No products in the cart.
آموزش Illustrator : طراحی کاراکتر طراح – قسمت اول

آموزش Illustrator : طراحی کاراکتر طراح – قسمت اول
توی این آموزش، طراحی کاراکتر طراح رو با استفاده از Illustrator با هم می بینیم. همون طور که می بینین برای این کار، از شکل های هندسی، Warp Effect ها، پنل Pathfinder، ابزار Shape Builder و سایر ابزارهای کاربردی Illustrator استفاده می کنیم. این طراحی نیازی به تبلت گرافیکی یا مهارت بالا در طراحی نداره. بنابراین بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی کاراکتر طراح ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی میز
گام اول
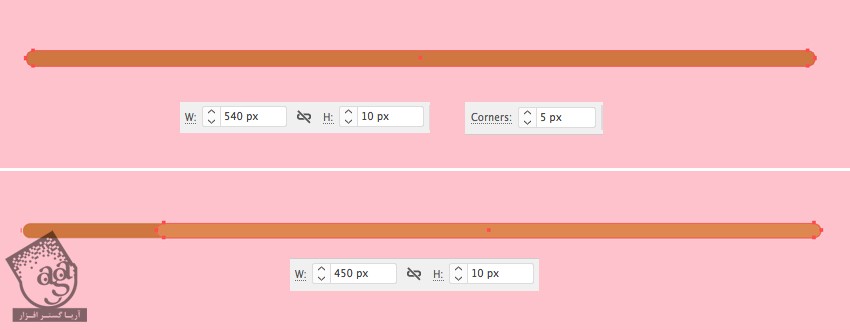
بیاین با طراحی روی میز شروع کنیم. ابزار Rounded Rectnagle رو بر می داریم و یک شکل به ابعاد 540 در 10 پیکسل به رنگ قهوه ای روشن با زوایای گرد رسم می کنیم.
برای تغییر Corner Radius شکل، ابزار Direct Slection رو بر می داریم و عدد مورد نظر مثل 5 پیکسل رو بهش اختصاص میدیم. یا اینکه نشانگر دایره ای Live Corners رو به صورت دستی درگ می کنیم و به اندازه دلخواه در میاریم.
شکل رو کپی و روی خودش Paste می کنیم. اندازه نسخه کپی رو کوچک تر می کنیم و ابعاد 450 در 10 پیکسل رو براش در نظر می گیریم. برای این کار، لبه سمت چپ رو به سمت راست درگ می کنیم. رنگ اون رو هم یک مقدار روشن تر می کنیم.

گام دوم
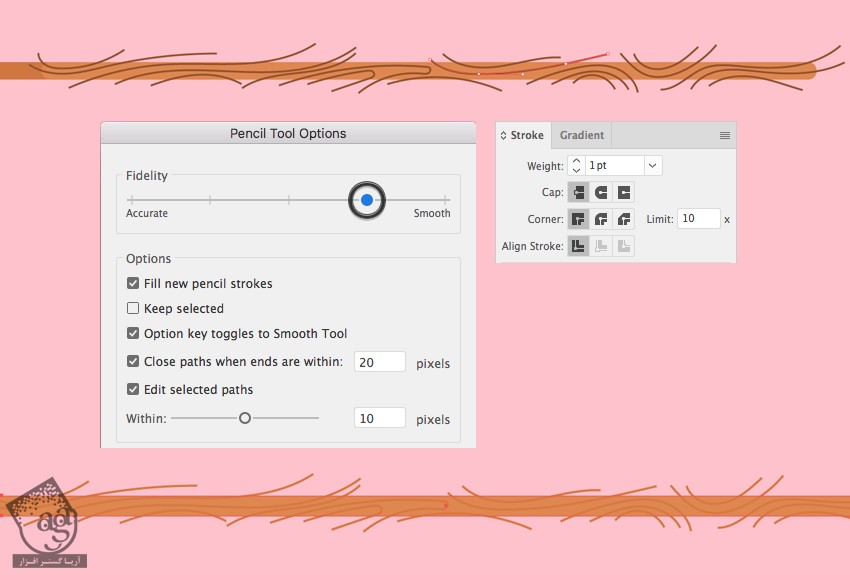
بیاین ابزار Pencil رو بر داریم و یک تکسچر ساده چوبی رو روی میز رسم کنیم. روی ابزار Pencil دابل کلیک می کنیم و تنظیمات اون رو تغییر میدیم. بعد هم شروع می کنیم به کشیدن خطوط موج داریم در طول سطحی از میز که به رنگ قهوه ای روشن هست.
تمام خطوط رو انتخاب و با هم گروه می کنیم. وارد پنل Stroke میشیم و Weight رو روی 1 پیکسل قرار میدیم. رنگ Stroke رو هم از پنل Color تغییر میدیم و رنگ تیره تری رو براش در نظر می گیریم.

گام سوم
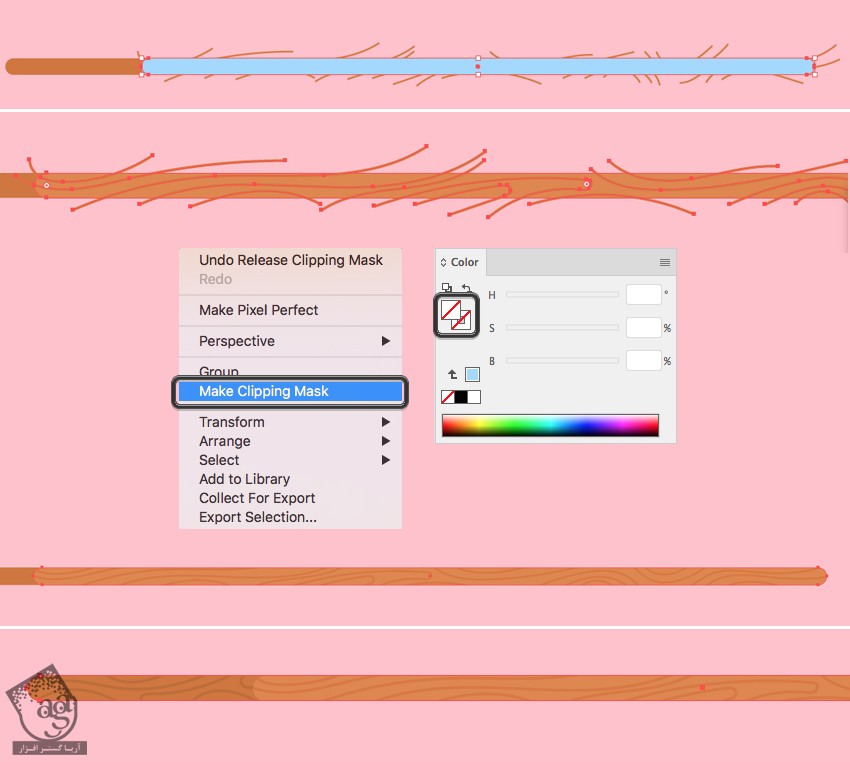
حالا نوک خطوط رو با استفاده از Clipping Mask، مخفی می کنیم.
شکل قهوه ای روشن رو Duplicate می کنیم و اون رو به جلو میاریم.
Fill و Stroke شکل بالایی رو روی None قرار میدیم. بعد هم این شکل رو به همراه خطوط انتخاب می کنیم. کلیک راست می زنیم و Make Clipping Mask رو انتخاب می کنیم. بزن بریم. حالا تمام خطوطی که داخل شکل بالایی میز قرار دارن، مخفی میشن.
همین کار رو برای بخش تیره تر هم انجام میدیم.

گام چهارم
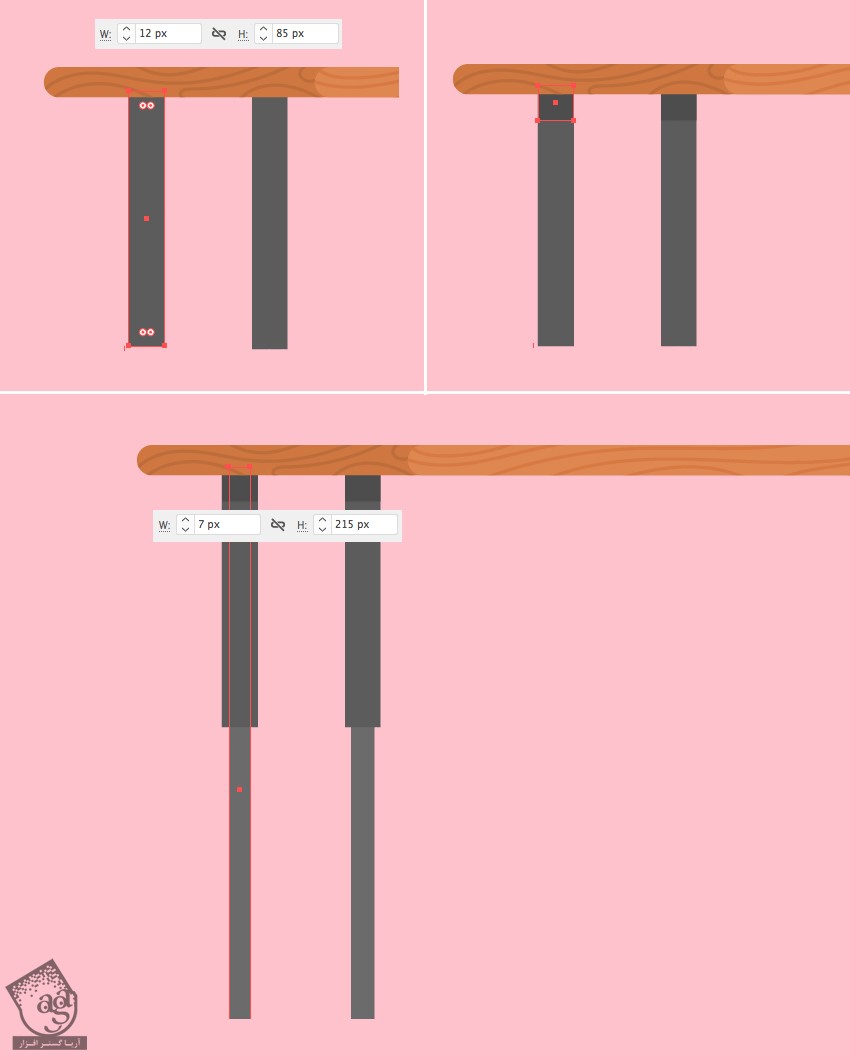
بریم سراغ طراحی پایه های میز. ابزار Rectnagle رو بر می داریم و دو تا مستطیل عمودی به رنگ خاکستری تیره به ابعاد 12 در 85 پیکسل و در سمت چپ شکل مربوط به روی میز رسم می کنیم.
هر دو شکل رو Duplicate می کنیم. اون ها رو باریک تر کرده و رنگ تیره تری رو براشون در نظر می گیریم. بعد هم اون دو رو زیر نسخه ها اصلی به شکلی که می بینین قرار میدیم.
باز هم پایه ها رو Duplicate می کنیم. Alt رو نگه می داریم و شکل ها رو باریک تر می کنیم. برای اینکه پایه ها بلندتر بشن و به ابعاد 7 در 215 پیکسل در بیان، لبه های پایینی رو به سمت پایین می کشیم.

گام پنجم
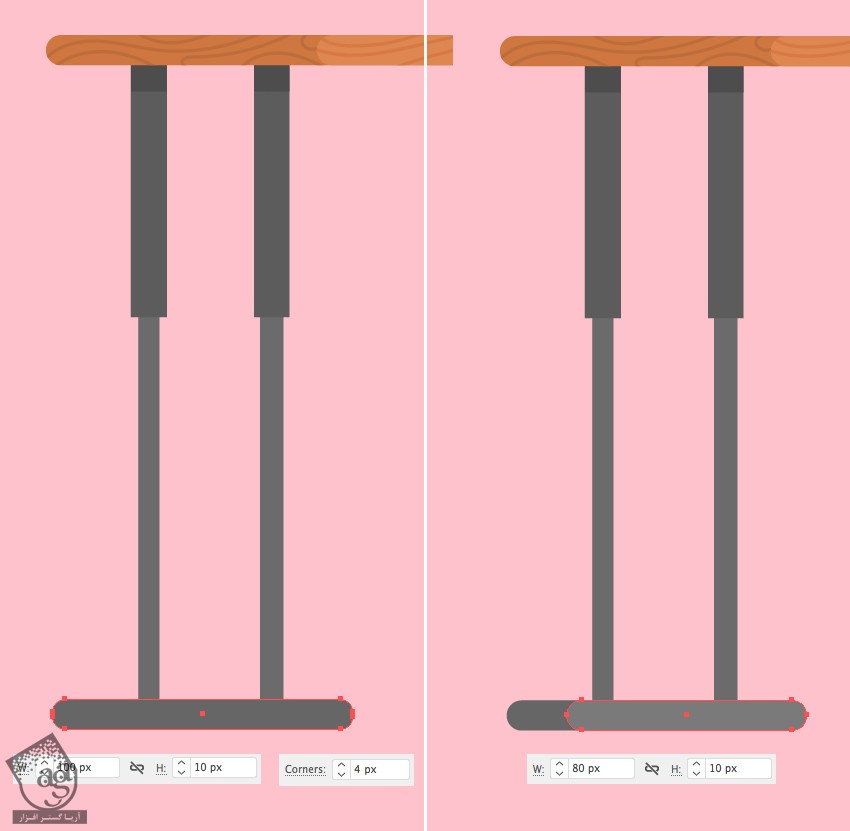
یک مستطیل دیگه با زوایای گرد به ابعاد 100 در 10 پیکسل درست می کنیم و در پایین پایه های میز قرار میدیم. اون رو Duplicate می کنیم. رنگ روشن تر و اندازه کوچک تر یعنی 80 در 20 پیکسل رو براش در نظر می گیریم. این طوری عمق بیشتری بهش بخشیدیم.

گام ششم
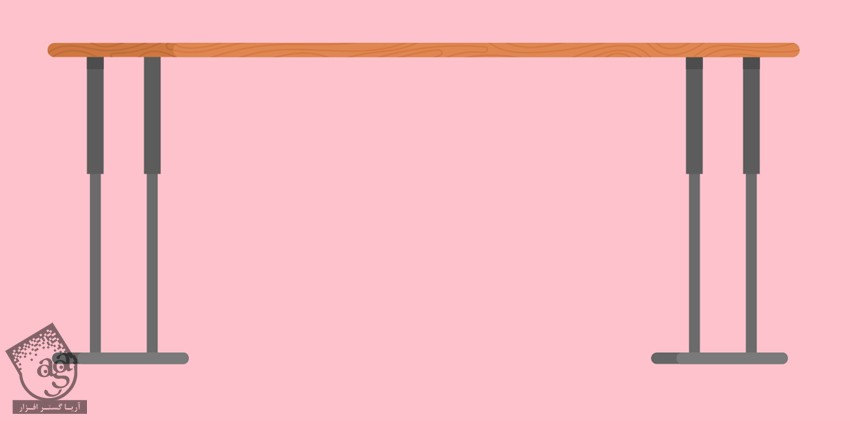
تمام اجزای مربوط به پایه های میز رو با هم گروه می کنیم. Alt+Shift رو نگه می داریم و این گروه رو به سمت دیگه درگ می کنیم تا کپی بشه.
عالی بود! میز آماده ست. بیاین ادامه بدیم!

طراحی کامپیوتر و تبلت گرافیکی
گام اول
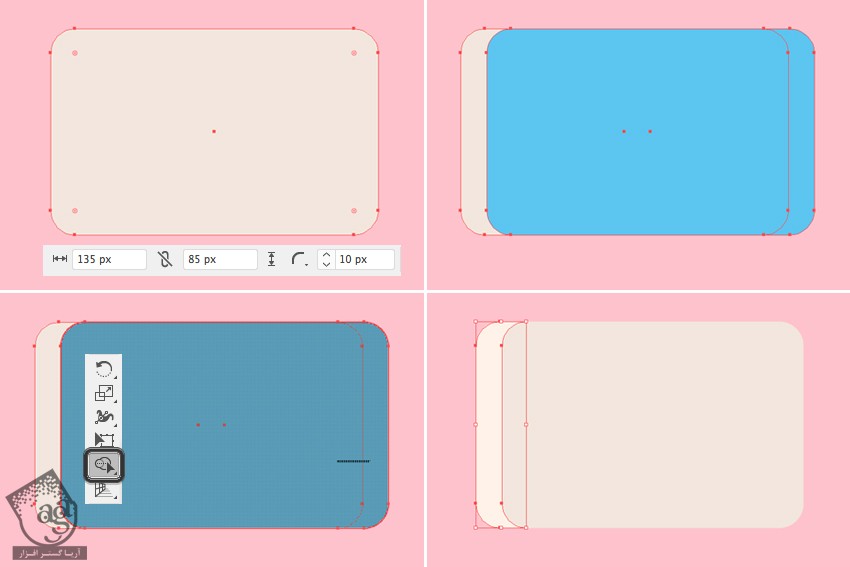
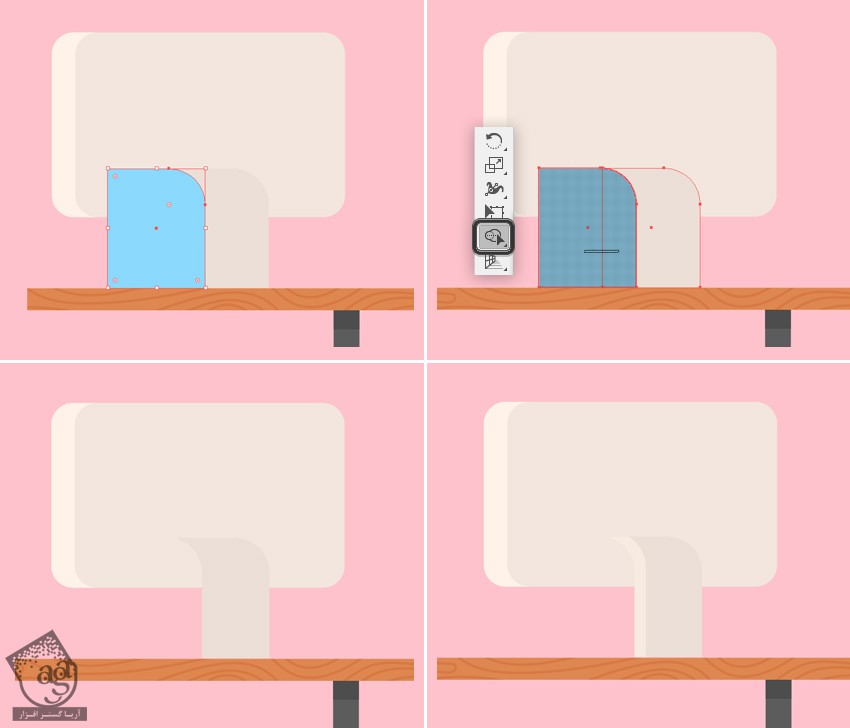
بیاین با مانیتور شروع کنیم. ابزار Rounded Rectangle رو بر می داریم و یک شکل به ابعاد 135 در 85 پیکسل رسم می کنیم و Corner Radius رو هم روی 10 پیکسل قرار میدیم.
شکل رو کپی و دو بار روی خودش Paste می کنیم. با استفاده از دکمه فلش سمت راست روی کیبورد، شکل بالا رو به سمت راست می کشیم یا اینکه با ابزار Selection در حالی که Shift رو نگه داشتیم، اون رو درگ می کنیم.
حالا شکل بالا رو به همراه شکلی که در زیرش قرار داره انتخاب می کنیم. ابزار Shape Builder رو بر می داریم. Alt رو نگه می داریم و ماوس رو روی قسمتی که می خوایم حذف کنیم، می بریم. روی بخش های ناخواسته کلیک می کنیم و فقط یک نوار باریک در لبه سمت چپ مستطیل باقی میزاریم. شکل رو یک مقدار روشن تر می کنیم تا به عنوان هایلایت ازش استفاده کنیم.

گام دوم
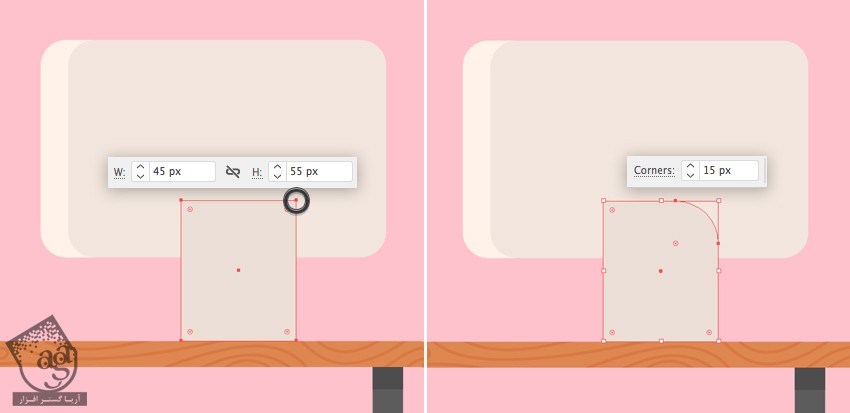
حالا که صفحه نمایش آماده ست، نگه دارنده رو درست می کنیم. با استفاده از ابزار Rectangle، یک مستطیل 45 در 55 پیکسل رسم می کنیم و رنگ تیره تری نسبت به مانیتور رو براش در نظر می گیریم.
Anchor Point بالای سمت راست رو با ابزار Direct Selection انتخاب می کنیم و Radius رو میزاریم روی 15 پیکسل تا گرد بشه.

گام سوم
نگه دارنده رو Dupicate می کنیم و به سمت چپ می بریم. هر دو شکل رو انتخاب می کنیم. با استفاده از ابزار Shape builder، در حالی که Alt رو نگه داشتیم، شکل بالا و جاهایی که روی هم قرار دارن رو حذف می کنیم.
درست مثل قبل، هایلایت این شکل رو هم درست می کنیم.

گام چهارم
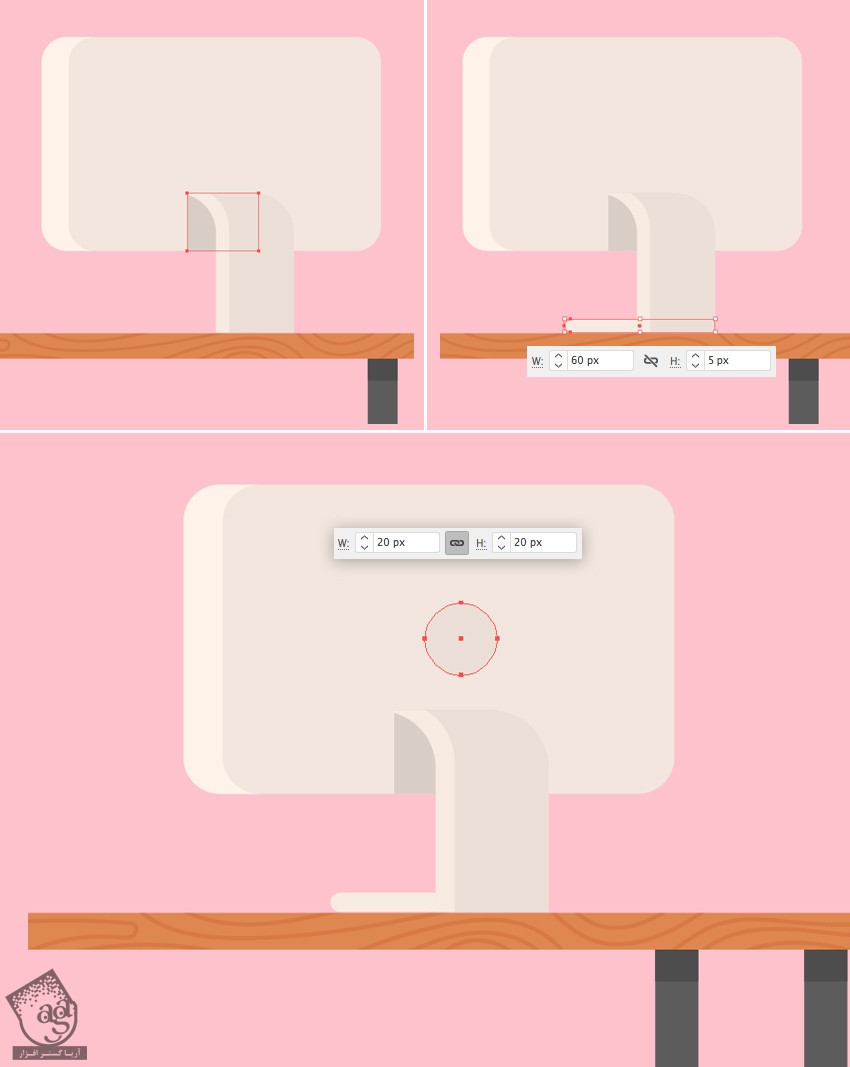
مستطیل خاکستری تیره رو روی مانیتور قرار میدیم. برای اینکه شکل رو به عقب بفرستیم، میانبر Ctrl+[ رو چند بار فشار میدیم.
با استفاده از ابزار Rectnagle، یک شکل به ابعاد 60 در 5 پیکسل درست می کنیم و در پایین نگه دارنده قرار میدیم. بعد هم زوایای سمت چپ رو کاملا گرد می کنیم.
یک دایره 20 در 20 پیکسلی با ابزار Ellipse درست می کنیم. در حالی که Shift رو نگه داشتیم، این کار رو انجام میدیم تا دایره کاملا متقارن بشه. بعد هم این دایره رو میزاریم روی مانیتور.

گام پنجم
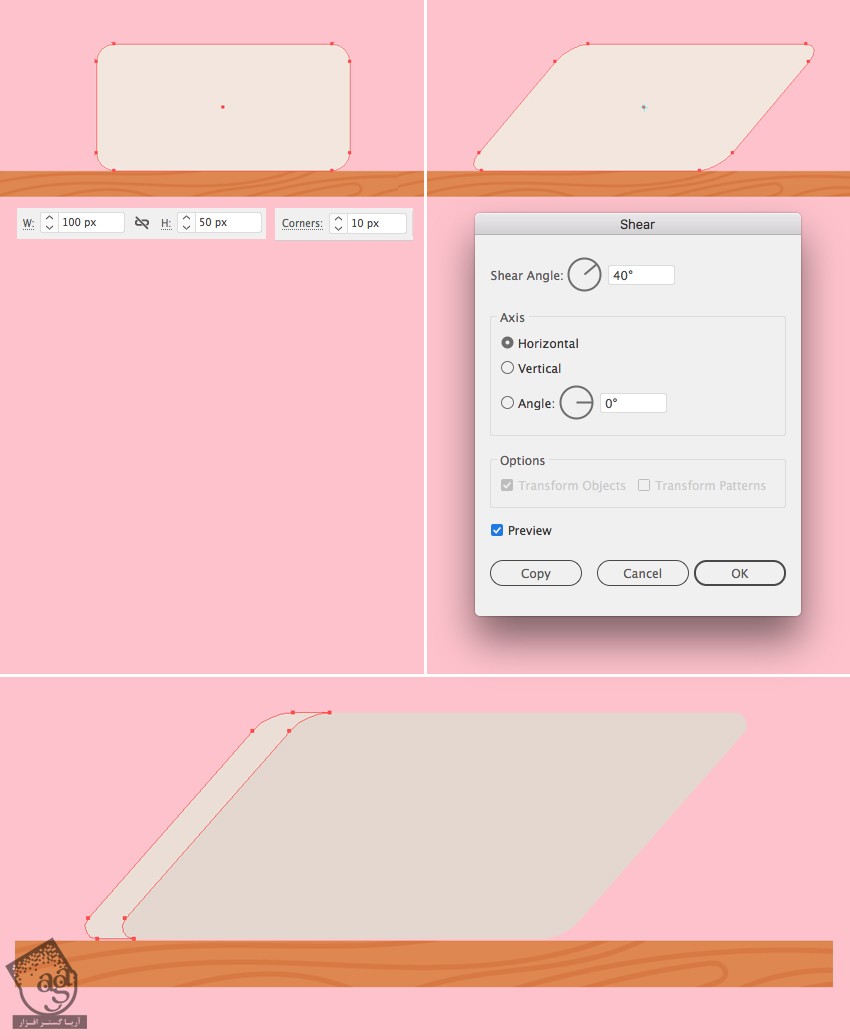
حالا بیاین تبلت گرافیکی رو طراحی کنیم. برای این کار یک مستطیل به ابعاد 100 در 50 پیکسل با زوایای گرد درست می کنیم و Corner Radius رو روی 10 پیکسل قرار میدیم.
همچنان که این شکل انتخاب شده، روی ابزار Shear دابل کلیک می کنیم. این ابزار رو می تونین از مجموعه ابزار Scale پیدا کنین. بعد هم Shear Angle رو روی 40 درجه قرار میدیم و برای اعمال تغییرات، روی Ok کلیک می کنیم.
یک نوار روشن تر برای هایلایت در لبه چپ شکل درست می کنیم.

گام ششم
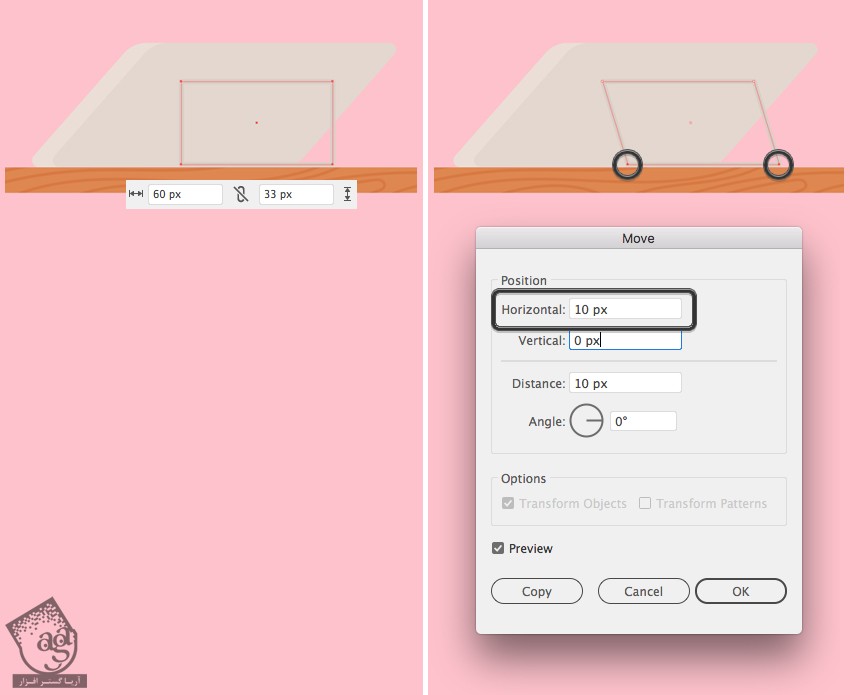
حالا بیاید نگه دارنده رو طراحی کنیم. ابزار Rectangle رو بر می داریم و یک شکل به ابعاد 60 در 33 پیکسل درست می کنیم. رنگ خاکستری تیره رو برای Stroke در نظر می گیریم و هیچ رنگی رو هم به Fill اختصاص نمیدیم.
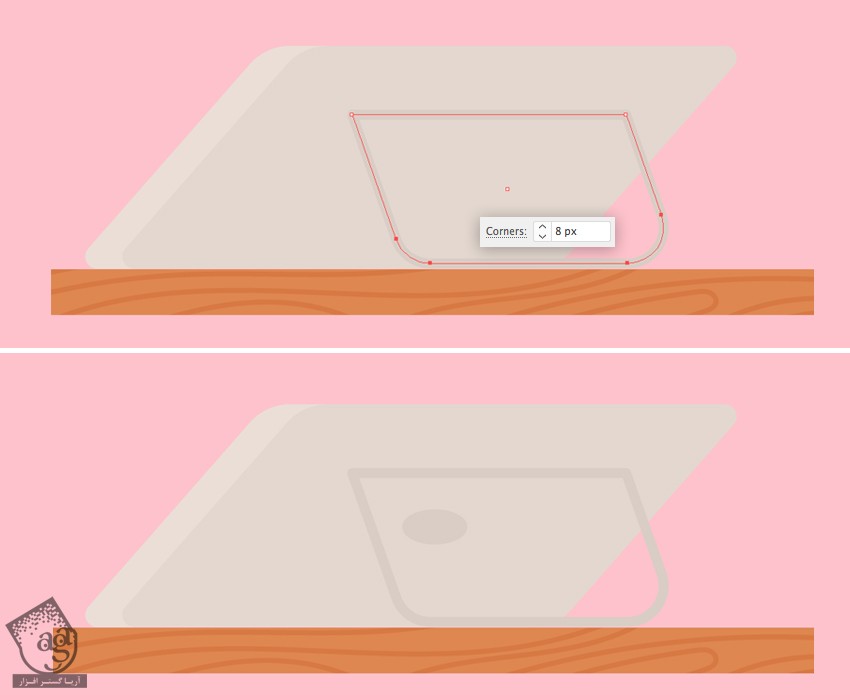
Anchor Point های پایین رو با ابزار Direct Selection انتخاب می کنیم و Enter می زنیم تا پنجره Move باز بشه. Horizontal Position رو روی 10 پیکسل و Vertical رو روی 0 پیکسل قرار میدیم و Ok می زنیم.

گام هفتم
همچنان که Anchor Point های پایین با ابزار Direct Selection انتخاب شدن، گوشه ها رو به اندازه 8 پیکسل گرد می کنیم. بعد هم یک بیضی به وسط تبلت اضافه می کنیم.
طراحی کامپیوتر و تبلت گرافیکی تمام شد. بیاین ادامه بدیم!

طراحی ماگ قهوه
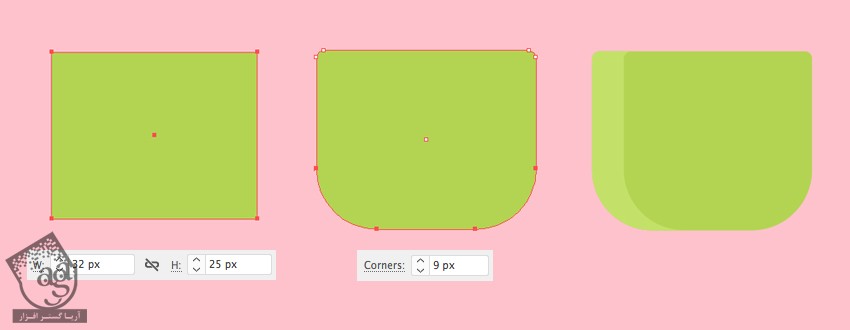
گام اول
برای طراحی ماگ، یک مستطیل درست می کنیم. ابعاد 32 در 25 پیکسل و رنگ سبز رو براش در نظر می گیریم. گوشه های بالایی رو یک مقدار گرد می کنیم و بعد هم نقاط پایین رو جا به جا می کنیم و Radius رو روی 9 پیکسل تنظیم می کنیم.
یک هایلایت به رنگ سبز روشن هم به لبه سمت چپ ماگ اضافه می کنیم.

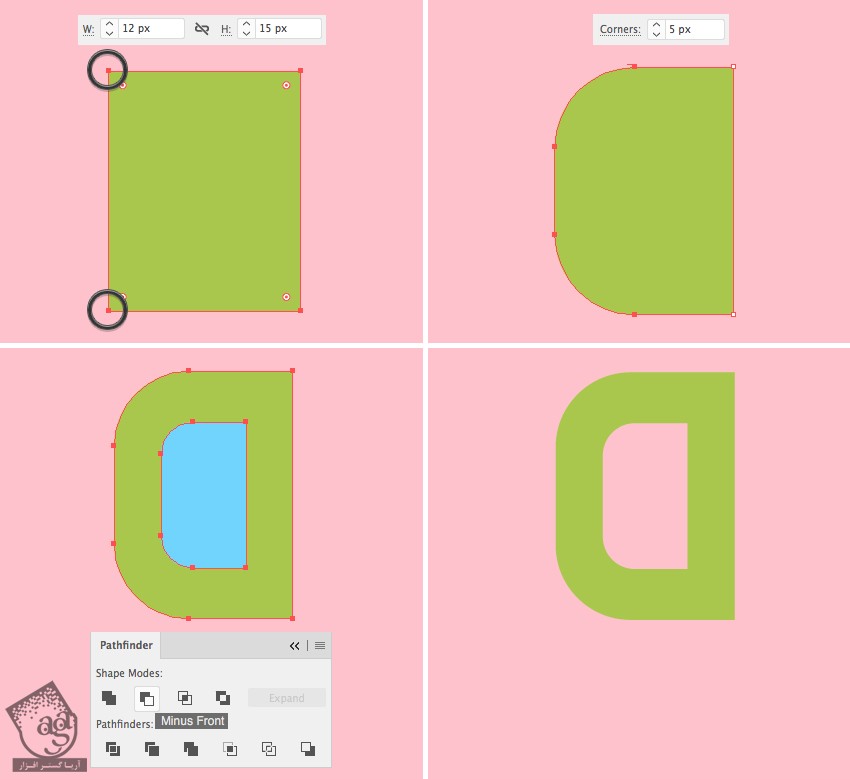
گام دوم
بیاین دسته ش رو طراحی کنیم. یک مستطیل به ابعاد 12 در 15 رسم می کنیم. Anchor Point های بالا و پایین سمت چپ رو با ابزار Direct Selection انتخاب می کنیم و اون ها رو به اندازه 5 پیکسل گرد می کنیم.

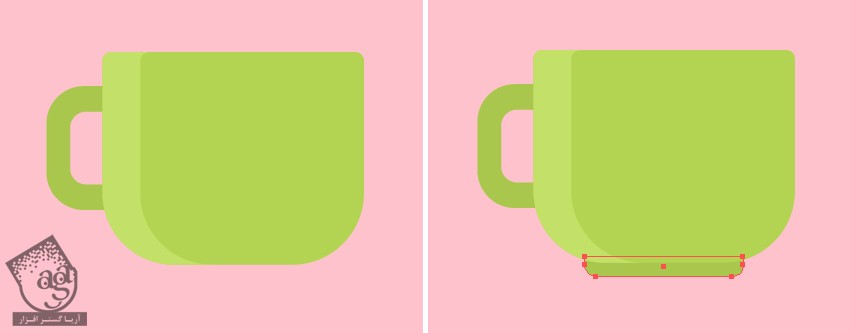
گام سوم
دسته رو به ماگ می چسبونیم و اون رو به عقب می فرستیم. بعد هم یک مستطیل باریک رو به زیرش اضافه می کنیم.

طراحی کتاب
گام اول
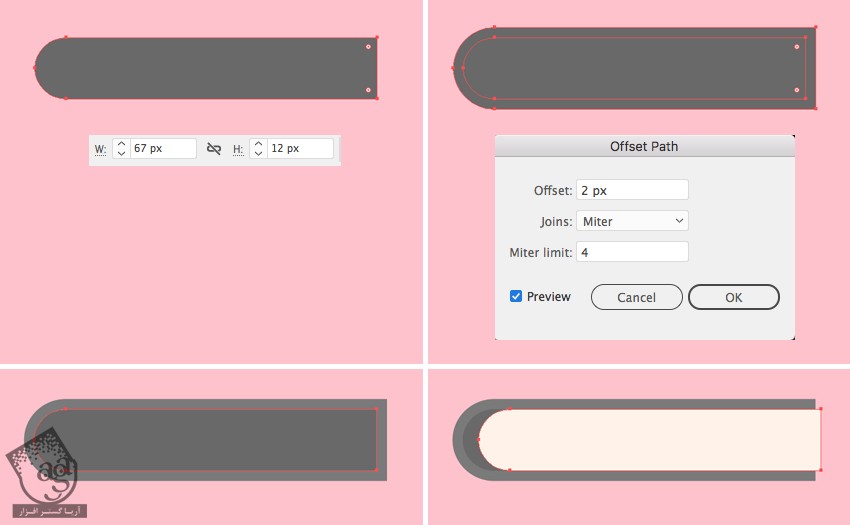
یک مستطیل خاکستری تیره با ابعاد 67 در 12 پیکسل درست می کنیم و سمت چپ اون رو کاملا گرد می کنیم. وارد مسیر Object > Path > Offset Path میشیم و Offset رو روی 2 پیکسل قرار میدیم. شکل بیرونی رو یک مقدار روشن تر می کنیم.
شکل کوچک تر رو دو بار Duplicate می کنیم. بعد هم رنگ سفید رو به عنوان رنگ Fill هر دو در نظر می گیریم. کپی بالا رو به سمت راست می بریم طوری که با لبه راست کتاب همپوشی داشته باشه.

گام دوم
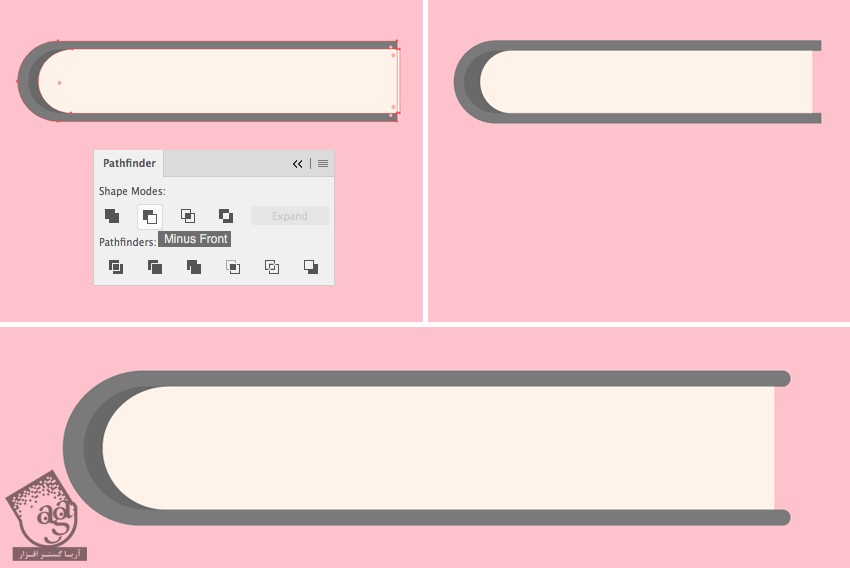
هر دو کپی بالا رو به همراه شکل خاکستری بزرگ تر انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.
لبه های جلد کتاب رو هم گرد می کنیم.

گام سوم
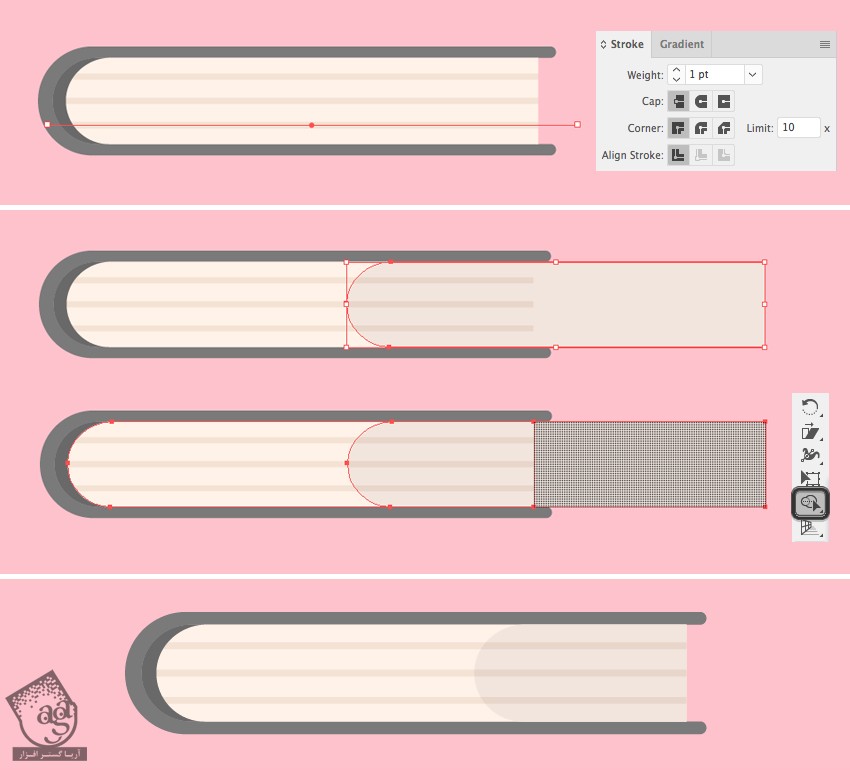
با استفاده از ابزار Pen یا Line Segment، در حالی که Shift رو نگه داشتیم، خطوطی افقی رو به عنوان ورقه های کتاب اضافه می کنیم. بخش های اضافه رو با استفاده از Clipping Mask حذف می کنیم.
با Duplicate کردن شکل کاغذ و بردن اون به سمت راست، سایه رو درست می کنیم. با استفاده از ابزار Shape Builder، در حالی که Alt رو نگه داشتیم، بخش های ناخواسته رو پاک می کنیم.
این هم از این. کتاب آماده ست.

گام چهارم
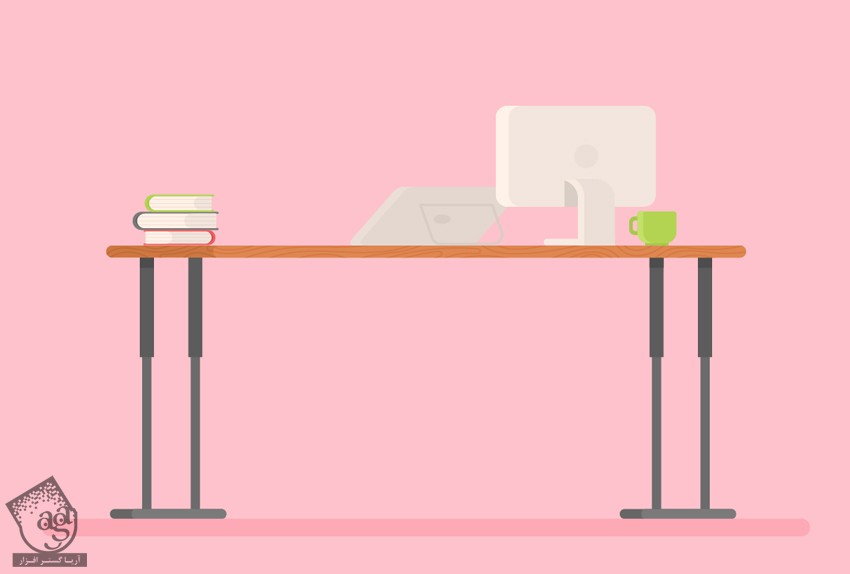
حالا می تونیم همه این ها رو بزاریم روی میز. اگه بخوایم می تونیم کتاب های بیشتری به رنگ ها و با اندازه های مختلفی طراحی کنیم و بزاریم روی میز.

” آموزش Illustrator : طراحی کاراکتر طراح – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, illustrator, ایلاستریتور, تصویرسازی, طراحی شخصیت, طراحی کاراکتر, طراحی گرافیکی, وکتور

















































































قوانین ارسال دیدگاه در سایت