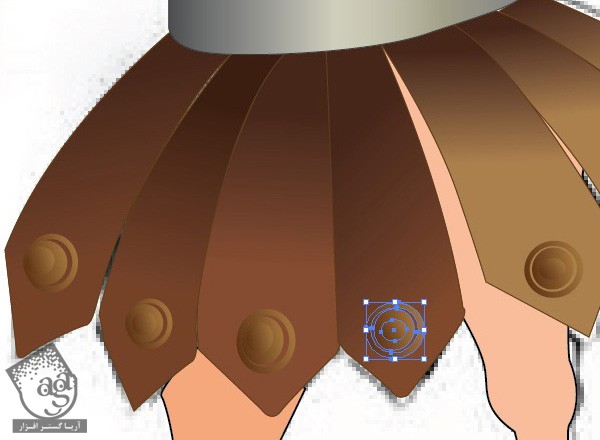
بعد هم همون دایره ها رو به لبه های پایینی لباس اضافه می کنیم.

گام سی و پنجم
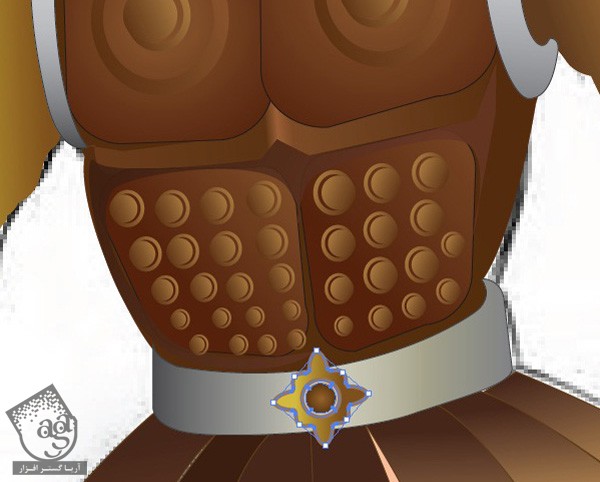
برای اضافه کردن سگگ کمربند، شکل های دایره ای رو که در زیر می بینین، طراحی می کنیم. همون گرادیانت قهوه ای رو بهش اختصاص میدیم و در محلی که می بینین، قرار میدیم.

گام سی و ششم
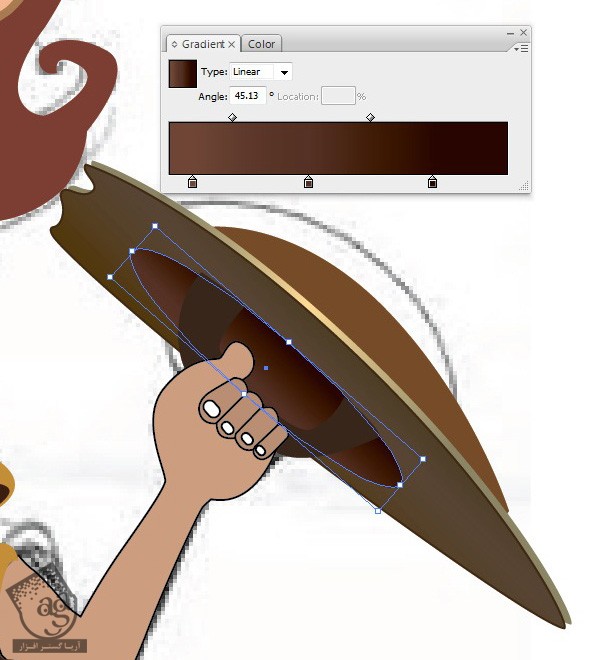
Linear Gradient با رنگ قهوه ای تیره و قهوه ای روشن رو به بخش پایینی سپر اختصاص میدیم تا ظاهری طبیعی تر پیدا کنه.

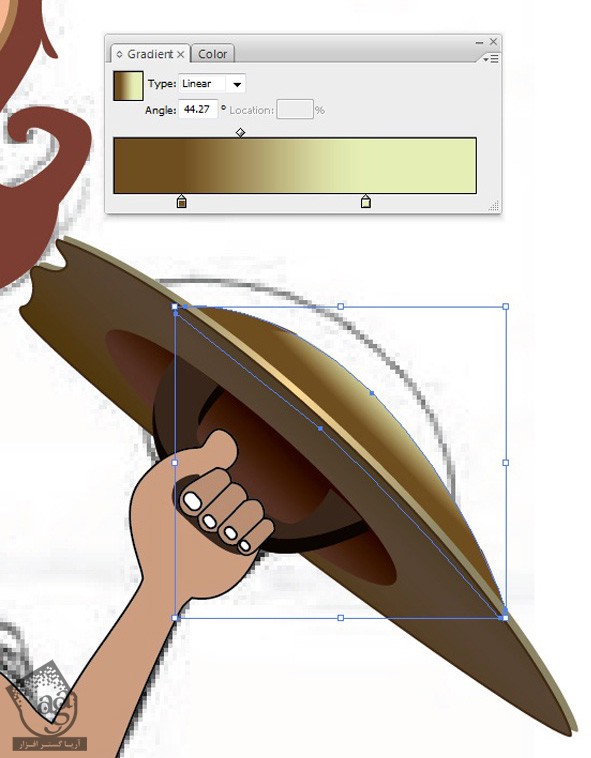
گام سی و هفتم
برای درخشندگی بیشتر سپر، رنگ زرد روشن و قهوه ای رو توی پنل Gradient انتخاب می کنیم. بعد هم Linear Gradient رو به بخش بالایی سپر اضافه می کنیم. یک مسیر کوچک بین انگشت ها اضافه می کنیم تا به نظر بیاد سپر داخل دست قرار داره.

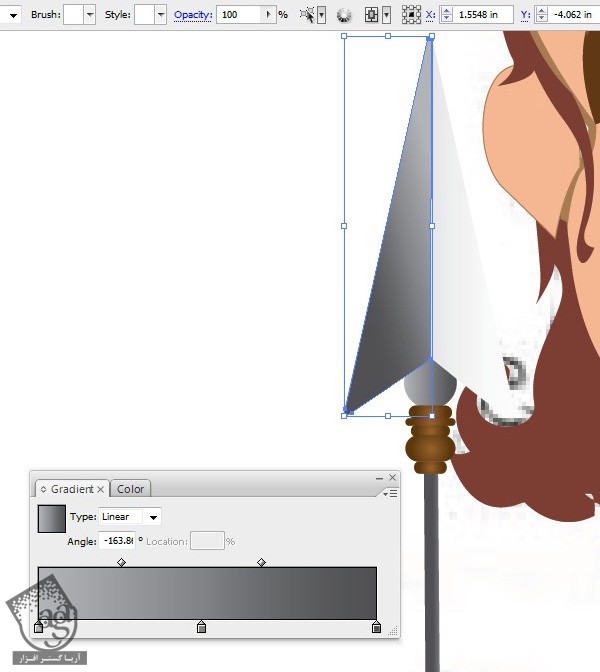
گام سی و هشتم
گرادیانت خاکستری رو به بخش فلزی نیزه اختصاص میدیم. گرادینات قهوه ای رو برای بخش های بیضی شکل نیزه در نظر می گیریم. یک Linear Gradient رو هم به میله نیزه اضافه می کنیم.

گام سی و نهم
مسیر Trace شده چشم رو انتخاب می کنیم. این شکل رو کپی کرده و اندازه اون رو کاهش میدیم تا به شکل زیر در بیاد.

گام چهل ام
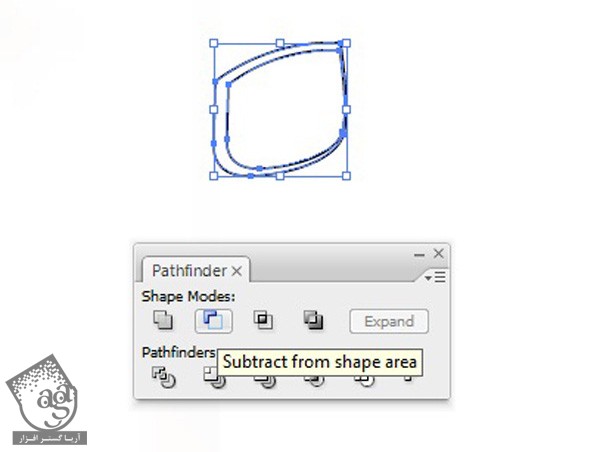
هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه های Subtract و Expand کلیک می کنیم.

گام چهل و یکم
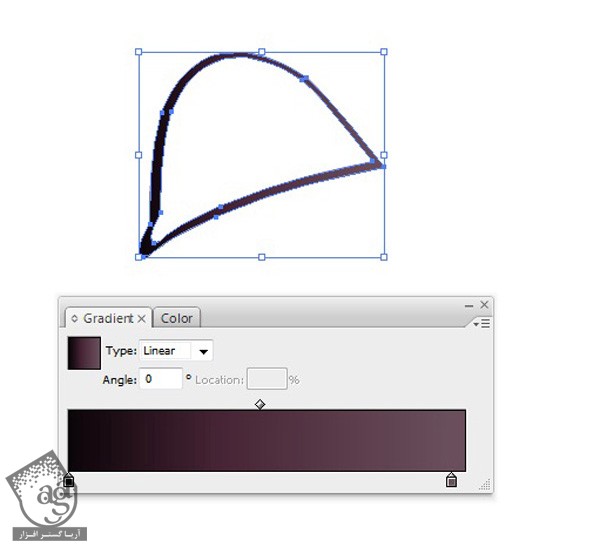
Linear Gradient با رنگ بنفش تیره رو بهش اختصاص میدیم.

گام چهل و دوم
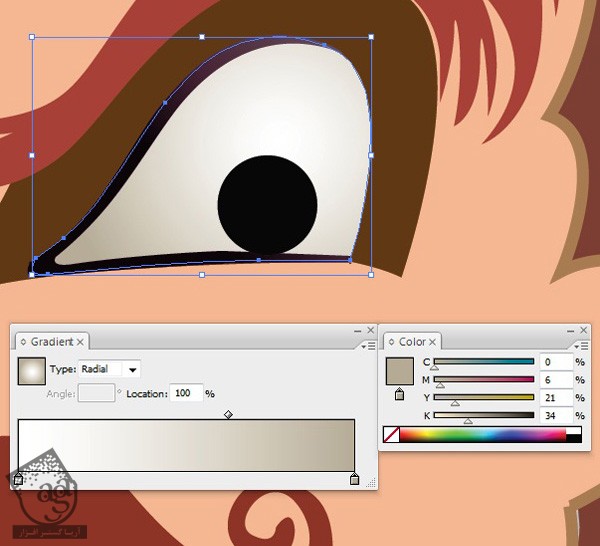
این شکل رو داخل چشم قرار میدیم. سفیدی چشم رو انتخاب کرده و Radial Gradient سفید و زرد خیلی کم رنگ رو براش در نظر می گیریم.

گام چهل و سوم
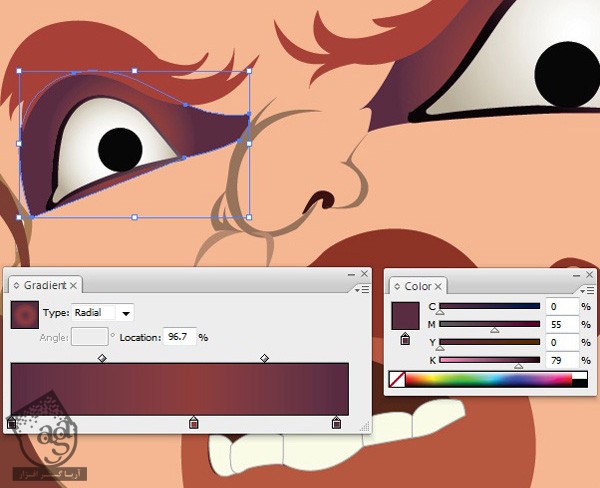
همین کار رو برای چشم چپ هم انجام میدیم. یعنی هم Outline رو بهش اضافه می کنیم و هم یک Radial Gradient برای سفیدی چشم در نظر می گیریم. بعد هم یک رنگ تیره تر اطراف چشم ها اضافه می کنیم تا کاراکتر ظاهر خشن تری پیدا کنه. من برای دور چشم از Radial Gradient بنفش روشن استفاده کردم. حالا هر دو چشم به نظر عصبانی میان.

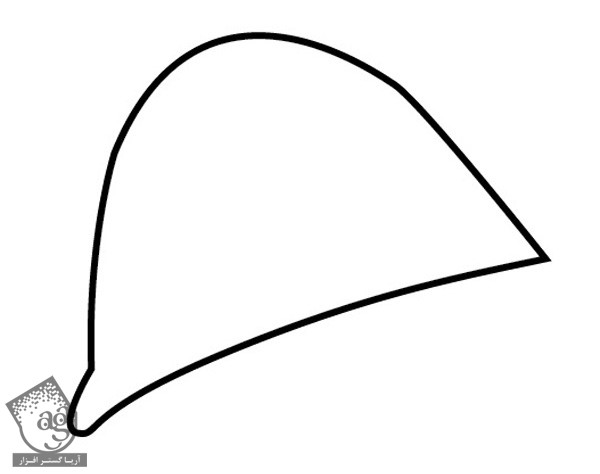
گام چهل و چهارم
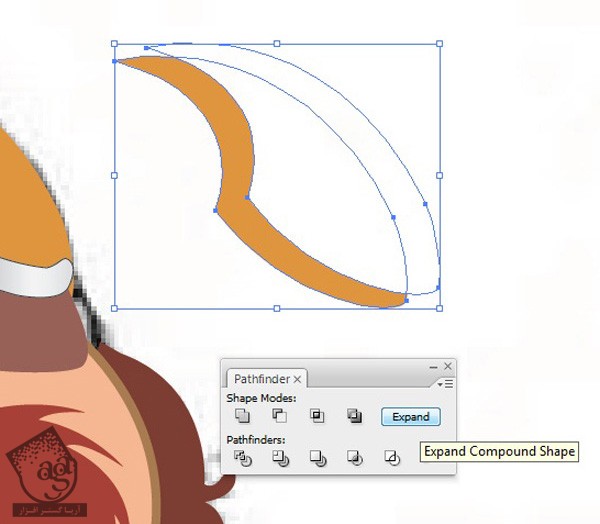
برای اضافه کردن جزئیات بیشتر به شاخ ها، همون کاری که برای چشم ها انجام دادیم رو تکرار می کنیم. شکل شاخ سمت چپ رو انتخاب کرده و اون رو کپی می کنیم. بعد هم هر دو نسخه رو به صورتی که توی تصویر زیر می بینین، روی هم قرار میدیم.

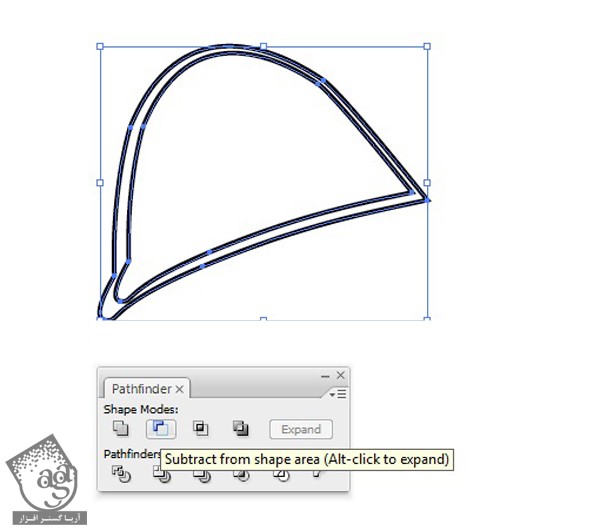
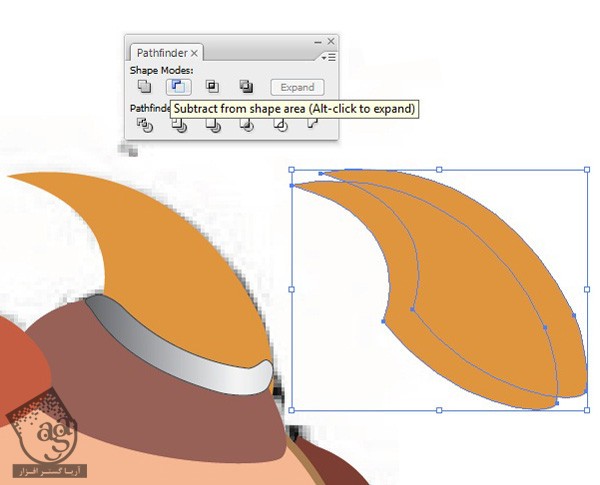
گام چهل و پنجم
وارد پنل Pathfinder میشیم و روی دکمه Subtract کلیک می کنیم. بعدهم دکمه Expand رو می زنیم تا به صورت زیر در بیاد.

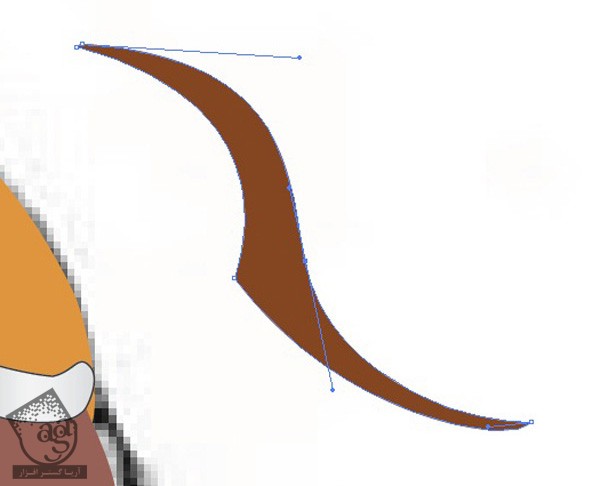
گام چهل و ششم
با استفاده از ابزار Direct Selection و ابزار Pen، کنج های شکل رو یه مقدار به صورت منحنی در میاریم. بعد هم رنگ قهوه ای تیره رو براش در نظر می گیریم.

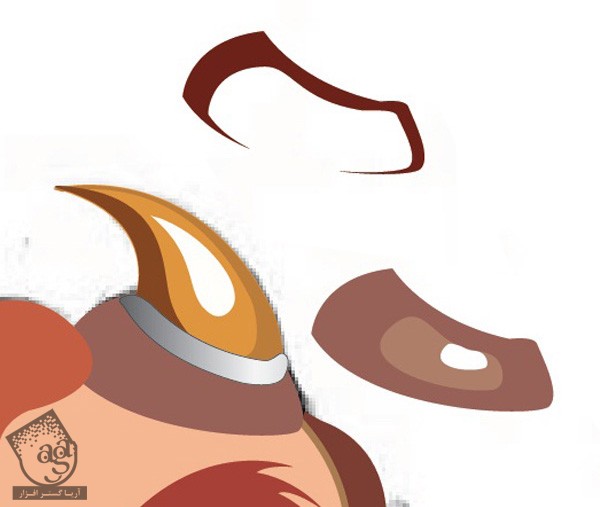
گام چهل و هفتم
برای اضافه کردن بخش روشن تر روی شاخ، از همون تکنیک استفاده شده برای بخش تیره تر استفاده می کنیم. این بار رنگ زرد – قهوه ای رو براش در نظر می گیریم. با کمک ابزار Pen، شکل قطره رو درست کرده و رنگ سفید رو براش در نظر می گیریم.

گام چهل و هشتم
سایه و هایلایت بخش پایینی شاخ رو با استفاده از روش های قبل، درست کرده و اون رو به شکلی که می بینین در میاریم.

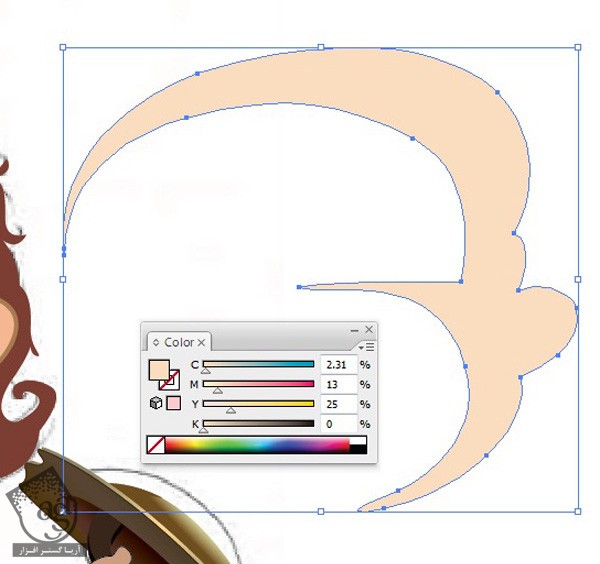
گام چهل و نهم
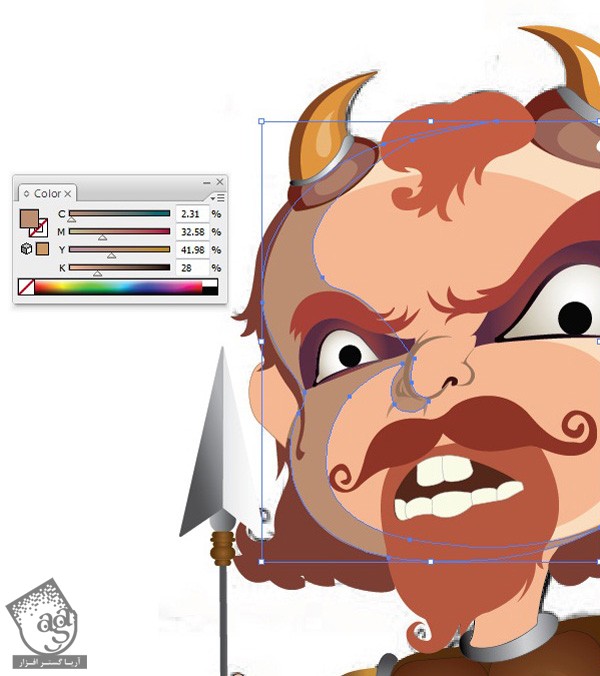
یک مسیر برای چهره کاراکتر درست می کنیم. تن روشن تری از رنگ پوست رو برای Fill این Path در نظر می گیریم. از این مسیر به عنوان هایلایت استفاده می کنیم.

گام پنجاه ام
یک مسیر برای چهره کاراکتر درست می کنیم. تن تیره تری از رنگ پوست رو برای Fill این Path در نظر می گیریم. از این مسیر به عنوان سایه استفاده می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام پنجاه و یکم
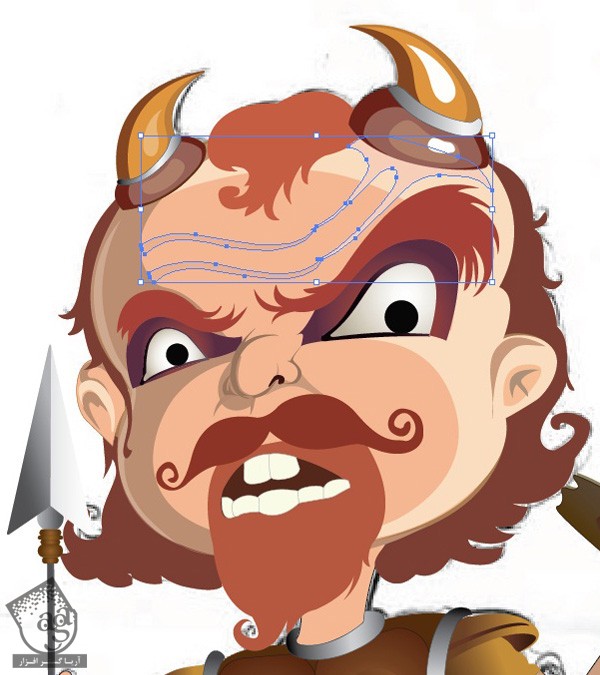
برای اینکه کاراکتر جنگجو ظاهر عصبانی تری پیدا کنه، خطوطی که توی تصویر زیر می بینین رو به پیشانی کاراکتر اضافه می کنیم.

گام پنجاه و دوم
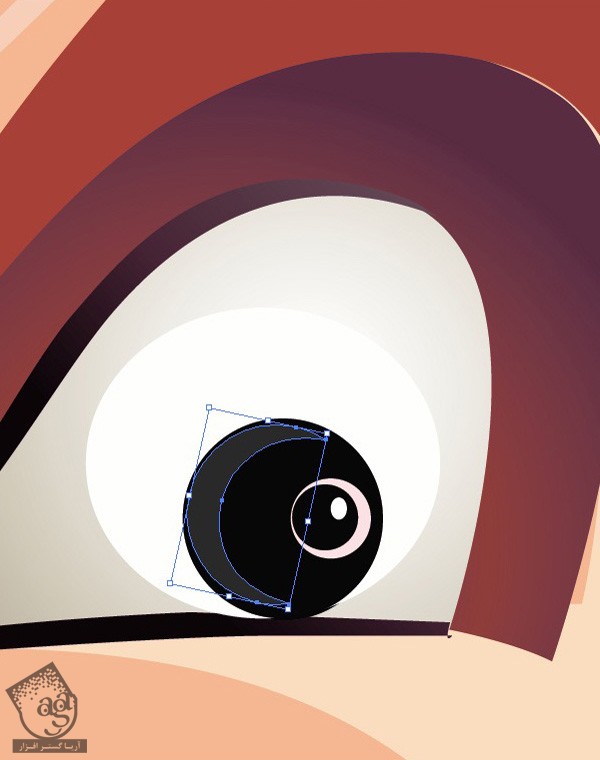
حالا می خوایم کاری کنیم که چشم های کاراکتر، ظاهر واقعی تری نسبت به قبل پیدا کنه. با کمک پنل Pathfinder، یک شکل هلالی درست می کنیم. اون رو روی بخش سیاه چشم قرار میدیم. چند تا دایره سفید کوچک هم رسم کرده و اون ها رو به مردمک چشم اضافه می کنیم.

گام پنجاه و سوم
درست مثل چشم ها و شاخ ها، شکل دندان رو هم با استفاده از پنل Pathfinder به شکلی که می بینین Subtract می کنیم. همین کار رو برای بقیه دندان ها هم تکرار می کنیم.

گام پنجاه و چهارم
بعد از درست کردن شکل تمام دندان ها، رنگ تیره تیره رو برای Fill در نظر گرفته و اون ها رو به شکل زیر مرتب می کنیم.

گام پنجاه و پنجم
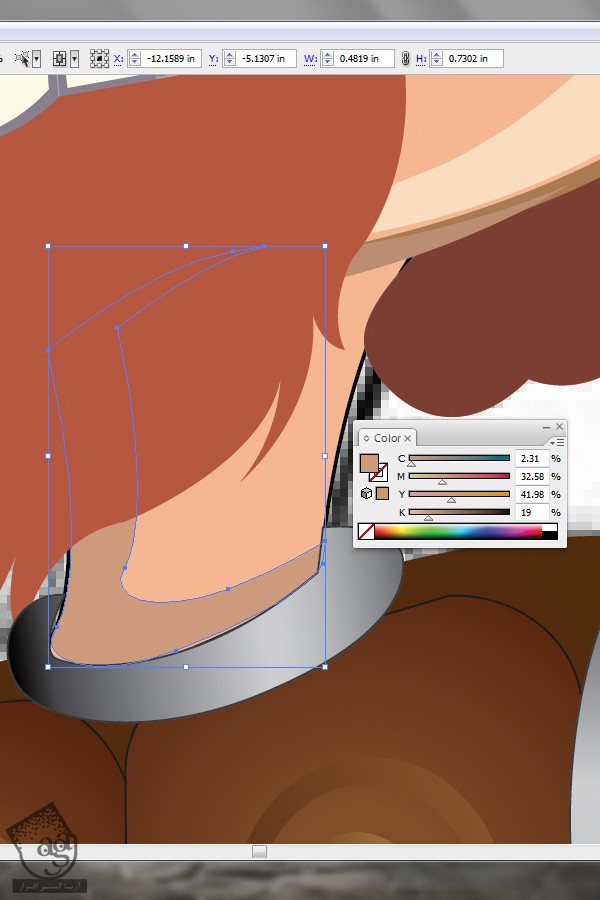
همین کار رو باز هم تکرار کرده و شکل گردن رو Subtract می کنیم. بعد هم تن رنگی یک مقدار تیره تری از رنگ اصلی رو به عنوان سایه بهش اختصاص میدیم.

گام پنجاه و ششم
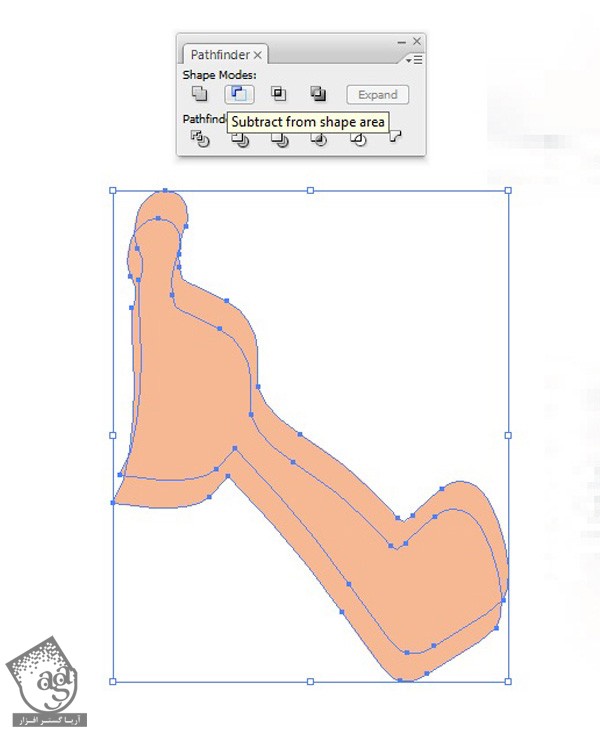
شکل دست رو کپی کرده و باز هم روی خودش قرار میدیم. وارد پنل Pathfinder میشیم و روی دکمه Subtract کلیک می کنیم.

گام پنجاه و هفتم
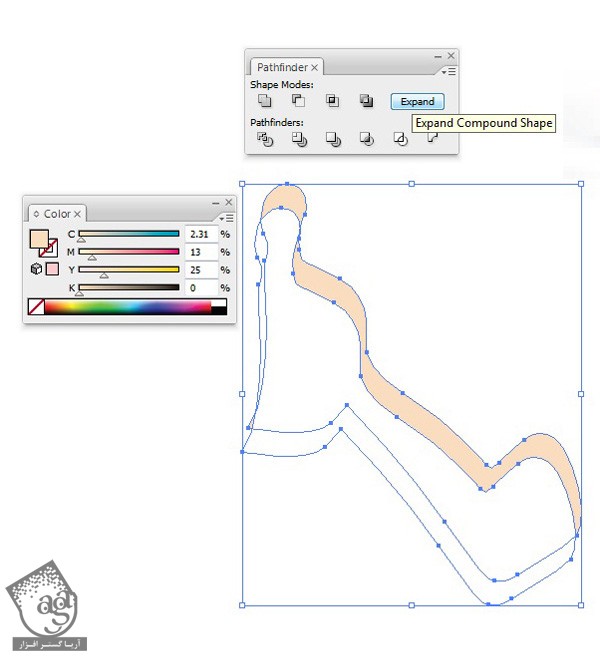
بعد از انجام این کار، روی دکمه Expand هم کلیک می کنیم. رنگ یک مقدار روشن تر رو بهش اختصاص میدیم. همین کار رو برای اضافه کردن سایه هم تکرار کرده و فقط این بار، رنگ تیره تری رو براش در نظر می گیریم.

گام پنجاه و هشتم
بعد از قرار دادن هایلایت و سایه روی مسیرهای اصلی دست، رنگ Stroke انگشت رو تغییر داده و رنگ تیره تری از Fill رو بهش اختصاص میدیم.

گام پنجاه و نهم
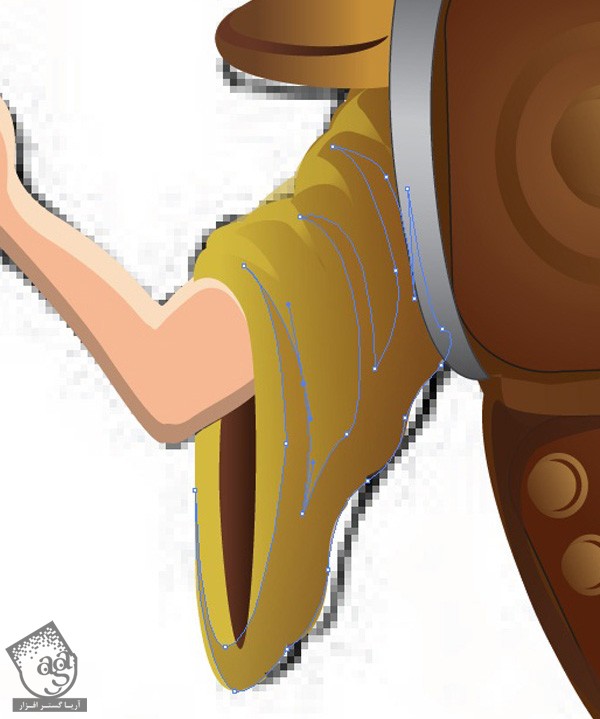
این بار ابزار Pen رو بر می داریم و مسیرهایی رو به عنوان چین خوردگی های روی آستین، اضافه می کنیم. گرادیانت زرد روشن و تیره رو براش در نظر می گیریم.

گام شصت ام
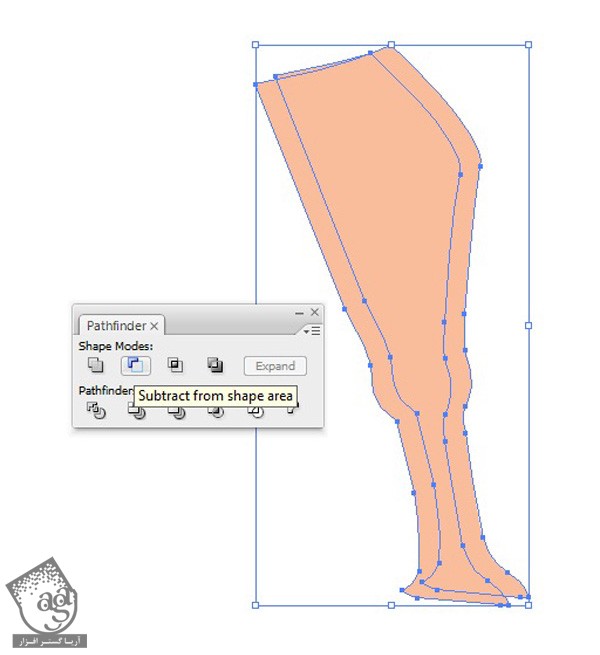
تکنیک های قبلی رو برای اضافه کردن هایلایت و سایه پا، باز هم تکرار می کنیم.

گام شصت و یکم
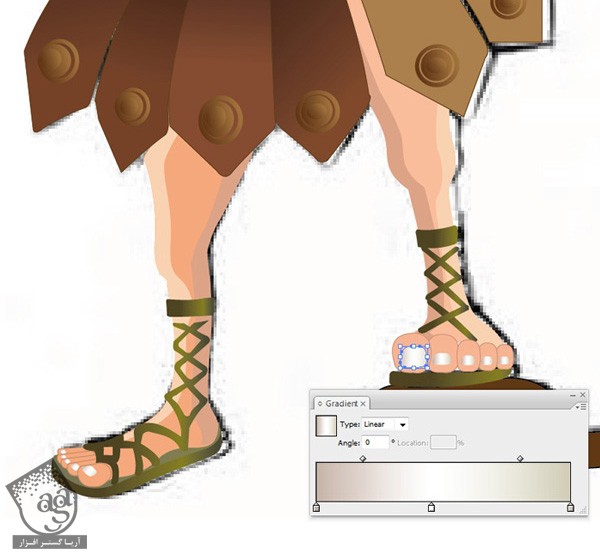
بعد از اضافه کردن سایه و هایلایت به پا، گرادیانت سفید و زرد روشن رو روی ناخن های دست و پا هم اعمال می کنیم.

گام شصت و دوم
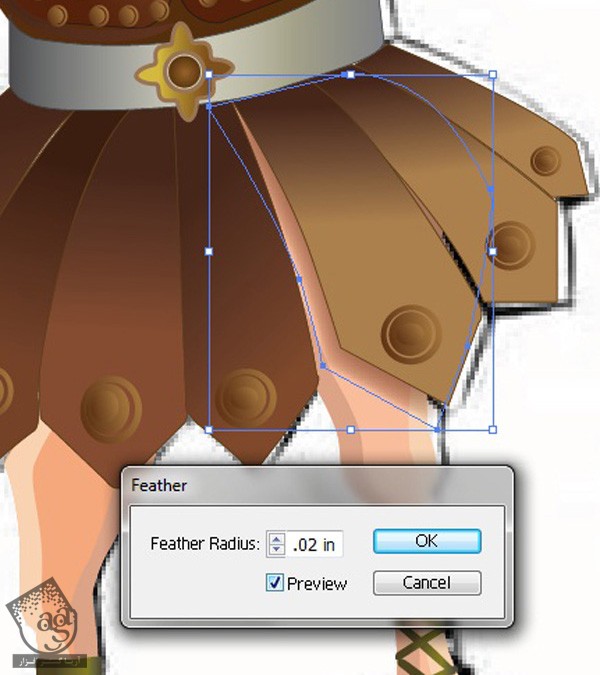
می خوایم سایه بخش پایینی لباس جنگی کاراکتر رو روی ران پا اضافه کنیم. برای این کار، یکی از پره های لباس رو کپی و جا به جا می کنیم. بعد هم روی Filter کلیک کرده و Feather Effect 0.02 inch رو روی شکل انتخاب شده اعمال می کنیم.

گام شصت و سوم
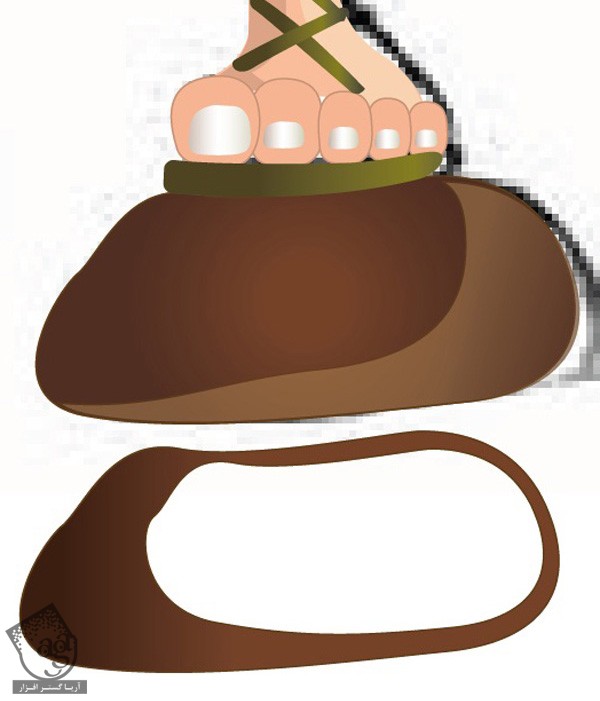
گرادیانت قهوه ای تیره و روشن رو روی سنگ هم اعمال می کنیم.

گام شصت و چهارم
تمام اجزای مربوط به سنگ رو با هم گروه کرده و اون رو کپی می کنیم. اندازه نسخه کپی رو کاهش داده و اون رو در پشت سنگ بزرگ تر قرار میدیم و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : طراحی کاراکتر جنگجو ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت