No products in the cart.
آموزش Illustrator : طراحی کاراکتر موبایل بامزه

آموزش Illustrator : طراحی کاراکتر موبایل بامزه
توی این آموزش، طراحی کارکتر موبایل بامزه رو با Illustrator با هم می بینیم و برای این کار از چند تا شکل و ابزار ساده به همراه Blend Mode استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی کاراکتر موبایل بامزه ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم سند
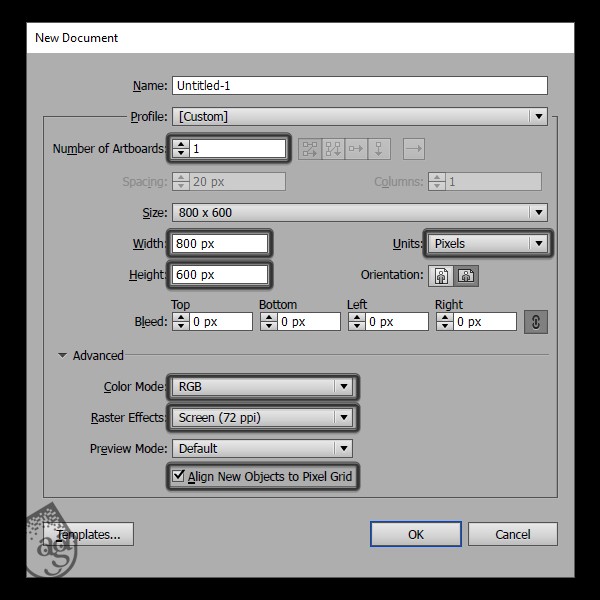
درست مثل هر پروژه دیگه ای اول از همه باید سند رو تنظیم کنیم. برای این کار، وارد مسیر File > New میشیم یا میانبر Ctrl+N رو فشار میدیم و یک سند جدید به ابعاد 800 در 600 پیکسل با تنظیمات زیر درست می کنیم:
Number of Artboards روی 1
Units روی Pixels
وارد تب Advanced میشیم:
Color Mode روی RGB
Raster Effects روی Screen(72ppi)
Align New Objects to Pixel Grid رو تیک می زنیم.

اضافه کردن لایه به پروژه
فرقی نمی کنه روی چه پروژه ای کار می کنیم. در هر صورت باید تا جایی که می تونیم از لایه های مختلف استفاده کنیم. این طوری ترس از جا به جایی یا حذف غیر عمدی شکل ها وجود نداره.
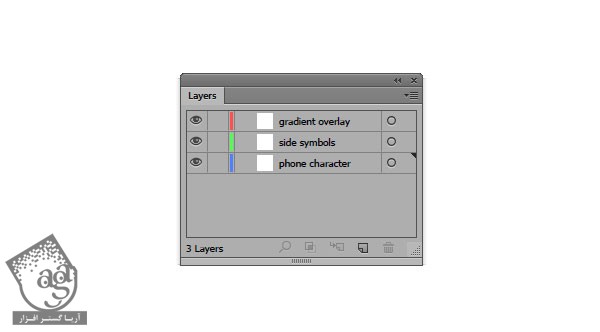
بنابراین وارد پنل Layers میشیم و سه تا لایه به اسم های زیر درست می کنیم:
لایه اول با عنوان Phone Character
لایه دوم با عنوان Side Symbols
لایه سوم با عنوان Gradient Overlay

طراحی کاراکتر
حالا شروع می کنیم به طراحی کاراکتر موبایل بامزه.
گام اول
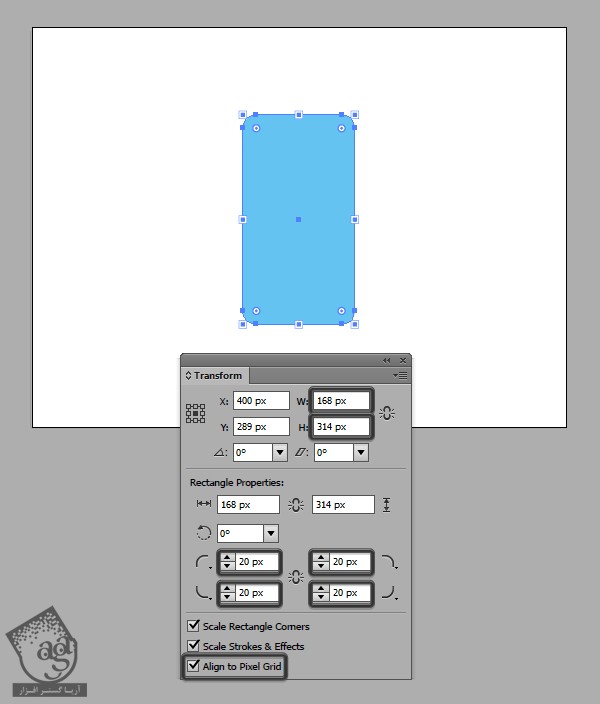
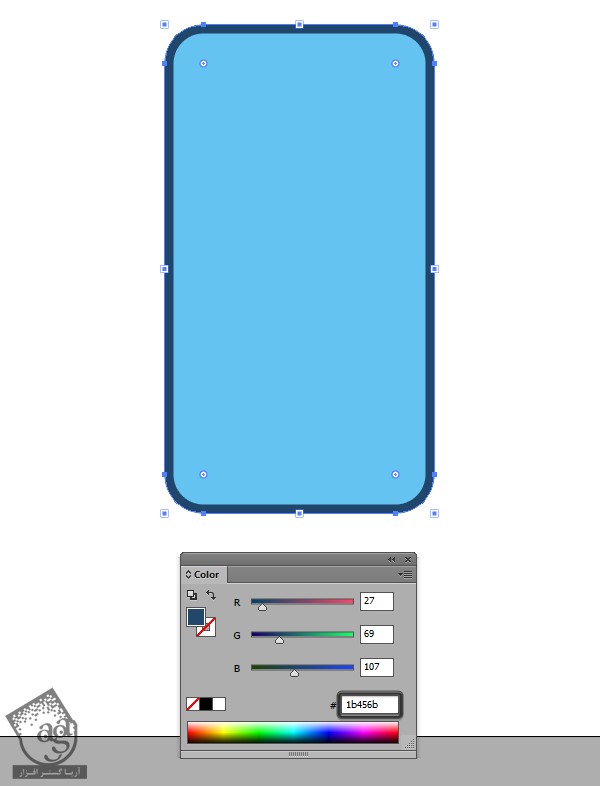
اولین لایه رو انتخاب می کنیم. ابزار Rounded Rectangle رو بر می داریم و یک شکل به ابعاد 168 در 314 پیکسل درست می کنیم و Corner Radius رو روی 20 پیکسل قرار میدیم. کد رنگی #64c4f1 رو وارد می کنیم و شکل رو در وسط صفحه کار قرار میدیم.

گام دوم
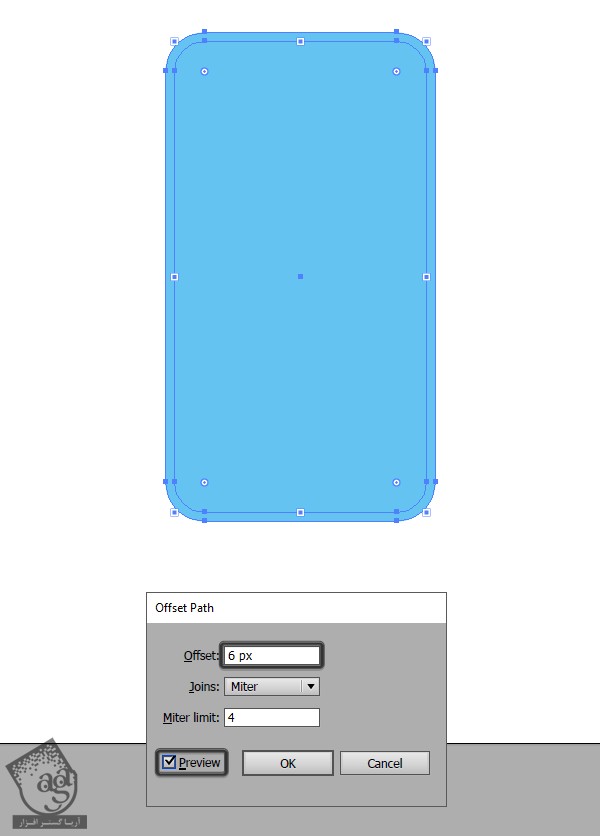
شکل رو انتخاب می کنیم و وارد مسیر Object > Path > Offset Path میشیم و عدد 6 پیکسل رو توی فیلد Offset وارد می کنمی. بقیه تنظیمات رو به صورت پیش فرض باقی میزاریم و Ok می زنیم.

گام سوم
کد رنگی #1b456b یعنی آبی تیره رو به عنوان رنگ Outline در نظر می گیریم. به این ترتیب، کاملا از شکل متمایز میشه.

گام چهارم
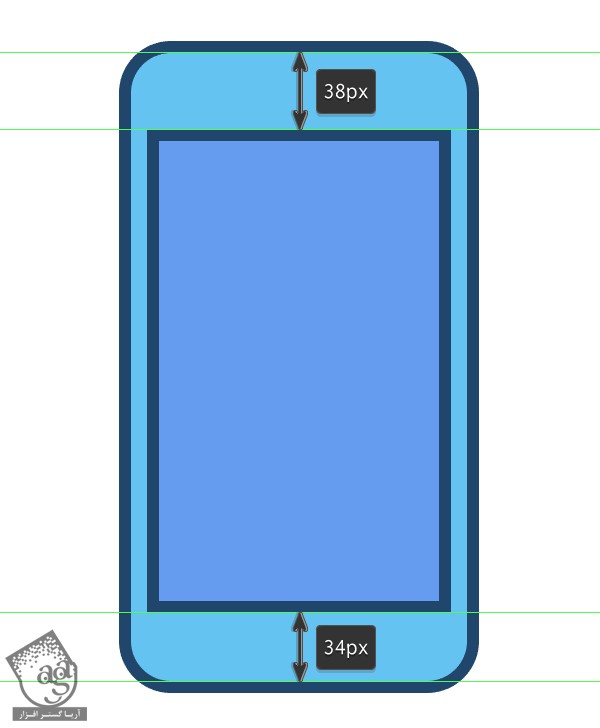
با استفاده از ابزار Rectangle، یک شکل به ابعاد 230 در 140 پیکسل به عنوان صفحه نمایش درست می کنیم و کد رنگی #659def رو براش در نظر می گیریم. بعد هم یک Outline به صخامت 5 پیکسل رو هم با کد رنگی #1b456b بهش اضافه می کنیم. هر دو شکل رو در وسط بدنه موبایل قرار میدیم و 38 پیکسل بین اون ها و Outline بزرگتر فاصله میندازیم.

گام پنجم
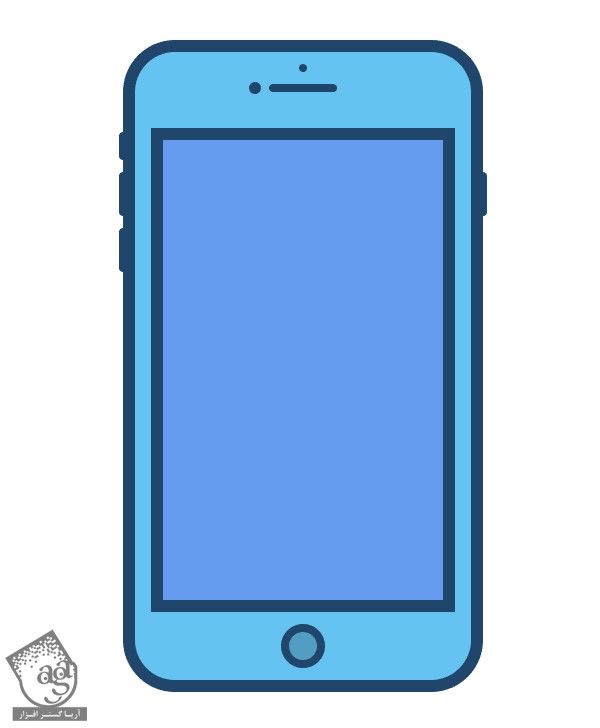
جزئیات بیشتری رو به شکل اضافه می کنیم. مثل سنسورهای جلو با کد رنگی #1b456b، دکمه های کناری با کد رنگی #1b456b و دکمه گرد وسط. کد رنگی #1b546b رو برای Outline و کد رنگی #519fc4 رو برای Fill این دکمه در نظر می گیریم.

گام ششم
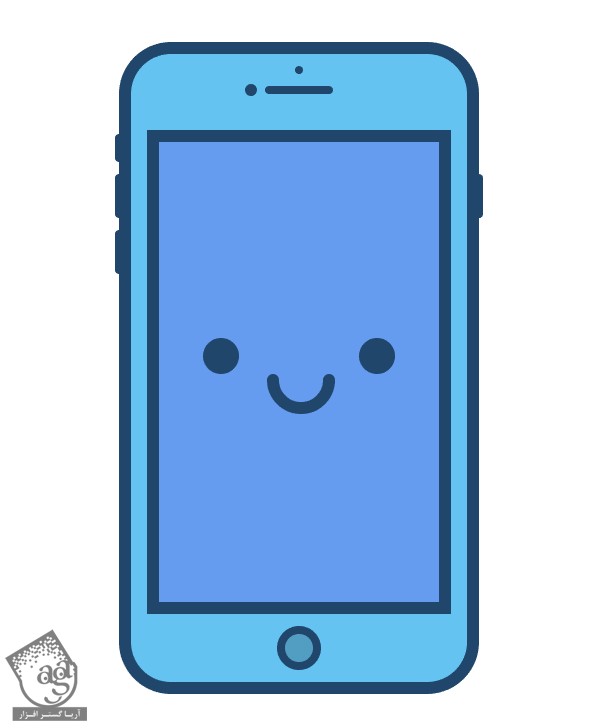
با استفاده از ابزار Ellipse، شروع می کنیم به کار رو صورت کاراکتر و دو تا دایره به ابعاد 18 پیکسل با کدد رنگی #1b456b درست می کنیم. این دو دایره رو 60 پیکسل از هم فاصله میدیم.
حالا یک دایره دیگه به ابعاد 28 پیکسل اضافه می کنیم و اون رو تبدیل به دهان می کنیم. جای Fill و Stroke رو عوض می کنیم و اون رو نصف می کنیم. ضخامت رو هم روی 6 پیکسل قرار میدیم.
دهان رو در وسط و زیر چشم ها قرار میدیم. بعد هم تمام اجزای صورت رو با هم گروه می کنیم و در وسط صورت کاراکتر قرار میدیم.

گام هفتم
گونه ها رو هم اضافه می کنیم. برای این کار دو تا دایره به ابعاد 20 پیکسل درست می کنیم و کد رنگی #4f8bd3 رو براش در نظر می گیریم. این دو دایره رو زیر چشم ها با چند پیکسل فاصله به سمت بیرون قرار میدیم.

گام هشتم
تقریبا کار موبایل تمام شده. اما می تونیم جزئیاتی مثل سایه و هایلایت هم بهش اضافه کنیم.
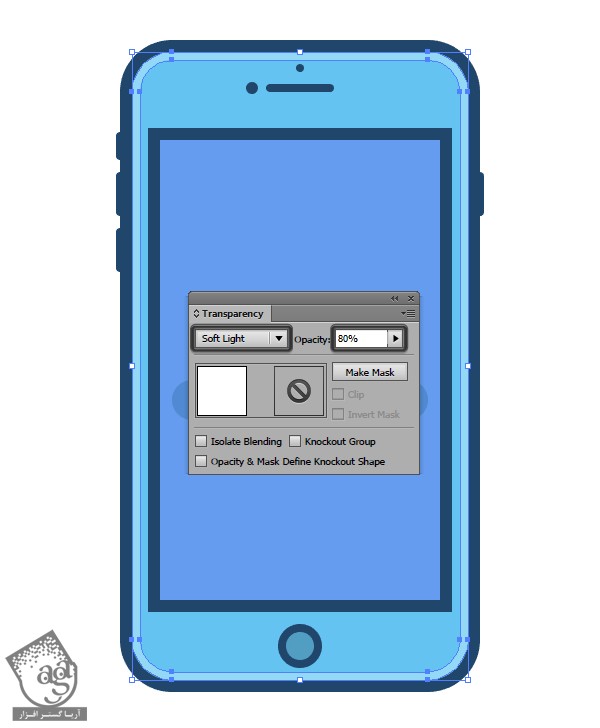
شکل اصلی موبایل رو انتخاب می کنمی. اون رو Duplicate می کنیم و وارد مسیر Obejct > Path > Offste Path میشیم. عدد -4 پیکسل رو توی این فیلد وارد می کنیم.
Offset و Duplicate رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. کد رنگی #ffffff رو براش در نظر می گیریم. Blending Mode رو روی Soft Light و Opacity رو روی 80 درصد قرار میدیم.

گام نهم
با استفاده از تکنیک های گام قبل، دو تا هایلایت عمودی هم در سمت راست موبایل و زیر بخش پایینی Outline صفحه اضافه می کنیم و ضخامت رو روی 4 پیکسل قرار میدیم.

گام دهم
شروع می کنیم به اضافه کردن سایه به صفحه نمایش و دکمه گرد. کد رنگی #000000 رو به عنوان Fill درنظر می گیریم و Opacity رو تا 14 درصد کاهش میدیم.

گام یازدهم
یک هایلایت مورب هم به صفحه نمایش اضافه می کنیم. رنگ سفید رو براش در نظر می گیریم. Blending Mode رو روی Soft Light و Opacity رو روی 30 درصد قرار میدیم. دو تا شکل ستاره ای هم به بالای سمت چپ اضافه می کنیم. رنگ رو روی سفید، Blending Mode رو روی Soft Light و Opacity رو روی 80 درصد تنظیم می کنیم.
تمام شکل ها رو با هم گروه می کنیم.

گام دوازدهم
یک بیضی به ابعاد 144 در 10 پیکسل به زیر تصویر اصلی اضافه می کنیم. رنگ رو روی مشکی و Opacity رو روی 20 درصد قرار میدیم.

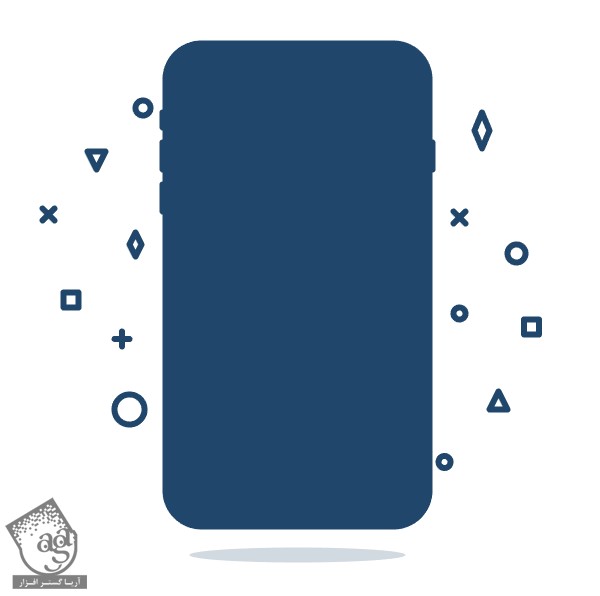
طراحی شکل های کناری
این بخش خیلی جالب و ساده ست. فقط باید چند تا شکل مثل دایره، علامت به اضافه و مثلث و لوزی درست کنیم و اون ها رو در اطراف کاراکتر قرار بدیم.
Stroke رو روی 4 پیکسل و رنگش رو روی #1b456b تنظیم می کنیم.

آخرین اصلاحات
توی این بخش می خوایم گرادیانت به تصویر اضافه کنیم.
گام اول
شکل اصلی موبایل رو به همراه شکل های کناری، کپی می کنیم و وارد مسیر Object > Expand > Fill & Stroke میشیم و اون ها رو توی لایه سوم Paste می کنیم.
همچنان که شکل ها انتخاب شدن، وارد مسیر Object > Compound Path میشیم و Make رو می زنیم.

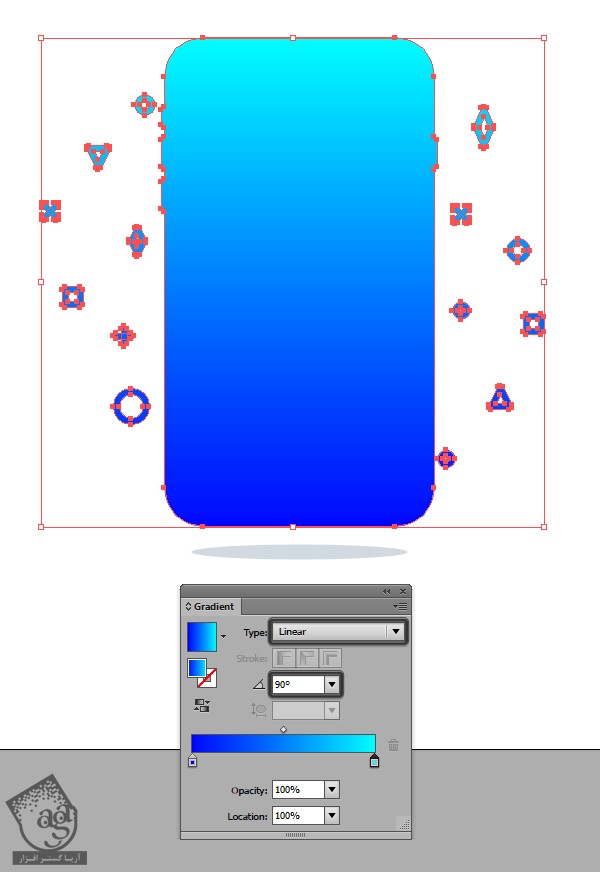
گام دوم
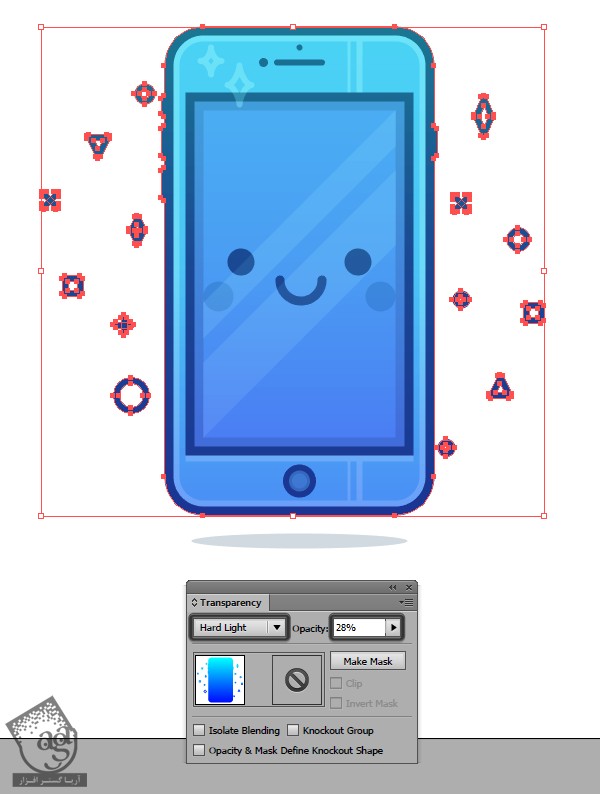
مسیر مرکب رو انتخاب می کنیم. یک Linear Gradient با کد رنگی #0000ff در چپ و کد رنگی #00ffffff در راست درست می کنیم و Angle رو روی 90 درجه قرار میدیم.

گام سوم
در نهایت، Blending Mode رو روی Hard Light و Opacity رو روی 28 درصد تنظیم می کنیم.

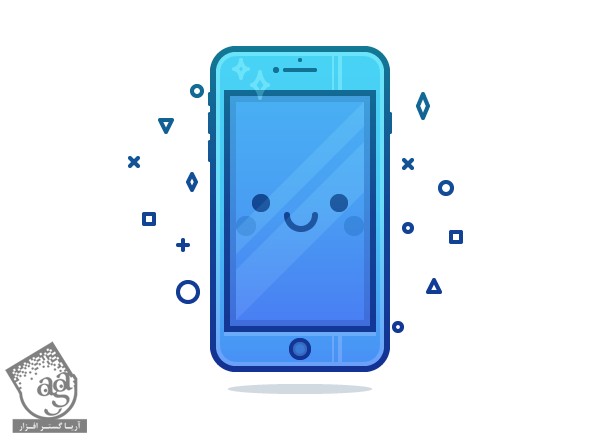
نتیجه
این هم از این کاراکتر. طراحی رو با استفاده از شکل های ساده و کمک گرفتن از Gradient و Blending Mode تموم کردیم. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Illustrator : طراحی کاراکتر موبایل بامزه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت