No products in the cart.
آموزش Illustrator : طراحی کاراکتر چیبی و آب نباتی – قسمت اول

آموزش Illustrator : طراحی کاراکتر چیبی و آب نباتی – قسمت اول
توی این آموزش، طراحی کاراکتر چیبی و آب نباتی رو با Illustrator با هم می بینیم. اول از همه یک طراحی آماده می کنیم و بعد هم شکل ها و خطوط ساده ای رو بهش اضافه می کنیم و در نهایت از تصویرسازی مون خروجی می گیریم و براش پس زمینه میزاریم. برای این کار، از تبلت گرافیکی هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی کاراکتر چیبی و آب نباتی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
شروع کار
گام اول
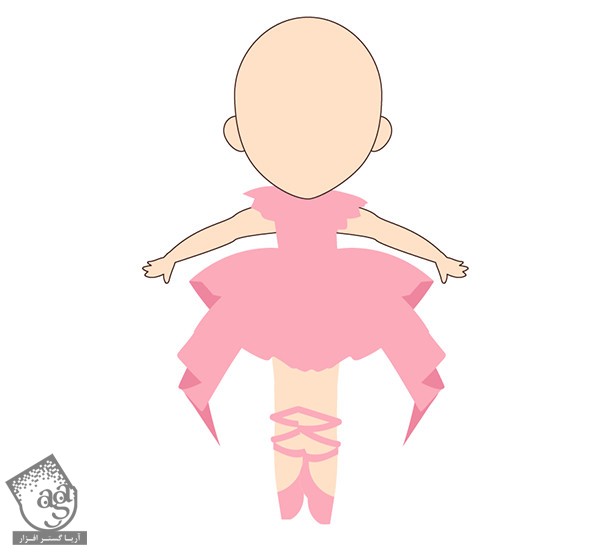
بیاین با طرح اولیه شروع کنیم. این طرح رو می تونین از بخش فایل های تمرینی دانلود کنین. Adobe Illustrator CC رو باز می کنیم و این طرح رو روی یک لایه قرار میدیم. از این طرح به عنوان راهنما در طول آموزش استفاده میشه. یادتون باشه که می تونین کاراکتر مورد نظرتون رو طراحی کنین و از اون به عنوان راهنما استفاده کنین و این تکنیک ها رو روی اون پیاده کنین.

گام دوم
بیاین از سر کاراکتر چیبی شروع کنیم:
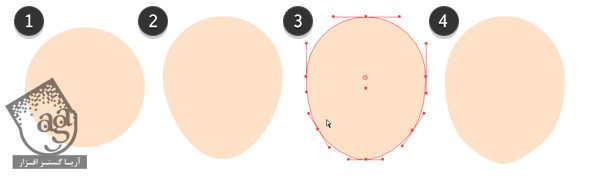
یک لایه جدید درست می کنیم. با استفاده از ابزار Ellipse، یک دایره می کشیم و رنگ پوست رو براش در نظر می گیریم.
ابزار Direct Selection رو بر می داریم و Anchor Point پایین رو به کمی به پایین می کشیم و چانه رو شکل میدیم.
دو تا Anchor Point دیگه به نیمه پایینی دایره اضافه می کنیم و فک رو باهاش شکل میدیم.
Handle های این دو Anchor Point رو به شکلی که می بینین، تغییر میدیم. طوری که دایره، فرم سر رو به خودش بگیره.

گام سوم
حالا گوش ها رو هم به سر اضافه می کنیم:
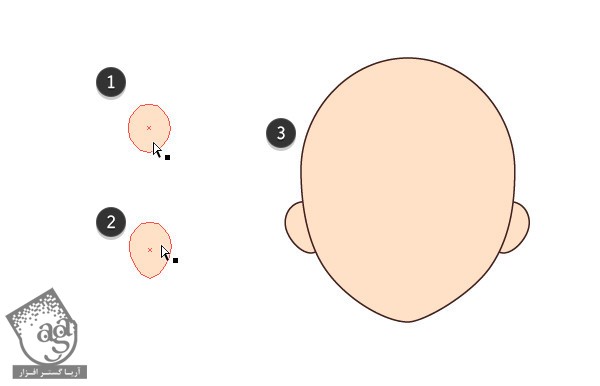
یک دایره مثل سر رسم می کنیم.
Anchor Point پایین رو درست مثل سر، به سمت پاین می کشیم. شکل گوش رو Copy, Paste می کنیم.
برای طراحی گوش چپ، دایره رو به سمت چپ و برای طراحی گوش راست، دایره رو به سمت راست می چرخونیم. وارد پنل Layers میشیم و هر گوش رو پشت شکل سر قرار میدیم.
یک Stroke قهوه ای تیره به عنوان Outline، به هر شکل اضافه می کنیم. هر شکل رو Copy, Paste می کنیم و اون ها رو از طریق پنل Align، تراز می کنیم.

گام چهارم
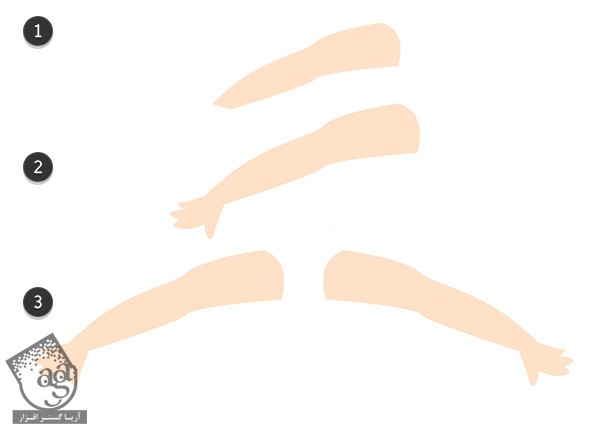
بریم سراغ ساعد ها. با استفاده از ابزار Pen یا Pencil، ساعد ها رو دنبال می کنیم.
از اونجایی که ساعد های کاراکتر باز هست، این کار رو از شانه انجام میدیم و به مچ دست ختم می کنیم.
با استفاده از ابزار Pen یا Pencil، دست ها رو دنبال می کنیم. این که کاراکتر چهار یا پنج انگشت داشته باشه به خودتون بستگی داره.
ساعد چپ رو Copy, Paste و در نهایت، Reflect می کنیم و بعد هم تمام اجزای اون رو با هم گروه می کنیم.

کشیدن لباس
گام اول
Opacity کل لایه طراحی رو کاهش میدیم. وارد پنل Layers میشیم و Opacity رو میزاریم روی 40 درصد. این طوری راحت تر میشه طرح اصلی رو دنبال کرد.
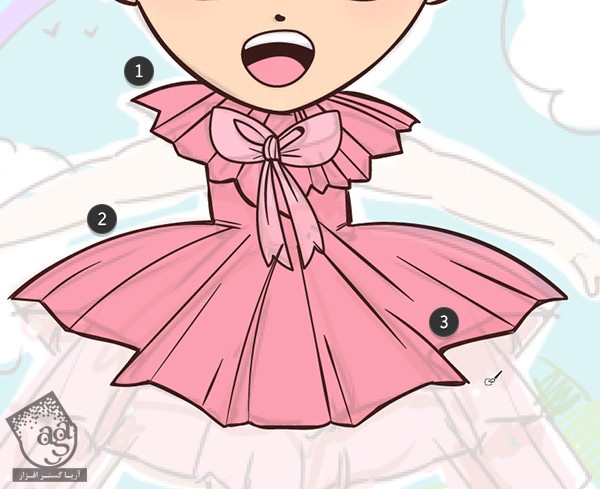
با استفاده از ابزار Pencil، یقه لباس رو دنبال می کنیم.
شکل رو تکمیل می کنیم. Fill رو روی رنگ صورتی تنظیم می کنیم و بعد هم یقه رو در جلوی دست ها و در پشت سر قرار میدیم.

گام دوم
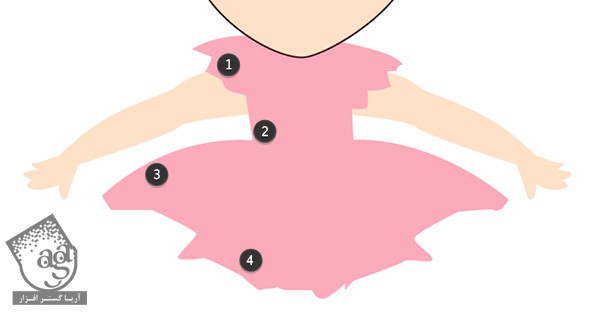
بقیه قسمت های لباس رو هم به ترتیبی که می بینین، دنبال می کنیم.
همون طور که گفتم، یقه رو در جلوی دست ها و در پشت سر قرار میدیم.
تنه لباس رو پشت یقه و در جلوی دست ها قرار میدیم.
بالای دامن در جلوی تنه و در زیر پشت قرار میگیره
پایین دامن در پشت بالای دامن قرار می گیره.
ترتیب اون ها رو توی تصویر زیر می بینین.

گام سوم
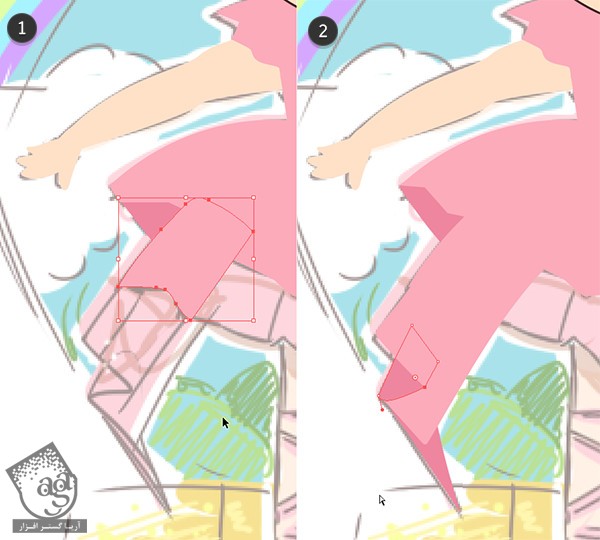
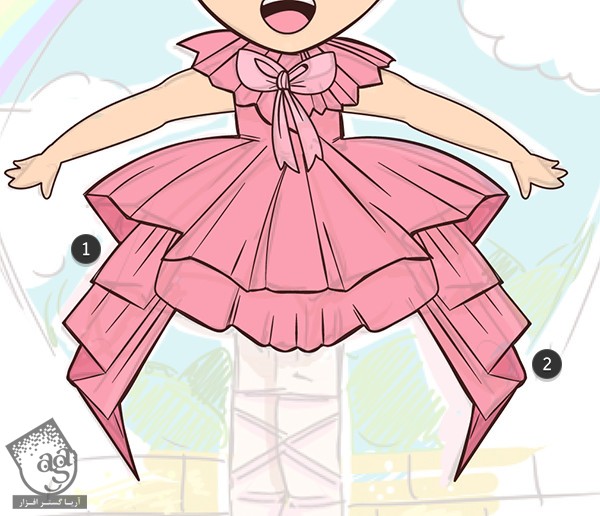
پف دامن کاراکتر رو به دو قسمت تقسیم می کنیم.
یک شکل به رنگ صورتی پر رنگ رسم می کنیم و اون رو زیر دامن قرار میدیم. از بخش بالایی و کناری پف شروع می کنیم و شکل رو به صورتی که می بینین، در میاریم.
همین کار رو برای تک تک طبقه های پف دامن تکرار می کنیم. ساز رنگ صورتی پر رنگ برای تا خوردگی ها استفاده می کنیم.

گام چهارم
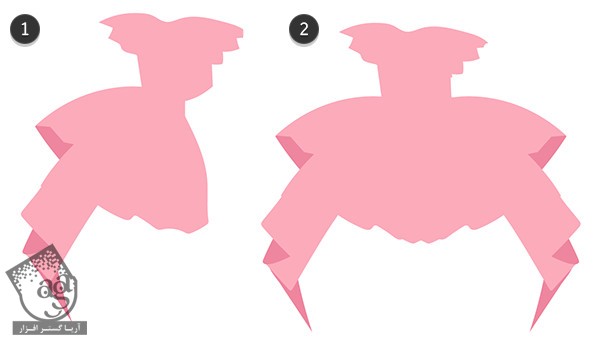
اگه می خواین دامن کاملا متقارن بشه، مراحل زیر رو دنبال کنین.
سمت راست دامن رو حذف کنین. برای این کار می تونین یک شکل دیگه رو سمت راست دامن قرار بدین، وارد پنل Pathfinder بشین و روی دکمه Minus Front کلیک کنین. اجزای سمت چپ دامن رو با هم گروه می کنیم.
سمت چپ رو Copy, Paste و بعد هم به صورت Horizontally یا افقی، Reflect می کنیم. وارد پنل Align میشیم و اون ها رو تراز می کنیم.
بعد هم تمام اجزای دامن رو با هم گروه می کنیم و میریم سراغ پاها.

کشیدن پاها و کفش ها
گام اول
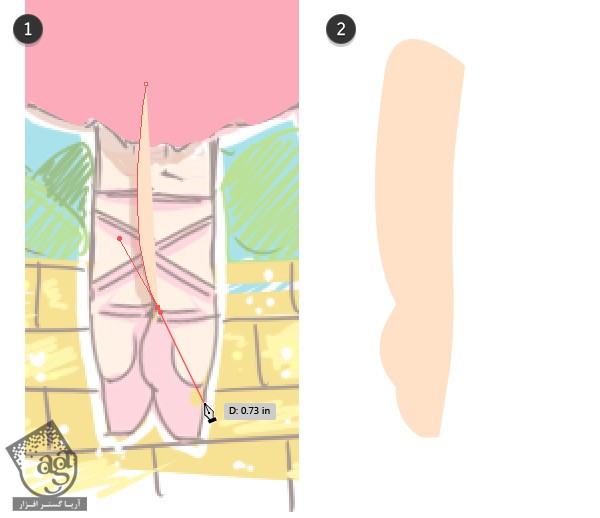
درست مثل بقیه اجزا، خطوط پا رو با ابزار Pen، دنبال می کنیم.
کفش ها رو هم می کشیم و روی پاها قرار میدیم.

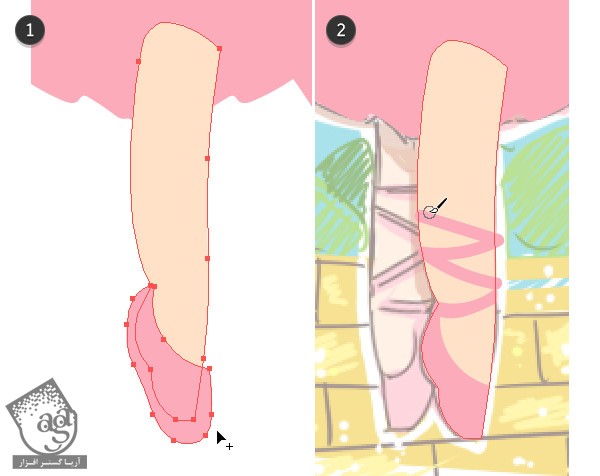
گام دوم
برای کشیدن کفش ها، با استفاده از ابزار Pencil، یک شکل بلند روی پاها می کشیم.
با استفاده از ابزار Shape Builder، بخش صورتی رنگ کفش رو که با پا تداخل نداره انتخاب و حذف می کنیم.
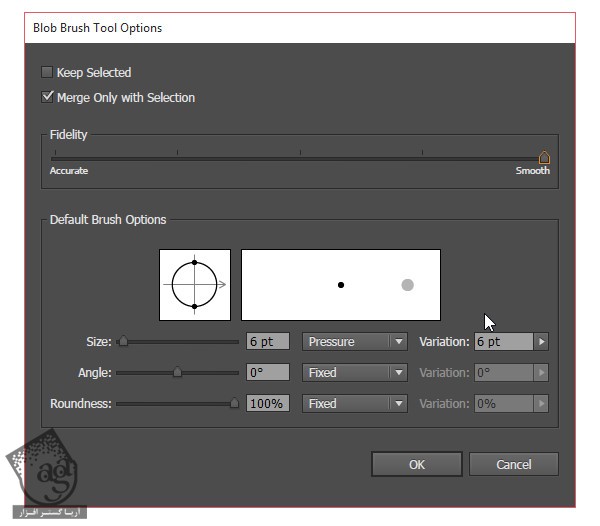
روبان های کفش رو با ابزار Blob Bush می کشیم. اگه بخواین از یک ابزار دیگه هم می تونین برای این کار استفاده کنین.
تمام اجزای کفش رو با هم گروه می کنیم.

گام سوم
پا رو Copy, Paste و بعد هم Reflect می کنیم. اون رو پشت شکل اول و هر دو پا رو پشت دامن قرار میدیم. یک Outline برای دست ها در نظر می گیریم و اون ها رو با هم گروه می کنیم.

گام چهارم
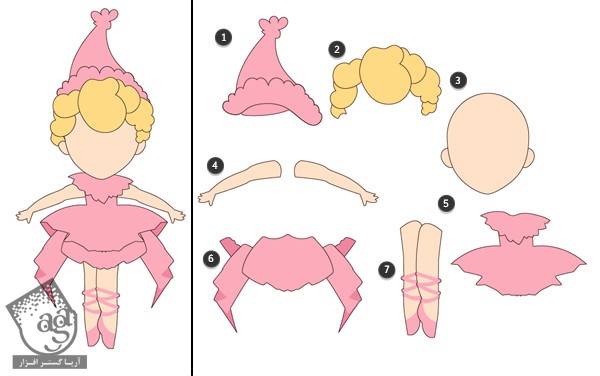
می رسیم به موها و کلاه. اون ها رو هم مثل بقیه اجزا دنبال می کنیم.
من مو رو به هفت بخش تقسیم کردم.
برای هر کدوم از این هفت شکل، یک Outline در نظر می گیریم و در نهایت اون ها رو با هم گروه می کنیم.

گام پنجم
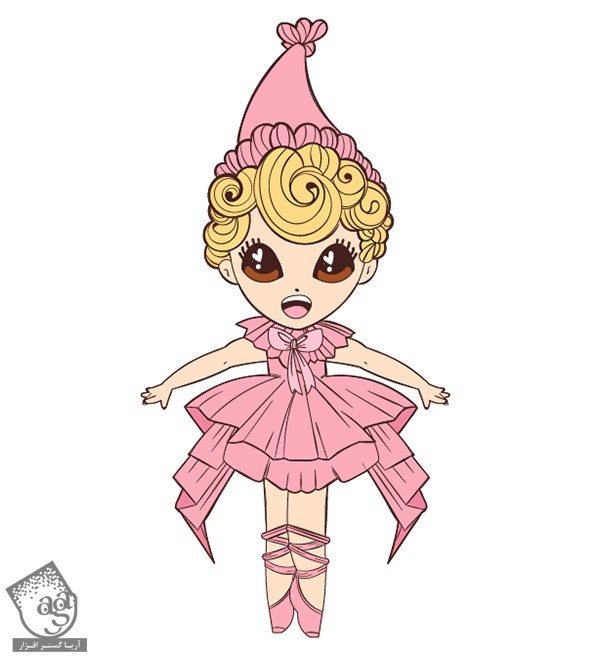
بیاین یک نگاه به کل طرح بندازیم.
یک کلاه داریم که از سه بخش تشکیل شده.
مو از هفت بخش تقسیم شده که توی گام قبل اون رو درست کردیم.
کل سر از دو گوش و گردی سر تشکیل شده.
ساعدها و دو تا کف دست با هم تشکیل دست رو دادن.
لباس از یقه، تنه، دامن بالایی تشکیل شده که وارد پنل Pathfinder شدم و با زدن Unite، اون ها رو با هم یکپارچه کردم.
دامن پایینی پف دار هم از چند قسمت تشکیل شده.
و در نهایت پاها که از کفش و روبان هم هم تشکیل شده و از طریق Pathfinder و دکمه Unite، اون ها رو با هم یکی کردم.
هر کدوم از این اجزا توی یک لایه قرار دارن.

جزئیات سر
گام اول
از اونجایی که من از تبلت گرافیکی حساس به فشار استفاده می کنم، خطوط روی مو رو با استفاده از ابزار Blob Brush رسم می کنم. Smooth رو به همراه Pressure Enable 6pt تنظیم کردم.
شما اگه بخواین می تونین ابزار دیگه ای رو مورد استفاده قرار بدین.

گام دوم
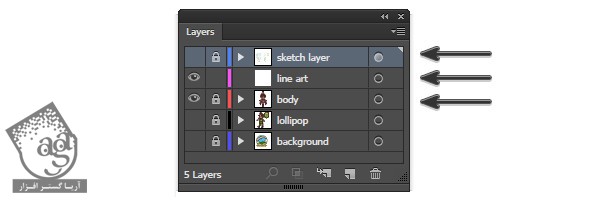
لایه بدن کاراکتر رو فعلا Lock یا قفل می کنیم و یک لایه جدید درست می کنیم. موقعی هر قسمت تمام میشه، اون رو گروه می کنیم و میریم سراغ لایه بعد.
لایه طراحی رو بالای لایه بدن قرار میدیم. وارد پنل Transparency میشیم و Blending Mode کل لایه رو میزاریم روی Multiply. ترتیب لایه ها رو توی تصویر زیر می بینین.

گام سوم
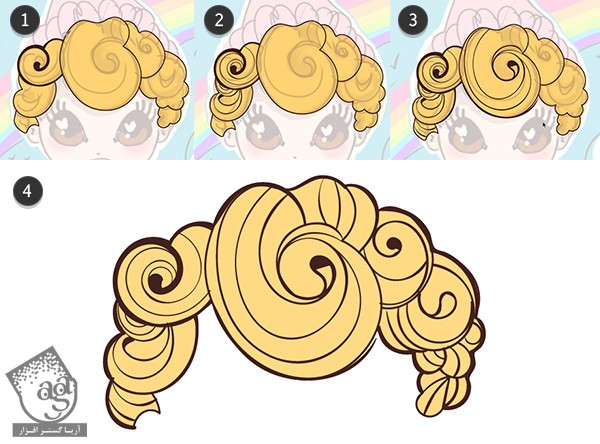
برای تکمیل لایه Line Art، تمام فرهای مو رو دنبال می کنیم.
خطوط ضخیم تر به بخش بیرونی مو مربوط میشن.
همزمان روی همه بخش ها کار می کنمی.
خطوط نازک تر به پیچ های داخلی مو مربوط میشن.
تمام خطوط رو با هم گروه می کنیم. لایه بدن رو Unlock می کنیم و خطوط مو رو بالای گروه مو قرار میدیم.

گام چهارم
بیاین یک نگاه به Line Art بندازیم. برای تکمیل کلاه هم از خطوط ضخیم تر شروع می کنیم و بعد هم خطوط باریک تر رو بهش اضافه می کنیم. این خطوط رو هم با هم گروه می کنیم و لایه اون رو بالای لایه کلاه توی گروه بدن قرار میدیم.

گام پنجم
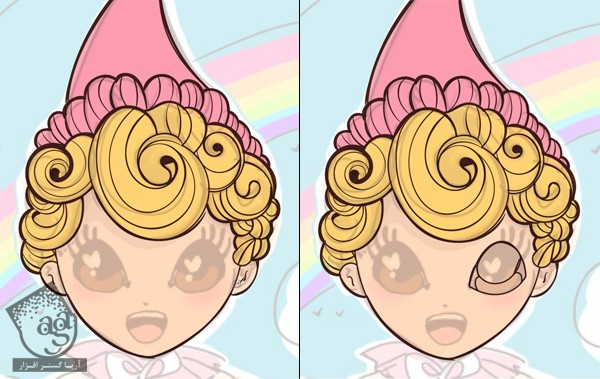
موقعی که روی صورت کاراکتر کار می کنیم، مو و کلاه رو میزاریم Visible بمونه. برای سر و گوش ها Outline در نظر می گیریم و جزئیات بیشتری رو به گوش اضافه می کنیم. بعد هم شروع می کنیم به کشیدن چپم راست.

گام ششم
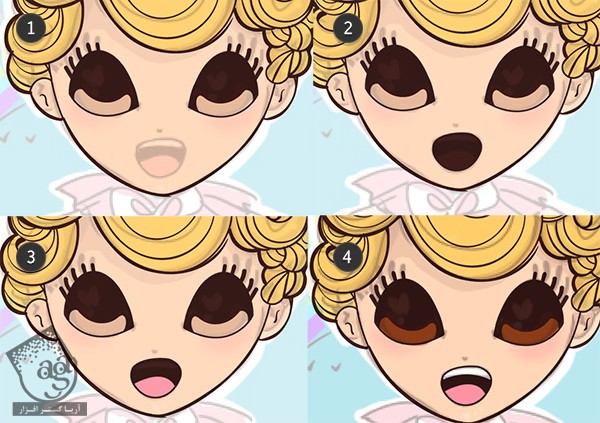
رنگ قهوه ای رو به عنوان Fill چشم در نظر می گیریم و خطوط ضخیمی رو به عنوان مژه بهش اضافه می کنیم.
دهان رو باز و با لبخند می کشیم.
زبان رو با ابزار Pencil رسم می کنیم.
دندان ها و قسمت قهوه ای چشم در بالای بقیه شکل ها قرار می گیرن. تمام اجزای صورت رو با ابزار Pen دنبال می کنیم و رنگ های مناسب رو برای اون ها در نظر می گیریم.
برای کشیدن بینی از یک نقطه استفاده می کنیم. هایلایت داخل چشم رو به شکل دایره و قلب سفید رسم می کنیم. تمام اجزا رو با هم گروه می کنیم. وارد پنل Layers میشیم و این گروه رو زیر گروه مو و در بالای گروه سر قرار میدیم.

جزئیات بدن
گام اول
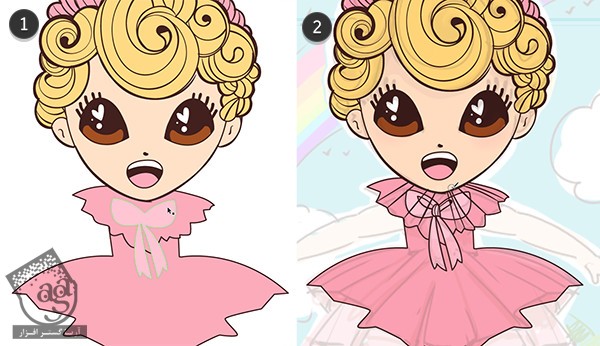
از یقه لباس شروع می کنیم. یک پاپیون چهار بخشی رسم می کنیم و تمام اجزا رو با هم Unite می کنیم.
Outline پاپیون رو اضافه می کنمی. جزئیاتی رو به یقه لباس اضافه می کنیم.

گام دوم
می رسیم به بخش بالایی لباس. باید چین خوردگی ها رو به خوبی مشخص کنیم.
چین خوردگی یقه از بالا تا پایین ادامه داره.
اما چین خوردگی لباس فرق داره. بعضی از اون ها از کمر شروع میشن و به سمت پایین دامن کشیده میشن.
بقیه ها از پایین دامن شروع میشن و تا وسط دامن امتداد دارن.
تمام این خطوط رو با هم گروه می کنیم.

گام سوم
شروع می کنیم به کار روی پایین دامن.
خطوطی رو به تاخوردگی ها اضافه می کنیم.
هر تاخوردگی از دو تا سه تا خط تشکیل شده. تمام اون ها رو با هم گروه می کنیم.

گام چهارم
روبان های کفش هم دارای تاخوردگی هستن. این خطوط رو هم اضافه می کنیم و این روبان ها رو از پا، تفکیک می کنیم.

گام پنجم
بیاین کل کار رو بررسی کنیم. من جزئیات بیشتری رو به دست ها اضافه کردم.

” آموزش Illustrator : طراحی کاراکتر چیبی و آب نباتی – قسمت دوم ” – به زودی
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت