No products in the cart.
آموزش Illustrator : طراحی کاراکتر هیولای بامزه – قسمت دوم

آموزش Illustrator : طراحی کاراکتر هیولای بامزه – قسمت دوم
توی این آموزش، طراحی کاراکتر هیولای بامزه رو با استفاده از Illustrator با هم می بینیم. در ابتدا، با نحوه تنظیم ساده خطوط چهارخانه و طراحی شکل اصلی بدن هیولا با استفاده از ابزارها و افکت های ساده، آشنا میشیم. اضافه کردن سایه و هایلایت رو هم با کمک تکنیک های ساده یاد می گیریم.
با کمک پنل Appearance، افکت Warp و چند تا افکت دیگه، چشم و دهان هیولا رو طراحی می کنیم. در ادامه، شاخک رو اضافه می کنیم. اینجاست که با نحوه اضافه کردن گرادیانت، Stroke و نحوه ایجاد مسیرهای مرکب آشنا میشیم.
توی مرحله بعد، دست ها رو طراحی می کنیم و نحوه استفاده از ابزار Rotate و اضافه کردن سایه و هایلایت با استفاده از Linear Gradient رو یاد می گیریم. در آخر، آخرین اصلاحات رو انجام میدیم و با نحوه مرتب کردن Stroke با استفاده از تکنیک های Blur آشنا میشیم.
با ” آموزش Illustrator : طراحی کاراکتر هیولای بامزه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی کاراکتر هیولای بامزه – قسمت اول “
طراحی چشم
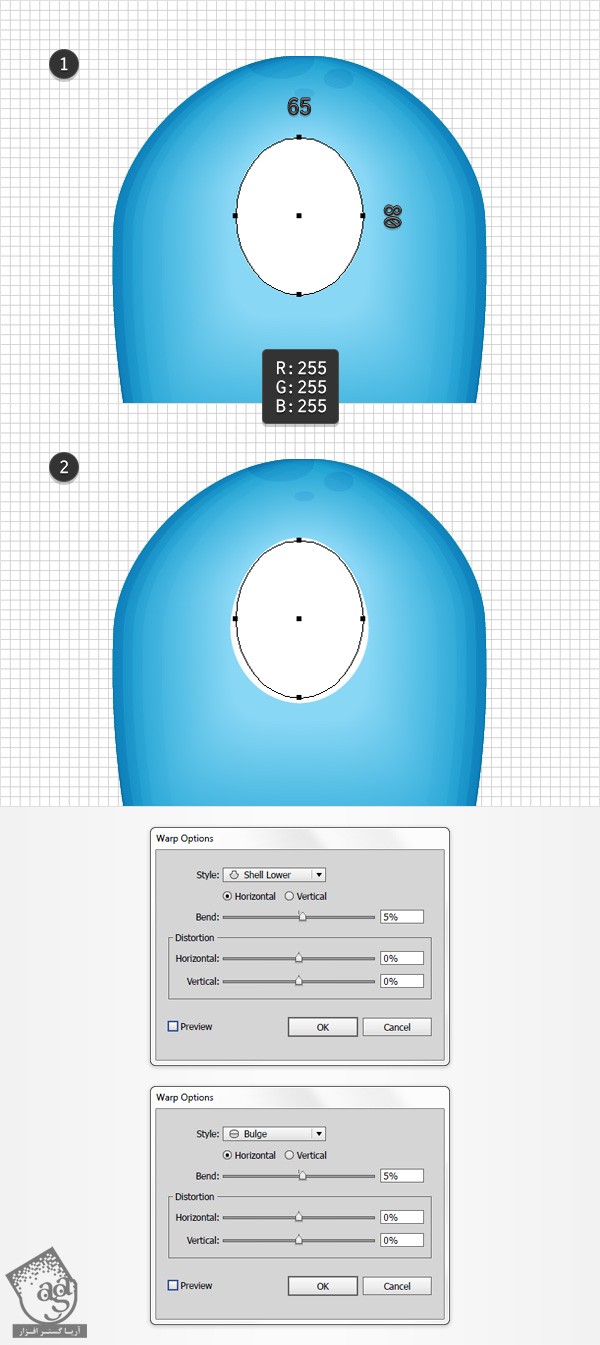
گام اول
با استفاده از ابزار Ellipse، یک شکل 65 در 80 پیکسلی درست می کنیم. رنگ سفید رو برای در نظر می گیریم و اون رو در محلی که توی تصویر می بینین، قرار میدیم. مطمئن میشیم که این شکل انتخاب شده باشه. حالا وارد مسیر Effect > Warp > Shell Lower میشیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و Ok می زنیم. این بار وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم و مسیر Object > Expand Appearance رو دنبال می کنیم.

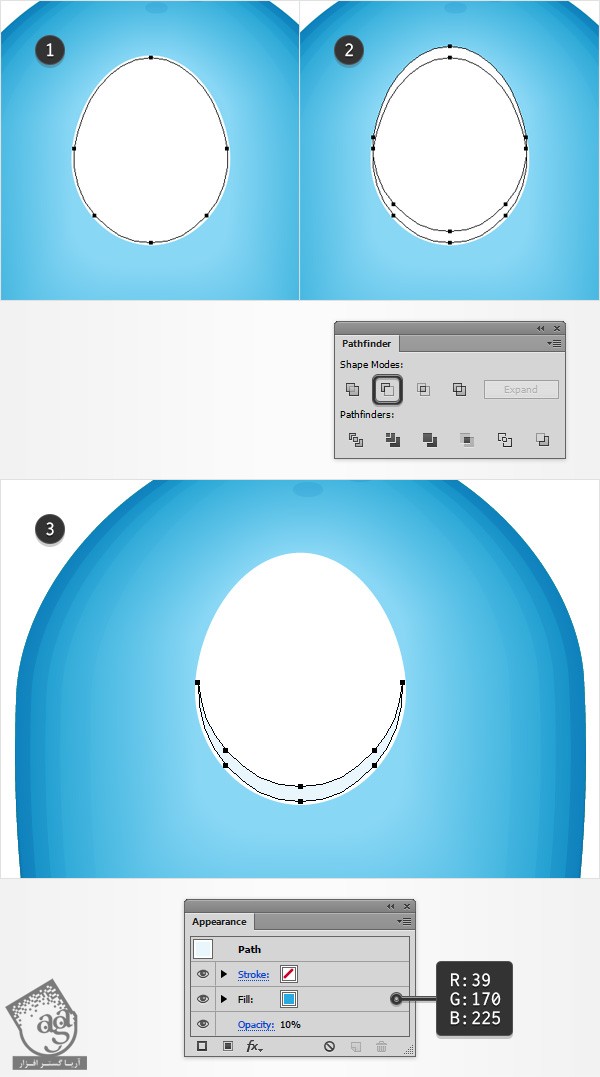
گام دوم
Grid و Snap to Grid رو غیر فعال می کنیم.
شکل سفید رو انتخاب می کنیم و وارد مسیر Object > Path > Offset Path میشیم. عدد -1 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. بعد هم یک کپی از اون رو در جلو قرار میدیم. این کپی رو 5 پیکسل به سمت بالا می کشیم. هر دو شکل رو از وضعیت انتخاب خارج می کنیم و روی دکمه Minus Front توی پنل Pathfinder کلیک می کنیم. مقادیر رنگی R=39, G=170, B=225 رو به عنوان Fill شکل حاصل در نظر می گیریم و Opacity رو تا 10 درصد کاهش میدیم.

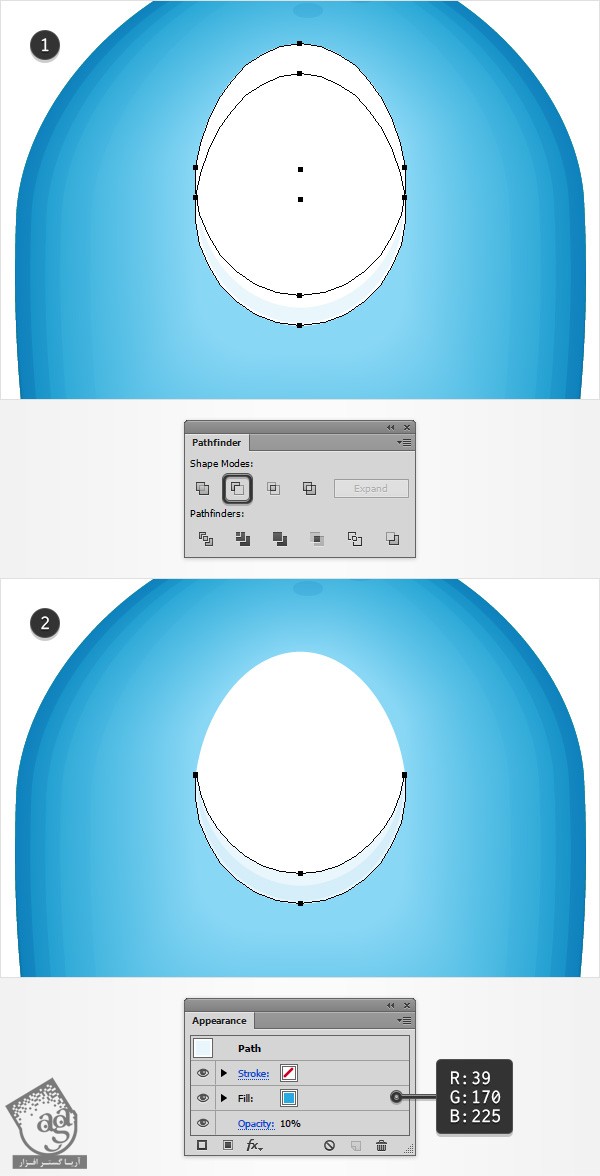
گام سوم
مطمئن میشیم که شکل سفید رنگ انتخاب شده باشه. حالا دو تا کپی ازش تهیه می کنیم. نسخه بالا رو انتخاب می کنیم و 10 پیکسل به بالا می بریم. هر دو کپی که توی این مرحله ایجاد کردیم رو انتخاب می کنیم و روی دکمه Minus Front توی پنل Pathfinder کلیک می کنیم. مقادیر رنگی R=39, G=170, B=225 رو براش در نظر می گیریم و Opacity رو تا 10 درصد کاهش میدیم.

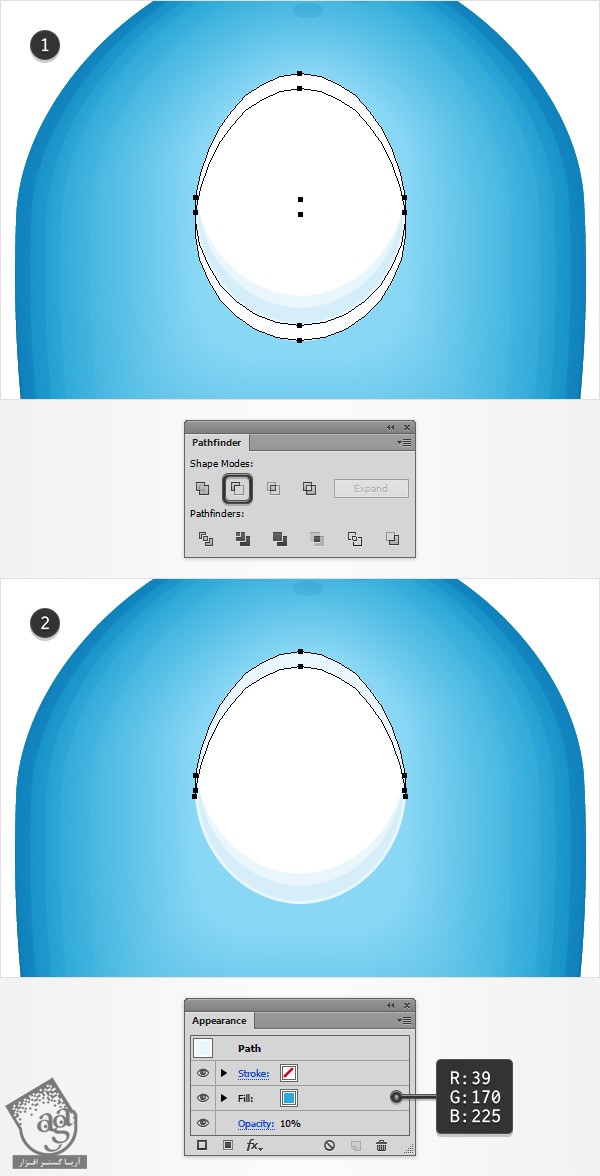
گام چهارم
مطمئن میشیم که شکل سفید رنگ انتخاب شده باشه. حالا دو تا کپی ازش تهیه می کنیم. نسخه بالا رو انتخاب می کنیم و 5 پیکسل به پایین می بریم. هر دو کپی که توی این مرحله ایجاد کردیم رو انتخاب می کنیم و روی دکمه Minus Front توی پنل Pathfinder کلیک می کنیم. مقادیر رنگی R=39, G=170, B=225 رو براش در نظر می گیریم و Opacity رو تا 10 درصد کاهش میدیم.

گام پنجم
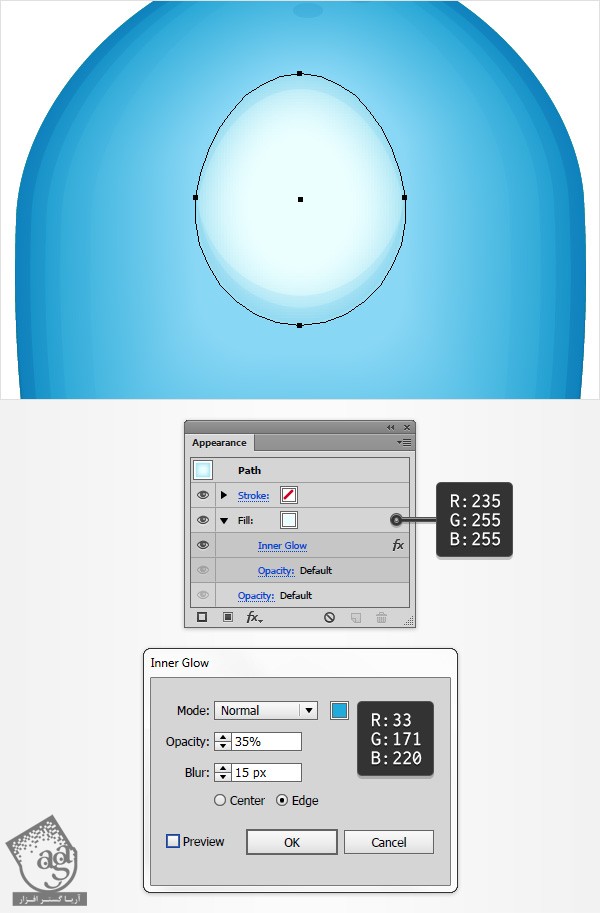
شکل سفید رنگ چشم رو انتخاب می کنیم و وارد پنل Appearance میشیم. Fill رو انتخاب می کنیم و مقادیر رنگی R=235, G=255, B=255 رو جایگزین می کنیم. حالا مسیر Effect > Stylize > Inner Glow رو دنبال می کنیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و بعد هم روی دکمه Ok کلیک می کنیم.

گام ششم
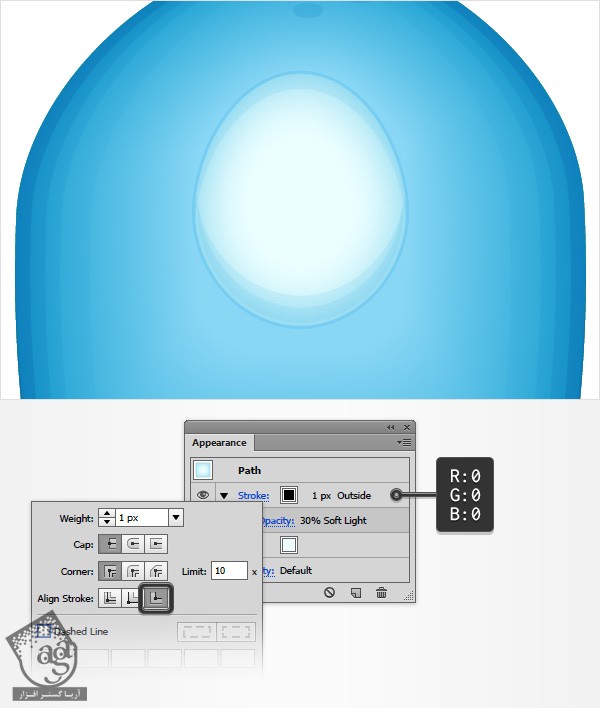
همچنان که شکل چشم انتخاب شده، وارد پنل Appearance میشیم. Stroke کنونی رو انتخاب می کنیم و رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light. حالا روی Stroke کلیک می کنیم تا پنل Stroke باز بشه. مطمئن میشیم که Weight روی 1 پیکسل تنظیم شده باشه. بعد هم Align Stroke to Outside رو تیک می زنیم.

گام هفتم
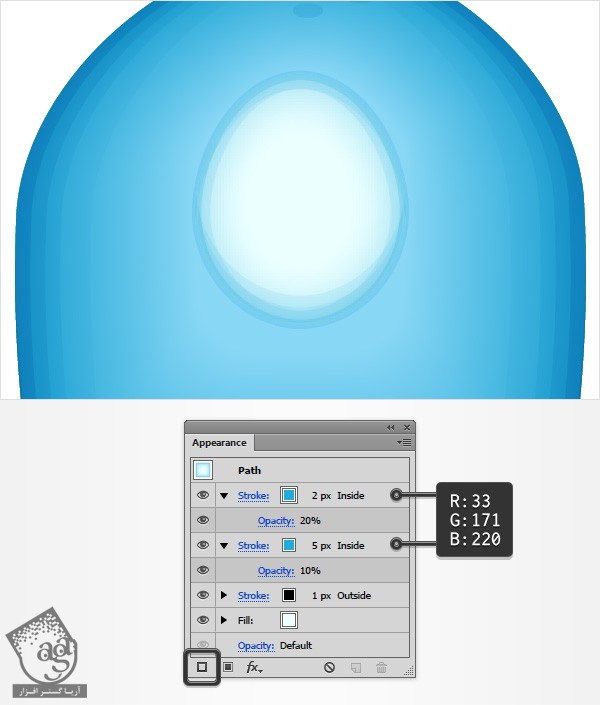
مطمئن میشیم که شکل چشم انتخاب شده باشه. وارد پنل Appearance میشیم و با کلیک روی دکمه Add New Stroke، دومین Stroke رو اضافه می کنیم. این Stroke جدید رو انتخاب می کنیم و مقادیر رنگی R=33, G=171, B=220 رو براش در نظر می گیریم. Weight رو تا 5 پیکسل افزایش میدیم و Align Stroke to Inside رو تیک می زنیم.
میریم سراغ پنل Appearance و سومین Stroke رو با کلیک روی دکمه Add New Stroke اضافه می کنیم. این Stroke جدید رو انتخاب می کنیم و همون مقادیر رنگی قبلی رو براش در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم. حالا وارد پنل Stroke میشیم. Weight رو میزاریم روی 2 پیکسل و Align Stroke to Inside رو تیک می زنیم.

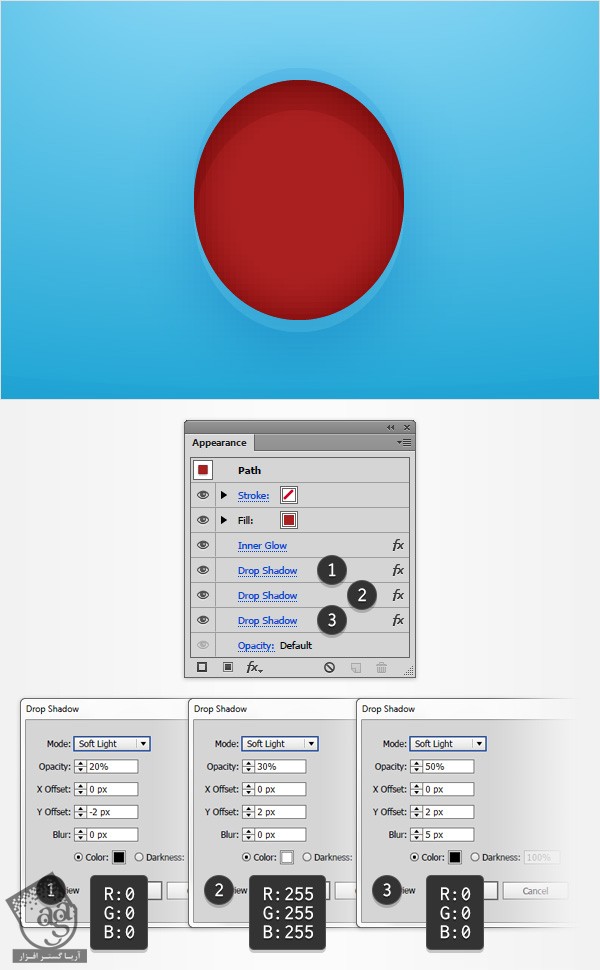
گام هشتم
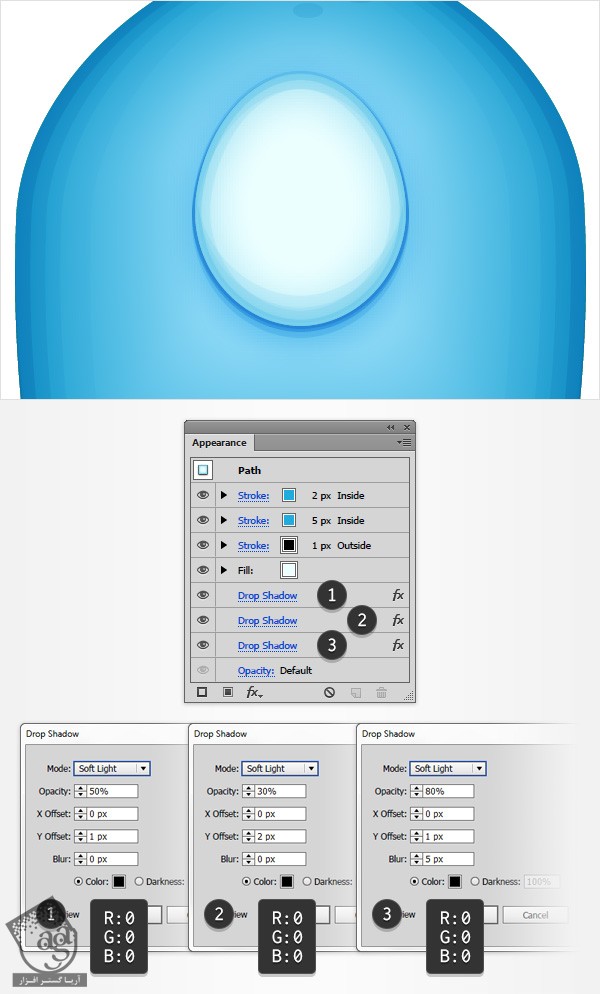
شکل چشم رو مجددا انتخاب می کنیم و میریم سراغ پنل Appearance. مطمئن میشیم که کل مسیر انتخاب شده باشه. برای اینکار، روی Path بالای پنل کلیک می کنیم. حالا وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره سمت چپ می بینین رو وارد می کنیم و روی Ok کلیک می کنیم. بعد هم دو تا افکت Drop Shadow دیگه اضافه می کنیم.

گام نهم
Grid و Snap to Grid رو فعال می کنیم.
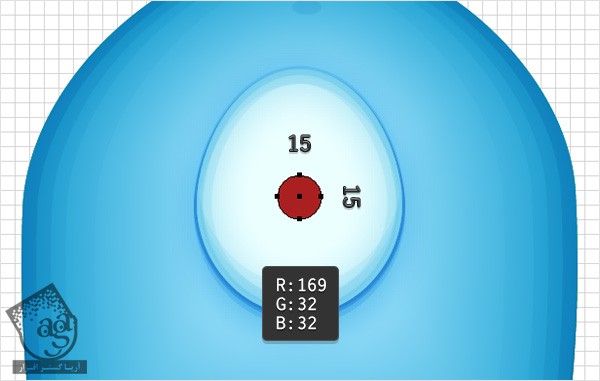
با استفاده از ابزار Ellipse، یک دایره 15 پیکسلی درست می کنیم و اون رو در محلی که توی تصویر زیر می بینین، قرار میدیم. در نهایت، مقادیر رنگی R=169, G=32, B=32 رو به عنوان رنگ Fill این دایره در نظر می گیریم.

گام دهم
مطمئن میشیم که دایره قرمز رنگ همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم.
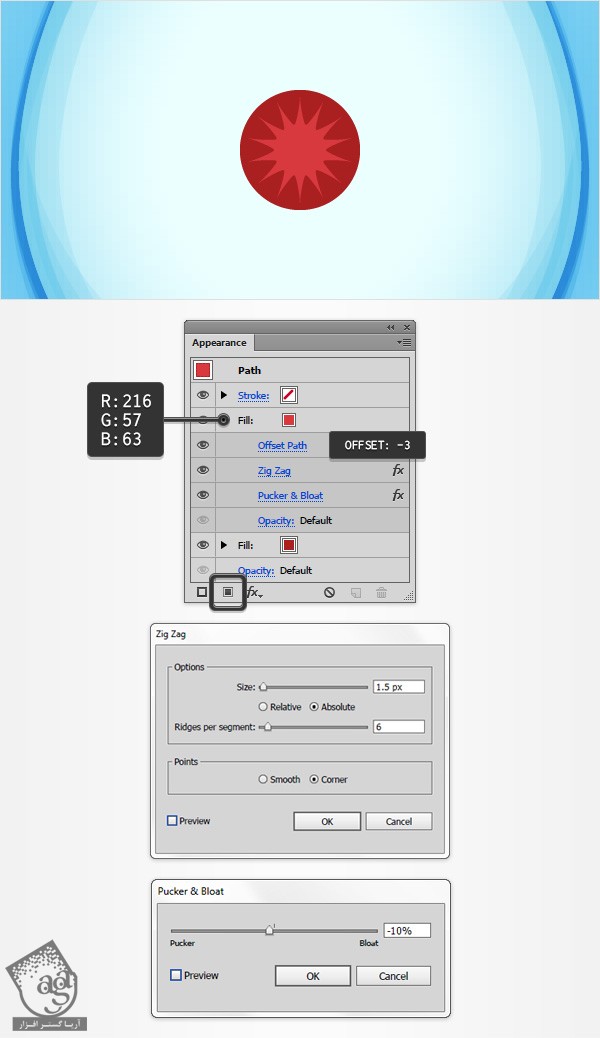
این Fill جدید رو انتخاب می کنیم و مقادیر رنگی R=216, G=57, B=63 رو براش در نظر می گیریم و وارد مسیر Effect > Path > Offset Path میشیم. عدد -3 رو برای Offset در نظر می گیریم و روی Ok کلیک می کنیم. این بار وارد مسیر Effect > Distort & Transform > Zig Zag میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و روی دکمه Ok کلیک می کنیم. بعد هم وارد مسیر Effect > Distort & Transform > Pucker & Bloat میشیم. اسلایدر رو تا -10 درصد درگ می کنیم و روی دکمه Ok کلیک می کنیم.

گام یازدهم
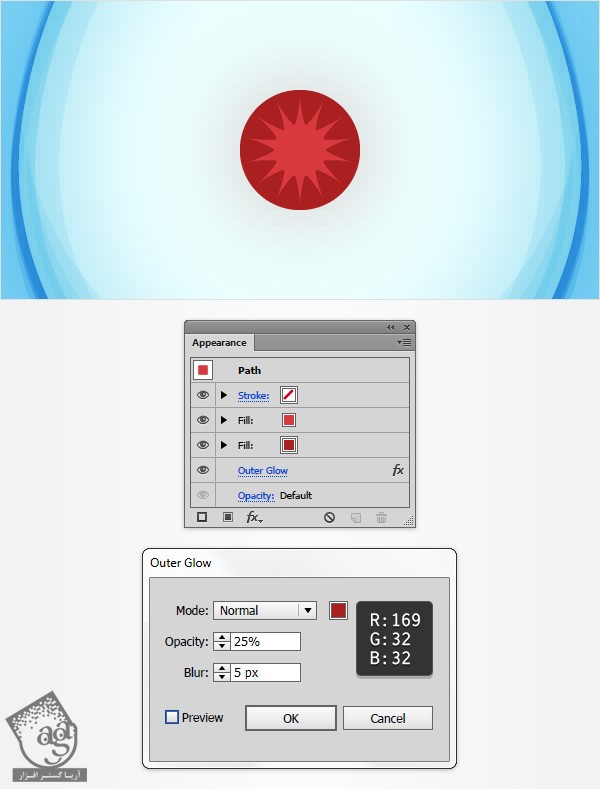
دایره قرمز رو مجددا انتخاب می کنیم. میریم سراغ پنل Appearance. مطمئن میشیم که کلمسیر انتخاب شده باشه. وارد مسیر Effect > Stylize > Outer Glow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام دوازدهم
برای مراحل زیر، فاصله Grid باید 1 پیکسل باشه. بنابراین وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو توی فیلد Gridline Every وارد می کنیم.
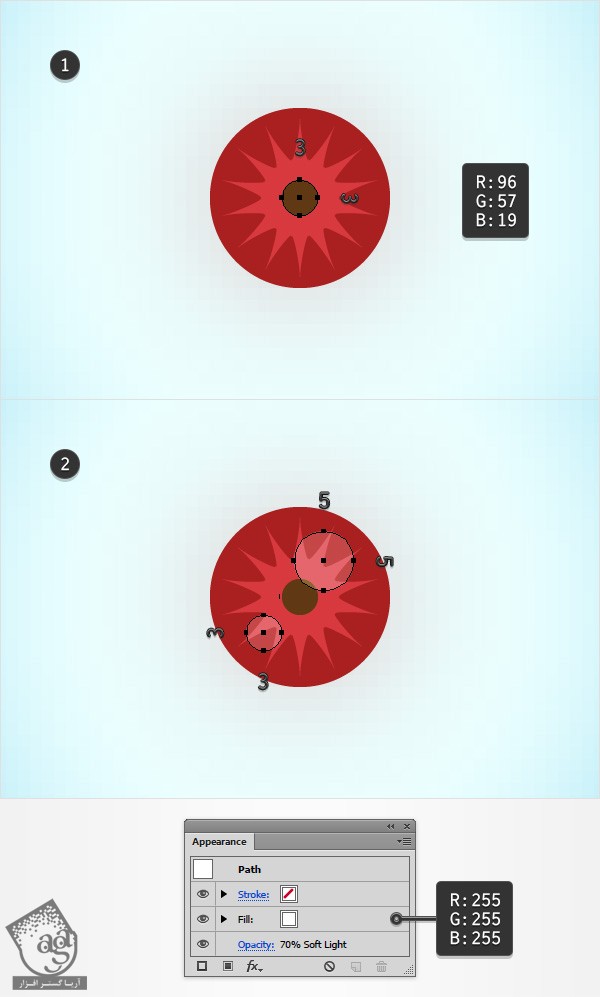
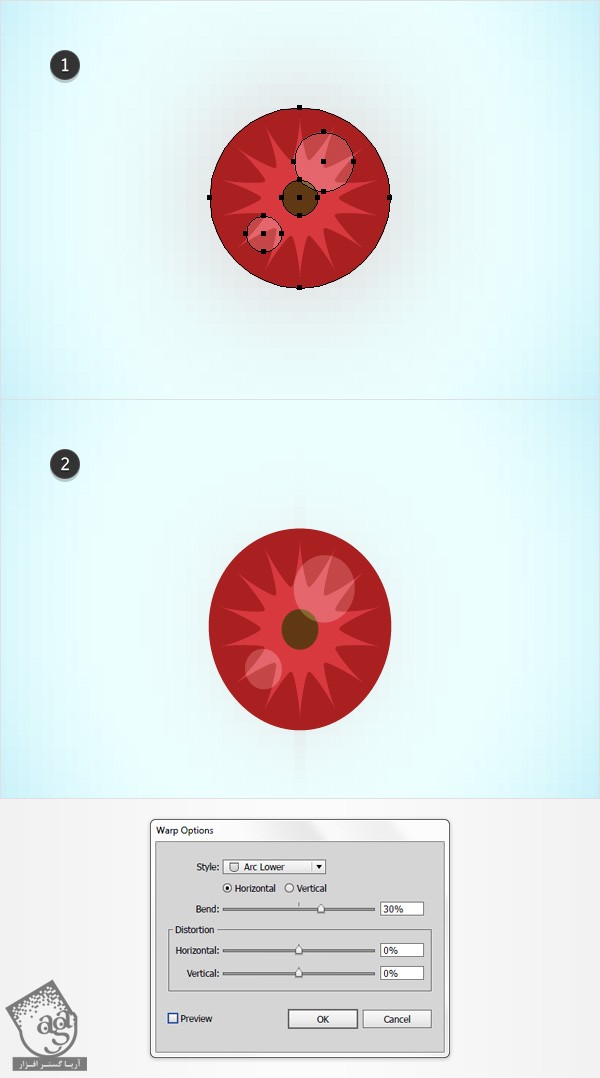
با استفاده از ابزار Ellipse، یک دایره 3 پیکسلی درست می کنیم و اون رو در محلی که می بینین قرار میدیم. مقادیر رنگی R=96, G=57, B=19 رو به عنوان Fill در نظر می گیریم. با استفاده از همین ابزار، یک دایره 3 و 5 پیکسلی درست می کنیم و در محلی که توی تصویر دوم می بینین، قرار میدیم. مطمئن میشیم که هر دوی این شکل ها همچنان انتخاب شده باشن. وارد پنل Appearance میشیم. رنگ سفید رو جایگزین Fill کنونی می کنیم و Opacity رو تا 70 درصد کاهش میدیم. Blending Mode رو هم روی Soft Light قرار میدیم.

گام سیزدهم
همه شکل های مربوط به مردکم رو مجددا انتخاب و با هم گروه می کنیم. مطمئن میشیم که گروه حاصل انتخاب شده باشه. بعد وارد مسیر Effect > Warp > Arc Lower میشیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و Ok می زنیم.

گام چهاردهم
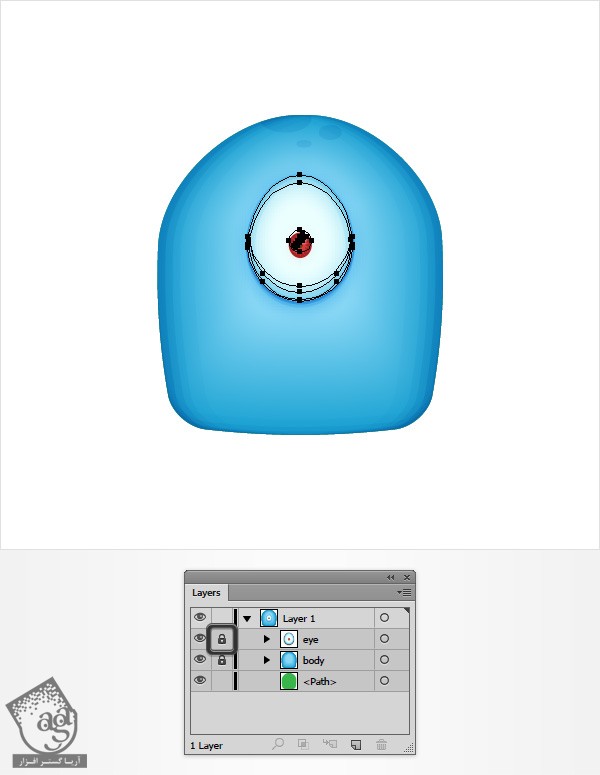
تمام شکل هایی که برای چشم طراحی کردیم رو انتخاب و با هم گروه می کنیم. میریم سراغ پنل Layers و اسم این گروه رو میزاریم Eye و اون رو Lock می کنیم.

طراحی دهان
گام اول
مسیر Edit > Preferences > Guides & Grid > Grid رو دنبال می کنیم و عدد 5 رو توی فیلد Gridline Every وارد می کنیم.
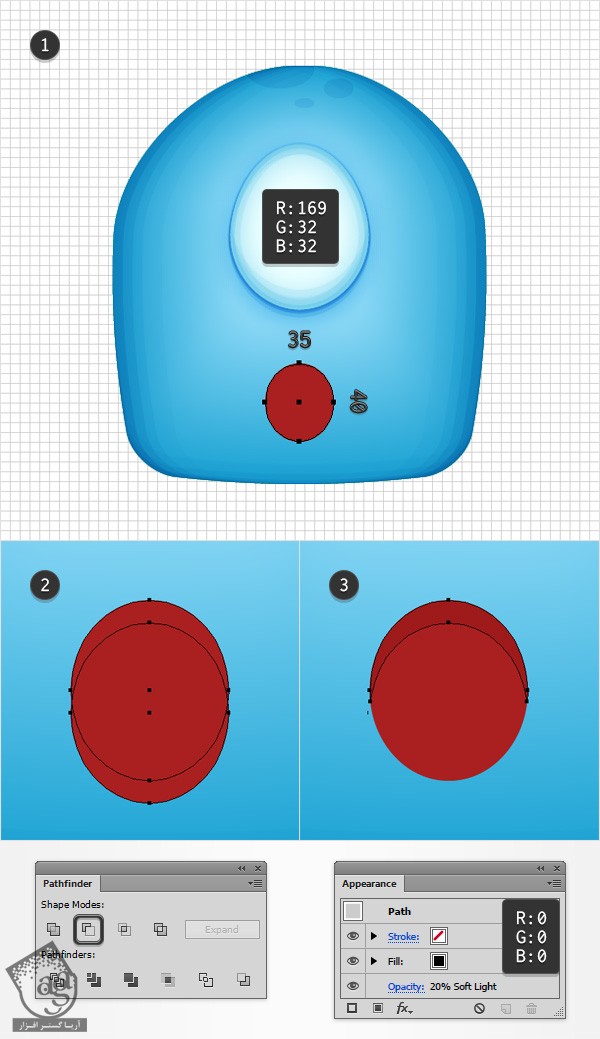
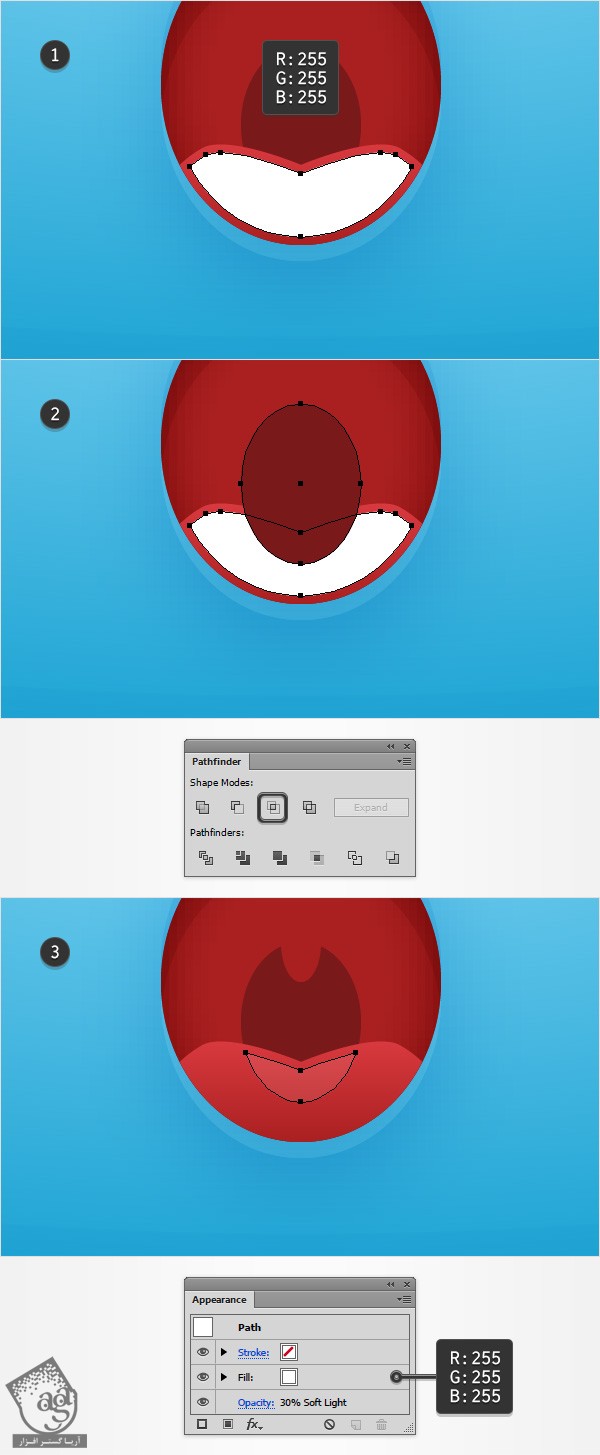
با استفاده از ابزار Ellipse، یک شکل 35 در 40 پیکسل درست می کنیم. مقادیر رنگی R=169, G=32, B=32 رو برای Fill در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. مطمئن میشیم که این بیضی انتخاب شده باشه. حالا دو تا کپی ازش تهیه می کنیم. نسخه بالایی رو انتخاب می کنیم و اون رو 5 پیکسل به پایین میاریم. هر دو کپی رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.
مطمئن میشیم که شکل حاصل انتخاب شده باشه. حالا وارد پنل Appearance میشیم. رنگ مشکی رو جایگزین Fill کنونی می کنیم و Opacity رو تا 20 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام دوم
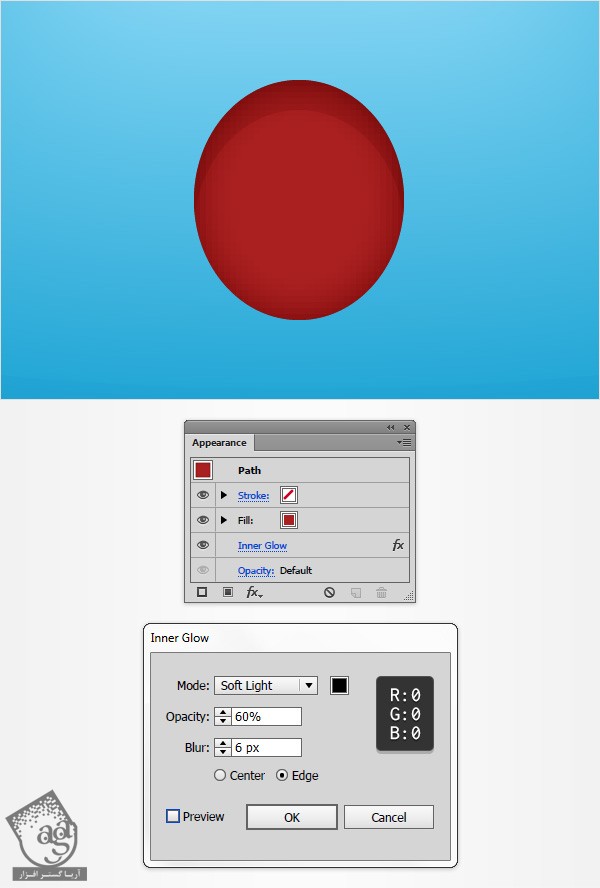
مطمئن میشیم که بیضی قرمز رنگ انتخاب شده باشه. حالا وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
مطمئن میشیم که بیضی قرمز رنگ انتخاب شده باشه. حالا وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. بعد هم دو تا افکت Drop Shadow دیگه به صورتی که می بینین، اضافه می کنیم.

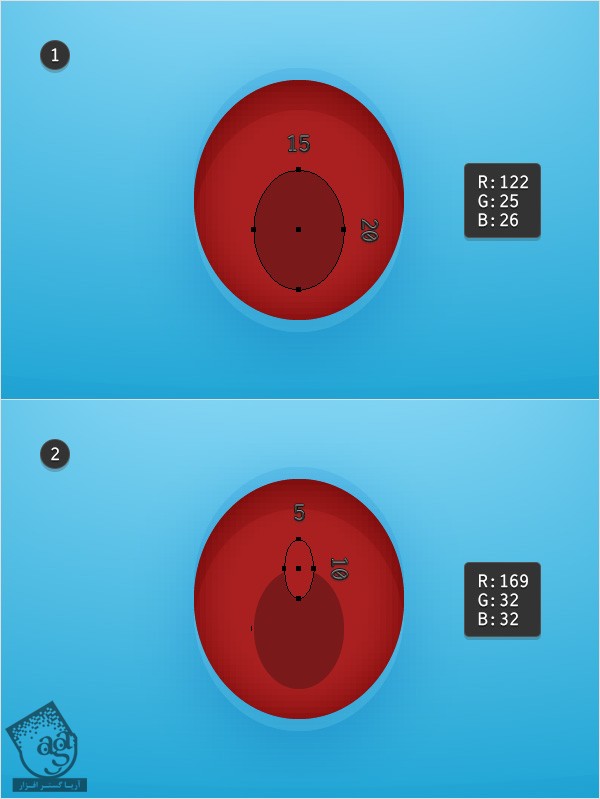
گام چهارم
با استفاده از ابزار Ellipse، یک شکل 15 در 20 پیکسل درست می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. مقادیر رنگی R=122, G=25, B=26 رو برای Fill در نظر می گیریم. با استفاده از همین ابزار، یک شکل 5 در 10 پیکسل درست می کنیم و اون رو در محلی که توی تصویر دوم می بینین، قرار میدیم. بعد هم مقادیر رنگی R=169, G=32, B=32 رو براش در نظر می گیریم.

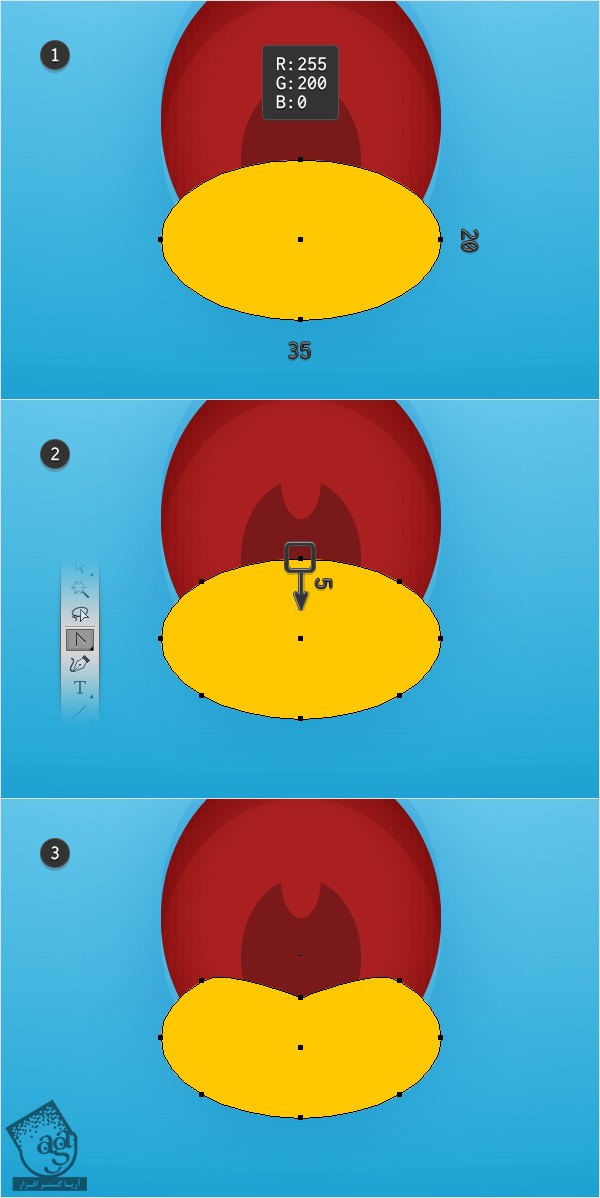
گام پنجم
با استفاده از ابزار Ellipse، یک شکل 32 در 20 پیکسل درست می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. رنگ زرد رو به عنوان Fill این شکل در نظر می گیریم. مطمئن میشیم که شکل انتخاب شده باشه. بعد هم وارد مسیر Object > Path > Add Anchor Points میشیم.
حالا مسیر Edit > Preferences > Guides & Grid رو دنبال می کنیم و عدد 1 رو توی فید Gridline Every وارد می کنیم. میریم سراغ شکل زرد رنگ. ابزار Anchor Point رو بر می داریم و روی Anchor Point بالا که توی تصویر دوم مشخص شده، کلیک می کنیم. حالا ابزار Direct Selection رو بر می داریم. همون Anchor Point رو انتخاب می کنیم و اون رو به شکلی که توی تصویر سوم می بینین، 5 پیکسل به سمت پایین می کشیم.

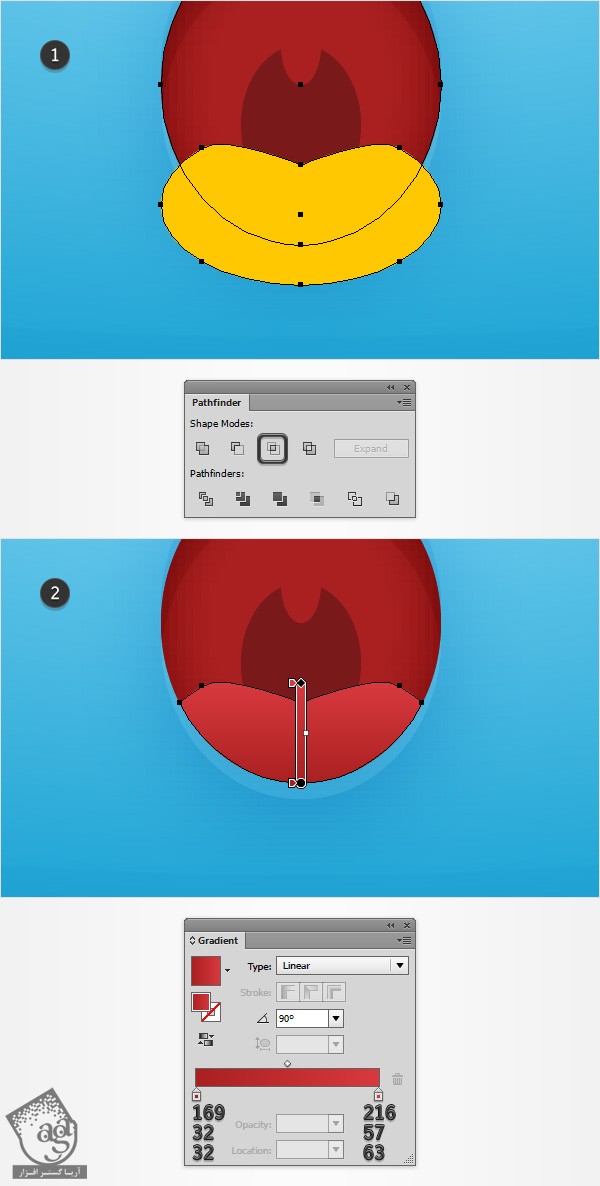
گام ششم
شکل قرمز رنگی که به عنوان کل دهان درست کردیم رو انتخاب می کنیم و یک کپی ازش تهیه می کنیم. این کپی رو به همراه شکل زرد رنگ انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. بعد هم Linear Gradient رو به عنوان Fill در نظر می گیریم.

گام هفتم
شکلی که Linear Gradient رو براش در نظر گرفتیم، انتخاب می کنیم. وارد مسیر Object > Path > Offset Path میشیم. عدد -1 رو توی فیلد Offset وارد می کنیم و Ok می زنیم. رنگ سفید رو برای شکل حاصل در نظر می گیریم.
شکل 15 در 20 پیکسلی که در عقب قرار داره رو انتخاب می کنیم. ازش کپی می گیریم و این کپی رو در جلو قرار میدیم. بعد هم این کپی رو به همراه شکل سفید رنگی که در ابتدای این گام درست کردیم، انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. بعد هم میریم سراغ پنل Appearance و رنگ سفید رو جایگزین Fill کنونی می کنیم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو روی Soft Light قرار میدیم.

گام هشتم
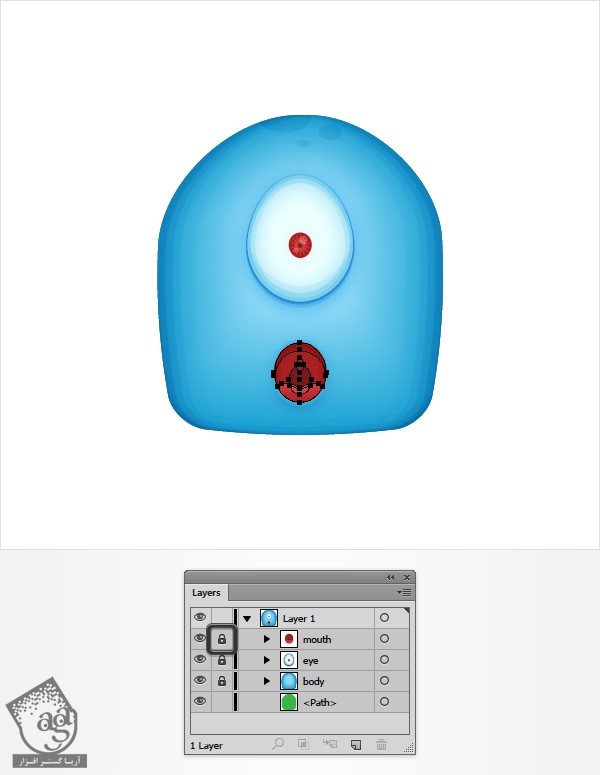
تمام شکل هایی که برای دهان درست کردیم رو مجددا انتخاب و با هم گروه می کنیم. میریم سراغ پنل Layers و اسم این گروه رو میزاریم Mouth و اون رو Lock می کنیم.

” آموزش Illustrator : طراحی کاراکتر هیولای بامزه – قسمت سوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت