No products in the cart.
آموزش Illustrator : طراحی کاراکتر طراح – قسمت دوم

آموزش Illustrator : طراحی کاراکتر طراح – قسمت دوم
توی این آموزش، طراحی کاراکتر طراح رو با استفاده از Illustrator با هم می بینیم. همون طور که می بینین برای این کار، از شکل های هندسی، Warp Effect ها، پنل Pathfinder، ابزار Shape Builder و سایر ابزارهای کاربردی Illustrator استفاده می کنیم. این طراحی نیازی به تبلت گرافیکی یا مهارت بالا در طراحی نداره. بنابراین بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی کاراکتر طراح ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی کاراکتر طراح – قسمت اول “
طراحی کاراکتر طراحی
گام اول
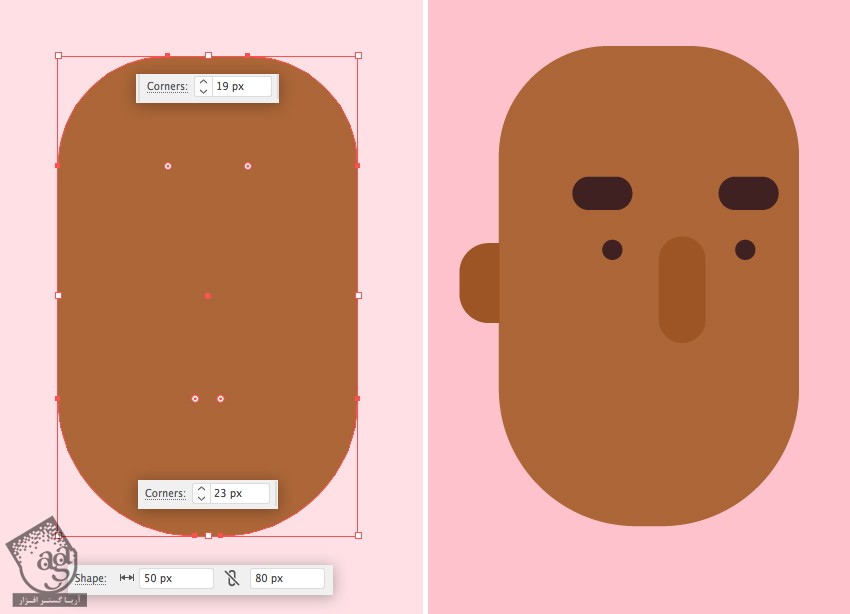
بیاین از سر شروع کنیم. یک مستطیل با زوایای گرد به ابعاد 50 در 80 پیکسل درست می کنیم. Corner Radius زوایای بالا رو روی 19 پیکسل و زوایای پایین رو روی 23 پیکسل قرار میدیم.
با استفاده از ابزار Rounded Rectangle و Ellipse، چشم ها، ابروها و بینی رو به صورت کاراکتر اضافه می کنیم.

گام دوم
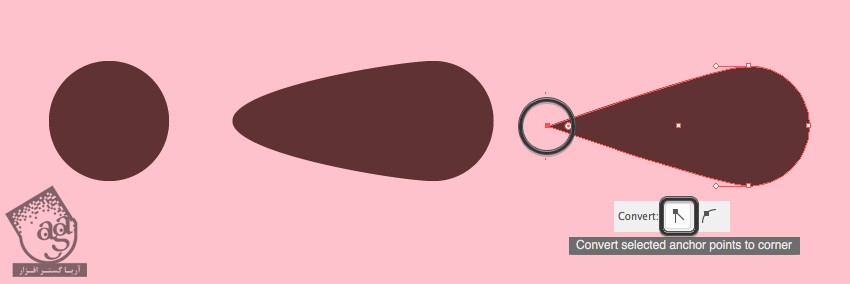
حالا بیاین برای طراحی سیبیل، یک قلموی اختصاصی درست کنیم. با یک شکل دایره به ابعاد 10 در 10 پیکسل شروع می کنیم. Anchor Point چپ رو با ابزار Direct Selection می گیریم و اون رو کاملا به سمت چپ درگ می کنیم. وارد پنل Control میشیم و Convert Selected Anchor Point to Corner رو می زنیم.

گام سوم
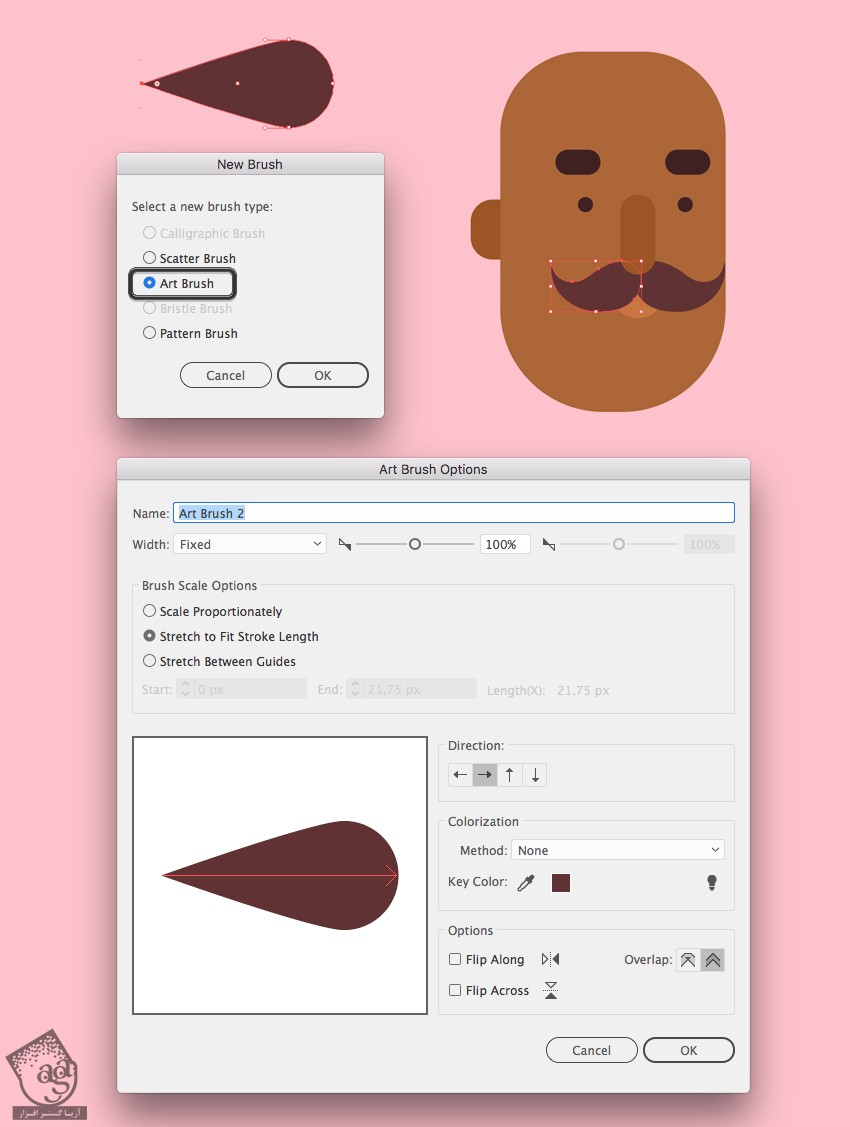
شکلی که درست کردیم رو درگ و توی پنل Brushes دراپ می کنیم و یک Art Brush درست می کنیم. تمام امکانات رو به صورت پیش فرض باقی میزاریم. هر موقع که خواستیم هر چیزی رو تغییر بدیم، روی قلمو در پنل Brushes دابل کلیک می کنیم و تنظیمات رو تغییر میدیم.
حالا ابزار Paintbrush رو بر می داریم و سیبیل رو اضافه می کنیم. در وصرت لزوم Stroke Weight رو تغییر میدیم. بعد هم وارد مسیر Object > Expand Appearance میشیم. چند بار Ctrl+[ رو می زنیم تا سیبیل در زیر بینی قرار بگیره.

گام چهارم
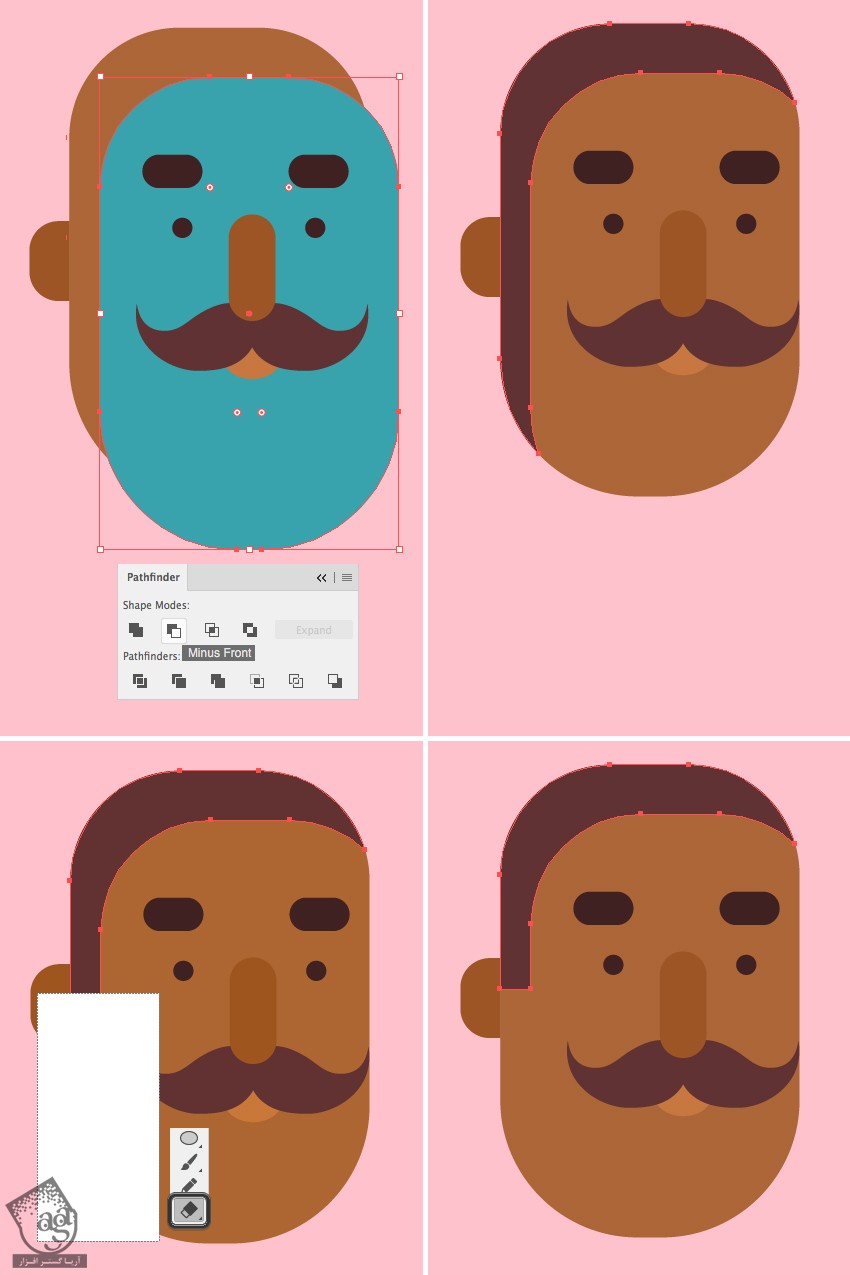
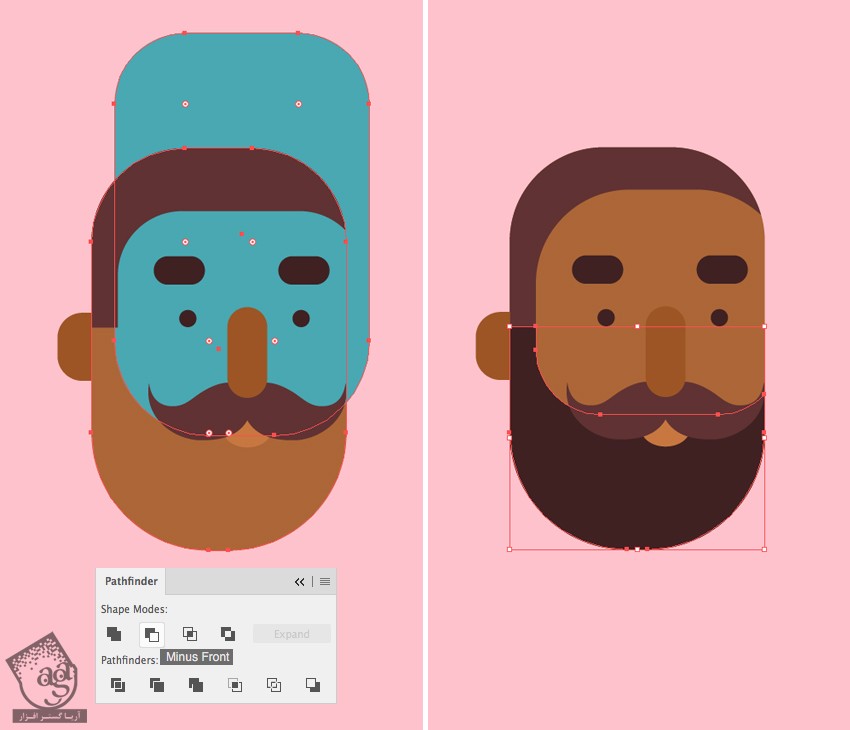
حالا نوبت اضافه کردن موها رسیده. شکل سر رو کپی و دو بار روی خودش Paste می کنیم. همون طور که توی تصویر زیر (شکل آبی) می بینین، کپی بالا رو به پایین و راست می بریم.
کپی بالا رو به همراه نسخه ای که در زیرش قرار داره رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. همون رنگ قهوه ای تیره ای که برای سیبیل در نظر گرفته بودیم، به عنوان رنگ Fill مو هم تنظیم می کنیم.

گام پنجم
حالا بیاین بریم سراغ طراحی ریش با استفاده از تکنیک قبلی. شکل صورت رو دو بار Duplicate می کنیم و کپی بالا رو به سمت بالا و راست می کشیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. ریش رو تیره تر از مو می کنیم.

گام ششم
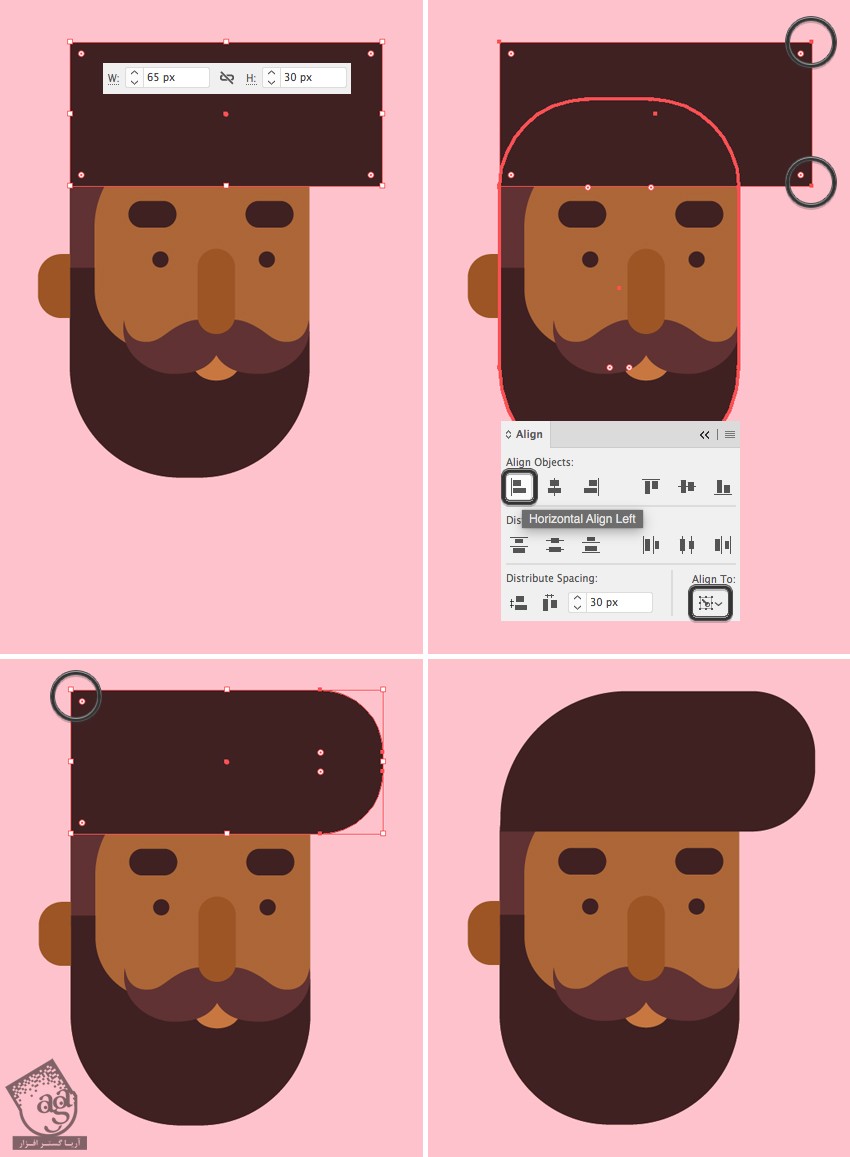
حالا مدل موهای کاراکتر رو شکل میدیم. با استفاده از ابزار Rectangle، یک مستطیل 65 در 30 پیکسل به رنگ قهوه ای تیره درست می کنیم. برای این کار می تونیم با استفاده از ابزار Eyedropper، رنگ ریش رو هم نمونه برداریم.
وارد پنل Align میشیم و لبه چپ مو و لبه چپ سر رو به هم وصل می کنیم. شکل سر و مو رو انتخاب می کنیم. یک بار دیگه روی سر کلیک می کنیم تا Key Object بشه. بعد هم روی Horizontal Align Left کلیک می کنیم.
گوشه های بالا و پایین سمت راست مو رو با ابزار Direct Selection انتخاب و کاملا گرد می کنیم.
در نهایت، Anchor Point بالای سمت چپ رو انتخاب می کنیم و اون رو هم گرد می کنیم.

گام هفتم
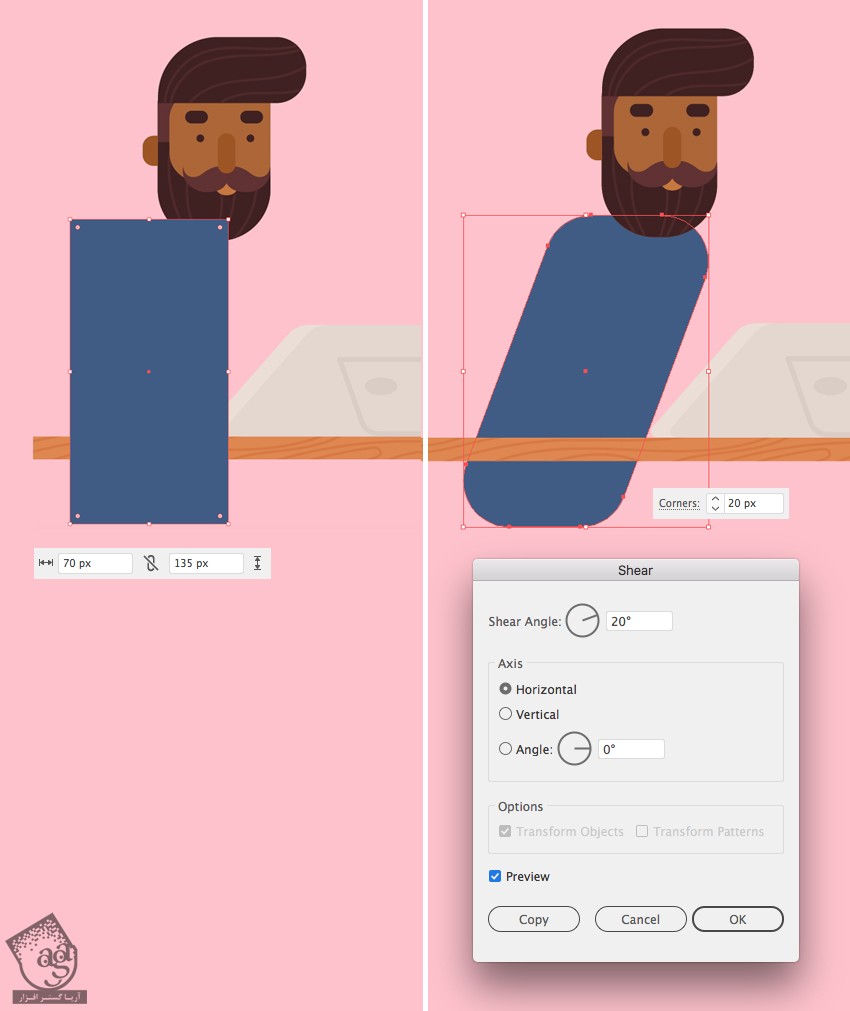
حالا که سر آماده ست، میریم سراغ طراحی بدن کاراکتر. از لباس شروع می کنیم. یک مستطیل 70 در 135 پیکسلی به رنگ آّی تیره درست می کنیم. روی ابزار Shear دابل کلیک می کنیم و Shear Angle رو روی 20 درجه تنظیم می کنیم. بعد هم گوشه ها رو 20 پیکسل گرد می کنیم.

گام هشتم
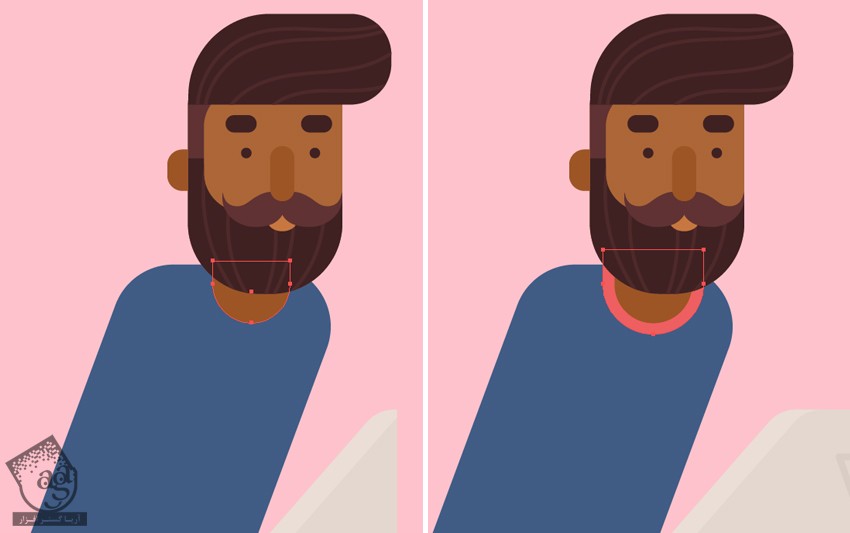
یک مستطیل کوچک به رنگ قهوه ای تیره درست می کنیم و زیر گردن رو گرد می کنیم. یک مستطیل بزرگ تر به رنگ صورتی هم به شکلی که می بینین بهش اضافه می کنیم. Ctrl+[ رو می زنیم و اون رو زیر شکل گردن می فرستیم.

گام نهم
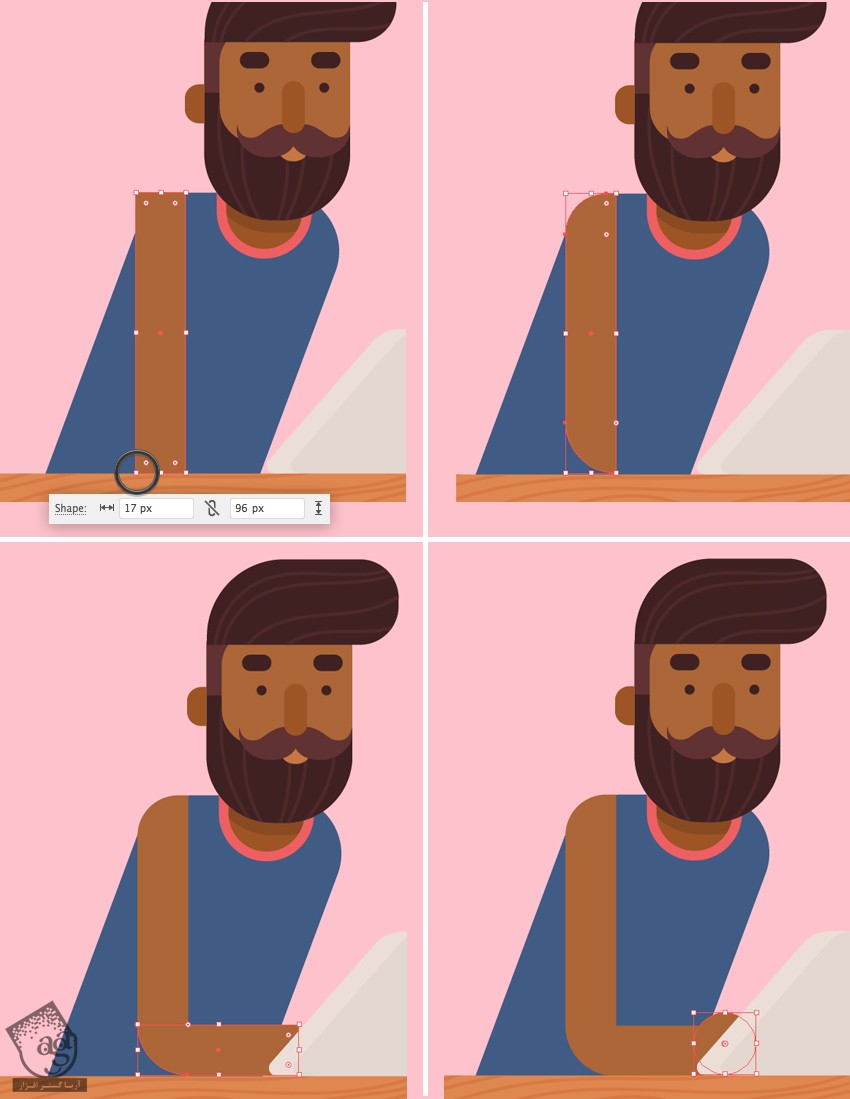
حالا ساعد ها رو درست می کنیم. یک مستطیل به اندازه 17 در 96 پیکسل درست می کنیم. نیازی نیست حتما این ابعاد باشه فقط باید مطمئن بشیم که به درستی بین لبه بالایی لباس و لبه بالایی میز قرار بگیره.
Anchor Point پایین سمت چپ رو انتخاب و اون رو کاملا گرد می کنیم تا به شکل آرنج در بیاد. شکل حاصل رو Duplicate می کنیم و در حالی که Shift رو نگه داشتیم، 90 درجه می چرخونیم.
ییک دایره کوچک به عنوان مچ درست می کنیم و اون رو پشت تبلت قرار میدیم.

گام دهم
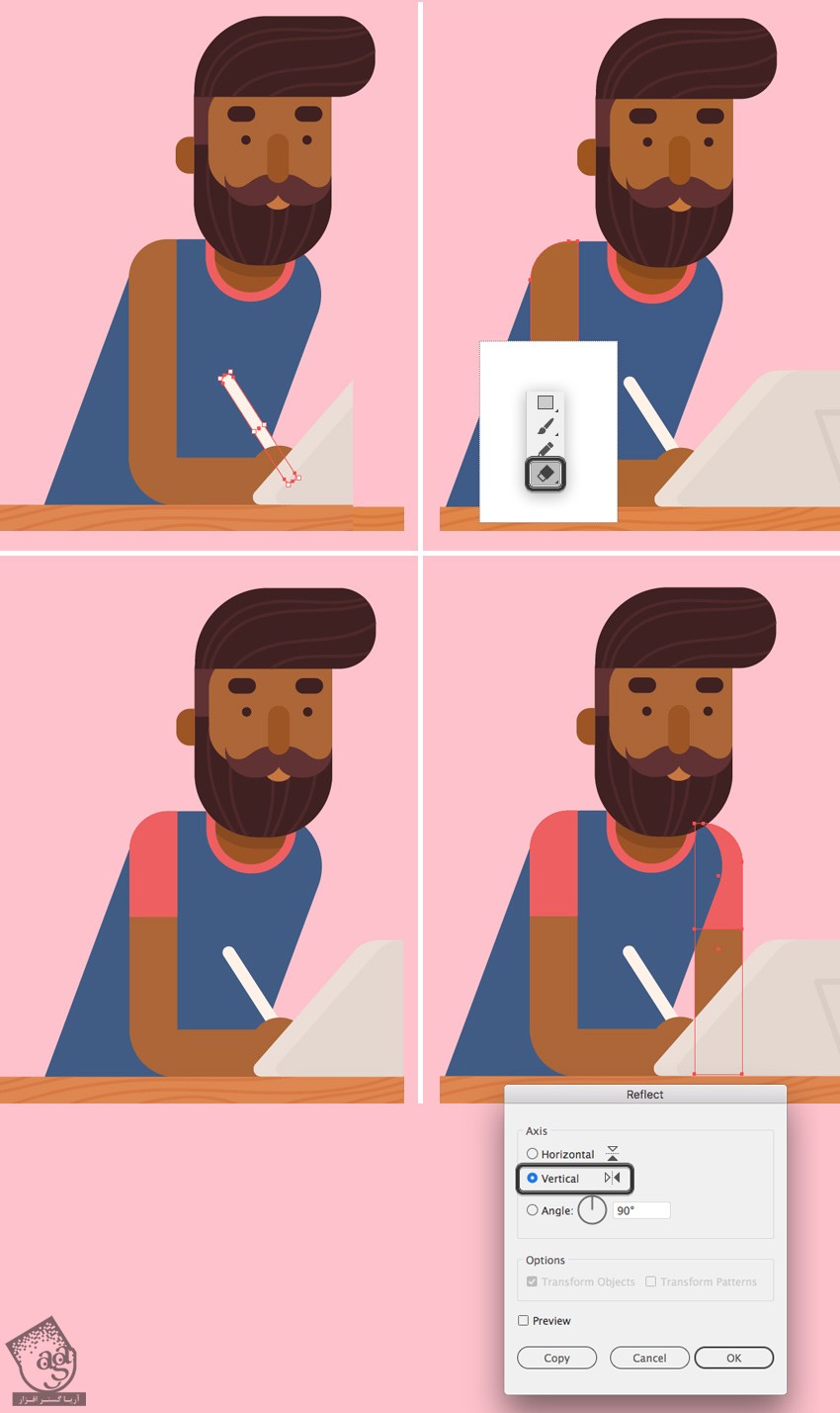
یک قلم سفید هم با استفاده از یک مستطیل با زوایای گرد درست می کنیم. اون رو می چرخونیم و توی دست های کاراکتر قرار میدیم.
حالا بیاین آستین رو به بخش بالایی ساعد اضافه کنیم. بخش عمودی ساعد رو Duplicate می کنیم. با استفاده از ابزار Eraser، در حالی که Alt رو نگه داشتیم، نیمه پایینی کپی رو حذف می کنیم. رنگ صورتی رو برای قسمتی که باقی مونده در نظر می گیریم.
بیاین ساعد سمت دیگه رو هم اضافه کنیم. بخش عمودی ساعد رو انتخاب می کنیم. روی ابزار Reflect دابل کلیک می کنمی. شکل رو روی محور Vertical یا عمودی Flip می کنیم و Copy می زنیم. دومین ساعد رو به بدن وصل می کنیم و اون رو به پشت لباس می فرستیم.

گام یازدهم
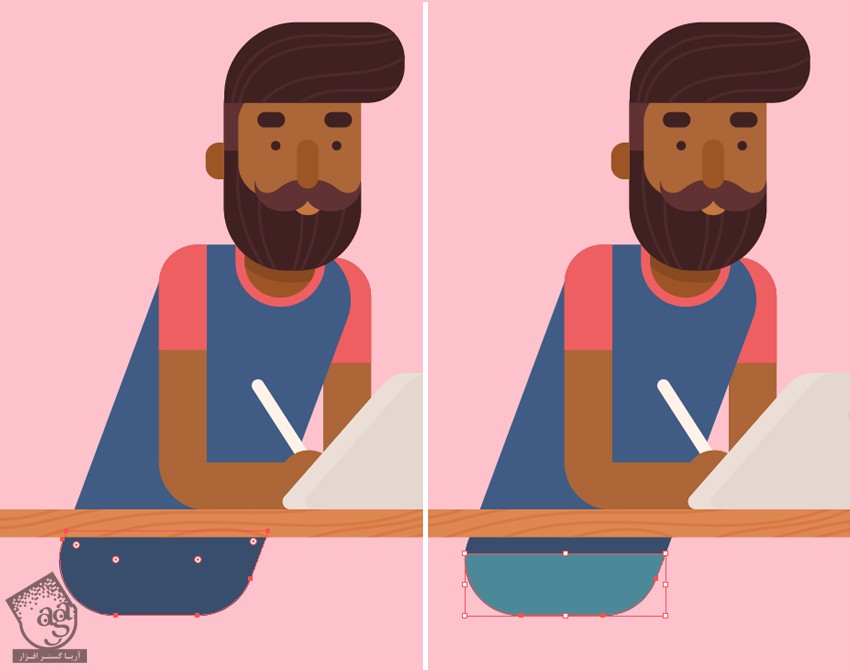
شکل بدن رو Duplicate می کنیم. با استفاده از ابزار Eraser، بخش بالایی رو پاک می کنیم و فقط قسمتی که زیر میز قرار داره رو باقی میزاریم. رنگ تیره تر رو براش در نظر می گیریم. اون رو Duplicate و باز هم پاک می کنیم. رنگ آبی رو به عنوان شلوار برای بخشی که باقی مونده در نظر می گیریم.

گام دوازدهم
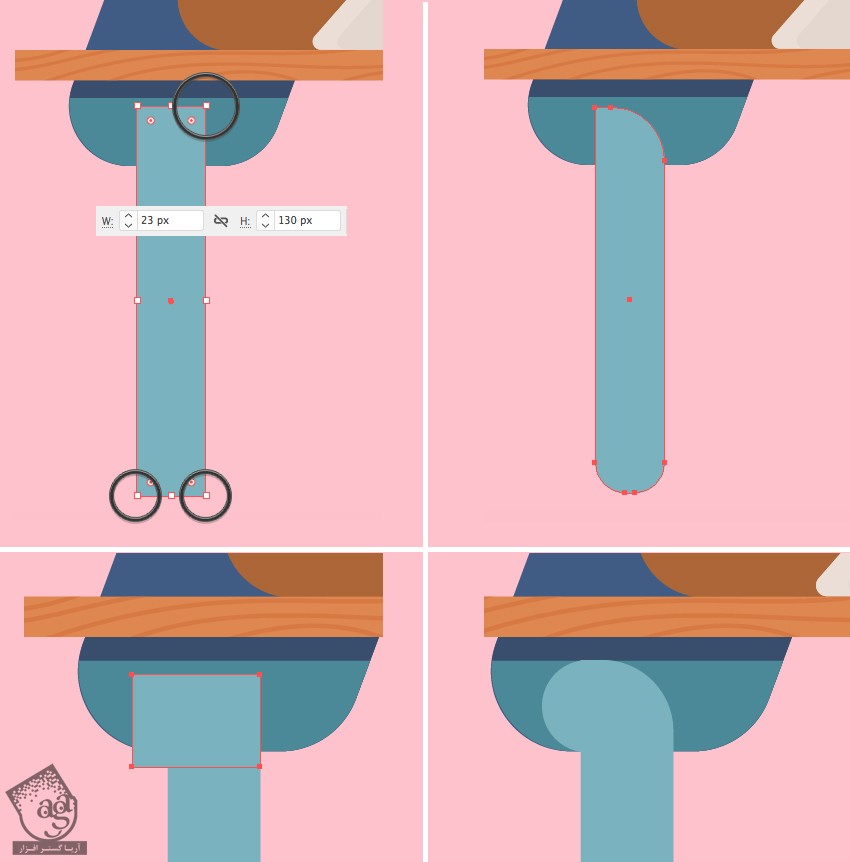
بریم سراغ طراحی پاها. یک مستطیل به ابعاد 23 در 130 پیکسل درست می کنیم و رنگ آبی روشن رو براش در نظر می گیریم. Anchor Point بالای سمت راست رو به همراه گوشه های پایینی انتخاب می کنیم. برای این کار از ابزار Direct Selection استفاده می کنیم. بعد هم اون ها رو کامال گرد می کنیم.
یک مستطیل کوچک تر به بخش بالایی پا اضافه و اون رو کاملا گرد می کنیم. به این ترتیب، زانو رو هم طراحی کردیم.

گام سیزدهم
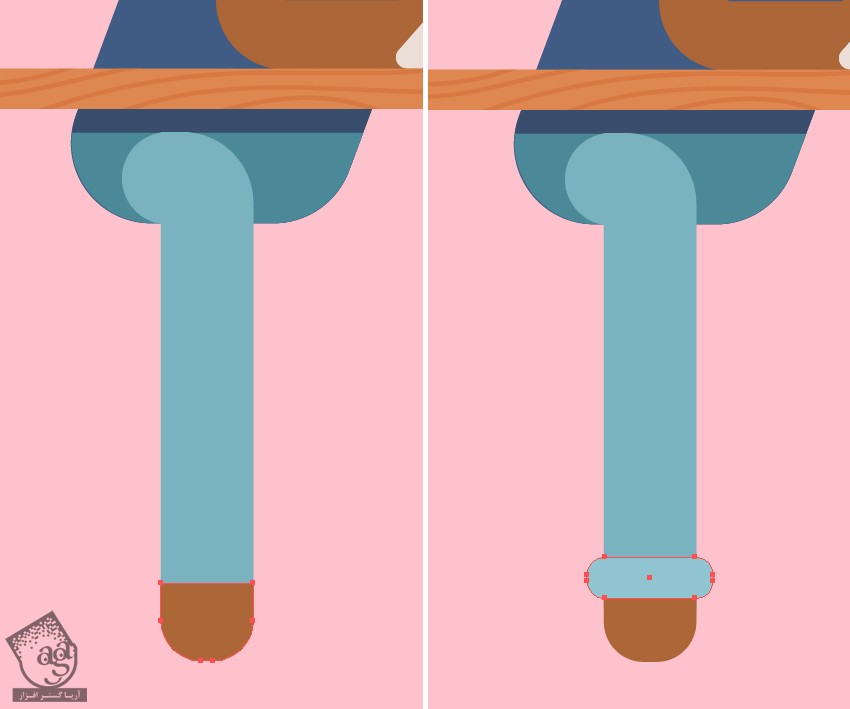
پا رو Duplicate می کنیم. با استفاده از ابزار Eraser، کپی رو از بخش بالا پاک می کنیم و فقط بخش کوچکی از پایین رو باقی میزاریم. رنگ قهوه ای مربوط به تن رنگی پوست رو براش در نظر می گیری. بعد هم یک مستطیل باریک به رنگ آبی روشن در کنارش قرار میدیم.

گام چهاردهم
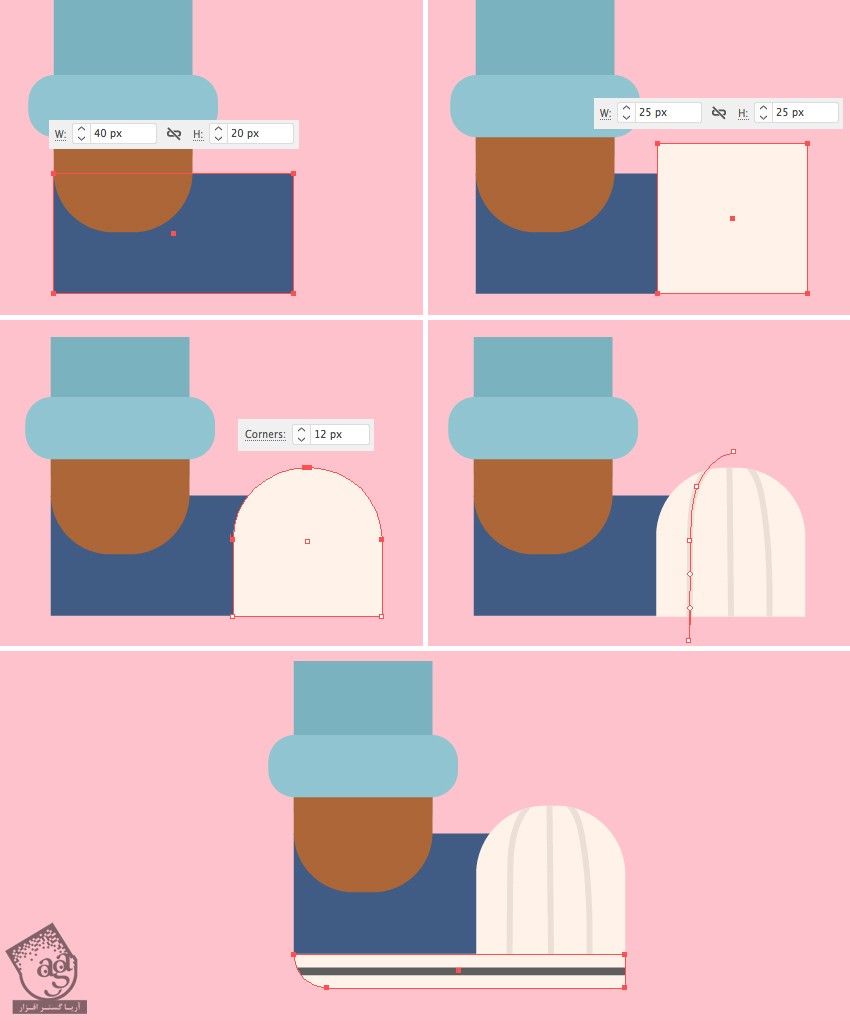
حالا کفش ها رو طراحی می کنیم. یک مستطیل 40 در 20 پیکسل به رنگ آبی تیره درست می کنیم و اون رو به عقب می فرستیم و به پا وصل می کنیم.
یک مستطیل سفید رنگ به ابعاد 25 در 25 پیکسل درست می کنمی و اون رو به لبه سمت راست شکل آبی تیره وصل می کنیم. زاویه های بالایی رو انتخاب و به اندازه 12 پیکسل گرد می کنیم.
ابزار Pencil رو بر می داریم و چند تا خط در طول کفش رسم می کنیم. برای مخفی کردن بخش های ناخواسته از Clipping Mask استفاده می کنیم.
حالا چند تا مستطیل باریک به رنگ سغید به پایین اضافه می کنیم. زاویه پایین سمت چپ رو گرد می کنیم.

گام پانزدهم
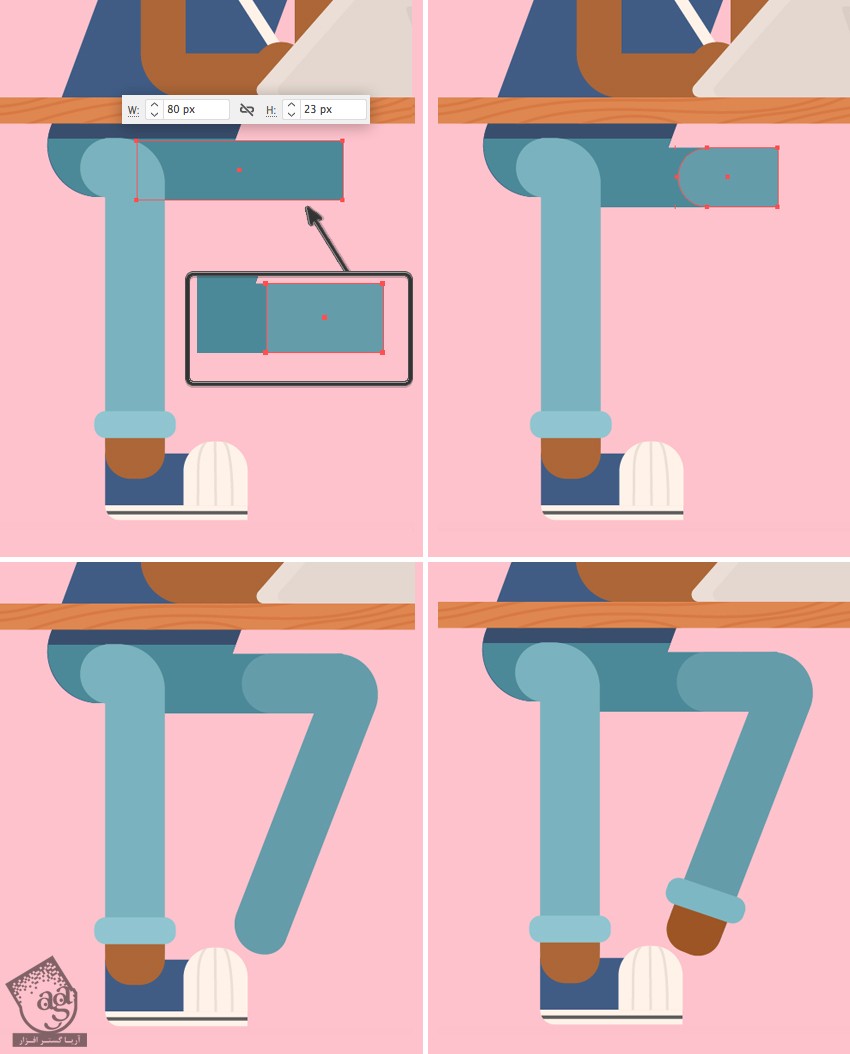
حالا بیاین دومین پا رو هم اضافه کنیم. یک مستطیل 80 در 23 پیکسل درست می کنیم و اون رو به بخش پایینی کاراکتر وصل می کنیم. یک مستطیل کوچک تر با رنگ روشن تر هم به بالا اضافه می کنمی و اون رو با لبه سمت چپ شکل قبل، تراز می کنیم.
زوایای چپ شکل جدید رو کاملا گرد می کنیم.
حالا پا رو از زانو خم می کنیم. برای این کار، یک مستطیل باریک که اون رو چرخوندیم، اضافه می کنیم. برای این کار، شکلی که می بینین رو از پای اول Duplicate می کنیم و با ابزار Selection، اون رو 250 درجه می چرخونیم تا با زانو هماهنگی پیدا کنه.

گام شانزدهم
دومین کفش رو هم اضافه می کنیم. برای اینکه تصویر سه بعدی به نطر بیاد، تمام اجزای پا رو یک مقدار تیره تر می کنیم.
عالیه. به نظر میاد طراحی کاراکتر تمام شده. بریم سراغ بخش بعدی آموزش.

طراحی صندلی مدرن
گام اول
کاراکتر هنوز توی هوا معلق هست. بنابراین باید یک صندلی هم طراحی کنیم که بتونه روی اون بشینه.
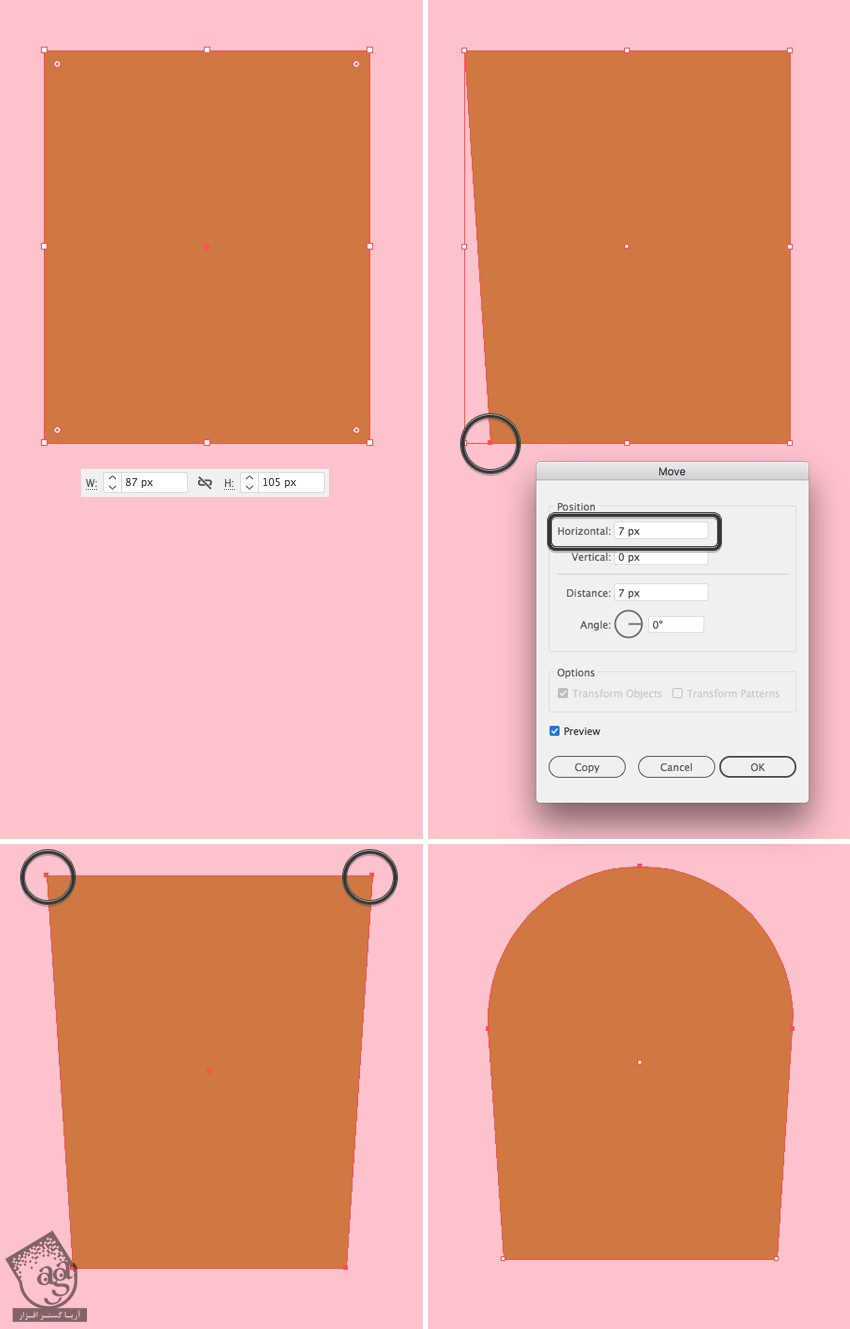
یک مستطیل قهوه ای رنگ به ابعاد 87 در 105 پیکسل به عنوان پشتی صندلی درست می کنیم. زاویه پایین سمت چپ رو انتخاب می کنیم و Enter می زنیم تا پنجره Move باز بشه. Horizontal Position رو روی 7 پیکسل و Vertical رو روی 0 پیکسل قرار میدیم و Ok می زنیم تا Anchor Point، به اندازه 7 پیکسل به راست بره.
همین کار رو برای Anchor Point سمت دیگه هم تکرار می کنیم. اما این بار عدد -7 پیکسل رو برای Horizontal در نظر می گیریم تا به سمت چپ بره.
در نهایت، هر دو زاویه بالا رو انتخاب و کاملا گرد می کنیم.

گام دوم
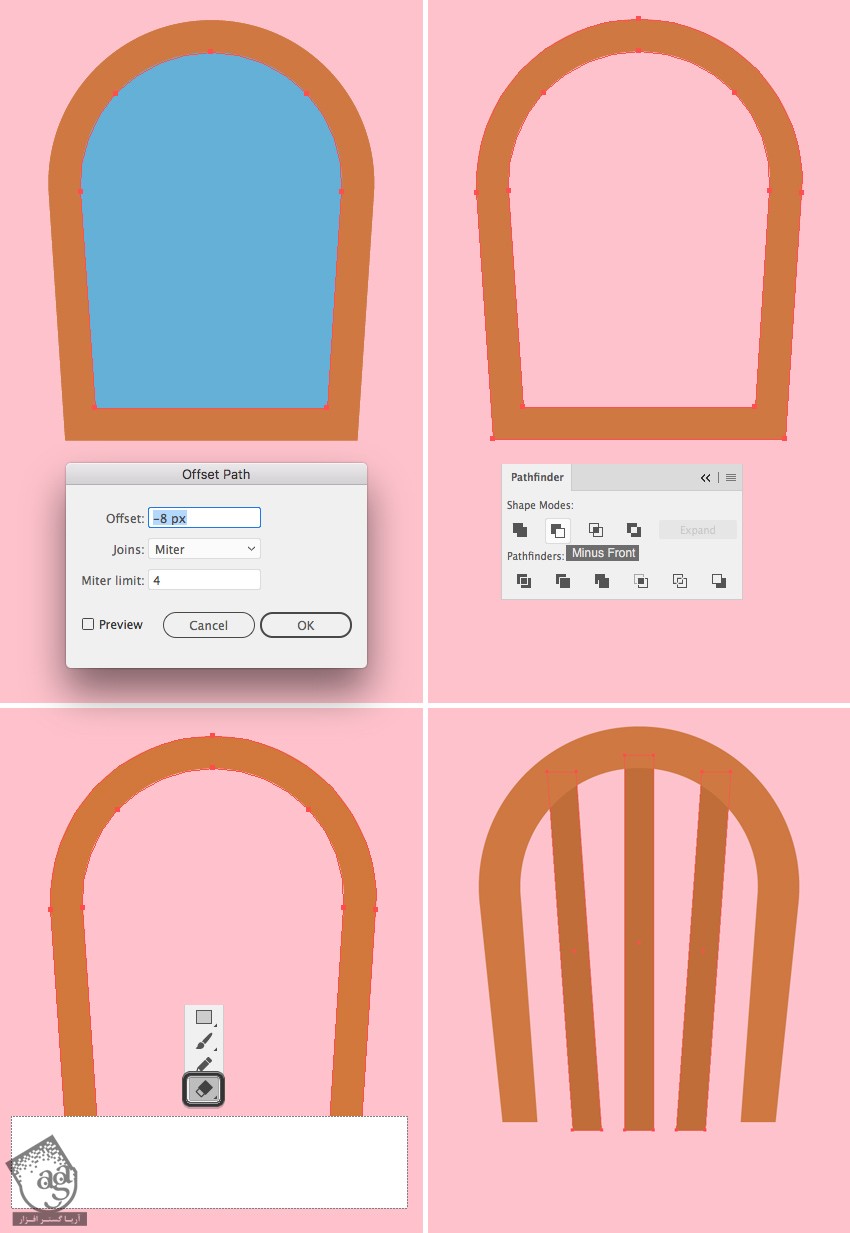
همچنان که این شکل انتخاب شده وارد مسیر Object > Path > Offset Path میشیم و Offset رو روی -8 پیکسل تنظیم می کنیم. هر دو شکل رو انتخاب می کنیم و روی Minus Front کلیک می کنیم.
با استفاده از ابزار Eraser، در حالی که Alt رو نگه داشتیم، بخش پایینی چهارچوب رو حذف می کنیم.
سه تا نوار چوبی هم به پشتی صندلی اضافه می کنیم و اون ها رو در پشت چهارچوب قرار میدیم.

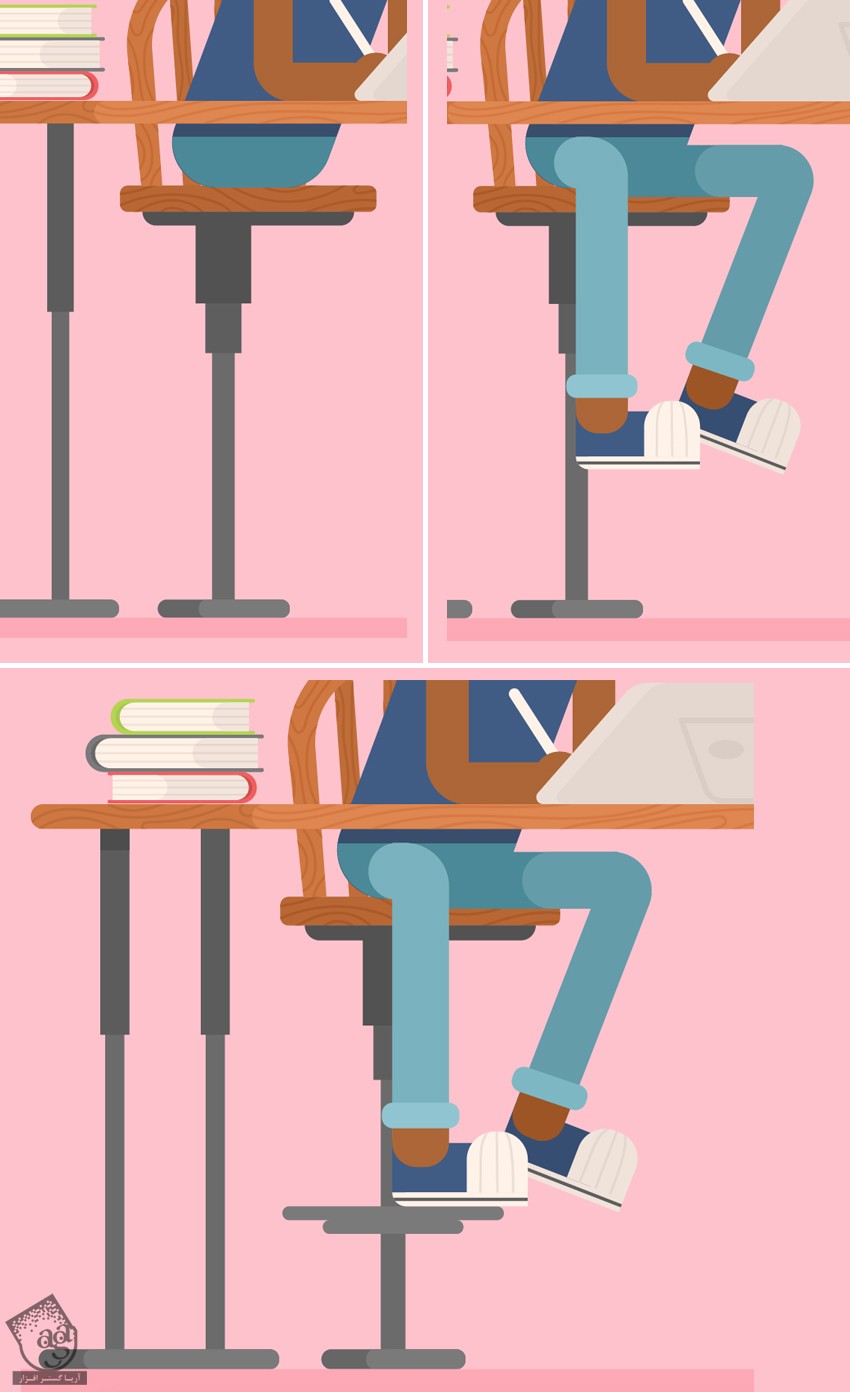
گام سوم
اجزای صندلی رو کنار هم قرار میدیم و با تکسچر چوبی، اون رو تزئین می کنیم. برای این کار می تونیم از تکنیک مورد استفاده برای طراحی میز استفاده کنیم.

گام چهارم
حالا پایه صندلی رو بهش اضافه می کنیم. من دوست دارم پایه صندلی بلند باشه. با استفاده از ابزار Rectangle، این کار رو انجام میدیم و از پایه میز به عنوان مرجع استفاده می کنیم.

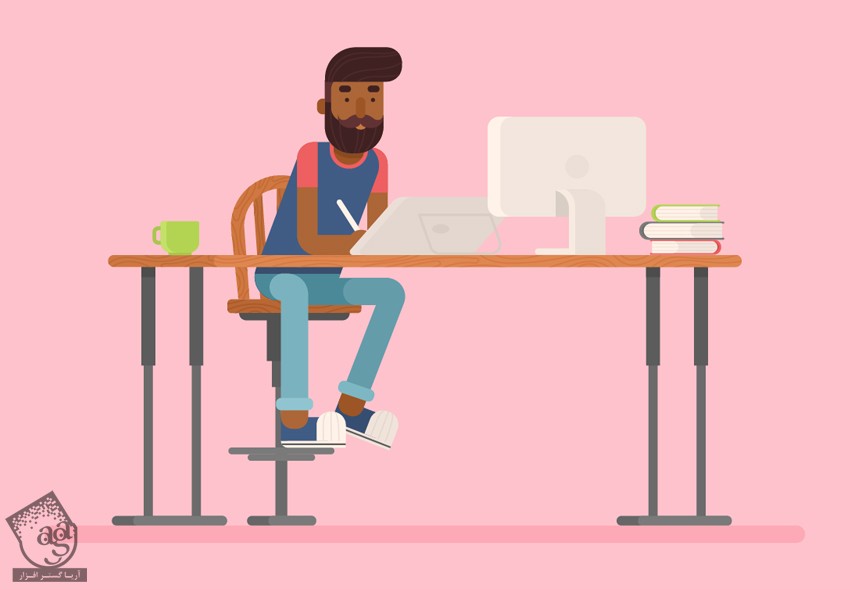
عالی بود! تمام شد!
عالی شده. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Illustrator : طراحی کاراکتر طراح ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, illustrator, ایلاستریتور, تصویرسازی, طراحی شخصیت, طراحی کاراکتر, طراحی گرافیکی, وکتور

















































































قوانین ارسال دیدگاه در سایت